Mise à jour WooCommerce - Comment l'exécuter correctement
Publié: 2022-06-30 Vous souhaitez mettre à jour votre plugin WooCommerce ? Les mises à jour de WooCommerce peuvent faire ou défaire votre boutique en ligne, c'est pourquoi vous devez le faire correctement.
Vous souhaitez mettre à jour votre plugin WooCommerce ? Les mises à jour de WooCommerce peuvent faire ou défaire votre boutique en ligne, c'est pourquoi vous devez le faire correctement.
WooCommerce est la plate-forme de commerce électronique leader sur le marché. La raison de cette grande part de marché est que le plugin est flexible et facile à configurer. Il s'intègre facilement à WordPress et à d'autres extensions WooCommerce.
L'installation de mises à jour sur WooCommerce sans prendre les précautions appropriées peut casser votre site. Cela peut entraîner une mauvaise expérience utilisateur pour vos clients et une perte de revenus.
Dans ce guide, nous vous expliquerons les mesures de précaution à prendre avant de mettre à jour WooCommerce pour éviter les erreurs de mise à jour. Nous vous montrerons également comment mettre à jour WooCommerce .
Contenu:
- WooCommerce se met-il à jour automatiquement ?
- Quelle est la dernière version de WooCommerce ?
- Comment mettre à jour WooCommerce vers la dernière version - La bonne manière
- Choses à savoir avant de mettre à jour WooCommerce
- Préparez et mettez à jour WooCommerce sur votre environnement de staging
- Mettez à jour et testez votre site Web WooCommerce Live
- Comment restaurer une sauvegarde WordPress
- Conclusion
WooCommerce se met-il à jour automatiquement ?
Par défaut, WooCommerce ne se met pas à jour automatiquement, mais vous pouvez configurer les mises à jour automatiques à partir de la page des plugins.
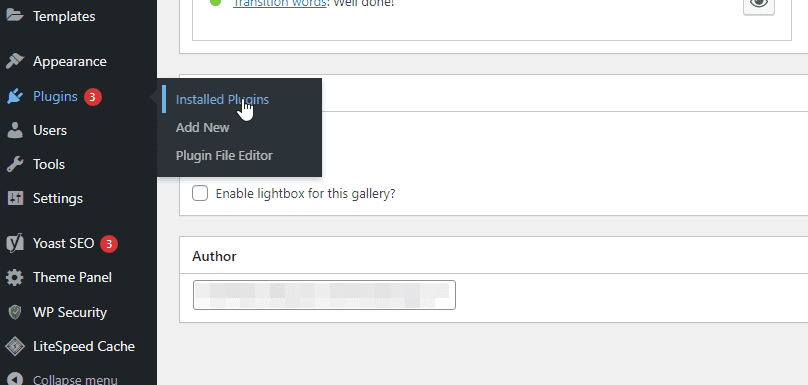
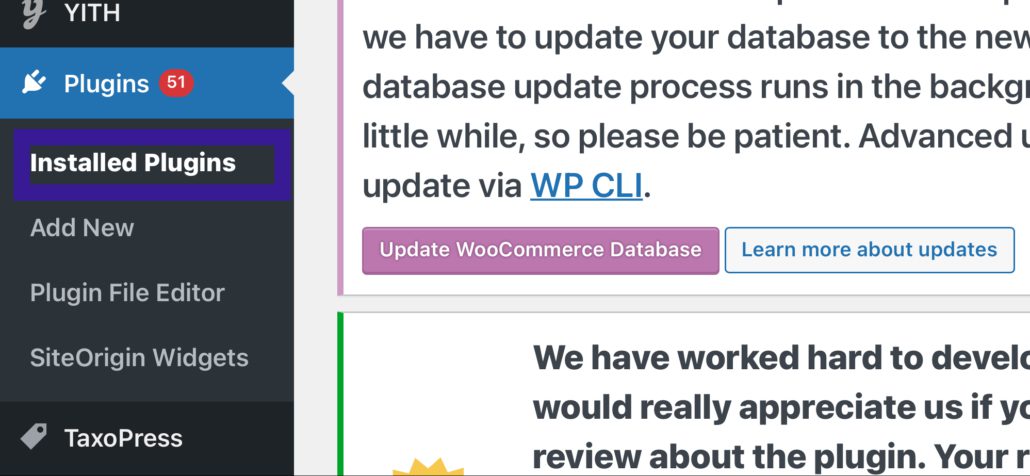
Depuis votre tableau de bord d'administration WordPress, accédez à Plugins > Plugins installés . Maintenant, faites défiler vers le bas pour localiser WooCommerce.

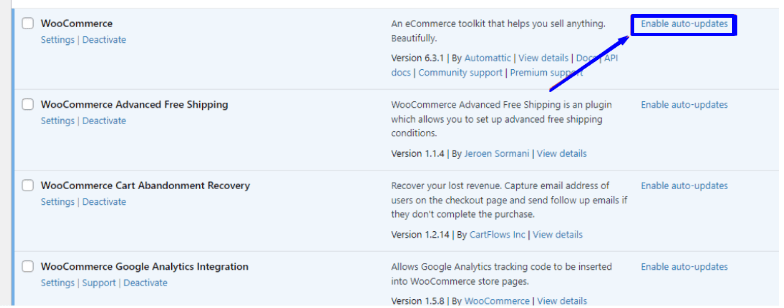
Sélectionnez ensuite l'option Activer les mises à jour automatiques . Cela permet la mise à jour automatique pour WooCommerce.

Une fois que vous avez activé cette option, toute future version de WooCommerce sera automatiquement mise à jour. Bien que la mise à jour automatique de WooCommerce puisse faire gagner du temps, elle n'est jamais recommandée car cela peut entraîner des problèmes de compatibilité des plugins s'ils ne sont pas correctement testés.
Quelle est la dernière version de WooCommerce ?
Au moment de la rédaction de cet article, WooCommerce fonctionne sur la version 6.5.1. Cette version peut être supérieure en fonction de l'heure à laquelle vous lisez cet article. Si vous avez besoin de connaître la version actuelle à tout moment, vous pouvez la voir sur la page du plugin WooCommerce.
Nous vous recommandons de toujours disposer de la dernière version du plugin pour profiter des fonctionnalités et de la sécurité mises à jour. Mais avant de mettre à jour WooCommerce, vous devez prendre des précautions pour vous assurer que votre boutique WooCommerce ne tombe pas en panne.
Comment mettre à jour WooCommerce vers la dernière version - La bonne manière
Lorsque les mises à jour sont déployées, vous pouvez simplement cliquer sur le bouton "Mettre à jour maintenant" et le laisser se mettre à jour en arrière-plan. Bien que cette approche vous fasse gagner du temps, elle peut également nuire davantage à votre site si les mises à jour ne sont pas testées.
C'est pourquoi il est toujours recommandé de tester chaque version dans une version clonée de votre site Web . Vous devez le faire avant de mettre à jour votre boutique en direct. De cette façon, vous pouvez identifier toute erreur pouvant survenir sur le site Web en direct avant d'installer une mise à jour.
Choses à savoir avant de mettre à jour WooCommerce vers la dernière version
Avant de mettre à jour votre plugin WooCommerce, vous devez savoir que toute erreur peut affecter la confiance de votre marque, vos revenus et même vous faire perdre votre boutique. Pour cette raison, vous devez être prudent lors de la mise à jour. Pour vous préparer, vous devez mettre à disposition les éléments suivants.
Un outil de sauvegarde
Idéalement, vous devriez effectuer des sauvegardes régulières de votre site Web, car il est essentiel de faire fonctionner un site Web WordPress. Une sauvegarde régulière est nécessaire au cas où vous perdriez des données sur votre site Web. Cela peut provenir d'une attaque ou de mises à jour incompatibles sur votre site.
Dans le cas de la mise à jour de WooCommerce, vous devez sauvegarder votre boutique avant de mettre à jour le plugin. De cette façon, vous pouvez toujours revenir à une sauvegarde récente en cas de problème. Veuillez consulter notre guide sur Comment effectuer une sauvegarde régulière de WordPress pour plus d'informations.
Un outil de comparaison visuelle
Cet outil vous permet de prendre un instantané de votre site avant modifications. Vous pouvez également l'utiliser pour prendre un autre instantané après modification. L'outil vous aide à comparer les deux instantanés et à marquer tout changement qui a dû se produire lors de la modification.
Le faire manuellement sera fastidieux, surtout si vous exploitez une boutique de commerce électronique complexe. Des changements mineurs peuvent être difficiles à repérer. Vous devez donc utiliser un outil automatique tel que WP Boom pour faire une comparaison visuelle de votre site Web.
Un outil de test de bout en bout
En plus de faire une comparaison visuelle de votre site Web pour détecter une page cassée, vous avez également besoin d'un outil de test de bout en bout pour détecter tout dysfonctionnement. Cet outil enregistre les principales fonctions de votre site Web pour détecter si certaines sont cassées. Vous pouvez le faire avant de mettre à jour votre boutique WooCommerce et après cela pour comparer chaque fonction.
S'il y a une erreur, vous pouvez alors la résoudre. Comme il sera également difficile d'effectuer manuellement ces tests automatisés, vous avez besoin d'un outil pour cela. Nous utiliserons Ghost Inspector dans ce guide.
Un environnement de mise en scène
Il n'est pas recommandé de mettre à jour le plugin WooCommerce sur les sites Web en direct. En effet, vous pouvez rencontrer des problèmes de compatibilité lors de la mise à jour. Cela peut entraîner une perte de revenus, ou pire, casser votre boutique WooCommerce.
La meilleure méthode pour mettre à jour WooCommerce est de le faire sur une version identique de votre site Web. Ceci est également connu sous le nom d'environnement de mise en scène ou de test. Vous pouvez le faire manuellement en créant un sous-domaine et en y exportant votre site. Vous pouvez également gagner du temps en utilisant un plugin pour configurer automatiquement un site de développement.
La mise à jour de WooCommerce sur une version factice de votre site Web peut vous aider à détecter les erreurs pouvant survenir avant de mettre à jour le site Web en direct.
Préparez et mettez à jour WooCommerce sur votre environnement de staging
Avant de commencer le processus, vous devez sauvegarder votre site Web. Vous pouvez utiliser des plugins de sauvegarde, tels que UpdraftPlus pour y parvenir. Vous pouvez apprendre à le configurer à partir de notre guide sur Comment effectuer une sauvegarde régulière de WordPress.
Créer un environnement de mise en scène
Après avoir sauvegardé votre site, vous devez créer un site Web intermédiaire sur lequel nous testerons la mise à jour. Vous pouvez le faire manuellement à partir de cPanel si votre fournisseur d'hébergement le prend en charge. Sinon, vous devez utiliser un plugin de mise en scène WordPress pour le configurer.
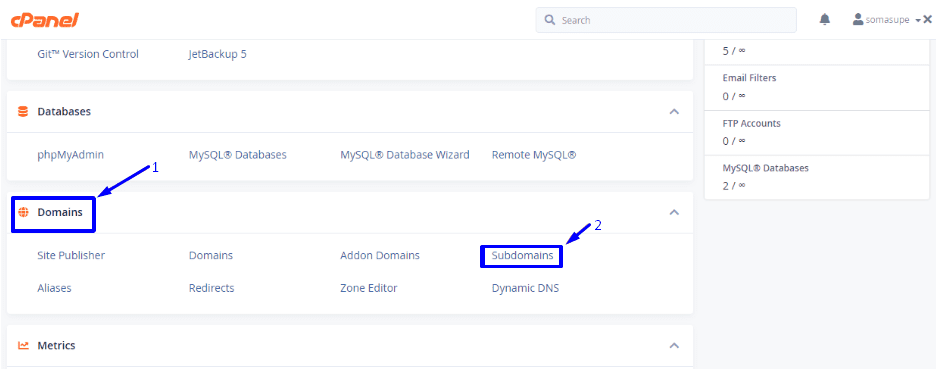
Pour créer un site de développement avec cPanel, vous devrez vous connecter à votre compte cPanel via votre plateforme d'hébergement et créer un sous-domaine. Une fois connecté, faites défiler jusqu'à la section "Domaines" puis cliquez sur Sous- domaines .

Cela ouvre une nouvelle page où vous pouvez créer un sous-domaine. Remplissez un sous-domaine (tel que « staging ») et choisissez le domaine de votre site dans la liste déroulante. Une fois terminé, cliquez sur le bouton Créer .

L'étape suivante consiste à localiser le "WordPress Toolkit" ou "WordPress Management" à partir du tableau de bord cPanel. La configuration dépend des préférences de votre hébergeur mais doit être similaire à celle décrite dans ce guide.
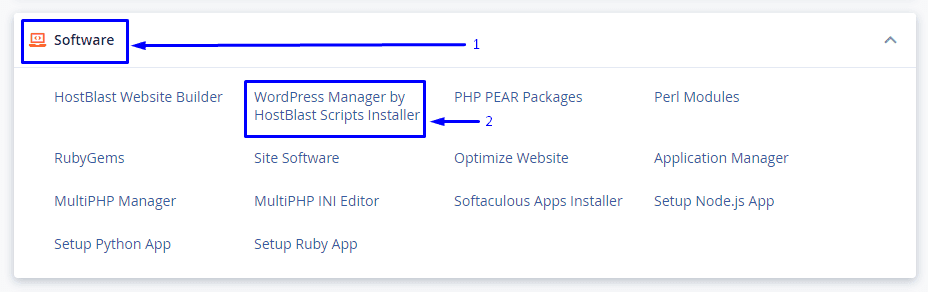
Sur cPanel, accédez à la section "Logiciel" puis sélectionnez WordPress Manager .

Sidenote: Si vous ne trouvez pas cette option sur votre tableau de bord, vous pouvez contacter vos hébergeurs pour obtenir de l'aide. De plus, l'option n'est disponible que pour les utilisateurs qui ont installé WordPress à l'aide du bouton d'installation en un clic sur cPanel. Si vous avez installé manuellement WordPress, vous n'aurez pas cette option. Dans ce cas, vous devez utiliser le plugin WP Staging.
Configuration du site intermédiaire à partir de cPanel
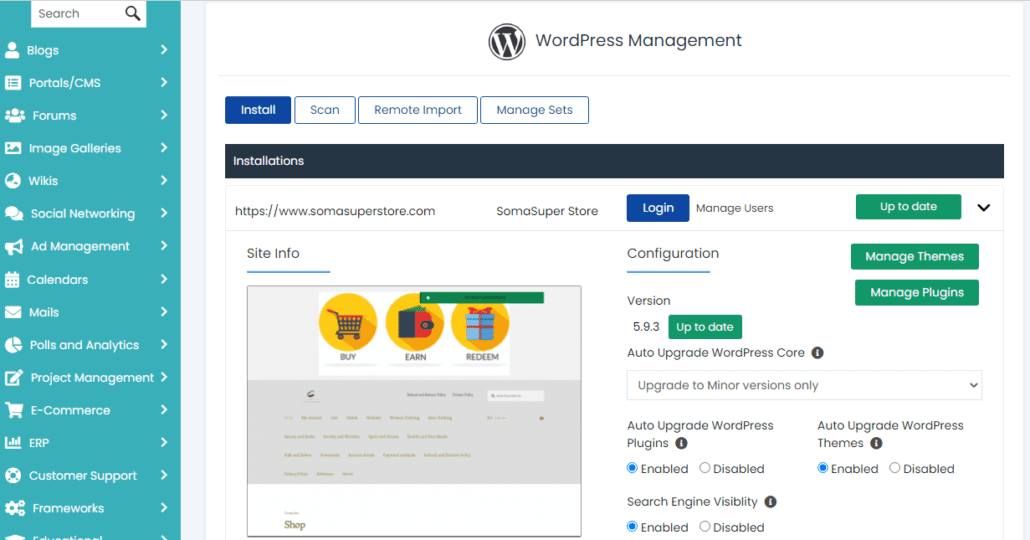
La page suivante contient les paramètres et les options pour gérer votre installation WordPress. Cliquez sur la flèche de développement de votre boutique WooCommerce.

Ensuite, localisez le bouton "Staging" et cliquez dessus.

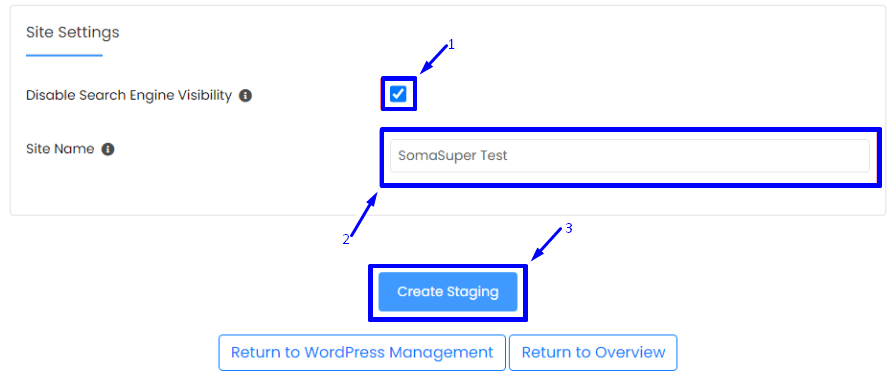
Sur la page intermédiaire, sélectionnez l'URL de l'installation intermédiaire (il doit s'agir du sous-domaine que vous avez créé). Le gestionnaire générera automatiquement une base de données pour le site intermédiaire.

Ensuite, sélectionnez "Paramètres du site". Vous devez désactiver la visibilité des moteurs de recherche. Une fois cela fait, cliquez sur le bouton Créer une mise en scène .

Attendez que le processus de création de l'environnement de transfert se termine. Cela prend quelques minutes.

Si votre hébergeur ne propose pas la possibilité de créer un site de staging, vous pouvez configurer un environnement de staging local ou utiliser un plugin de staging WordPress.
Nous avons un guide détaillé expliquant le processus. Vous pouvez vous référer à notre tutoriel sur la façon de mettre en place un site de développement.
Prendre un instantané
La prochaine étape avant la mise à jour de WooCommerce consiste à prendre un instantané de l'interface du site Web intermédiaire. Dans ce guide, nous utiliserons WP Boom pour ce faire.
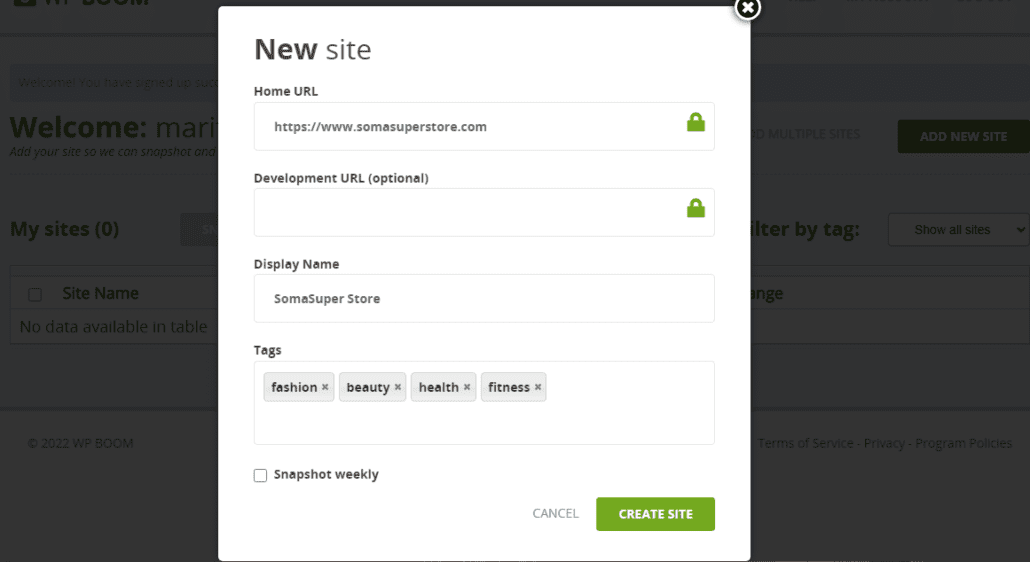
Pour commencer, visitez WP Boom et créez un nouveau compte. Une fois cela fait, vous êtes redirigé vers la page de configuration où vous pouvez ajouter l'URL de votre site Web.

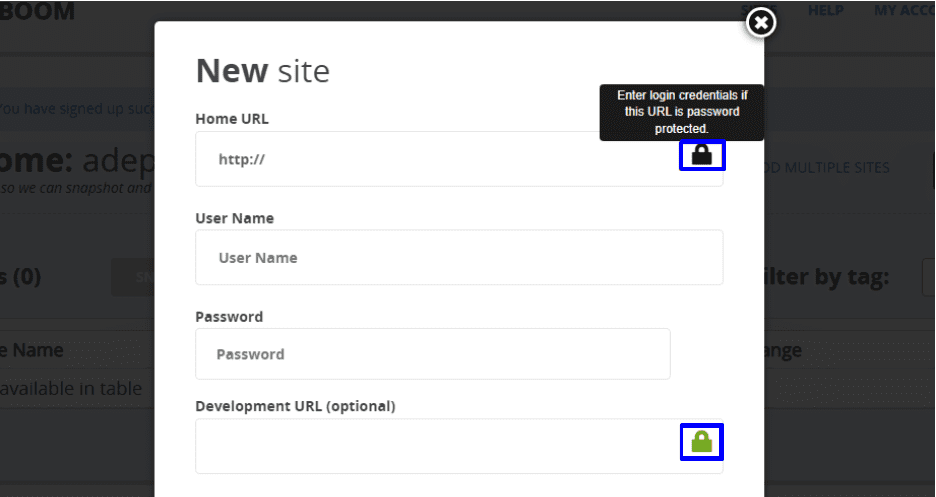
Vous devez vous assurer que la page à tester n'est pas protégée par un mot de passe. Si c'est le cas, WP Boom vous fournit un champ pour saisir les mots de passe afin de le rendre accessible. Cliquez sur l'icône du cadenas dans le champ de saisie pour le faire.

Une fois que vous avez rempli les informations requises, vous pouvez sélectionner CRÉER UN SITE pour continuer.

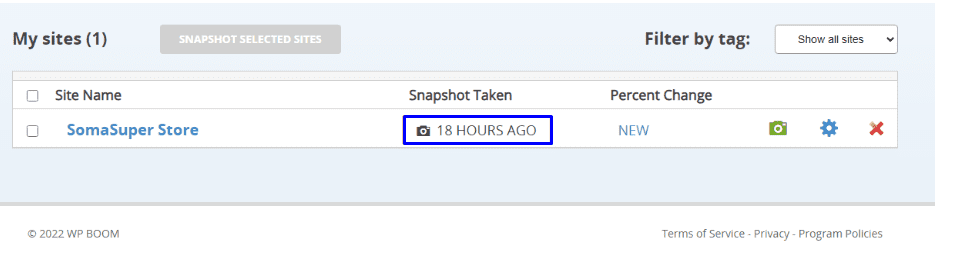
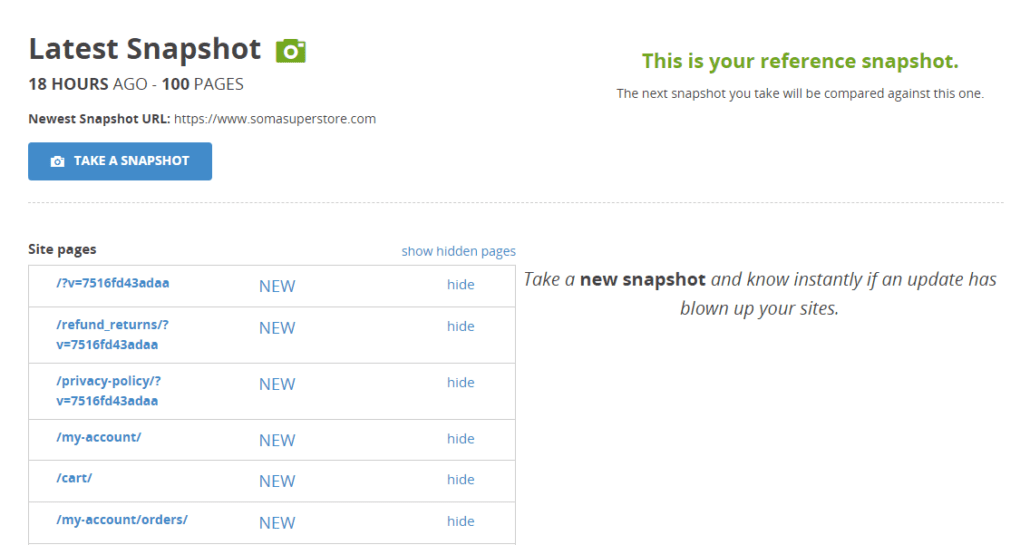
Votre premier instantané devrait commencer après. Vous pouvez sélectionner un instantané en cliquant sur l'icône de l'appareil photo.

Cela affiche les instantanés comme indiqué ci-dessous.

Effectuer un test de bout en bout
Maintenant que vous avez un instantané de votre site Web intermédiaire, l'étape suivante consiste à configurer l'outil pour les tests de bout en bout. Nous utiliserons Ghost Inspector pour cela.
Pour utiliser cet outil, vous devrez créer un compte avec eux. Ils offrent un essai gratuit de 14 jours, que vous pouvez renouveler si vous êtes impressionné par les résultats.

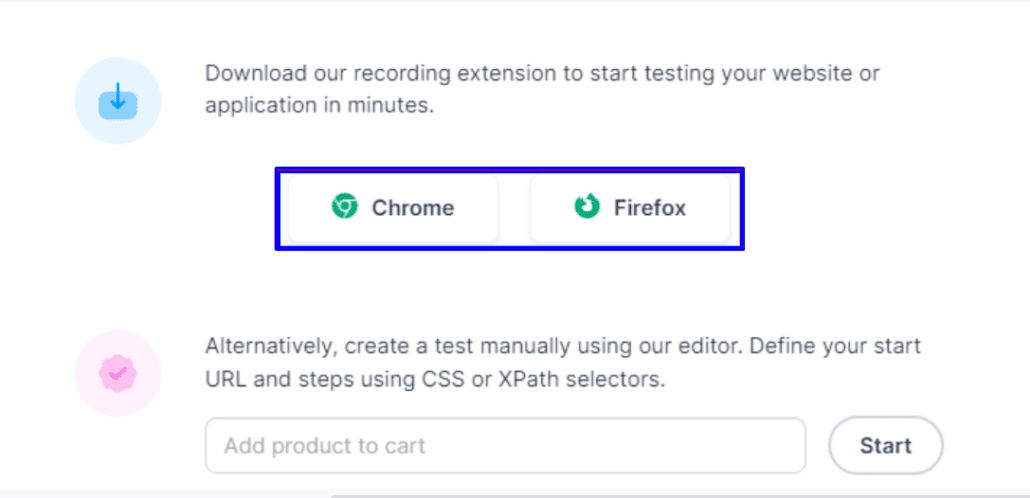
Une fois que vous avez configuré votre compte, vous pouvez procéder au test de votre site Web en téléchargeant l'extension chrome ou firefox.


Après avoir ajouté l'extension à votre navigateur, visitez votre site Web WooCommerce et sélectionnez l'icône d'extension dans la barre d'outils des extensions. Sur l'écran contextuel, vous devez vous connecter en utilisant les détails de votre compte.

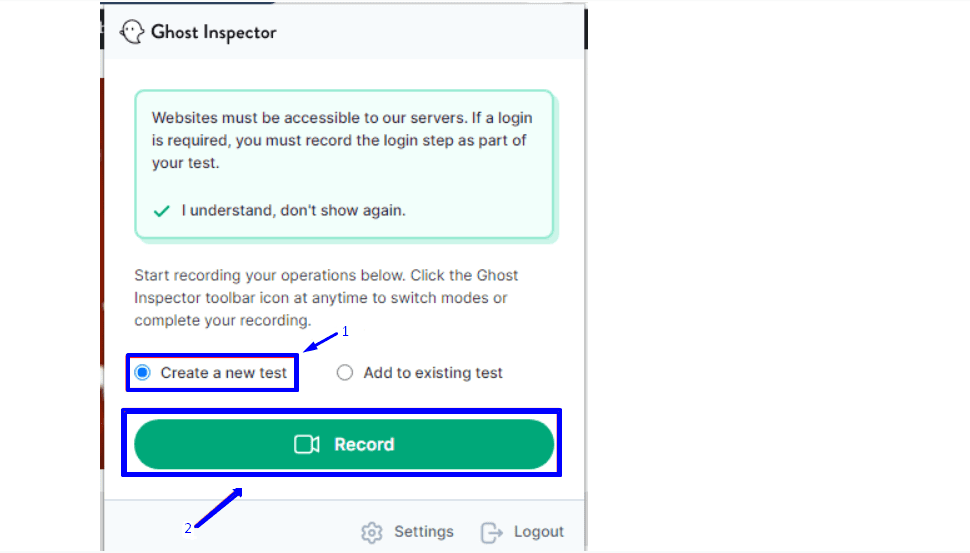
Après vous être connecté, vous pouvez commencer un nouveau test en sélectionnant l'option "Créer un nouveau test". Après cela, cliquez sur Enregistrer pour commencer.

Ghost Inspector commence immédiatement à enregistrer les actions que vous effectuez sur votre site Web.

Vous pouvez maintenant commencer à tester votre site en cliquant sur les fonctions pertinentes. L'inspecteur fantôme enregistrera tout automatiquement. Vous pouvez capturer des captures d'écran avec le bouton "Capturer une capture d'écran".
Assurez-vous de tester les fonctionnalités que vous avez notées précédemment. Une fois que vous êtes satisfait, sélectionnez le bouton Terminer pour enregistrer votre enregistrement.

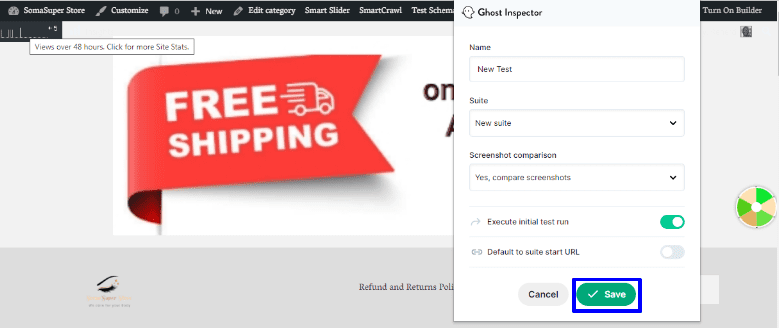
Entrez un nom pour la capture d'écran, puis choisissez l'option de comparaison des captures d'écran. Une fois terminé, cliquez sur le bouton Enregistrer .

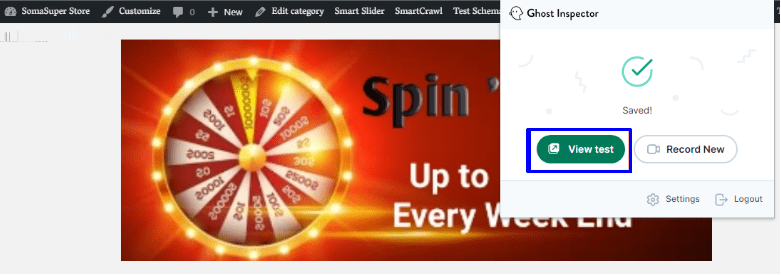
Ensuite, cliquez sur le bouton Afficher le test pour voir les résultats du test.

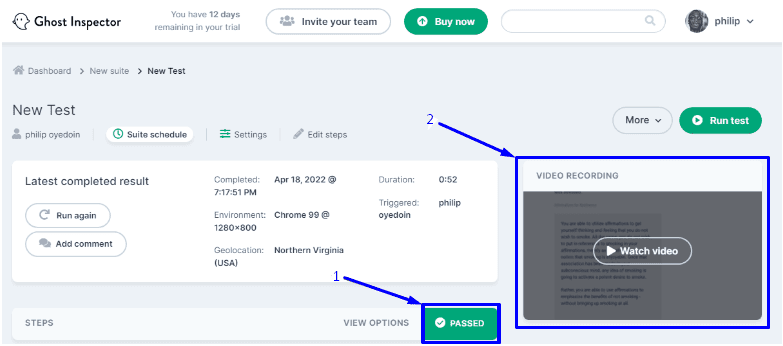
Cela chargera les détails de vos résultats de test comme indiqué ci-dessous, vous pouvez voir l'état de votre test (réussi ou échoué). Vous pouvez également regarder un enregistrement vidéo du processus.

Faire défiler vers le bas révèle les détails du test et les captures d'écran associées.

Mettre à jour WooCommerce sur l'environnement de staging
Vous disposez maintenant d'une sauvegarde, d'un instantané détaillé et d'un test de fonctionnement de votre site Web. Vous pouvez maintenant procéder à la mise à jour de WooCommerce sur votre site Web intermédiaire.
Connectez-vous au tableau de bord d'administration de votre site Web de développement pour commencer. Si vous avez utilisé le plugin WP Staging pour effectuer le clonage, vous pouvez accéder au tableau de bord d'administration en vous connectant avec vos informations d'identification.

Une fois connecté, vous avez accès aux outils d'administration de WordPress.

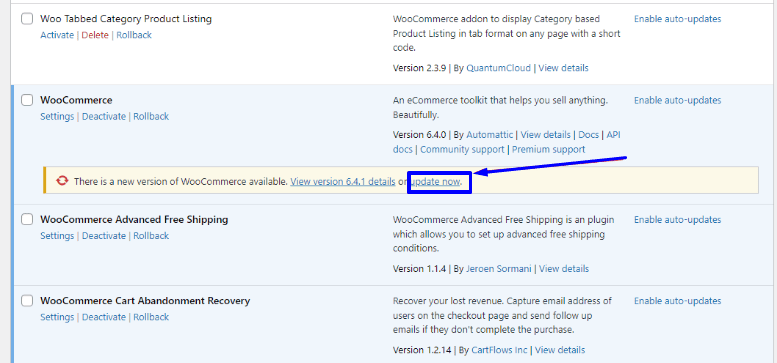
Vous pouvez également utiliser l'URL d'administration du sous-domaine (si vous avez créé l'environnement de staging via cPanel). Une fois que vous vous êtes connecté au tableau de bord d'administration de votre site Web intermédiaire, accédez à Plugins >> Plugins installés.

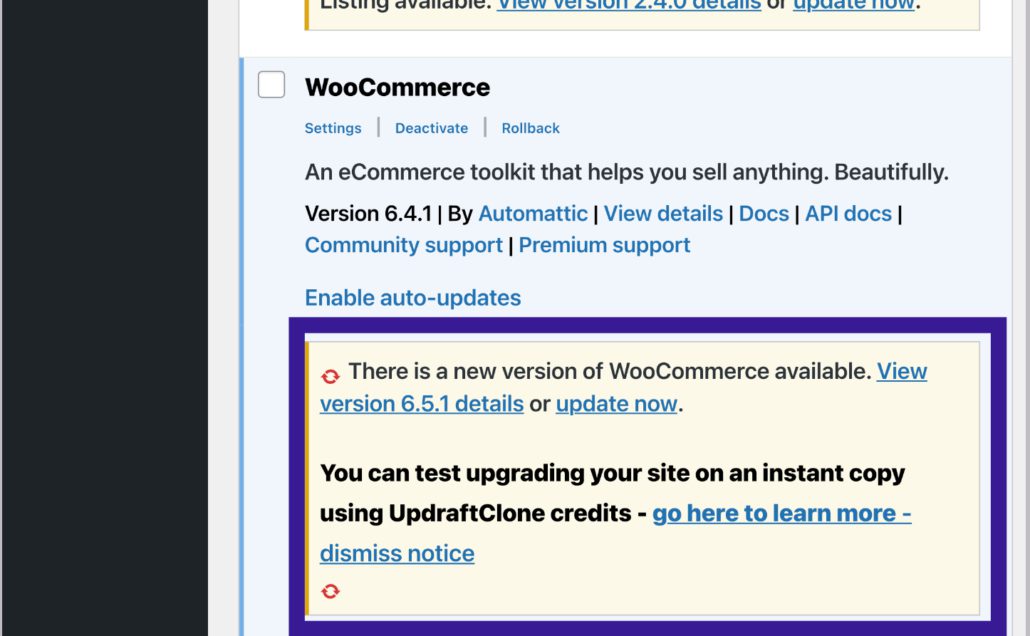
Cliquez ensuite sur le lien Mettre à jour maintenant sous les détails de la version.

Cela met à jour WooCommerce vers la dernière version sur votre site Web intermédiaire. Après avoir mis à jour WooCommerce, visitez votre magasin et confirmez s'il fonctionne comme il se doit. Voyons comment utiliser l'outil d'instantané pour comparer les modifications.
Prendre un autre instantané
Une fois que vous avez mis à jour WooCommerce vers la dernière version sur votre site Web intermédiaire, vous devez prendre un autre instantané pour le comparer avec le précédent. De cette façon, vous pouvez savoir s'il y a des modifications ou des ruptures nuisibles résultant de la mise à jour récente.
Pour y parvenir, nous devons utiliser l'outil que nous avons précédemment utilisé pour prendre notre instantané initial, "WP Boom". Accédez à votre tableau de bord WP Boom et faites défiler jusqu'à votre dernier instantané pour le sélectionner en cochant la case. Ensuite, cliquez sur le bouton Snapshot Selected Sites pour créer un nouveau snapshot.

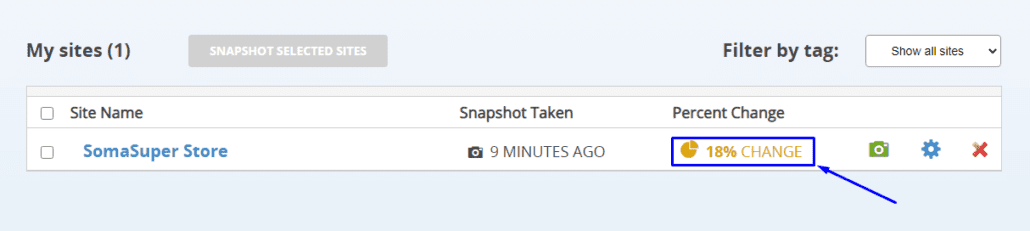
Une fois que vous avez pris l'instantané, la différence en pourcentage s'affiche comme indiqué ci-dessous.

Cliquez sur la différence en pourcentage pour afficher une comparaison détaillée. Ensuite, passez votre souris sur une URL de page pour afficher la capture d'écran associée. Cliquez ensuite sur l'image pour voir la comparaison.

Les modifications sont surlignées en rose. Vous pouvez les parcourir pour décider s'ils sont à prévoir. Vous devez parcourir chaque page qui indique un changement pour être certain que les changements ne sont pas critiques.
Effectuer un deuxième test de bout en bout après la mise à jour de WooCommerce
Après avoir confirmé qu'il n'y a pas de conflits dans vos instantanés, vous devez effectuer un deuxième test de bout en bout avec Ghost Inspector. Les étapes sont similaires au test initial que nous avons exécuté plus tôt dans ce guide.
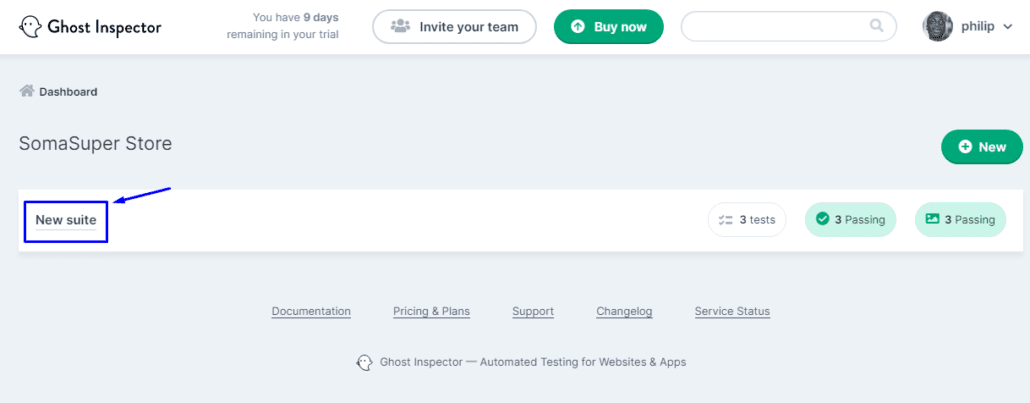
Une fois le test terminé, connectez-vous à votre tableau de bord Ghost Inspector pour afficher tous les tests que vous avez effectués sur votre site Web. Sélectionnez ensuite Nouvelle suite .

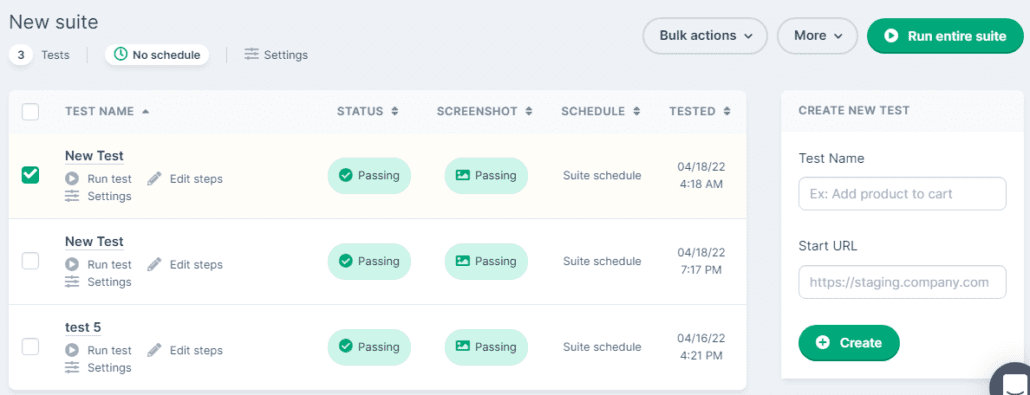
Cela ouvrira une nouvelle page où tous les tests récents sont affichés. Vous pouvez également voir si votre site a réussi ou échoué à chaque test.

Si votre dernier test n'indique pas "Réussi", vous pouvez en dépanner la cause et y remédier. Si les mises à niveau affectent certaines sections de votre site Web, vous devez dépanner votre site pour découvrir la cause du problème.
Généralement, cela est dû à un conflit de plugin ou à une incompatibilité avec votre thème WordPress. Nous avons un guide détaillé sur le dépannage des erreurs courantes de WooCommerce. Vous pouvez également demander l'aide professionnelle de notre équipe d'experts.
Mettez à jour et testez votre site Web WooCommerce Live
Après avoir résolu tous les problèmes sur le site Web intermédiaire, vous pouvez continuer à le mettre à jour sur votre site Web en ligne. Vous pouvez soit le faire en poussant le site cloné sur le site Web en direct, soit en mettant à jour manuellement WooCommerce.
Si vous avez apporté des modifications au site intermédiaire après la mise à jour de WooCommerce, vous devez noter ces modifications et les répliquer sur le site en ligne. Ou, vous pouvez pousser le site cloné directement vers le site en direct. Cela vous évitera de répéter le processus.
Mais si aucun problème ne survient après la mise à jour de WooCommerce sur votre site de développement, vous pouvez procéder à la mise à jour de WooCommerce directement depuis votre site en ligne.
Pour mettre à jour WooCommerce à partir de votre tableau de bord d'administration, accédez à Plugins >> Plugins installés . Sélectionnez ensuite l'option Mettre à jour maintenant dans les informations de mise à jour sous WooCommerce.

Pousser un site cloné en direct à partir de cPanel
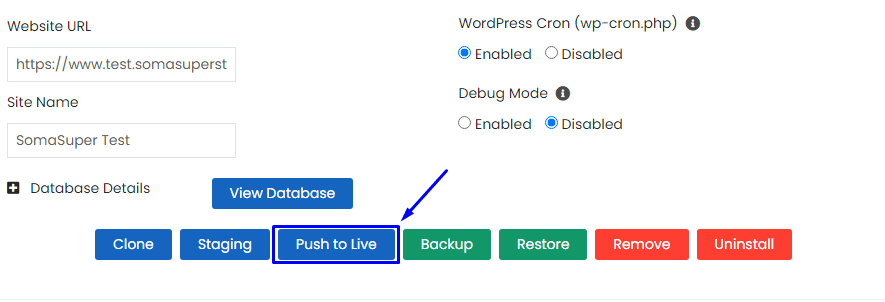
Si vous souhaitez publier les modifications à partir de votre site de développement, vous pouvez le faire depuis cPanel en allant dans "WordPress Toolkit" ou "WordPress Management". Après cela, sélectionnez votre site Web de développement. Vous verrez le bouton "Publier" ou "Pousser pour vivre". Cliquez sur le bouton pour continuer.

Vous pouvez continuer avec la configuration par défaut ou cliquer sur l'onglet "Personnaliser" pour personnaliser vos paramètres.

Une fois que vous avez terminé cette étape, sélectionnez le bouton Push to Live pour continuer.

cPanel crée automatiquement une sauvegarde de votre site Web avant de mettre la mise en scène en ligne.
Vous pouvez maintenant prendre un deuxième instantané et effectuer des tests de bout en bout de votre site Web en direct avec WP Boom et Ghost Inspector pour confirmer que tout est comme il se doit.
Si vous utilisez WP Staging, vous devrez peut-être mettre à jour manuellement votre WooCommerce sur le site Web en direct. Consultez leur guide sur la migration d'un environnement de staging vers live.
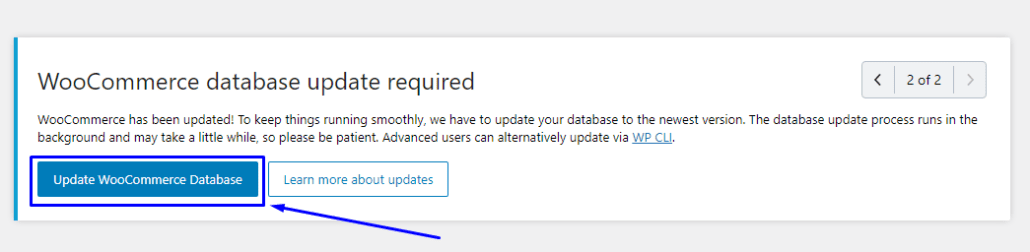
Remarque : Après avoir mis à jour votre plugin WooCommerce vers la dernière version , vous remarquerez peut-être une notification « Mise à jour de la base de données WooCommerce » sur votre tableau de bord. Il s'agit d'une option importante pour le bon fonctionnement de votre magasin. Vous devez cliquer immédiatement sur le bouton Mettre à jour la base de données WooCommerce pour la mettre à jour.

Comment restaurer une sauvegarde WordPress
Si vous rencontrez un site défectueux après la mise à jour de votre plugin WooCommerce, vous pouvez revenir à la dernière sauvegarde de votre boutique. C'est pourquoi des sauvegardes régulières sont importantes.
Montrons comment restaurer la sauvegarde en quelques clics.
Comment restaurer la sauvegarde UpdraftPlus
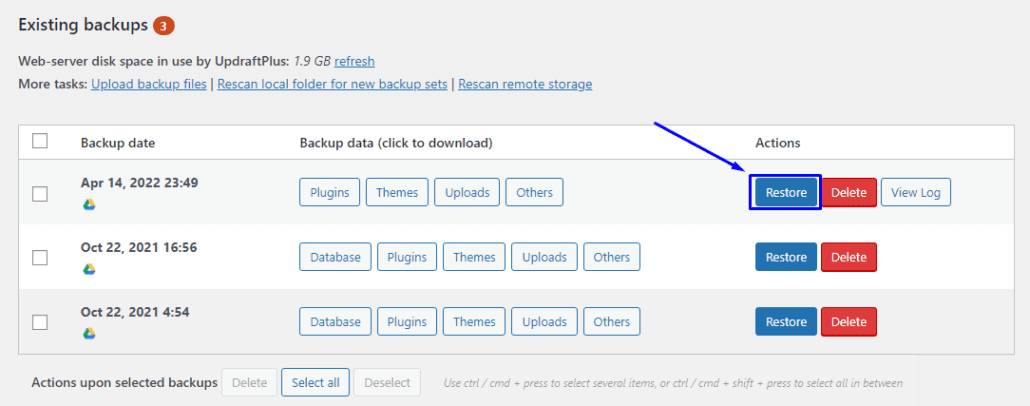
Depuis votre tableau de bord d'administration WordPress, accédez à Paramètres >> Sauvegardes UpdraftPlus pour ouvrir la page Paramètres du plugin.

Localisez la sauvegarde la plus récente et cliquez sur le bouton Restaurer pour restaurer la sauvegarde de votre site Web.

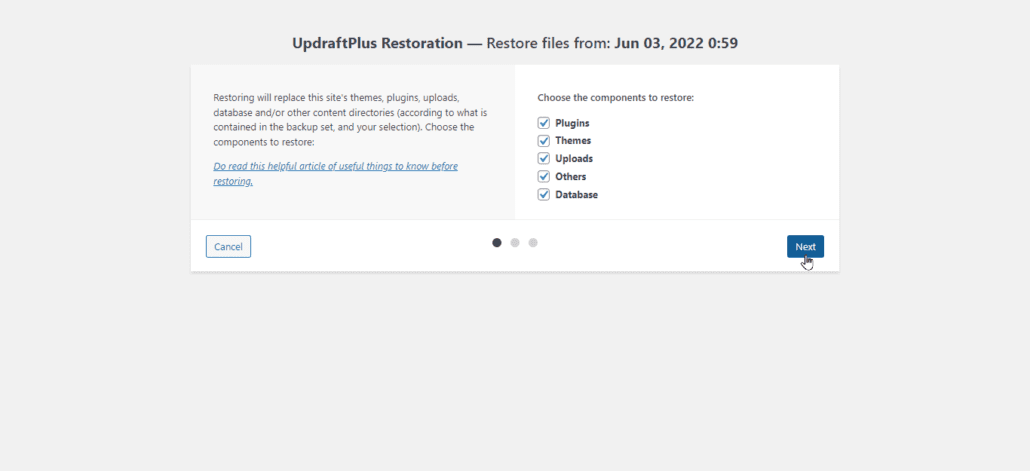
Sur la page suivante, sélectionnez tous les éléments que vous souhaitez restaurer, puis cliquez sur Suivant .

Cela téléchargera tous les fichiers de votre site. Cliquez sur Suivant une fois terminé et suivez les étapes pour terminer la restauration.
Réflexions finales sur la mise à jour de WooCommerce
WooCommerce est une solution de commerce électronique qui alimente de nombreux magasins sur Internet. Mais comme toutes les autres solutions Web, les développeurs doivent ajouter de nouvelles fonctionnalités à leur logiciel, ainsi que résoudre les problèmes. Ils envoient ces mises à jour à chaque copie de leurs produits et invitent les utilisateurs à mettre à jour vers la dernière version.
Chaque nouvelle version est généralement accompagnée de correctifs de sécurité supplémentaires pour rendre votre boutique en ligne plus sûre. Et cela rend l'installation d'une mise à jour essentielle. Mais une telle mise à jour peut nuire à l'ensemble de votre site Web si elle n'est pas gérée correctement. En effet, WooCommerce fonctionne avec plusieurs autres plugins qui peuvent ne pas être compatibles avec la mise à jour .
Par conséquent, vous devez traiter chaque mise à jour avec prudence. Dans ce guide, nous vous avons montré comment procéder en créant un site Web de développement. Ici, vous pouvez effectuer tous les ajustements dont vous avez besoin avant de pousser les modifications sur votre site Web en direct.
Nous vous avons également montré comment tester une mise à jour réussie en prenant un instantané et en effectuant des tests de bout en bout de votre site après les mises à jour.
Si vous rencontrez des erreurs lors de la mise à jour de votre plugin WooCommerce, vous pouvez contacter notre équipe d'experts WP pour obtenir des conseils supplémentaires.
