Shortcode WooCommerce 101 : tout ce que vous devez savoir
Publié: 2022-06-03WooCommerce propose une myriade de codes abrégés intégrés ou de petits morceaux de code qui produisent du contenu et des actions complètes sur votre site Web. Beaucoup de ces codes abrégés prêts à l'emploi ont un pouvoir extraordinaire pour ajouter des éléments tels que les boutons Ajouter au panier et les détails du produit sur n'importe quel article ou page.
Dans ce guide de shortcode WooCommerce , nous couvrons tous les shortcodes disponibles pour votre boutique en ligne, ainsi que des instructions sur la façon de les ajouter.
Table des matières:
- Qu'est-ce qu'un shortcode WordPress/WooCommerce ?
- Comment utiliser les codes abrégés WooCommerce
- Quels shortcodes sont fournis avec WooCommerce ?
- Les extensions WooCommerce peuvent fournir des shortcodes supplémentaires
- Alternatives aux shortcodes WooCommerce
Qu'est-ce qu'un shortcode WordPress/WooCommerce ?
Les shortcodes ressemblent à ceci :
[this_is_a_shortcode]Sauf que vous modifieriez le texte entre ces crochets pour spécifier ce que vous voudriez que le shortcode fasse.
Cependant, vous ne pouvez pas simplement taper ce que vous voulez ; il existe des shortcodes spécifiques qui fonctionnent sur WordPress et dans le plugin WooCommerce.
Par exemple, un shortcode par défaut fourni avec WooCommerce est :
[products]Ce shortcode extrait une galerie de produits de votre boutique et les affiche sur la page ou dans une publication où vous avez placé le shortcode.
Les shortcodes WooCommerce soit :
- Générez des actions/contenus essentiels sur votre boutique en ligne, comme envoyer un client à la page de paiement
Ou…
- Autoriser les propriétaires de magasins à placer du contenu de commerce électronique n'importe où sur leur site, par exemple en insérant une galerie de produits avec des boutons Acheter maintenant sur un article de blog
Si vous souhaitez configurer votre boutique et insérer des produits dans votre contenu, il est important de comprendre les shortcodes WooCommerce.
WooCommerce s'éloigne des shortcodes (mais ils sont toujours importants)
Bien qu'il soit toujours important de comprendre les shortcodes WooCommerce pour tirer le meilleur parti de votre boutique, il convient de noter que l'équipe WooCommerce essaie de s'éloigner des shortcodes au profit des blocs.
Depuis le lancement de l'éditeur de blocs (AKA Gutenberg) dans WordPress 5.0, WooCommerce a lentement mais sûrement créé des blocs dédiés pour de nombreuses fonctionnalités auxquelles vous ne pouviez auparavant accéder que via des codes abrégés.
Beaucoup de ces blocs sont désormais disponibles dans le plugin principal de WooCommerce. Si vous voulez encore plus d'options, le plugin officiel WooCommerce Blocks vous donne accès à tous les blocs que WooCommerce expérimente.
 Blocs WooCommerce
Blocs WooCommerceVersion actuelle : 7.9.0
Dernière mise à jour : 21 juin 2022
woo-gutenberg-products-block.7.9.0.zip
Si vous voulez en savoir plus, consultez notre tutoriel sur les blocs WooCommerce.
Cependant, le système de blocs WooCommerce n'est toujours pas aussi complet que les codes abrégés existants, il est donc toujours important de comprendre les codes abrégés WooCommerce.
De plus, si votre site utilise toujours l'éditeur Classic TinyMCE, vous devrez vous fier aux shortcodes car les blocs WooCommerce ne fonctionnent pas avec l'éditeur Classic.
Comment utiliser les codes abrégés WooCommerce
WooCommerce ajoutera automatiquement des codes abrégés lors de la configuration de votre boutique, généralement pour les pages clés telles que le panier et le paiement.
Pour ajouter d'autres shortcodes à votre site, vous pouvez les copier et les coller manuellement ou les saisir directement.
Vous pouvez ajouter un shortcode WooCommerce n'importe où sur votre site, que vous utilisiez l'éditeur de blocs (Gutenberg) ou l'éditeur classique TinyMCE. Vous pouvez également inclure des codes abrégés dans d'autres domaines, tels que vos widgets.
Parlons d'abord de la façon d'ajouter des shortcodes WooCommerce en général, puis nous décomposerons certains des shortcodes les plus utiles.
Comment ajouter un shortcode WooCommerce dans l'éditeur de blocs
Pour commencer, ouvrez un article ou une page nouvelle ou actuelle sur WordPress.
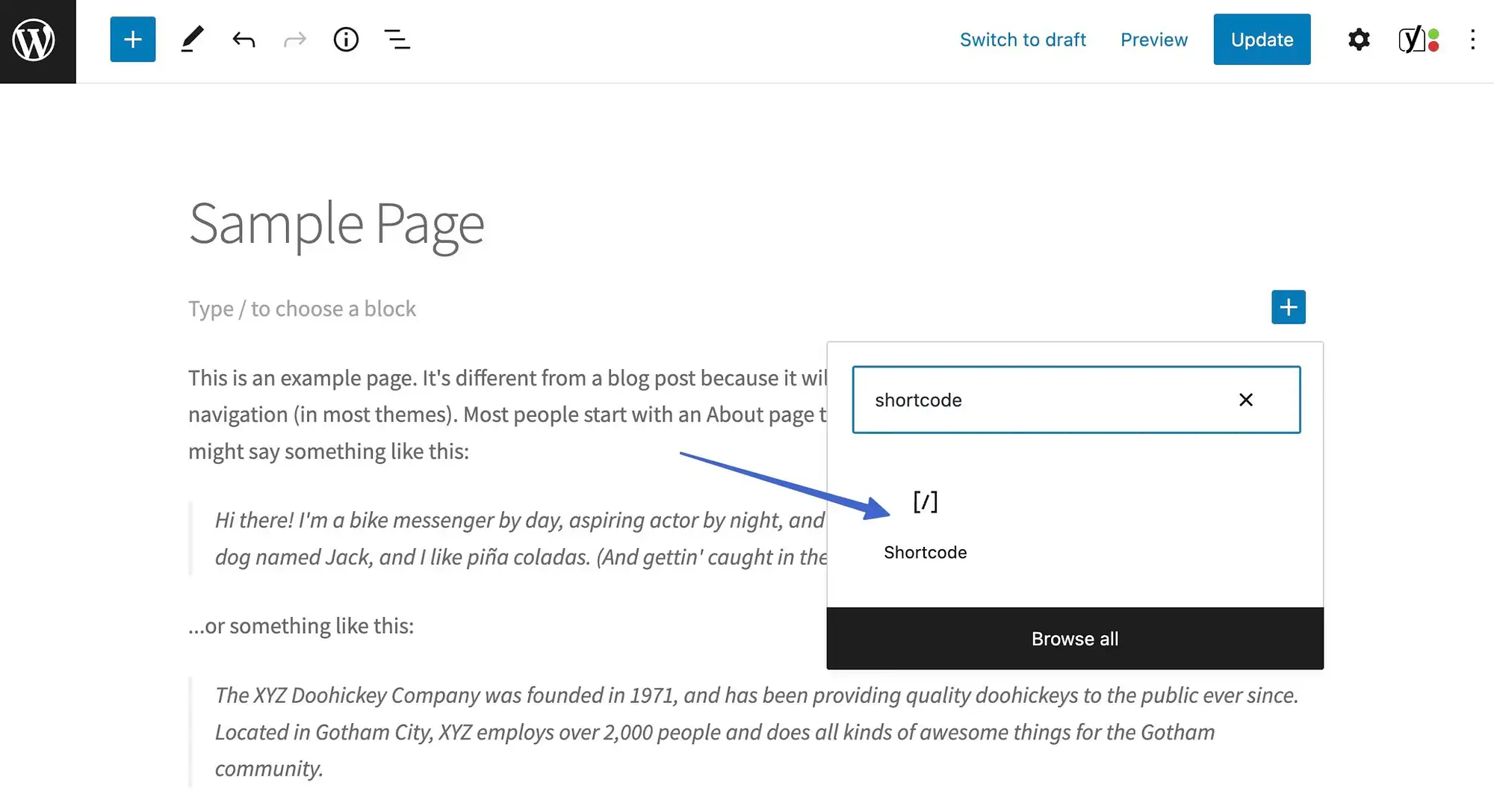
Cliquez sur l'une des icônes « + » pour rechercher des blocs de contenu. Recherchez et sélectionnez le bloc Shortcode afin qu'il soit inséré dans l'éditeur.

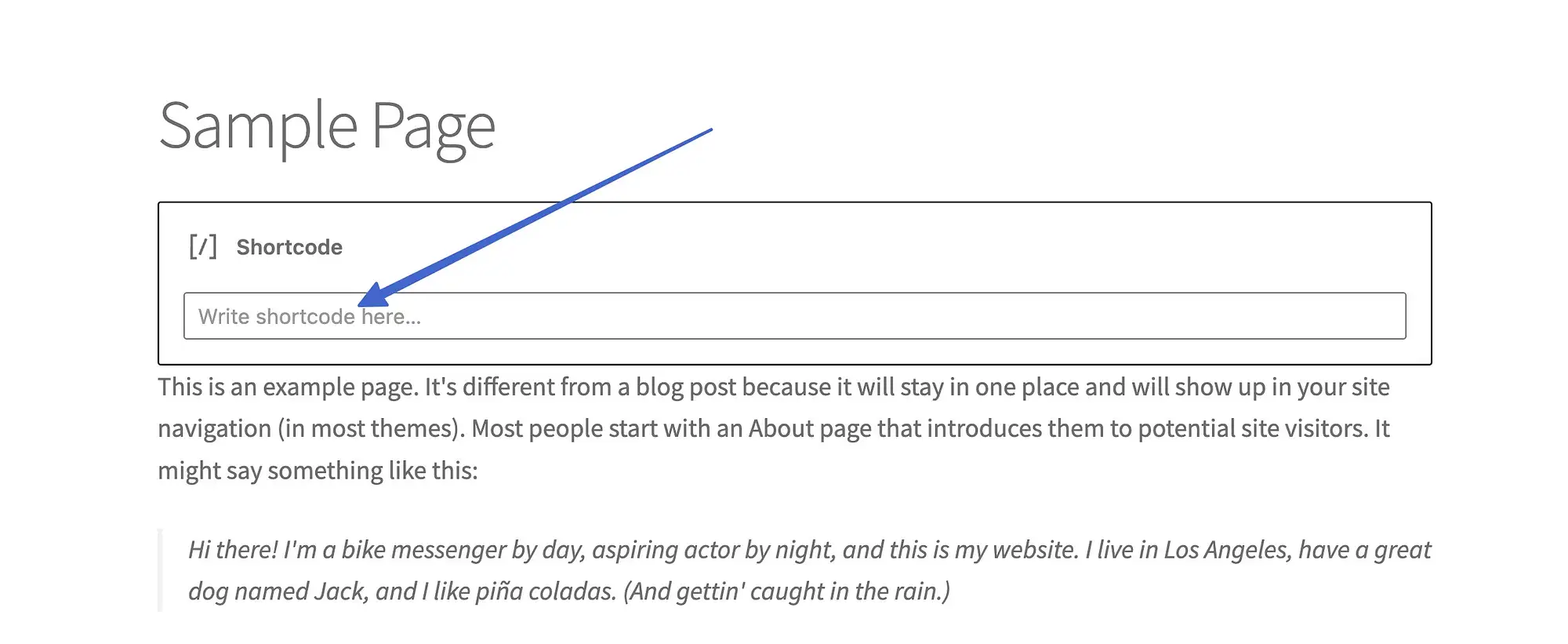
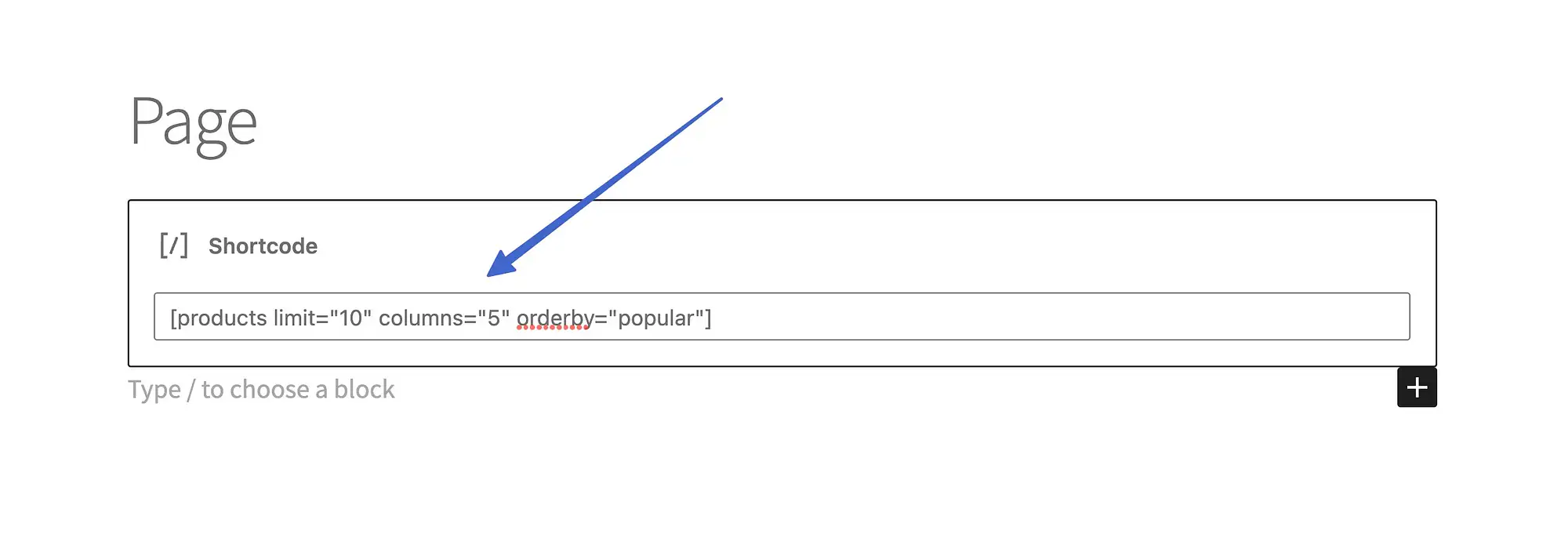
Vous devez maintenant obtenir un shortcode à coller ou à taper dans le champ fourni.

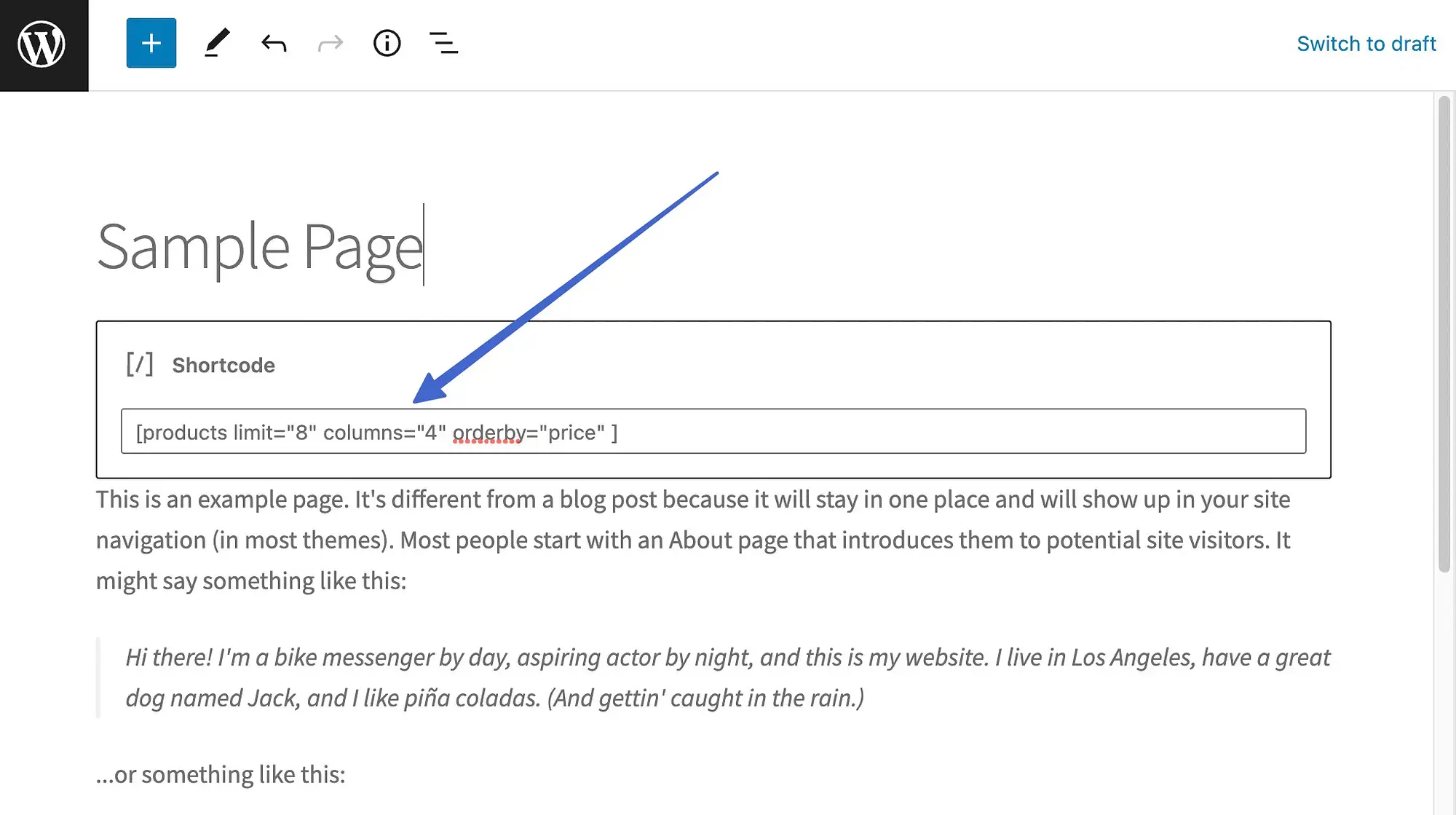
Placez le shortcode souhaité (que nous couvrirons tous dans cet article) dans le champ.

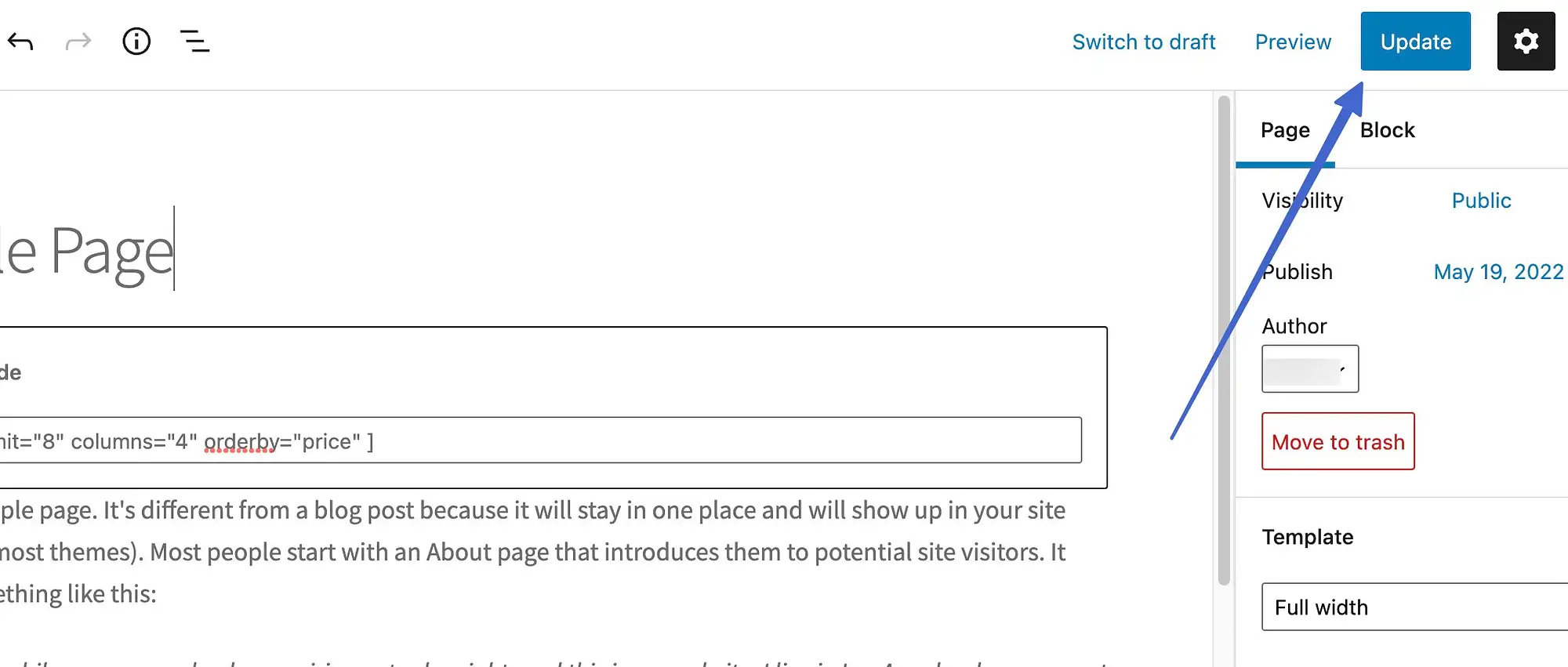
Assurez-vous d' enregistrer ou de mettre à jour la publication ou la page pour voir les résultats.

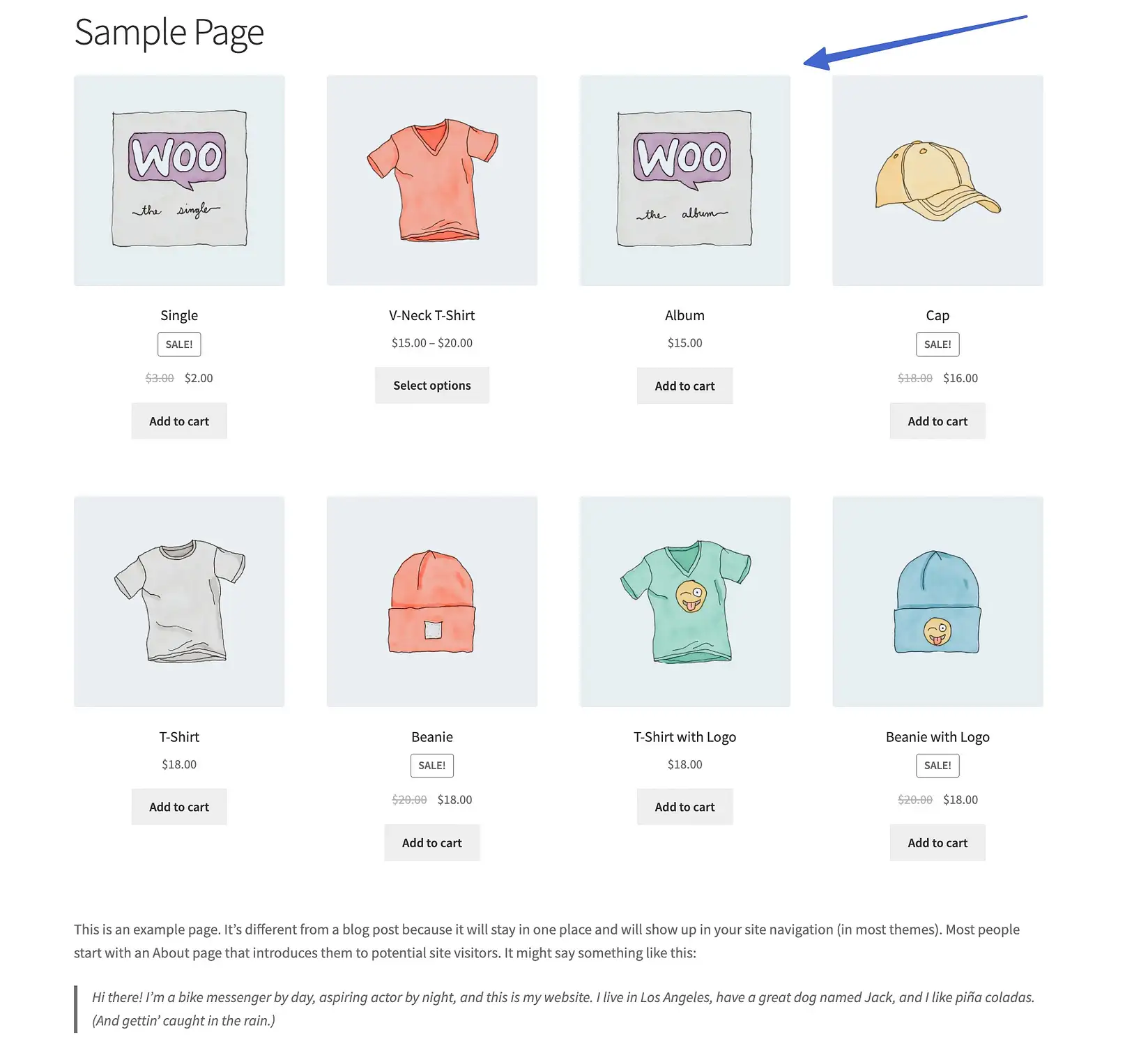
Allez à l'interface de cette page ou postez pour voir ce que le shortcode produit. Dans ce cas, nous avons ajouté un shortcode Products configuré pour afficher huit produits et les organiser par prix.

Comment ajouter un shortcode WooCommerce dans l'éditeur classique
L'éditeur WordPress classique gère les shortcodes d'une manière légèrement différente.
Pour insérer un shortcode WooCommerce, ouvrez une page ou un éditeur de publication et assurez-vous qu'il est défini sur Visual.
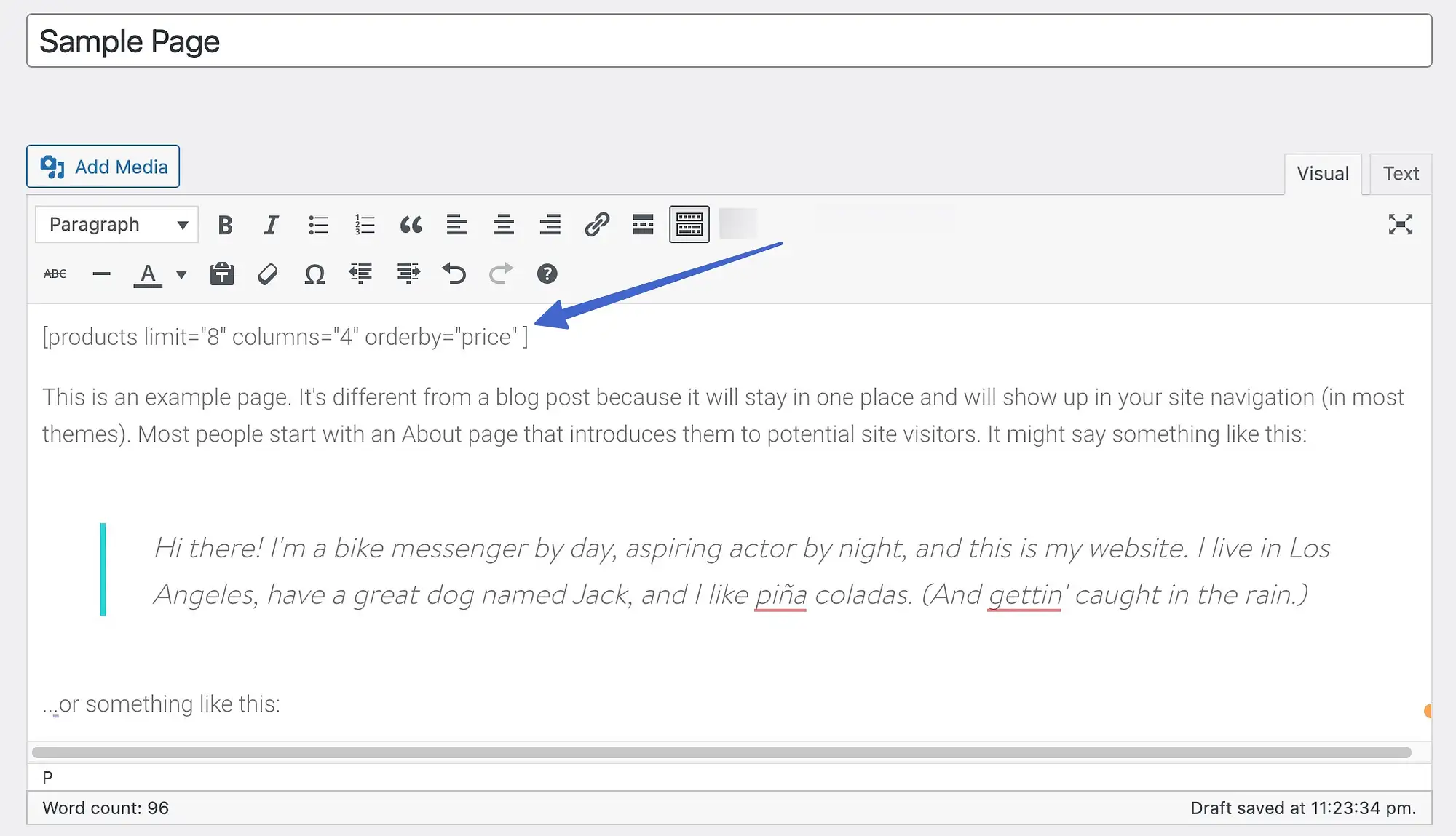
Collez le shortcode où vous voulez dans l'éditeur.

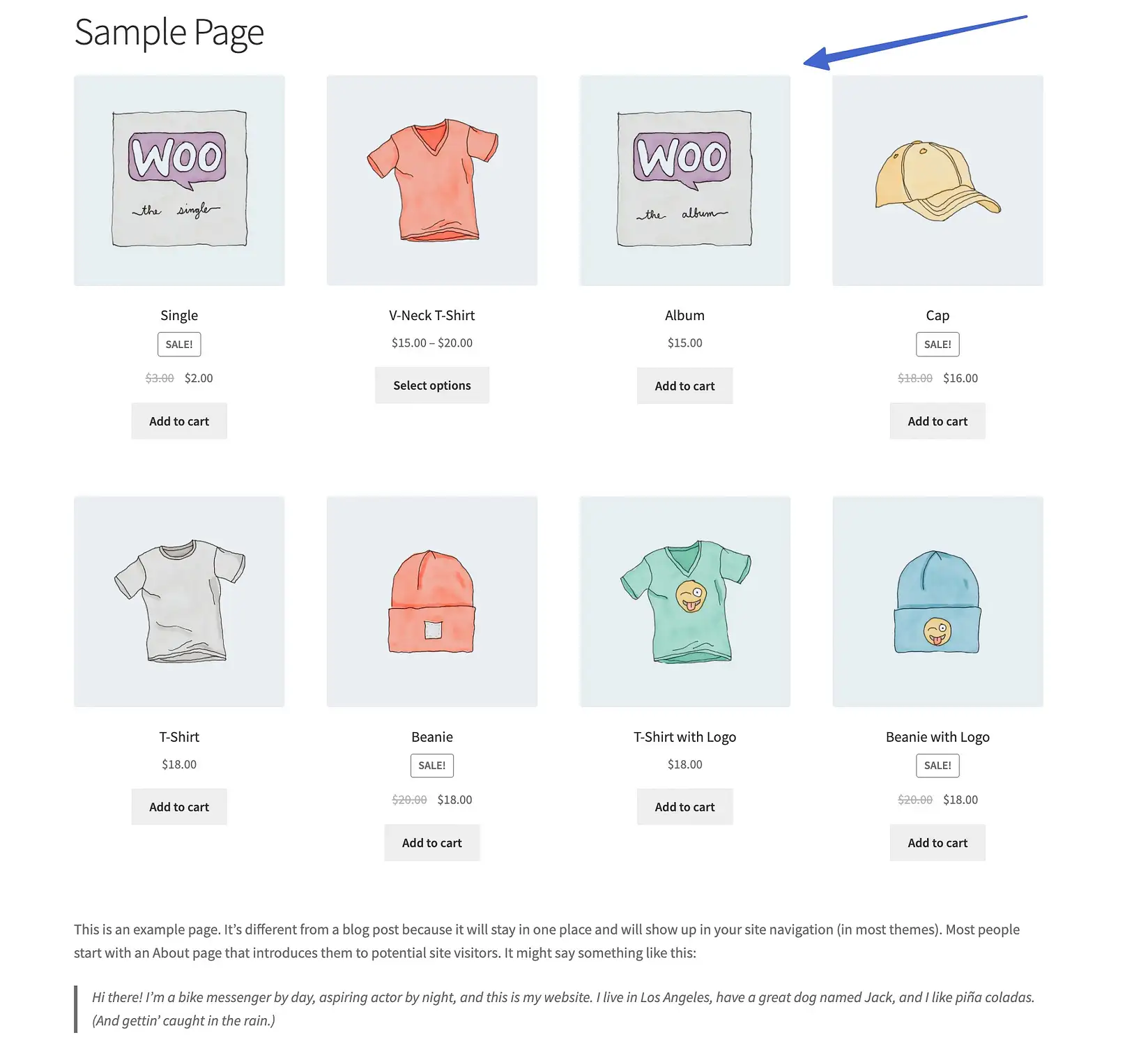
Sur le frontend, vous verrez le shortcode en action en fonction de l'endroit où vous l'avez placé dans votre contenu.

Utiliser des arguments avec vos shortcodes
Parfois appelés « Args », « Attributs » ou « Paramètres », les arguments de code court permettent aux développeurs et aux propriétaires de sites de rendre un contenu plus spécifique à partir des codes courts utilisés.
À titre d'exemple, vous pouvez prendre cet argument "id":
Et ajoutez cela au shortcode suivant :
[add_to_cart]Faire:
[add_to_cart]En conséquence, la page avec ce shortcode affiche un bouton Ajouter au panier pour le produit avec l'ID #25 :

Si quelqu'un clique sur ce bouton, il ajoutera ce produit spécifique à son panier :

Tous les shortcodes WooCommerce n'autorisent pas les arguments, mais certains en ont besoin. Voici quelques exemples d'arguments que vous pouvez essayer avec vos shortcodes WooCommerce :
- limit="" : par exemple, limit="5" n'affiche que cinq produits
- id="" : pour afficher un produit spécifique en fonction de son ID, comme id="10″
- orderby="" : pour organiser une liste de produits par date, identifiant, note, titre, popularité, menu_order ou rand (au hasard).
- attribut ="" : pour saisir des éléments en fonction de leurs slugs d'attribut
- columns="" : pour définir un certain nombre de colonnes dans une galerie de produits
Vous les ajouteriez entre parenthèses mais à la fin du texte du shortcode, avec un signe égal et des guillemets pour contenir la valeur, comme ceci :
[products columns="3" orderby="popular"]Quels shortcodes sont fournis avec WooCommerce ?
Il y a quatre shortcodes requis pour que WooCommerce fonctionne correctement, dont trois sont automatiquement ajoutés après l'installation de WooCommerce.
Elles sont:
- Le shortcode de la page du panier
- Le shortcode de la page de paiement
- Le shortcode de la page Mon compte
- Le shortcode de la page de suivi des commandes
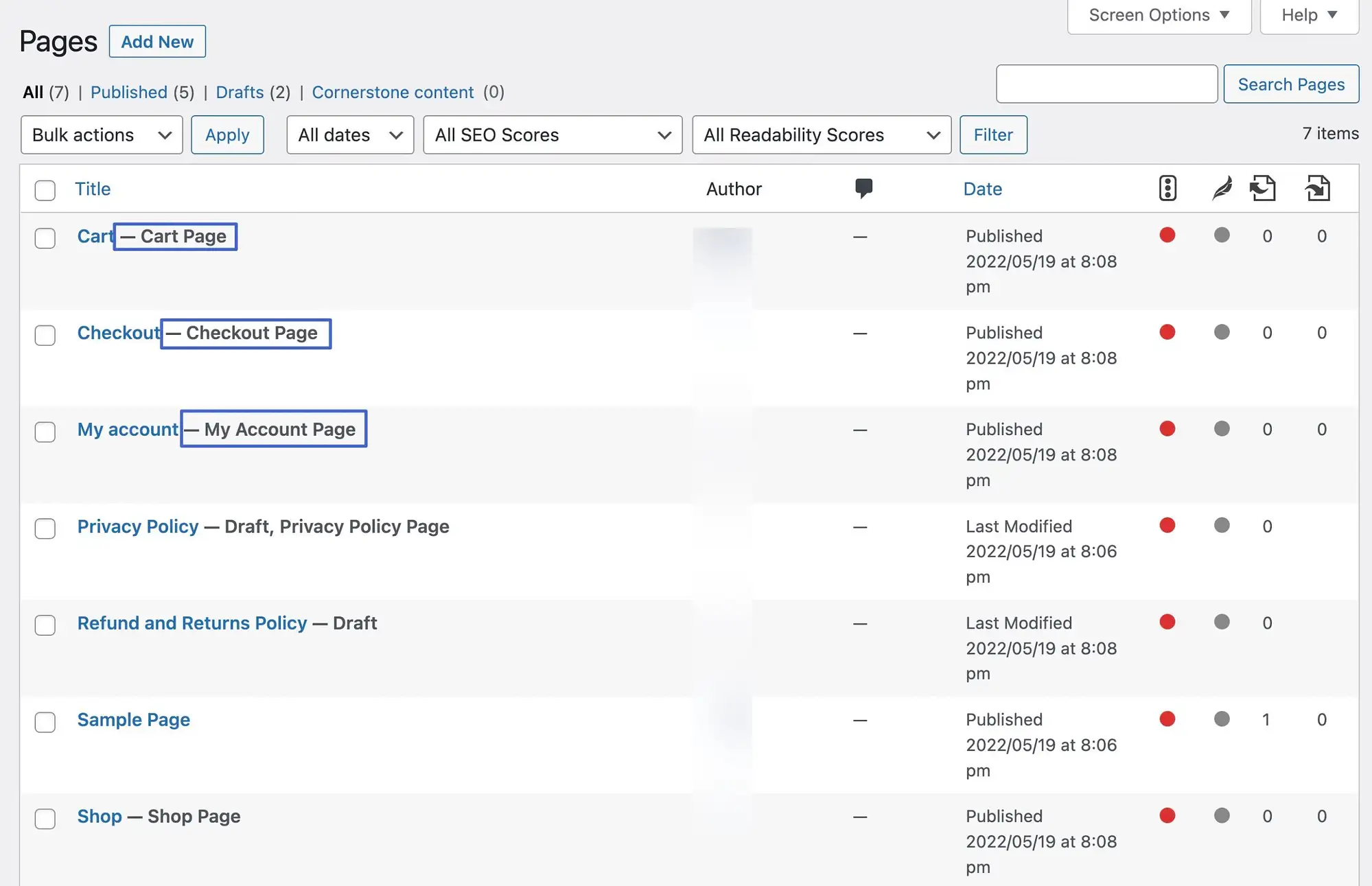
WooCommerce ajoute trois de ces shortcodes aux pages générées automatiquement dans la section Toutes les pages de WordPress.

Voici un aperçu de chaque shortcode WooCommerce, de ce que chacun fait et s'il est déjà installé sur une page.
Le shortcode de la page du panier WooCommerce

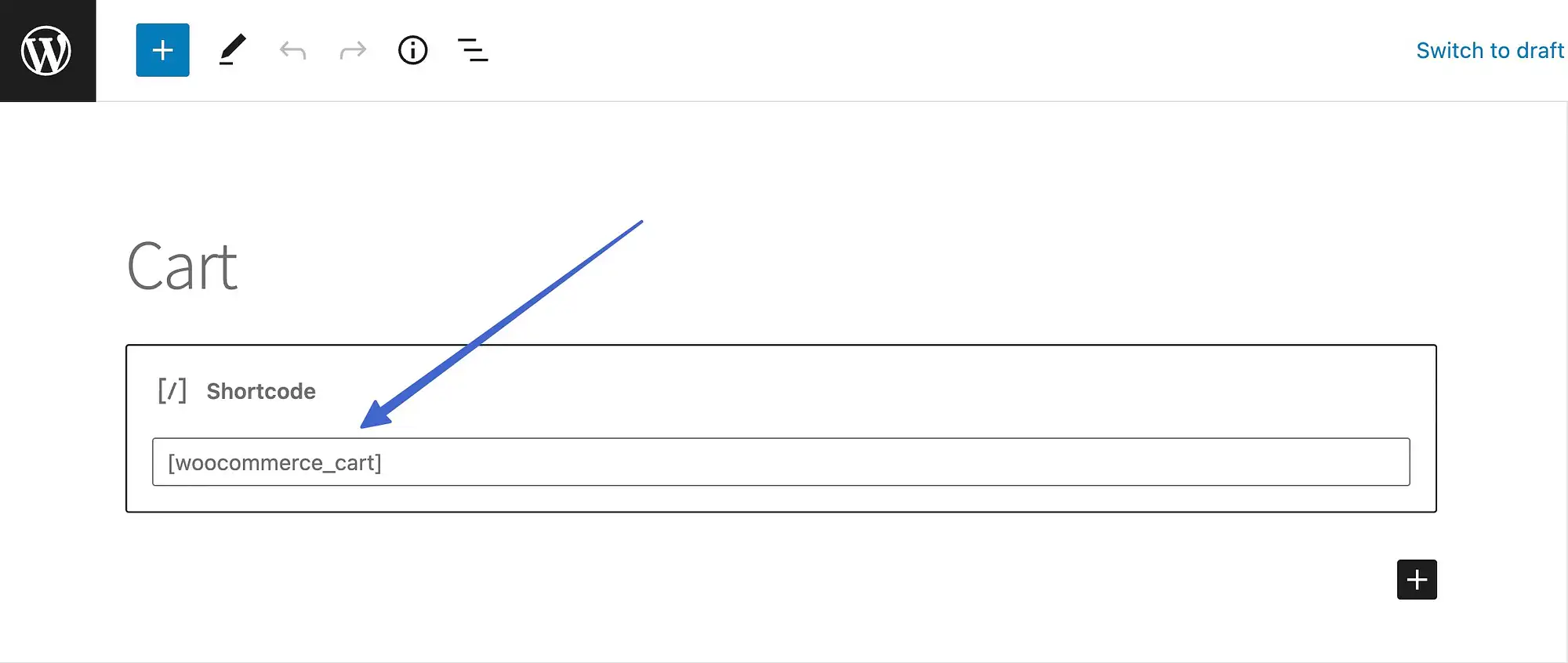
Le shortcode de la page Panier ressemble à ceci :
[woocommerce_cart]Objectif
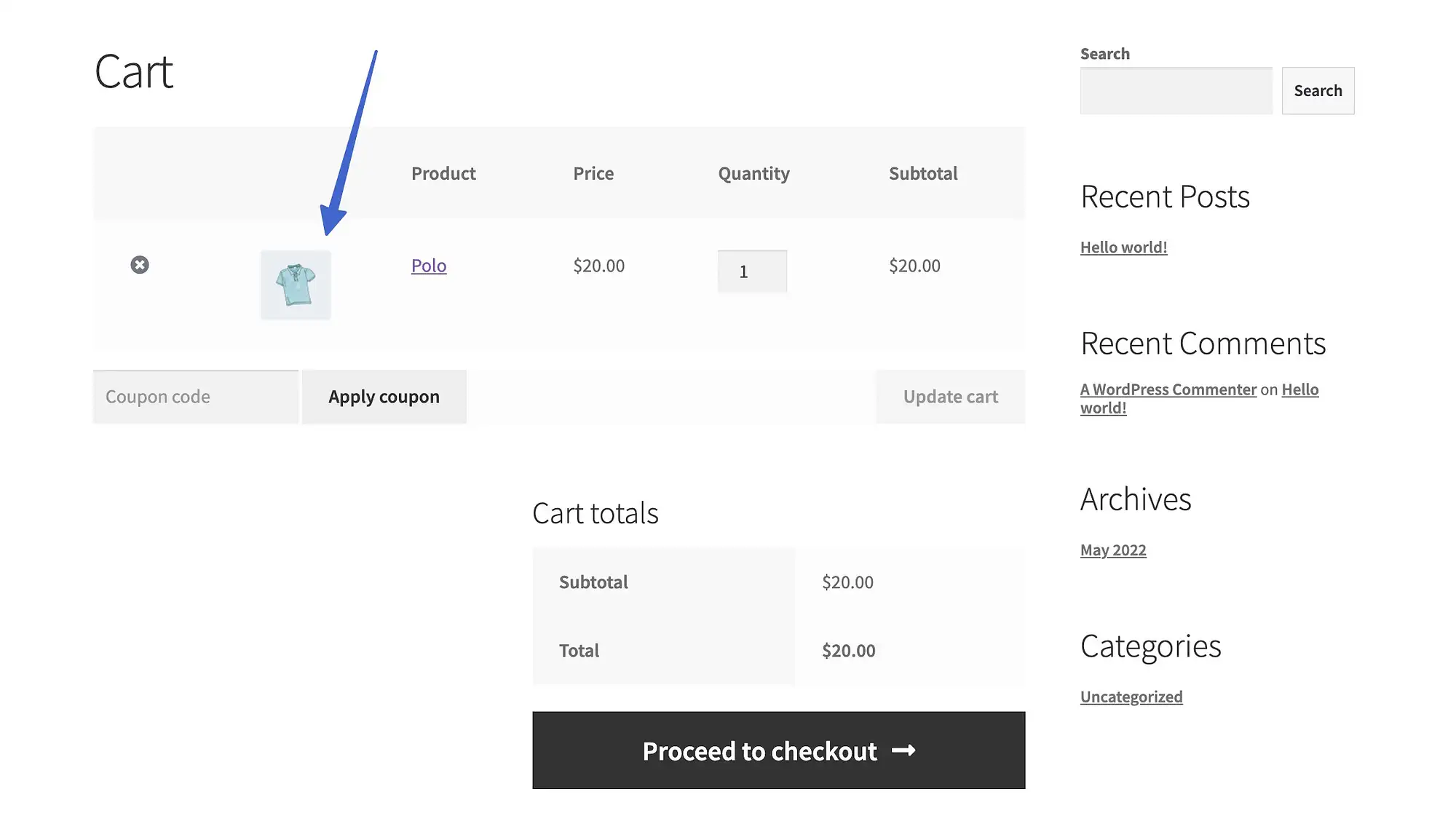
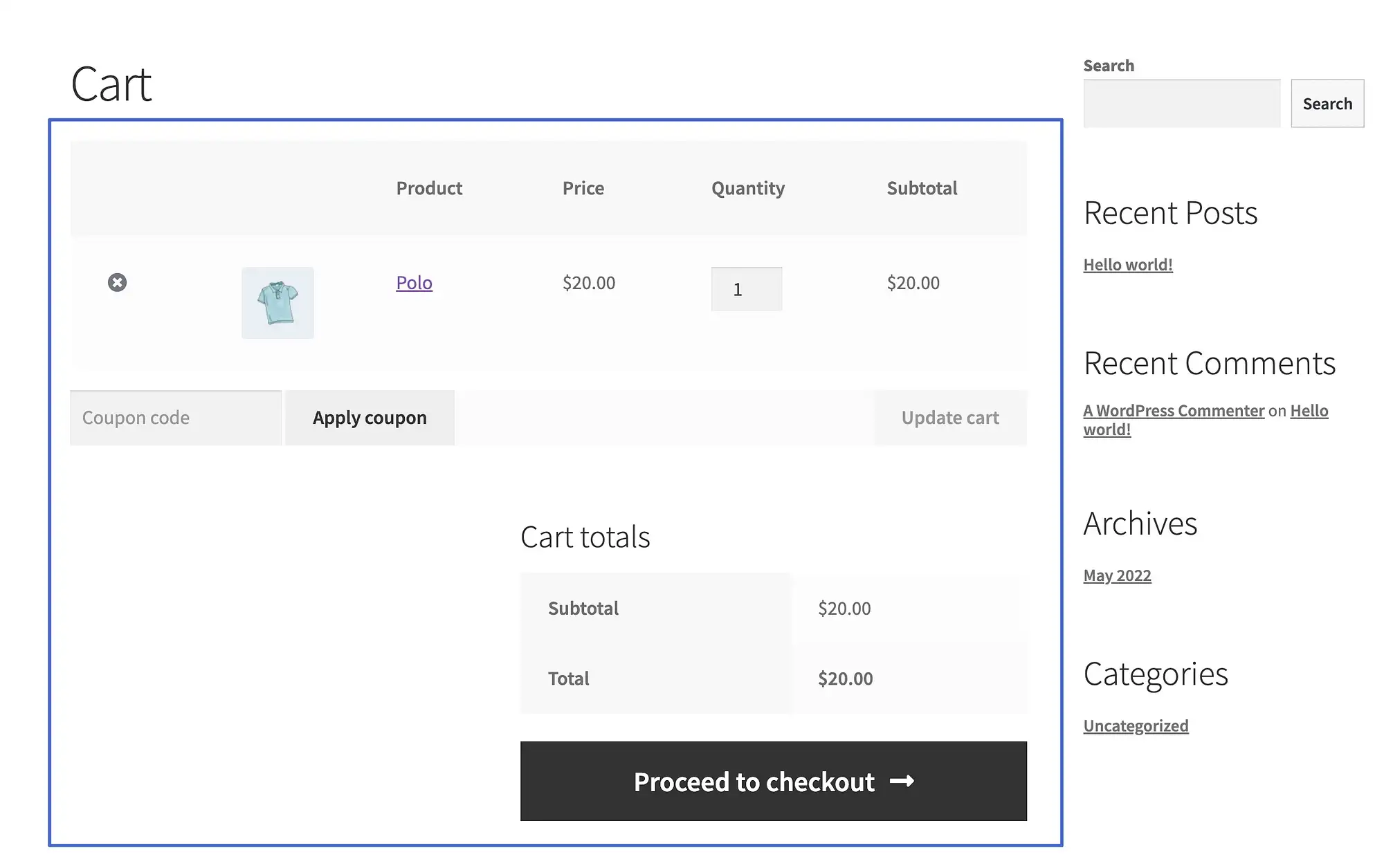
Le shortcode de la page Panier affiche le panier WooCommerce sur votre page Panier avec des détails pour les clients tels que les produits ajoutés au panier, la quantité, le prix et le total.
C'est l'un des shortcodes qui est automatiquement ajouté à une page après l'installation de WooCommerce.
Exemple
Sans le shortcode de la page Panier, aucun des éléments ci-dessous n'apparaîtrait pour les clients.

A-t-il des arguments ?
Non.
Le shortcode WooCommerce Checkout

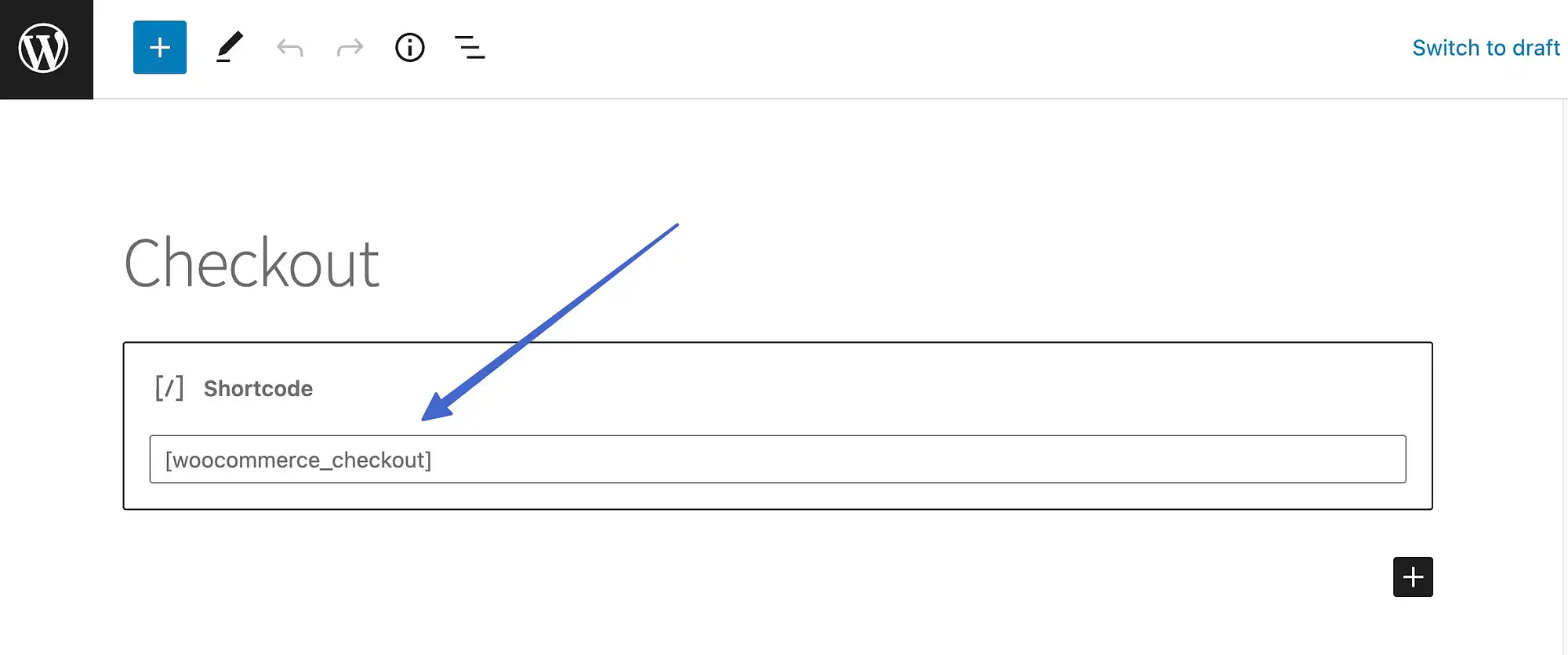
Le shortcode de la page de paiement ressemble à ceci :
[woocommerce_checkout]Objectif
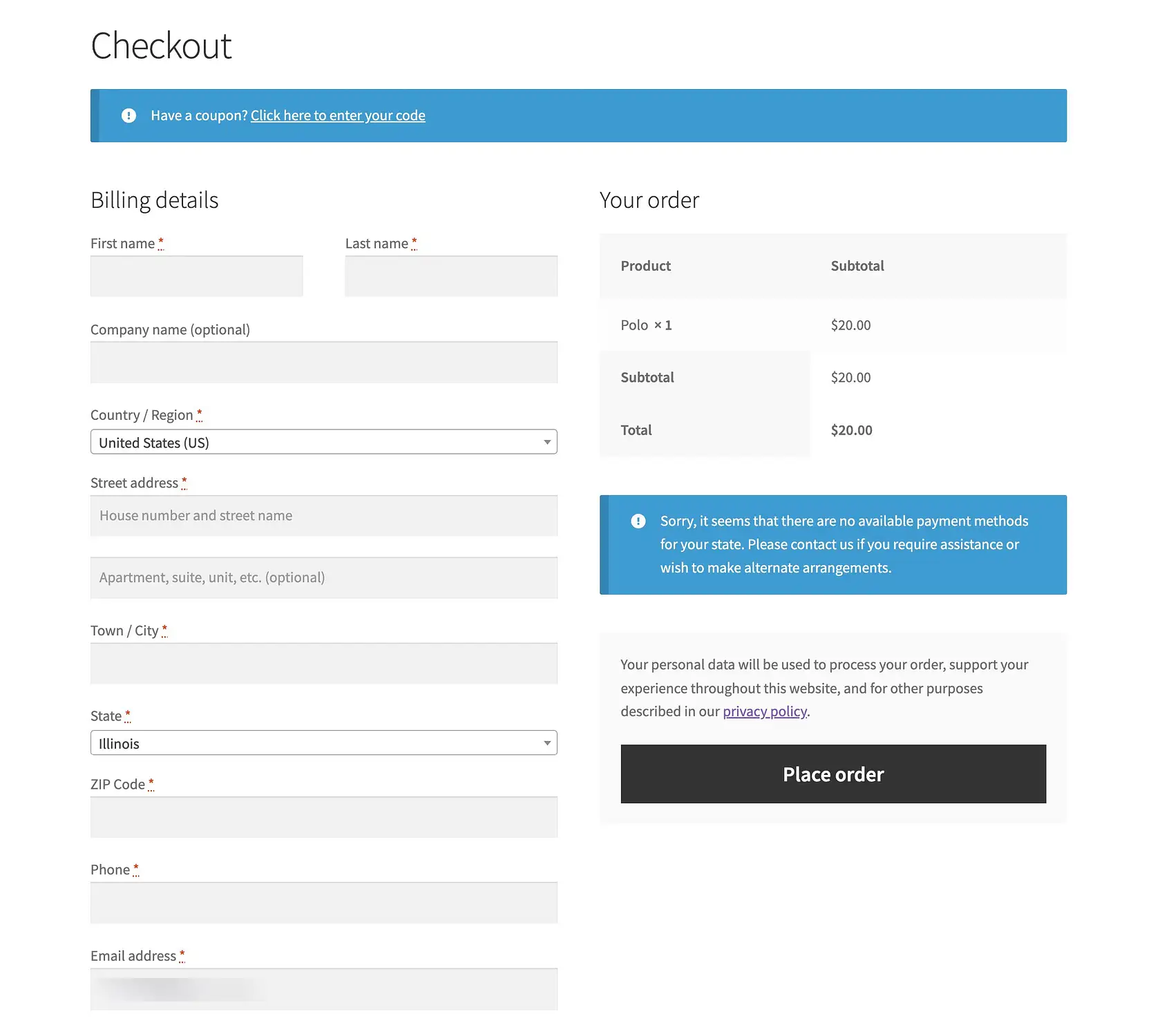
Le shortcode Checkout rend la page de paiement du commerce électronique sur votre site Web, révélant des champs permettant aux clients de saisir des informations de contact et de paiement, tout en révisant leur commande une fois de plus.
Ce shortcode reçoit sa propre page automatique après l'installation de WooCommerce.
Exemple
Le shortcode Checkout produit tout, des champs de nom aux informations de commande et des champs de paiement au bouton Passer la commande .

A-t-il des arguments ?
Non.
Le shortcode de la page Mon compte

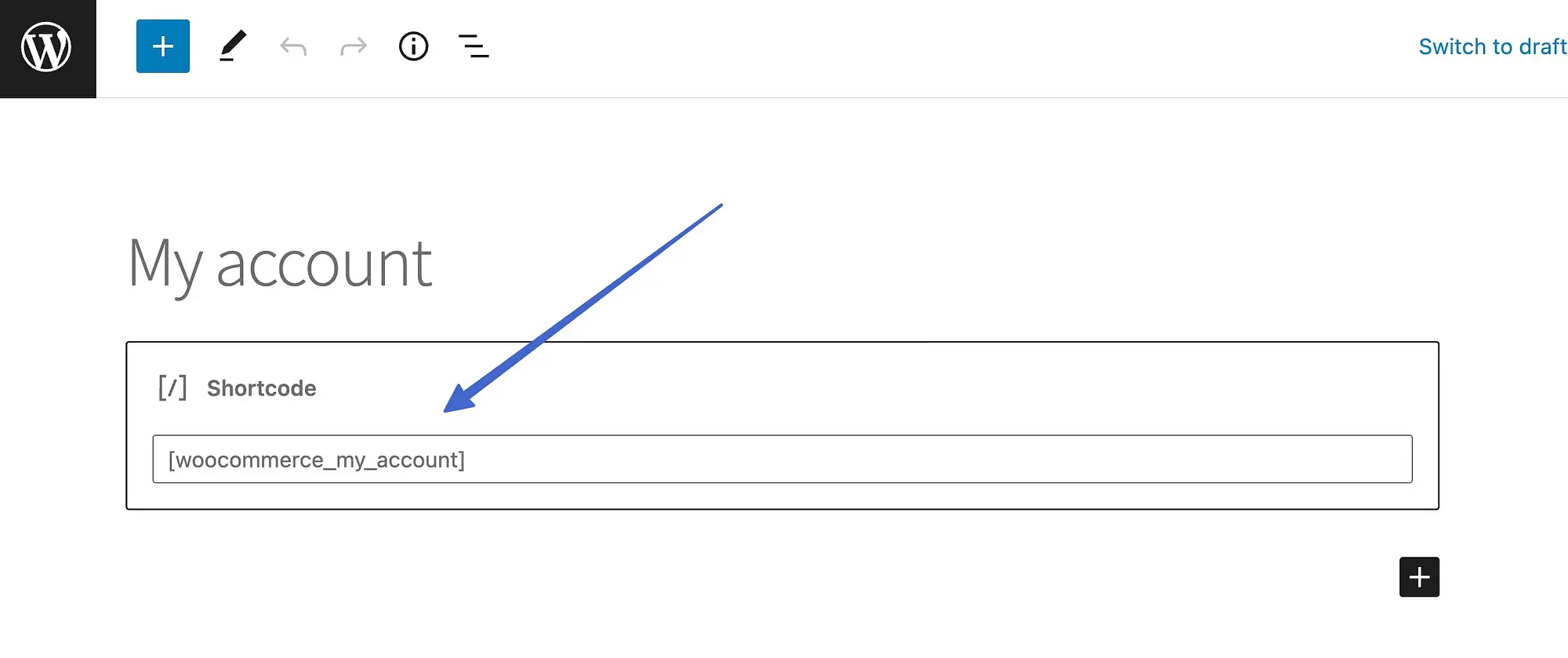
Le shortcode de la page Mon compte ressemble à ceci :
[woocommerce_my_account]Objectif
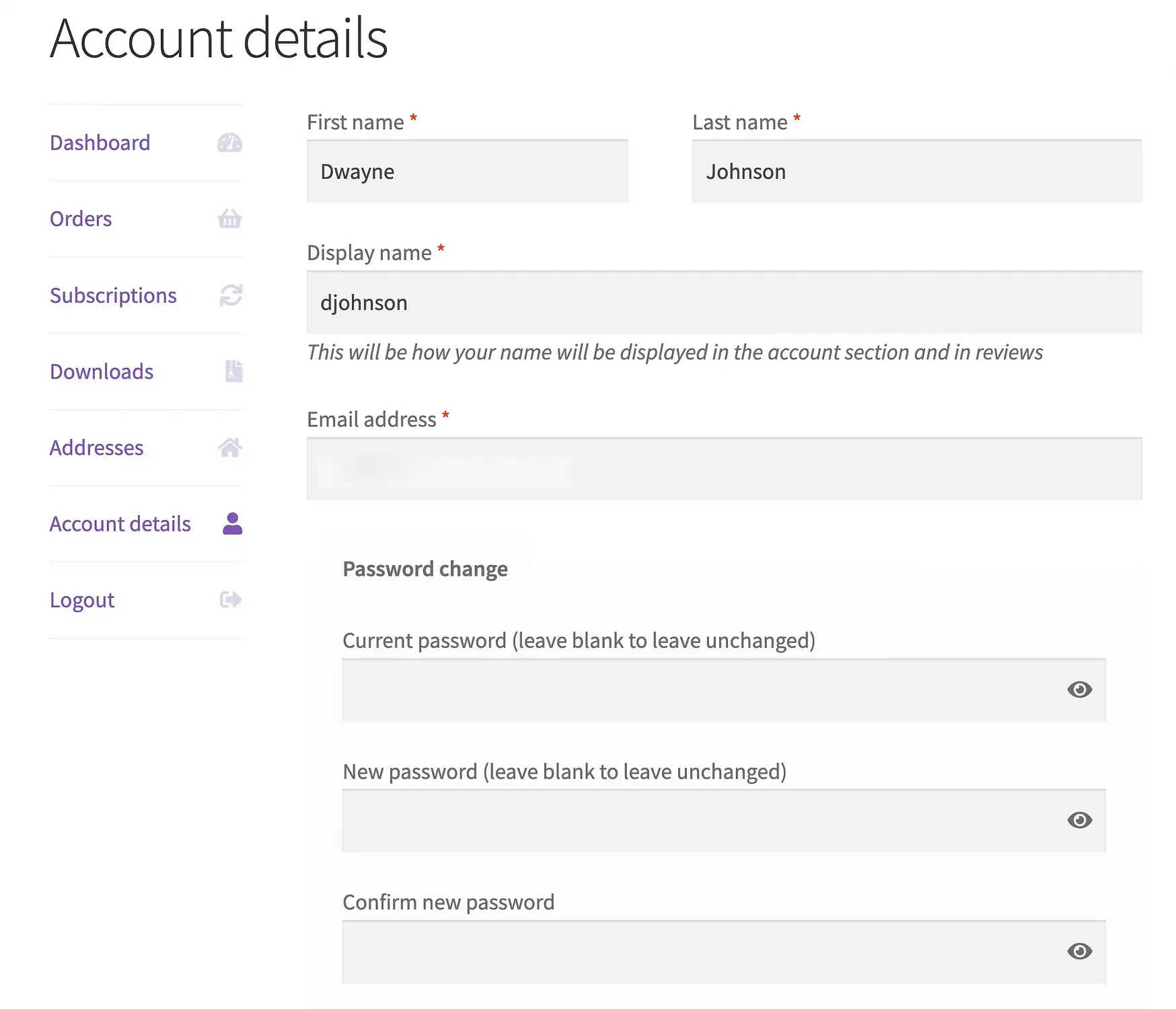
Ce shortcode WooCommerce donne aux clients une page sur votre site Web pour gérer les informations de leur compte, avec des sections pour :
- Modification des coordonnées
- Réglage des mots de passe
- Modification des modes de paiement
- Affichage des commandes passées
- Connexion/déconnexion du compte
Gardez à l'esprit que le shortcode Mon compte n'a pas sa propre page générée automatiquement, vous devez donc créer la vôtre.
Exemple

Selon votre configuration, vous pouvez avoir d'autres onglets sur la page Mon compte pour des éléments tels que les abonnements et les téléchargements .
A-t-il des arguments ?
Oui.
- utilisateur actuel
Le shortcode de suivi des commandes WooCommerce
Le shortcode de suivi des commandes ressemble à ceci :
[woocommerce_order_tracking]Objectif
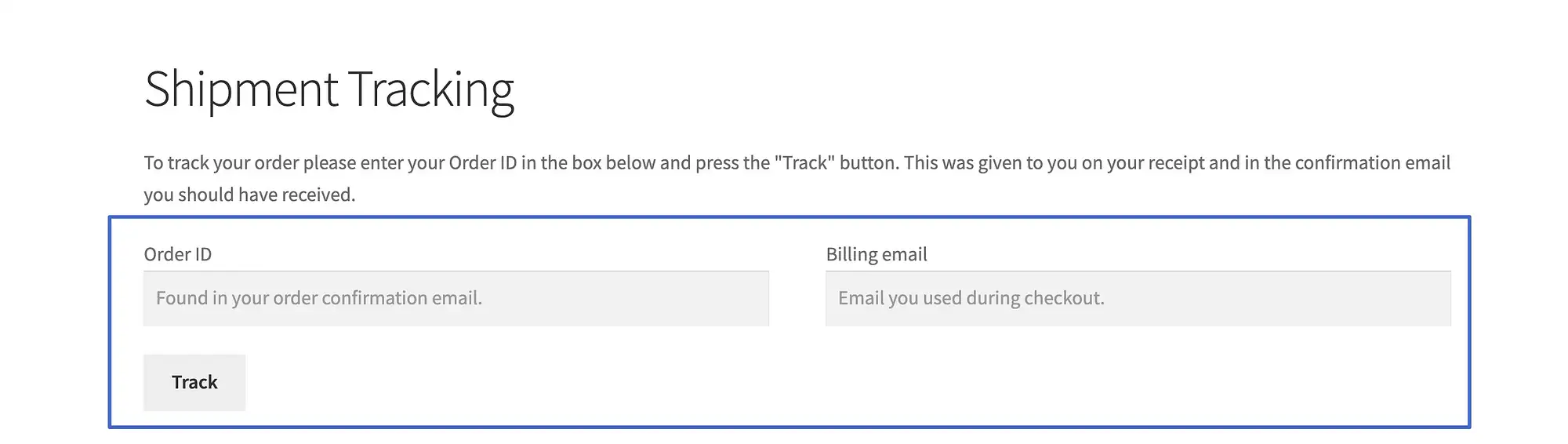
Ce shortcode crée une page permettant aux marchands et aux clients de suivre les envois avec des codes de transporteur.
Vous devez créer une nouvelle page pour que cela apparaisse sur votre boutique en ligne.
Exemple

Pour que le shortcode de suivi des commandes fonctionne, vous devez envoyer des identifiants de suivi avec vos e-mails transactionnels.

A-t-il des arguments ?
Non.
Le shortcode des produits WooCommerce
Le shortcode Produits ressemble à ceci :
[products]Objectif
Peut-être le plus puissant de tous les shortcodes WooCommerce, les shortcodes de produits vous permettent d'afficher n'importe quel article de l'inventaire de votre choix, tout en précisant votre choix en fonction de :
- UGS
- Catégorie
- Les attributs
- Identifiant du produit
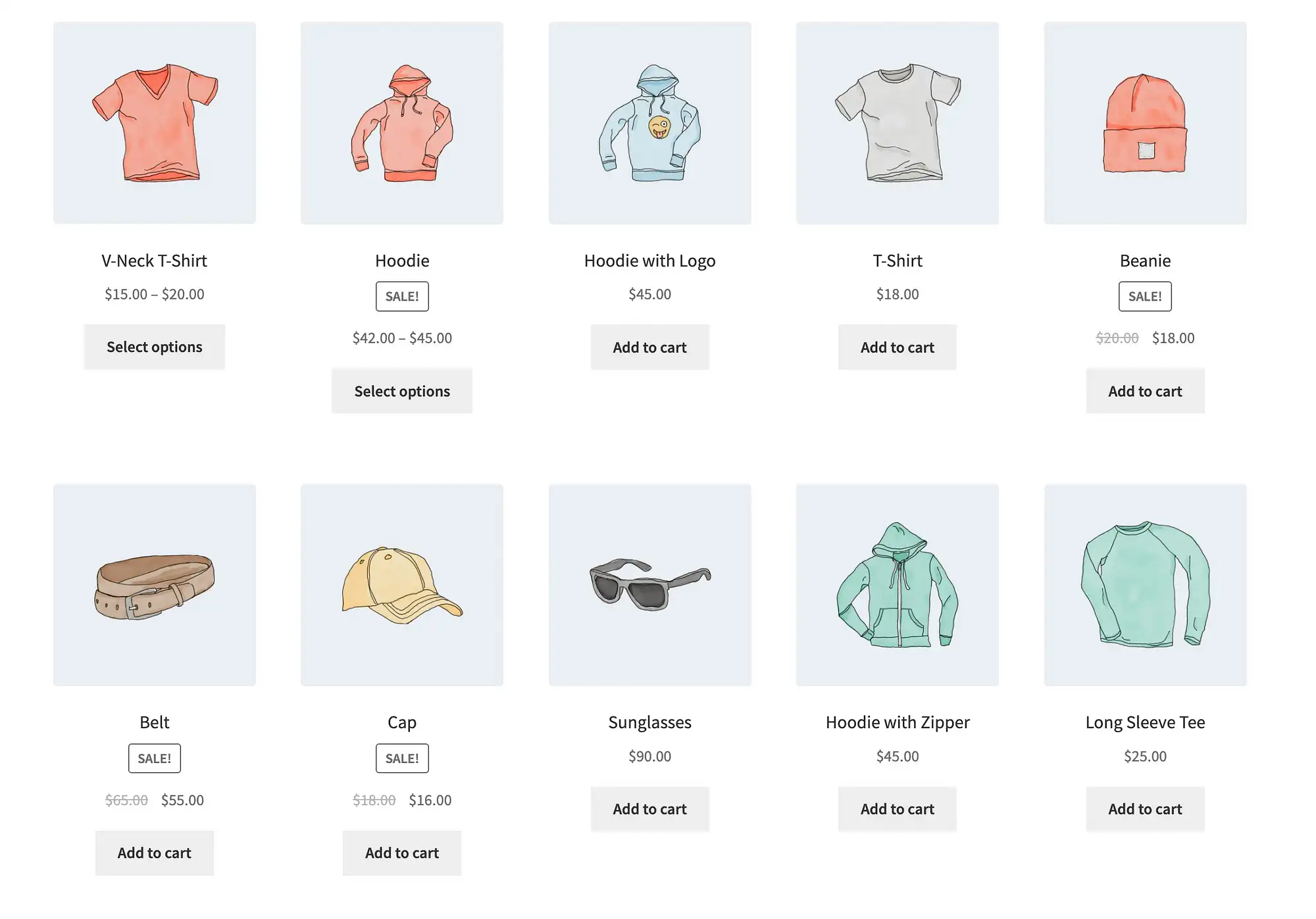
Il est également utile pour afficher des galeries de produits contenant plusieurs articles, avec leurs images, leurs titres et leurs boutons d' achat , tous organisés en colonnes.
Exemple

Ce shortcode Products présente une collection d'éléments avec des arguments pour afficher une limite de dix éléments, dans cinq colonnes, et classés par les plus populaires.

A-t-il des arguments ?
Oui, plus que tout autre code court dans WooCommerce.
Certains arguments populaires pour le shortcode Products incluent :
- limite
- Colonnes
- commandé par
- skus
- étiquette
- plus vendu
- ordre
- classer
- attribut
- identifiants
- Catégorie
Le shortcode de la page produit pour WooCommerce
Le shortcode de la page produit ressemble à ceci :
[product_page]Mais il s'appuie sur des informations supplémentaires d'ID ou de SKU, de sorte que le shortcode ci-dessus ne fonctionnera pas tant que vous n'aurez pas inclus quelque chose comme :
[product_page]Ou:
[product_page sku="F12345"]Objectif
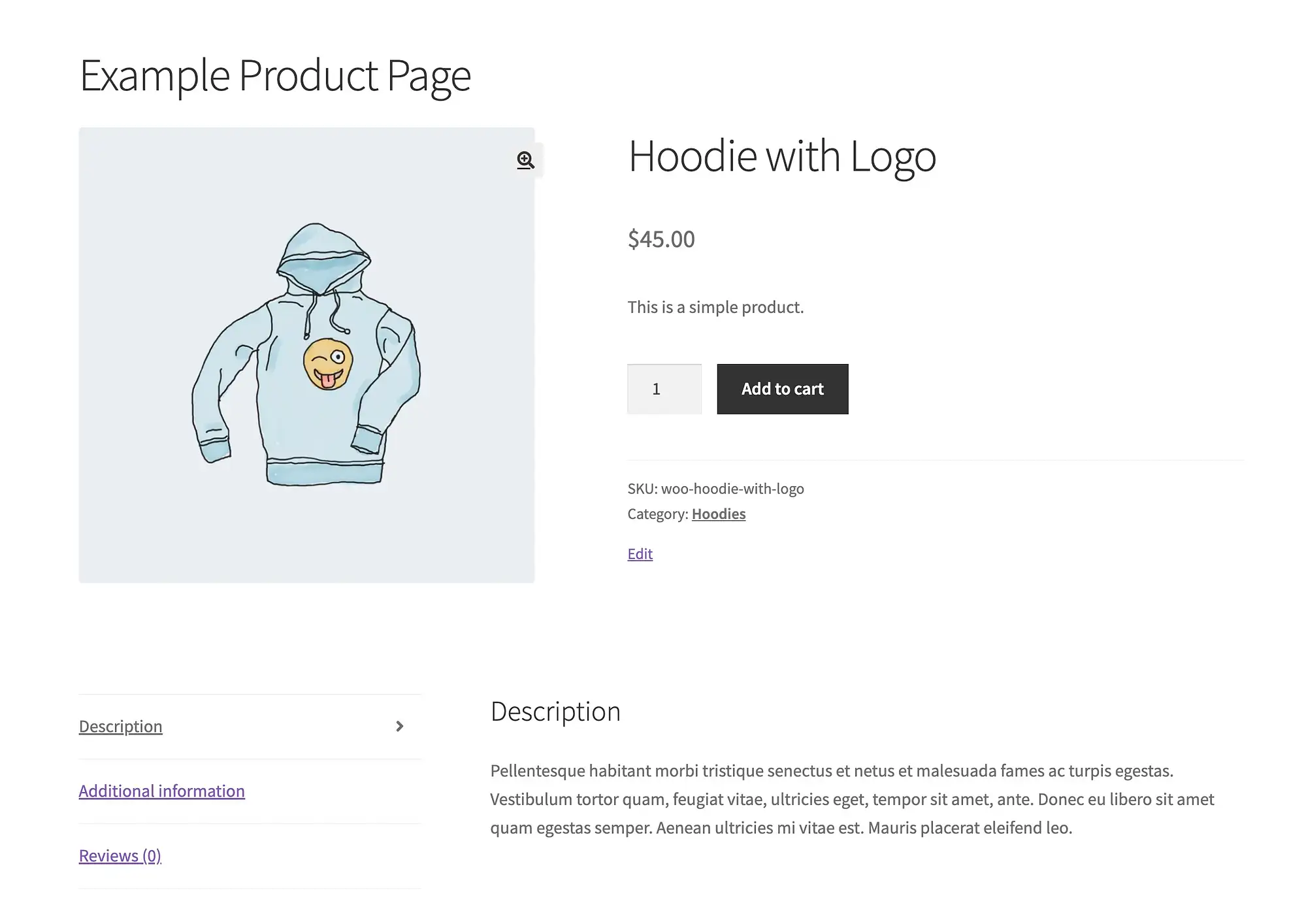
Le shortcode Product Page est différent du shortcode Products en ce sens qu'il affiche une page de produit complète et individuelle au lieu d'un aperçu ou d'une collection d'articles.
Exemple

Comme vous pouvez le voir, ce shortcode présente l'intégralité d'une page de produit que vous choisissez, pas seulement l'image, le titre et le bouton Ajouter au panier (ce que vous obtenez du shortcode Produits).
A-t-il des arguments ?
Oui, les arguments ID ou SKU requis.
Le shortcode des produits connexes pour WooCommerce
Le shortcode Related Products ressemble à ceci :
[related_products]Objectif
Il est destiné à placer une galerie de produits connexes n'importe où sur une page de produit existante ou sur n'importe quelle page contenant des informations sur le produit.
Sans produit à référencer, le shortcode n'est pas en mesure de trouver des articles connexes.
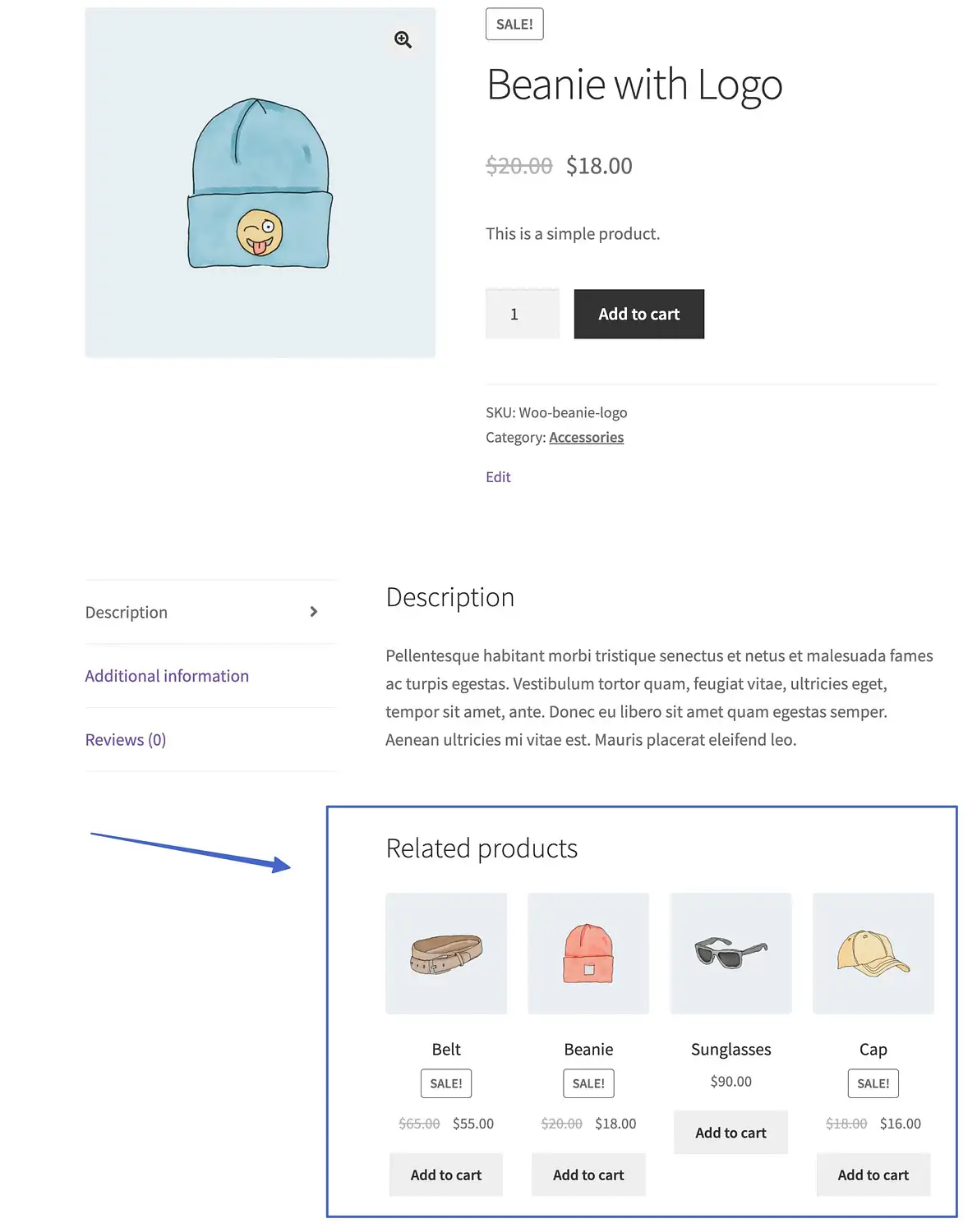
Exemple
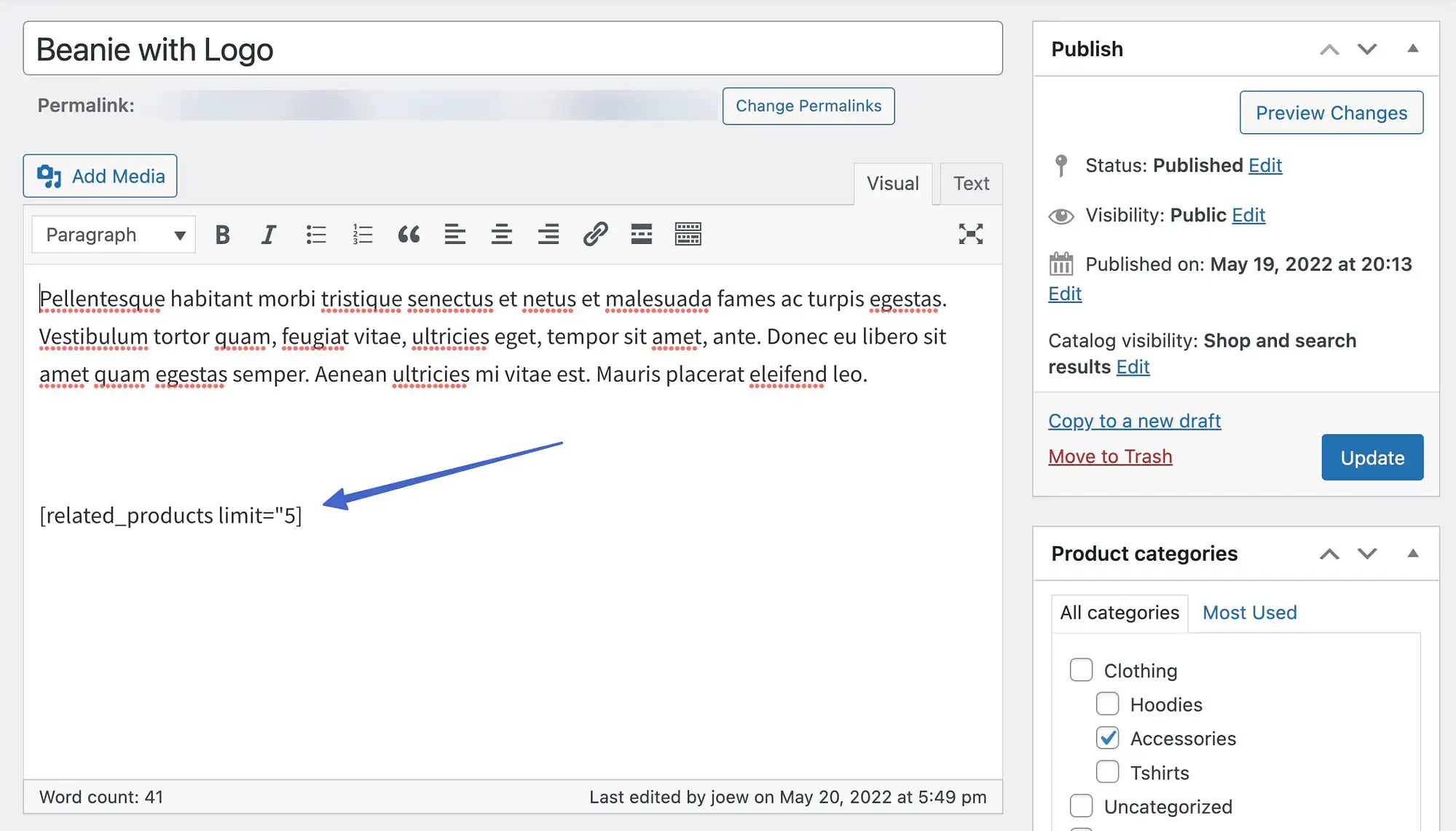
Nous avons placé un shortcode Related Products dans la description d'une page de produit et inclus un argument de limite de cinq.

Cela place une galerie de produits connexes juste en dessous de la description.

A-t-il des arguments ?
Oui:
- limite
- Colonnes
- commandé par
Shortcodes de catégorie de produit pour WooCommerce
Le shortcode de la catégorie de produits ressemble à ceci (pour afficher les articles dans une catégorie particulière) :
[product_category]Une autre version du shortcode affiche une liste de vos catégories de produits :
[product_categories]Objectif
Ces shortcodes tirent des produits en fonction des catégories spécifiées, ou simplement une liste de vos catégories.
Gardez à l'esprit que vous devez réellement avoir des catégories configurées pour que cela fonctionne.
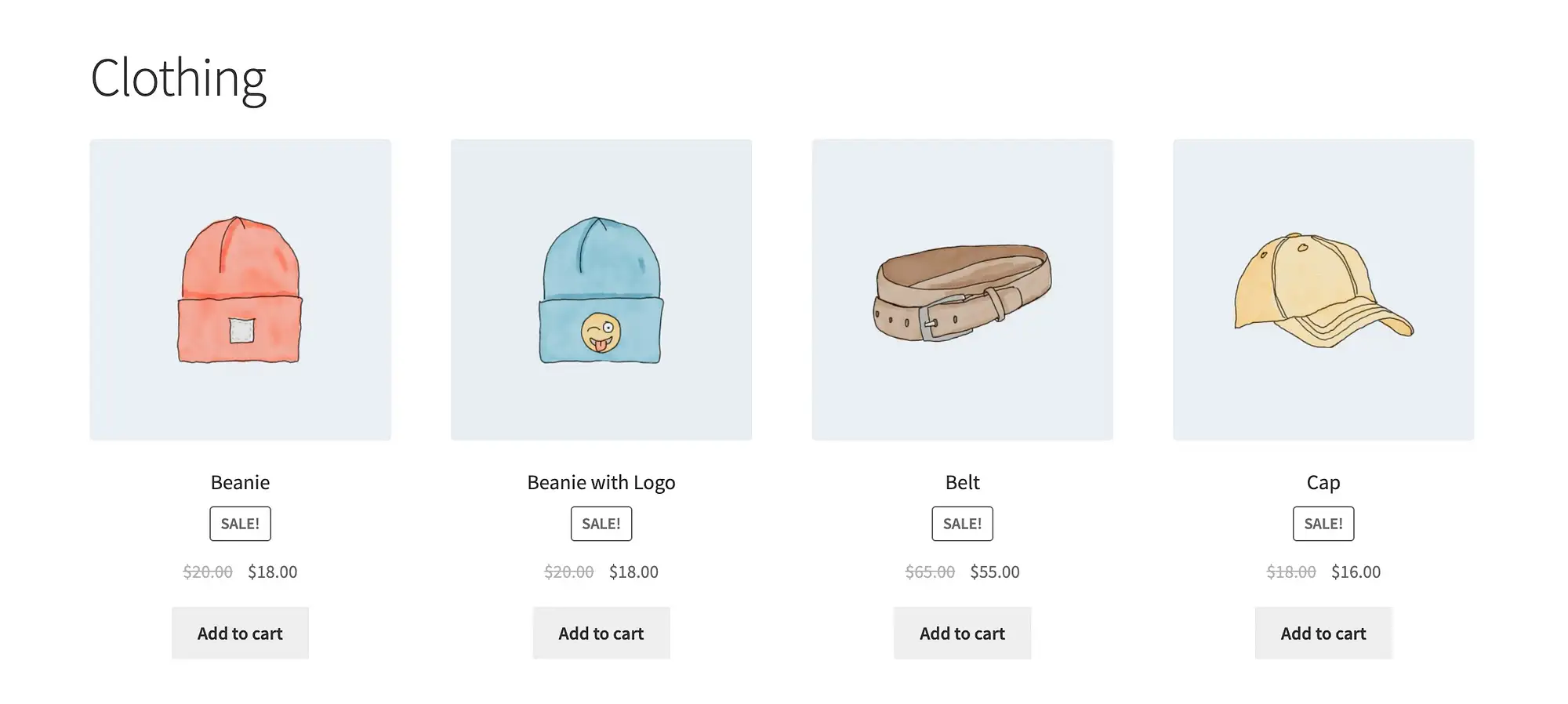
Exemples
Cet exemple utilise le shortcode Product Category avec un simple argument de catégorie = "vêtements".

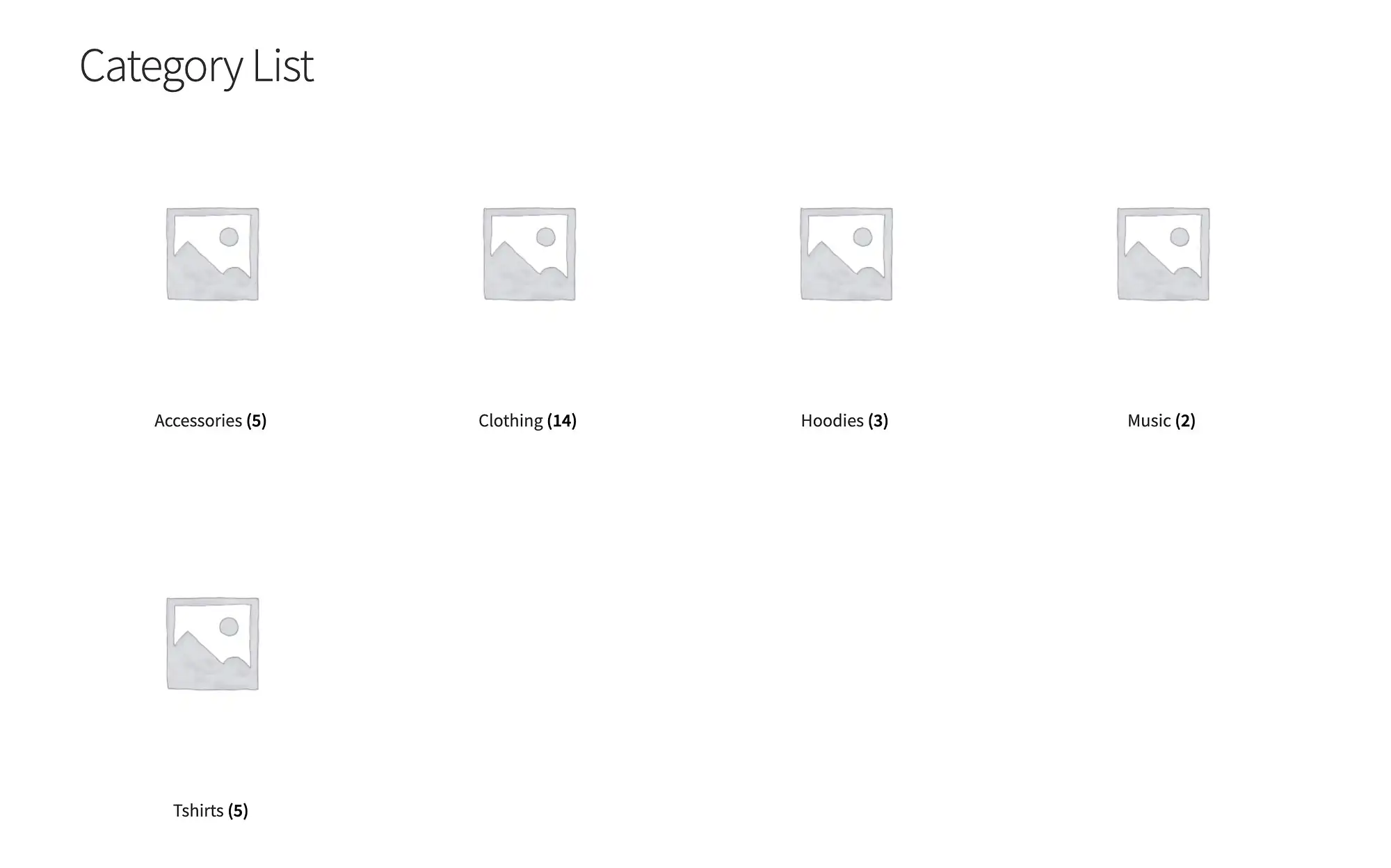
Le shortcode Catégories de produits fournit un résultat différent, avec une liste de vos catégories, images et nombre de produits.

A-t-il des arguments ?
Oui, plusieurs :
- ordre
- commandé par
- hide_empty
- Catégorie
- identifiants
- limite
- Colonnes
- parent
Ajouter au panier
WooCommerce a deux codes abrégés "ajouter au panier", dont l'un ressemble à ceci :
[add_to_cart]L'autre est :
[add_to_cart_url]Les deux nécessitent un argument sku ou id pour fonctionner.
Objectif
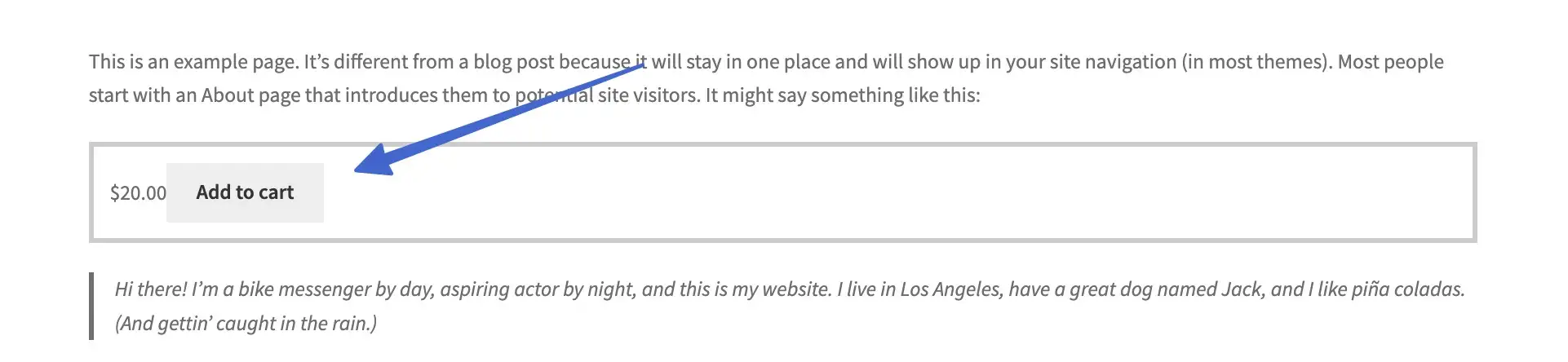
Le shortcode général Ajouter au panier extrait le prix d'un produit et l'affiche à côté d'un bouton Ajouter au panier .
Le shortcode URL Ajouter au panier affiche l'URL de la page produit de l'article que vous choisissez et le place sur un bouton Ajouter au panier .
Vous pourriez avoir besoin de ces deux codes abrégés si vous rencontrez des difficultés pour faire apparaître un bouton Ajouter au panier ou pour remplacer un autre bouton, comme un bouton Acheter maintenant . Vous les associerez très probablement à des images de produits, car les codes abrégés n'affichent que le bouton.
Exemple
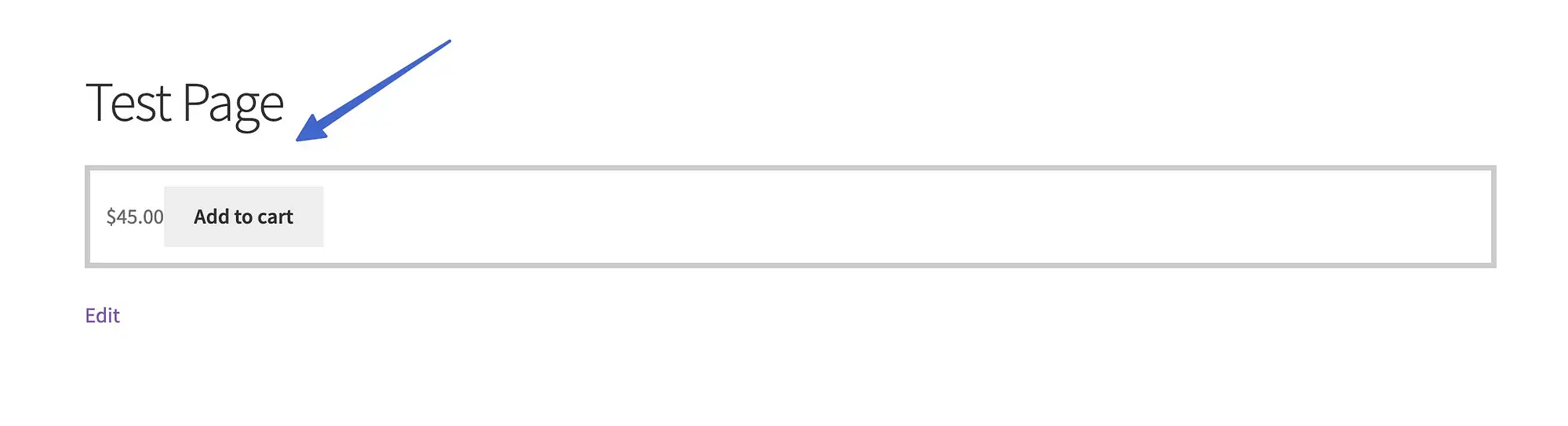
[add_to_cart]Ce shortcode, avec un argument d'identifiant de produit, produit ce qui suit.

Comme vous pouvez le voir, il présente le prix et un bouton.
Le shortcode URL Ajouter au panier, en revanche, produit simplement l'URL dudit produit.
A-t-il des arguments ?
Oui:
- identifiant
- sku
- style
- show_price
- classer
- quantité
Le shortcode URL Ajouter au panier a moins :
- identifiant
- sku
Code abrégé des messages de la boutique pour WooCommerce
Le shortcode Shop Messages ressemble à ceci :
[shop_messages]Objectif
C'est un shortcode pratique pour afficher les messages WooCommerce intégrés sur des pages non-WooCommerce.
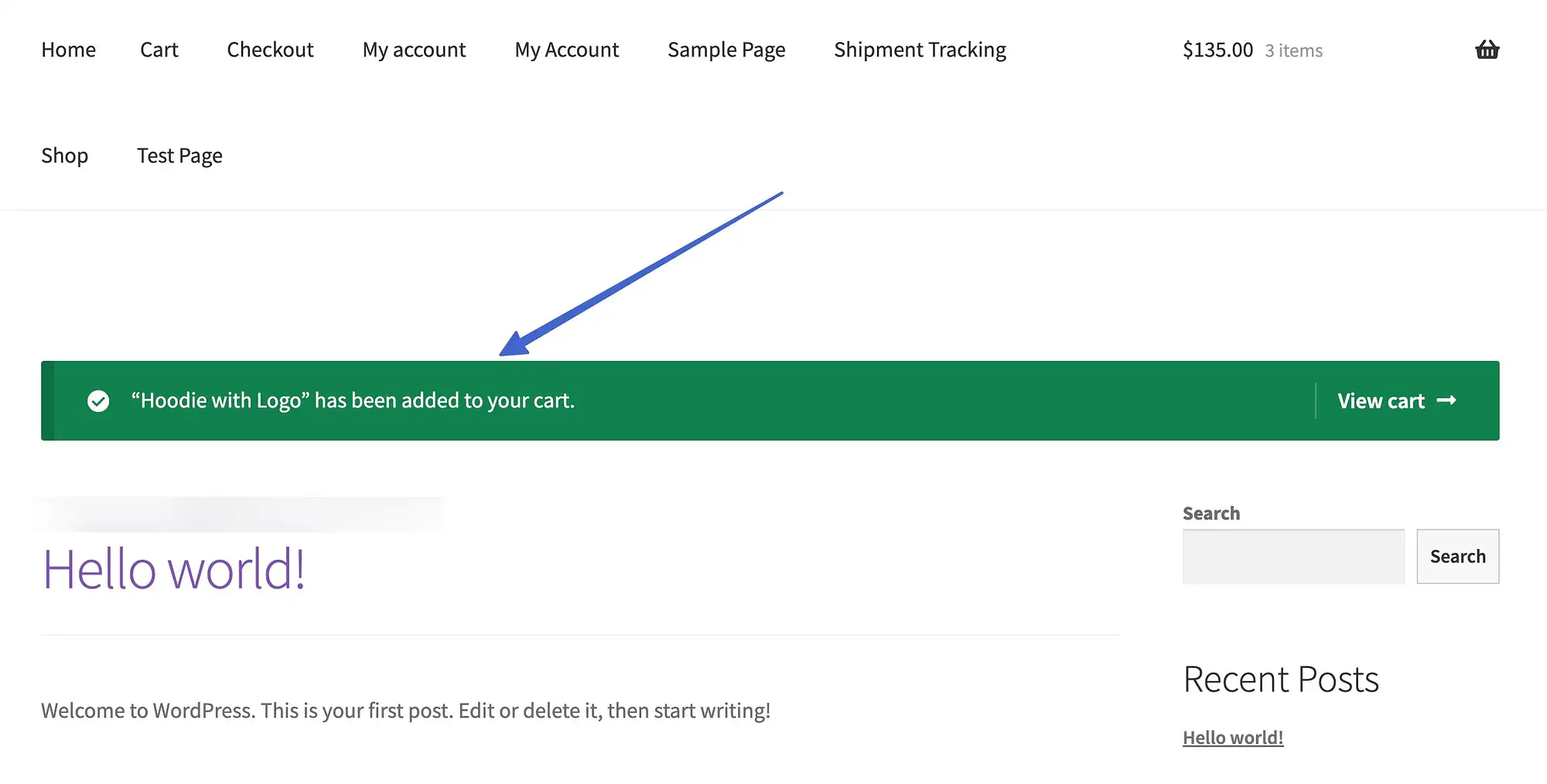
Il n'est généralement utile que lorsqu'il est associé à un autre shortcode, comme si vous deviez mettre un bouton Ajouter au panier sur une page non-WooCommerce, mais que vous vouliez toujours un message disant "Ce produit a été ajouté à votre panier".
Exemple
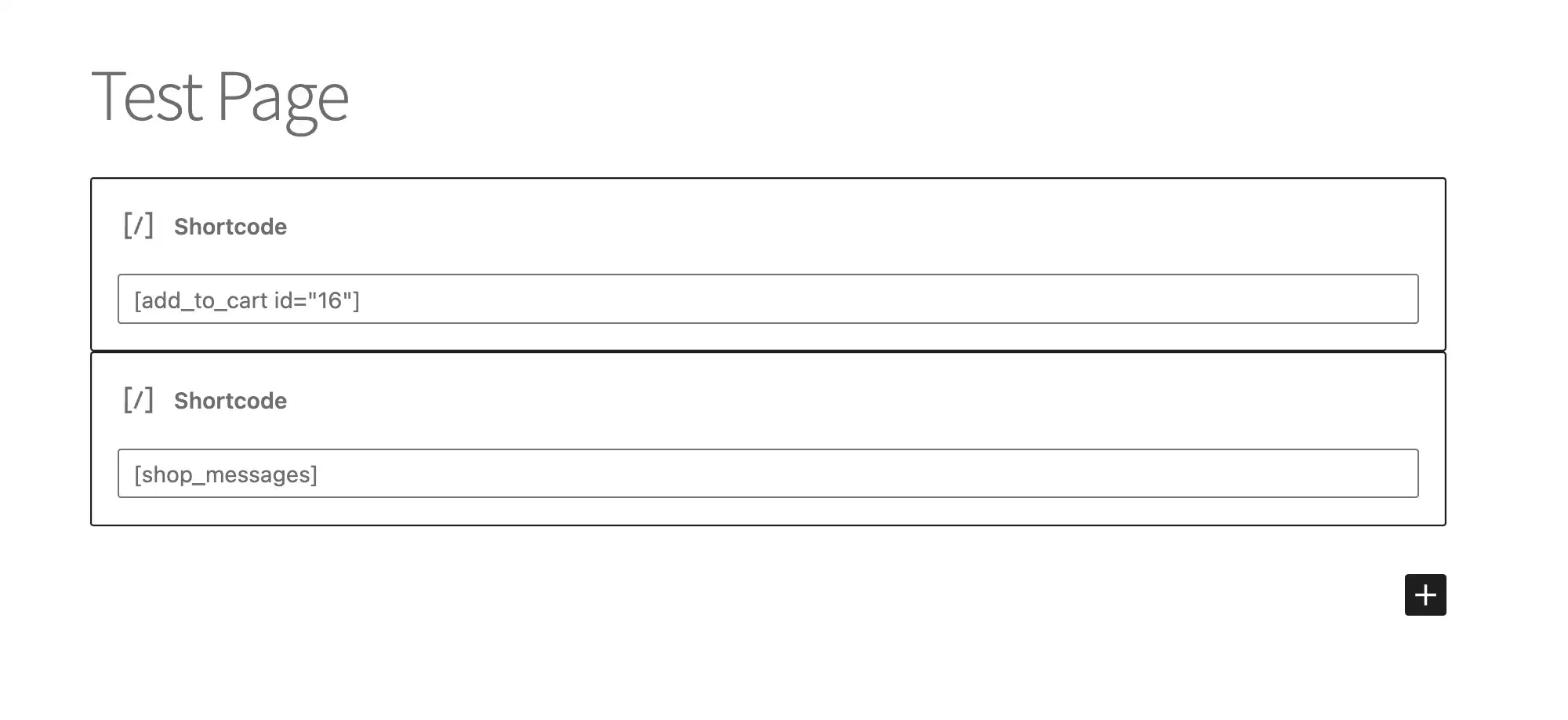
Le shortcode Shop Messages nécessite généralement un shortcode partenaire comme déclencheur. Le shortcode Ajouter au panier en est un bon exemple.

Ensuite, une action doit être entreprise par l'utilisateur pour déclencher le message.

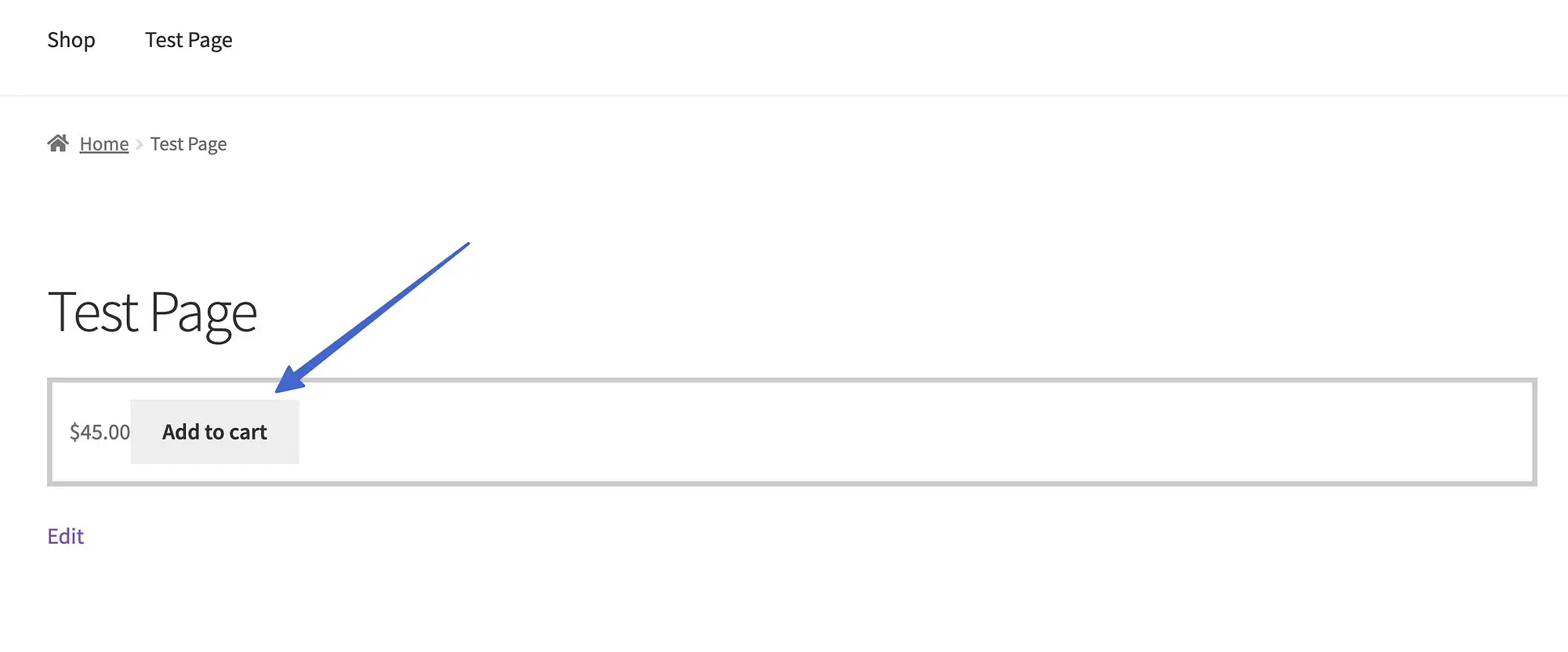
Il s'agit d'une page non-WooCommerce, donc le shortcode révèle maintenant un message WooCommerce intégré sur le produit ajouté au panier.

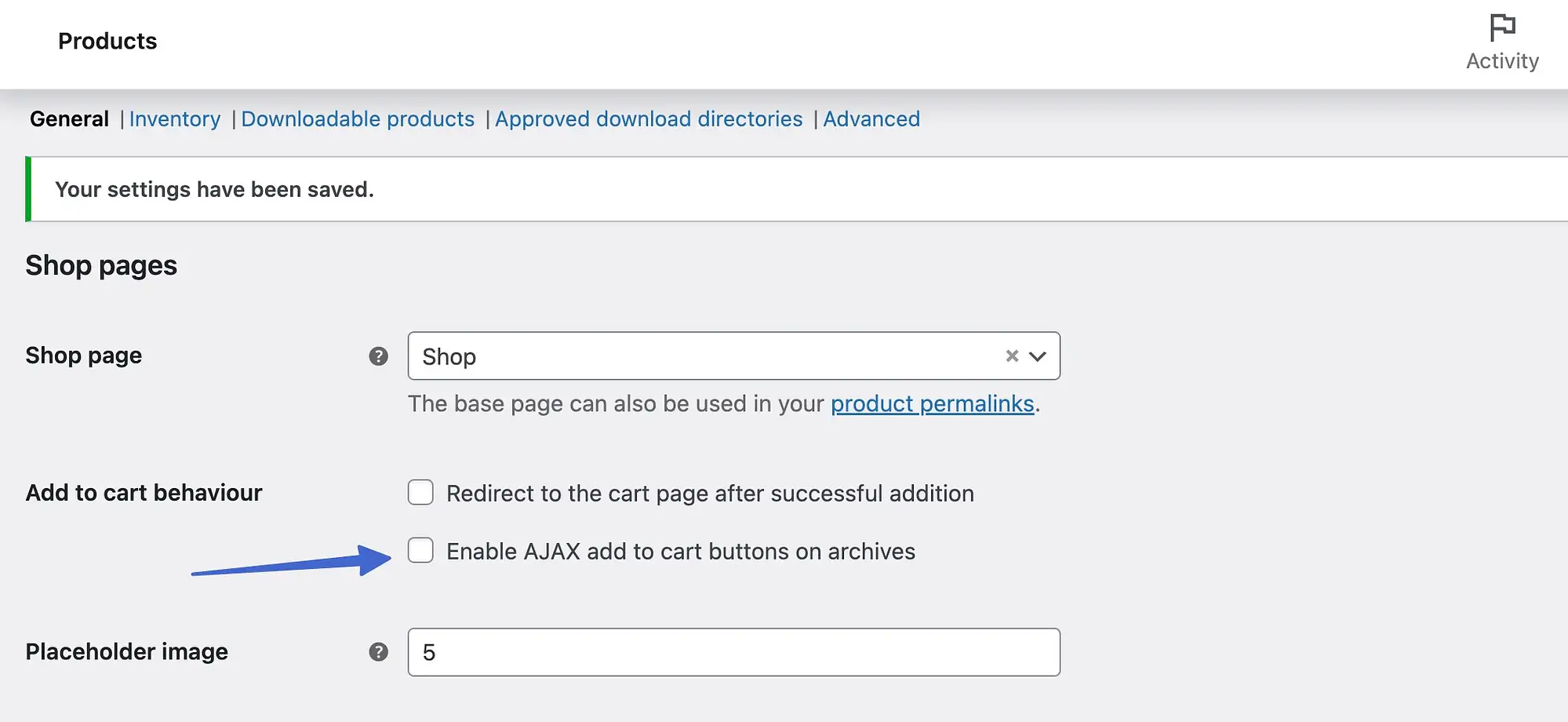
Remarque : Si vous ne parvenez pas à voir les messages de la boutique, accédez à WooCommerce > Paramètres > Produits > Général et décochez la case "Activer les boutons d'ajout au panier AJAX sur les archives".

A-t-il des arguments ?
Non.
Pages prédéfinies qui n'utilisent pas de shortcode WooCommerce
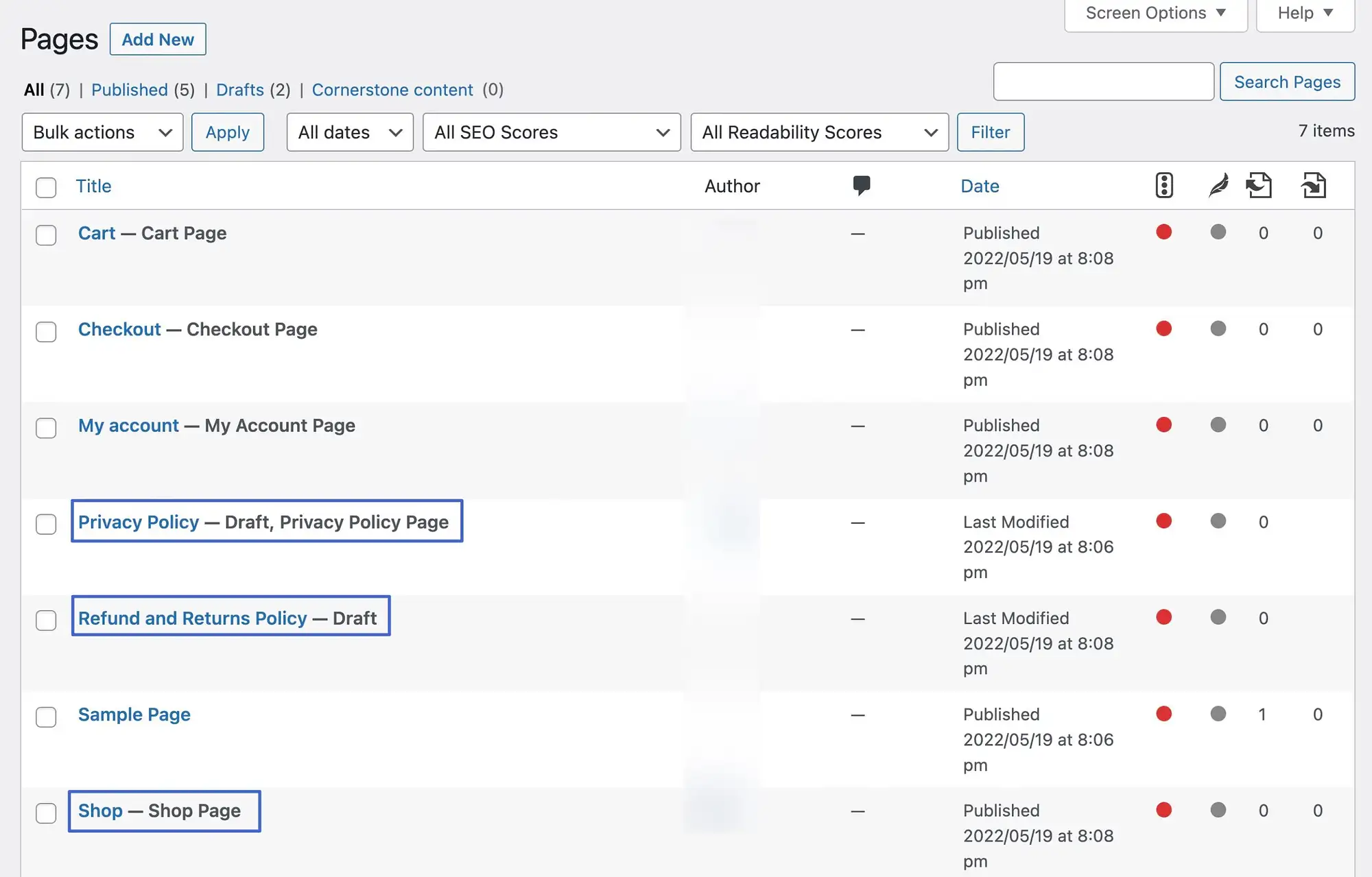
Dans la section Toutes les pages de WordPress, vous remarquerez quelques autres pages générées automatiquement par WooCommerce qui incluent des balises spéciales pour gérer une boutique en ligne.

Ceux-ci inclus:
- Politique de confidentialité
- Page Politique de remboursement et de retour
- Boutique
Bien qu'elles soient créées par défaut après l'installation de WooCommerce, ces pages ne fonctionnent pas de la même manière que celles avec des shortcodes comme les pages Checkout et My Account.
Au lieu de cela, ils utilisent d'autres méthodes pour afficher le contenu, comme les modèles de publication et le texte préchargé simple. Ils sont là pour vous permettre d'accélérer votre processus de conception global, mais vous ne devez pas vous attendre à voir des codes abrégés sur ces pages.

Les extensions WooCommerce peuvent fournir des shortcodes supplémentaires
WooCommerce dispose déjà d'une puissante collection de codes abrégés que vous pouvez insérer et gérer, mais les plug-ins tiers fournissent généralement encore plus de codes abrégés pour renforcer votre expérience de développement avec WooCommerce.
À titre d'exemple, l'extension WooCommerce Product Search a des codes abrégés pour une recherche de produits plus flexible, notamment :
- woocommerce_product_search : pour faire apparaître un champ de recherche produit n'importe où sur votre site
- woocommerce_product_filter_price : pour afficher un filtre de recherche de produit par prix
- woocommerce_product_filter_sale : pour filtrer par articles soldés
- woocommerce_product_filter_category : pour filtrer par catégorie de produit dans un champ de recherche
Alternatives aux shortcodes WooCommerce
Si vous trouvez les shortcodes WooCommerce déroutants, vous disposez de deux alternatives principales pour contrôler le contenu de votre boutique.
Blocs WooCommerce
Tout d'abord, vous pouvez utiliser les blocs officiels WooCommerce que nous avons mentionnés précédemment. Ces blocs visent à imiter la même fonctionnalité que celle que vous obtenez avec les shortcodes, mais vous offrent une méthode plus conviviale de travail avec le contenu, car vous pouvez tout faire à partir de l'éditeur visuel.
Encore une fois, bon nombre de ces blocs sont désormais intégrés au plugin principal de WooCommerce, mais vous pouvez également accéder à des blocs expérimentaux supplémentaires en installant le plugin WooCommerce Blocks.
Plugins de création de pages
Alternativement, vous pouvez utiliser des constructeurs de pages populaires comme Elementor et Beaver Builder.
Elementor Pro est probablement l'un des constructeurs de pages les plus puissants lorsqu'il s'agit de travailler avec WooCommerce. En plus de plusieurs blocs pour afficher les produits de différentes manières, vous obtenez également désormais des widgets dédiés au panier et à la caisse qui peuvent remplacer les codes abrégés WooCommerce pour ces pages.
Au-delà de la simplification des choses, vous pourrez également personnaliser entièrement la conception de ces pages à l'aide d'Elementor, ce que vous ne pouvez pas faire uniquement avec le shortcode.
️ Pour en savoir plus, consultez notre revue Elementor.
Démarrer avec les codes abrégés WooCommerce
Les codes abrégés WooCommerce sont essentiels pour ajouter des éléments de commerce électronique à des pages et des publications autrement non commerciales, et ils peuvent vous donner beaucoup plus de flexibilité tout au long du processus de développement.
Essayez-les dès aujourd'hui et profitez d'un meilleur contrôle sur le contenu de votre boutique.
Pour d'autres tutoriels sur l'obtention de plus de WooCommerce, vous pouvez consulter ces guides sur la façon de…
- Ajouter des produits dans WooCommerce
- Créer des bundles de produits WooCommerce
- Optimisez vos pages produits WooCommerce
Vous avez des questions sur un shortcode WooCommerce ? S'il vous plaît laissez-nous savoir dans les commentaires!
