Comment ajouter la page de paiement du numéro de TVA WooCommerce
Publié: 2020-12-17 Voulez-vous ajouter un champ de numéro de TVA sur la page de paiement WooCommerce ? WooCommerce n'a pas de fonctionnalité intégrée pour ajouter un champ de numéro de TVA. Cependant, j'ai créé un script PHP personnalisé qui ajoutera un champ TVA sur la page de paiement et la page de mon compte.
Voulez-vous ajouter un champ de numéro de TVA sur la page de paiement WooCommerce ? WooCommerce n'a pas de fonctionnalité intégrée pour ajouter un champ de numéro de TVA. Cependant, j'ai créé un script PHP personnalisé qui ajoutera un champ TVA sur la page de paiement et la page de mon compte.
Paiement du numéro de TVA WooCommerce
La vente de produits dans l'Union européenne est très spécifique, principalement en raison des aspects juridiques. Cependant, WooCommerce ne prend parfois pas cela en compte, il est donc nécessaire d'adapter le magasin aux conditions européennes.
Il est essentiel que votre magasin prenne en charge le numéro d'identification TVA pour l'émission d'une facture. Dans ce didacticiel, vous apprendrez à ajouter un champ de TVA sur la page de paiement.
Étapes pour ajouter un champ de TVA sur la page de paiement
Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu du tableau de bord, cliquez sur le menu Appearance > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème avec l'extension functions.php. Ouvrez ce fichier de fonctions pour ajouter la fonction permettant d'ajouter un champ TVA sur la page de paiement.
- Ajoutez le code suivant au fichier functions.php :
/***************************** L'EXTRÉMITÉ AVANT ******************* *********************/
/****************************
Filtrer pour ajouter un champ TVA à :
- Mon compte - Modifier le formulaire -- Champs de facturation
- Paiement - Modifier le formulaire - Champs de facturation
Cette fonction réorganise également les champs du formulaire.
**************************/
fonction add_woocommerce_billing_fields($billing_fields){
//réorganiser les champs du formulaire woo mon adresse de facturation
$billing_fields2['billing_first_name'] = $billing_fields['billing_first_name'] ;
$billing_fields2['billing_last_name'] = $billing_fields['billing_last_name'] ;
$billing_fields2['billing_vat'] = array(
'type' => 'texte',
'label' => __('Numéro de TVA', 'keyelp-shop-customization' ),
'class' => array('form-row-wide'),
'obligatoire' => faux,
'clair' => vrai
);
$merged_billing_fields = $billing_fields2 + $billing_fields ;
renvoie $merged_billing_fields ;
}
add_filter('woocommerce_billing_fields' , 'add_woocommerce_billing_fields');
/************
Filtres pour ajouter la TVA lors de l'impression de l'adresse de facturation sur :
- (1) Mon compte
- (2) Paiement - Commande reçue (une fois le paiement terminé),
+++ Filtres supplémentaires pour formater la sortie imprimée.
********/
// (1) Impression de l'adresse de facturation sur mon compte
add_filter( 'woocommerce_my_account_my_address_formatted_address', 'njengah_my_account_my_address_formatted_address', 10, 3 );
function njengah_my_account_my_address_formatted_address( $fields, $customer_id, $type ) {
if ( $type == 'facturation' ) {
$fields['vat'] = get_user_meta( $customer_id, 'billing_vat', true );
}
renvoie $champs ;
}
// (2) Paiement -- Commande reçue (imprimé après avoir terminé le paiement)
add_filter( 'woocommerce_order_formatted_billing_address', 'njengah_add_vat_formatted_billing_address', 10, 2 );
function njengah_add_vat_formatted_billing_address( $champs, $commande ) {
$fields['vat'] = $order->billing_vat ;
renvoie $champs ;
}
// Création de variables de TVA de fusion pour la mise en forme de l'impression
add_filter( 'woocommerce_formatted_address_replacements', 'njengah_formatted_address_replacements', 10, 2 );
function njengah_formatted_address_replacements( $adresse, $args ) {
$adresse['{vat}'] = '';
$adresse['{vat_upper}']= '';
si ( ! vide( $args['vat'] ) ) {
$adresse['{vat}'] = $args['vat'] ;
$adresse['{vat_upper}'] = strtoupper($args['vat']);
}
retourner $adresse ;
}
//Définition du formatage espagnol pour imprimer l'adresse, TVA comprise.
add_filter( 'woocommerce_localisation_address_formats', 'njengah_localisation_address_format' );
function njengah_localisation_address_format( $formats ) {
$formats['ES'] = "{nom}\n{entreprise}\n{vat_upper}\n{address_1}\n{address_2}\n{code postal} {ville}\n{état}\n{pays} " ;
retourne $formats ;
}
/******************************** PAGE DE PROFIL UTILISATEUR ADMIN **************** ************************/
/***************
Filtrer pour ajouter des méta-champs client TVA (champ de profil utilisateur sur le groupement d'adresses de facturation)
*****************/
add_filter( 'woocommerce_customer_meta_fields', 'njengah_customer_meta_fields' );
function njengah_customer_meta_fields( $fields ) {
$fields['billing']['fields']['billing_vat'] = array(
'label' => __( 'numéro de TVA', 'njengah' )
);
renvoie $champs ;
}
/*************************** PAGE DE COMMANDE ADMIN ******************* *********************/
/************
Filtrer pour ajouter la TVA à la page Modifier le formulaire de commande -- Admin
*********/
add_filter( 'woocommerce_admin_billing_fields', 'njengah_admin_billing_fields' );
function njengah_admin_billing_fields( $fields ) {
$champs['vat'] = tableau(
'label' => __( 'numéro de TVA', 'njengah' ),
'montrer' => vrai
);
renvoie $champs ;
}
/****************
Filtre pour copier le champ TVA des méta-champs utilisateur vers le formulaire d'administration de la commande (après avoir cliqué sur le bouton dédié sur la page d'administration)
******************/
add_filter( 'woocommerce_found_customer_details', 'njengah_found_customer_details' );
function njengah_found_customer_details( $customer_data ) {
$customer_data['billing_vat'] = get_user_meta( $_POST['user_id'], 'billing_vat', true );
retourne $customer_data ;
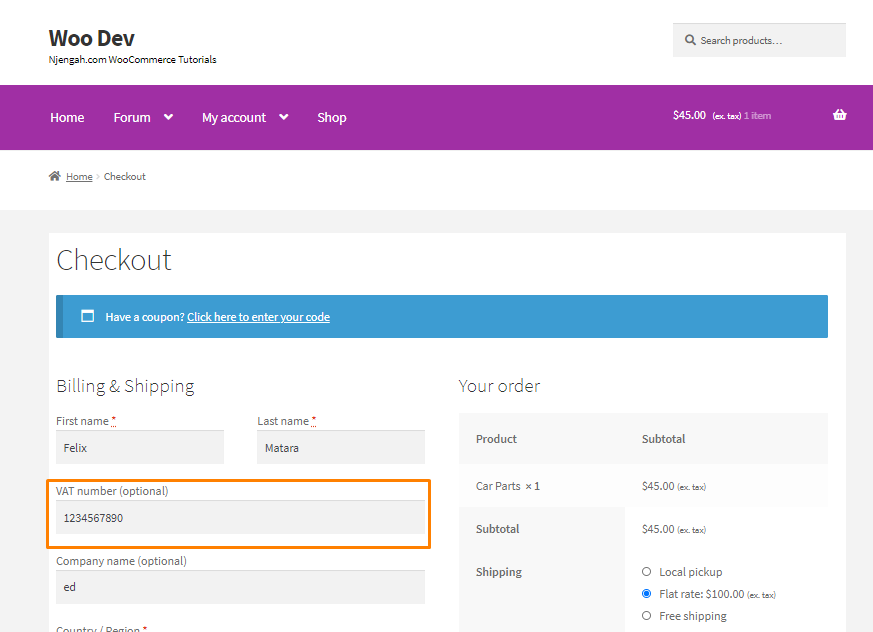
}- Voici le résultat sur le front-end :

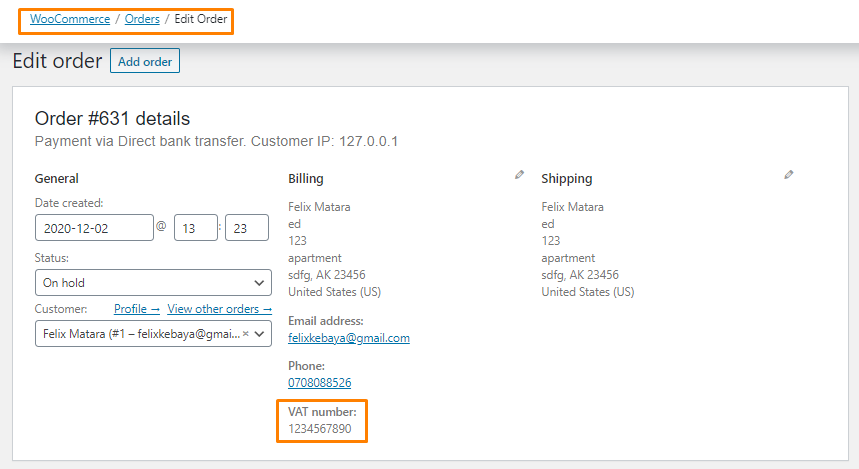
- Voici le résultat du côté de l'administrateur :

Conclusion
En résumé, vous avez appris à ajouter un champ de paiement de numéro de TVA sur la page de paiement WooCommerce. Je recommande d'ajouter les extraits de code sur le fichier functions.php de votre thème enfant afin que les modifications que vous apportez ne soient pas perdues lors d'une mise à jour. L'extrait de code affiche automatiquement le numéro de TVA sur les factures émises.

Articles similaires
- Comment masquer le bouton de mise à jour du panier WooCommerce Cart Page
- Comment masquer la quantité en stock dans WooCommerce
- Comment déplacer le menu principal Storefront WooCommerce
- Comment masquer l'en-tête de la description du produit WooCommerce
- Comment simplifier le paiement des articles gratuits Thème Storefront
- Comment changer les étiquettes de paiement WooCommerce
- Comment créer un champ de case à cocher dans la page de paiement WooCommerce
- Comment créer des champs de paiement conditionnels WooCommerce
- Comment ajouter un champ de sélection à la caisse WooCommerce
- Comment modifier les messages d'erreur de paiement WooCommerce
- Comment ajouter le pays par défaut de WooCommerce Checkout
- Comment actualiser la page de paiement WooCommerce
- Comment modifier les champs de paiement WooCommerce requis
- Comment ajouter un champ caché sur la page de paiement WooCommerce
- Comment ajouter une page de paiement de facture WooCommerce
- Comment configurer WooCommerce, vous devez être connecté à la caisse
- Comment créer un compte à la caisse WooCommerce
- Comment envoyer gratuitement un paiement à Mpesa WooCommerce
- Comment forcer le paiement sécurisé dans WooCommerce
