Mise à jour des fonctionnalités de WordPress 6.2 : Quoi de neuf et comment faire
Publié: 2023-04-29- 1. Éditeur de site amélioré - N'est plus en 'bêta'
- 2. Le nouveau livre de style
- 3. Copier/Coller les styles de bloc
- 4. Bloc de menu de navigation amélioré
- 5. Ajouter 'CSS personnalisé' pour le thème ou les blocs
- 6. Intégration de la bibliothèque multimédia gratuite Openverse
- 7. Appliquer les modifications de bloc globalement
- 8. Détails du document et vue de liste
- 9. Support de positionnement collant
- 10. Ombres
- 11. Mode sans distraction
- 12. Améliorations des performances
- Conclusion
En plongeant dans les dernières fonctionnalités de WordPress 6.2 , cet article vous guidera à travers les améliorations massives et les nouveaux outils passionnants qui ont été introduits dans cette version.
Se débarrassant de son label bêta, l'éditeur de site apparaît comme un outil plus puissant et plus convivial, reflétant l'achèvement de la phase 2 de la feuille de route de développement de WordPress.
Dans cette mise à jour, vous trouverez également un moyen plus efficace de prévisualiser et de modifier des modèles et des composants de modèle, ce qui facilite la personnalisation, même pour les débutants.
Compte tenu de l'importance des performances du site Web, cette version apporte plusieurs références impressionnantes pour les métriques Web Vitals et Server Timing. Avec un responsable des performances dédié, nous pouvons nous attendre à de nouvelles avancées en matière de performances dans les futures versions de WordPress.
Dans l'ensemble, la mise à jour des fonctionnalités de WordPress 6.2 fournit une multitude d'améliorations et de nouveaux outils, ce qui en fait une avancée significative pour les utilisateurs et les développeurs.
Alors, lancez-vous et explorez tout le potentiel de cette puissante plateforme !
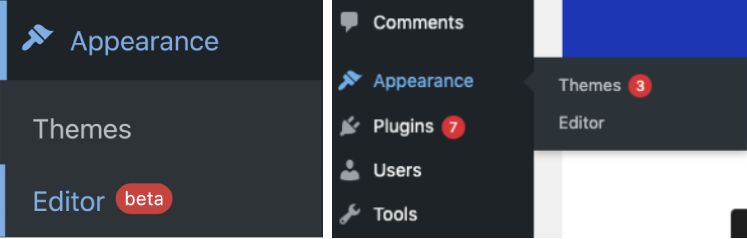
1. Éditeur de site amélioré - N'est plus en 'bêta'
La mise à jour WordPress 6.2 apporte avec elle quelques changements passionnants, notamment dans le domaine de l'éditeur de site. N'étant plus en beta , l'éditeur du site a fait l'objet d'une importante refonte, le rendant plus convivial et efficace.

Cette mise à jour marque l'achèvement de la phase 2 de la feuille de route de développement WordPress, qui a initialement commencé avec la sortie du nouvel éditeur de blocs dans WordPress 5.0 (fin 2018). Dans le cadre de cette mise à jour, WordPress 6.2 introduit de nouvelles fonctionnalités et outils, ce qui en fait un incontournable pour les utilisateurs.
L'une des fonctionnalités les plus frappantes de la mise à jour est la possibilité de prévisualiser les modèles et les parties de modèle avant de les modifier. Cela n'était pas possible dans les versions précédentes, car l'éditeur du site chargeait le modèle d'accueil comme thème par défaut.
Pour résoudre ce problème, WordPress 6.2 permet désormais aux utilisateurs de charger d'abord la fenêtre d'aperçu du modèle, ce qui facilite la navigation et la compréhension des différents modèles avant de plonger dans l'édition. Cette approche conviviale permet aux débutants de se lancer beaucoup plus facilement dans l'édition de modèles.
Outre les améliorations apportées à l'interface de l'éditeur de site, WordPress 6.2 introduit également un nouveau mode de navigation, qui facilite la navigation dans les modèles et les parties de modèle. Les utilisateurs peuvent désormais ajouter un nouveau modèle ou une nouvelle partie de modèle directement à partir de la barre latérale de l'éditeur, ce qui simplifie l'ensemble du processus.
Le flux de travail est devenu plus fluide et plus transparent, permettant aux utilisateurs de commencer à modifier le modèle ou la partie de modèle en cours d'un simple clic.
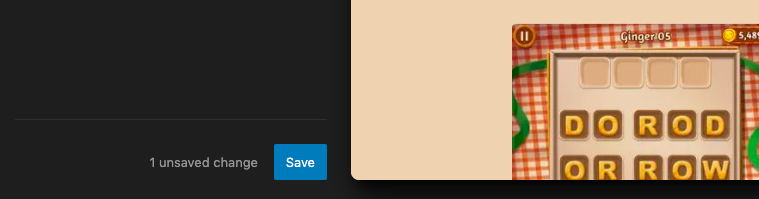
De plus, l'écran du navigateur de modèles affiche désormais les modifications non enregistrées et offre une expérience d'enregistrement améliorée, montrant exactement quelles modifications sont enregistrées.

Ces mises à jour font de WordPress 6.2 une mise à niveau essentielle pour tous ceux qui cherchent à créer des sites Web attrayants et visuellement attrayants.
2. Le nouveau livre de style
L'une des nouvelles fonctionnalités de la mise à jour WordPress 6.2 qui a retenu mon attention est le Style Book. Cet ajout innovant à la plate-forme améliore l'expérience d'édition du site en offrant aux utilisateurs un aperçu complet des conceptions de blocs de leur thème . Plongeons dans les détails et voyons comment cela fonctionne.
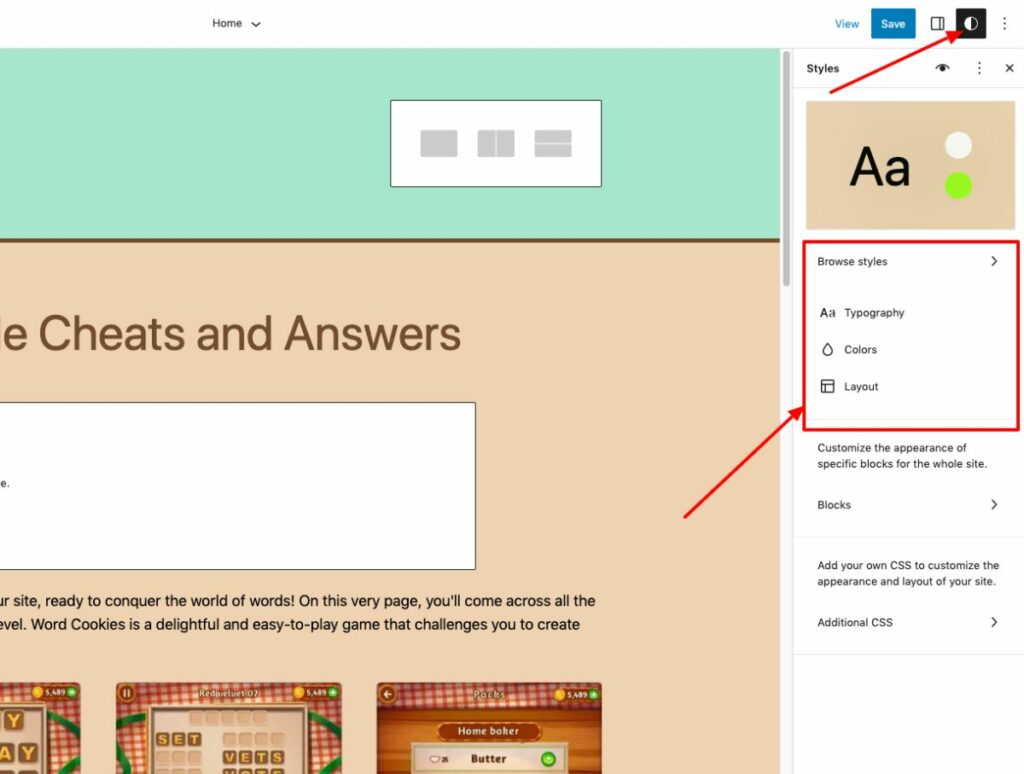
Le Style Book est un emplacement centralisé où les utilisateurs peuvent visualiser et modifier l'apparence de chaque bloc de la bibliothèque de leur site.

Pour y accéder, cliquez simplement sur l'icône Styles en haut de votre page , située à côté du bouton Publier/Mettre à jour et de l'icône Paramètres, et choisissez l'icône du carnet de style ci-dessous.
Cette fonctionnalité rationalise le processus de personnalisation de votre thème en facilitant la modification de l'apparence des blocs individuels, tels que les titres ou les paragraphes, sans avoir à parcourir plusieurs paramètres.
Par exemple, lorsque je l'ai essayé sur un site de test, j'ai constaté que le fait d'avoir toutes ces options au même endroit permettait de maintenir facilement un style cohérent sur mon site Web .
Le Style Book est un excellent outil pour les débutants et les utilisateurs expérimentés de WordPress qui souhaitent donner à leur site une apparence soignée et professionnelle.
Avec son interface conviviale et son intégration transparente avec le CSS personnalisé, c'est un outil inestimable pour les utilisateurs WordPress débutants et expérimentés. Je peux dire avec confiance que le Style Book vous aidera à créer un site Web visuellement attrayant et cohérent qui impressionnera vos utilisateurs et améliorera votre classement dans les moteurs de recherche.
3. Copier/Coller les styles de bloc
L'une des fonctionnalités les plus remarquables introduites dans la mise à jour WordPress 6.2 est la possibilité de copier et coller des styles de blocs . Cet ajout facilite plus que jamais le maintien d'une apparence cohérente sur l'ensemble de votre site sans avoir besoin d'un CSS personnalisé ou d'un style manuel répétitif.
Auparavant, si vous apportiez des modifications de style à un bloc spécifique et que vous vouliez appliquer les mêmes modifications à un autre bloc, vous deviez modifier manuellement chaque bloc individuellement. Cependant, avec l'introduction des options "Copier les styles" et "Coller les styles" dans WordPress 6.2, ce processus est devenu plus efficace et convivial.
Après avoir apporté des modifications à un bloc, cliquez simplement sur les options de bloc et sélectionnez "Copier les styles".
Ensuite, accédez au bloc où vous souhaitez appliquer le style copié et cliquez à nouveau sur les options de bloc. Cette fois, sélectionnez "Coller les styles" et autorisez votre navigateur à accéder au contenu du presse-papiers.
En quelques secondes, le style du premier bloc sera appliqué au deuxième bloc, assurant une apparence cohérente sur votre site.
Ce qui distingue cette fonctionnalité de ses concurrents est la facilité d'utilisation et la possibilité de maintenir une conception cohérente sur l'ensemble de votre site Web sans avoir besoin de plugins supplémentaires ou de code personnalisé. Cela permet non seulement de gagner du temps, mais également d'éviter les problèmes de formatage potentiels qui peuvent survenir lors de l'utilisation de CSS personnalisés.
Du point de vue de l'utilisateur, la fonctionnalité copier-coller des styles de bloc dans WordPress 6.2 change la donne. Il simplifie le processus de conception et permet aux utilisateurs de se concentrer sur la création de contenu attrayant sans se soucier des subtilités du style des blocs individuels.
De plus, cela garantit que l'apparence générale de votre site reste cohérente, ce qui améliore finalement l'expérience utilisateur et incite les visiteurs à revenir pour en savoir plus.
4. Bloc de menu de navigation amélioré
L'une des fonctionnalités les plus remarquables introduites dans la mise à jour WordPress 6.2 est le bloc de navigation amélioré pour les menus. Cette amélioration rend la création et la gestion des éléments de menu plus efficaces et conviviales.
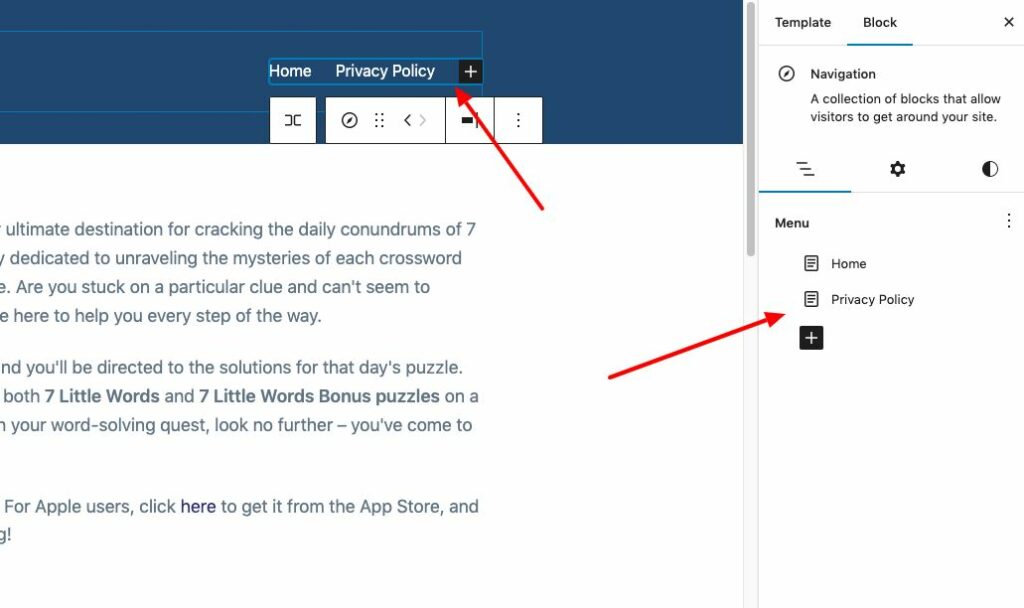
Dans les versions précédentes, les utilisateurs devaient ajouter des menus de navigation dans l'éditeur complet du site, ce qui pouvait être chronophage et fastidieux. Maintenant, avec le sous-panneau sous le bloc Navigation, ajouter, modifier et supprimer des éléments de menu est un jeu d'enfant.

Pour utiliser cette fonctionnalité, rendez-vous simplement sur Apparence → Éditeur et sélectionnez le modèle d'en-tête à éditer. Ensuite, choisissez le bloc Navigation , et vous remarquerez une interface plus simple pour gérer vos menus.
Vous pouvez facilement ajouter des liens de page ou des liens personnalisés , définir leurs propriétés, modifier ou réorganiser les éléments, et même créer de nouveaux menus vierges ou recharger les précédents en quelques clics.
Cette interface remaniée rend la gestion des éléments de menu plus intuitive, en particulier pour les débutants.
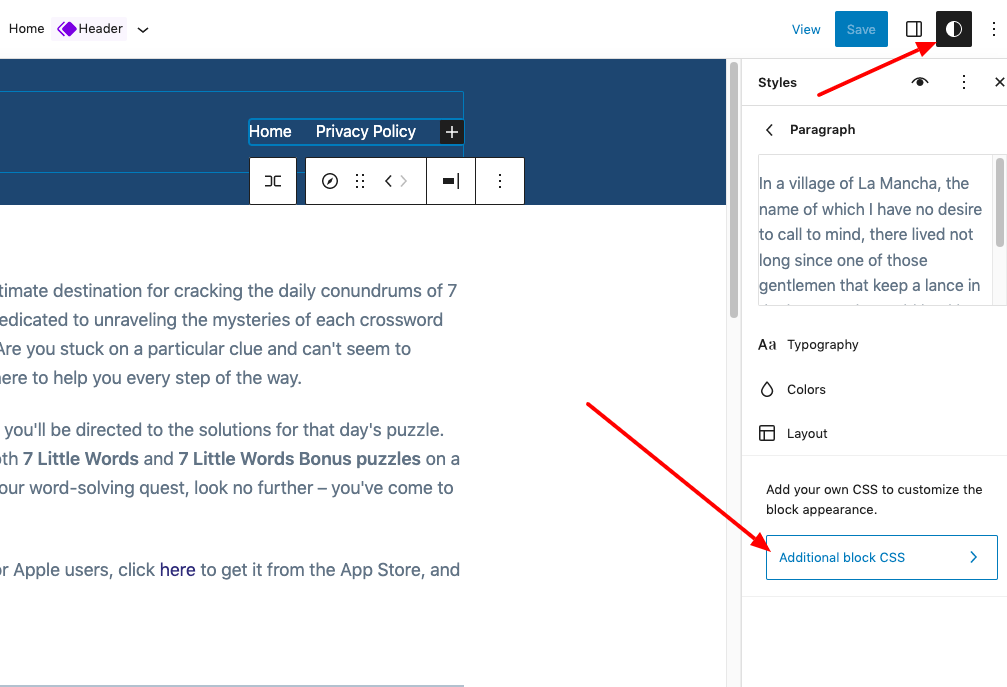
5. Ajouter 'CSS personnalisé' pour le thème ou les blocs
Cette fonctionnalité permet aux utilisateurs de personnaliser davantage leurs sites Web sans avoir à plonger dans le code du thème. Il est beaucoup plus facile pour les débutants et les utilisateurs expérimentés de WordPress d'apporter des modifications visuelles en quelques clics.
Auparavant, dans les versions antérieures de WordPress, les utilisateurs disposaient d'options limitées pour personnaliser l'apparence de leurs thèmes. Avec WordPress 6.2, les utilisateurs peuvent désormais ajouter du CSS personnalisé à l'ensemble de leur thème ou à des blocs spécifiques via le panneau Styles.

Cette fonctionnalité est particulièrement utile pour ceux qui souhaitent apporter des modifications mineures à leur thème sans avoir à modifier le code du thème.

La personnalisation de votre thème avec du CSS personnalisé est désormais beaucoup plus accessible et conviviale. Pour accéder à cette fonctionnalité, allez simplement dans le panneau Styles et sélectionnez le bloc que vous souhaitez personnaliser. À partir de là, vous pouvez ajouter votre CSS personnalisé et voir les changements en temps réel.
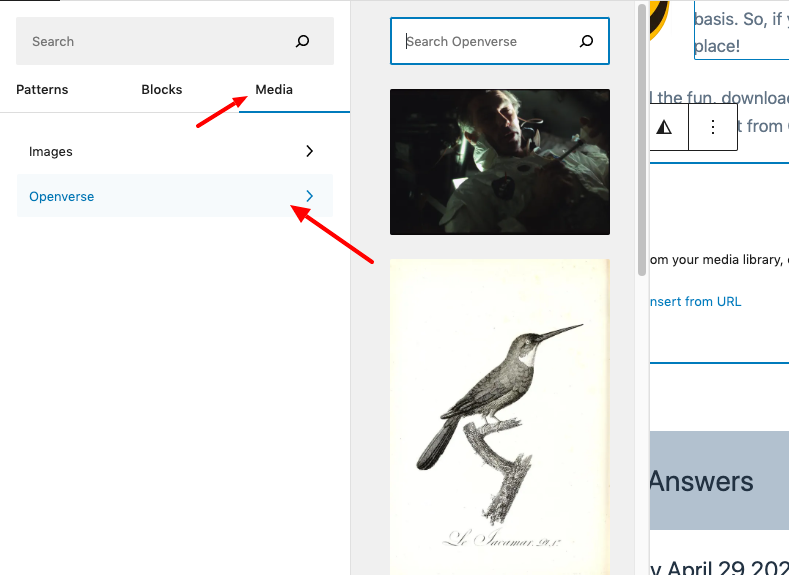
6. Intégration de la bibliothèque multimédia gratuite Openverse
Cet ajout apporte un monde d' images et de ressources multimédias libres de droits directement dans votre éditeur WordPress, ce qui facilite plus que jamais la recherche et l'utilisation de visuels de haute qualité pour votre site Web.
Avec l'intégration Openverse, vous n'avez plus besoin de rechercher des images gratuites sur le Web ni de vous soucier des problèmes de licence. Au lieu de cela, vous pouvez accéder à des milliers d'œuvres sous licence ouverte et du domaine public directement à partir de votre médiathèque WordPress.

Cette fonction se trouve sous le nouvel onglet « Supports » dans l'inséreuse . Ici, vous pouvez parcourir et choisir parmi votre propre médiathèque WordPress ou explorer la vaste collection d'images libres de droits disponibles sur Openverse.
L'intégration d'Openverse dans WordPress 6.2 fait gagner du temps et des efforts aux créateurs de contenu, car elle rationalise le processus de recherche et d'utilisation d'images de haute qualité pour votre site Web.
Lorsque vous sélectionnez une image dans Openverse, elle est automatiquement insérée dans l'éditeur et téléchargée dans votre médiathèque WordPress. WordPress enregistre également la légende de l'image, qui peut inclure un lien vers la source d'origine. Cependant, vous pouvez supprimer cette légende si l'image est dans le domaine public.
Cette nouvelle fonctionnalité améliore non seulement l'attrait visuel de votre site Web, mais soutient également la communauté créative en promouvant l'utilisation d'œuvres sous licence ouverte et du domaine public.
Openverse est un projet frère de WordPress.org et se consacre à favoriser une culture de partage et de collaboration entre artistes, designers et créateurs de contenu.
7. Appliquer les modifications de bloc globalement
Vous pouvez maintenant appliquer les modifications de bloc globalement. Cette fonctionnalité innovante non seulement rationalise le processus d'édition, mais permet également aux utilisateurs de conserver une apparence cohérente sur l'ensemble de leur site Web.
Lorsqu'il s'agit d'appliquer des modifications de blocs à l'échelle mondiale, le processus est simple et intuitif. Vous pouvez accéder au Style Book en cliquant sur l'icône Styles en haut de votre page, qui affiche un aperçu complet de l'apparence de chaque bloc de la bibliothèque de votre site.
En modifiant des blocs individuels dans le livre de style, vous pouvez modifier l'apparence de votre thème entier et créer votre propre style unique. Ces modifications s'appliqueront globalement à votre thème , garantissant une conception cohérente sur l'ensemble de votre site Web.
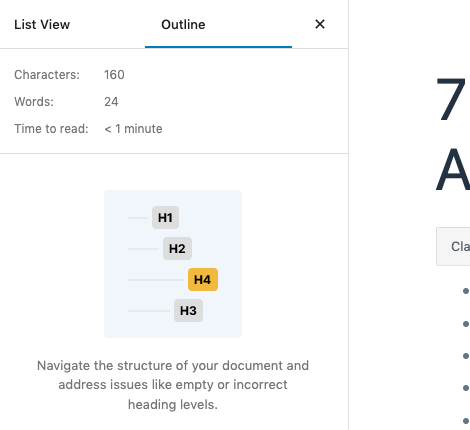
8. Détails du document et vue de liste
Les détails du document et l'affichage de la liste sont des composants essentiels de WordPress 6.2 qui ont subi des améliorations significatives, améliorant l'expérience utilisateur globale. Avant cette mise à jour, la barre d'outils de l'éditeur comportait des boutons distincts pour les détails et l'affichage en liste.
La fenêtre contextuelle Détails de WordPress 6.1 fournissait des informations essentielles telles que le nombre de mots, de caractères, le temps de lecture, les en-têtes, les paragraphes et les blocs, ainsi que le plan du document.

Dans WordPress 6.2, la vue de liste et les détails ont été combinés en un seul panneau Aperçu du document divisé en deux onglets : vue de liste et plan. Cette intégration simplifie considérablement la gestion des documents, permettant aux utilisateurs de naviguer et de modifier leur contenu plus efficacement.
En tant que rédacteur de contenu qui utilise WordPress depuis des années, je peux attester de la commodité et de la facilité d'utilisation apportées par cette mise à jour. Le nouveau panneau Vue d'ensemble du document a facilité le basculement entre la vue Liste et le Plan, ce qui me permet de me concentrer sur mon écriture sans me perdre dans la structure du document.
Cette approche simplifiée m'a aidé à gagner du temps et des efforts lorsque je travaillais sur des articles volumineux avec plusieurs titres et sections.
9. Support de positionnement collant
Une autre mise à jour clé est l'introduction de la prise en charge du bloc de positionnement collant. Cette fonctionnalité améliore les fonctionnalités et l'expérience utilisateur de l'éditeur de blocs WordPress, le rendant plus polyvalent et convivial pour les créateurs de contenu.
La prise en charge des blocs de positionnement collant vous permet d'activer le positionnement collant pour les blocs de groupe à la racine du document. Cette nouvelle fonctionnalité est particulièrement utile pour créer des en-têtes et des pieds de page collants, améliorant ainsi l'apparence générale de votre site Web.
La fonctionnalité peut être activée via le panneau Position de la barre latérale de contrôle de l'inspecteur. Une fois activée, la balise HTML reçoit une classe 'is-position-sticky' et les règles CSS suivantes sont appliquées à l'élément correspondant :
.wp-container-1 {
haut : calc(0px + var(--wp-admin--admin-bar--position-offset, 0px));
position : collante ;
indice z : 10 ;
}Il est important de noter que le positionnement collant ne fonctionne actuellement que pour les blocs Groupe à la racine du document. Cependant, d'autres explorations sont en cours pour développer une solution adaptée aux blocs imbriqués, offrant encore plus de flexibilité aux utilisateurs à l'avenir.
L'activation du positionnement collant peut être effectuée par les développeurs de thèmes à l'aide de la fonctionnalité d'apparenceTools dans theme.json . Pour un contrôle plus précis, vous pouvez définir la propriété settings.position.sticky sur true. Ce niveau de personnalisation permet aux développeurs de thèmes de créer des conceptions uniques et engageantes, en distinguant leurs thèmes de leurs concurrents.
10. Ombres
Shadows in Global Styles est un ajout intéressant à la mise à jour WordPress 6.2, permettant aux utilisateurs d'ajouter une touche de profondeur et d'attrait visuel à la conception de leur site.
La fonctionnalité Ombres fait partie de la mise à jour des styles globaux, qui est désormais disponible pour certains blocs, tels que le bloc Bouton. Cette fonctionnalité permet aux utilisateurs d'ajouter et de personnaliser des ombres directement depuis l'interface Global Styles ou theme.json.
Par exemple, lorsque vous utilisez le thème Twenty Twenty-Three, vous pouvez accéder à la fonction Shadow en naviguant vers Styles > Blocks > Button et en cliquant sur le bouton Shadow. Cela vous présentera une fenêtre contextuelle Ombre qui propose une sélection de préréglages d'ombre du thème.
Pour les développeurs de thèmes et les utilisateurs avancés, vous pouvez également ajouter une ombre aux blocs à l'aide de theme.json. Cet extrait de code montre comment ajouter une ombre noire de 3 pixels aux blocs Button :
"modes": {
"blocs": {
"noyau/bouton": {
"ombre": "3px 3px #000000"
}
}
}
De plus, vous pouvez définir des préréglages parmi lesquels les utilisateurs peuvent choisir dans l'interface Styles. Cela permet non seulement aux utilisateurs d'appliquer facilement des styles d'ombre cohérents sur leur site, mais les encourage également à expérimenter différents effets d'ombre.
11. Mode sans distraction
Lorsque vous travaillez sur votre site WordPress, il est essentiel de se concentrer sur votre contenu pour créer des publications engageantes et informatives. Avec la sortie de WordPress 6.2, le « mode sans distraction » a été introduit pour aider les utilisateurs à rester concentrés tout en créant du contenu.
Cette fonctionnalité est conçue pour éliminer tout encombrement inutile de l'interface d'édition, vous permettant de vous concentrer sur ce qui compte vraiment : votre contenu.
Depuis WordPress 6.2, vous pouvez désormais activer le mode sans distraction en cliquant sur les trois points dans le coin supérieur droit de votre page (à côté de Publier/Mettre à jour et paramètres) et en sélectionnant « Sans distraction ».
Cette action masque toutes les barres d'outils que vous voyez généralement lorsque vous travaillez sur votre page, offrant un environnement plus serein pour la création de contenu. Pour une expérience encore plus immersive, pensez également à activer le mode plein écran , qui masque votre interface utilisateur d'administration et rationalise davantage votre espace de travail.
Le mode sans distraction a été salué par les utilisateurs pour sa capacité à créer un environnement de travail plus ciblé. Ce mode aide non seulement les utilisateurs à mieux se concentrer, mais minimise également les risques d'erreurs causées par des distractions.
En tant que rédacteur de contenu, je peux attester de l'impact significatif que le mode sans distraction a eu sur ma productivité. Depuis l'adoption de cette fonctionnalité, j'ai remarqué une nette augmentation de ma capacité à me concentrer sur la création de contenu de haute qualité. Mes séances d'écriture sont devenues plus efficaces et la qualité de mon contenu s'est améliorée en conséquence.
12. Améliorations des performances
La mise à jour WordPress 6.2 apporte une myriade d'améliorations des performances à la plate-forme, garantissant des temps de chargement plus rapides et une expérience utilisateur plus fluide. Les utilisateurs peuvent s'attendre à un TTFB (délai avant le premier octet) environ 20 % plus rapide et à un LCP environ 14 % plus rapide (le temps qu'il faut pour que le contenu le plus volumineux apparaisse à l'écran) pour les thèmes de blocs, selon le guide de terrain WordPress 6.2. Dans les pages avec des images de héros, les améliorations LCP sont encore plus substantielles à environ 19 %.
Ces améliorations notables sont rendues possibles par la nomination d'un responsable des performances dédié, Felix Arntz, pour la première fois dans une version WordPress. Ce changement signifie l'engagement de la plate-forme à prioriser continuellement les performances dans les futures mises à jour, garantissant que votre site Web reste rapide et réactif.
Conclusion
En conclusion, la mise à jour WordPress 6.2 apporte une multitude d'améliorations des performances, des fonctionnalités rationalisées et des améliorations de l'expérience utilisateur à la plate-forme.
Ces changements facilitent non seulement la gestion du site Web, mais garantissent également que votre site reste rapide, réactif et visuellement attrayant. N'hésitez pas à mettre à niveau et à profiter de ces nouvelles fonctionnalités, car elles amélioreront sans aucun doute votre expérience WordPress.
Ludjon, qui a cofondé Codeless, possède une profonde passion pour la technologie et le Web. Avec plus d'une décennie d'expérience dans la construction de sites Web et le développement de thèmes WordPress largement utilisés, Ludjon s'est imposé comme un expert accompli dans le domaine.
