Comment changer la couleur du menu WooCommerce Storefront
Publié: 2020-10-02 La configuration de votre boutique WooCommerce prend beaucoup de temps et trouver le bon thème est également un grand défi. Cependant, les créateurs de WooCommerce ont créé le thème Storefront qui est disponible gratuitement et est très flexible pour la personnalisation. Il faut de nombreuses heures pour créer une conception de mise en page parfaite que les utilisateurs vont adorer. Vous voudrez peut-être changer la couleur du menu ou la couleur d'un autre élément qui vous dérange.
La configuration de votre boutique WooCommerce prend beaucoup de temps et trouver le bon thème est également un grand défi. Cependant, les créateurs de WooCommerce ont créé le thème Storefront qui est disponible gratuitement et est très flexible pour la personnalisation. Il faut de nombreuses heures pour créer une conception de mise en page parfaite que les utilisateurs vont adorer. Vous voudrez peut-être changer la couleur du menu ou la couleur d'un autre élément qui vous dérange.
WooCommerce Storefront Changer la couleur du menu
Néanmoins, il est très facile de faire ces personnalisations en utilisant l'option "Personnaliser" sous "Apparence" dans le tableau de bord. Cette section vous permet de modifier facilement votre thème de plusieurs manières autorisées par l'auteur du thème. Cependant, l'auteur du thème ne peut pas penser à tout, et changer la couleur du menu peut tomber dans cette catégorie.
Le CSS personnalisé est enregistré séparément en fonction du thème et l'astuce consiste simplement à déterminer quel CSS utiliser. Dans ce bref tutoriel, je vais vous expliquer comment vous pouvez le faire. De plus, vous pourrez changer la couleur de n'importe quel élément de votre thème Storefront.
Étapes pour changer la couleur du menu du thème Storefront
Voici les étapes simples que vous devez suivre :
1. Identifiez l'élément que vous devez modifier
Il est très facile de dire 'changer la couleur du menu'. Cependant, sa mise en œuvre est une autre chose. Chaque thème a une manière différente de faire référence à ses éléments, il est donc recommandé d'utiliser le bon pour que le style CSS puisse fonctionner. Cela signifie qu'avant de pouvoir changer quoi que ce soit, nous devons comprendre ce que nous voulons changer.
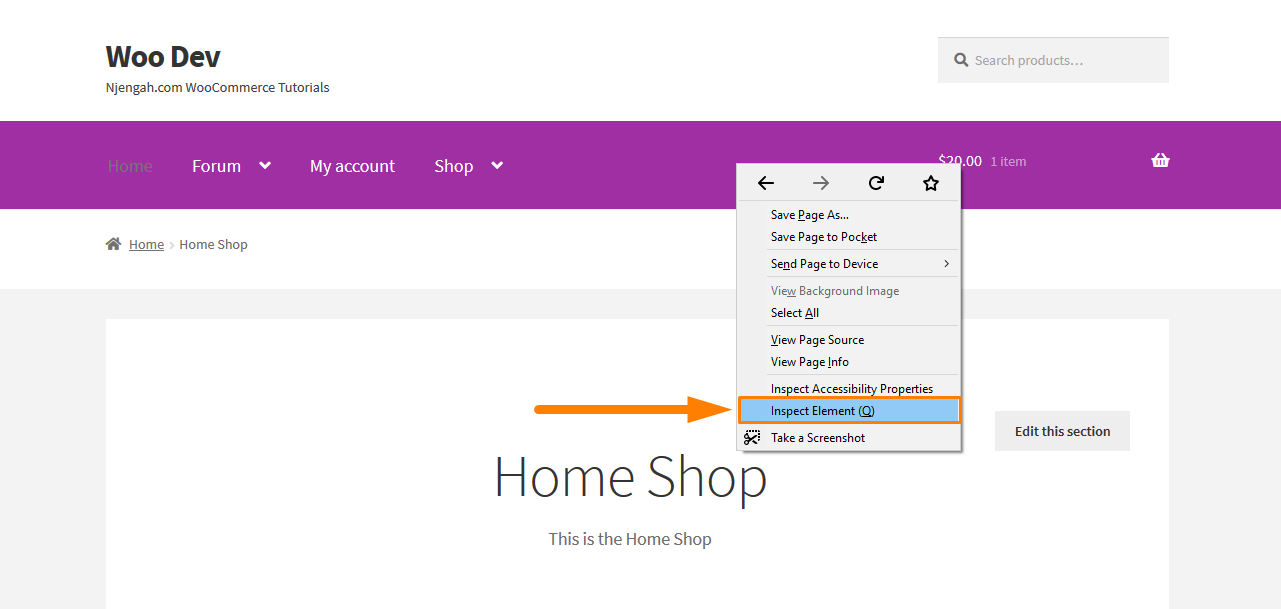
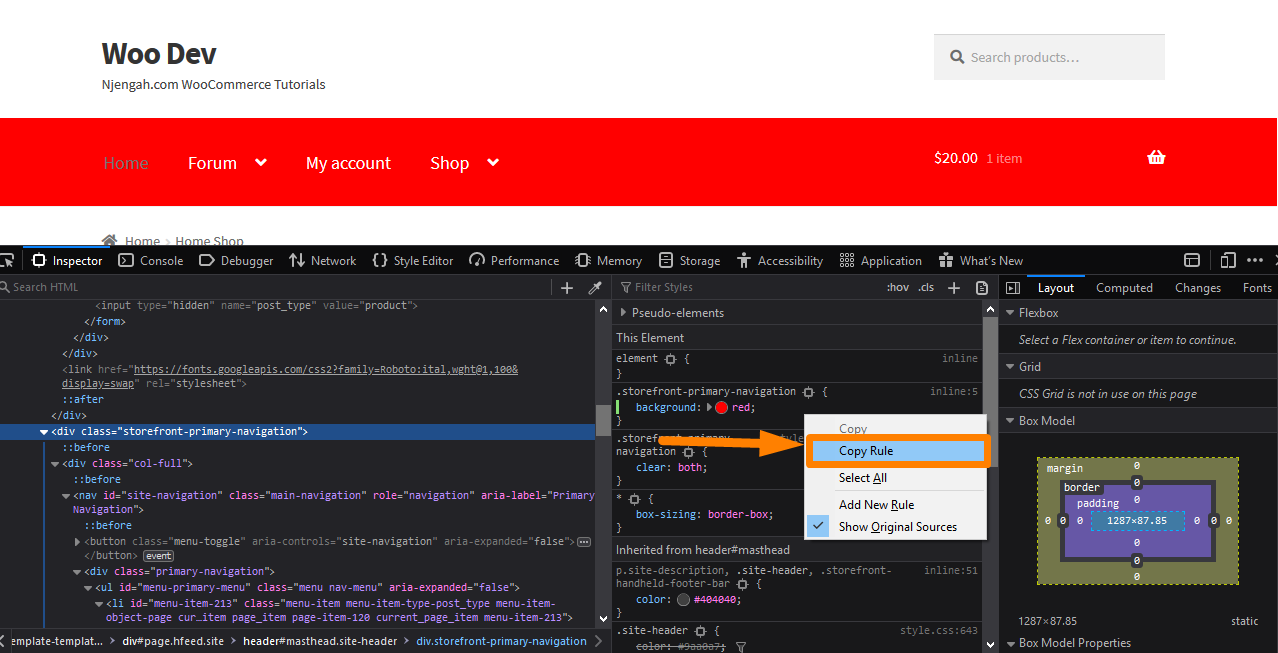
Faites simplement un clic droit sur la zone que vous souhaitez modifier dans un navigateur comme Chrome ou Firefox et cliquez sur "Inspecter l'élément" comme ceci : 
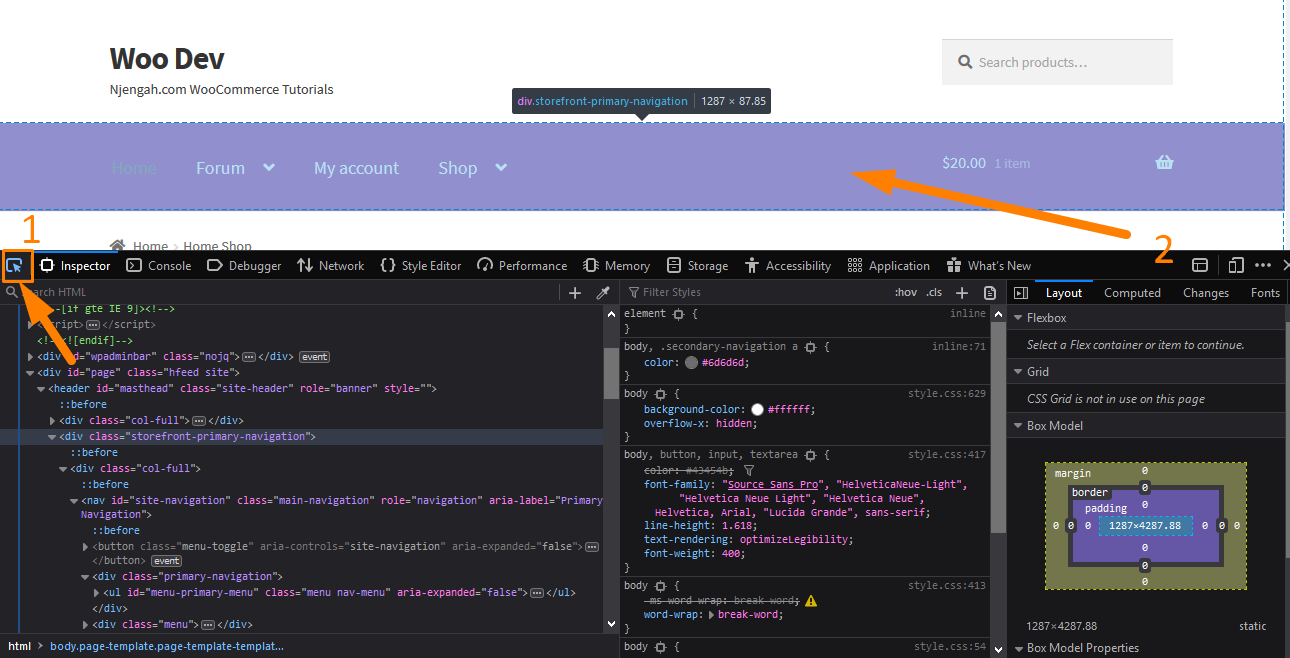
Après avoir cliqué dessus, cela fera apparaître la console contenant les différents éléments de la page à gauche et les paramètres de ces éléments à droite. Vous devez maintenant trouver l'élément responsable du changement de couleur. 
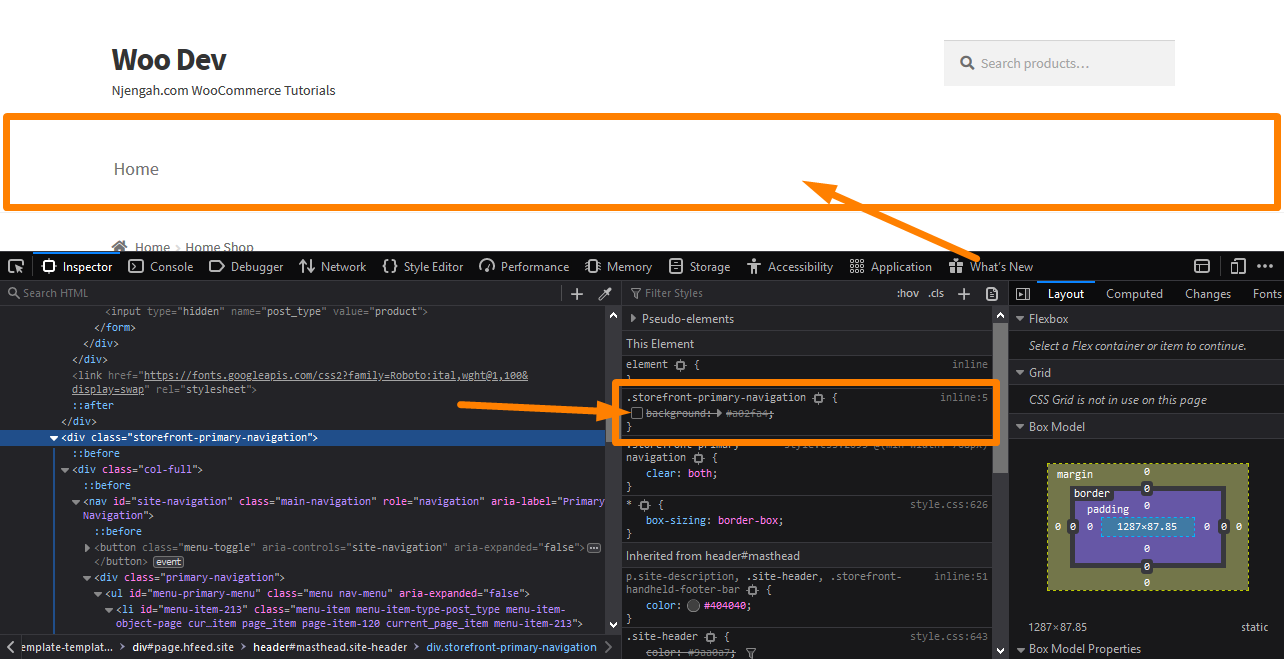
Pour sélectionner l'élément, cliquez sur le sélecteur d'élément comme indiqué dans la capture d'écran. Pointez ensuite le curseur sur l'élément de menu pour vérifier le style. Recherchez des mots comme « background » ou « background-color ». Lorsque vous le trouvez, décochez et cochez la coche à côté d'eux pour voir s'ils entraînent un changement dans la couleur du menu. Si la couleur ne change pas, ce n'est pas celle que vous recherchez. 
2. Choisissez votre couleur désirée
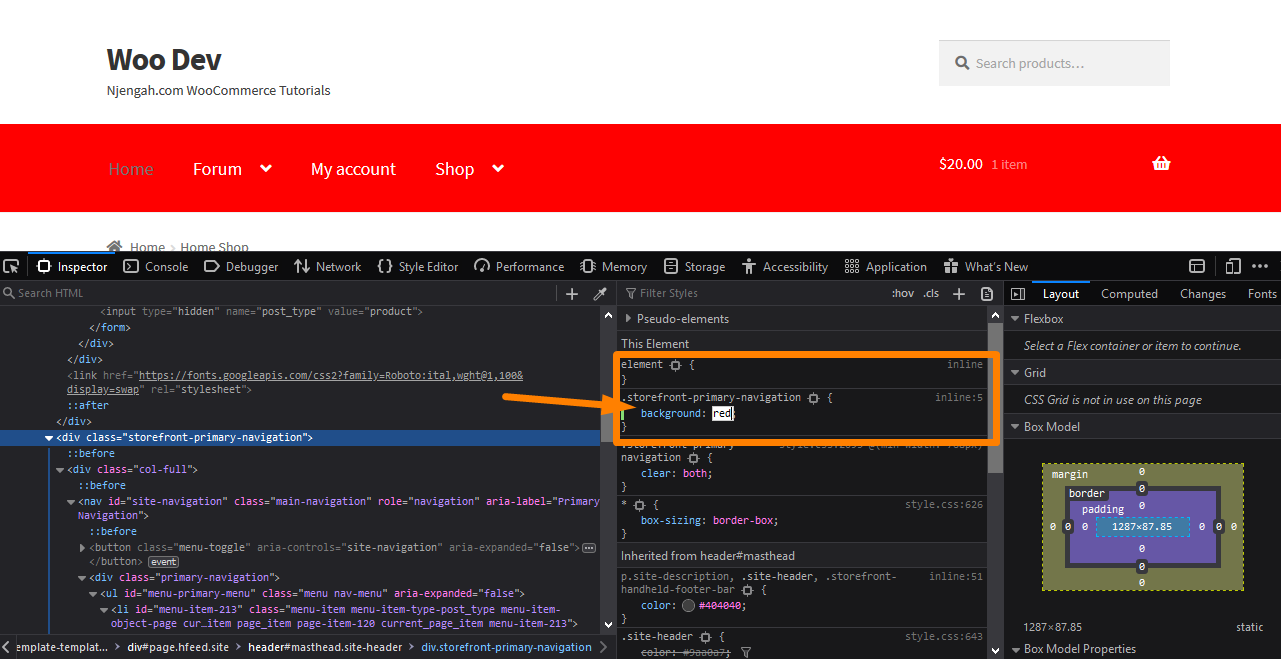
Maintenant que vous avez fait le travail acharné, la prochaine étape consiste à changer la couleur. Cela peut être fait en décochant l'option de couleur existante et en cliquant près du crochet fermant "}". Cela vous permettra d'entrer votre règle CSS. Vous devez entrer quelque chose comme "couleur d'arrière-plan", appuyer sur la touche de tabulation et saisir la couleur souhaitée. 
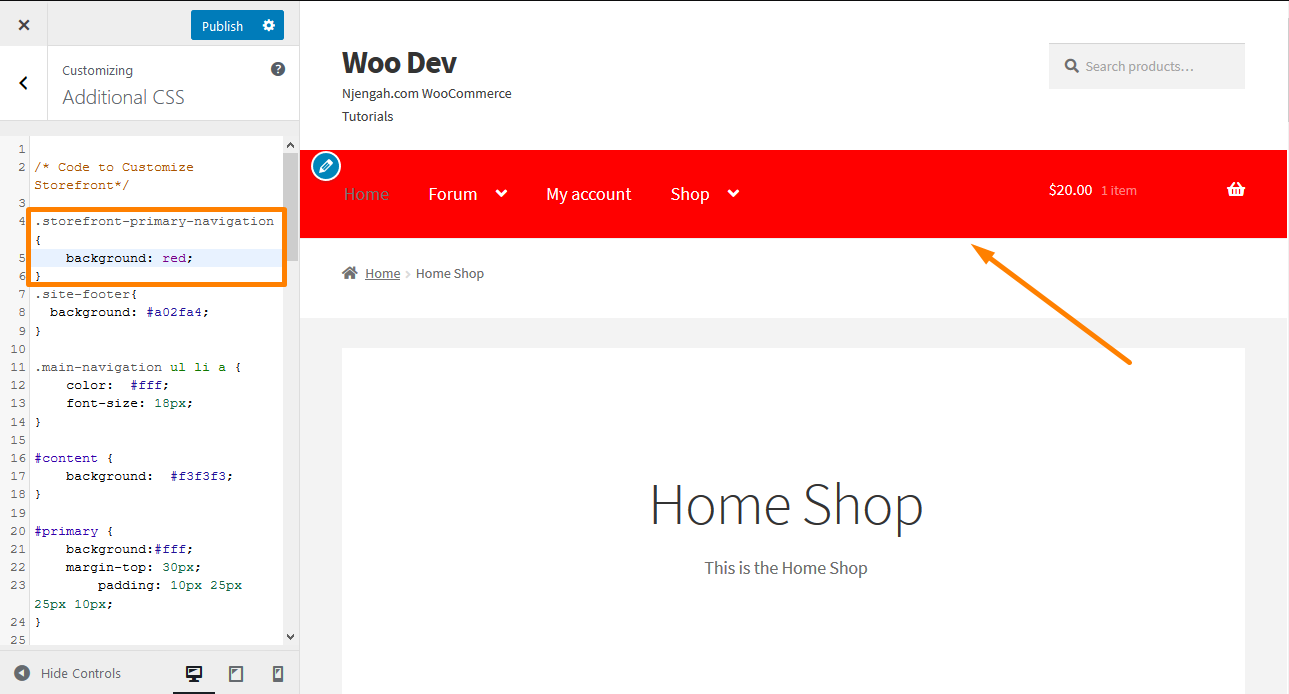
Dans mon exemple, j'ai changé la couleur en rouge et vous pouvez voir que le menu au-dessus de la console est également devenu rouge. Cependant, il est important de noter que cela n'apporte aucune modification réelle à votre site. Il s'agit simplement d'un changement temporaire visible dans votre navigateur. Il vous permet d'expérimenter à votre guise. De plus, vous pouvez même décider de placer une image en arrière-plan. Maintenant que vous êtes satisfait de vos modifications, il est temps de les rendre permanentes.

3. Extraction de la nouvelle règle
Vous devez extraire la règle en cliquant dessus avec le bouton droit de la souris (sur Firefox) comme ceci et en sélectionnant "Copier la règle": 
Cependant, si vous utilisez Chrome, vous pouvez simplement sélectionner la règle entière avec votre souris et copier le texte. Collez-le dans un éditeur et supprimez toutes les règles existantes à l'exception de la nouvelle que vous venez d'ajouter s'il y en a.
4. Ajout de la règle
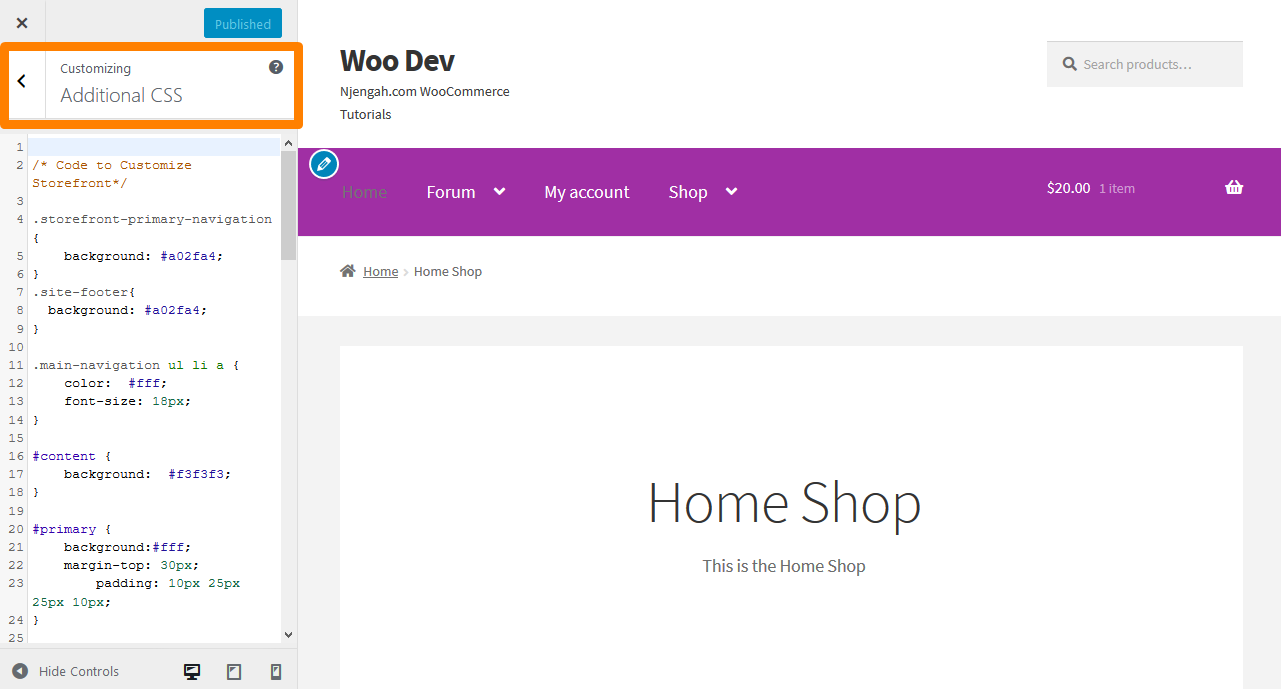
La partie restante est à copier/coller dans la section « CSS supplémentaire » de votre interface de personnalisation du thème Storefront. Pour faire ça:
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Tableau de bord, cliquez sur Menu Apparence > Personnaliser .
- Accédez à CSS supplémentaire dans la barre latérale gauche qui apparaît.

- Ajoutez la règle CSS comme indiqué ci-dessous :

- Cliquez sur publier une fois que vous êtes satisfait des modifications.
Conclusion
Dans ce didacticiel, je vous ai montré un moyen très simple de changer la couleur du menu de votre thème Storefront en seulement quatre étapes simples. De plus, vous pouvez utiliser la procédure ci-dessus pour modifier l'apparence de n'importe quel élément de votre site, pas seulement les menus. La partie difficile consiste simplement à trouver le bon élément et la bonne règle à changer.
Après avoir identifié l'élément, vous devez choisir la couleur préférée. La zone de la console vous permet d'entrer vos règles CSS, mais cela n'apporte aucune modification réelle à votre site. Il vous permet d'expérimenter vos règles et de les voir en action avant de les mettre en œuvre sur votre site.
Une fois que vous êtes satisfait des modifications, vous devez extraire la nouvelle règle et la coller dans la section CSS supplémentaire de votre interface de personnalisation Storefront. Si vous êtes impressionné par les changements, vous pouvez cliquer sur publier. À présent, je suis sûr que vous pouvez changer la couleur de n'importe quel élément de votre site !
Articles similaires
- Comment modifier le texte du bouton de paiement dans WooCommerce [Passer une commande]
- Styler un tableau, une ligne, des colonnes et des cellules HTML spécifiques
- Comment ajouter une classe de navigation active basée sur l'URL
- Comment modifier l'avis "Ajouté au panier" de WooCommerce
- Comment modifier le texte du bouton Ajouter au panier dans la page de la boutique WooCommerce
- Comment compter les articles ajoutés au panier WooCommerce Cart Count Code
- Comment masquer le sous-total du panier dans WooCommerce ou supprimer la ligne de sous-total
- Comment créer une page de messages WordPress ou une page de blog séparées
- Styler les éléments de menu WordPress séparément Classes CSS du menu WordPress
- Comment sélectionner tout sauf le dernier enfant dans CSS » CSS Not Last Child Example
- Plus de 80 astuces pour personnaliser le thème WooCommerce Storefront : Le guide ultime de personnalisation du thème Storefront
- Comment changer la taille de l'icône du panier dans le thème WooCommerce Storefront
- Comment changer la taille du thème de la vitrine du bouton de menu mobile
- Comment rediriger une page WordPress sans plugins ?
- Comment ajouter un nouveau menu dans le menu de la page Mon compte dans Woocommerce
- Comment supprimer le texte du pied de page d'e-mail "construit avec WooCommerce"
- Comment faire défiler le menu de Divi Mobile Solution rapide
- Comment le changement procède au texte de paiement dans WooCommerce
- Comment ajuster la hauteur de l'en-tête de la vitrine WooCommerce
