WooCommerce : affichez les catégories sur la page de la boutique !
Publié: 2022-06-16Les clients voient vos articles sur la page Boutique de votre boutique WooCommerce. Par conséquent, la présentation et le style de cette page sont essentiels à vos conversions. De plus, les choix d'agencement de votre boutique peuvent varier en fonction de votre type d'entreprise.
L'organisation des articles de votre boutique WooCommerce par catégorie est une excellente approche pour permettre aux clients de trouver plus facilement ce qu'ils recherchent. Vos clients pourront rapidement scanner et découvrir les produits qu'ils recherchent, grâce à la capacité de WooCommerce à catégoriser vos produits.
Vous pouvez afficher uniquement les produits, les catégories ou à la fois les produits et les catégories dans la boutique WooCommerce et les pages d'archives. Créer des catégories WooCommerce et les afficher sur les pages de la boutique ou des archives sont les sujets de cet article.
Nous examinerons le processus pour afficher les catégories sur la page de la boutique dans cet article.
Afficher les catégories dans la page de la boutique
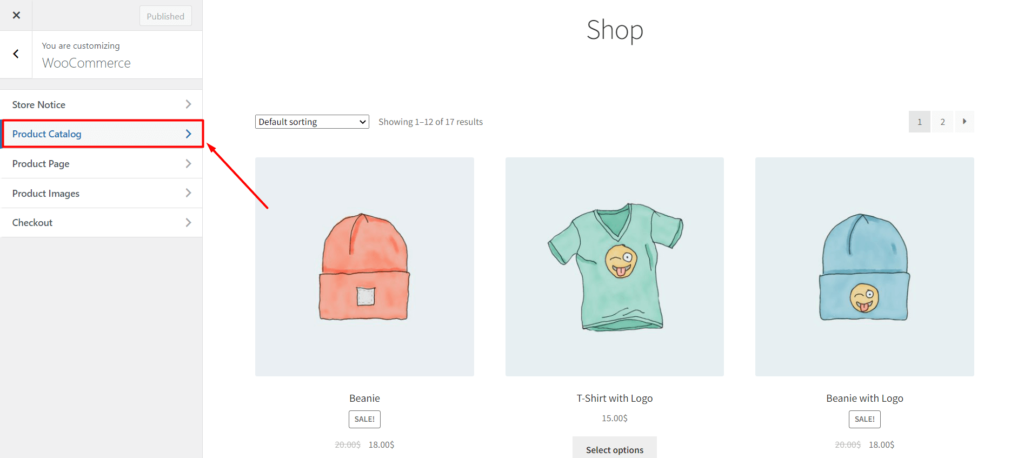
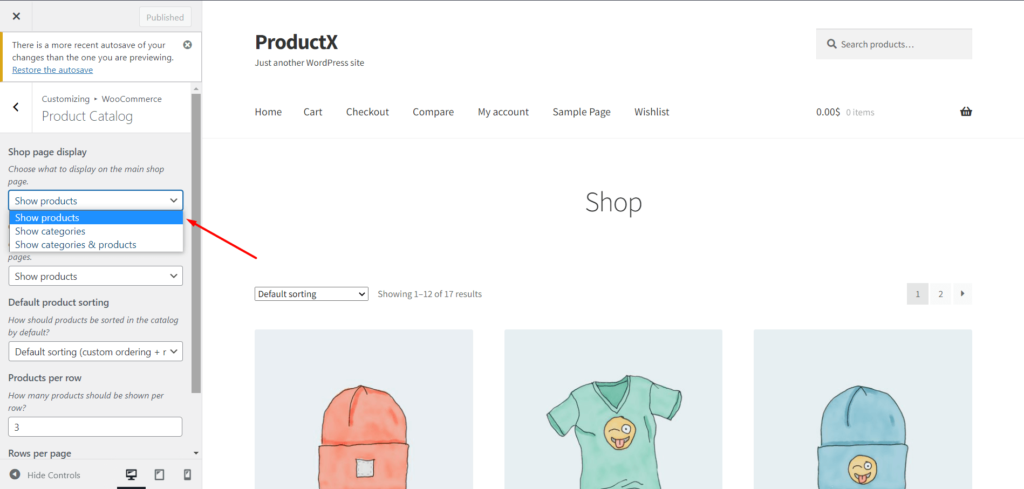
Accédez à Apparence -> Personnaliser -> WooCommerce dans votre panneau d'administration WordPress et sélectionnez Catalogue de produits pour afficher les options. L'option d'affichage de la page Boutique se trouve ici. Afficher les produits, afficher les catégories ou afficher les catégories et les produits sont tous des choix dans un menu déroulant.

Choisissez la première option si vous souhaitez afficher toutes les catégories sur la page de la boutique. Tous vos articles seront maintenant affichés, comme vous pouvez le voir en les regardant.

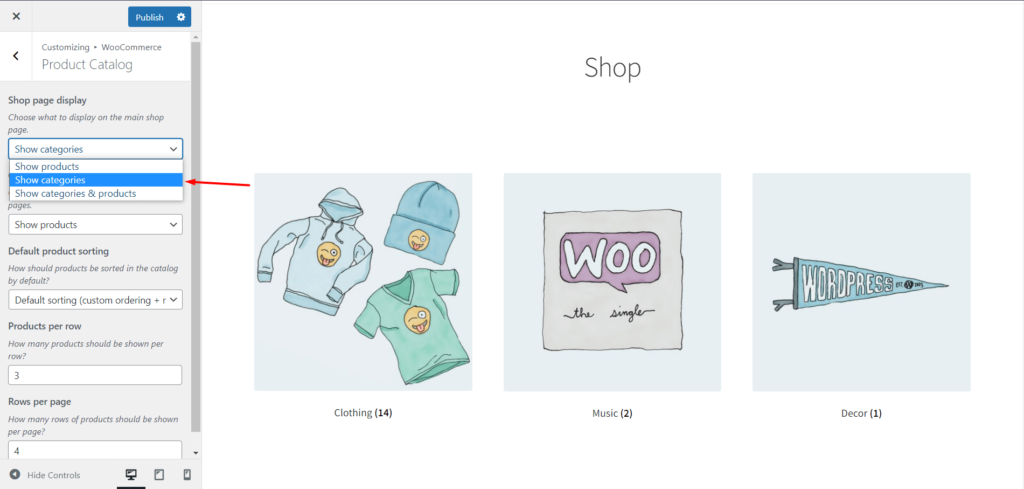
Lorsque vous avez de nombreux articles et catégories, vous devez penser à la facilité avec laquelle les clients trouvent ce qu'ils recherchent. La deuxième option vous permet juste d'afficher les catégories. Lorsqu'un utilisateur sélectionne une catégorie, il peut afficher tous les produits de cette catégorie.

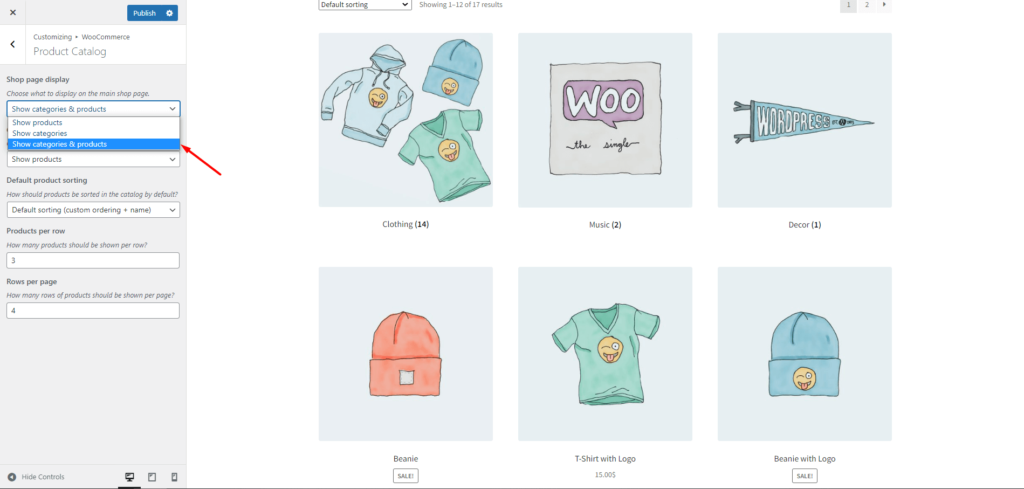
Vous pouvez choisir la troisième option si vous souhaitez offrir à vos consommateurs le meilleur des deux mondes. Il y aura une combinaison de produits et de sous-catégories affichées ici. La page de catégorie est accessible à ceux qui souhaitent trouver un produit par catégorie. Et si vous souhaitez accéder directement à la page du produit, vous pouvez également le faire.

Affichage de la page de catégorie
En utilisant WooCommerce, vous pouvez personnaliser l'apparence des pages de catégorie. Les clients qui cliquent sur un nom de catégorie sur la page de la boutique sont dirigés vers la page unique de cette catégorie. Comment allez-vous gérer l'affichage de la page catégorie ? Cela sera fait dans la configuration suivante.
Les produits et les sous-catégories peuvent être affichés séparément, ou les deux peuvent être affichés en même temps.
La page de catégorie affiche tous les produits d'une catégorie si vous choisissez des produits.
Vous pouvez voir toutes les sous-catégories d'une catégorie en choisissant une ou plusieurs de ses sous-catégories. De plus, les sous-catégories sont accessibles en cliquant sur une sous-catégorie.
La page de catégorie peut afficher les produits et les sous-catégories ensemble comme dernière option. Encore une fois, vous avez ici une variété d'alternatives, alors choisissez celle qui convient le mieux à votre entreprise.
Une fois que vous avez trié les choses, si vous voyez que certains produits manquent d'images, il existe une solution simple. Accédez au tableau de bord WordPress -> produits -> catégories. Commencez à modifier la catégorie à laquelle vous souhaitez ajouter une image. Ensuite, faites simplement défiler vers le bas et vous verrez une option de téléchargement/ajout d'image, où vous pouvez ajouter des images.
Page de la boutique ProductX
Maintenant, nous avons vu comment afficher les catégories sur la page de la boutique par défaut. Mais si vous créez une page de boutique personnalisée, vous ne pourrez pas l'afficher. C'est là que ProductX entre en jeu. Avec ProductX, vous pouvez facilement gérer et personnaliser votre page de boutique, les catégories par défaut et celles personnalisées. Par exemple, dans WooCommerce, vous ne pouvez pas afficher un produit spécifique et une autre catégorie (ou sous-catégorie) spécifique. Cependant, avec ProductX, vous pouvez facilement le faire, les possibilités sont donc infinies.
ProductX propose plusieurs grilles de produits, listes de produits, catégories de produits, curseurs de produits, emballages et bien d'autres pour créer et personnaliser une page de boutique et un modèle de page de boutique.
Alors, sans plus tarder, commençons.
Catégories
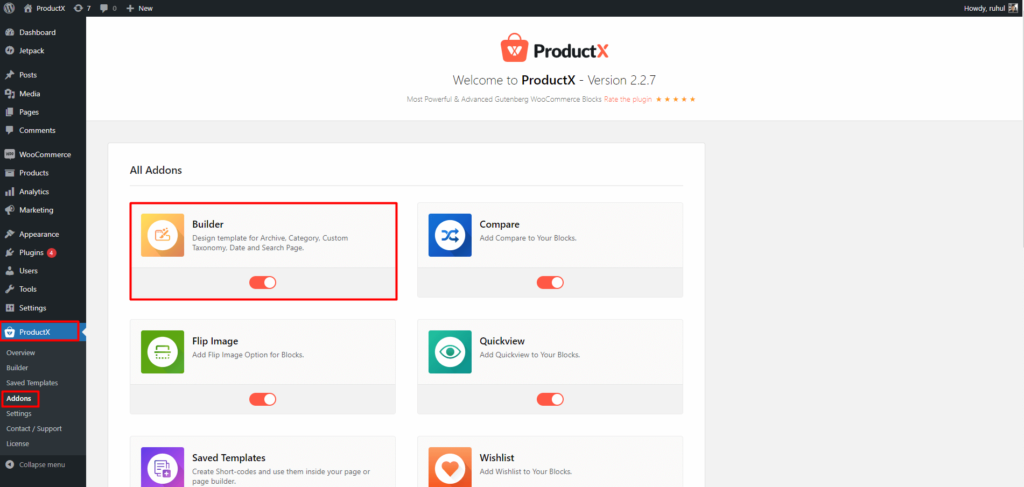
Tout d'abord, vous devez vous rendre dans WordPress Dashboard->ProductX->Addon. Activez ensuite l'option de construction.

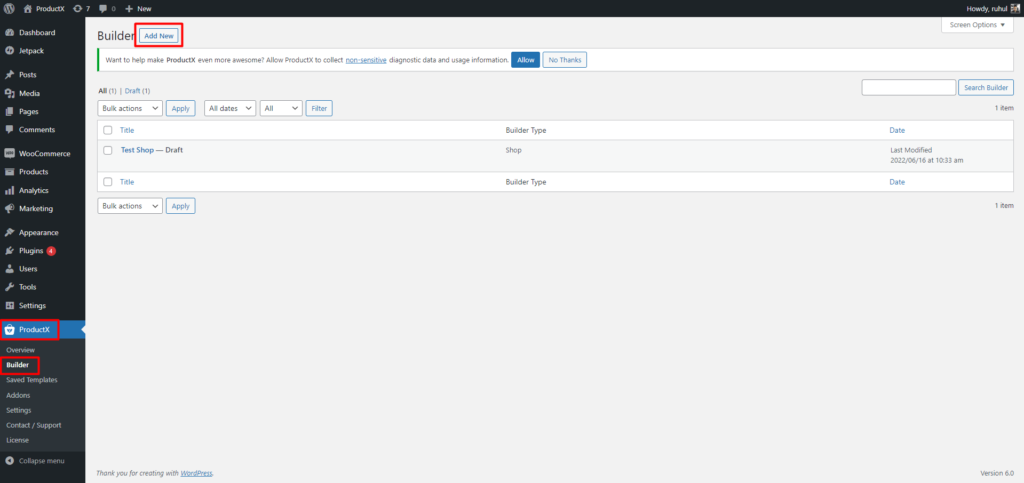
Sélectionnez ensuite un générateur dans ProductX et cliquez sur Ajouter nouveau.

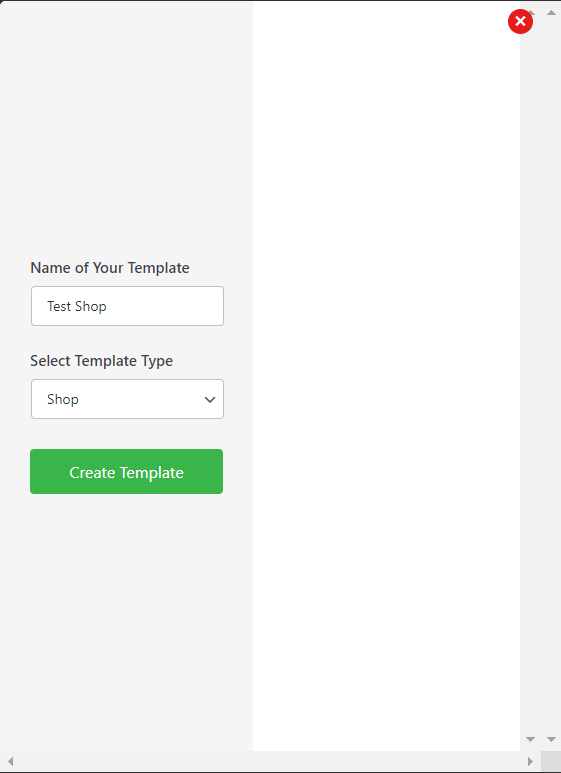
Nommez votre modèle comme vous le souhaitez et sélectionnez Boutique dans « Sélectionner le type de modèle ».

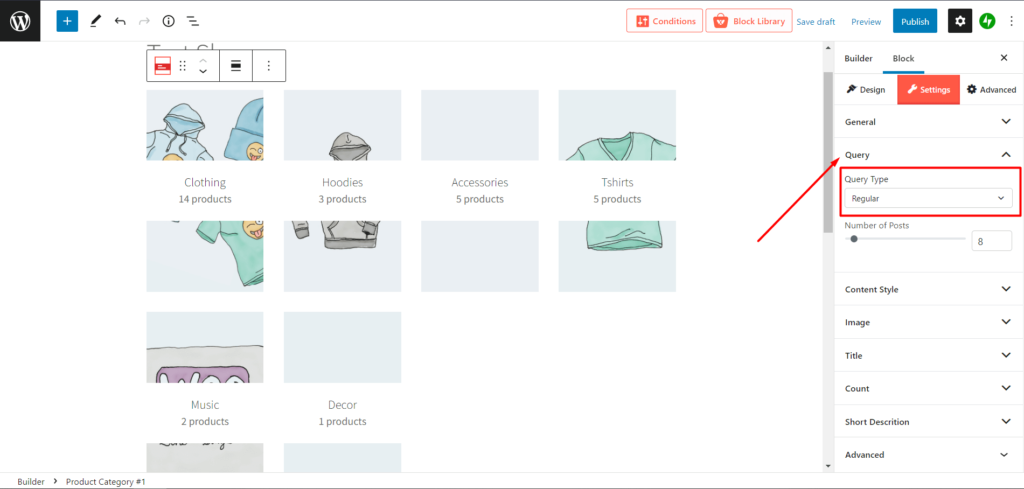
Tout d'abord, sélectionnez une catégorie de produit. ProductX propose actuellement 2 types de grilles de catégories de produits.
Ensuite, vous pouvez commencer à le personnaliser via les paramètres de la barre latérale droite. Accédez à Requête et vous trouverez les options suivantes :
- Habituel
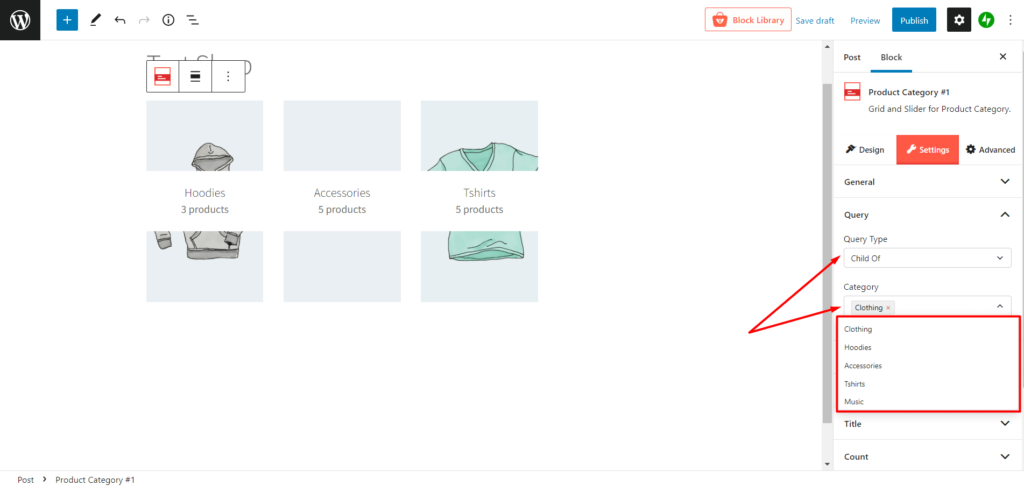
- Enfant de
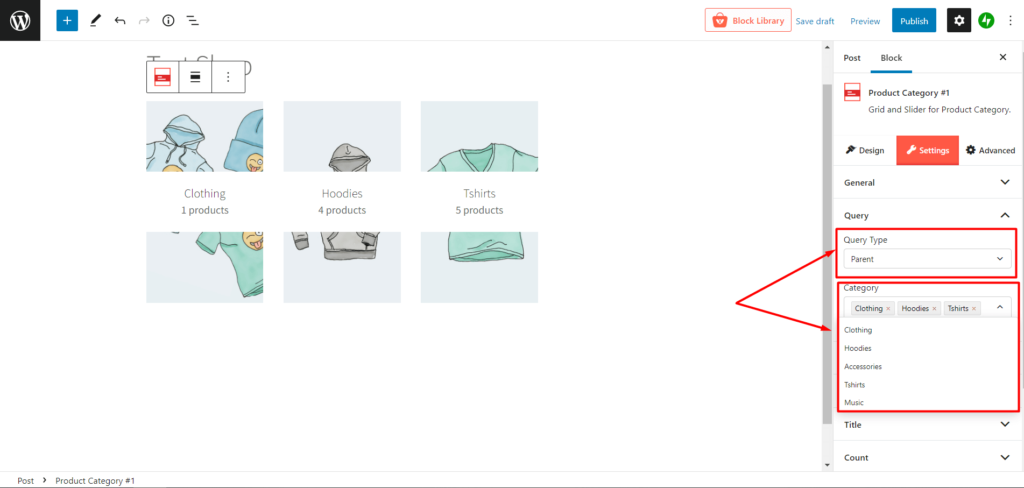
- Parent
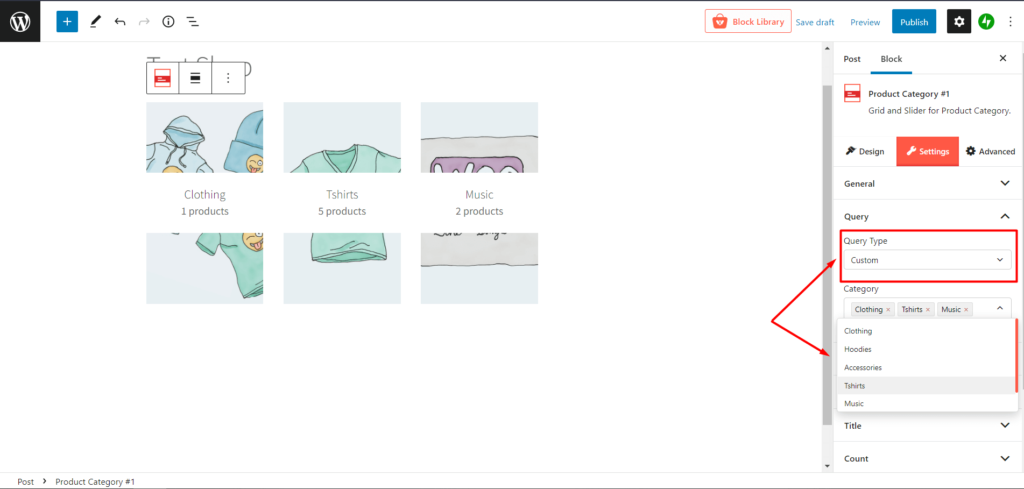
- Personnalisé
La page de la boutique présentera toutes les catégories si vous sélectionnez le Regular.

Si vous sélectionnez Enfant de, vous verrez le nouveau menu de sélection nommé Catégorie, juste en dessous de Type de requête. Par exemple, vous avez une catégorie parent nommée "Vêtements". En dessous, vous avez quelques sous-catégories comme "Chemises" et "Sweats à capuche". La sélection de ces options affichera toutes les sous-catégories de « vêtements ».

Si vous sélectionnez Parent, vous pouvez afficher toutes les catégories sur la page de la boutique. Et vous pouvez personnaliser les catégories parentes que vous souhaitez afficher en les sélectionnant dans le menu Catégorie sous le type de requête.

Ensuite, il y a la liberté ultime appelée coutume. Si vous sélectionnez personnalisé, vous pouvez sélectionner spécifiquement les catégories de votre choix pour l'afficher sur votre page de boutique.


Des produits
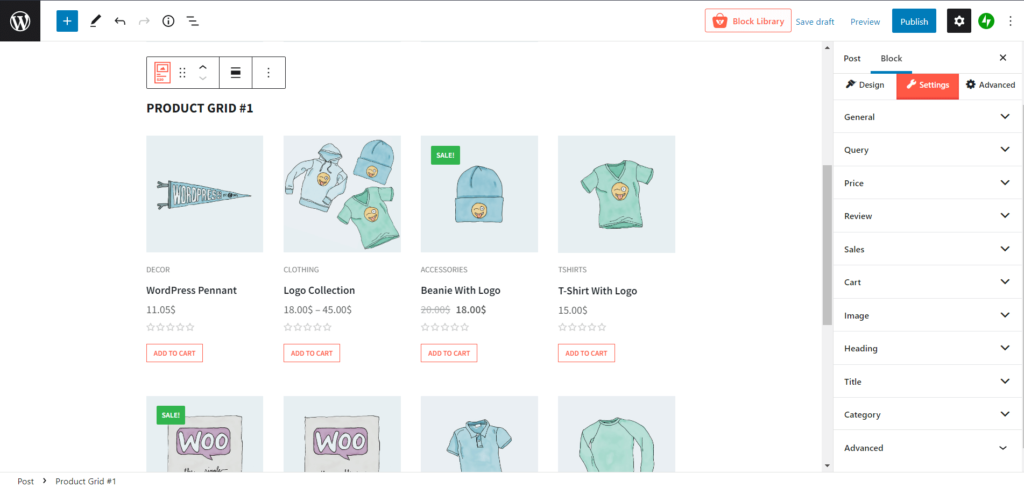
Dans votre page de boutique personnalisée, vous pouvez également afficher la page de la boutique de produits à côté des catégories. Pour ce faire, vous devez sélectionner une grille de produits. ProductX propose actuellement plusieurs grilles de produits.
Et devine quoi! Vous pouvez également personnaliser cela en sélectionnant l'option de réglage dans la barre latérale droite. Vous verrez plusieurs paramètres ici :
- Général
- Requête
- Prix
- Examen
- Ventes
- Chariot
- Image
- Titre
- Titre
- Catégorie
- Avancé

Conclusion
Nous pouvons voir que vous pouvez afficher des catégories sur la page de la boutique, des sous-catégories et les deux lorsque vous utilisez ProductX. Ainsi, vous pourrez mieux organiser votre boutique et permettre aux clients de trouver plus facilement ce qu'ils recherchent.
Lors de la personnalisation de votre boutique WooCommerce, ce plugin dispose d'un large éventail d'options et de paramètres disponibles.
Nous espérons que cet article vous a permis de mieux comprendre comment afficher les catégories sur la page de la boutique à l'aide de ProductX.

Meilleur plugin WordPress News pour créer un site complet

Présentation de l'addon WooCommerce Backorder pour ProductX

Comment afficher parfaitement la taxonomie personnalisée dans l'éditeur Gutenberg

PostX 2.4.9 : Quoi de neuf ?
