Comment changer la taille de la police du thème WooCommerce Storefront
Publié: 2020-10-02 Vous souhaitez modifier la taille de la police dans votre boutique WooCommerce et vous utilisez le thème Storefront ? Dans ce bref article, vous apprendrez comment modifier la taille de la police dans votre boutique en ligne. Vous pouvez augmenter la taille de la police de l'ensemble du contenu de votre page ou agrandir une ligne ou un paragraphe. En fin de compte, vous apprendrez non seulement comment modifier la taille de la police dans vos publications WordPress, mais également comment le faire sur votre site Web.
Vous souhaitez modifier la taille de la police dans votre boutique WooCommerce et vous utilisez le thème Storefront ? Dans ce bref article, vous apprendrez comment modifier la taille de la police dans votre boutique en ligne. Vous pouvez augmenter la taille de la police de l'ensemble du contenu de votre page ou agrandir une ligne ou un paragraphe. En fin de compte, vous apprendrez non seulement comment modifier la taille de la police dans vos publications WordPress, mais également comment le faire sur votre site Web.
WooCommerce Storefront Modifier la taille de la police
Le thème Storefront a été développé avec un affichage clair du produit. Cependant, les tailles de police dans les thèmes sont définies par défaut en fonction des préférences des utilisateurs. Tout comme vous pouvez facilement modifier la taille de l'image du produit dans WooCommerce, vous pouvez également modifier la taille de la police si les visiteurs de votre magasin sont intéressés par une police de plus grande taille.
Voici les tailles de police incluses :
- Modification de la taille de la police des paragraphes dans le thème Storefront.
- Augmentez la taille de la police de l'en-tête de la barre latérale.
- La taille de la police du menu dans Storefront.
a) Étapes pour augmenter la taille de la police des paragraphes dans le thème Storefront
Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Tableau de bord, cliquez sur Menu Apparence > Personnaliser .
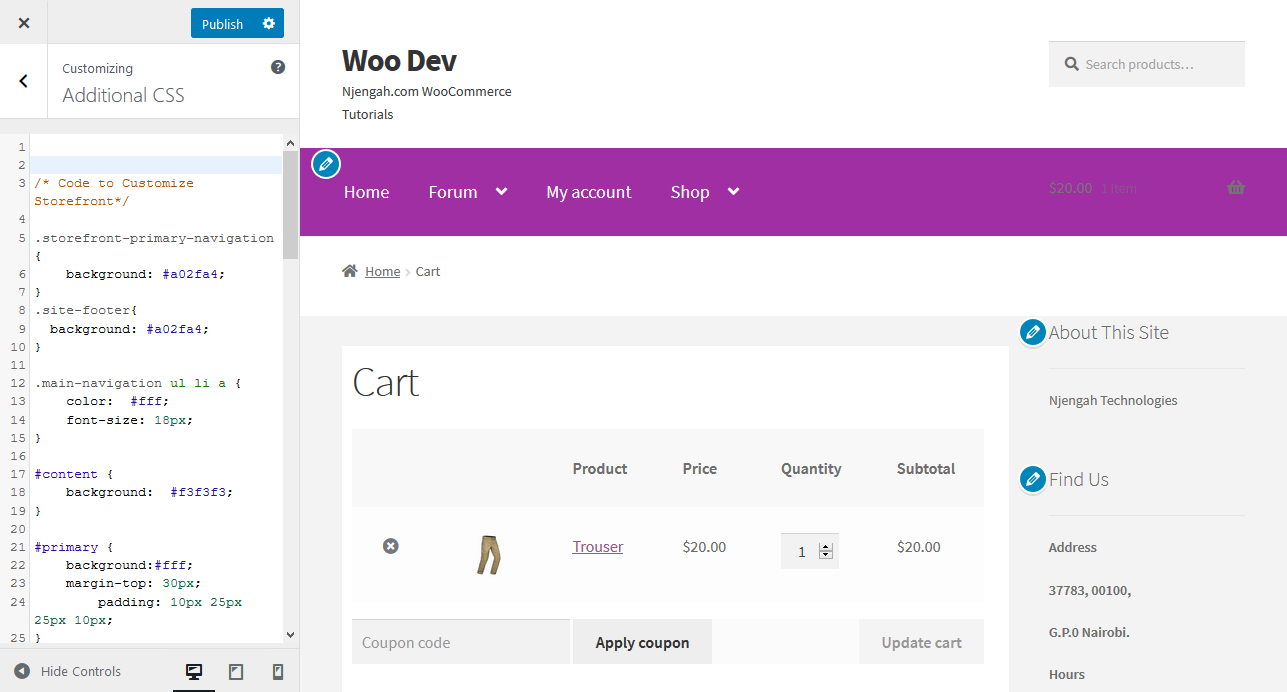
- Une barre latérale apparaîtra sur le côté gauche. Faites défiler vers le bas et cliquez sur CSS supplémentaire.
- Ajoutez le code suivant pour augmenter la taille de la police du paragraphe dans le thème Storefront.
p {
taille de police : 18 px ;
}Cependant, vous voudrez peut-être avoir un paragraphe ou même votre message entier dans une police plus grande. Cela peut être fait facilement en utilisant l'éditeur de blocs WordPress par défaut.
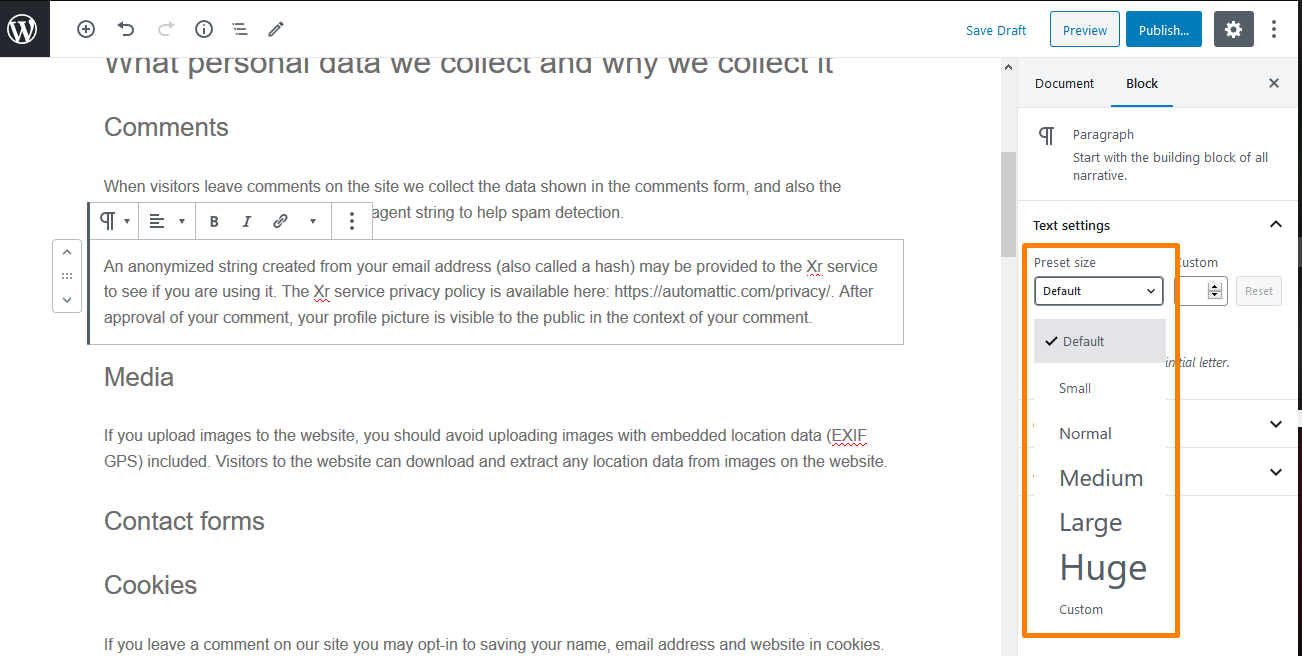
Tout ce que vous avez à faire est de cliquer sur n'importe quel bloc de paragraphe. Après cela, sélectionnez la taille de la police sous "Paramètres du texte" sur le côté droit. 
Lorsque vous cliquez sur la taille prédéfinie, vous pouvez sélectionner dans le menu déroulant, qui couvre Petit, Normal, Moyen, Grand et Énorme. Si vous n'aimez pas les modifications, vous pouvez simplement cliquer sur le bouton "Réinitialiser" pour rétablir votre paragraphe au texte par défaut.
De plus, il existe une option "Personnalisée" où vous pouvez simplement saisir la taille de pixel que vous souhaitez. De plus, vous pouvez également définir une grande lettrine pour qu'elle apparaisse au début de votre paragraphe. Cependant, ces options ne sont pas disponibles dans l'ancien éditeur classique pour WordPress.
b) Étapes pour modifier la taille de l'en-tête de la barre latérale dans le thème Storefront
Dans les récentes mises à jour du thème Storefront, le titre du widget a une police normale. Cela signifie que les utilisateurs doivent les agrandir pour avoir un en-tête visible de la barre latérale Storefront.
Ils ont écrit le style correct dans le code CSS, mais cela n'a pas fonctionné car le titre du widget doit inclure l'indicateur !important pour remplacer le style par défaut.
Voici les étapes simples que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Tableau de bord, cliquez sur Menu Apparence > Personnaliser .
- Une barre latérale apparaîtra sur le côté gauche. Faites défiler vers le bas et cliquez sur CSS supplémentaire.

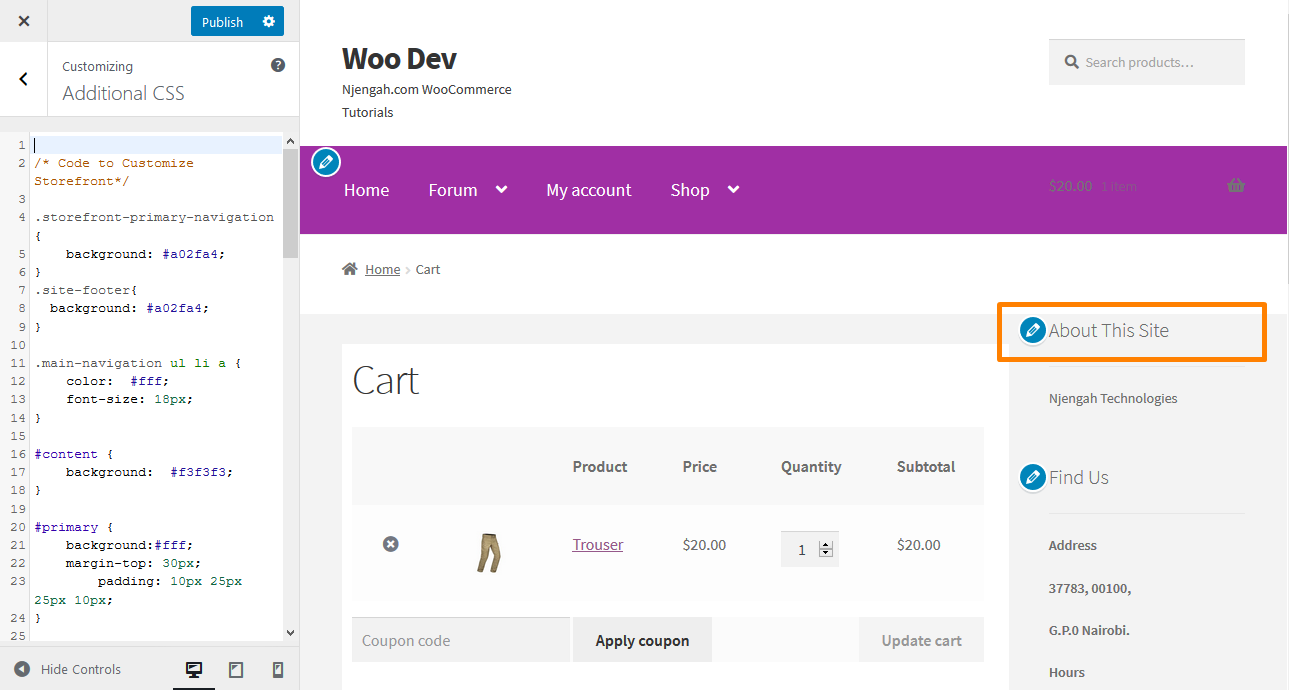
- Ajoutez le code suivant pour augmenter la taille de la police du titre de la barre latérale :
.Titre du Widget{
taille de police : 50 px !important ;
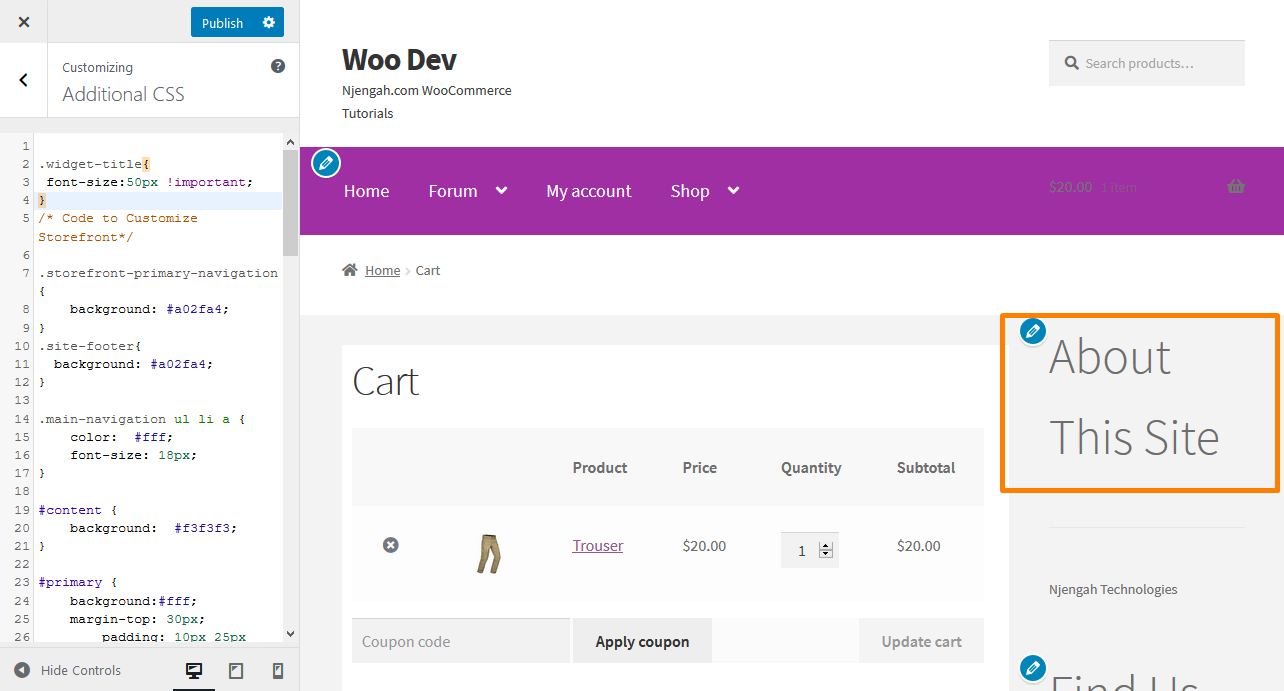
}- Ce sera le résultat :

Cependant, que se passe-t-il s'il s'agit d'un titre pour un poste particulier? Vous pouvez utiliser des titres dans votre contenu pour attirer l'attention de l'utilisateur. En effet, il ne faut que quelques secondes pour décider s'ils veulent rester ou quitter votre site Web.

Les titres vous permettent de décomposer vos articles et vos pages en sections en utilisant différents sous-titres. Ils sont parfaits pour le référencement, vous devez donc donner des titres appropriés avec plus de poids que le texte de paragraphe normal.
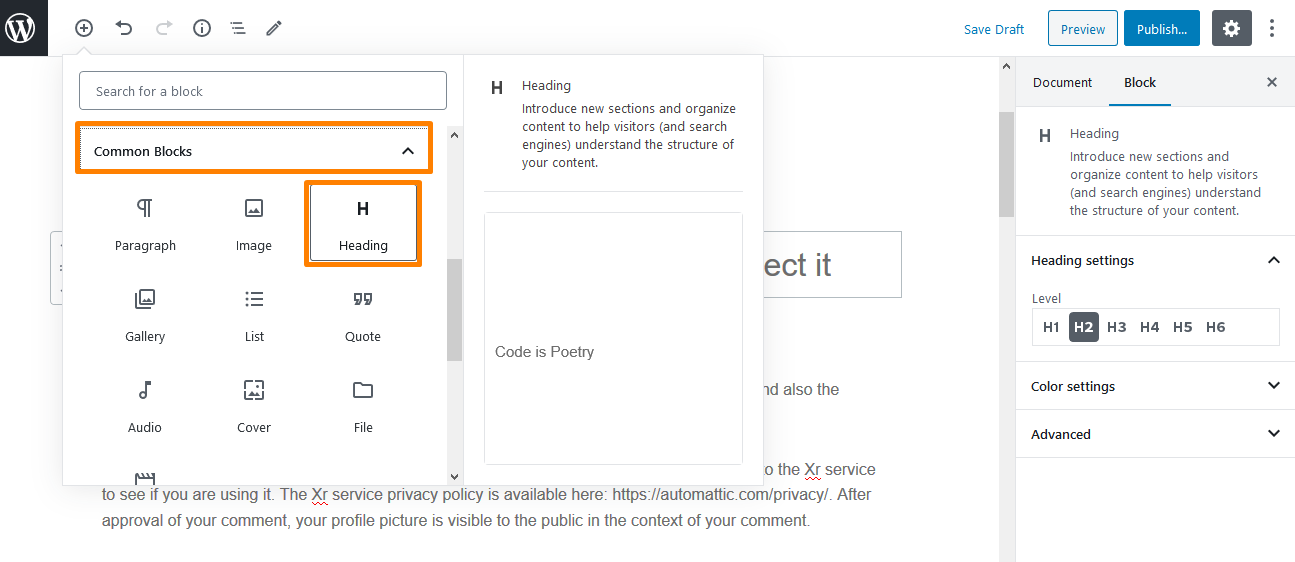
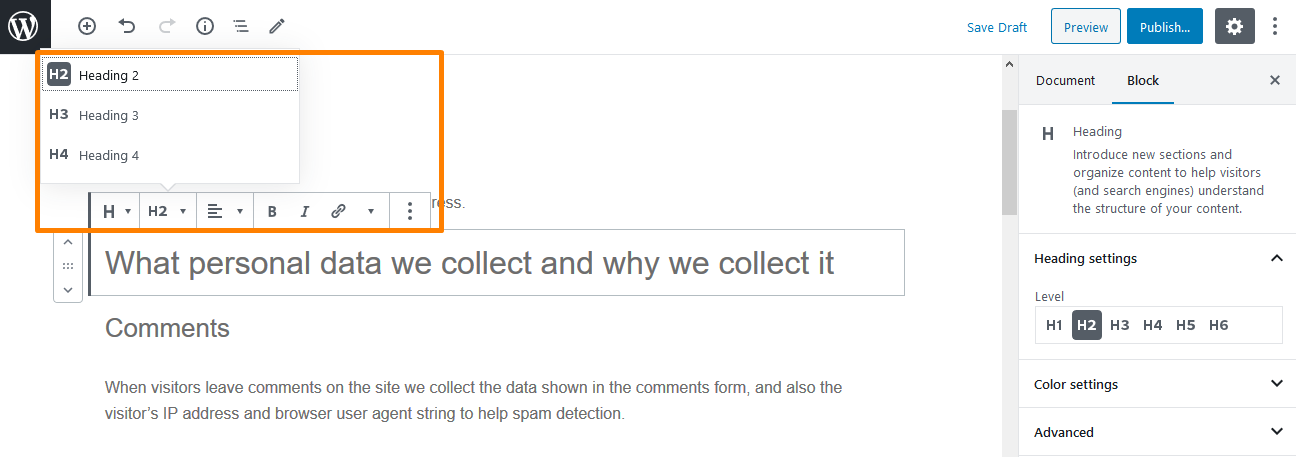
Vous pouvez utiliser l'éditeur de blocs par défaut en ajoutant simplement le bloc "Titre". Vous pouvez le trouver dans la section "Blocs communs" de l'éditeur de blocs WordPress. 
La valeur par défaut est Titre 2, mais vous pouvez la modifier en fonction de votre taille préférée. 
c) Étapes pour augmenter la taille du lien de menu dans le thème Storefront
Les menus sont légèrement plus petits, selon les préférences de nombreux utilisateurs. Cependant, ils doivent mettre à jour la taille de la police des liens de menu dans le thème Storefront. Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Tableau de bord, cliquez sur Menu Apparence > Personnaliser .
- Une barre latérale apparaîtra sur le côté gauche. Faites défiler vers le bas et cliquez sur CSS supplémentaire.

- Ajoutez le code suivant pour augmenter la taille de la police du titre de la barre latérale :
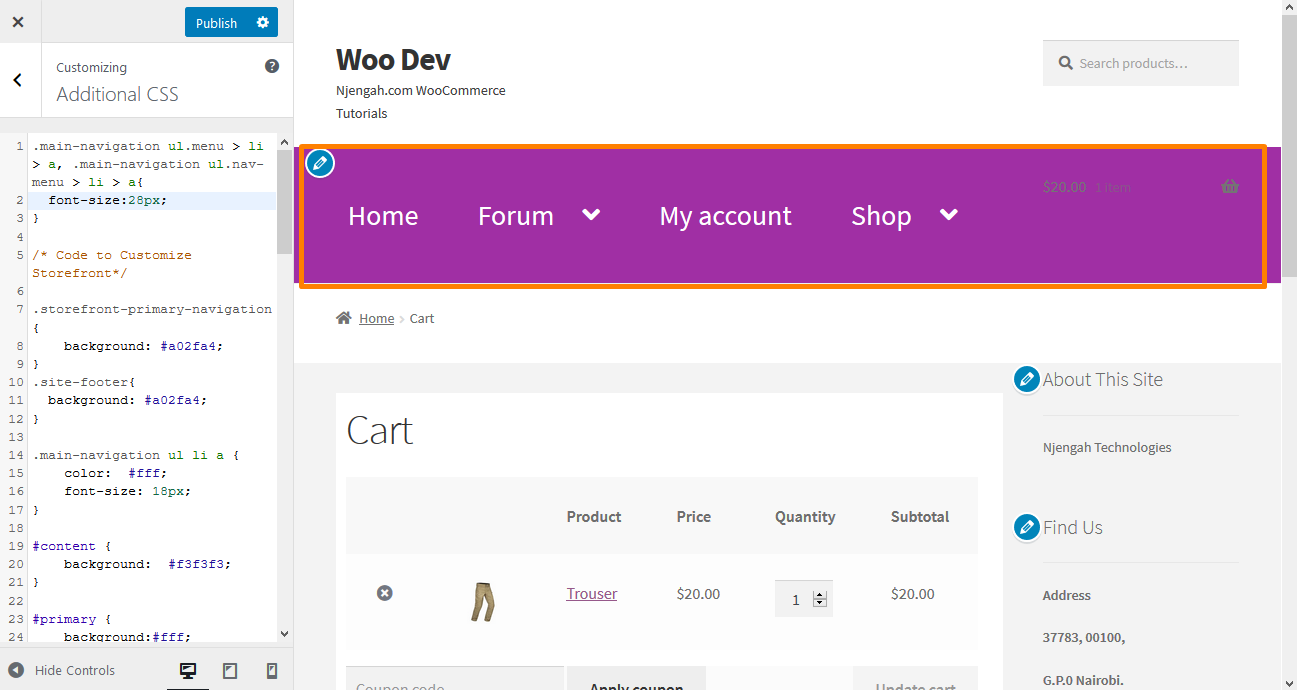
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
taille de police : 28 px ;
}- Ce sera le résultat :

Conclusion
Dans cet article, je vous ai montré différentes manières que vous pouvez utiliser pour modifier facilement la taille de la police dans votre boutique en ligne. J'ai utilisé le thème Storefront, car c'est le thème le plus couramment utilisé dans la plupart des sites WooCommerce.
Tout d'abord, je vous ai montré comment modifier la taille de la police d'un paragraphe dans un article. Ici, j'ai utilisé le style CSS et je vous ai montré comment vous pouvez utiliser l'éditeur de blocs WordPress par défaut pour modifier la taille de la police.
De plus, j'ai partagé un code CSS que vous pouvez ajouter pour modifier l'en-tête de la barre latérale. Pour les en-têtes dans les publications, vous pouvez utiliser l'éditeur de blocs WordPress par défaut pour modifier la police des en-têtes à l'aide du bloc « Titre », qui se trouve dans la section « Blocs communs » de l'éditeur de blocs WordPress. Les titres vous permettent de diviser vos publications et vos pages en sections et c'est un excellent moyen d'attirer l'attention des utilisateurs. Ils sont également bons pour le référencement.
Enfin, j'ai souligné quelques étapes simples que vous pouvez suivre pour modifier la taille de la police des liens de menu dans le thème Storefront à l'aide d'un code CSS personnalisé. Cependant, si vous n'êtes pas à l'aise avec l'éditeur de blocs WordPress par défaut ou le style CSS, vous pouvez utiliser le plugin avancé TinyMCE, qui facilitera votre travail.
Articles similaires
- Comment ajouter un champ supplémentaire dans le formulaire de paiement WooCommerce
- Comment masquer le champ du code de coupon WooCommerce
- Masquer ou supprimer le champ Quantité de la page produit WooCommerce
- Comment ajouter une méthode d'expédition personnalisée dans WooCommerce
- Comment approuver automatiquement les commandes dans WooCommerce
- Comment désactiver la méthode de paiement pour une catégorie spécifique
- Comment masquer les variations de rupture de stock dans WooCommerce
- Comment utiliser les attributs de produit WooCommerce étape par étape [Guide complet]
- Comment désactiver l'option d'expédition à une autre adresse
- Comment mettre le panier WooCommerce et le paiement sur une seule page
- Comment désactiver les avis WooCommerce Storefront Theme
- Comment renommer les messages d'état de la commande dans WooCommerce
- Comment afficher les produits WooCommerce par catégorie
- Comment ajouter une image de produit à la page de paiement WooCommerce
- Comment ajouter des catégories aux produits WooCommerce
- Comment ajouter un statut de commande personnalisé dans WooCommerce
- Comment modifier le texte du bouton Ajouter au panier dans la page de la boutique WooCommerce
- Comment masquer le bouton Ajouter au panier dans WooCommerce
