Comment changer le thème WooCommerce de la boutique de polices
Publié: 2020-09-25 Le thème Storefront est l'un des thèmes les plus populaires utilisés dans la plupart des magasins WooCommerce. Tout comme WooCommerce, le thème Storefront est flexible et vous pouvez le personnaliser en fonction des besoins de votre marque. Storefront utilise la police Helvetica Neue par défaut. Cette police est très simple et la simplicité est toujours bonne. Cependant, la simplicité peut ne pas toujours correspondre au design que vous visez et vous souhaiterez peut-être utiliser une police différente.
Le thème Storefront est l'un des thèmes les plus populaires utilisés dans la plupart des magasins WooCommerce. Tout comme WooCommerce, le thème Storefront est flexible et vous pouvez le personnaliser en fonction des besoins de votre marque. Storefront utilise la police Helvetica Neue par défaut. Cette police est très simple et la simplicité est toujours bonne. Cependant, la simplicité peut ne pas toujours correspondre au design que vous visez et vous souhaiterez peut-être utiliser une police différente.
Guide rapide de changement de police de WooCommerce Storefront
Cela dit, comment faites-vous pour changer la police du thème ? Dans ce didacticiel, je vais vous apprendre à modifier la police de votre thème de vitrine à l'aide des polices Google.
Types de polices.
Il existe quatre types de polices de base, à la fois expressives et élégantes. Certains d'entre eux fonctionnent dans de nombreuses situations, mais vous voudrez peut-être vous exprimer avec un certain type de police. Cela signifie que vous devez rechercher un type de police adapté à vos besoins. L'essentiel est de trouver le bon équilibre.
Voici les types de polices que vous pouvez utiliser :
- Serif
Cette police se caractérise par de petites lignes attachées à la fin d'un trait, appelées empattements. Les polices serif sont considérées comme des types de police traditionnels et elles sont plus faciles à lire en version imprimée, elles sont donc préférées pour une utilisation en version imprimée.
- Sans empattement
Les polices Sans-serif sont modernes et minimalistes. Il n'a pas d'empattement et est recommandé pour la publication sur le Web.
- Scénarios
Ces polices imitent l'écriture cursive. Ils sont également appelés types de polices cursives et ont des lettres de connexion. Il est souvent décrit comme féminin et élégant.
- Décoratif
De nombreuses polices appartiennent au type décoratif. Ils incluent les polices d'Halloween, les polices de Noël et la police emblématique de Star Wars. Ils ne doivent être utilisés que pour la décoration et jamais pour la copie principale. C'est parce qu'ils sont nouveaux et doivent être utilisés à des fins spécifiques.
Serif contre Sans Serif ?
Lorsque vous choisissez des polices, vous ne devez choisir que celles dont les lecteurs ne remarqueront pas la police mais le message. Les polices comme décoratives et les scripts peuvent être une distraction lors de la lecture de contenu, ce qui signifie que les polices serif et sans serif sont généralement utilisées dans le corps ou la copie. Cependant, quelle est la différence entre les polices de type Serif et Sans-serif ?
L'objectif principal des polices Serif est de guider le « flux » horizontal des mots. Les petites décorations aident à augmenter le contraste de l'espacement et aident les yeux et le cerveau à distinguer chaque morceau de mots comme un seul, ce qui facilite la lecture.
Cependant, ce n'est pas le cas pour les textes conçus pour le Web, en raison du nombre limité de points par pouce (DPI) sur nos moniteurs. Cela signifie que les lignes épaisses et fines des types serif peuvent ne pas être aussi reconnaissables dans les petits textes. C'est pourquoi vous avez besoin d'une police simplifiée minimaliste, moderne et simpliste comme Sans-serif.
Les polices Serif sont principalement utilisées dans les livres, les journaux, les magazines et autres supports d'impression, car elles sont idéales pour la lecture. De plus, la publication en ligne favorise l'utilisation de polices sans empattement en raison des limitations DPI.
Cela dit, quelle police devriez-vous utiliser pour votre boutique WooCommerce ? Votre meilleur choix serait une police sans empattement et cela est vrai dans la plupart des cas. Cependant, si vous pensez qu'une police avec empattement contribuera à votre objectif, vous devez l'utiliser.
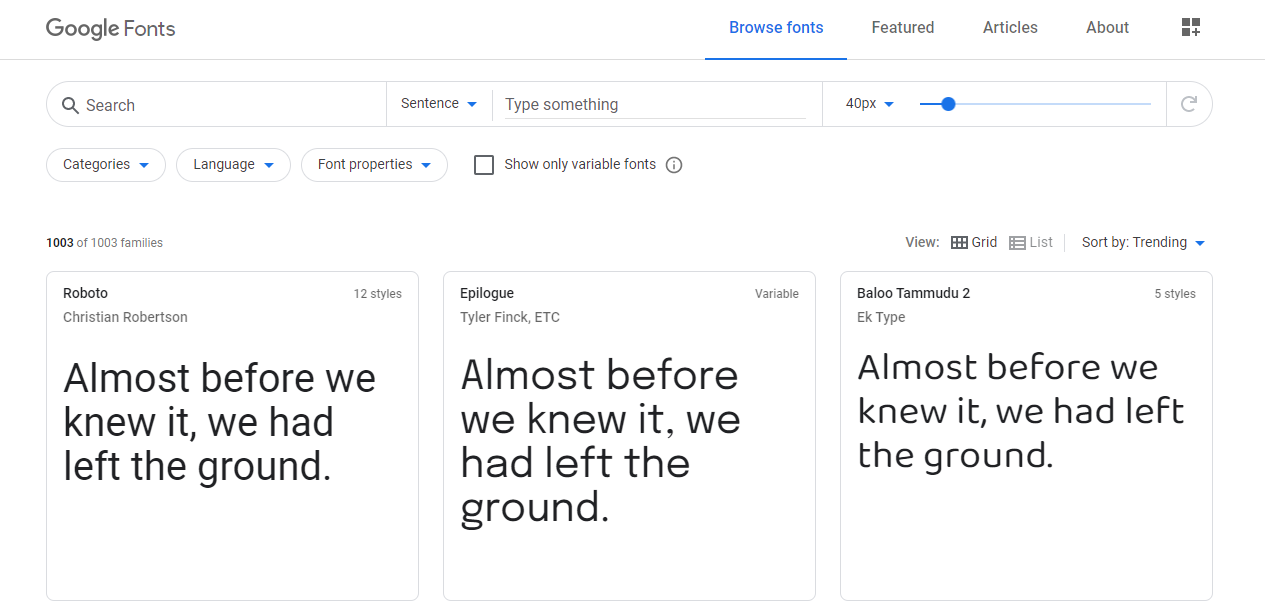
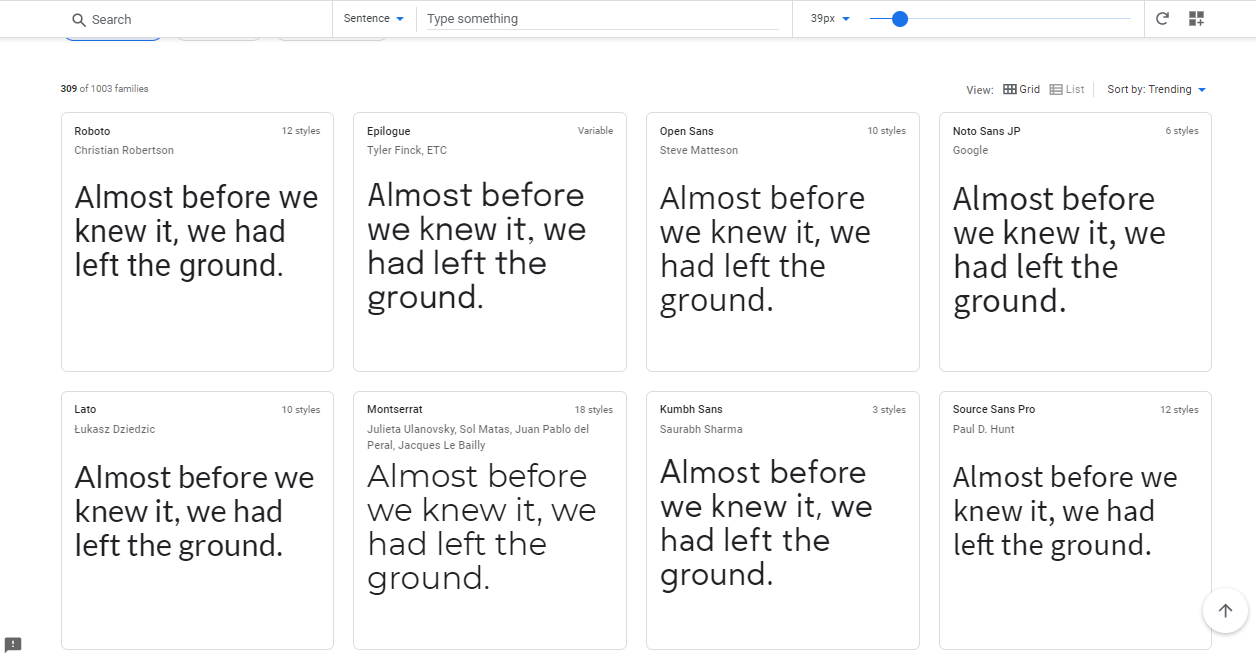
Polices Google
Il s'agit d'un service gratuit proposé par Google qui permet aux sites Web d'utiliser plus facilement des polices personnalisées. Vous pouvez choisir une police particulière dans le répertoire Google Fonts, il vous suffit de copier un morceau de code et Google hébergera la police pour votre site Web. Google Fonts est l'une des meilleures solutions disponibles. 
Avantages des polices Google
- Facile à installer et à configurer.
- Les polices sont publiées en open source et peuvent être utilisées gratuitement pour tout projet commercial ou non commercial.
- Il contient des analyses pour afficher les polices les plus populaires par utilisation sur le Web.
Inconvénients des polices Google
- La police est hébergée en dehors de votre site, ce qui signifie qu'elle pourrait ajouter un léger temps de chargement de la page.
- Ces polices sont open source et peuvent présenter des problèmes de qualité, à l'exception des polices les plus populaires. Des problèmes tels que des glyphes manquants, une mauvaise évolutivité et des polices qui ne s'affichent pas sur iOS peuvent survenir en fonction de la police si elles sont mal exécutées.
L'avantage de Google Fonts est que vous pouvez prévisualiser les polices sous forme de mot, de phrase, de paragraphe ou d'affiche pour vous aider à décider du type de police à utiliser. 

Étapes pour ajouter des polices Google dans le thème Storefront
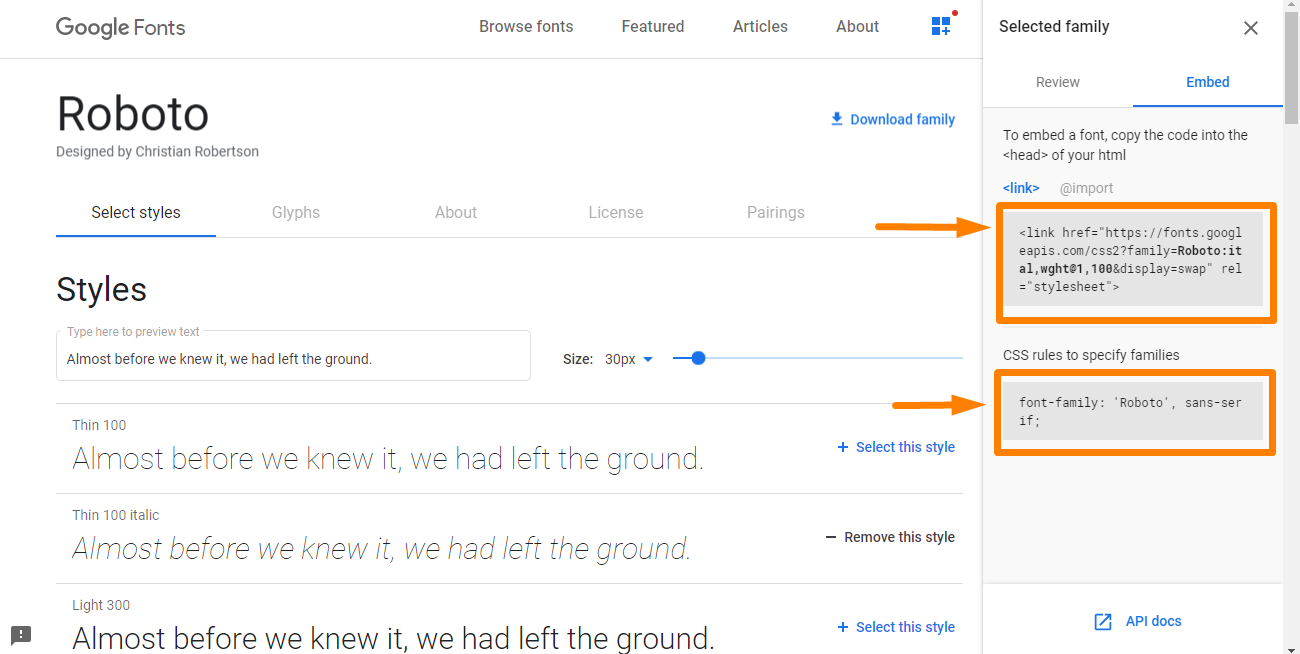
Il est très simple d'ajouter Google Fonts sur votre site Web par copier-coller. Voici les étapes que vous devez suivre :
- Vous devez choisir la police que vous souhaitez intégrer et sélectionner le code standard et le copier.

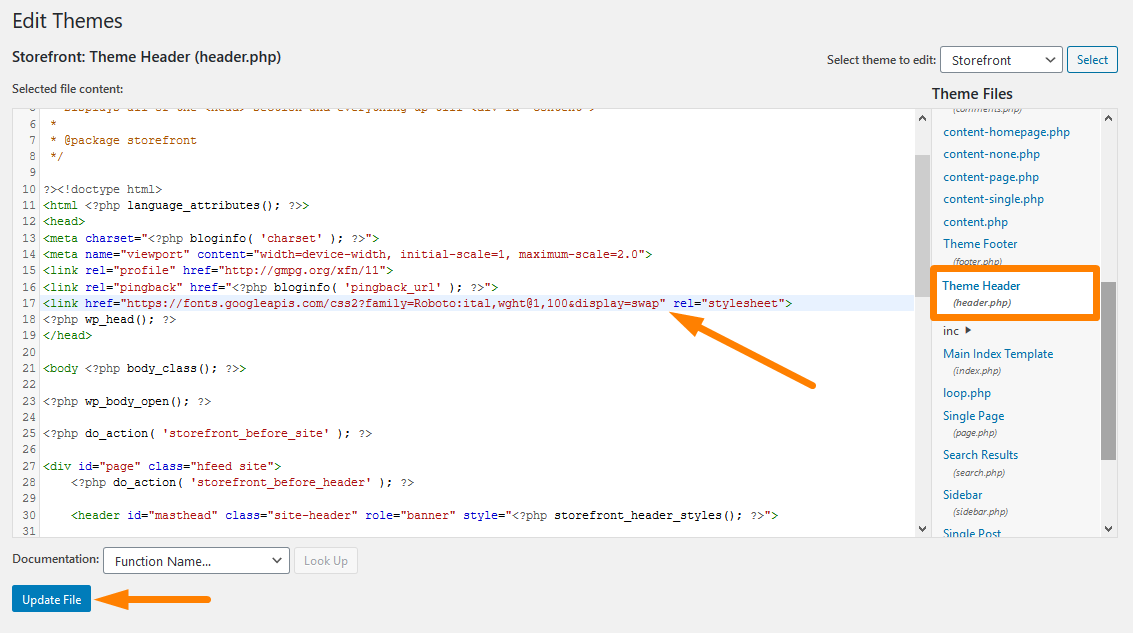
- Après cela, ajoutez une fonction de crochet au functions.php de votre thème enfant. L'utilisation d'un thème enfant est importante car les modifications que vous apportez seront perdues lors de la mise à jour de Storefront.
add_action( 'storefront_header', 'jk_storefront_header_content', 40 );
fonction jk_storefront_header_content() { ?>
// Remplacez cette ligne par le code de police google copié ici
<?php
} *Notez la partie où vous devez insérer le code à l'étape 1. 
Après cela, votre site WooCommerce est désormais capable d'utiliser les polices que vous avez sélectionnées.
Comment appliquer les polices sur le contenu
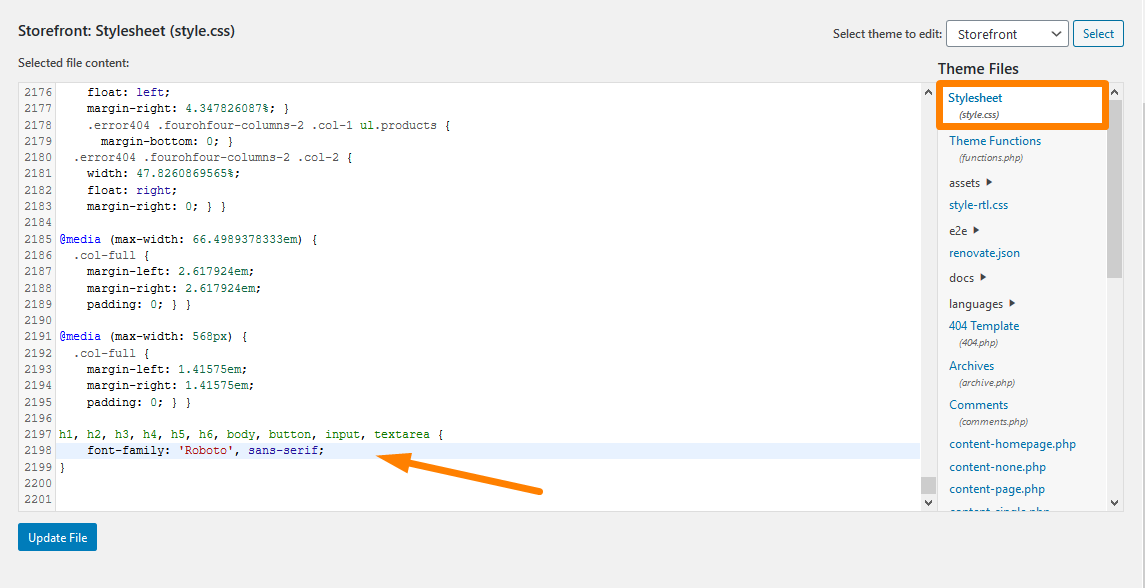
La dernière étape consiste à ajouter la police à votre CSS pour que les polices soient en direct sur votre site. Vous devez ajouter le code ci-dessous pour remplacer la police par défaut dans Storefront par "Open Sans". Tout ce que vous avez à faire est de remplacer le nom de la police par la police que vous avez ajoutée dans la section précédente, puis de coller le code dans le fichier styles.css de votre thème enfant.
h1, h2, h3, h4, h5, h6, corps, bouton, entrée, zone de texte {
famille de polices : 'Open Sans', sans empattement ;
}Toutefois, si vous souhaitez utiliser un ensemble de polices différent pour vos en-têtes, utilisez plutôt le code ci-dessous. N'oubliez pas de remplacer le nom de la police par les polices que vous avez ajoutées.
corps, bouton, entrée, zone de texte {
famille de polices : 'Open Sans', sans empattement ;
}
h1, h2, h3, h4, h5, h6 {
famille de polices : 'Slabo 27px', serif ;
}Voici une illustration :

Cependant, vous devez noter que les codes ci-dessus peuvent ne pas fonctionner si vous utilisez un thème enfant qui utilise un sélecteur plus spécifique.
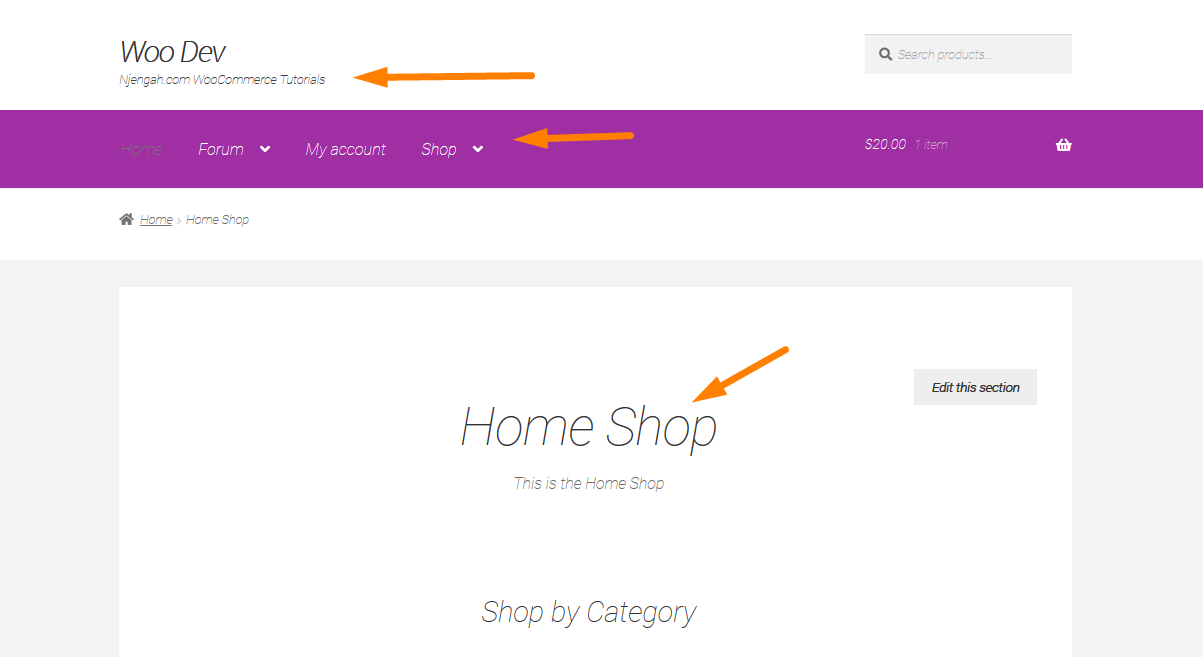
Voici le résultat : 
Conclusion
C'est ainsi que vous modifiez la police du thème Storefront. Dans ce tutoriel, j'ai mis en évidence les quatre types de polices que vous pouvez utiliser pour votre boutique. Ce sont Serif, Sans-serif, Scripts et Décoratif. De plus, les polices Serif sont bonnes pour la lecture, c'est pourquoi elles sont principalement utilisées dans les livres, les journaux, les magazines et d'autres supports imprimés. De plus, nous avons vu que la publication en ligne favorise l'utilisation de polices sans empattement en raison des limitations DPI.
Je vous ai également montré comment choisir des polices de Google Fonts, qui sont publiées en open source et peuvent être utilisées gratuitement pour tout projet commercial ou non commercial. Cependant, le choix vous appartient sur le type de police que vous souhaitez utiliser pour votre site. Vous devez choisir une police facile à lire. Après avoir choisi, suivez les étapes simples pour ajouter des polices Google au thème Storefront.
Articles similaires
- Comment supprimer le lien de pied de page construit avec Storefront & Woocommerce avec 4 options simples
- Plus de 80 astuces pour personnaliser le thème WooCommerce Storefront : Le guide ultime de personnalisation du thème Storefront
- Comment supprimer le texte et les liens du pied de page de la vitrine à l'aide d'un plugin
- Qu'est-ce que le thème WooCommerce Storefront ? [A répondu]
- Comment créer un thème enfant WooCommerce Storefront [Guide complet]
- Personnalisation de la page d'accueil du thème WooCommerce Storefront [Guide ultime]
- Comment ajuster la hauteur de l'en-tête de la vitrine WooCommerce
