Comment ajouter un produit après la configuration de la vitrine [Guide du débutant]
Publié: 2020-09-22 WooCommerce et le thème Storefront s'intègrent de manière transparente pour vous offrir une boutique en ligne que vous pouvez utiliser pour vendre des produits aux clients. Cependant, comment pouvez-vous ajouter des produits dans votre boutique WooCommerce ? Néanmoins, il est très facile d'ajouter des produits et même si vous n'avez jamais utilisé WordPress auparavant, cet article vise à vous aider.
WooCommerce et le thème Storefront s'intègrent de manière transparente pour vous offrir une boutique en ligne que vous pouvez utiliser pour vendre des produits aux clients. Cependant, comment pouvez-vous ajouter des produits dans votre boutique WooCommerce ? Néanmoins, il est très facile d'ajouter des produits et même si vous n'avez jamais utilisé WordPress auparavant, cet article vise à vous aider.
Dans cet article, je vais vous donner un guide étape par étape sur la façon d'ajouter votre premier produit WooCommerce et de configurer correctement chaque petit détail du produit.
WooCommerce Storefront Ajouter un produit
L'installation de WooCommerce est un jeu d'enfant. Une fois que vous avez parcouru l'assistant de configuration de WooCommerce, vous êtes prêt à ajouter des produits dans WooCommerce pour commencer à vendre à vos clients.
Voici les étapes simples que vous devez suivre :
Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur. Dans le menu Tableau de bord, cliquez sur Produits > Ajouter un nouveau . Après cela, l'éditeur WordPress que vous connaissez se lance mais avec quelques nouveautés. Vous devez maintenant tout configurer concernant le produit.
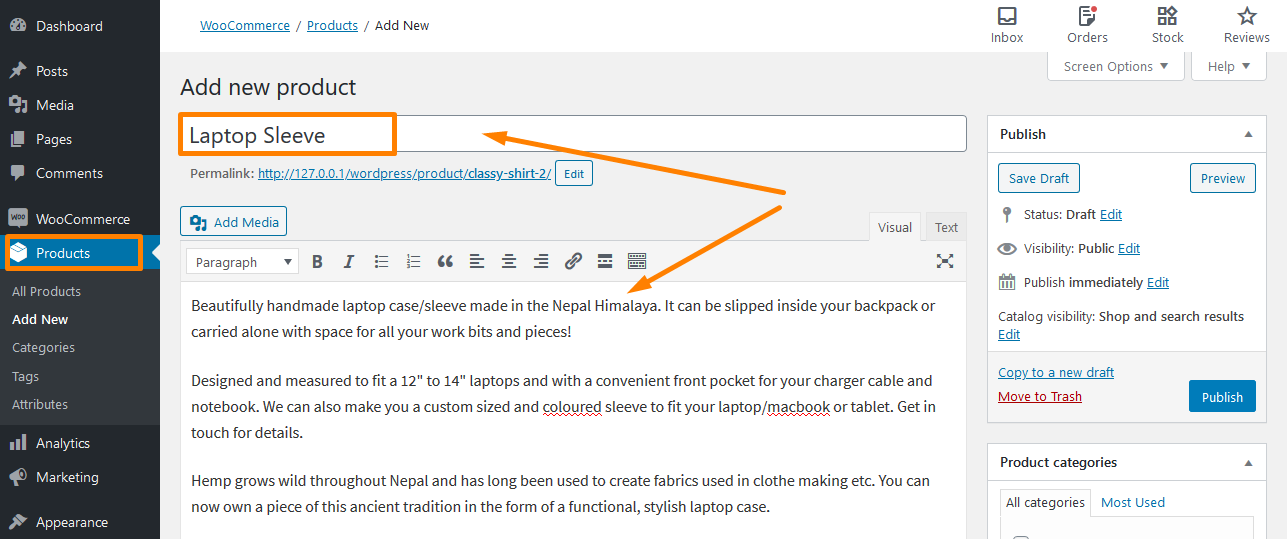
1. Ajoutez le titre et la description du produit
Vous devez entrer le nom dans la section titre. Après cela, vous devez ajouter une longue description pour expliquer les avantages d'un produit. De plus, vous pouvez utiliser des puces ou des chiffres pour améliorer la lisibilité de cette section. Si vous ne savez pas quoi écrire, vous pouvez rechercher un modèle de description de produit.

De plus, lors de la rédaction du titre et de la description, vous pouvez aller plus loin en utilisant des mots clés organiques. Cela optimisera votre site et cela peut être un aimant de génération de leads. Cependant, si vous souhaitez utiliser des mots-clés sémantiques sur la page du produit, ajoutez-le dans la description longue.
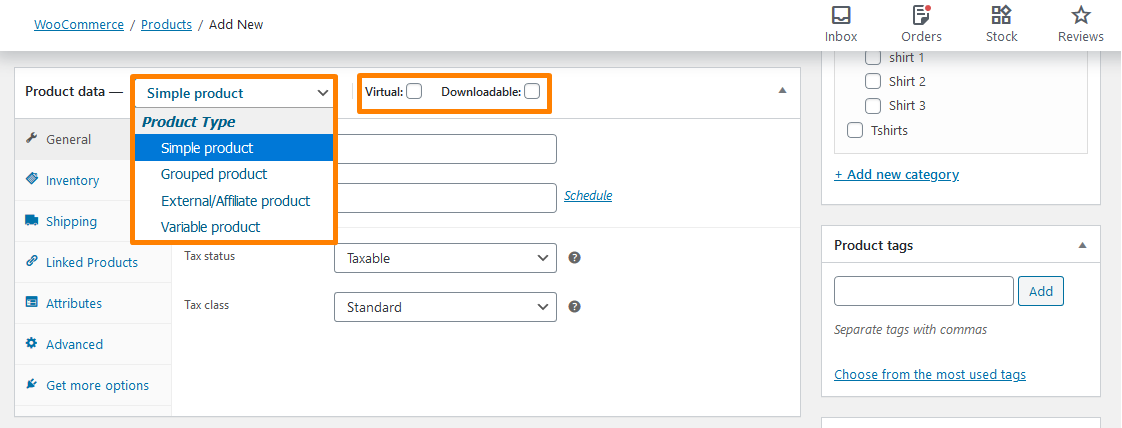
2. Choisissez le type de produit
Cela dépend de ce que vous vendez. Par défaut, WooCommerce vous permet d'utiliser différents types de produits, parmi lesquels vous pouvez choisir. Il vous offre quatre types de produits de base, qui incluent :
- Produit simple. C'est la valeur par défaut et c'est courant dans la plupart des magasins WooCommerce. Par exemple, les robes taille unique peuvent être considérées comme un simple produit.
- Produit groupé. C'est un produit qui se présente sous la forme d'un ensemble ou, en termes simples, de produits simples combinés.
- Produit externe/affilié. Cette option est destinée à ceux qui gèrent une boutique affiliée ou à une boutique en ligne de livraison directe. Ils peuvent utiliser cette option pour lier le bouton "Ajouter au panier" à une page externe.
- Produit variable. Si votre magasin traite des produits qui offrent plusieurs variations comme les couleurs et les tailles, vous pouvez utiliser cette option. Par exemple, vous pouvez permettre à vos clients de choisir entre Petit, Moyen ou Grand.
De plus, vous disposez de deux options supplémentaires pour modifier les quatre principaux types de produits :
- Si vous vendez un produit numérique en ligne qui ne nécessite pas d'expédition, cette option vous fournira une solution ultime.
- Si le fichier téléchargeable est associé au produit, vous pouvez activer cette option.
Il est très facile d'ajouter les données produit à l'aide de la liste déroulante et des cases à cocher dans la zone Données produit. Il apparaît juste en dessous de l'éditeur WordPress où vous avez ajouté la description du produit comme indiqué dans la capture d'écran ci-dessous :

Cependant, pour ce bref tutoriel, je vais utiliser un produit simple. Néanmoins, le processus est généralement le même pour les autres types de produits avec quelques options supplémentaires.
3. Remplissez la méta-boîte des données produit
Après avoir sélectionné le type de produit, vous devez remplir le reste des détails dans la zone Données sur le produit . Vous pouvez utiliser les onglets sur la gauche pour naviguer entre les différentes sections lors de l'ajout des détails.
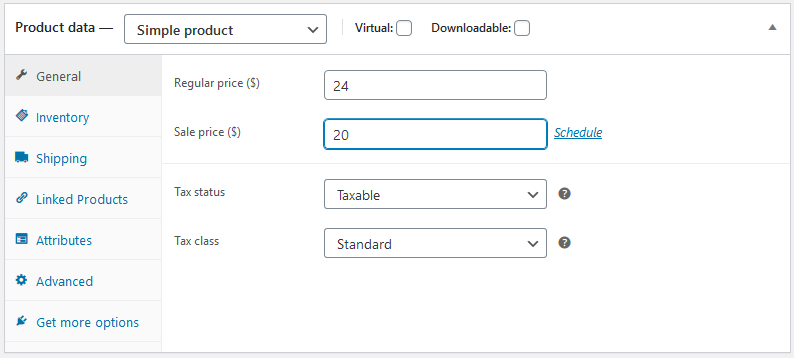
Onglet Général
 Ici, vous devez entrer le prix pour régulier et vente. Le prix de vente peut être utilisé lorsque vous exécutez une campagne de remise. Les acheteurs verront toujours le prix régulier. De plus, vous pouvez ajouter le statut fiscal et si le produit est taxable, sélectionnez la classe de taxe.
Ici, vous devez entrer le prix pour régulier et vente. Le prix de vente peut être utilisé lorsque vous exécutez une campagne de remise. Les acheteurs verront toujours le prix régulier. De plus, vous pouvez ajouter le statut fiscal et si le produit est taxable, sélectionnez la classe de taxe.
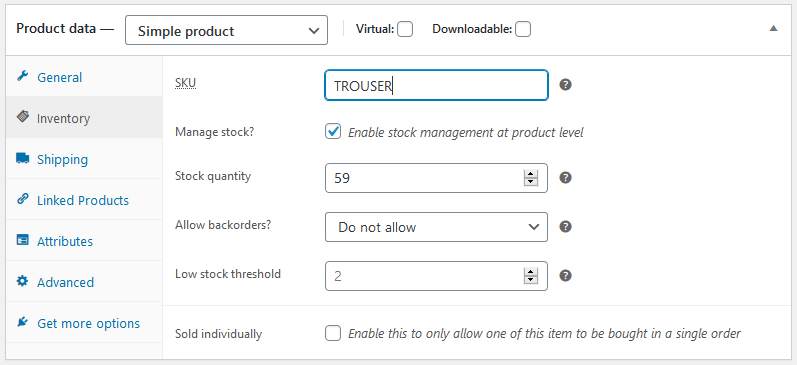
Onglet Inventaire
 Cet onglet vous aide à gérer efficacement le stock. De plus, le SKU, l'état du stock et d'autres options sont là. Vous pouvez activer l'option de gestion des tocs en allant dans WooCommerce > Paramètres > Produits > Inventaire .
Cet onglet vous aide à gérer efficacement le stock. De plus, le SKU, l'état du stock et d'autres options sont là. Vous pouvez activer l'option de gestion des tocs en allant dans WooCommerce > Paramètres > Produits > Inventaire .
De plus, vous pouvez utiliser le plug-in WooCommerce Product SKU Generator pour générer automatiquement des SKU ou vous pouvez les attribuer manuellement. Ceci est utilisé pour garder les produits distinctifs et simplifier la gestion des stocks.
De plus, vous pouvez cocher l'option " Gestion des stocks au niveau du produit ", le système de gestion des stocks WooCommerce affichera automatiquement le produit. Ici pour pouvoir :
- Entrez la quantité de stock, qui sera automatiquement mise à jour.
- Autoriser les commandes en souffrance si le produit sera bientôt disponible.
- Ajoutez le seuil de stock, qui vous avertira lorsque le stock du produit passera en dessous du seuil.
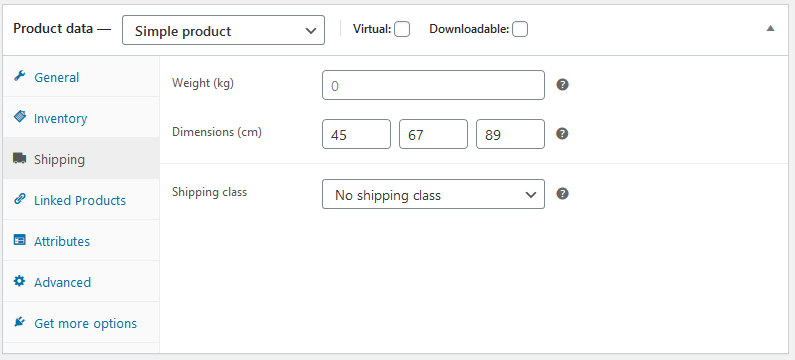
Onglet Livraison
 Dans cet onglet, vous pouvez contrôler les détails importants d'un produit physique pour l'expédition. Vous pouvez entrer le poids et les dimensions du produit. De plus, il existe une option appelée la classe d'expédition où les produits sont regroupés en fonction des limites de poids.
Dans cet onglet, vous pouvez contrôler les détails importants d'un produit physique pour l'expédition. Vous pouvez entrer le poids et les dimensions du produit. De plus, il existe une option appelée la classe d'expédition où les produits sont regroupés en fonction des limites de poids.

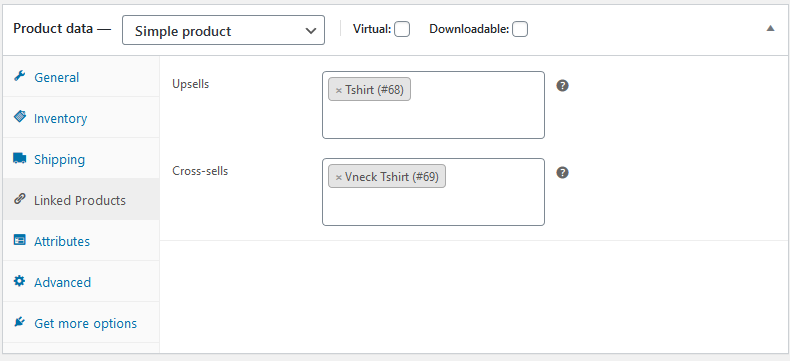
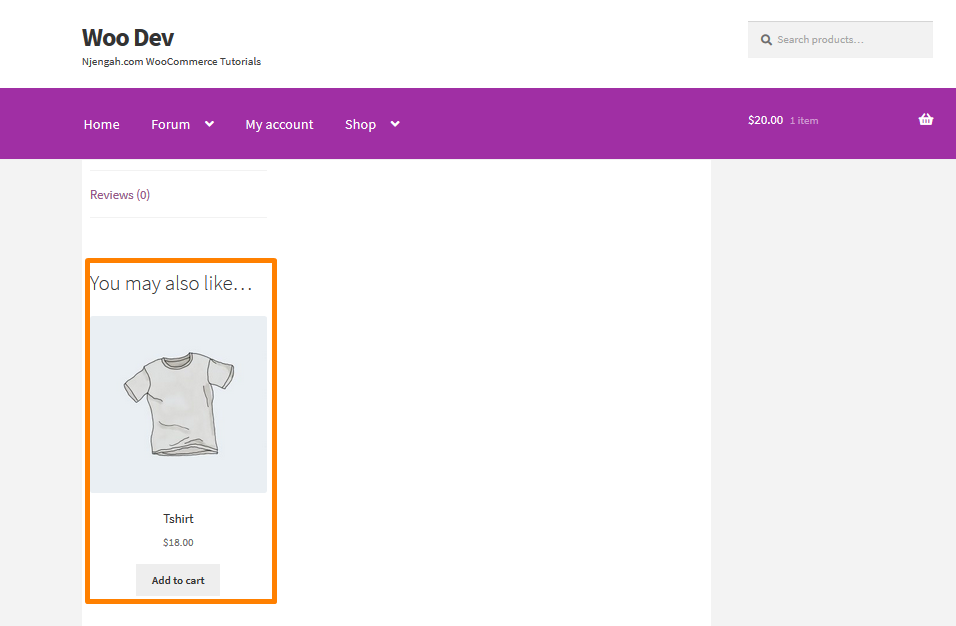
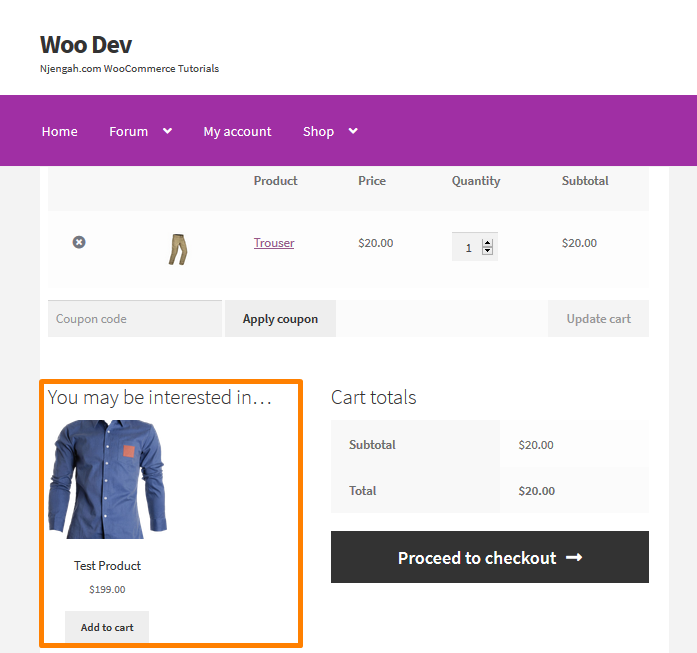
Onglet Produits liés
 Les produits liés vous aident à améliorer les revenus de votre magasin grâce aux ventes incitatives et aux ventes croisées. Une vente croisée consiste à lier des produits similaires sur la page du produit que vos clients pourraient aimer.
Les produits liés vous aident à améliorer les revenus de votre magasin grâce aux ventes incitatives et aux ventes croisées. Une vente croisée consiste à lier des produits similaires sur la page du produit que vos clients pourraient aimer. 
De plus, vous pouvez recommander un produit plus cher avec de meilleures fonctionnalités pour ajouter de la valeur au produit grâce à une vente incitative.

De plus, vous pouvez ajouter des ventes incitatives sur la page de paiement.
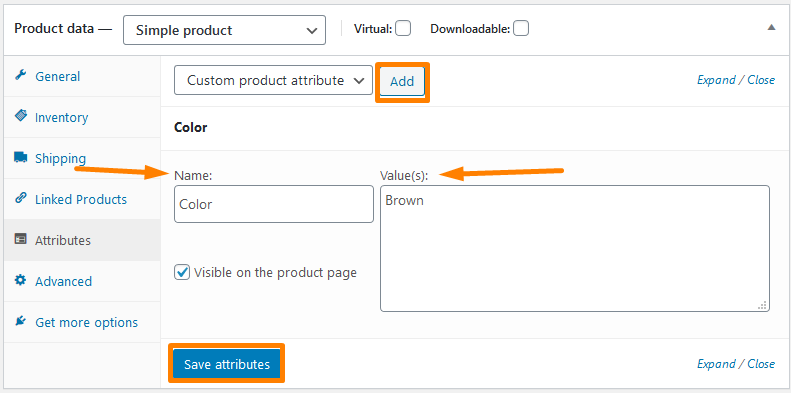
Onglet Attributs
 Cet onglet vous aidera avec des choses comme les options de couleur, les tailles et bien d'autres. Cela dépend du nombre d'attributs que votre produit aura. Il convient également de mentionner que les variations et les attributs vont de pair les uns avec les autres.
Cet onglet vous aidera avec des choses comme les options de couleur, les tailles et bien d'autres. Cela dépend du nombre d'attributs que votre produit aura. Il convient également de mentionner que les variations et les attributs vont de pair les uns avec les autres.
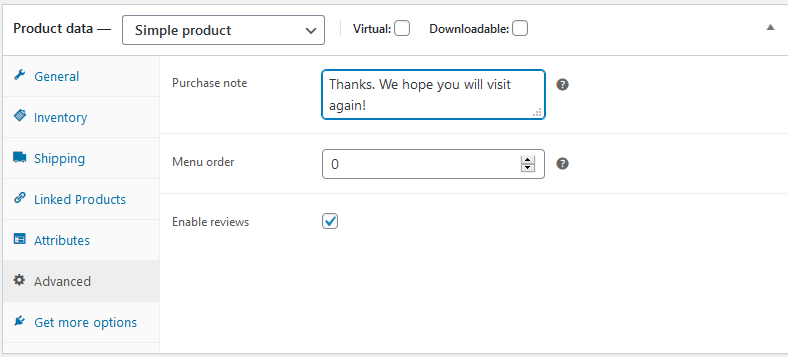
Onglet Avancé
 Dans cette section, vous pouvez ajouter une note d'achat qui apparaît après qu'un client passe une commande dans votre boutique. De plus, vous pouvez sélectionner la position de commande personnalisée pour l'article et cocher la case pour activer les avis des clients.
Dans cette section, vous pouvez ajouter une note d'achat qui apparaît après qu'un client passe une commande dans votre boutique. De plus, vous pouvez sélectionner la position de commande personnalisée pour l'article et cocher la case pour activer les avis des clients.
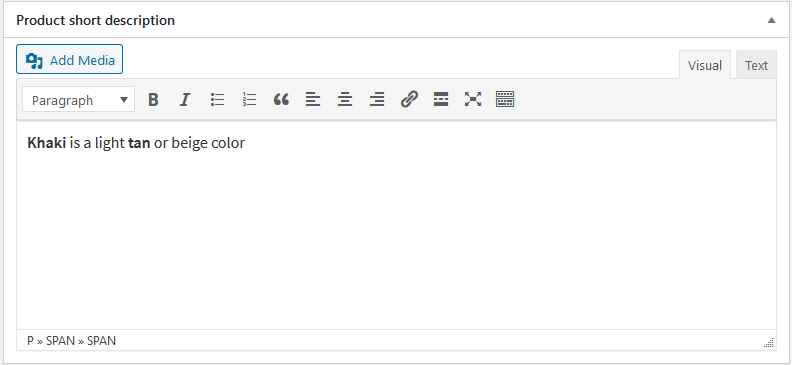
4. Rédaction d'une courte description
Une fois que vous avez terminé avec la section des données du produit, vous pouvez faire défiler jusqu'à la zone de description courte du produit. 
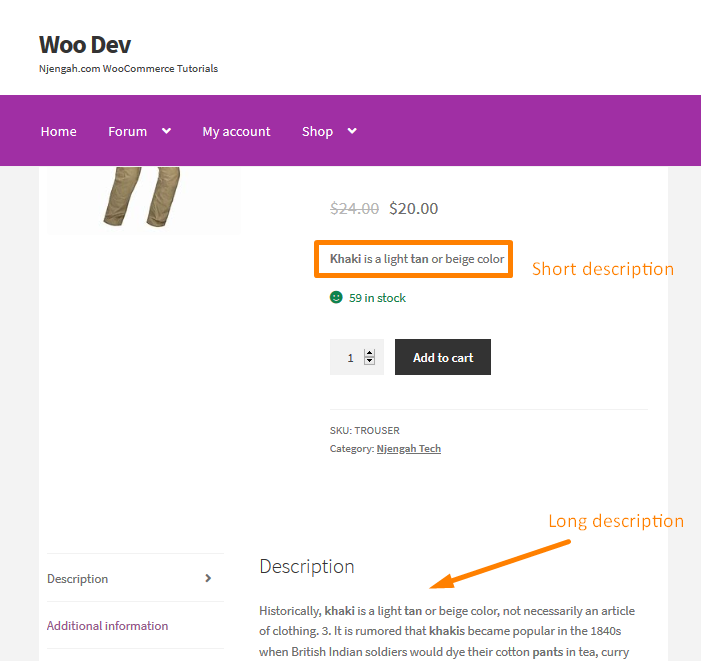
Cette courte description apparaît à un endroit bien en vue sur votre page de produit unique et la longue description apparaîtra plus bas.

Il est fortement recommandé de n'ajouter que 2 à 3 phrases dans la courte description. En effet, les moteurs de recherche reprennent plus souvent la nouvelle, ce qui est essentiel pour le référencement de votre magasin.
5. Touches finales
Maintenant, votre page produit est presque prête, à condition que vous ayez suivi les étapes simples que j'ai partagées. Cependant, avant de publier votre produit, vous devez ajouter les éléments suivants, en utilisant la barre latérale à droite :
- Catégories et balises de produits – Celles-ci vous aident à organiser les produits dans votre magasin. De plus, vos acheteurs pourront également utiliser des catégories et des balises sur le front-end de votre magasin pour trouver des produits. Cela leur facilitera la navigation dans vos produits. Cependant, vous devez être prudent et essayer de les rendre logiques et utiles pour vos clients cibles.
- Image du produit - C'est ici que vous pouvez ajouter l'image principale du produit et ce sera la plus grande image sur la page du produit unique. Cette image apparaîtra également sur la page du catalogue.
- Galerie de produits – Dans cette section, vous pouvez ajouter des images supplémentaires qui apparaissent dans la galerie sur la page du produit unique.
6. Publier le produit
Après avoir vérifié que vous avez ajouté les détails corrects d'un produit, vous pouvez cliquer sur Publier pour mettre votre produit en ligne, tout comme vous publieriez un article de blog. Vous pouvez utiliser ce modèle pour le prochain produit en utilisant le lien copier vers un nouveau brouillon sous la zone de publication dans la barre latérale droite.
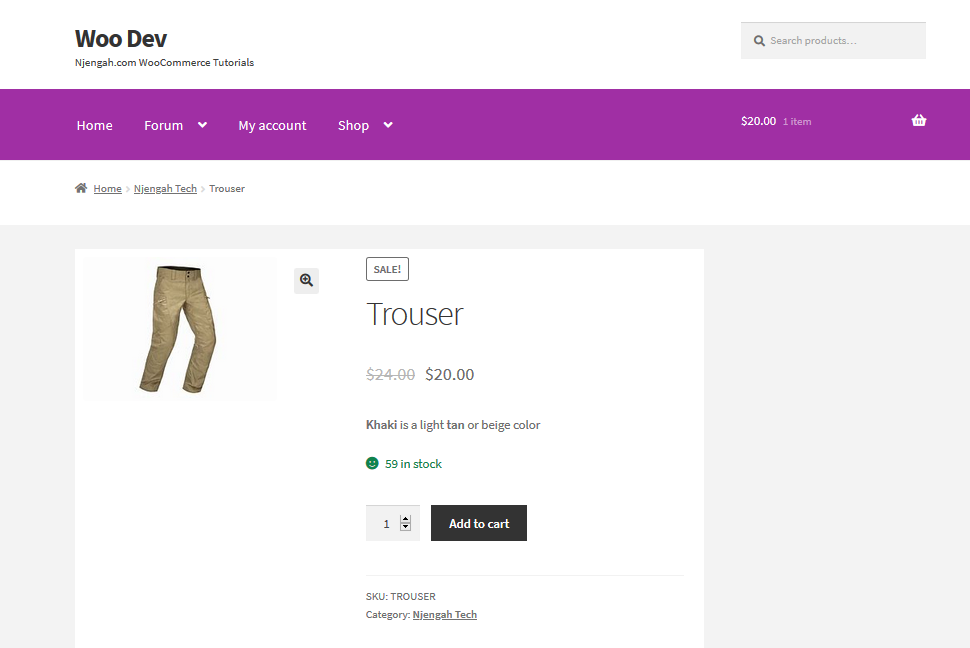
Voici un exemple de produit publié :

Envelopper
Maintenant que vous avez ajouté tous vos produits, vous êtes sur le point de lancer votre boutique. Dans cet article, j'ai partagé 6 étapes que vous devez suivre pour ajouter un produit dans votre boutique en ligne. J'ai utilisé le thème Storefront pour ce tutoriel.
De plus, vous devez connaître les détails et la description corrects de tous vos produits, car les moteurs de recherche reprennent plus souvent la nouvelle, ce qui est à son tour essentiel pour le référencement de votre magasin. Cela apportera à son tour beaucoup de revenus et les gens feront confiance à votre magasin.
Articles similaires
- Personnalisation de la page d'accueil du thème WooCommerce Storefront [Guide ultime]
- Comment masquer tous les produits de la page de la boutique dans WooCommerce
- Comment masquer le produit WooCommerce des résultats de recherche
- Comment définir des produits en vedette dans WooCommerce
- Comment modifier le guide WooCommerce du texte Ajouter au panier avec des exemples
- Comment ajouter un champ de texte personnalisé Woocommerce sur la page produit
- Comment modifier le texte Procéder au paiement dans WooCommerce
- Comment rediriger WooCommerce après le paiement : Rediriger vers une page de remerciement personnalisée
- Supprimer la catégorie de la page produit WooCommerce en 2 options simples
- Comment supprimer l'effet de zoom sur l'image du produit WooCommerce
- Qu'est-ce que le thème WooCommerce Storefront ? [A répondu]
- Comment changer le texte en stock dans WooCommerce
- Comment ajouter un produit Woocommerce à partir du frontend
- Comment ajouter une description après le prix dans WooCommerce
- Comment compter les articles ajoutés au panier WooCommerce Cart Count Code
- Comment masquer le bouton Ajouter au panier dans WooCommerce
- Comment ajouter une méthode d'expédition personnalisée dans WooCommerce
