Comment créer un formulaire de contact WordPress AJAX (pas de rechargement de page)
Publié: 2019-07-29Voulez-vous empêcher le rechargement d'une page lorsque quelqu'un se soumet à l'un de vos formulaires ?
Empêcher l'actualisation d'une page après que quelqu'un a envoyé un formulaire améliore l'expérience utilisateur et peut même vous aider à obtenir plus de prospects.
Dans ce tutoriel étape par étape, nous allons vous montrer comment créer facilement un formulaire de contact WordPress AJAX.
Qu'est-ce qu'un formulaire AJAX ?
Un formulaire compatible AJAX est un formulaire rapide et dynamique qui peut soumettre et exécuter des processus backend sans avoir besoin d'actualiser la page entière.

Par défaut, une page entière doit se recharger lorsqu'un utilisateur clique sur Soumettre. En effet, certains processus doivent être exécutés, notamment le stockage des données du formulaire, l'envoi d'e-mails de notification, etc.
Mais parce que WordPress et WPForms prennent en charge les formulaires AJAX, vous avez la possibilité d'activer les soumissions de formulaires AJAX pour empêcher vos formulaires de s'actualiser après que quelqu'un ait soumis le formulaire.
Pourquoi AJAX est-il utilisé sur les formulaires de contact ?
Les formulaires compatibles AJAX sont soudainement devenus un incontournable pour les sites Web de toutes tailles.
Voici les principales raisons pour lesquelles AJAX devient rapidement populaire à utiliser sur les formulaires de contact :
- Pour une meilleure expérience utilisateur
- Un temps de chargement ultra-rapide et une vitesse accrue du site WordPress
- Pour garder les modaux et les popups contenant votre formulaire ouverts afin que vous puissiez afficher une action de suivi ou un message pour stimuler les ventes
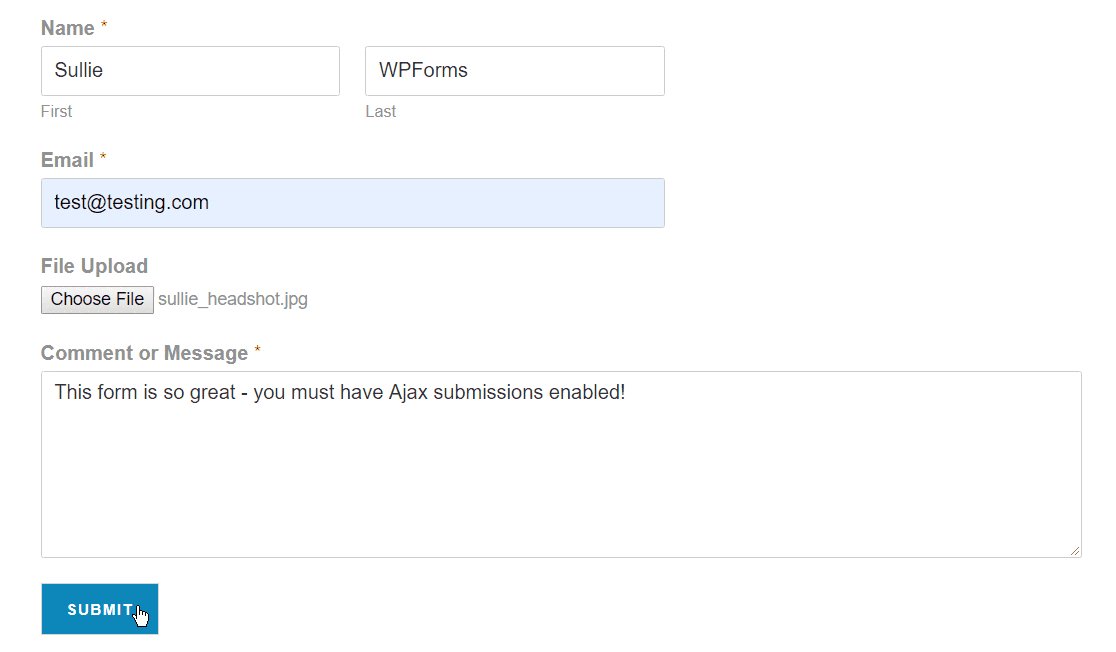
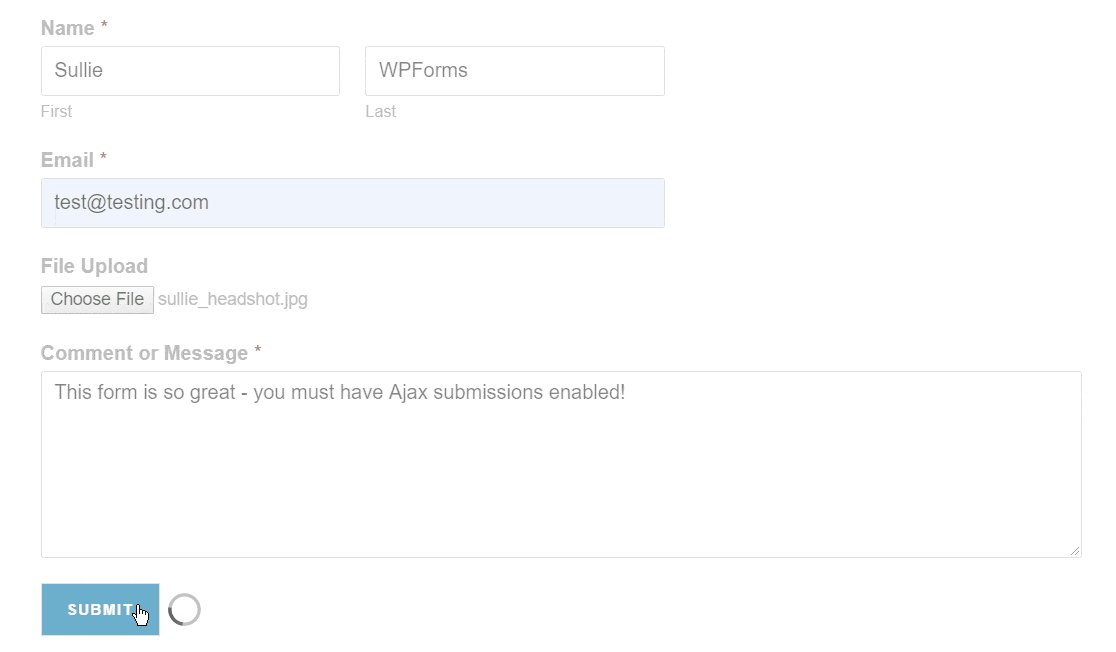
- Pour fournir des indices visuels et l'assurance que le formulaire est en cours de traitement
Comment créer un formulaire de contact WordPress AJAX
Vous vous demandez comment empêcher le rechargement d'une page lorsque quelqu'un soumet un formulaire ?
Avec WPForms, vous pouvez activer une soumission de formulaire pour n'importe quel formulaire que vous aimez. Cependant, ils sont particulièrement utiles lorsque votre formulaire comporte un champ de téléchargement de fichier ou si votre formulaire est intégré dans un modal ou une fenêtre contextuelle.
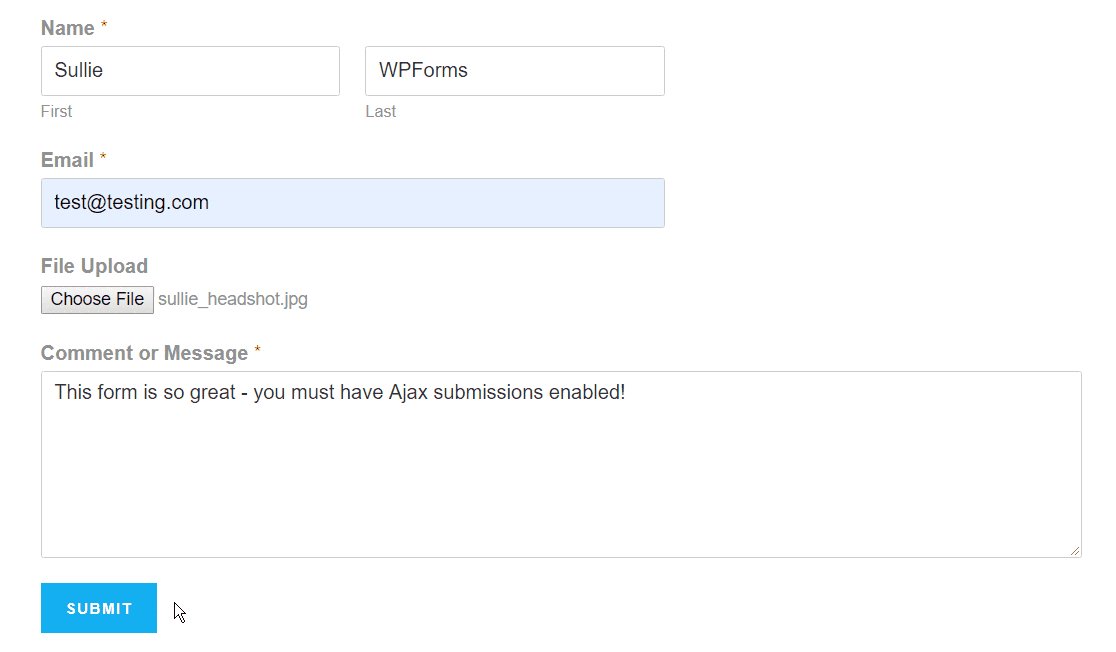
Pour cet exemple, nous allons créer un formulaire de contact simple compatible AJAX avec un champ de téléchargement de fichier. Ce didacticiel de formulaire de contact WordPress AJAX fonctionnera également avec tout type de modèle du module complémentaire de modèles de formulaire.
Suivez les étapes ci-dessous pour créer un formulaire de contact WordPress AJAX sans rechargement :
Étape 1 : Créer un nouveau formulaire
Pour commencer, vous devrez créer un nouveau formulaire ou modifier un formulaire existant.
Installez et activez le plugin WPForms. Pour plus de détails, consultez ce tutoriel étape par étape sur la façon d'installer un plugin dans WordPress.
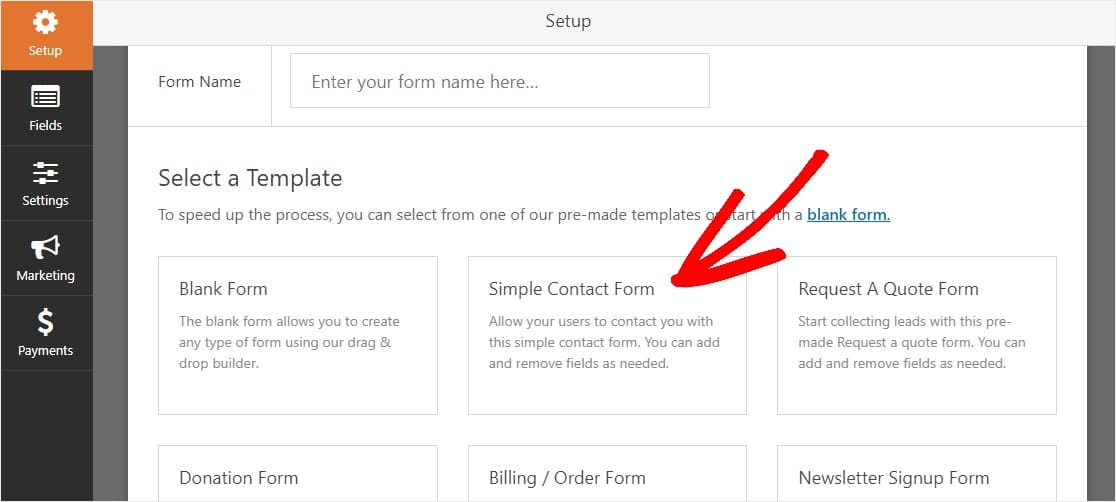
Une fois que vous avez installé le plugin WPForms, accédez à WPForms » Ajouter un nouveau pour créer un nouveau formulaire. Ensuite, dans votre générateur de formulaires, cliquez sur le modèle de formulaire de contact simple pour en créer un.

Il est maintenant temps de créer votre formulaire. Vous pouvez facilement personnaliser les champs du formulaire avec la fonction glisser-déposer.
Étape 2 : ajouter un champ de téléchargement de fichier
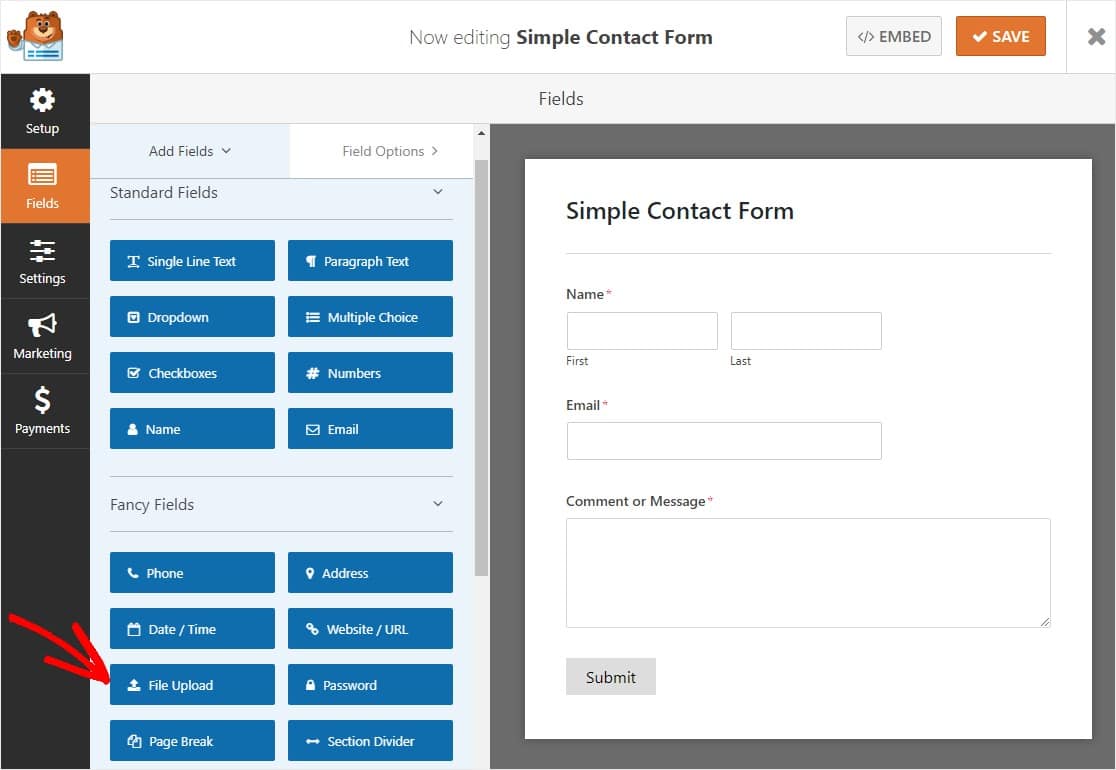
Recherchez le champ Télécharger le fichier sous Champs fantaisie sur le côté gauche de votre écran et faites-le glisser sur votre formulaire sur la droite.

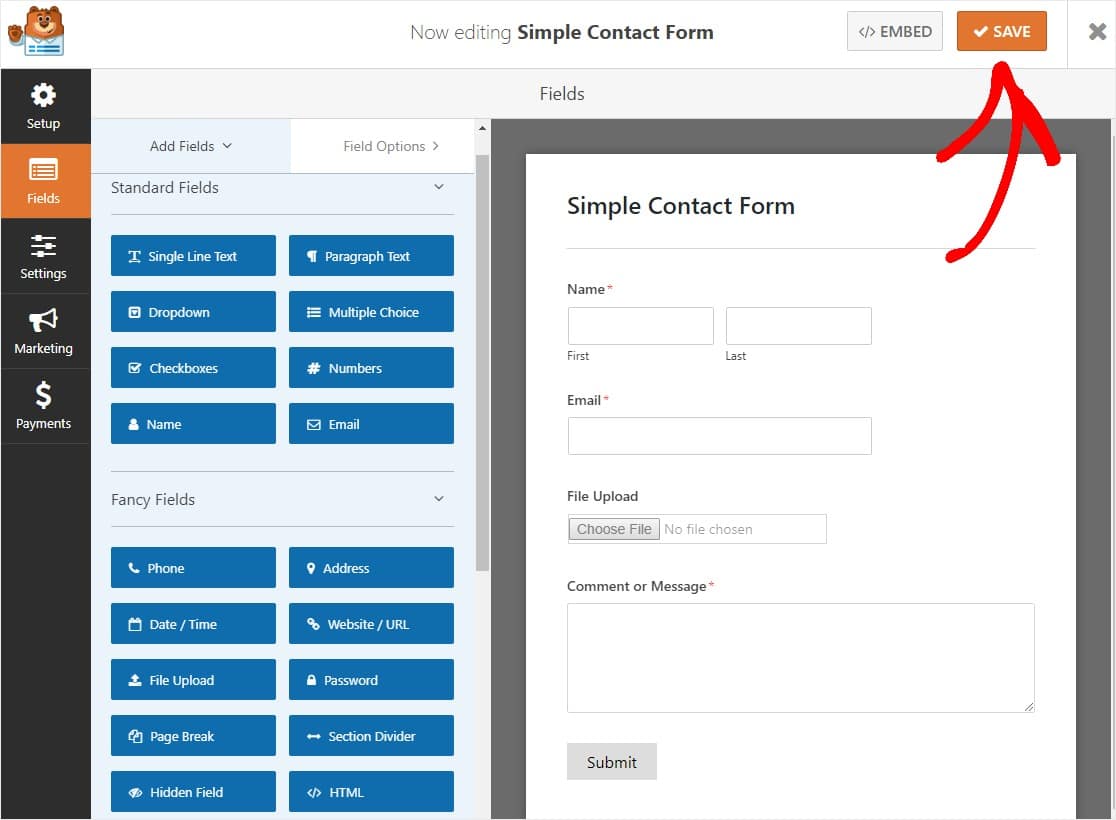
Ajustez l'emplacement du champ à votre convenance en le faisant glisser de haut en bas sur votre formulaire et en le relâchant lorsque vous le souhaitez. Lorsque vous êtes prêt, cliquez sur le bouton d'enregistrement orange dans le coin supérieur droit.

Maintenant que nous avons créé un formulaire avec un champ de téléchargement de fichier, activons-le pour AJAX.
Étape 3 : Activer les soumissions de formulaires AJAX
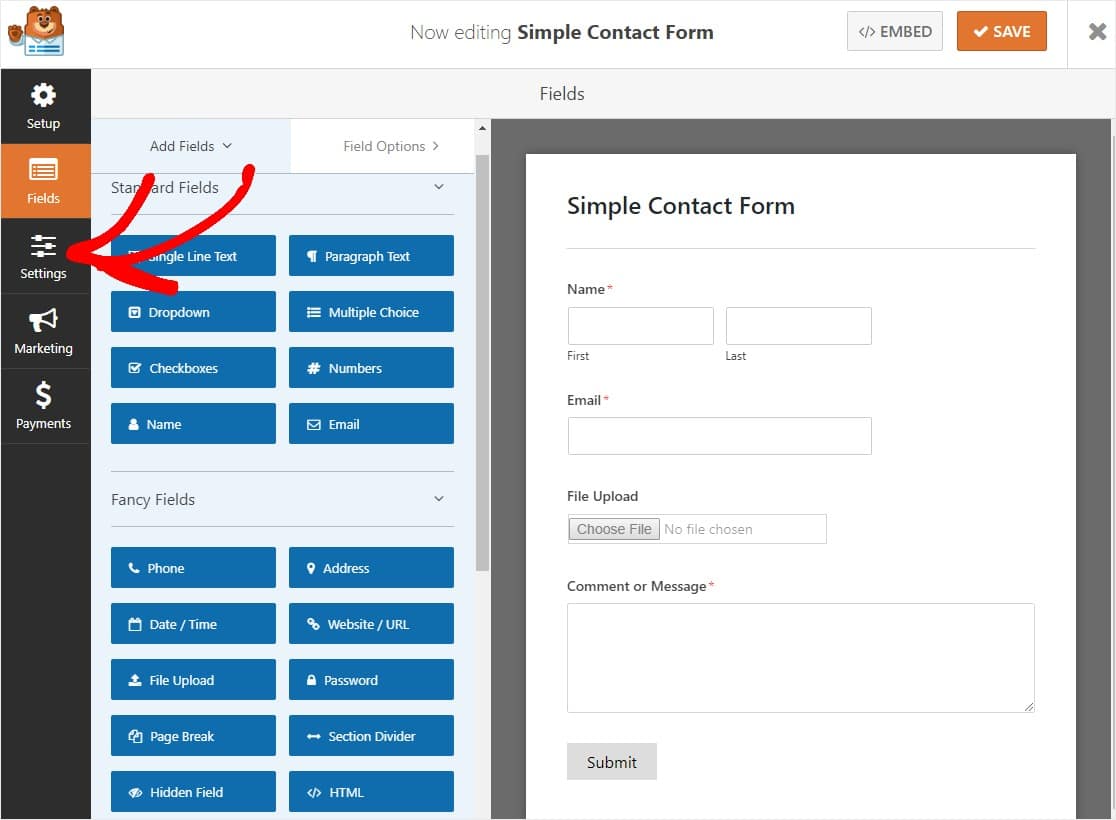
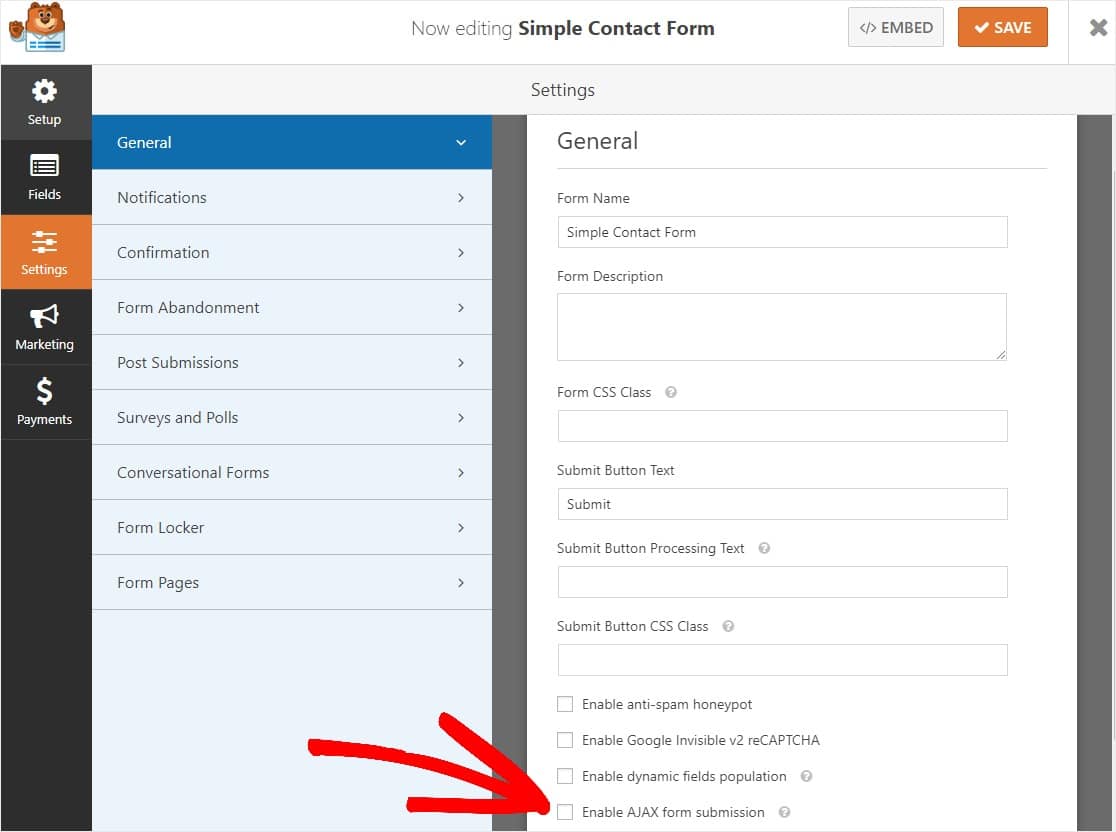
Ensuite, sur le côté gauche de votre page, cliquez sur Paramètres .

Au bas du panneau de droite, localisez la case Activer la soumission de formulaire AJAX , sélectionnez-la et cliquez sur le bouton d'enregistrement orange.

C'est ça! Votre formulaire est maintenant activé pour les soumissions AJAX. Mais configurons quelques autres choses importantes avec vos formulaires AJAX.
Étape 4 : Configurez vos notifications de formulaire compatibles AJAX
Pour commencer, allez dans Paramètres » Notifications

Les notifications sont un excellent moyen de savoir quand quelqu'un soumet l'un de vos formulaires compatibles AJAX.
Pour recevoir un e-mail lorsque quelqu'un remplit votre formulaire AJAX, vous devez configurer les notifications de formulaire dans WordPress et fournir votre adresse e-mail.
Et, à moins que vous ne désactiviez la fonction de notification, vous recevrez une notification par e-mail chaque fois que quelqu'un soumettra un formulaire sur votre site.
Vous pouvez également envoyer plusieurs notifications lorsque quelqu'un soumet à votre formulaire. Par exemple, vous pouvez envoyer une notification à vous-même et à votre service d'assistance afin que vous ayez tous accès aux informations soumises dans le formulaire.
De plus, si vous utilisez des balises actives, vous pouvez envoyer une notification personnalisée aux visiteurs de votre site une fois qu'ils ont terminé votre formulaire pour leur faire savoir que vous l'avez reçu.

Pour en savoir plus à ce sujet, consultez notre guide étape par étape sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
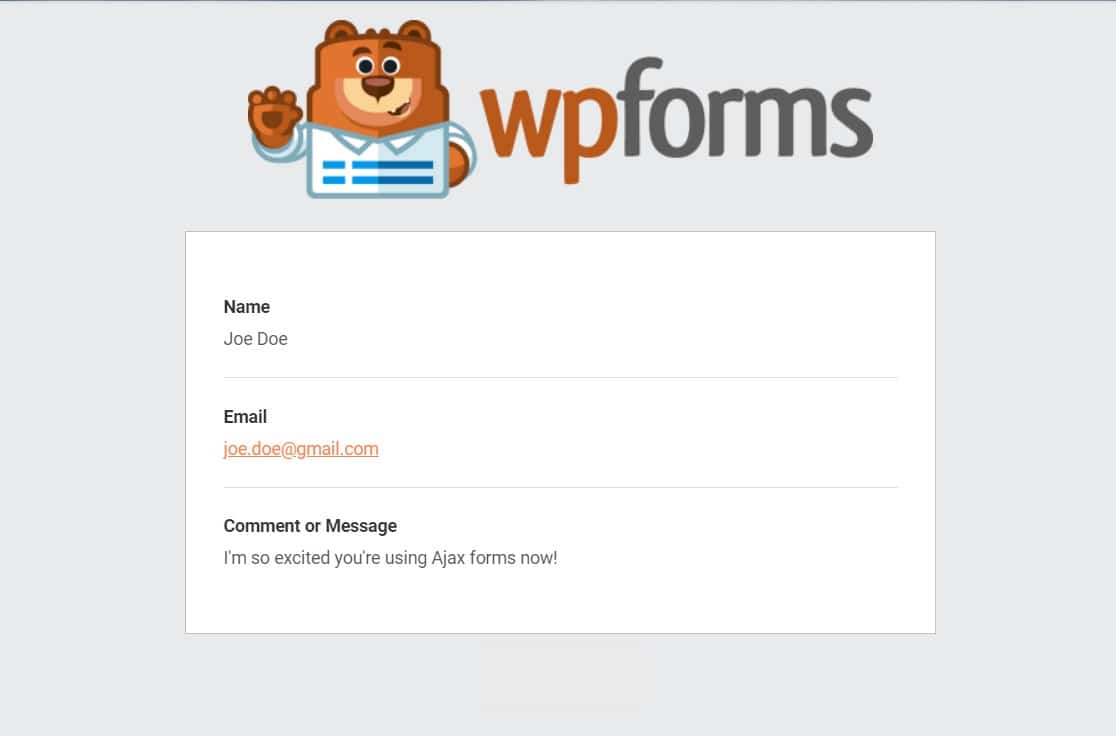
De plus, vous avez la possibilité de personnaliser facilement vos e-mails de notification en ajoutant votre logo ou toute image de votre choix dans la zone d'image d'en-tête personnalisée. Le logo/l'image que vous choisissez apparaîtra en haut des notifications par e-mail.

Cet exemple a un arrière-plan gris, mais vous pouvez changer la couleur en quelque chose d'autre si vous le souhaitez. Ces ajustements personnalisés peuvent rendre vos notifications par e-mail plus professionnelles et leur donner une touche personnelle. Consultez notre guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.
Étape 5 : Configurez vos confirmations de formulaire AJAX
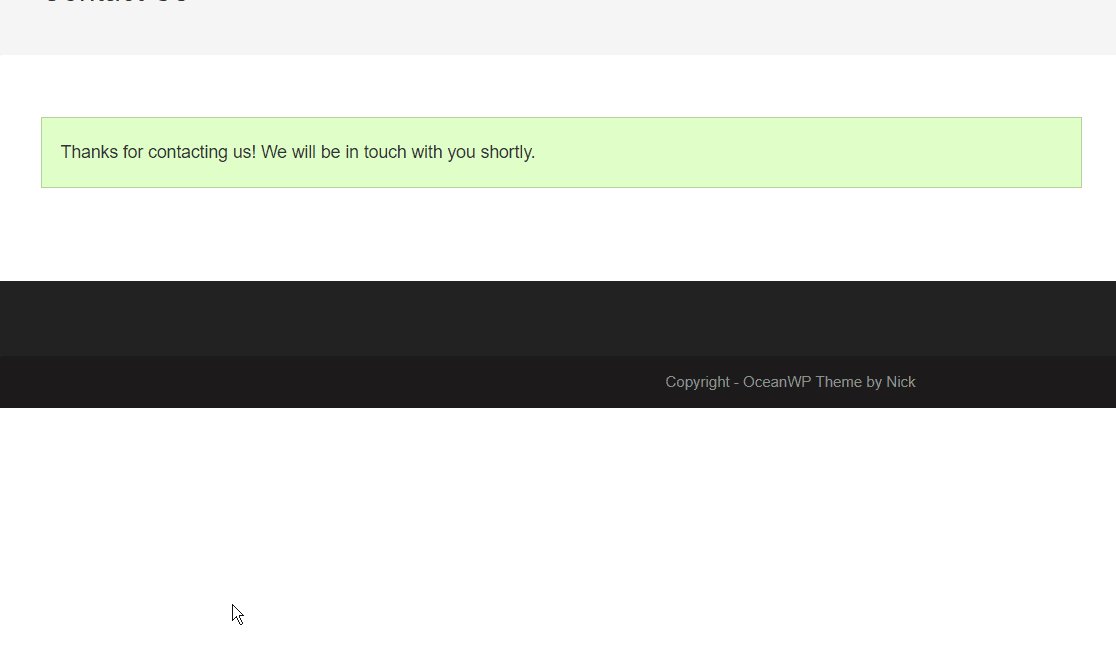
Les confirmations de formulaire sont des moyens de prendre des mesures immédiatement (et automatiquement) après que votre utilisateur a soumis des informations à votre formulaire. Pour une aide supplémentaire avec cette étape, consultez notre tutoriel sur la configuration des confirmations de formulaire.
Il existe 3 types de confirmations différents dans WPForms :
- Message - Il s'agit du type de confirmation par défaut qui apparaît après que quelqu'un a cliqué sur soumettre sur votre formulaire, et il est personnalisable. Consultez nos conseils sur les moyens de personnaliser votre message de confirmation pour augmenter le bonheur des visiteurs de votre site.
- Afficher la page — Envoyez automatiquement les utilisateurs vers n'importe quelle page de votre site.
- Redirection — Utile si vous souhaitez amener l'utilisateur vers un autre site Web ou une URL spécialisée pour un développement plus complexe.
Étape 6 : Intégrez votre formulaire AJAX sur votre site WordPress
Une fois que vous avez terminé de configurer votre formulaire compatible AJAX à votre guise, vous souhaitez l'ajouter à votre site.
WPForms vous permet d'ajouter vos formulaires à plusieurs endroits sur votre site Web, y compris vos pages, articles de blog et widgets de la barre latérale.
Jetons un coup d'œil à l'option de placement la plus courante : l'intégration de page/post.
Pour commencer, créez une nouvelle page ou publiez dans WordPress, ou accédez aux paramètres de mise à jour d'une page existante.
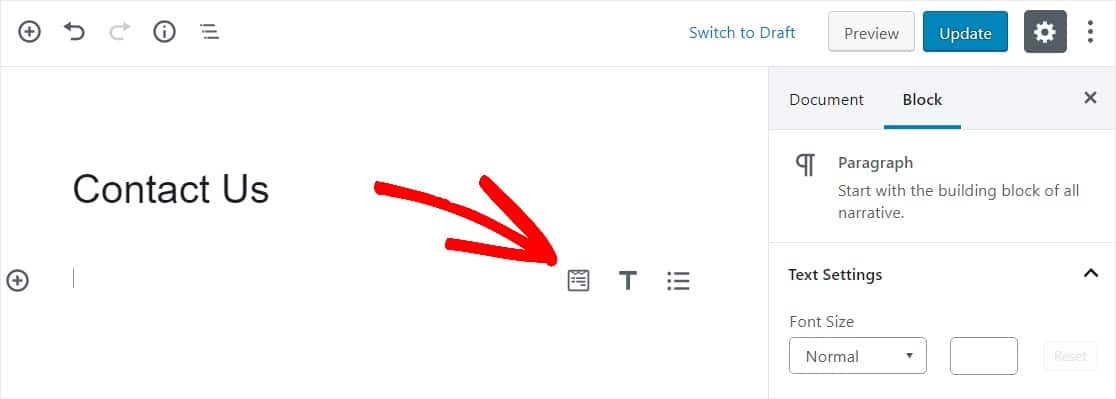
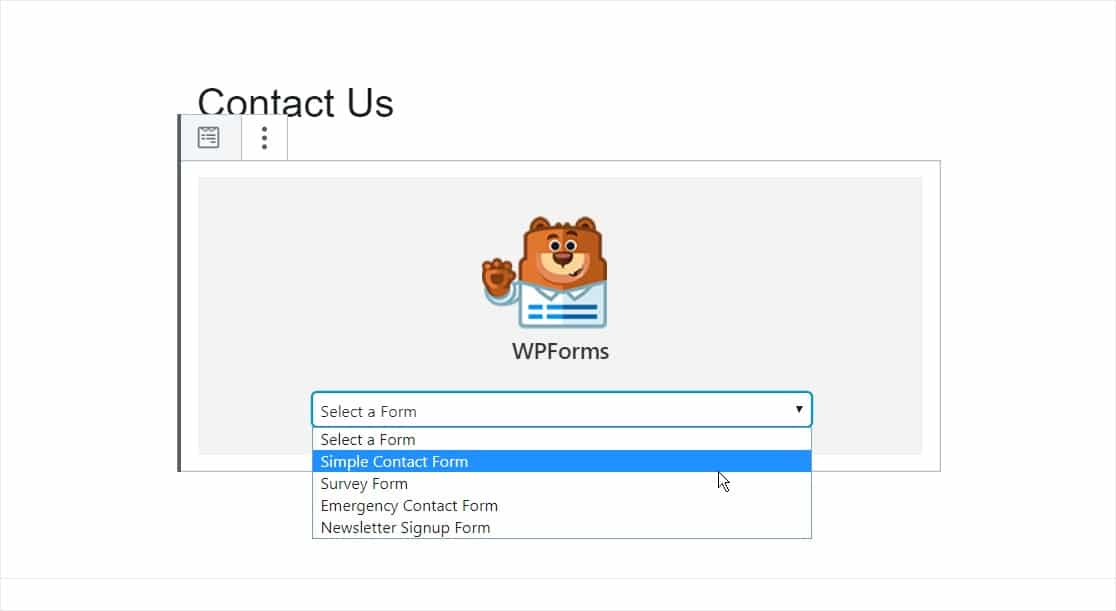
Après cela, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Ajouter WPForms .

Le widget WPForms pratique apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez celui des formulaires que vous avez déjà créés et que vous souhaitez insérer dans votre page. Sélectionnez votre formulaire AJAX.

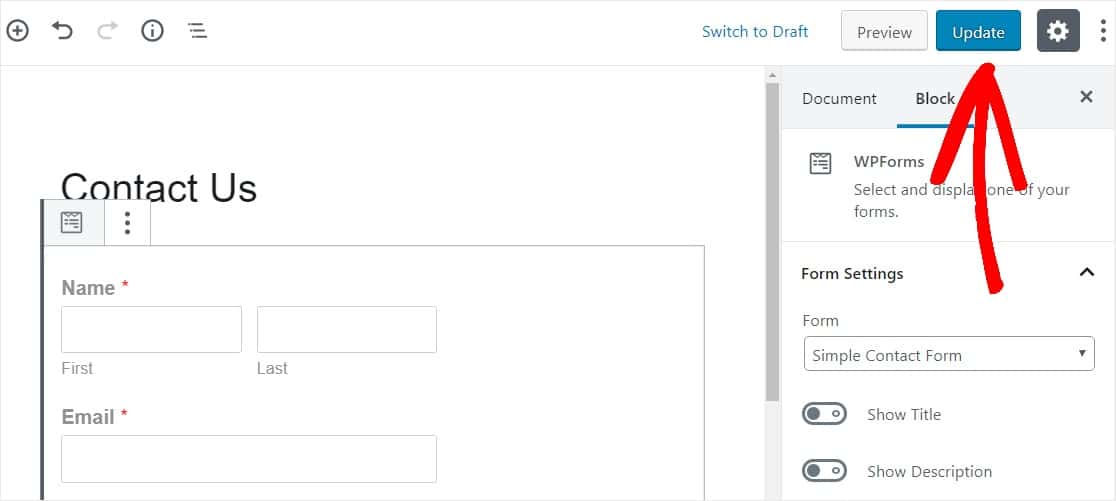
Ensuite, cliquez sur le bouton bleu en haut à droite indiquant soit Publier, soit Mettre à jour, afin que votre formulaire apparaisse sur votre site Web.

En conclusion
Et voilà. Vous savez maintenant comment créer un simple formulaire de contact WordPress AJAX sans rechargement de page, et les visiteurs de votre site Web vous aimeront encore plus pour cela.
Maintenant que vous pouvez garder vos fenêtres contextuelles ouvertes après que quelqu'un ait cliqué sur Soumettre, vous aurez besoin d'un excellent plugin à utiliser pour afficher un message ciblé. Assurez-vous de lire notre article sur les meilleurs plugins contextuels WordPress.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et si vous aimez cet article, suivez-nous sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
