Comment ajouter des produits variables à votre site WooCommerce ? Guide étape par étape
Publié: 2022-04-22Nul doute que la création d'une boutique en ligne augmentera considérablement votre activité. Vous bénéficierez grandement d'une boutique en ligne, que vous ayez une entreprise existante ou que vous débutiez.
WooCommerce vous permet de créer facilement un site Web de commerce électronique, mais vous devrez peut-être activer quelques options pour gérer et exploiter efficacement votre site Web WooCommerce. Dans cet article, nous discutons des produits variables et comment ajouter des produits variables dans WooCommerce.
Que sont les produits variables ?
Les produits variables dans WooCommerce vous permettent de vendre un seul produit dans de nombreuses variantes différentes, chacune ayant un prix, une disponibilité des stocks, des images, une classe d'expédition, etc. différents. Vous pouvez gérer chaque produit différemment.
Les produits variables vous aideront à offrir de nombreuses options à vos clients concernant la taille, la couleur et le matériau à différents prix.
Les produits variables peuvent être utilisés dans diverses entreprises. Voici quelques-uns des exemples les plus simples.
- Différentes tailles de t-shirts, jeans et pantalons pour votre site textile.
- Options pour diverses garnitures pour votre pizza.
- Offrez différentes options de matériaux de produits pour les étuis mobiles, les couvertures de livres, etc.
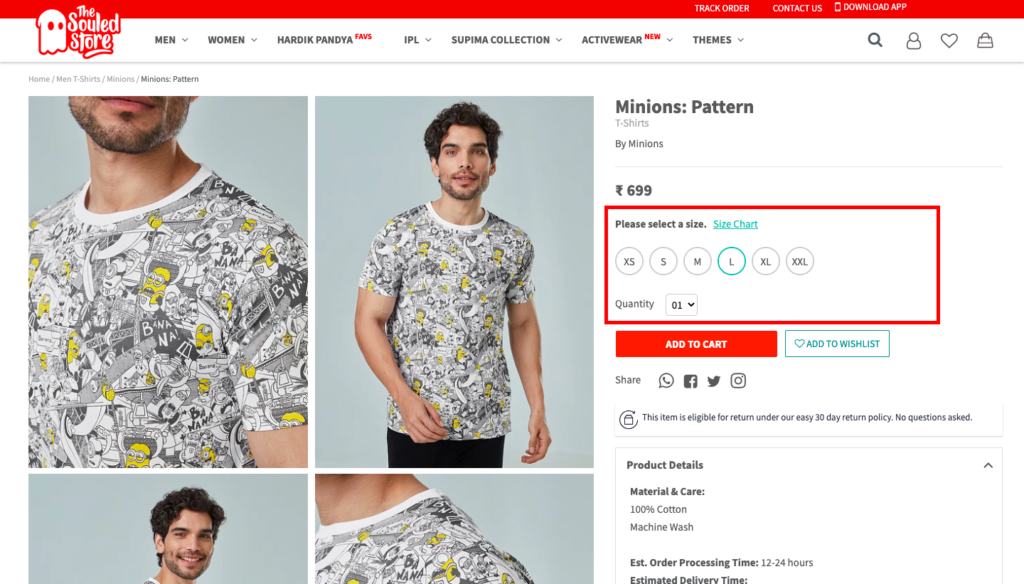
Ci-dessous, un exemple de The Souled Store a mis en place différentes variations de taille de son t-shirt Minions

Que sont les attributs ?
Les attributs sont des options de produit supplémentaires qui permettent à vos clients de choisir parmi les différentes options disponibles. La taille, la couleur, le matériau et le type sont différents types d'attributs.
Les attributs sont utilisés pour créer des produits variables sur votre site WooCommerce.
Il existe 2 types d'attributs disponibles dans WooCommerce.
Attributs globaux et attributs personnalisés
Les attributs globaux sont des attributs communs que vous pouvez utiliser plusieurs fois. Vous pouvez ajouter un attribut global afin de ne pas avoir à l'ajouter manuellement tout le temps.
Les attributs personnalisés sont des attributs spécifiques qui peuvent ne pas être communs à la plupart des produits.
Par exemple, les options de taille telles que Small, Medium et Large peuvent être utilisées comme attribut global car elles peuvent être utilisées pour tous les produits tels que les t-shirts, les chemises, les sacs, etc.
Alors que la capacité est un attribut spécifique qui peut être utilisé pour les sacs (Capacité : 30L, 32L, 35L).
Comment créer des attributs globaux dans WooCommerce ?
Voyons comment créer des attributs globaux pour votre boutique WooCommerce. (Vous pouvez ignorer cette partie si vous ne souhaitez pas utiliser les attributs globaux)
- Ouvrez le tableau de bord de votre site WordPress.
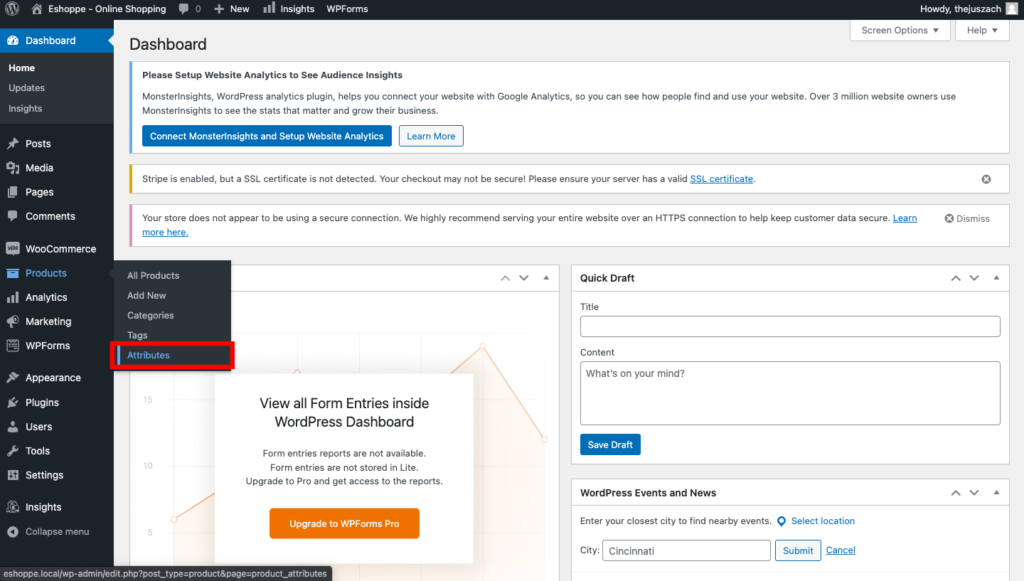
- Sélectionnez Attributs dans le menu Produits .

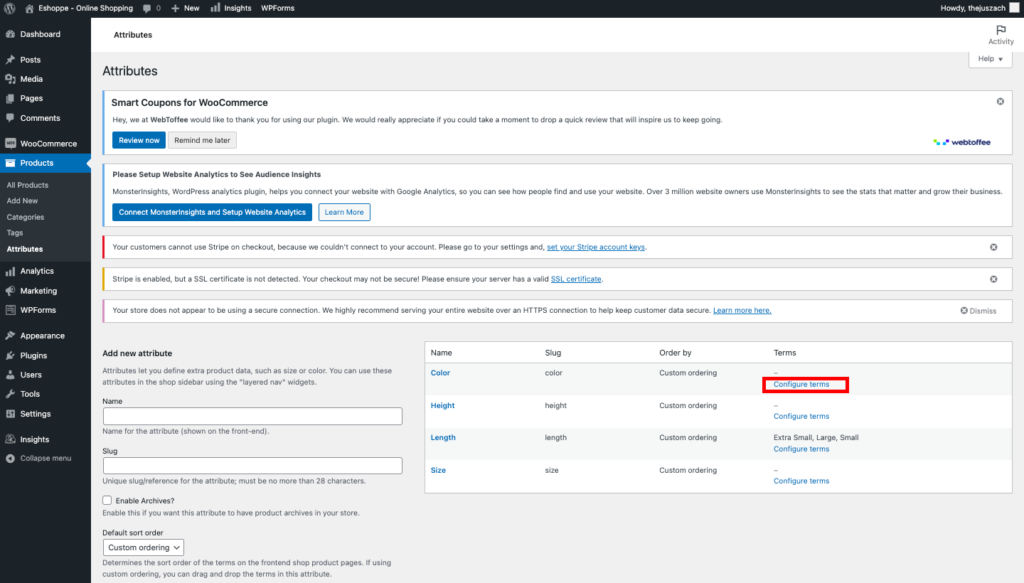
- Cela vous amènera à la page Attributs .

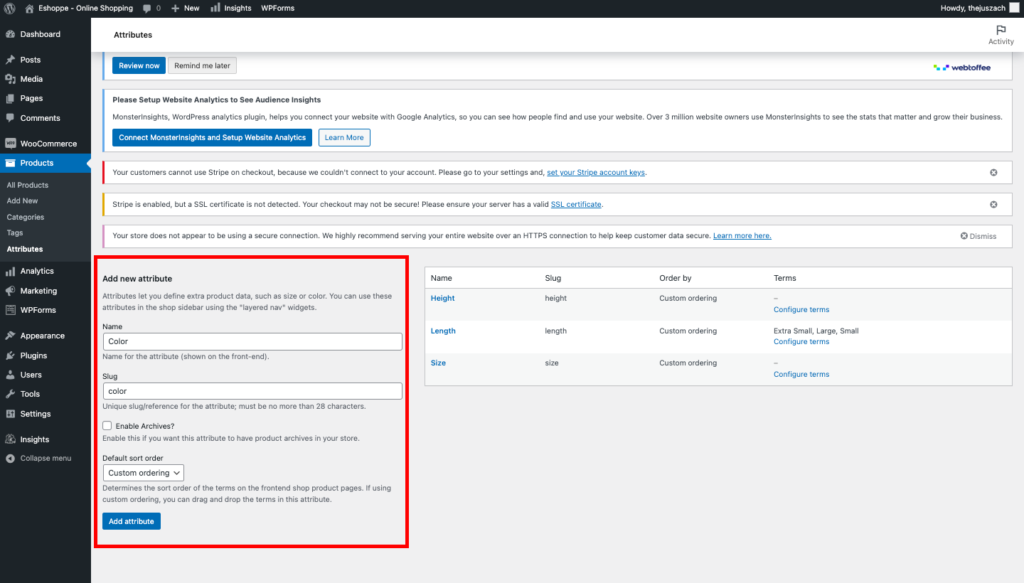
- Entrez le nom de votre attribut. (par exemple Couleur)
- Ajouter un Slug (facultatif). Les slugs sont des versions liées à l'URL du nom.
- Vous pouvez laisser la case Activer les archives décochée. L'activation des archives vous permet d'afficher une page avec tous les produits ayant cet attribut.
- Sélectionnez un Ordre de tri par défaut . Cela déterminera l'ordre de tri de votre attribut. L'ordre de tri vous permet d'organiser les attributs. Par exemple petit, moyen et grand.
Vous pouvez également sélectionner Ordre personnalisé afin de pouvoir trier les attributs manuellement.
- Cliquez sur Ajouter un attribut .
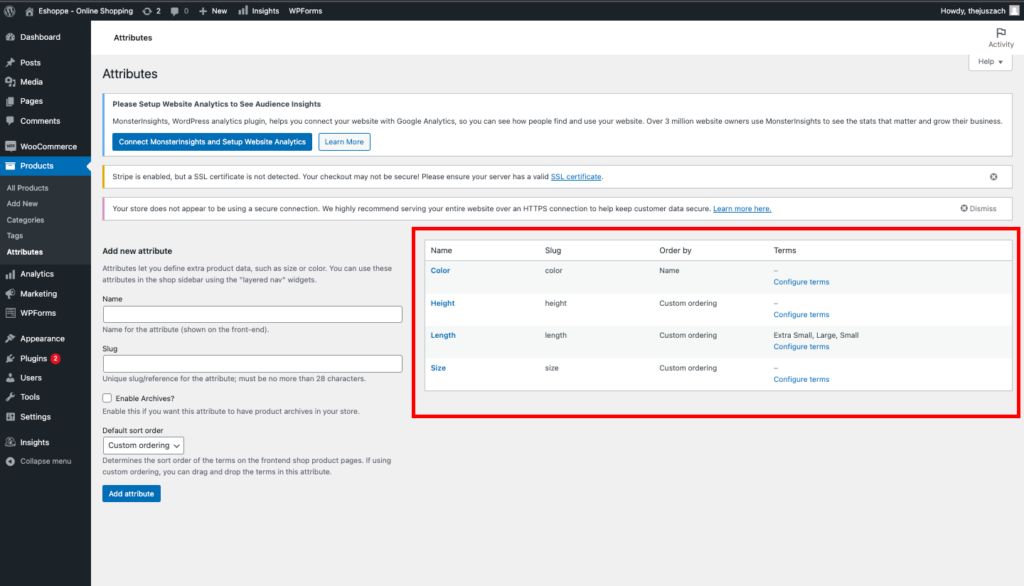
Vous pouvez maintenant voir que votre attribut nouvellement créé est ajouté à la liste.

Ensuite, vous devez ajouter des valeurs aux attributs nouvellement créés.
- Cliquez sur Configurer les termes .

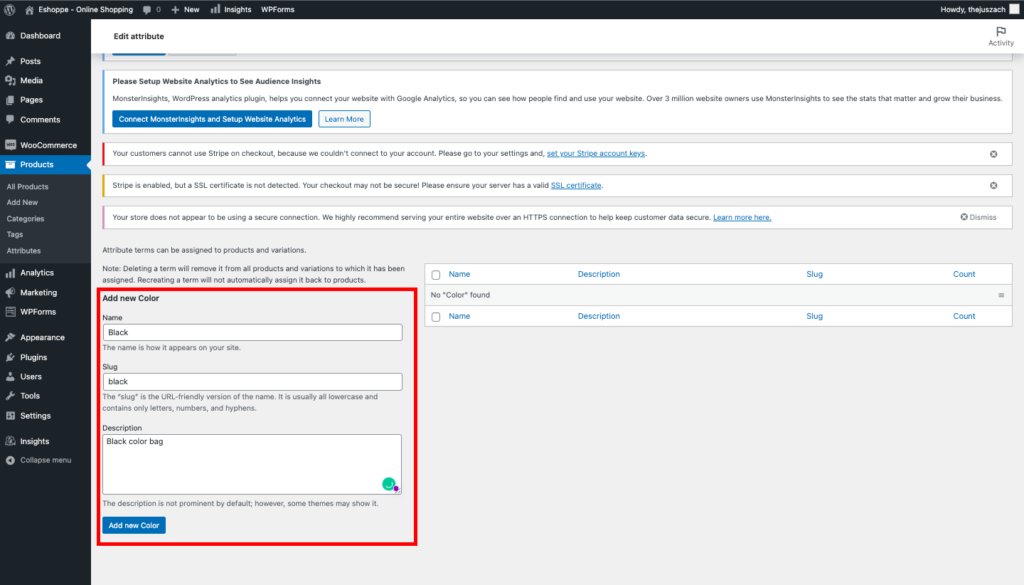
- Vous pouvez maintenant ajouter différentes valeurs à votre attribut.
- Saisissez Nom, Slug et une courte description .
- Cliquez sur Ajouter une nouvelle couleur . (nous avons choisi la couleur comme attribut)

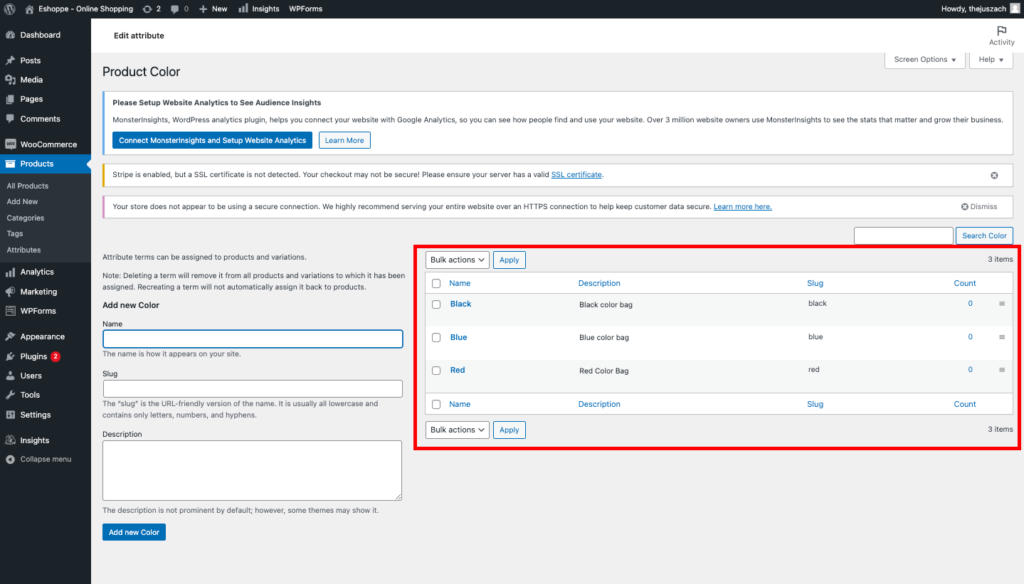
- Saisissez autant de valeurs que vous le souhaitez.
Vous pouvez maintenant voir que vos valeurs sont ajoutées à la liste.

Maintenant que les attributs sont définis, commençons le guide étape par étape pour ajouter des produits variables à votre site WooCommerce.

Comment ajouter des produits variables au site WooCommerce ?
Les étapes suivantes vous guideront pour ajouter des produits variables à votre site WooCommerce. Vous pouvez soit créer un nouveau produit, soit en modifier un existant.
Étape 1 : Création d'un nouveau produit variable
- Ouvrez le tableau de bord de votre site Web.
- Sélectionnez Produits > Ajouter nouveau.
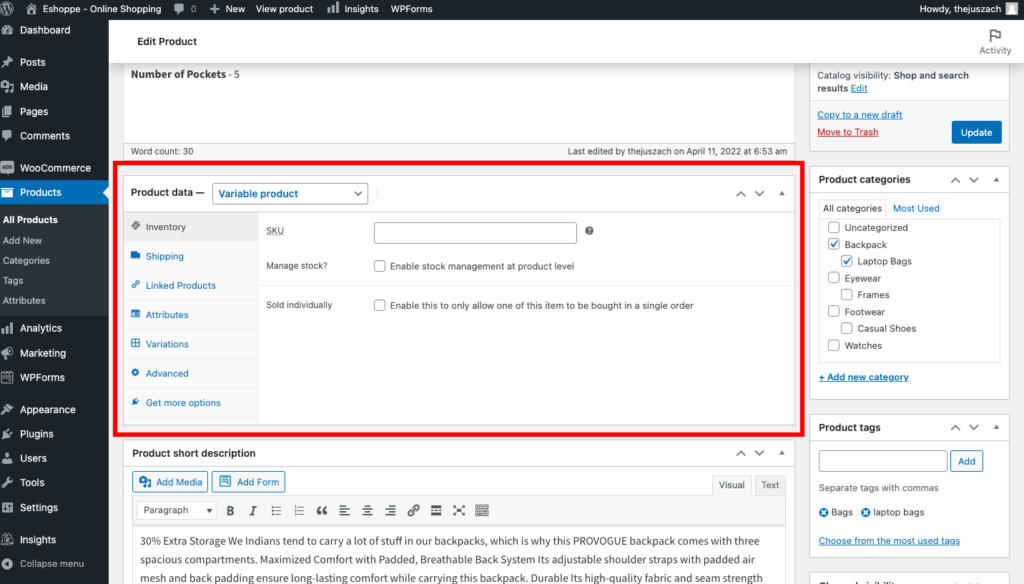
- Entrez les détails du produit (titre, description, images, etc.).
- Sélectionnez Produit variable dans le menu déroulant Données produit .

Étape 2 : Ajouter des attributs
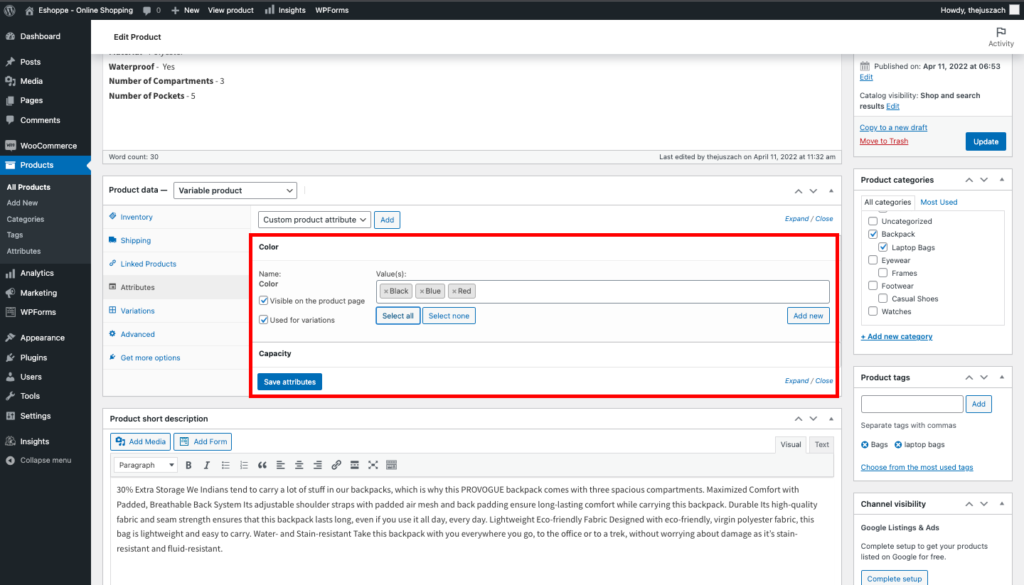
- Sélectionnez Attributs dans la méta-boîte Données produit .
- Choisissez l'attribut global que vous avez créé précédemment. (mentionné ci-dessus)
- Sélectionnez Ajouter .
- Choisissez Tout sélectionner pour les valeurs .
- Cochez la case Utilisé pour les variantes pour ajouter ces attributs aux variantes.

- Cliquez sur Enregistrer les attributs .
Vous pouvez voir que votre attribut est ajouté à la liste. Vous pouvez également ajouter des attributs personnalisés spécifiques à ce produit.
Ajoutons la capacité en tant qu'attribut personnalisé.
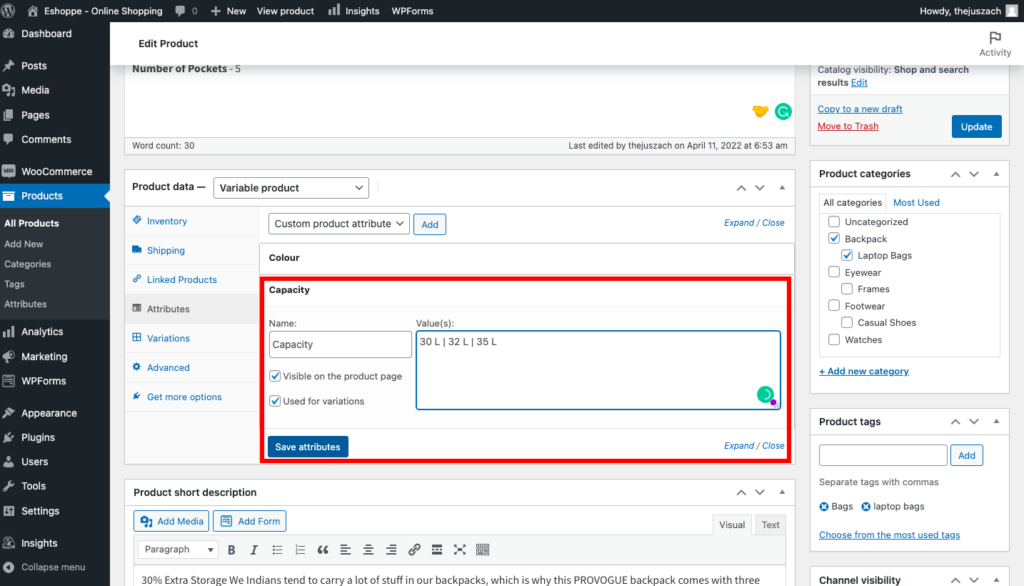
Étape 3 : Créer des attributs personnalisés
- Sélectionnez Attribut de produit personnalisé et cliquez sur Ajouter .
- Entrez le Nom .
- Saisissez les valeurs et séparez-les à l'aide d'une barre verticale . (par exemple, 30 L | 32 L | 35 L).
- Cochez la case Utilisé pour les variantes .

- Cliquez sur Enregistrer les attributs .
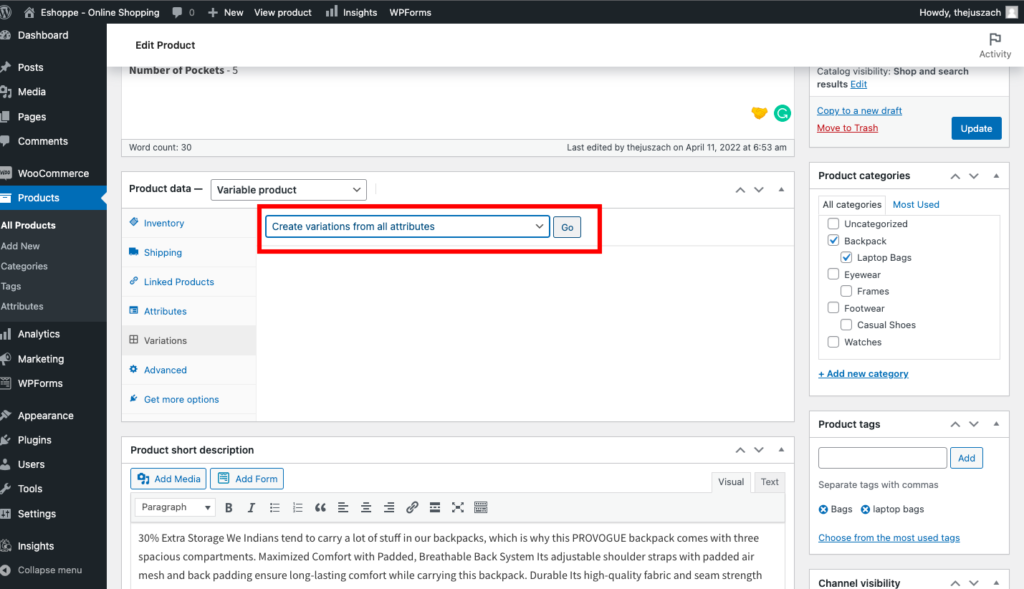
Étape 4 : Ajouter des variantes
- Choisissez Variantes dans le menu.

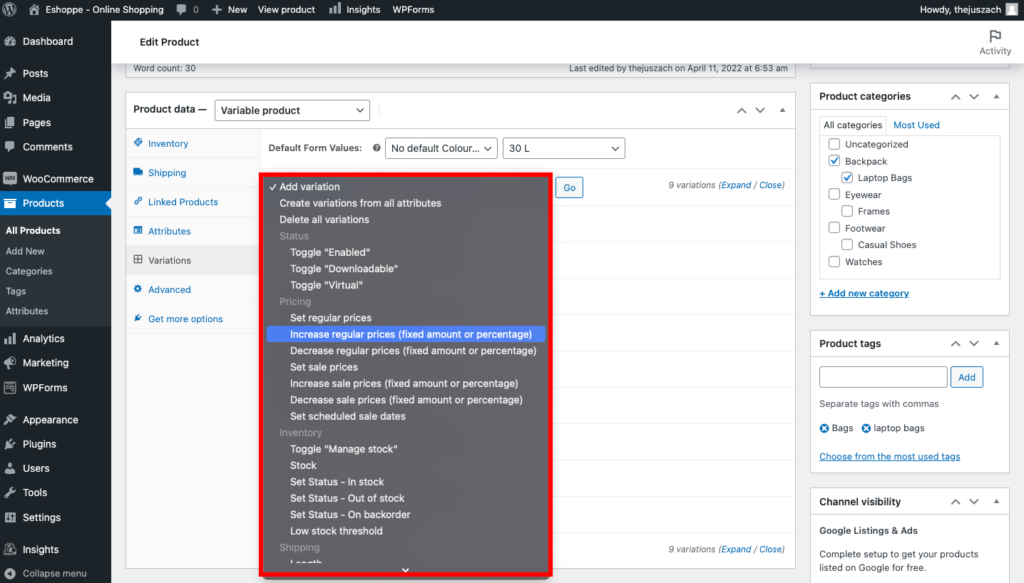
- Ici aussi, vous pouvez ajouter manuellement chaque variante ou choisir de créer des variantes à partir de tous les attributs . Cela ajoutera toutes les variantes possibles pour votre produit. Par exemple Noir 30 L, Noir 32 L, Bleu 30 L, Bleu 32 L, etc.

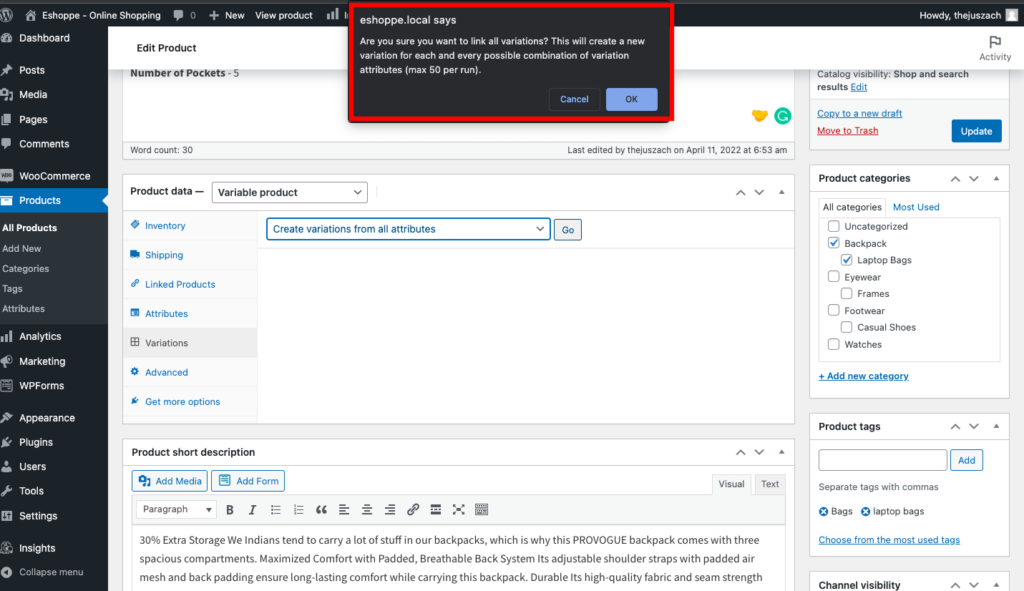
- Dans la fenêtre d'alerte, appuyez sur OK pour ajouter les variantes.
- Sélectionnez les valeurs par défaut dans l'option Valeurs de formulaire par défaut .
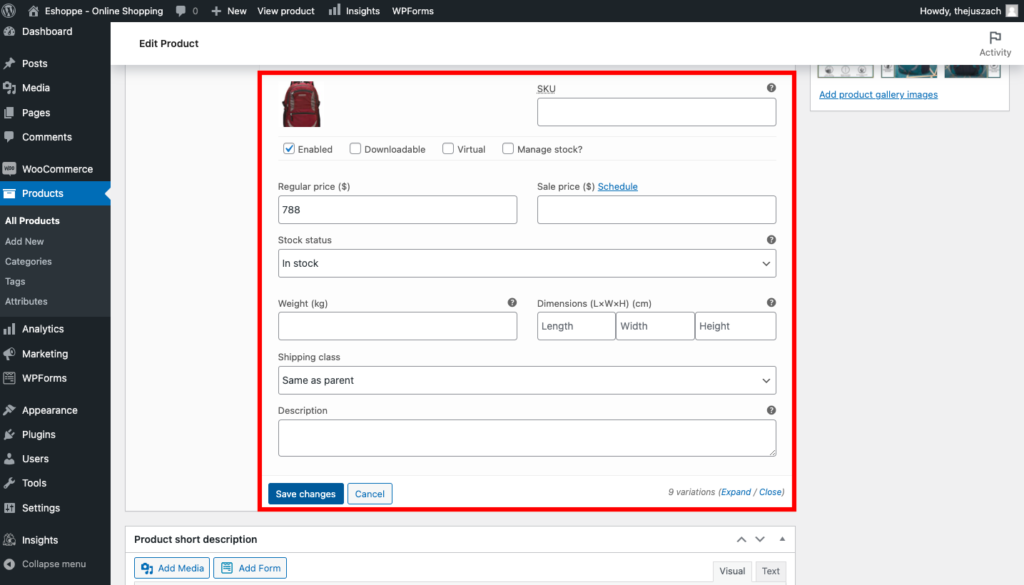
- Modifiez chaque variante et ajoutez des images, des prix et le statut de disponibilité.
- Vous pouvez également supprimer des variantes si elles ne sont pas nécessaires.

- Cliquez sur Enregistrer les modifications.
Vous pouvez également modifier en masse les variantes, définir des prix réguliers, des remises, etc.

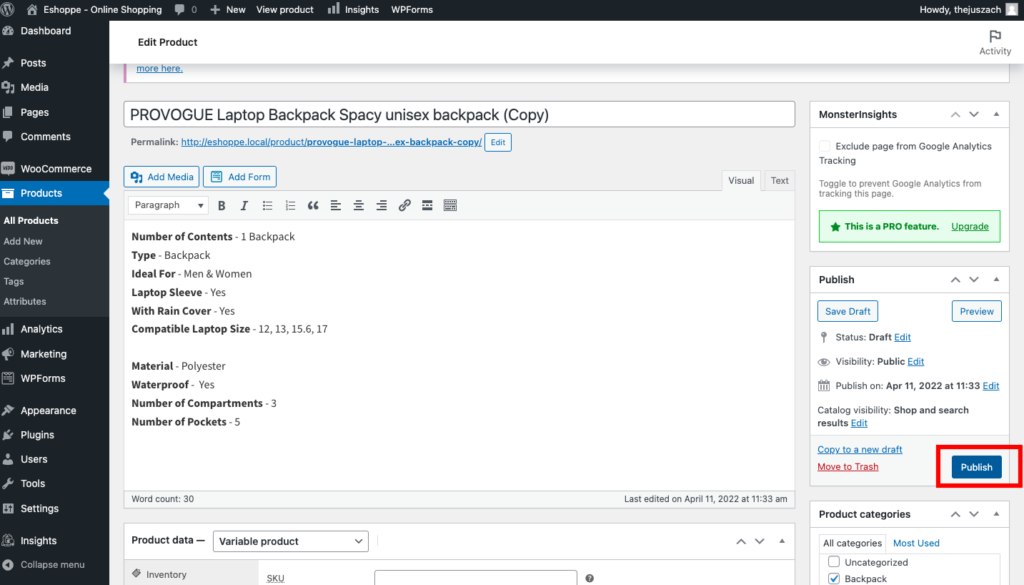
Enfin, vérifiez les détails de votre produit et cliquez sur Publier pour ajouter le produit.

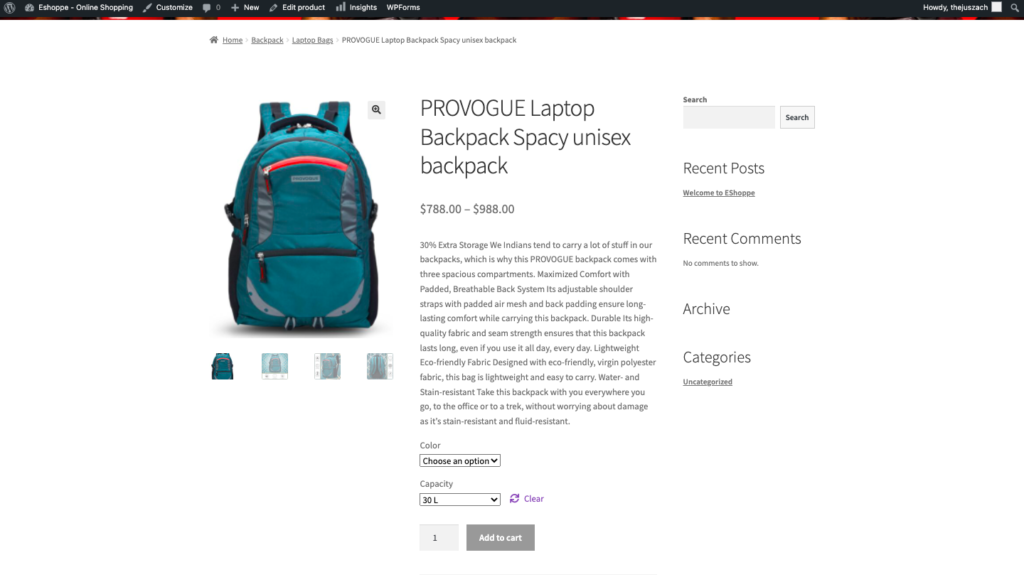
Cliquez sur Afficher le produit pour voir comment le client verra votre produit.

Petit conseil : ne confondez pas votre client avec trop de variantes ou d'options.
Vous avez trouvé cet article utile ? Veuillez laisser un commentaire ci-dessous.
- Est-ce que cela a été utile ?
- Oui Non
