Comment ajouter une boîte d'auteur dans WordPress (sans plugin)
Publié: 2022-02-21Vous souhaitez ajouter une boîte d'auteur WordPress à votre site Web ?
L'ajout d'une boîte d'auteur à votre site permet aux lecteurs d'en savoir plus sur l'auteur de vos articles de blog et articles. De nombreux thèmes WordPress ne disposent pas de cette fonctionnalité par défaut, ce qui rend difficile la personnalisation de votre boîte bio auteur pour répondre aux besoins de votre site Web.
Cet article vous montrera comment ajouter une boîte d'auteur dans WordPress avec et sans plugin WordPress.
Qu'est-ce que la WordPress Author Box ?
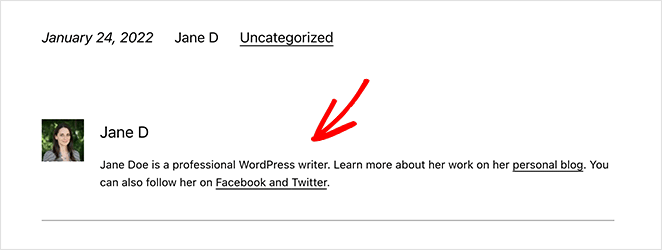
La zone d'auteur WordPress est une petite zone de texte qui se trouve sous vos publications WordPress. Il donne aux lecteurs des informations sur qui est l'auteur, ce qu'il fait et où vous pouvez le trouver en ligne.
Souvent, une boîte d'auteur comprendra :
- Résumé ou biographie de l'auteur
- Photo de profil ou Gravatar
- URL des messages de l'auteur
- Liens vers les réseaux sociaux
- Lien vers le site de l'auteur invité
Pourquoi devriez-vous utiliser une boîte d'auteur dans WordPress ?
La plupart des thèmes WordPress affichent par défaut le nom de l'auteur, ou le méta-affichage de l'auteur, sur les articles de blog. Mais ils ne montreront généralement aucune autre information.
Cependant, révéler l'auteur derrière le contenu aide à renforcer la confiance et la crédibilité auprès de vos lecteurs. En retour, cela améliorera l'autorité de votre site.
Dans certains cas, une page "À propos de moi" suffit à donner aux utilisateurs les informations dont ils ont besoin. Pourtant, tous les lecteurs ne visiteront pas cette page.
De plus, si vous avez un site Web avec plusieurs auteurs, une boîte d'auteur est plus facile pour afficher des informations sur l'auteur derrière chaque article individuellement.
Mais ce n'est pas tout.
Les biographies d'auteurs personnalisées donnent aux auteurs une incitation supplémentaire à contribuer et à interagir avec les lecteurs. C'est parce qu'ils permettent aux auteurs d'ajouter des liens vers leurs profils sociaux, augmentant ainsi leur audience.
En fin de compte, l'ajout d'une boîte d'auteur dans WordPress est un excellent moyen de renforcer la crédibilité, l'autorité, l'engagement et d'inciter davantage d'écrivains à soumettre du contenu.
3 façons d'ajouter une boîte d'auteur dans WordPress
Comme nous l'avons mentionné précédemment, personnaliser votre thème WordPress pour inclure une boîte d'auteur n'est pas toujours simple. Voici 3 façons de créer une boîte d'auteur WordPress sans plugin et avec un.
- Méthode 1 : Ajout de la boîte d'informations sur l'auteur avec SeedProd
- Méthode 2 : Ajouter la biographie de l'auteur avec votre thème WordPress
- Méthode 3 : Ajout de la boîte d'auteur WordPress sans plugin (manuellement)
Méthode 1 : Ajout de la boîte d'informations sur l'auteur avec SeedProd
Si votre thème WordPress ne prend pas en charge les boîtes d'auteur et que vous souhaitez personnaliser l'apparence de votre site Web et des informations sur l'auteur, c'est la solution qu'il vous faut.
Cette méthode utilise le plugin WordPress SeedProd pour ajouter facilement une boîte d'auteur personnalisée et créer un thème WordPress.

SeedProd est le meilleur constructeur de sites Web WordPress avec une fonctionnalité de glisser-déposer. Il vous permet de créer des thèmes, des mises en page et des pages de destination WordPress personnalisés sans écrire une seule ligne de code.
Avec des centaines de modèles réactifs, vous pouvez démarrer rapidement. Il comprend également des tonnes d'éléments de contenu personnalisables qui vous permettent de personnaliser chaque centimètre de votre site Web sans embaucher de développeur.
L'un de ces éléments puissants est la boîte d'auteur, qui vous permet d'adapter votre biographie d'auteur à la conception de votre site Web et d'ajouter des liens et du contenu personnalisés.
Étape 1. Installer le plugin SeedProd Website Builder
Pour commencer, vous devez d'abord obtenir une licence SeedProd.
Remarque : Vous aurez besoin d'une licence SeedProd Pro ou Elite pour utiliser le bloc Theme Builder et Author Box.
Après avoir téléchargé SeedProd sur votre ordinateur, vous devrez installer et activer le fichier .zip du plugin sur votre site WordPress. Voici un guide pour installer les plugins WordPress si vous avez besoin d'aide.
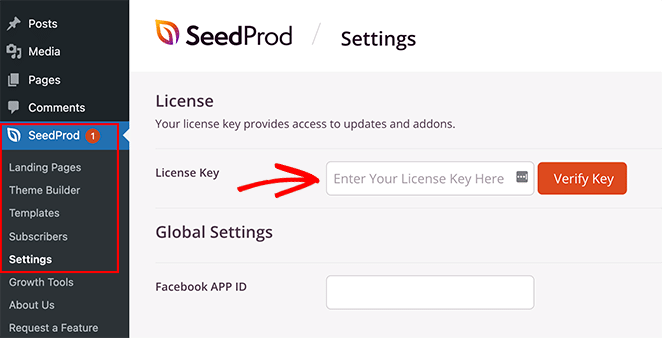
Une fois que SeedProd est en ligne sur votre site Web, accédez à la page Paramètres de SeedProd et entrez les détails de votre licence.

Vous pouvez trouver votre clé de licence de plug-in sur le site Web de SeedProd dans votre espace de compte, sous « Téléchargements ».
Étape 2. Créer un thème WordPress
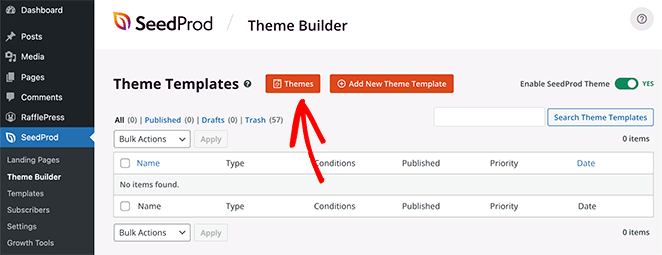
L'étape suivante consiste à aller sur la page SeedProd » Theme Builder et à cliquer sur le bouton 'Thèmes'.

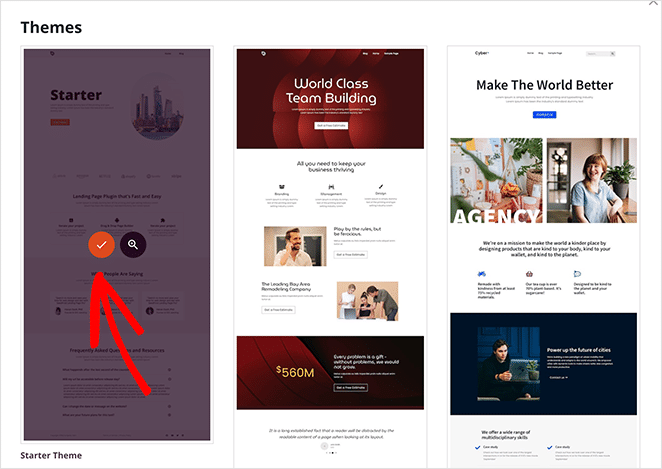
Cela ouvre une fenêtre avec plusieurs thèmes WordPress prédéfinis qui vous permettent de démarrer rapidement. Survolez n'importe quel thème que vous aimez et cliquez sur l'icône de coche pour l'importer sur votre site Web.

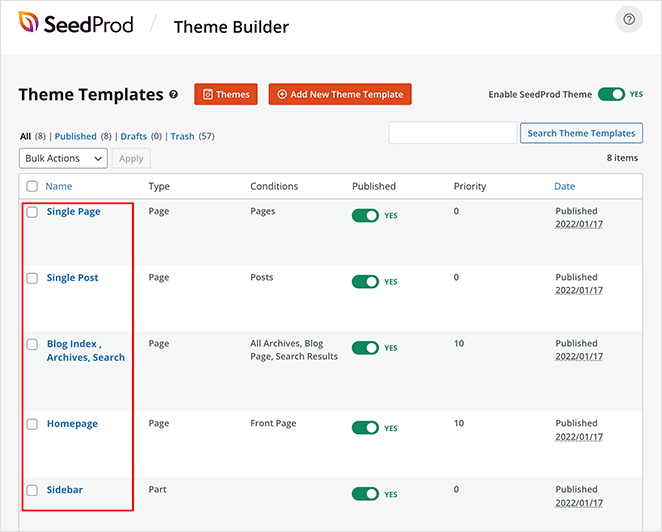
À partir de là, vous verrez une liste des éléments de modèle individuels qui composent votre thème. Par exemple, le thème Online Author que nous avons choisi inclut les modèles suivants :
- Une seule page
- Message unique
- Blog, Archives, Recherche
- Page d'accueil
- Barre latérale
- Bas de page
- Entête
- CSS global

En règle générale, vous devez visiter un gestionnaire de fichiers pour accéder et modifier vos fichiers de thème WordPress. Mais avec SeedProd, vous pouvez tous les voir dans votre tableau de bord WordPress sans quitter votre site.
Mieux encore, vous pouvez modifier chaque modèle dans l'éditeur visuel simple de SeedPod sans écrire de code. En conséquence, vous pouvez personnaliser l'intégralité de votre thème WordPress en pointant, cliquant, glissant et déposant. Facile!
Étape 3. Ajouter une boîte d'auteur au modèle de publication unique
Pour ajouter une boîte d'auteur personnalisée à votre thème WordPress avec SeedProd, vous devez d'abord ajouter les détails de votre auteur à votre page de profil. Vous pouvez le faire en suivant les étapes de la méthode 1 .
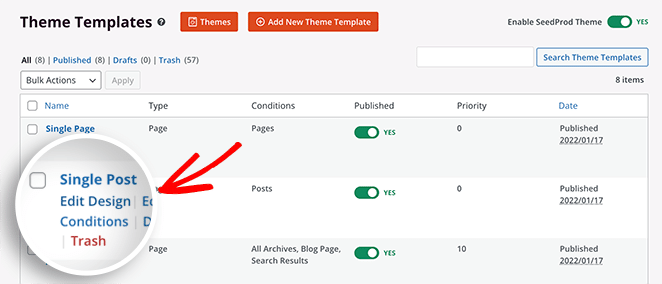
Ensuite, allez à SeedProd » Theme Builder et trouvez le modèle Single Post . À partir de là, survolez-le et cliquez sur le lien "Modifier le design".

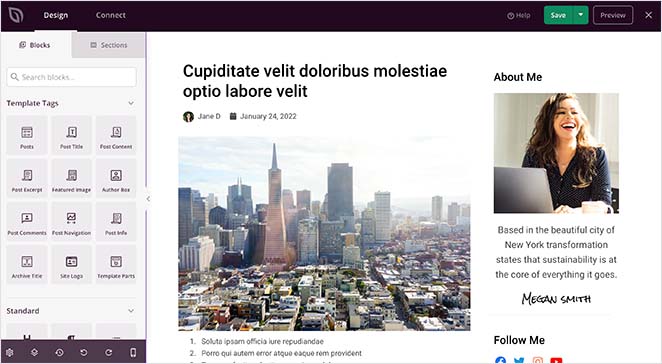
Cela ouvrira votre modèle de publication unique dans le générateur de glisser-déposer de SeedProd.
L'éditeur visuel de SeedProd a une mise en page simple. Sur la gauche se trouvent des blocs et des sections faciles à ajouter à votre conception. Ensuite, sur la droite se trouve un aperçu pour voir les changements en temps réel.

Vous pouvez cliquer n'importe où sur l'aperçu pour modifier la mise en page et les blocs. Ensuite, sur la gauche, vous pouvez personnaliser les paramètres de chaque bloc en temps réel.
Le thème que nous utilisons n'a pas actuellement de zone d'auteur sous le contenu de la publication. Nous devrons utiliser l'une des balises de modèle de SeedProd pour en ajouter une.
Les balises de modèle sont des blocs individuels qui vous permettent d'afficher du contenu WordPress dynamique n'importe où sur votre conception. Par exemple, notre thème comprend :
- Titre de l'article
- L'image sélectionnée
- Informations sur la publication
- Poster des commentaires
Ces informations proviennent automatiquement de votre base de données WordPress, ce qui vous permet de les ajouter n'importe où dans votre thème.
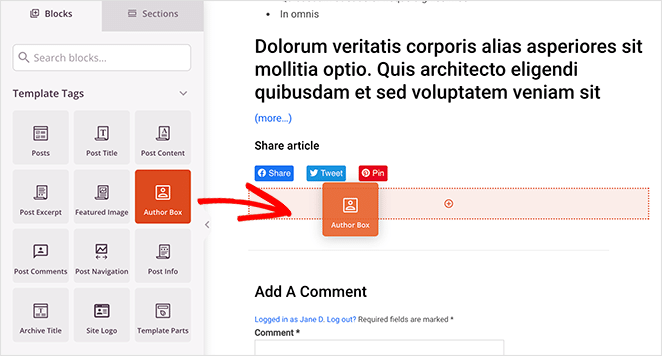
Pour ajouter une biographie d'auteur à votre thème, recherchez le bloc Author Box sous l'en-tête "Template Tags" et faites-le glisser sous vos publications.

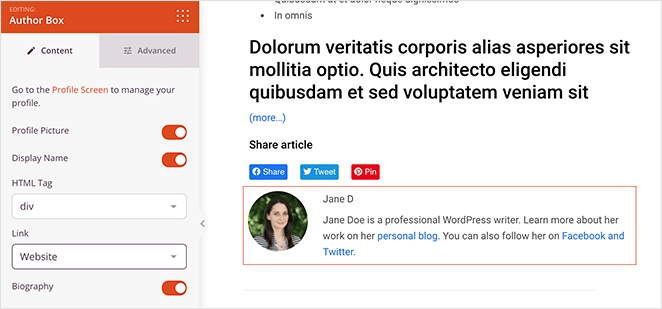
Ensuite, vous pouvez cliquer sur le bloc pour modifier les paramètres, tels que :
- Afficher ou masquer la photo de profil
- Afficher ou masquer le nom d'affichage
- Type de balise HTML
- Inclure un lien vers un site Web ou des publications d'archives
- Afficher ou masquer la biographie de l'auteur

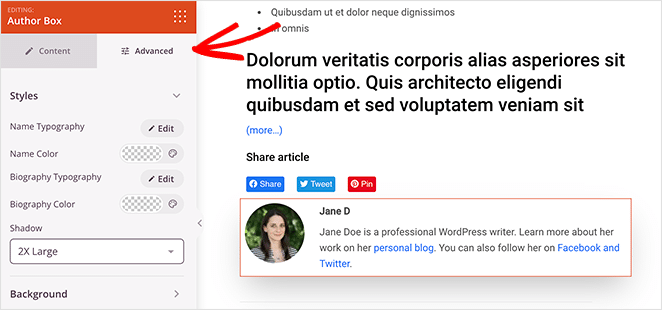
Si vous cliquez sur l'onglet Avancé , il existe encore plus d'options de personnalisation pour la zone d'auteur. Par exemple, dans la section "Styles", vous pouvez modifier les polices, les couleurs de police et les ombres.


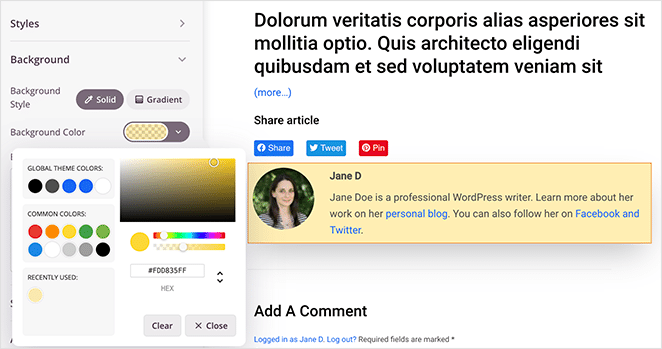
Dans la section Arrière -plan, vous pouvez modifier la couleur d'arrière-plan, le dégradé d'arrière-plan et ajouter une image d'arrière-plan personnalisée.

Vous pouvez également personnaliser l'espacement, les bordures et donner à la zone d'auteur une classe CSS personnalisée.
Il ne reste plus qu'à continuer à personnaliser la mise en page d'un seul article.
Si vous avez besoin d'un peu d'aide, voici un guide étape par étape sur la façon de créer un modèle de publication unique personnalisé avec SeedProd. Il vous guide à travers tous les différents blocs et paramètres dont vous aurez besoin et comment les modifier.
Lorsque vous êtes satisfait de l'apparence de votre modèle, cliquez sur le bouton vert Enregistrer dans le coin supérieur droit.

Étape 4. Personnalisez le reste de votre thème
Il vous reste maintenant 2 options :
- Publier la conception actuelle du thème WordPress
- Personnalisez le reste de vos modèles de thème
Nous vous recommandons de parcourir le reste des modèles de thème, y compris votre page d'accueil, votre page de blog, vos en-têtes et vos pieds de page, et de les ajuster pour qu'ils correspondent à votre image de marque.
Tout ce que vous avez à faire est de revenir à SeedProd » Theme Builder et de cliquer sur le lien « Modifier le design » sur n'importe quel modèle. À partir de là, vous pouvez personnaliser le modèle comme vous l'avez fait avec la mise en page "Poste unique".
Étape 5. Publiez votre thème WordPress
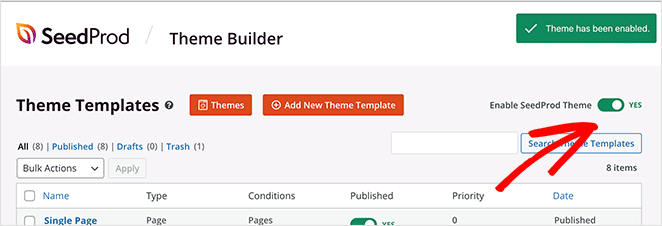
Faire vivre votre thème WordPress et Author Box avec SeedProd, c'est facile. Accédez à la page Générateur de thèmes et changez la bascule Activer le thème SeedProd sur "Oui".

Maintenant, vous pouvez accéder à n'importe quel article de votre site WordPress et voir votre nouvelle boîte d'auteur personnalisée.

Méthode 2 : Ajouter la biographie de l'auteur avec votre thème WordPress
La plupart des meilleurs thèmes WordPress utilisent le profil utilisateur intégré pour afficher une boîte d'auteur sous chaque article de blog. Habituellement, il inclura la photo de profil de l'auteur et des informations biographiques.
Mais d'abord, vous devrez vérifier si votre thème inclut la prise en charge des boîtes d'auteur.
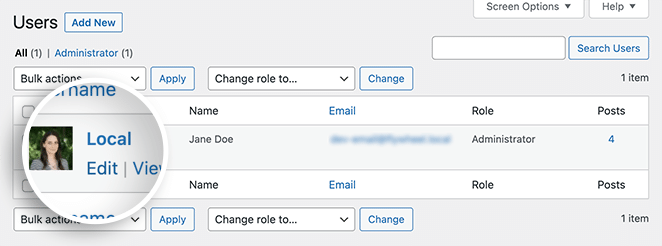
Vous pouvez vérifier cela en allant sur Utilisateurs » Tous les utilisateurs depuis votre panneau d'administration WordPress. Ensuite, passez votre curseur sur le profil concerné et cliquez sur le lien "Modifier".

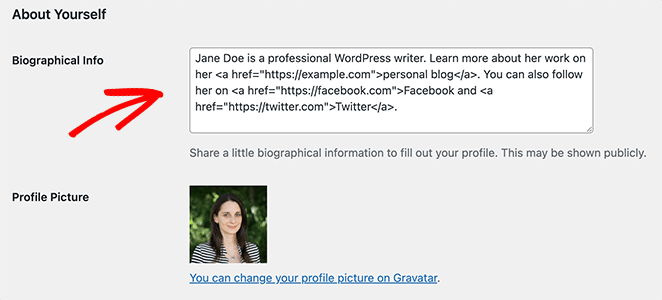
L'écran suivant contient des informations modifiables sur cet utilisateur particulier. Si votre thème WordPress prend en charge les boîtes d'auteur, il devrait y avoir une section intitulée « Informations biographiques » plus bas sur la page.
Dans cette zone, vous pouvez ajouter une brève biographie de l'auteur et inclure des liens vers des réseaux sociaux ou des sites Web d'auteurs avec HTML.

Votre thème obtiendra automatiquement la photo de profil de l'auteur du service Gravatar s'il a un compte. Sinon, il affichera une image d'espace réservé grise.
Après avoir ajouté vos informations d'auteur, cliquez sur le bouton Mettre à jour le profil .
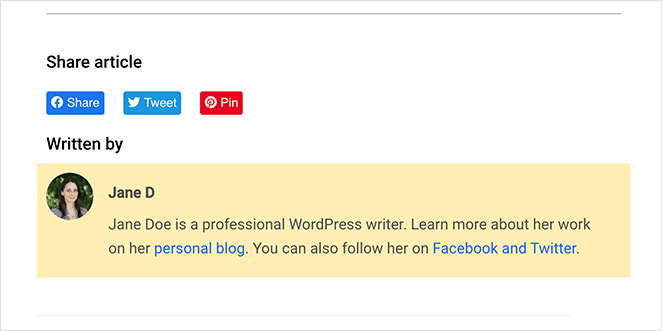
Vous pouvez maintenant cliquer sur n'importe quel article de votre site Web rédigé par cet écrivain et afficher sa boîte d'auteur en direct.

Méthode 3 : Ajout de la boîte d'auteur WordPress sans plugin (manuellement)
Si vous souhaitez créer une boîte d'auteur WordPress sans plugin, vous devrez ajouter une nouvelle fonction à votre thème WordPress. Étant donné que cette méthode implique la modification de vos fichiers de thème, nous la recommandons uniquement aux utilisateurs avancés.
Remarque : Il est conseillé de créer un thème enfant pour apporter des modifications au thème personnalisé. De cette façon, vous ne risquez pas de perdre des modifications à cause d'une mise à jour du thème.
Pour ajouter une boîte d'auteur WordPress sans plugin, copiez l'extrait de code suivant et collez-le dans votre fichier functions.php :
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
La fonction obtient les informations de l'auteur et les affiche sous les publications WordPress sur votre site.
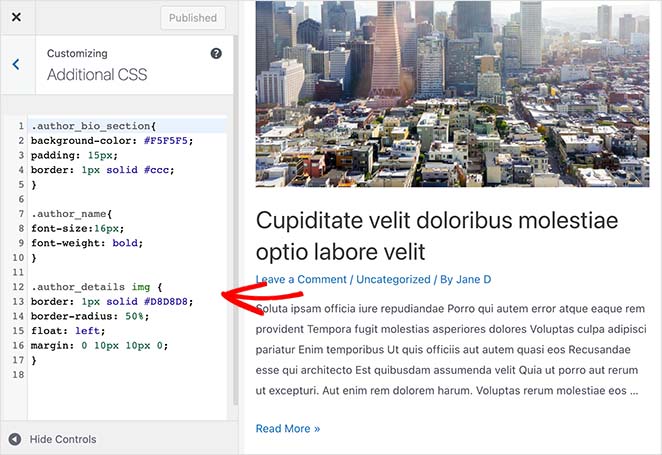
Ensuite, vous devrez styliser la zone d'auteur pour qu'elle corresponde à votre thème et à votre image de marque. Voici un exemple de code CSS que vous pouvez utiliser pour commencer :
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
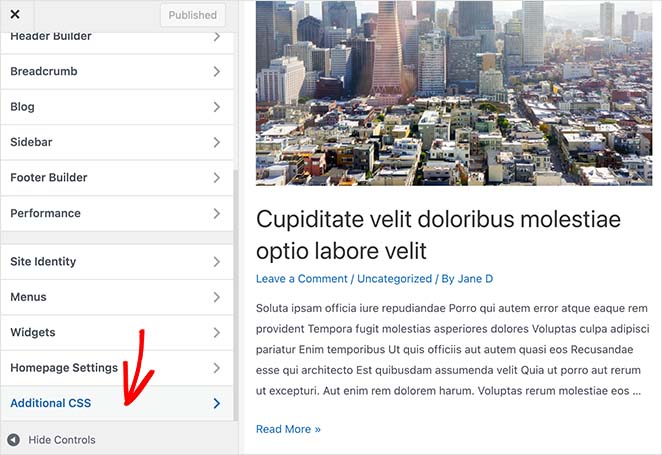
Pour ajouter ce code à votre thème, cliquez sur Apparence » Personnaliser depuis votre panneau d'administration WordPress. Cela ouvrira le WordPress Theme Customizer, où vous pourrez personnaliser visuellement certains aspects de votre thème.

Faites défiler vers le bas jusqu'à ce que vous voyiez l'en-tête CSS supplémentaire et développez l'onglet. Collez ensuite votre code CSS personnalisé et cliquez sur le bouton Publier .

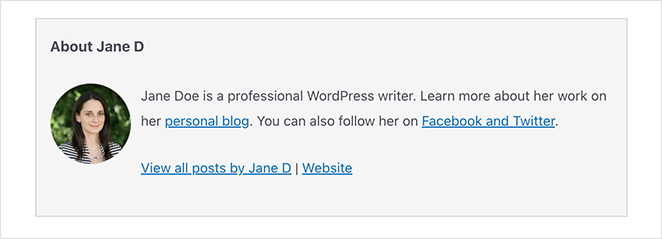
Vous pouvez maintenant visiter n'importe quel article de blog et voir votre boîte d'auteur en action.

C'est ça!
Vous savez maintenant comment créer une boîte d'auteur WordPress sans plugin. De plus, vous avez toutes les étapes nécessaires pour ajouter une boîte d'auteur dans WordPress à l'aide d'un plugin puissant.
SeedProd est bien plus qu'un simple plugin de boîte d'auteur. Il s'agit d'un constructeur de site Web WordPress complet avec tous les outils dont vous avez besoin pour créer un site WordPress entièrement personnalisé pour les utilisateurs débutants et avancés.
Pourquoi ne pas essayer par vous-même ?
Vous aimerez peut-être aussi cet autre article qui propose de superbes exemples de pages de connexion pour WordPress.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.
