Comment ajouter une barre latérale à Storefront WooCommerce
Publié: 2020-09-25 WooCommerce alimente de nombreux sites Web de commerce électronique, la meilleure chose à ce sujet est qu'il est très flexible et peut être personnalisé via des crochets et des filtres, il est livré avec un thème par défaut - le thème Storefront WooCommerce. De plus, vous pouvez utiliser des plugins pour des fonctionnalités étendues. Vous voudrez peut-être ajouter des barres latérales personnalisées à vos pages WooCommerce, mais leur mise en œuvre est un problème. Néanmoins, ce bref didacticiel tente de vous aider à apprendre à ajouter une barre latérale au thème de la vitrine. J'ai également déjà beaucoup écrit sur la façon de supprimer la barre latérale dans le thème de la vitrine ou sur la façon d'ajouter une barre latérale dans WordPress.
WooCommerce alimente de nombreux sites Web de commerce électronique, la meilleure chose à ce sujet est qu'il est très flexible et peut être personnalisé via des crochets et des filtres, il est livré avec un thème par défaut - le thème Storefront WooCommerce. De plus, vous pouvez utiliser des plugins pour des fonctionnalités étendues. Vous voudrez peut-être ajouter des barres latérales personnalisées à vos pages WooCommerce, mais leur mise en œuvre est un problème. Néanmoins, ce bref didacticiel tente de vous aider à apprendre à ajouter une barre latérale au thème de la vitrine. J'ai également déjà beaucoup écrit sur la façon de supprimer la barre latérale dans le thème de la vitrine ou sur la façon d'ajouter une barre latérale dans WordPress.
WooCommerce Storefront Ajouter une barre latérale
WooCommerce vous permet d'inclure différentes pages comme une page d'accueil, une page de blog, une vue d'article, une page de boutique, une vue de produit unique, etc. L'affichage des mêmes widgets sur toutes ces pages peut affecter l'expérience utilisateur ainsi que le taux de conversion de votre boutique en ligne . C'est une mauvaise chose car vous ne pourrez pas générer de revenus.
Un exemple parfait est lorsqu'un visiteur a atterri sur la page du blog, vous voudrez peut-être qu'il s'abonne au blog, affiche plus d'articles connexes ou recherche du contenu utile sur le site. En ajoutant un formulaire d'inscription, les widgets Related Posts et Search sont de bons candidats pour la barre latérale sur une vue de blog.
De plus, si un visiteur a atterri sur la page de la boutique, vous souhaiterez peut-être le convertir en client et effectuer un achat. Pour cela, vous aimeriez qu'il visualise les produits, affine la recherche, ajoute les produits au panier et passe à la caisse. Dans cet exemple, l'idée d'inclure un formulaire d'inscription, des publications associées et des widgets de recherche dans la barre latérale échoue tout simplement.
Cependant, il existe une solution à cela. Cela implique d'ajouter des barres latérales personnalisées à différentes pages et vues sur votre site Web de commerce et d'utiliser les widgets suivants proposés par WooCommerce :
- Produits . Il affiche une liste des produits de votre magasin.
- Recherche de produit. Il s'agit d'un formulaire de recherche dédié au magasin.
- Catégories de produits. Il affiche une liste ou un menu déroulant des catégories de produits.
- Produits par note. Il affiche une liste des produits les mieux notés de votre magasin.
- Nuage de tags de produit. Il affiche un nuage de vos balises de produits les plus utilisées.
- Il affiche le panier du client.
- Filtrez les produits par attribut. Il affiche une liste d'attributs pour filtrer les produits de votre boutique.
- Filtrer les produits par prix. Il affiche un curseur pour filtrer les produits de votre magasin par prix.
- Filtrer les produits par note . Il affiche une liste d'étoiles pour filtrer les produits de votre magasin.
- Filtres de produits actifs. Il affiche une liste des filtres de produits actifs.
- Examen récent du produit. Il affiche une liste des avis récents de votre boutique.
- Produits consultés récemment. Il affiche une liste des produits récemment consultés par un client.
Pour améliorer l'expérience utilisateur et optimiser le taux de conversion de votre boutique WooCommerce, vous pouvez expérimenter l'ajout de barres latérales personnalisées pour toutes ou chacune des vues de votre boutique en ligne. WooCommerce alimente ces vues et elles incluent :
- Page de la boutique . Il affiche tous les produits.
- Catégories de produits . Il affiche tous les produits d'une catégorie de produits particulière.
- Étiquettes de produit . Il affiche tous les produits liés à la balise de produit spécifique.
- Produits . Il représente la vue singulière d'un produit.
- Page du panier . Il affiche les produits ajoutés au panier.
- Page de paiement . Il permet aux acheteurs d'effectuer le paiement pour l'achat des produits.
- Pages de compte . Il affiche les informations du client liées à son compte, ses commandes, etc.
Étapes pour ajouter une barre latérale personnalisée à la page de la boutique WooCommerce.
Pour ce bref guide, je vais utiliser le plugin WooSidebars . 

Ce plugin vous permet de remplacer n'importe quelle zone de widget sur votre site Web WordPress, en affichant différents widgets pour différents écrans. Si vous n'êtes pas trop féru de technologie, vous pouvez utiliser ce plugin, car vous ne toucherez à aucune ligne de code.
Voici les étapes simples que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
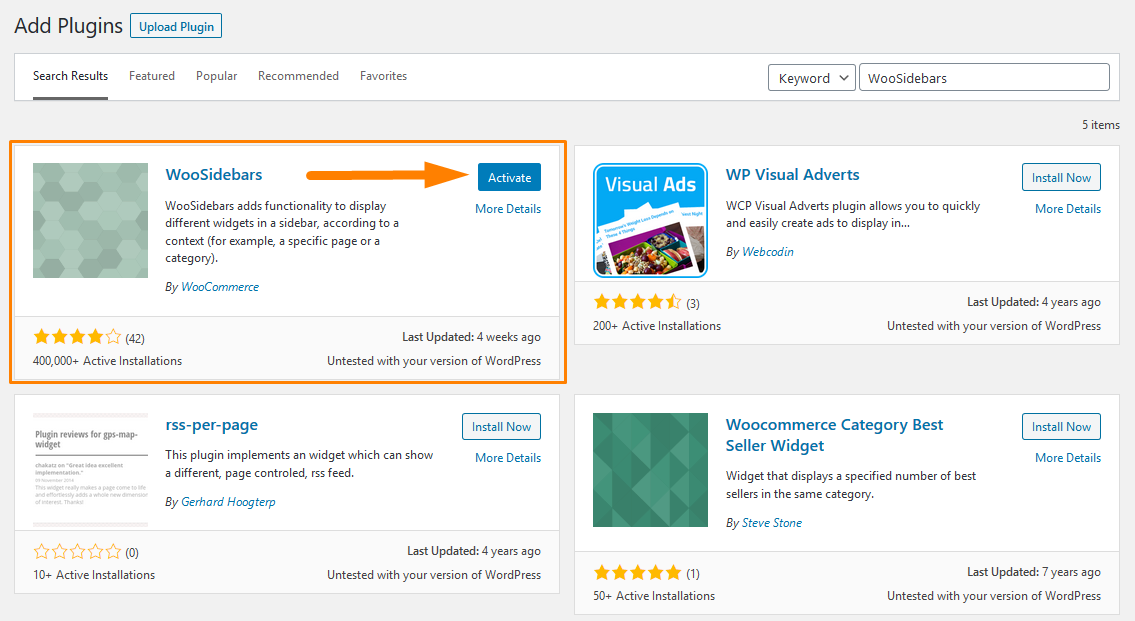
- Ensuite, nous allons installer le plugin que nous avons indiqué précédemment. Pour le télécharger directement dans le panneau d'administration, accédez simplement à Plugins > Ajouter un nouveau . Après cela, vous devrez faire une recherche par mot-clé pour le plugin ' WooSidebars '. Vous devez l'installer et l'activer comme indiqué ci-dessous :

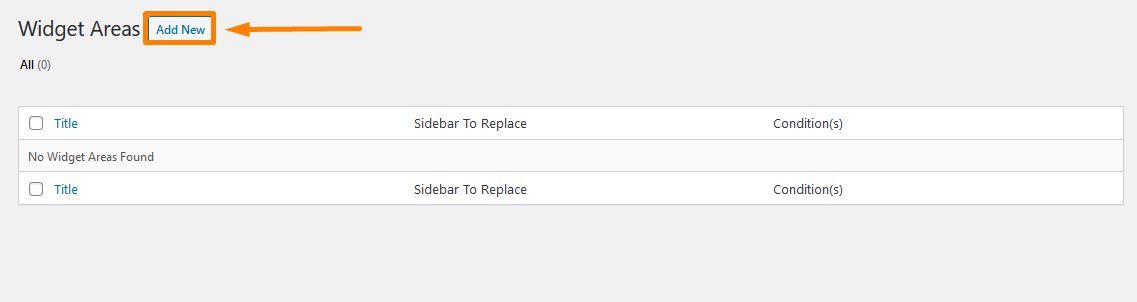
- Une fois le plugin activé, vous pourrez voir l'élément de menu "Widget Areas" sous le menu Appearance . Accédez à Apparence > Zones de widget .

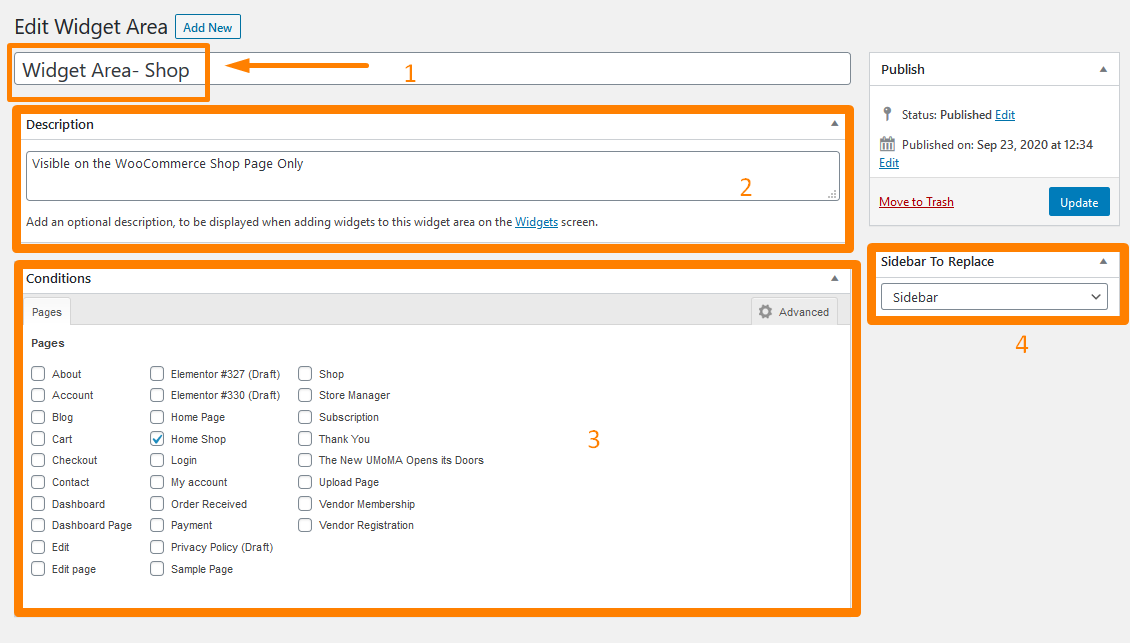
- Pour ajouter une nouvelle zone de widget, cliquez sur « Ajouter un nouveau ». Après l'affichage de l'écran « Ajouter une nouvelle zone de widget », vous pouvez définir une nouvelle zone de widget (barre latérale), définir la condition pour afficher la zone de widget nouvellement définie sur des pages/modèles/vues spécifiques, et sélectionner la barre latérale ou la zone de widget que vous voudrais le remplacer par.
Pour ce tutoriel, je vais créer une zone de widget et l'afficher uniquement sur la page de la boutique WooCommerce. 
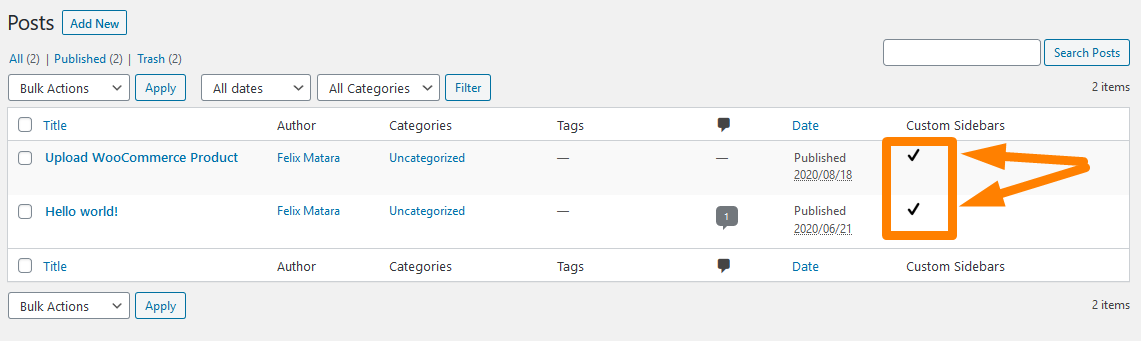
- De plus, vous souhaiterez peut-être créer une zone de widgets pour un article de blog spécifique. Allez simplement dans Articles > Tous les articles et cliquez sur la coche à côté de l'article de blog souhaité, comme indiqué ci-dessous :

Conclusion
Dans ce tutoriel, je vous ai montré comment ajouter une barre latérale personnalisée à la page WooCommerce à l'aide du plugin WooSidebars. Ce plugin est livré avec des conditions pour les pages, qui s'affichent par défaut. Si vous cliquez sur l'onglet "Avancé" dans la case "Conditions", cela ouvre une gamme d'onglets supplémentaires, pour des conditions supplémentaires telles que les modèles de page spécifiques, les types de publication, les archives de taxonomie, les termes de taxonomie, la hiérarchie des modèles WordPress et les vues WooCommerce.
De plus, pour ajouter la prise en charge d'autres types de publication, veuillez ajouter ce qui suit au fichier "functions.php" de votre thème :
add_post_type_support( 'post_type', 'woosidebars' );
N'oubliez pas de remplacer "post_type" par le type de message souhaité.
De plus, ce plugin détecte quelles barres latérales sont actives dans le thème actuel et vous indique lesquelles de vos barres latérales personnalisées ne s'appliquent pas au thème actuel.
Articles similaires
- Comment définir des produits en vedette dans WooCommerce
- Comment masquer des produits sans prix dans WooCommerce
- Comment utiliser les attributs de produit WooCommerce étape par étape [Guide complet]
- Comment masquer le produit WooCommerce des résultats de recherche
- Comment ajouter un produit après la configuration de la vitrine [Guide du débutant]
- Personnalisation de la page d'accueil du thème WooCommerce Storefront [Guide ultime]
- Comment masquer un produit dans WooCommerce ou masquer des produits par catégorie ou par rôle
- Comment masquer les variations de rupture de stock dans WooCommerce
- Comment masquer le bouton Ajouter au panier dans WooCommerce
- Comment modifier le texte du bouton Ajouter au panier dans la page de la boutique WooCommerce
- Comment créer une zone de widget personnalisée dans WordPress étape par étape
- Comment changer rapidement l'URL de la page de la boutique dans WooCommerce
- Comment trouver rapidement votre identifiant de produit dans WooCommerce
- Comment compter les articles ajoutés au panier WooCommerce Cart Count Code
- Comment masquer tous les produits de la page de la boutique dans WooCommerce
