Guide de personnalisation CSS de l'en-tête WooCommerce Storefront
Publié: 2020-10-10 Si vous souhaitez modifier l'apparence de l'en-tête de votre thème Storefront WooCommerce, vous souhaiterez peut-être apprendre quelques astuces CSS à partir de ce bref didacticiel.
Si vous souhaitez modifier l'apparence de l'en-tête de votre thème Storefront WooCommerce, vous souhaiterez peut-être apprendre quelques astuces CSS à partir de ce bref didacticiel.
Le WooCommerce Storefront est un thème simple et puissant qui est gratuit. Ce thème vous offre un contrôle important sur votre boutique en ce qui concerne la présentation des produits et l'accès des utilisateurs. Il est gratuit et vous offre une pléthore d'options de personnalisation à travers des thèmes enfants.
Le thème Storefront prend en charge le personnalisateur WordPress et vous pouvez modifier l'en-tête à partir de cette section.
Cependant, vous pouvez personnaliser l'en-tête de la vitrine à l'aide de filtres. Cependant, il est plus facile avec CSS d'ajouter vos règles pour modifier le style d'une section particulière. Pour ce tutoriel, vous devez avoir des compétences en codage. Nous ajouterons les règles CSS dans la section CSS supplémentaire via le personnalisateur.
L'avantage d'utiliser cette section est que le personnalisateur WordPress vous permet d'éditer en temps réel. Vous pouvez voir les modifications que vous apportez avant de pouvoir publier vos modifications.
Il convient également de mentionner que le thème Storefront doit être le thème actif lors de sa personnalisation.
Cela dit, examinons quelques conseils CSS d'en-tête que vous pouvez utiliser pour faire passer votre magasin au niveau supérieur.
- Personnaliser la taille de l'en-tête
Ici, nous utiliserons à nouveau le Theme Customizer, mais nous écrirons du code CSS dans la section "CSS supplémentaire".
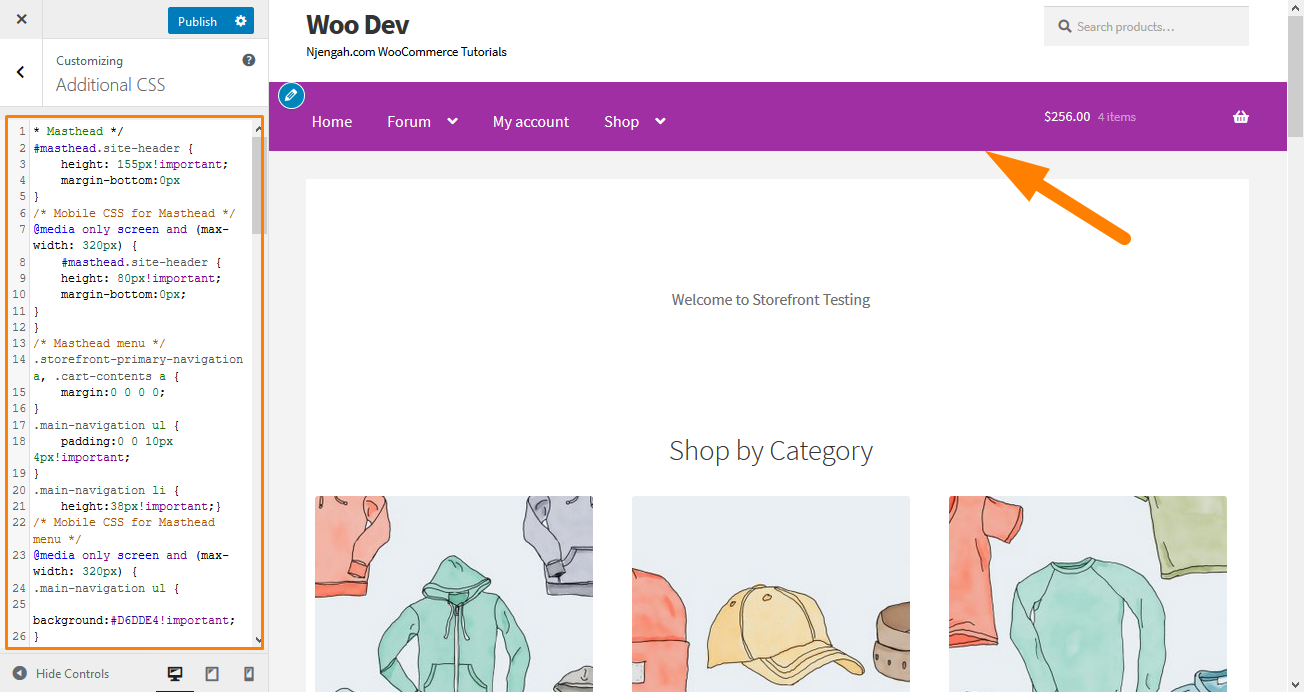
Ajoutez le code suivant :
* Titre */
#masthead.site-header {
hauteur : 155px ! important ;
marge inférieure : 0px
}
/* CSS mobile pour les mastheads */
Écran @media uniquement et (largeur maximale : 320 px) {
#masthead.site-header {
hauteur : 80 pixels ! important ;
marge inférieure : 0px ;
}
}
/* Menu Masthead */
.storefront-primary-navigation a, .cart-contents a {
marge : 0 0 0 0 ;
}
.main-navigation ul {
rembourrage:0 0 10px 4px!important;
}
.main-navigation li {
hauteur:38px!important;}
/* CSS mobile pour le menu Masthead */
Écran @media uniquement et (largeur maximale : 320 px) {
.main-navigation ul {
arrière-plan :#D6DDE4!important ;
}
}
/* Zone d'en-tête */
.site-header {
rembourrage supérieur : 0,5 em ;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
marge inférieure : -45px ;
} Voici le résultat : 
- Supprimer la barre de recherche de l'en-tête du thème
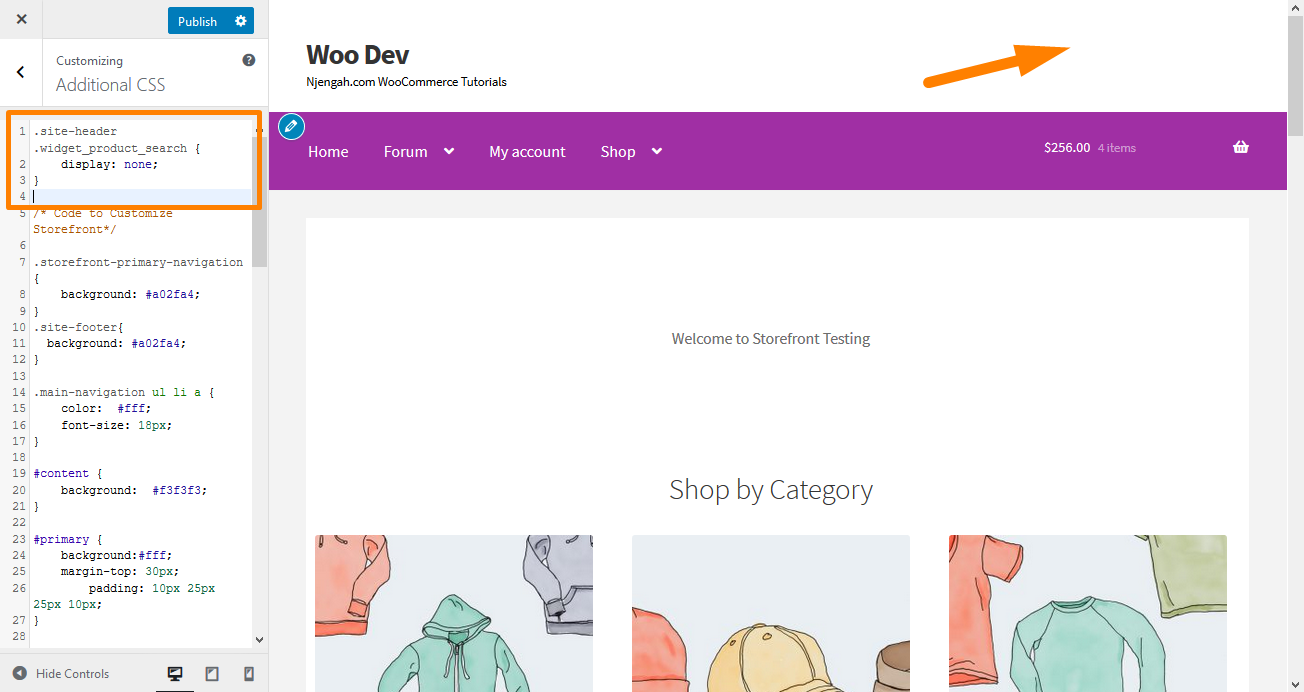
Ajoutez ce code à la section "CSS supplémentaire".
.site-header .widget_product_search {
affichage : aucun ;
} Voici le résultat : 
- Changer la couleur du menu d'en-tête
Le personnalisateur nous permet de personnaliser l'en-tête avec les couleurs que vous souhaitez. Vous pouvez le faire en accédant à Personnaliser, puis en-tête, et en choisissant la couleur souhaitée.
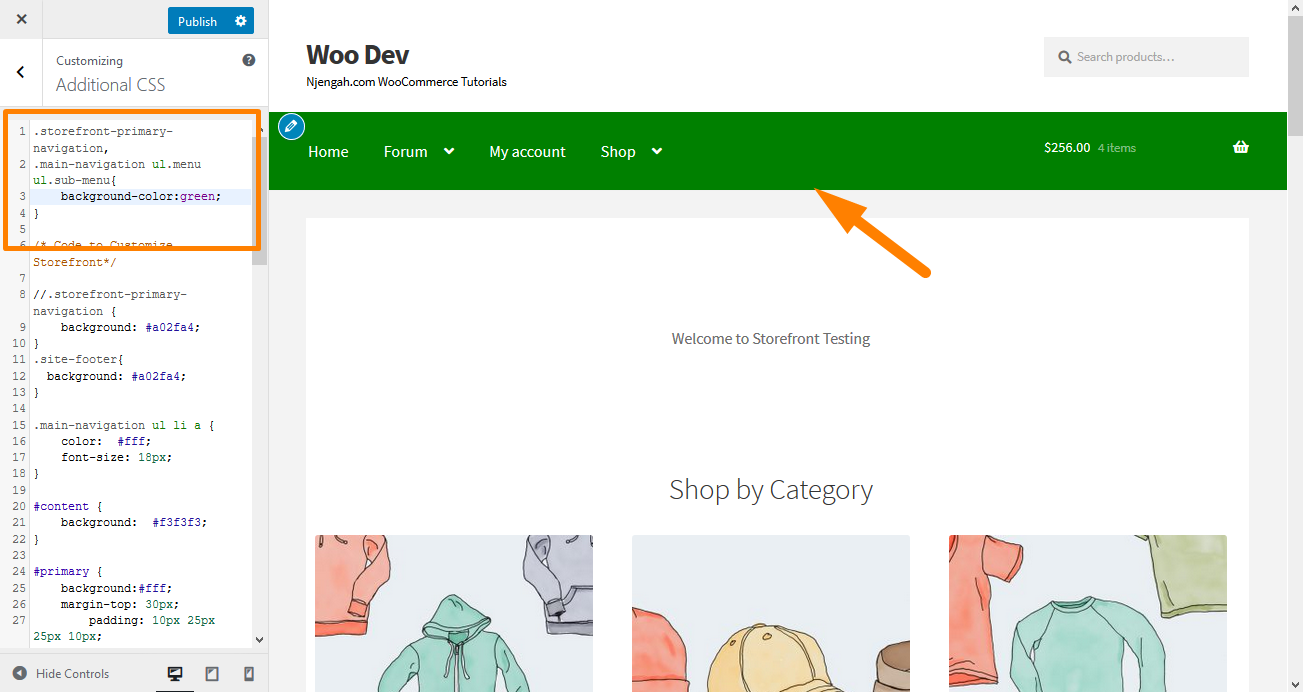
Cependant, cette option colore toute la zone d'en-tête, y compris la barre de recherche, la section de connexion et le logo. Pour obtenir un arrière-plan différent du menu d'en-tête, ajoutez l'extrait de code suivant au panneau CSS supplémentaire.
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-menu{
couleur de fond : vert ;
} Voici le résultat : 
4. Masquer la barre de navigation principale
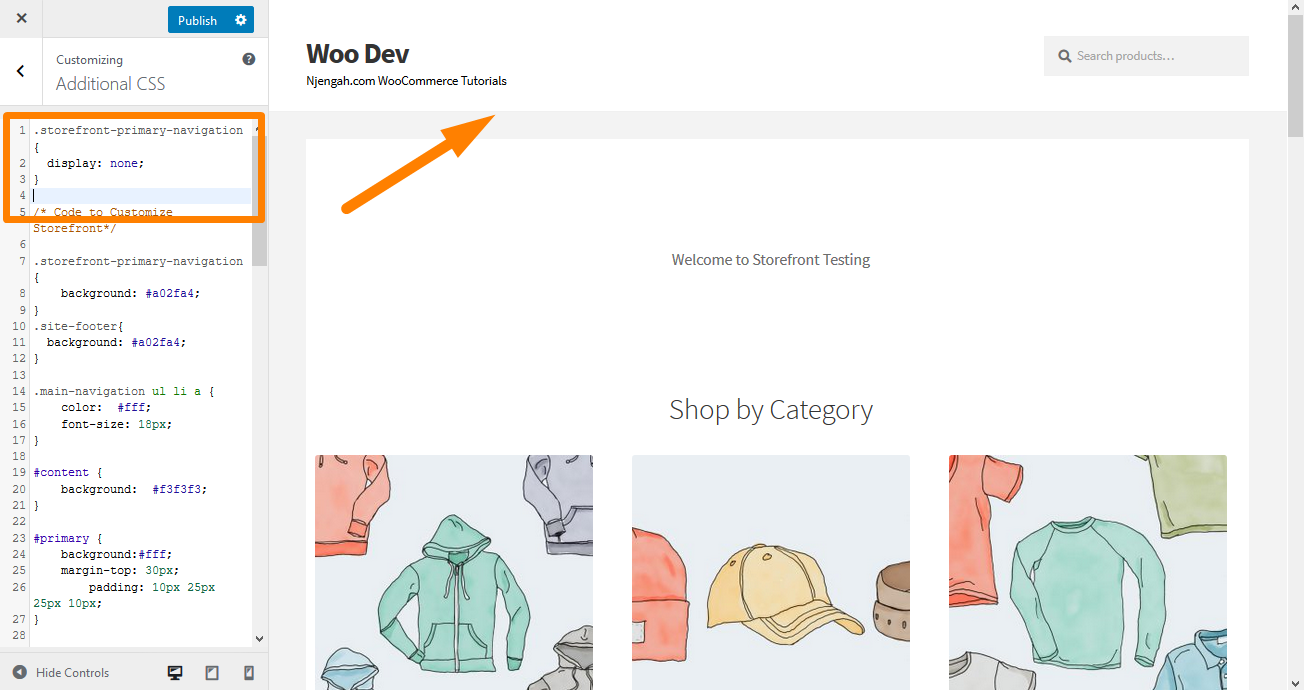
Storefront Theme, par défaut, affiche toutes les pages sous forme de menu. Si vous souhaitez masquer la barre de navigation principale, la suppression du menu ne suffit pas. Accédez à Personnaliser, puis à la section CSS supplémentaire et ajoutez les lignes suivantes :
.storefront-primary-navigation {
affichage : aucun ;
} Voici le résultat : 
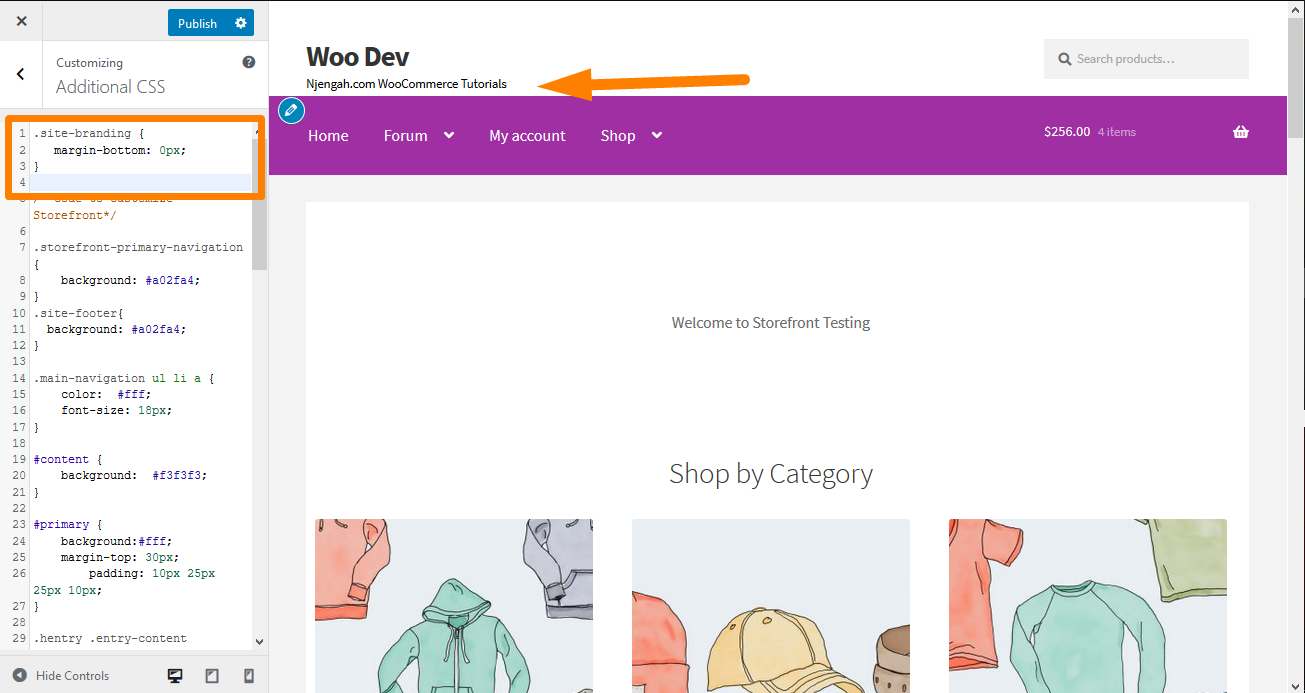
5. Supprimer l'espace vide de l'en-tête
Accédez à Personnaliser, puis à la section CSS supplémentaire et ajoutez les lignes suivantes :
.site-branding {
marge inférieure : 0px ;
} Voici le résultat : 
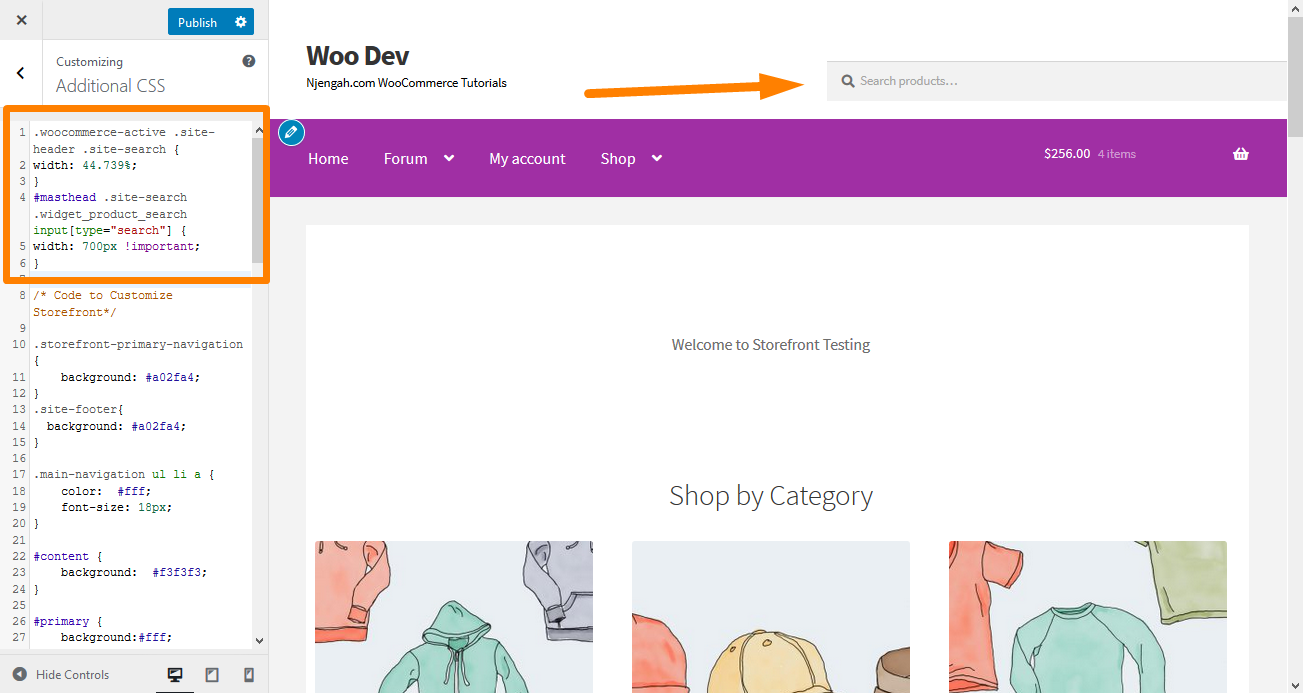
6. Augmentez la largeur de la barre de recherche
Que feriez-vous si vous souhaitiez étendre la largeur de la barre de recherche ? À l'aide de la section CSS supplémentaire, ajoutez les lignes suivantes :
.woocommerce-active .site-header .site-search {
largeur : 44,739 % ;
}
#masthead .site-search .widget_product_search input[type="search"] {
largeur : 700px !important;
} Voici le résultat : 
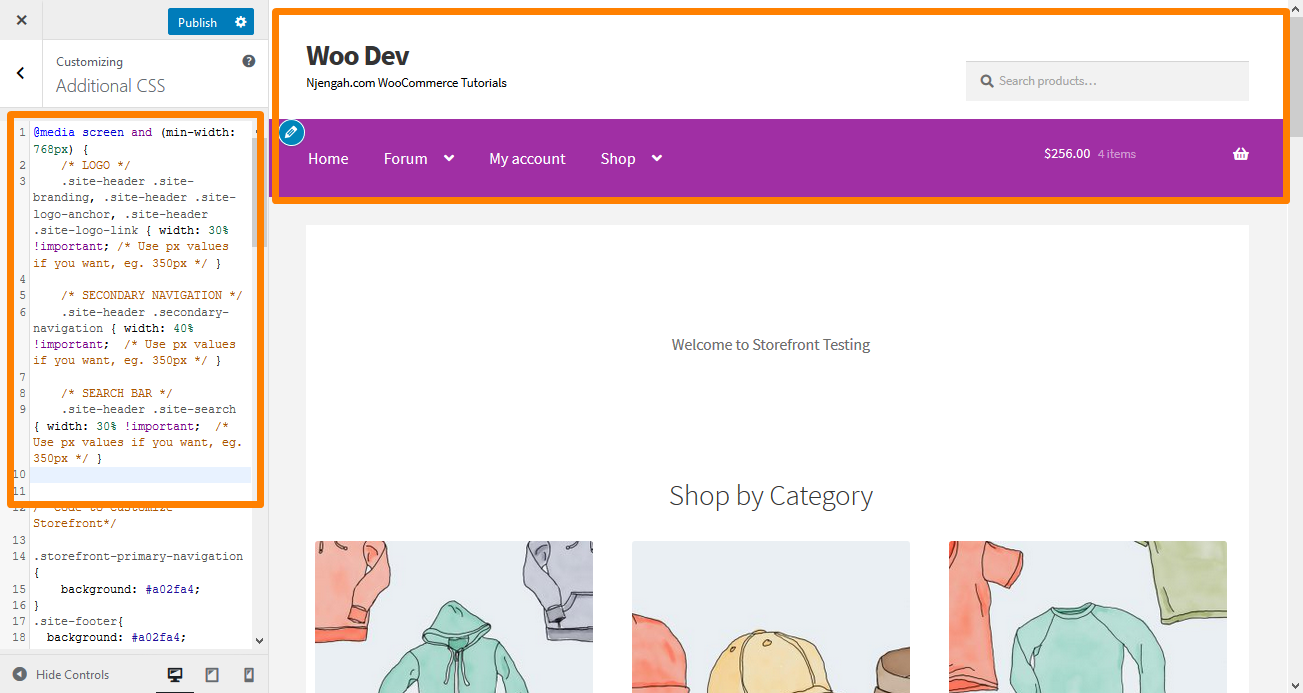
7. Comment modifier la taille du logo, de la navigation secondaire et de la barre de recherche
Pour les modifier tous en même temps, ajoutez le code suivant à votre section CSS supplémentaire :
Écran @media et (min-width : 768px) {
/* LOGO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { width: 30% !important; /* Utilisez les valeurs px si vous le souhaitez, par exemple. 350px */ }
/* NAVIGATION SECONDAIRE */
.site-header .secondaire-navigation { largeur : 40 % !important ; /* Utilisez les valeurs px si vous le souhaitez, par exemple. 350px */ }
/* BARRE DE RECHERCHE */
.site-header .site-search { largeur : 30% !important; /* Utilisez les valeurs px si vous le souhaitez, par exemple. 350px */ } Voici le résultat : 

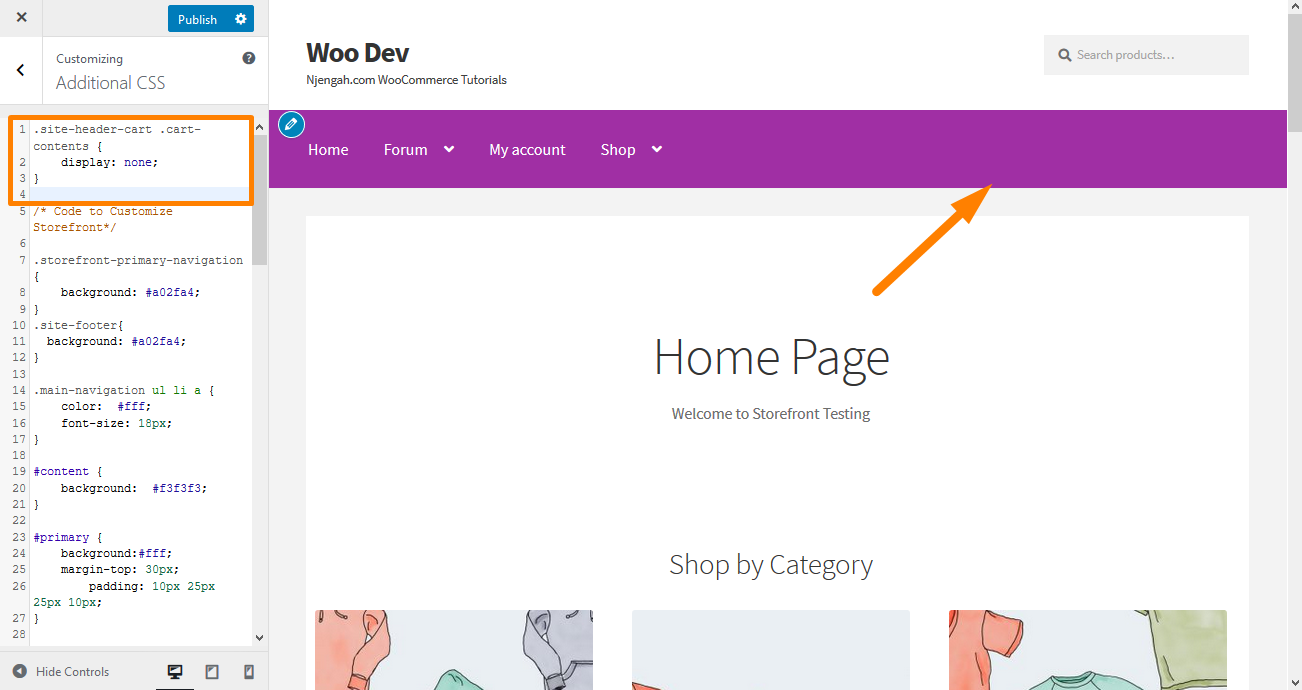
8. Supprimer le panier de l'en-tête
Dans cet exemple, je supprimerai l'icône du panier en ajoutant une nouvelle règle ' display: none; '. Ajoutez le code CSS suivant dans la section CSS supplémentaire :
.site-header-cart .cart-content {
affichage : aucun ;
} Voici le résultat : 
9. Masquer l'en-tête
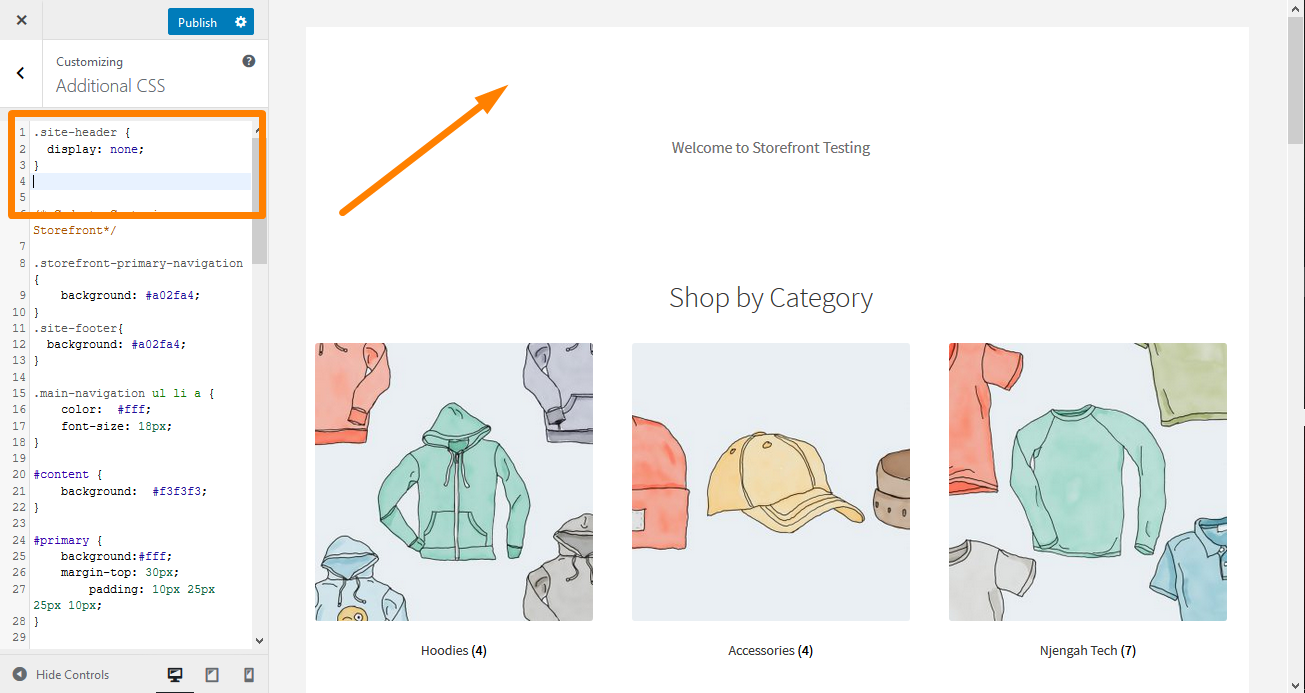
Pour masquer l'en-tête, ajoutez le code CSS suivant dans la section CSS supplémentaire :
.site-header {
affichage : aucun ;
} Voici le résultat : 
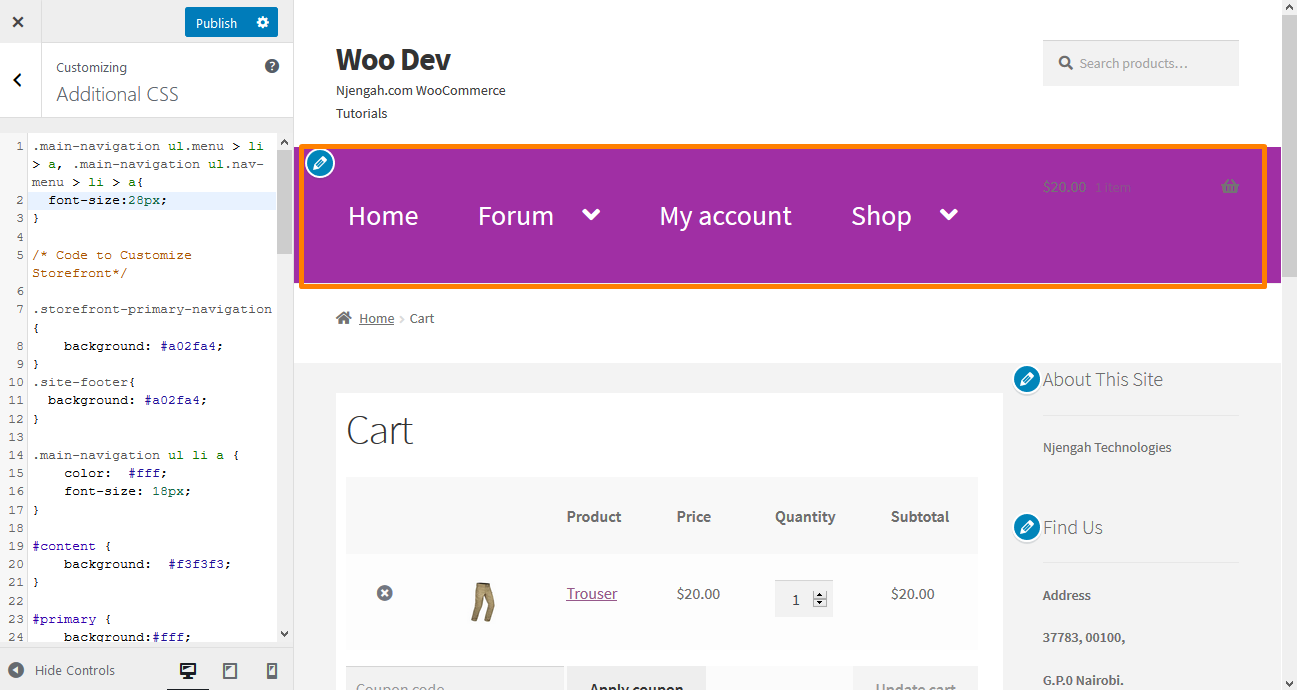
10. Augmentez la taille du lien de menu dans l'en-tête de la vitrine
 Les menus sont légèrement plus petits, selon les préférences de nombreux utilisateurs. Cependant, ils doivent mettre à jour la taille de la police des liens de menu dans le thème de la vitrine. Ajoutez le code suivant dans la section CSS supplémentaire :
Les menus sont légèrement plus petits, selon les préférences de nombreux utilisateurs. Cependant, ils doivent mettre à jour la taille de la police des liens de menu dans le thème de la vitrine. Ajoutez le code suivant dans la section CSS supplémentaire :
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
taille de police : 28 px ;
}Voici le résultat :
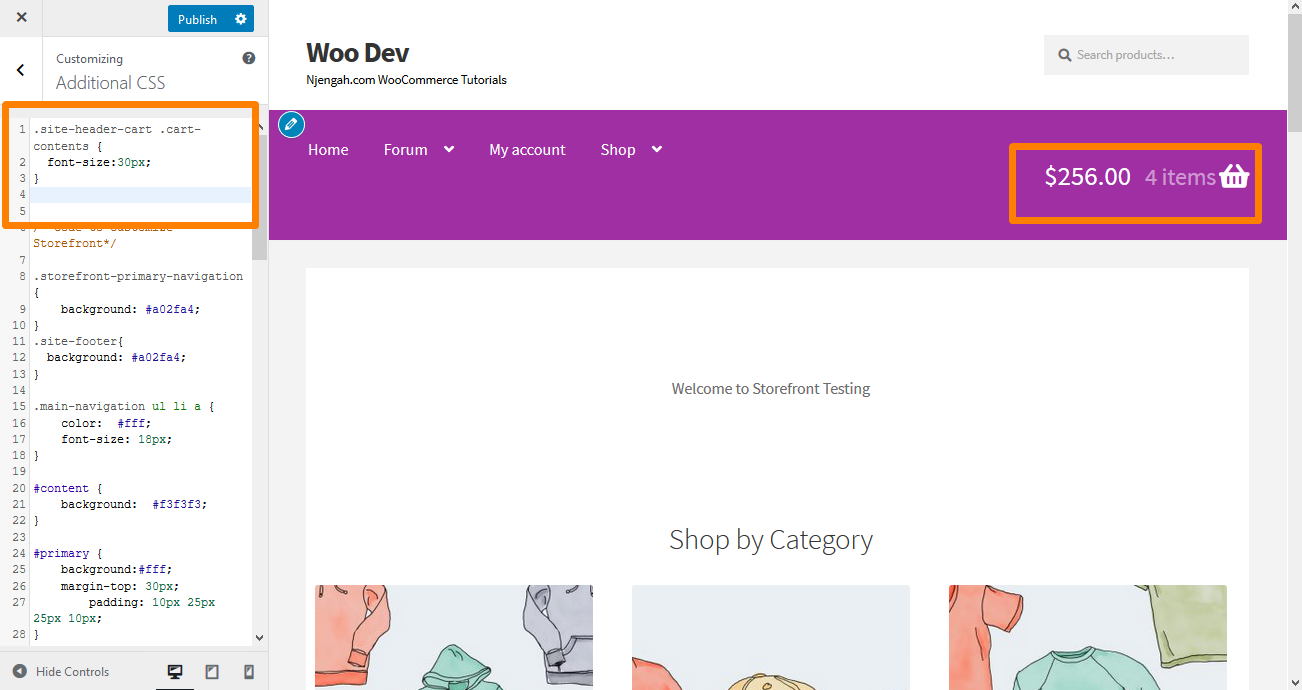
11. Modifier la taille de l'icône du panier dans l'en-tête de la vitrine
Vous pouvez le faire en ajoutant le code CSS suivant dans la section CSS supplémentaire
.site-header-cart .cart-content {
taille de police : 30 px ;
} Voici le résultat : 
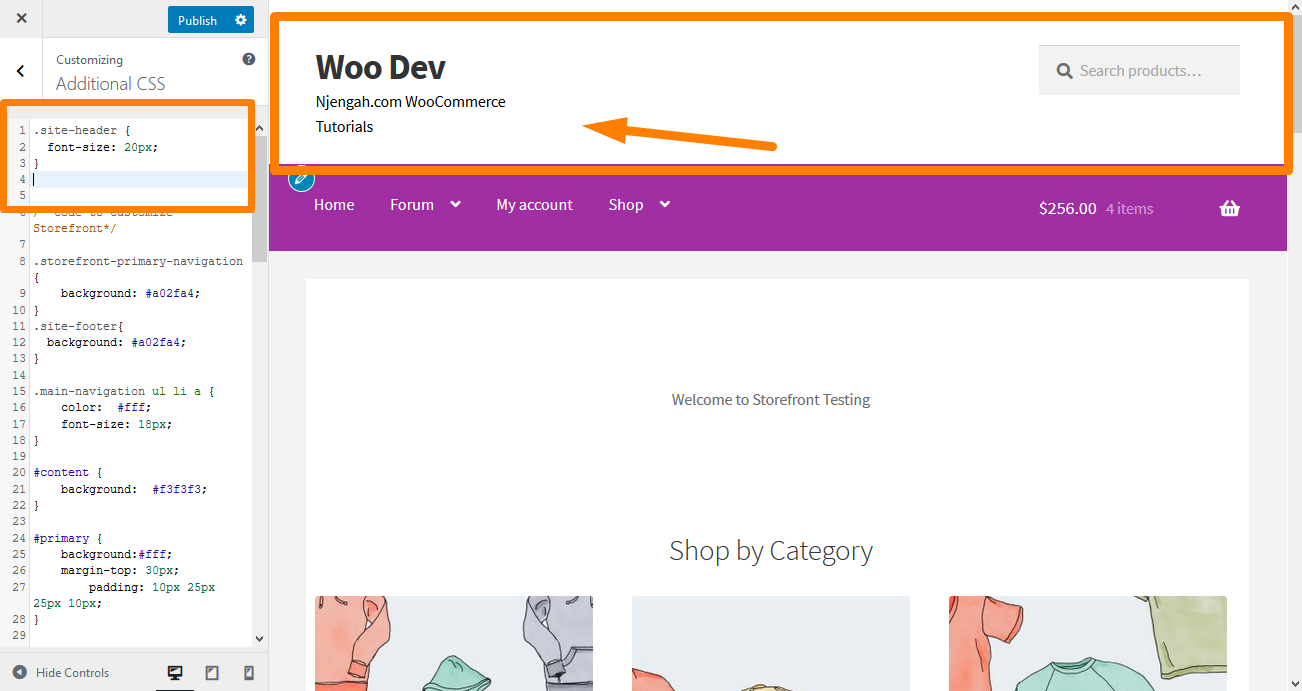
12. Modifier la taille du titre de l'en-tête du site dans le thème Storefront
Ajoutez le code suivant dans la section CSS supplémentaire :
.site-header {
taille de police : 20 px ;
} Voici le résultat : 
13. Modifier la taille du bouton du menu mobile
Il est important de noter que la façon dont le menu est affiché fait partie de la réactivité du menu. Par conséquent, si votre menu de navigation principal se présente sous la forme d'une liste sur un appareil de bureau, le même menu peut être affiché sous forme de menu hamburger sur un appareil mobile.
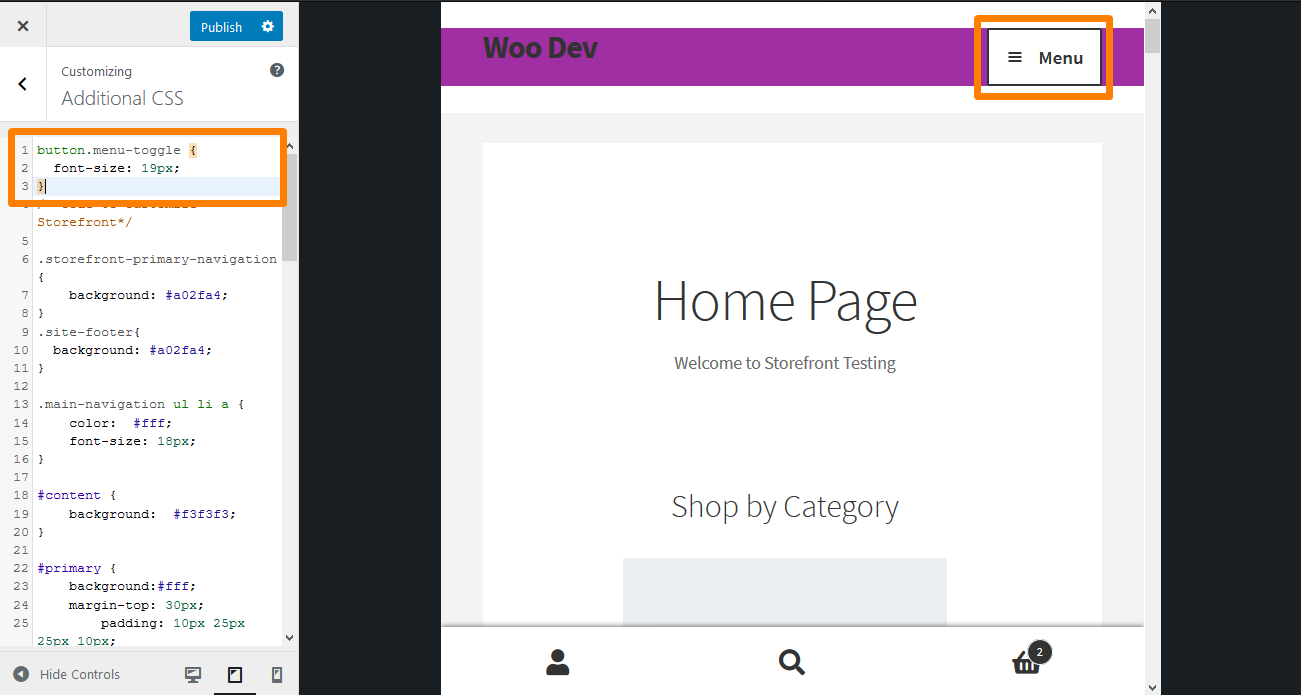
Pour modifier la taille, ajoutez le code CSS suivant dans la section CSS supplémentaire :
.bouton.menu-toggle {
taille de police : 19 px ;
} Voici le résultat : 
Conclusion
Dans ce guide, j'ai partagé quelques conseils CSS d'en-tête que vous pouvez utiliser pour styliser l'en-tête. Je vous recommande fortement d'ajouter les règles CSS dans la section CSS supplémentaire afin de pouvoir prévisualiser les modifications en temps réel. La prévisualisation de vos modifications vous permettra de modifier la règle selon vos spécifications.
Pour ajouter la règle, copiez/collez dans la section « CSS supplémentaire » de votre interface de personnalisation du thème Storefront. Pour faire ça:
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Tableau de bord, cliquez sur Menu Apparence > Personnaliser .
- Accédez à CSS supplémentaire dans la barre latérale gauche qui apparaît.
- Ajoutez la règle CSS.
- Si vous êtes satisfait des modifications, cliquez sur Publier.
Cependant, il est essentiel de noter que les conseils CSS partagés ici ne fonctionnent que pour le thème Storefront.
Articles similaires
- Comment créer une zone de widget personnalisée dans WordPress étape par étape
- Comment personnaliser le thème de la vitrine - Personnalisation de la page d'accueil [Guide ultime]
- Comment ajouter une image d'arrière-plan d'en-tête de thème de vitrine
- Comment modifier l'en-tête dans le thème WooCommerce Storefront
- Comment faire défiler le menu de Divi Mobile Solution rapide
- Comment changer la taille de l'icône du panier dans le thème WooCommerce Storefront
- Comment changer la taille du thème de la vitrine du bouton de menu mobile
- Comment ajuster la hauteur de l'en-tête de la vitrine WooCommerce
- Comment changer le thème de la vitrine de la taille de la police du menu principal
- Comment changer la hauteur du pied de page de la vitrine WooCommerce
- Comment changer la couleur du menu WooCommerce Storefront
- Comment personnaliser le thème WooCommerce Storefront : Le guide ultime de personnalisation du thème Storefront
- Comment changer la taille du thème du titre du site WooCommerce Storefront
- Comment supprimer le thème de l'en-tête WooCommerce Storefront
