Comment afficher la liste déroulante des variantes de la liste déroulante sur la page de la boutique WooCommerce
Publié: 2021-07-19 Cherchez-vous un moyen d'afficher les variantes déroulantes sur la page de la boutique WooCommerce ? Dans cet article, nous partagerons une solution simple pour vous. Cependant, nous utiliserons un code personnalisé, ce qui signifie que vous devez avoir une certaine expérience de codage pour implémenter cette solution.
Cherchez-vous un moyen d'afficher les variantes déroulantes sur la page de la boutique WooCommerce ? Dans cet article, nous partagerons une solution simple pour vous. Cependant, nous utiliserons un code personnalisé, ce qui signifie que vous devez avoir une certaine expérience de codage pour implémenter cette solution.
La plupart des magasins de commerce électronique proposent de nombreuses variantes de produits. Les clients doivent cliquer sur des pages de produits uniques pour voir les variations.
Si vous affichez les variations de produits sur la page de la boutique, cela rendra les variations plus captivantes pour les clients. De plus, cela vous permettra d'agrandir votre produit en quelques clics seulement.
WooCommerce Afficher les variantes de la liste déroulante Liste déroulante sur la page de la boutique
À la fin de ce guide, vous serez en mesure d'afficher des variantes déroulantes par programmation sur la page de la boutique. Cependant, il est important de garder à l'esprit que vous devez d'abord créer une variante de produit sur votre page de produit.
Avant de continuer, vous devez également installer ou créer un thème enfant. Cela garantira que vos modifications ne seront pas perdues lors d'une mise à jour. De plus, vous devez sauvegarder votre compte afin de pouvoir revenir à la version précédente en cas d'erreur.
Allons droit au but.
Étapes pour afficher la liste déroulante des variantes de la liste déroulante sur la page de la boutique
Voici les étapes simples que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème pour ajouter la fonction permettant d' afficher les variantes déroulantes sur la page de la boutique.
- Ajoutez le code suivant au fichier php :
// Display variations dropdowns on shop page for variable products
add_filter( 'woocommerce_loop_add_to_cart_link', 'njengah_display_variation_dropdown_on_shop_page' );
function njengah_display_variation_dropdown_on_shop_page() {
global $product;
if( $product->is_type( 'variable' )) {
$attribute_keys = array_keys( $product->get_attributes() );
?>
<form class="variations_form cart" method="post" enctype='multipart/form-data' data-product_id="<?php echo absint( $product->id ); ?>" data-product_variations="<?php echo htmlspecialchars( json_encode( $product->get_available_variations() ) ) ?>">
<?php do_action( 'woocommerce_before_variations_form' ); ?>
<?php if ( empty( $product->get_available_variations() ) && false !== $product->get_available_variations() ) : ?>
<p class="stock out-of-stock"><?php _e( 'This product is currently out of stock and unavailable.', 'woocommerce' ); ?></p>
<?php else : ?>
<table class="variations" cellspacing="0">
<tbody>
<?php foreach ( $product->get_variation_attributes() as $attribute_name => $options ) : ?>
<tr>
<td class="label"><label for="<?php echo sanitize_title( $attribute_name ); ?>"><?php echo wc_attribute_label( $attribute_name ); ?></label></td>
<td class="value">
<?php
$selected = isset( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ? wc_clean( urldecode( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ) : $product->get_variation_default_attribute( $attribute_name );
wc_dropdown_variation_attribute_options( array( 'options' => $options, 'attribute' => $attribute_name, 'product' => $product, 'selected' => $selected ) );
echo end( $attribute_keys ) === $attribute_name ? apply_filters( 'woocommerce_reset_variations_link', '<a class="reset_variations" href="#">' . __( 'Clear', 'woocommerce' ) . '</a>' ) : '';
?>
</td>
</tr>
<?php endforeach;?>
</tbody>
</table>
<?php do_action( 'woocommerce_before_add_to_cart_button' ); ?>
<div class="single_variation_wrap">
<?php
/**
* woocommerce_before_single_variation Hook.
*/
do_action( 'woocommerce_before_single_variation' );
/**
* woocommerce_single_variation hook. Used to output the cart button and placeholder for variation data.
* @since 2.4.0
* @hooked woocommerce_single_variation - 10 Empty div for variation data.
* @hooked woocommerce_single_variation_add_to_cart_button - 20 Qty and cart button.
*/
do_action( 'woocommerce_single_variation' );
/**
* woocommerce_after_single_variation Hook.
*/
do_action( 'woocommerce_after_single_variation' );
?>
</div>
<?php do_action( 'woocommerce_after_add_to_cart_button' ); ?>
<?php endif; ?>
<?php do_action( 'woocommerce_after_variations_form' ); ?>
</form>
<?php } else {
echo sprintf( '<a rel="nofollow" href="%s" data-quantity="%s" data-product_id="%s" data-product_sku="%s" class="%s">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $quantity ) ? $quantity : 1 ),
esc_attr( $product->id ),
esc_attr( $product->get_sku() ),
esc_attr( isset( $class ) ? $class : 'button' ),
esc_html( $product->add_to_cart_text() )
);
}
}
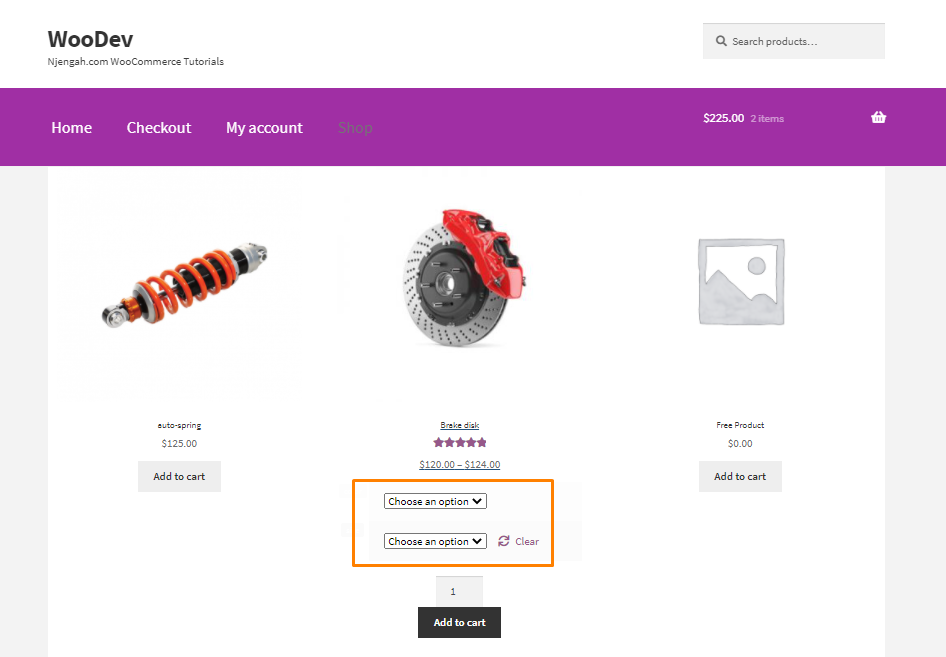
- Voici le résultat :

Emballer
À présent, vous devriez pouvoir afficher les variantes déroulantes sur la page de la boutique. Cependant, si vous n'êtes pas familier avec le codage, nous vous recommandons d'utiliser un plugin comme YITH WooCommerce Color and Label Variations (Premium Version) ou WooCommerce Variation Master (Premium Version).

Si vous avez besoin d'un travail personnalisé supplémentaire sur la page de la boutique, n'hésitez pas à nous contacter. Nous espérons que cet article vous a aidé à trouver une solution à votre problème.
Articles similaires
- Comment ajouter un bouton Afficher le panier dans WooCommerce
- Comment changer le titre de la page de la boutique dans WooCommerce
- Comment supprimer tous les produits de WooCommerce
- Comment ajouter une recherche à la page de la boutique dans WooCommerce
- Comment ajouter des produits d'affiliation Amazon à WooCommerce
- Comment télécharger une image sur la page du produit dans WooCommerce
- Comment supprimer une catégorie non catégorisée dans WordPress WooCommerce
- WooCommerce Créer une page de produit unique personnalisée
- Comment ajouter un formulaire de contact avec les plugins Elementor et Formulaire de contact
- Comment migrer de Shopify vers WooCommerce
- Comment personnaliser les pages de produits WooCommerce avec Elementor Pro
- Comment intégrer MailChimp à WooCommerce
- Comment se connecter à l'administrateur WooCommerce
- Comment ajouter des champs de produits personnalisés WooCommerce
- Comment exporter des produits dans WooCommerce
- Comment masquer une catégorie de la page de la boutique WooCommerce
- Comment sauvegarder la base de données WooCommerce
- Comment obtenir le nom de marque du produit dans WooCommerce
