4 façons simples d'ajouter du texte sur une image dans WordPress
Publié: 2022-05-24La superposition de texte fait référence au contenu écrit affiché à la surface de vos images ou vidéos. Il est principalement utilisé dans les albums photo de mariage ou une galerie d'images.
Le texte superposé aide à créer un aspect professionnel et esthétique pour les photos et les galeries de votre site. Il vous permet également de créer des liens vers des pages/produits connexes pour augmenter le temps des visiteurs sur le site.
Vous serez peut-être surpris de voir à quel point il est facile de configurer un curseur d'image WordPress avec du texte dessus. Voici 4 options différentes qui vous permettront d'ajouter une superposition de texte sur les images lors de vos déplacements.
Comment ajouter une superposition de texte sur des images dans WordPress
WordPress n'est pas équipé d'une fonctionnalité par défaut pour insérer une superposition de texte aux images dans l'éditeur classique. Heureusement, vous avez plus d'une façon d'y parvenir. Vous pouvez utiliser des blocs d'image ou des blocs de couverture dans l'éditeur WordPress Gutenberg. C'est à vous d'utiliser un plugin pour simplifier également l'ensemble du processus.
Méthode 1 : ajouter une superposition de texte à l'aide du bloc d'images WordPress Gutenberg
Gutenberg vous fournit un bloc d'images pour insérer des images dans votre page ou publier du contenu. Contrairement à l'éditeur classique, il existe de nombreuses options de personnalisation pour styliser vos médias, y compris l'affichage de texte superposé.
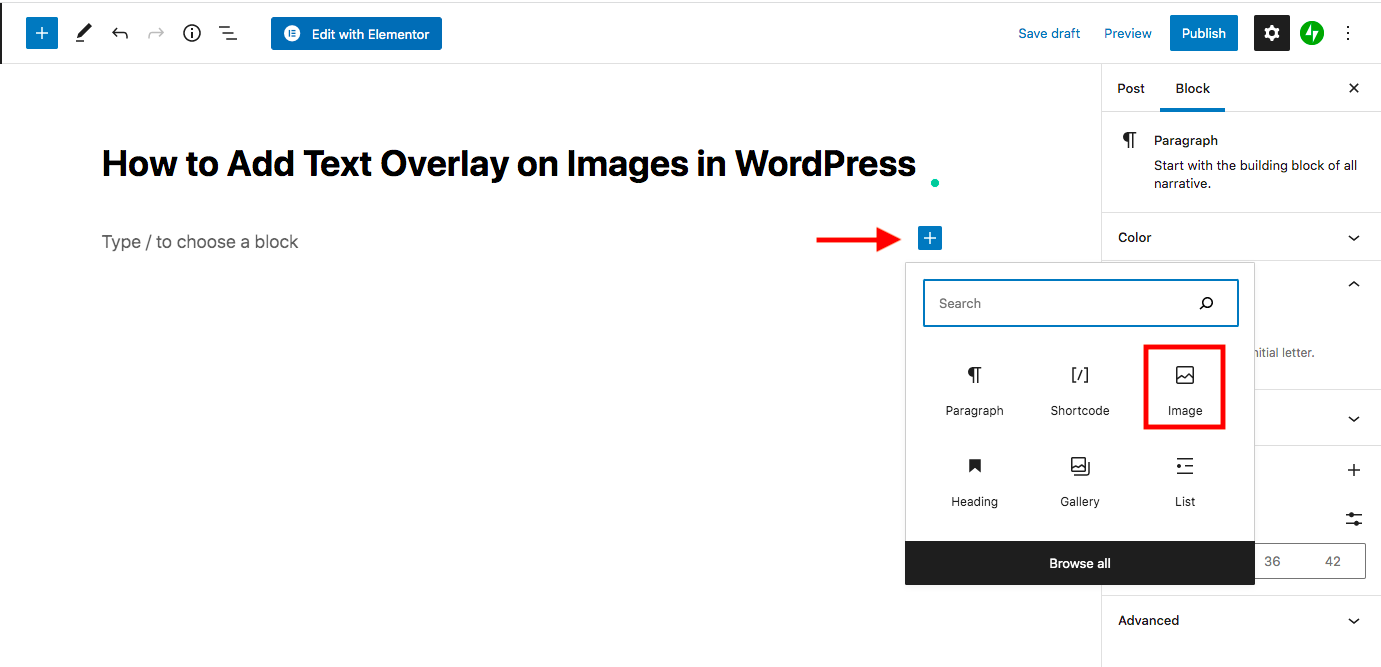
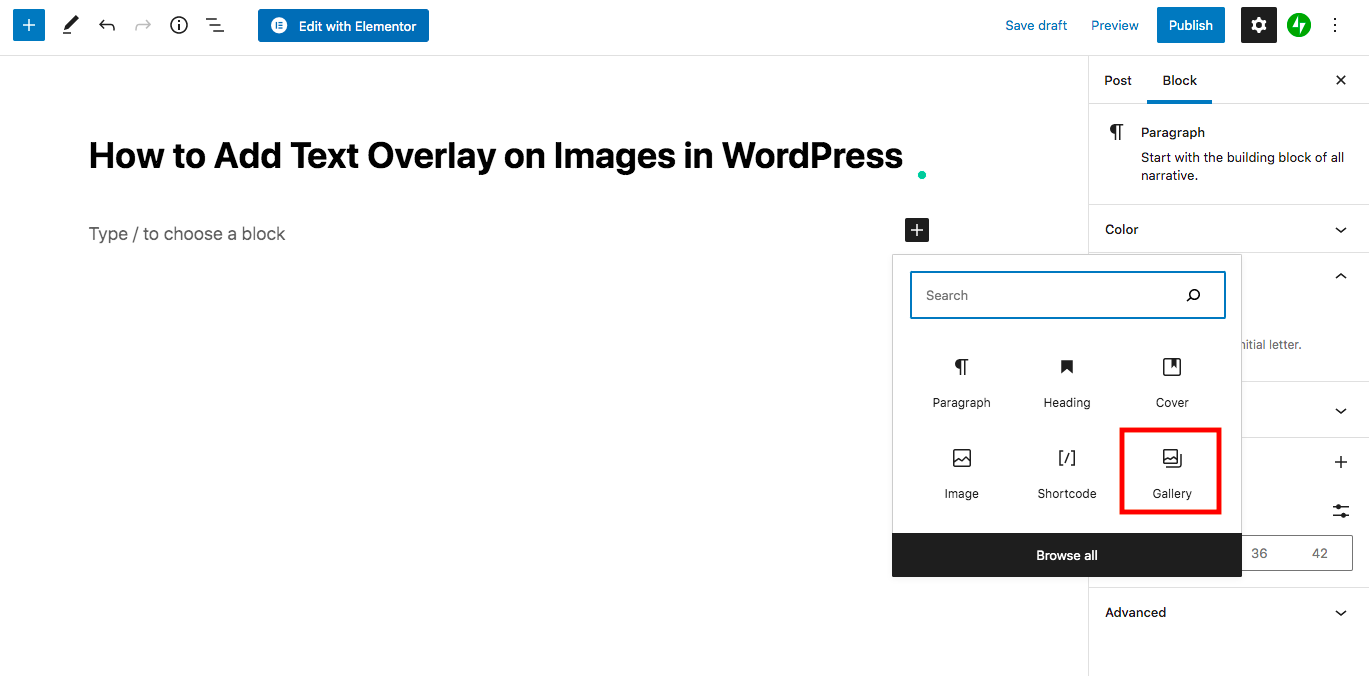
Tout d'abord, ouvrez la page ou la publication dont vous souhaitez que le texte recouvre les images. Cliquez maintenant sur l'icône Plus (+) et choisissez le bloc d'image dans la liste.
Une fois le bloc d'images prêt, téléchargez vos images depuis votre ordinateur, sélectionnez-les dans la médiathèque ou insérez-y leurs URL.

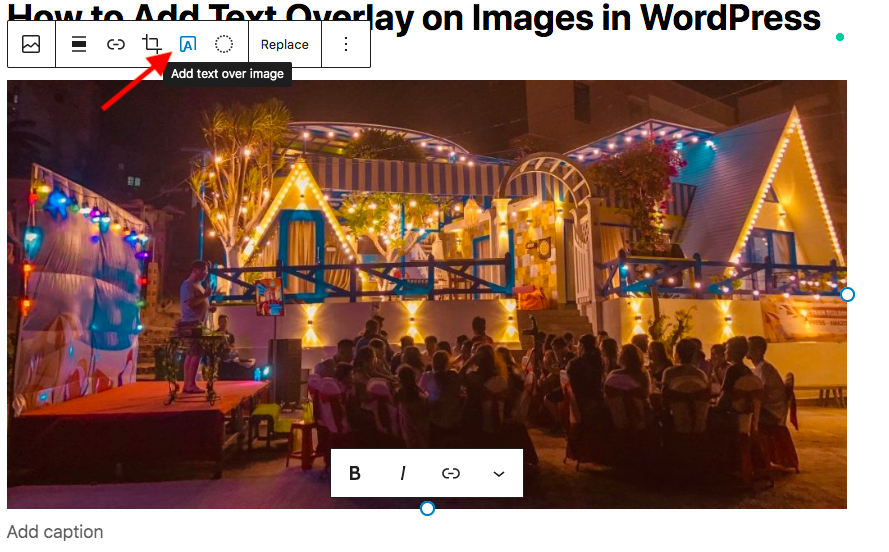
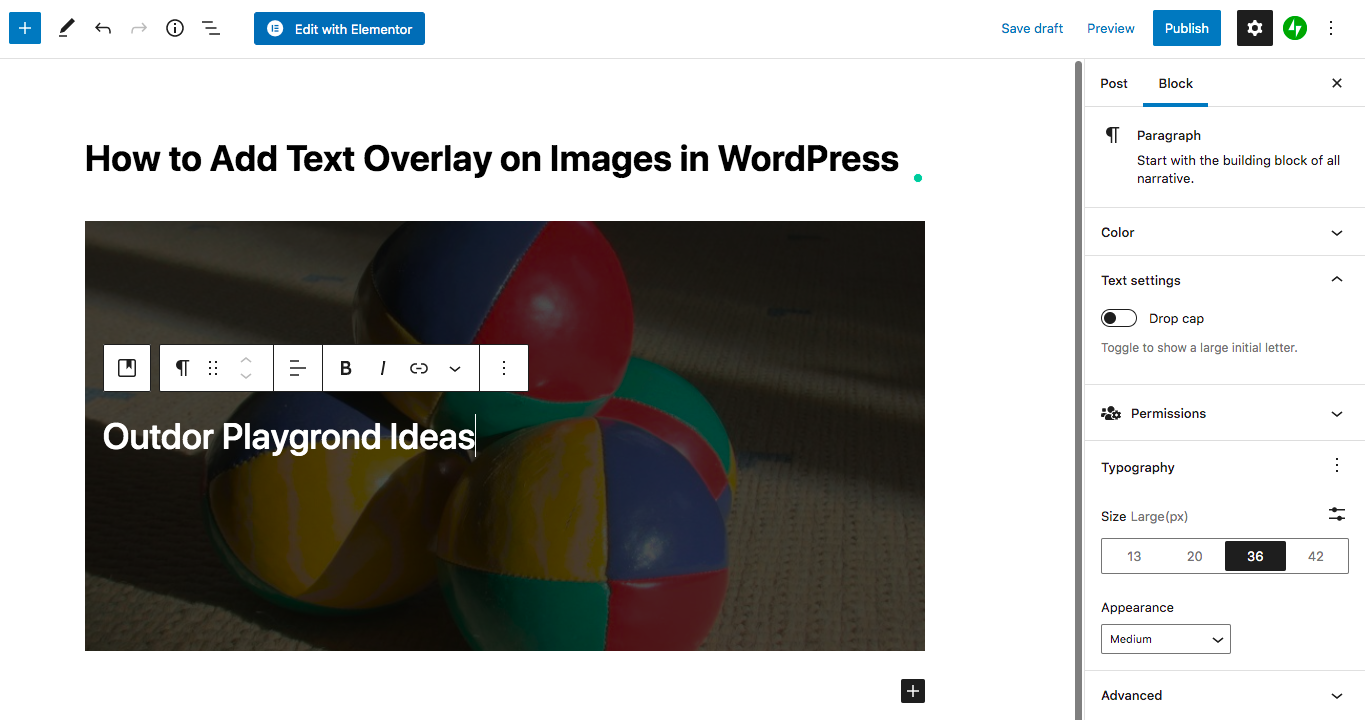
Après avoir ajouté votre image, appuyez simplement sur l'icône " Ajouter du texte sur l'image " en haut de la photo. Vous verrez alors une ligne indiquant « Tapez / pour choisir un bloc » dans l'alignement à gauche de l'image pour que vous saisissiez votre texte.

La section Bloc sur votre droite vous offre de nombreuses possibilités pour styliser votre texte et vous assurer qu'il se démarque de l'image.
Faites défiler jusqu'au niveau d' opacité , nous vous recommandons de le changer de 30% à 60%. Des chiffres inférieurs ou supérieurs donneront une image trop lumineuse ou trop sombre qui rendra difficile la visualisation de votre contenu visuel par les utilisateurs.
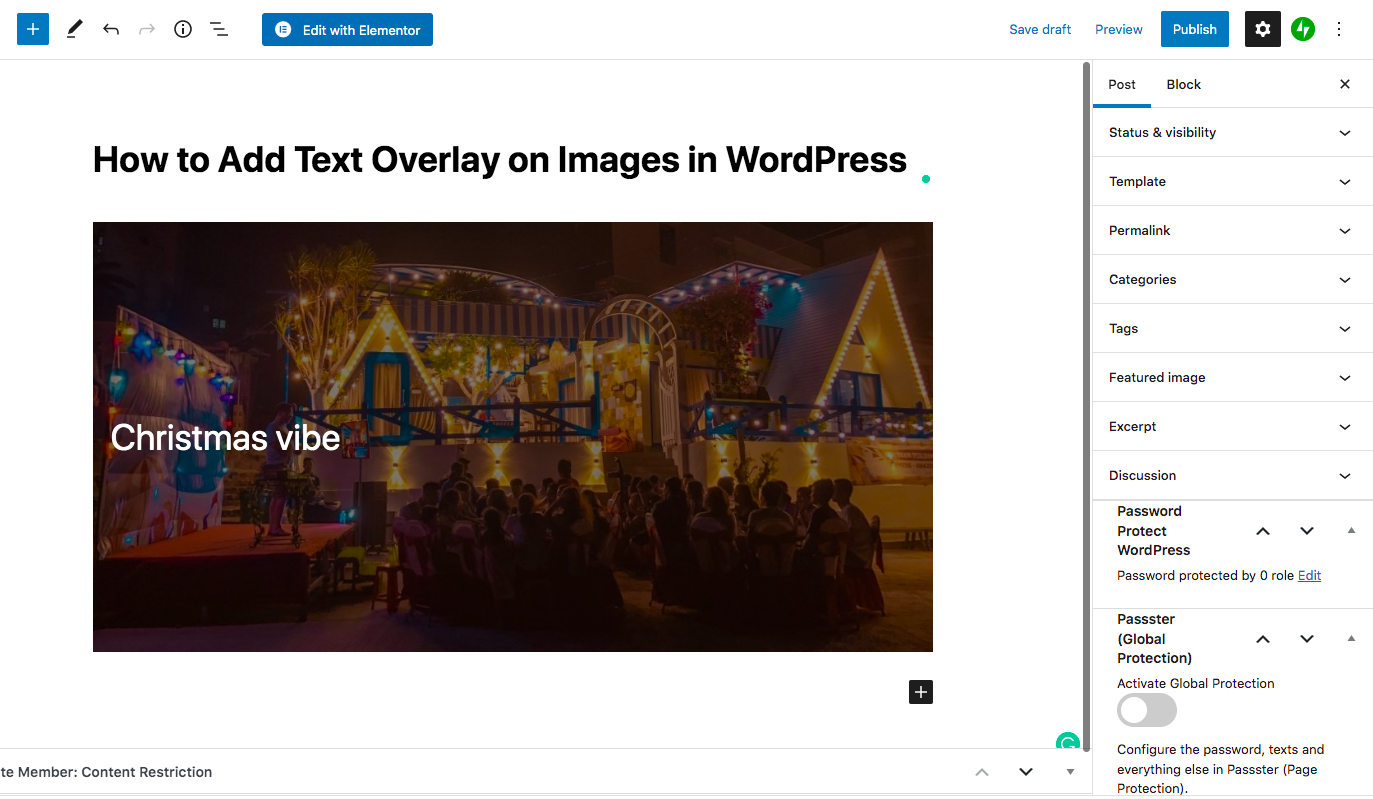
Vous pouvez définir une couleur personnalisée pour le texte ainsi que la superposition et modifier la taille de la police. Voici à quoi ressemble votre photo avec le texte superposé.

Quelques actions simples et vous êtes prêt à superposer du texte sur les images.
Méthode 2 : Insérer une superposition de texte avec un bloc de couverture
Une autre solution pour afficher du texte sur les images consiste à appliquer le bloc Couverture à votre éditeur Gutenberg.
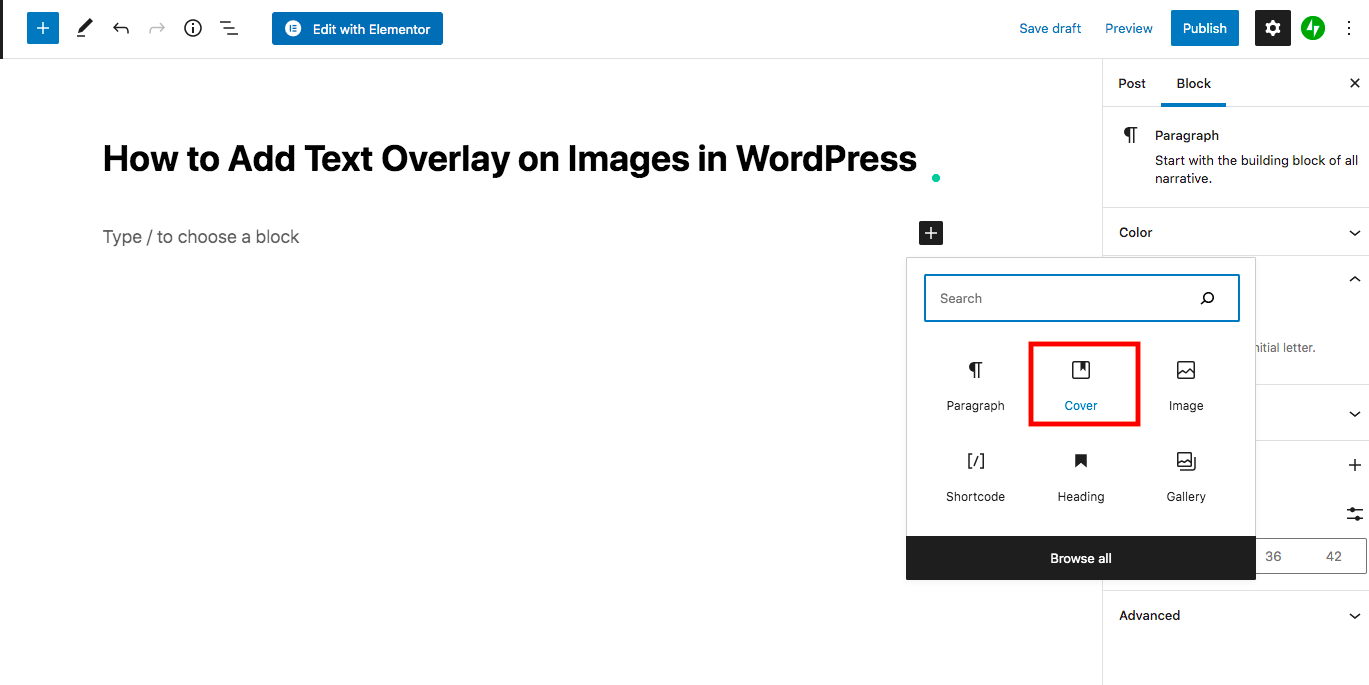
Vous pouvez commencer par cliquer sur l'icône Plus (+) et ajouter le bloc Couverture au contenu de votre page exactement de la même manière que ce que vous faisiez dans l'ancienne méthode.

Ensuite, téléchargez votre image depuis votre appareil ou choisissez-en une dans la médiathèque. Ensuite, tapez le texte qui se superposera sur l'image.
Vous pouvez facilement donner une nouvelle apparence au texte en modifiant sa couleur et sa taille dans la section Paramètres de couleur et de typographie .

Méthode 3 : Afficher le texte sur les images de la galerie
Les 2 voies ci-dessus visent à insérer du texte sur une seule image. Si vous cherchez une solution pour ajouter du texte superposé à toutes les photos d'une galerie, consultez cette section et assimilez le guide étape par étape ci-dessous.
L'éditeur Gutenberg est livré avec un bloc de galerie intégré pour créer un curseur de base ou une galerie d'images sur votre site. En outre, vous disposez également de tonnes de puissants plugins de galerie WordPress pour créer de superbes galeries.
Pour l'instant, concentrez-vous simplement sur la superposition de texte sur les galeries d'images apportées par la fonctionnalité de galerie par défaut de WordPress.
- Cliquez sur le bouton Plus (+) comme vous le faites toujours et choisissez le bloc Galerie

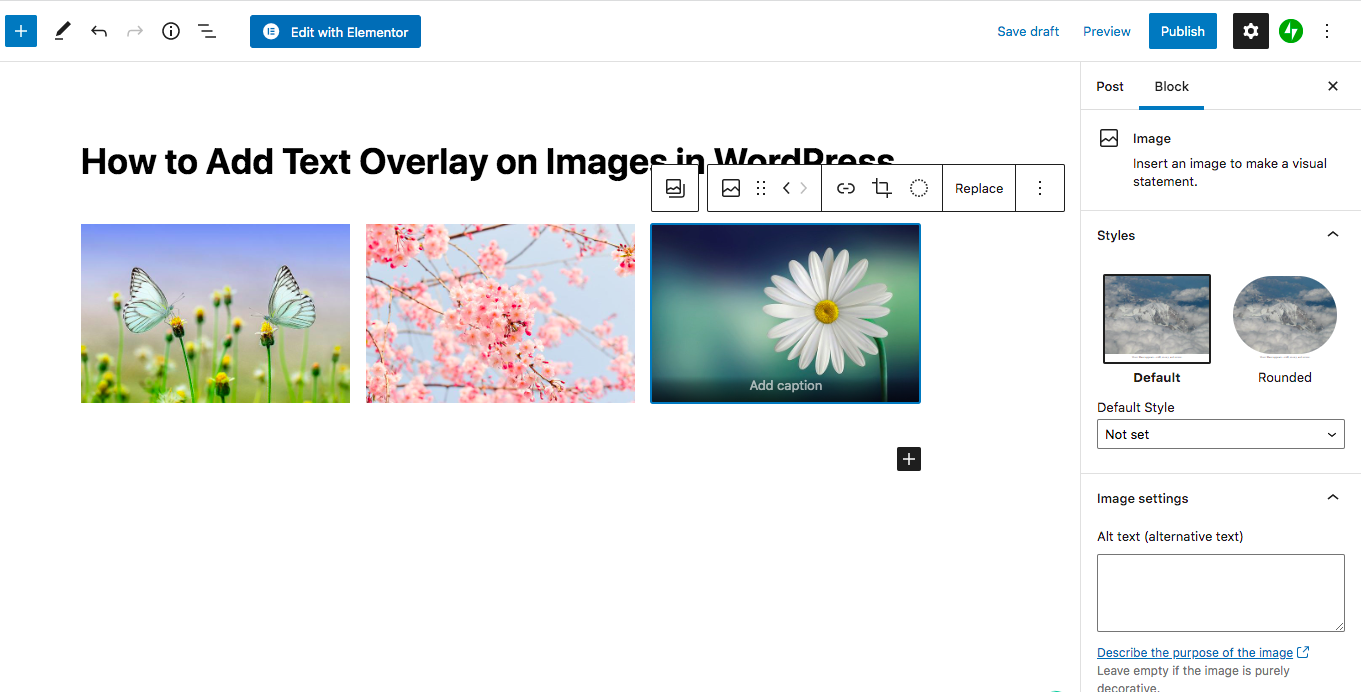
- Téléchargez vos photos ou choisissez-les dans la médiathèque

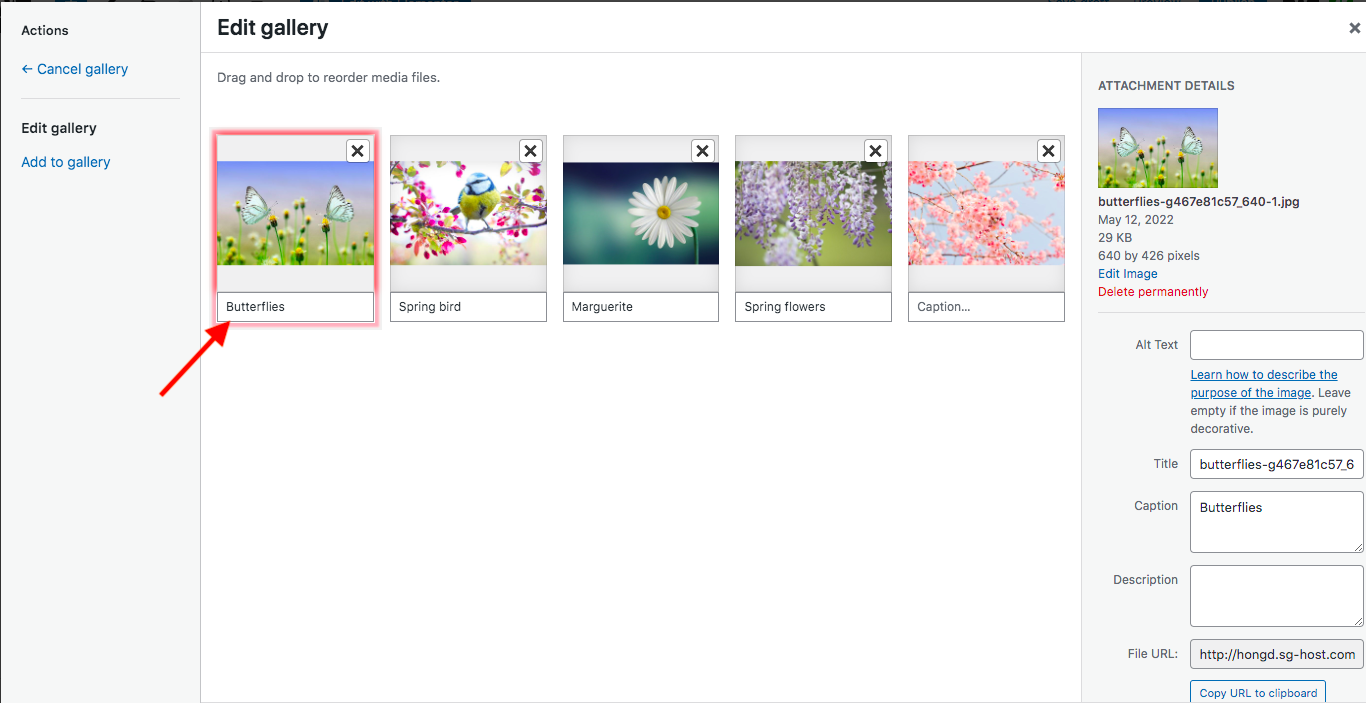
- Modifiez votre galerie et ajoutez le texte superposé dans la zone Légende sous chaque image

- Insérer la galerie
Méthode 4 : positionner le texte sur les images à l'aide du plugin Modula
Sans aucun doute, Modula est actuellement l'un des plugins de galerie et de slider WordPress les plus connus, recevant plus de 100 000 installations actives. Outre les fonctionnalités de base telles que 42 effets de survol d'image, différentes options de protection du curseur et 4 types de grille, il convient de mentionner la capacité du plug-in à ajouter un curseur d'image avec une animation de texte.

Étape 1 : Installer le plug-in Modula
Pour ajouter un curseur d'image de superposition de texte, vous devez d'abord installer le plugin pour votre site. Cela ne coûte rien de commencer avec Modula puisque vous pouvez le télécharger directement depuis le référentiel WordPress.
- Connectez-vous à votre tableau de bord d'administration WordPress
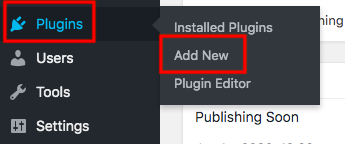
- Allez dans Plugins et cliquez sur Ajouter nouveau

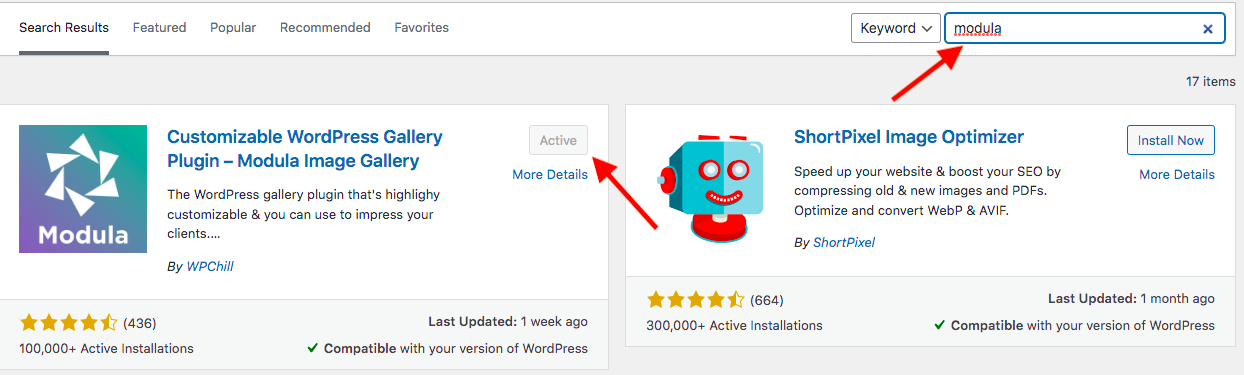
- Tapez "Modula" dans la zone de mot-clé
- Appuyez sur les boutons Installer maintenant et Activer

C'est ça.
Étape 2 : Ajouter une nouvelle galerie d'images
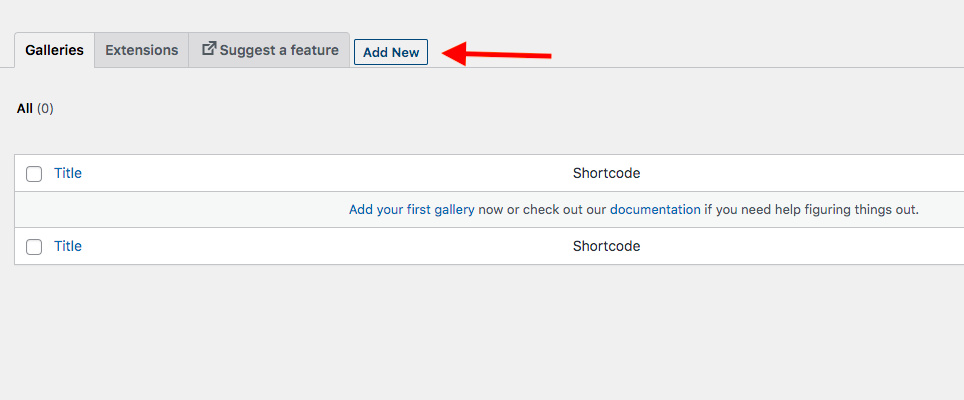
Rendez-vous maintenant dans la section Modula de votre menu d'administration et choisissez Galeries. Cliquez sur Ajouter nouveau pour créer votre première galerie.

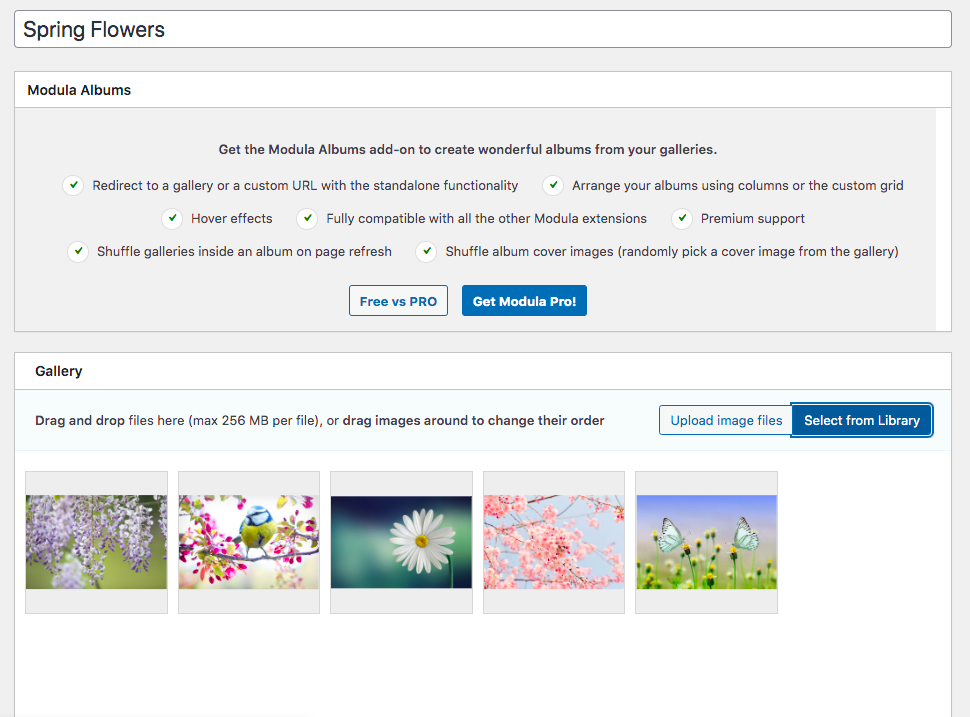
Donnez un nom à votre nouvelle galerie, puis appuyez sur Télécharger des fichiers image pour ajouter des photos pour cette galerie. Voici à quoi ressemble votre galerie une fois que nous avons choisi les images de la galerie.

Étape 3 : Personnalisez votre slider WordPress en ajoutant du texte
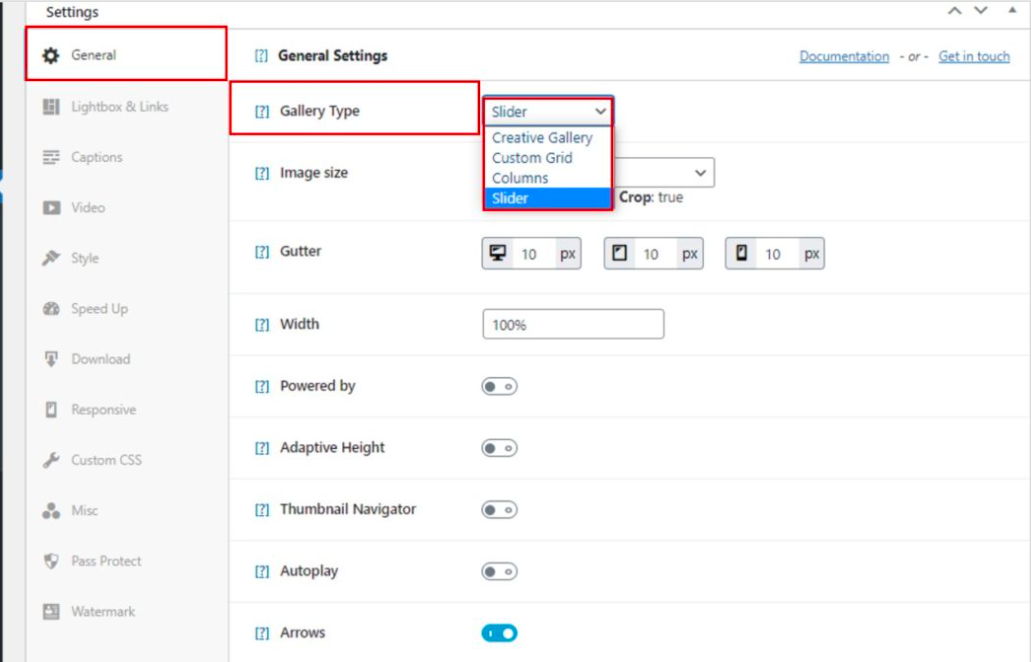
Pour afficher du texte sur votre curseur d'image ou votre galerie, vous devez au préalable choisir le bon type de galerie. Sous Modula, vous pouvez accéder à Paramètres > Général > Type de galerie > Curseur .

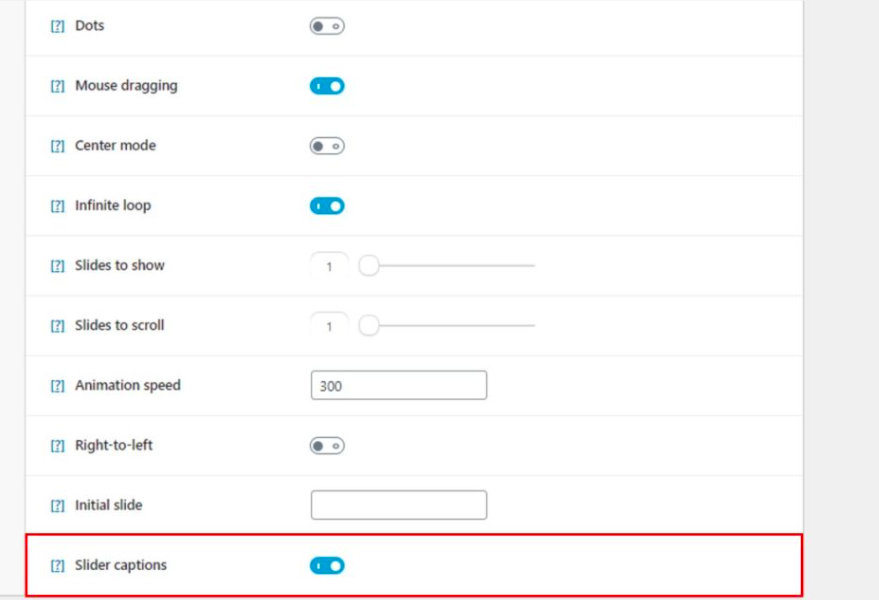
Après cela, ajustez votre galerie avec du texte superposé en personnalisant la taille de l'image, en activant le recadrage, en modifiant la gouttière, en définissant la largeur, etc. Plus important encore, activez l'option Légendes du curseur en bas de la page de configuration.

Le reste du processus consiste à revenir à la galerie que vous avez générée et à ajouter des légendes aux images individuelles de votre galerie. Survolez simplement la photo, cliquez sur l'icône de modification et fournissez votre texte dans le champ de texte Légende. Il vous est possible d'y modifier le titre, l'alignement et l'URL de l'image.
Une fois cela fait, n'oubliez pas d'enregistrer et de fermer, et de passer à la photo suivante dans la galerie.
Ajouter du texte sur l'image dans WordPress comme un pro
Vous avez parcouru 4 façons de mettre du texte sur une image dans WordPress, soit en utilisant la fonctionnalité par défaut de WordPress, soit en utilisant un plugin gratuit.
Si vous utilisez l'éditeur Gutenberg et que vous souhaitez créer rapidement une galerie contenant du texte, procurez-vous les blocs Image, Couverture et Galerie de Gutenberg. Vous recherchez une solution puissante pour créer une galerie impressionnante avec du texte superposé, envisagez d'installer le plugin Modula.
Outre les galeries d'images, avez-vous déjà pensé à une galerie vidéo pour votre site WordPress ? Consultez notre article sur la façon d'ajouter une galerie vidéo dans Elementor.
