10 étapes pour l'accessibilité de WordPress : Comment améliorer la conformité numérique ?
Publié: 2023-08-21Depuis sa création en 2003 en tant que plateforme de blogs, WordPress a évolué pour alimenter plus de 40 % des sites Web dans le monde. Cette croissance est attribuée à sa nature open source et au soutien de la communauté, ce qui en fait un choix parfait pour la plupart des propriétaires de sites Web.
Alors que de nombreuses entreprises passent à WordPress, l’accessibilité du Web est cruciale pour garantir l’inclusivité du plus grand nombre d’utilisateurs possible. Il s’agit notamment des personnes malvoyantes qui ont recours à une technologie d’assistance pour naviguer sur le site Web.
L'accessibilité de WordPress comprend les normes de conception Web et les meilleures pratiques pour rendre votre site accessible et répondre aux préoccupations spécifiques liées au changement. Voici tout ce que vous devez savoir sur l’accessibilité de WordPress et les dix étapes pour créer un site Web WordPress accessible.
Pourquoi l’accessibilité de WordPress est-elle importante ?

L'accessibilité de WordPress est importante pour les raisons suivantes :
Offre des expériences inclusives aux personnes handicapées
Lorsque vous construisez votre site Web en vous concentrant sur la mise en page, la conception, la navigation et le contenu, il est facile d'oublier la diversité des personnes qui visiteront le site Web, y compris celles qui ont des déficiences mentales et physiques. Cela aura pour conséquence de limiter leur utilisation de votre site. Par conséquent, en tant que propriétaire ou développeur WordPress, vous devez vous assurer que votre site est accessible, car cela garantira une interaction facile du contenu par vos visiteurs, quels que soient leurs défis.
Améliore l'expérience utilisateur
Un site Web inaccessible rend difficile aux utilisateurs d’effectuer des tâches simples ou d’obtenir les informations dont ils ont besoin. Par conséquent, au-delà des classements, assurez-vous que votre site Web est utilisable pour votre public, car cela transformera probablement une piste en satisfaction et renforcera la fidélité à la marque.
Réduit le risque de poursuites potentielles
L’accessibilité du Web est une exigence dans la plupart des États, d’où la nécessité d’une conformité WordPress ADA. Vous protégerez votre marque contre de lourdes poursuites et une réputation endommagée grâce à la conformité.
Améliore le référencement
WordPress conforme à l'ADA aura un impact positif sur le référencement en permettant aux moteurs de recherche de rendre plus facilement votre contenu plus visible pour les utilisateurs.
Ouvre les affaires à de nouveaux clients
En améliorant l'accessibilité du Web, votre site Web sera visible et attrayant pour plus de clients et de références, et par conséquent, votre entreprise sera attirée par de nouveaux clients.
Qu'est-ce que la conformité ADA ?
La conformité ADA est une loi civile qui exige l'inclusion de toutes les personnes, en particulier celles spécialement handicapées, dans tous les aspects de la vie publique. La conformité WordPress ADA nécessite de suivre les directives WCAG au moins de niveau AA. La conformité ADA s’applique à toutes les technologies et informations électroniques. Si vous ne respectez pas vos obligations, votre entreprise risque de faire l’objet de poursuites judiciaires lourdes, même si elle est involontairement ignorée.
Directives d'accessibilité du contenu Web
Selon les directives des WCAG, votre site Web doit être utilisable, perceptible, compréhensible et robuste pour s'adapter aux personnes souffrant de handicaps physiques, auditifs, visuels et cognitifs.
Les sites Web perceptibles comportent des légendes pour les vidéos, un texte alternatif pour les images et une structure HTML sémantique, rendant votre WordPress accessible aux personnes handicapées. Votre site Web doit également présenter un contraste de couleurs suffisant et fournir un ordre de lecture significatif.
Le contenu exploitable fournit une interaction d’accessibilité. Le contenu doit fournir un accès au clavier et un temps suffisant pour l'interaction avec le contenu, ainsi qu'éviter les flashs provoquant des crises.
Le contenu compréhensible comprend un langage simple et clair, compréhensible par les personnes handicapées.
Un contenu robuste garantit que la technologie d'assistance peut interagir avec et présenter le contenu de votre site Web via plusieurs plates-formes et appareils.
Effectuer des contrôles de conformité WCAG vous aidera à savoir où se situe votre site Web et comment augmenter l'accessibilité de votre plateforme.
WordPress est-il accessible par défaut ?
Chaque version de WordPress propose l'accessibilité, mais vous devez faire plus pour garantir que votre site est accessible. Les développeurs créent de nouveaux outils d'assistance et des directives sur l'accessibilité de WordPress conformément aux directives du W3C, mais ils ne s'y conforment pas complètement.
10 étapes pour créer un site Web WordPress accessible
L'accessibilité est un sujet de plus en plus populaire dans l'esprit des gens, et la communauté WordPress s'exprime également sur ce sujet. Lisez la suite pour connaître les étapes à suivre pour créer un site Web WordPress accessible.
Testez l'accessibilité de votre site WordPress
L’audit de votre site WordPress pour l’accessibilité pendant le développement et la maintenance est vital. Vous pouvez y parvenir grâce à un outil de test tel que l'extension Chrome Google Lighthouse.
Choisissez un thème conçu pour l'accessibilité
Grâce au référentiel de thèmes WordPress.org, vous pouvez obtenir un thème accessible par WordPress pour votre site Web. Bien que ces thèmes ne soient pas entièrement conformes aux directives WCAG, ils vous donneront un bon départ vers l’accessibilité WordPress.

Écrire du code accessible
Même si vous n'êtes peut-être pas celui qui code votre site Web, vos choix peuvent rendre votre site Web inaccessible, ce qui affectera négativement les utilisateurs. L’utilisation d’un code HTML propre et accessible est cruciale pour l’accessibilité de WordPress. Avec des balises d'en-tête et de titre appropriées, des listes à puces, des méta-descriptions et des balises alt, vos visiteurs malvoyants trouveront facilement tout sur la page.
Créer du contenu accessible
Créer du contenu accessible signifie ce qui suit :
- Un texte d'ancrage descriptif pour permettre aux lecteurs de savoir où le lien les mène
- Phrases et paragraphes plus courts
- Images pertinentes
- Sous-titres pour votre audio et vidéo
- Transcriptions sur la page pour les fichiers audio et vidéo
Proposer des alternatives textuelles pour le contenu non textuel
Proposer des alternatives textuelles aux images offre une description du contenu non textuel aux utilisateurs qui ne peuvent pas le voir. Ceci est particulièrement utile pour les lecteurs qui utilisent des lecteurs d'écran, car ils peuvent facilement comprendre le contenu de l'image.
Améliorer les boutons et liens de navigation
Lorsque vous créez un lien vers votre blog ou un autre site, utilisez un lien descriptif pour aider le lecteur à savoir où le lien le mènera. Par exemple, « Contactez-moi » ou « En savoir plus sur mon entreprise » est préférable à « Cliquez ici ». Vos boutons de navigation doivent également fournir un accès au clavier.
Utilisez la couleur avec soin
La couleur et le contraste affectent la clarté et la lisibilité de votre contenu Web. Les WCAG recommandent une utilisation prudente des couleurs dans les domaines suivants.
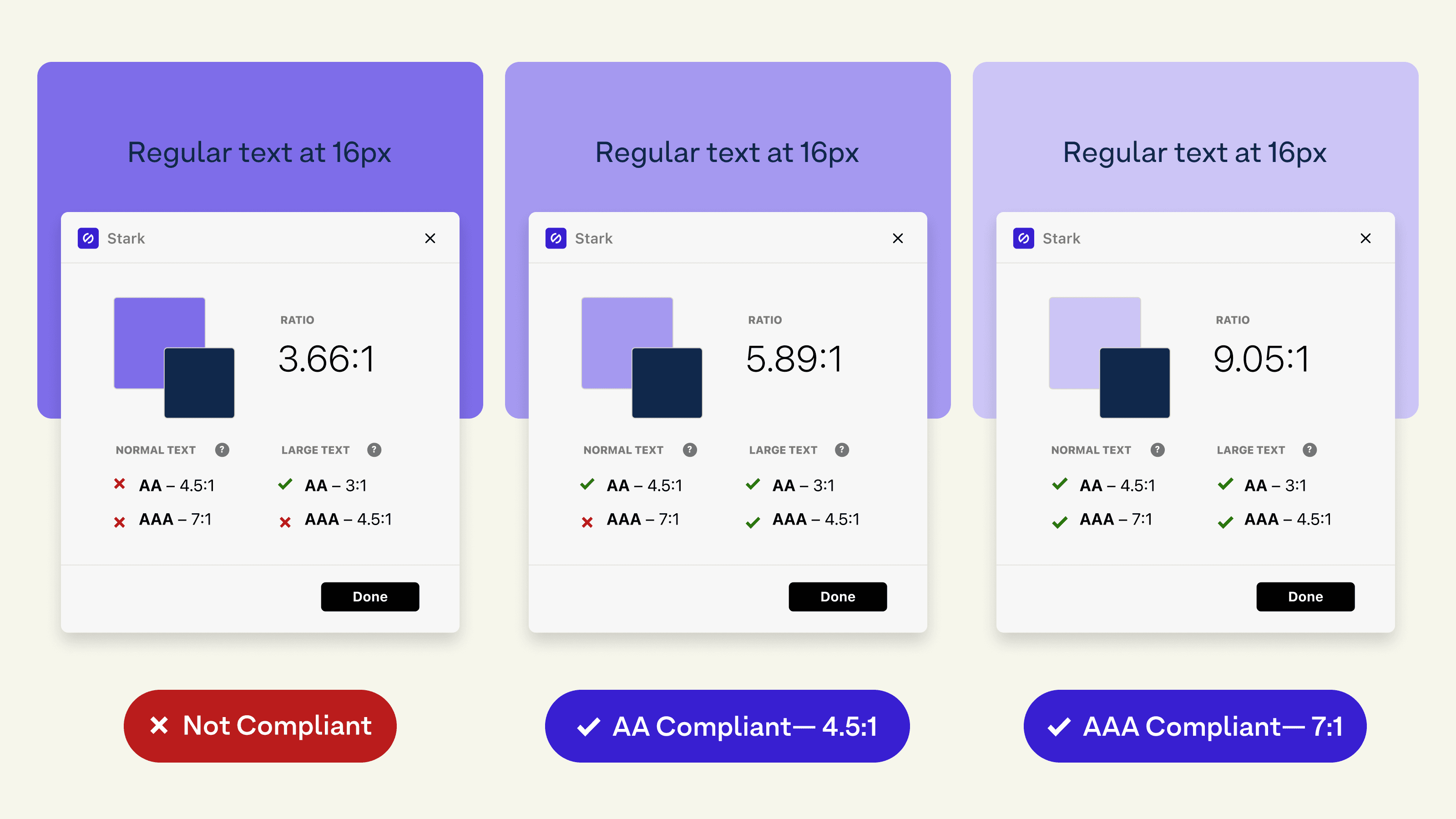
Rapport de contraste

Utiliser la couleur avec soin sur votre WordPress signifie que votre texte et les autres éléments visuels de votre site Web doivent avoir suffisamment de contraste avec l'arrière-plan pour améliorer la lisibilité. Le rapport de contraste WCAG recommandé pour le texte normal est de 4:5:1.
Un texte volumineux d'au moins 18,67 px et en gras ou de 24 px ou plus nécessite un rapport de contraste de 3:1. Les bordures des champs de formulaire et les éléments interactifs tels que les boutons nécessitent également un rapport de contraste de 3:1 par rapport à leurs arrière-plans environnants.
Rendez le clavier de votre plate-forme navigable
Une autre recommandation pour l’accessibilité de WordPress consiste à rendre le clavier de votre plateforme navigable. Les utilisateurs qui ne peuvent pas utiliser ou ont des difficultés à utiliser une souris doivent pouvoir naviguer dans les menus, la page d'accueil et d'autres éléments de votre site Web à l'aide de commandes clavier.
Offrir une capacité de redimensionnement de texte
Assurez-vous que lorsque le texte de votre site Web est redimensionné jusqu'à 200 % de sa taille d'origine, le contenu reste lisible et ne se chevauche pas ou n'est pas tronqué. Il n'est pas obligatoire de fournir un contrôle permettant aux utilisateurs d'augmenter la taille du texte. Toutefois, si vous décidez d'inclure un contrôle de redimensionnement du texte, assurez-vous qu'il est accessible à tous les utilisateurs.
Utiliser des mises en page claires
Une mise en page claire permettra aux visiteurs de lire et de traiter facilement votre contenu. Vous pouvez obtenir une accessibilité WordPress avec une mise en page claire en utilisant généreusement l'espace blanc pour reposer les yeux des personnes dyslexiques ainsi qu'en décomposant le texte avec des titres et d'autres éléments visuels.
Faire de l’accessibilité une stratégie
Enfin, élaborez un plan décrivant vos étapes pour rendre votre site Web WordPress accessible. Ainsi, vos collaborateurs et développeurs contribueront à chaque action vers un site accessible. Vous pouvez suivre les progrès pour répondre aux demandes du marché et à la conformité de WordPress ADA avec une stratégie en place.
FAQ
Alors que les attentes de WordPress.org décrivent un thème accessible et des plugins conformes aux directives WCAG, il appartient au constructeur ou au propriétaire de rendre son site entièrement accessible.
WordPress contribue à l'accessibilité en proposant des thèmes optimisés aux utilisateurs, garantissant un accès sur plusieurs appareils. Le site propose également des thèmes accessibles, mais vous devez les compléter pour garantir une accessibilité complète.
Le mode d'accessibilité dans WordPress fait référence à un paramètre dans ses anciennes versions qui permettait aux utilisateurs d'ajouter des widgets à leurs pages. Cette fonctionnalité était disponible dans le coin supérieur droit du tableau de bord via l'éditeur classique. Cependant, avec les nouvelles mises à jour, cette fonctionnalité a été remplacée par l'éditeur Gutenberg.
