Quoi de neuf dans WordPress 6.0 : nouveaux blocs, changement de style, édition de modèles, API Webfonts et bien plus encore
Publié: 2022-05-05Nous sommes à quelques instants de la sortie de WordPress 6.0 et, comme d'habitude, nous avons jeté un coup d'œil derrière les rideaux pour donner à nos lecteurs un aperçu de ce à quoi ils peuvent s'attendre avec la prochaine version majeure de WordPress.
Disons tout de suite que, si WordPress 5.9 nous a amené au cœur de la phase 2 de Gutenberg, WordPress 6.0 vise à consolider les outils de personnalisation déjà disponibles.
Mais la nouvelle version ne sera pas que cela. Comme l'a souligné Matias Ventura dans la feuille de route préliminaire pour la version 6.0, l'introduction de l'éditeur de site a marqué une étape importante, mais aussi une première étape dans le voyage.
Avec WordPress 6.0, nous pouvons nous attendre, en effet, à des améliorations considérables dans plusieurs domaines du CMS, de la convivialité aux performances, notamment les suivantes :
- Amélioration de l'architecture des informations et de l'expérience de navigation dans les modèles
- Création de modèles améliorée
- Une nouvelle interface utilisateur de navigation
- Un nouveau mode navigation pour l'éditeur de site
- Styles globaux alternatifs
- Un bloc de navigation amélioré
- Nouveaux outils de conception
- Et beaucoup plus…
Mais attendez, ce n'est pas tout. WordPress 6.0 apporte également un nombre impressionnant de modifications, de fonctionnalités et de corrections de bugs, dont plus de 400 mises à jour et 500 corrections de bugs pour l'éditeur. Plus de 189 tickets ont été corrigés, dont 91 nouvelles fonctionnalités et améliorations.
Oui, il y a beaucoup à dire. Alors n'attendons plus et découvrons les nouveautés de WordPress 6.0.
API des polices Web
Une nouvelle API Webfonts fournit désormais un moyen standardisé de charger des polices Web dans WordPress, garantissant les performances et la confidentialité des utilisateurs.
Depuis WordPress 6.0, vous ne pouvez enregistrer une nouvelle police Web qu'à partir de votre theme.json .
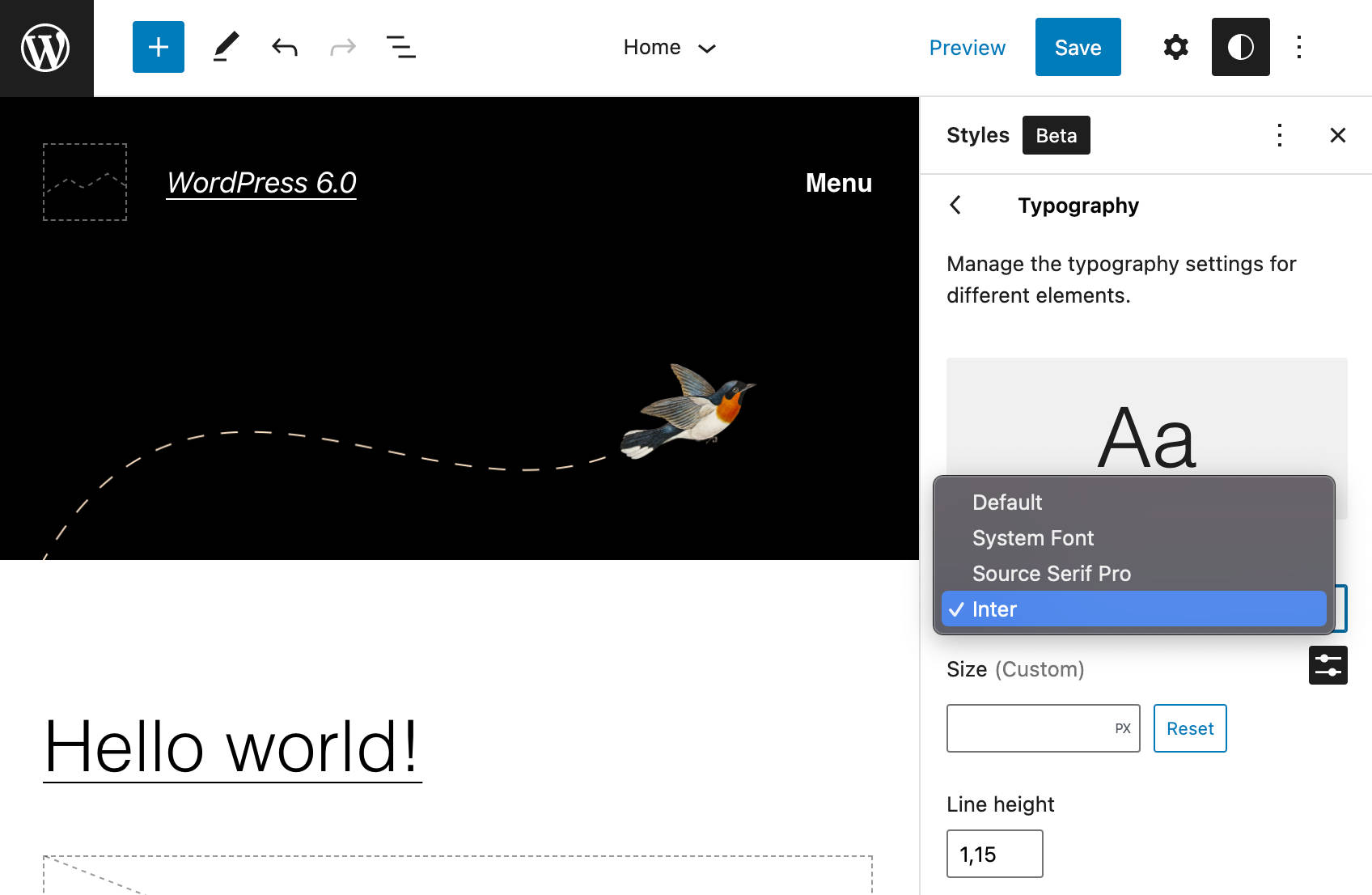
L'utilisation de theme.json est assez simple. Tout ce que vous avez à faire est d'ajouter une nouvelle famille de polices à la section typography . Le code suivant fournit un exemple d'enregistrement de police Web :
"typography": { "fontFamilies": [ { "fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif", "name": "System Font", "slug": "system-font" }, { "fontFamily": "\"Source Serif Pro\", serif", "name": "Source Serif Pro", "slug": "source-serif-pro" }, { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } Avec le code ci-dessus, nous avons ajouté la police Inter au jeu par défaut de fontFamilies dans Twenty Twenty-Two. Si vous voulez l'essayer vous-même, téléchargez la police Web Inter de Google Fonts dans le dossier ./assets/fonts , puis ajoutez le code ci-dessus à la section settings.typography du theme.json de Twenty Twenty-Two . Une fois que vous avez terminé, enregistrez le fichier et revenez à l'interface d'édition du site.
L'image suivante montre le résultat dans l'éditeur.

L'API Webfont n'enregistre que les polices nécessaires pour afficher les blocs sur la page actuelle, ce qui est particulièrement utile avec les polices Web définies dans des variations de style. De plus, l'API optimise le nombre de requêtes HTTP en enregistrant et en mettant en file d'attente les polices par famille de polices.
Vous pouvez en savoir plus sur la nouvelle API dans la demande d'extraction de l'API Webfonts et dans Status of Webfonts API for WordPress 6.0 Inclusion.
Commutation globale des styles
Les variations de styles globaux sont l'une des fonctionnalités les plus attendues de WordPress 6.0. Les auteurs de thèmes peuvent désormais regrouper plusieurs ensembles de styles globaux avec leurs thèmes, permettant aux utilisateurs de basculer entre les variations de style en un seul clic.
C'est un peu comme avoir des thèmes enfants prêts à l'emploi, avec un ensemble prédéfini de styles pour chacun.
Pour ajouter une variation de style à votre thème de bloc, vous ajouterez un fichier JSON alternatif dans un dossier de styles situé à la racine de votre thème.
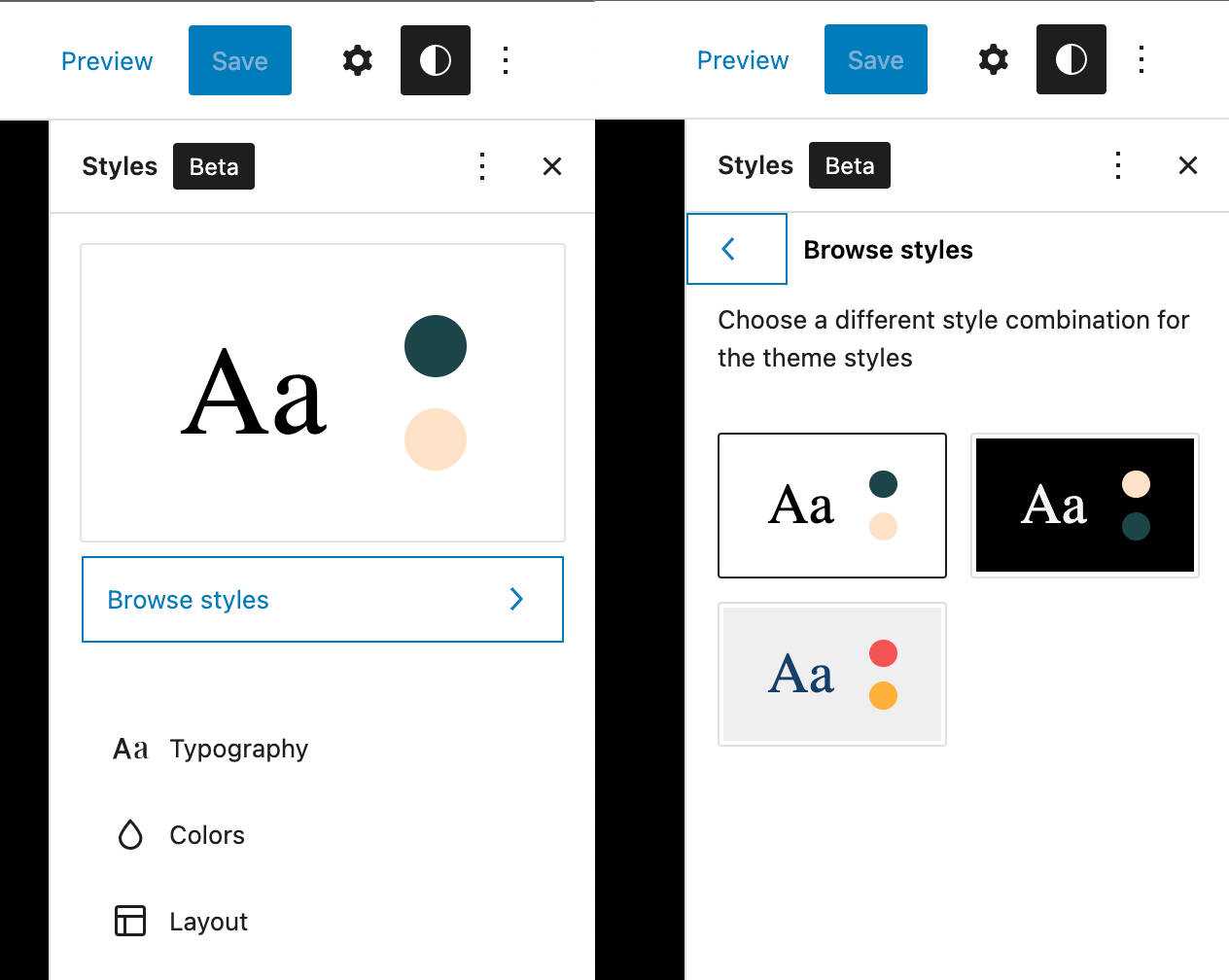
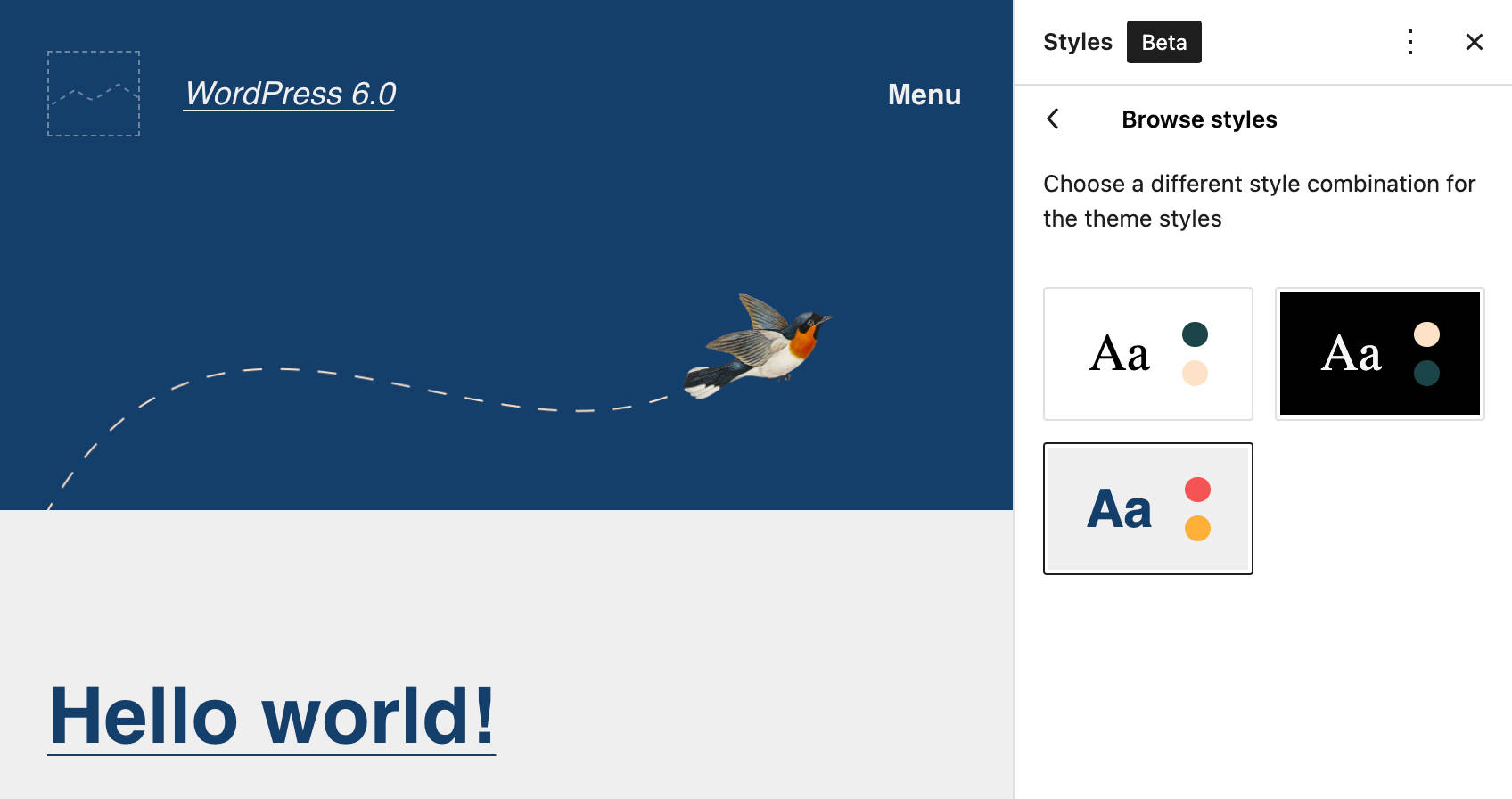
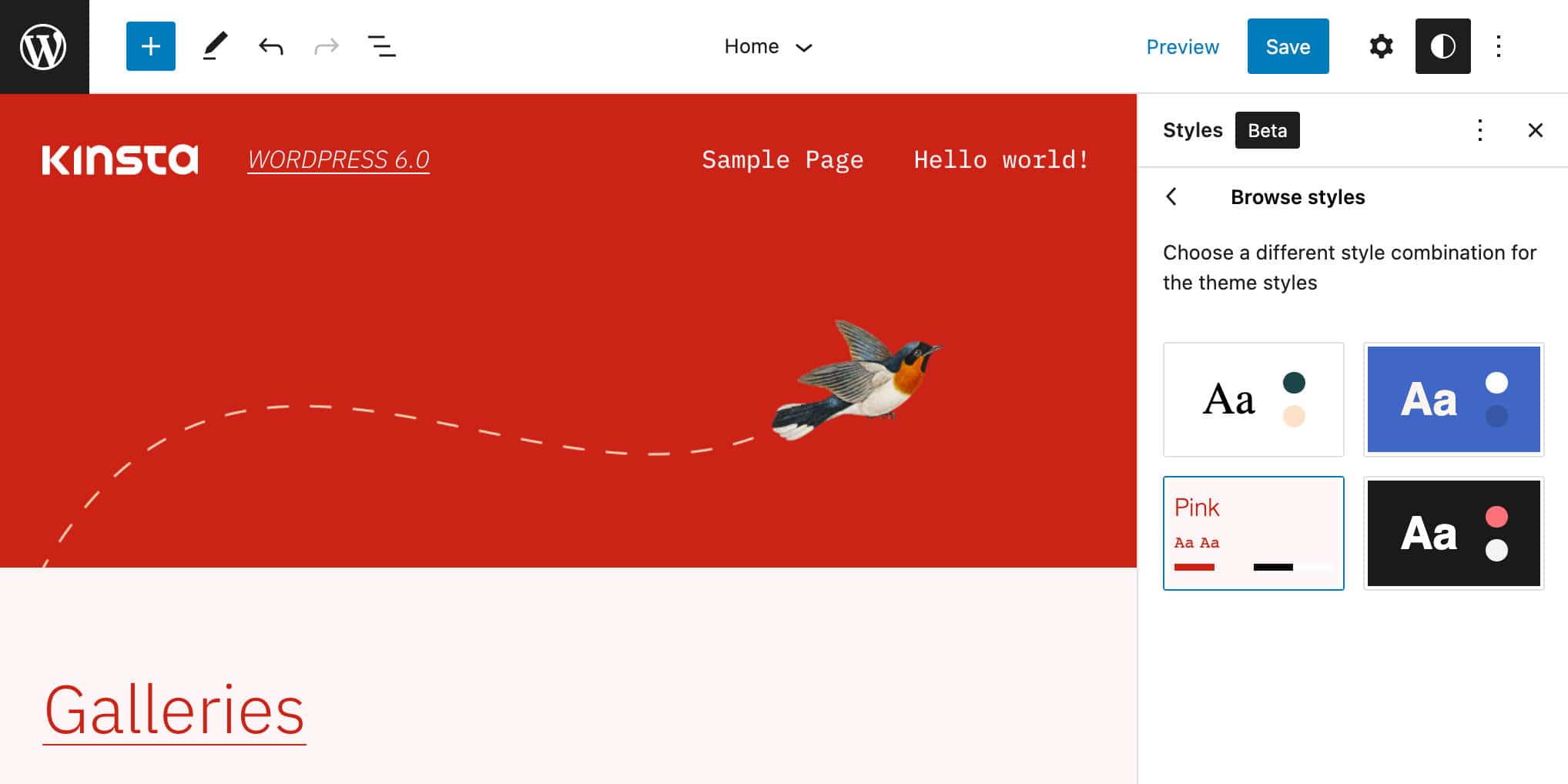
Le thème prenant en charge les variations de styles globaux affiche un nouvel élément Parcourir les styles dans la barre latérale Styles globaux . Cela amène à un panneau où les utilisateurs du thème trouvent une liste des styles disponibles.

Choisissez un style global dans la liste et le style est automatiquement appliqué à l'ensemble de votre site Web.

La nouvelle fonctionnalité permet aux développeurs de thèmes de créer un nombre illimité de variations de style et s'associe parfaitement avec la nouvelle API Webfonts.
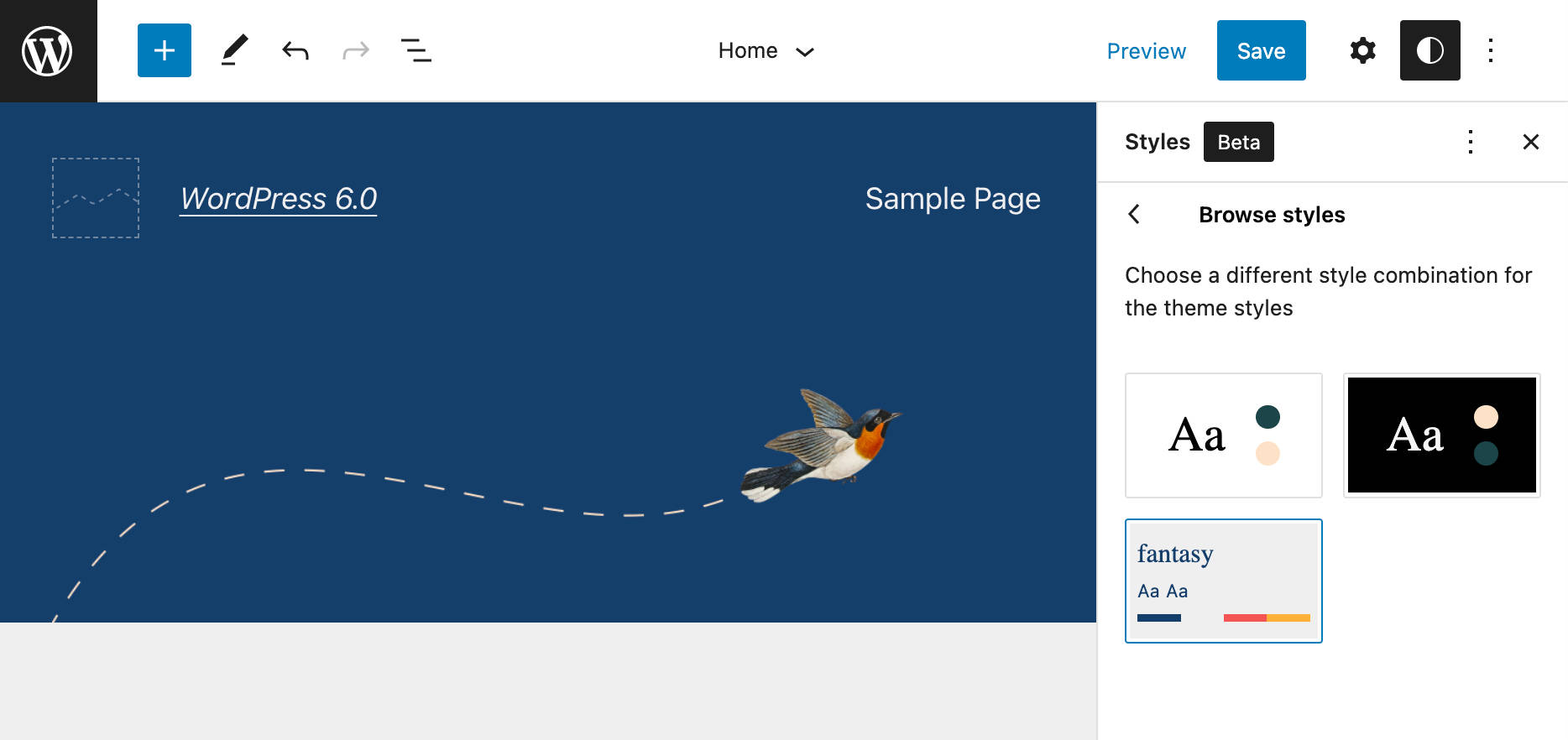
L'image suivante montre un style personnalisé de l'exemple précédent, avec une police différente appliquée aux titres.

Si vous voulez l'essayer vous-même, ajoutez un dossier styles à la racine de votre thème de bloc, créez un nouveau fichier JSON avec un nom significatif, ouvrez-le dans votre éditeur de code préféré et ajoutez le code suivant :
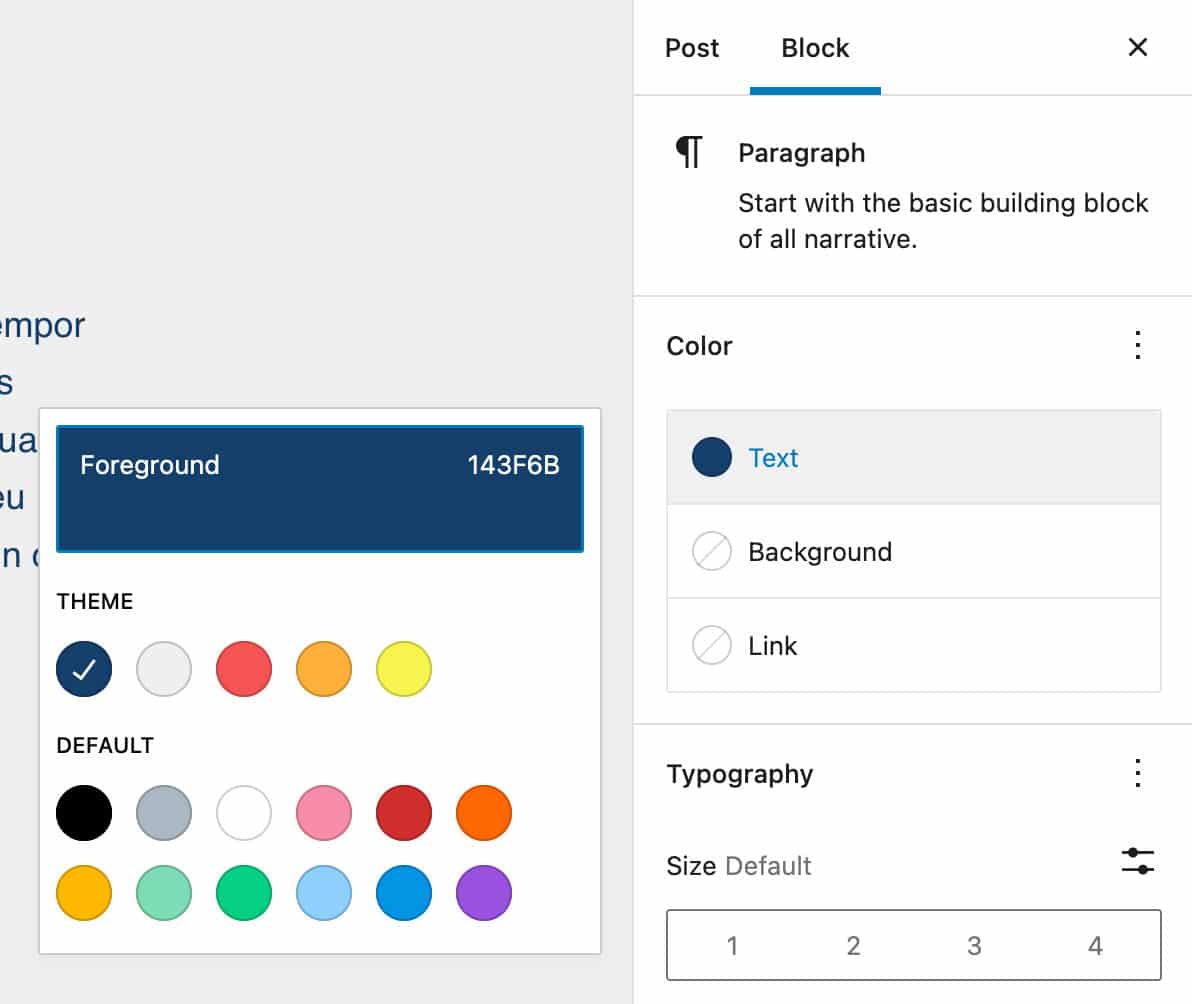
{ "version": 2, "settings": { "color": { "duotone": [ { "colors": [ "#143F6B", "#EFEFEF" ], "slug": "foreground-and-background", "name": "Foreground and background" }, { "colors": [ "#143F6B", "#FEB139" ], "slug": "foreground-and-secondary", "name": "Foreground and secondary" }, { "colors": [ "#143F6B", "#F6F54D" ], "slug": "foreground-and-tertiary", "name": "Foreground and tertiary" }, { "colors": [ "#F55353", "#EFEFEF" ], "slug": "primary-and-background", "name": "Primary and background" }, { "colors": [ "#F55353", "#FEB139" ], "slug": "primary-and-secondary", "name": "Primary and secondary" }, { "colors": [ "#F55353", "#F6F54D" ], "slug": "primary-and-tertiary", "name": "Primary and tertiary" } ], "palette": [ { "slug": "foreground", "color": "#143F6B", "name": "Foreground" }, { "slug": "background", "color": "#EFEFEF", "name": "Background" }, { "slug": "primary", "color": "#F55353", "name": "Primary" }, { "slug": "secondary", "color": "#FEB139", "name": "Secondary" }, { "slug": "tertiary", "color": "#F6F54D", "name": "Tertiary" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } }, "styles": { "blocks": { "core/post-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "core/query-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }, "elements": { "h1": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h2": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h3": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h4": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h5": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h6": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }Vous pouvez trouver le code complet utilisé dans l'exemple ci-dessus sur GitHub et gist.
Les développeurs trouveront des présentations détaillées de Global Styles et de Theme.json dans les articles de documentation Global Settings & Styles et Theme.json.
Vous pouvez également consulter la dernière version de Twenty Twenty-Two, qui propose désormais trois nouvelles variantes de style.

Bloquer des motifs partout
Une chose est sûre, les modèles de blocs jouent un rôle central dans la phase actuelle de développement de WordPress. Introduits pour la première fois avec WordPress 5.5, les modèles de blocs ont été régulièrement améliorés au fil du temps.
De plus, à partir de WordPress 5.9, les modèles présentés dans le répertoire Patterns ont fait leur chemin dans nos sites Web WordPress, étant récupérés dynamiquement à partir du répertoire Patterns et chargés dans le bloc d'insertion.
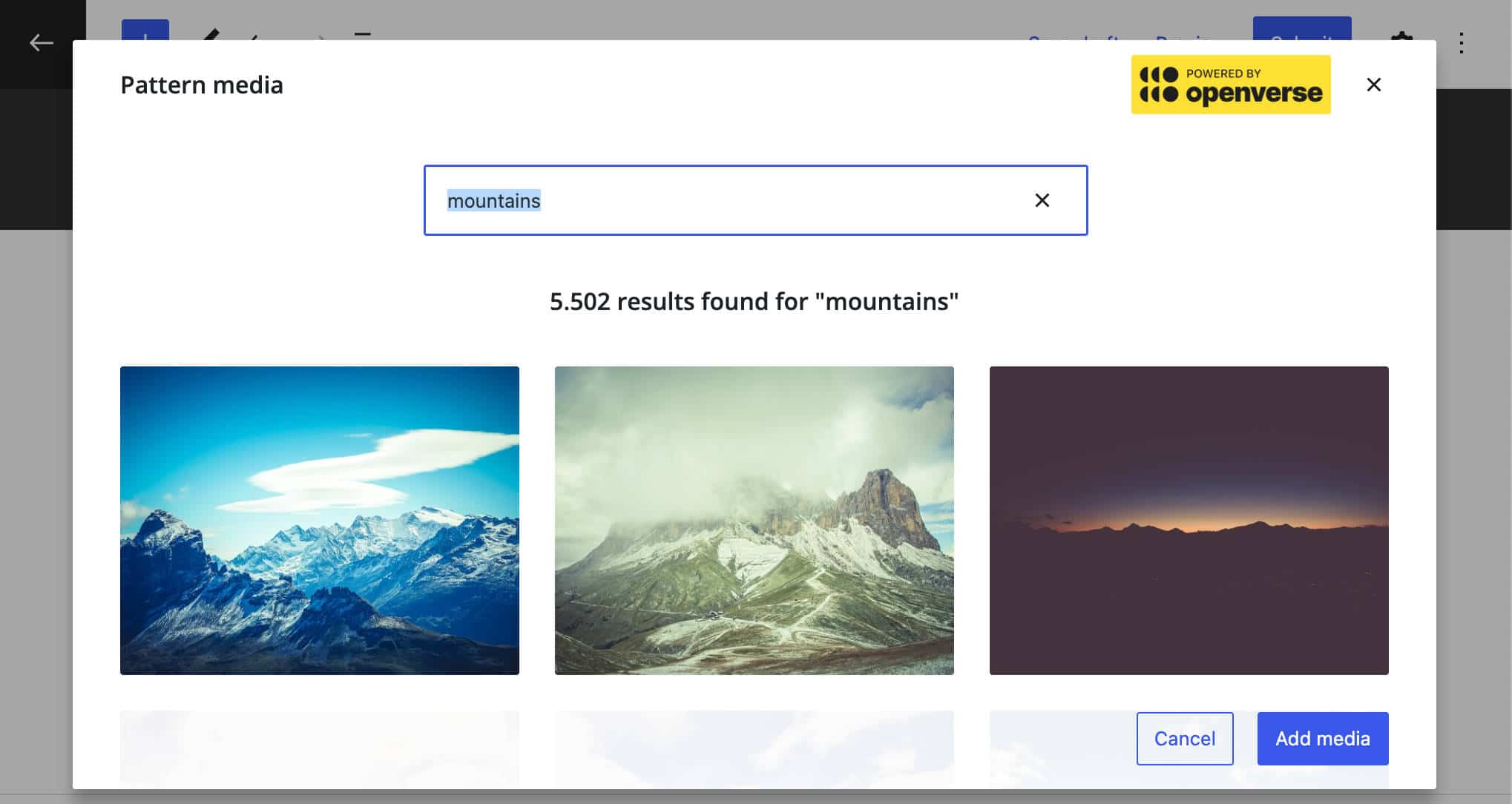
Et maintenant, n'importe qui peut devenir développeur de patrons, grâce à un tout nouvel outil en ligne. Le créateur de modèles vous permet de créer, de modifier et de soumettre vos meilleurs modèles de blocs au répertoire de modèles . Tout ce dont vous avez besoin pour commencer est un compte WordPress.org.

Et WordPress 6.0 introduit d'autres améliorations aux modèles de blocs.
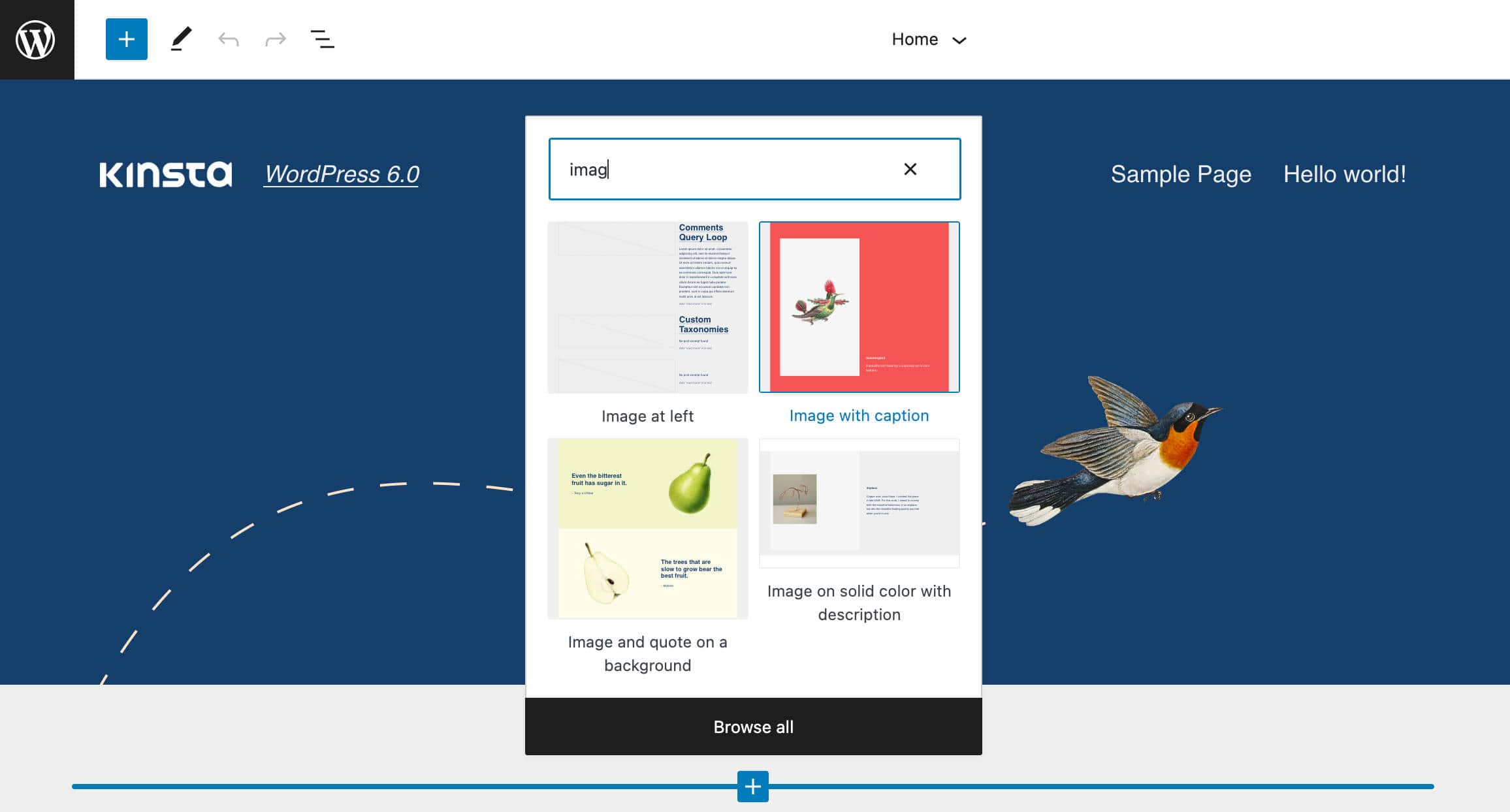
Tout d'abord, les motifs de blocs sont plus faciles à trouver dans l'édition de modèles. Désormais, l'insertion rapide n'affiche les modèles de bloc que lorsque vous y accédez au niveau supérieur d'un modèle, c'est-à-dire lorsque le bloc que vous allez ajouter à votre modèle est le descendant direct du document.
C'est alors que les conditions suivantes sont remplies :
- Vous modifiez un modèle de bloc
- L'insertion rapide est au niveau de la racine
- Vous ajoutez un bloc entre d'autres blocs (c'est-à-dire ni le premier ni le dernier bloc de la page)

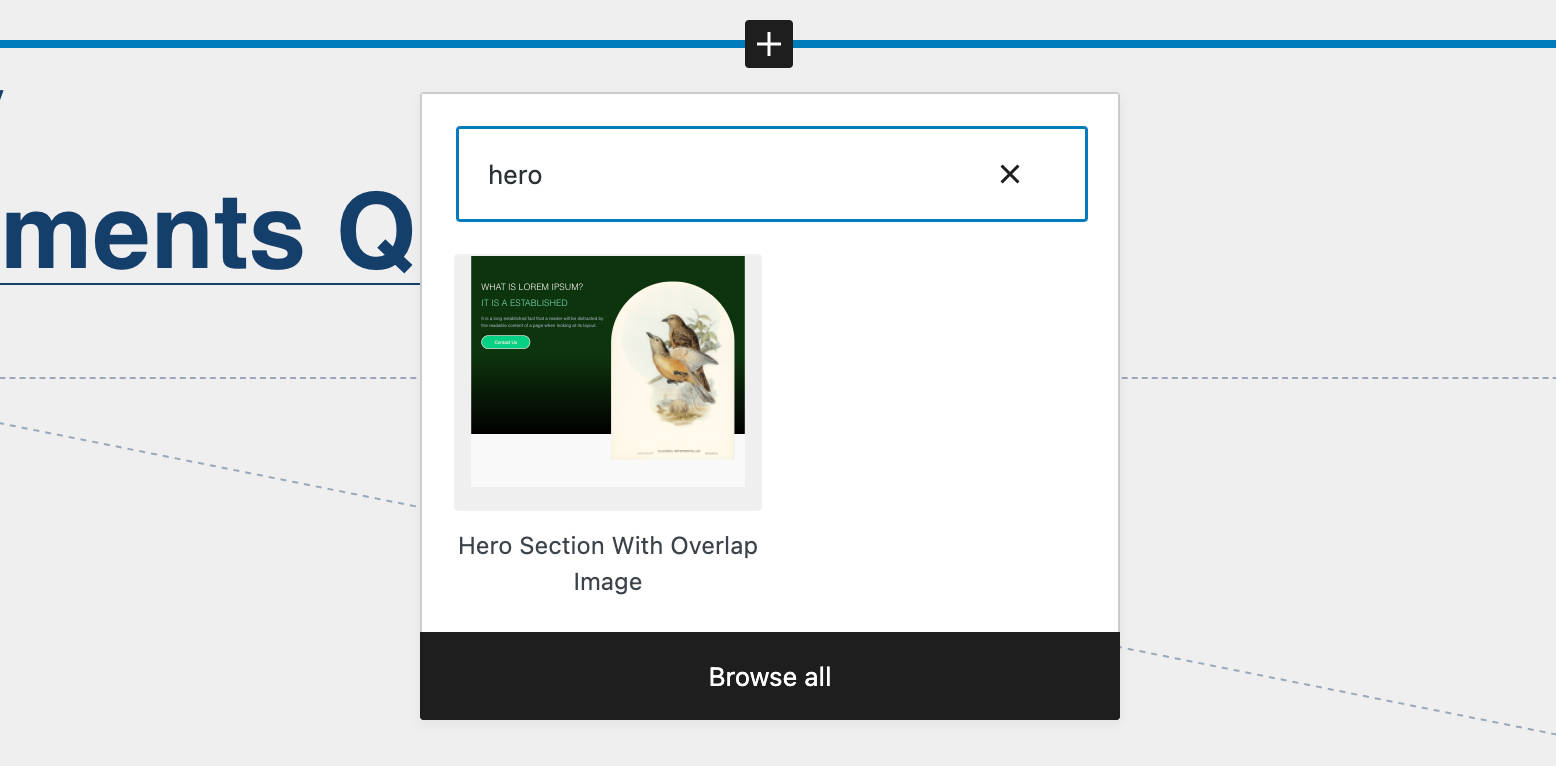
Une autre fonctionnalité utile permet désormais aux développeurs de thèmes d'ajouter des modèles recommandés au theme.json . Pour essayer, recherchez le répertoire Patterns, trouvez les modèles que vous souhaitez recommander aux utilisateurs de votre thème, puis récupérez le slug de modèle à partir de l'URL et ajoutez-le à votre theme.json comme suit :
"patterns": [ "image-with-angled-overlay-shape-call-to-action-button-and-description", "hero-section-with-overlap-image" ],Les utilisateurs trouveront vos modèles recommandés dans le bloc d'insertion.

Une fonctionnalité puissante liée aux modèles fournie avec WordPress 6.0 est l'enregistrement implicite des modèles. Les thèmes peuvent désormais enregistrer implicitement des modèles en les déclarant en tant que fichiers PHP sous un nouveau répertoire /patterns à la racine du thème.
Le processus est assez simple :
- créer un nouveau dossier patterns à la racine de votre thème,
- construire un groupe de blocs dans l'éditeur de blocs,
- copier et coller votre HTML dans un nouveau fichier texte,
- ajouter le titre suivant,
- et enregistrez le fichier en tant que PHP dans votre dossier de modèles .
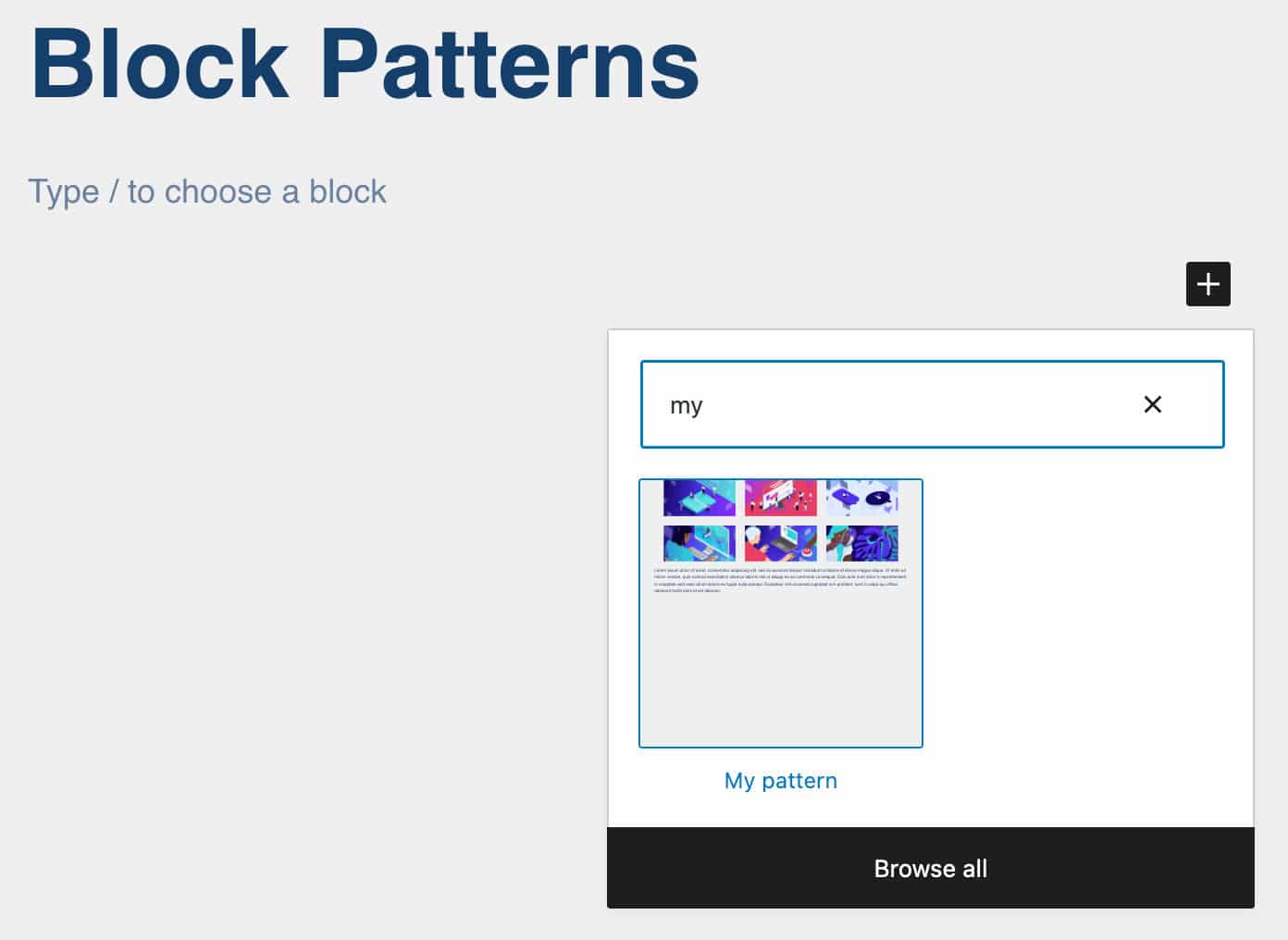
<?php /** * Title: My pattern * Slug: my-theme/my-pattern * Categories: text */ ?>Et c'est tout. Vous avez maintenant un nouveau modèle de bloc à afficher dans l'outil d'insertion de bloc.

Pour un aperçu plus complet du développement du modèle de bloc, vous pouvez suivre le problème de suivi sur GitHub.
Fonctionnalités d'édition de site
Le développement de l'édition complète du site n'est pas terminé avec WordPress 5.9. WordPress 6.0 va encore plus loin en améliorant les fonctionnalités de création de thèmes visuels et en proposant de nouvelles options de modèles pour les thèmes de blocs. Et d'autres fonctionnalités sont en route.
Création de thème visuel
WordPress 6.0 introduit un outil d'exportation de thème de bloc amélioré, qui vous permet de télécharger le thème actuel avec toutes vos modifications et personnalisations.
Si vous n'avez pas utilisé l'outil d'exportation de thème de bloc jusqu'à présent, il s'agit d'un puissant outil d'édition de site vous permettant d'exporter vos styles et modèles en tant que thème complet.
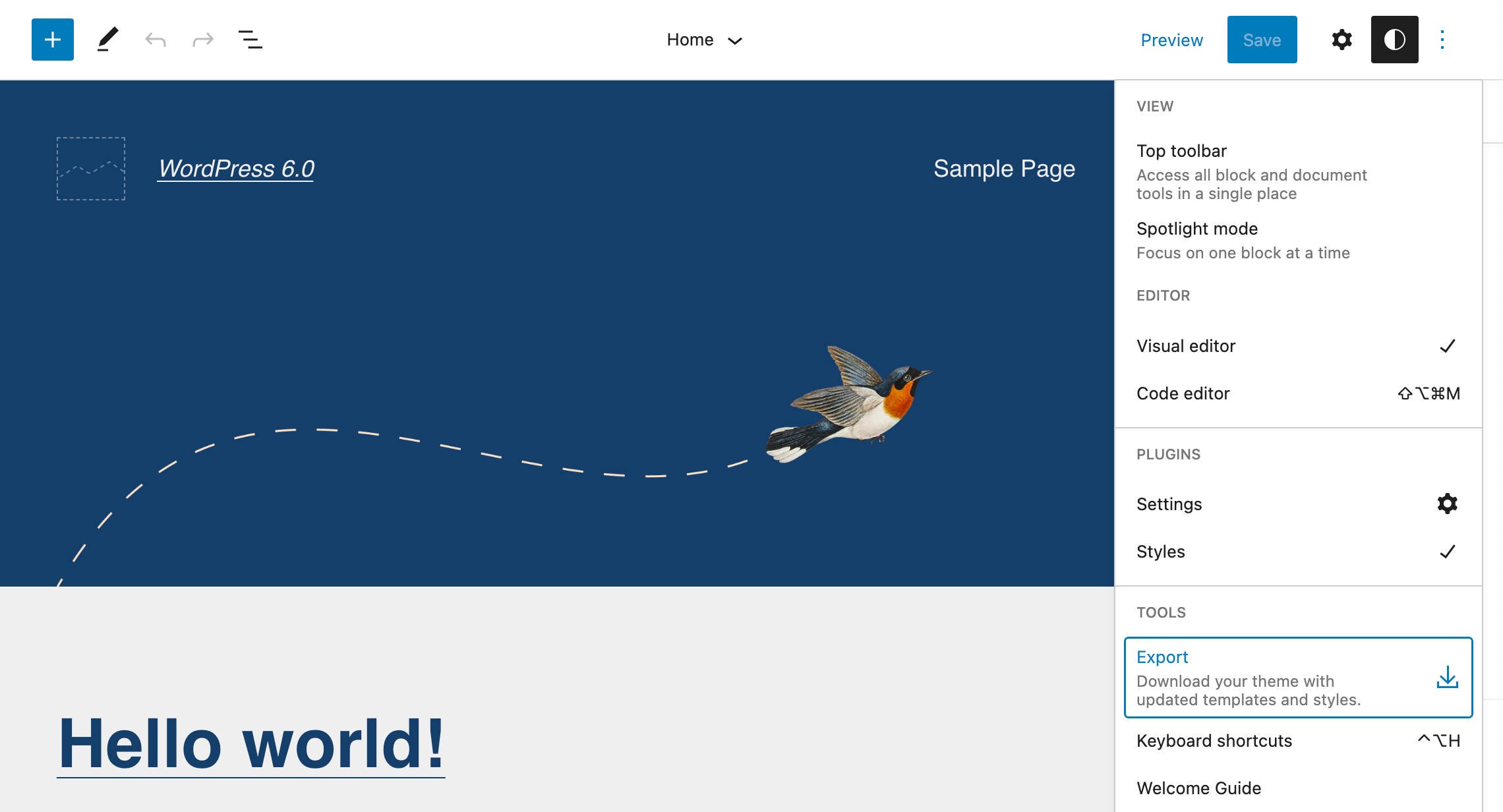
Lorsque vous êtes satisfait de vos modifications, depuis l'interface de l'éditeur de site, ouvrez la barre latérale Options et recherchez la section Outils . Ici, un bouton Exporter vous permet de télécharger le thème actuel avec toutes vos personnalisations de style et de modèle dans un fichier zip.

Vous pouvez ensuite exporter votre thème et l'installer sur n'importe quel site WordPress.
Nous avons testé l'outil d'exportation de thème amélioré sur une installation WordPress locale et avons constaté que presque tout fonctionnait comme prévu…
Quoi qu'il en soit, l'outil d'exportation est encore en développement, et aujourd'hui on ne peut qu'entrevoir son formidable potentiel. Pensez à la possibilité de créer vos thèmes depuis l'interface d'édition de votre site web et de les diffuser sur un nombre arbitraire d'installations. Et c'est que vous soyez développeur ou non…
Il reste encore beaucoup de problèmes ouverts à résoudre, ce qui nous fait penser que nous verrons bientôt plusieurs améliorations. Si vous êtes curieux et souhaitez en savoir plus sur la création de thèmes visuels (comme nous le sommes), vous pouvez suivre le problème de suivi sur GitHub.
Plus d'options de modèle dans les thèmes de bloc
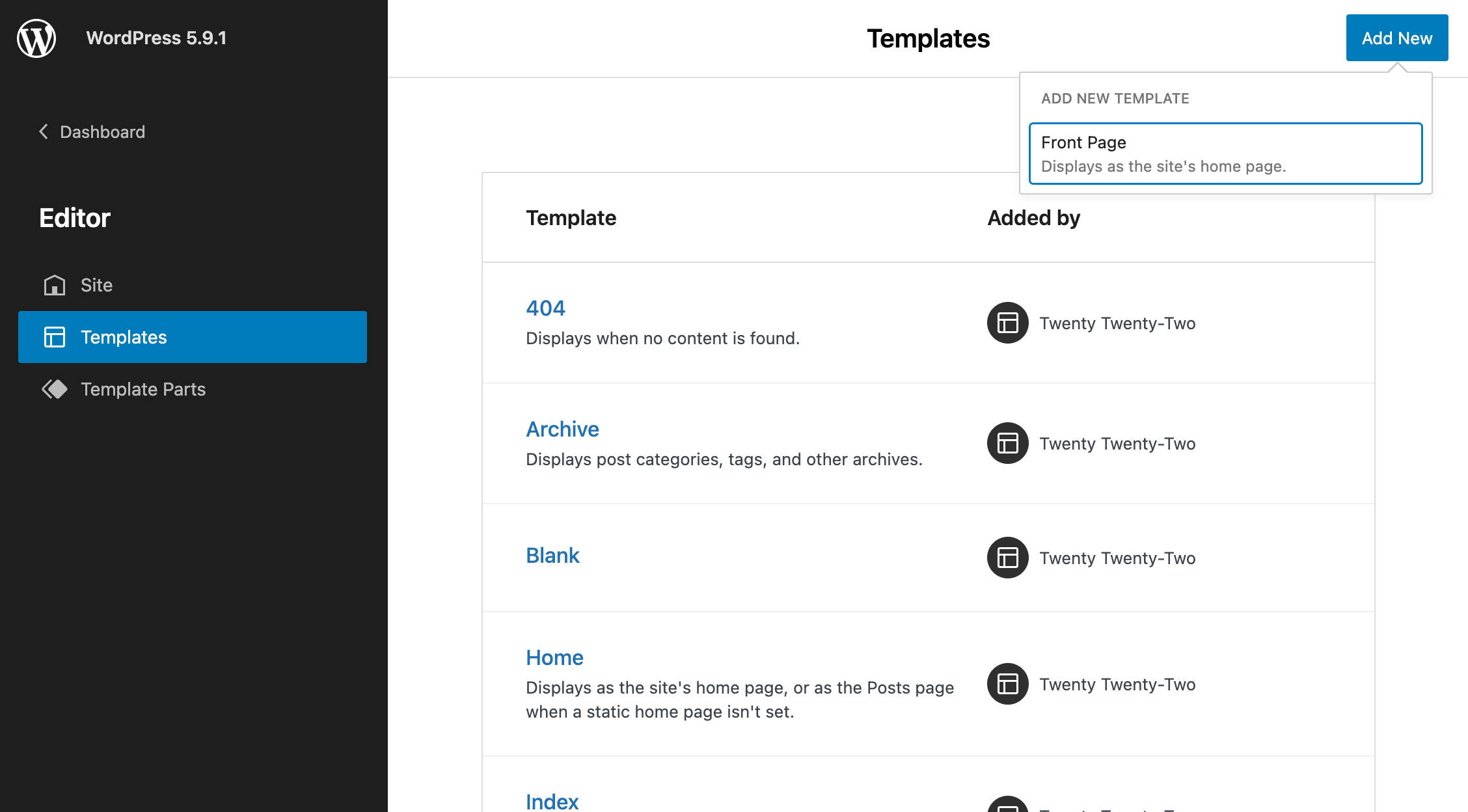
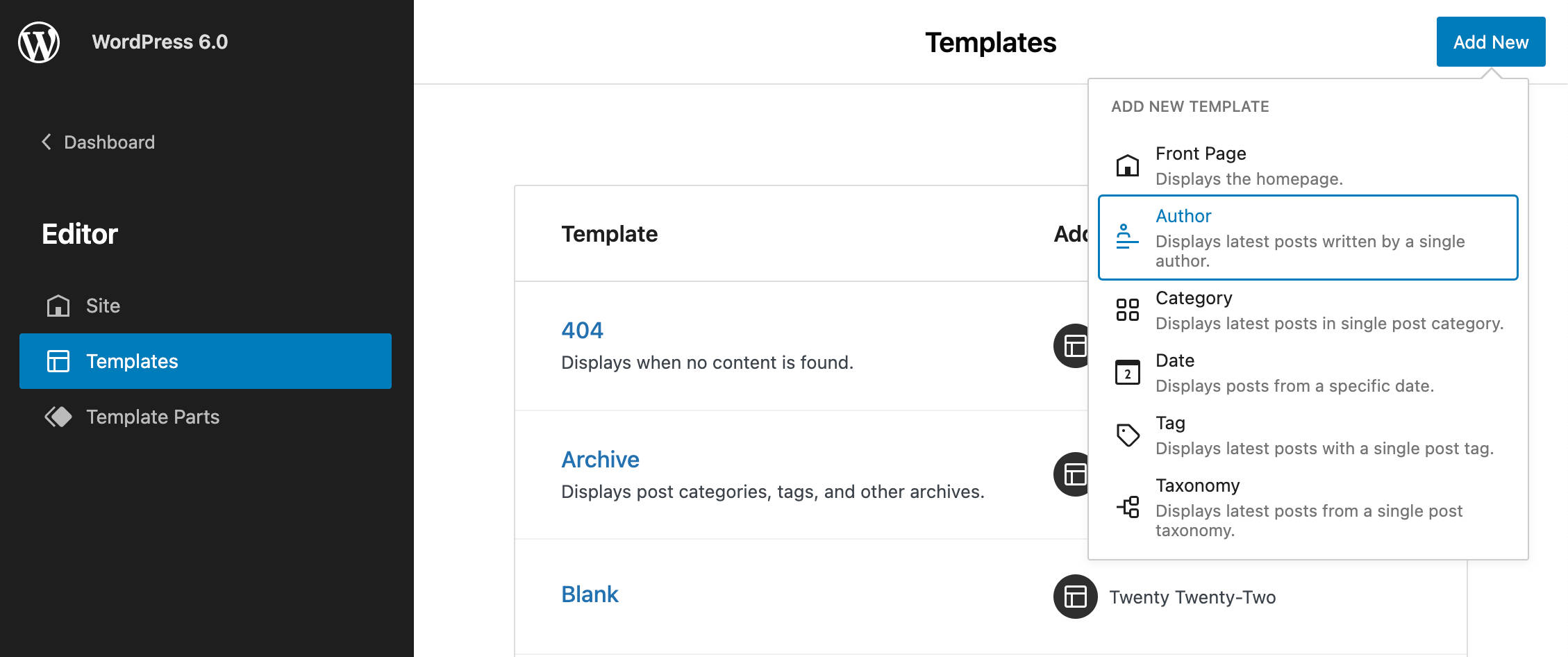
Dans les versions précédentes de WordPress, nous avions un nombre limité de types de modèles disponibles.

Désormais, WordPress 6.0 introduit plusieurs nouveaux types de modèles, notamment Auteur, Catégorie, Date, Balise et Taxonomie.

Cet ajout devrait rationaliser le flux de travail d'édition de votre site. Pour l'essayer, choisissez simplement un nouveau modèle dans la liste déroulante, ajoutez les blocs nécessaires, enregistrez vos modifications et vérifiez à quoi il ressemble sur le front-end. Oui, c'est facile comme ça. Maintenant, considérez cela en association avec la fonctionnalité d'exportation de thème mentionnée ci-dessus et vous feriez mieux de comprendre à quoi nous pouvons nous attendre avec l'édition de site bientôt.
Améliorations de l'interface et de la convivialité
WordPress 6.0 introduit un certain nombre de modifications dans l'interface utilisateur, dont beaucoup visent à mettre de l'ordre dans la barre latérale. Tous ces changements devraient avoir un impact considérable sur l'expérience d'édition globale. Ici, nous n'en mentionnerons que quelques-uns, mais vous pouvez consulter les notes de version de Gutenberg pour une liste plus complète des modifications (voir Gutenberg 12.4, 12.5, 12.6, 12.7, 12.8, 12.9, 13.0).
Améliorations de la vue de liste
La vue en liste est affectée par un nombre considérable de modifications améliorant la convivialité du composant.
Développer la vue de liste sur la sélection
Lorsque vous cliquez sur un bloc dans l'éditeur, le bloc est automatiquement mis en surbrillance dans la vue en liste. Si le bloc est imbriqué dans un bloc parent, le bloc parent se développe en affichant l'élément dans l'arborescence des blocs.

Affichage de liste réduit par défaut
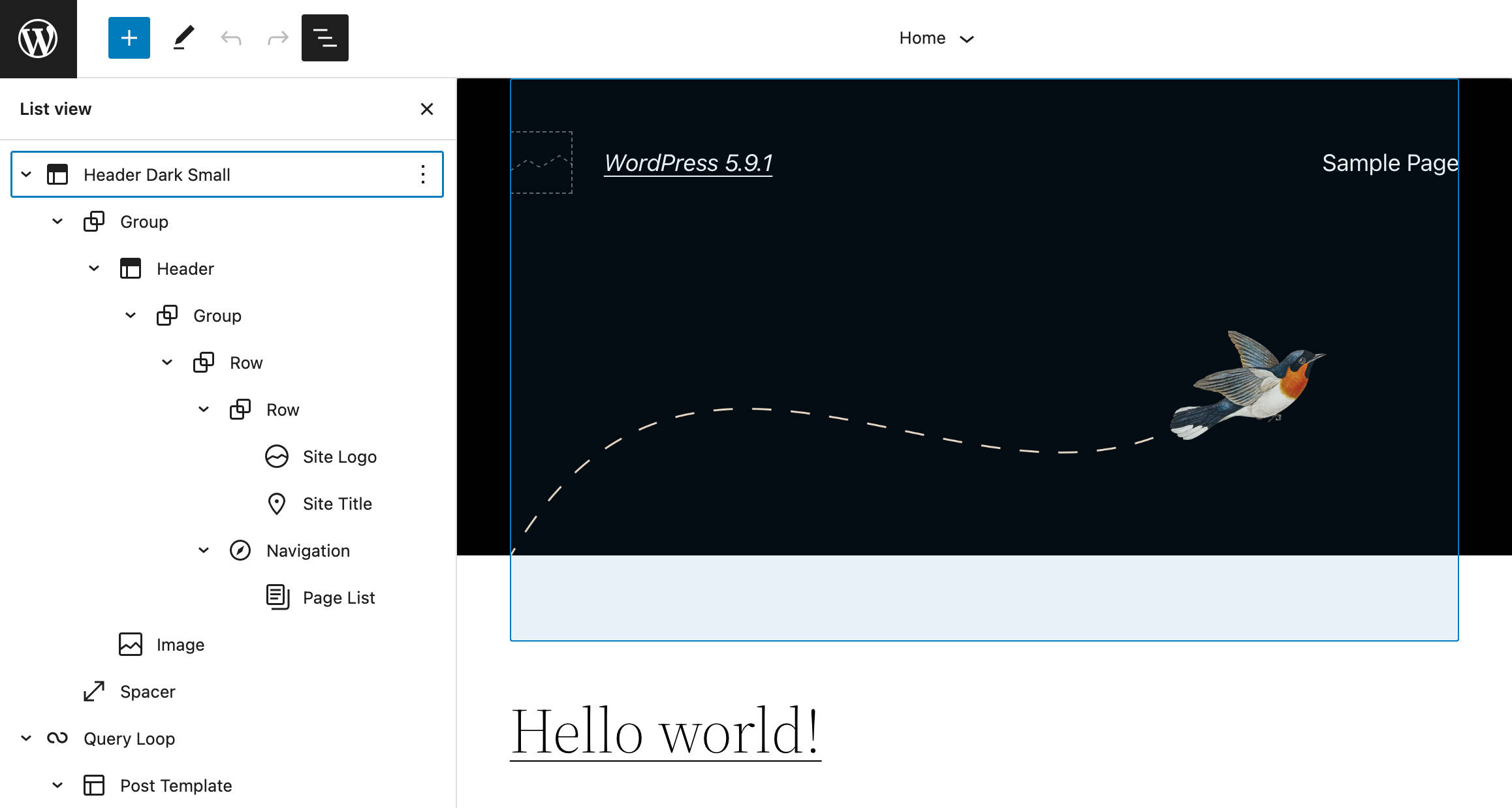
Avant WordPress 6.0, lorsque vous ouvrez le panneau Affichage en liste, il est développé par défaut.

Mais comme une publication se compose souvent de structures complexes de blocs imbriqués, il est tout à fait logique que l'arborescence des blocs s'effondre lors de l'ouverture de la vue de liste.
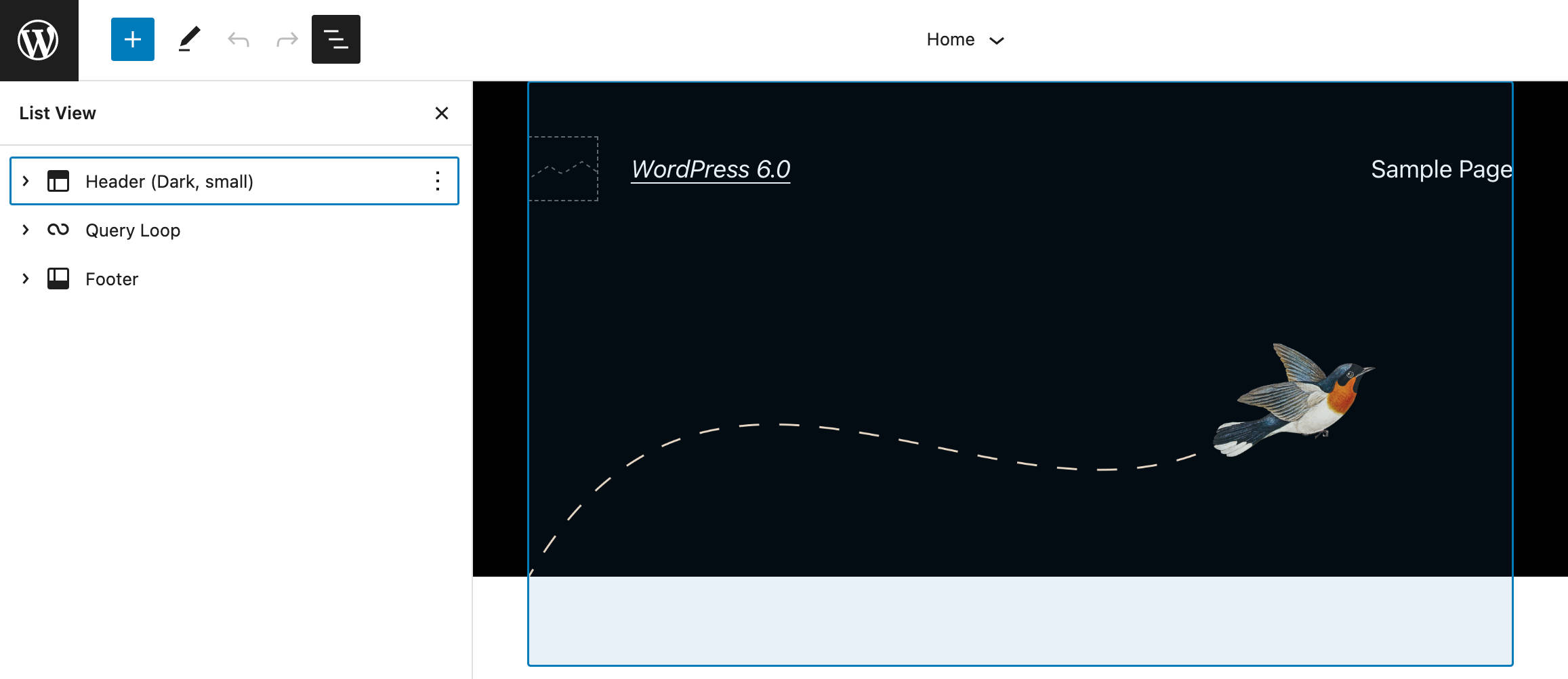
Avec la version 6.0, la vue en liste est réduite par défaut dans tous les éditeurs, ce qui rend l'arborescence des blocs beaucoup plus compréhensible en un coup d'œil.

Focus sur le bouton d'affichage de la liste
Lorsque vous ouvrez le panneau d'affichage de liste, le focus revient désormais correctement sur le bouton d'affichage de liste. Ceci est particulièrement utile lorsque vous parcourez la vue de liste à partir de votre clavier, et se traduit par une expérience d'édition plus fluide et plus transparente.
Sélection de blocs multiples et glisser-déposer
Une autre modification apportée à la vue de liste vous permet de sélectionner plusieurs blocs au même niveau et de les faire glisser et de les déposer à une autre position dans la liste.
Aperçus de style de bloc
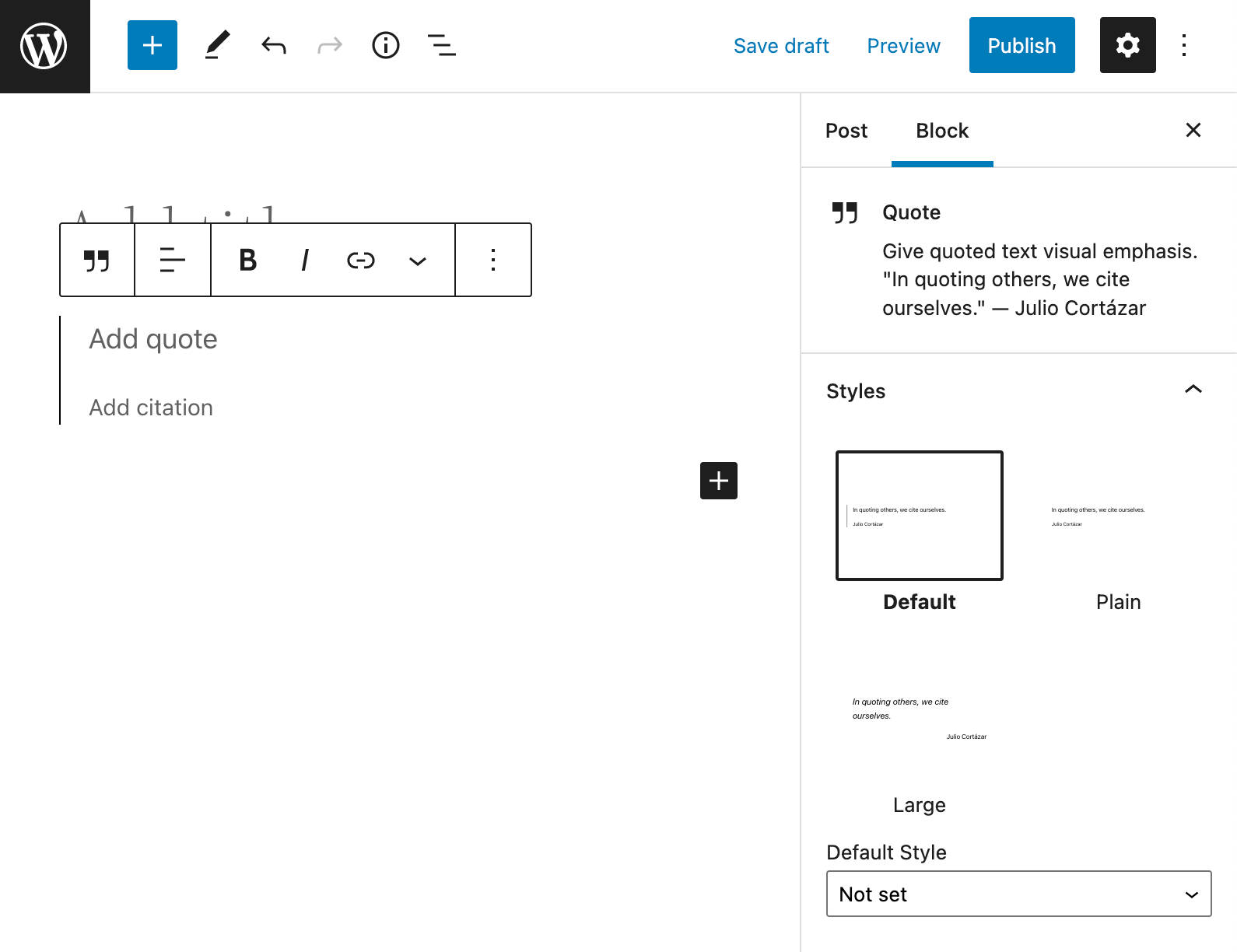
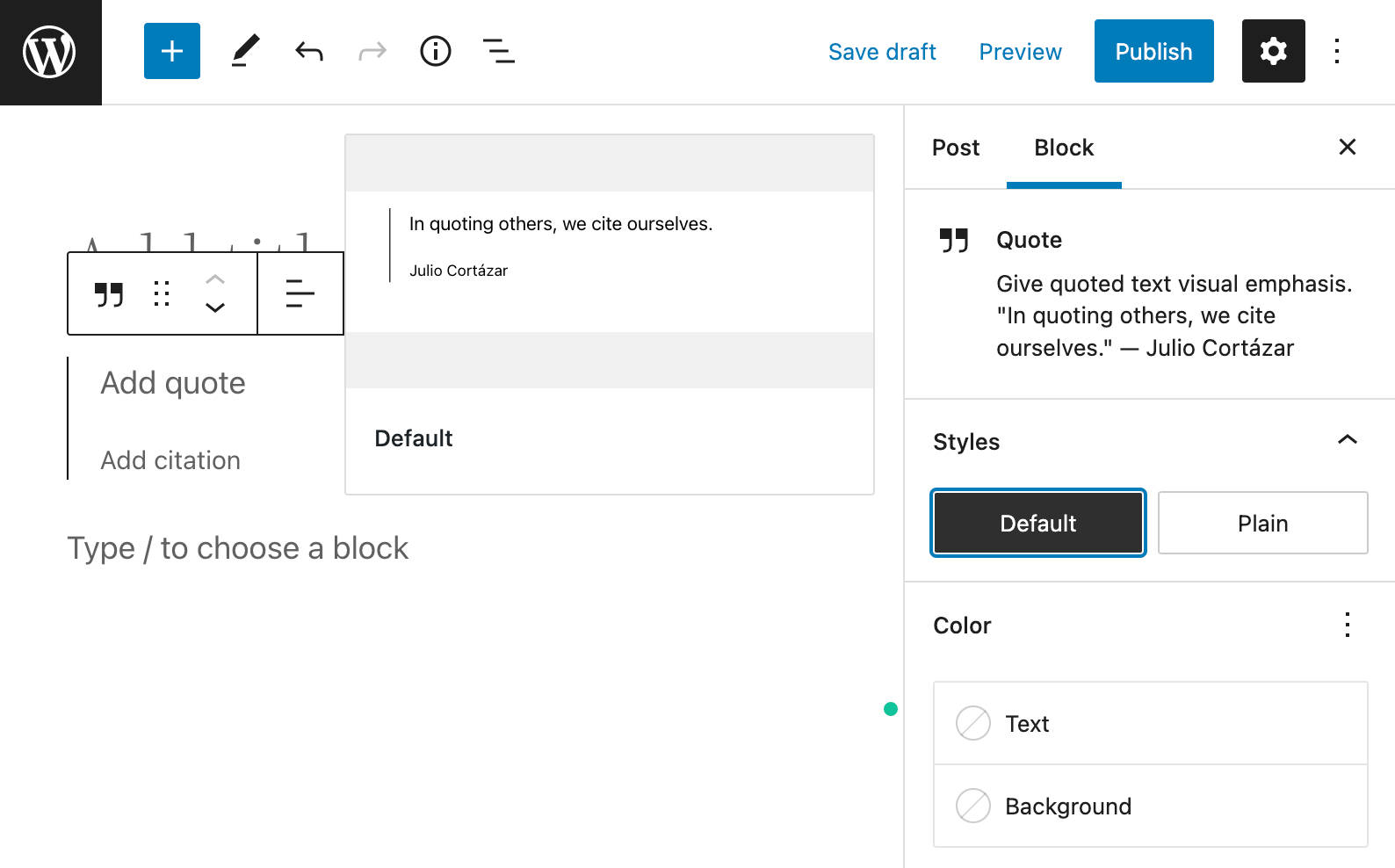
Avant WordPress 6.0, les aperçus de style de bloc étaient placés dans la barre latérale de bloc, occupant une partie considérable du panneau Styles.

Avec la version 6.0, seuls les noms des variations de style apparaissent dans le panneau Styles, tandis que les aperçus de style s'affichent en dehors de la barre latérale lorsque le nom du style est survolé ou reçoit le focus.
Ce changement réduit les dimensions de la barre latérale et devrait rendre les noms de style plus évidents.

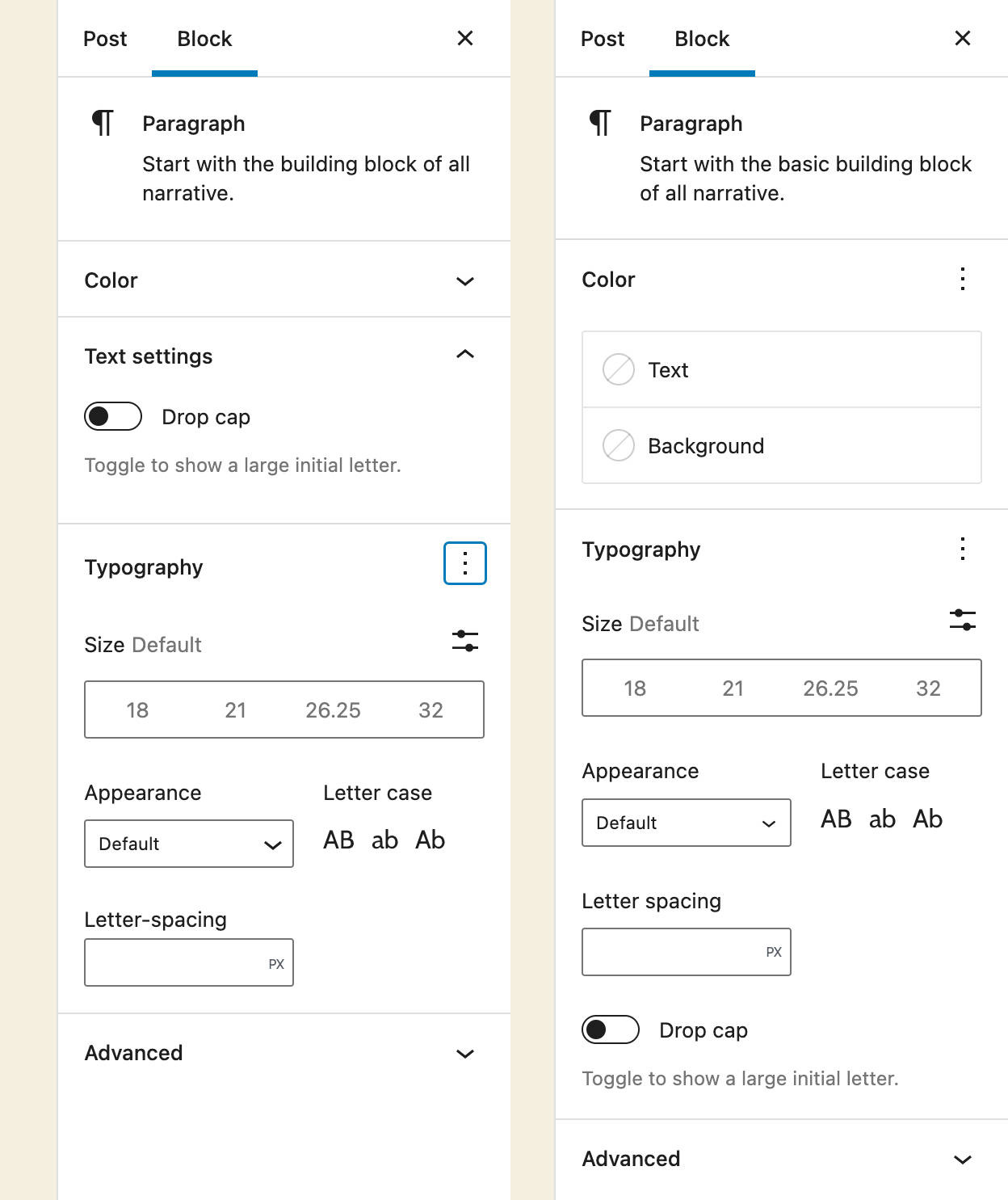
Section Typographie des paragraphes
Dans le but de mettre de l'ordre dans la barre latérale du bloc, le contrôle Lettrine du bloc Paragraphe a été déplacé de sa section vers la section Typographie.

Avec ce changement, tous les contrôles des paramètres de typographie sont désormais placés dans la même section, ce qui permet une expérience utilisateur plus cohérente.

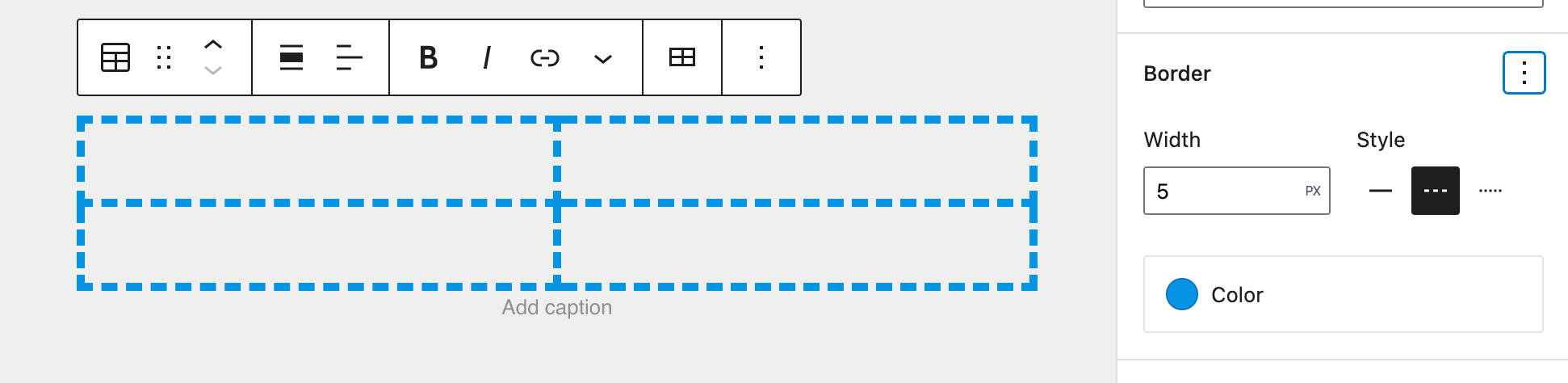
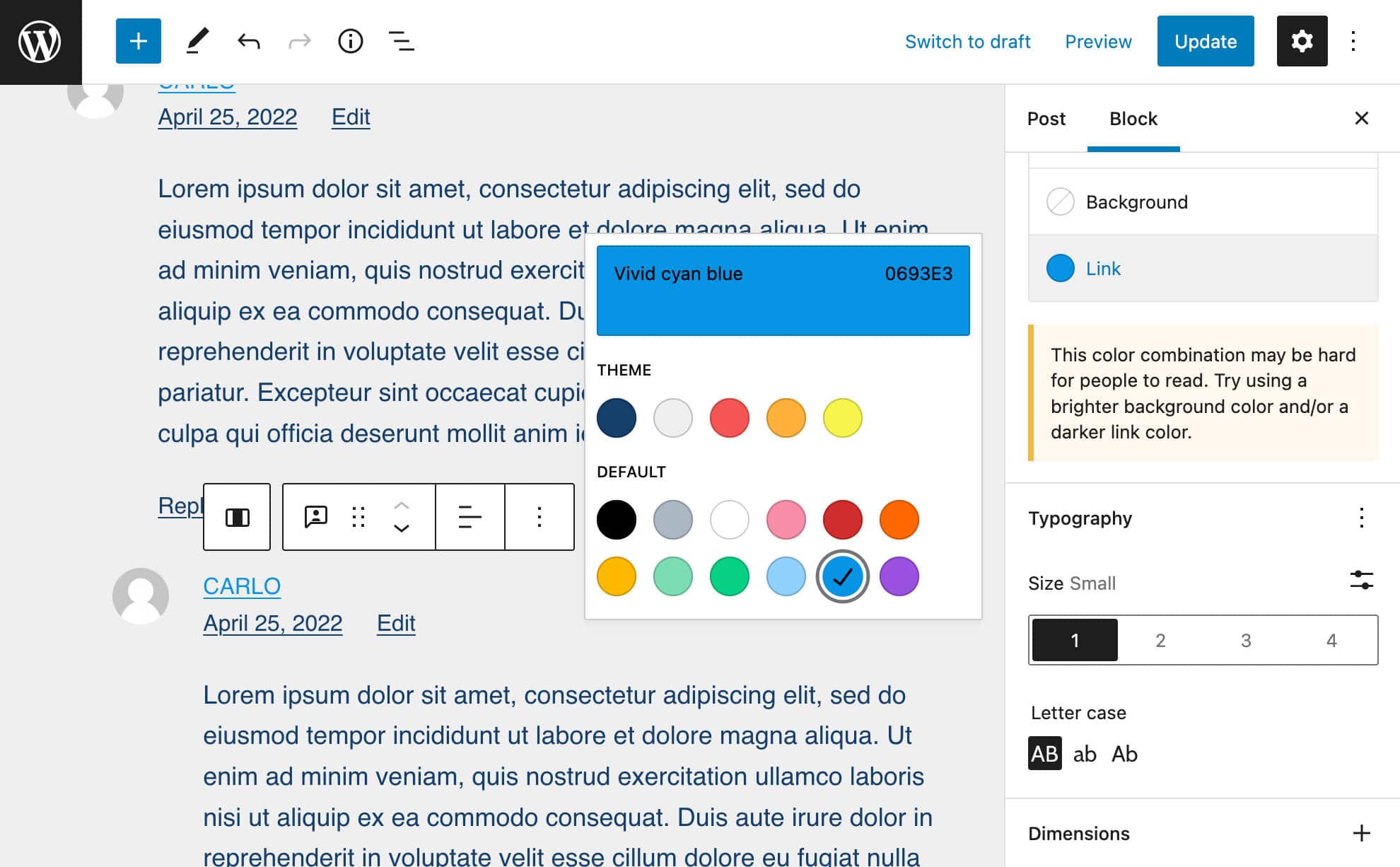
Paramètres de bordure et de couleur déplacés sous le panneau Outils
Dans le but de mettre de l'ordre dans une barre latérale de paramètres en désordre, les paramètres de bordure et les contrôles de paramètres de couleur ont été déplacés dans le ToolsPanel et peuvent être développés et réduits dans plusieurs contextes.

Ce changement devrait rationaliser l'expérience d'édition avec plusieurs blocs et apporter plus de cohérence à la barre latérale.

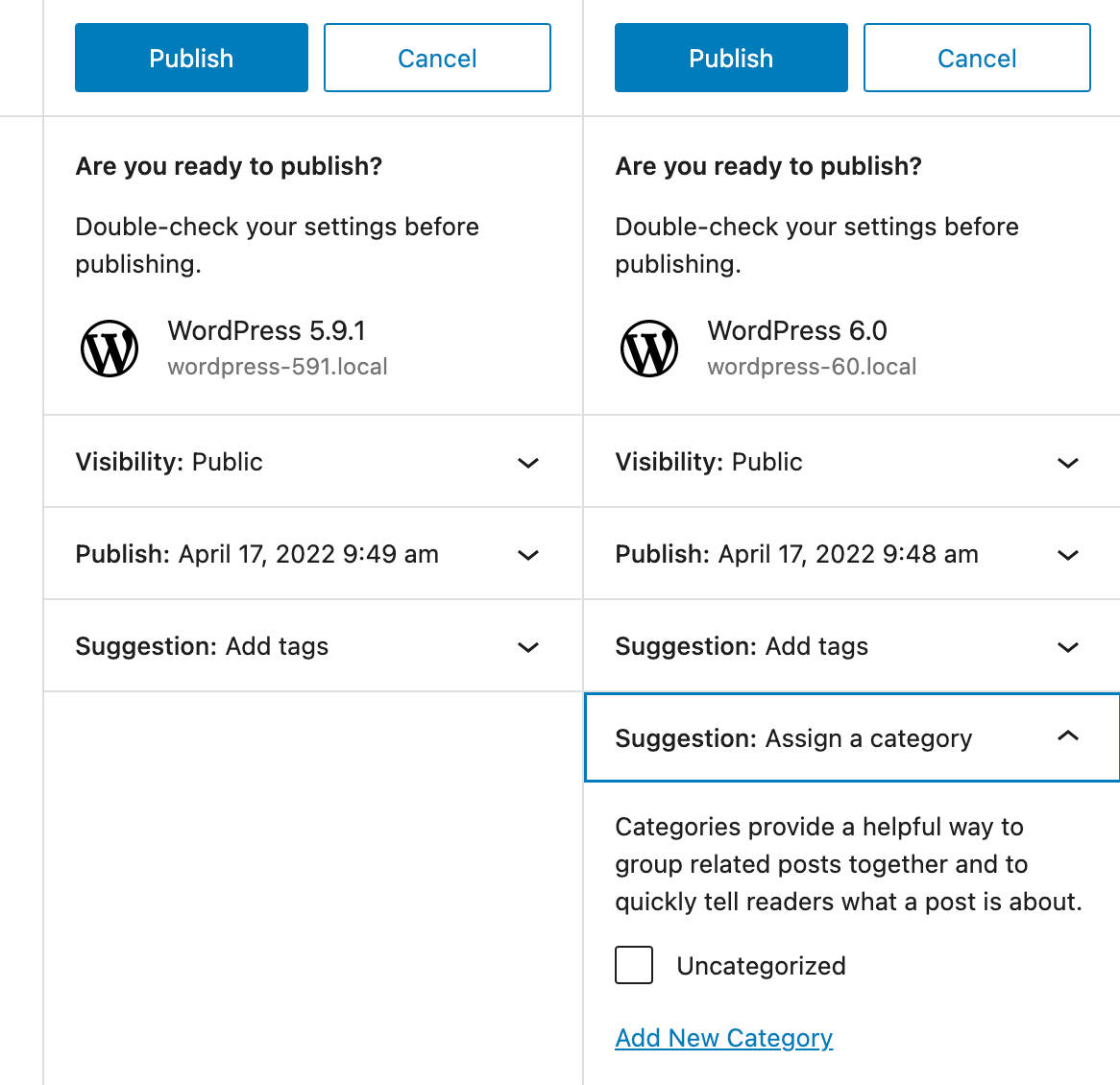
Rappel de catégorie de panneau de publication de publication
Lorsque vous êtes pressé ou que vous publiez régulièrement un bon nombre d'articles de blog, vous pouvez facilement oublier les balises ou les catégories. Si vous vous voyez souvent dans une telle situation, vous trouverez le rappel de balise apparaissant dans le panneau de publication de la publication extrêmement utile.
Désormais, pour aider les administrateurs et les auteurs du site à s'assurer que leurs publications ont les catégories nécessaires attribuées, avec WordPress 6.0, un nouveau panneau Suggestion : Attribuer une catégorie apparaît dans le panneau Publication de la publication lorsqu'une catégorie n'a pas encore été ajoutée à la publication.
L'image ci-dessous compare le panneau de publication Post dans WordPress 5.9 et 6.0.

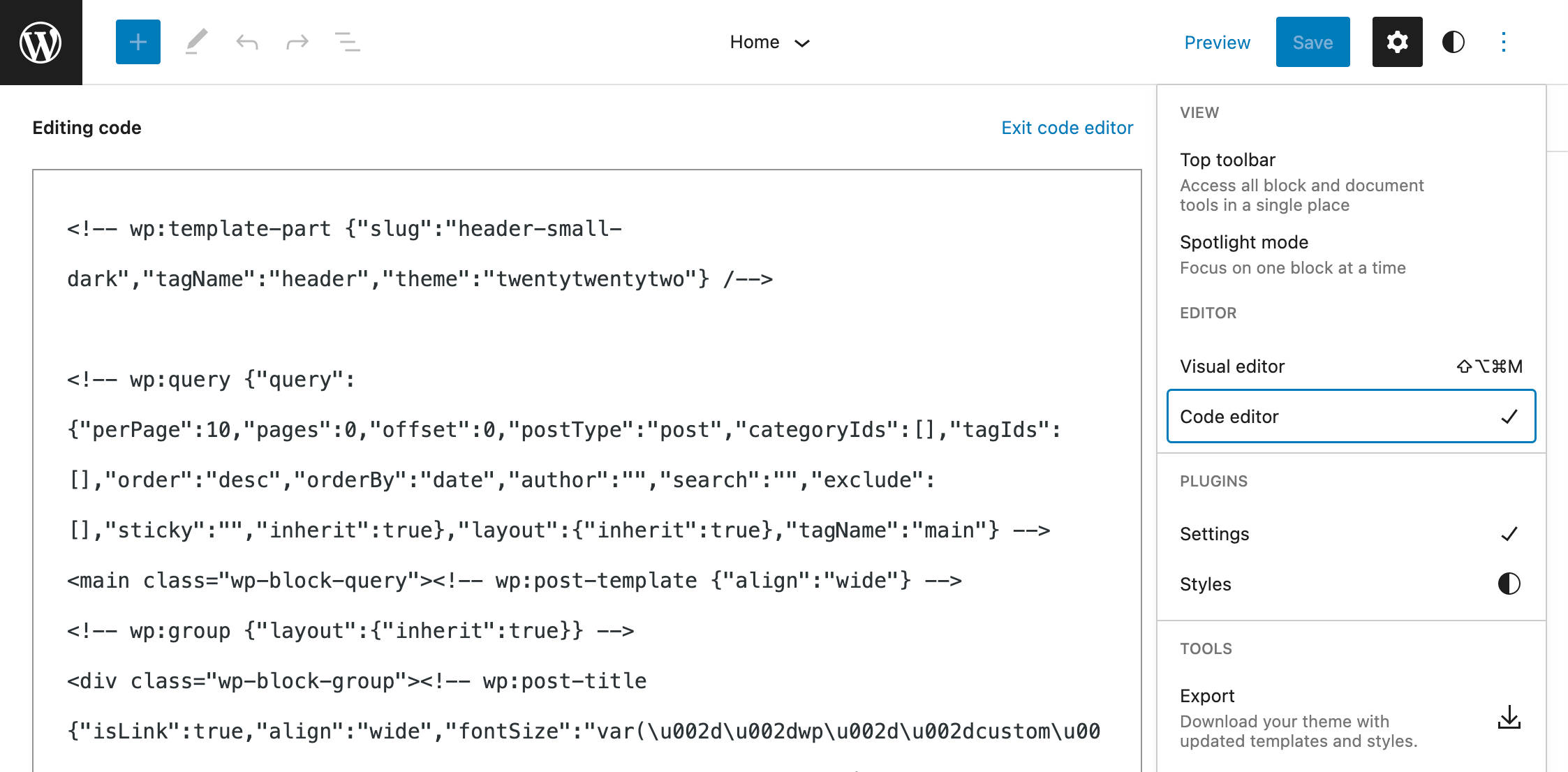
Éditeur de code ajouté à l'éditeur de site
À partir de WordPress 6.0, l'éditeur de code est désormais également disponible dans l'éditeur de site. Comme pour l'éditeur de publication, vous trouverez l'éditeur de code dans le menu Options.

Améliorations supplémentaires
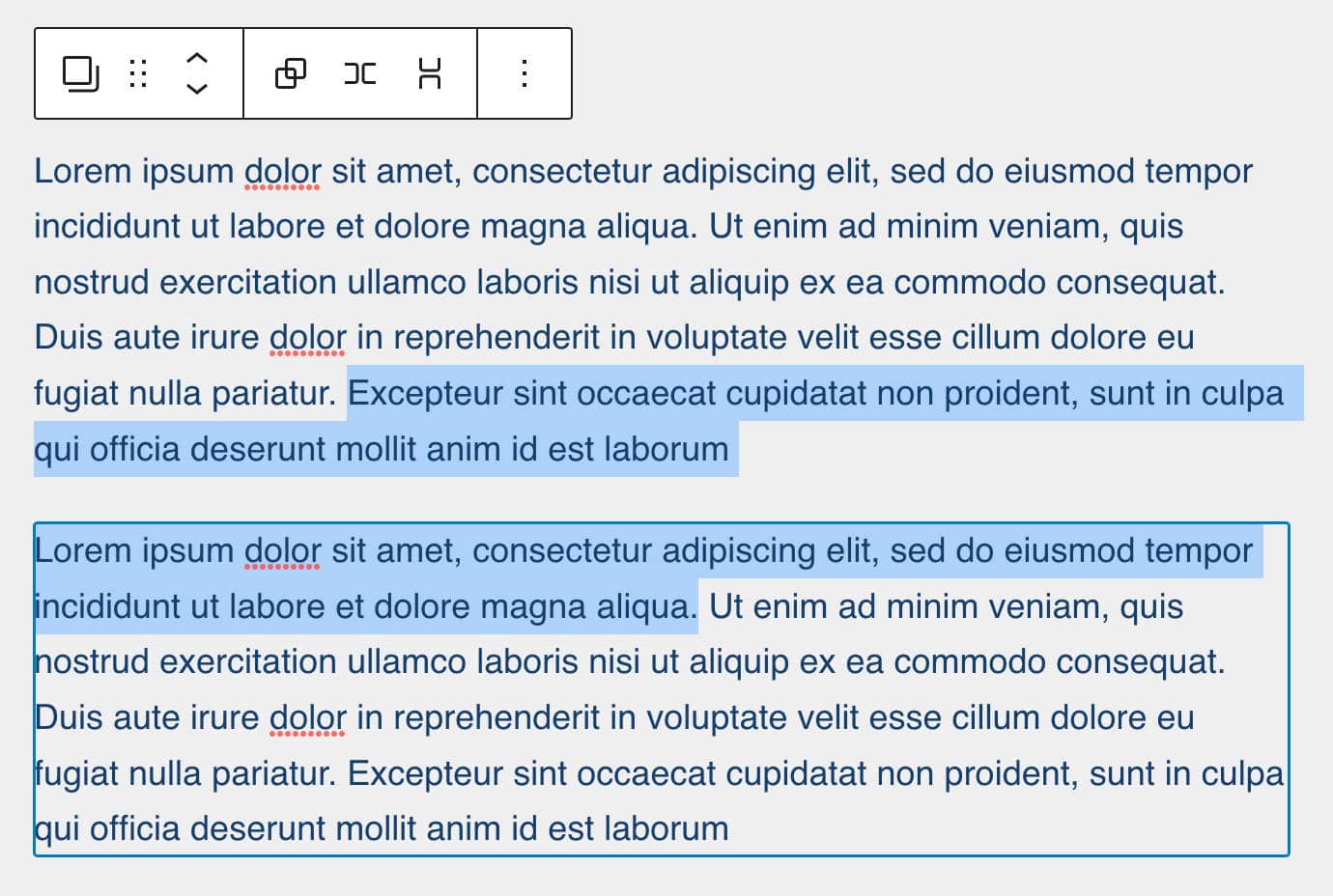
Sélection multiple – Il est désormais possible de sélectionner du texte sur plusieurs blocs.

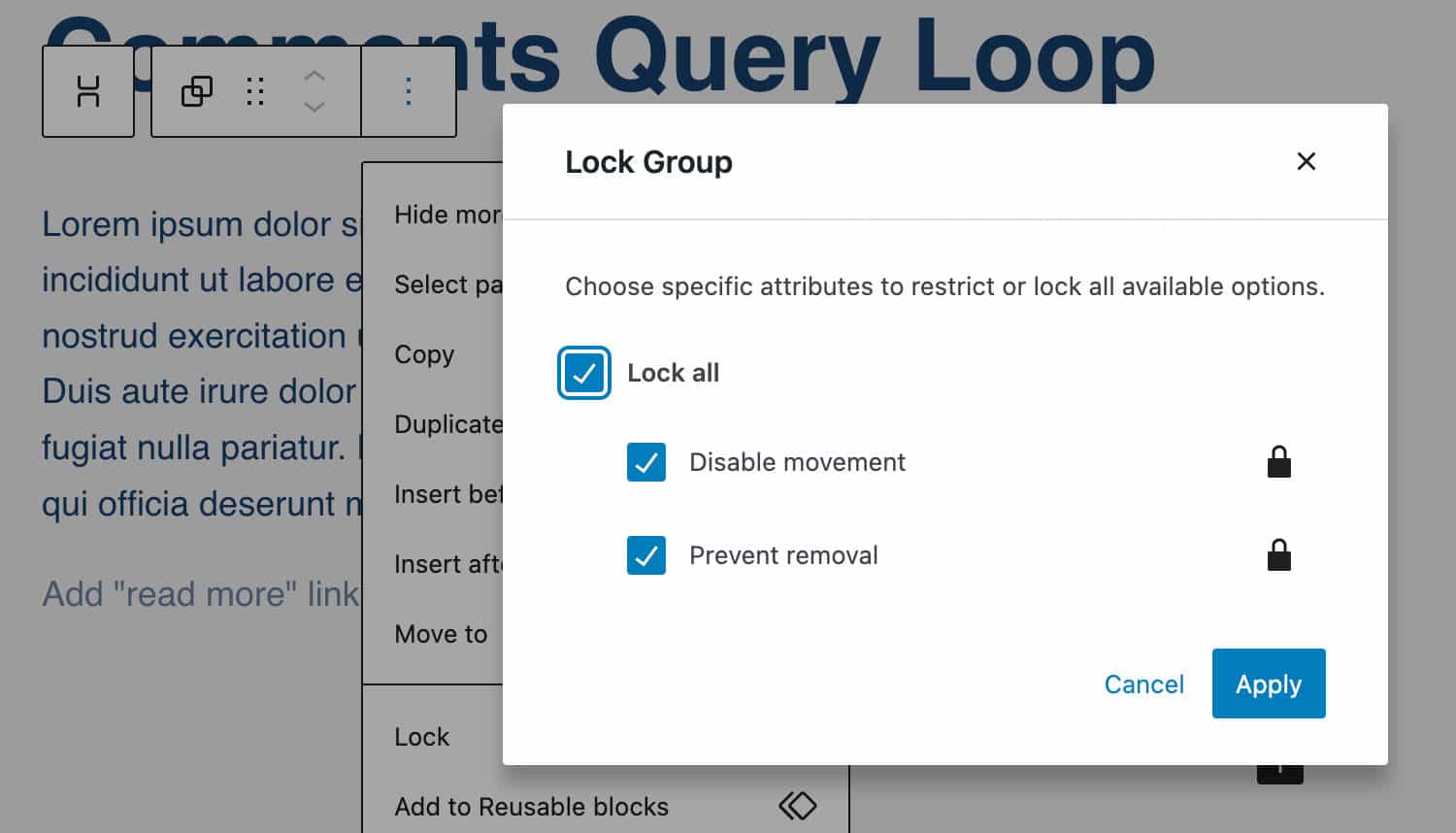
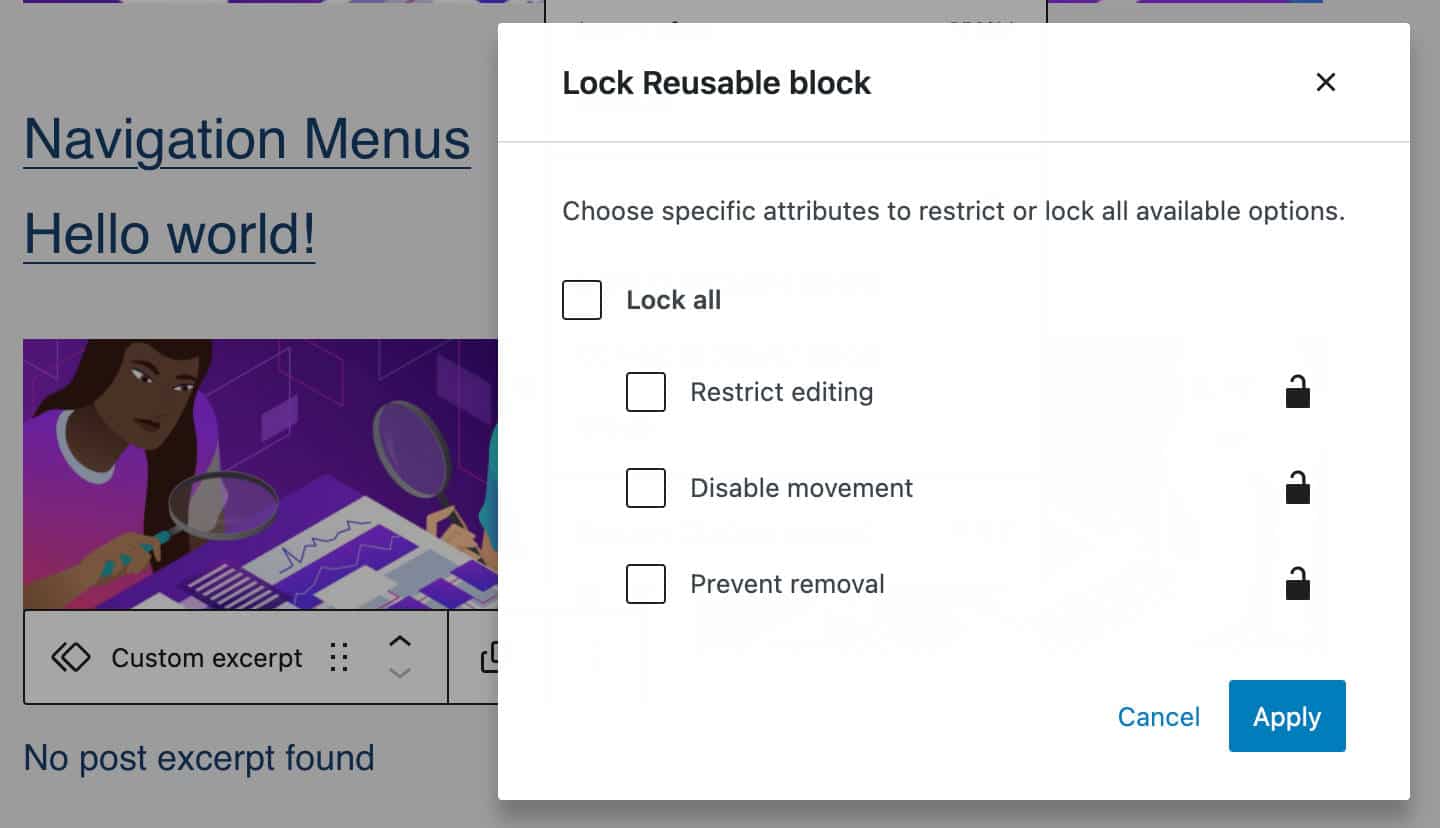
Blocage de l'interface utilisateur de verrouillage - Un nouvel élément de verrouillage dans la liste déroulante Plus de paramètres ouvre une fenêtre contextuelle dans laquelle vous pouvez empêcher les utilisateurs de déplacer ou de supprimer des blocs (ou les deux).

Ceci est particulièrement utile dans l'édition de modèles et les blocs réutilisables, où vous pouvez également restreindre l'édition de blocs.

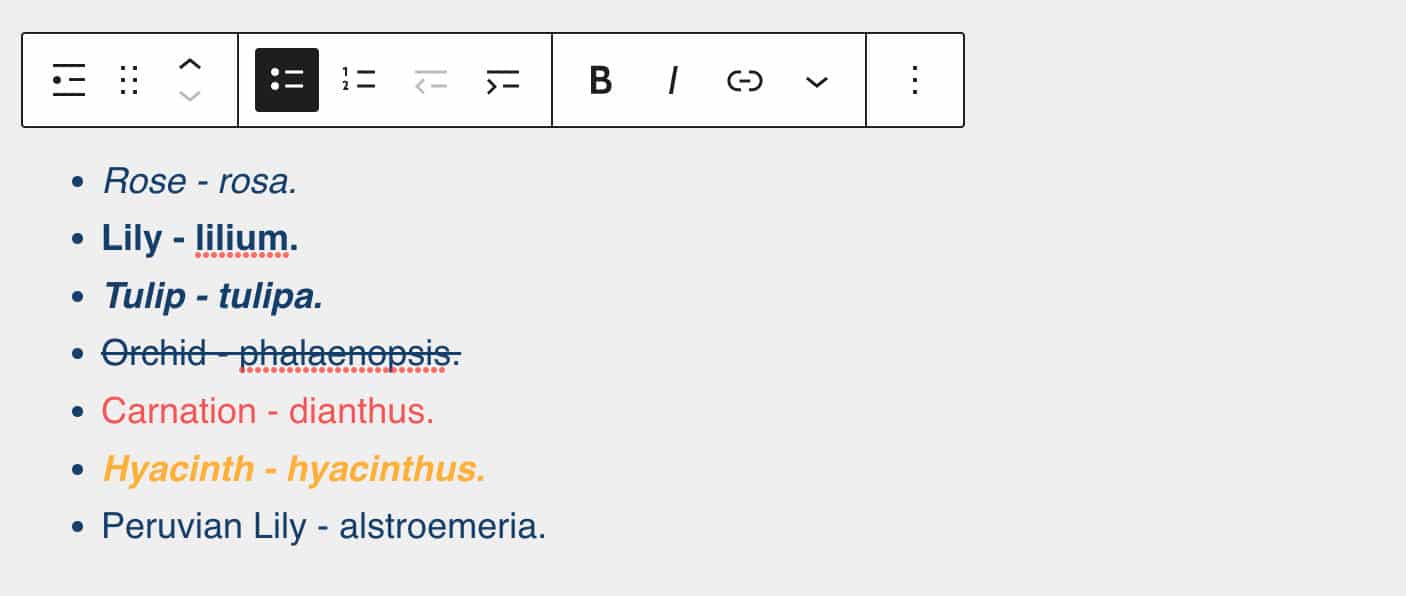
Conservation du style – Lorsque vous transformez des blocs ou créez de nouveaux boutons, plusieurs styles sont désormais conservés.
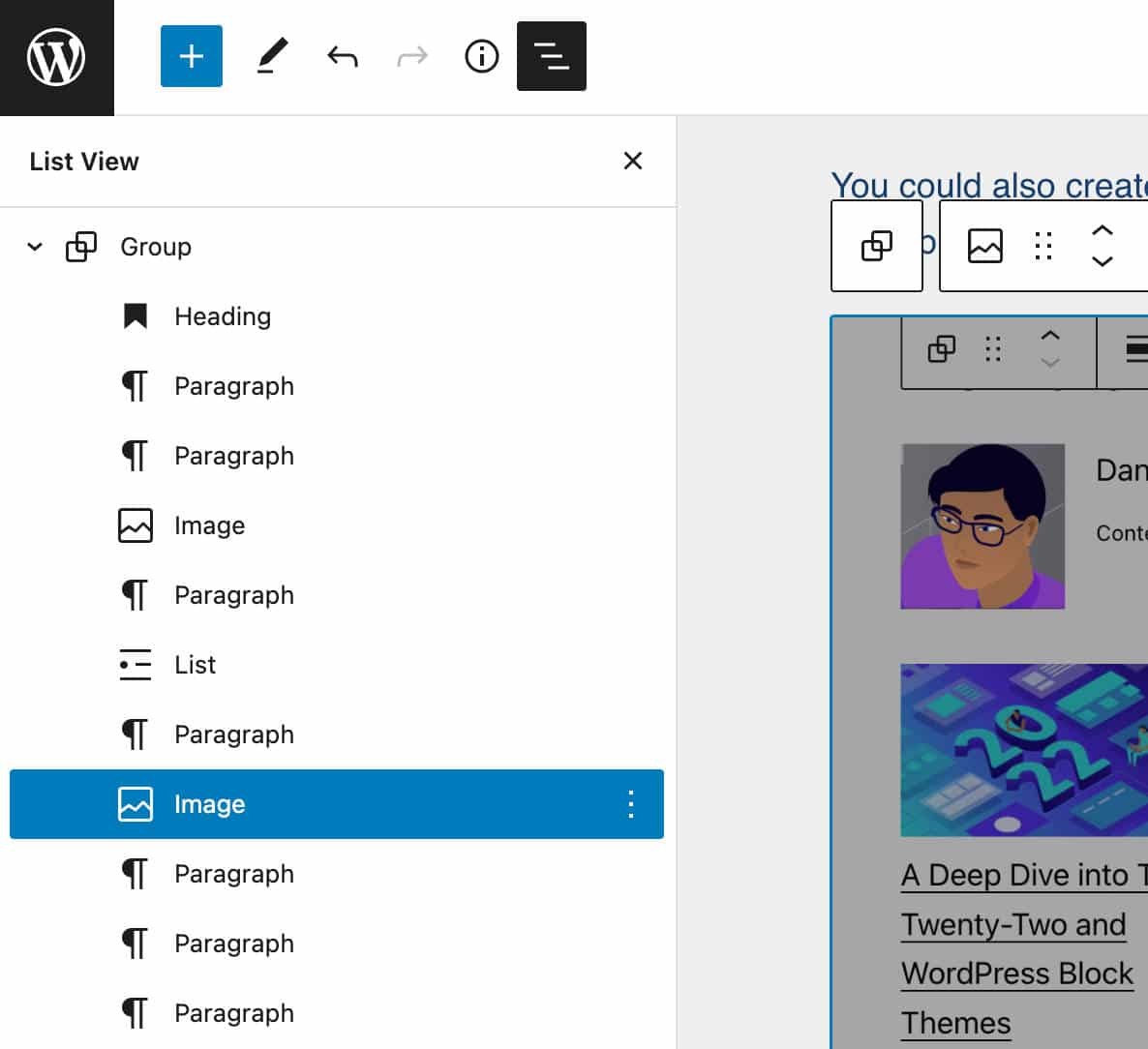
L'image ci-dessous montre un bloc Liste avec différents styles.

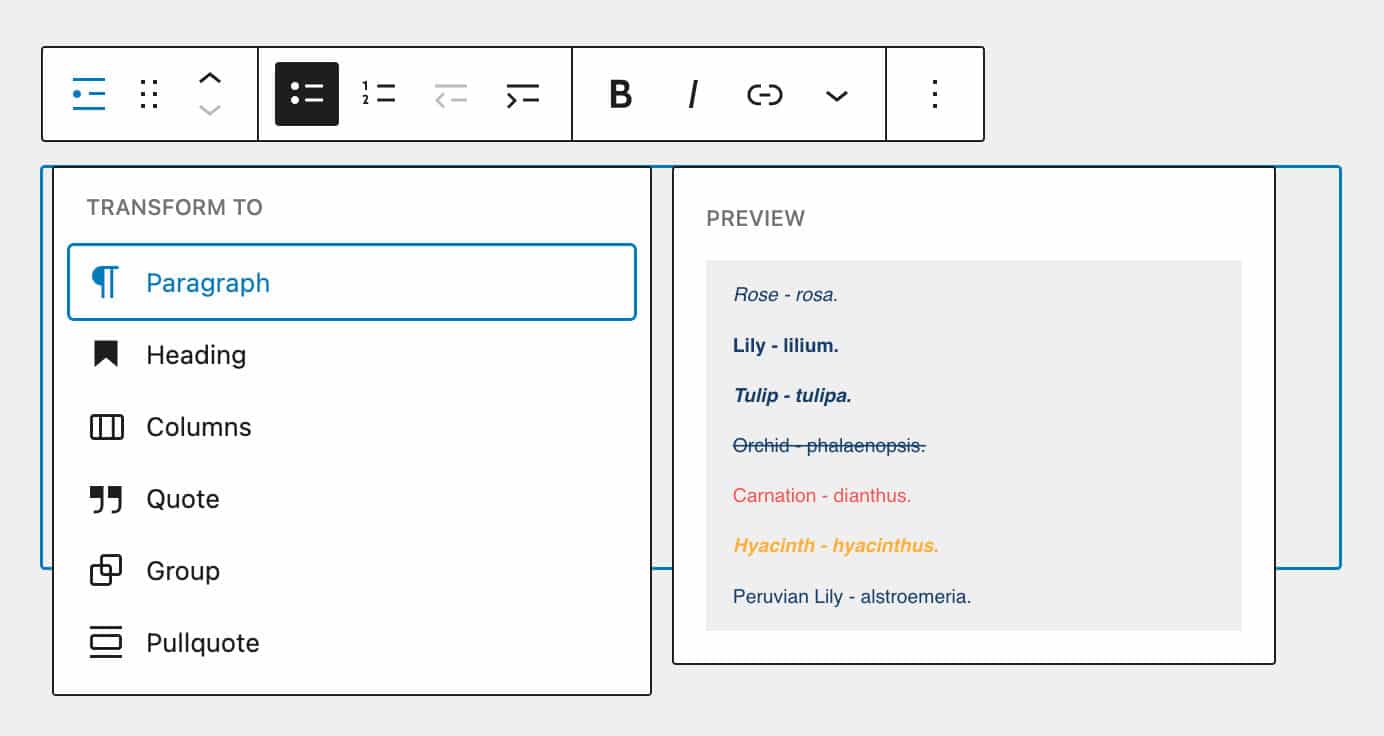
Lorsque vous transformez le bloc Liste en paragraphes, les nouveaux blocs conservent les mêmes styles que les éléments de liste précédents.

La même amélioration s'applique aux nouveaux boutons ajoutés à un bloc Boutons, qui héritent désormais du style des boutons adjacents.
Nouveaux blocs de base
Le nombre de blocs de base augmente constamment. Si vous vous demandez quels sont les blocs de base actuellement disponibles, il existe maintenant une page de manuel fournissant une liste complète des blocs de base inclus dans le plugin Gutenberg. Pour chaque bloc, le nom, la catégorie, les supports et les attributs sont fournis, ainsi qu'un lien utile vers le code source que les développeurs de blocs adoreront.
Et plus de blocs arrivent avec WordPress 6.0. Retrouvez ici les blocs auxquels vous pouvez vous attendre avec la prochaine version.
Boucle de requête de commentaires
Semblable au bloc Query Loop, un nouveau bloc Comment Query Loop affiche les commentaires de publication. C'est un bloc avancé qui comprend plusieurs blocs internes que vous pouvez modifier et configurer séparément.
Comme le montre l'image ci-dessous, vous pouvez sélectionner l'un des blocs contenus dans le bloc Comment Query Loop pour personnaliser son apparence à votre guise. Vous pouvez également ajouter plus de blocs ou déplacer ou supprimer des blocs existants (code source).

Lire la suite
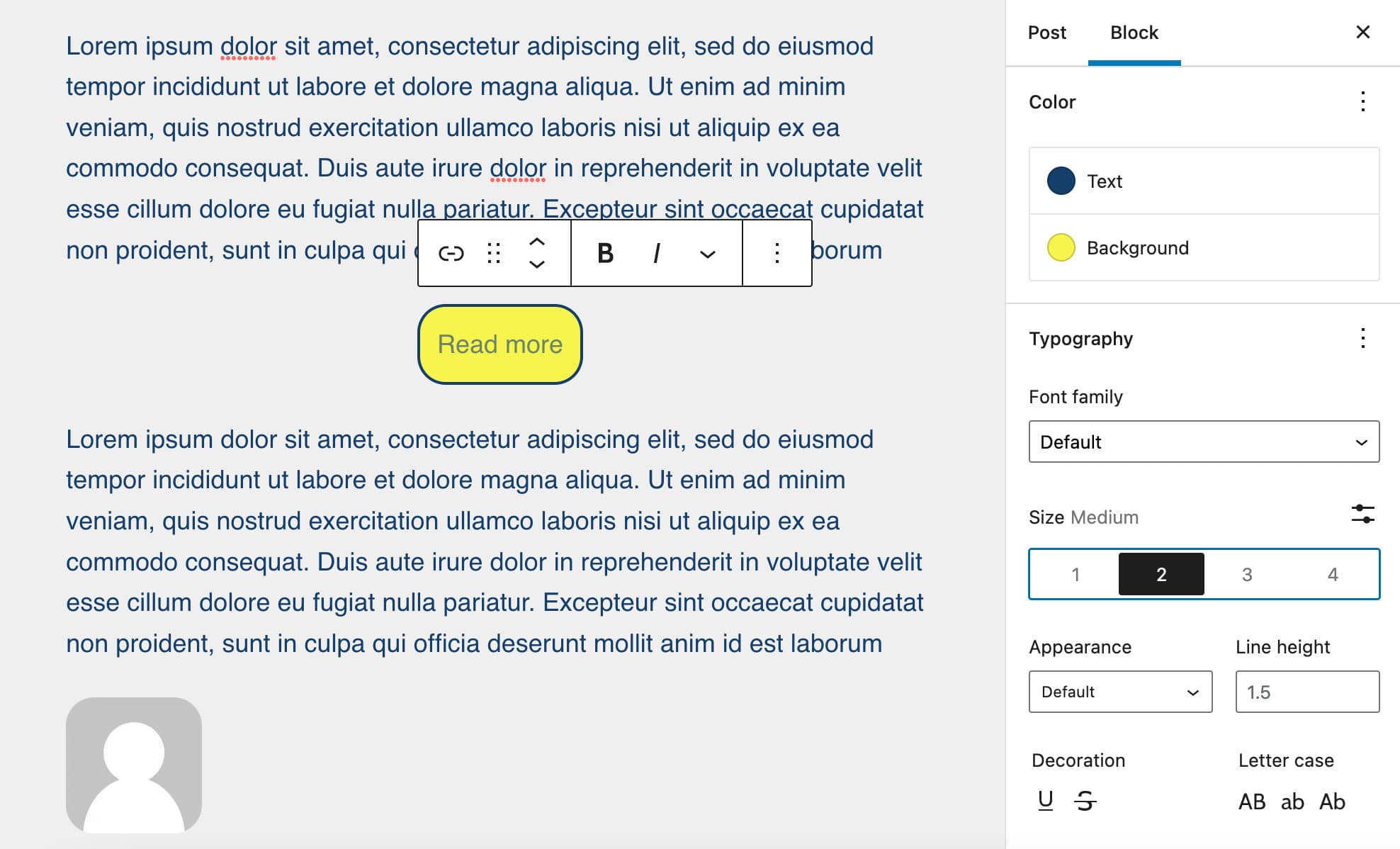
Un nouveau bloc Lire la suite personnalisable vous permet de personnaliser différents aspects du bouton Lire la suite : bordures, couleurs, coins, typographie, etc. (code source).
C'est un excellent ajout car il vous permet d'ajouter et de personnaliser le lien Lire la suite en dehors du contexte du bloc Extrait.

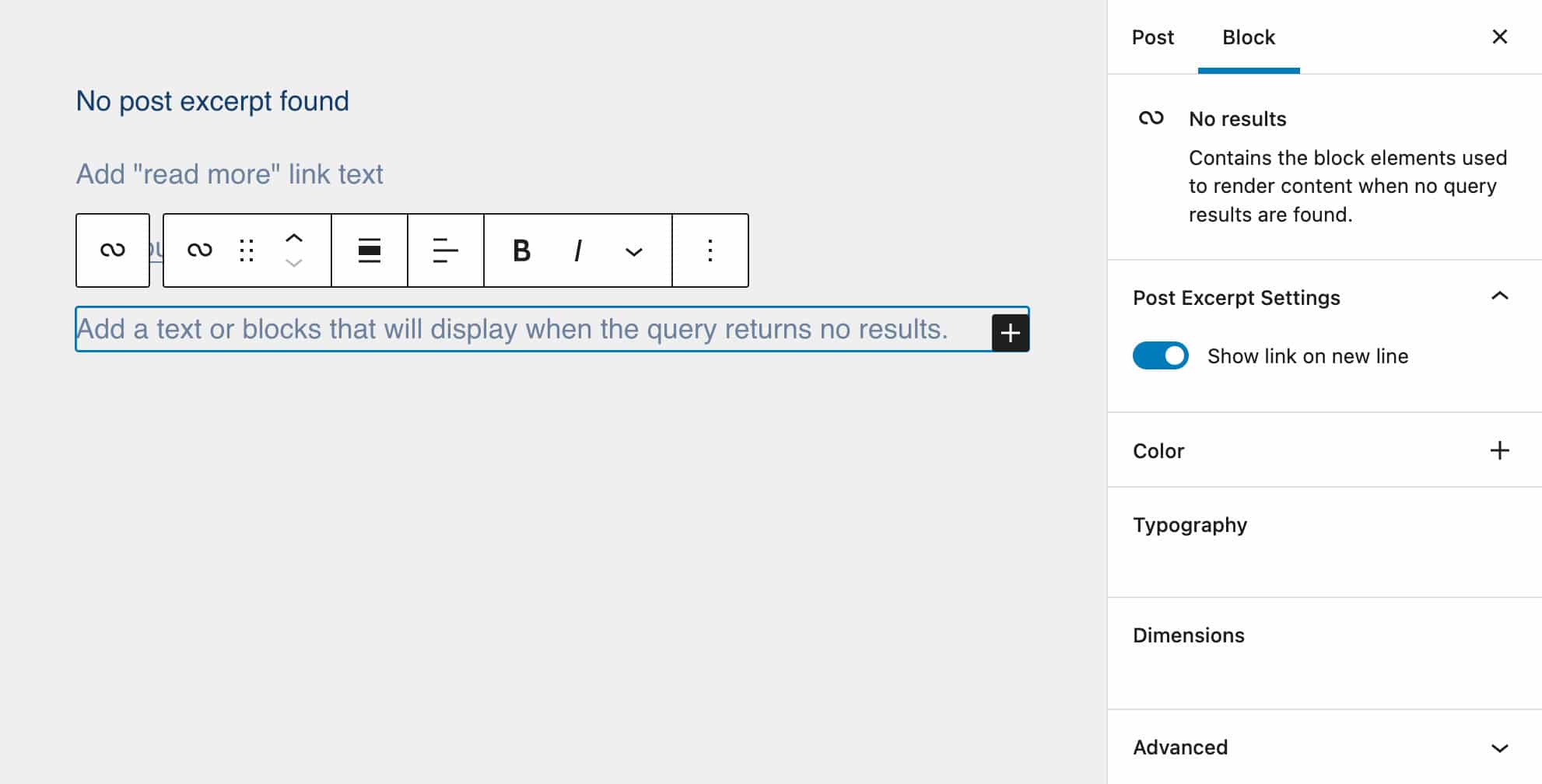
Aucun résultat dans la boucle de requête
Le bloc Aucun résultat est un conteneur de blocs dans lequel vous pouvez ajouter n'importe quel texte ou bloc à afficher lorsque la requête n'a aucun résultat. Pour ajouter le bloc Aucun résultat à une boucle de requête, sélectionnez simplement la boucle de requête et cliquez sur l'icône plus dans le coin inférieur droit pour lancer l'insertion rapide. Recherchez ensuite Aucun résultat. Le bloc n'est pas disponible en dehors de la boucle de requête (code source).

Biographie de l'avatar et de l'auteur de l'article
WordPress 6.0 introduit également de nouveaux types de blocs pour diviser le bloc Auteur en ses composants et les utiliser séparément dans votre contenu.
Le bloc Post Author Biography fournit la description des auteurs (code source).
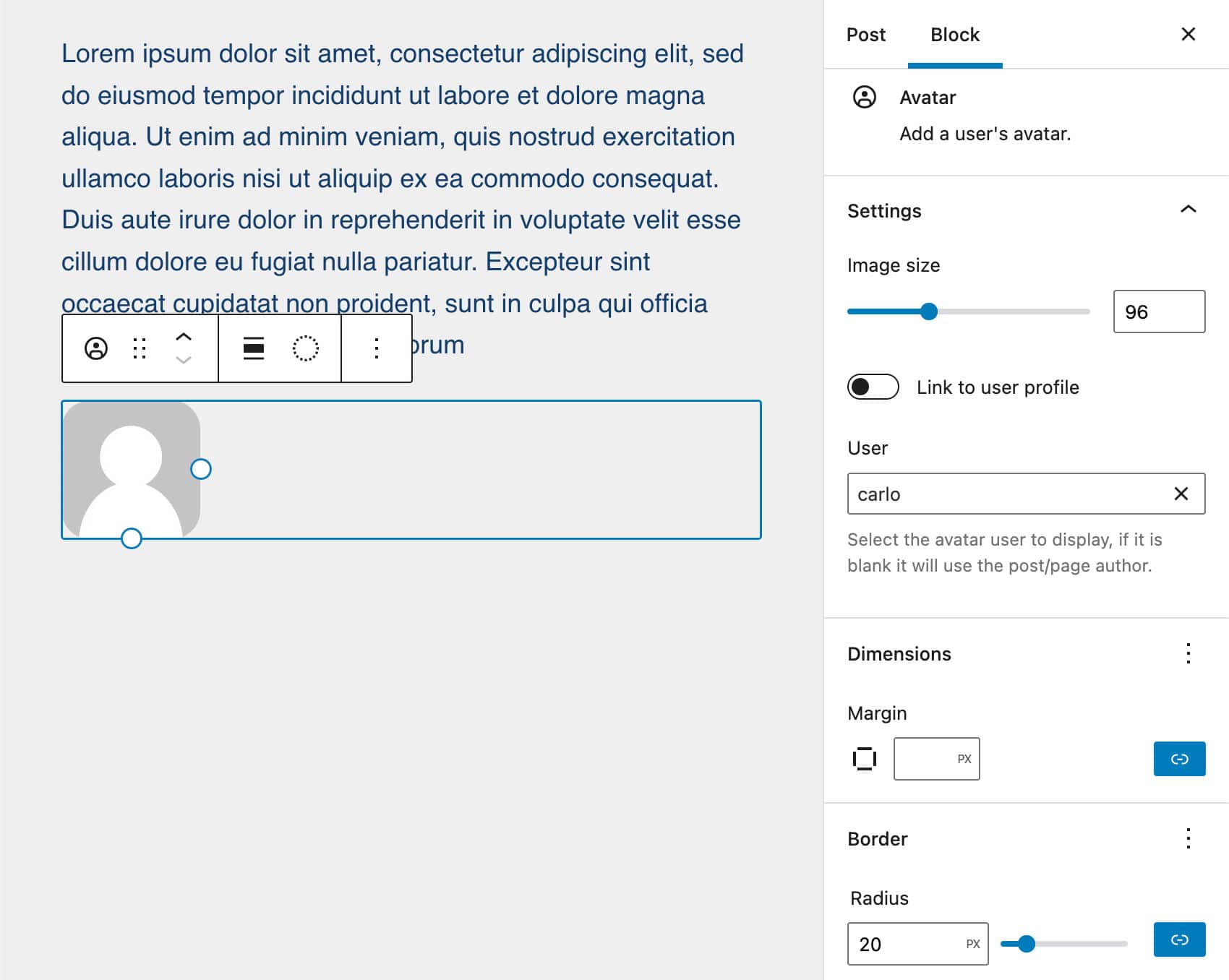
Le bloc Avatar affiche simplement l'avatar d'un utilisateur permettant de choisir entre les auteurs du site (code source).

Ce bloc est particulièrement utile pour afficher l'avatar d'un auteur en dehors du contexte du bloc Infos sur l'auteur ou des commentaires. Par exemple, vous pouvez l'utiliser sur une page dédiée à tous les auteurs, ou sur une page affichant les avis de vos utilisateurs/lecteurs.
Améliorations des blocs existants
WordPress 6.0 introduit également plusieurs changements et améliorations aux blocs existants qui auront potentiellement un fort impact sur votre flux de travail d'édition. Le bloc de navigation sera affecté par plusieurs modifications, mais vous verrez également des améliorations dans d'autres blocs, notamment la boucle de requête, l'image en vedette, le groupe et les icônes sociales.
Améliorations du bloc de navigation
Au cours des derniers mois, le bloc Navigation a reçu plusieurs améliorations et propose désormais une interface beaucoup plus facile à utiliser.
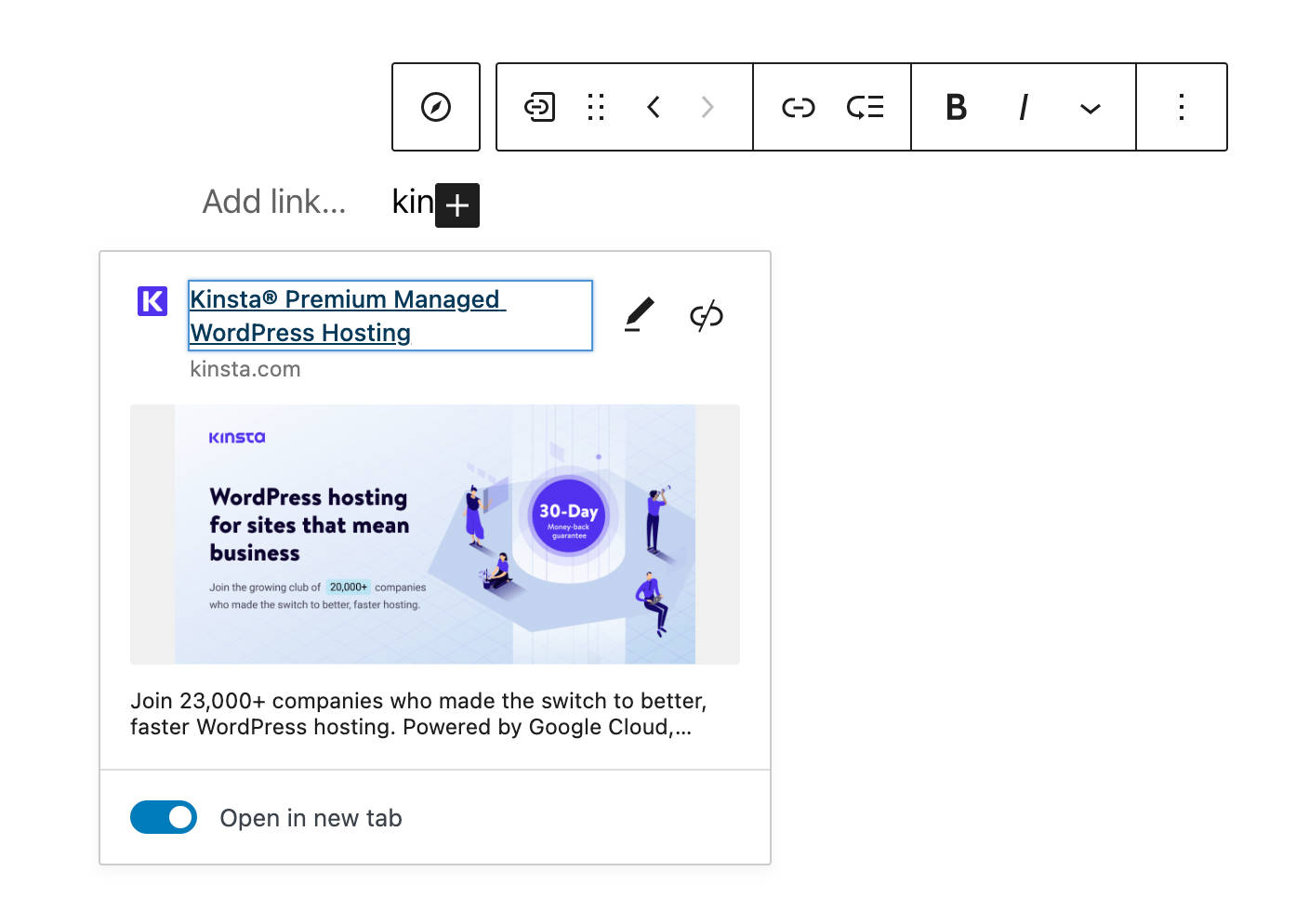
Tout d'abord, un aperçu riche a été ajouté au bloc Lien de navigation. Lorsque vous ajoutez un lien pointant vers une ressource accessible au public, cliquer sur le bouton de lien dans la barre d'outils du bloc affiche une image d'aperçu de cette ressource.

Quelques modifications supplémentaires affectent l'expérience d'édition globale.
Désormais, lorsque vous ajoutez un nouveau menu et qu'un seul menu de navigation existe, il est par défaut le seul menu disponible. Ce changement devrait accélérer votre flux de travail d'édition si vous n'avez qu'un seul menu de navigation.
Les liens de navigation disposaient déjà d'un champ de description dans lequel les utilisateurs pouvaient saisir un texte décrivant leurs liens de navigation. Cependant, dans les versions précédentes de WordPress, les thèmes ne pouvaient pas prendre en charge cette fonctionnalité.
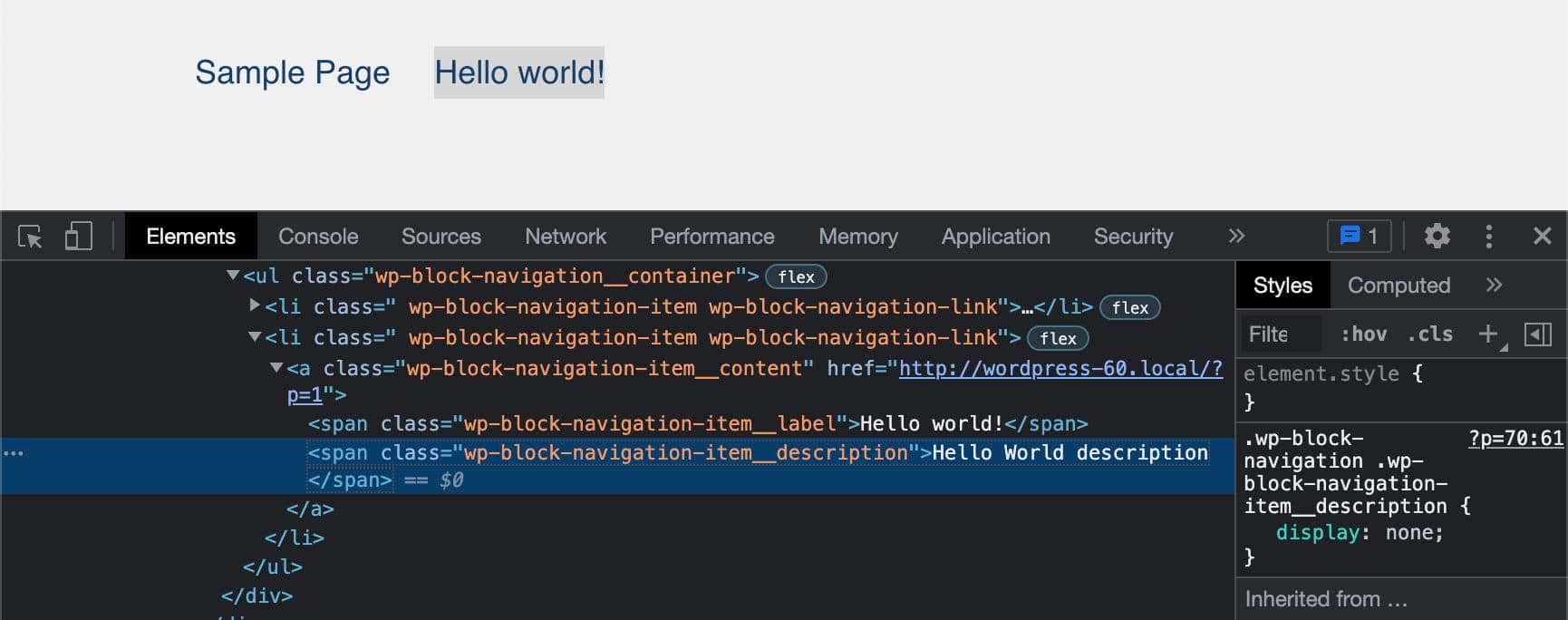
Désormais, avec WordPress 6.0, un <span class="wp-block-navigation-item__description"> apparaît après l'étiquette du lien.

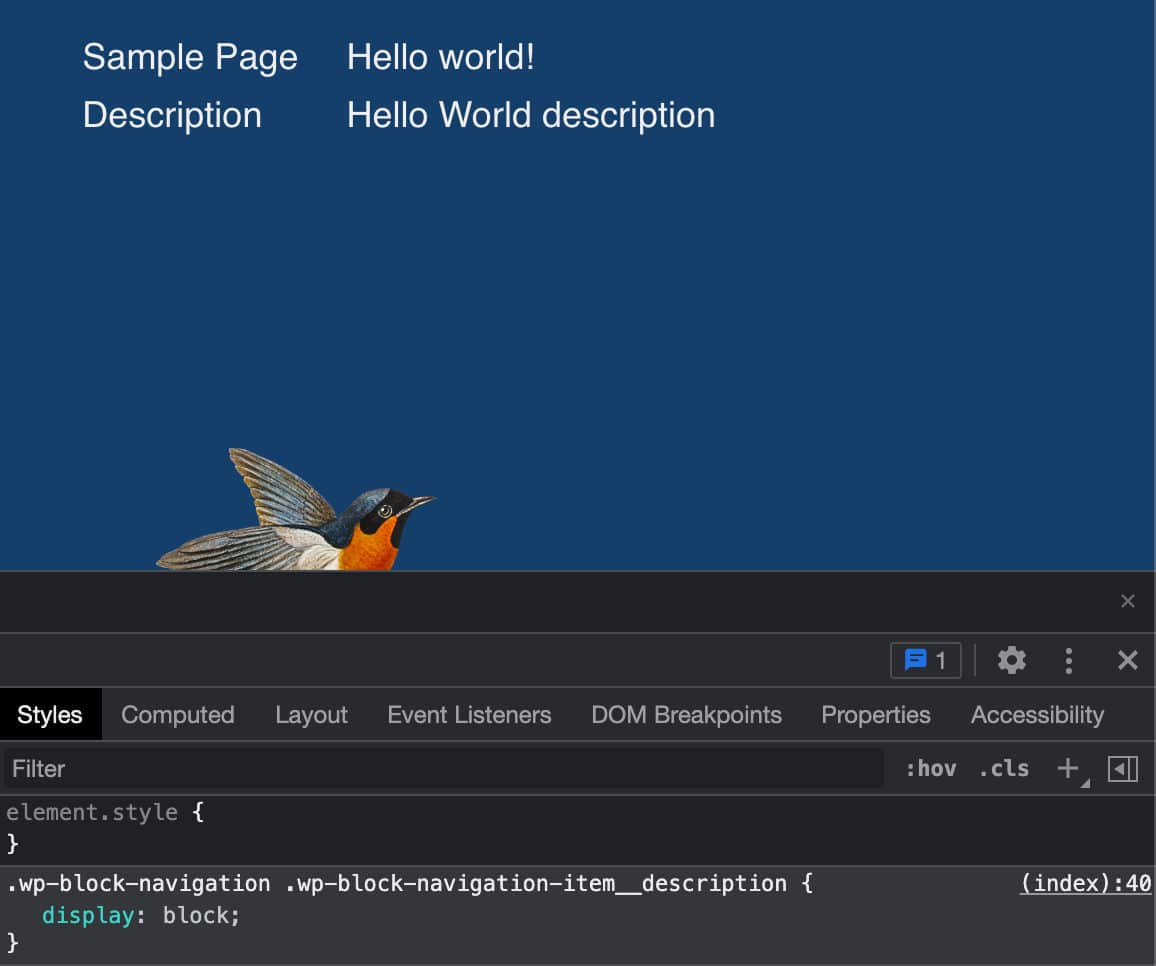
Dans Twenty Twenty-Two, l' .wp-block-navigation-item__description est masqué via CSS, mais les thèmes peuvent ajouter une propriété display: block pour afficher la description du lien.

Filtres de boucle de requête et images en vedette
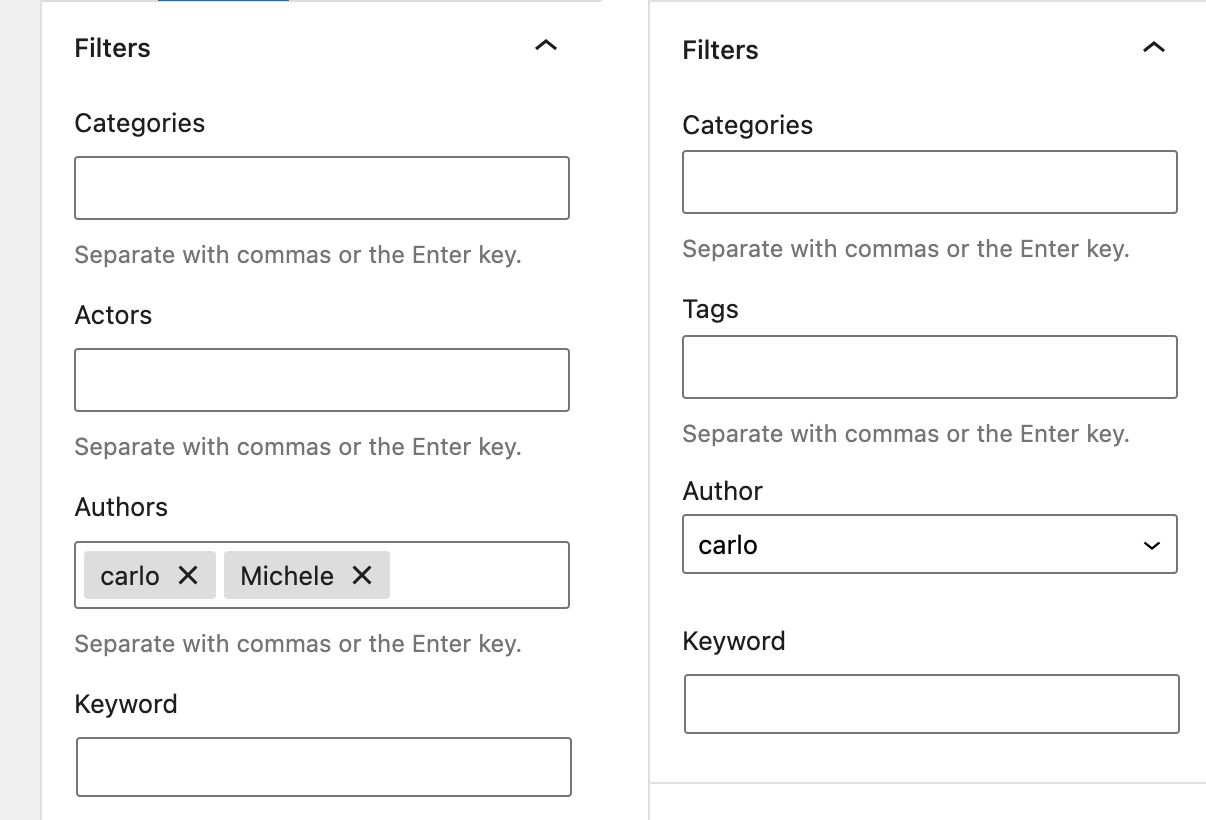
La section des paramètres des filtres de boucle de requête affiche désormais des champs de saisie pour les taxonomies personnalisées. Cela permet aux utilisateurs de filtrer le type de publication actuel par une ou plusieurs taxonomies personnalisées enregistrées pour le type de publication sélectionné.
Il est désormais également possible de filtrer les publications de plusieurs auteurs, alors que dans les versions précédentes, vous n'étiez autorisé qu'à sélectionner un seul auteur dans une liste déroulante.

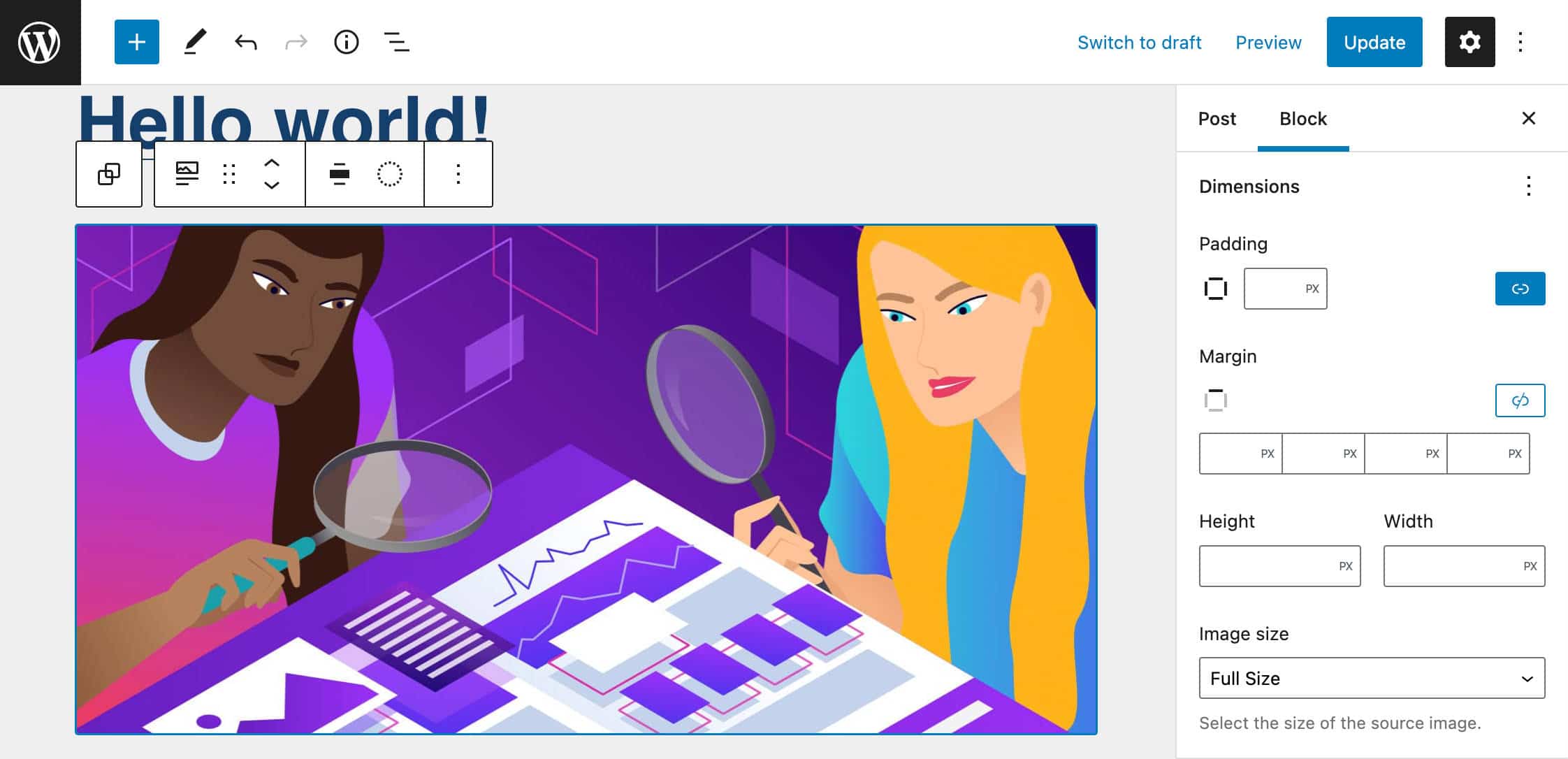
De plus, vous pouvez désormais également définir les dimensions de l'image en vedette dans un bloc de boucle de requête.

Prise en charge de la typographie et des bordures dans les blocs de groupe réactifs
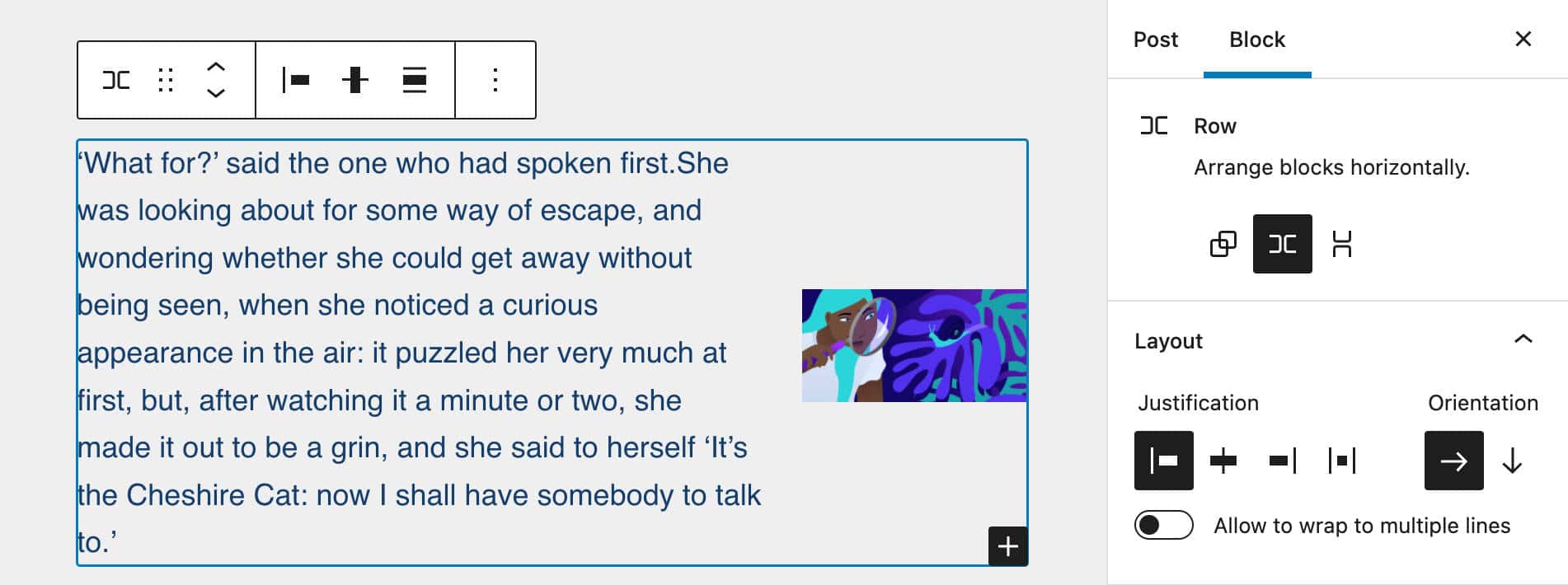
Les blocs de groupe et de ligne prennent désormais en charge les paramètres de typographie. Cette modification permet aux utilisateurs d'appliquer les mêmes paramètres de typographie à tout un groupe de blocs à la fois, en économisant quelques clics lorsqu'il s'agit de formater un groupe contenant plusieurs blocs imbriqués.

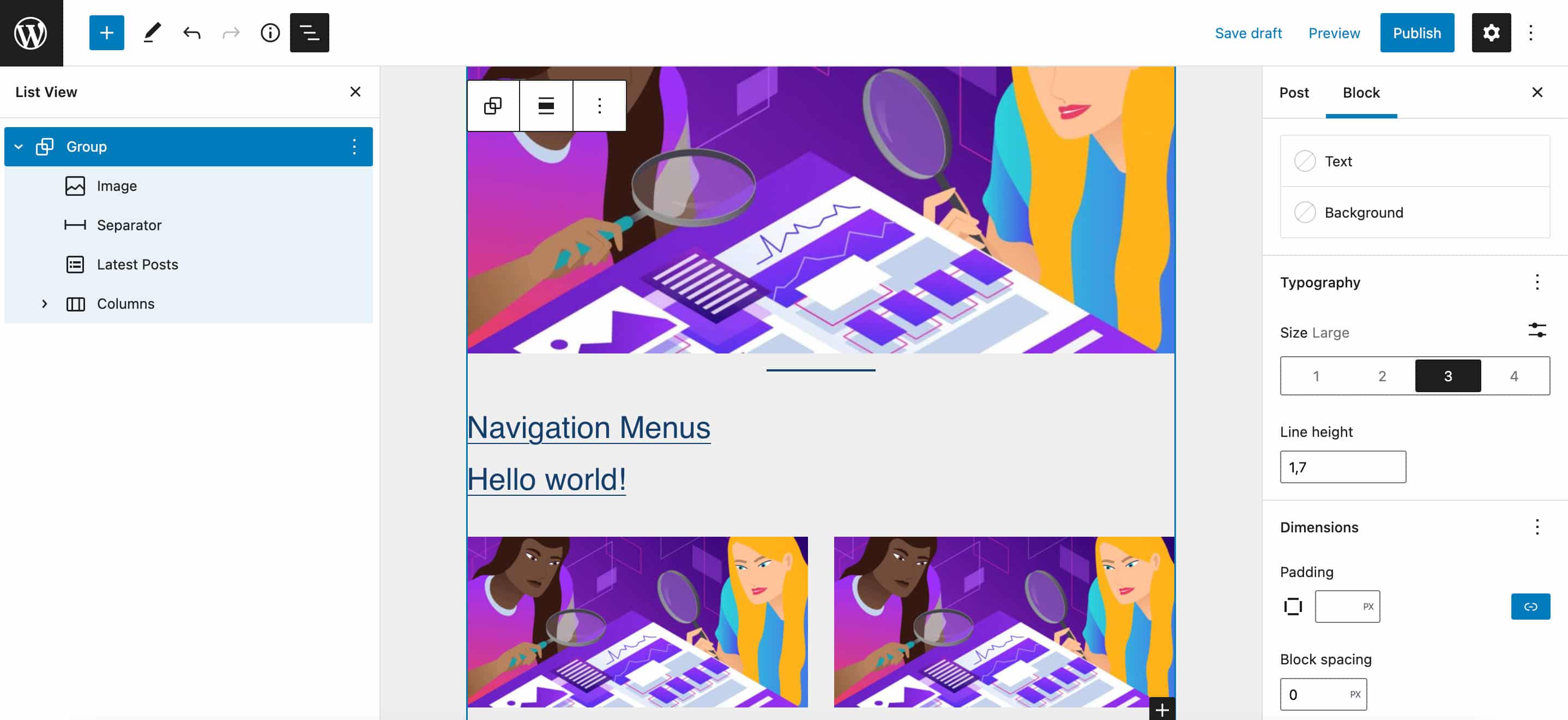
Le bloc Grouper a été encore amélioré et vous pouvez désormais facilement regrouper des blocs dans Stack ou Row en un seul clic.
Sélectionnez simplement les blocs que vous souhaitez regrouper et choisissez l'un des trois contrôles disponibles dans la barre d'outils des blocs : Group , Row , Stack .
Une fois que vous avez regroupé les blocs, un nouveau panneau dans la barre latérale des paramètres affiche les descriptions des variantes de groupe vous permettant de changer de variante en quelques clics.

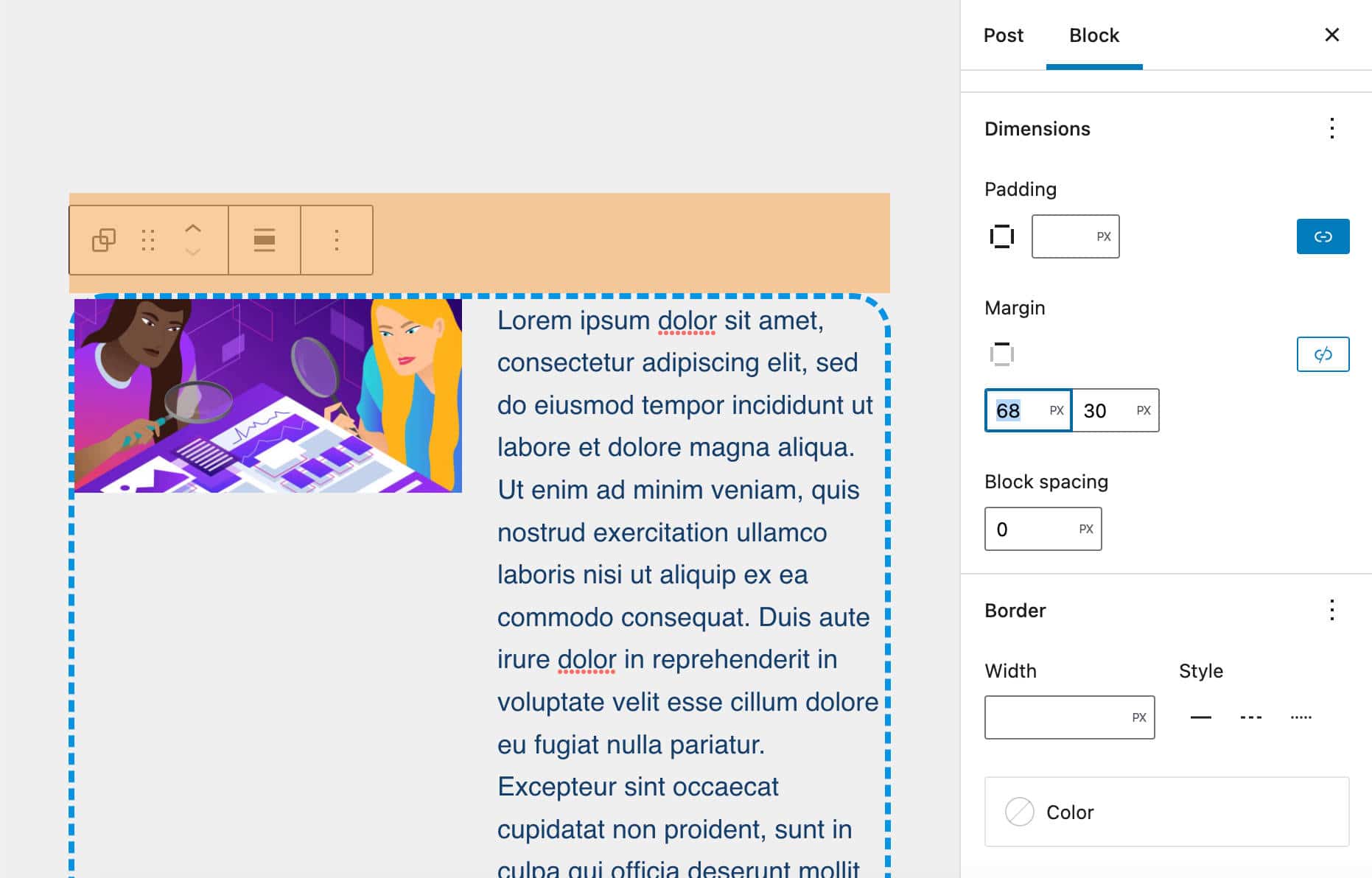
WordPress 6.0 introduit également la prise en charge des marges pour les blocs de groupe, permettant aux utilisateurs de contrôler séparément les marges supérieure et inférieure.

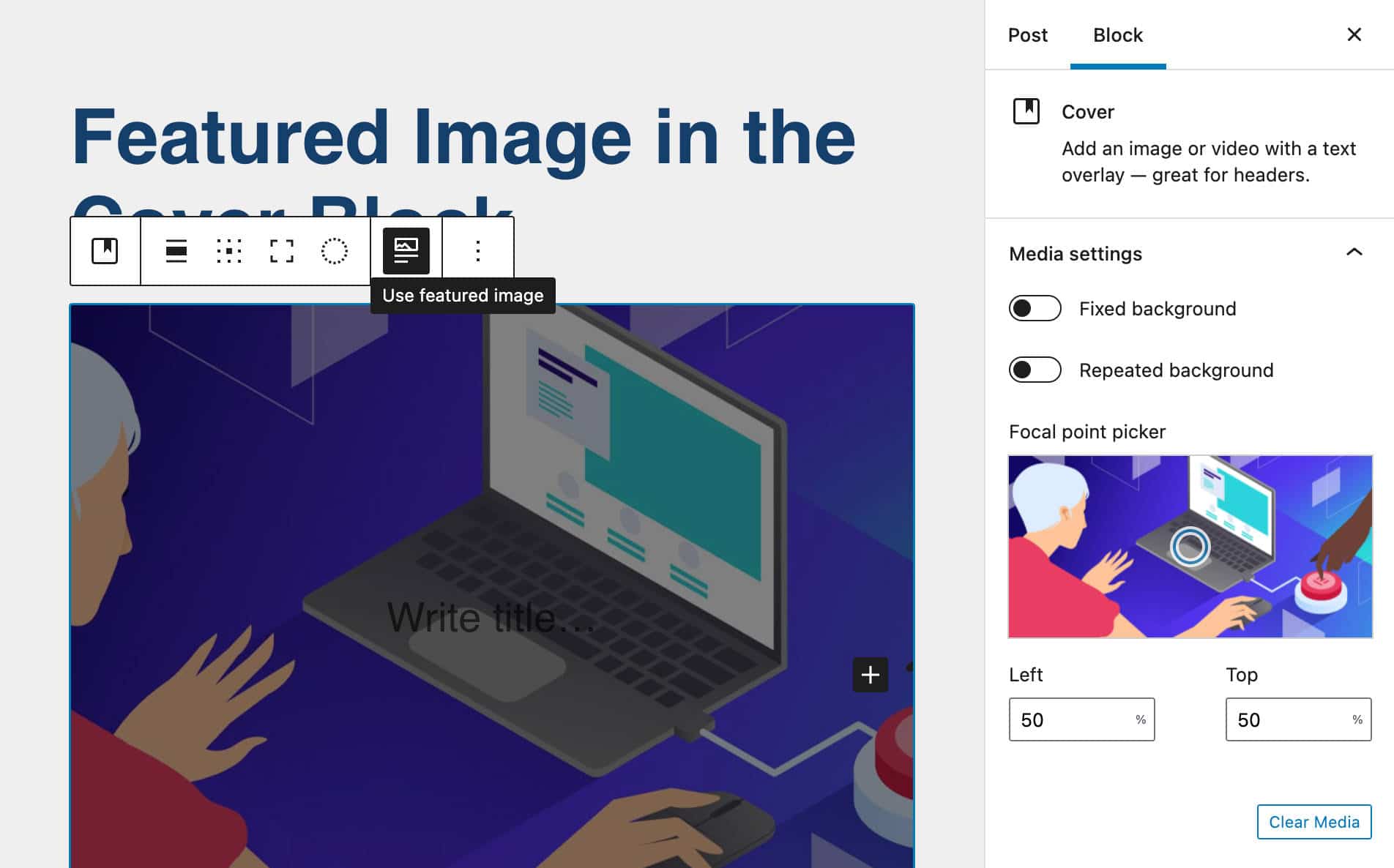
Image en vedette dans le bloc de couverture
Vous pouvez maintenant utiliser les images en vedette dans les blocs de couverture comme avec WordPress 6.0. Une bascule d' image en vedette a été ajoutée à la barre d'outils des blocs. Grâce à ce nouveau contrôle, vous pouvez passer de l'image actuelle à l'image sélectionnée en un seul clic.

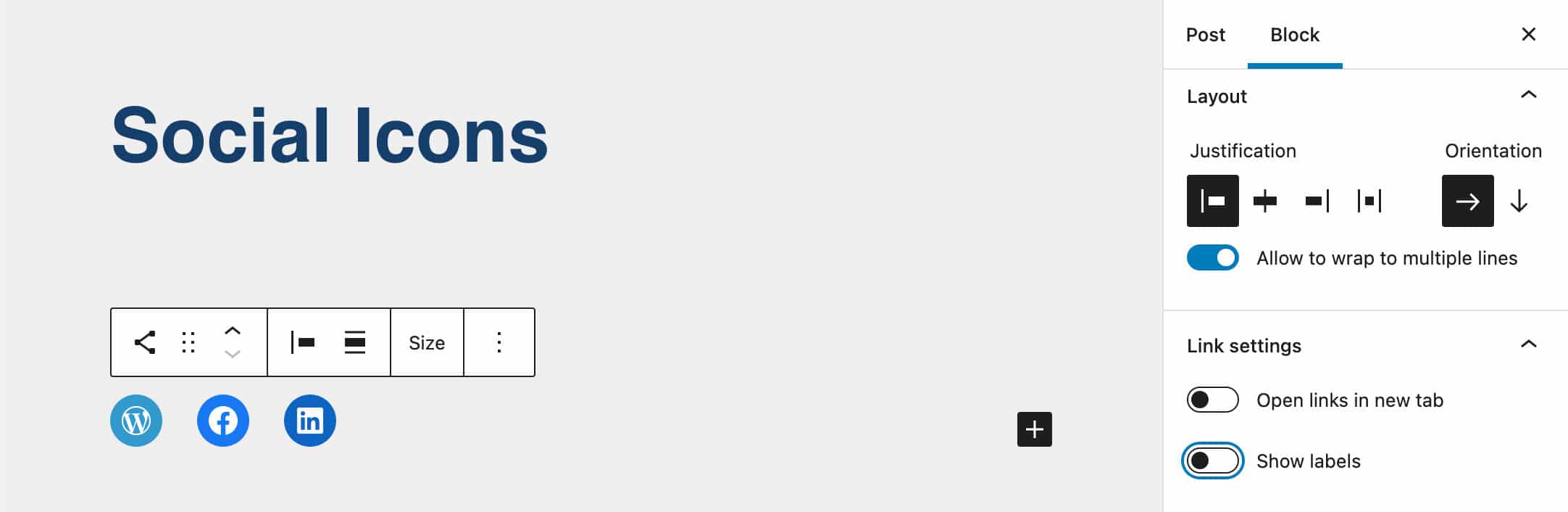
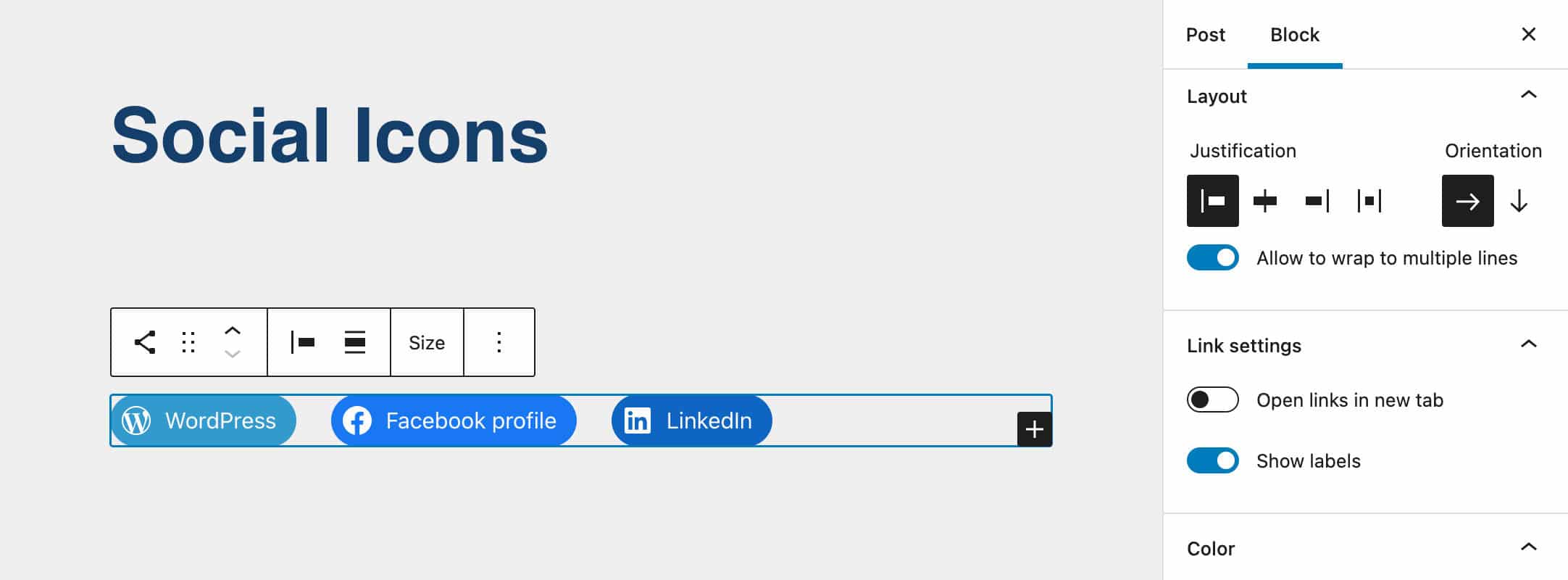
Afficher/Masquer les étiquettes dans les icônes sociales
Une petite mais utile amélioration du bloc Icônes sociales permet désormais aux utilisateurs d'activer/désactiver les étiquettes de lien d'icône.

Lorsque vous activez cette option, vous pouvez afficher le nom du service par défaut ou définir des étiquettes personnalisées pour vos icônes séparément.

Améliorations supplémentaires des blocs
La prochaine version de WordPress apporte également un grand nombre d'améliorations à de nombreux autres blocs.
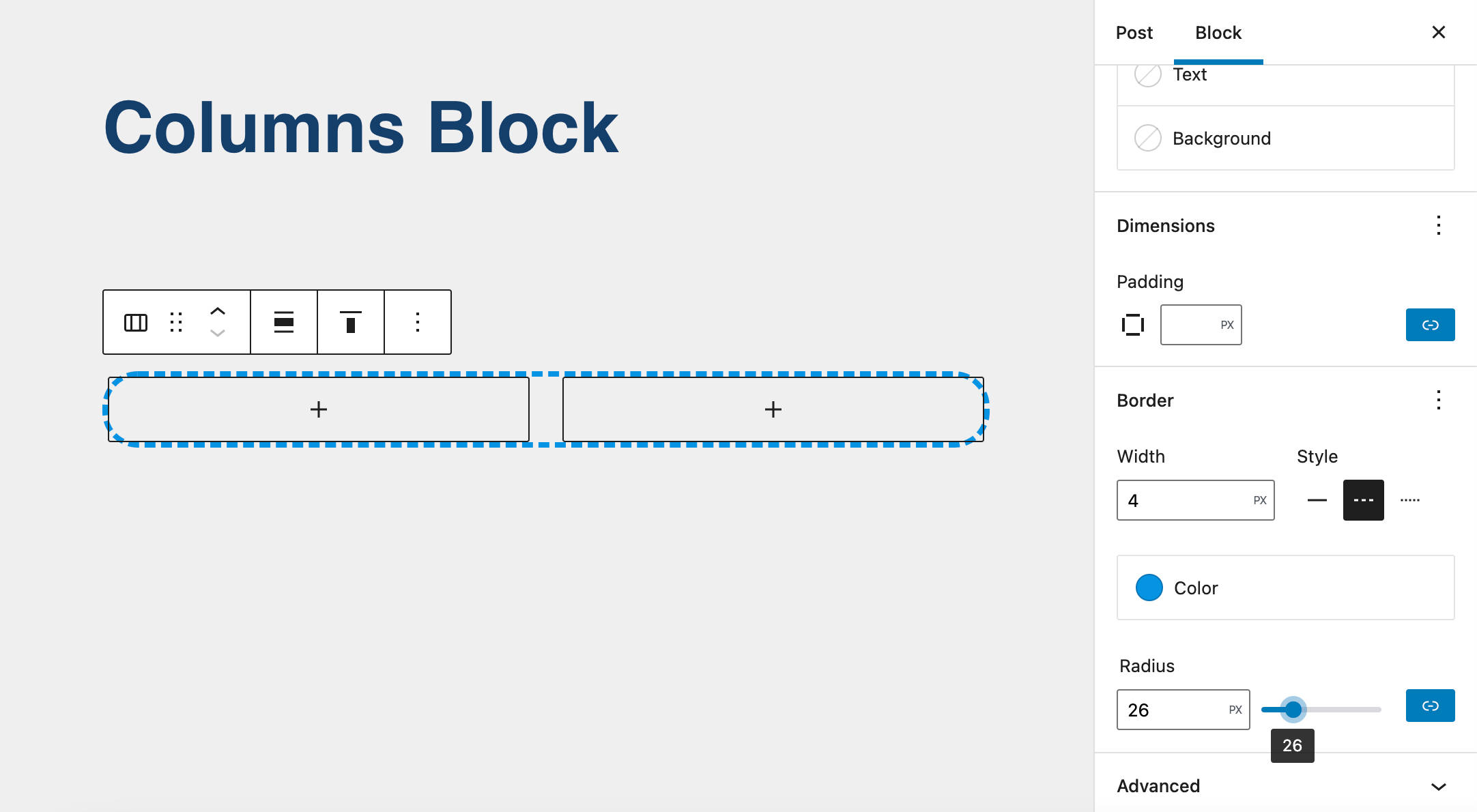
Par exemple, vous pouvez désormais contrôler les bordures des blocs Colonnes (Gutenberg 12.7).

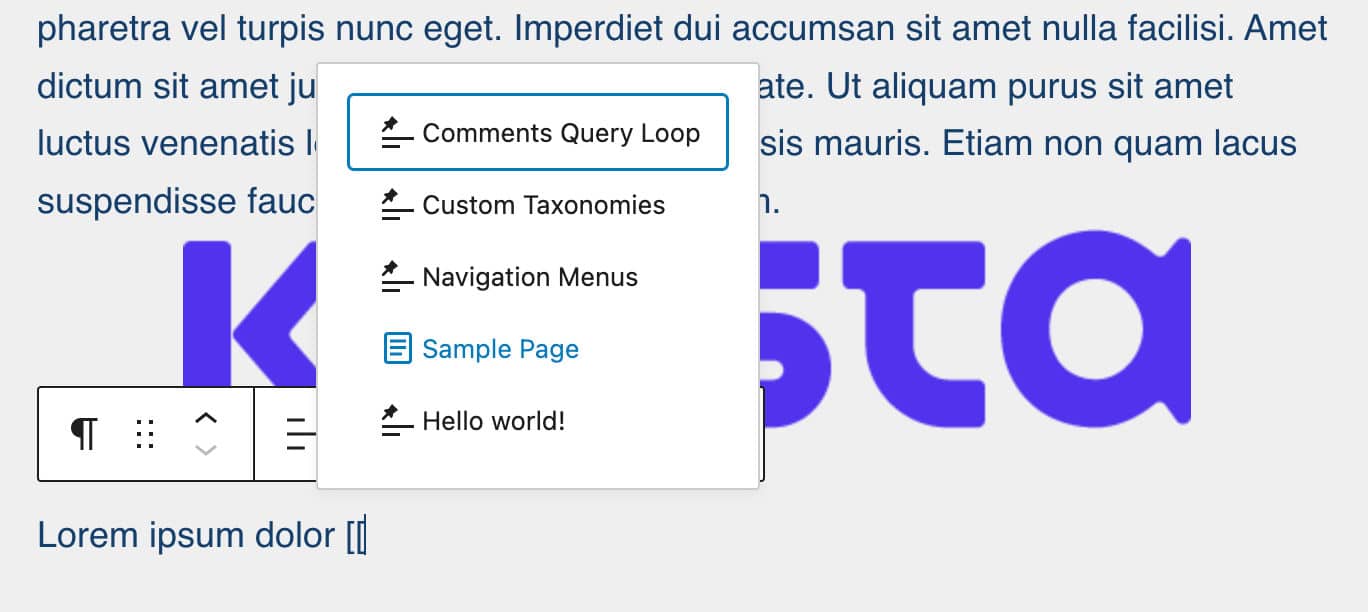
Une autre amélioration utile de l'UX vous permet d'insérer des liens internes à l'aide d'un simple déclencheur clavier [[ .

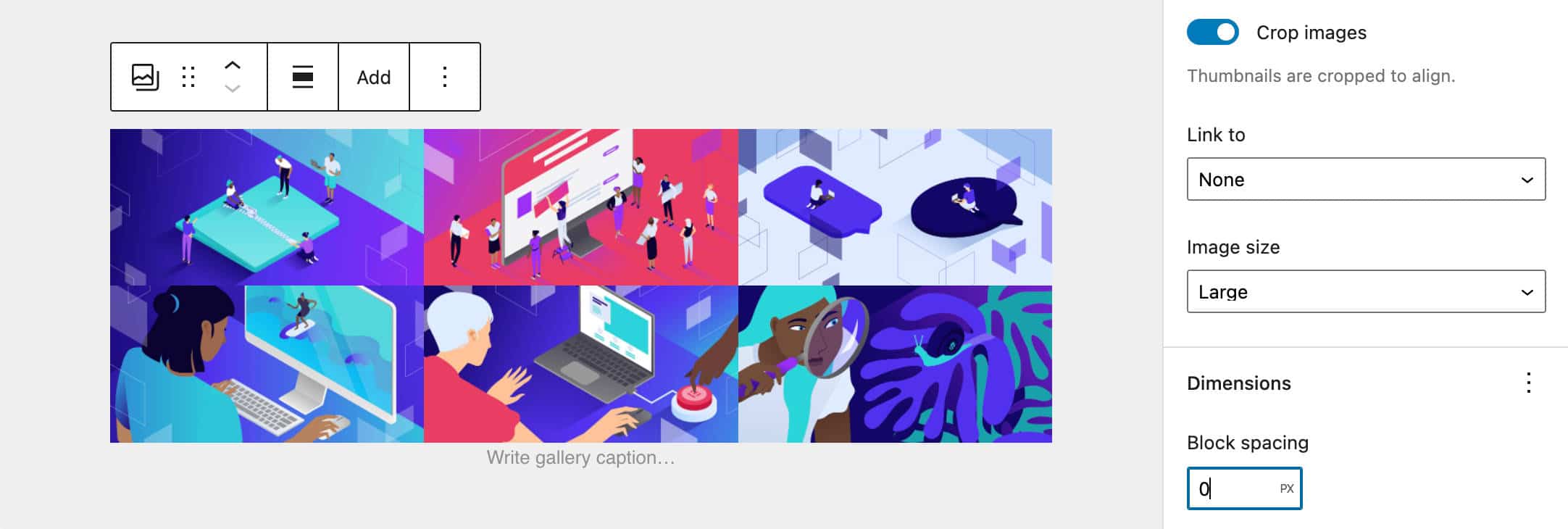
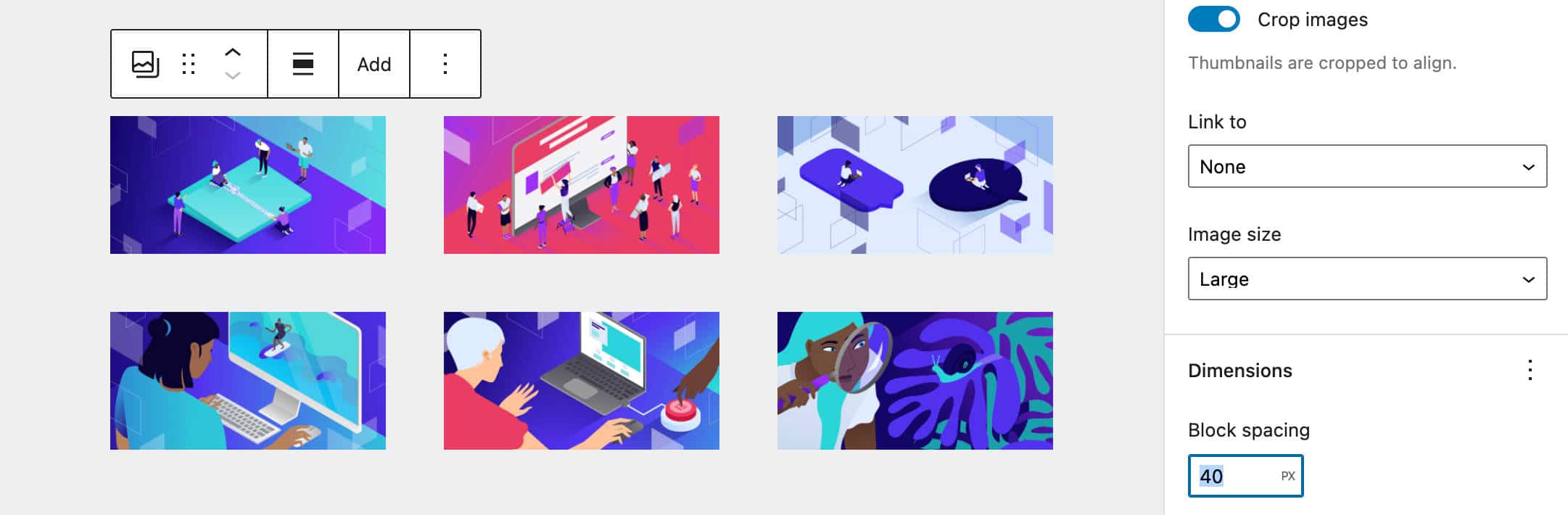
Il est désormais plus facile de contrôler l'espace autour des images dans un bloc Galerie grâce au nouveau contrôle d' espacement des blocs .


Mais ce ne sont là que quelques-unes des améliorations que vous verrez à partir de WordPress 6.0. Pour une liste complète, consultez les notes de publication de Gutenberg.
Résumé
Comme mentionné ci-dessus, nous pouvons maintenant dire que nous sommes au milieu de la phase deux du développement de Gutenberg, la phase de personnalisation .
L'édition complète du site fait désormais partie du noyau de WordPress et de la version 6.0 et les versions suivantes apporteront d'autres améliorations à ce que nous avons déjà et que nous pouvons utiliser actuellement. Tout cela aura un impact énorme sur l'écosystème WordPress et le Web dans son ensemble, considérant également qu'au moment de la rédaction,
WordPress est utilisé par 64,2% de tous les sites Web dont nous connaissons le système de gestion de contenu. C'est 43,0% de tous les sites Web. (Source W3Techs)
Nous nous arrêterons ici pour l'instant. Notre liste de fonctionnalités et d'améliorations apportées à WordPress 6.0 ne peut pas être épuisée en un seul article, mais nous espérons avoir au moins mis en évidence les ajouts qui auront le plus grand impact sur la façon dont nous utilisons WordPress au jour le jour.
Nous aimerions maintenant conclure cet article avec quelques questions pour nos lecteurs !
S'il vous plaît, partagez vos réflexions avec la communauté dans la section des commentaires ci-dessous.
