Comment configurer un produit variable WooCommerce – Un guide complet [2024]
Publié: 2024-06-04Créez-vous votre boutique en ligne avec WooCommerce ? Bon choix.
En 2020, plus de 26 % du million de principaux sites de commerce électronique utilisent WooCommerce. Et au total, plus de 5 millions de sites utilisent WooCommerce.
C'est particulièrement excellent lorsque vous devez répertorier des produits qui se déclinent en différentes variantes comme la taille ou la couleur. Mais obtenir ces produits variables peut être un peu délicat au début.
Aujourd'hui, je vais vous donner un guide complet sur la façon dont vous pouvez ajouter des produits variables WooCommerce.
Après avoir lu ce guide, vous serez en mesure de :
- Ajoutez des produits à votre boutique avec précision et sans perdre de temps
- Créez efficacement des variantes de produits pour vos produits variables
- Optimisez les données produits de votre magasin pour augmenter les ventes
- Obtenez des conseils pratiques pour améliorer votre page produit variable afin d'augmenter votre taux de conversion
Configureons correctement vos produits et faisons en sorte que votre magasin travaille plus dur pour vous.
Comprendre le produit variable WooCommerce
Vous disposez peut-être de quelques produits comportant plusieurs variantes. Par exemple, disons que vous vendez un t-shirt de 3 couleurs différentes. Dans ce cas, le t-shirt est un produit variable, et chaque version colorée du t-shirt est une variante.
Dans WooCommerce, lorsque vous ajoutez des produits, vous pouvez choisir le type de produit comme « Produit variable », puis ajouter facilement des variantes.
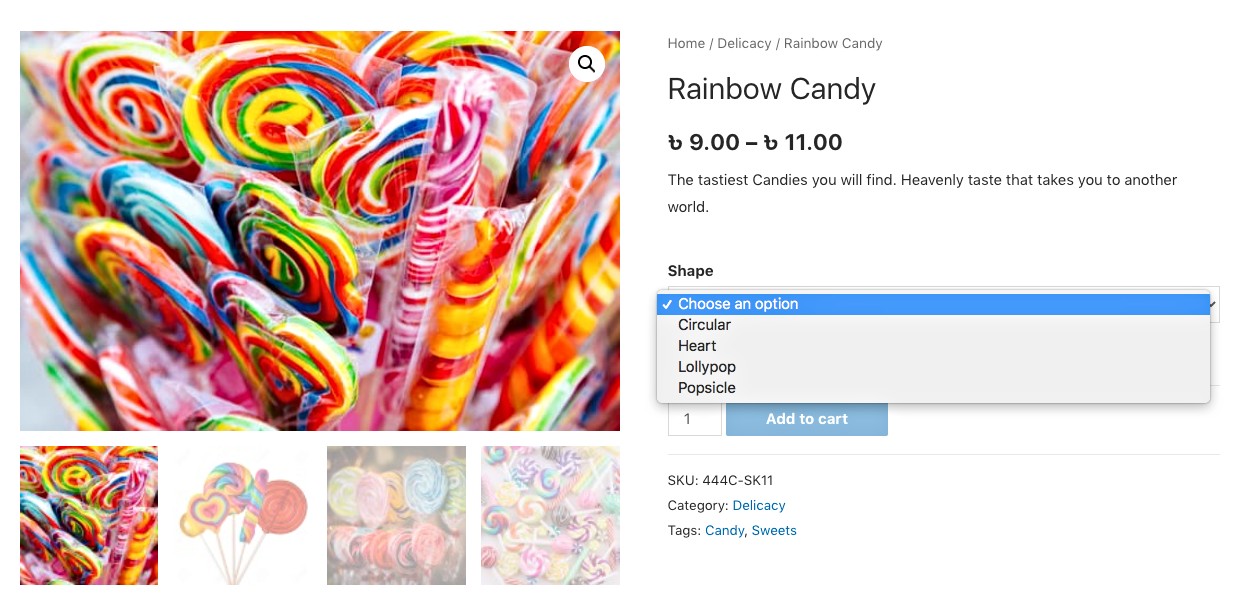
Une fois que vous avez ajouté un produit variable à votre WooCommerce, la page produit ressemblera à ceci :

Comme vous pouvez le constater, vous pouvez cliquer sur le menu déroulant pour sélectionner une variante du produit.
Ensuite, vous pourrez personnaliser la page produit de plusieurs manières, par exemple en utilisant des plugins adaptés, en appliquant un thème WooCommerce ou en personnalisant vous-même le design de la page.
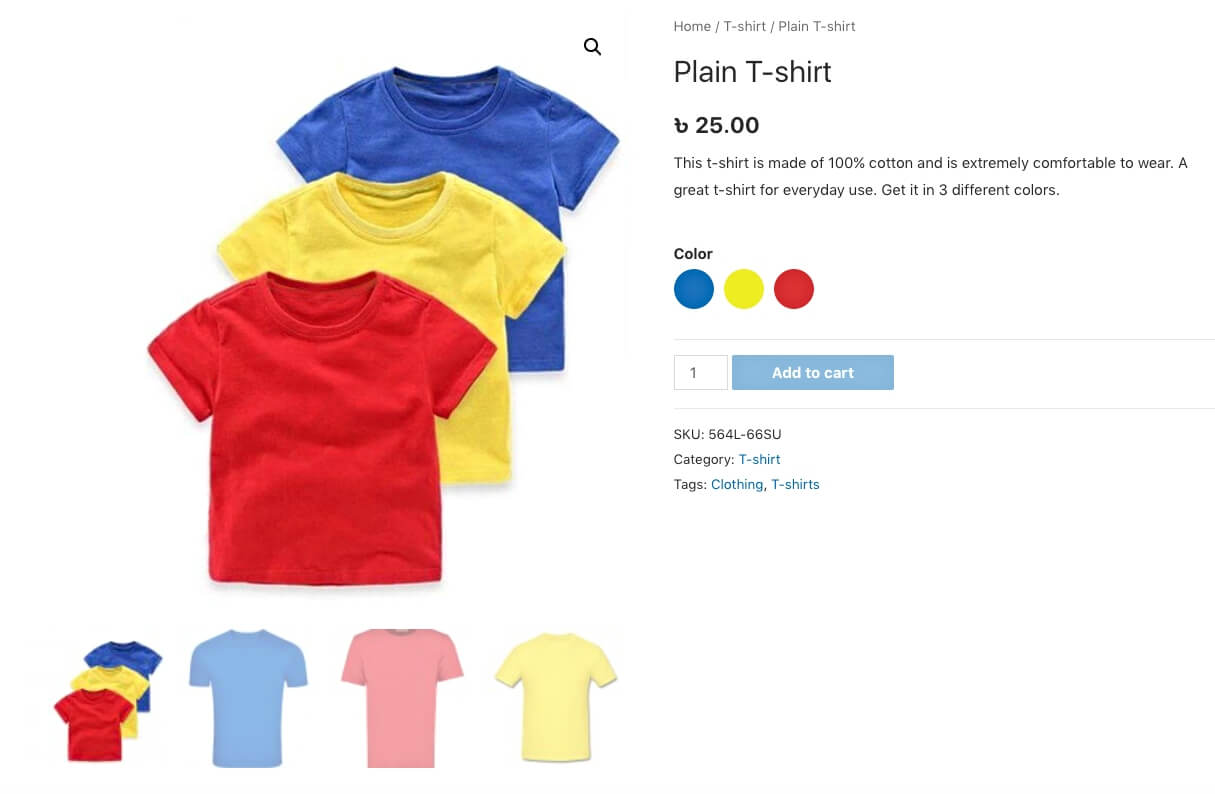
Par exemple, vous pouvez utiliser un plugin, Variation Swatches for WooCommerce, pour afficher les variantes sous forme d'échantillons.
Comme vous pouvez le constater, vous pouvez cliquer sur le menu déroulant pour sélectionner une variante du produit.

Maintenant, laissez-moi vous donner un guide étape par étape sur l'ajout et l'optimisation de produits variables à votre boutique WooCommerce.
Alors, commençons.
Guide étape par étape sur l'ajout et l'optimisation d'un produit variable WooCommerce
Une fois que vous aurez suivi les étapes ci-dessous, vous pourrez facilement ajouter des produits variables à votre boutique WooCommerce. Et plus tard, vous obtiendrez des conseils pratiques que vous pourrez utiliser pour atteindre un taux de conversion plus élevé très rapidement.
Étape 1 – Créer des attributs de produit variables
La première étape pour ajouter correctement un produit variable WooCommerce consiste à créer un attribut de produit de variation et à attribuer ses variantes.
Un attribut de produit de variation est essentiellement le facteur par lequel un produit peut varier. Par exemple, si un produit a 3 variantes de couleur, alors « Couleur » est un attribut de produit de variation et chaque couleur est une variante.
Apprenons donc à en créer un.
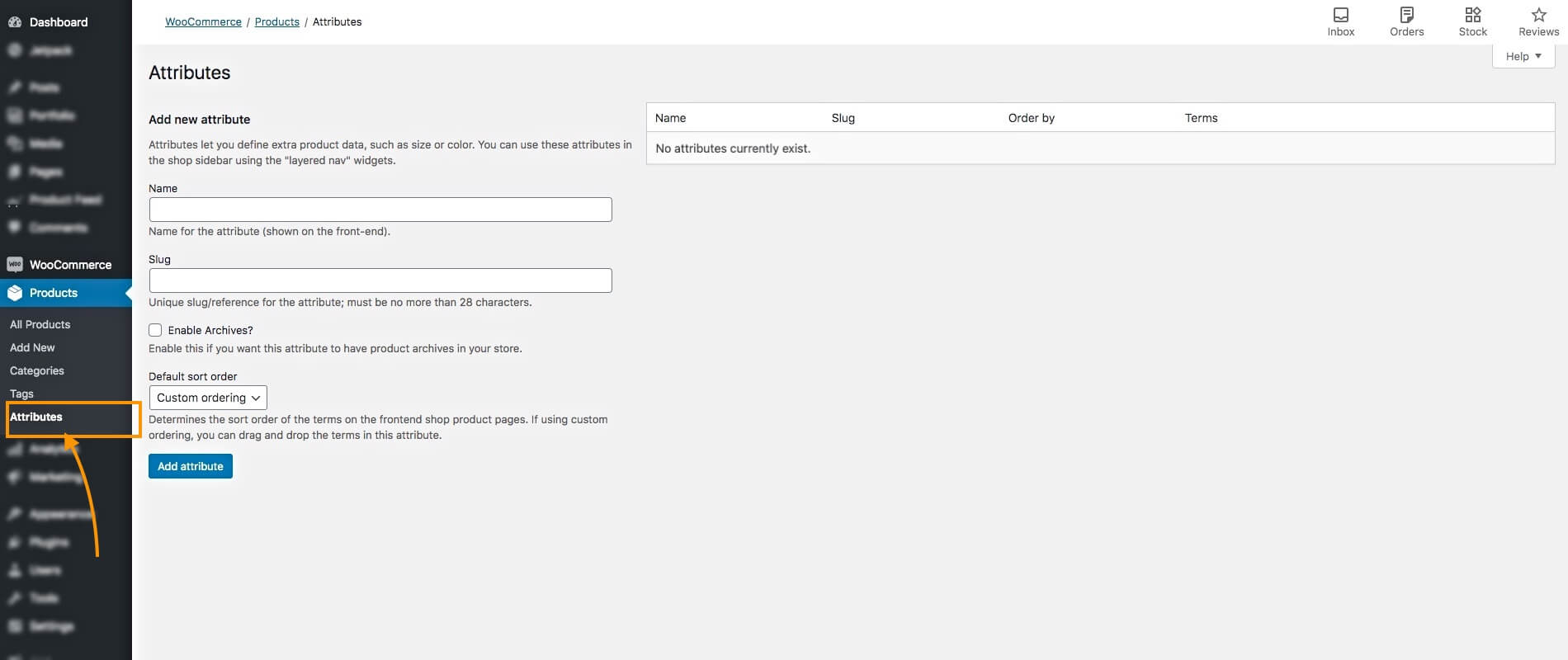
1. Sur votre tableau de bord, accédez à Produits > Attributs .

Ici, vous verrez l'option permettant de créer des attributs de variation.
2. Saisissez un nom et un slug pour l'attribut dans leurs champs respectifs. Par exemple, vous pouvez le nommer « Couleur » et lui attribuer le slug « couleur ».
Cliquez ensuite sur le bouton ' Ajouter un attribut ' ci-dessous.
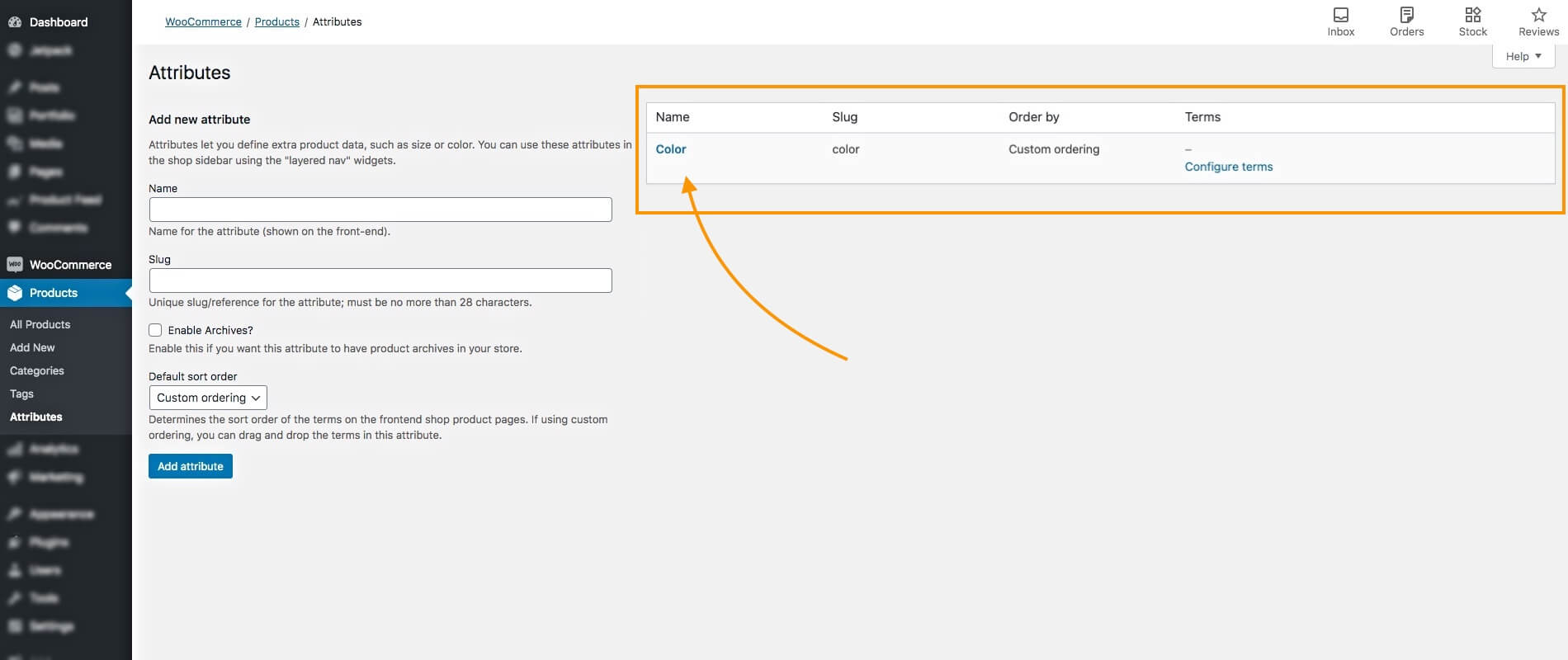
Vous verrez que l'attribut est ajouté sur le côté droit.

Ici, j'ai ajouté des attributs de produit variables appelés Couleur.
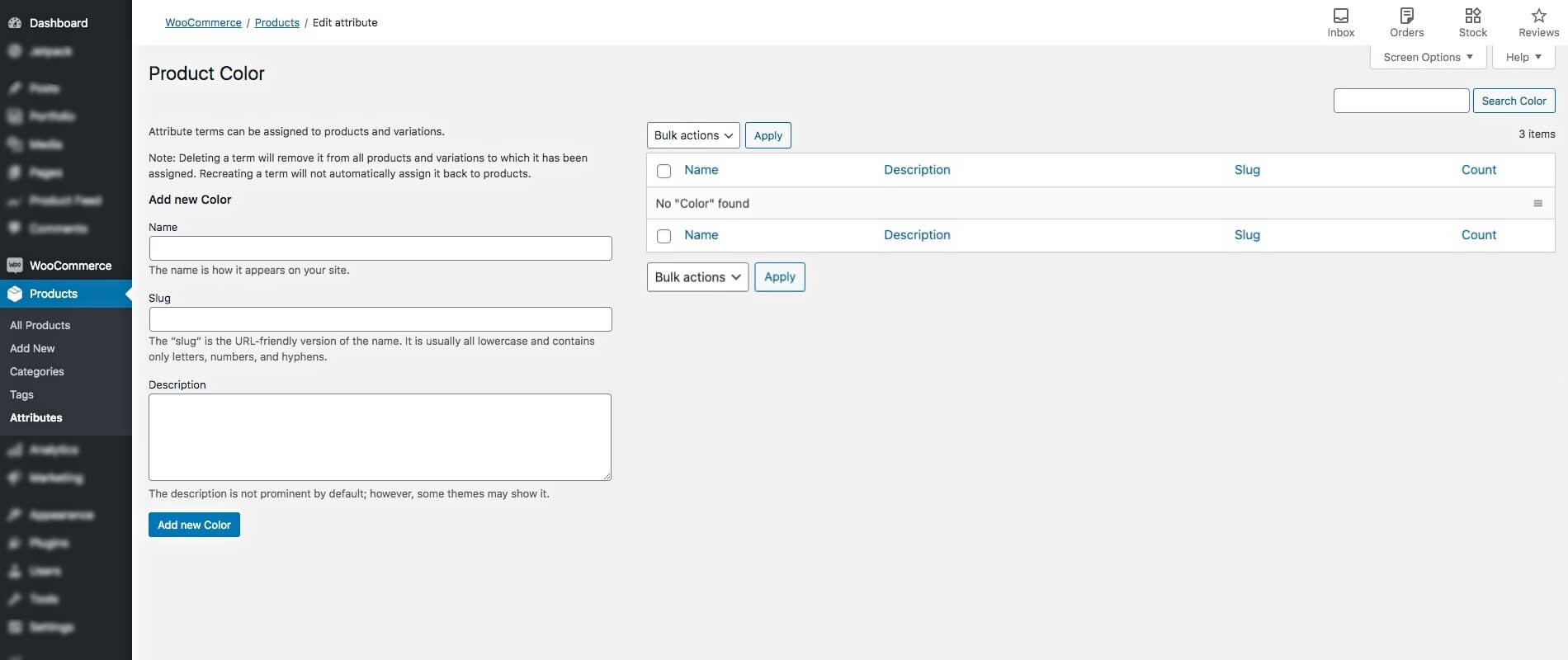
3. Sur le côté droit de l'attribut, sous les Conditions, vous verrez une option appelée Configurer les Conditions . Clique dessus.

Cela vous mènera à la page où vous pourrez ajouter des variantes.
4. Saisissez un nom de variante et un slug dans leurs champs respectifs, et ajoutez-y une description si vous le souhaitez.
Par exemple, vous pouvez le nommer « Bleu » et lui attribuer « bleu ».
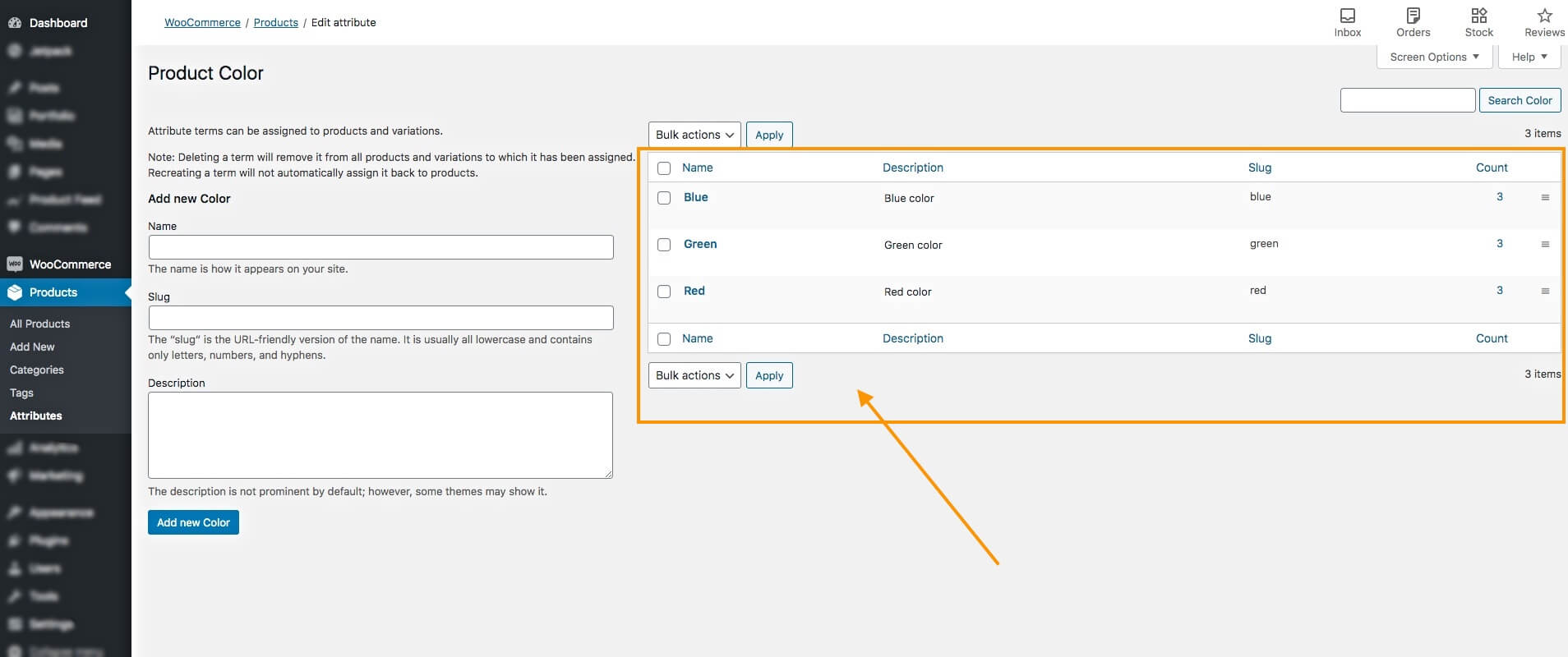
5. Cliquez ensuite sur le bouton Ajouter une nouvelle couleur ci-dessous. Vous verrez que la variante est ajoutée sur le côté droit.
Vous pouvez ajouter plus de variantes ici. J'en ai ajouté deux autres, vert et rouge.
Cela vous mènera à la page où vous pourrez ajouter des variantes.

Jusqu'à présent, vous disposez d'un attribut de produit de variation et des variantes correspondantes. Vous pouvez répéter toute l'étape pour ajouter d'autres variations d'attributs de produit et leurs variantes.
Ceux-ci seront utilisés pour configurer des variantes lors de l'ajout de produits variables à votre boutique WooCommerce.
Étape 2 – Ajouter un nouveau produit
L'étape suivante consiste à ajouter un produit et à le configurer en tant que produit variable.
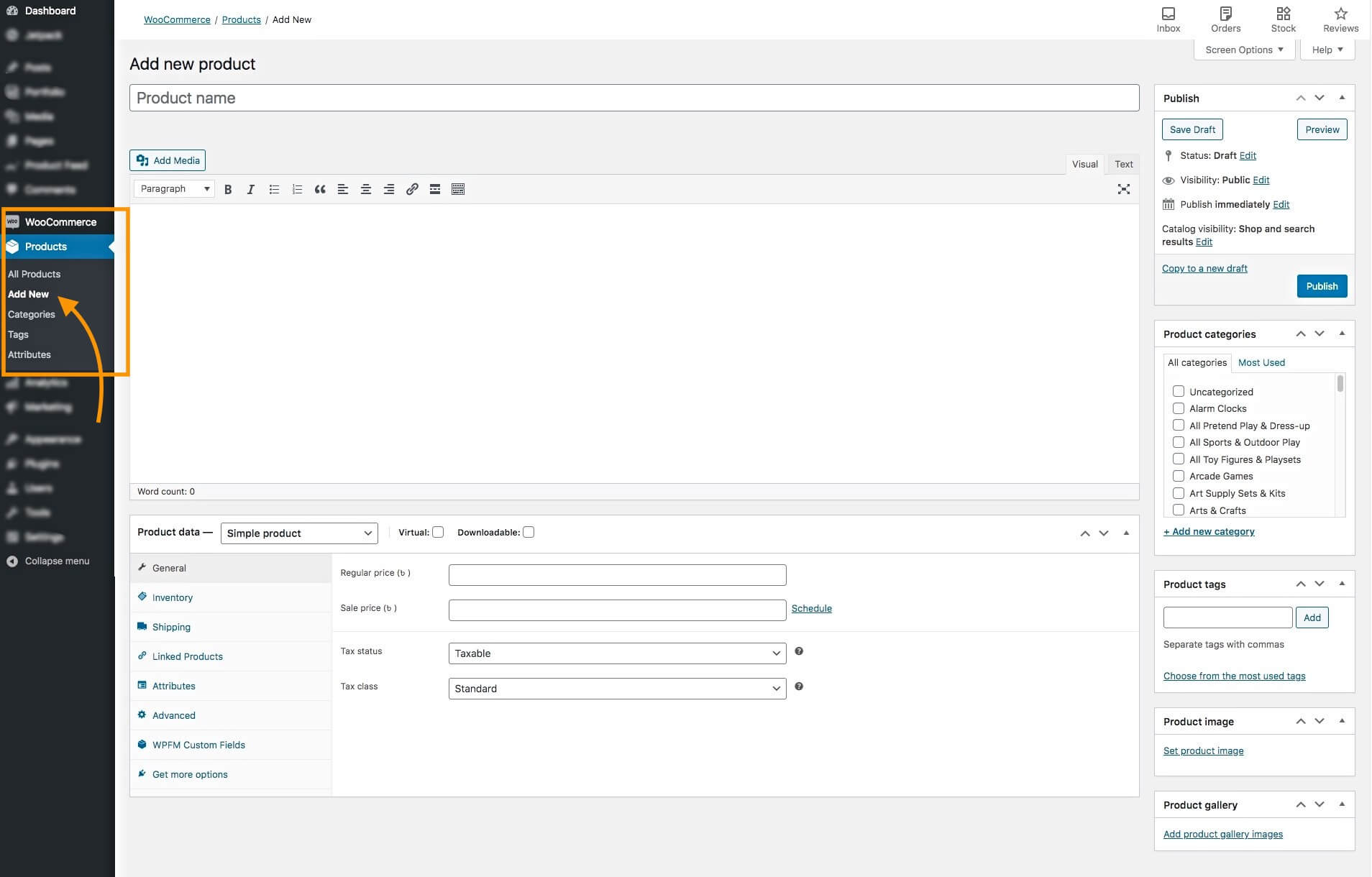
1. Sur votre tableau de bord, accédez à Produits > Ajouter un nouveau.

Cela vous mènera à une page de modification de produit vierge pour saisir les données nécessaires pour le produit.
Ici, vous devrez ajouter quelques données produit ; assurez-vous que les données sont optimisées.
Au fur et à mesure de votre lecture, je vais vous donner des exemples relatifs pour vous aider à comprendre comment optimiser les données.
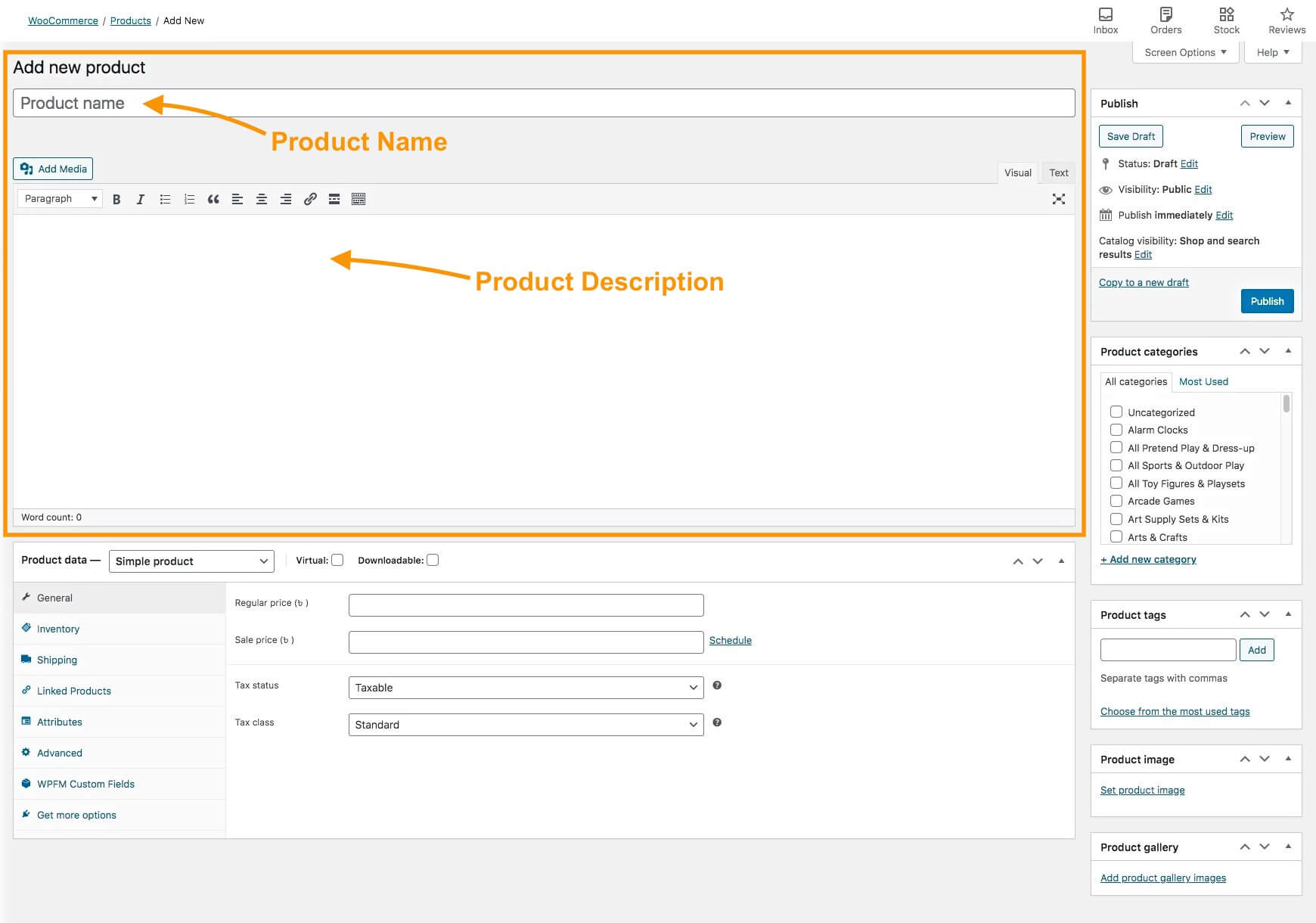
2. Ajoutez un nom et une description du produit.

Essayez d'éviter d'utiliser trop de programmes marketing sur le nom du produit, mais incluez les caractéristiques uniques qui peuvent le démarquer. Et, dans certains cas, vous pouvez également inclure la variante du terme dans le nom.
Par exemple,
Vous pouvez utiliser : T-shirt Super Heroes – Rouge/Bleu/Vert
Mais n’utilisez pas : T-shirt rouge – Achetez-en 3, obtenez-en 1 gratuit
Dans la description, essayez d'expliquer toutes les caractéristiques du produit afin que les gens puissent savoir à quoi s'attendre lors de l'achat du produit.
Si vous avez des variantes de taille, il est préférable d'inclure également un tableau des tailles dans la description.
Assurez-vous de souligner ici tous les avantages et particularités du produit.
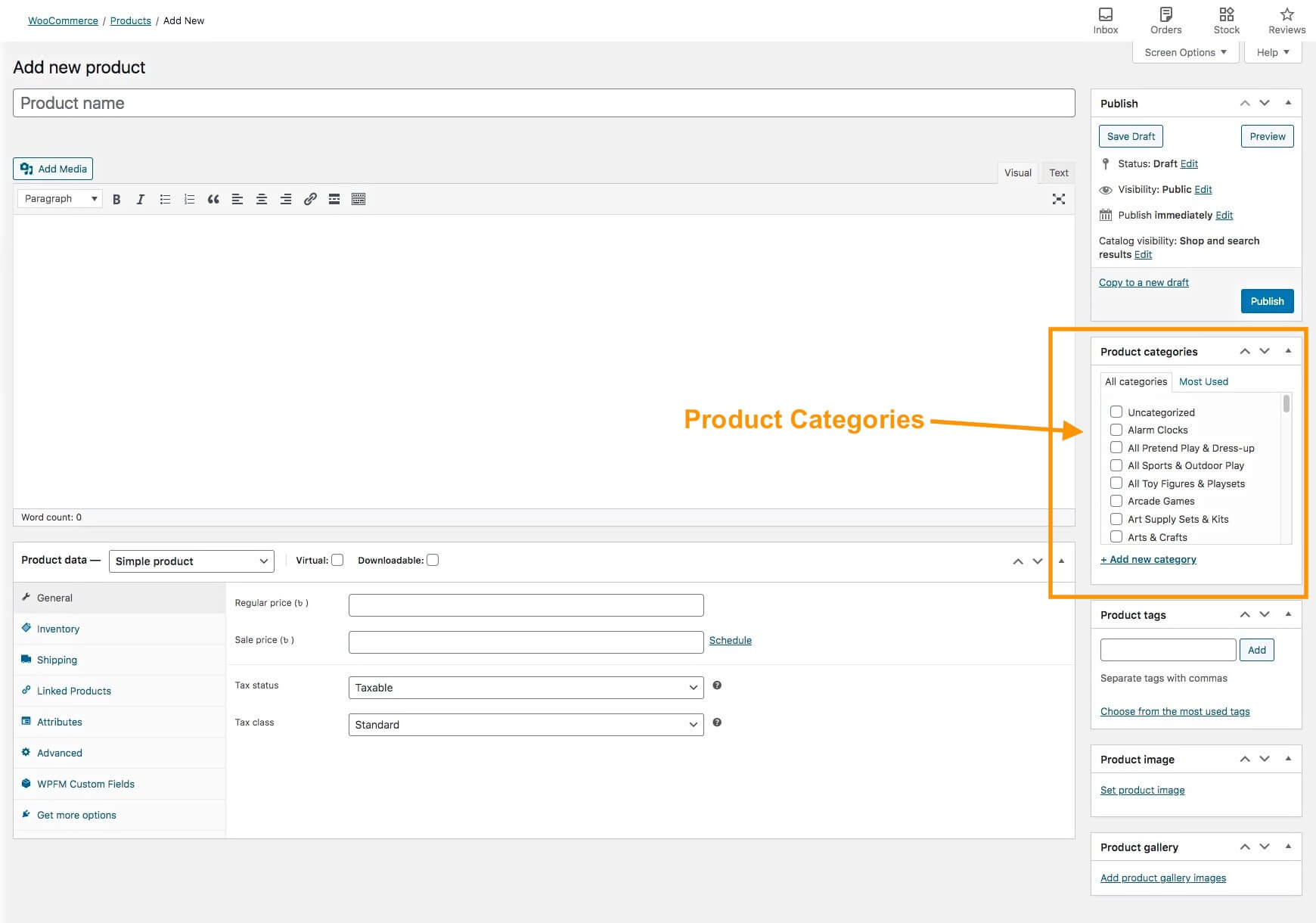
3. Sur le côté droit, vous aurez la possibilité d'attribuer des catégories de produits .

Ici, vous pouvez choisir une catégorie appropriée qui existe déjà ou créer une nouvelle catégorie pour ce produit.
Il est important de placer le produit dans une catégorie pertinente, car les gens rechercheront souvent des produits en fonction des catégories de votre magasin.
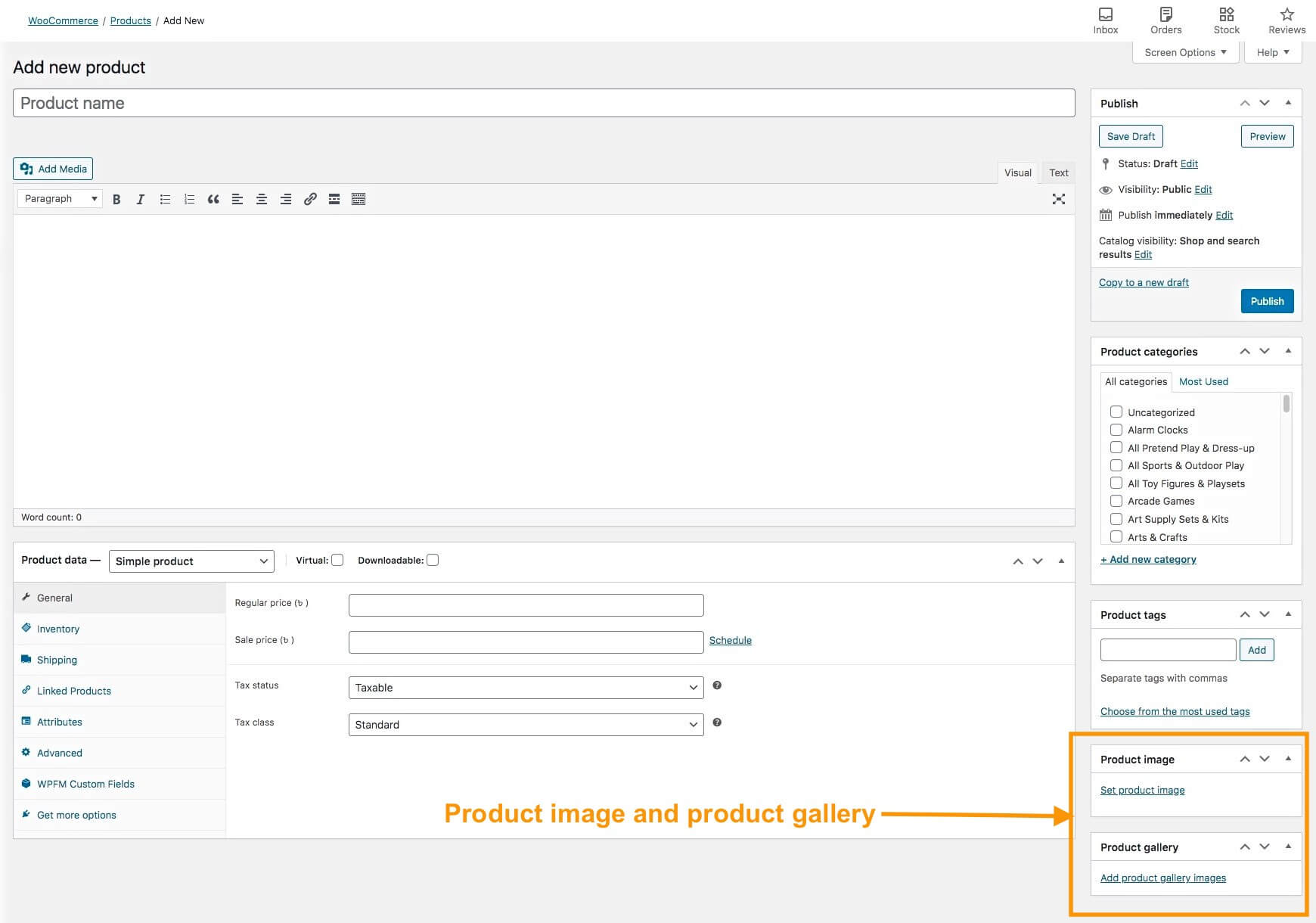
4. Ajoutez des images à votre produit.

Sur le côté droit, vous aurez la possibilité d'ajouter une image du produit. Cliquez sur Définir l'image du produit pour télécharger une image.
C'est l'image principale du produit. Une personne remarque généralement cette image en premier lorsqu’elle consulte la page du produit.
Pour l’image principale, il est préférable d’utiliser une image qui rassemble toutes les variantes d’une seule image, afin que les gens sachent qu’ils ont des options.
**Vous pourrez ajouter des images basées sur des variantes, que je vous montrerai plus tard.
Assurez-vous que l'image est claire et correspond au produit que vous vendez. Évitez d'utiliser de fausses images ou des images améliorées qui sont bien meilleures que le produit réel.
Souviens-toi. Vous êtes ici pour faire des affaires sur le long terme. Tromper les gens peut les amener à ne plus acheter chez vous. Plus vous êtes original, plus vos acheteurs réguliers seront nombreux.
Sous la section Image du produit, vous pourrez ajouter plus d'images dans la galerie.
Essayez d'ajouter plusieurs images sous différents angles du produit pour le présenter correctement.
Ce sont les données de base du produit que vous devez ajouter. Cependant, d'autres options sont disponibles, telles que la description courte et les balises. Je vous donnerai des conseils sur la manière de les optimiser plus loin dans cet article.
Étape 3 – Configurer le produit en tant que produit variable
Une fois que vous avez saisi les détails de base, vous devez configurer ce produit en produit variable.
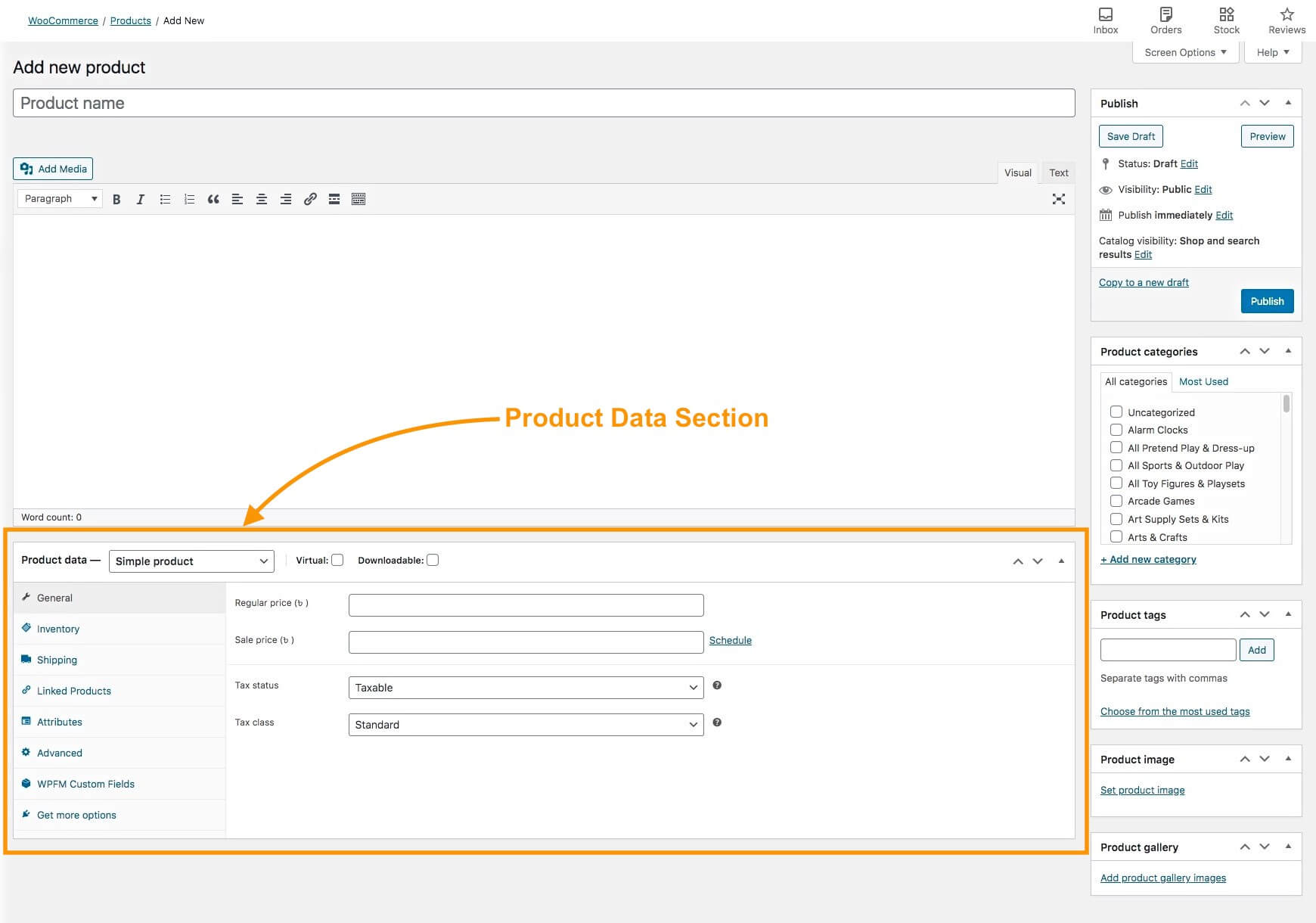
1. Ci-dessous, vous pouvez voir la section Données produit.

Vous verrez que dans le champ Données du produit, il est défini comme un produit simple.
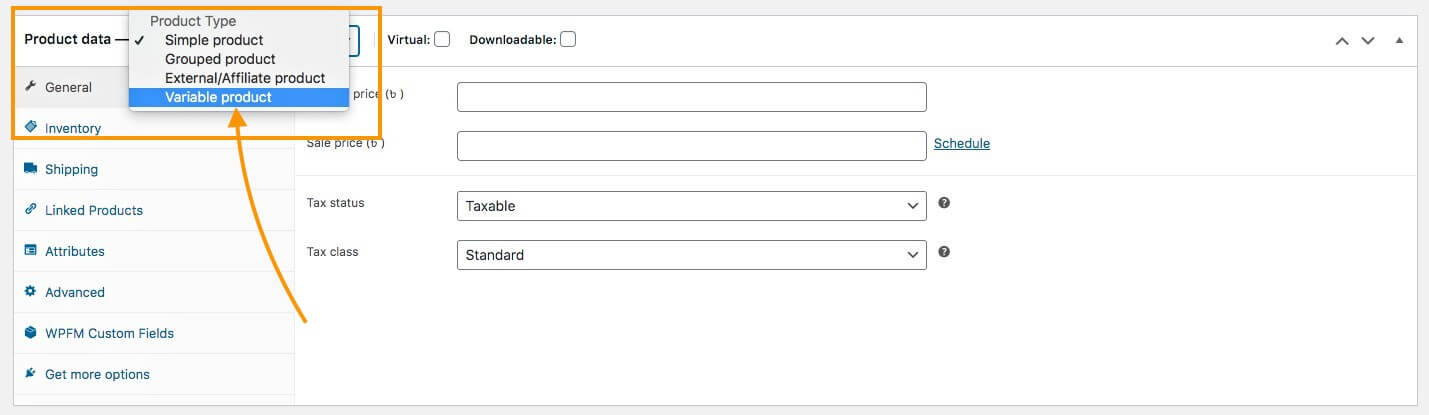
2. Cliquez sur Produit simple et remplacez-le par Produit variable.

Vous verrez que les menus ci-dessous changeront.

Ici, par défaut, vous obtiendrez 7 menus principaux sur le côté gauche (et il peut y en avoir plus selon les autres plugins que vous utilisez).
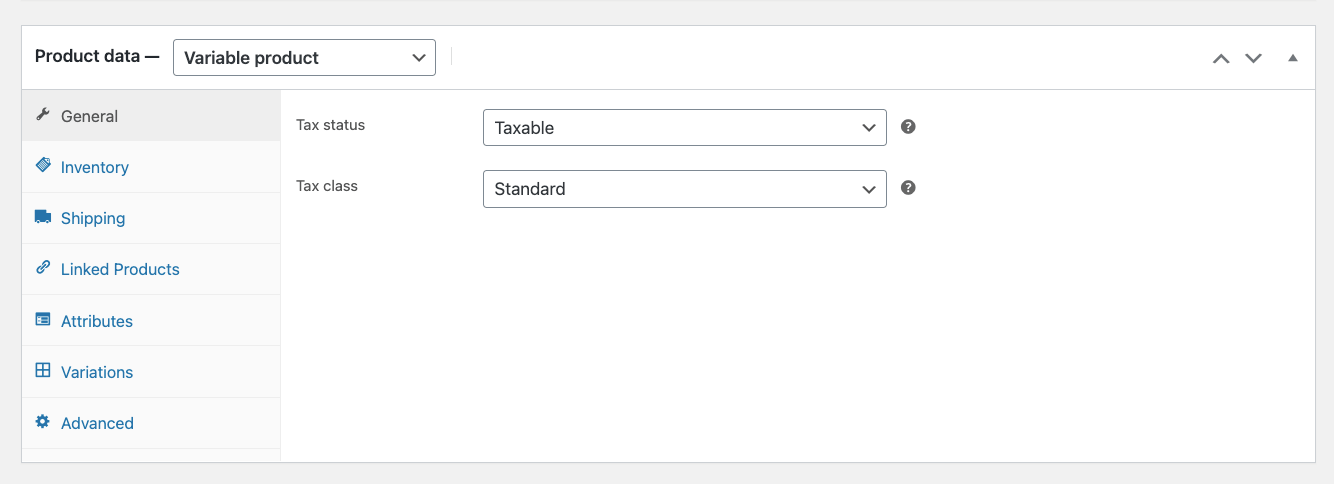
3. Commencez par configurer le menu Général .

Ici, vous aurez deux options :
- Statut fiscal – Ici, vous pouvez choisir si le produit est taxable, ou si la taxe s'applique uniquement aux frais d'expédition, ou sélectionner l'option « Aucun » si le produit n'est pas taxable.
- Classe de taxe – Si vous marquez un produit comme « imposable », vous devrez alors choisir une classe de taxe, parmi celles créées lors de la configuration de WooCommerce.
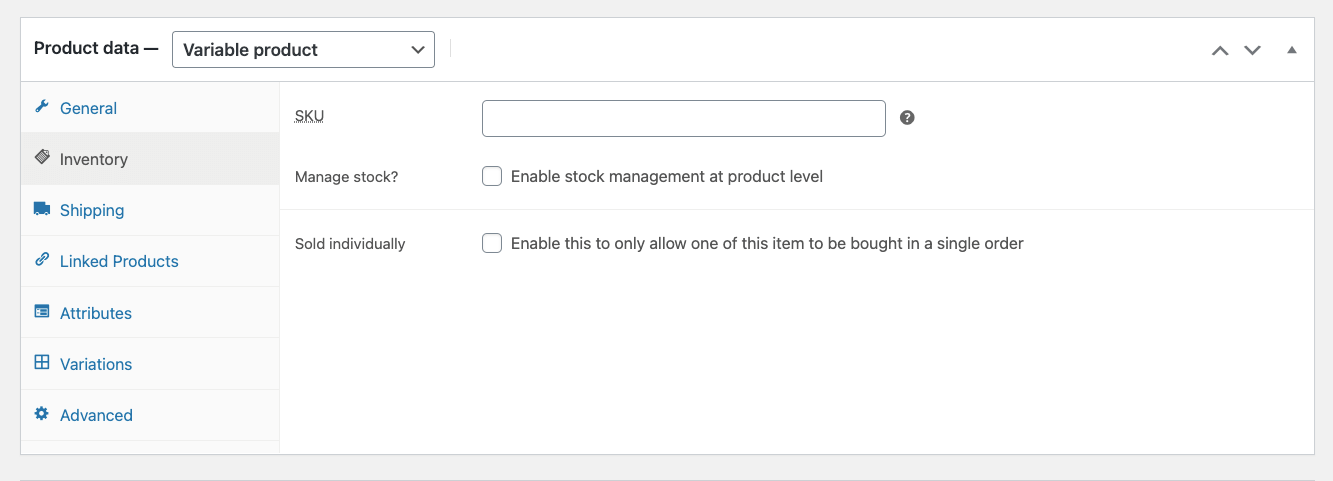
4. Ensuite, configurez le menu Inventaire .

Ici, vous aurez trois options :
- SKU – Il s’agit du SKU parent du produit. Même si vous attribuez cela, vous devrez toujours attribuer des SKU uniques aux variantes de produits (que je vous montrerai dans un instant).
- Gérer le stock – Si vous activez cette option, vous pourrez
- préciser la quantité disponible de votre produit,
- choisissez si vous autorisez ou non les commandes en souffrance, et
- fixer un seuil pour être averti si le stock est faible.
**Pour les produits variables, il est préférable de gérer le stock au sein de chaque variante plutôt qu'ici.
- Vendu à l'unité – Vous pouvez activer cette option si vous n'acceptez qu'un seul article par commande pour ce produit.
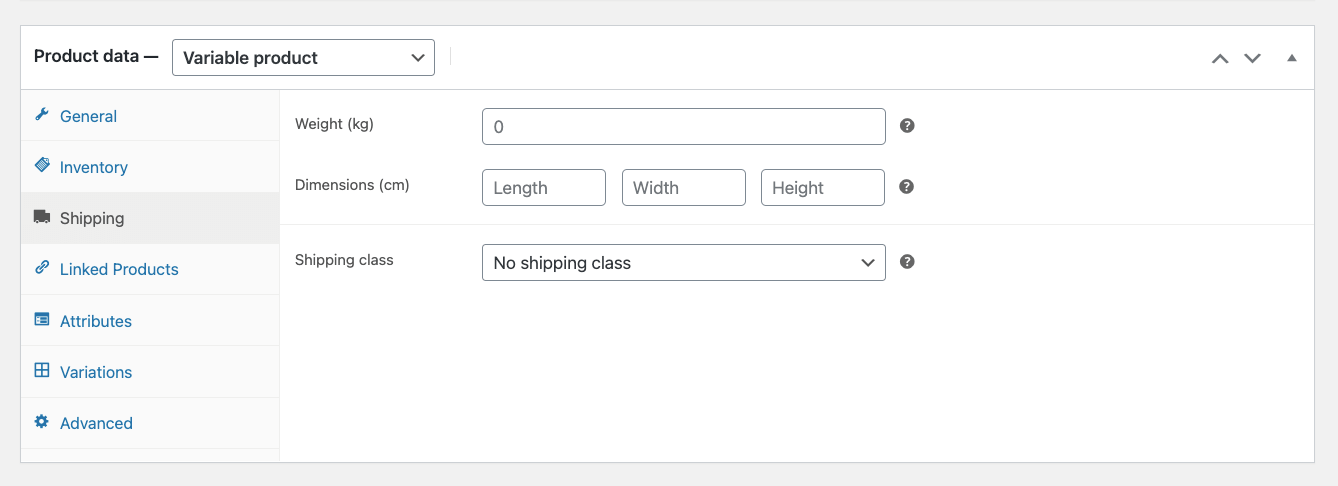
5. Maintenant, passez au menu Expédition .

Ici, vous pouvez attribuer le poids et les dimensions du produit, ce qui peut affecter les frais d'expédition.
Et si vous avez créé une classe d'expédition lors de la configuration de WooCommerce, vous pouvez l'attribuer ici si cela s'applique.
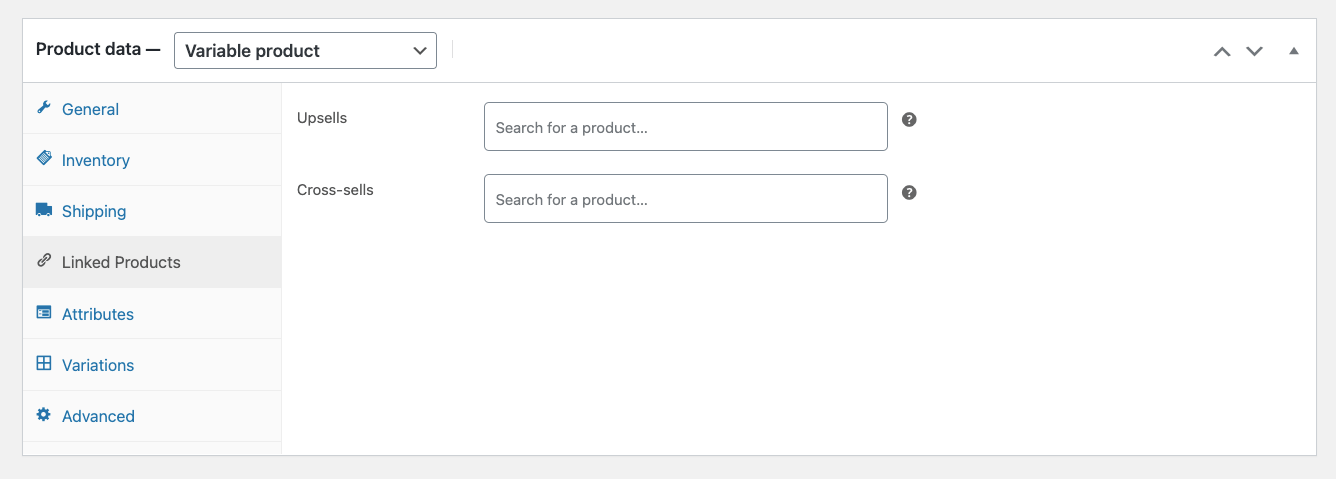
6. Vient ensuite le menu Produits liés .

Ici, vous pouvez attribuer des produits pour la vente incitative ou la vente croisée pour ce produit.
- Voici un guide sur la façon de les utiliser efficacement.
Il est préférable d'attribuer des produits similaires, meilleurs et plus chers, comme vente incitative. Ils seront affichés sous forme de produits suggérés sur la page produit.
Par exemple, s'il s'agit d'une veste en cuir, vous pouvez suggérer davantage de vestes en cuir, de meilleure qualité et plus chères.
Vous pouvez également attribuer des produits liés à ce produit, en tant que vente croisée. Ils seront proposés à l'acheteur dans le panier.
Par exemple, s'il s'agit d'une chemise, vous pouvez suggérer un jean approprié pour l'accompagner.
J'expliquerai le menu Attributs et le menu Variations à l'étape suivante, car ils contiennent les principales options pour configurer un produit variable WooCommerce. Pour l'instant, jetons un œil au menu Avancé.
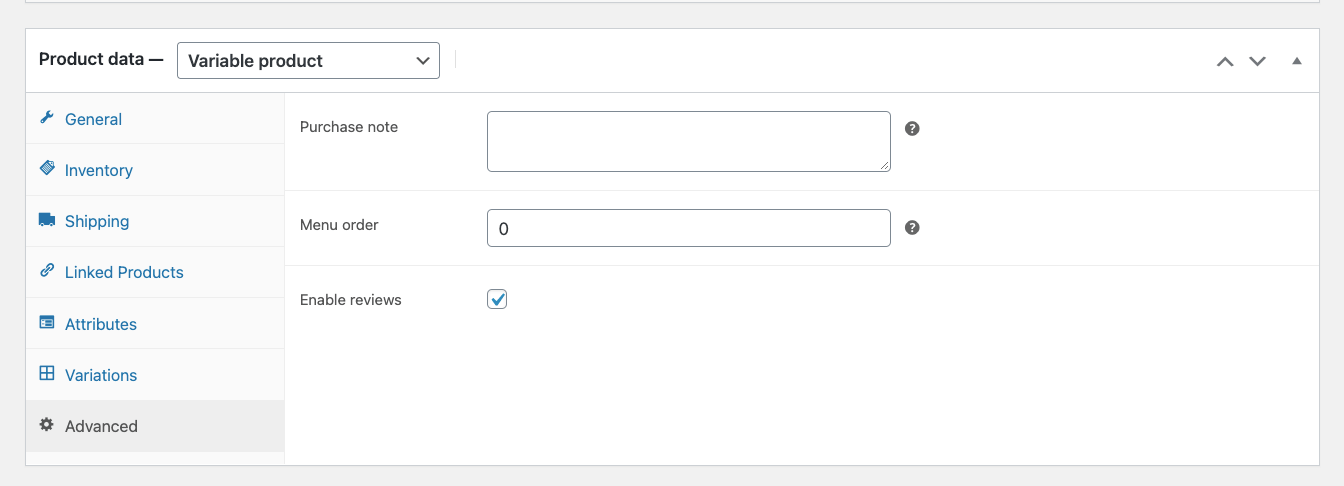
7. Accédez au menu Avancé .

Ici, vous pouvez laisser une note à l'acheteur lors de l'achat et permettre l'examen par les acheteurs.
Étape 4 – Ajouter des attributs de variation au produit
Vous avez configuré toutes les données de base au cours des deux dernières étapes. Vous allez maintenant apprendre à créer des variantes pour votre produit.
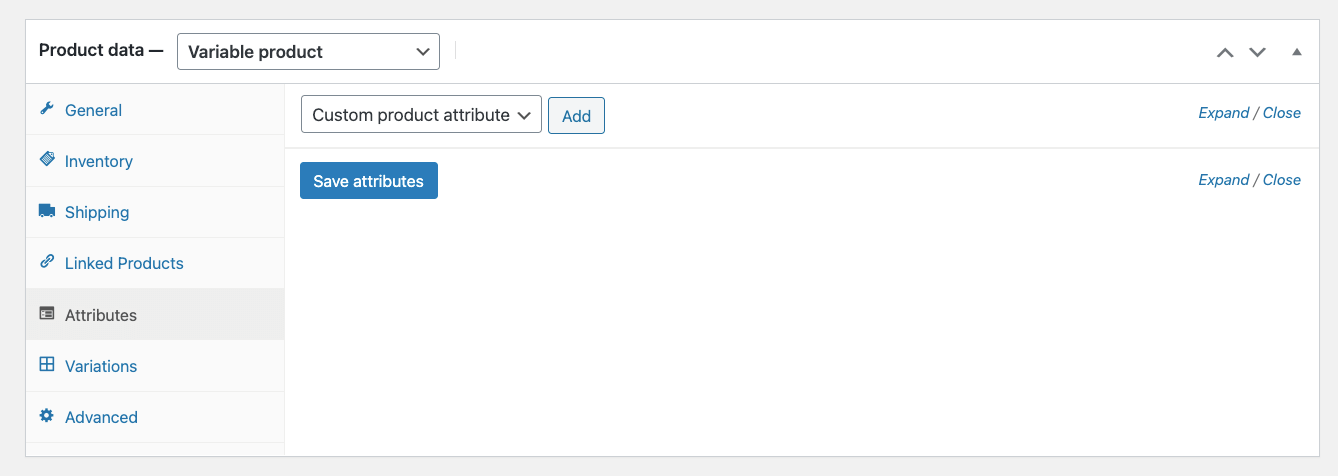
1. Allez dans les menus Attributs

2. Vous pouvez voir qu'il existe une option indiquant Attribut de produit personnalisé . Clique dessus.

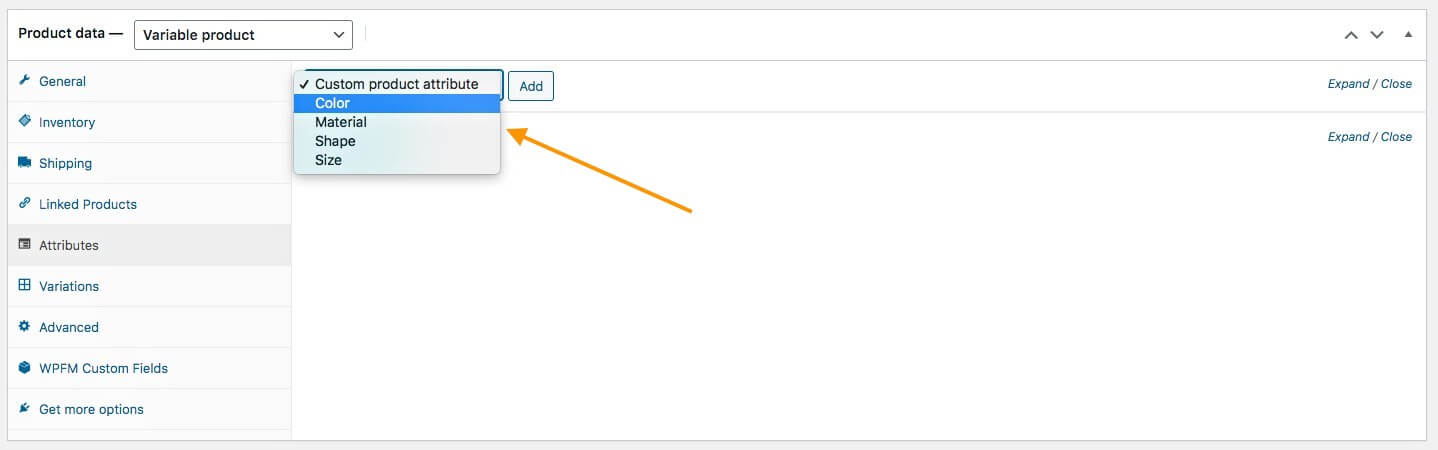
Vous pourrez sélectionner parmi les attributs de produit de variation que vous avez créés à l'étape 1 de ce guide.
J'en ai créé trois autres avec « couleur », vous pouvez donc voir quatre options dans l'image ci-dessus.
3. Choisissez celui que vous souhaitez utiliser pour créer une variante de produit pour ce produit et cliquez sur Ajouter.
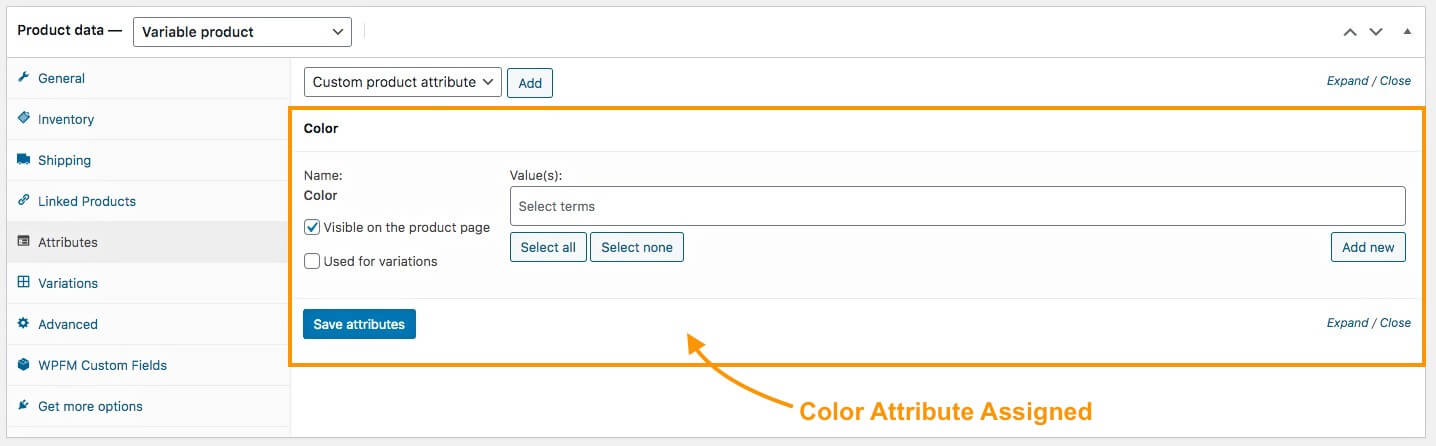
Par exemple, disons que vous souhaitez créer des variantes de couleurs pour ce produit. Choisissez ensuite Couleur.

Vous pouvez voir que l'attribut Couleur a été attribué.
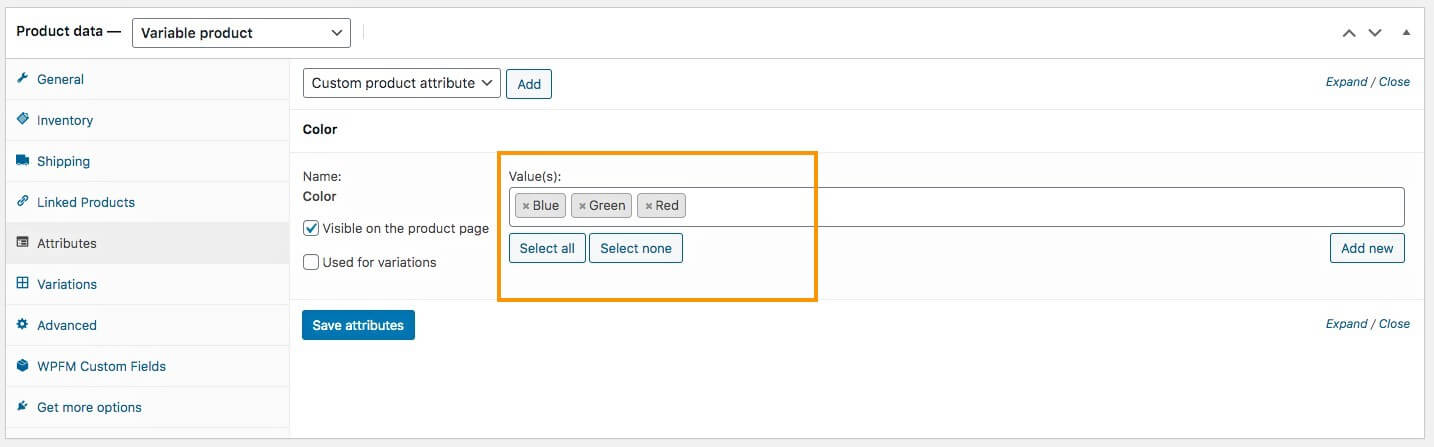
4. Sous Valeurs, si vous cliquez sur le champ, vous aurez la possibilité de choisir parmi les variantes que vous avez créées pour cet attribut.
Si vous pensez que toutes les variantes s'appliquent à ce produit, vous pouvez cliquer sur Sélectionner tout et toutes les variantes de couleurs seront ajoutées.

Vous pouvez voir que j'ai décidé d'ajouter toutes les variantes, Bleu, Vert et Rouge, que j'ai créées à l'étape 1 .
**Sur le côté droit, vous pouvez voir un bouton Ajouter un nouveau . Si vous devez ajouter une couleur qui s'applique uniquement à ce produit, mais que vous n'aurez pas besoin de l'utiliser pour d'autres produits, vous pouvez cliquer dessus pour l'ajouter ici.
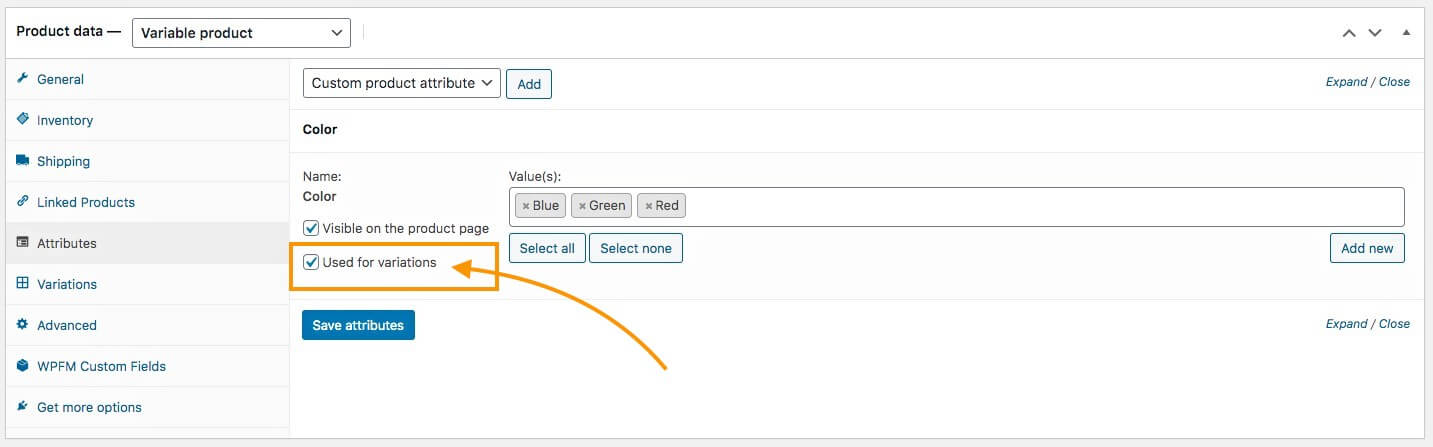
5. Ensuite, cochez l'option « Utilisé pour les variantes ».

Cela vous permettra de créer des variantes de ce produit, en utilisant les termes de variantes que vous avez attribués. Une fois cela fait, cliquez sur Enregistrer les attributs ci-dessous.
Vous avez attribué avec succès un attribut de produit de variante à ce produit.
Vous pouvez répéter le processus de l'étape 4 jusqu'ici pour ajouter d'autres attributs de produit de variation.
Étapes conditionnelles bonus –
Le ou les attributs de produit de variation que vous avez appris à créer à l'étape 1 sont utilisés globalement. À tout produit que vous créez, vous pouvez leur attribuer ces attributs.
Cependant, il peut arriver que vous ayez un produit avec des variantes qui ne ressemblent à aucun autre produit de votre magasin.
Par exemple, disons que vous décidez de vendre une veste unique avec des variantes basées sur la fermeture : l'une avec une fermeture éclair et l'autre avec une fermeture à bouton. Dans ce cas, il est moins probable qu’il y ait davantage de produits présentant des variantes similaires.
Ici, ce que vous pouvez faire est, plutôt que de créer un attribut de produit de variation global, vous pouvez directement créer des attributs de variation personnalisés uniquement pour ce produit.
Voici comment.
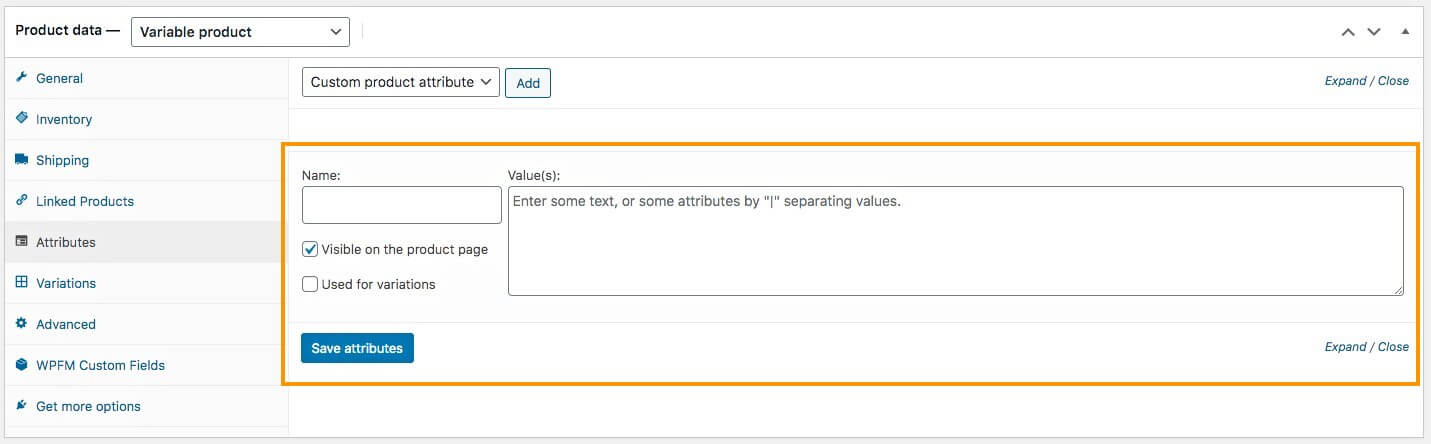
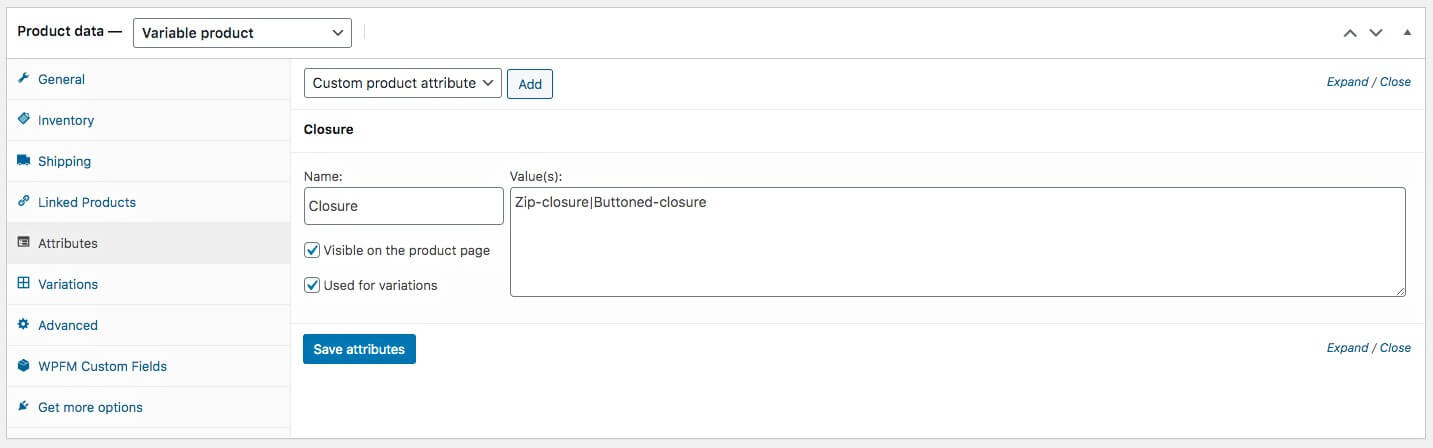
je. Dans le menu Attributs, au lieu de choisir un attribut de produit de variante, choisissez Attribut de produit personnalisé et cliquez sur Ajouter.

Il ajoutera un attribut vide ci-dessous.
ii. Ici, nommez l'attribut et attribuez des valeurs sous la forme « Variant1|Variant2 ».

iii. Et cochez l’option Utilisé pour les variations .
iv. Cliquez ensuite sur Enregistrer les attributs .
Il est ensuite temps de générer des variantes de produits en fonction des variantes d'attributs que vous avez ajoutées.
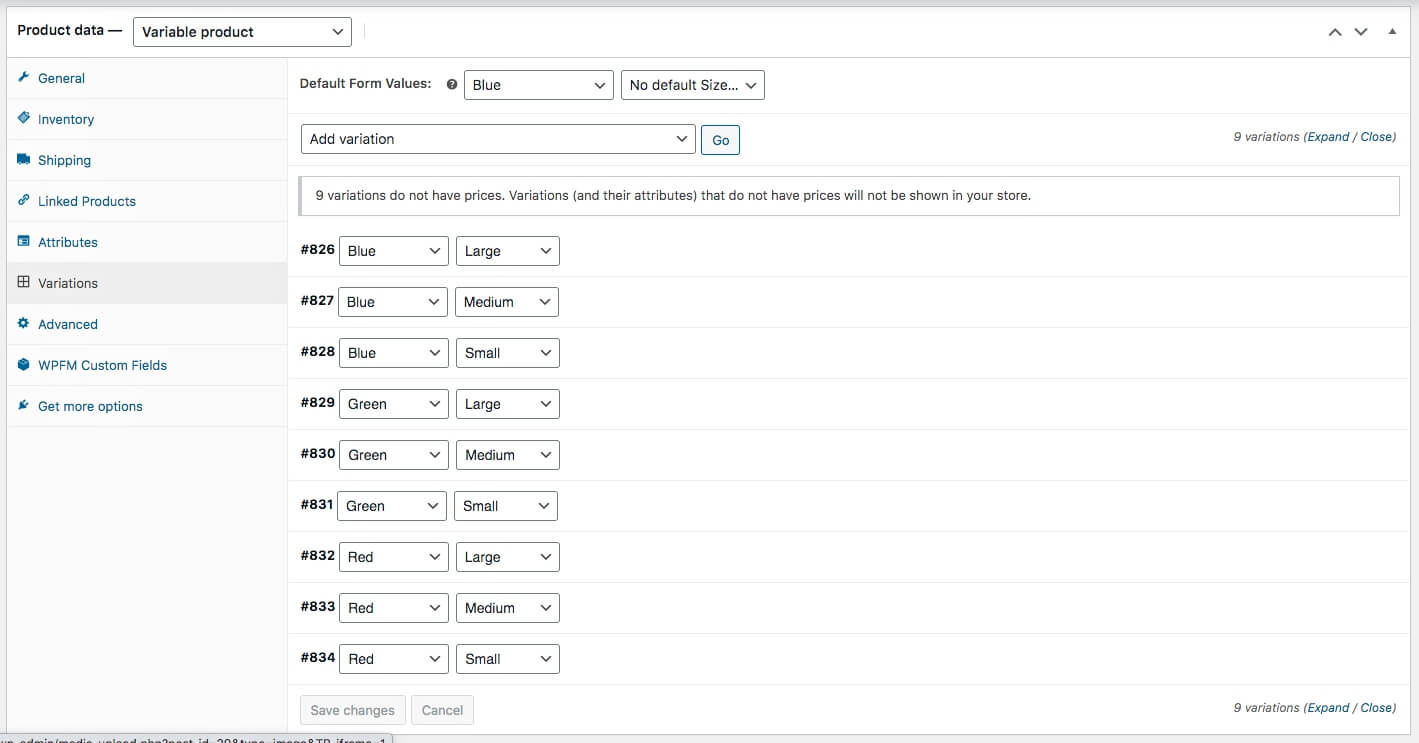
Étape 5 – Générer des variantes de produit
Maintenant que vos attributs ont été ajoutés à votre produit, il est temps de générer des variantes de produit.
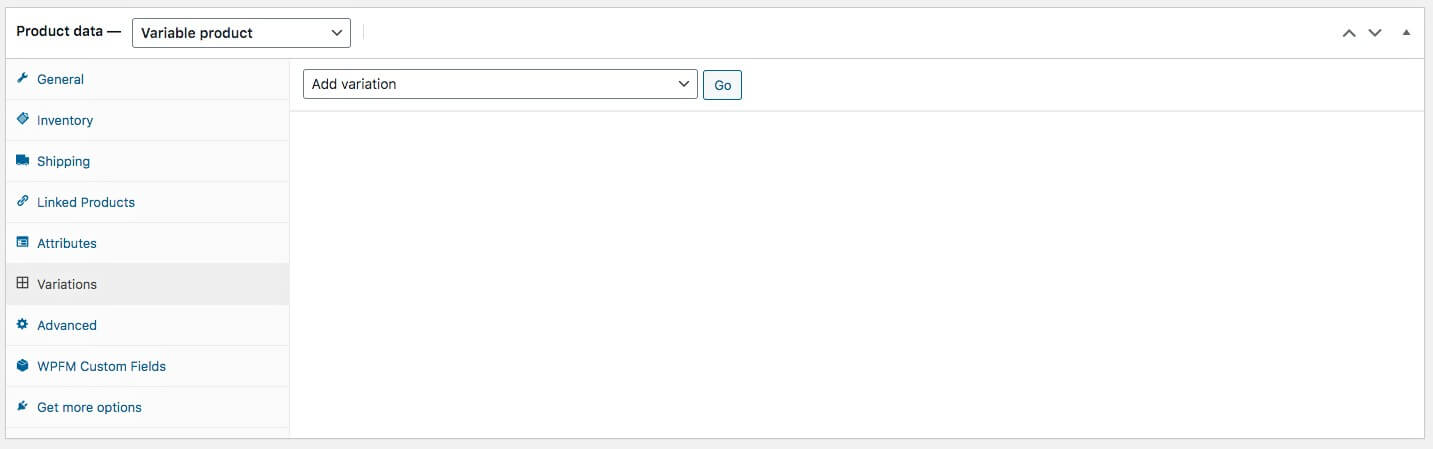
1. Allez dans le menu Variations .

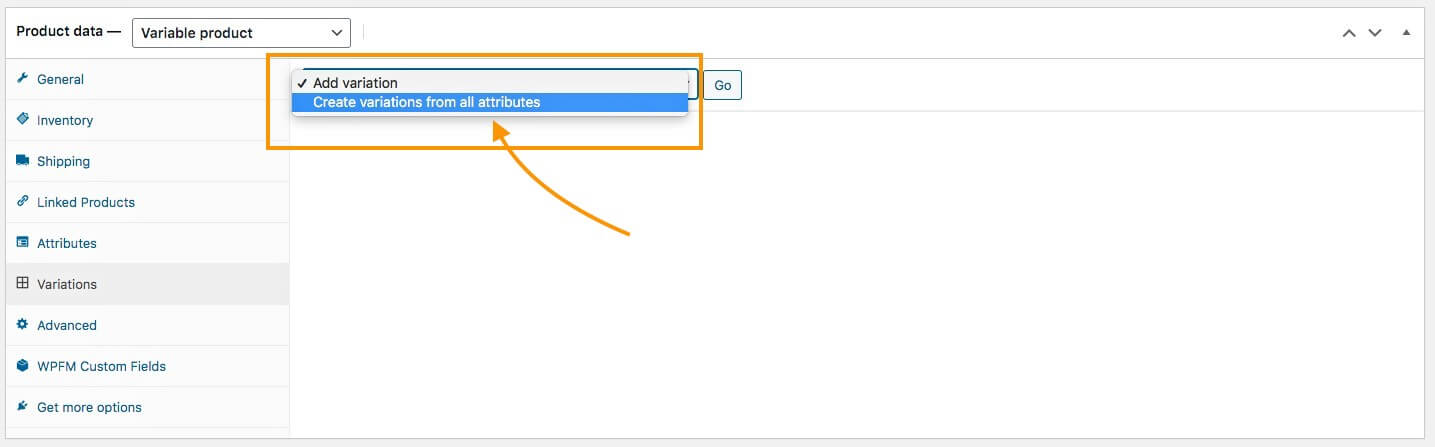
2. Ici, cliquez sur Ajouter une variation et sélectionnez « Créer des variations à partir de tous les attributs ».

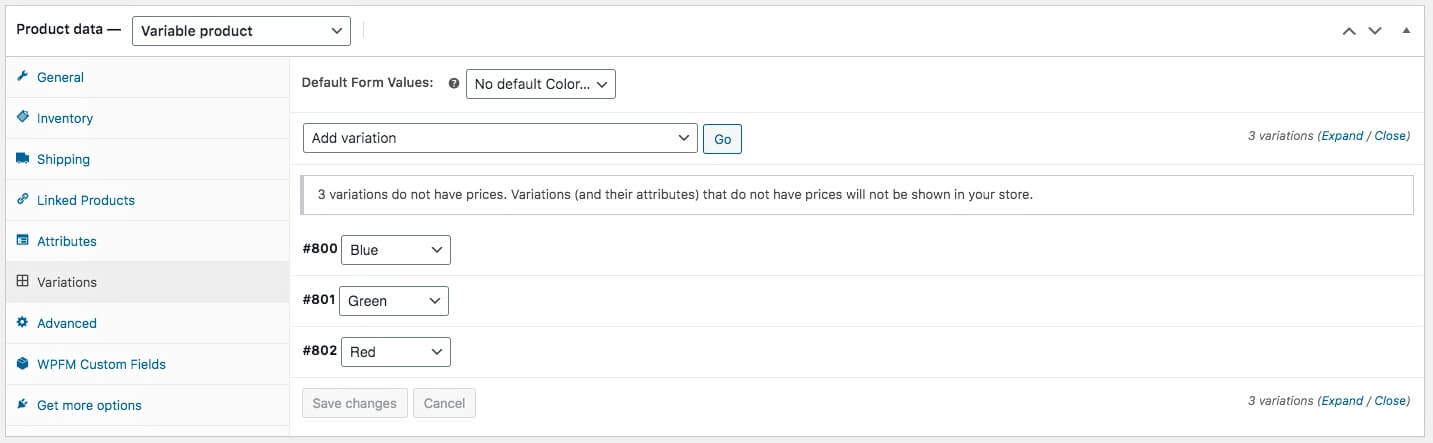
3. Cliquez ensuite sur Go et WooCommerce vous demandera votre confirmation. Une fois que vous aurez confirmé, des variantes de ce produit seront ajoutées.

**Si vous avez marqué plusieurs attributs pour les variantes à l'étape 4 , WooCommerce générera ici toutes les combinaisons possibles entre les variantes.
Par exemple, si vous avez utilisé un attribut Taille avec 3 termes variantes et un attribut Couleur avec 3 termes variantes, alors un total de 9 variantes Produit sera généré.

Vous pourrez ensuite supprimer ceux dont vous n’avez pas besoin.
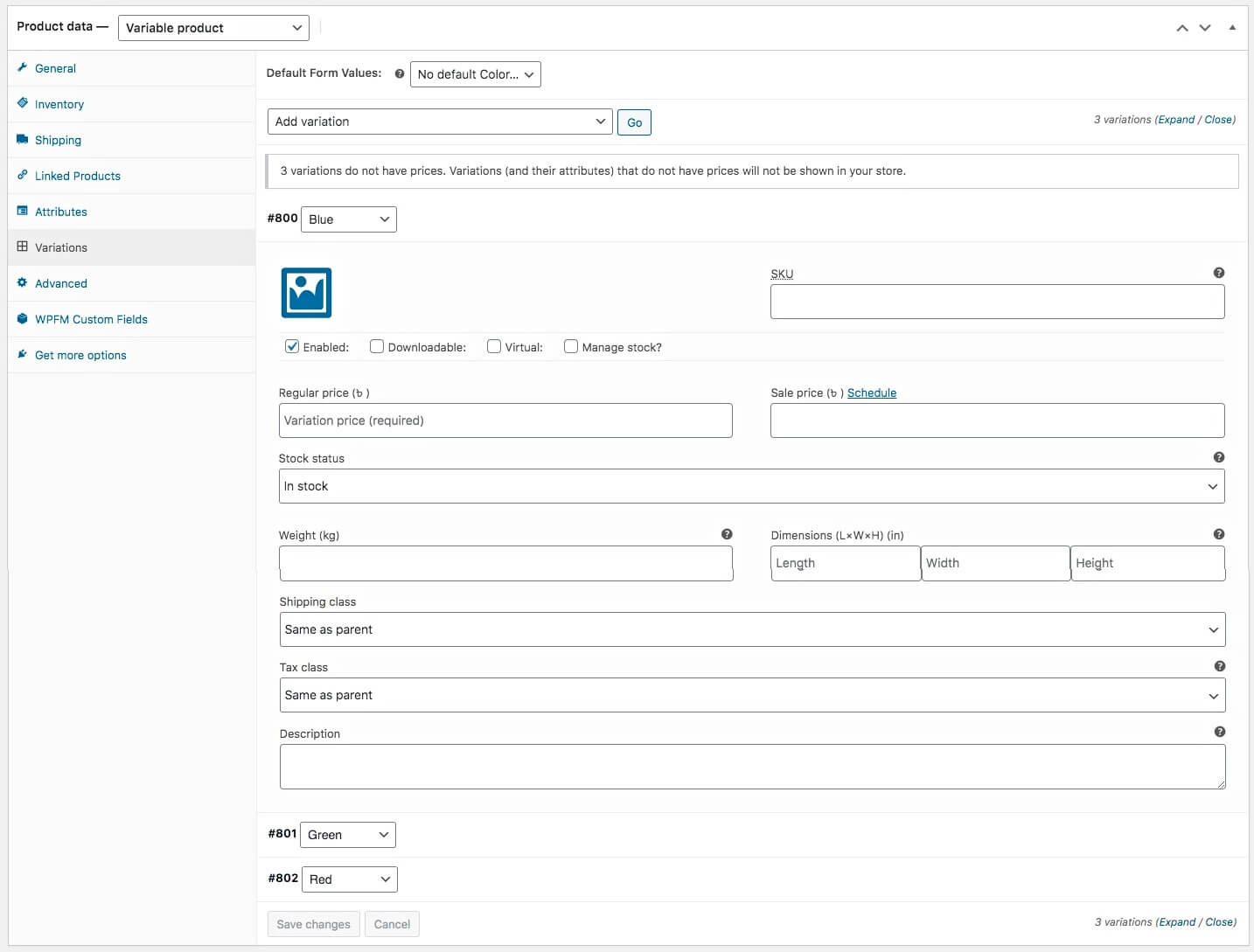
Étape 6 – Configurez correctement chaque variante
Maintenant, vous devez configurer chacune des variantes générées et saisir les données appropriées.
1. Cliquez sur une variante et elle se développera.

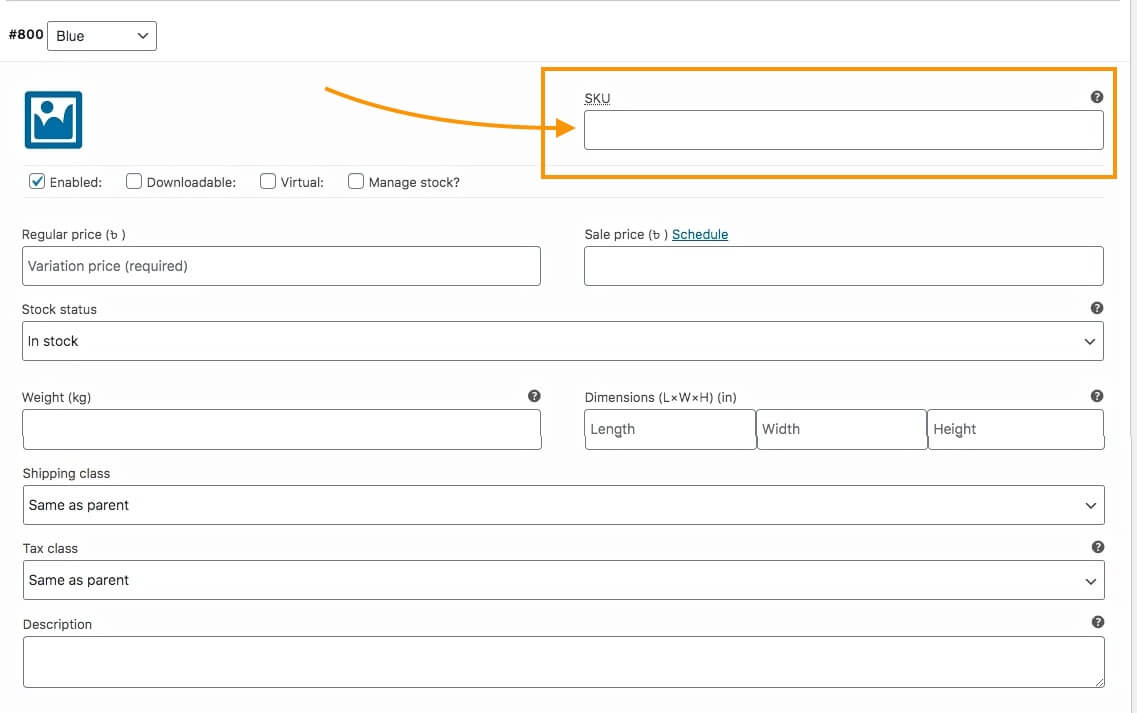
2. Tout d'abord, attribuez une valeur unique comme SKU .

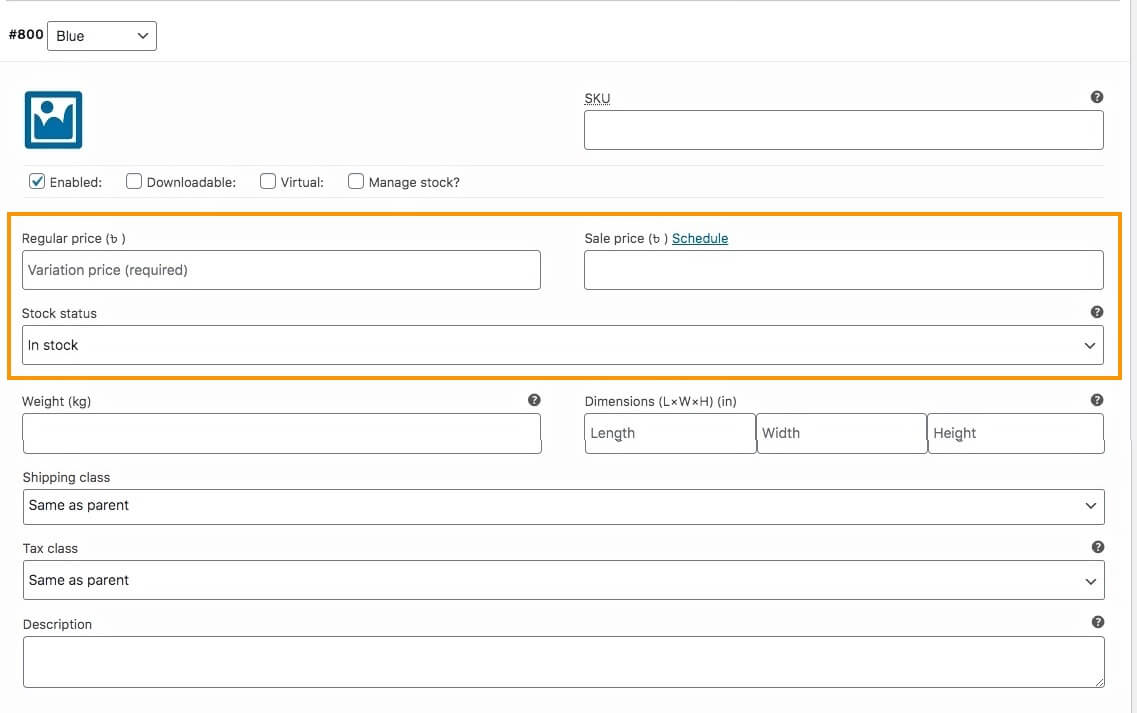
3. Ensuite, saisissez le prix et l'état du stock de ce produit.

Si vous avez une promotion en cours, vous pouvez inclure un prix de vente .
Vous pouvez attribuer le statut de stock à « En stock », « En rupture de stock » ou « En rupture de stock ».
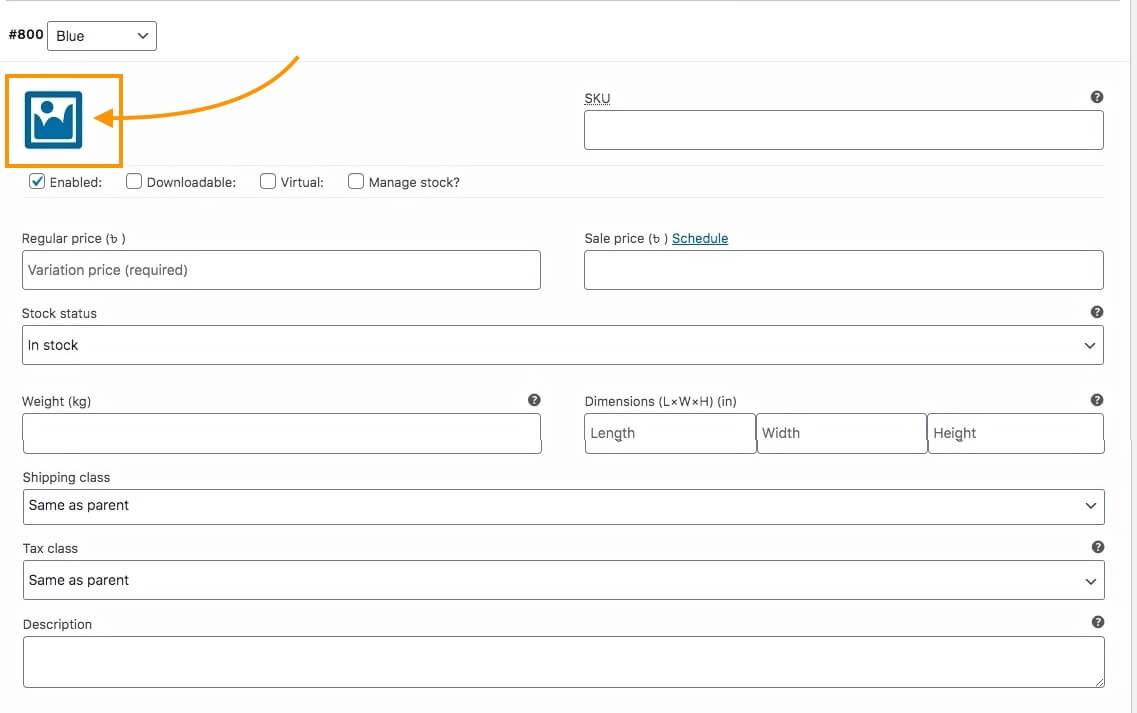
4. Téléchargez une image appropriée dédiée à cette variante.

Cela signifie que cette image sera affichée si quelqu'un sélectionne cette variante sur la page produit.
Assurez-vous d'inclure une bonne image ici.
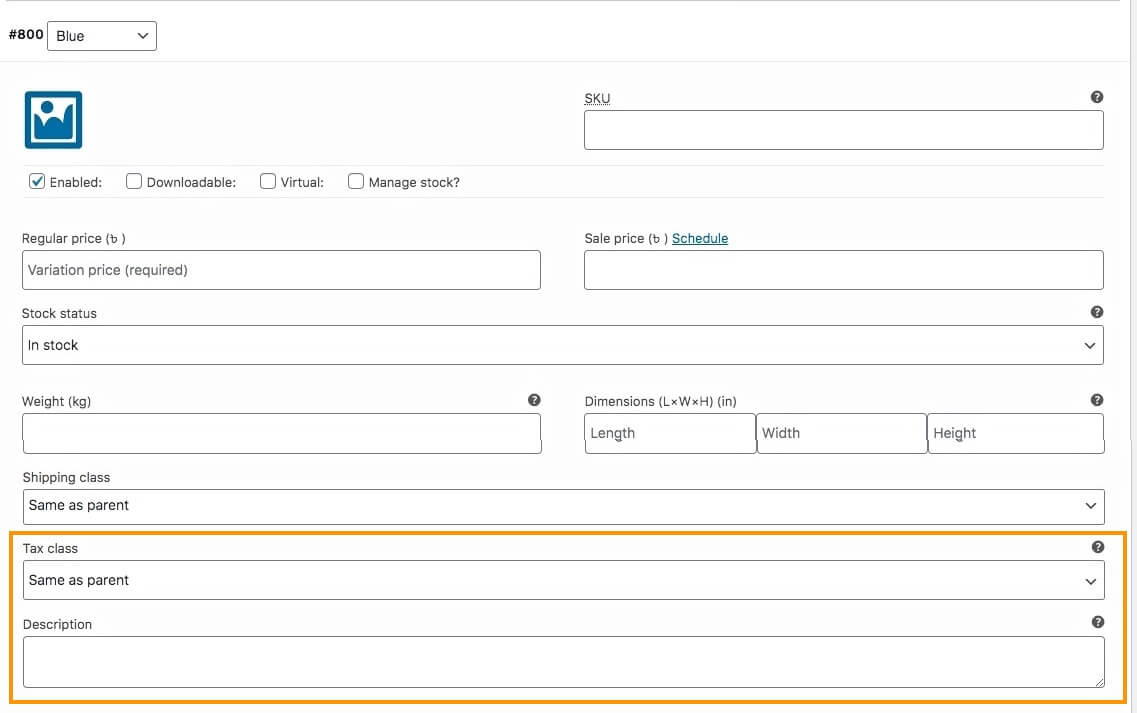
6. Ajoutez une description et attribuez une classe de taxe le cas échéant.

Même si vous avez ajouté une description plus tôt, c'est toujours une bonne idée d'ajouter une brève description dans chaque variante.

Lorsqu'une personne choisit cette variante, elle recevra une description dédiée à cette variante. Vous aurez ainsi l’occasion de mettre en valeur le caractère unique de cette variante particulière du produit.
Et, si vous le souhaitez, vous pouvez activer une classe Tax uniquement pour cette variante ; vous pouvez modifier la valeur de « Identique au parent » en l'une des classes que vous avez créées lors de la configuration de WooCommerce.
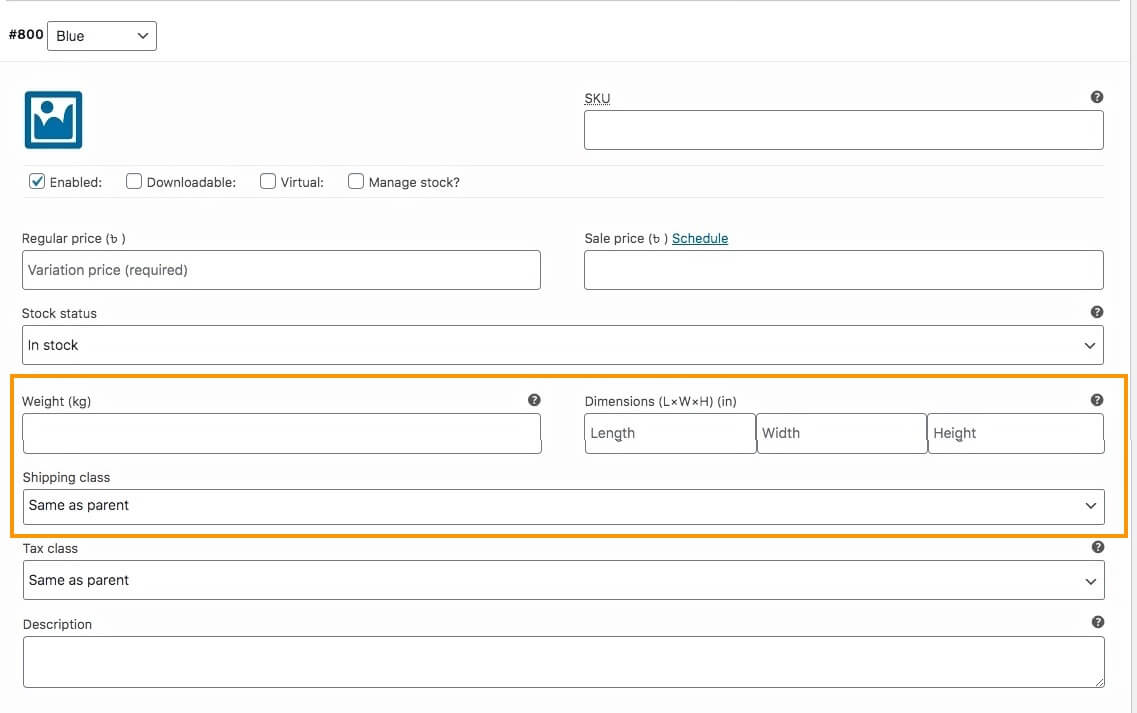
7. Vous pouvez également attribuer un poids, des dimensions et une classe d'expédition à cette variante.

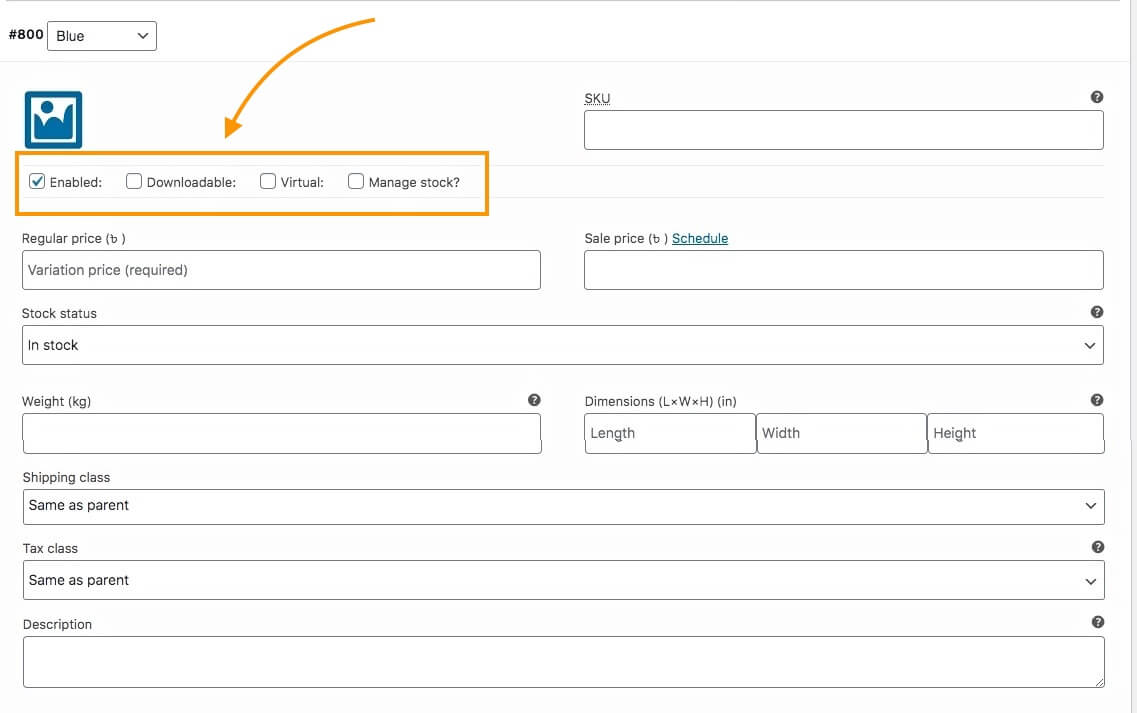
8. Juste en dessous de l'image, vous verrez quelques options. Choisissez ceux qui s'appliquent à vos besoins.

Vous obtiendrez les options suivantes :
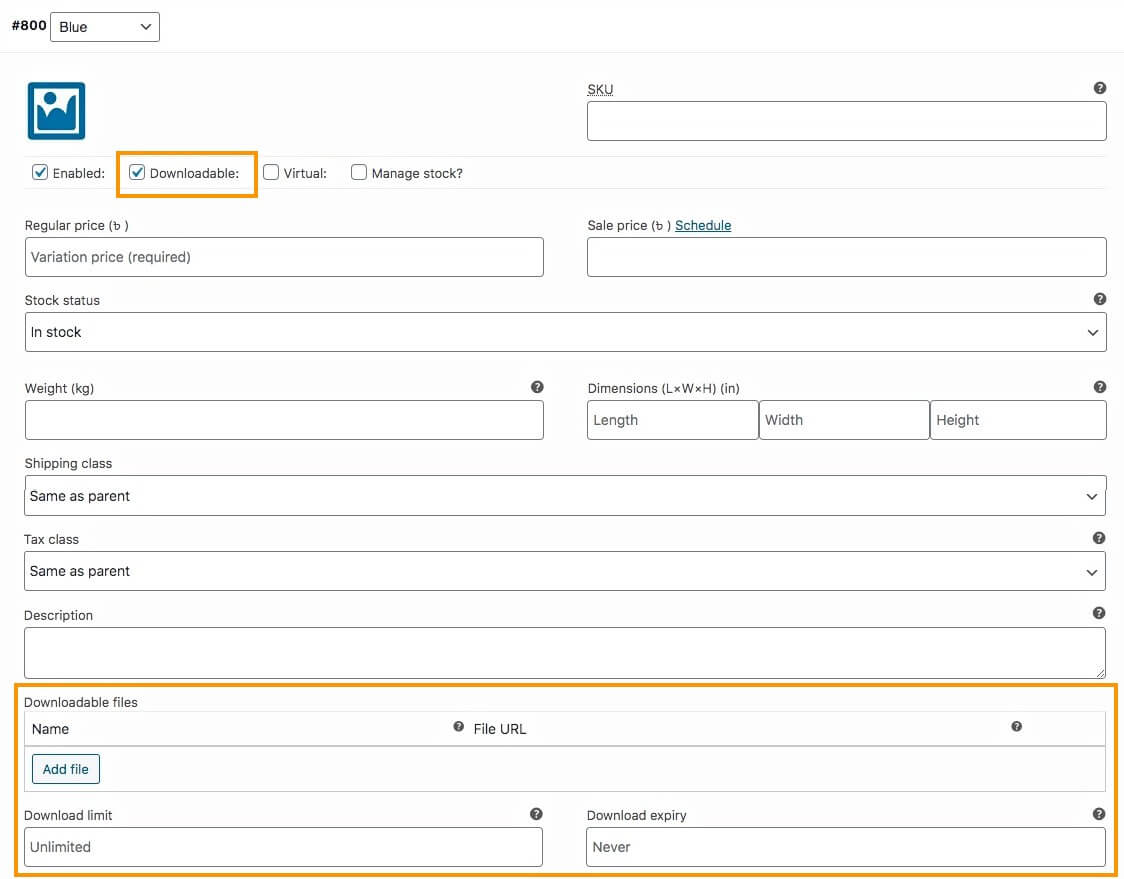
- Activé – Si vous décochez cette option, cette variante n'apparaîtra pas comme choix sur la page du produit.
- Téléchargeable – Si votre produit dispose d'un fichier téléchargeable requis avec le produit, cochez cette option.
**Lorsque vous marquez un produit comme téléchargeable, vous obtiendrez des options supplémentaires : joignez le fichier, ajoutez un lien vers le fichier, attribuez une limite de téléchargement ou attribuez une date d'expiration comme heure de téléchargement.

- Virtuel – Si vous marquez votre produit comme virtuel, cela signifie que ce produit ne peut pas être expédié car il s'agit d'un produit en ligne.
**Lorsque vous marquez un produit comme virtuel, vous verrez que les champs Poids, Dimensions et Classe d'expédition ne seront plus visibles.
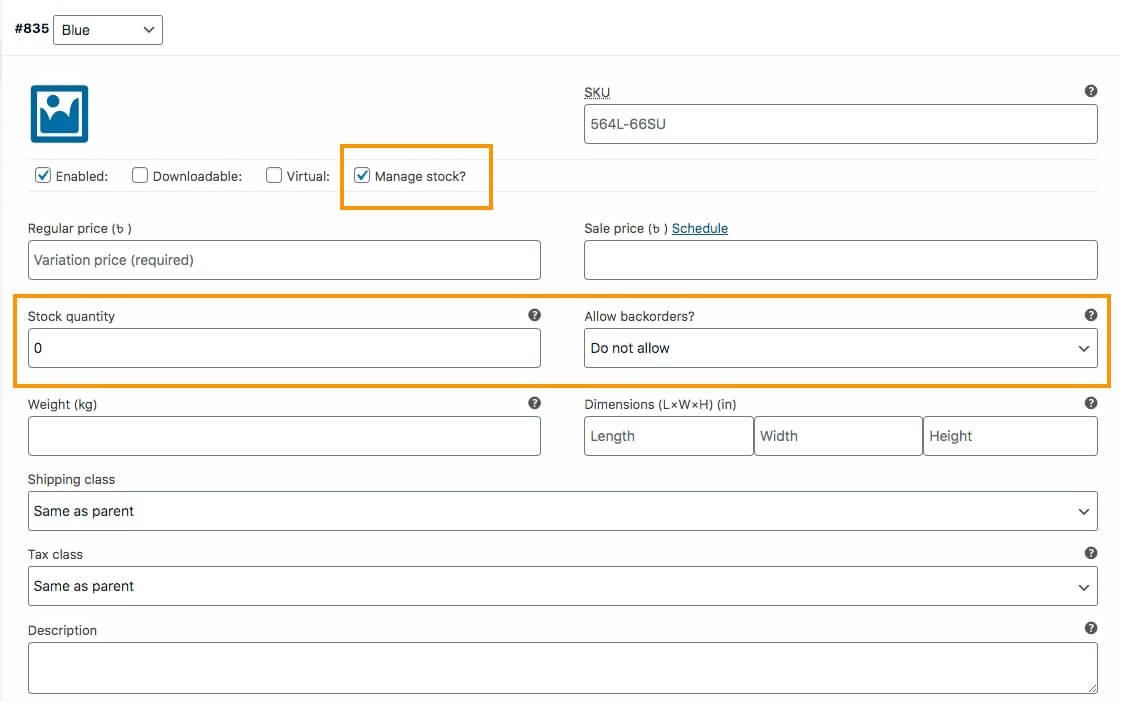
- Gérer le stock – Si vous souhaitez gérer le stock pour chaque variante, vous pouvez activer cette option.

**Si vous activez Gérer le stock, le champ d'état du stock ne sera plus visible. Au lieu de cela, vous aurez la possibilité de saisir la quantité disponible et d'indiquer si vous autorisez ou non les commandes en souffrance.
Il est préférable de gérer le stock en fonction de chaque variante, car il arrive parfois qu'une certaine variante puisse être épuisée plus tôt. Le gérer au niveau du produit et non au niveau de la variante peut vous amener à répondre à de nombreuses demandes concernant la variante qui n'est pas disponible.
9. Cliquez maintenant sur Enregistrer les modifications ci-dessous. Répétez ensuite toutes les tâches de l'étape 6 pour chaque variante que vous avez générée pour ce produit.
10. Faites défiler vers le haut et en haut à droite, cliquez sur Publier et le produit sera publié.
C'est ça. Vous avez créé avec succès un produit variable WooCommerce.
Comment optimiser les données produit pour augmenter les ventes
Maintenant, je vais vous donner quelques conseils pour optimiser les données produit, qui vous aideront à augmenter votre taux de conversion.
La plupart des gens vous donneront des conseils tels que « Utilisez des images optimisées qui mettent en valeur votre produit », ou « Optimisez le référencement dans la description de votre produit », etc. Maintenant, c'est vrai que tout cela est important.
Mais ici, je vais vous proposer quelques idées uniques qui pourraient vous donner l’avantage d’augmenter encore davantage vos ventes.
je. Choisissez un nom de produit spécifique à une fonctionnalité avec des « adjectifs intelligents »
Lors du choix du nom du produit, vous devez garder à l’esprit que ce sera la première chose que les gens remarqueront après l’image.
Le nom doit être choisi de manière à ce que les gens puissent savoir instantanément de quoi il s’agit et sa particularité. De plus, vous devez utiliser des adjectifs pour décrire le produit de manière intelligente.
Par exemple, disons que vous vendez un t-shirt sur le thème des super-héros.
Sa meilleure fonctionnalité est donc les super-héros. Vous pouvez définir un nom comme « T-shirt Super Heroes ».
Ensuite, vous devez comprendre le but de ce produit.
Le t-shirt est un élément de style, vous souhaiterez donc probablement utiliser l'adjectif Stylish. Cependant, il faut considérer le fait que le mot « Stylish » aura probablement moins d'influence sur la plupart des hommes. Vous voudrez peut-être utiliser un adjectif respectueux du genre.
Dans ce cas, vous pouvez considérer le fait que les « super-héros » suscitent l’enthousiasme ou l’étonnement des gens.
Ainsi, les adjectifs « Passionnant » ou « Incroyable » pourraient convenir parfaitement. Et s’il s’agit d’un nouveau design, il est également utile de le signaler.
Vous pouvez donc l'appeler « L'incroyable nouveau t-shirt des super-héros ».
S'il s'agit d'un t-shirt rare, vous pouvez opter pour « The Rare Collection – Super
T-shirt Héros'.
Si le thème des super-héros est populaire, vous souhaiterez peut-être opter pour le « T-shirt tendance des super-héros ».
Les trois noms suggérés ci-dessus ne sont que des exemples. Il n’est cependant pas obligatoire d’utiliser des adjectifs sur tous les noms de produits d’une même catégorie.
Par exemple, s'il s'agit d'un t-shirt d'une seule couleur avec un design non exclusif, vous feriez peut-être mieux de l'appeler « T-shirt uni confortable ». (Le mot confortable est presque toujours relatif lorsqu’il s’agit de produits vestimentaires.)
Si le produit comporte des variantes, vous pouvez mentionner les termes des variantes dans le nom du produit lorsque quelqu'un sélectionne une variante particulière.
Par exemple, disons que vous disposez de 3 variantes de couleurs pour le t-shirt Super Heroes : bleu, vert et rouge. Ensuite, lorsqu'une personne choisit la couleur bleue pour ce t-shirt, vous pouvez afficher le nom « Le T-shirt tendance des super-héros – Bleu ».
**Dans WooCommerce, cela ne peut pas être fait par défaut. Vous devez donc utiliser un codage personnalisé pour y parvenir.
Vous pouvez également choisir de mentionner tous les termes de variation dans le nom du produit.
Par exemple, vous pourriez l'appeler « Le t-shirt tendance des super-héros en bleu, vert ou rouge ».
Même si cela n’est peut-être pas aussi attrayant que les noms de variantes individuelles, cela reste efficace pour informer les gens des choix disponibles.
Essayez également d’éviter d’utiliser des schémas marketing dans le nom du produit.
Par exemple, évitez d'utiliser des noms de produits tels que « T-shirt Super Heroes – Achetez-en 3, obtenez-en 1 gratuit ».
Pour de telles questions, essayez de mentionner ces offres dans l’image du produit, dans la description ou utilisez une brève description. Mais ne l’utilisez pas dans le titre car cela risquerait de dérouter les gens quant à la nature du produit.
ii. Faites en sorte que la description du produit en vaille la peine
Lorsqu'une personne lit la description d'un produit, cela signifie qu'elle est intéressée par le produit, mais souhaite confirmer s'il possède les fonctionnalités dont elle a besoin. Et il est de votre devoir de saisir cette opportunité et de faire comprendre au prospect que c’est le produit qu’il recherchait.
La plupart des gens n’accordent pas autant d’importance à la description du produit. Ils mentionnent simplement les caractéristiques du produit, et c'est tout. Mais croyez-moi, une description de produit peut être un atout majeur dans la prise de décision d’achat.
Voici un format que je vous recommande de suivre. Créez une description dans l'ordre suivant :
- Quel avantage la personne obtiendra-t-elle avec ce produit ?
-Écrivez un court paragraphe expliquant les principaux avantages ou résultats que les gens obtiendront s'ils achètent ce produit.
Par exemple, disons que vous vendez une paire d’écouteurs offrant une bonne qualité sonore. Le paragraphe pourrait donc ressembler à ceci :
« Procurez-vous les écouteurs XYZ exclusifs et entrez dans un monde différent en écoutant de la musique. Cet écouteur est spécialement conçu pour améliorer la qualité de la musique afin que vous ressentiez chaque battement de la musique, ainsi que la sensation apaisante qui traverse vos oreilles. Profitez de chaque morceau de musique en déplacement !!”
- Les principales caractéristiques du produit de manière spécifique aux avantages
-Dans cette section, utilisez des puces pour mentionner les fonctionnalités, tout en indiquant les avantages lorsque cela est possible.
Par exemple, dans le cas des écouteurs XYZ, cela pourrait ressembler à ceci :
- Fil long pour une meilleure portabilité – Taille du câble : 2,5 m
- Facile à installer dans les oreilles avec un style intra-auriculaire adapté.
- Contrôle de base amélioré pour une expérience musicale maximale
- Système surround 2:1 pour une expérience musicale réaliste
- Compatible avec presque tous les appareils – prise jack 3,5 mm
Comme vous pouvez le voir, j'ai mentionné les fonctionnalités et indiqué un avantage pour chacune, le tout sous forme de puces.
- Pourquoi une personne devrait acheter ce produit plutôt que d'autres produits similaires
Ici, vous pouvez utiliser un paragraphe pour mentionner la raison unique pour laquelle les gens devraient acheter ce produit. Et vous pouvez mentionner ici s’il existe des variantes.
De plus, si le produit est livré avec quelque chose en plus, vous pouvez le mentionner ici. (Cependant, s'il s'agit d'un objet promotionnel, vous devriez plutôt le mentionner dans le 1er paragraphe.)
Par exemple:
« Ce qui rend les écouteurs XYZ meilleurs que les autres, c'est qu'ils sont dotés d'une technologie de contrôle Ultra base, qui garantit qu'aucun pic de bruit ne risque de blesser votre oreille. Au contraire, vous pourrez profiter d’une musique douce à tout moment.
Les écouteurs XYZ sont livrés avec une pochette pour les transporter à tout moment.
De plus, vous pouvez choisir parmi trois couleurs élégantes, bleu, vert ou rouge, pour accompagner vos oreilles.
- Un appel à l'action
-Enfin, mentionnez ce que les gens recevront dans la commande et utilisez un appel à l'action.
Par exemple:
« Lorsque vous commandez, vous recevrez :
- 1 x écouteurs XYZ
- 1 x pochette pour écouteurs
Achetez les écouteurs XYZ maintenant et commencez à écouter de la musique géniale.
Maintenant, ce format n'est que ma suggestion, mais il fonctionne.
Souvent, échanger le troisième paragraphe avec le premier peut être une bonne idée. Dans le cas de certains produits trop simples, il est préférable de ne pas utiliser le troisième paragraphe ; combinez plutôt cela avec le 1er paragraphe.
iii. Utilisez une brève description
J'ai mentionné plus tôt que la description principale se trouve soit sous les détails de base du produit, soit avec un onglet sur lequel cliquer et afficher.
Vous pouvez donc plutôt utiliser la fonctionnalité Short Description de WooCommerce, qui apparaît juste en dessous du titre sur la page du produit.
Lorsque vous modifiez un produit, accédez aux options de l'écran et activez l'option Description courte du produit. Elle apparaîtra juste en dessous de la section Données du produit.
Ici, expliquez en 3 lignes les principales fonctionnalités du produit que les gens recherchent.
Cela aidera les gens à se rendre compte par eux-mêmes que c’est le produit qui leur convient.
iv. Mettre à jour le slug en fonction du nom principal du produit
Lorsque vous utilisez des adjectifs et des variantes de termes dans le nom du produit, la publication les ajoute également au slug ou au lien du produit.
Cependant, il est préférable d’utiliser un simple slug d’URL plutôt qu’un long.
Par exemple, dans le cas du T-shirt Super Heroes, lorsque vous le nommez « Le T-shirt Trending Super Heroes », vous verrez que la limace ressemblera à ceci :
https://votresiteweb/product/the-trending-super-heroes-t-shirt/
Vous pouvez voir que le slug du produit est « le t-shirt-tendance-des-super-héros »
Pour faire simple, changez-le en " t-shirt-super-héros".
Vous pouvez attribuer un slug lors de la création d'un produit. Accédez simplement aux options de l’écran et activez l’option Slug. Une section Slug apparaîtra juste en dessous de la section Données produit. Là, vous pouvez saisir le slug de votre choix.
Ou, après avoir publié le produit, vous pouvez accéder à Tableau de bord > Produits > Tous les produits. Recherchez le produit et modifiez-le rapidement. Ici, vous aurez la possibilité de saisir le slug souhaité.
v. Essayez de gérer le stock en fonction de chaque variante
Dans WooCommerce, vous avez la possibilité de gérer le stock, c'est-à-dire la quantité de vos produits, et le service de commande en souffrance.
Lorsque vous modifiez un produit variable, vous pouvez le faire soit dans l'onglet Inventaire de la section Données produit, soit dans chaque variante.
Il est préférable d'utiliser l'option de gestion des actions dans chaque variante plutôt que celle de l'inventaire. Cela vous permettra de contrôler le nombre de chaque variante disponible. Si une variante est épuisée, vous pouvez le mentionner dans votre magasin.
Ici, si vous contrôlez les quantités depuis l'onglet Inventaire, les acheteurs ne sauront pas si une variante particulière est disponible.
Prenons un exemple.
Supposons que vous vendiez une paire de chaussures de course qui varient en fonction des tailles 36, 37, 38 et 39.
Vous en avez un total de 4 pour chaque variante, soit un total de 16 chaussures.
Disons que la taille 37 est épuisée.
Voici ce qui se passera si vous gérez le stock dans l'onglet Inventaire :
Sur la page produit, lorsqu'une personne choisira la taille 37, elle indiquera quand même qu'elle est disponible.
Puisque vous utilisez l'onglet Inventaire, il compte le nombre total de produits. Ainsi, après la vente de 4 chaussures de taille 37, l'inventaire comptera qu'il reste 12 chaussures supplémentaires. Par conséquent, il le marquera comme « En stock », quelle que soit la variante choisie par un prospect.
Voici comment l'utilisation de la gestion des stocks dans une variante peut vous aider :
La taille 37 étant épuisée, la choisir sur la page produit indiquera qu'elle est en rupture de stock. Choisir une autre variante affichera la quantité individuelle disponible de chacune des variantes.
En dehors de ces 5 conseils ci-dessus, n’oubliez pas qu’il reste très important d’appliquer l’optimisation SEO sur la description du produit. Et il est préférable d'utiliser des images optimisées qui mettent en valeur les meilleures fonctionnalités du produit.
Je vais répéter un autre conseil important. Veuillez vous abstenir d'utiliser de fausses images pour vendre vos produits. Premièrement, de nombreuses personnes utilisent des images d'un produit, puis livrent des répliques qui ne semblent pas identiques. Ils ne répondent pas aux exigences de fonctionnalités revendiquées dans la description. Par exemple, si vous dites qu'il s'agit d'un maillot original, alors il doit être original. Vous ne pouvez pas simplement envoyer une réplique. Deuxièmement, ne modifiez pas les images de votre produit à un point tel qu'il semble bien meilleur qu'il ne l'est réellement, ou qu'il soit différent du produit réel. Par exemple, ne transformez pas une robe violette en robe rose. Affirmer que « la couleur variera légèrement par rapport à la réalité » ne justifie pas une différence aussi importante.
Comment personnaliser la page produit pour augmenter les engagements
Bien sûr, l’optimisation des données produit est très importante. Mais il est également tout aussi important d’optimiser la page produit.
Et vous pouvez obtenir un avantage supplémentaire avec des produits variables, et il existe davantage de possibilités de personnalisation.
Voici quelques conseils pour personnaliser la page produit qui fonctionne actuellement très bien pour beaucoup.
je. Personnalisez votre page produit pour qu'elle soit simple et moins encombrée
Recherchez un modèle de page produit WooCommerce qui n'est pas trop encombré et qui permet à un prospect de prendre facilement une décision sur le produit.
De nombreuses personnes utilisent des modèles dans lesquels trop de détails sont présentés dès la première vue, ce qui peut dérouter les acheteurs.
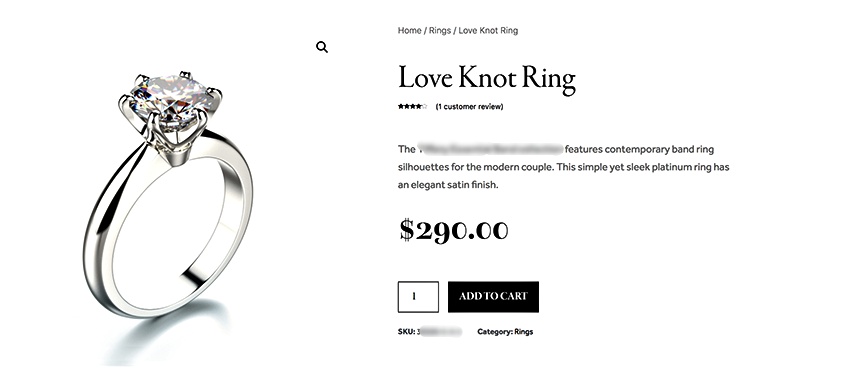
Voici un exemple de page produit propre :

Dans ce cas, vous pouvez soit télécharger directement des modèles de pages de produits personnalisés tels que les modèles personnalisés de TemplateMonster, soit en créer un à l'aide d'un générateur de pages tel qu'Elementor.
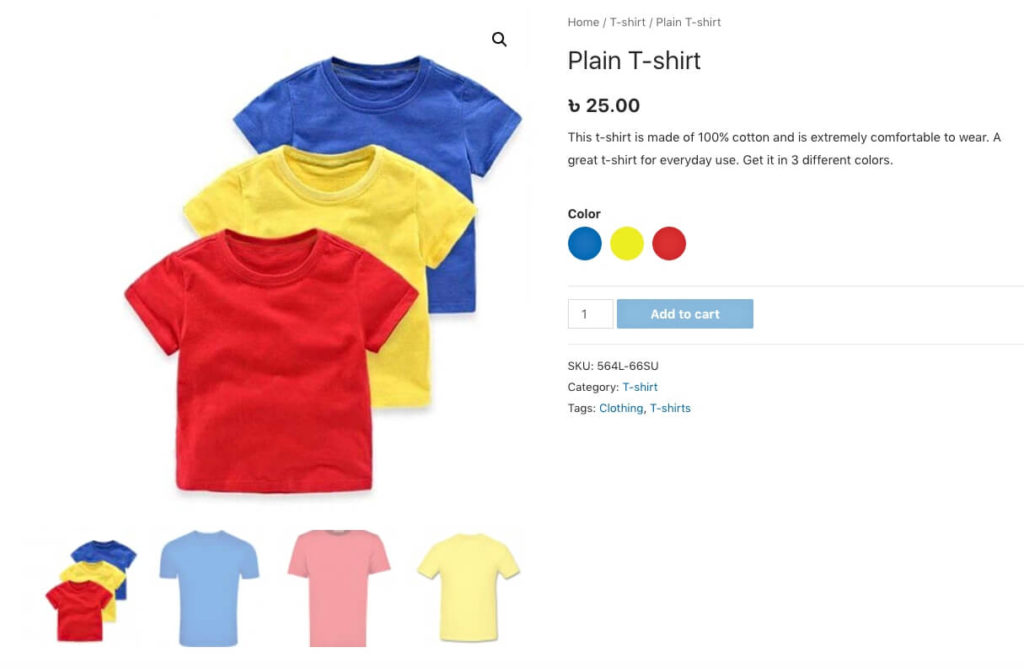
ii. Utiliser des échantillons de variations pour proposer des variantes de produits
C'est l'une des nouvelles tendances de l'industrie WooCommerce.
Vous pouvez afficher des variantes de produits sous forme d'échantillons de boutons. Par exemple, vous pouvez utiliser des échantillons de couleur pour présenter des variantes de couleurs, ou des échantillons d'images pour permettre aux utilisateurs de choisir des variantes.
C'est un excellent moyen d'attirer l'attention des acheteurs et de susciter la curiosité de choisir une variante.
Voici un exemple d'utilisation d'échantillons de couleurs pour afficher des variantes de produits.

Vous pouvez utiliser le plugin Variation Swatches pour WooCommerce pour y parvenir facilement en suivant un guide simple.
iii. Utilisez une fonction de zoom d'image pour mettre en évidence les produits
Vous pouvez laisser les gens survoler l’image du produit pour obtenir une vue agrandie. Cela permettra aux gens de vérifier le produit correctement.
C’est pratique lorsque vous vendez des produits comportant des détails complexes, tels que des produits anciens.
Cela peut également être utile lorsque vous disposez de variantes de produits basées sur le modèle de conception.
Vous pouvez utiliser un plugin Product Image Zoom pour WooCommerce pour y parvenir.
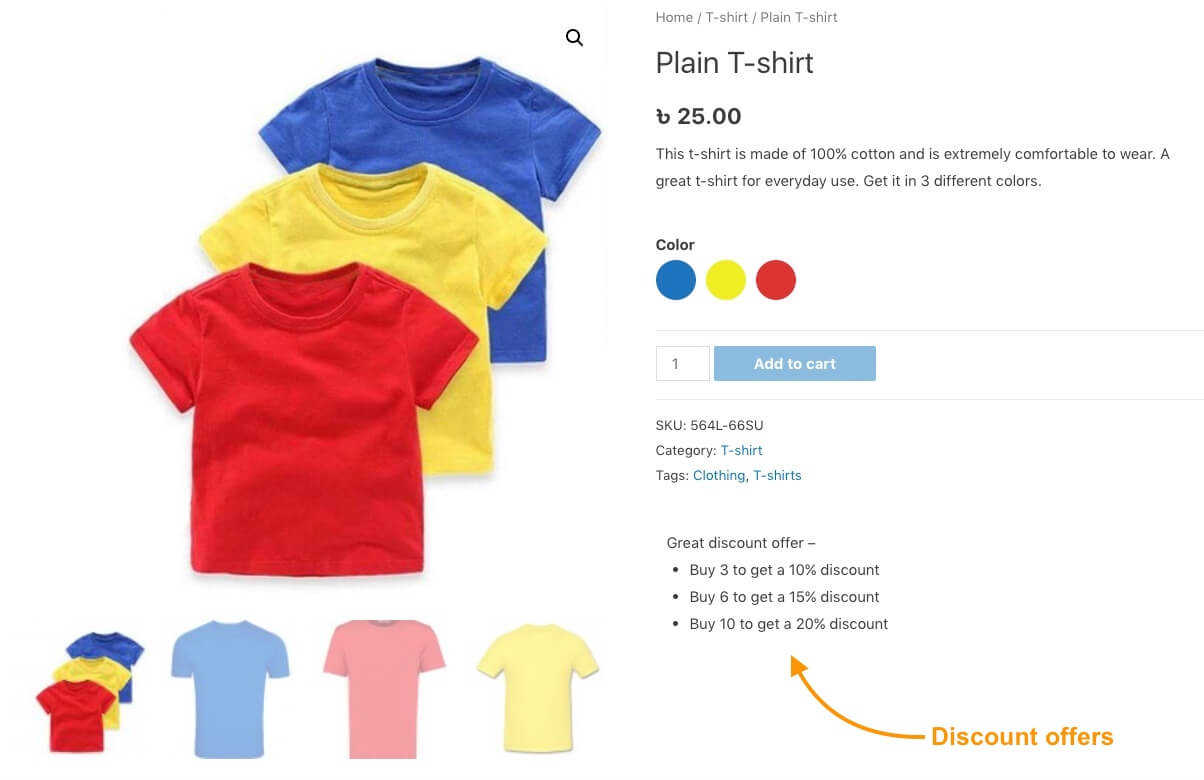
iv. Utilisez des remises basées sur des objectifs sur la page produit
Vous pouvez définir des offres de réduction basées sur des objectifs et les mentionner sur la page du produit pour inciter les gens à acheter davantage.
Par exemple, vous pouvez offrir une remise de 10 % pour acheter 3 produits identiques.
Vous pouvez également offrir une remise si quelqu’un achète un produit d’une valeur supérieure à 100 $.
Vous pouvez même offrir une remise personnalisée, par exemple si quelqu'un achète les trois variantes d'un produit, il bénéficiera d'une remise de 10 %.
Voici un exemple de la façon dont vous pouvez présenter vos offres de réduction :

Vous pouvez gérer cela via des plugins tels que ELEX WooCommerce Dynamic Pricing and Discounts.
v. Ajouter une option d'achat rapide sur une page produit
Une façon de garantir la conversion est de faire un achat d'acheteur dès qu'il est intéressé par un produit.
Donc, ce que vous pouvez faire, c'est que vous puissiez faire en sorte qu'une personne puisse effectuer l'achat instantanément. Vous pouvez y parvenir en utilisant le plugin buy maintenant pour WooCommerce.
Il s'agit d'un simple plugin où un acheteur peut cliquer sur le bouton Acheter maintenant, et la page de paiement apparaîtra comme une fenêtre contextuelle afin que l'acheteur puisse effectuer le paiement instantanément et en faire l'achat sans avoir à quitter la page.
Il y a tellement plus de personnalisations que vous pouvez faire pour améliorer les pages de produits. Voici une liste de plugins que vous pouvez consulter pour personnaliser les pages de produits variables WooCommerce.
Conclusion
Gérer un magasin WooCommerce peut être mouvementé si vous n'organisez pas correctement votre boutique. Par conséquent, il est préférable d'apprendre les étapes et les actions appropriées à prendre lors de l'ajout de produits, en particulier des produits variables.
J'espère que si vous suivez les étapes de ce guide, vous pourrez exécuter une boutique WooCommerce réussie sans aucune difficulté. En ce qui concerne la vente de produits variables, les conseils vous seront utiles.
Bien qu'il y ait tellement d'autres à en savoir plus sur WooCommerce, il est préférable d'apprendre une étape à la fois. Apprendre à ajouter des produits variables de manière optimisée est certainement une étape importante que vous avez couverte dans ce guide.
En outre, voici une liste de guides que vous pouvez utiliser pour apprendre WooCommerce en détail. Prenez votre temps et apprenez à mettre en place un magasin WooCommerce approprié afin que vous puissiez atteindre un taux de conversion élevé et une augmentation du retour sur investissement dans un avenir proche.
** FAQ **
Comment gérer le stock pour chaque variante de produit ?
Pour gérer le stock de chaque variante, rendez-vous dans le menu « Variations » sous la section « Données produit ». Cliquez sur une variante pour la développer et vous verrez l'option permettant de saisir la quantité en stock. Cela vous permet de spécifier le nombre d'unités de chaque variante dont vous disposez. Il garantit une gestion précise des stocks pour chaque variante séparément.
Puis-je ajouter des descriptions uniques pour chaque variante de produit ?
Oui, vous pouvez ajouter des descriptions uniques pour chaque variante. Lorsque vous développez une variante dans le menu « Variations », vous trouverez un champ pour ajouter une description spécifique à cette variante. Cela permet de mettre en évidence les caractéristiques et les avantages uniques de chaque variante. Il fournit des informations plus détaillées à vos clients.
Comment puis-je définir des prix différents pour chaque variante ?
Pour fixer des prix différents pour chaque variante, rendez-vous dans le menu « Variations ». Développez une variante et vous verrez des champs pour saisir le prix régulier et le prix de vente (le cas échéant). Cela vous permet de tarifer chaque variante en fonction de ses caractéristiques ou de la demande du marché.
Comment puis-je ajouter des images pour chaque variante de produit ?
Vous pouvez ajouter des images spécifiques pour chaque variante en développant une variante dans le menu « Variations » et en téléchargeant une image dans le champ désigné. Cela garantit que lorsqu'un client sélectionne une variante, l'image correspondante s'affiche. Il fournit une représentation visuelle de l’option choisie.
Que dois-je faire si je souhaite ajouter un attribut unique pour un seul produit ?
Si vous devez ajouter un attribut unique pour un seul produit, vous pouvez créer un attribut personnalisé directement dans le menu « Attributs » du produit. Sélectionnez « Attribut de produit personnalisé » et cliquez sur « Ajouter ». Ensuite, nommez l'attribut et saisissez les valeurs séparées par une barre verticale (|). Cochez l’option « Utilisé pour les variantes » et enregistrez-la. Cela vous permet de créer des attributs spécifiques au produit sans affecter les autres produits de votre boutique.
