Accessibilité WordPress – Qu'est-ce que c'est et comment optimiser correctement votre site ?
Publié: 2023-10-19La puissance du Web réside dans son universalité. L'accès par tous, quel que soit le handicap, est un aspect essentiel.
Tim Berners-Lee, directeur du W3C et inventeur du World Wide Web
Lorsque vous créez un site Web, assurez-vous qu'il est accessible à tous. Les personnes handicapées ont également le droit de participer à tous les aspects des activités de la vie ; ne gardons pas votre site Web comme exception.
La bonne nouvelle est que WordPress est une plateforme fantastique pour garantir l’accessibilité. WordPress dispose d’une équipe d’accessibilité dédiée à travailler pour une présence en ligne meilleure et plus inclusive pour tous. Vous pouvez suivre leurs directives, utiliser des thèmes et des plugins et optimiser votre site Web.
Dans cet article, je vais essayer de parler en détail de l'accessibilité de WordPress et de la manière dont vous pouvez rendre votre site accessible.
Qu’est-ce que l’accessibilité ?
Jetons un coup d'œil rapide à la définition de l'accessibilité. Tout d'abord, nous apprendrons comment la Fondation Mozilla décrit l'accessibilité.
L'accessibilité est la pratique consistant à rendre vos sites Web utilisables par le plus grand nombre de personnes possible. Nous pensons traditionnellement qu'il s'agit de personnes handicapées, mais la pratique consistant à rendre les sites accessibles profite également à d'autres groupes, tels que ceux qui utilisent des appareils mobiles ou ceux dont les connexions réseau sont lentes.
Le World Wide Web Consortium (W3C) définit les lignes directrices et les principes des normes du Web ouvert. Découvrez comment ils définissent l'accessibilité dans leur règlement.
L'accessibilité du Web signifie que les sites Web, les outils et les technologies sont conçus et développés de manière à ce que les personnes handicapées puissent les utiliser. Plus précisément, les gens peuvent :
- percevoir, comprendre, naviguer et interagir avec le Web
- contribuer au Web
L'accessibilité du Web englobe tous les handicaps qui affectent l'accès au Web, notamment :
- auditif
- cognitif
- neurologique
- physique
- discours
- visuel
Avantages de l’accessibilité au-delà du handicap
J'ai déjà mentionné pour qui l'accessibilité est bénéfique. Mais il existe d’autres cas d’utilisation dans lesquels, sans handicap, l’accessibilité est également utile.
- Sur les petits écrans tels que les téléphones portables et les montres intelligentes. Les téléviseurs intelligents et les différents modes d'entrée nécessitent également une attention particulière.
- Groupe d'âge plus âgé puisque leurs scénarios sont un peu différents de ceux des gens ordinaires.
- Lorsque les personnes vivent des situations temporaires, par exemple un handicap dû à une blessure ou au fait de ne pas porter de lunettes à un moment donné.
- Parfois, les gens peuvent être confrontés à des expériences inhabituelles dans une situation particulière, par exemple dans un environnement bruyant, ils peuvent être incapables d'écouter du son ou de voir correctement à cause d'une lumière plus vive.
- L'accessibilité est également d'une grande aide en cas de connexion Internet lente (oui, cela existe !)
Accessibilité WordPress
Puisque je parle d’accessibilité dans WordPress, voyons comment WordPress la traite. Ensuite, je parlerai des meilleures pratiques d'accessibilité pour un site Web WordPress.
Tout d’abord, WordPress essaie de mettre en pratique l’accessibilité à la base. Ils ont pour mission de rendre WP Admin WCAG 2.0 AA conforme tout en gardant les thèmes groupés accessibles. En essayant d'être inclusif et accessible, la communauté WordPress et ses projets open source ont pour principe une participation égale.
L'équipe WordPress a déclaré sur son site Web qu'elle souhaite que les utilisateurs publient et maintiennent des sites WordPress, quel que soit leur appareil ou leurs capacités. Vous pouvez en savoir plus sur leurs plans et leur stratégie en matière d'accessibilité et sur la manière dont ils s'efforcent chaque jour de rendre leurs projets plus accessibles.
- Une équipe dédiée à l’accessibilité
- Manuel d'accessibilité
- Outils d'accessibilité
- Normes de codage d'accessibilité conformes à l'ATAG
En plus de tout cela, dans chaque WordCamp, vous trouverez une équipe d'accessibilité qui contribue à WordPress pour rendre cette plateforme meilleure pour tous.
Comment rendre votre site WordPress accessible ?
Cette partie mérite une discussion détaillée. Mais, dans ce court espace, je vais essayer de mentionner les parties les plus importantes afin que vous puissiez agir.
Inclure des légendes d'images descriptives
Les légendes des images sont aussi importantes que la rédaction de vos titres lorsque vous souhaitez améliorer l'accessibilité. Ainsi, lorsque vous ajoutez des images à vos publications ou pages, assurez-vous de rédiger une description qui décrit clairement l'image. C'est pour les personnes qui ne peuvent pas voir votre image.
Essayez d'être descriptif et créatif lorsque vous rédigez une description. Les gens doivent comprendre cette image sans la voir. Au lieu d'écrire « Un batelier », écrivez « Un batelier conduit son bateau sur une rivière au coucher du soleil. Un ciel nuageux est au-dessus de sa tête.
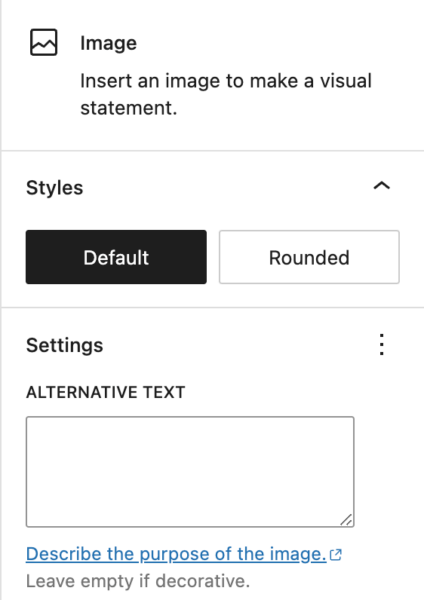
Utiliser du texte alternatif sur les images
Eh bien, écrire du texte « alt » pour les images améliore l'optimisation des moteurs de recherche, vous le savez peut-être déjà. Mais savez-vous pourquoi ? Ce texte est utile aux personnes malvoyantes qui utilisent des lecteurs d'écran pour comprendre ce qui est écrit sur une page Web.

Maintenant, vous pourriez être confondu avec « légende de l'image » et « texte alternatif », mais je tiens à ce que ce soit clair pour vous. Bien que les deux fassent partie de l’optimisation de la page et de l’amélioration de l’accessibilité, il existe également quelques différences.
Lorsque votre image n'est pas disponible (disons, à cause d'une erreur de serveur), le moteur de recherche peut comprendre ce qu'elle contenait. La légende de l'image est utile pour tous. Un texte supplémentaire permet à vos utilisateurs de comprendre ce que cela signifie.
Rédiger un texte d'ancrage descriptif
Lorsque vous créez un lien vers des ressources, il est important d'écrire un texte d'ancrage descriptif. Habituellement, les gens ont tendance à écrire « cliquez ici » ou « ici ». Mais non. Essayez d'être créatif. Écrivez le mot-clé qui reflète l'article « outils de médias sociaux gratuits » par exemple. C'est ainsi que vous faites savoir aux visiteurs (également aux robots d'exploration) où ils se dirigeront.
Afficher le titre et le slogan de votre site sous forme de texte
Il est courant que les sites Web affichent un logo ou une image d'en-tête comme identité principale. Mais, pour une meilleure accessibilité, affichez le titre et le slogan de votre site sous forme de texte. Pour cela depuis votre WordPress, allez dans Apparence → Personnaliser → Identité du site . À partir de là, cochez la case indiquant Afficher le titre et le slogan du site.
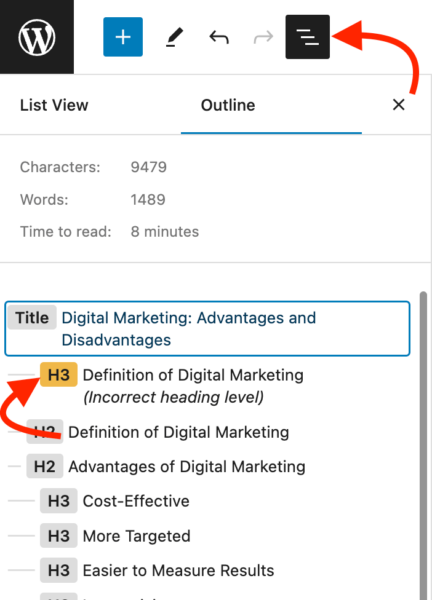
Utilisez des titres appropriés
Suivez une hiérarchie réfléchie lorsque vous sélectionnez des titres pour vos articles ou pages. En particulier, pour les articles ou pages de blog plus longs, il est important de guider vos lecteurs avec une structure visuellement organisée. Vous pouvez vérifier l'erreur de titre en cliquant sur l'icône d'information en haut de l'écran d'édition.

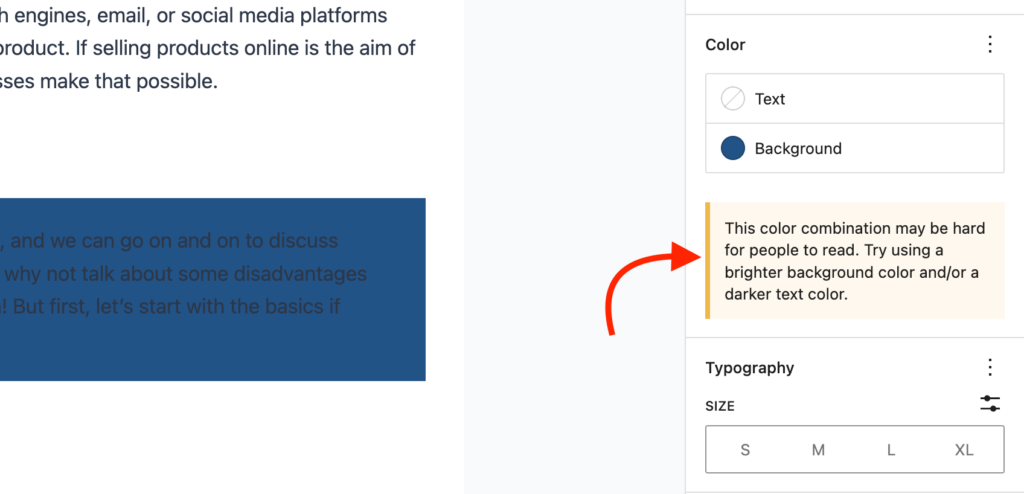
Choisissez soigneusement les polices et les couleurs
Lors de la conception de votre site Web, vous ne pouvez pas ignorer les polices et les couleurs car elles sont très importantes pour renforcer votre identité visuelle. C'est pourquoi il est suggéré de choisir un style clair à l'œil et offrant une meilleure lisibilité.
Évitez les palettes de couleurs, les styles de police et les tailles difficiles à lire ou à visualiser. Vous devez vous concentrer sur le bon contraste. Sur Gutenberg, vous pouvez voir un message d'erreur sous les paramètres de couleur lorsque le système identifie un mauvais contraste des couleurs.

Thèmes d'accessibilité WordPress
Le moyen le plus simple de créer un site Web accessible consiste à choisir un thème prêt pour l’accessibilité. J'en mentionne ici quelques-uns qui répondent aux exigences conseillées par les organismes établis.
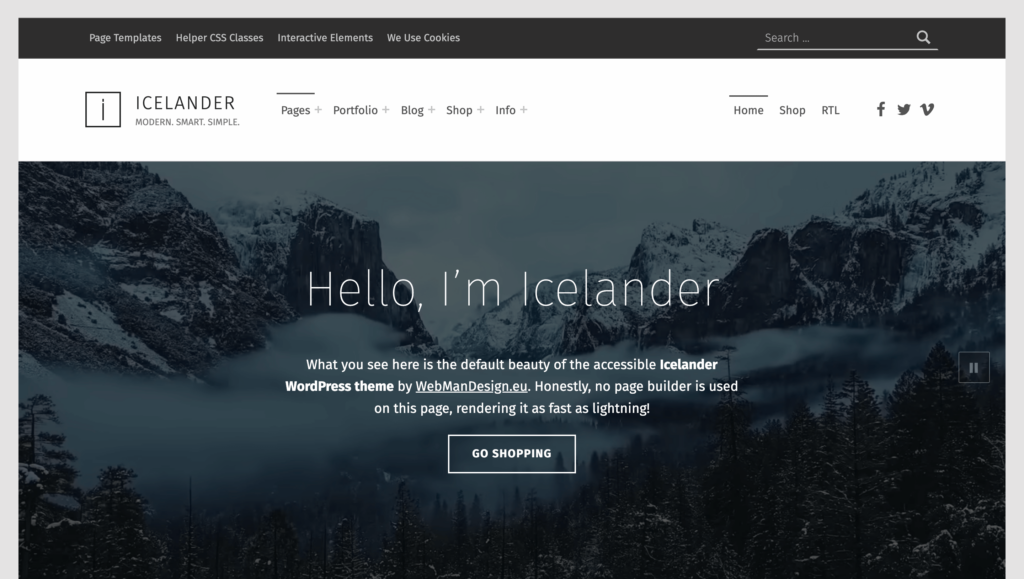
Islandais – thème WordPress pour entreprises et WooCommerce

Islandais est un thème WordPress parfait pour les portefeuilles d'entreprises et les entreprises en ligne avec des fonctionnalités d'accessibilité intégrées. Vous pouvez créer rapidement un beau site Web en mettant simplement à jour votre contenu et quelques ajustements simples. Si vous souhaitez créer un site professionnel de style moderne, ce thème vous aidera. Même vous pouvez démarrer une boutique en ligne avec l'intégration de WooCommerce.
Ce thème a une longue liste de fonctionnalités intéressantes, mais je ne vous montre ici que les fonctionnalités d'accessibilité.
Comment il maintient l’accessibilité
- Prêt pour l'accessibilité en satisfaisant aux exigences d'accessibilité WCAG 2.1 niveau AA
- De nombreuses options optimisées pour les handicaps
- Accès facile avec clavier et lecteur d'écran
- Organisation correcte des rubriques
- Contraste de couleurs bien conçu
- Meilleure lisibilité
- Support RTL réactif, prêt pour la localisation, multilingue
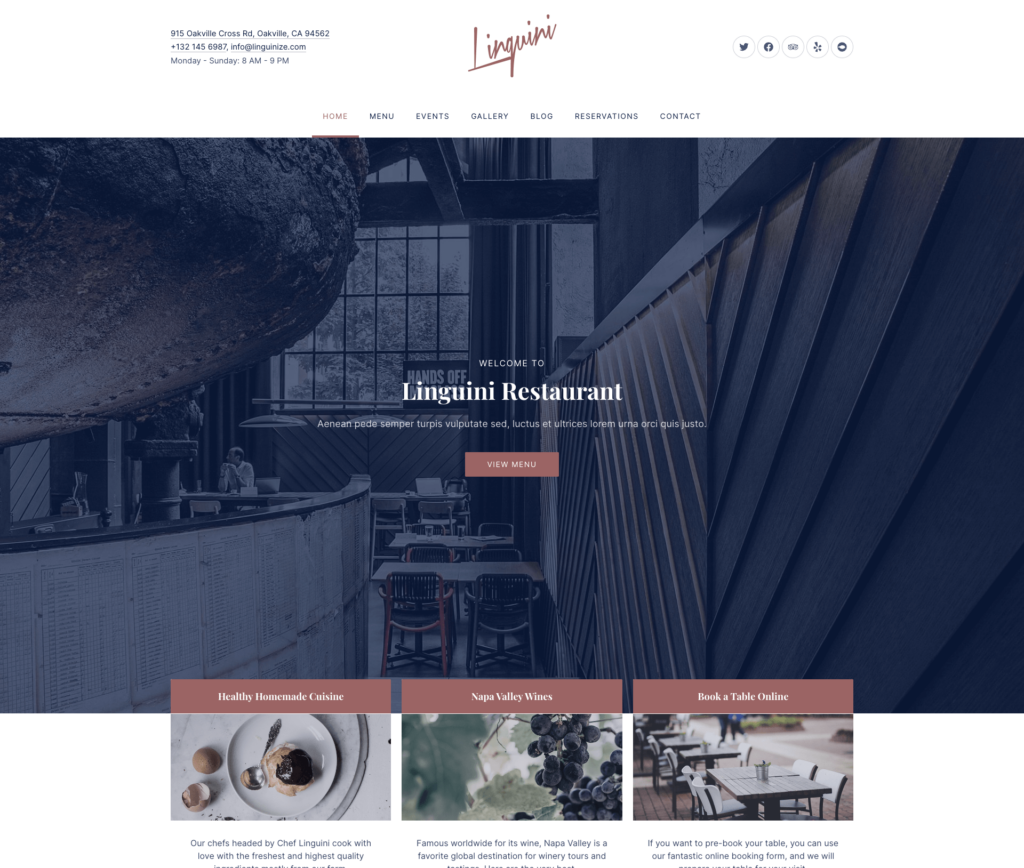
Linguini – thème WordPress pour restaurant

Linguini est un autre magnifique thème WordPress conçu pour les cafés et les restaurants. Grâce à ses options personnalisables, vous pouvez concevoir un site Web de haute qualité pour votre entreprise. Le thème est doté de fonctionnalités adaptées aux restaurants, telles que la création de menus, une galerie de photos, les réservations en ligne, etc. Pour tout type d’entreprise liée à l’alimentation, vous pouvez choisir Linguini et réaliser votre site Web le plus tôt possible.
Pour l'accessibilité, ce thème propose de nombreuses options intéressantes à rechercher. Sans oublier que les autres fonctionnalités sont également fantastiques.
Comment il maintient l’accessibilité
- Conforme aux WCAG 2.1, niveau AA
- Accessible à l'aide du clavier
- Repères WAI-ARIA pour les technologies d'assistance
Bonjour Elementor

Si vous êtes un utilisateur d'Elementor, vous pouvez utiliser leur thème WordPress léger et simple Hello Elementor. Ce thème est gratuit et vous pouvez personnaliser beaucoup de choses à l'aide de l'Elementor gratuit. Je pense que la meilleure option ici est que vous puissiez optimiser l'accessibilité en suivant les principes d'accessibilité. Vous pouvez tout glisser et déposer et façonner le look optimal. Si vous pouvez vous permettre de maintenir un constructeur de pages, optez pour Hello Elementor.
Vous pouvez concevoir n’importe quel site Web de votre choix. C'est le bloc Gutenberg pris en charge. Les possibilités sont illimitées : portfolio, entreprise, formation, agence de design – vous pouvez vous adapter à n'importe quel site en fonction de vos besoins. Plus important encore, vous avez un contrôle total sur la typographie, la couleur, la mise en page et tout le reste.
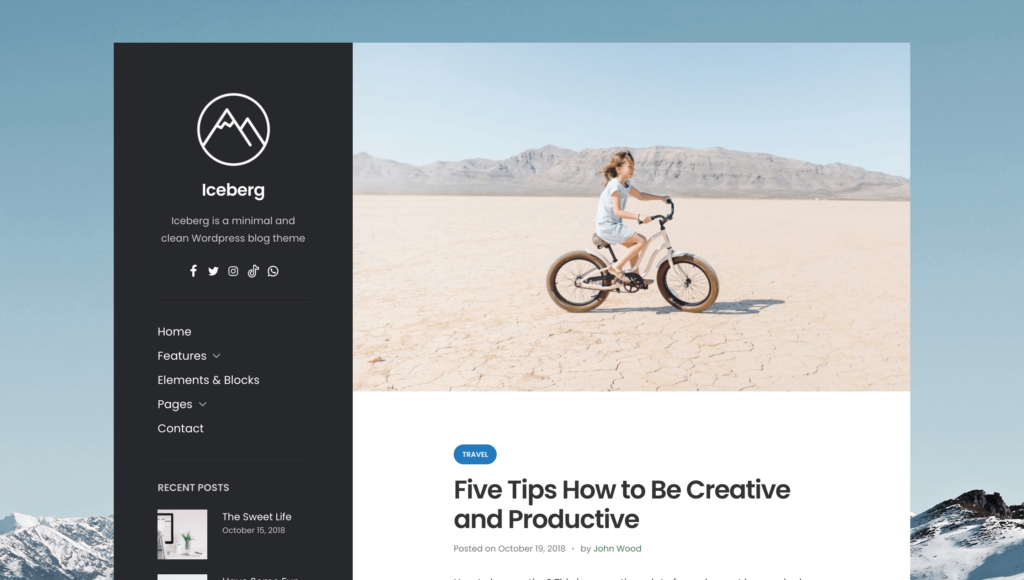
Iceberg – thème de blog WordPress personnel

Si vous recherchez un thème de blog WordPress personnel, Iceberg est prêt à répondre à vos besoins. Il s'agit d'un thème minimal et simple qui pourrait être le choix parfait pour diverses niches telles que les voyages, les affaires, la nourriture, les actualités et autres blogs. La typographie est conçue dans un souci d’accessibilité, ce qui donne au thème un aspect audacieux. À partir de l’option de personnalisation, vous pouvez facilement modifier les logos, les couleurs, les arrière-plans et bien d’autres choses.

Moderne

Modern est un thème WordPress populaire prêt à de nombreuses fins. Il propose des modèles prêts et convient parfaitement à la création de blogs et de portefeuilles. Optimisé pour les appareils mobiles, ce thème est prêt pour le référencement et les affichages haute résolution. Configuration multilingue, prise en charge RTL, optimisation de la vitesse et des tonnes d'autres fonctionnalités étonnantes sont disponibles pour créer un site Web fantastique. Eh bien, le thème est facilement accessible et met l’accent sur la lisibilité.
Jetons un coup d'œil à la manière dont le thème organise les fonctionnalités d'accessibilité.
Comment il maintient l’accessibilité
- Conforme aux exigences d'accessibilité de WordPress
- Répond aux exigences WCAG 2.1 niveau AA
- Structure des titres appropriée
- Attributs et points de repère ARIA
- Crée des liens de saut
- Contraste de couleurs suffisant
- Liens informatifs « en savoir plus »
- Rend le clavier de navigation accessible
Plugins d'accessibilité WordPress
WordPress est surtout populaire pour ses plugins. Vous pouvez faire presque tout avec un plugin. Et l’accessibilité de WordPress ne fait pas exception. En installant le bon plugin, vous pouvez résoudre les problèmes depuis votre tableau de bord WordPress. Facile. Droite?
Jetons un coup d'œil à quelques plugins pour appliquer l'accessibilité à votre site Web.
Accessibilité WP

WP Accessibility peut vous aider à résoudre les problèmes d'accessibilité courants avec vos thèmes WordPress. Si vous souhaitez rendre votre site accessible, vous pouvez ajouter ce plugin dans un premier temps. La façon dont fonctionne WP Accessibility est qu'il offre des fonctionnalités d'accessibilité qui nécessitent une configuration facile sans trop d'effort.
Vous ne pouvez pas respecter toutes les directives d'accessibilité en configurant simplement ce plugin. C'est pour cela que ce plugin n'est pas fait. Mais cela peut être d’une grande aide car cela vous donne la possibilité de modifier les exigences de base. Cependant, si vous connaissez un peu le codage, vous pouvez personnaliser la feuille de style avec vos propres styles.
Même WP Accessibility peut résoudre les problèmes d'accessibilité qui surviennent dans le noyau de WordPress. Ces problèmes se retrouvent généralement dans le noyau WordPress actuel ou passé, comme les attributs de cible ou de titre, et ils persistent même si vous mettez à jour WordPress. WP Accessibility désactive l'activation par défaut de l'éditeur de blocs plein écran, supprime les attributs de titre redondants des nuages de tags et force une erreur de page de recherche lorsqu'il y a une chaîne de texte vide avec une recherche.
Jetons un coup d'œil à ce que propose WP Accessibility dans sa collection de fonctionnalités :
Caractéristiques
- Définissez des cibles et une apparence personnalisables avec des liens de saut
- Complétez votre attribut HTML en ajoutant des attributs de langue et de direction du texte
- Rendre les éléments focalisables focalisés avec un contour sur l'état de focus du clavier
- Ajoutez une longue description aux images avec le champ « Description » de l'image
- Identifiez les images pour lesquelles les attributs « alt » manquent dans la médiathèque
- Ajoutez des étiquettes pour maintenir le standard des champs de formulaire WordPress
- Ajouter des liens « en savoir plus » pour les titres des articles
- Supprimez « tabindex » des éléments qui peuvent être focalisés
- Supprimez user-scalable=no pour autoriser le redimensionnement.
Outils d'accessibilité
WP Accessibility fournit ces outils pour vous aider à identifier les problèmes d'accessibilité :
- Testez le contraste des couleurs pour fournir la meilleure option possible en choisissant parmi deux valeurs de couleur hexadécimales
- Diagnostiquer CSS pour trouver les erreurs spécifiques à CSS
- Recherchez dans votre médiathèque WordPress pour vérifier tous les champs de texte « alt ».
Assistant d'accessibilité WP (WAH)

WP Accessibility Helper possède de nombreuses fonctionnalités pour améliorer l'accessibilité de votre site Web. Vous pouvez utiliser le menu Ignorer les liens, le mode contraste, mettre en surbrillance tous les liens, le raccourci pour la barre latérale d'accessibilité et réinitialiser la taille de la police. Mais tous ces éléments ne constituent pas tout. Il existe des fonctionnalités plus étonnantes avec une configuration facile (un peu comme un bouton bascule).
Comme vous le savez, l’accessibilité comprend de nombreux éléments. Le plugin fonctionne de cette façon. Il est livré avec de nombreuses options intelligentes, telles que le redimensionnement de la police, la position du logo personnalisé, la position de l'image en niveaux de gris, la suppression de l'animation CSS, l'ordre des widgets par glisser-déposer, etc.
Vous pouvez configurer plusieurs profils pour les personnes souffrant de déficience visuelle, de TDAH et de handicap cognitif. Les visiteurs peuvent choisir un profil et les paramètres pertinents seront automatiquement appliqués. Une excellente façon d’améliorer l’accessibilité. N'est-ce pas ?
Caractéristiques
- Mode extinction et contraste
- Ignorer le lien dans la barre latérale d'accessibilité
- Option de masquage pour les appareils mobiles
- Supprimer les attributs de titre des liens
- Soulignez et mettez en surbrillance tous les liens
- Alt+Z et Alt+X pour ouvrir et fermer la barre latérale d'accessibilité
- Contrôle des thèmes sombres et clairs
- Contrôles de famille de polices avec combinaisons de polices Web sécurisées
- Inverser les couleurs et le mode d'image
- Fonctions AJAX pour contrôler toutes les images des pièces jointes à partir d'un seul endroit
- Enregistrer le mode contraste avec les cookies utilisateur
Outils disponibles
WP Accessibility Helper dispose de nombreux outils pour assurer une meilleure accessibilité. Voici quelques-uns:
- Redimensionnement de la police
- Police lisible
- Navigation au clavier
- Contraste
- Souligner les liens
- Mettre en surbrillance les liens
- Image en niveaux de gris
- Effacer les cookies
- Inverser les couleurs
- Supprimer les animations
- Supprimer les styles
- Lumières éteintes
Outils d'accessibilité WP et recherche de texte alternatif manquant

Pour rendre votre site conforme à la section 508 de l'ADA, voici un excellent outil à essayer. Comme vous le savez, le texte alternatif, le texte de description et le texte de légende sont très importants pour l'accessibilité. Avec cet outil, vous pouvez gérer tout le texte mentionné ci-dessus – qu'il soit manquant ou que vous souhaitiez l'ajouter.
Outre l'absence de vérification du texte alternatif, l'outil fonctionne également comme un vérificateur de ratio, fournissant aux administrateurs de sites Web une assistance afin qu'ils puissent garantir un rapport de contraste optimal. De plus, vous trouverez une liste de contrôle interactive WCAG 2.1 Section 508 pour vous aider à identifier les problèmes liés à l'accessibilité.
WP Accessibility Tools vous permet également de réaliser des audits d'accessibilité automatisés avec la fonction d'audit A11Y. Vous pouvez exécuter divers tests d’accessibilité sur votre site WordPress et obtenir des suggestions sur la façon de résoudre les problèmes.
Caractéristiques
- Ajoutez du texte alternatif, du texte de description ou du texte de légende manquant en un seul clic
- Obtenez des images à partir de plusieurs emplacements pour les textes manquants, tels que la médiathèque, les publications et les pages
- Vérificateur de rapport de contraste gratuit pour déterminer les rapports de contraste standard
- Une liste de contrôle interactive (WCAG 2.1) de l'article 508
- Exécutez un audit d'accessibilité A11Y automatisé
- Aide à rendre votre site Web conforme à la section 508 de l'ADA
Outils d'accessibilité
- Recherche de texte alternatif manquant
- Vérificateur de rapport de contraste
- Conformité à la section 508 de l'ADA
- Audit d'accessibilité A11Y automatisé
- Liste de contrôle WCAG 2.1, article 508
Égaliser le vérificateur d’accessibilité numérique

Accessibility Checker d'Equalize Digital vous aidera à résoudre vos problèmes d'accessibilité en fournissant des commentaires en temps réel avec des erreurs et des avertissements sur l'écran d'édition de votre page. Il analyse automatiquement le contenu juste après avoir enregistré un brouillon ou publié un article, vous pouvez ainsi comprendre immédiatement l'accessibilité de vos articles ou pages.
Accessibility Checker fonctionne de manière fantastique en répertoriant les erreurs. Chaque fois qu'un avertissement se produit, l'outil répertorie le code et le marque comme une erreur. Vous pouvez donc décider lequel réparer en premier. Les erreurs d'avertissements sont répertoriées en fonction de la gravité.
Les directives pour l'accessibilité du contenu Web (WCAG) 2.1 comportent une longue liste de critères d'accessibilité. Ce plugin vous donnera un aperçu des performances de votre contenu par rapport à plus de 40 contrôles d'accessibilité différents créés pour répondre.
Un autre avantage est qu'Accessibility Checker est compatible avec une variété d'éditeurs WordPress, notamment Gutenberg Block Editor, Divi, Advanced Custom Field, Elementor, Oxygen et WooCommerce. Cet outil peut analyser et identifier les problèmes d'accessibilité avec les constructeurs de pages susmentionnés.
Caractéristiques
- Peut numériser des centaines d'articles ou de pages de blog
- Affiche des avertissements pour les problèmes d'accessibilité selon WCAG 2.1
- Vous pouvez partager vos efforts en matière d'accessibilité en rédigeant une déclaration d'accessibilité
- Analysez tous les articles et pages en masse pour comprendre l'accessibilité globale
- Vérifiez tous les problèmes existants en un seul endroit avec une liste centralisée des problèmes ouverts
- Insertion en un clic de la déclaration d'accessibilité du pied de page
- Analyse de lisibilité et emplacement pour saisir un résumé simplifié
Outils d'accessibilité
- Analyse de lisibilité avec le niveau scolaire Flesch Kincaid
- Directives WCAG 2.1 A, AA et AAA
- Projet de déclaration sur l'accessibilité
- Numérisation en masse
- Colonnes d'administration
- Déclaration d'accessibilité du pied de page en un clic
Conclusion
En d’autres termes, je dirais que l’accessibilité devrait être votre préoccupation prioritaire lors de la création d’un site Web. Gardez toutefois à l’esprit que l’installation d’un plugin ou la personnalisation d’un thème ne rendra pas votre site entièrement accessible. Vous devez suivre les principes d’accessibilité et vous assurer que l’ensemble de votre site reflète cela.
