Comment ajouter des nuances de variation à votre magasin : un guide étape par étape (2022)
Publié: 2022-10-20Vendre des produits avec plusieurs options comme différentes tailles ou couleurs ? Vous souhaitez ajouter des nuances de variation à votre boutique WooCommerce ? Si votre réponse est oui, cet article est fait pour vous.
Les échantillons de variation vous permettent d'afficher les options de produit telles que la taille ou la couleur de manière agréable pour faciliter la sélection pour les acheteurs. C'est une fonctionnalité indispensable si vous gérez une boutique en ligne qui vend des produits avec plusieurs options.
Cela améliore l'expérience d'achat, entraînant éventuellement de meilleures conversions et plus de ventes.
Alors que WooCommerce vous permet d'ajouter des variantes de produits prêtes à l'emploi, la version par défaut n'est pas très intéressante en ce qui concerne le design.
La bonne nouvelle est que l'ajout d'échantillons de variation attrayants à votre boutique en ligne est assez simple.
Dans cet article, nous allons commencer par comprendre ce que sont les nuances de variation, les différents types de nuances de variation, puis expliquer, étape par étape, comment les ajouter à votre boutique.
Commençons!
- Que sont les échantillons de variation ?
- Types d'échantillons de variation
- 5 avantages clés de l'ajout d'échantillons de variation à votre magasin
- Comment ajouter des échantillons de variation à votre boutique
- Comment ajoutez-vous des nuances de variation à votre boutique ?
Que sont les échantillons de variation ?
Les échantillons de variation sont le moyen idéal de présenter les variations et les attributs des produits et de les rendre intéressants.
Par attributs, nous entendons des choses comme les différentes couleurs et tailles de produits. Vous souhaitez ajouter une autre fonctionnalité ? Vous pouvez également l'inclure.
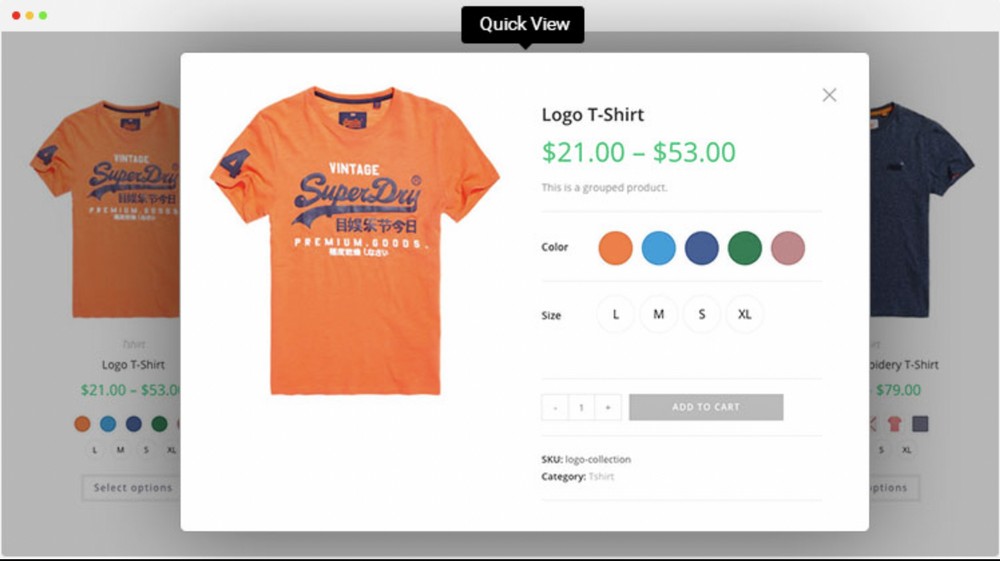
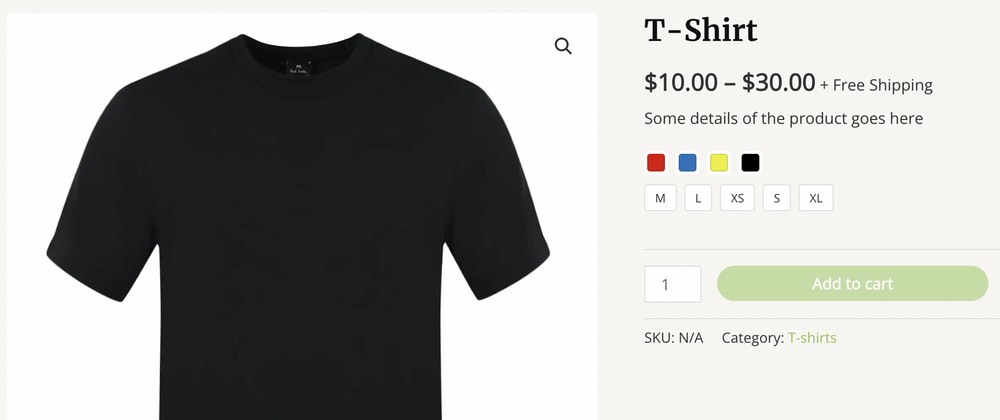
Par exemple, si vous vendez des t-shirts, vous voudrez probablement montrer les différentes options de couleurs disponibles.

Vous pouvez également afficher les différentes options de taille disponibles.
En règle générale, les propriétaires de magasins vendent des produits avec différents attributs et variations, ce qui peut être difficile à présenter efficacement.
Et c'est là qu'interviennent les nuances de variation.
Lorsqu'un utilisateur clique sur, disons, la couleur bleue, il peut voir à quoi ressemble le t-shirt dans la couleur sélectionnée.
Les échantillons de variation rationalisent l'expérience d'achat de vos clients et les incitent à revenir pour plus.
Plus important encore, ils permettent au client de voir exactement ce qu'il achète, quelle que soit la variante qu'il recherche. C'est vital pour la conversion.
En bref, lorsqu'il s'agit d'améliorer l'expérience utilisateur, les nuances de variation sont la voie à suivre !
Pourquoi ajouter des échantillons de variation ?
Pourquoi ajouter des nuances de variation ? Parce que voir c'est croire.
Si un acheteur peut voir ce qu'il achète et choisir visuellement, il est beaucoup plus susceptible de convertir que de sélectionner dans un menu déroulant.
Lorsqu'il s'agit du succès d'une boutique en ligne, l'expérience utilisateur joue un rôle important. L'un des principaux avantages des nuances de variation est qu'elles offrent une expérience utilisateur améliorée.
Prêt à l'emploi, WooCommerce nous permet d'ajouter des variantes de produits. Cependant, vous conviendrez probablement que l'interface déroulante n'est pas très attrayante.
Grâce à des thèmes tels qu'Astra et certains plugins WordPress très utiles, vous pouvez transformer la liste déroulante des variations par défaut en échantillons cliquables.
Les utilisateurs peuvent simplement cliquer sur le type de variante au lieu de parcourir une liste déroulante.
Cela améliore l'expérience d'achat et peut augmenter les conversions.
Types d'échantillons de variation
Maintenant que nous savons ce qu'est un échantillon de variation, examinons les différents types que vous pouvez ajouter à votre boutique WooCommemrce.
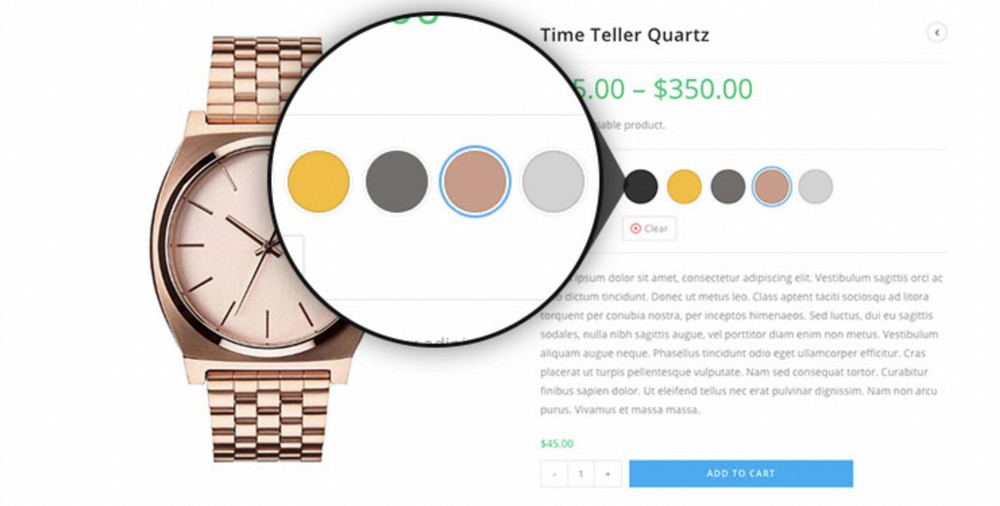
Échantillons de variation de couleur
Un produit peut avoir plusieurs options de couleur.
Par exemple, disons que vous vendez une montre disponible en plusieurs couleurs.

Laissez vos clients choisir parmi les variantes en incorporant des nuances de variation de couleur.
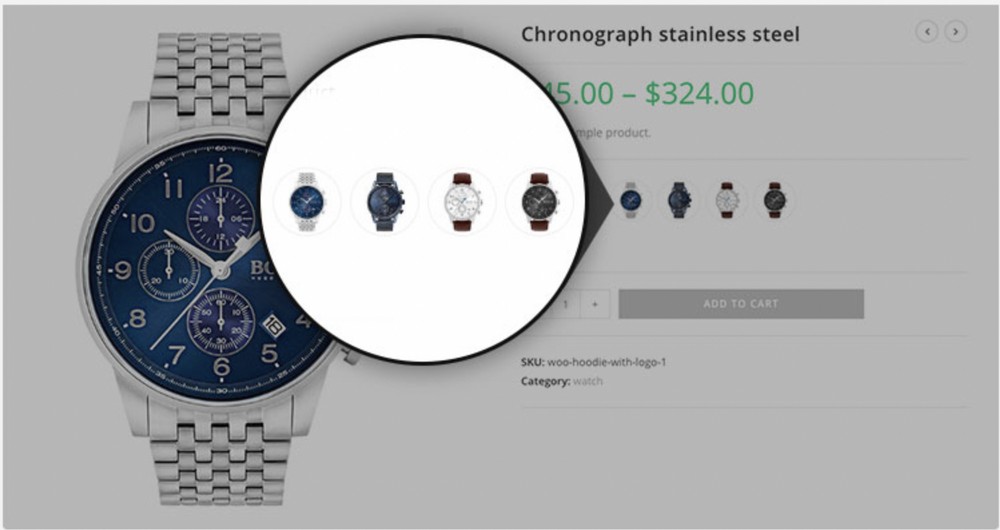
Échantillons de variation d'image
Vous souhaitez afficher les variantes sous forme d'image ?
Certaines variantes de produits sont mieux présentées sous forme d'images afin que le client puisse voir exactement ce qu'il achète.
Par exemple, dans notre même exemple de montres, vous voudriez probablement afficher les différentes variantes sous forme d'images qui, autrement, seraient difficiles avec une liste déroulante.

Dans de tels cas, utilisez des échantillons de variation d'image !
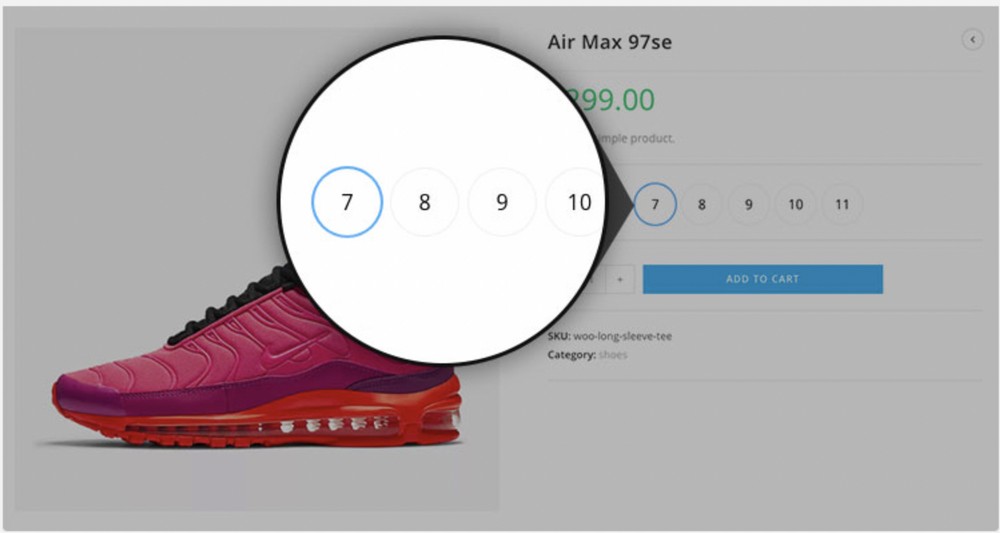
Échantillons de variation d'étiquette
Vous voulez afficher des variantes de taille ? Des variantes telles que petit (S), moyen (M) et grand (L) ? Ou peut-être même des variantes de taille qui sont affichées sous forme de chiffres ?
Cela fonctionne exceptionnellement bien si vous vendez des vêtements et des chaussures.

Vous pouvez rendre les variantes attrayantes à l'aide des échantillons de variation d'étiquette.
5 avantages clés de l'ajout d'échantillons de variation à votre magasin
Que vous vendiez des vêtements, des articles de décoration ou des gadgets, une bonne variété est essentielle pour créer des achats impulsifs et encourager les achats répétés.
Si les clients ne trouvent pas le produit qu'ils recherchent parmi vos nombreuses offres, ils risquent de repartir les mains vides.
Voici quelques avantages de l'ajout d'échantillons de variation à votre boutique en ligne.
1. Vos clients recherchent de la variété
Cela peut sembler être un petit détail, mais ajouter un lookbook à votre magasin est un excellent moyen de donner aux clients un sentiment de variété.
En fonction de votre assortiment de produits et du type de magasin, vous ne proposerez peut-être pas une grande variété d'options.
Avec les nuances de variation, vous pouvez élargir vos options de produits et donner à vos clients un plus grand sens du choix.
2. Améliorer l'expérience utilisateur et les ventes
L'intégration d'échantillons dans la conception de votre magasin peut contribuer grandement à améliorer l'expérience d'achat des clients.
Surtout si votre entreprise propose une large gamme de produits, proposer une sélection d'échantillons peut aider les acheteurs à visualiser rapidement la couleur, le tissu et d'autres détails.
3. Aide les utilisateurs à prendre des décisions d'achat éclairées
Lorsque vous placez des images de produits, des descriptions et d'autres détails au premier plan de votre magasin, vous encouragez les clients à prendre des décisions éclairées.
Cependant, ils ne se fient pas toujours à ces détails pour prendre leurs décisions d'achat.
L'ajout d'échantillons de variation à votre boutique WooCommerce peut aider à renforcer l'attrait visuel de votre produit.
Ceci, à son tour, peut aider à encourager les clients à jeter un second regard sur vos produits et à faire un achat impulsif.
Les échantillons de variation peuvent également aider à augmenter le taux de conversion de votre magasin. Une fois que les clients voient les produits dans leur couleur naturelle, ils sont plus susceptibles de les ajouter à leur panier.
4. Engagement client amélioré
Certains clients hésitent à acheter en ligne des produits qu'ils n'ont jamais essayés en personne.
Pour aider à encourager ces clients, l'ajout d'échantillons de variation peut renforcer l'attrait visuel de vos produits.
Si votre magasin propose plusieurs styles d'un même produit, l'ajout d'échantillons peut aider les clients à visualiser les différentes options avant d'effectuer un achat.
De plus, les échantillons peuvent vous aider à attirer de nouveaux clients dans votre magasin, même ceux qui ne sont pas encore prêts à effectuer un achat.
Si un client est intrigué par la couleur ou les différentes variantes de vos produits, les échantillons peuvent l'inciter à parcourir toute la gamme de produits de votre boutique.
Cela, à son tour, peut vous aider à constituer une clientèle plus susceptible de devenir des clients fidèles.
5. Améliorer l'expérience d'achat
L'ajout d'échantillons de variation à votre boutique WooCommerce peut aider à renforcer l'attrait visuel de vos images de produits.
Cela peut aider les clients à visualiser vos produits tout en parcourant vos collections.
Les différentes variantes et informations sur les produits disponibles de manière organisée contribuent certainement à améliorer l'expérience d'achat dans son ensemble.
Pour résumer, les nuances de variation aident à améliorer l'expérience utilisateur, à engager vos clients et à améliorer l'expérience d'achat dans son ensemble.
Sans oublier, aidez à augmenter les ventes!
Comment ajouter des échantillons de variation à votre boutique
Apprenons à ajouter des nuances de variation à votre boutique en ligne.
Nous le ferons en utilisant l'option par défaut disponible dans WooCommerce, puis en utilisant un plugin WordPress.
Utilisation des paramètres par défaut de WooCommerce
Nous supposons que vous avez installé WooCommerce sur votre site WordPress.
Nous devons créer des variantes pour les attributs, tels que la taille et la couleur.
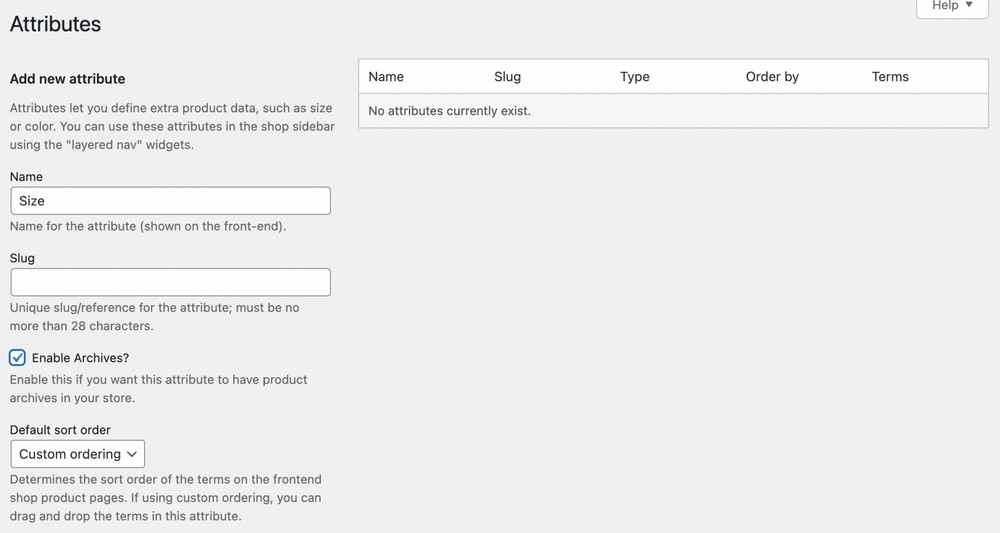
Pour cela, rendez-vous sur Produits > Attributs .
Donnez un nom à votre attribut. Par exemple, nous allons créer l'attribut size.

Une fois que vous avez terminé, cliquez sur Ajouter un attribut .
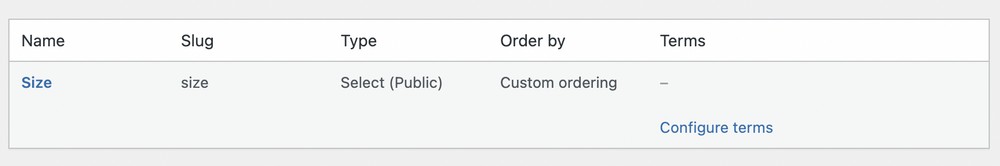
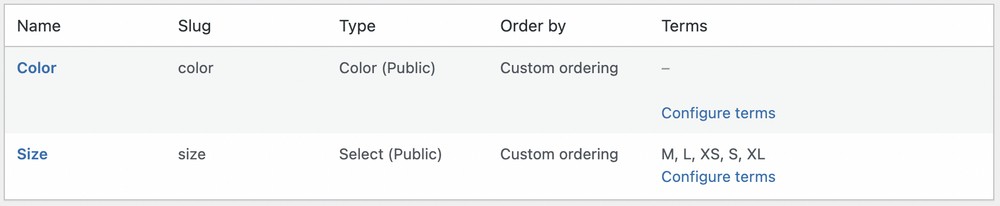
Vous remarquerez l'attribut ajouté à la liste. Actuellement, nous n'avons qu'un seul attribut, la taille.

Cliquez sur Configurer les termes .

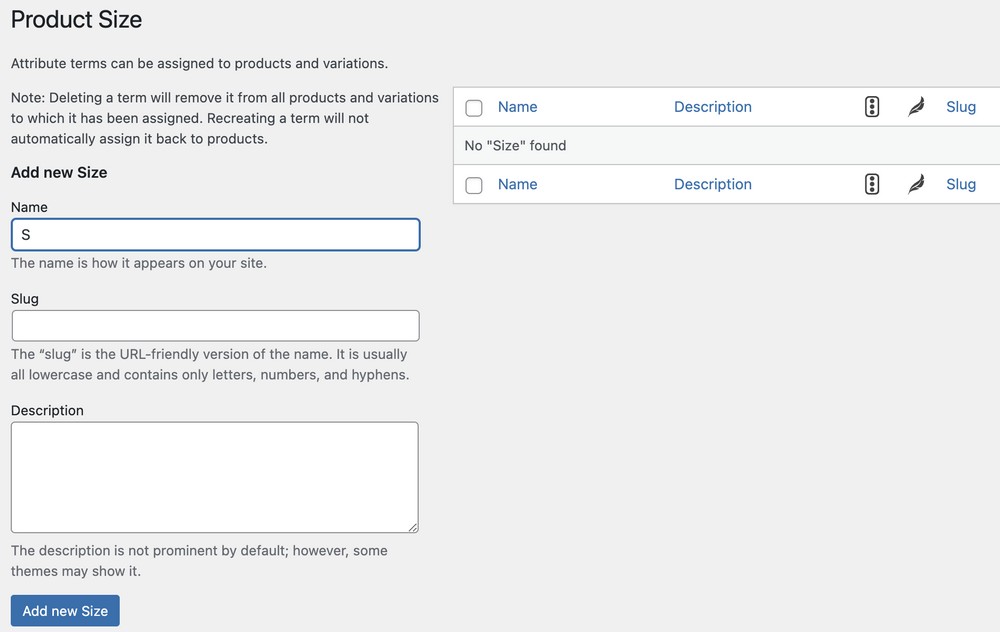
C'est ici que vous ajoutez les différentes variantes pour chaque attribut. Comme nous incluons des variantes pour l'attribut de taille, ajoutons les variantes telles que XS, S, M, L et XL.

Assurez-vous de cliquer sur Ajouter une nouvelle taille après avoir saisi chaque variante.
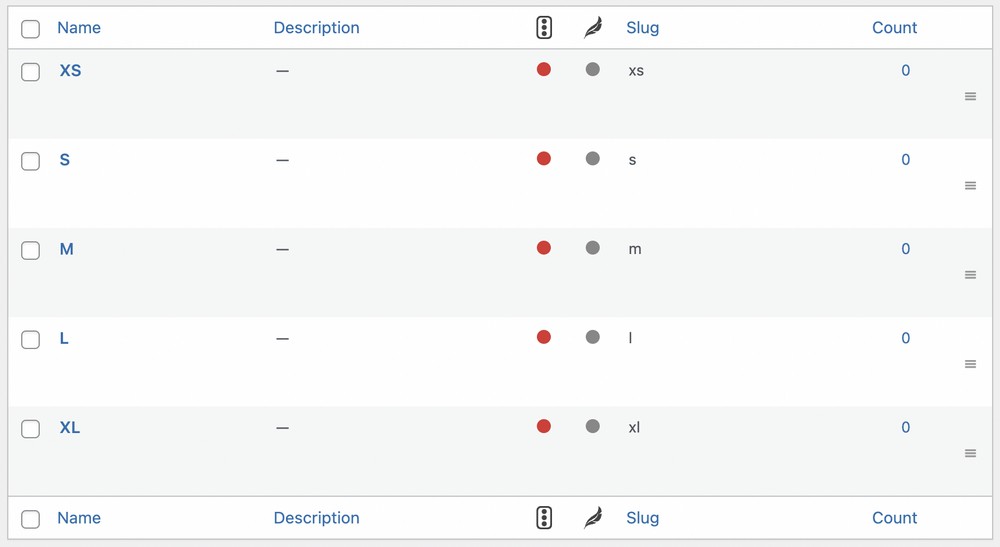
Une fois que vous avez ajouté les différentes variantes, vous devriez avoir l'écran suivant.

Vous pouvez également suivre les mêmes étapes pour ajouter des variantes pour la couleur de l'attribut.
Ajoutons maintenant un nouveau produit. Accédez à Produits > Ajouter nouveau .
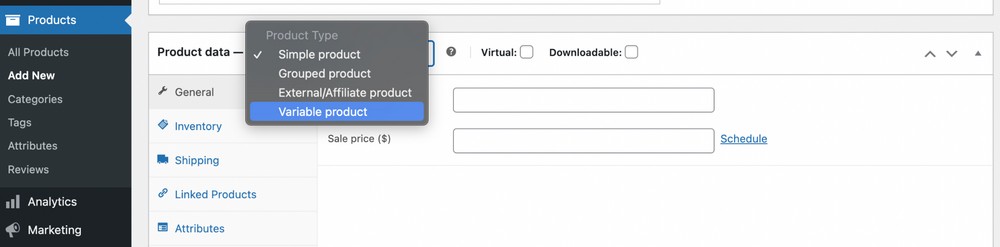
Nommez votre produit, puis faites défiler jusqu'à la section où vous trouverez les données du produit .
Sélectionnez le type de produit, qui dans ce cas sera Produit variable .

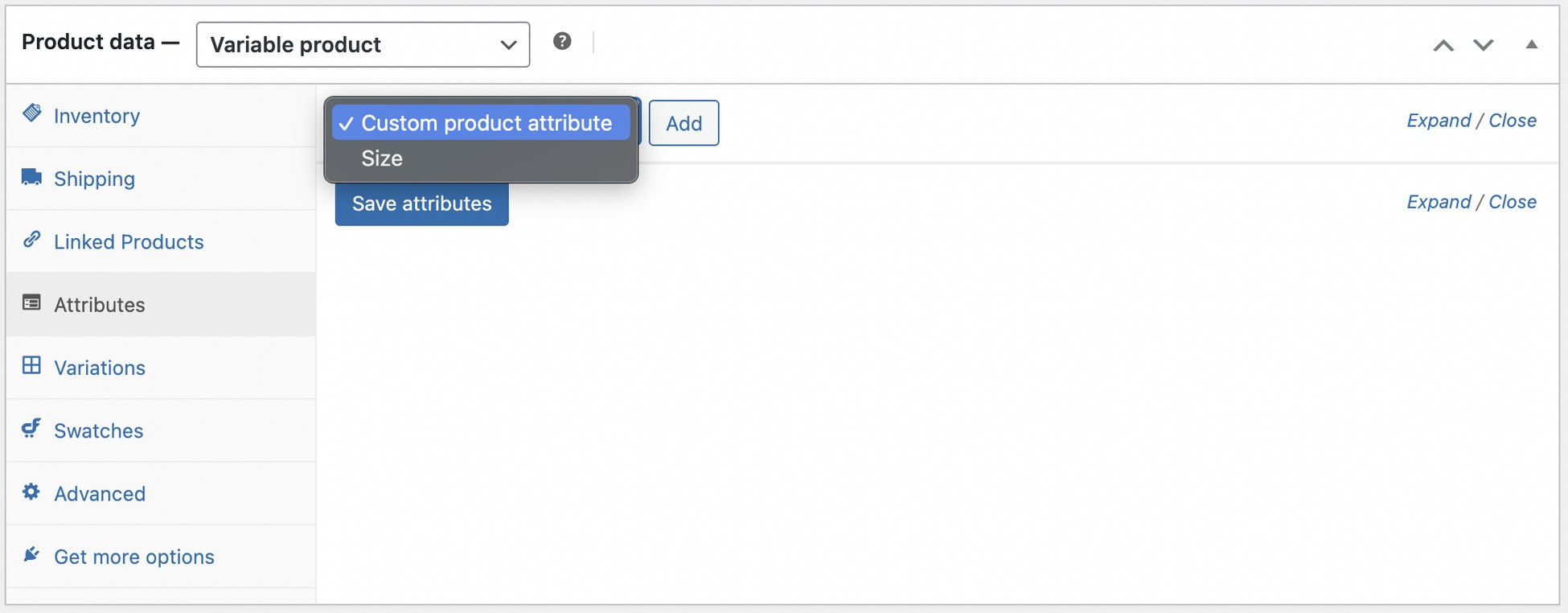
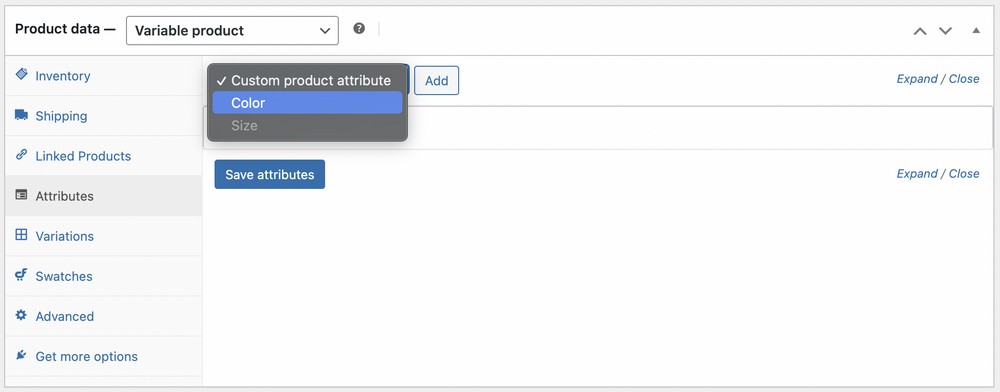
Maintenant, cliquez sur l'onglet Attributs et ajoutez vos attributs.

Nous n'avons créé qu'un seul attribut jusqu'à présent, alors sélectionnez Taille et cliquez sur Ajouter .
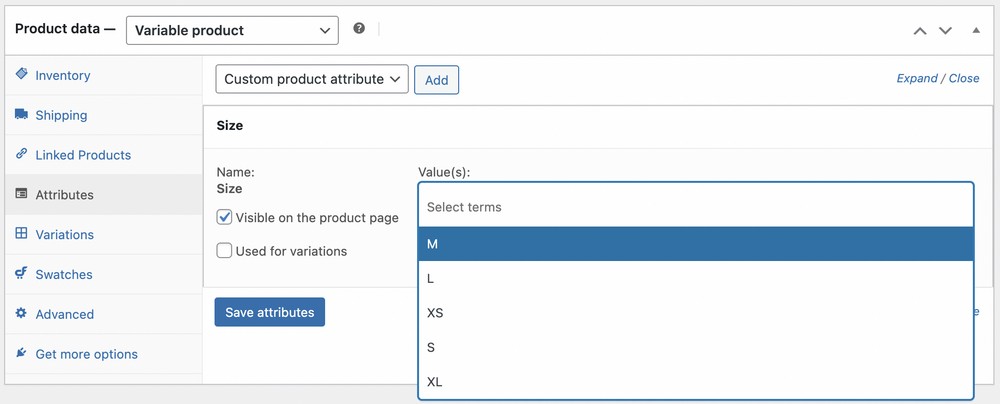
Sous les valeurs, vous trouverez toutes les variantes que vous avez créées sous l'attribut de taille.

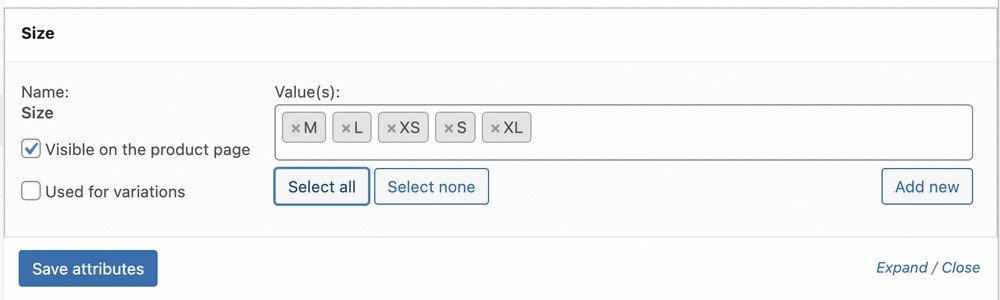
Vous pouvez soit les sélectionner individuellement, soit simplement cliquer sur Tout sélectionner .

Cliquez sur Enregistrer les attributs une fois que vous avez terminé.
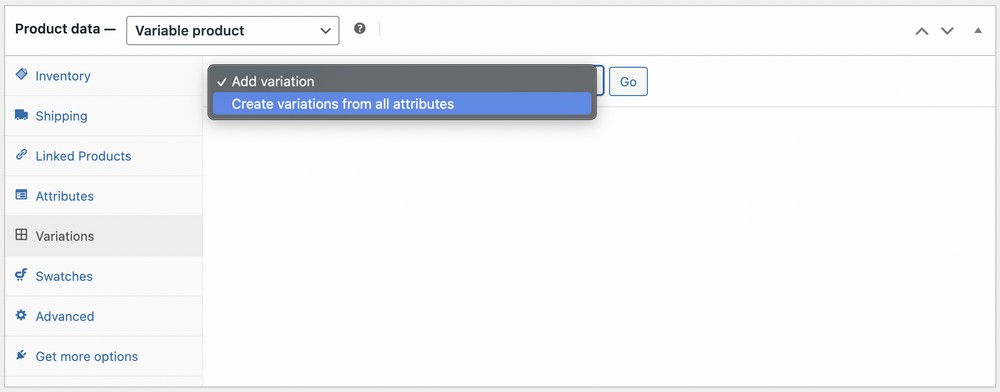
Cliquez maintenant sur l'onglet Variations .
C'est ici que vous devrez ajouter des images et des descriptions pour les différentes variantes que vous avez.

Sélectionnez Créer des variantes à partir de tous les attributs dans la liste déroulante et cliquez sur Accéder .
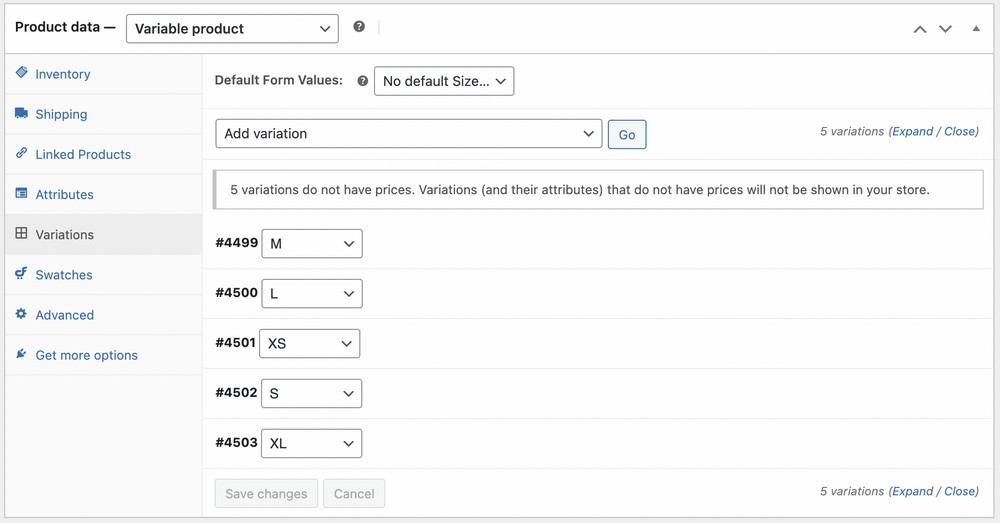
Vous serez averti que les variantes ont été ajoutées. Dans notre cas, nous avons été informés que cinq variantes avaient été créées.

Maintenant la partie amusante !
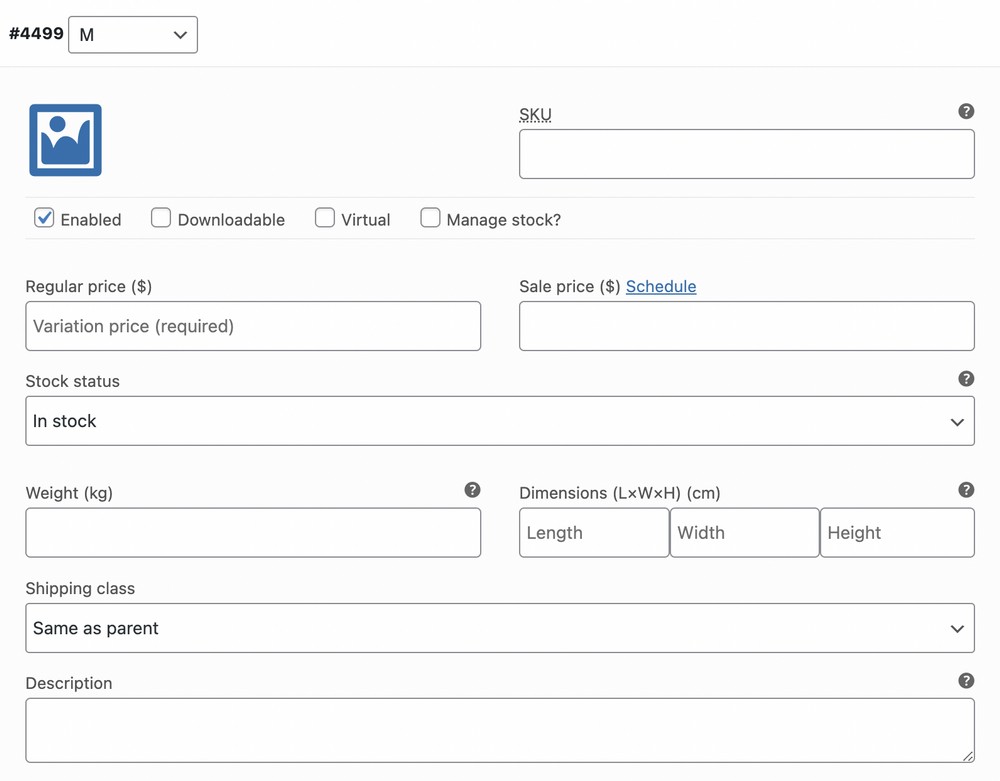
Cliquez sur chaque variante et remplissez les détails. Détails, tels que le prix, si le produit est en stock, la description, le poids et d'autres informations sur le produit.

Bien que cela puisse prendre un peu de temps, c'est une chose ponctuelle.
Suivez les mêmes étapes pour toutes les variantes et une fois que vous avez terminé, cliquez sur Enregistrer les modifications .
Assurez-vous d'ajouter l'image et les descriptions du produit, et lorsque vous êtes satisfait de tous les détails, cliquez sur Publier .
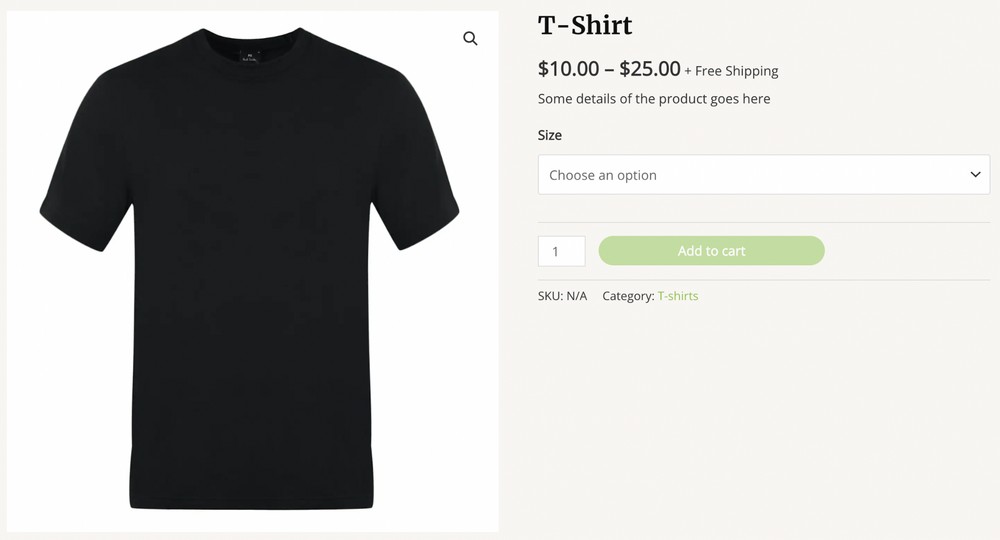
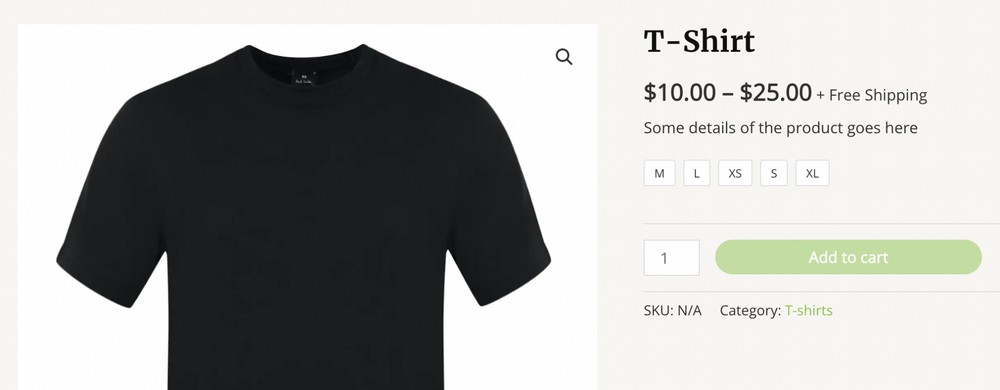
Vous remarquerez que les variantes sont maintenant affichées sur la page du produit.

Toutes les variantes de taille sont disponibles dans la liste déroulante.
C'est aussi simple que cela d'ajouter des variantes à votre boutique en ligne !
Cependant, vous conviendrez probablement que la liste déroulante n'est pas très attrayante. C'est là qu'interviennent les nuances de variation.
Allez-y et installez le plugin Variation Swatches for WooCommerce by CartFlows.
Si vous utilisez le thème Astra et importez l'un de leurs modèles de démarrage pour une boutique en ligne, le plug-in Variation Swatches for WooCommerce by CartFlows est installé par défaut.
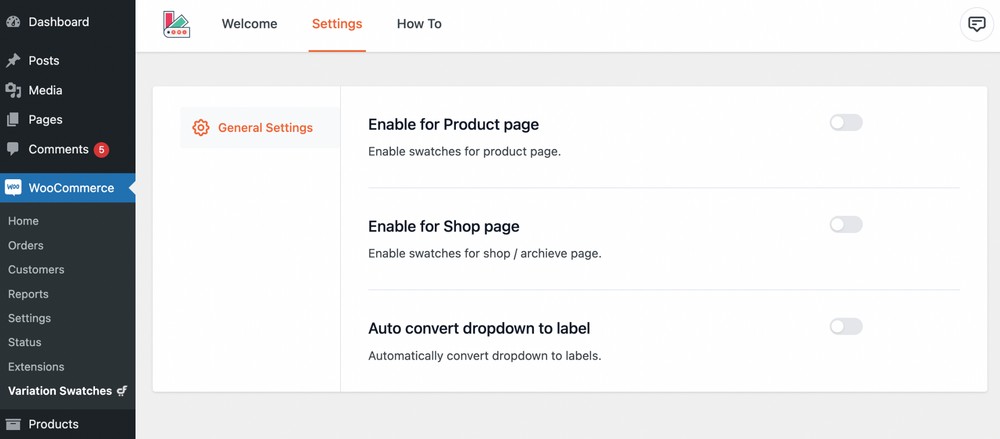
Une fois que vous avez installé et activé le plugin, rendez-vous sur WooCommerce > Variation Swatches et cliquez sur l'onglet Paramètres .
Activez toutes les options sous Paramètres généraux .

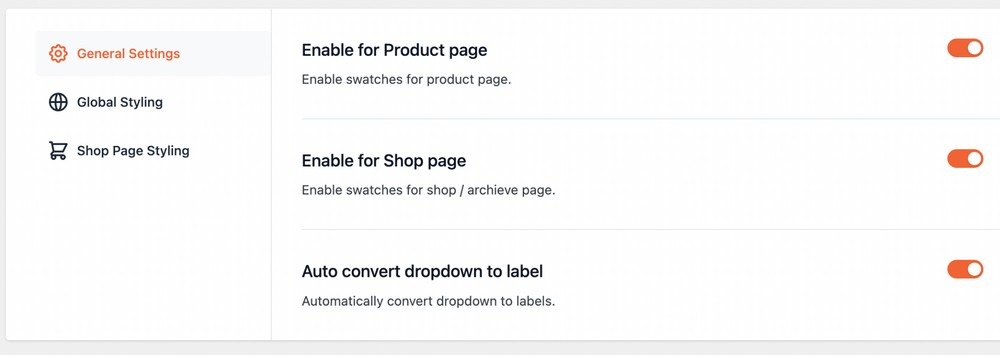
Une fois que vous avez activé les options, vous trouverez l'ajout de deux nouveaux paramètres, Global Styling et Shop Page Styling .

Jouez avec les options sous les deux nouveaux paramètres. C'est ainsi que vous personnalisez l'apparence de votre page de magasin, en particulier les nuances de variation.
Actualisez votre page de produit et vous remarquerez que des échantillons de variation d'étiquette impressionnants remplacent la liste déroulante.

Vous pouvez même ajouter des nuances de couleur et de variation d'image.
Pour cela, ajoutons l'attribut color avec des variantes rouge, bleu, jaune et noir.
Comme précédemment, rendez-vous dans Produits > Attributs .
Bien que le processus soit le même, il y a une nouvelle inclusion.
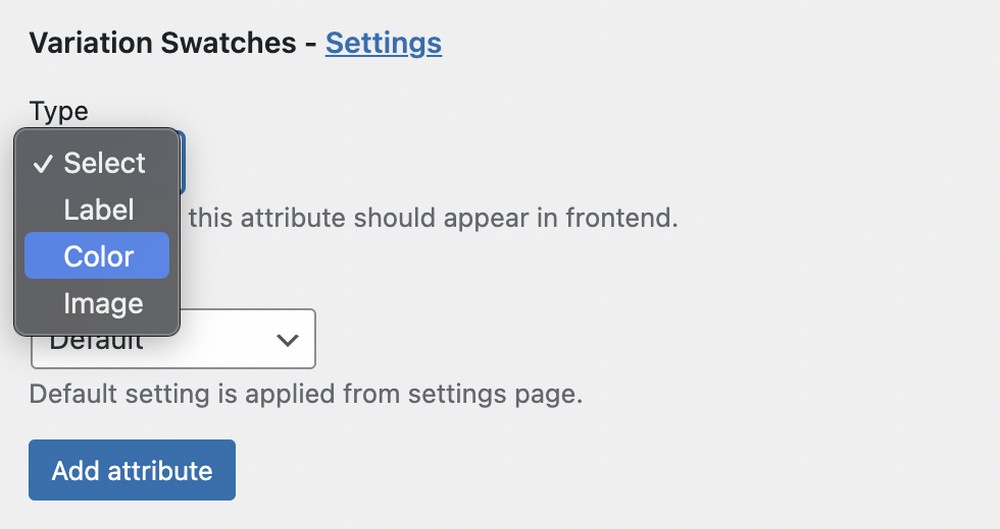
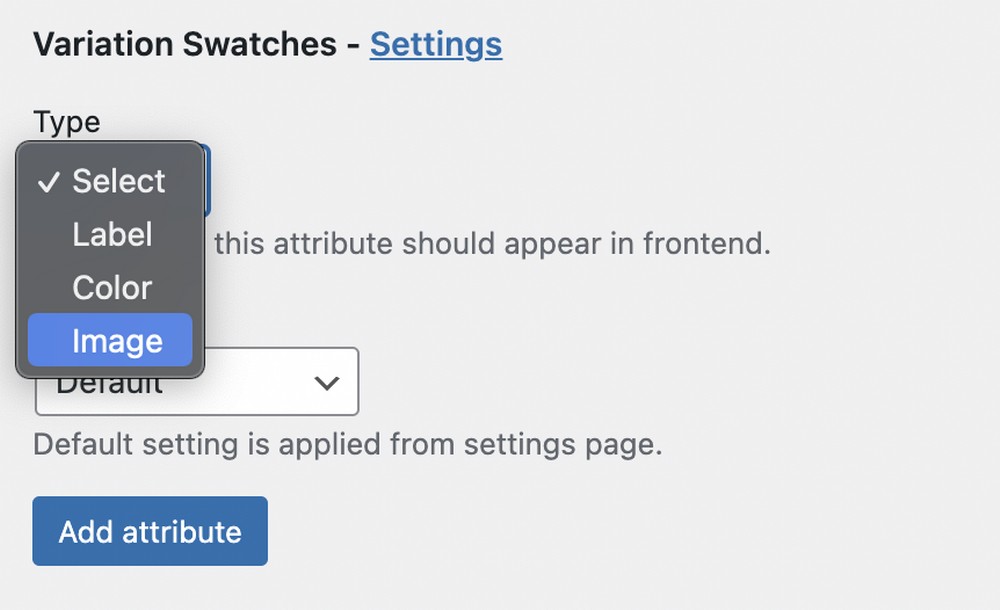
Remarquez-vous les Variations Swatches - Settings lorsque vous faites défiler vers le bas ?

Puisque nous ajoutons l'attribut color, allez-y et sélectionnez le type Color .
Vous pouvez également sélectionner une forme de votre préférence dans le menu déroulant.
Cliquez sur Ajouter un attribut lorsque vous avez terminé.
Maintenant, ajoutons les différentes variantes.
Cliquez sur Configurer les termes sous l'attribut Couleur .

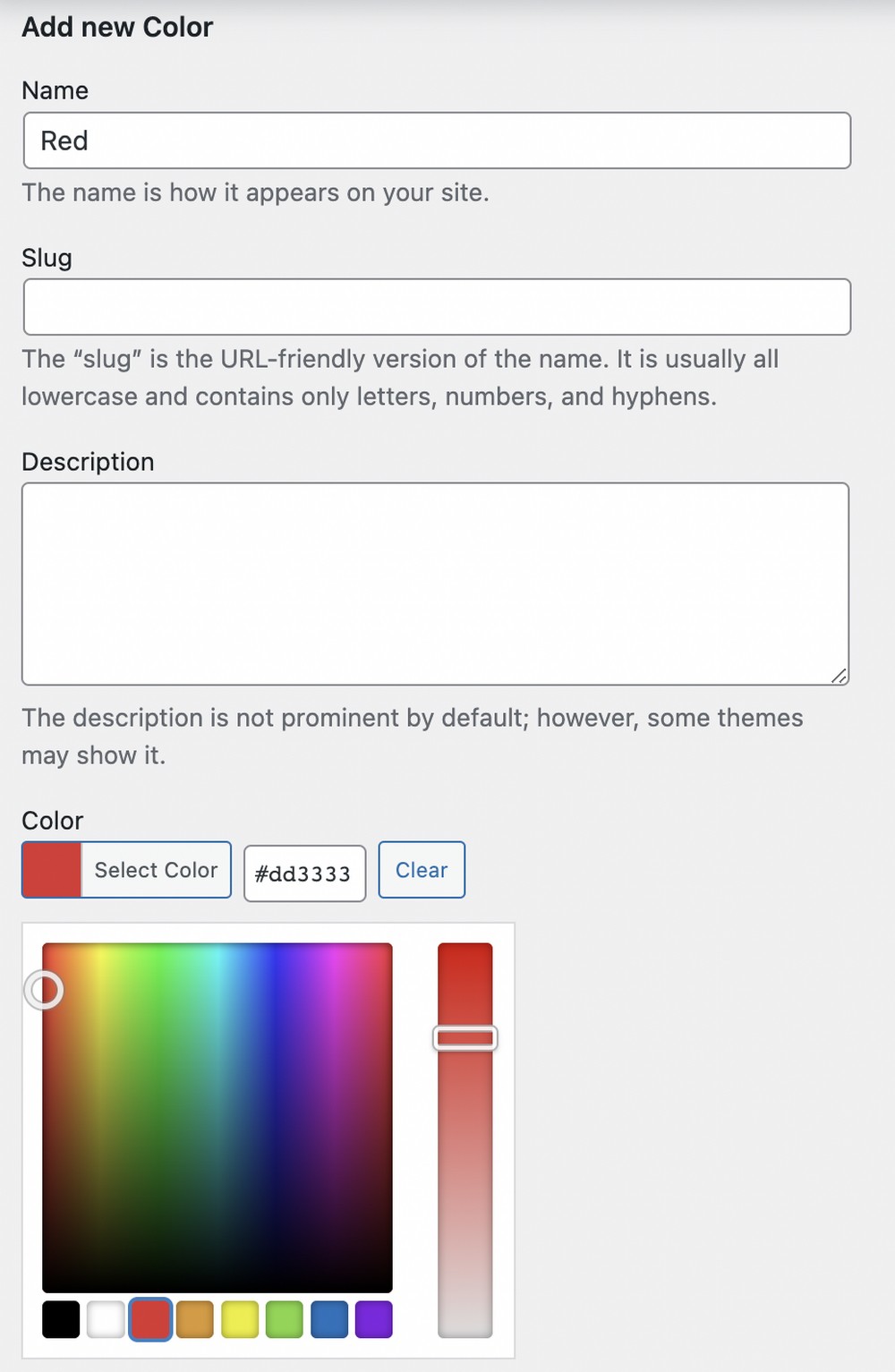
Lorsque vous ajoutez vos nouvelles variantes, assurez-vous de sélectionner la couleur pour chacune.
Par exemple, nous avons nommé notre première variante Rouge et sélectionné la couleur en conséquence.

Cliquez sur Ajouter une nouvelle couleur lorsque vous avez terminé.
Répétez ce processus pour les variantes restantes.
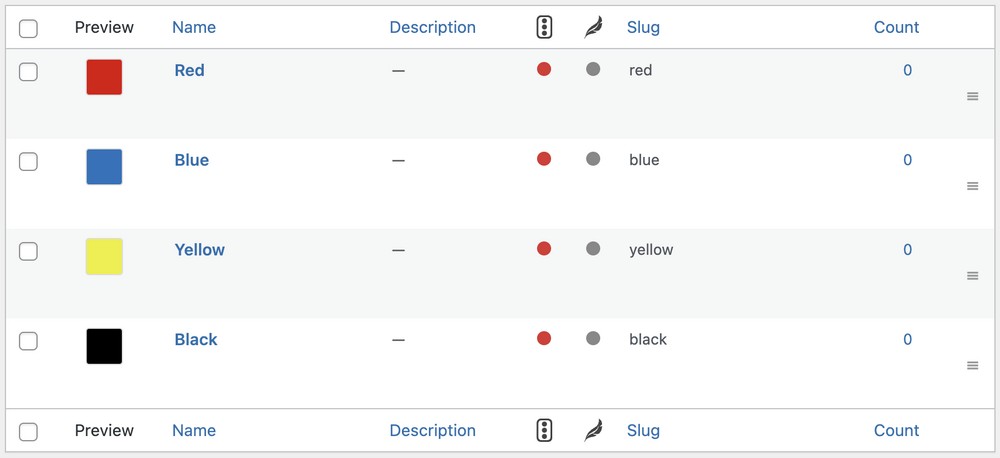
Vous devriez trouver l'écran suivant lorsque vous avez terminé.

Maintenant, allez-y et modifiez la page du produit.
Sous l'onglet Attribut , cette fois, sélectionnez l'attribut Couleur et cliquez sur Ajouter .

Le reste du processus est similaire à ce que nous avons couvert plus tôt et est assez simple.
Une fois que vous avez terminé avec toutes les variantes, cliquez sur Mettre à jour .
Consultez la page de votre produit pour voir les nouveaux échantillons de variation.

Vous souhaitez ajouter un échantillon de variation d'image ? Aucun problème!
Sélectionnez simplement le type d'échantillon de variation d'image, ajoutez votre nouvel attribut et suivez le reste des étapes mentionnées ci-dessus.

La création d'échantillons de variation pour votre magasin est-elle simple ? Nous le pensons sûrement !
Bien qu'il y ait une légère courbe d'apprentissage, une fois que vous avez compris, c'est assez simple.
Comment ajoutez-vous des nuances de variation à votre boutique ?
La création d'une expérience d'achat améliorée pour les clients est essentielle au succès de toute boutique en ligne. Toutes les petites choses améliorent l'expérience utilisateur et créent une expérience d'achat transparente.
WooCommerce a un menu déroulant par défaut pour afficher les variations de produits, ce qui fait plus que le travail. Cependant, l'interface utilisateur n'est pas très attrayante et vous laisse en vouloir plus.
Heureusement, vous pouvez utiliser des nuances de variation qui peuvent être facilement intégrées à votre boutique en ligne. Et sans oublier, cela améliore l'ensemble de l'expérience utilisateur.
Nous avons vu à quel point il est simple de créer différents types d'échantillons de variation. Comment ajoutez-vous des nuances de variation à votre boutique ? Faites le nous savoir!
