Comment ajouter un panier latéral WooCommerce à votre site (bénéfices 2x)
Publié: 2023-10-13Vous recherchez un tutoriel sur la façon d’ajouter un panier latéral WooCommerce à votre boutique en ligne ?
Un panier latéral permet à vos clients d'avoir un accès rapide à leur panier depuis n'importe quelle page tout en parcourant vos produits. Il leur permet de visualiser facilement les articles dans leur panier, d'effectuer des ajouts ou des suppressions et d'appliquer des coupons, le tout sans avoir besoin de naviguer vers une page de panier distincte.
Dans cet article, nous vous guiderons à travers les étapes simples d'ajout d'un panier latéral WooCommerce à votre site.
La meilleure partie est que vous n'avez besoin d'aucune expérience en développement Web, en optimisation de conversion ou en entonnoirs de vente automatisés. Vous pouvez simplement suivre les étapes de cet article et créer un panier latéral à fort taux de conversion en quelques minutes.
Allons-y.
Qu'est-ce qu'un panier latéral WooCommerce ?
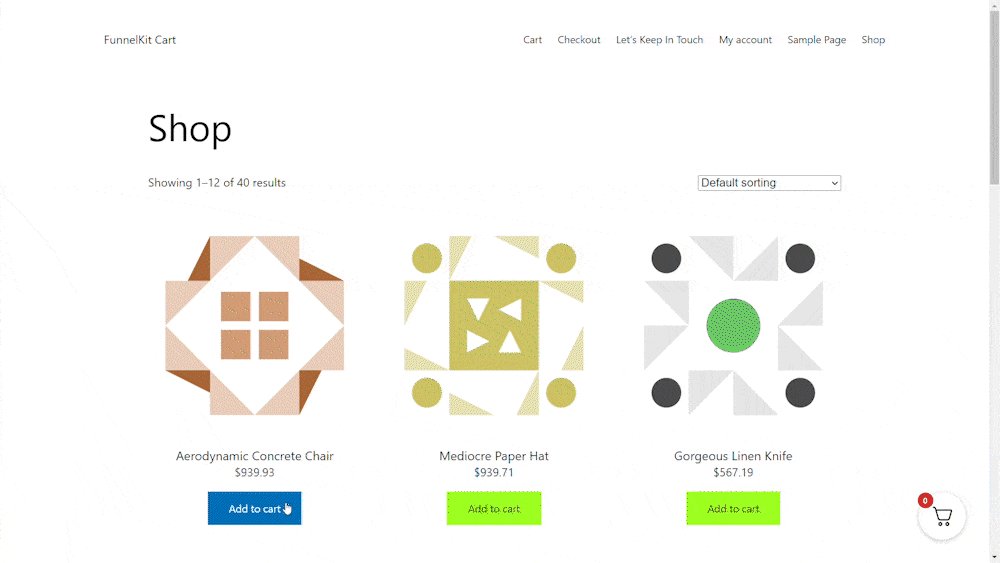
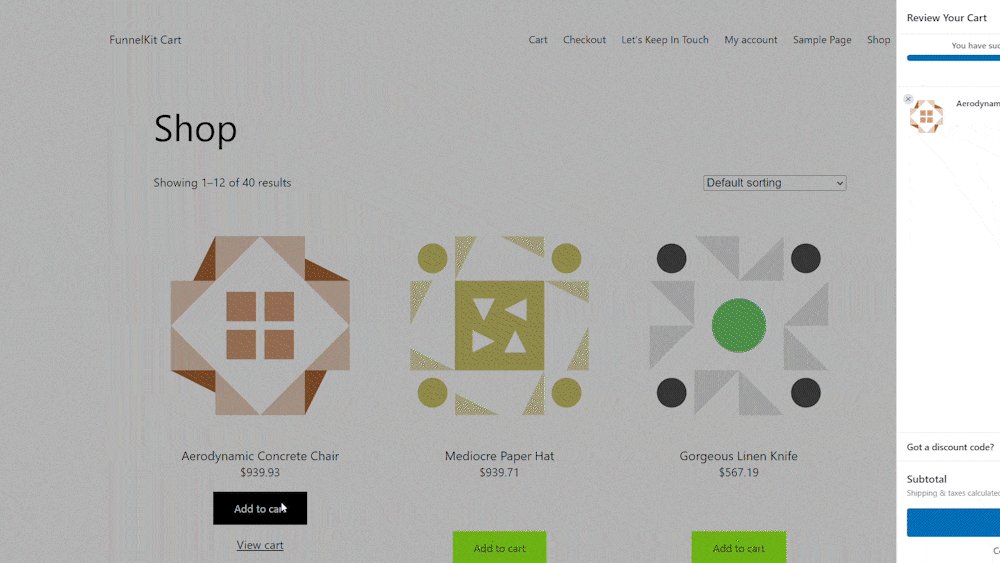
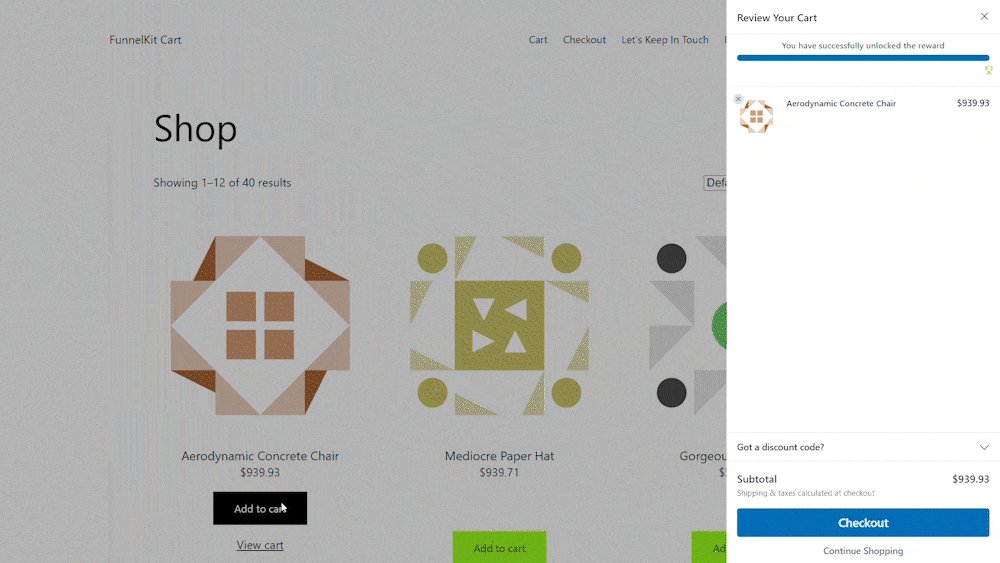
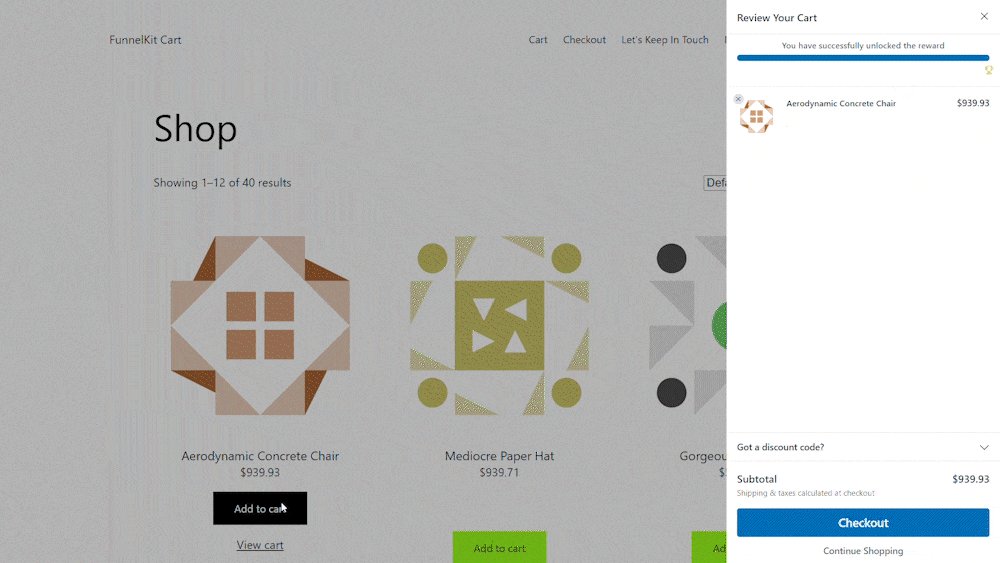
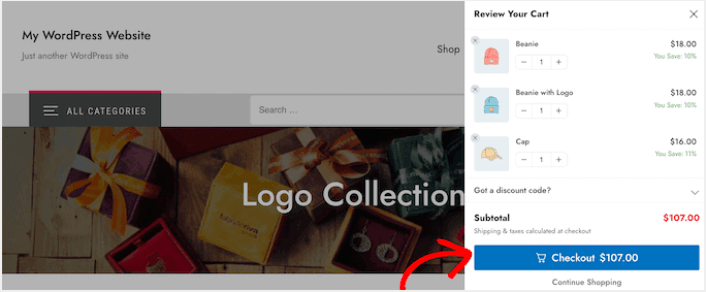
Un panier latéral coulissant est un panneau dynamique qui apparaît facilement lorsqu'un client ajoute un article à son panier. De plus, les clients ont la possibilité d'accéder à ce panneau de panier à tout moment en cliquant simplement sur l'icône du panier, éliminant ainsi le besoin de naviguer vers une page de panier WooCommerce distincte.
Selon la configuration du panier, les acheteurs peuvent également avoir la possibilité de gérer de manière transparente le contenu de leur panier, notamment en ajoutant ou en supprimant des articles et en appliquant des coupons de réduction, directement à partir du panneau coulissant. Il est également possible d'incorporer des boutons d'appel à l'action, comme un lien vers votre page de paiement WooCommerce.
PushEngage est le plugin de notifications push n°1 au monde. Achetez le gratuitement!
L'ajout d'un panier latéral WooCommerce améliore considérablement l'expérience client en rationalisant le processus d'achat et en permettant aux acheteurs de garder un œil attentif sur leurs coûts attendus au moment du paiement. Sans oublier que c'est un excellent moyen de réduire les taux d'abandon de panier.
Voyons maintenant comment intégrer un chariot latéral coulissant dans votre configuration WooCommerce.
- Comment créer un panier latéral WooCommerce (rapide et facile)
- Étape n°1 : installer et activer FunnelKit
- Étape n°2 : Sélectionnez où afficher votre panier latéral WooCommerce
- Étape n°3 : Activez les coupons dans votre panier latéral
- Étape n°4 : Personnalisez l'appel à l'action pour votre panier latéral WooCommerce
- Que faire après avoir ajouté un panier latéral WooCommerce
Comment créer un panier latéral WooCommerce (rapide et facile)
Maintenant que vous comprenez ce qu'est un panier secondaire WooCommcere, il est temps d'en créer un pour votre site. Ce tutoriel est destiné à un site WooCommerce. Donc, si vous ne l'avez pas déjà fait, vous devez d'abord créer un site WooCommerce.
Une fois que vous aurez installé WooCommerce, vous souhaiterez également obtenir le plugin FunnelKit. FunnelKit est un plugin WordPress qui vous aide à créer un entonnoir de vente personnalisé pour les sites WooCommerce à l'aide de modèles éprouvés.

FunnelKit crée automatiquement des pages de vente puissantes en important des modèles prédéfinis. Cependant, les modèles ne sont que le point de départ. Vous pouvez personnaliser tout ce que vous voulez sur les pages à l'aide d'un générateur visuel.
Allez-y et installez FunnelKit sur votre site WooCommerce. Si vous ne savez pas comment faire cela, consultez cet article sur la façon d'installer un plugin WordPress. Pour ce didacticiel, nous vous aiderons à créer un entonnoir de vente en quatre étapes.
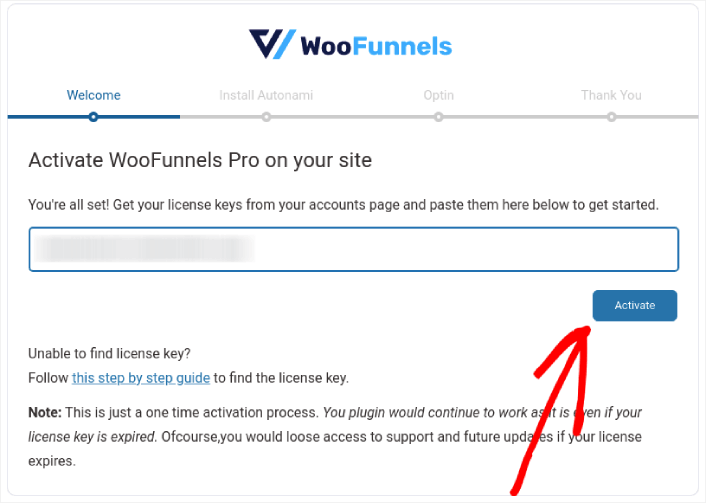
Étape n°1 : installer et activer FunnelKit
La première chose que vous devez faire est d'activer votre plugin FunnelKit :

Une fois cela fait, vous êtes prêt à créer votre premier panier secondaire WooCommerce et à générer plus de ventes.
Étape n°2 : Sélectionnez où afficher votre panier latéral WooCommerce
Dans votre tableau de bord WordPress, accédez à FunnelKit » Cart . Vous verrez un aperçu du chariot coulissant vers la droite de l'écran.

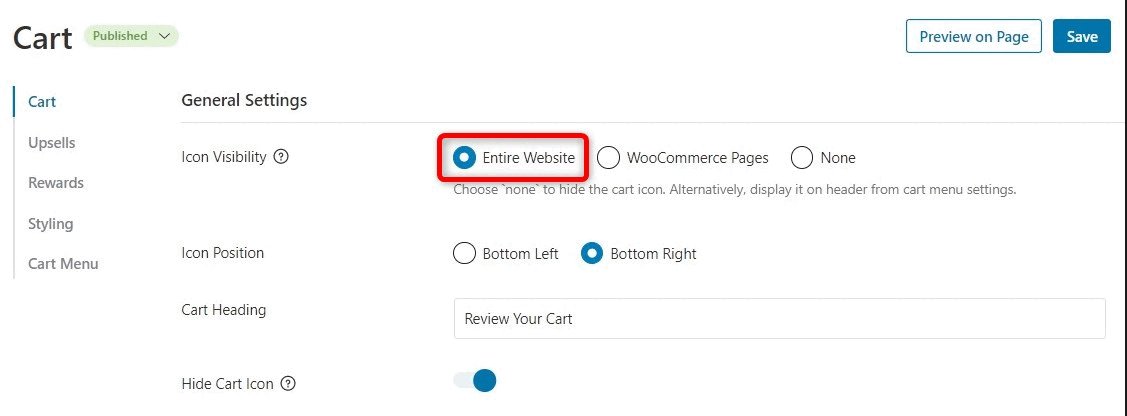
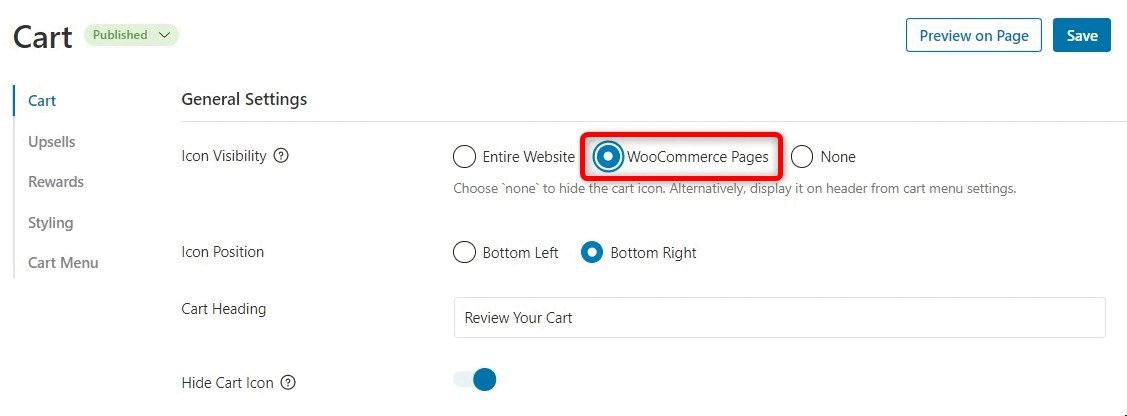
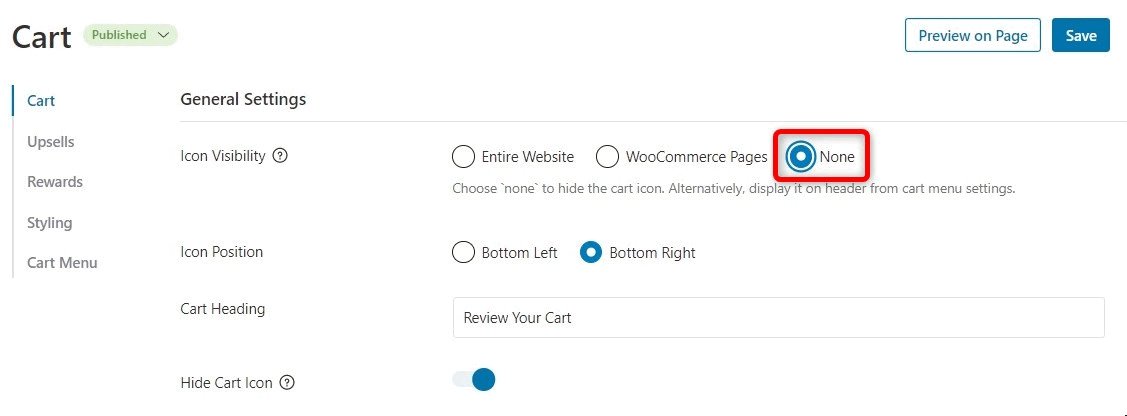
Vous pouvez afficher le bouton du panier sur l'ensemble de votre site, le limiter aux pages WooCommerce uniquement ou ajouter le bouton à des pages et des publications spécifiques à l'aide d'un shortcode.
Avant tout, vous avez la possibilité de choisir si vous souhaitez afficher l'icône du panier sur l'ensemble de votre site Web ou exclusivement sur les pages liées à WooCommerce.

Opter pour l'intégralité du site Web signifie que les acheteurs auront la possibilité d'ouvrir le panier coulissant à partir de n'importe quelle page de votre site. Ceci est particulièrement adapté aux marchés en ligne et aux magasins proposant une large gamme de produits et de catégories.

Cependant, il est important de considérer que votre site Web peut contenir une quantité importante de contenu non lié au commerce électronique. Par exemple, vous pouvez gérer un blog WordPress populaire tout en utilisant WooCommerce pour proposer des produits à vos fans dévoués.
Avoir un bouton de panier affiché sur chaque article de blog pourrait potentiellement devenir intrusif ou ennuyeux pour vos lecteurs. Dans de tels scénarios, vous pouvez choisir le bouton radio WooCommerce Pages .
Une autre alternative consiste à opter pour None . Cette option masque l’icône du panier. Utilisez-le pour conserver la flexibilité nécessaire pour incorporer manuellement l'icône sur des pages, des publications ou des zones spécifiques prêtes à accueillir des widgets grâce à l'utilisation d'un shortcode.
Bien entendu, vous pouvez également insérer l’icône du panier dans votre menu de navigation.
Étape n°3 : Activez les coupons dans votre panier latéral
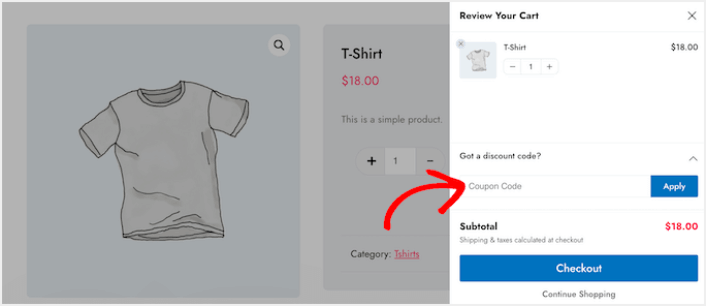
Les coupons constituent un moyen très efficace d’augmenter les ventes et de fidéliser les clients.

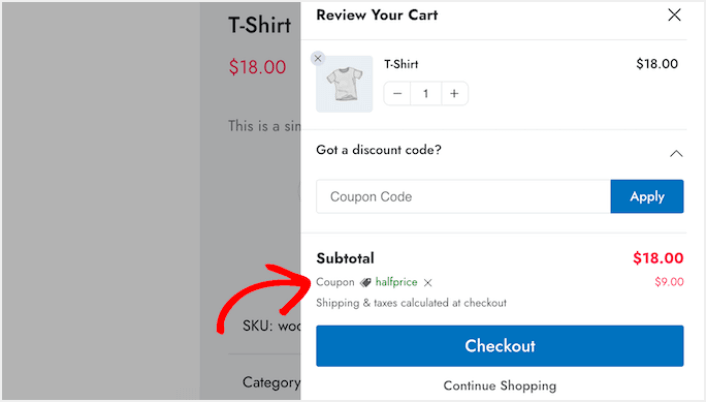
Lorsqu'un client clique sur le bouton Appliquer , le panier coulissant affichera instantanément le montant qu'il a économisé grâce au coupon.
Lorsque vous montrez la réduction à vos clients, vous réduisez non seulement les taux d'abandon de panier, mais vous les motivez également à ajouter plus d'articles dans leur panier.

Pour inclure le champ du coupon, cliquez simplement sur le bouton Activer la boîte de coupon et vous avez terminé !
Étape n°4 : Personnalisez l'appel à l'action pour votre panier latéral WooCommerce
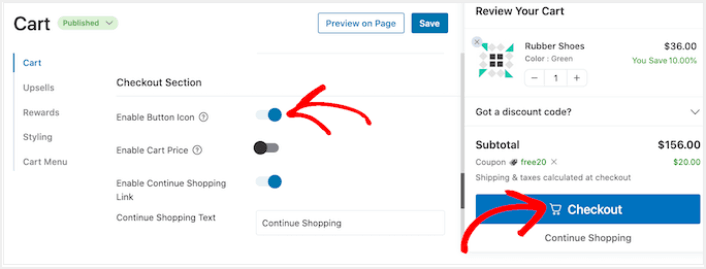
Le panier latéral coulissant est livré avec un bouton de paiement standard, mais vous avez la liberté de personnaliser ce bouton d'action pour augmenter vos conversions. Pour commencer, vous pouvez inclure une icône de paiement en utilisant la bascule Activer l'icône du bouton .

Vous pouvez booster le bouton de paiement en incorporant le prix du panier via la bascule Activer le prix du panier .

Cette fonctionnalité aide les acheteurs à voir combien coûtera leur panier, surtout si vous avez supprimé le sous-total de la section récapitulative du panier.
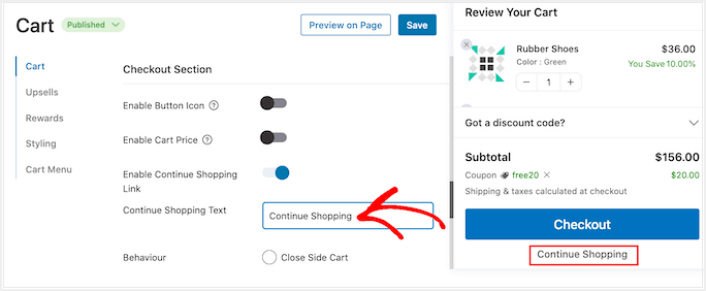
Par défaut, FunnelKit inclut un lien Continuer les achats au bas du panier latéral coulissant. Vous pouvez remplacer ce texte par votre propre message en tapant dans le champ Texte de poursuite des achats .

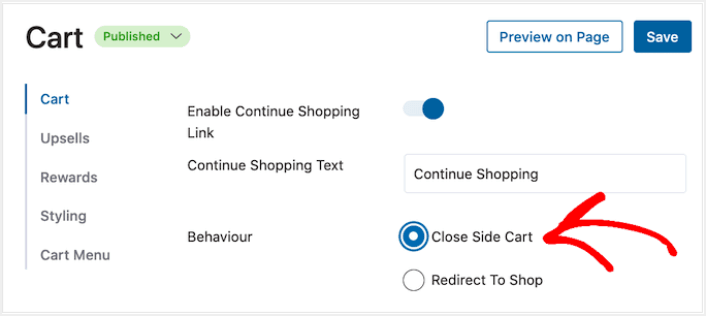
Après cela, décidez si ce lien doit simplement fermer le panier latéral ou diriger l'acheteur vers la page de votre boutique WooCommerce.

La plupart des acheteurs souhaitent généralement fermer le chariot coulissant, nous vous recommandons donc de sélectionner l'option Fermer le chariot latéral .
Que faire après avoir ajouté un panier latéral WooCommerce
Maintenant que vous savez comment créer un panier secondaire WooCommerce, il est temps de générer du trafic vers votre page de destination. Votre page de destination est le début de l’ensemble de votre entonnoir. Cela devrait donc être la cible de vos campagnes marketing.
Nous vous recommandons d'utiliser les notifications push pour envoyer du trafic répété vers vos pages de destination. Les notifications push sont des outils marketing extrêmement abordables et extrêmement puissants qui peuvent vous aider à développer votre entreprise.
Si vous n'êtes pas convaincu à 100 %, vous devriez consulter ces ressources pour savoir comment utiliser efficacement les notifications push :
- 7 stratégies intelligentes pour stimuler l'engagement client
- Les notifications push sont-elles efficaces ? 7 statistiques + 3 conseils d'experts
- Comment configurer les notifications push de panier abandonné (tutoriel facile)
Nous vous recommandons d'utiliser PushEngage pour créer vos campagnes de notifications push. PushEngage est le logiciel de notification push n°1 au monde. Alors, si ce n'est pas déjà fait, commencez avec PushEngage dès aujourd'hui !
