Comment créer un produit variable dans WooCommerce
Publié: 2022-06-07Lorsque vous lancez une boutique WooCommerce pour la première fois, vous vous concentrez probablement sur les bases telles que l'ajout de nouveaux produits, la configuration de votre panier et la rationalisation du processus de paiement. Cependant, la configuration d'un produit variable WooCommerce peut être un peu un mystère pour vous.
Ou, à tout le moins, ce n'est pas quelque chose qui est une priorité absolue. Mais lorsque vous tombez sur un produit avec de nombreuses variantes, cela devient tout à coup une question assez urgente.
Heureusement, l'ajout de variantes de produits dans WooCommerce est simple et ne nécessite pas beaucoup de savoir-faire technique. Mais si vous êtes nouveau sur la plate-forme de commerce électronique, il est normal d'être un peu désorienté en parcourant vos options.
Nous visons à aider avec cela aujourd'hui. Nous couvrirons ce que sont les produits variables, les différences entre les variables et les attributs, comment créer un produit variable WooCommerce et comment mieux optimiser vos variations de produits à l'aide de plugins.
Commençons.
Qu'est-ce qu'un produit variable WooCommerce ?
Un produit variable WooCommerce peut être facilement défini comme un produit disponible dans plusieurs types, styles ou variantes différents. Voici des exemples de variantes :
- Couleur
- Taille
- Style
- Matériaux
Ce n'est pas tout à fait la même chose qu'un filtre de produit dans WooCommerce. Même lorsque vous filtrez des produits, vous devez toujours sélectionner des variables.
Lorsqu'un client visite une page de produit avec des variables, il devra faire une sélection avant d'ajouter l'article à son panier. De nombreux types de magasins et d'entreprises utilisent des produits variables. Voici quelques exemples populaires :
- Un magasin de vêtements qui propose des articles de différentes tailles et options de couleurs.
- Une pizzeria qui permet aux clients de sélectionner des garnitures dans un menu déroulant ou de type case à cocher avant d'ajouter l'article au panier.
- Un artiste qui vend des impressions personnalisées sur divers matériaux comme la toile ou le bois, dans plusieurs options de taille.
- Un vendeur d'articles pour la maison a besoin que ses clients sélectionnent les matériaux et/ou les tissus pour les meubles.
Et la liste continue. Pratiquement tous les types de magasins nécessiteront des variations de produits à un moment donné.
La bonne nouvelle est que WooCommerce peut créer des produits variables intégrés. Et ce n'est pas si difficile à configurer. Mais avant de nous lancer dans le tutoriel étape par étape sur la façon de procéder, nous devons d'abord faire une distinction essentielle entre les variations et les attributs.
Attributs vs Variations
La distinction la plus importante entre les variations et les attributs au sein de WooCommerce est que le client peut interagir avec les variations, contrairement aux attributs.
Tout d'abord, ce sont les attributs qui définissent les variations. Ce sont les différents styles tels que la couleur, le motif, etc. Vous pouvez également trier ces attributs dans WooCommerce. Mais ils sont simplement informatifs et ne comportent aucune fonctionnalité.
Les attributs sont également utilisés pour définir les caractéristiques d'un produit spécifique. Une page de produit pour un sac à main peut répertorier les dimensions, le tissu utilisé et le matériau de la poignée en tant qu'attributs. Ce sont des faits énoncés sur le produit - ses attributs - et le client ne peut pas faire de sélections basées sur ces attributs.
D'autre part, les variantes utilisent les attributs via des produits variables et permettent aux utilisateurs d'acheter des articles d'un certain attribut. Les variantes couvrent également différentes combinaisons de ces attributs, ce qui peut créer des options de produit distinctes.
Par exemple, supposons que vous ayez des attributs de couleur et de logo pour un produit. Dans ce cas, ceux-ci peuvent être combinés en différentes variantes, c'est-à-dire un chapeau avec un logo de dauphin bleu, un chapeau avec un logo vert de salamandre, etc.
Le point ici est qu'un client peut sélectionner des variantes avant le paiement dans le cadre du processus de conversion alors que les attributs ne le peuvent pas.
Cependant, il serait utile que vous ayez établi des attributs avant de configurer des variantes. Mais avant de courir vers les collines par pure confusion, ne vous inquiétez pas : le processus est assez simple.
Comment créer un produit variable WooCommerce
Nous sommes maintenant arrivés à la partie tutoriel de l'article. Avant de commencer, nous supposerons que vous avez déjà installé WooCommerce et que vous avez déjà ajouté quelques produits à votre boutique.
1. Créer des attributs de produit
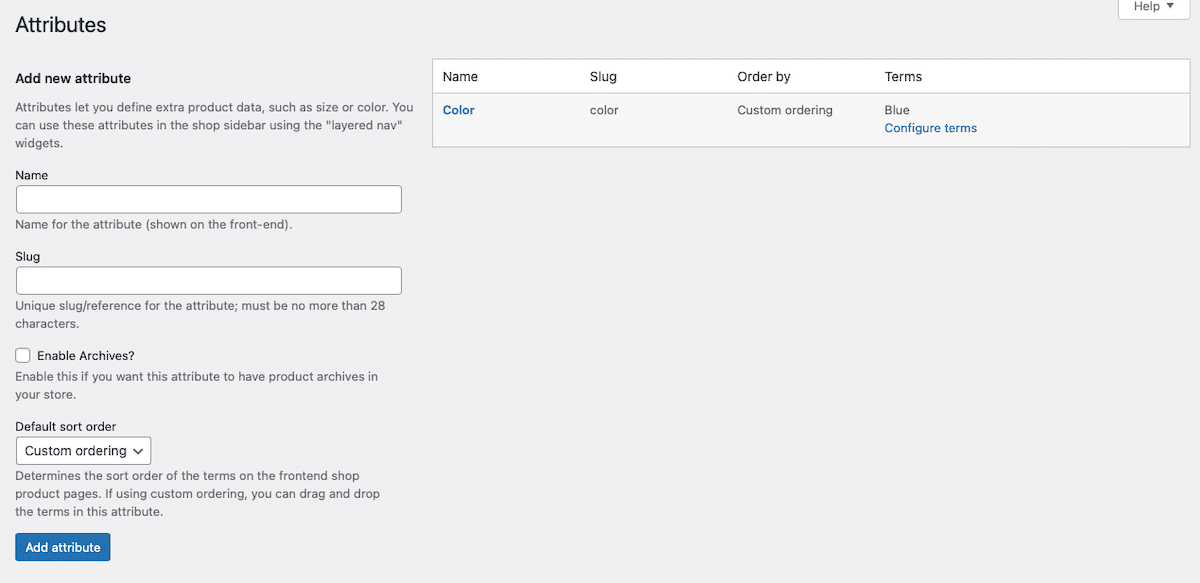
Votre premier ordre du jour ici est de créer des attributs de produit. Vous pouvez accéder à Produits > Attributs dans le tableau de bord WordPress.

Dans cette section, vous pouvez créer un nouvel attribut pour votre boutique en ligne. Lors de sa première installation, un attribut par défaut de "Couleur" est ajouté à WooCommerce.
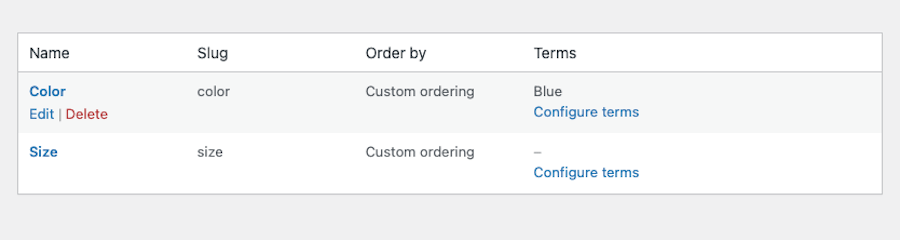
Nous avons ajouté ici un attribut supplémentaire de "Taille". Tapez simplement le nom de l'attribut (taille), un slug associé (taille), puis cliquez sur le bouton bleu Ajouter un attribut lorsque vous avez terminé.

À partir de là, vous pouvez cliquer sur le lien qui lit Configurer les termes à côté de l'attribut que vous venez de créer.

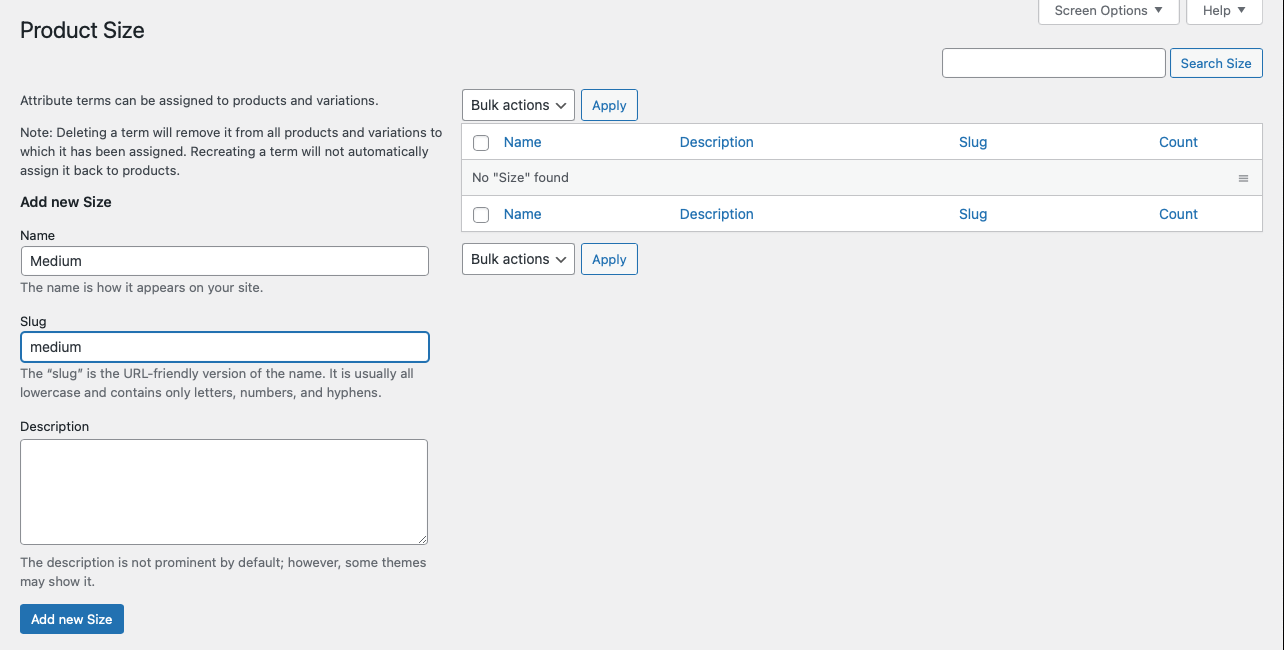
Dans cette section, vous pouvez ajouter autant de termes à associer à votre nouvel attribut. Pour "Taille", nous avons ajouté le terme "Moyen" ici. Cela suit le même processus que lors de l'ajout d'attributs. Tapez simplement le nom (pour notre exemple, nous avons utilisé "Medium"), un slug (medium) et une description si vous le souhaitez. Lorsque vous avez terminé d'apporter des modifications, appuyez sur le bouton bleu Ajouter une nouvelle taille .

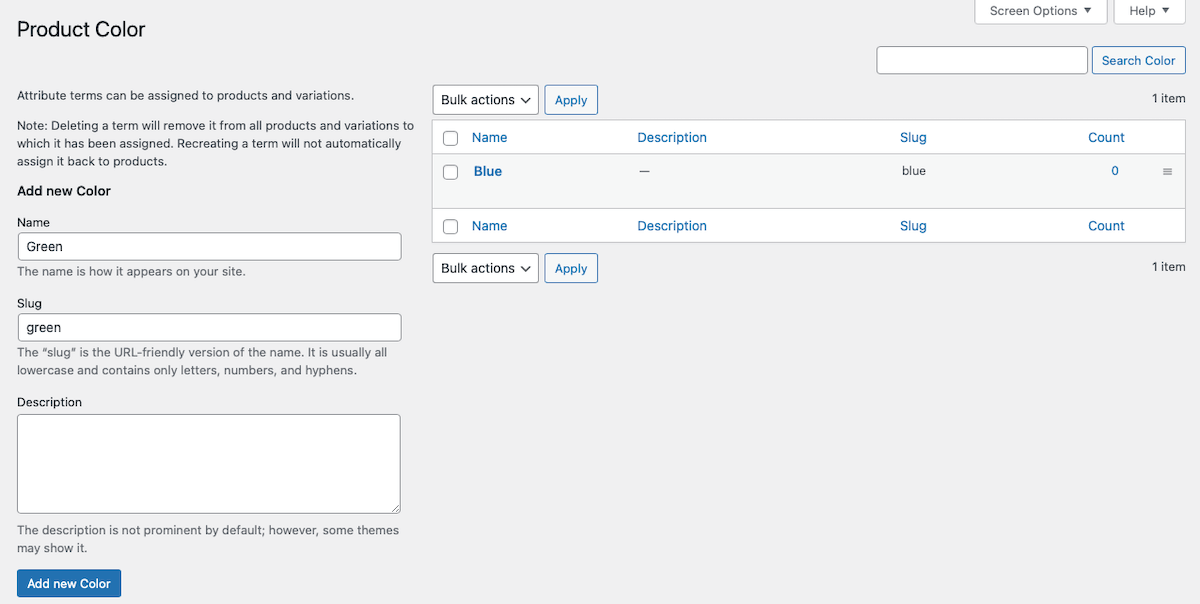
Nous avons également ajouté des termes supplémentaires pour l'attribut "Couleur". Vous pouvez voir "Vert", illustré ci-dessus.
Vous pouvez ajouter autant d'attributs et de termes associés pour chacun que vous le souhaitez dans WooCommerce de cette manière. Les attributs et les termes ainsi que le nombre de chacun que vous ajoutez dépendront du type de magasin que vous exploitez et des types de produits que vous vendez.
2. Créer un produit WooCommerce variable
Le prochain ordre du jour consiste à créer une page de produit où vos attributs peuvent être appliqués. Pour ce faire, vous devez vous rendre dans Produits > Ajouter un nouveau .
Donnez un nom et une description à votre produit, ajoutez les images que vous souhaitez et modifiez-le comme bon vous semble. Ensuite, faites défiler jusqu'à la section Données produit .
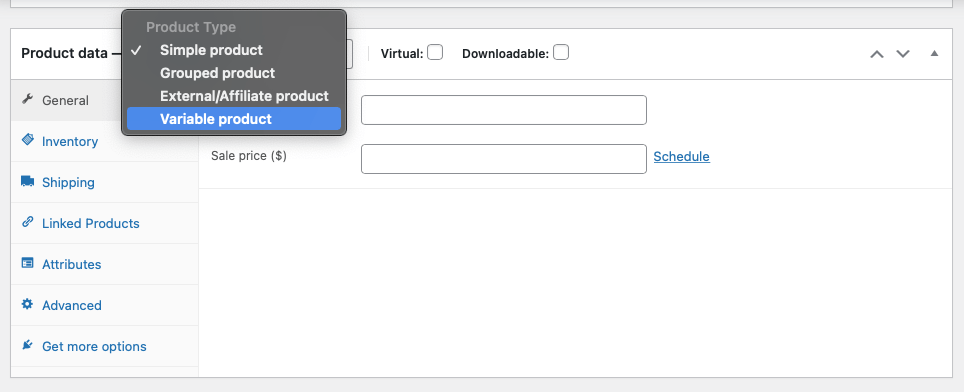
En haut, cliquez sur le menu déroulant et sélectionnez Produit variable .

Ensuite, vous pouvez remplir tous les détails pertinents sous l'onglet Général , tels que les prix.
3. Attribuer des attributs
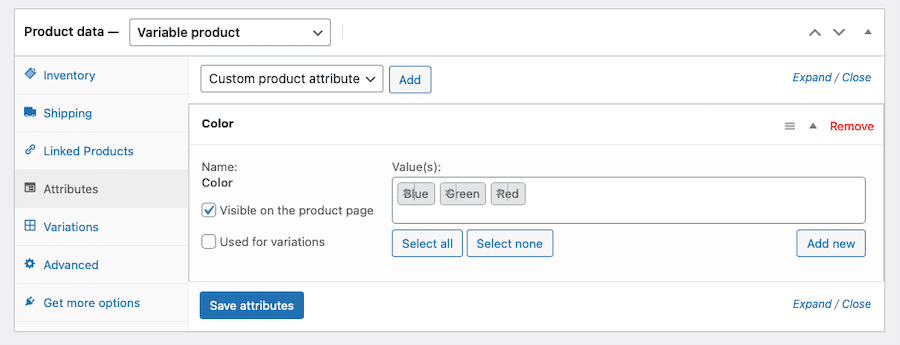
Votre produit étant défini comme un produit variable, vous pouvez maintenant lui ajouter les attributs que vous avez créés précédemment. Cliquez sur l'onglet Attributs et sélectionnez l'un des attributs que vous avez créés. Cliquez ensuite sur le bouton Ajouter .
Une section intitulée Valeur(s) apparaîtra, sous laquelle vous verrez tous les termes que vous avez précédemment attribués à cet attribut. Sélectionnez les termes qui s'appliquent à ce produit particulier (ou cliquez sur Tout sélectionner si cela s'applique et est plus simple).
Assurez-vous que la case à cocher à côté de "Visible sur la page du produit" est cochée si vous souhaitez que ces attributs soient disponibles pour que vos clients puissent les sélectionner.
Et si vous souhaitez créer des variantes à partir de ces attributs, cochez également la case à côté de "Utilisé pour les variantes".

Terminez cette section en cliquant sur Enregistrer les attributs .
4. Ajouter des variantes
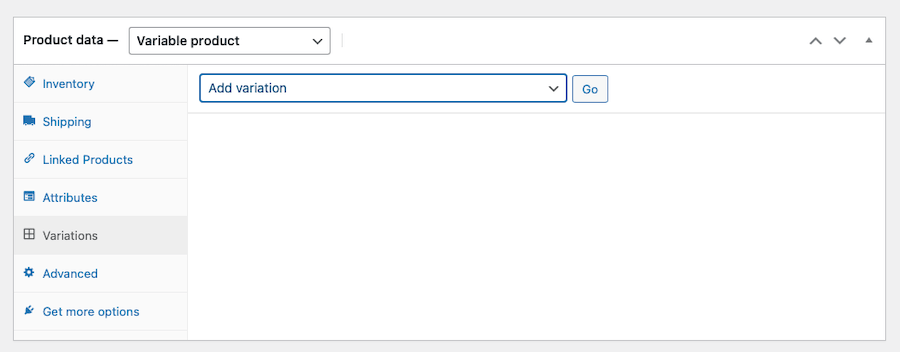
Votre dernier ordre du jour ici est d'ajouter les variations elles-mêmes à votre page produit. Cliquez sur l'onglet Variantes .

Dans cette section, vous devriez voir une liste déroulante indiquant Ajouter une variante . Cliquez sur le bouton à côté qui dit Go .
Un nouveau menu déroulant apparaîtra alors lorsque vous pourrez sélectionner les attributs qui s'appliquent à ce produit particulier. Sélectionnez-en autant que s'appliquent au produit.

Sous chaque variante, vous pouvez également ajuster les paramètres, comme la définition des prix pour chaque variante, un prix de vente, un numéro SKU, l'état du stock, le poids et les dimensions. Cependant, seul le prix est requis.
Lorsque vous avez terminé d'apporter des modifications à votre variante, cliquez sur le bouton bleu Enregistrer les modifications .
Vous pouvez ensuite répéter le processus pour toutes les autres variantes que vous souhaitez créer.
Optimiser les variations de produits WooCommerce
Maintenant que vous savez ce que sont les produits variables et comment les créer dans WooCommerce, vous pouvez approfondir un peu la façon de les faire vraiment briller. Voici plusieurs options de plug-in et d'extension WooCommerce qui peuvent tirer le meilleur parti de vos pages de produits et stimuler les conversions.
1. Échantillons

Le premier plugin dont nous parlerons ici est Variation Swatches pour WooCommerce. Il offre une manière simplifiée et esthétique d'afficher les attributs et les variations des produits. Ce plugin offre également de plus grandes options sur la façon dont les clients peuvent sélectionner ces options, sous la forme d'échantillons de blocs de couleurs, d'étiquettes et d'images radio. C'est une façon élégante d'afficher les variations de produits et d'éliminer complètement le menu déroulant.
Ces options fonctionnent dans la vue rapide du produit ainsi que sur les pages de produits. Vous pouvez même sélectionner la forme des échantillons - arrondis ou cercles. Les autres fonctionnalités incluent des info-bulles sur le survol et des fonctionnalités CSS personnalisées.
Variation Swatches pour WooCommerce est gratuit.
2. Images de variantes supplémentaires

Ensuite, nous avons la galerie d'images de variantes supplémentaires pour WooCommerce, qui permet d'afficher plusieurs images pour les variantes de produits. Par défaut, WooCommerce vous permet d'afficher une image par variation de produit, mais ce plugin étend cela et vous permet d'afficher une galerie pour chaque variation.
Donner aux clients plus de vues de votre produit peut augmenter les ventes, après tout. Ainsi, lorsqu'un client bascule entre différentes variantes de produit sur une page de produit, un ensemble d'images différent lui sera présenté. Plus d'informations = meilleure compréhension de ce que vous vendez. Et cela peut signifier une plus grande confiance dans votre marque.
Le plugin Additional Variation Images Gallery pour WooCommerce est gratuit.
3. Filtre d'attribut de produit

Product Filter de WooBeWoo est une autre excellente option de plugin qui vaut le détour. Celui-ci permet aux visiteurs de votre boutique en ligne de trier vos produits selon une plus grande variété de facteurs, notamment la catégorie, les balises, la taxonomie, le prix et les attributs.
Les principales fonctionnalités incluses ici sont le filtrage selon des critères tels que le statut de la vente, la note ou si l'article est en stock ou non. Il vous permet également d'afficher des filtres sur le front-end de votre site Web à l'aide de plusieurs options, notamment un menu déroulant, une liste de cases à cocher, une liste de boutons radio et des icônes. Il prend également en charge la recherche en direct AJAX et fonctionne avec Elementor.
Le filtre de produit de WooBeWoo est gratuit.
4. Personnalisez le flux de produits

Un autre plugin à découvrir est Product Feed PRO, qui permet de créer des flux de produits à des fins de marketing. Avec lui, vous pouvez créer un nombre illimité de produits et de flux en utilisant plus de 100 modèles différents pour divers lieux de marketing en ligne. Il inclut la prise en charge de Google Shopping, Facebook Remarketing, Pricerunner, Bing Ads, Skroutz, etc.
Les autres fonctionnalités incluent le mappage de champs, le mappage de catégories, le filtrage et la prise en charge des variables de produit. Vous pouvez également utiliser ce plugin pour ajouter un pixel Facebook à votre site, un pixel Google Dynamic Remarketing et l'API de conversion Facebook.
Product Feed PRO est gratuit.
5. Ajouter plus d'options de produit

Si vous avez besoin d'afficher encore plus d'options sur chaque produit, les options de produit supplémentaires pour WooCommerce sont un excellent choix. Il vous permet d'ajouter facilement des champs de produits personnalisés à vos pages de produits. Au lieu de créer vous-même des mises en page personnalisées ou de travailler dans l'éditeur de page de produit standard, ce plugin ajoute des champs avancés à la page de produit, vous permettant de créer des pages qui répondent vraiment aux besoins de vos clients.
Ce plugin est livré avec 17 champs personnalisés différents à utiliser, y compris le texte, le mot de passe, masqué, l'e-mail, le numéro, l'URL, le téléphone, la zone de texte, la sélection, les boutons radio, la case à cocher, le curseur de groupe de cases à cocher, le sélecteur de date, le sélecteur de couleur, le titre et le paragraphe .
Le plug-in Extra Product Options for WooCommerce est gratuit. Il existe également une option premium disponible qui ajoute 7 autres options de produit, y compris le sélecteur de temps, HTML, la palette de couleurs, le téléchargement de fichiers, la sélection multiple, le sélecteur de données et de plage de temps et le groupe d'images. La version premium coûte 39 $ pour une licence de site unique.
6. Ajouter une tarification dynamique pour les variantes

Le plugin Advanced Dynamic Pricing a également sa place pour de nombreux vendeurs. Cela fonctionne en ajoutant des fonctionnalités de tarification ou de remise dynamiques à votre boutique WooCommerce avec la possibilité d'activer et de désactiver ces règles quand vous le souhaitez.
Avec lui, vous pouvez définir des montants en dollars, des pourcentages et des produits fixes pour des produits individuels ou des groupes de produits. Les autres fonctionnalités incluent la tarification groupée et les prix basés sur les rôles. Ainsi, vous pouvez définir une remise pour les produits de toute une catégorie et mettre en place des offres spéciales où, si un client achète un certain nombre d'articles, il obtient un pourcentage de remise ou établit des offres BOGO.
Les options sont assez flexibles et vous permettent de faire preuve de créativité avec vos prix et vos ventes. La tarification dynamique avancée pour WooCommerce est gratuite, mais une version premium est disponible avec des règles et des fonctionnalités supplémentaires. Le prix Premium commence à 50 $ par an.
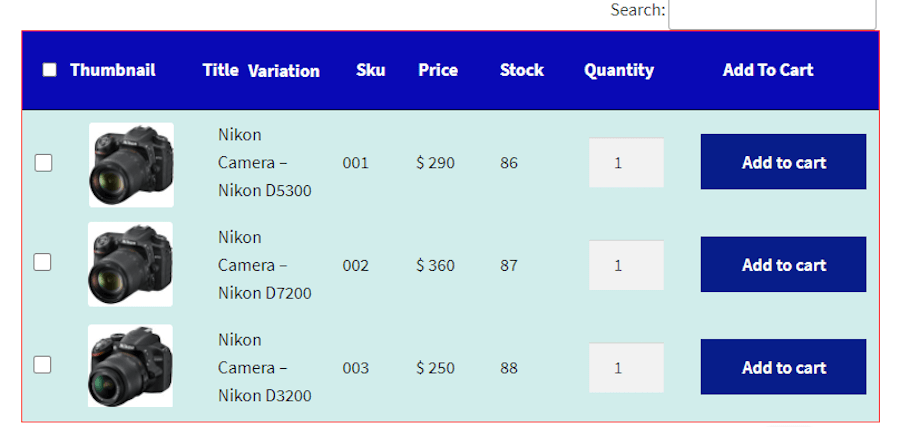
7. Afficher les variations dans un tableau

L'extension Product Variations Table for WooCommerce est un autre outil solide à avoir sous la main, surtout si vous vendez des produits avec un amour des variations complexes et simultanées. Les clients peuvent utiliser ce plugin en filtrant et en triant les variations sur chaque page de produit.
Cela fonctionne en vous permettant d'afficher les variations de produits sous la forme d'un tableau avec lequel les clients peuvent interagir via des fonctionnalités de tri et de filtrage Ajax. Les clients peuvent même rechercher des produits par variation dans ce format de tableau. Et il inclut des boutons Ajouter au panier à côté de chaque article du tableau, ce qui améliore les chances de conversion. Les clients peuvent même exporter des informations sur les variantes dans des fichiers téléchargés au format PDF, Excel ou CSV.
Tous les tableaux que vous créez peuvent être personnalisés pour correspondre à l'image de marque de votre magasin et comprennent un code abrégé pour une application facile. Le tableau des variations de produits pour l'extension WooCommerce coûte 49 $ par an.
8. Variations de couleurs et d'étiquettes YITH WooCommerce

Enfin, il existe YITH WooCommerce Color and Label Variations, qui offre un moyen simple d'afficher les options de produits sur vos pages de produits. Et il le fait d'une manière attrayante, conçue pour convertir plus efficacement.
L'idée ici est de mettre toutes vos options de produits à la portée de vos clients pour savoir exactement quelles options ils ont et ce qui leur est disponible. Chaque variation de produit peut être affichée au moyen d'icônes ou d'images personnalisées de votre choix.
YITH WooCommerce Color and Label Variations est une offre premium au prix de 89,99 $ par an.
Sommaire
Et voila. Créer des produits variables dans WooCommerce n'est plus si intimidant, n'est-ce pas ? Une fois que vous avez une compréhension claire de ce que sont les variables et de leur fonctionnement, vous pouvez les créer avec une relative facilité.
Aujourd'hui, nous avons discuté de ce que sont les produits variables et de leur fonctionnement. Nous avons parlé des différences entre les variations et les attributs, et comment vous pouvez créer un produit variable et ses attributs associés.
Nous avons compilé plusieurs plugins qui améliorent les fonctionnalités variables du produit en termes de forme et de fonction. Il y en a pour tous les goûts ici. J'espère que vous pouvez maintenant créer des produits variables et les faire fonctionner pour votre boutique en ligne.
Et si vous avez besoin de plus de conseils pour augmenter les ventes de WooCommerce, nous avons un guide complet pour cela.
