Quoi de neuf dans WordPress 6.2 : mode navigation, livre de style, menus de navigation améliorés, nouvelles API et bien plus encore
Publié: 2023-03-24La sortie de WordPress 6.2 est prévue pour le 28 mars 2023 , et il est temps pour nous d'explorer ce qui s'en vient avec la première version de 2023.
Avec WordPress 6.2, nous entrons dans la phase finale de la phase 2 de la feuille de route de développement à long terme de Gutenberg, et l'éditeur de blocs quitte officiellement la phase bêta.
Cette version se concentre principalement sur l'amélioration de l'interface et la rationalisation de l'expérience d'édition.
Une nouvelle approche pour naviguer entre les modèles et les parties de modèle a été introduite, ainsi que la possibilité d'importer des widgets dans des thèmes de bloc, un nouveau mode d'écriture sans distraction, une expérience de paramètres de bloc à l'échelle et des tonnes de grandes et petites améliorations aux blocs existants. , les performances et la convivialité.
Mais s'il y a quelque chose qui fait un bond en avant en termes de fonctionnalité et de convivialité, c'est le bloc de navigation. Depuis sa première publication, le menu de navigation a subi plusieurs itérations qui ont considérablement rationalisé le processus d'édition au fil du temps. Avec WordPress 6.2, le développement continue, et dans cet article, nous allons vous montrer avec quelle facilité vous pouvez désormais gérer un menu de navigation.
Expérience d'édition améliorée
WordPress 6.2 apporte une expérience d'édition améliorée, avec toute la structure du site placée au centre. Vous pouvez désormais gérer plus facilement les menus de navigation, pousser les changements de style d'un seul bloc vers les styles globaux et naviguer sans effort entre les modèles et les parties de modèle avec des parties de modèle colorisées et des blocs réutilisables.
Mais il y a bien plus. Explorons en détail les principaux ajouts et modifications de l'interface de l'éditeur.
Une interface d'éditeur de site et un mode de navigation remaniés
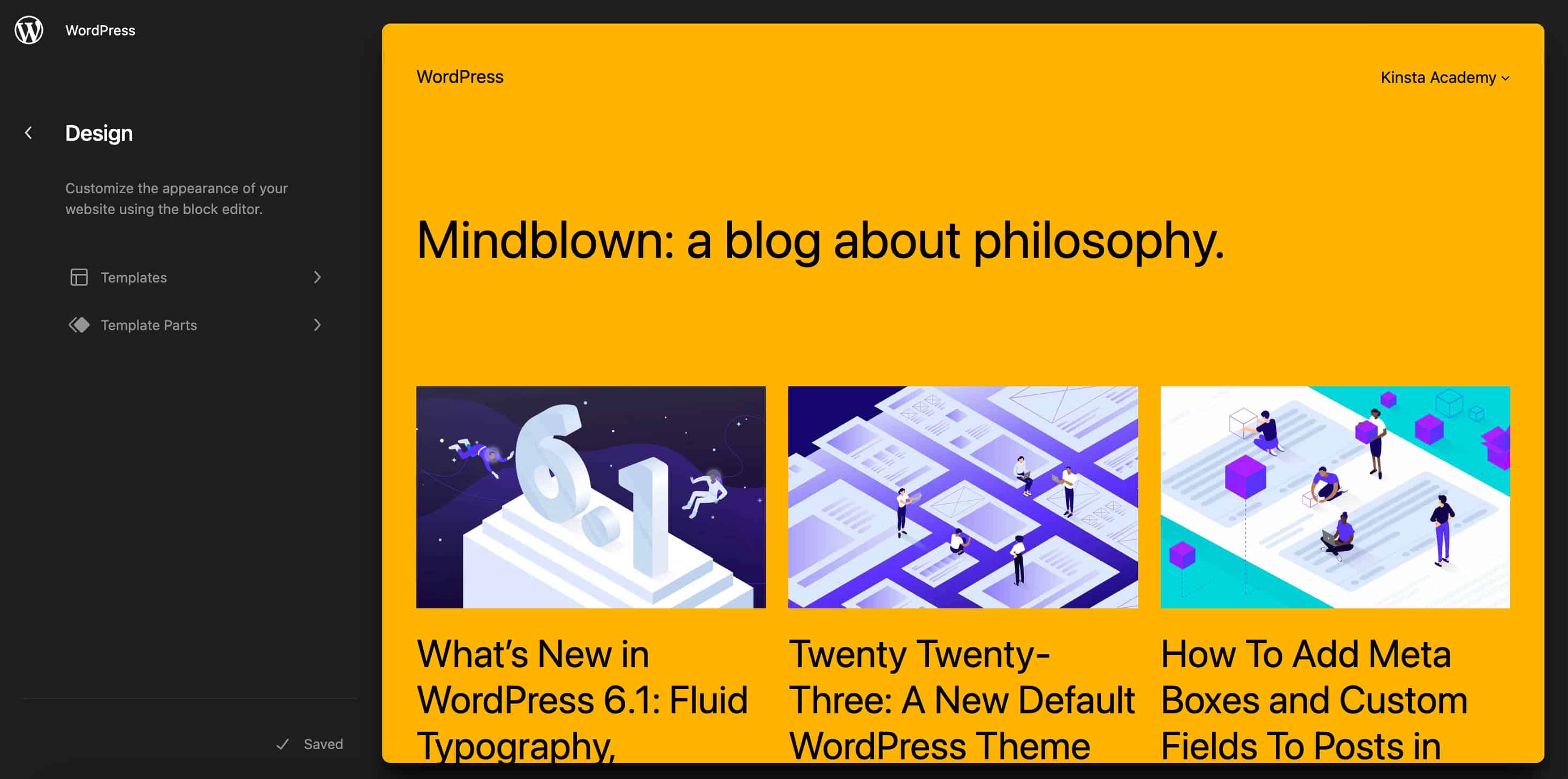
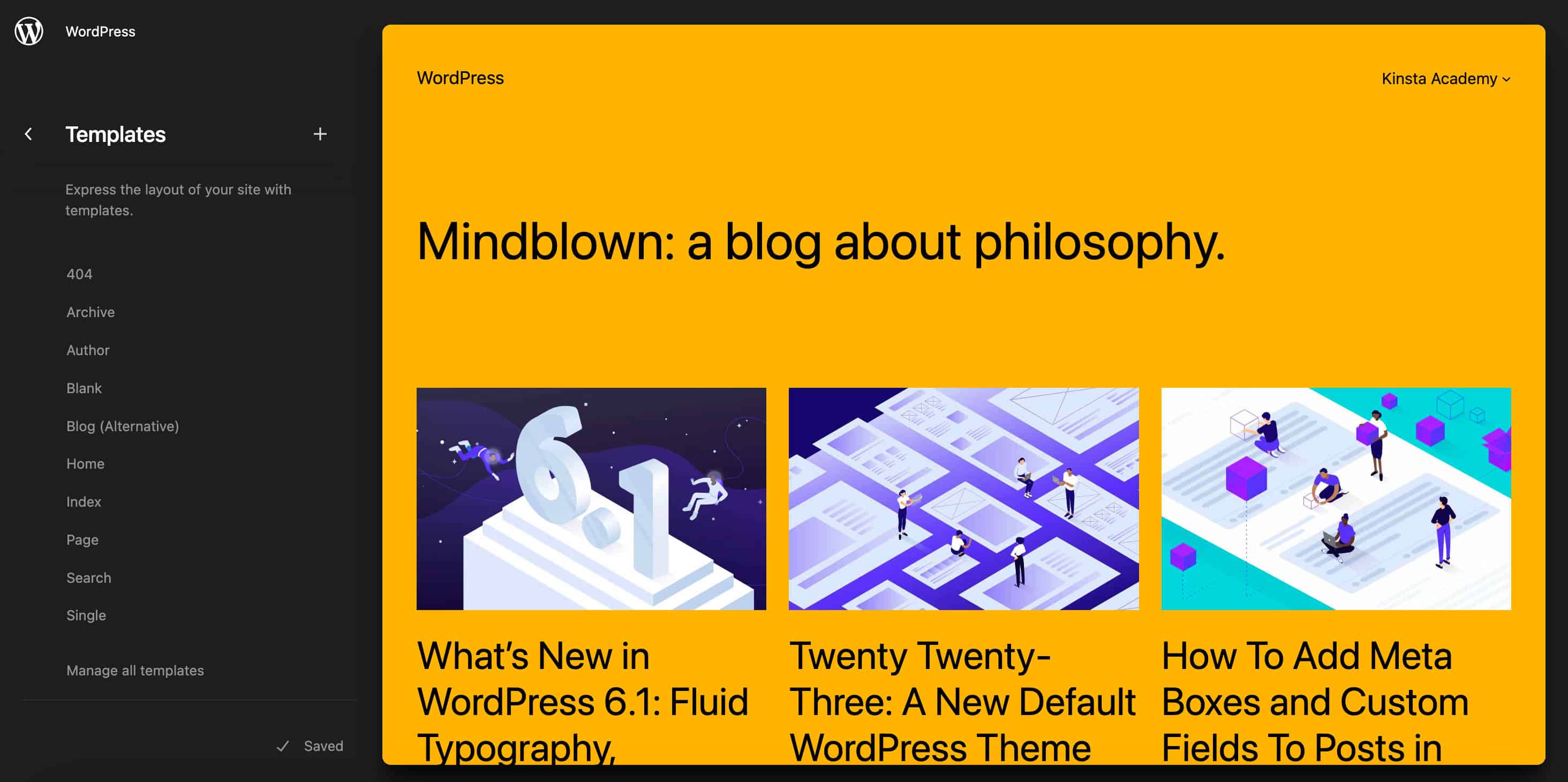
Avec WordPress 6.2, plusieurs améliorations de l'interface de l'éditeur viennent au cœur. La première et la plus intéressante mise à jour concerne l'interface de l'éditeur de site. Grâce à un nouveau mode de navigation, il est désormais plus facile de naviguer dans les modèles et les composants de modèle.

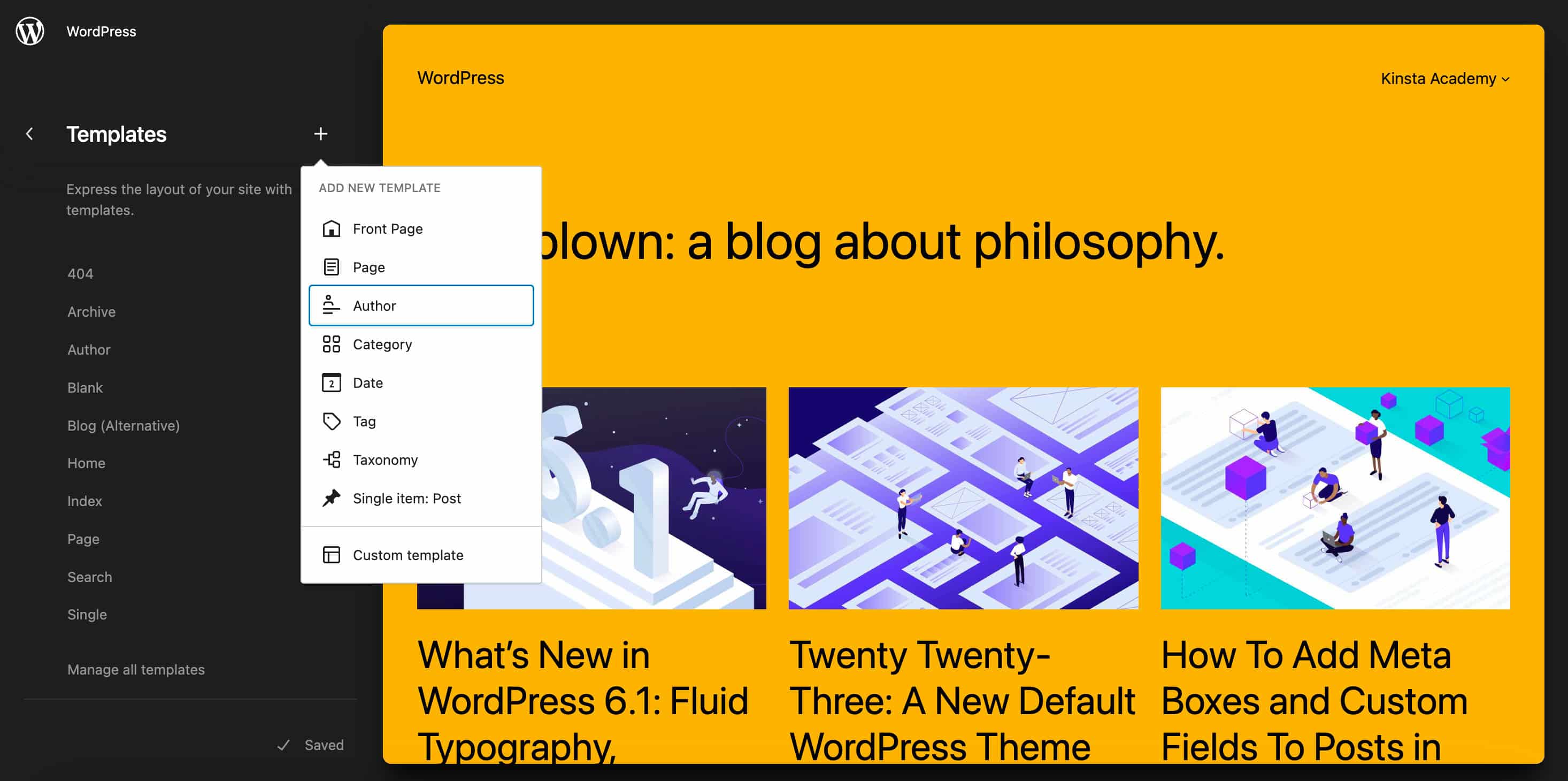
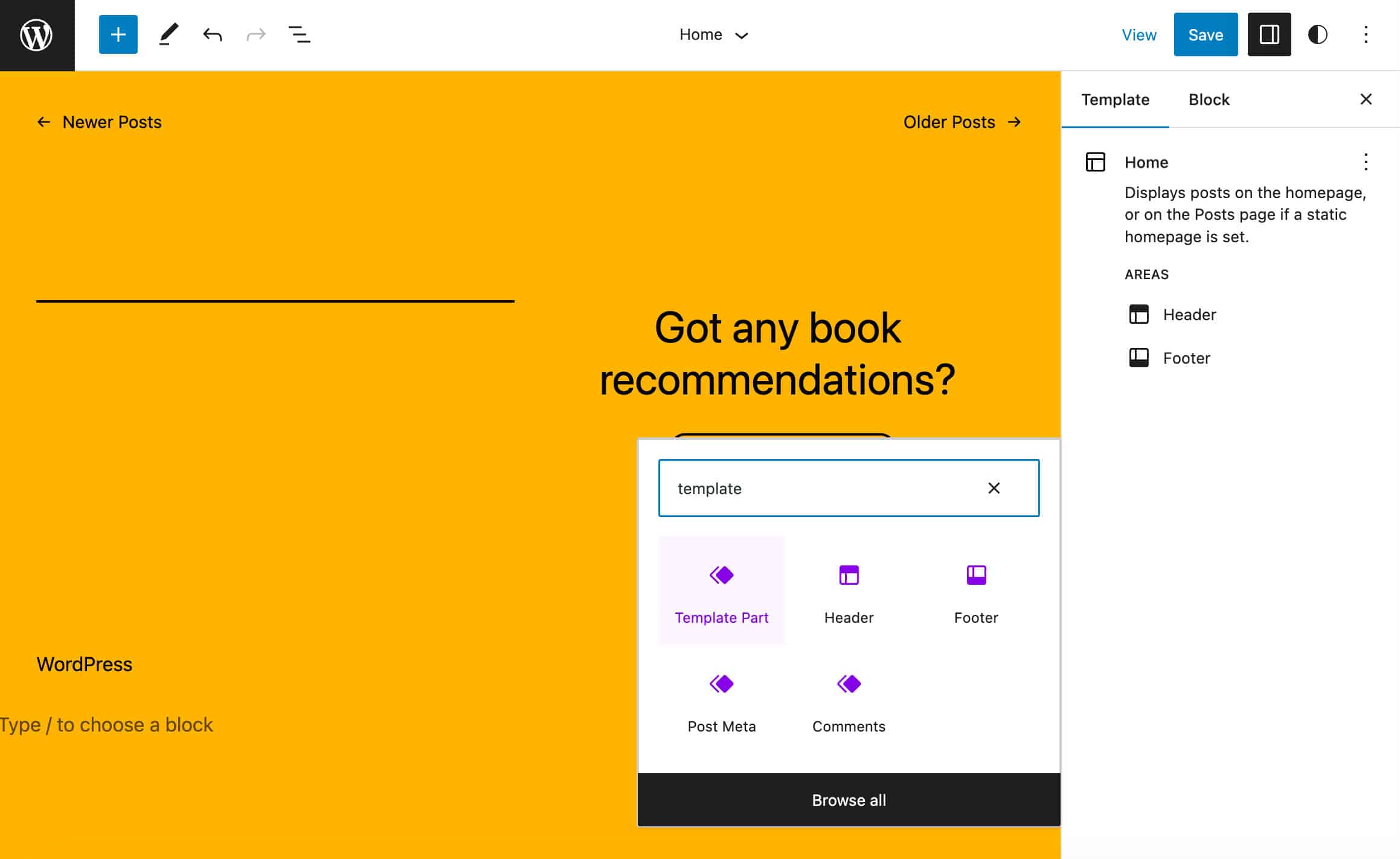
La nouvelle interface vous permet également d'ajouter un nouveau modèle ou une partie de modèle directement depuis la barre latérale de l'éditeur en cliquant simplement sur l'icône plus (+) située à droite du titre du menu.

Selon Ryan Welcher, contributeur de Wp Core et de la documentation, "[L]e travail sur cette fonctionnalité est en cours et continuera de s'améliorer à mesure que de nouvelles versions de Gutenberg seront publiées."

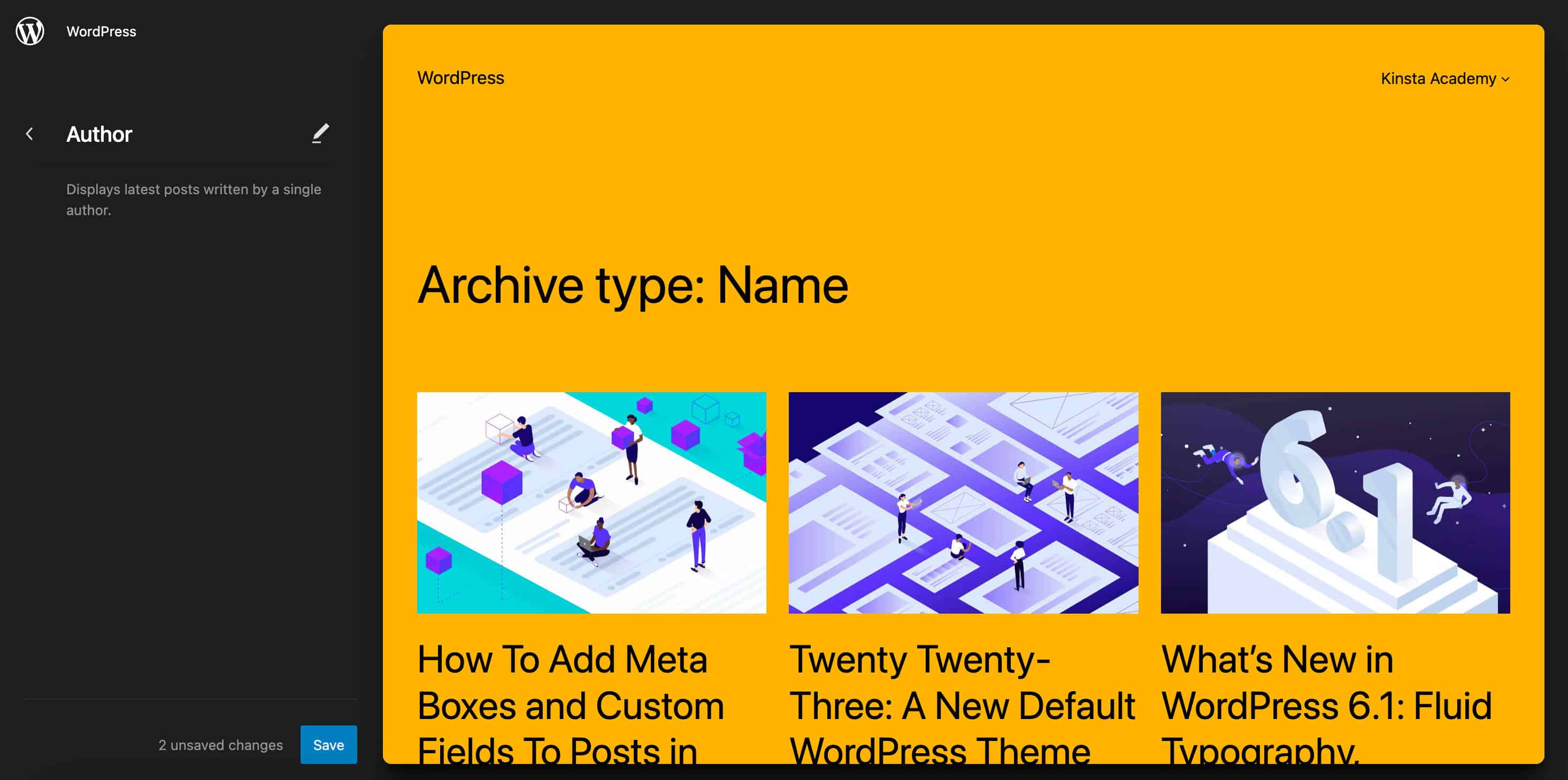
Le flux de travail est désormais plus fluide et plus transparent. Pour commencer à modifier le modèle/partie de modèle actuel, cliquez simplement sur le bouton Modifier dans le menu de gauche ou sur l'aperçu du modèle au milieu de la page.

Mode sans distraction
WordPress 6.2 introduit un nouveau mode d'édition sans distraction, qui réduit l'encombrement du canevas et vous permet de vous concentrer sur le contenu de la page.

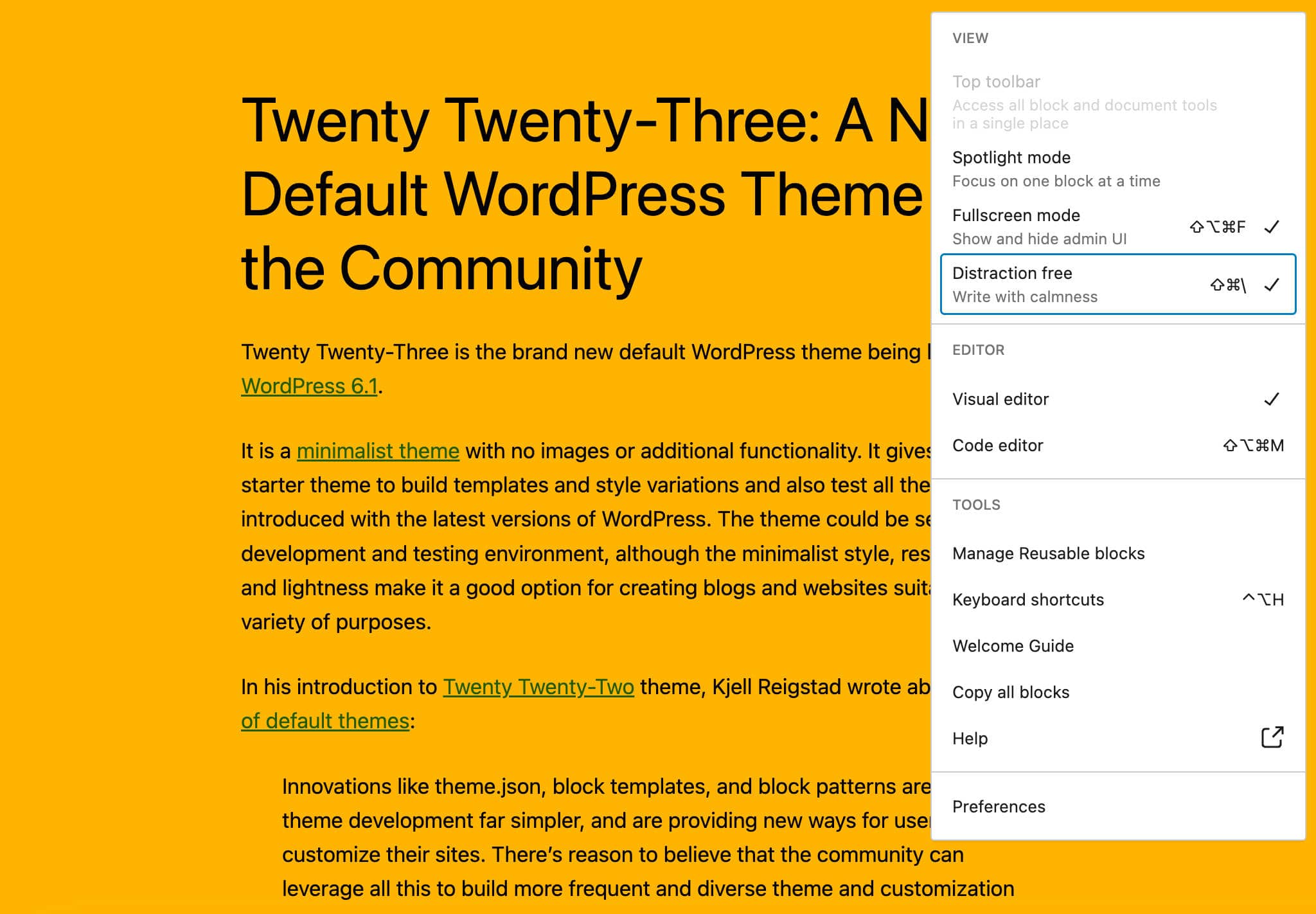
Vous pouvez activer cette fonctionnalité dans le panneau d'options qui s'affiche en cliquant sur l'icône représentant des points de suspension (trois points) dans le coin supérieur droit.
Une fois le mode sans distraction activé, les barres latérales et les barres d'outils superflues disparaissent, ne laissant à l'écran que le contenu sur lequel vous travaillez.
Inspecteur de bloc à onglets
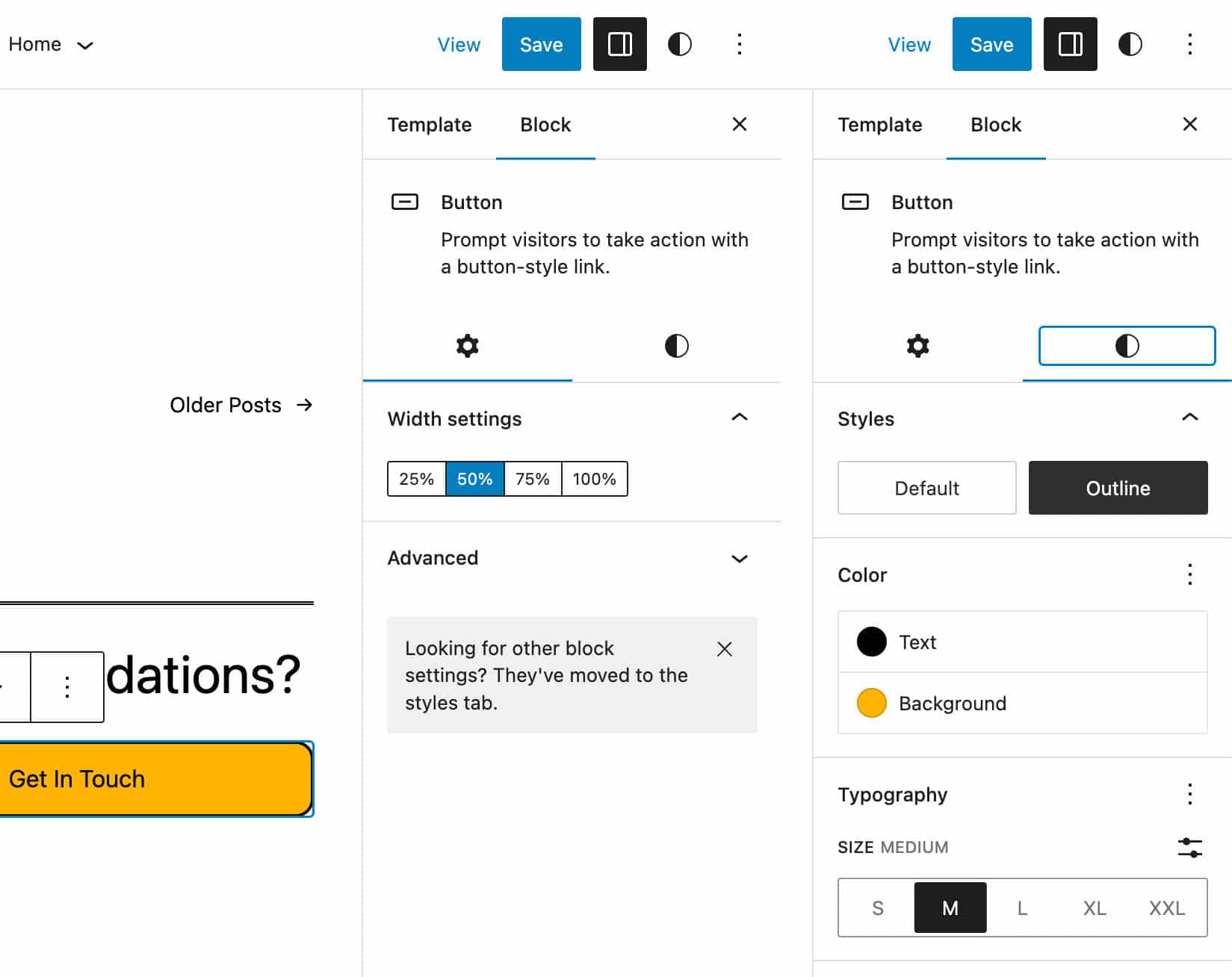
WordPress 6.2 introduit un nouvel inspecteur de blocs visant à mettre de l'ordre dans la barre latérale en divisant les commandes de paramètres en panneaux séparés.
Les paramètres de bloc sont désormais divisés en onglets pour séparer les paramètres de style des autres paramètres de bloc.
S'ils sont disponibles, les onglets de l'inspecteur de blocs seront affichés dans l'ordre suivant :
- Affichage en liste : comprend des contrôles pour gérer les enfants d'un bloc, tels que des sous-menus et des liens dans le bloc de navigation
- Paramètres : comprend des paramètres de configuration non liés à l'apparence du bloc
- Apparence : comprend des paramètres spécifiquement liés au style du bloc actuel, tels que la typographie et les couleurs

Il s'agit d'une amélioration notable de la convivialité de l'interface, en particulier pour les blocs avancés avec de nombreuses options de configuration comme le bloc de groupe ou le bloc de navigation.
Noter que:
- Le nouvel inspecteur n'affiche un onglet que lorsqu'il contient des éléments à afficher.
- Si l'onglet Paramètres ne contient que le panneau Avancé, il est déplacé vers l'onglet Apparence.
- Si l'inspecteur de blocs n'a qu'un seul onglet, il s'affiche tel qu'il était avant WordPress 6.2.
Consultez la note de développement pour une vue plus détaillée du nouvel inspecteur de blocs.
Pièces de modèle colorisées et blocs réutilisables
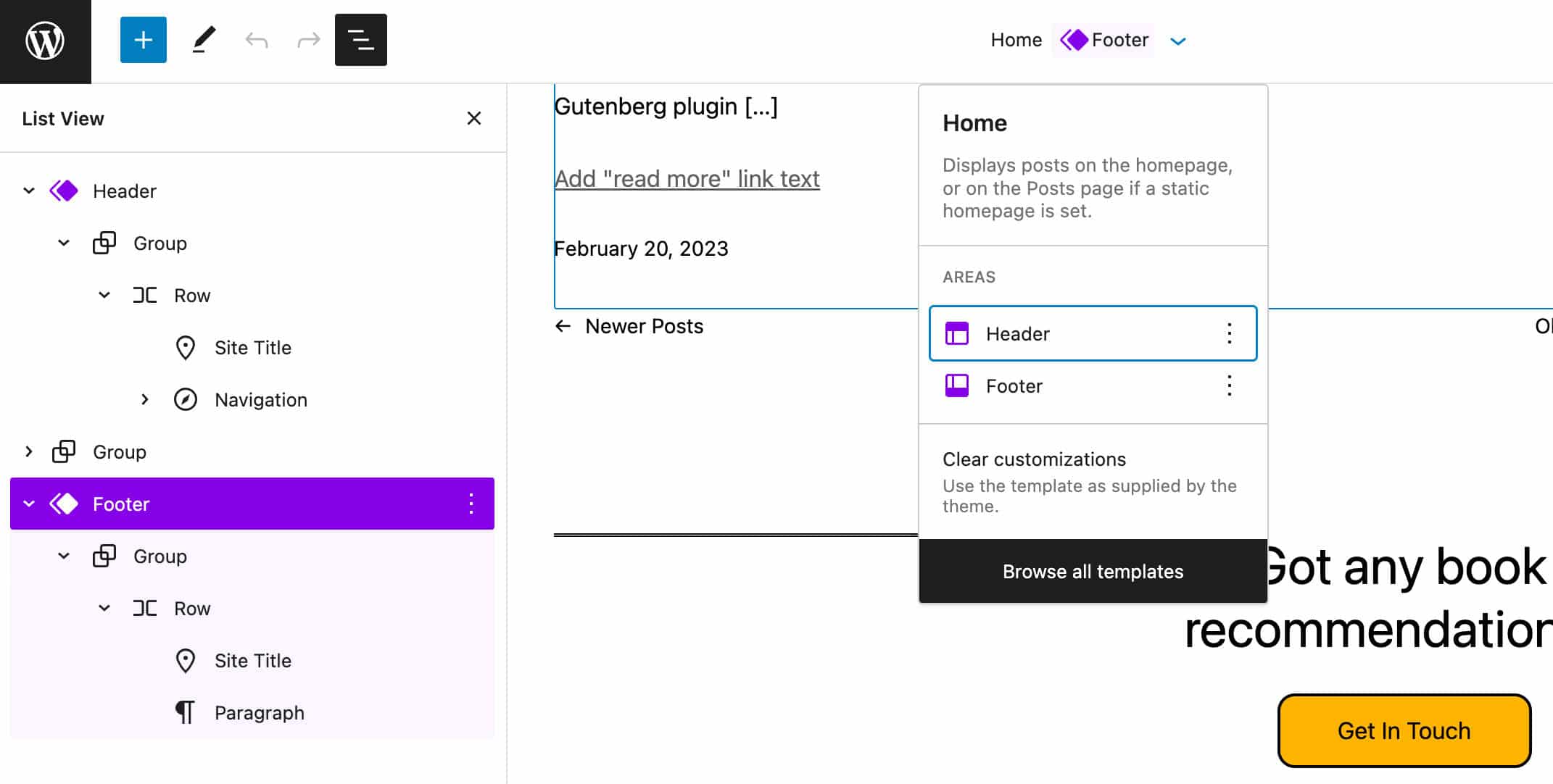
Pour les différencier plus facilement des groupes et des blocs, les éléments de modèle et les blocs réutilisables sont désormais mis en surbrillance dans une couleur différente dans la vue de liste, l'outil d'insertion de blocs, la barre d'outils de blocs et dans le canevas de l'éditeur.

Cela se produit à la fois dans l'éditeur de site et dans l'éditeur de publication, comme indiqué dans l'image ci-dessous.

Un inséreuse de bloc remaniée
L'Inserteur de blocs est affecté par plusieurs modifications qui améliorent considérablement l'expérience d'édition globale.
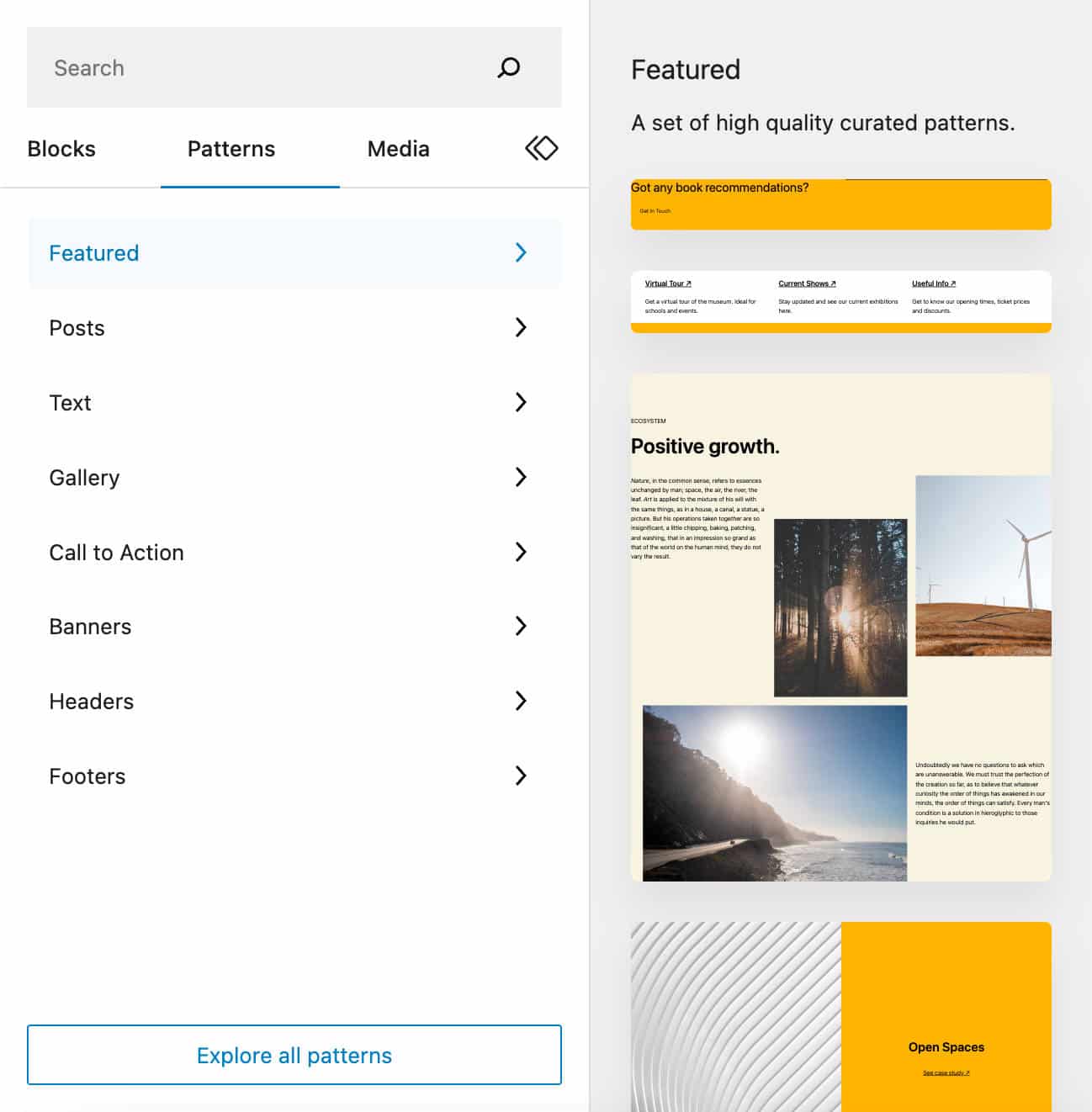
Tout d'abord, une nouvelle conception d'interface améliore la navigation entre les catégories de motifs et de médias et fournit des aperçus plus grands pour les motifs et les éléments de médias.

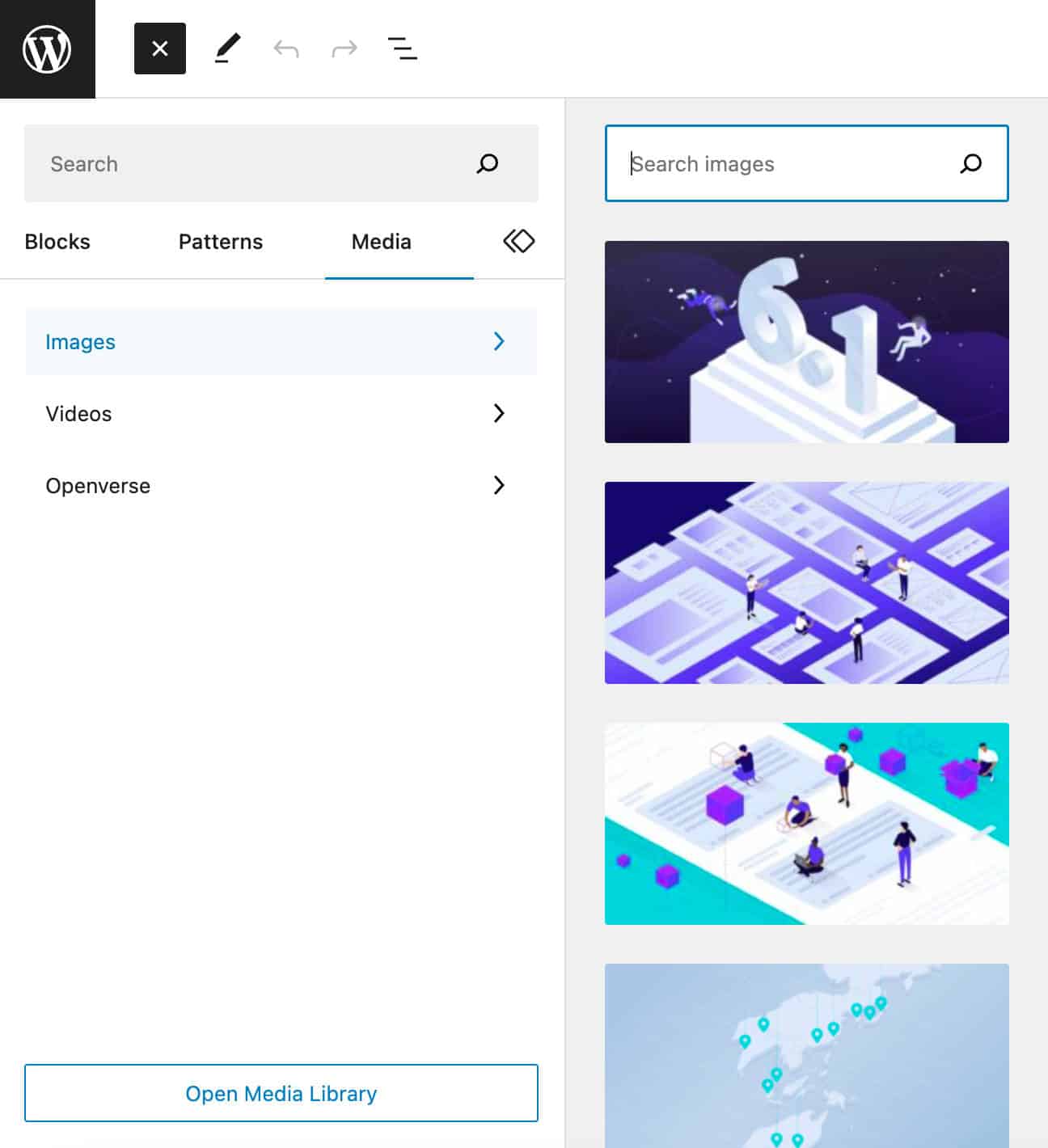
Lorsque des médias existent sur le site, un onglet Médias apparaît dans l'Inserteur de blocs pour simplifier l'insertion de médias dans le contenu. Vous pouvez faire glisser et déposer des images/médias ou simplement cliquer sur votre média pour l'ajouter au contenu.
 Onglet Média dans l'Inserteur de bloc” width=”1296″ height=”1420″ class=”size-full wp-image-148375″> Le nouvel onglet Média dans l'Inserteur de bloc
Onglet Média dans l'Inserteur de bloc” width=”1296″ height=”1420″ class=”size-full wp-image-148375″> Le nouvel onglet Média dans l'Inserteur de blocÀ l'intérieur de l'onglet, un bouton Ouvrir la bibliothèque multimédia vous amène à la bibliothèque multimédia WordPress.
Intégration d'Openverse dans le Block Inserter
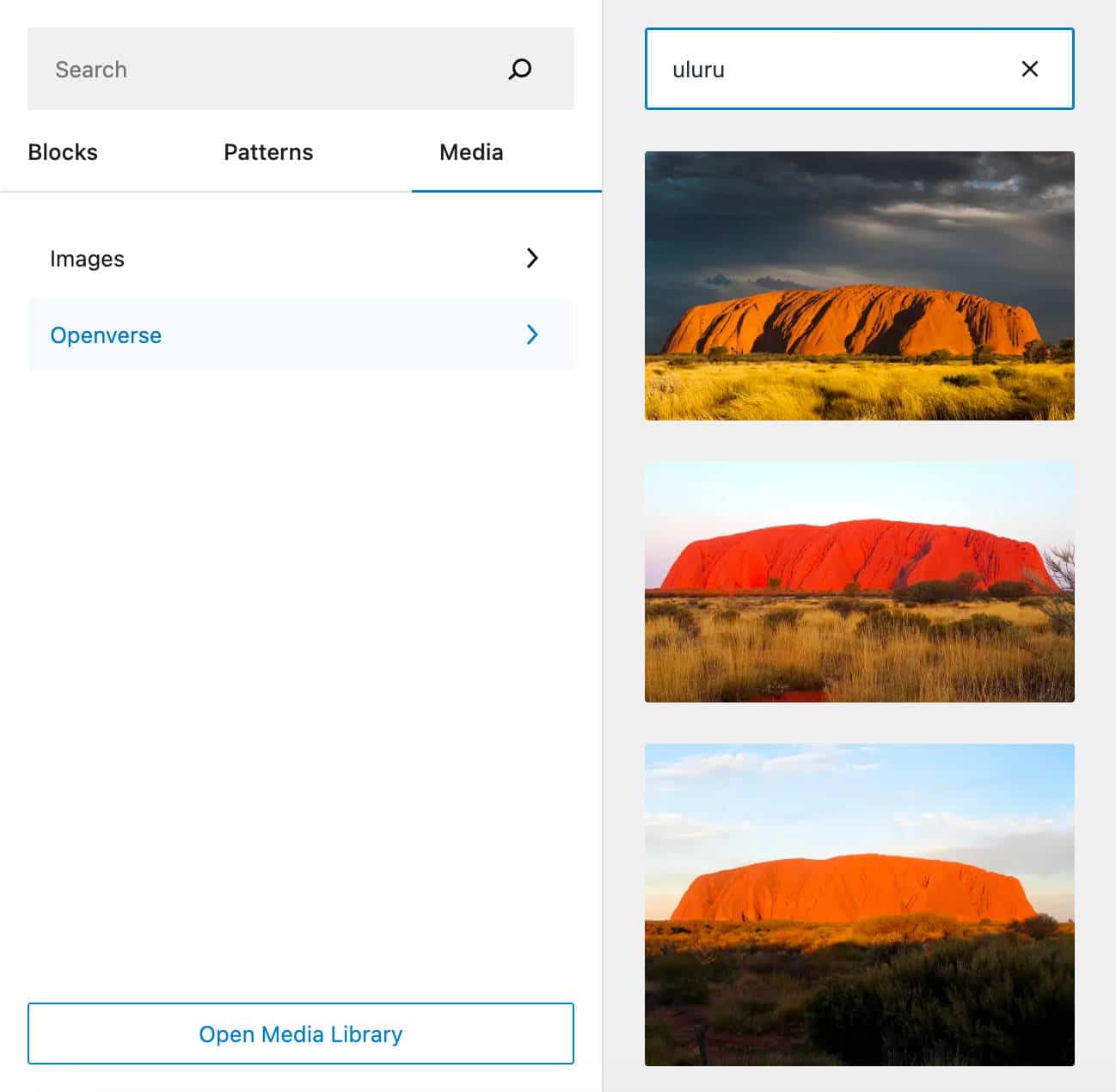
Openverse est un outil qui vise à partager des œuvres sous licence ouverte ou du domaine public pour une utilisation par n'importe qui. Désormais, avec WordPress 6.2, Openverse est intégré au Block Inserter.
Pour accéder à cette nouvelle fonctionnalité, cliquez sur l'onglet Médias de l'Inserteur de blocs. Cela affiche un panneau avec un champ de recherche et des aperçus d'images directement extraits du référentiel Openverse.

Pour les détails techniques, consultez la demande d'extraction d'intégration Openverse.
Migrer les widgets pour bloquer les thèmes
À partir de WordPress 6.2, les utilisateurs exécutant un site utilisant un thème classique qui décident de passer à un thème de bloc peuvent migrer leurs zones de widget existantes vers le nouveau thème, en les convertissant en parties de modèle.
Découvrons comment cela fonctionne.
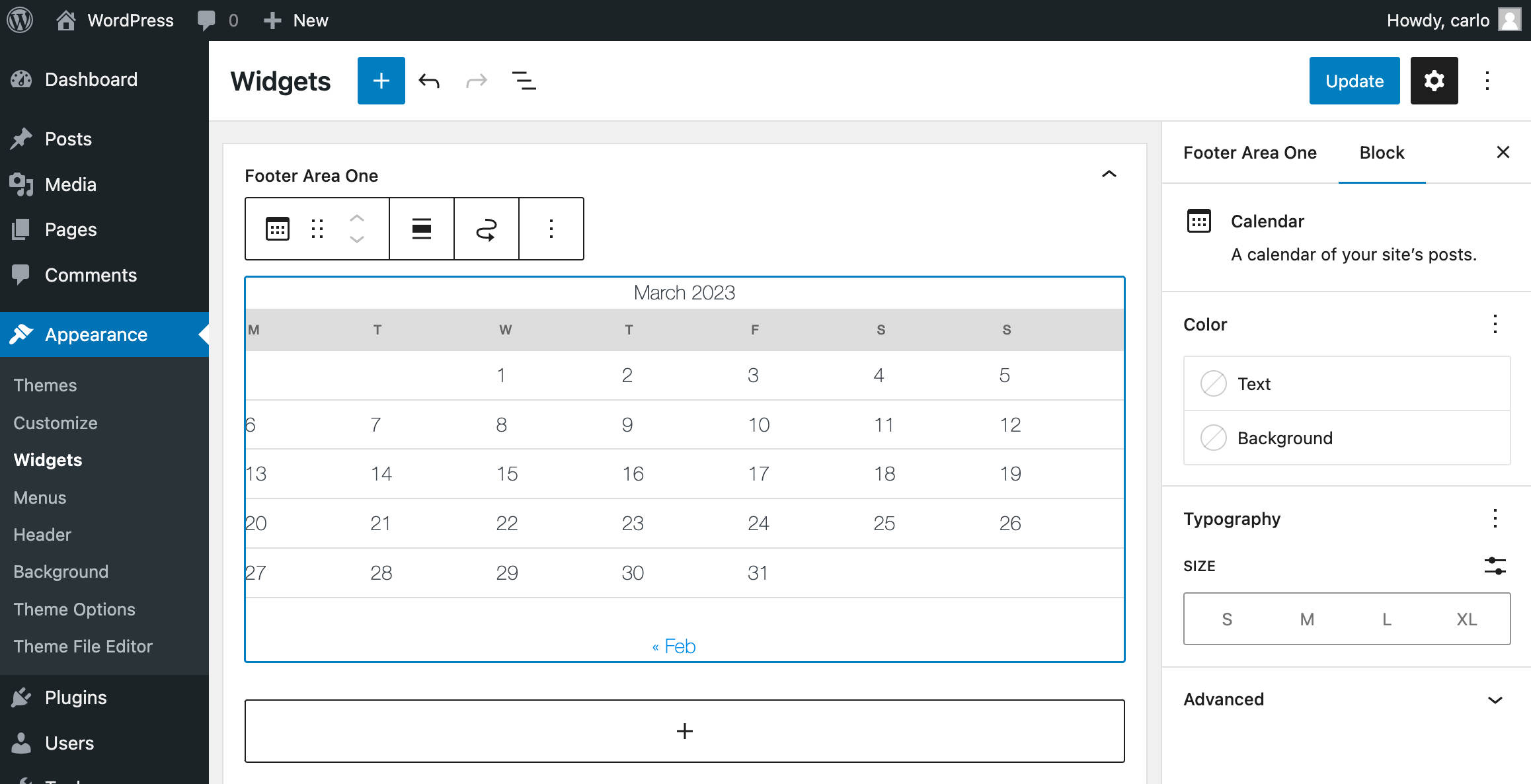
Tout d'abord, créez une zone de widgets dans un thème classique. Par exemple, vous pouvez activer Twenty-Eleven et ajouter un calendrier à Footer Area One.

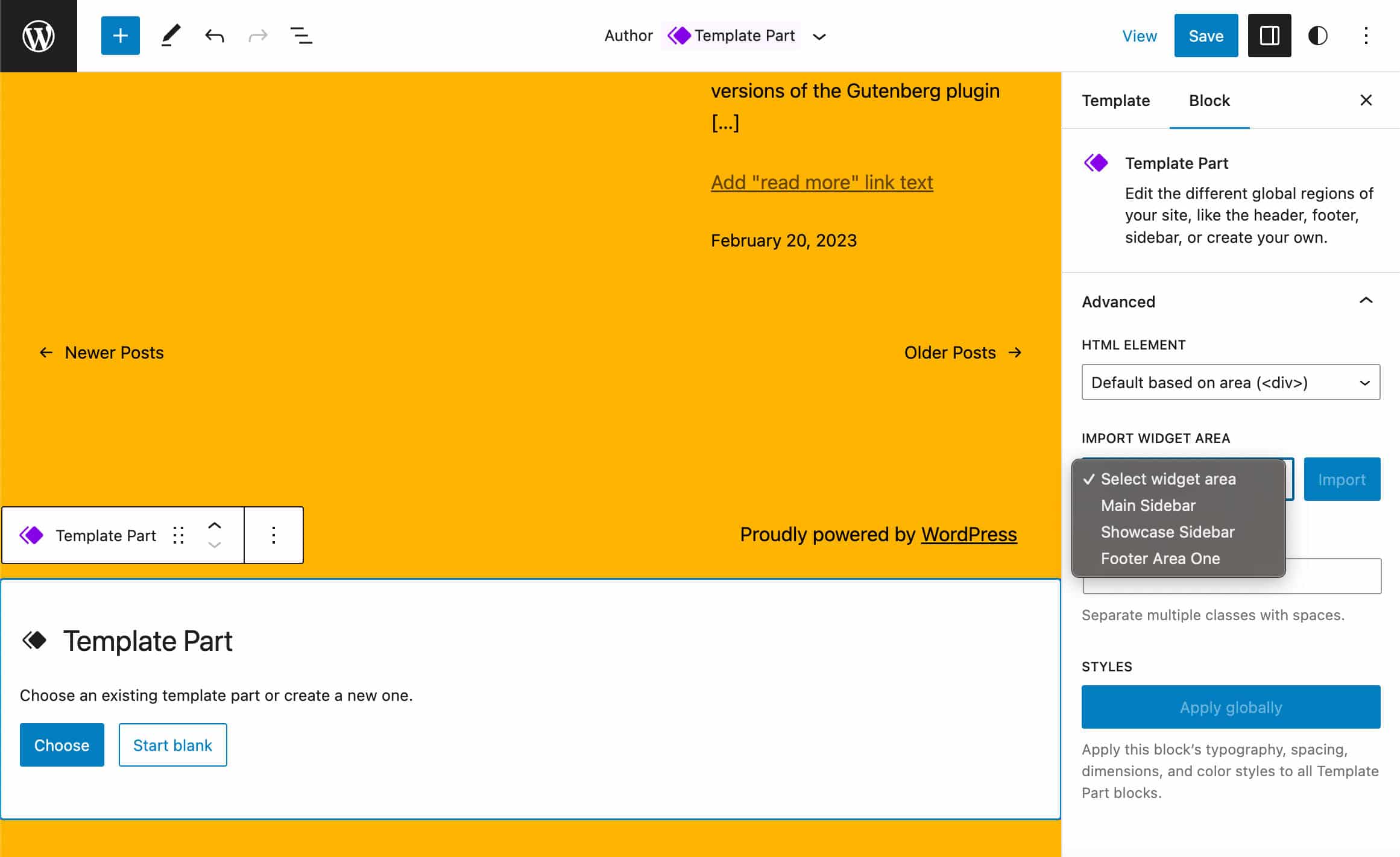
Changez maintenant le thème en Twenty Twenty-Three. Ouvrez l'éditeur de site, choisissez un modèle à modifier et ajoutez une partie de modèle.

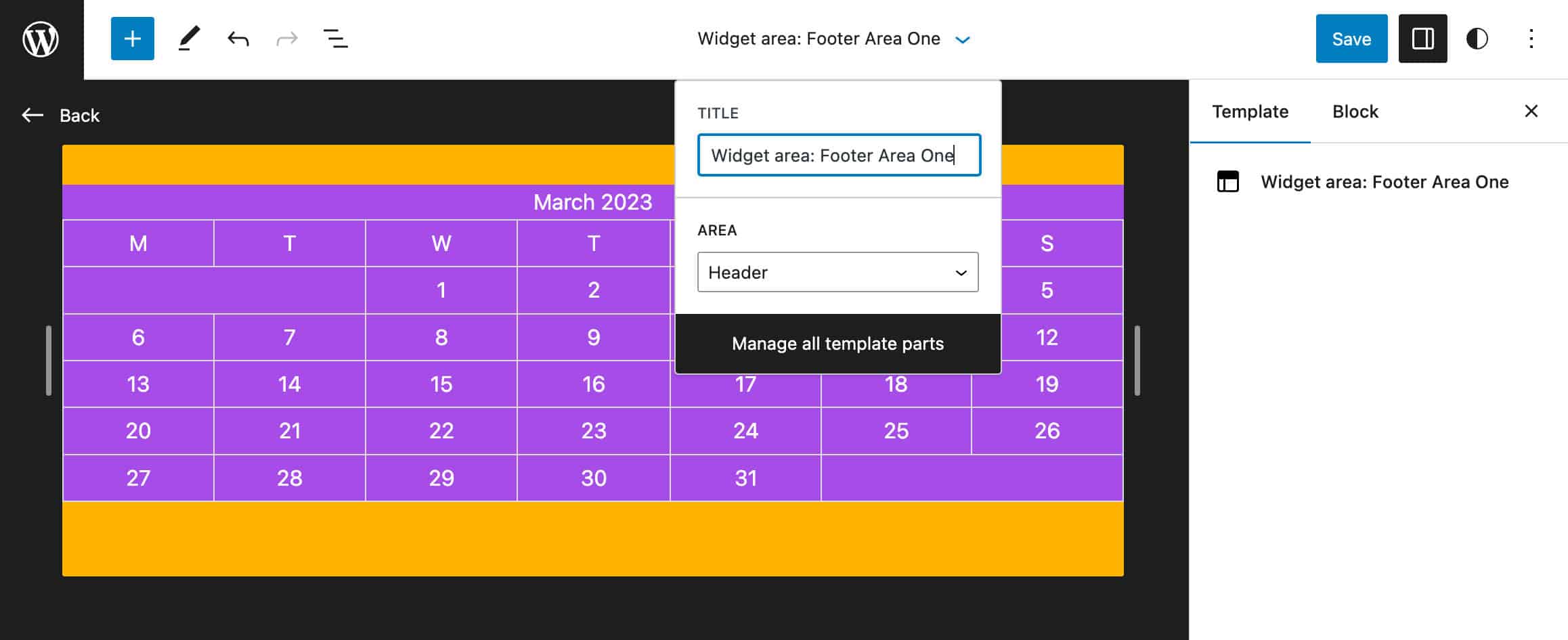
Dans la barre latérale du bloc, sélectionnez la zone de widget à importer dans le menu déroulant Importer la zone de widget .

Et c'est tout. Vous pouvez maintenant gérer votre zone de widget précédente comme n'importe quelle autre partie du modèle.

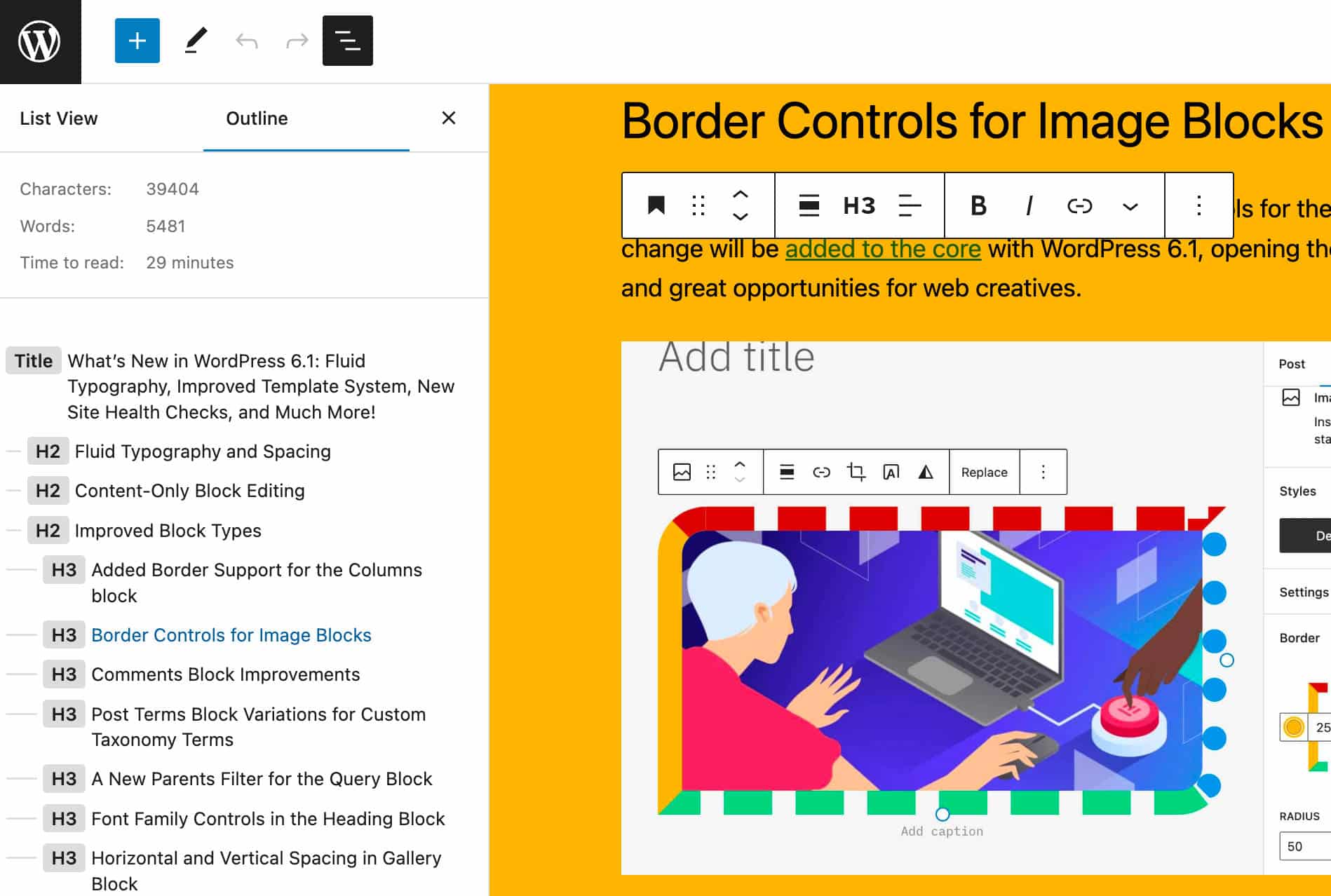
Détails du document et vue de liste combinés
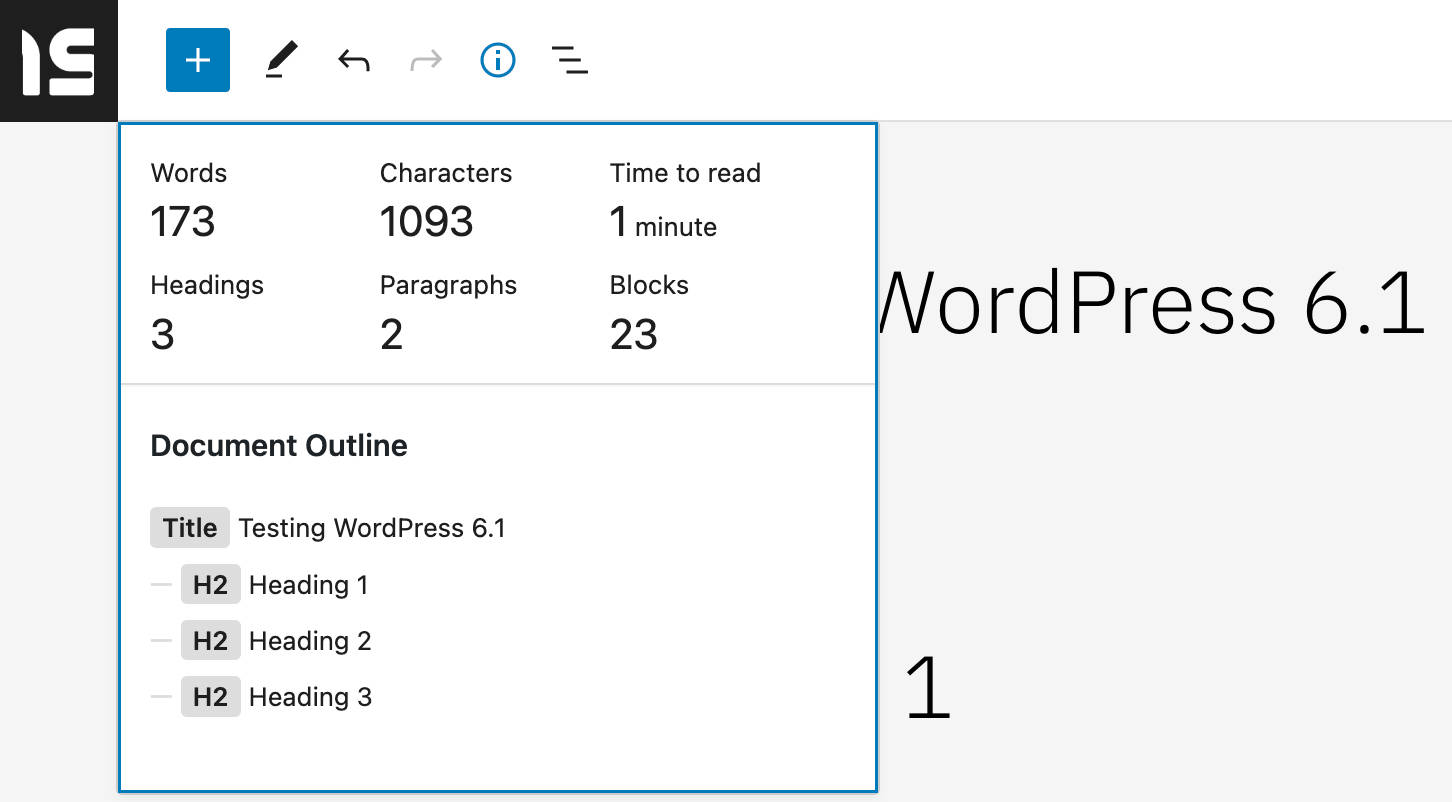
Avant WordPress 6.2, il y avait deux boutons distincts dans la barre d'outils de l'éditeur pour les détails et la vue en liste . Dans l'image suivante, vous pouvez voir la fenêtre contextuelle des détails du document dans WordPress 6.1, y compris le nombre de mots, le nombre de caractères, le temps de lecture et le nombre d'en-têtes, de paragraphes et de blocs, ainsi que le plan du document.

À partir de WordPress 6.2, la vue de liste et les détails ont été déplacés vers un seul panneau Vue d'ensemble du document divisé en deux onglets : Vue de liste et Plan .

Cette modification devrait faciliter la gestion du document.
Capacités de bloc étendues
Avec WordPress 6.2, les capacités de plusieurs types de blocs principaux ont été étendues. Cela est particulièrement vrai pour le bloc Navigation, qui est affecté par plusieurs modifications et améliorations de l'expérience d'édition.
Voyons en détail les principaux changements.
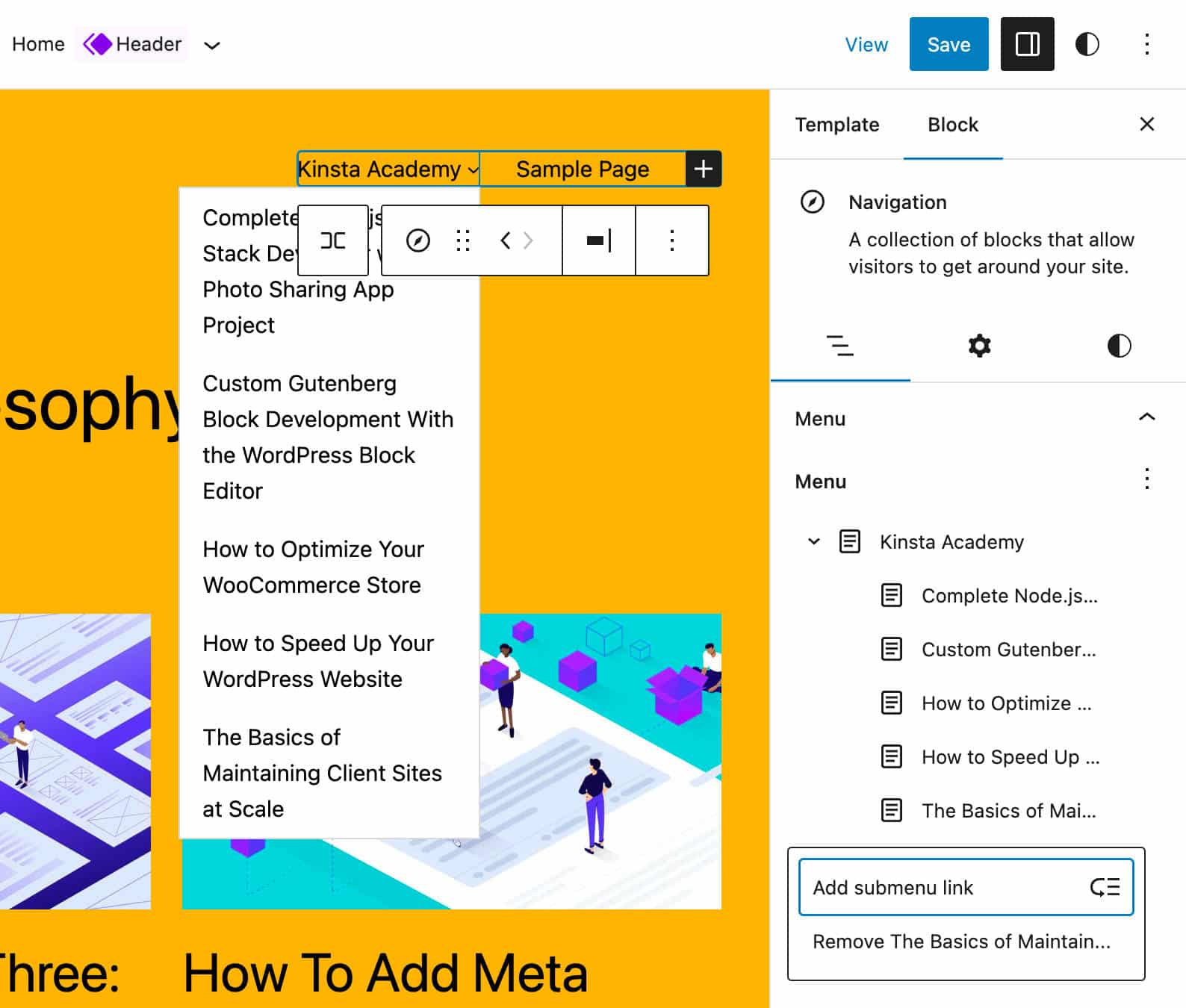
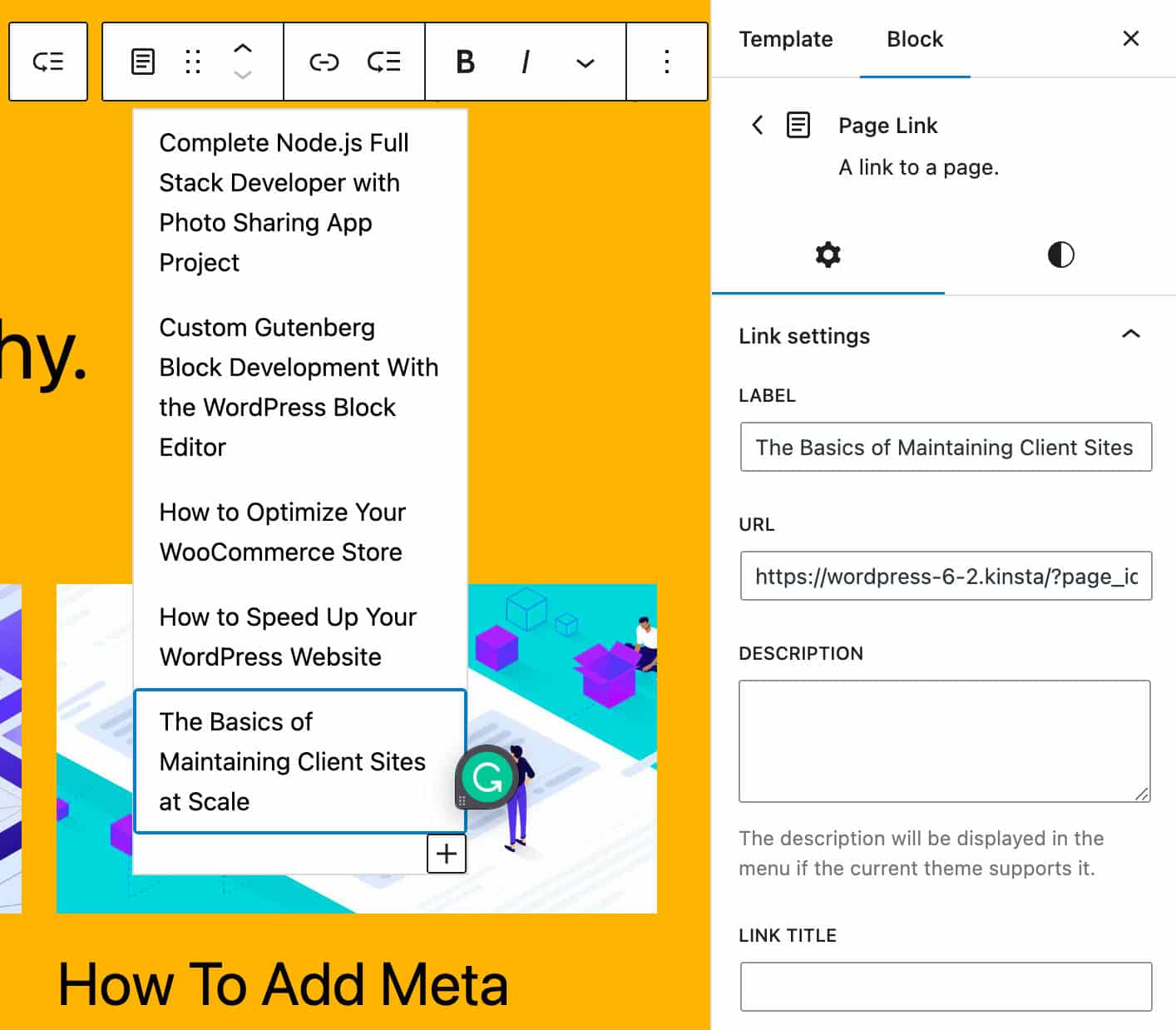
Édition basée sur une liste pour le bloc de navigation
Avec la sortie de WordPress 6.2, il est possible de modifier la disposition des éléments du bloc de navigation à partir d'une vue de liste dans la barre latérale des paramètres de bloc.

Cliquer sur l'élément de menu vous amènera à la barre latérale des paramètres du lien de page sélectionné, où vous pourrez modifier les détails du lien, y compris l'étiquette, l'URL, la description, le titre du lien et la relation du lien.

Ce changement simplifie grandement l'expérience d'édition des menus de navigation, vous permettant d'ajouter, d'organiser et de supprimer des éléments dans votre menu, ou même de créer de nouveaux menus de navigation.
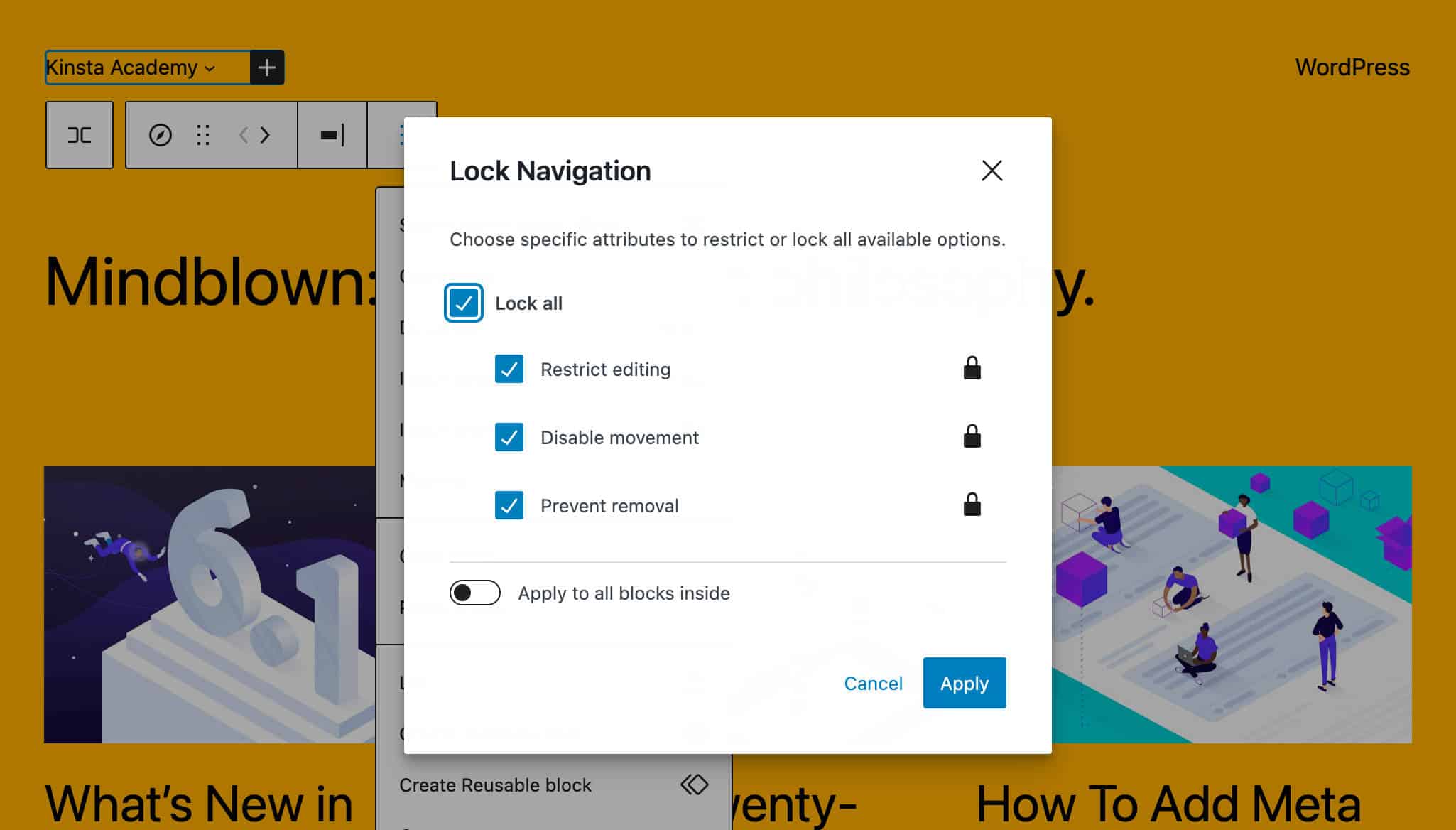
Verrouiller la navigation
Une autre amélioration du bloc Navigation est la possibilité de verrouiller l'édition du menu de manière plus granulaire. Désormais, vous pouvez Restreindre l'édition , Désactiver le mouvement et Empêcher la suppression , alors qu'avec WordPress 6.1, seules les options Restreindre l'édition et Désactiver le mouvement étaient disponibles.
De plus, les options sélectionnées peuvent également être appliquées aux blocs internes (liens et sous-menus).

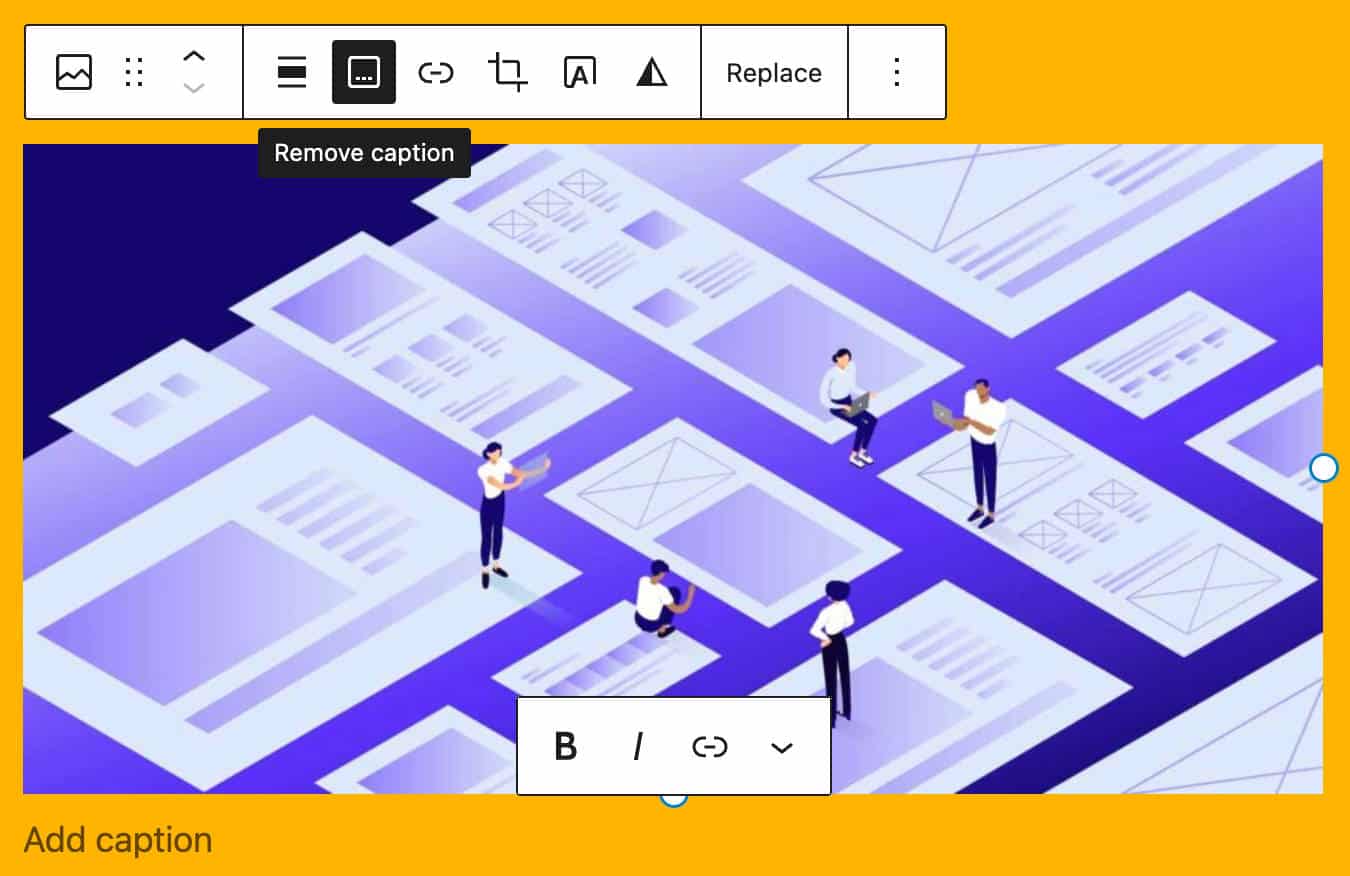
Ajouter/supprimer des légendes de la barre d'outils de bloc
Un nouveau bouton Ajouter/Supprimer des sous-titres permet aux utilisateurs de contrôler les sous-titres à partir de la barre d'outils des blocs pour plusieurs blocs (Audio, Vidéo, Image).
Si vous avez déjà défini une légende, elle sera automatiquement incluse lorsque vous ajouterez l'image à votre contenu.

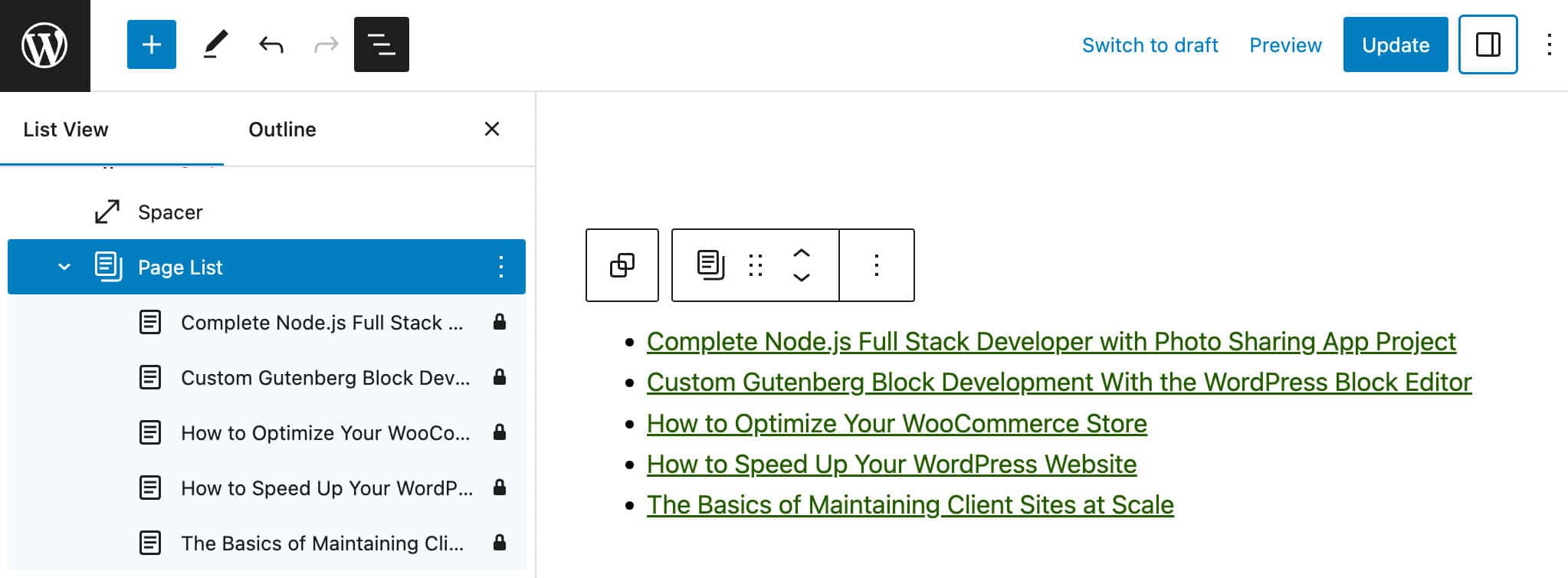
Améliorations du bloc Liste de pages
Deux améliorations concernent le bloc Liste de pages.
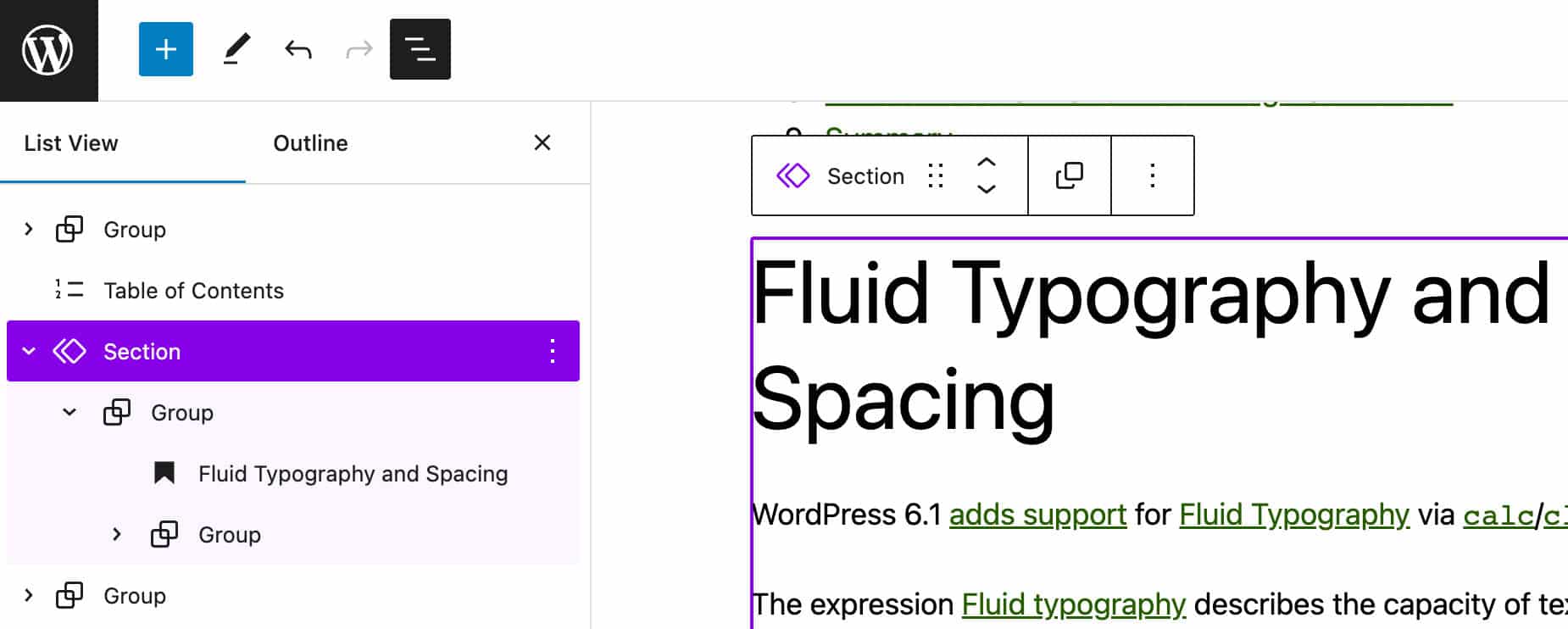
Tout d'abord, le bloc Liste de pages peut désormais être développé pour afficher la liste des pages dans le panneau Affichage de la liste.

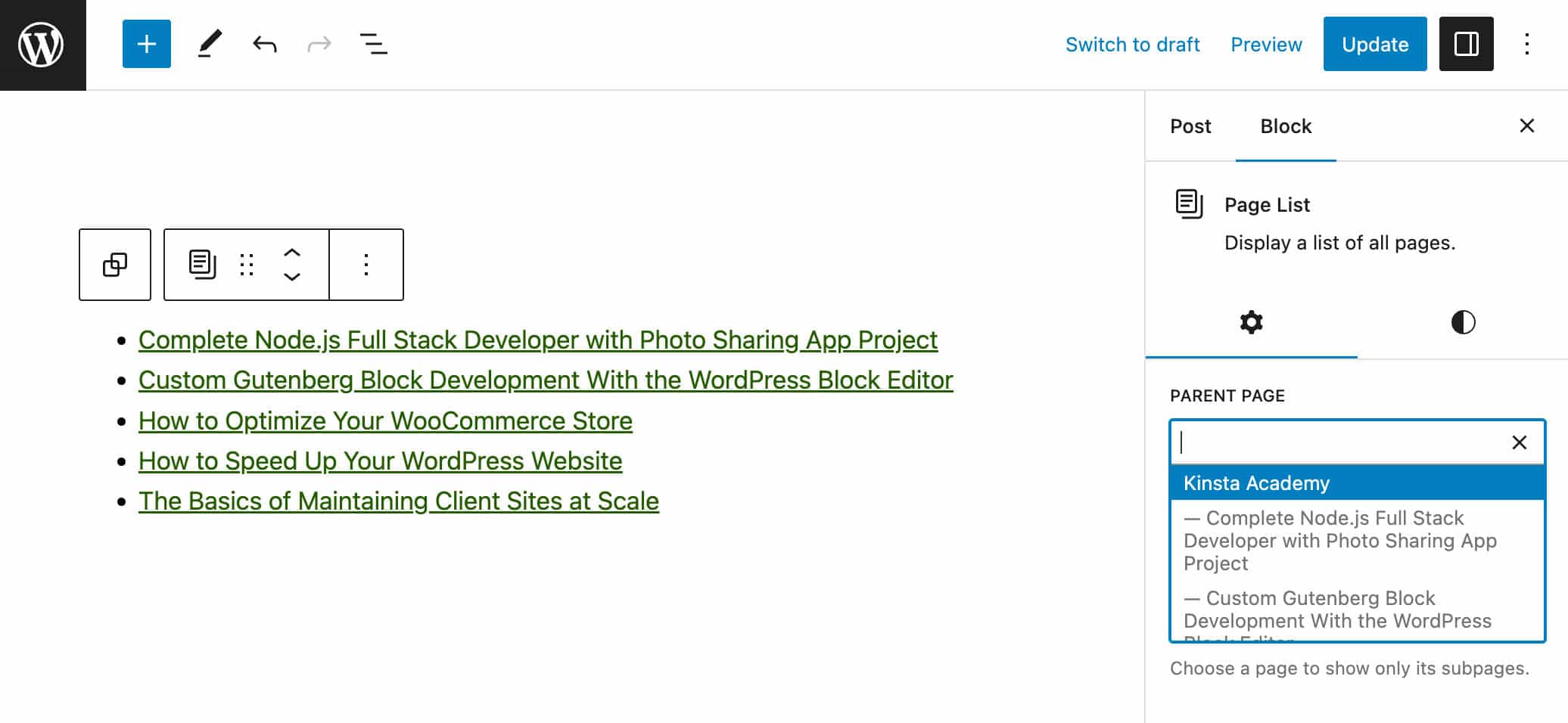
De plus, une nouvelle option dans la barre latérale du bloc vous permet désormais de définir une page de départ et d'afficher uniquement les pages qui en descendent dans le bloc.

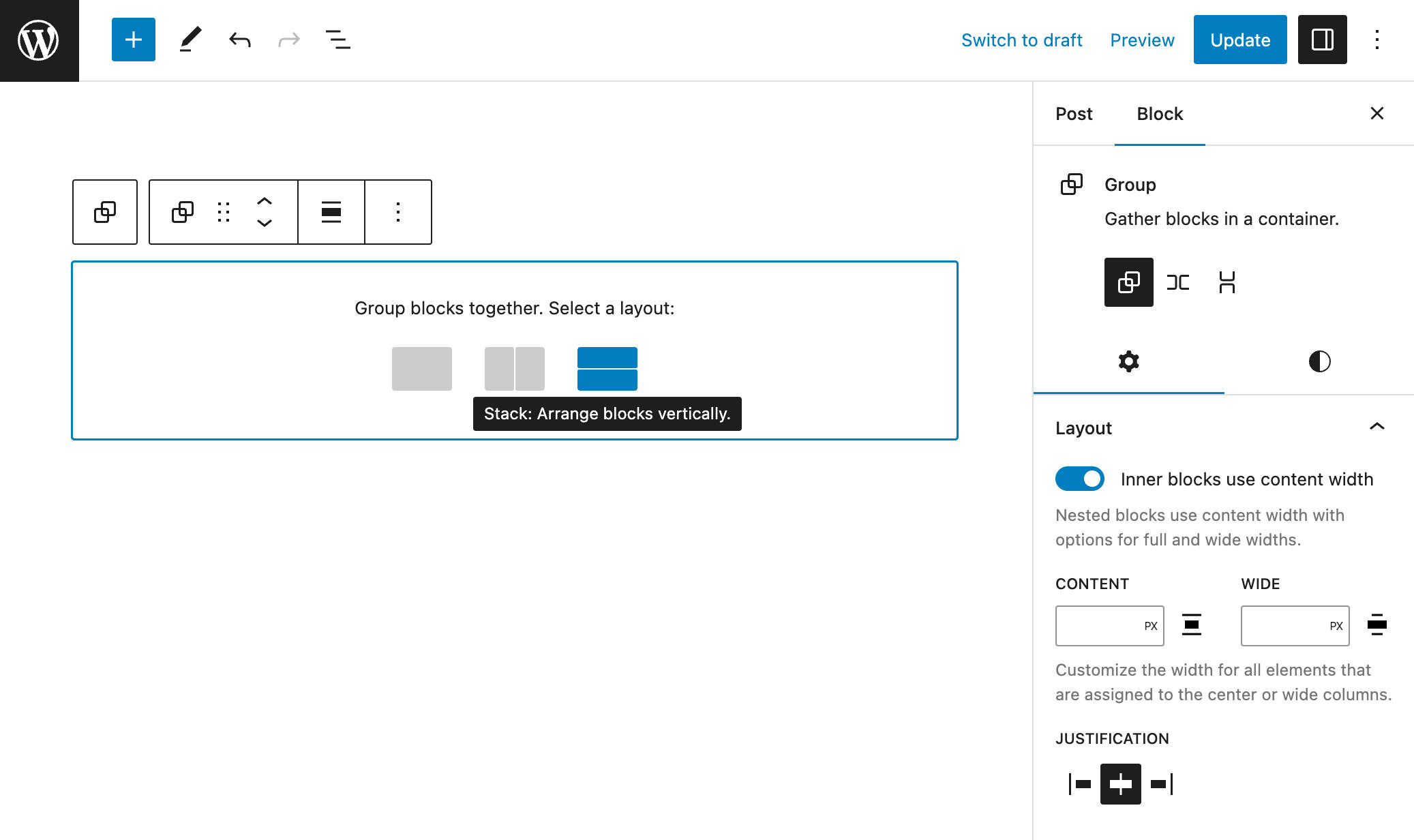
Nouvel espace réservé de bloc de groupe
Désormais, l'espace réservé du bloc de groupe affiche un sélecteur de variante lorsque le bloc est ajouté au contenu de la page.

Support de bloc de positionnement collant
WordPress 6.2 introduit une nouvelle fonctionnalité de prise en charge des blocs de position, en commençant par le positionnement collant.
Cette nouvelle fonctionnalité s'applique actuellement uniquement aux blocs de groupe, pour lesquels elle est activée par défaut.
Les développeurs de thèmes peuvent activer le positionnement collant sur leurs thèmes à l'aide de la fonctionnalité appearanceTools dans theme.json . Si vous souhaitez un contrôle plus précis sur les outils d'apparence, vous pouvez également définir la propriété settings.position.sticky sur true .
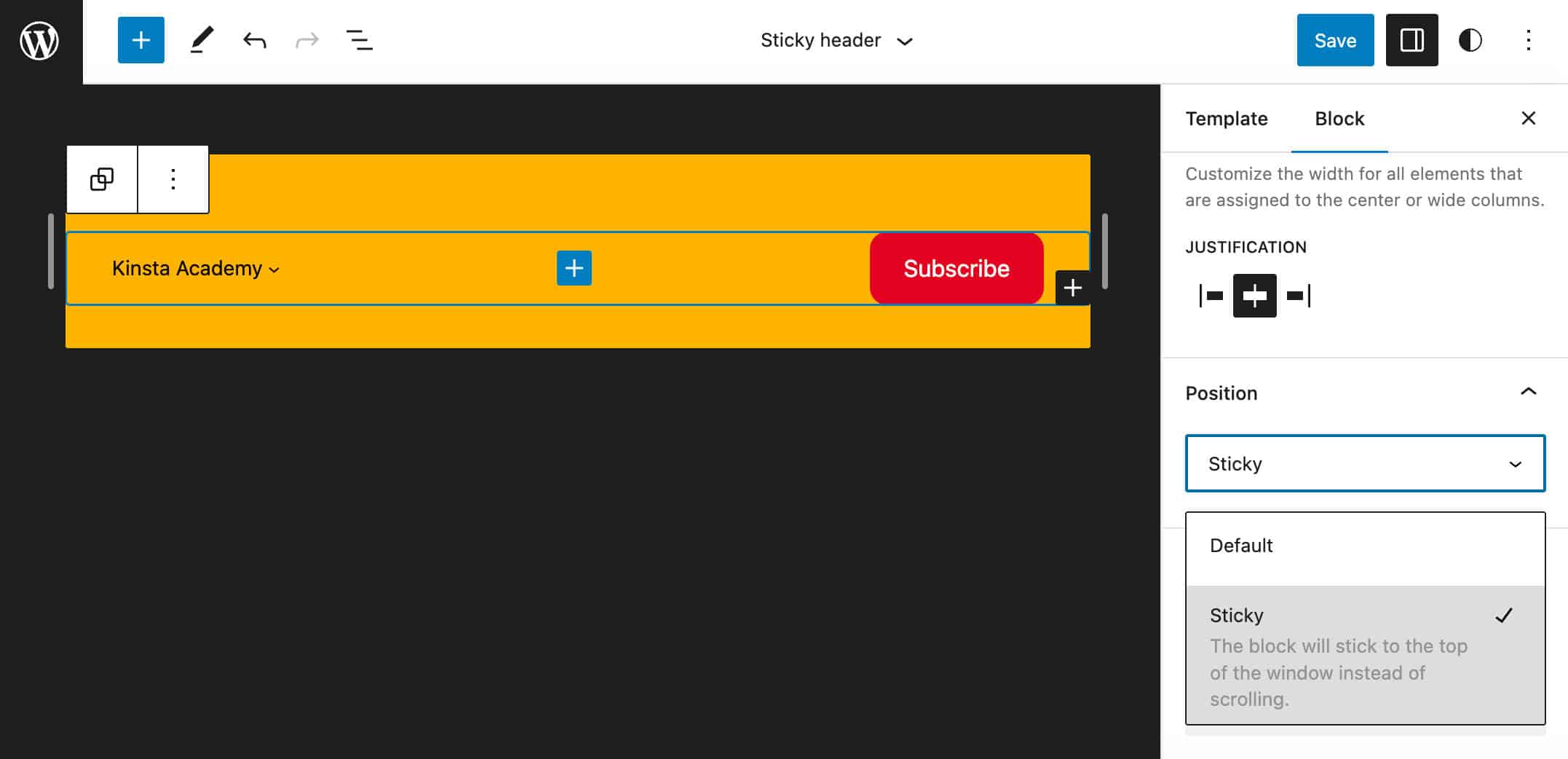
Vous pouvez activer le positionnement permanent dans le panneau Position de la barre latérale de contrôle de l'inspecteur.

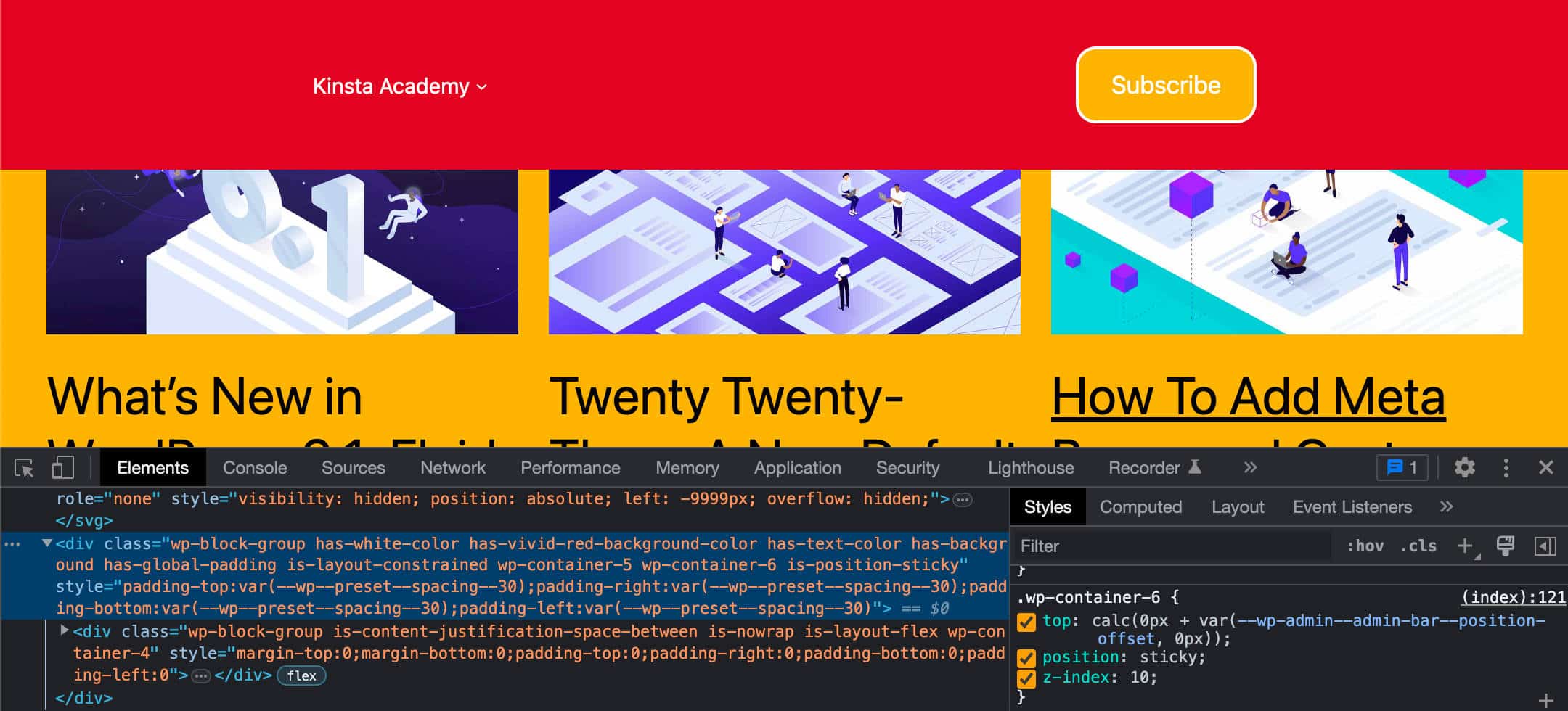
Lorsque le positionnement collant est activé, la balise HTML obtient une classe is-position-sticky et certaines règles CSS s'appliquent à l'élément correspondant :
.wp-container-6 { top: calc(0px + var(--wp-admin--admin-bar--position-offset, 0px)); position: sticky; z-index: 10; } 
Le positionnement collant ne fonctionne que pour les blocs Groupe à la racine du document . Bien que cela puisse éviter la confusion et les erreurs pour les utilisateurs, vous pourriez trouver le positionnement collant intégré un peu délicat pour le moment (et vous voudrez peut-être vérifier différentes méthodes pour ajouter un en-tête collant à votre site Web WordPress). Cependant, selon la note de développement,
… lors des tests manuels, les commentaires ont indiqué que sans travail supplémentaire sur l'interface utilisateur ou l'expérience utilisateur, cela pourrait être déroutant pour les utilisateurs qui tentent de créer des en-têtes collants s'ils définissent accidentellement un bloc non racine sur collant, ou par exemple, un bloc dans une partie de modèle d'en-tête sur collant. La décision a été de réduire la fonctionnalité aux seuls blocs racine pour 6.2 afin de laisser plus de temps pour explorer une solution appropriée pour les blocs imbriqués.
La fonction de positionnement n'est disponible que pour les blocs individuels, vous ne la trouverez donc pas dans les styles globaux.
Améliorations supplémentaires de l'expérience d'édition de blocs
Certaines autres mises à niveau notables pour bloquer l'édition incluent les suivantes :
- Vous pouvez maintenant faire glisser et déposer des images sur un paragraphe vide pour le remplacer par un bloc Image.
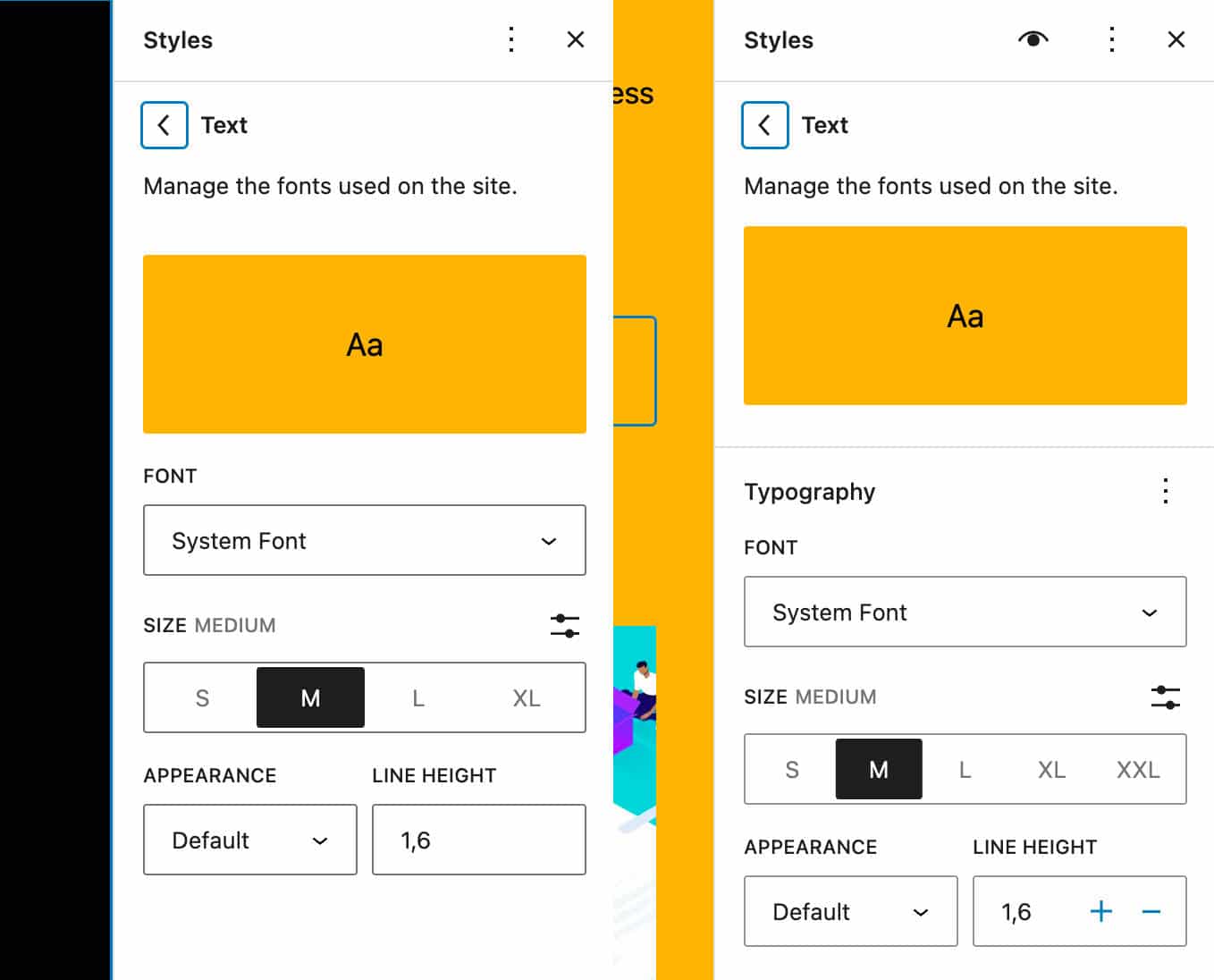
- Les contrôles de typographie ont été regroupés en panneaux. Cela rend l'interface Styles plus cohérente avec l'interface Paramètres et améliore sa convivialité, car vous pouvez désormais afficher et masquer les contrôles comme dans l'interface des paramètres de bloc.

Contrôles de typographie dans WordPress 6.1 vs WordPress 6.2 - Il est désormais possible de modifier l'espacement des lettres des blocs d'en-tête directement dans l'interface Styles globaux.
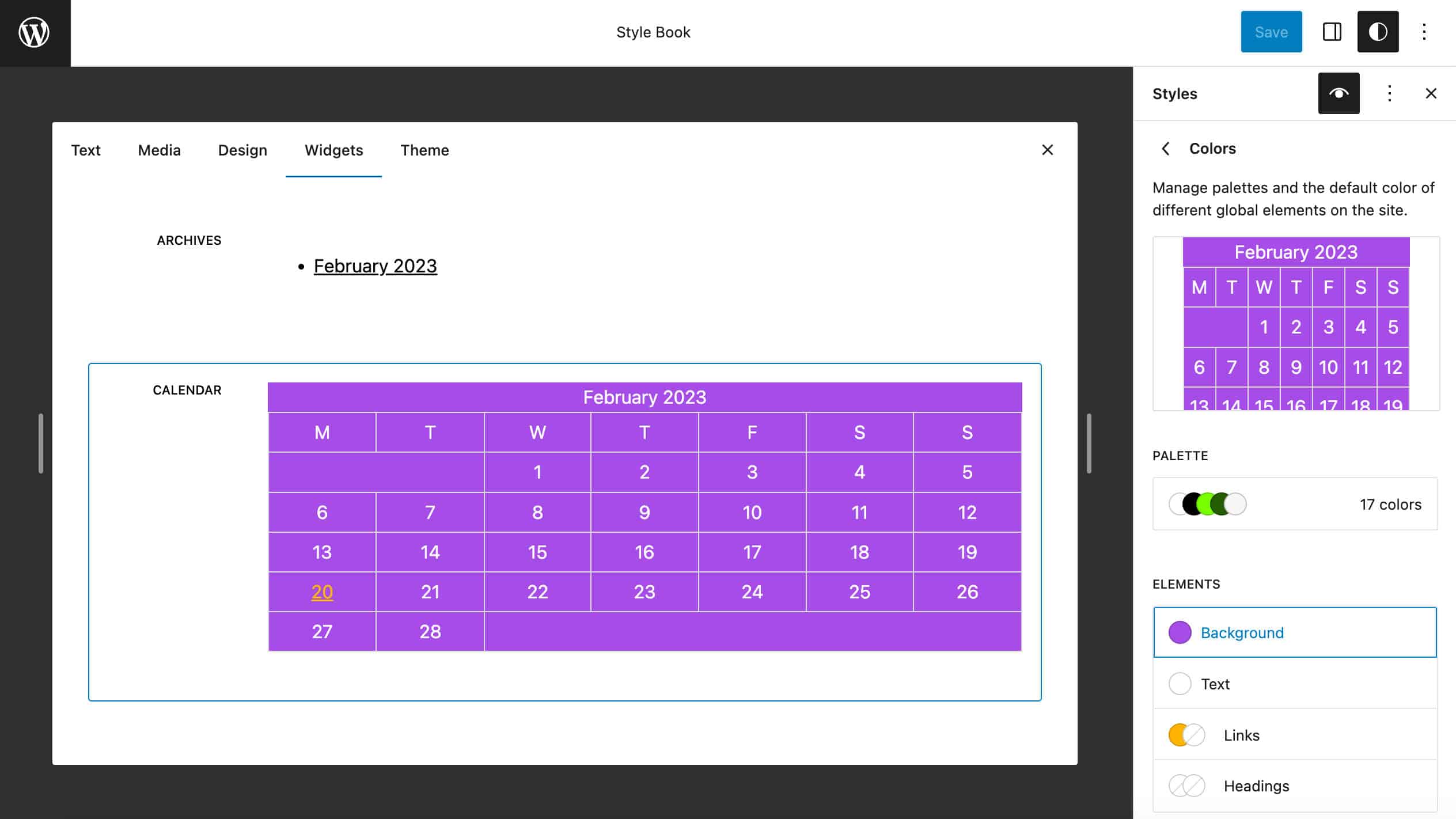
- Vous pouvez maintenant définir la couleur d'arrière-plan, du lien et du texte du bloc Calendrier.
- Deux nouvelles catégories de modèles de blocs Bannières et Pieds de page ont été introduites pour mieux refléter la structure des pages Web.
- Il est maintenant possible de compléter automatiquement les liens dans n'importe quel bloc en utilisant le raccourci
[[. Avant ce changement, les blocs devaient explicitement déclarer la prise en charge de l'auto-complétion des liens à l'aide de__experimentalSlashInserter. - Un nouveau raccourci clavier
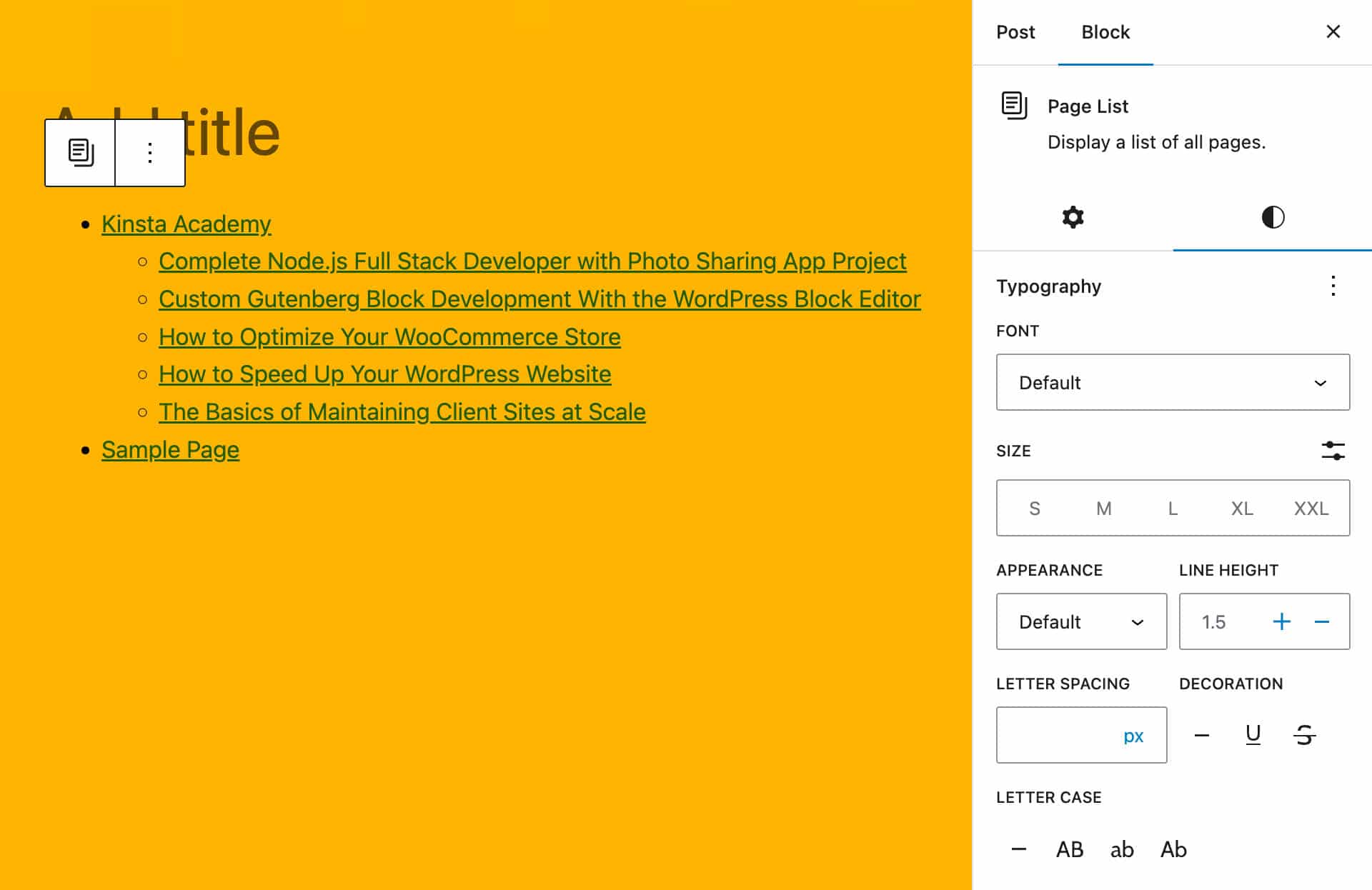
control+option+1–6permet de transformer un paragraphe en titre. - Le bloc Liste de pages prend désormais en charge toutes les options de typographie, y compris la famille de polices, la taille de police, l'apparence, la hauteur de ligne, l'espacement des lettres, la décoration et la casse des lettres.

Paramètres de typographie des blocs de liste de pages dans WordPress 6.2 
Outils de conception améliorés
De nombreuses nouvelles fonctionnalités et améliorations introduites avec WordPress 6.2 améliorent les capacités de style et de conception du CMS. Vous trouverez ci-dessous une liste des fonctionnalités de conception les plus intéressantes fournies avec 6.2; nous détaillerons chacun plus bas.
Livre de styles
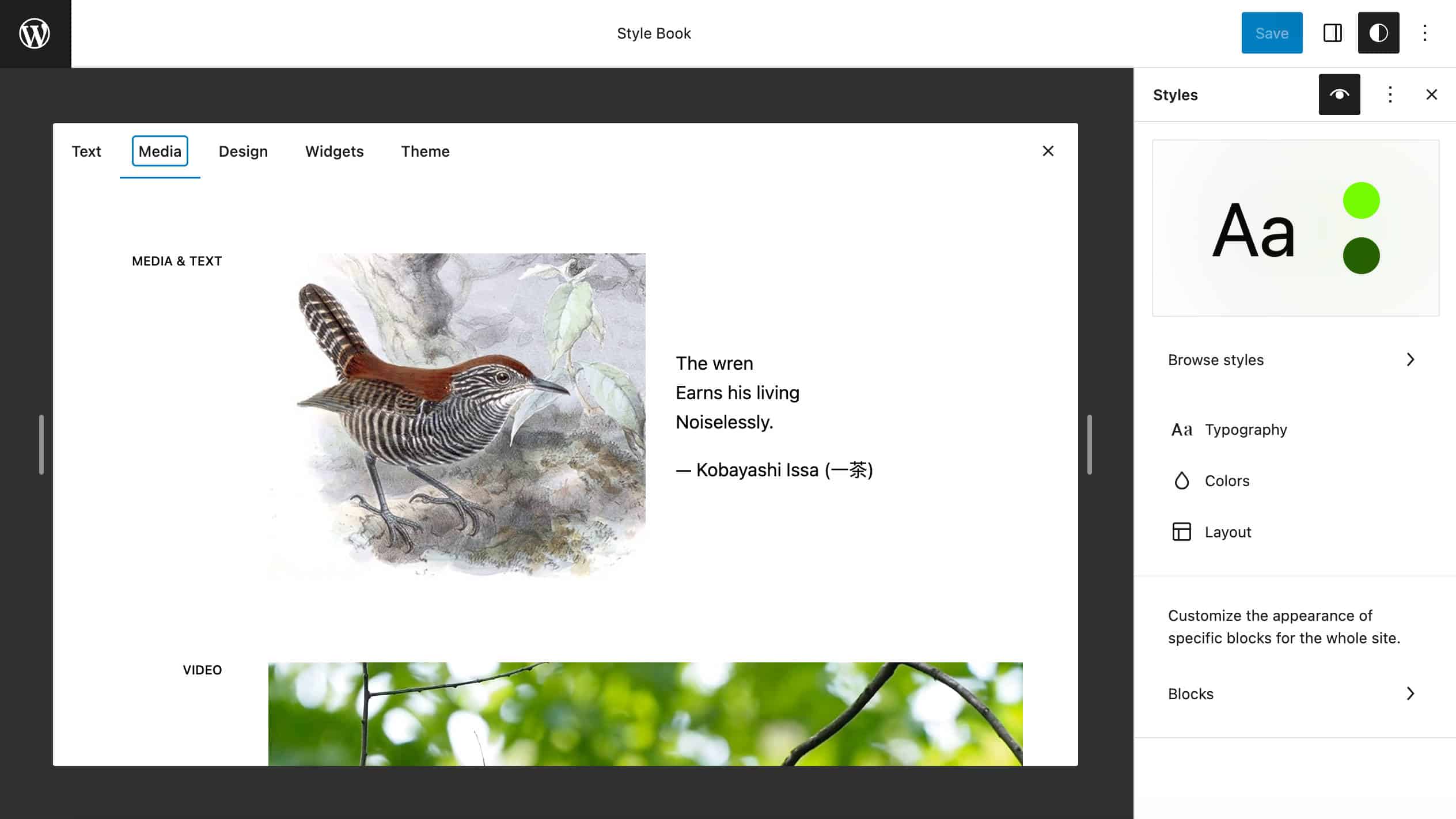
WordPress 6.2 introduit une nouvelle fonctionnalité Style Book qui permet aux utilisateurs de prévisualiser n'importe quel bloc pouvant être utilisé sur leurs sites Web sans avoir à ajouter ces blocs à un modèle/partie de modèle. Vous pouvez lancer le Style Book en cliquant sur le bouton Open Style Book (l'icône en forme d'œil) qui apparaît maintenant dans l'en-tête Styles dans les styles globaux.
Cela ouvre une interface affichant un aperçu de chaque bloc principal et tiers par catégorie.

La nouvelle interface Style Book simplifie le processus de conception en rendant les aperçus de chaque style de bloc disponibles dans un emplacement centralisé unique.
D'un point de vue technique, la nouvelle interface est générée par un nouveau composant StyleBook ajouté à @wordpress/edit-site pour afficher un aperçu de chaque bloc enregistré dans une iframe (voir aussi PR #45960).
La même interface fournit également des aperçus de blocs individuels. À titre d'exemple, l'image suivante montre l'aperçu d'un widget de calendrier personnalisé.

Les développeurs peuvent empêcher l'insertion et l'aperçu d'un bloc de deux manières. Tout d'abord, vous pouvez définir supports.inserter sur false dans block.json :
{ "supports": { "inserter": false } } Une autre façon de masquer l'aperçu du bloc consiste à éviter la propriété example , qui est utilisée pour créer un aperçu du bloc dans le panneau d'aide de l'inspecteur (en savoir plus ici).
Ombres dans les styles globaux
Avec WordPress 6.2, il est désormais possible d'ajouter et de personnaliser des ombres à certains blocs à l'aide de Global Styles ou de theme.json (à ce jour, la fonctionnalité d'ombre n'est disponible que pour le bloc Button).
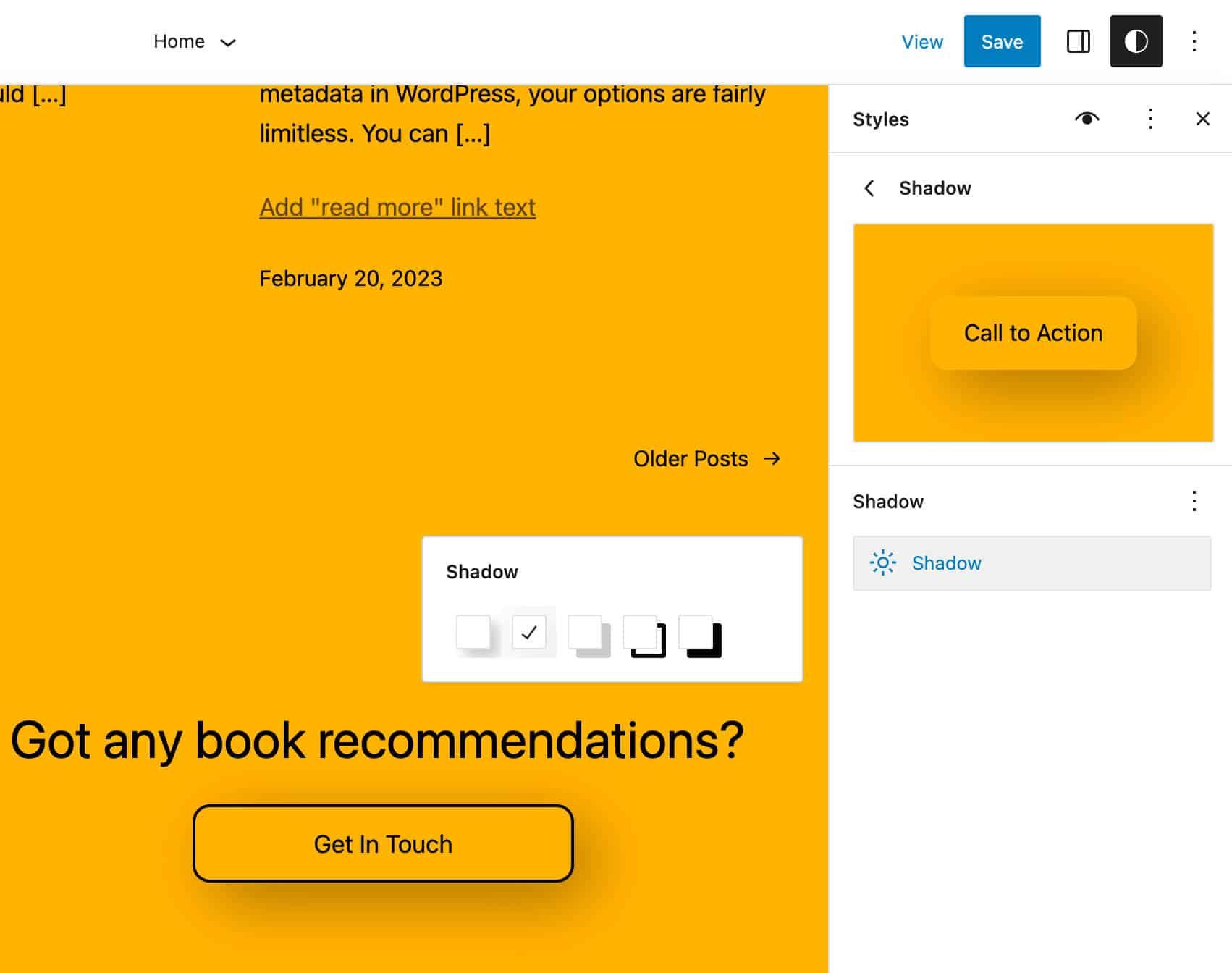
Tout d'abord, dans les thèmes prenant en charge cette fonctionnalité, vous pouvez ajouter des ombres à partir de l'interface Styles globaux.
Pour le voir en action, activez le thème Twenty Twenty-Three, accédez à Styles > Blocks > Button et cliquez sur le bouton Shadow .
Une fenêtre contextuelle Ombre vous permet de sélectionner une ombre parmi les préréglages de thème.

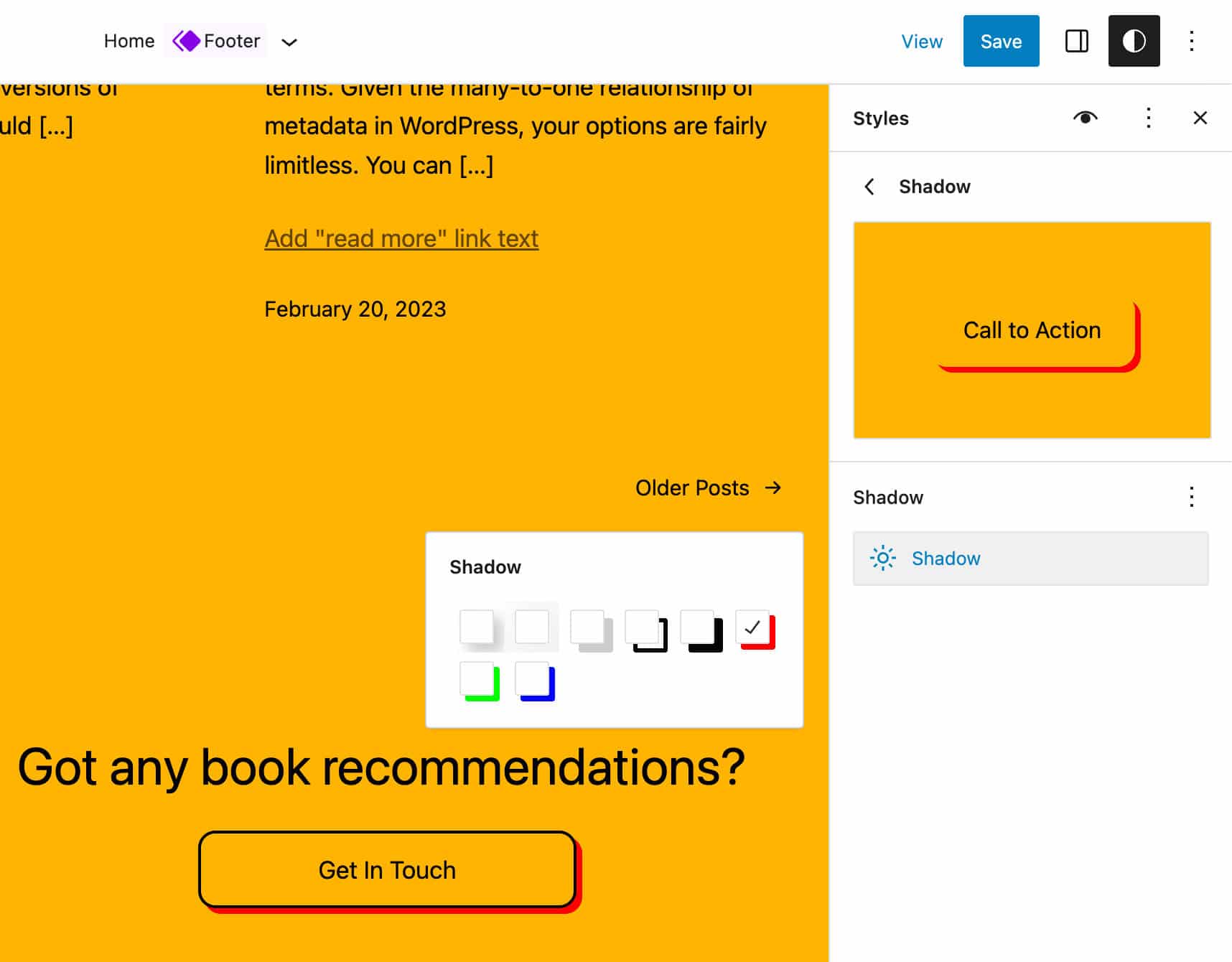
Les développeurs de thèmes et les utilisateurs avancés peuvent également ajouter une ombre aux blocs à l'aide de theme.json . La définition suivante ajoute une ombre noire de 4px aux blocs Button :
"styles": { "blocks": { "core/button": { "shadow": "4px 4px #000000" } } },Vous pouvez également définir des préréglages pour donner aux utilisateurs du thème la possibilité d'en sélectionner un dans l'interface Styles :
"settings": { "shadow": { "presets": [ { "shadow": "4px 4px #FF0000", "name": "Red", "slug": "red" }, { "shadow": "4px 4px #00FF00", "name": "Green", "slug": "green" }, { "shadow": "4px 4px #0000FF", "name": "Blue", "slug": "blue" } ] }, }Une fois définis, vos préréglages apparaissent dans le panneau Ombre dans le bloc Styles.

Vous pouvez également choisir la valeur d'un préréglage et l'utiliser comme valeurs par défaut :
"styles": { "blocks": { "core/button": { "shadow": "var(--wp--preset--shadow--blue)" } } }Nouveau contrôle de dimension de hauteur minimale
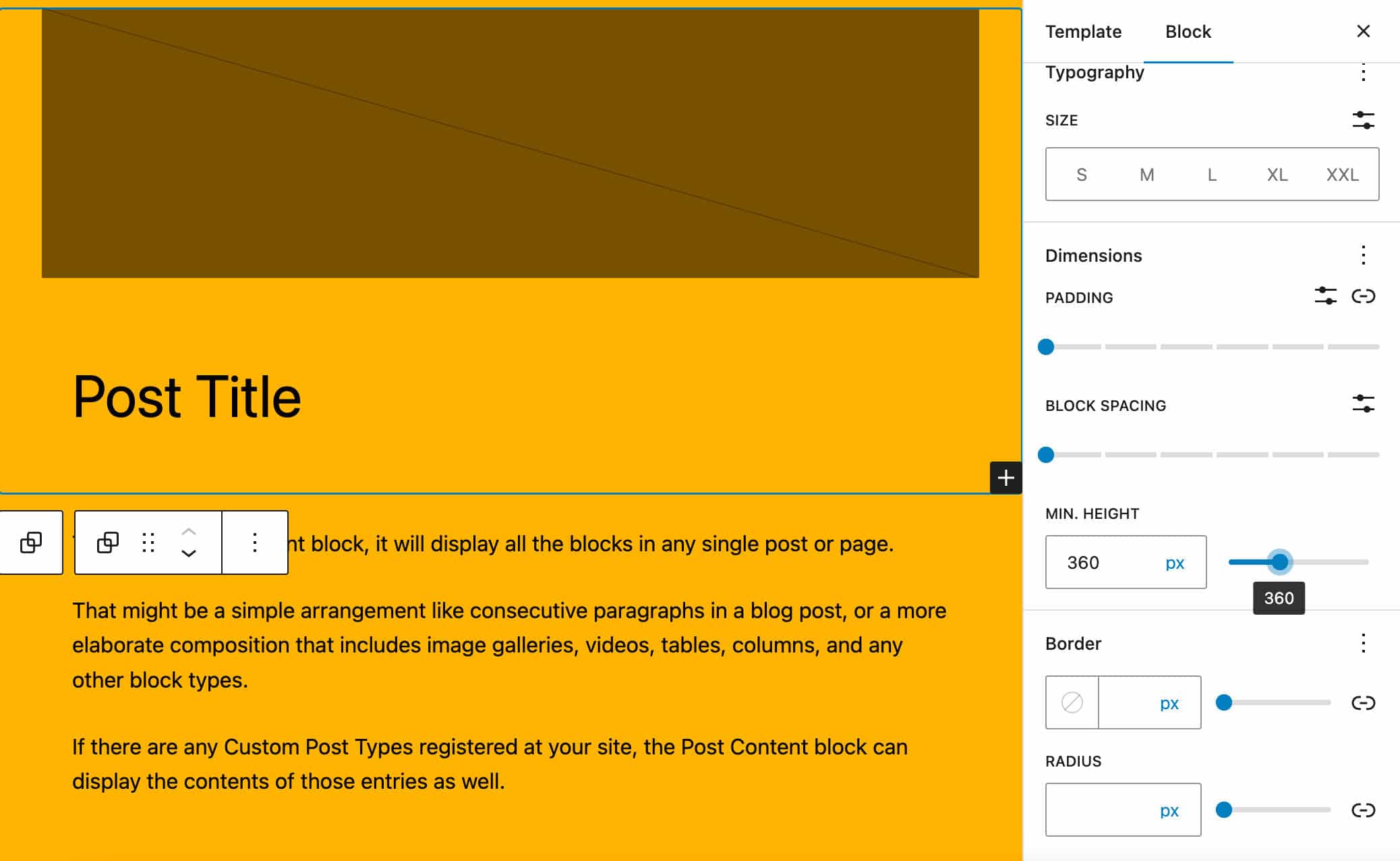
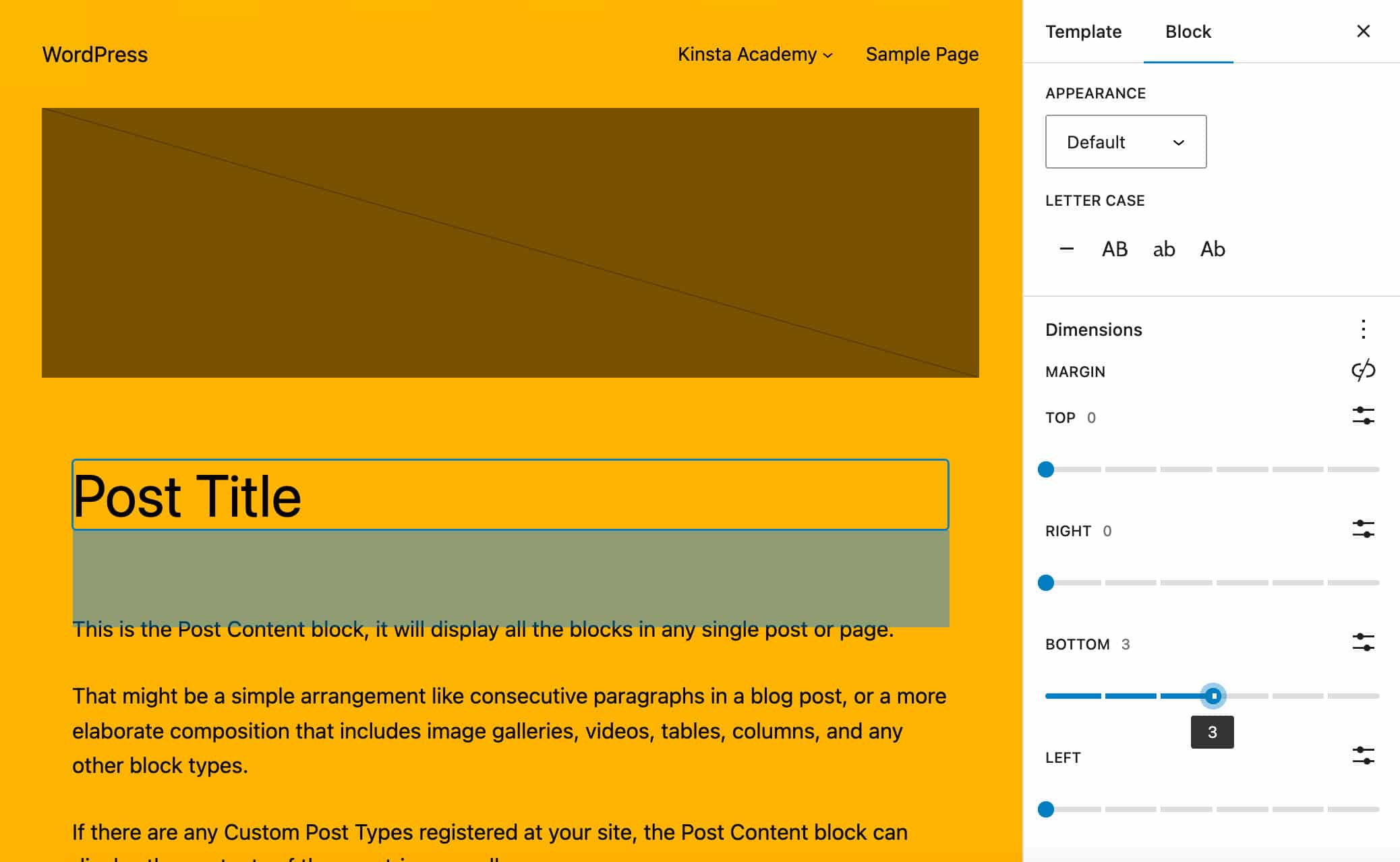
À partir de WordPress 6.2, le panneau Dimensions de la barre latérale des paramètres de bloc pour les blocs de contenu de groupe et de publication fournit désormais un nouveau contrôle de hauteur minimale activé par défaut dans les thèmes à l'aide de la fonctionnalité appearanceTools .

Ce nouveau contrôle permet aux utilisateurs de définir une hauteur minimale pour les blocs de contenu de groupe et de publication et peut être utilisé pour afficher le pied de page en bas de la page, même avec peu de contenu.
Combiné avec les nouveaux outils d'alignement vertical, il permet également d'aligner verticalement les éléments intérieurs en haut/au centre/en bas de la page.
Les développeurs peuvent ajouter la prise en charge de la hauteur minimale aux thèmes en ajoutant le paramètre minHeight à theme.json :
{ "settings": { dimensions: "minHeight": true } } Vous pouvez également utiliser la propriété appearanceTools :
{ "settings": { "appearanceTools": true } } La nouvelle propriété minHeight peut également être utilisée pour définir une valeur spécifique directement dans theme.json :
{ "styles": { "blocks": { "core/post-content": { "dimensions": { "minHeight": "80vh" } } } } } Les développeurs de blocs peuvent ajouter la propriété supports.dimensions.minHeight à leur fichier block.json et définir sa valeur sur true . Pour les blocs statiques, la règle CSS min-height sera stockée en tant que style en ligne, tandis que pour les blocs dynamiques, elle sera incluse dans l'attribut style renvoyé par get_block_wrapper_attributes .
CSS personnalisé dans le panneau Styles
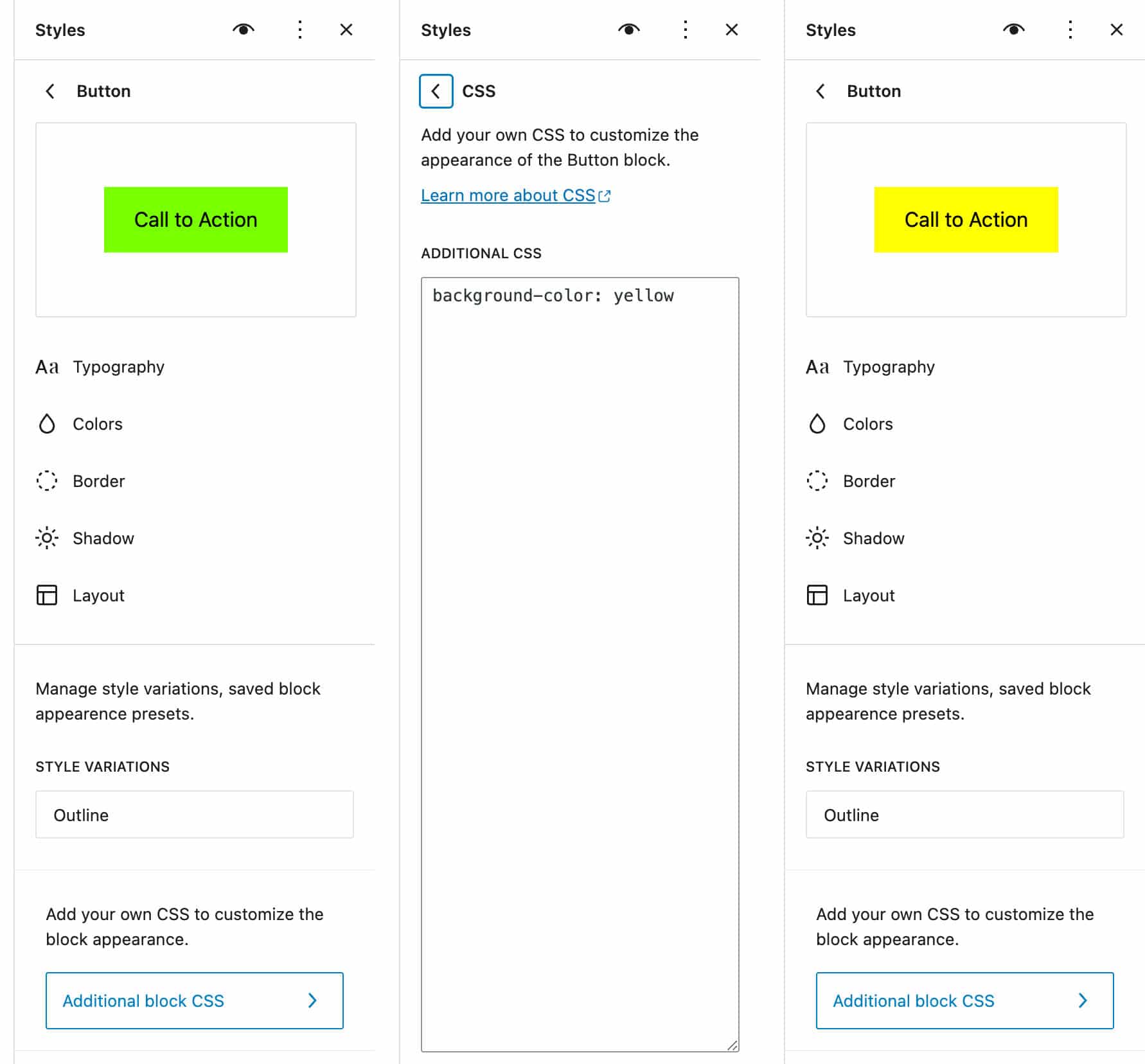
L'une des fonctionnalités manquantes dans l'éditeur de site par rapport au personnalisateur de thème était la possibilité d'ajouter des styles CSS personnalisés. WordPress 6.2 comble le vide et maintenant l'interface Global Styles inclut un champ de texte pour ajouter des règles CSS personnalisées qui ne seront pas écrasées lorsque vous mettrez à jour votre thème.

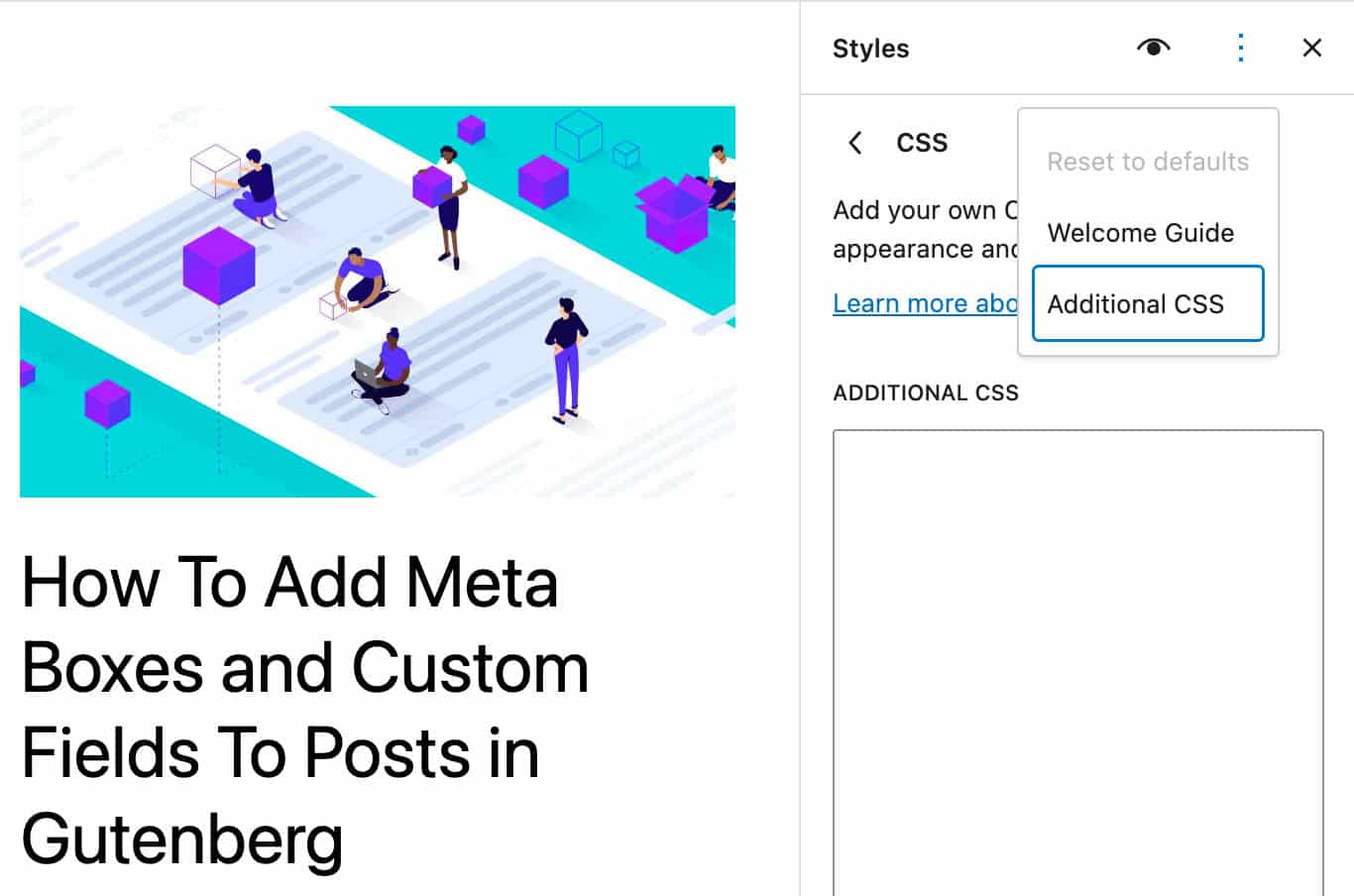
Vous pouvez ajouter des styles personnalisés soit par bloc, à partir du panneau de style de bloc, soit en cliquant sur le bouton d'actions Plus de styles dans la barre d'outils Styles. Cela affiche un menu contextuel montrant un élément CSS supplémentaire .

Pour prendre en charge le CSS personnalisé, une nouvelle propriété styles.css a été ajoutée à theme.json .
Les règles CSS personnalisées peuvent remplacer complètement tous les styles personnalisés définis dans theme.json . Si vous ne voulez pas que cela se produise, vous pouvez envisager d'inclure la feuille de style en utilisant les méthodes de mise en file d'attente existantes.
Vous pouvez également ajouter du CSS personnalisé par bloc dans theme.json à l'aide de la propriété styles.blocks.block.css :
"styles": { "blocks": { "core/button": { "css": "background: #FF0000" } } } Vous pouvez également utiliser & pour les éléments imbriqués et les pseudo-sélecteurs.
Pour une vue plus détaillée de la nouvelle fonctionnalité CSS personnalisée, voir également CSS personnalisé pour les styles globaux et par bloc.
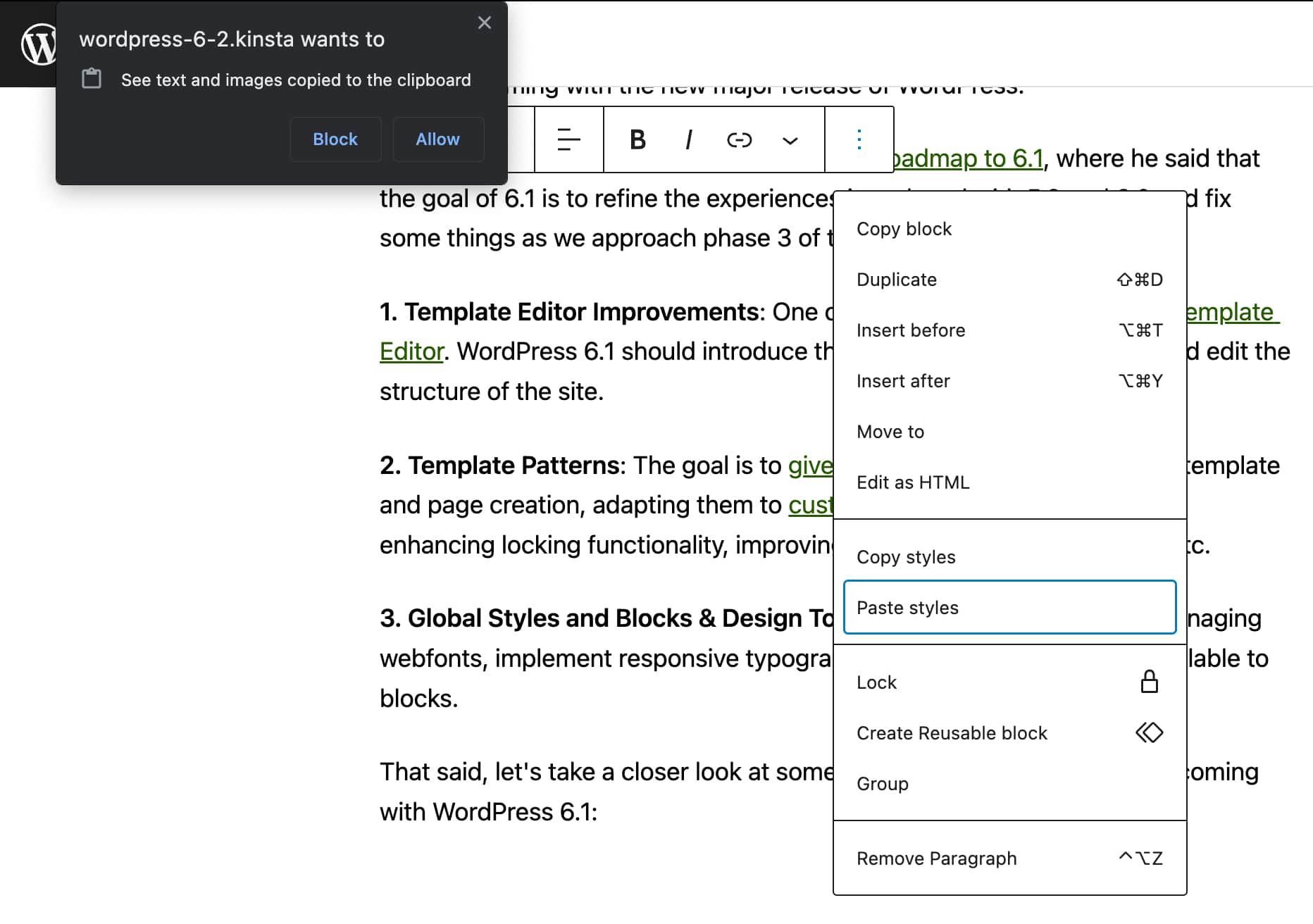
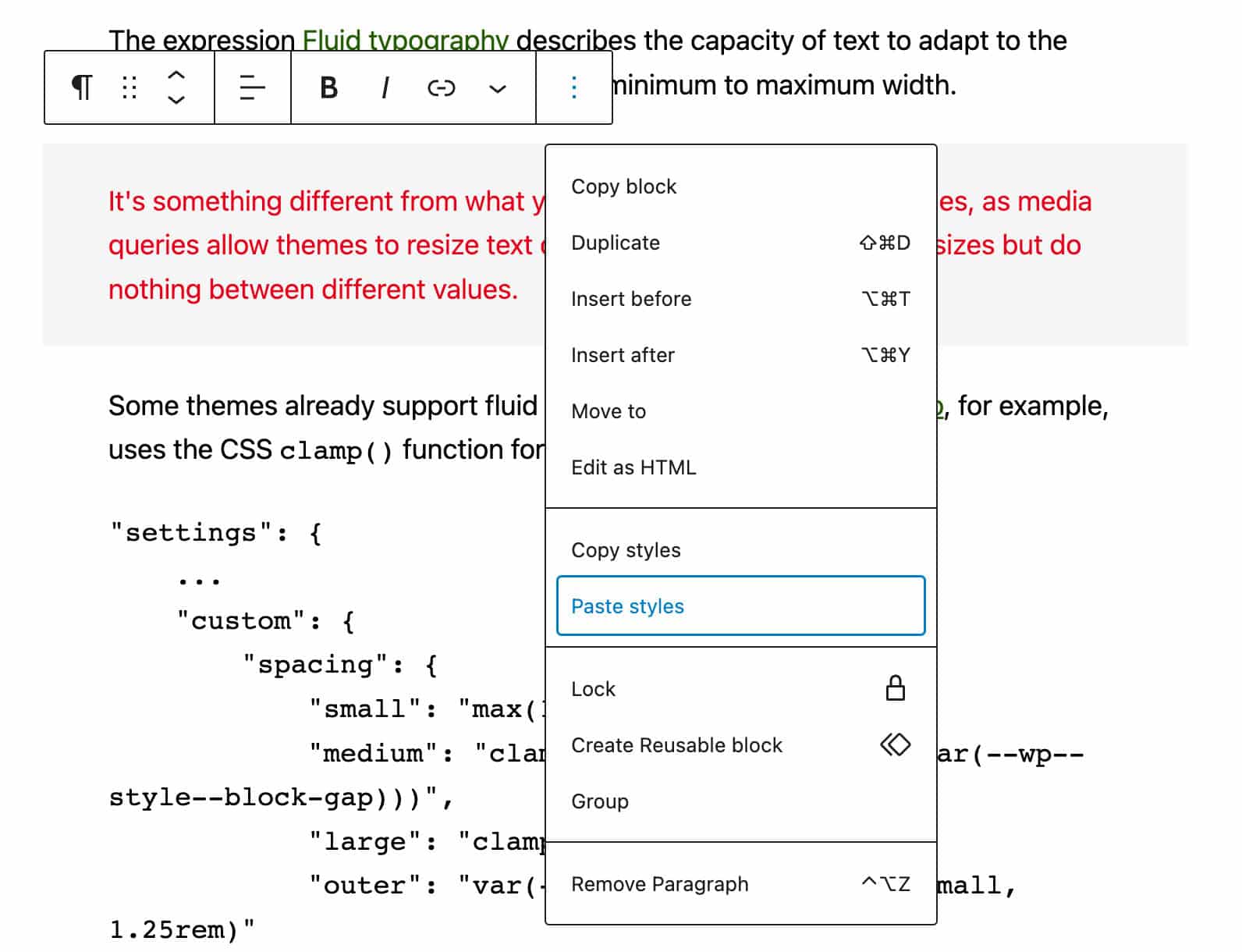
Copier et coller des styles entre des blocs
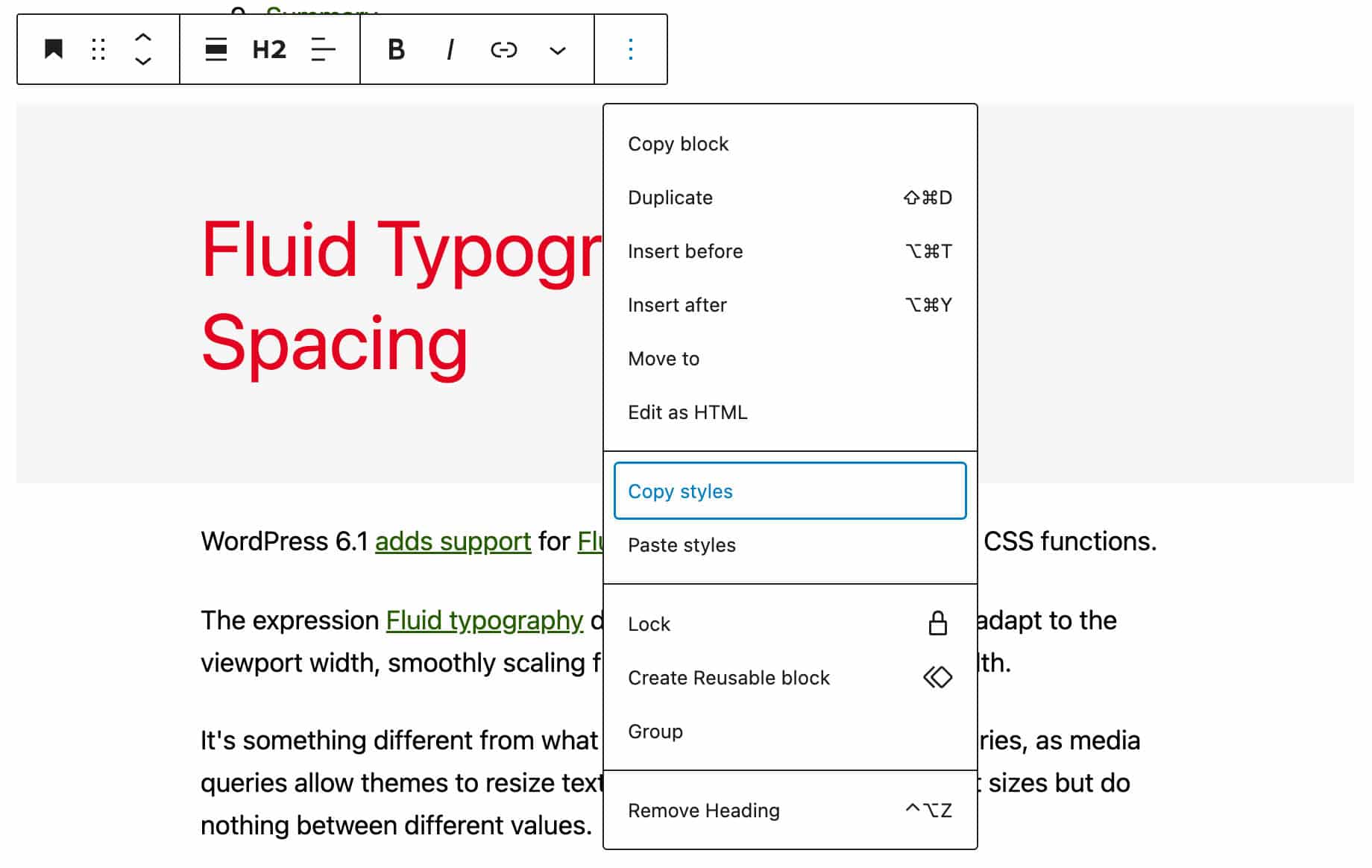
Un nouveau groupe dans le menu Options de la barre d'outils du bloc affiche désormais deux boutons Copier les styles et Coller les styles . Avant cet ajout, il n'était possible que de copier des styles, mais il n'était pas clair comment coller des styles.

Pour essayer cette nouvelle fonctionnalité, ajoutez un nouveau bloc, tel qu'un en-tête. Modifiez le style et choisissez Copier les styles dans le menu Options du bloc.

Sélectionnez ensuite un autre bloc et choisissez Style de collage . Les styles copiés seront automatiquement appliqués au deuxième bloc.

Notez que cette fonctionnalité n'est disponible que sur les sites sécurisés (https) dans les navigateurs compatibles. Pour plus de détails, consultez la demande d'extraction.
Appliquer les modifications de bloc globalement
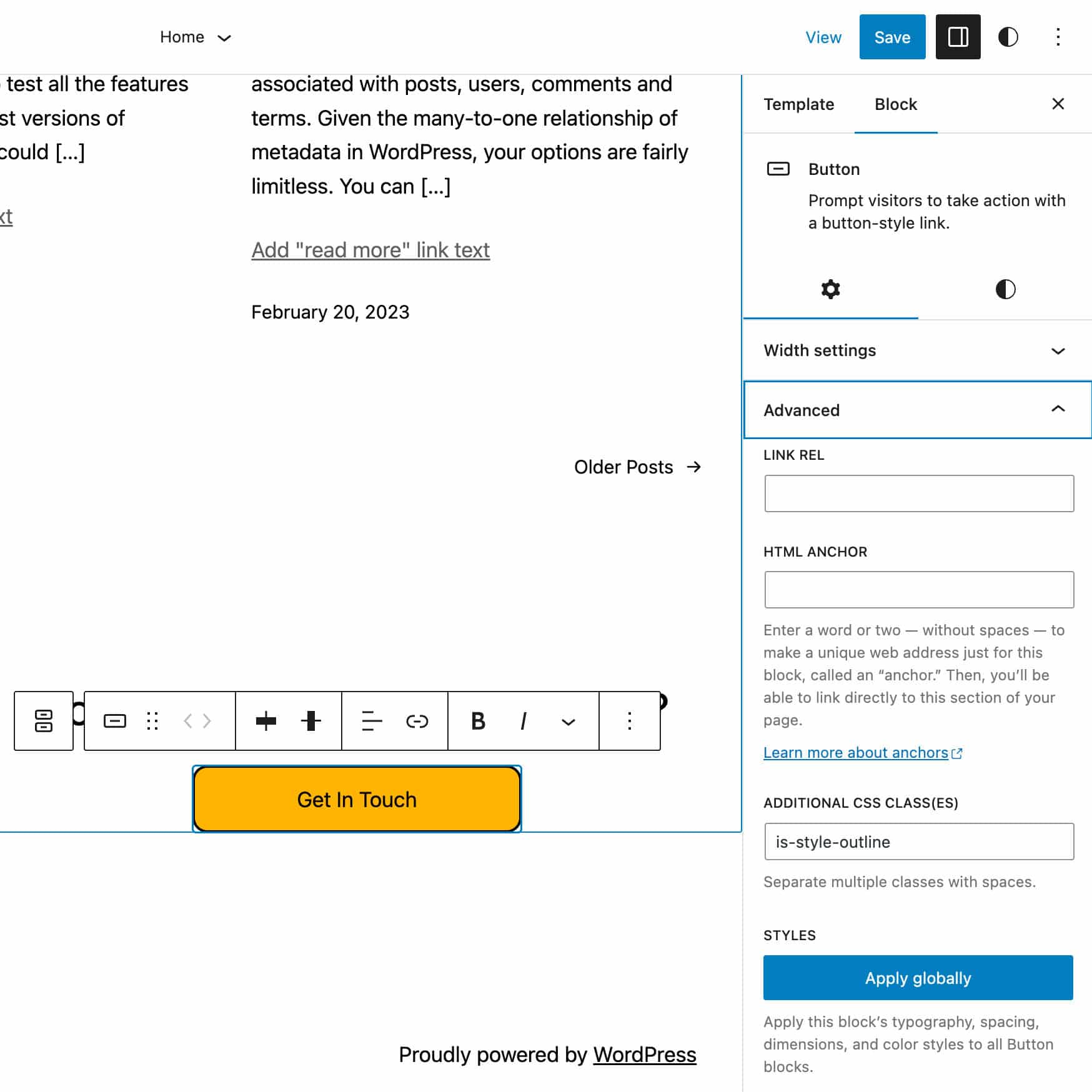
WordPress 6.2 introduit également un bouton Appliquer globalement sous le panneau Avancé pour les blocs individuels qui vous permet de pousser vos modifications de style de bloc vers les styles globaux et d'appliquer ces modifications sur l'ensemble du site Web.

Grâce à cette nouvelle fonctionnalité, appliquer la typographie, l'espacement, les dimensions et le style de couleur des blocs à tous les blocs de ce type est désormais aussi simple que d'appuyer sur un bouton (voir aussi cette pull request).
Expérience de conception améliorée avec les visualiseurs d'espacement
Les visualiseurs d'espacement vous permettent de prévisualiser la quantité de marge ou de remplissage appliquée à un bloc. Avec WordPress 6.2, cette fonctionnalité est améliorée avec quelques ajouts qui améliorent l'expérience d'édition.
Tout d'abord, les visualiseurs d'espacement s'affichent désormais dès que vous survolez le contrôle de marge ou de remplissage.
Deuxièmement, le visualiseur d'espacement masque désormais automatiquement la barre d'outils de bloc dès que vous survolez le paramètre d'espacement afin que vous puissiez prévisualiser les nouveaux paramètres de marge et de remplissage sans l'encombrement de la barre d'outils de bloc.

Ce sont des changements mineurs mais significatifs qui affectent un bon nombre de blocs de base.
Modifications pour les développeurs
WordPress 6.2 apporte également de nombreuses nouvelles fonctionnalités pour les développeurs : nouvelles API, corrections de bugs, améliorations des performances, et bien plus encore. Plongeons-nous dans les ajouts les plus attrayants.
Une nouvelle API HTML
WordPress 6.2 introduit le processeur de balises HTML, un analyseur conforme aux spécifications HTML5 qui fournit un moyen sûr de trouver des balises HTML spécifiques et d'ajouter, de supprimer ou de mettre à jour des attributs via PHP. Le processeur de balises HTML est le premier composant d'une nouvelle API de traitement HTML.
La nouvelle API facilite l'exécution de tâches auparavant complexes qui nécessitaient souvent l'utilisation d'expressions régulières.
Dans l'exemple suivant, nous ajoutons simplement l'attribut alt à une balise img :
$html = '<img src="/my-image.jpg" />'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag() ) { $p->set_attribute( 'alt', 'Hello WordPress 6.2' ); } echo $p->get_updated_html(); Ce code produirait la balise img suivante :
<img alt="Hello WordPress 6.2" src="/my-image.jpg"> La méthode $p->next_tag() se déplace vers la prochaine balise disponible dans le HTML. Il accepte également un nom de balise, une classe CSS ou les deux pour rechercher des balises spécifiques, comme illustré dans l'exemple ci-dessus.
Pour modifier les balises HTML, vous devez d'abord sélectionner la balise cible :
$p->next_tag();Une fois que vous avez sélectionné le tag cible, vous pouvez utiliser les méthodes de l'API pour effectuer plusieurs opérations :
-
$p->get_tag() -
$p->set_attribute() -
$p->get_attribute() -
$p->remove_attribute() -
$p->add_class() -
$p->remove_class()
Vous pouvez définir un attribut de style :
$html = '<a href="https://example.com">example.com</a>'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag( 'a' ) ) { $p->set_attribute( 'style', 'text-decoration: wavy underline purple;' ); } echo $p->get_updated_html(); Vous pouvez également ajouter ou supprimer une classe ou un attribut. Dans le code suivant, nous ajoutons une classe personnalisée à une balise h1 :
$html = '<div><h1>Page Title</h1></div>'; $p = new WP_HTML_Tag_Processor( $html ); if( $p->next_tag( 'h1' ) ) { $p->add_class( 'title' ); } echo $p->get_updated_html(); Vous pouvez ensuite afficher ou renvoyer la balise mise à jour à l'aide de la méthode $p->get_updated_html() .
Pour voir de plus près la nouvelle API HTML, consultez ce tutoriel PHP interactif d'Adam Zielinski, committer WordPress Core.
API Patterns et une nouvelle propriété template_types
L'API Patterns permet aux développeurs WordPress de "créer des blocs de contenu préconçus qui peuvent être facilement insérés dans des publications, des pages, des types de publication personnalisés et des modèles".
Avec WordPress 6.2, l'API Patterns inclut désormais une nouvelle propriété template_types pour vous permettre de spécifier dans quels modèles un certain modèle de bloc peut être utilisé.
Jorge Costa souligne qu'il s'agit d'une mise à jour uniquement backend et qu'il n'existe actuellement aucune fonctionnalité UX correspondante. Cependant, nous pouvons nous attendre à voir des implémentations évoluées de cette fonctionnalité avec WordPress 6.3 :
La première utilisation, en pensant à WordPress 6.3, est de montrer à l'utilisateur des modèles qui ont du sens sur un modèle lorsque l'utilisateur commence à créer un modèle. Les utilisateurs peuvent commencer à partir d'un modèle au lieu de "vide" ou du modèle de secours.
Sur le plan technique, la fonction register_block_pattern() a été modifiée pour inclure un nouveau paramètre template_types , qui est un tableau de chaînes contenant les noms des modèles auxquels le modèle de bloc est destiné.
L'API REST a également été modifiée pour renvoyer les types de modèles d'un modèle de bloc si au moins un a été défini.
React v18.0 et mode simultané
WordPress 6.2 embarque également une nouvelle version de la bibliothèque React, désormais mise à jour vers la version 18.0. La nouvelle version est livrée avec de nouvelles API, fonctionnalités, améliorations et corrections de bogues. L'une des principales fonctionnalités de React v18.0 est l'introduction du mode simultané, "un nouveau mécanisme en coulisse qui permet à React de préparer plusieurs versions de votre interface utilisateur en même temps".
L'une des principales caractéristiques du mode simultané dans React est qu'il est interruptible :
React garantit que l'interface utilisateur apparaîtra cohérente même si un rendu est interrompu. Pour ce faire, il attend pour effectuer les mutations DOM jusqu'à la fin, une fois que l'arbre entier a été évalué. Avec cette capacité, React peut préparer de nouveaux écrans en arrière-plan sans bloquer le thread principal. Cela signifie que l'interface utilisateur peut répondre immédiatement à l'entrée de l'utilisateur même si elle est au milieu d'une tâche de rendu importante, créant une expérience utilisateur fluide.
Le principal avantage est que l'interface utilisateur répond immédiatement aux entrées de l'utilisateur, en accord avec le travail qu'elle exécute toujours en arrière-plan.
Cependant, la concurrence introduit également des pièges potentiels dont les développeurs doivent être conscients. Pour un aperçu plus détaillé du mode simultané dans React dans WordPress 6.2, consultez les exemples fournis dans la note de développement.
Modifications supplémentaires pour les développeurs
Parmi les autres changements notables dont les développeurs doivent tenir compte, citons les suivants :
- WordPress 6.2 introduit un nouveau filtre JavaScript qui peut être utilisé pour filtrer les paramètres de bloc avant que l'éditeur ne soit affiché à l'écran. Le nouveau filtre
blockEditor.useSetting.beforepermet également aux développeurs de modifier les paramètres en fonction de l'emplacement du bloc, du rôle de l'utilisateur actuel, des blocs voisins, etc. Pour plus d'informations et des exemples d'utilisation, consultez Personnaliser les paramètres de n'importe quel bloc dans WordPress 6.2. - Un nouveau prop
skipBlockSupportAttributesa été introduit pour exclure les attributs et les styles liés aux supports de bloc dans le composantServerSideRender. - Une nouvelle API theme.json permet désormais de styliser les variations de blocs de base existantes à partir de theme.json .
- Les polices Google sont désormais incluses localement et ne sont pas extraites des adresses Google dans les thèmes groupés de Twenty Twelve à Twenty Seventeen.
Mais ce n'est pas tout. WordPress 6.2 introduit de nombreuses fonctionnalités, améliorations et corrections de bogues que nous n'avons pas mentionnées ici par souci de brièveté. Pour un aperçu plus complet, consultez le Guide de terrain WordPress 6.2.
Résumé
WordPress 6.2 nous rapproche de la fin de la phase 2 du projet Gutenberg nommé Customization. Mais, comme le souligne Matias Ventura, cela ne signifie pas que le travail sur la personnalisation est terminé et dans les futures versions. Comme toujours, nous pouvons nous attendre à des améliorations supplémentaires de l'éditeur en fonction des commentaires de la communauté.
Dans cet article, nous avons exploré certaines des principales fonctionnalités, améliorations et corrections de bogues fournies avec WordPress 6.2. Mais il y a beaucoup plus dans 6.2. Avec dix versions du plugin Gutenberg dans le noyau - de 14.2 à 15.1 - nous allons voir un nouveau mode de navigation, un inspecteur de blocs à onglets, une migration des widgets vers les thèmes de blocs, de nouvelles API et des tonnes d'améliorations et de corrections de bogues. Et il y aura également des améliorations en matière d'accessibilité et d'internationalisation.
Et si vous aimez WordPress et que vous souhaitez acquérir de nouvelles compétences en développement WordPress ou tester et apporter des contributions au CMS, assurez-vous de prendre DevKinsta, la suite de développement WordPress locale entièrement gratuite de Kinsta, pour un essai routier.
Maintenant, à vous de jouer : avez-vous déjà testé la nouvelle version dans votre environnement de développement ? Quelles fonctionnalités aimez-vous le plus dans WordPress 6.2 ? Partagez vos pensées dans la section des commentaires ci-dessous.
