Comment masquer les balises dans le thème de vitrine WooCommerce
Publié: 2020-10-10 Dans n'importe quelle boutique WooCommerce, il existe deux principales options de taxonomie : les catégories et les balises. Les balises de produit sont comme des catégories de produits, mais il n'y a pas de hiérarchie dans les balises. Cela signifie qu'il n'y a pas de 'sous-étiquettes'. Par exemple, si vous vendez des vêtements et que vous avez de nombreux imprimés à carreaux, vous pouvez étiqueter « à carreaux ».
Dans n'importe quelle boutique WooCommerce, il existe deux principales options de taxonomie : les catégories et les balises. Les balises de produit sont comme des catégories de produits, mais il n'y a pas de hiérarchie dans les balises. Cela signifie qu'il n'y a pas de 'sous-étiquettes'. Par exemple, si vous vendez des vêtements et que vous avez de nombreux imprimés à carreaux, vous pouvez étiqueter « à carreaux ».
Cependant, la taxonomie "product_tag" est quelque chose que nous avons rarement besoin d'utiliser dans notre boutique WooCommerce. Lorsque vous ne l'utilisez pas, vous pouvez facilement le supprimer pour garder l'interface d'administration propre. Si votre administrateur WordPress est encombré, cela diminue la convivialité et les choses qui ne fonctionnent pas peuvent dérouter même les utilisateurs techniques.
Masquer les balises du thème de la vitrine WooCommerce
Dans ce bref tutoriel, je vais partager quelques extraits de code que vous pouvez utiliser pour masquer les balises de produit. Cependant, avant de faire quoi que ce soit à partir de ce didacticiel, accédez à Produits> Balises et assurez-vous qu'aucune balise ne s'y trouve.
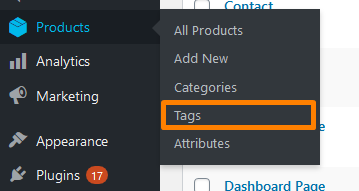
Étapes pour masquer le lien "Tous les produits> Balises" du menu Admin
Voici le lien que je vais supprimer :

Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème pour ajouter la fonction permettant de masquer le lien « Tous les produits > Balises » dans le menu d'administration.
- Ajoutez le code suivant au fichier PHP :
/**
* Masquer le lien "Tous les produits> Balises" du menu Admin
*/
add_action('admin_menu', 'njengah_hide_product_tags_admin_menu', 9999);
function njengah_hide_product_tags_admin_menu() {
remove_submenu_page( 'edit.php?post_type=product', 'edit-tags.php?taxonomy=product_tag&post_type=product' );
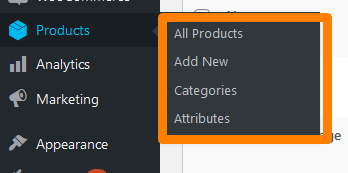
}- Voici le résultat :

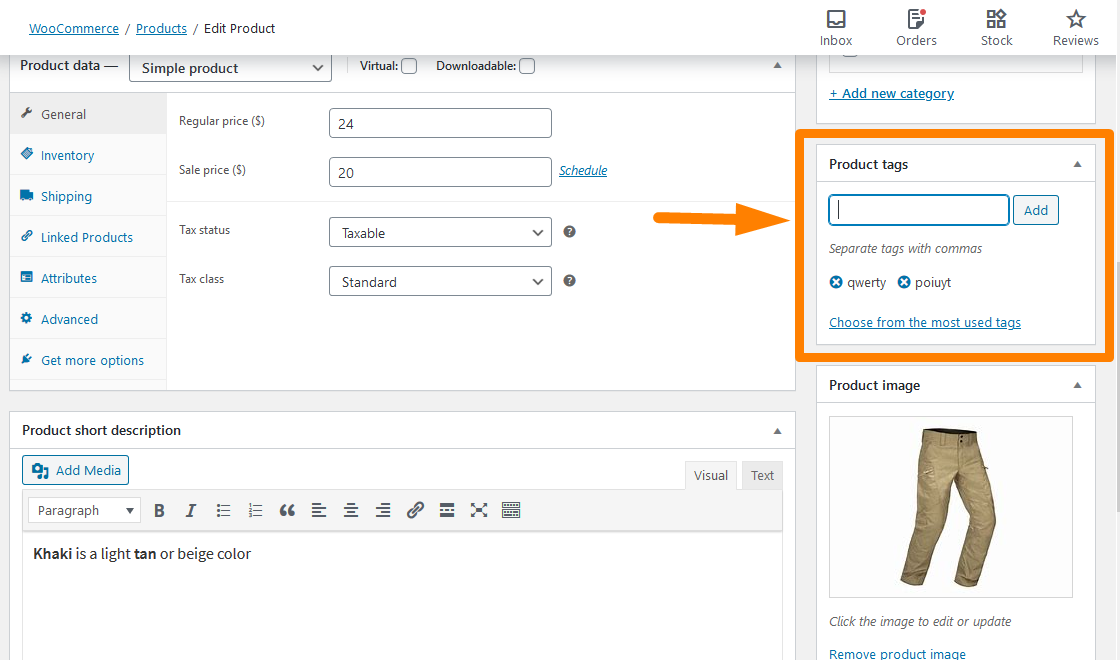
Étapes pour supprimer les étiquettes de produit Metabox
Si vous allez sur la page d'édition de n'importe quel produit, vous trouverez la méta-boîte « Balises de produits », similaire à la méta-boîte « Balises » de WordPress. Vous devez le supprimer car il vous permet de choisir parmi les balises disponibles et d'en créer de nouvelles. 
Vous pouvez utiliser CSS pour le masquer dans les options d'écran, mais cela ne suffit pas. Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème pour ajouter la fonction permettant de supprimer la méta-boîte des balises de produit.
- Ajoutez le code suivant au fichier PHP :
/**
* Supprimer les étiquettes de produit Metabox
*/
add_action( 'admin_menu', 'njengah_hide_product_tags_metabox' );
function njengah_hide_product_tags_metabox() {
remove_meta_box( 'tagsdiv-product_tag', 'produit', 'côté' );
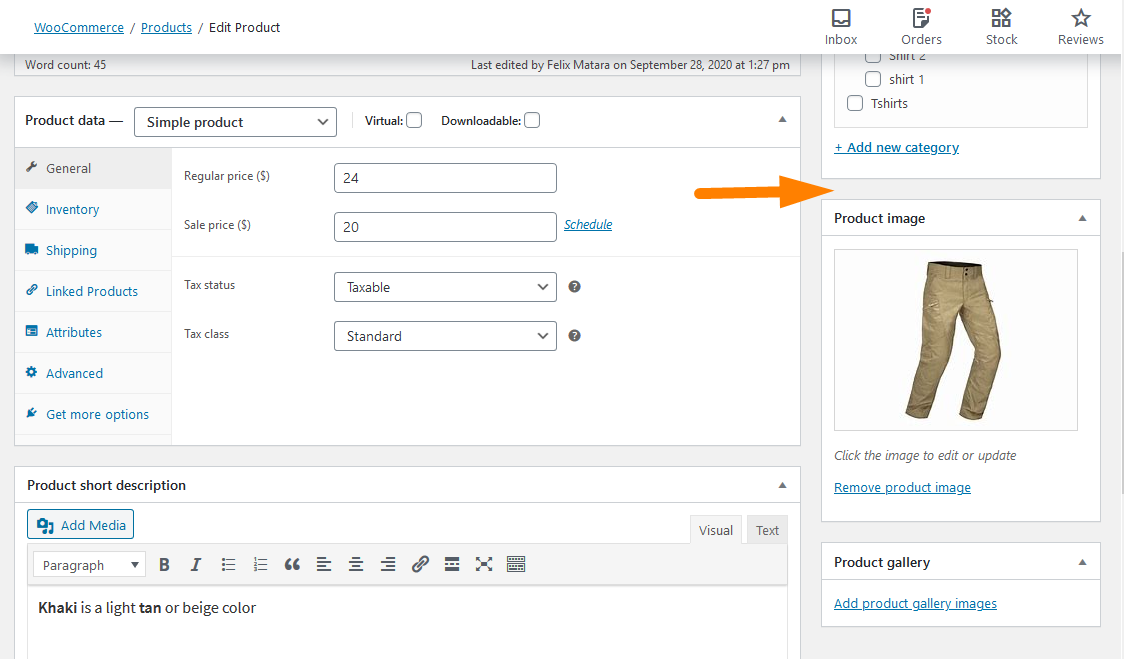
}- Voici le résultat :

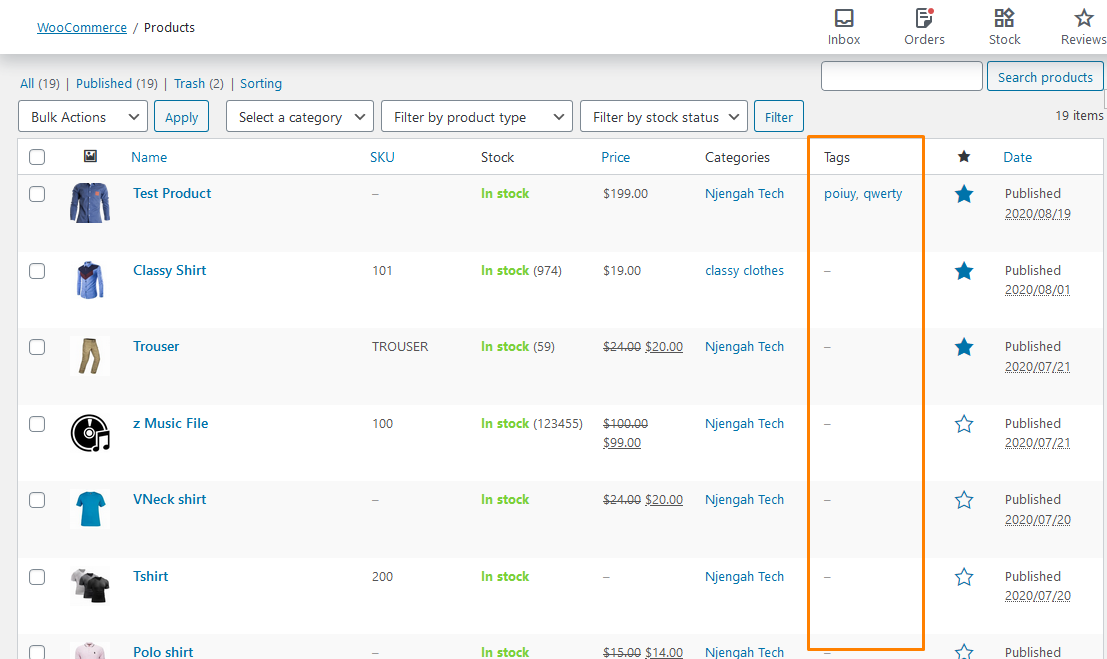
Étapes pour supprimer la colonne des balises de la page Tous les produits
Voici la colonne que je vais supprimer : 
Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème pour ajouter la fonction permettant de supprimer la colonne des balises de la page de tous les produits.
- Ajoutez le code suivant au fichier PHP :
/**
* Supprimer les étiquettes de produit Metabox
*/
add_filter('manage_product_posts_columns', 'njengah_hide_product_tags_column', 999);
function njengah_hide_product_tags_column( $product_columns ) {
unset( $product_columns['product_tag'] );
retourne $product_columns ;
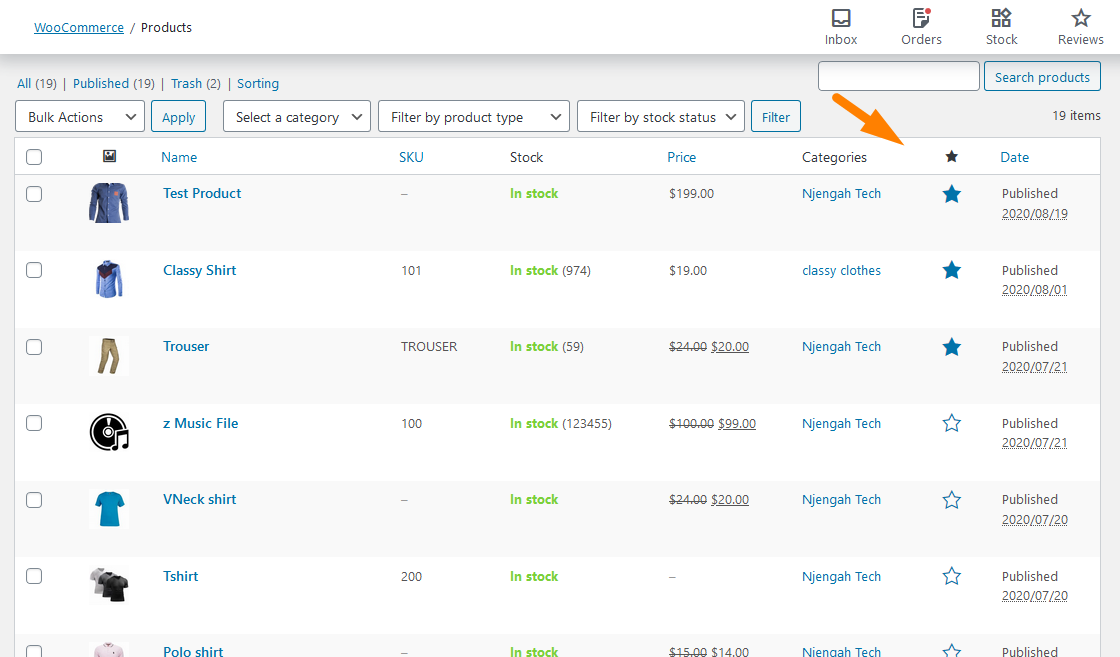
}- Voici le résultat :

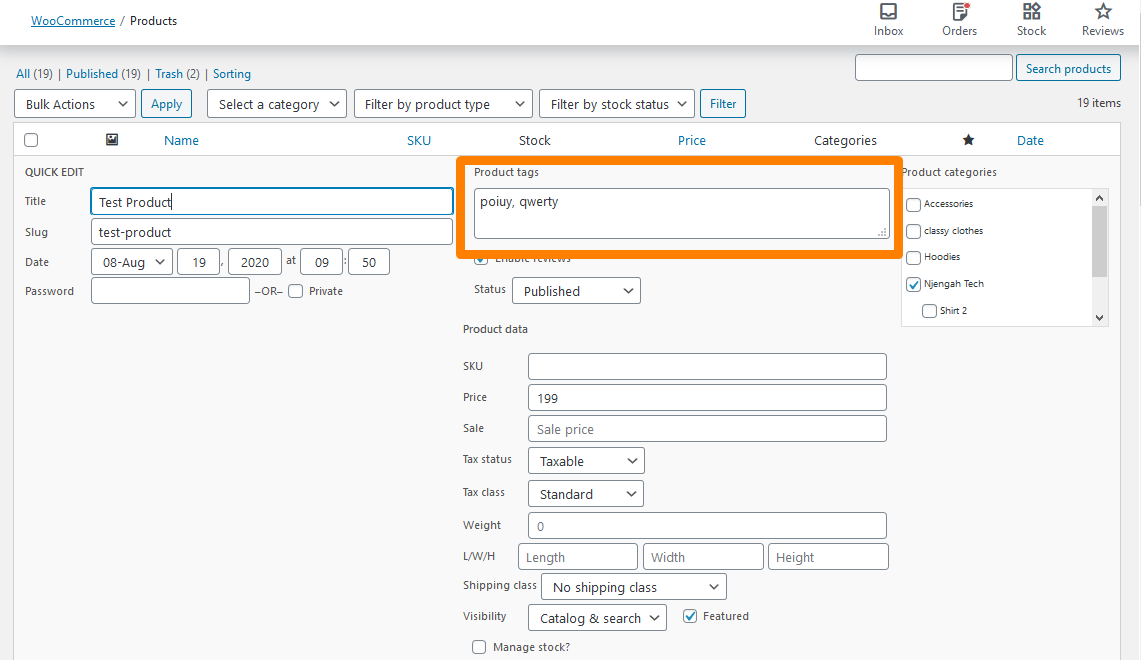
Étapes pour supprimer la zone de texte des étiquettes de produit de l'édition rapide et de l'édition en masse
Voici ce que nous allons changer : 

Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème pour ajouter la fonction permettant de supprimer la zone de texte des balises de produit de l'édition rapide et de l'édition en masse.
- Ajoutez le code suivant au fichier PHP :
/**
* Supprimer la zone de texte des étiquettes de produit de l'édition rapide et de l'édition en masse
*/
add_filter( 'quick_edit_show_taxonomy', 'njengah_hide_product_tags_quick_edit', 10, 2 );
function njengah_hide_product_tags_quick_edit( $show, $taxonomy_name ) {
if ( 'product_tag' == $taxonomy_name )
$montrer = faux ;
retourne $show ;
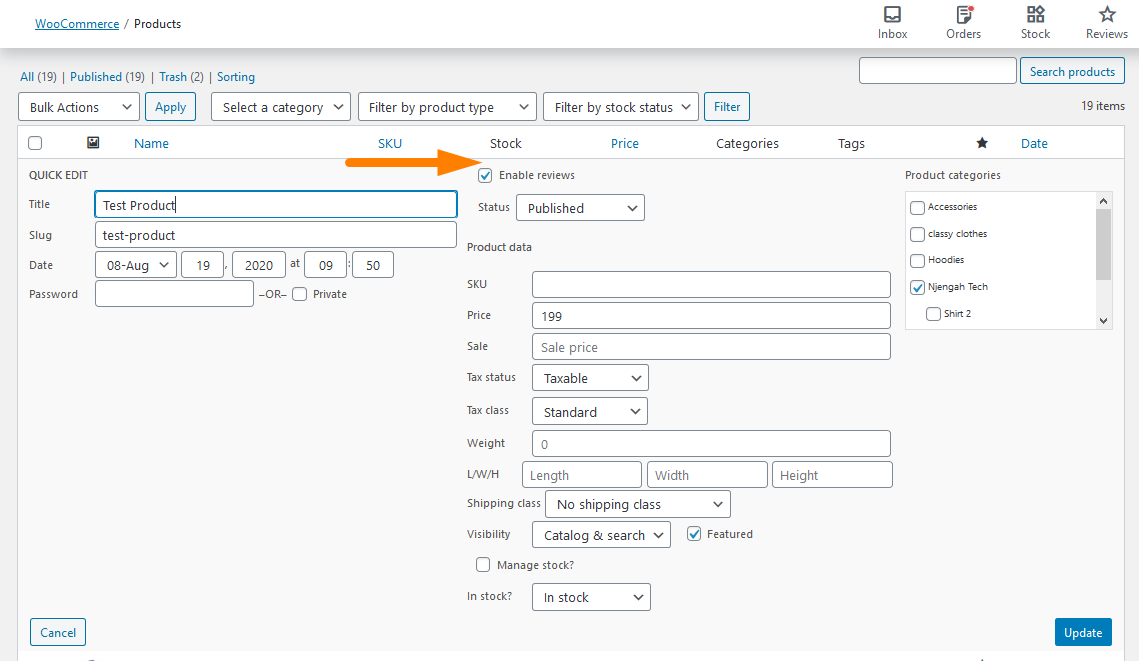
}- Voici le résultat :

Conclusion
Ce bref tutoriel a mis en évidence que WooCommerce a deux principales options de taxonomie : les catégories et les balises. De plus, j'ai souligné qu'il n'y avait pas de hiérarchie dans les balises.
De plus, j'ai partagé comment vous pouvez supprimer en toute sécurité les balises de produit dans WooCommerce. J'ai commencé par supprimer le lien "Tous les produits > Balises" du menu d'administration.
Après cela, j'ai supprimé la méta-boîte de la balise de produit. La supprimer est essentielle car elle vous permet de choisir parmi les balises disponibles et d'en créer de nouvelles.
Dans la section suivante, j'ai partagé un extrait de code PHP pour supprimer la colonne des balises de produit dans la page Tous les produits. De plus, j'ai partagé un extrait de code PHP pour supprimer la zone de texte des balises de produit de l'édition rapide et de l'édition en masse.
Articles similaires
- Masquer ou supprimer le champ Quantité de la page produit WooCommerce
- Comment approuver automatiquement les commandes dans WooCommerce
- Comment ajouter une image de produit à la page de paiement WooCommerce
- Comment trier les catégories WooCommerce pour une meilleure expérience utilisateur
- Comment changer le nombre de produits par ligne de la vitrine
- Comment utiliser les attributs de produit WooCommerce étape par étape [Guide complet]
- Comment masquer tous les produits de la page de la boutique dans WooCommerce
- Comment mettre le panier WooCommerce et le paiement sur une seule page
- Comment supprimer le fil d'Ariane WooCommerce Storefront
- Comment supprimer le thème de la vitrine du champ de recherche
- Comment masquer le bouton Ajouter au panier dans WooCommerce
- Comment changer la taille de la police du thème WooCommerce Storefront
- Comment supprimer le panier de l'en-tête du thème de la vitrine
- Comment changer les produits par page WooCommerce Storefront Theme
- Comment afficher les produits WooCommerce par catégorie
- Comment changer le thème de la vitrine de la couleur des boutons
- Comment renommer les messages d'état de la commande dans WooCommerce
- Comment supprimer le thème du titre de la page WooCommerce Storefront
- Comment ajouter des catégories aux produits WooCommerce
- Comment masquer le thème de la vitrine de la catégorie WooCommerce
