Votre guide complet des plugins API tiers pour WordPress
Publié: 2024-08-02Avez-vous déjà souhaité que votre site WordPress puisse en faire plus ? Peut-être souhaitez-vous afficher des mises à jour météo en direct, intégrer une carte interactive ou automatiser votre marketing par e-mail.
Si ces points douloureux vous semblent familiers, vous n’êtes pas seul. De nombreux propriétaires de sites WordPress recherchent des moyens d'étendre les fonctionnalités de leur site sans comprendre un codage complexe. La bonne nouvelle? L'intégration d'API WordPress tierce peut vous aider à réaliser tout cela et bien plus encore.
En connectant votre site à des services externes, les API rendront votre site plus dynamique, efficace et attrayant pour les visiteurs. Curieux de voir comment cela peut transformer votre site ? Dans ce guide complet, nous explorerons les principaux avantages de l'intégration des API à votre site WordPress, les étapes à suivre pour se connecter et utiliser des API tierces, et bien plus encore.
Se familiariser avec l'intégration de l'API WordPress
Les API agissent comme des intermédiaires permettant à différentes applications logicielles de communiquer entre elles. Pour les utilisateurs de WordPress, cela signifie que vous pouvez extraire des données ou des services d'autres plateformes, tels que des flux de réseaux sociaux, des passerelles de paiement ou des outils marketing, directement sur votre site Web.

Mais quels sont les principaux avantages de la connexion d’API tierces à votre site WordPress ?
Les 4 principales raisons d'intégrer des API avec WordPress
1. Étendre les fonctionnalités sans code complexe
Les API vous permettent d'ajouter de nouvelles fonctionnalités à votre site sans codage approfondi. Par exemple, l'intégration de l'API Google Maps vous permet d'afficher des cartes interactives sur votre page de contact ou dans des articles de blog. Cette fonctionnalité ajoutée peut améliorer considérablement l'engagement des utilisateurs en fournissant des éléments plus interactifs et utiles sur votre site. De plus, vous pouvez intégrer des systèmes de réservation, des services de chat en direct et d'autres fonctionnalités avancées qui propulsent les capacités globales de votre site.
2. Automatisez pour améliorer l’efficacité
L'automatisation des tâches via les API peut vous faire gagner du temps et des efforts. Par exemple, vous pouvez utiliser l'API MailChimp pour mettre à jour automatiquement vos listes de diffusion en fonction des inscriptions ou des achats de nouveaux utilisateurs. Cette automatisation réduit la saisie manuelle des données et garantit que vos efforts marketing sont toujours à jour. De même, les API peuvent rationaliser les processus de récupération de données, comme l'extraction des derniers articles d'actualité ou des mises à jour des réseaux sociaux, vous permettant ainsi de vous concentrer sur d'autres aspects importants de votre entreprise.
3. Améliorez l'expérience utilisateur
Offrir aux visiteurs un contenu plus dynamique et interactif peut améliorer considérablement leur expérience sur votre site. Les API vous permettent d'intégrer des fonctionnalités telles que des mises à jour météo en temps réel, des données boursières ou des recommandations de contenu personnalisées. En fournissant des informations pertinentes et opportunes, vous pouvez fidéliser les utilisateurs et les encourager à passer plus de temps sur votre site. Créer la meilleure expérience utilisateur conduit souvent à une plus grande satisfaction client et à une augmentation des taux de conversion.
4. Intégration transparente
La connexion de votre site à des services populaires tels que Google Maps, MailChimp ou X garantit une expérience fluide et cohérente pour vos utilisateurs. Par exemple, l'intégration d'un flux X sur votre site permet aux visiteurs de voir vos derniers tweets sans quitter votre page Web. Cette intégration transparente maintient l'engagement des utilisateurs et permet de maintenir une présence cohérente de la marque sur différentes plateformes. De plus, il simplifie les interactions des utilisateurs en leur permettant d'effectuer plusieurs actions, comme s'abonner à des newsletters ou suivre des comptes de réseaux sociaux, directement depuis votre site.
Étapes pour intégrer un plugin API tiers
L'intégration d'une API tierce dans votre site WordPress peut sembler intimidante, mais c'est gérable avec la bonne approche. Cette section vous guidera tout au long du processus, étape par étape, depuis le choix de la bonne API jusqu'à l'ajout de ses fonctionnalités à votre site.
1. Choisissez la bonne API
Tout d’abord, identifiez la fonctionnalité dont vous avez besoin et sélectionnez une API appropriée. Recherchez la documentation de l'API pour comprendre ses fonctionnalités, ses limites et ses tarifs. Certaines API populaires pour WordPress incluent l'API Google Maps pour l'affichage de cartes et de données de localisation, l'API X pour intégrer des tweets et des chronologies d'utilisateurs, et l'API MailChimp pour gérer les abonnements et les campagnes par e-mail.
2. Obtenez les informations d'identification de l'API
Pour utiliser une API, vous aurez généralement besoin d'une clé ou d'un jeton API, que vous obtenez en vous inscrivant au service. Suivez ces étapes pour obtenir vos informations d'identification API :
- Inscrivez-vous au service API.
- Accédez aux paramètres de l'API ou à la section développeur.
- Générez et copiez votre clé API.
Par exemple, ce guide explique comment générer une clé API Google Maps Platform.
3. Installez un plugin API WordPress
De nombreuses API disposent de plugins WordPress qui simplifient le processus d'intégration. Voici comment procéder :

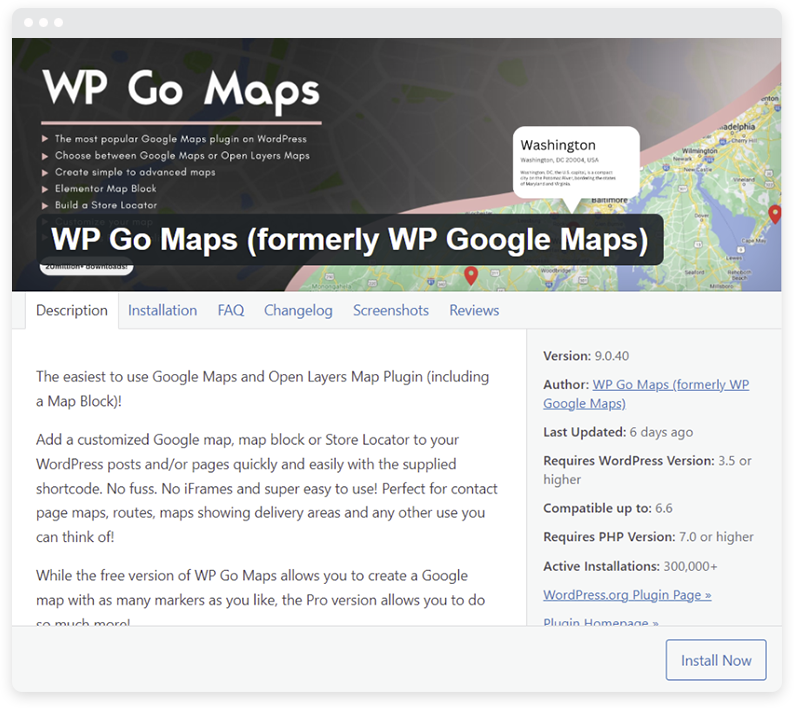
- Trouvez le bon plugin — Accédez à votre tableau de bord WordPress et cliquez sur « Plugins ». À partir de là, cliquez sur « Ajouter un nouveau ». Utilisez la barre de recherche pour trouver un plugin correspondant à l'API que vous souhaitez intégrer. Par exemple, si vous souhaitez intégrer Google Maps, vous pouvez rechercher « API Google Maps ». WP Go Maps (anciennement WP Google Maps), par exemple, vous permet d'ajouter une carte Google personnalisée, un bloc de carte ou un localisateur de magasin à vos publications WordPress.

- Installez le plugin — Une fois que vous avez trouvé un plugin approprié, cliquez sur « Installer maintenant ». WordPress téléchargera et installera les fichiers du plugin pour vous. Après l'installation, cliquez sur « Activer » pour activer le plugin sur votre site.
- Vérifier la compatibilité — Avant d'installer un plugin, assurez-vous qu'il est compatible avec votre version de WordPress. Vérifiez les avis des utilisateurs et la date de la dernière mise à jour du plugin pour confirmer qu'il est bien entretenu. La compatibilité est cruciale pour éviter les conflits et garantir le bon fonctionnement.
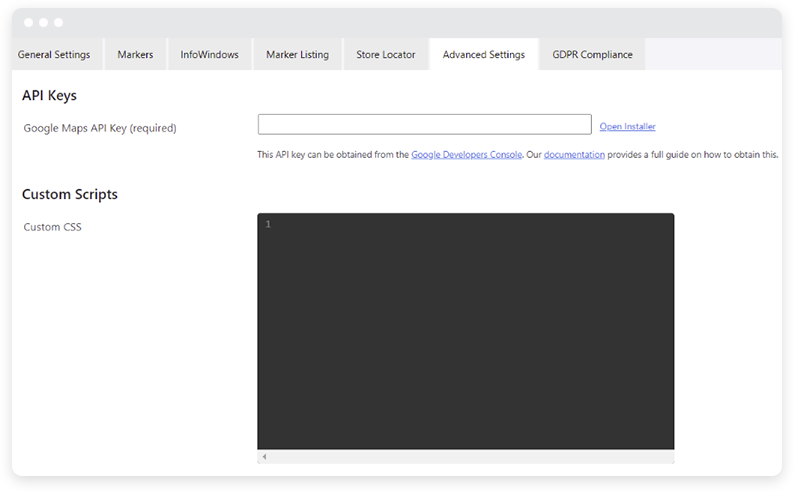
- Configurer le plugin — Après l'activation, accédez à la page des paramètres du plugin. Vous le trouverez généralement dans le menu « Paramètres » ou dans un nouvel élément de menu créé par le plugin. Entrez votre clé API ou votre jeton selon vos besoins. Chaque plugin peut avoir des paramètres différents, suivez donc la documentation fournie par l'auteur du plugin.

- Testez l'intégration — Une fois configuré, testez le plugin pour vous assurer qu'il interagit correctement avec l'API. Par exemple, si vous avez installé un plugin de réseau social, vérifiez s'il récupère les dernières publications ou tweets comme prévu. Cette étape garantit que tout fonctionne avant de le déployer sur votre site en ligne.
- Gérer les mises à jour — Gardez vos plugins à jour pour bénéficier des nouvelles fonctionnalités, des correctifs de sécurité et des corrections de bogues. Des mises à jour régulières aident à maintenir la compatibilité avec la dernière version de WordPress et d'autres plugins.
4. Ajoutez l'intégration de l'API WordPress à votre site
Une fois le plugin configuré, vous pouvez désormais ajouter les fonctionnalités de l'API à votre site. Cela implique généralement l'utilisation de codes courts, de widgets ou de blocs personnalisés dans votre éditeur WordPress.
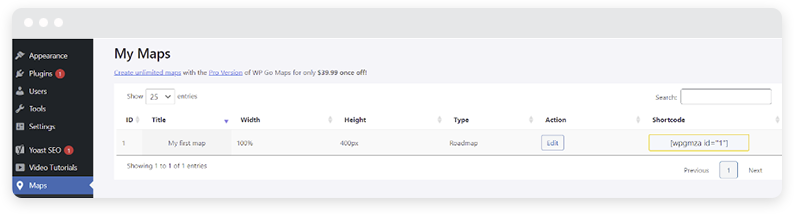
- Insérer des codes courts — De nombreux plugins fournissent des codes courts que vous pouvez insérer dans des publications ou des pages pour afficher le contenu de l'API. Par exemple, les shortcodes WP Go Maps se trouvent ci-dessous sous l'onglet « Cartes ».

- Utiliser des widgets — Si le plugin propose des widgets, vous pouvez les ajouter à vos barres latérales ou zones de pied de page. Accédez à « Apparence » > « Widgets » dans votre tableau de bord WordPress et faites glisser le widget souhaité vers votre emplacement préféré. Configurez les paramètres du widget selon vos besoins.
- Blocs personnalisés — Avec l'éditeur Gutenberg, certains plugins proposent des blocs personnalisés que vous pouvez ajouter à vos publications ou pages. Recherchez les nouveaux types de blocs ajoutés par le plugin et insérez-les à l'aide de l'éditeur de blocs. Personnalisez les paramètres de bloc en fonction de vos besoins.
- Intégration de modèles — Pour une personnalisation plus avancée, vous devrez peut-être modifier vos modèles de thème. Cela pourrait impliquer l'ajout d'extraits de code PHP fournis par le plugin ou la documentation de l'API. Utilisez toujours un thème enfant pour éviter de perdre les modifications lors des mises à jour du thème.
- Style et personnalisation — Personnalisez l'apparence du contenu de l'API pour qu'il corresponde à la conception de votre site. Cela peut inclure l'ajout de CSS personnalisés ou l'utilisation des options de style du plugin. Garantir une apparence et une convivialité cohérentes améliore l’expérience utilisateur.
L'intégration d'API tierces peut transformer votre site WordPress, offrant de nouvelles fonctionnalités et des fonctionnalités améliorées. En suivant ce guide, vous pouvez vous connecter de manière transparente à des services externes, automatiser les processus et offrir une expérience plus riche à vos utilisateurs.
L'intégration de l'API WordPress n'est que l'un des moyens par lesquels vous pouvez étendre les fonctionnalités de votre site Web. Découvrez nos meilleurs nouveaux plugins WordPress pour les entreprises en 2024 pour booster votre présence en ligne.
