Comment rendre WordPress accessible aux utilisateurs malvoyants
Publié: 2023-09-14WordPress fait partie des systèmes de gestion de contenu les plus utilisés, avec plus de 43 % des sites Web qui l'utilisent. Malheureusement, la plupart de ces sites Web ne sont pas conformes aux directives d'accessibilité de l'ADA, ce qui pose un défi majeur aux utilisateurs malvoyants. Par conséquent, en tant que propriétaire d’un site Web WordPress, votre objectif doit être de le rendre accessible afin de garantir son utilisation par toutes les personnes, y compris les personnes malvoyantes.
L'importance de l'accessibilité visuelle
L'accessibilité visuelle garantit que les personnes ayant une déficience visuelle peuvent voir et comprendre les informations que vous présentez sur votre site Web. Il s’agit notamment des personnes malvoyantes, malvoyantes et différents types de daltonisme.
En compensant les défis visuels, l’accessibilité du Web rend la navigation beaucoup plus productive et moins frustrante pour les utilisateurs malvoyants. Qu'il s'agisse des descriptions audio, des images ou de la taille de la police, un site Web accessible aidera les utilisateurs qui s'appuient sur une technologie d'assistance à tirer le meilleur parti de votre site Web.
Outre la pratique de l’accessibilité visuelle pour capter des clients potentiels, l’accessibilité est une obligation légale. L'Americans with Disabilities Act, ADA, protège contre la discrimination à l'égard des personnes handicapées et oblige les sites Web à modifier leurs ressources et installations en conséquence pour répondre à leurs besoins. Les WCAG décrivent les formes d'accessibilité qu'un site Web doit prendre, notamment être perceptible, exploitable, robuste et compréhensible. WCAG 2.2 donne une liste détaillée des choses à faire et à ne pas faire dans différentes catégories. Par exemple, pour protéger les malvoyants, l’une des règles WCAG exige un rapport de contraste de 4:5:1 pour faciliter l’accessibilité visuelle.
10 conseils pour rendre WordPress accessible aux utilisateurs malvoyants
En gardant à l’esprit les règles et réglementations ci-dessus, lisez la suite pour obtenir des conseils visant à rendre WordPress plus accessible aux utilisateurs malvoyants.
1. Utilisez un thème WordPress accessible

Bien que vous puissiez choisir votre thème parmi différents modèles, certains ont des fonctionnalités qui ajoutent de la complexité, ce qui rend difficile l'accès à votre contenu pour les personnes handicapées qui dépendent de lecteurs d'écran. Par conséquent, lors de la sélection d’un thème, envisagez de rechercher un thème indiquant spécifiquement qu’il a un design accessible.
Un exemple est le thème Total qui fait l’objet de mises à jour constantes en partenariat avec l’Université d’Hawaï. Une autre façon de trouver un thème WordPress accessible (et gratuit) consiste à trier vos options à l’aide du filtre de fonctionnalité Accessibility Ready sur WordPress.org. Les thèmes avec cette balise de filtre ont été testés par rapport aux directives d'accessibilité de WordPress et incluent des menus accessibles, un contraste de couleurs élevé et un code sémantique.
2. Utilisez le code accessible
Un code accessible utilisera les éléments pour l'usage prévu, offrant ainsi aux utilisateurs qui s'appuient sur une technologie d'assistance une meilleure expérience sur votre site Web. Les codes accessibles sont les suivants :
HTML sémantique
Le HTML sémantique fait référence à la manière dont vous utilisez l'élément pour définir votre contenu Web ainsi que votre rôle et votre signification multimédia. Ceux-ci incluent <h1> à <h6> pour vos titres, <p> pour les paragraphes et <ol> pour les listes. Grâce au HTML sémantique, les lecteurs d'écran, les moteurs de recherche et les navigateurs peuvent comprendre et naviguer sur votre site Web.
Attributs de langue
Utiliser un langage clair et concis est un autre aspect de l’accessibilité du Web. Votre langage doit être facile à suivre et à comprendre. Par conséquent, évitez le jargon, les expressions idiomatiques, l’argot et les phrases complexes qui déroutent vos lecteurs. Pour organiser votre contenu, utilisez des titres, des sous-titres, des paragraphes et des listes, et lorsque vous devez ajouter un acronyme ou un terme technique, expliquez-les d'abord ou fournissez un glossaire.
Monuments à ARIA
Les applications Internet riches accessibles, ARIA, contribuent à rendre votre contenu plus accessible en fournissant des informations et un contexte sur un élément aux lecteurs d'écran et à la technologie d'assistance. Considérez-le comme une carte des régions visuelles et fonctionnelles générales de vos pages Web (remarque : celles-ci doivent être utilisées et principalement intégrées à votre thème WordPress). En ajoutant un point de repère ARIA, vous pouvez définir les régions d'application, complémentaire, de bannière, de formulaire, de navigation, principale, de recherche et d'information de contenu de votre site Web. L'ajout de points de repère ARIA crée donc un ensemble de liens « passer à », permettant aux utilisateurs d'accéder à l'une des sections ci-dessus et de connaître leurs fonctions.
Texte alternatif de l'image
Les images constituent un élément clé du contenu Web mais peuvent être inaccessibles aux personnes ayant une déficience visuelle. Pour rendre vos images dans WordPress accessibles, n'oubliez pas d'utiliser des descriptions textuelles car les technologies d'assistance peuvent les lire. L’utilisation du texte alternatif de l’image nécessite de fournir un texte descriptif de l’image dans la fonctionnalité alt. Alternativement, vous pouvez utiliser un plugin comme Auto Image Attributes pour accélérer le processus avec la génération automatique de texte.
Balises de titre
Les titres sont un élément important de l’accessibilité de WordPress car ils créent une hiérarchie et une structure, permettant aux utilisateurs de naviguer facilement dans le contenu. Le titre de votre page principale doit utiliser <h1>, puis dans votre contenu, vous pouvez utiliser <h2>, <h3>, <h4> etc. pour définir le contenu par ordre d'importance. Vos titres doivent également être cohérents sur l’ensemble de votre site Web pour l’accessibilité de WordPress.
Formulaires de contact
Les formulaires en ligne sont disponibles dans toutes les tailles et formes, des simples formulaires de contact aux candidatures universitaires complexes. Ces formulaires sont vos derniers chemins de conversion et doivent être fonctionnels pour votre utilisateur. Un utilisateur malvoyant s'appuiera sur une technologie d'assistance, et un étiquetage inapproprié de votre formulaire créera un obstacle.
Par conséquent, lors de la conception de votre site, assurez-vous d'utiliser des formulaires WordPress accessibles, d'activer la navigation au clavier, d'étiqueter les champs de texte avec un titre descriptif et d'ajouter des messages d'erreur qui expliquent avec précision les problèmes aux personnes qui s'appuient sur des lecteurs d'écran pour les compléter facilement. Rendre votre formulaire de contact accessible est aussi simple que de sélectionner un plugin de formulaire prêt et accessible comme Gravity Forms. Les instructions de votre formulaire doivent être courtes et claires, et le formulaire doit être entièrement utilisable au clavier.
Passer les liens
Votre site Web WordPress comporte des systèmes de navigation redondants sur ses pages. Ces navigations incluent des liens en haut, en bas ou sur le côté gauche de la page et peuvent être fastidieuses pour les utilisateurs de lecteurs d'écran car il n'existe aucun moyen efficace de les ignorer. Avec un lien de saut, vous pouvez faciliter l'efficacité de vos utilisateurs malvoyants, en leur permettant de sauter ces liens et de lire le contenu principal des pages.
3. Rendre la navigation WordPress accessible
Un autre élément important de l’accessibilité de WordPress est de garantir une navigation accessible aux utilisateurs ayant des difficultés de vision. Votre site Web doit être navigable à l'aide des touches fléchées et de l'onglet ou d'un matériel alternatif tel que l'entrée à commutateur unique et le stick buccal.

4. Choisissez des couleurs accessibles

Plus de 300 millions de personnes dans le monde souffrent de daltonisme sous la forme d’une vision bicolore, d’une vision déficiente des couleurs ou d’un daltonisme total. Pour vous assurer que votre conception WordPress est accessible, avec ou sans couleurs, soyez conscient du contraste et des rapports de couleurs.
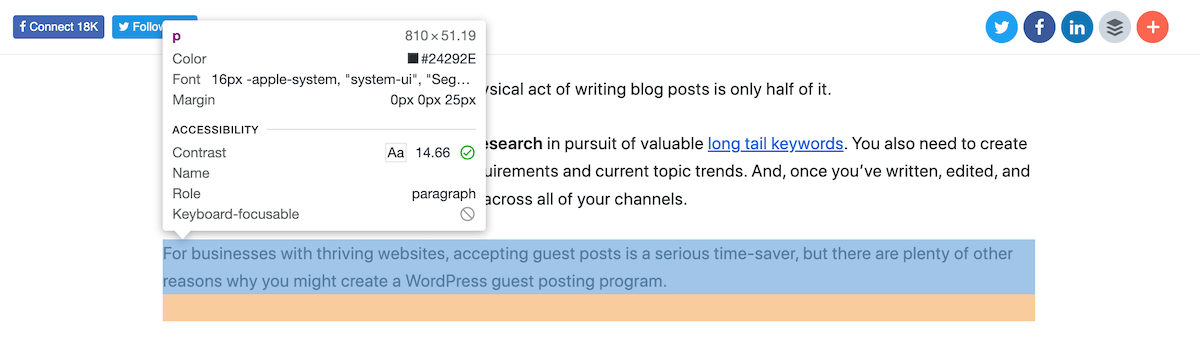
Le contraste des couleurs dans l'accessibilité numérique correspond à la façon dont les couleurs apparaissent sombres ou lumineuses lorsqu'elles sont placées les unes contre les autres. WCAG recommande un rapport de contraste de 4:5:1 pour le corps du texte. Un mauvais contraste des couleurs affectera la lisibilité de votre site pour les utilisateurs daltoniens et malvoyants.
La meilleure façon de déterminer si vos couleurs fonctionnent bien est de les insérer dans un outil de test de contraste. Il s'agit d'une fonctionnalité disponible dans les outils de développement de votre navigateur Web : inspectez simplement votre page et survolez un élément pour afficher le rapport de contraste (comme le montre l'image ci-dessus). Au fur et à mesure que vous testerez davantage de combinaisons, vous deviendrez meilleur dans la sélection de ce qui fonctionne le mieux pour votre public.
5. Recherchez des polices accessibles
Les personnes malvoyantes ont besoin d'un texte plus grand pour percevoir les lettres. En fournissant une feuille de style alternative qui permet d'agrandir les polices sans affecter la mise en page de votre page, il sera plus facile pour ces personnes de lire votre contenu. En plus de la taille de la police, envisagez des styles de police accessibles avec une grande lisibilité.
Celles-ci incluent des options familières (souvent appelées « polices système » car elles sont facilement disponibles sur la majorité des appareils) comme Arial, Helvetica ou Times New Roman, en plus de polices spécialisées comme OpenDyslexic. En plus de rendre votre contenu accessible, les grandes façades et les boutons d'appel à l'action faciliteront de bonnes conversions.
6. Ajouter des sous-titres pour le contenu multimédia
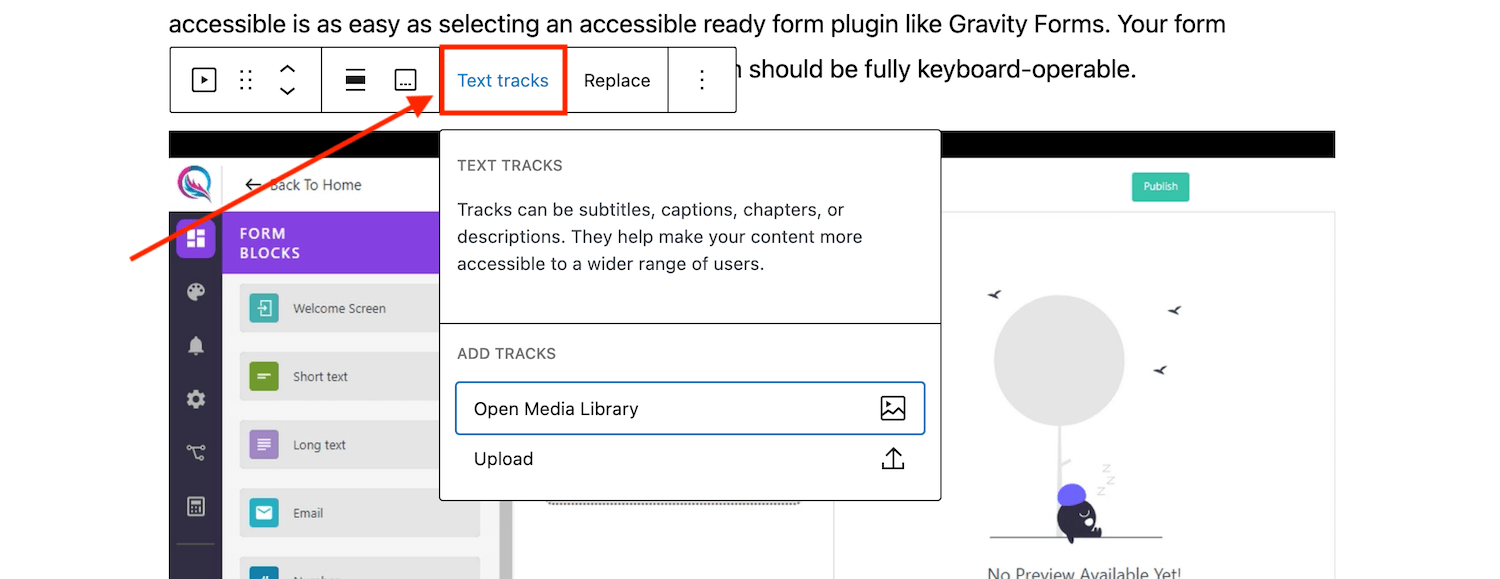
L'audio et la vidéo sont des contenus multimédias utiles pour engager votre public et transmettre votre message. Cependant, tout le monde ne peut pas voir ou entendre vos vidéos et vos fichiers audio, d'où la nécessité de fournir des sous-titres décrivant les mots prononcés, les actions et les sons. Les sous-titres apparaissent à l'écran pendant la lecture de la vidéo ou de l'audio et doivent être clairs, précis et complets pour être accessibles aux visiteurs Web handicapés.

En fonction de la manière dont vous hébergez vos médias, la méthode d'ajout de sous-titres varie. Par exemple, si vous téléchargez et hébergez le contenu sur votre site WordPress, vous pouvez télécharger une piste de texte lors de l'ajout d'un bloc vidéo ou audio à votre page. Alternativement, si vous intégrez simplement une vidéo hébergée par Youtube sur votre page, vous devez ajouter des sous-titres via Youtube (remarque : ils disposent d'une fonction de traduction automatique qui rend ce processus très simple).
7. Rendez votre contenu accessible
Pour que votre contenu soit accessible, vos lecteurs doivent pouvoir lire et comprendre. Vous pouvez obtenir l’accessibilité du contenu des manières suivantes :
Longueur du contenu
La longueur du contenu favorisant une lecture confortable est accessible à tous les utilisateurs. Par conséquent, évitez les lignes trop longues ou trop courtes et respectez une plage acceptable de 45 à 75 caractères par ligne pour que vos lecteurs soient à l'aise.
Texte d'ancrage
Les lecteurs d'écran peuvent lire des URL descriptives, donnant ainsi un contexte aux utilisateurs malvoyants. Lorsque vous décrivez le lien, utilisez des descriptions significatives pour faciliter la navigation vers le bon contenu. Par conséquent, évitez les textes d'ancrage comme Cliquez ici ou Lire la suite n'importe où dans votre texte, car ils peuvent être difficiles à comprendre pour le lecteur, surtout lorsqu'ils sont hors contexte.
Transcriptions
Les transcriptions sont une version texte de votre audio ou vidéo que vous pouvez lire ou télécharger séparément (par opposition aux sous-titres mentionnés ci-dessus, qui sont affichés en temps réel avec le multimédia). Pour des raisons d'accessibilité, assurez-vous de l'exactitude, de l'exhaustivité et de la clarté de vos relevés de notes.
8. Fournir des descriptions audio pour les vidéos
Les vidéos sont utiles pour les personnes capables de voir. Cependant, si vous avez un handicap visuel, vous manquerez beaucoup de contenu, d'où la nécessité d'audiodescriptions.
Les descriptions audio sont des pistes audio distinctes accompagnant une vidéo, décrivant les éléments visuels de la vidéo pour les personnes malvoyantes. Ceux-ci incluent une description de l’environnement, des vêtements, des gestes et des actions. Les descriptions audio sont utiles lorsqu’il y a un trou dans la parole, et grâce à elles, une personne aveugle comprendra la plupart du contenu vidéo de votre site WordPress. Pour ajouter une description audio, vous pouvez ajouter un bloc audio secondaire ou utiliser un plugin pour ajouter une alternative audio comme Scribit.
9. N'utilisez pas de vidéos à lecture automatique
La lecture automatique des vidéos frustre les personnes qui dépendent des lecteurs d'écran et pourrait créer de la confusion. Lorsque la lecture démarre automatiquement, l'audio de la vidéo et du lecteur d'écran sera lu simultanément, ce qui rendra difficile pour l'utilisateur de votre site Web de naviguer sur le site Web pour arrêter la vidéo. Avec WordPress, les vidéos ne seront pas configurées pour la lecture automatique (et sur la plupart des appareils mobiles, la lecture automatique est de toute façon désactivée par défaut), ce qui permettra aux visiteurs de votre site Web de démarrer et d'arrêter les vidéos manuellement, permettant ainsi une utilisation facile du site Web.
10. Testez l'accessibilité de votre site Web

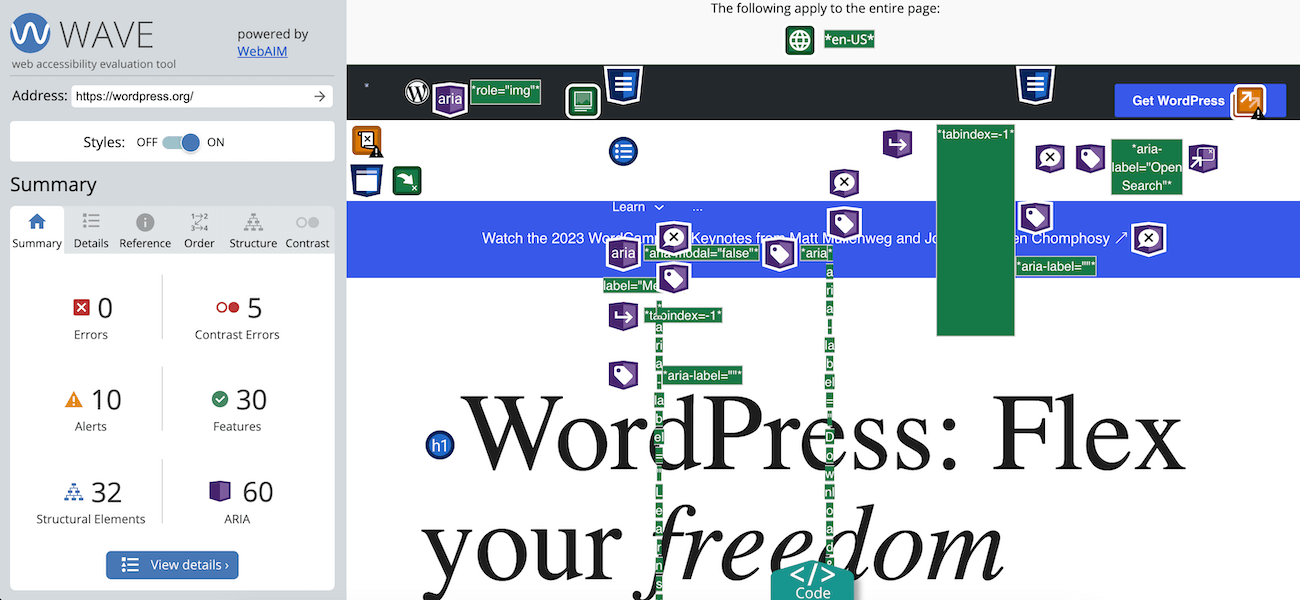
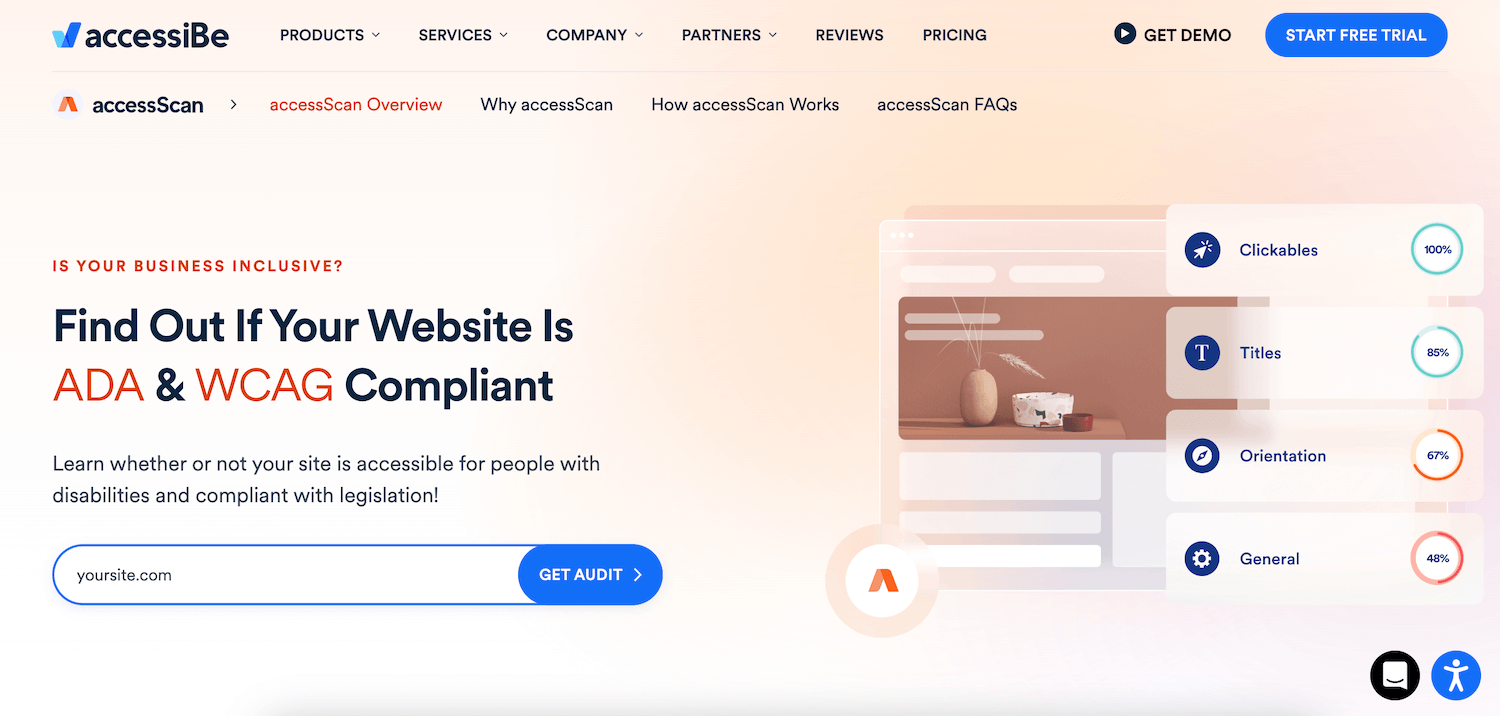
Enfin, testez et évaluez l’accessibilité de votre site Web pour garantir l’accessibilité à tous. Vous pouvez utiliser des outils et des ressources d’accessibilité Web pour identifier les erreurs et les problèmes sur votre site Web WordPress. Par exemple, vous pouvez exécuter un AccessiBe AccessScan gratuit ou utiliser un plugin gratuit comme WP Accessibility Tools qui intègre une fonction d'audit A11Y.
Vous pouvez également effectuer des tests manuels tels que zoomer ou dézoomer, utiliser uniquement le clavier, modifier la taille et la couleur de la police et utiliser différents appareils. Vous pouvez également demander l’avis d’utilisateurs réels, notamment ceux ayant une déficience visuelle, pour identifier les domaines d’amélioration.
Votre site Web propose-t-il des expériences inclusives ? Dans l'article ci-dessus, nous avons discuté des stratégies pour un site Web accessible, y compris le texte alternatif, la transcription vidéo et les thèmes accessibles. Le respect des directives ci-dessus favorisera une expérience Web plus inclusive, garantissant l’accessibilité au plus grand nombre de personnes possible.
