Page de pièce jointe WordPress : Un guide ultime
Publié: 2022-09-18Si vous avez affaire à WordPress, vous avez probablement entendu au moins une fois le terme «page de pièce jointe WordPress».
L'avez-vous bien compris ?
Cet article fera la lumière sur la page de pièce jointe de WordPress et sur la manière de l'utiliser pleinement.
Mais d'abord, découvrons ce qu'est un attachement.
- Comprendre la pièce jointe WordPress
- Qu'est-ce qu'une page de pièce jointe WordPress ?
- Modèle de page de pièce jointe WordPress
- Comment créer un modèle de page de pièce jointe personnalisé
- Comment afficher une page de pièce jointe dans WordPress
- Les avantages des pages de pièces jointes
- Désactivation des pages de pièces jointes dans WordPress
Comprendre la pièce jointe WordPress
Une pièce jointe fait référence à un type d'élément téléchargé dans WordPress. Il peut s'agir d'une image, d'un fichier zip, d'une vidéo ou d'un document PDF.
Vous pouvez ajouter des pièces jointes à WordPress via l'écran d'édition de publication. Lorsque vous soumettez des fichiers via le bouton Ajouter un média , ils deviennent automatiquement des pièces jointes à ce message. WordPress enregistre ces pièces jointes dans la base de données des publications, où les publications et les pages standard sont conservées.
Les fichiers que vous téléchargez directement dans la médiathèque ne sont pas associés à une publication ou à une page en particulier. Cependant, chaque téléchargement de fichier a ses propres liens permanents. Une fois que vous insérez un lien de fichier vers un message, il deviendra une pièce jointe.
Qu'est-ce qu'une page de pièce jointe WordPress ?
Les pages de pièces jointes sont les mêmes que "Messages" et "Pages", mais elles ont un type de publication distinct appelé "Pièces jointes". Consultez notre article pour en savoir plus sur les différents types de publications WordPress.
En termes simples, une page de publication affiche le contenu d'une seule publication. Une page statique affiche le contenu d'une seule page. Une page de pièce jointe affiche le contenu d'une seule pièce jointe.
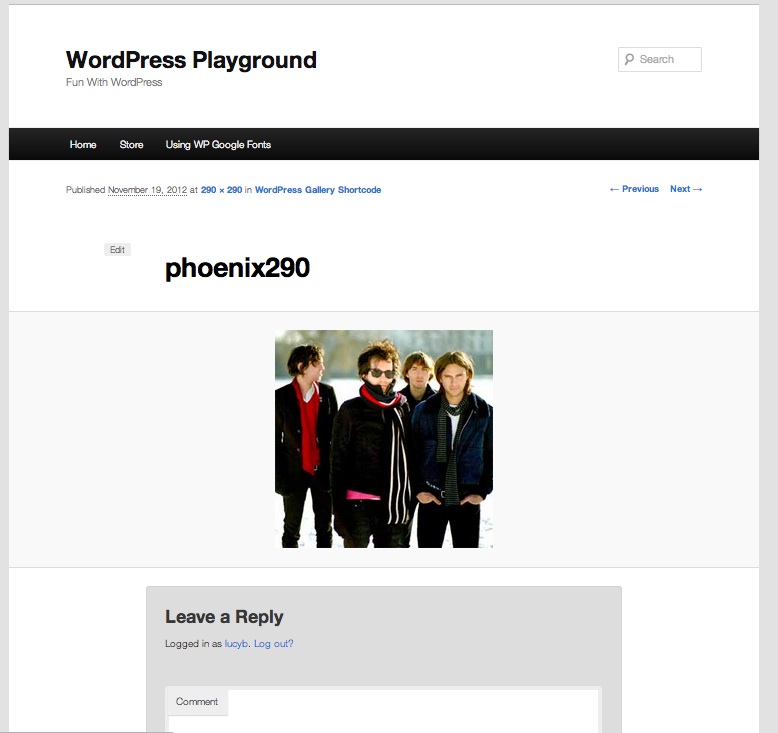
Tout comme un article ou une page, une page de pièce jointe a sa propre URL. Lorsque vous entrez l'URL de la page de pièce jointe, vous verrez quelque chose comme ci-dessous :

Les pages de pièces jointes vous permettent d'ajouter des métadonnées aux fichiers que vous téléchargez, y compris le titre, la légende et la description. Ils permettent également aux visiteurs de laisser des commentaires sur vos photos et vidéos. Bien sûr, cela ne s'arrête pas là.
Si vous êtes curieux de connaître les autres avantages des pages de pièces jointes WordPress et comment les utiliser, continuez à lire l'article.
Modèle de page de pièce jointe WordPress
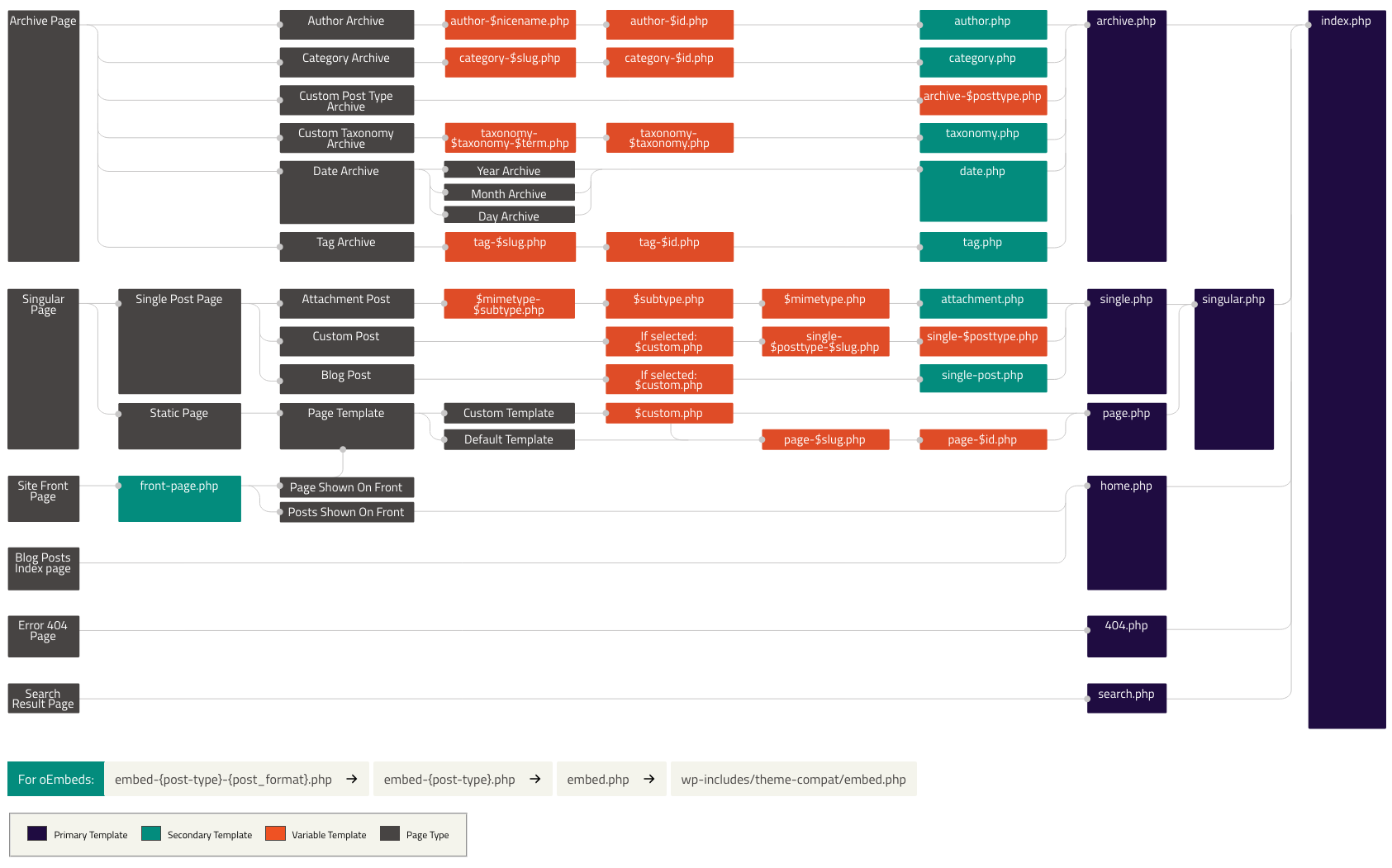
Lorsque les utilisateurs accèdent à une page, WordPress utilise la hiérarchie des modèles pour identifier quel modèle est utilisé pour afficher la page. Celui choisi est déterminé par les templates disponibles dans votre thème ainsi que la hiérarchie des templates WordPress.

Pour illustrer, votre page d'accueil utilise probablement index.php si elle affiche une liste de messages. Le fichier image.php contrôle l'apparence des pages de pièces jointes d'image. Les pages de pièces jointes vidéo sont sous le contrôle du modèle video.php . Vous pouvez également créer des modèles personnalisés à des fins différentes.
Certains thèmes prennent en charge le modèle attachment.php pour contrôler l'apparence de vos pages de pièces jointes. Cependant, dans le cas où votre thème WordPress ne propose pas de modèle spécifique pour les pièces jointes, il utilise par défaut single.php . Il s'agit du modèle de type de publication unique.
Dans ce cas, votre page de pièce jointe n'aura pas l'air bien car elle a la mise en page de n'importe quel autre article ou page. Ainsi, si votre thème n'a pas de fichier attachment.php comme demande, créez-en simplement un.
Comment créer un modèle de page de pièce jointe personnalisé
#1 Utiliser le thème enfant
Si vous utilisez un thème créé spécialement pour vous, ajoutez le fichier dès maintenant. Si vous téléchargez un thème prêt à l'emploi, vous devez créer un thème enfant pour générer un fichier attachment.php .
Les thèmes enfants vous aident à étendre le thème parent existant sans perturber les fichiers d'origine. Après avoir ajouté un thème enfant, générez-y un fichier attachment.php .
- Dans votre thème enfant, ajoutez un fichier attachment.php .
- Revenez au thème parent et copiez tout le contenu du fichier single.php et collez-le dans le nouveau fichier attachment.php . La page de pièce jointe devrait revenir à la normale lorsque vous la visiterez à nouveau car elle utilise le même code. Cela devrait suffire pour 70% des thèmes disponibles.
Vous pouvez éliminer des parties du contenu restant qui sont exclusives à des publications spécifiques. Cela ne fonctionne parfois toujours pas comme prévu en raison du fonctionnement de votre poste unique. Si tel est le cas, envisagez plutôt d'utiliser le contenu de page.php .
#2 Ajouter du code
Vous pouvez créer votre propre page unique pour toutes les pièces jointes ou uniquement pour les images jointes. Le fichier attachment.php contient un code similaire à la page de publication single.php . Encore une fois, vous devez rendre votre thème enfant actif et prêt, puis suivez les étapes :
- Créez un nouveau fichier à l'aide d'un éditeur de code tel que Notepad ++, TextEdit, Sublime Text ou tout autre éditeur de texte.
- Ajoutez le code suivant au nouveau fichier :
1 <?PHP
2 /**
3 * Ce fichier crée une page de pièce jointe personnalisée pour tout thème enfant Genesis.
4* @author Annie
5 * @exemple https://preventdirectaccess.com/web-design/genesis-basic-custom-attachment-page/
6 */
sept
8
9 //* Ajouter une classe de corps d'atterrissage à la tête
10 add_filter( 'body_class', 'wpsites_attachment_class' );
11 fonction wpsites_attachment_class( $classes ) {
12
13 $classes[] = 'wpsites-attachement';
14 $classes de retour ;
15
16 }
17
18 //* Forcer la mise en page du contenu pleine largeur
19 add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
20
21 //* Supprimer les éléments d'en-tête du site
22 remove_action( 'genesis_header', 'genesis_header_markup_open', 5 );
23 remove_action( 'genesis_header', 'genesis_do_header' );
24 remove_action( 'genesis_header', 'genesis_header_markup_close', 15 );
25
26 //* Supprimer les informations de publication de l'en-tête de l'entrée
27 remove_action( 'genesis_entry_header', 'genesis_post_info', 5 );
28
29 //* Supprimer la chapelure
30 remove_action( 'genesis_before_loop', 'genesis_do_breadcrumbs' );
31
32 //* Supprimer la méta d'entrée dans le pied de page d'entrée
33 remove_action( 'genesis_entry_footer', 'genesis_post_meta' );
34
35 //* Supprimer les widgets de pied de page du site
36 remove_action( 'genesis_before_footer', 'genesis_footer_widget_areas' );
37
38 //* Supprimer les éléments du pied de page du site
39 remove_action( 'genesis_footer', 'genesis_footer_markup_open', 5 );
40 remove_action( 'genesis_footer', 'genesis_do_footer' );
41 remove_action( 'genesis_footer', 'genesis_footer_markup_close', 15 );
42
43 //* Lancer la boucle Genesis
44 genèse();3. Nommez le fichier attachment.php ou image.php.

4. Téléchargez le fichier dans le répertoire racine de votre dossier de thème enfant.
Maintenant que vous avez créé votre page de pièce jointe. Passons à la façon dont vous affichez votre page de pièce jointe dans WordPress.
Comment afficher une page de pièce jointe dans WordPress
L'affichage d'une page de pièce jointe peut vous permettre de voir les modifications après avoir personnalisé votre modèle de pièce jointe unique. Voici quelques façons de l'afficher dans WordPress.
#1 De la Médiathèque
Pour accéder à une image ou à d'autres pièces jointes depuis la Médiathèque :
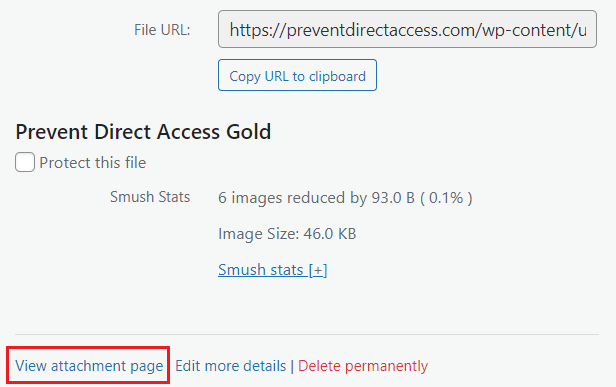
- Allez dans Média > Bibliothèque et cliquez sur le fichier. La section Détails de la pièce jointe apparaîtra.
- Vous pouvez entrer le titre, la légende et le texte alternatif de l'image ici. C'est une bonne idée de remplir ces champs pour un meilleur référencement.
- Cliquez sur Afficher la page des pièces jointes et vous serez dirigé vers la page de pièce jointe de cette image.

#2 À partir d'une publication ou d'une page
Pour afficher la page de pièce jointe à partir d'un article ou d'une page :
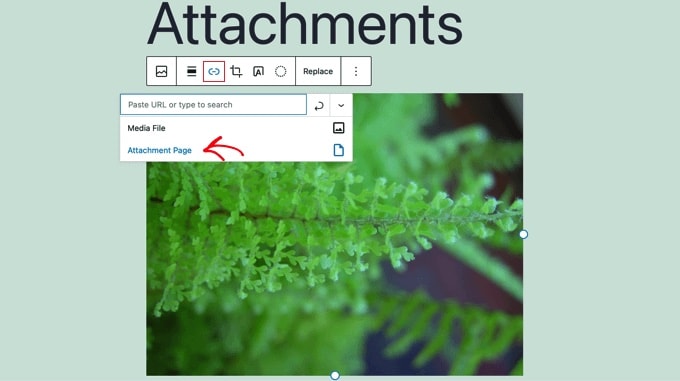
- Ouvrez un article ou une page dans l'éditeur de contenu WordPress, puis ajoutez l'image souhaitée.
- Cliquez sur l'image, sélectionnez le bouton Lien et choisissez l'option Page de pièce jointe dans le menu déroulant.

Les avantages des pages de pièces jointes
Comme nous l'avons mentionné, les pages de pièces jointes vous permettent d'ajouter des métadonnées à vos téléchargements de fichiers. Cela signifie que vous pouvez ajouter un titre, une légende et une description à vos fichiers. De plus, les visiteurs peuvent laisser des commentaires sur vos images et vidéos.
En outre, votre site comporte des pages supplémentaires, que les utilisateurs puissent les visiter ou non. Ils peuvent potentiellement découvrir ces pages sur les moteurs de recherche. Par conséquent, il est nécessaire d'inclure des images pertinentes dans votre contenu avec de beaux titres et des descriptions visuelles. De cette façon, vous pouvez améliorer la qualité de votre contenu et augmenter le référencement.
Si vous souhaitez que vos utilisateurs interagissent avec vos images, les pages de pièces jointes sont un excellent moyen de le faire. Cependant, les pages de pièces jointes affectent parfois le référencement de votre site et abaissent le classement de la page sans une utilisation appropriée. En savoir plus sur les raisons pour lesquelles les pages de pièces jointes sont mauvaises ici.
Désactivation des pages de pièces jointes dans WordPress
Nous avons discuté de la façon dont une page de pièce jointe peut aider au référencement et rendre votre site plus facile à utiliser. Mais dans la plupart des cas, les pages de pièces jointes font plus de mal que de bien. C'est pourquoi vous devriez envisager de désactiver les pages de pièces jointes.
De nombreux thèmes n'ont pas de mise en page spécifique pour les pièces jointes, ce qui peut les rendre inadéquates sur votre site Web. Les visiteurs pourraient ainsi avoir une impression négative.
Il y aura également des effets secondaires sur votre référencement si vous abusez des pages de pièces jointes. En effet, les moteurs de recherche considèrent les pages avec peu ou pas de texte comme ayant un "contenu mince" ou une "mauvaise qualité".
Alors, comment pouvez-vous le désactiver?
Il y a 2 façons principales d'y parvenir. La première méthode utilise des plugins WordPress. Dans le second, vous pouvez ajouter du code personnalisé à WordPress. Le premier semble facile à réaliser car il ne nécessite aucune compétence en codage. Mais vous devez choisir la méthode qui vous convient le mieux.
#1 Utilisez un plugin WordPress
Pour désactiver la page de pièce jointe, nous vous recommandons le plugin All in One SEO. Une fois que vous avez activé le plugin, il y aura un nouveau menu SEO All in One dans votre tableau de bord d'administration.
- Accédez à All in One SEO > Search Appearance , puis cliquez sur l'onglet Image SEO .

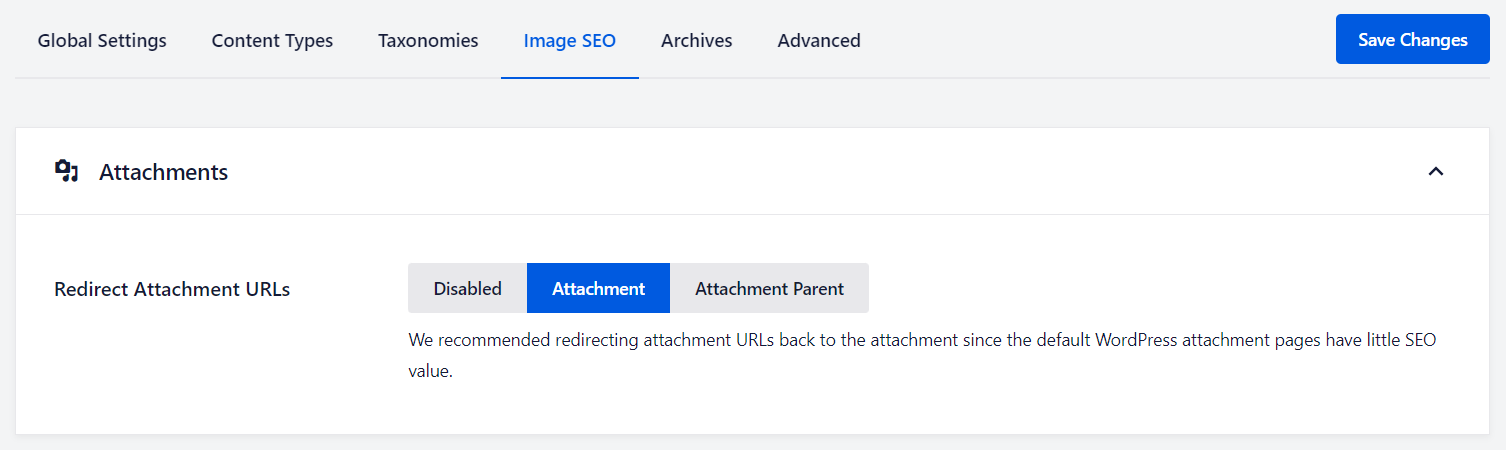
2. Trois options apparaîtront dans la section Rediriger les URL des pièces jointes . Ici, vous pouvez désactiver complètement la page de pièce jointe en choisissant l'option Désactivé . Ou, décidez si l'URL est liée à la pièce jointe ou à la page parent de la pièce jointe.
3. Une fois terminé, n'oubliez pas de cliquer sur le bouton Enregistrer les modifications .
#2 Ajouter un extrait de code
Si vous vous sentez à l'aise avec les codes, essayez d'ajouter un extrait de code à votre WordPress.
- Créez un nouveau fichier dans votre dossier de thème WordPress et changez le nom en image.php . Si votre thème a déjà un fichier image.php , éditez simplement ce fichier.
- Désactivez la page de pièce jointe en ajoutant le code suivant à la première ligne de votre fichier image.php .
<?php wp_redirect(get_permalink($post->post_parent)); ?>
N'oubliez pas de sauvegarder le fichier image.php . Vous avez besoin d'un client FTP ou d'un panneau de contrôle d'hébergement WordPress pour déplacer le fichier dans le répertoire du thème.
Suivez ces étapes et lorsque les utilisateurs atteindront votre page de pièce jointe d'image, ils seront redirigés vers la publication principale.
C'est à vous de décider si la page de pièce jointe est nécessaire ou non. Cependant, cela vaut la peine de considérer ses avantages dans certains cas. Les pages vous permettent de présenter des informations précieuses sur les images, les modifications que vous avez apportées, les commentaires des visiteurs, etc.
Ces éléments juteux aideront le site à se classer plus haut sur Google s'il est utilisé de manière cohérente et correcte.
Réflexions finales sur la page de pièce jointe WordPress
Si vous n'avez pas encore de page de pièce jointe, vous pouvez l'essayer. Dans le cas où les pages de pièces jointes nuisent à votre site, désactivez-les simplement en utilisant les méthodes mentionnées ci-dessus. Ou consultez notre guide pour découvrir d'autres façons de désactiver les pages de pièces jointes WordPress.
En plus de les désactiver, vous pouvez essayer de rediriger les pages de pièces jointes WordPress pour un meilleur référencement.
Que pensez-vous des pages de pièces jointes ? Laissez quelques mots dans la section des commentaires ci-dessous si vous avez encore des questions.
