Comment créer une page d'auteur WordPress avec Beaver Themer (en 5 étapes)
Publié: 2022-12-23Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro
Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


Si vous avez plusieurs contributeurs sur votre blog, les lecteurs voudront peut-être trouver une liste complète des articles d'un auteur spécifique. Par défaut, WordPress est livré avec une page d'archive d'auteur, mais la mise en page peut être très basique. Heureusement, vous pouvez entièrement personnaliser votre page d'auteur WordPress en utilisant Beaver Themer.
Dans cet article, nous discuterons des avantages de l'utilisation des archives de pages d'auteur sur votre site. Ensuite, nous vous montrerons comment créer une page auteur WordPress avec Beaver Themer. Mettons-nous au travail!
Table des matières:
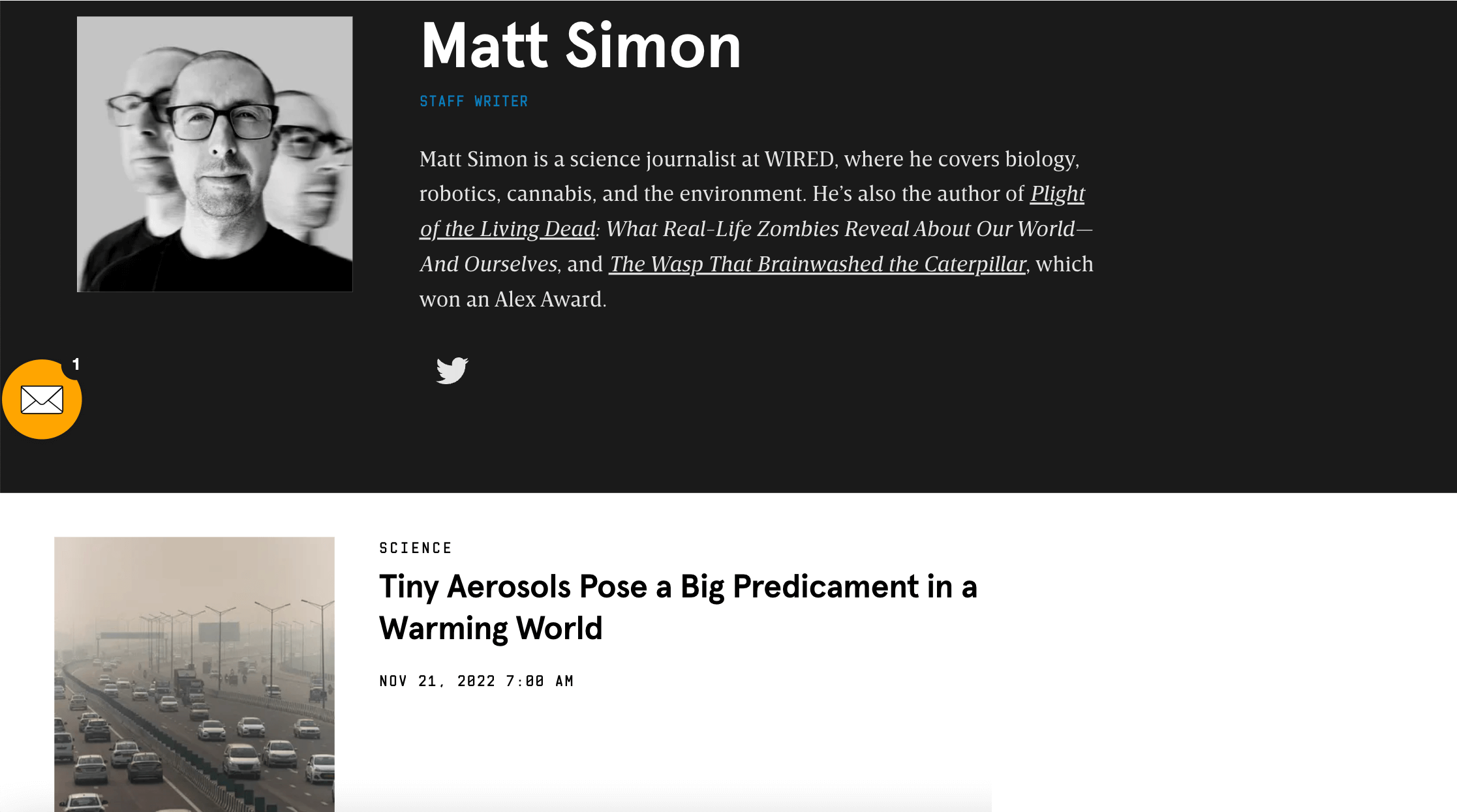
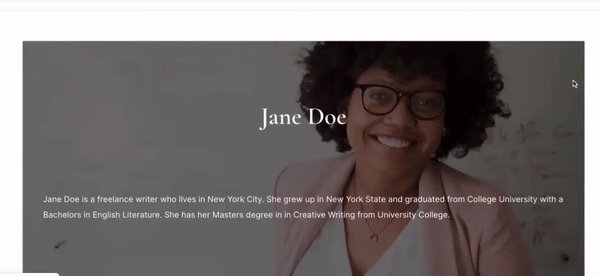
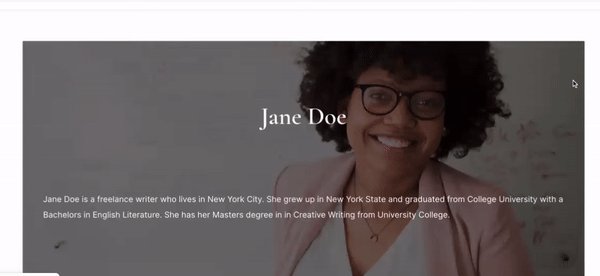
Une page d'archives d'auteur est ce que vous voyez lorsque vous cliquez sur le nom de l'auteur dans un article et qu'une liste de ses publications s'affiche :

Il y a plusieurs avantages à afficher une page d'auteur sur votre site Web. Par exemple:
Par défaut, WordPress crée une page d'archive pour vos publications. Cependant, il offre un support limité en termes de personnalisation. Avec Beaver Themer, vous pouvez créer une mise en page d'archive personnalisée :

À l'aide de notre outil, vous pouvez ajouter des détails personnalisés à cette page et la rendre plus attrayante. Cela peut aider à réduire votre taux de rebond et encourager les visiteurs à consulter d'autres articles sur votre blog.
Maintenant que vous savez ce qu'est une page d'archive d'auteur et comment elle peut bénéficier à votre site WordPress, voyons comment personnaliser cette page.
Pour ce didacticiel, vous devez avoir installé Beaver Builder et Beaver Themer sur votre site Web WordPress. Une fois que vous avez ces deux outils, vous êtes prêt à commencer !
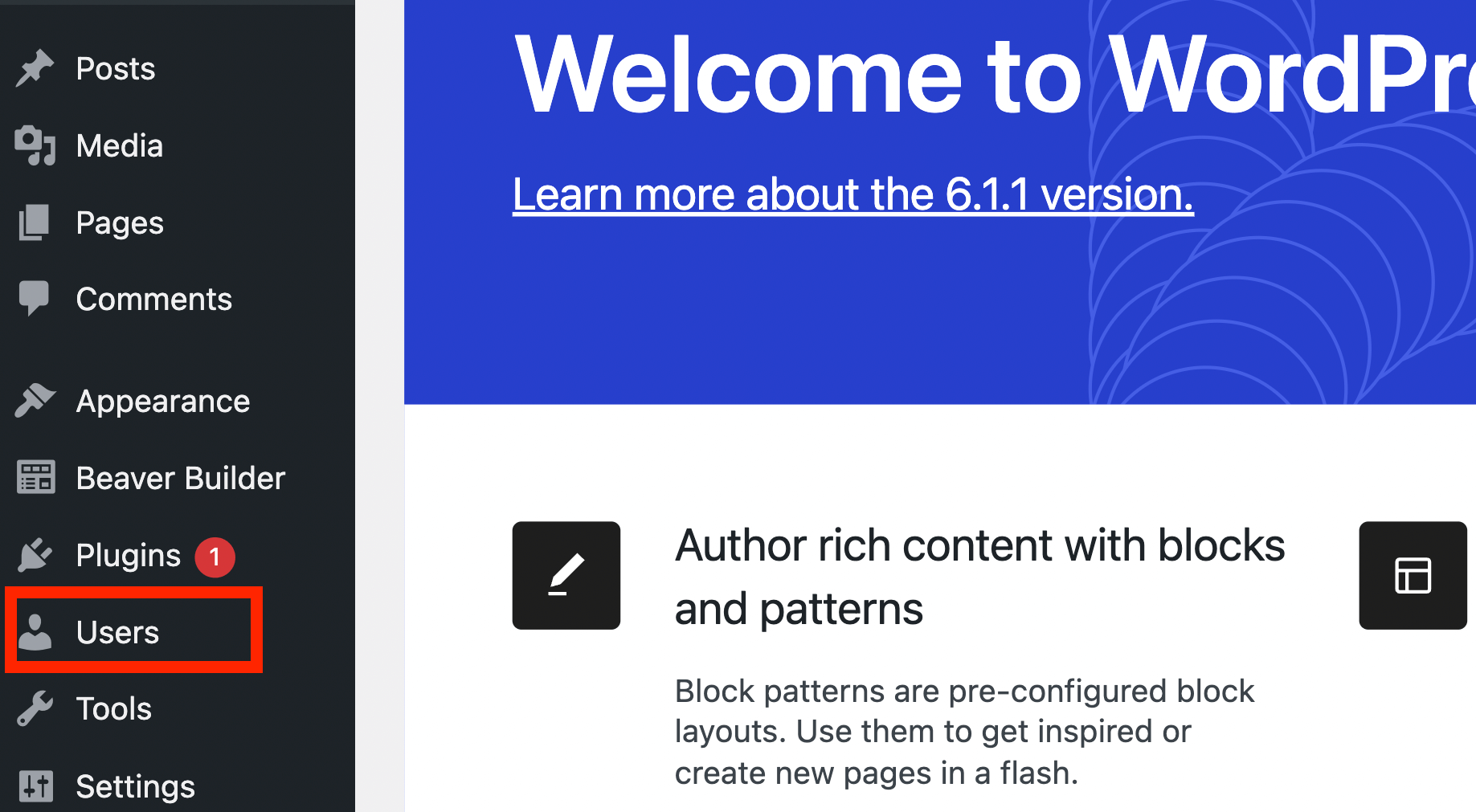
Tout d'abord, vous aurez besoin d'un profil d'auteur avec une biographie et une image. Accédez à votre tableau de bord WordPress et cliquez sur Utilisateurs :

À partir de là, vous pouvez soit sélectionner un utilisateur existant, soit en créer un nouveau :

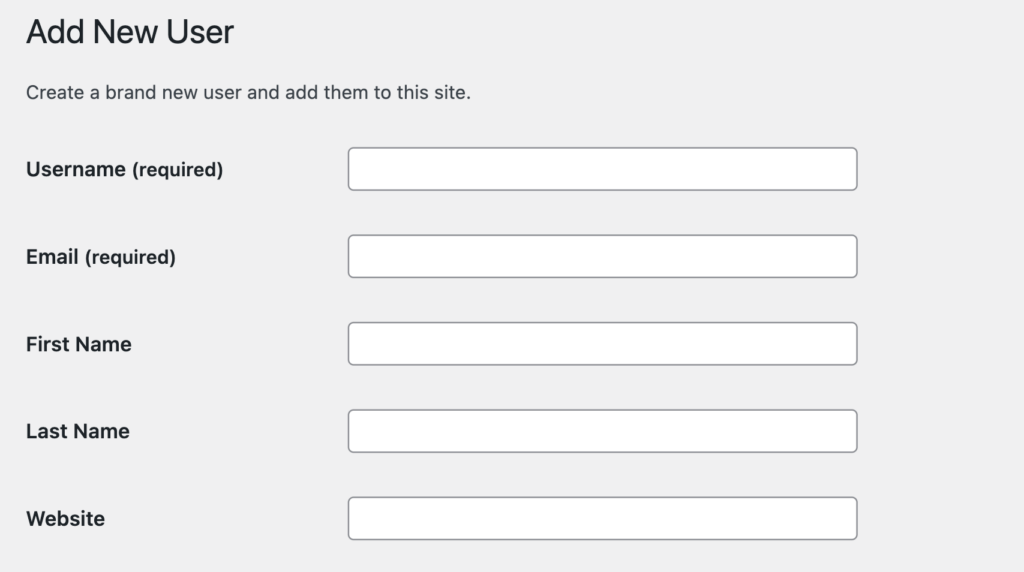
Nous allons créer un utilisateur test pour ce tutoriel. Lorsque vous cliquez sur Ajouter nouveau , il vous sera demandé de fournir des informations sur l'utilisateur :

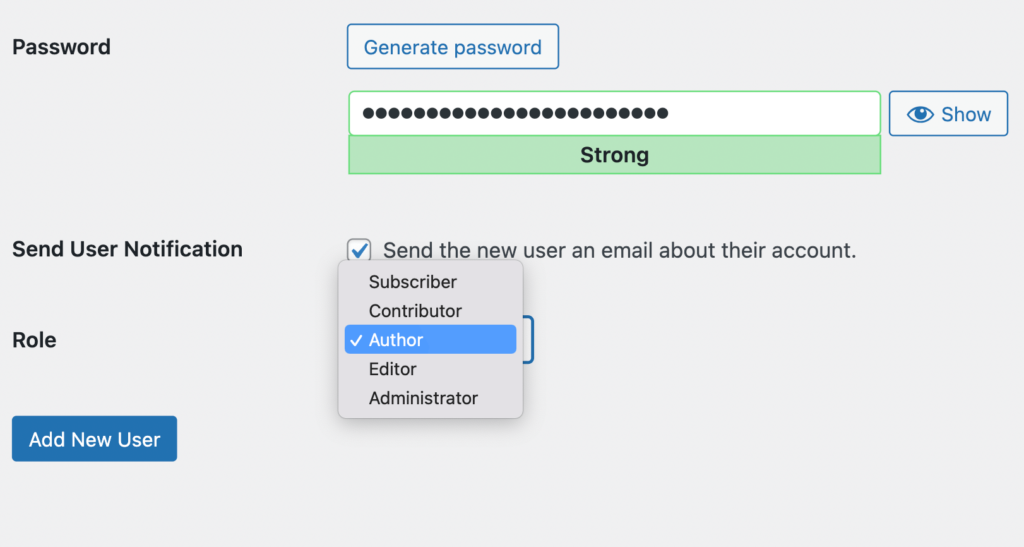
Par exemple, vous devrez ajouter un nom d'utilisateur et une adresse e-mail. Vous devrez également sélectionner un rôle pour l'utilisateur. À l'aide du menu déroulant, définissez le rôle sur Auteur :

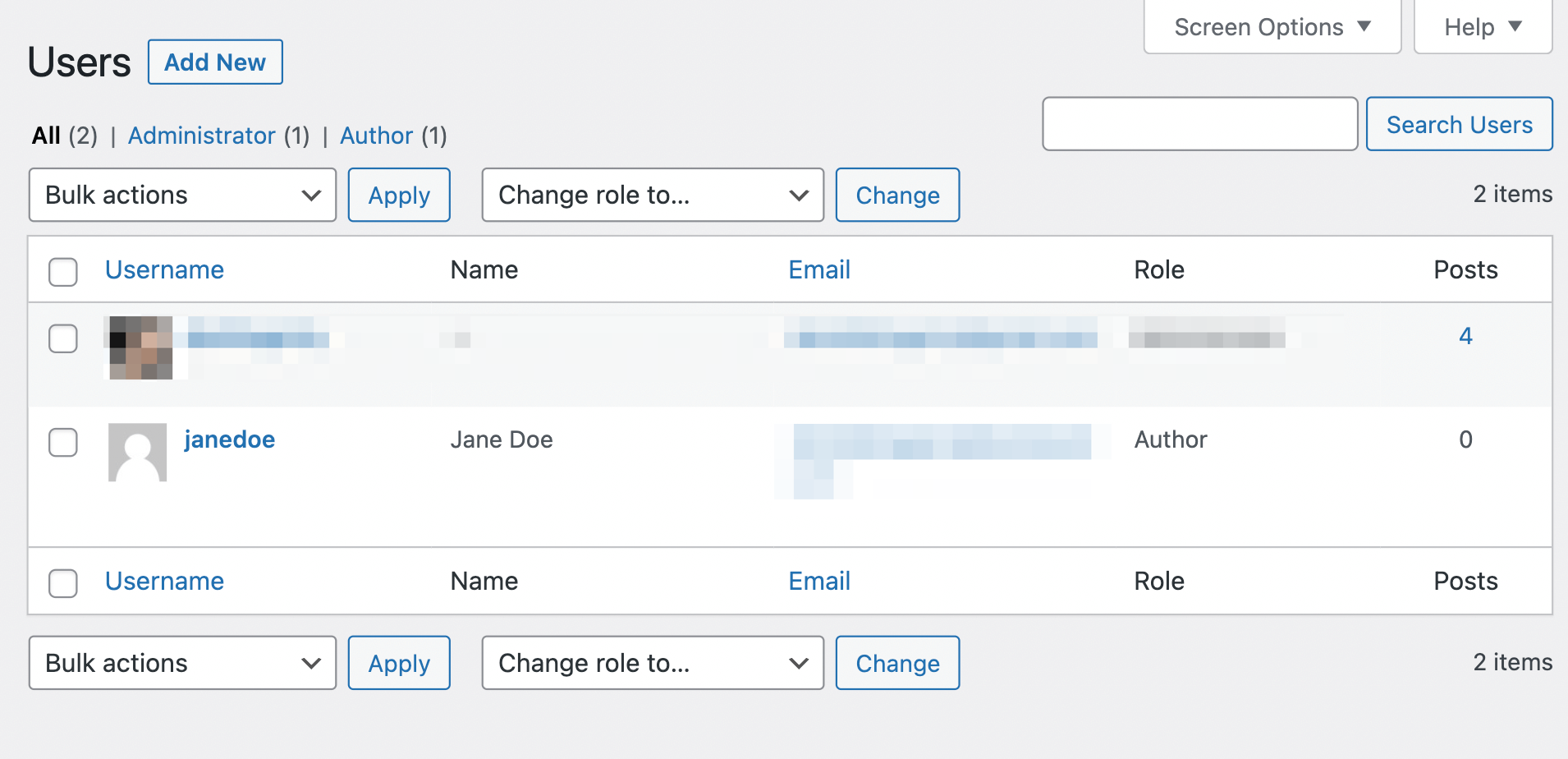
Ensuite, cliquez sur Ajouter un nouvel utilisateur . Votre nouveau profil sera ajouté à la page des utilisateurs :

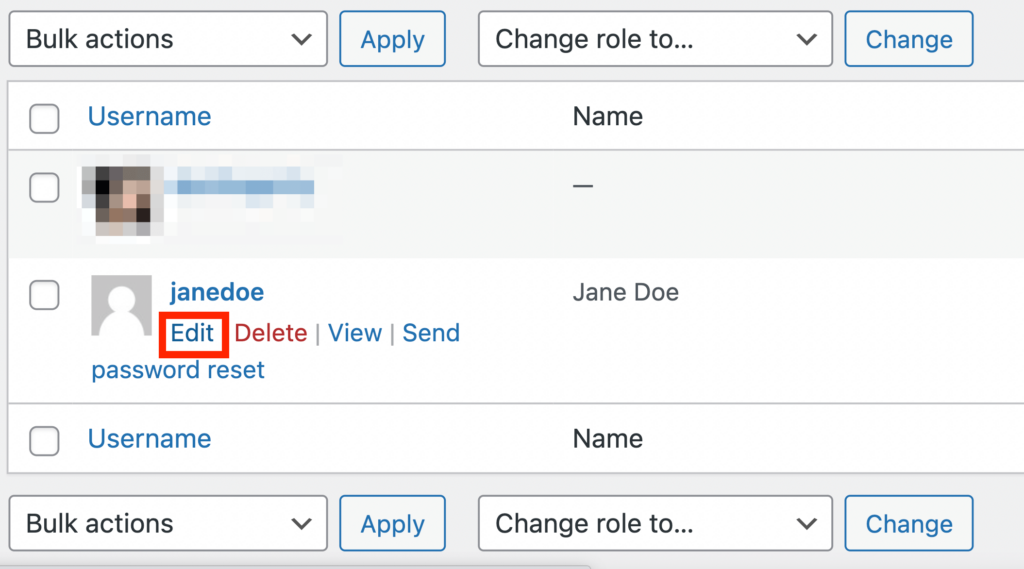
Maintenant, survolez le nom d'utilisateur et cliquez sur Modifier :

Sur la page suivante, vous pouvez sélectionner un nom d'affichage et rédiger une biographie :


Vous voudrez également télécharger une photo de profil via Gravatar. Lorsque vous êtes prêt, cliquez sur Mettre à jour l'utilisateur . Cela enregistrera vos modifications dans le profil utilisateur.
Il est maintenant temps de créer une publication de test pour votre utilisateur. Si vous avez déjà des messages associés à un auteur, vous n'avez pas besoin de terminer cette étape.
Votre message de test vous aidera à voir à quoi ressemblera une archive d'auteur. Commencez par naviguer vers les messages et cliquez sur Ajouter un nouveau . Ajoutez un titre et du texte à la publication.
Ensuite, allez dans les paramètres et cliquez sur le menu déroulant sous Auteur :

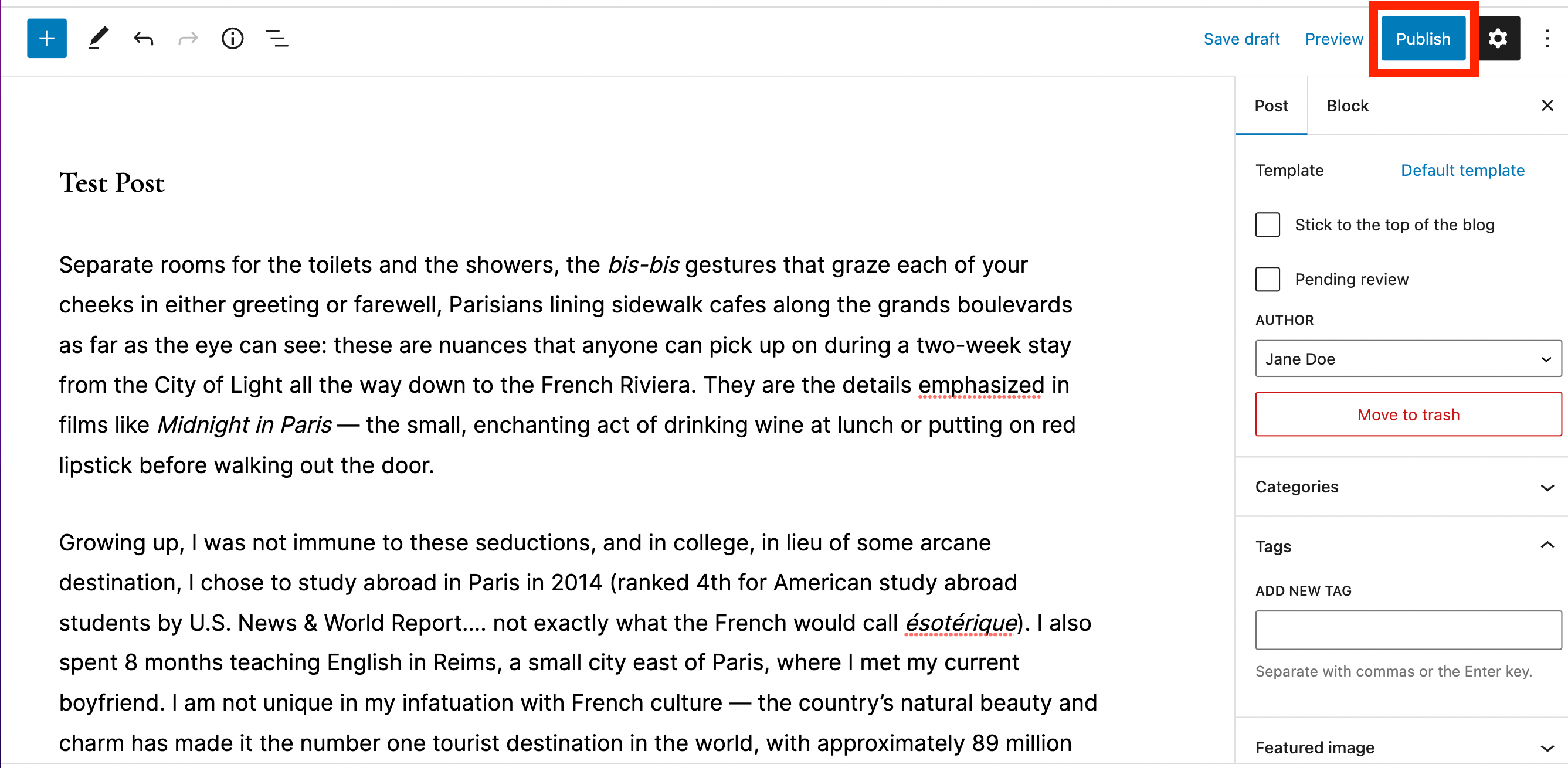
Choisissez le profil de test que vous avez créé, puis appuyez sur Publier :

Cela fournira une publication de test pour votre page d'archives d'auteur.
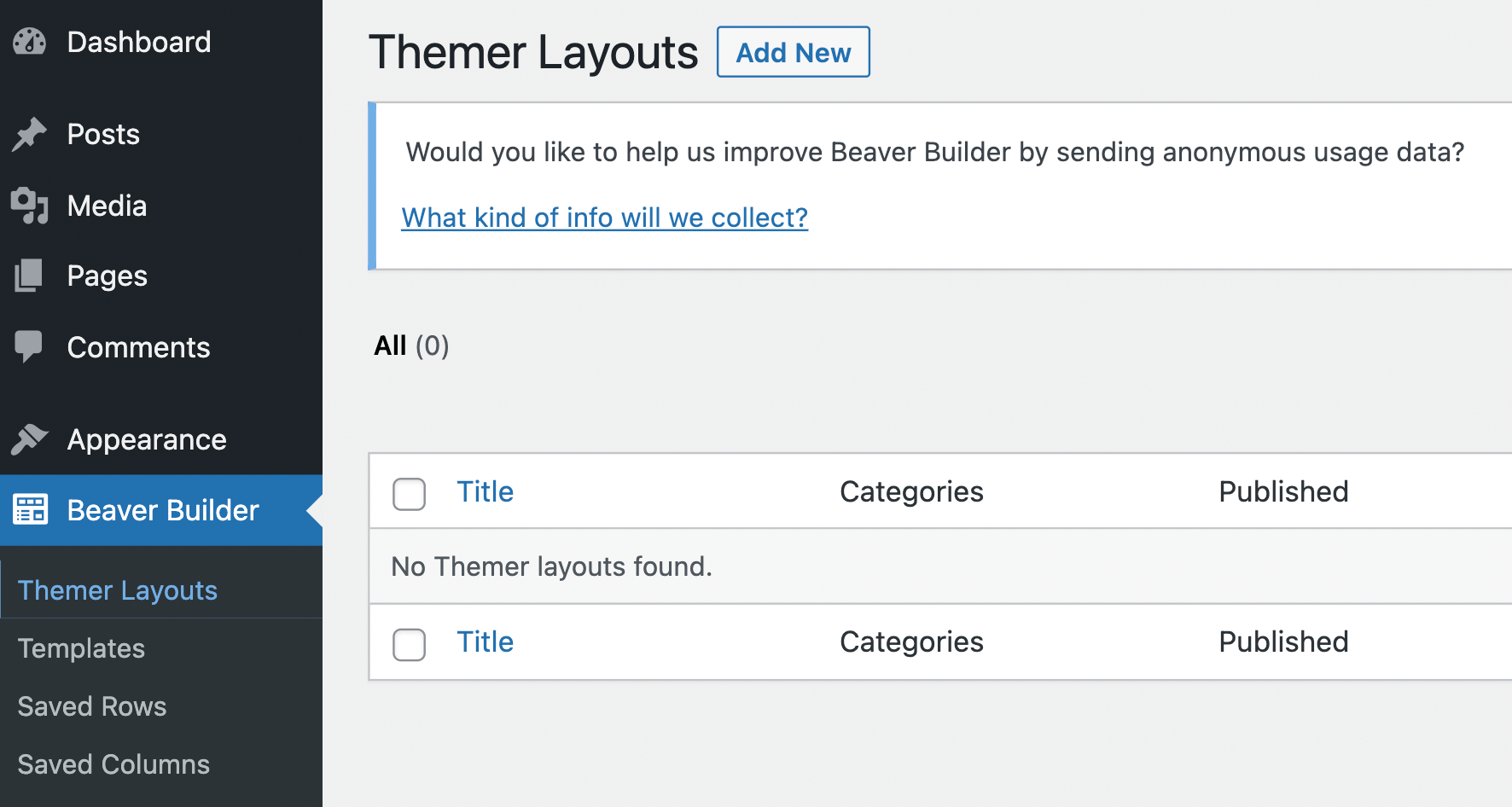
Maintenant que vous avez créé un utilisateur et un nouveau message, il est temps de créer une mise en page Themer. Accédez à votre tableau de bord WordPress et accédez à Beaver Builder > Themer Layouts :

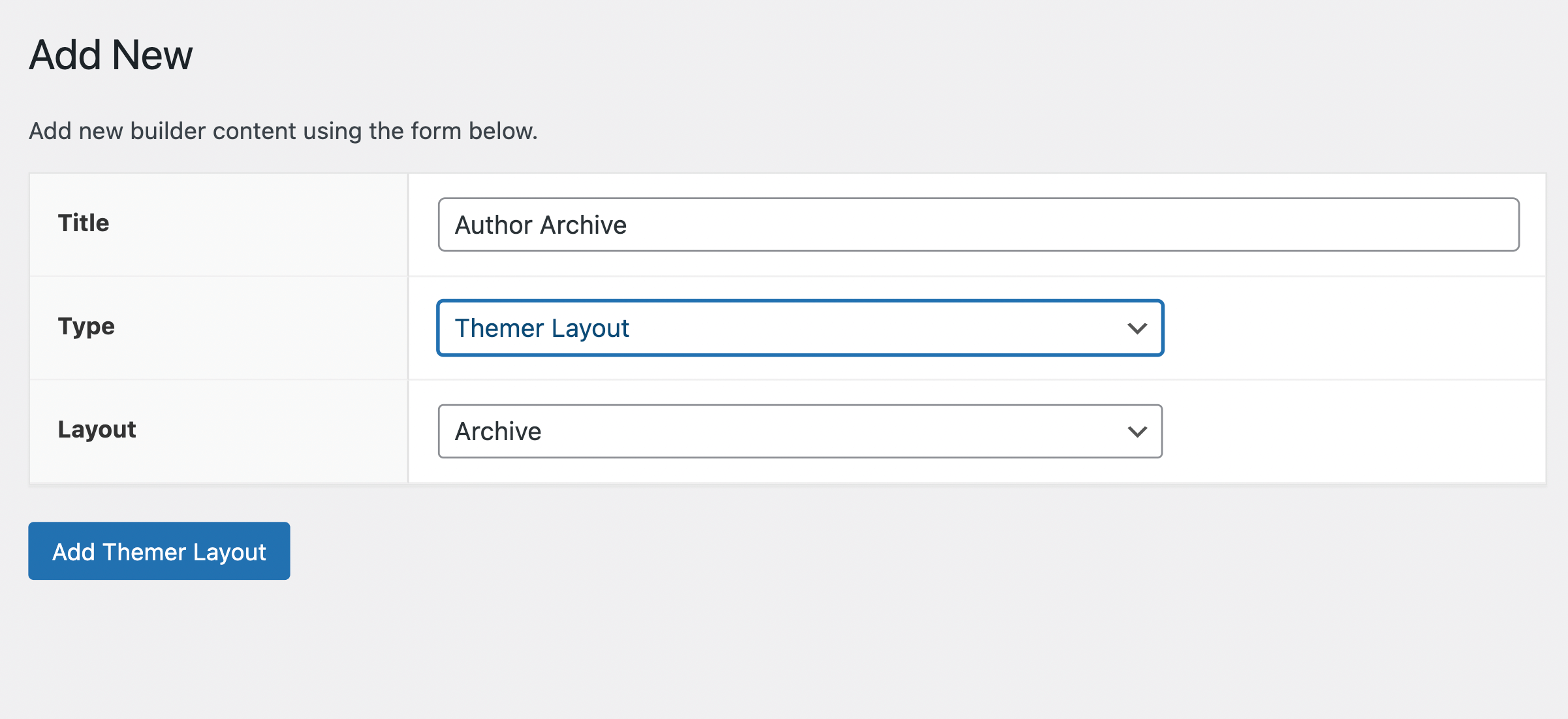
Cliquez sur Ajouter nouveau . Dans le champ Titre , saisissez Archive de l'auteur . Ensuite, dans le champ Mise en page , sélectionnez l'option Archive :

Cliquez sur Ajouter une mise en page Themer . Cela vous amènera à une page où vous pourrez apporter des modifications à votre mise en page Themer.
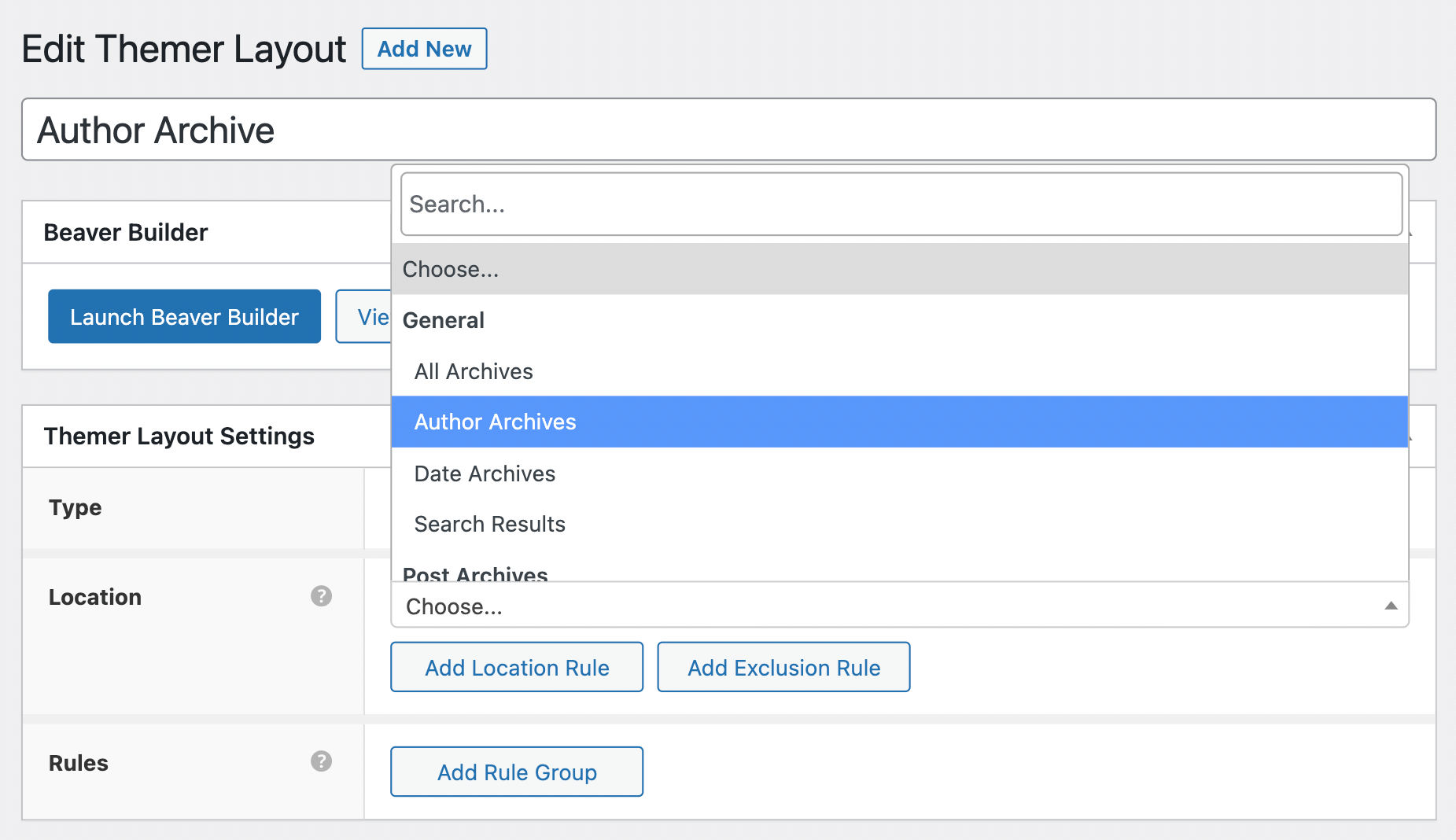
A côté du champ Location , cliquez sur le menu déroulant et sélectionnez Author Archives :

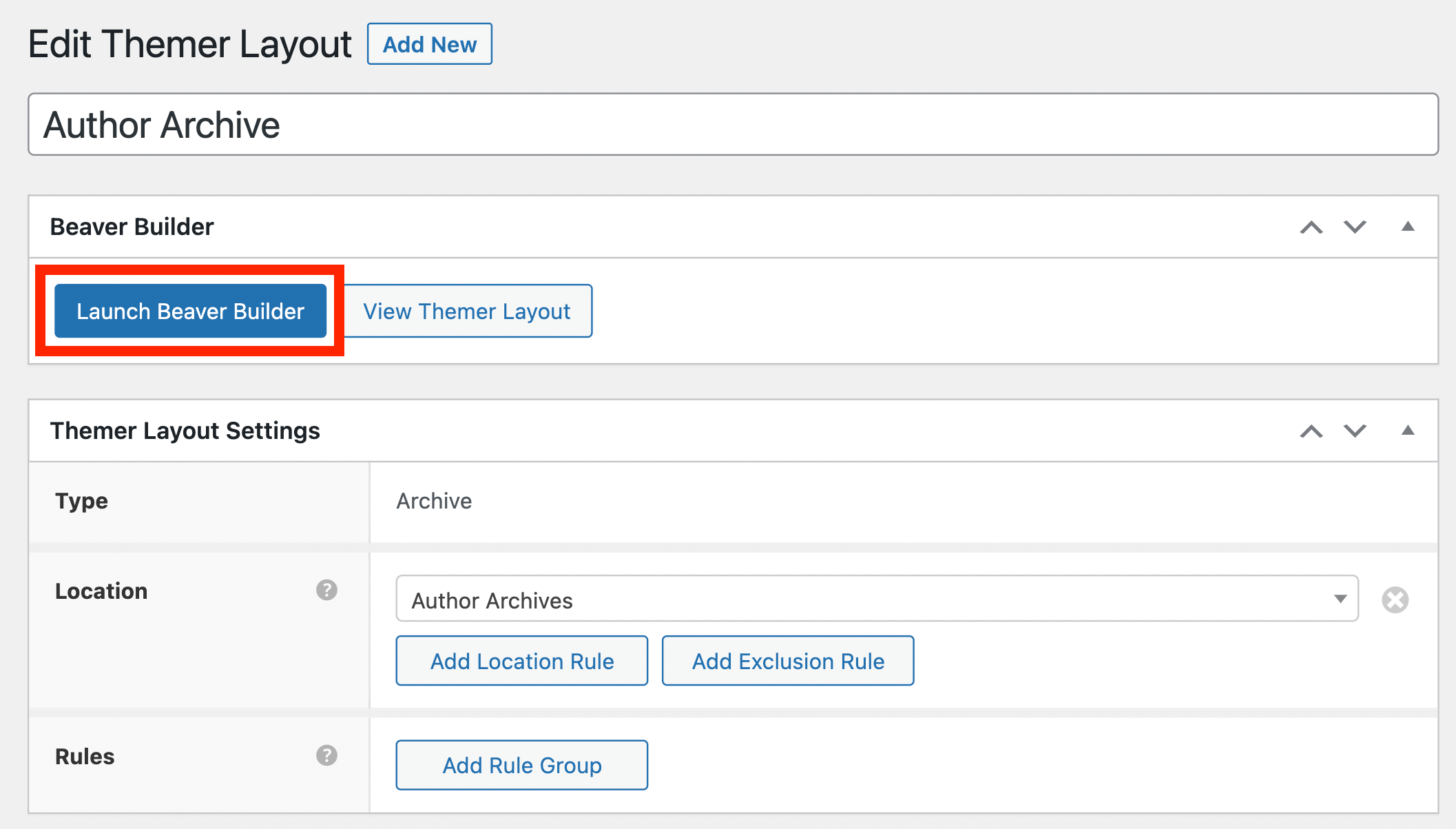
Cliquez ensuite sur Lancer Beaver Builder :

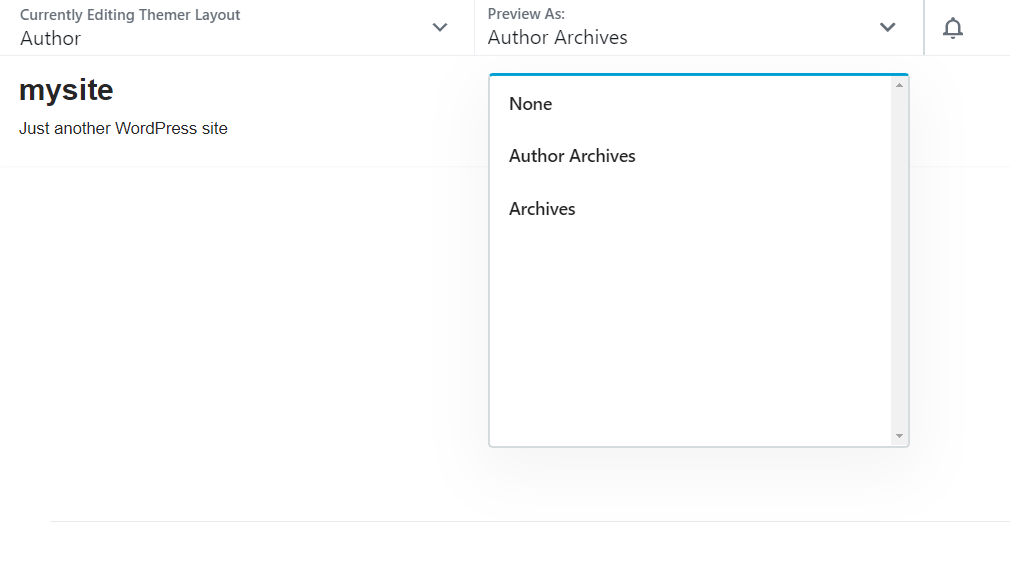
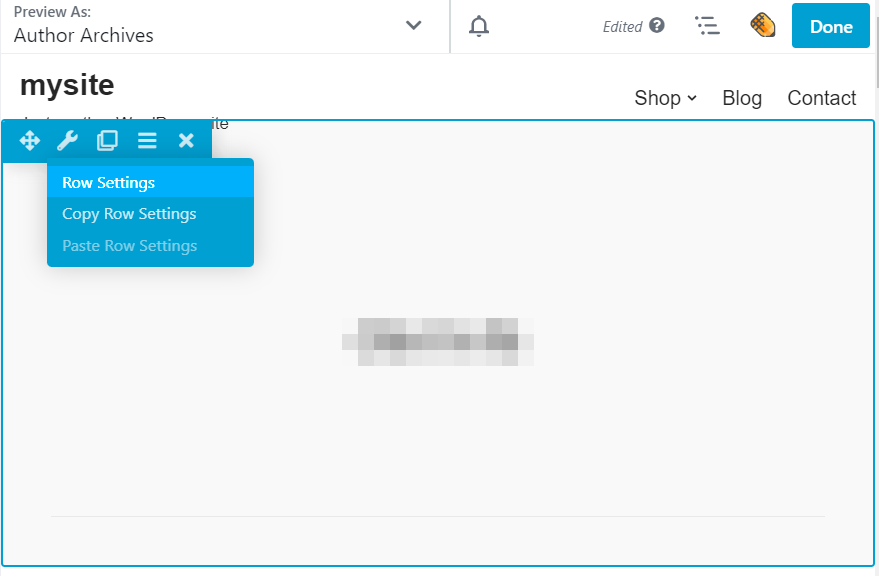
Dans l'éditeur, définissez le Preview As sur Author Archives :

Ce paramètre sera automatiquement défini par défaut sur l'utilisateur actuellement connecté et n'affichera que ses publications.
Beaver Themer facilite la personnalisation de votre mise en page. Vous disposez d'options de conception infinies pour que le design corresponde parfaitement à votre marque. Voici un exemple pour commencer. Commençons par le titre.
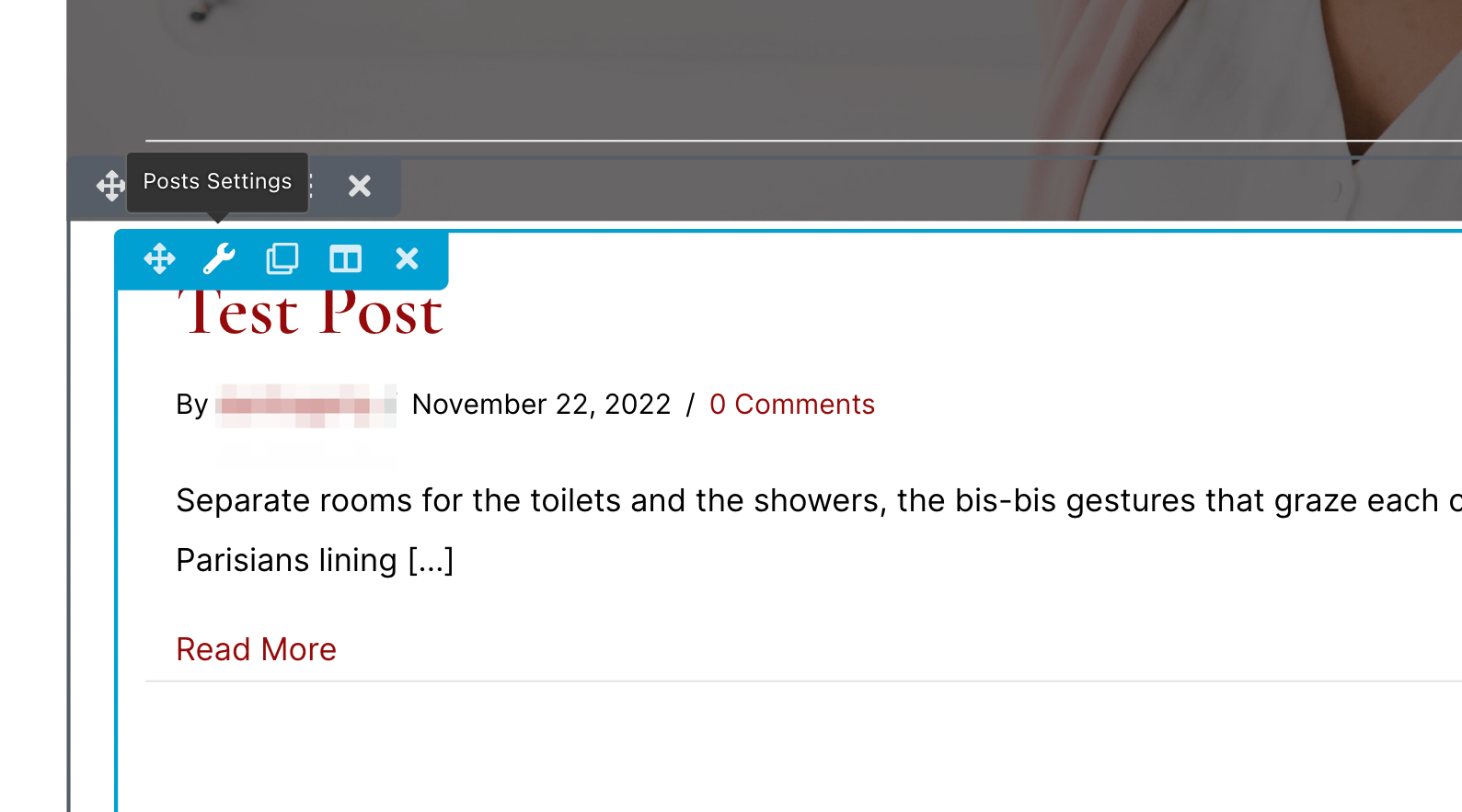
Survolez la ligne contenant le titre. Ensuite, sélectionnez la deuxième icône dans la barre d'outils pour ouvrir les paramètres de ligne :

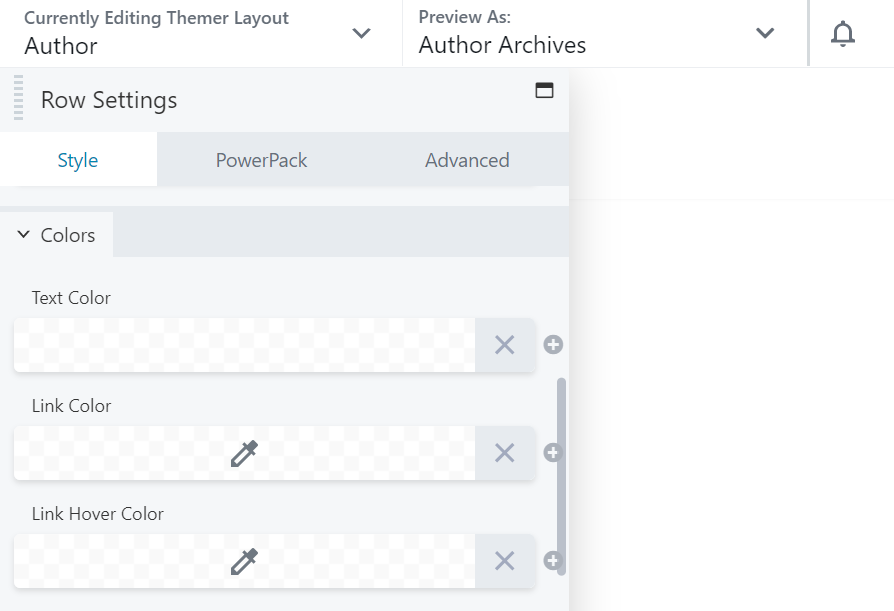
Dans l'onglet Style , changez la couleur du texte en blanc :

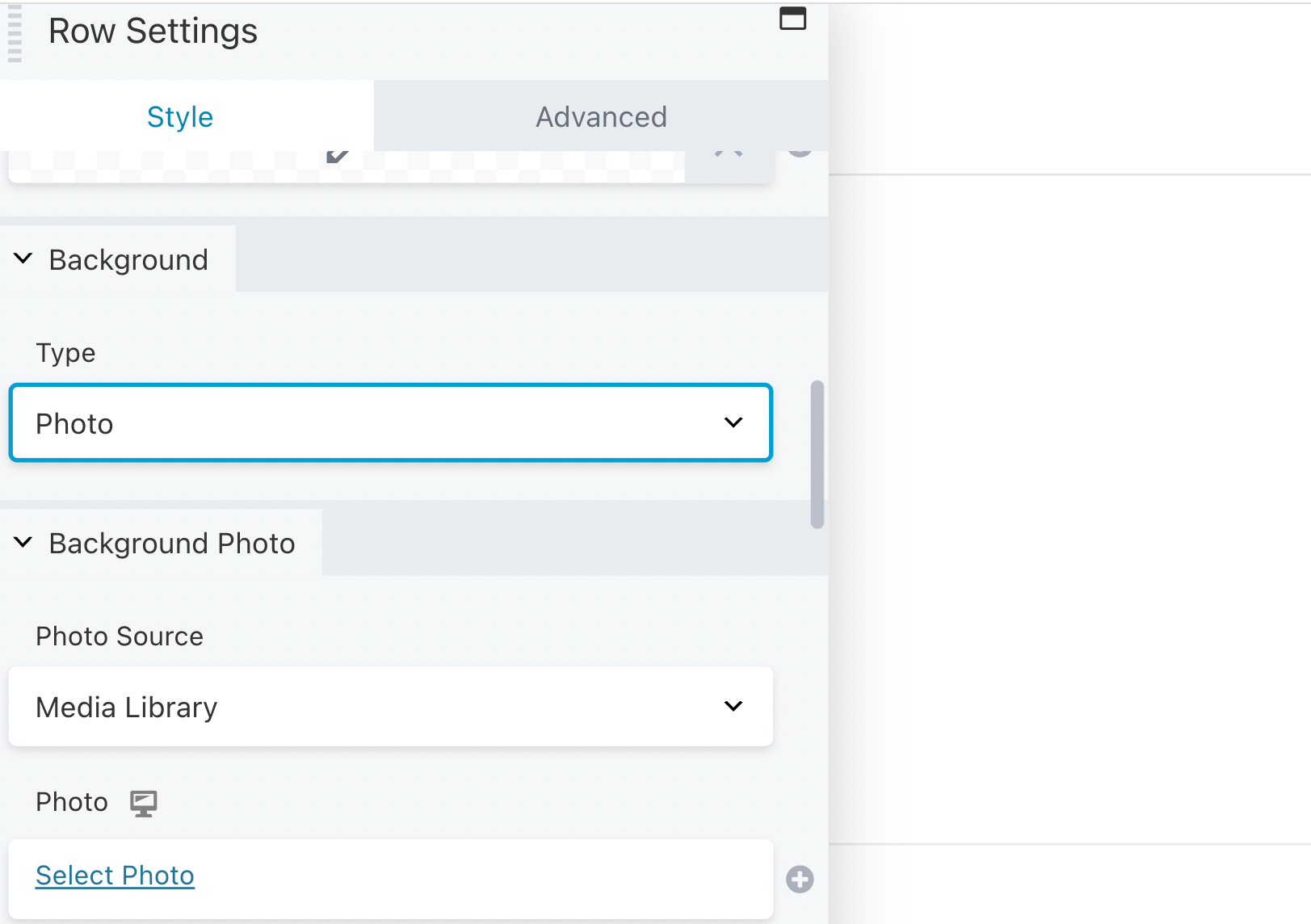
Ensuite, accédez à la section Arrière -plan et changez Type en Photo :

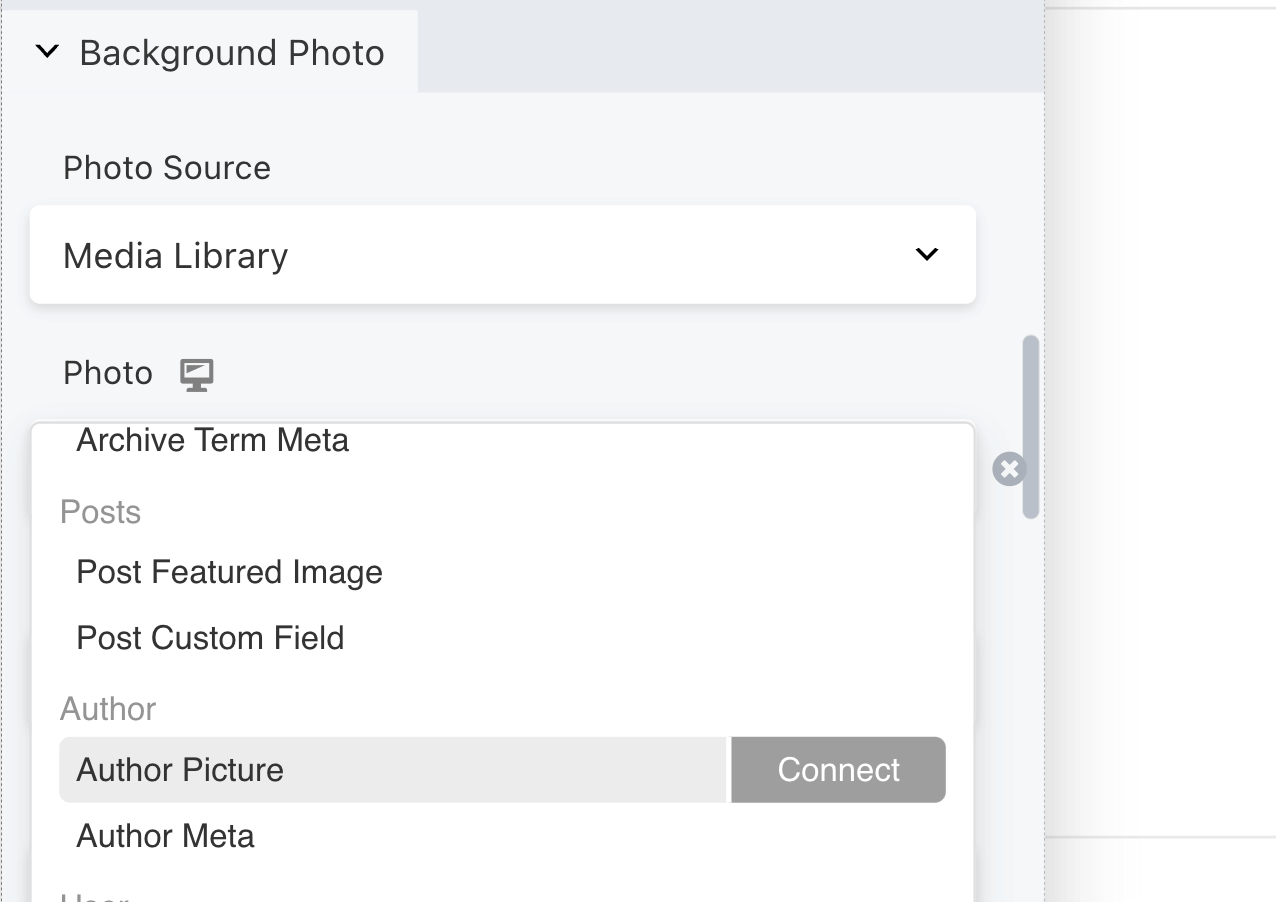
Dans la section Background Photo , cliquez sur le signe plus à côté du champ Photo et sélectionnez Author Picture :

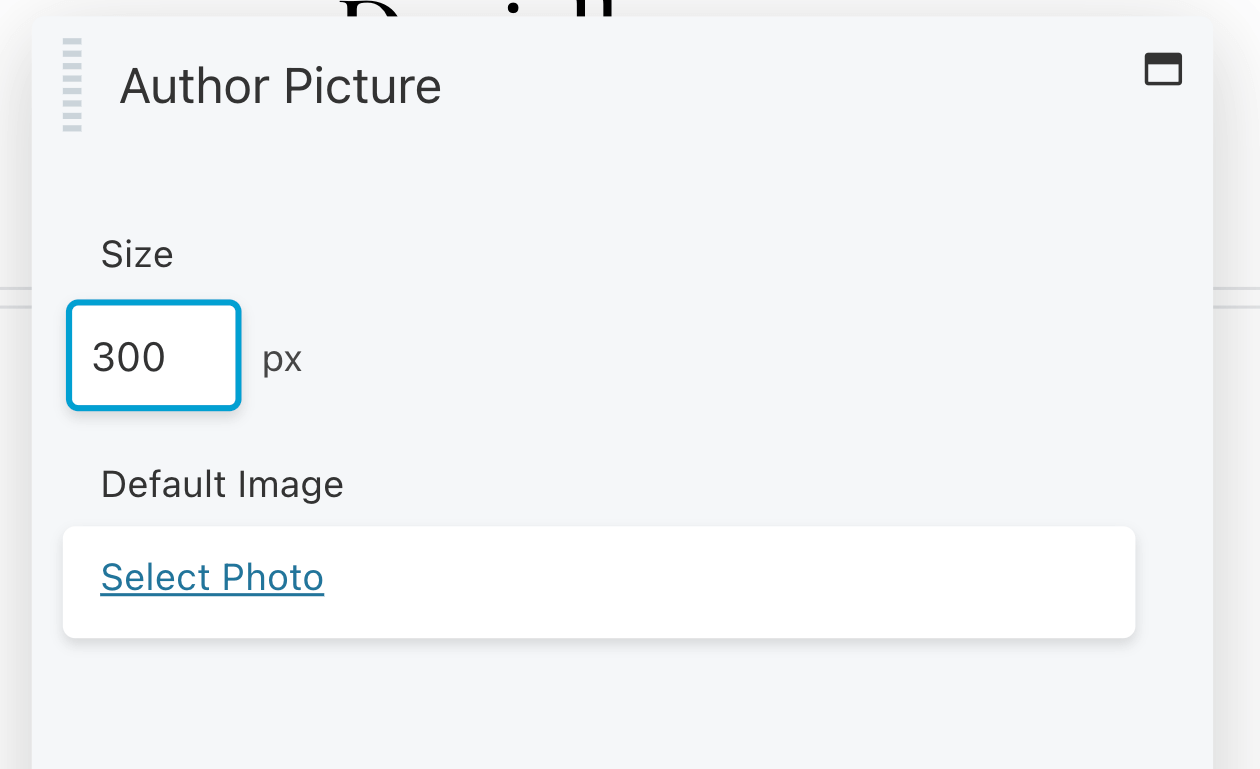
Dans la zone Créer une image , vous pouvez personnaliser la taille de votre image :

Sous Image par défaut , sélectionnez une photo. Cela peut être une photo de votre auteur.
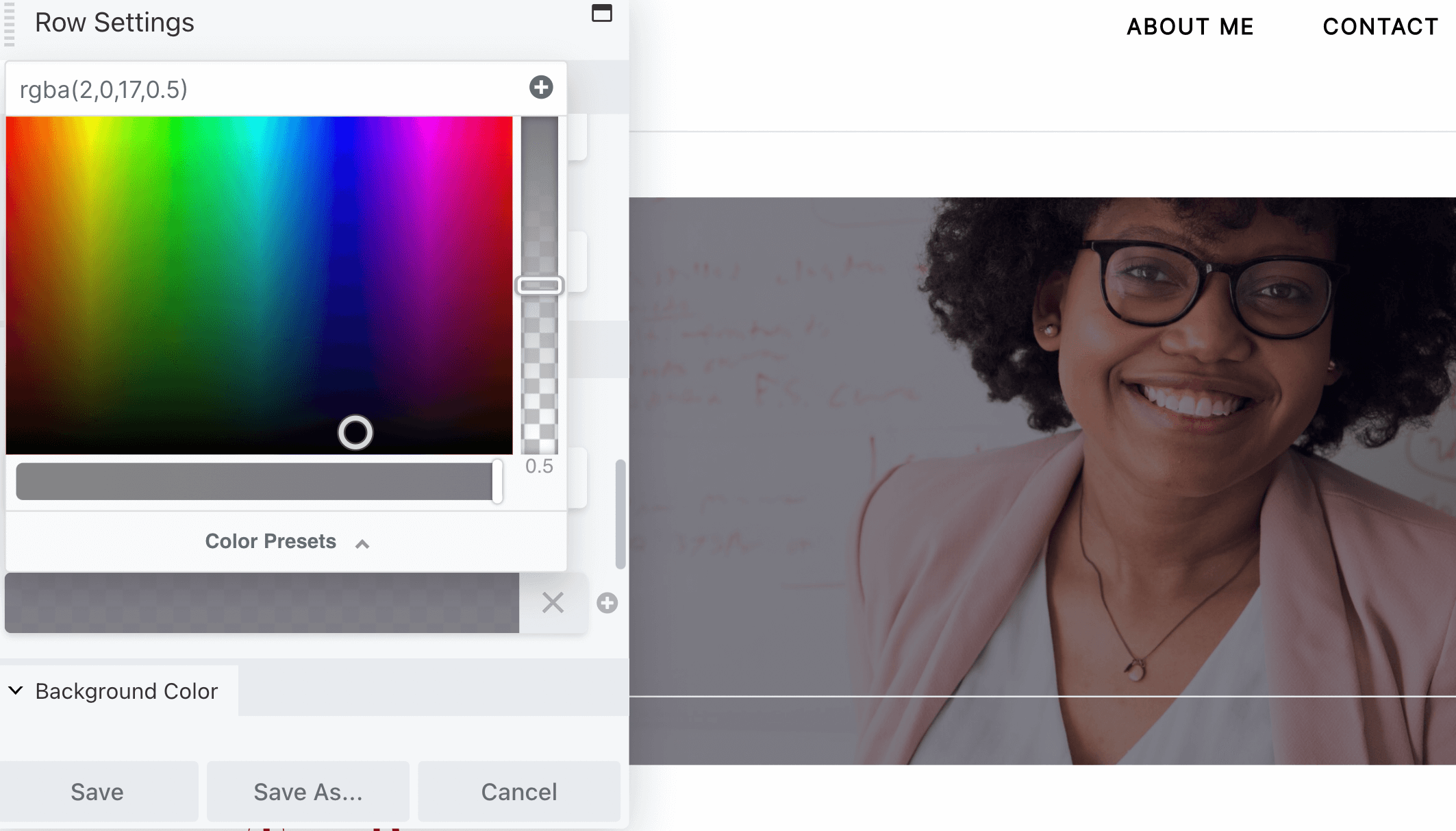
Ensuite, vous pouvez personnaliser la superposition de votre image dans la section Arrière -plan :

Une fois que vous avez terminé, cliquez sur Enregistrer .
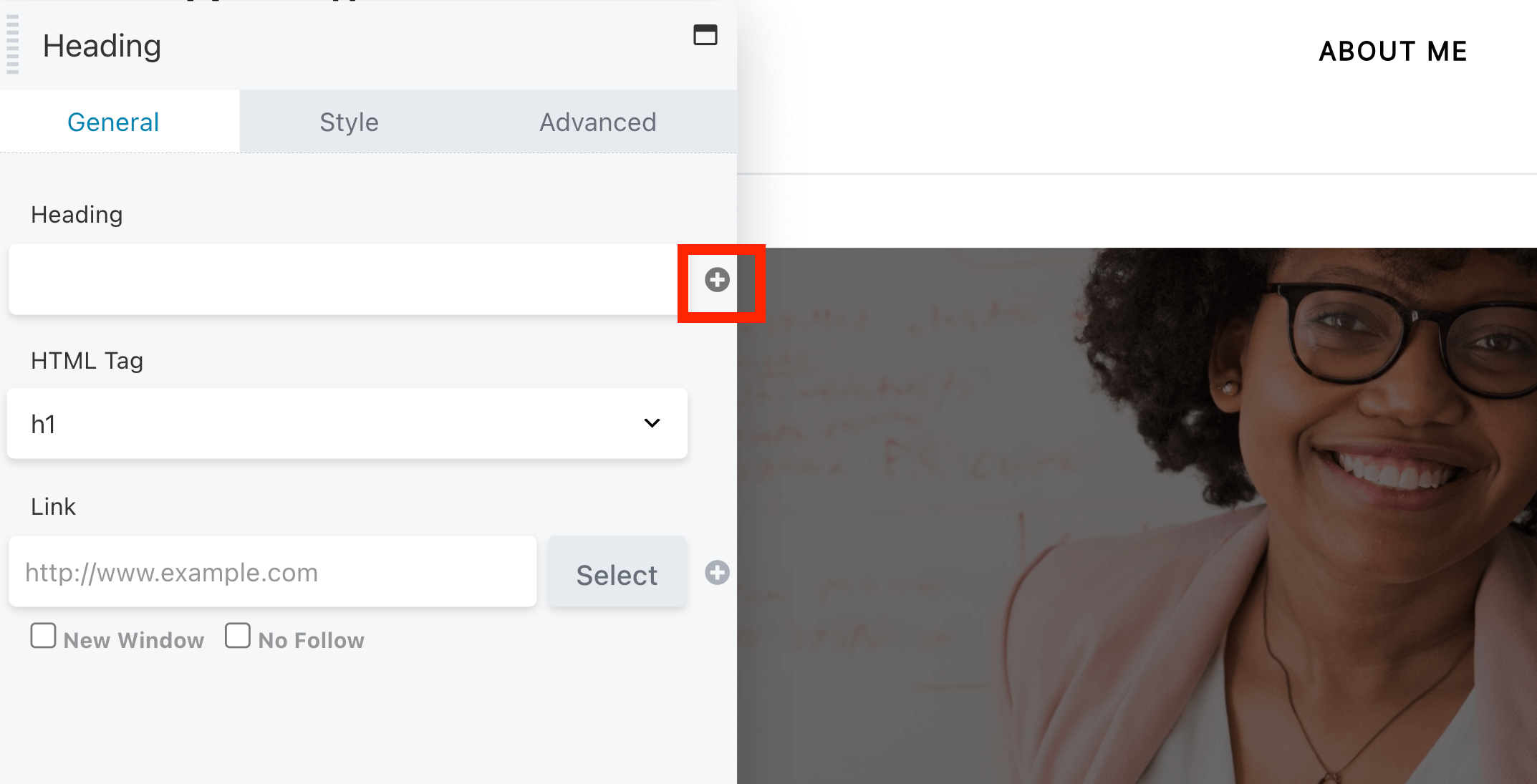
Maintenant, éditons le nom de l'auteur. Sélectionnez le module Titre pour ouvrir ses paramètres. Ensuite, accédez au champ Titre et cliquez sur le signe plus :

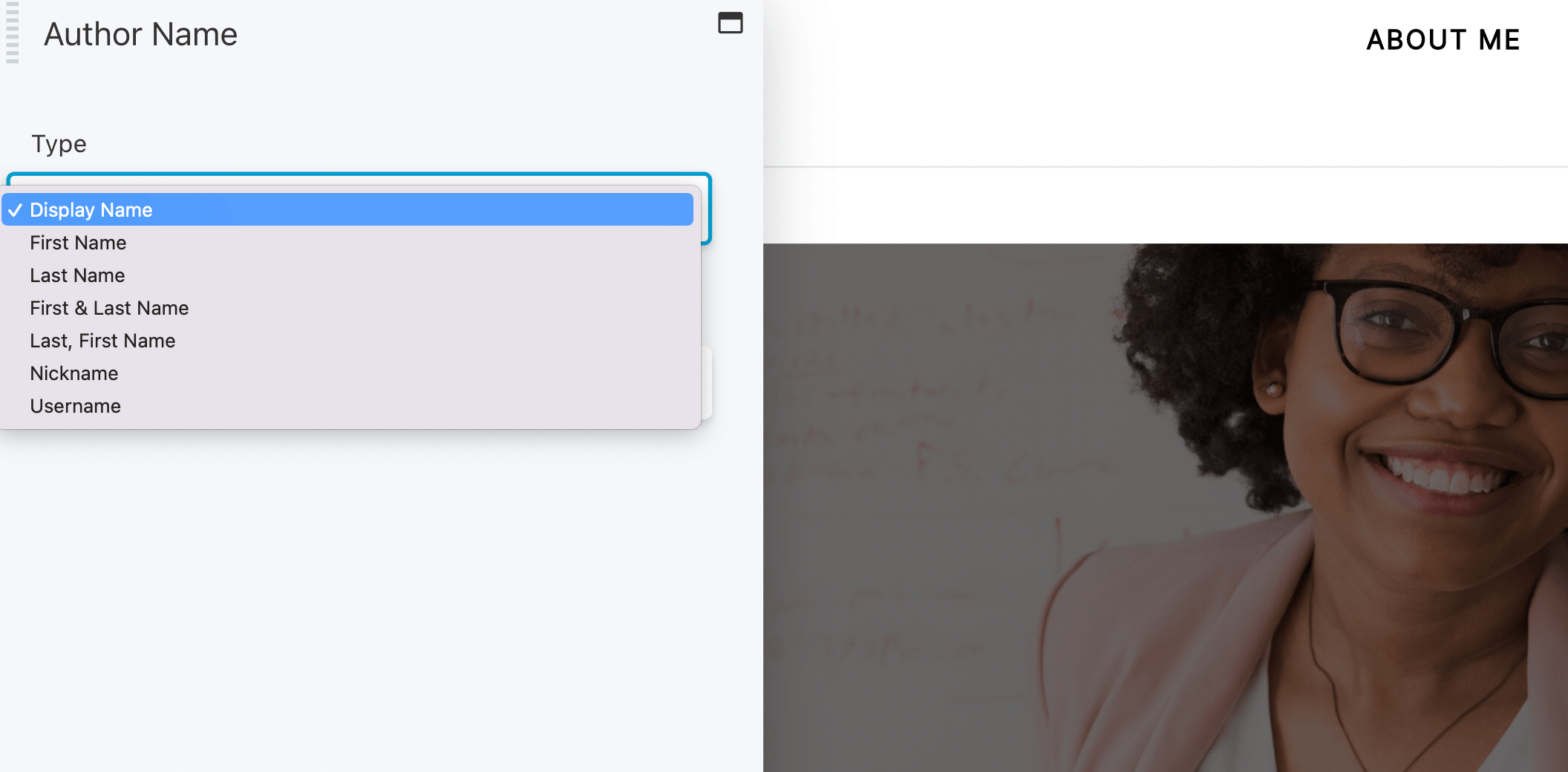
Sélectionnez Nom de l'auteur . Ensuite, choisissez comment vous souhaitez afficher le nom. Il peut s'agir du prénom, du nom d'affichage ou du surnom que vous avez saisi dans le profil utilisateur :

Une fois que vous avez terminé, cliquez sur Enregistrer .
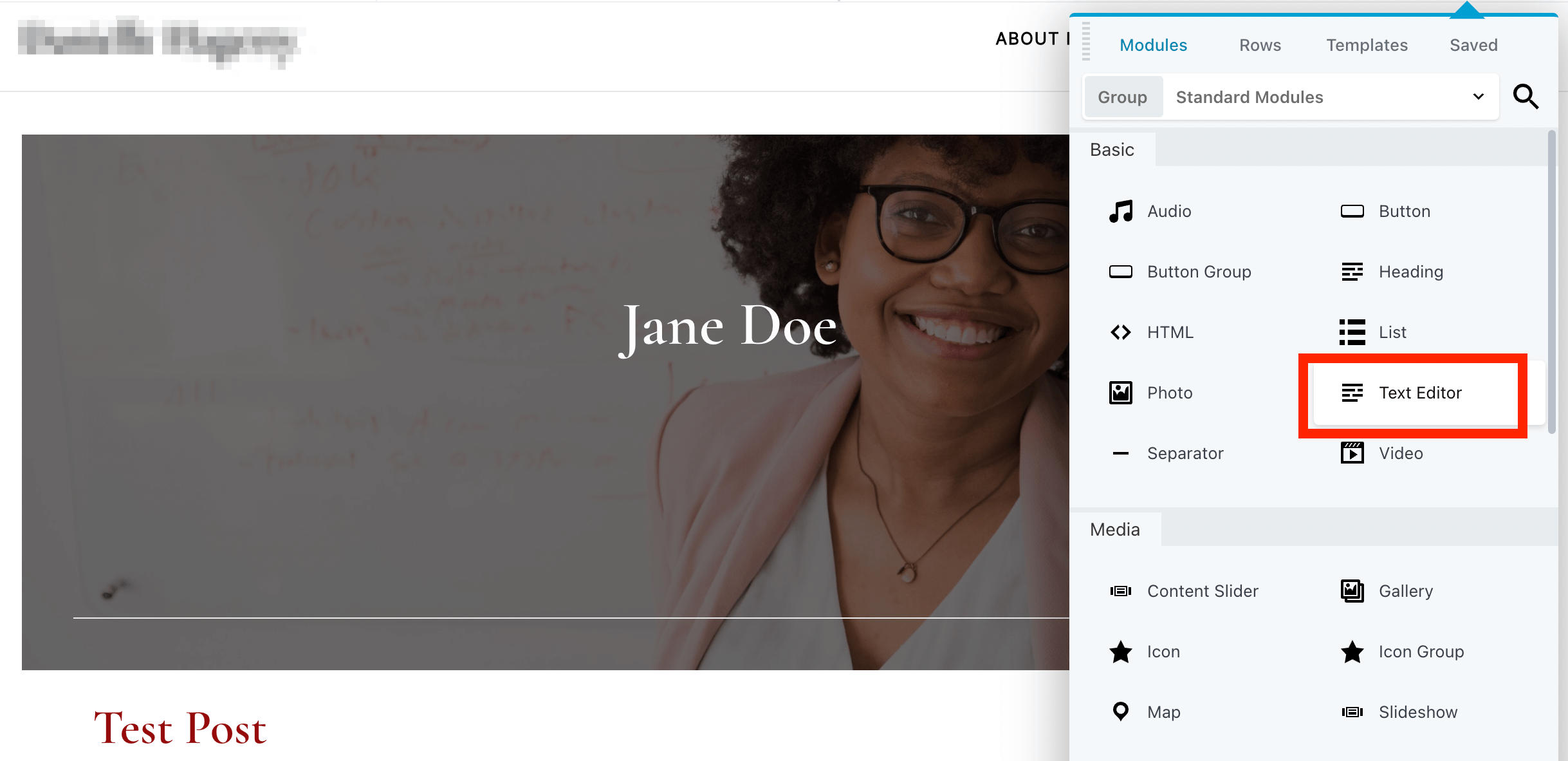
Vous pouvez également afficher une biographie de l'auteur dans cette section. Pour ce faire, ajoutez un module Text Editor à la ligne :

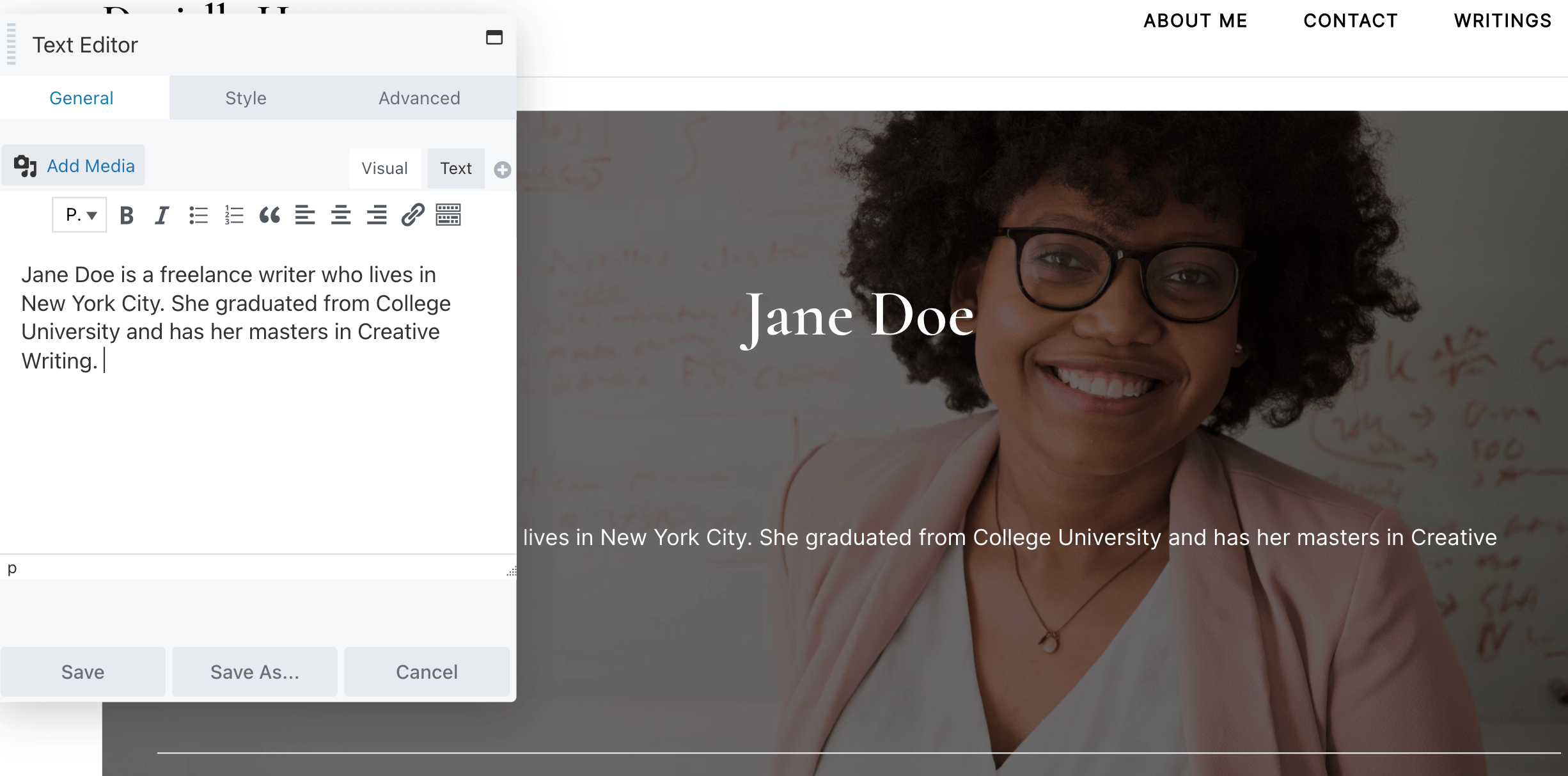
Rédigez votre courte biographie dans l' éditeur WYSIWYG situé sous l'onglet Général :

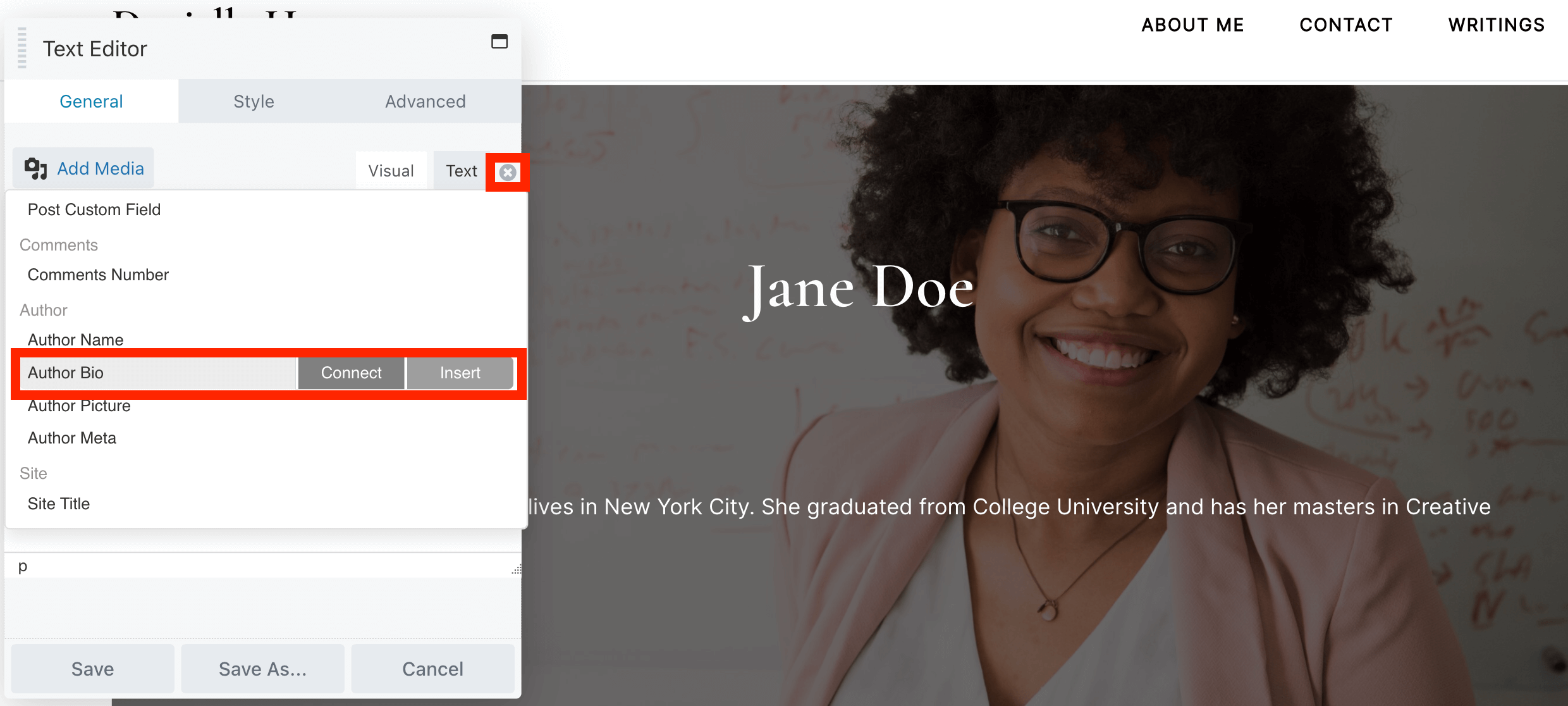
Alternativement, vous pouvez facilement ajouter la biographie de l'auteur que vous avez entrée dans votre profil d'utilisateur. Pour ce faire, cliquez sur le symbole plus, localisez Author Bio et cliquez sur Connect :

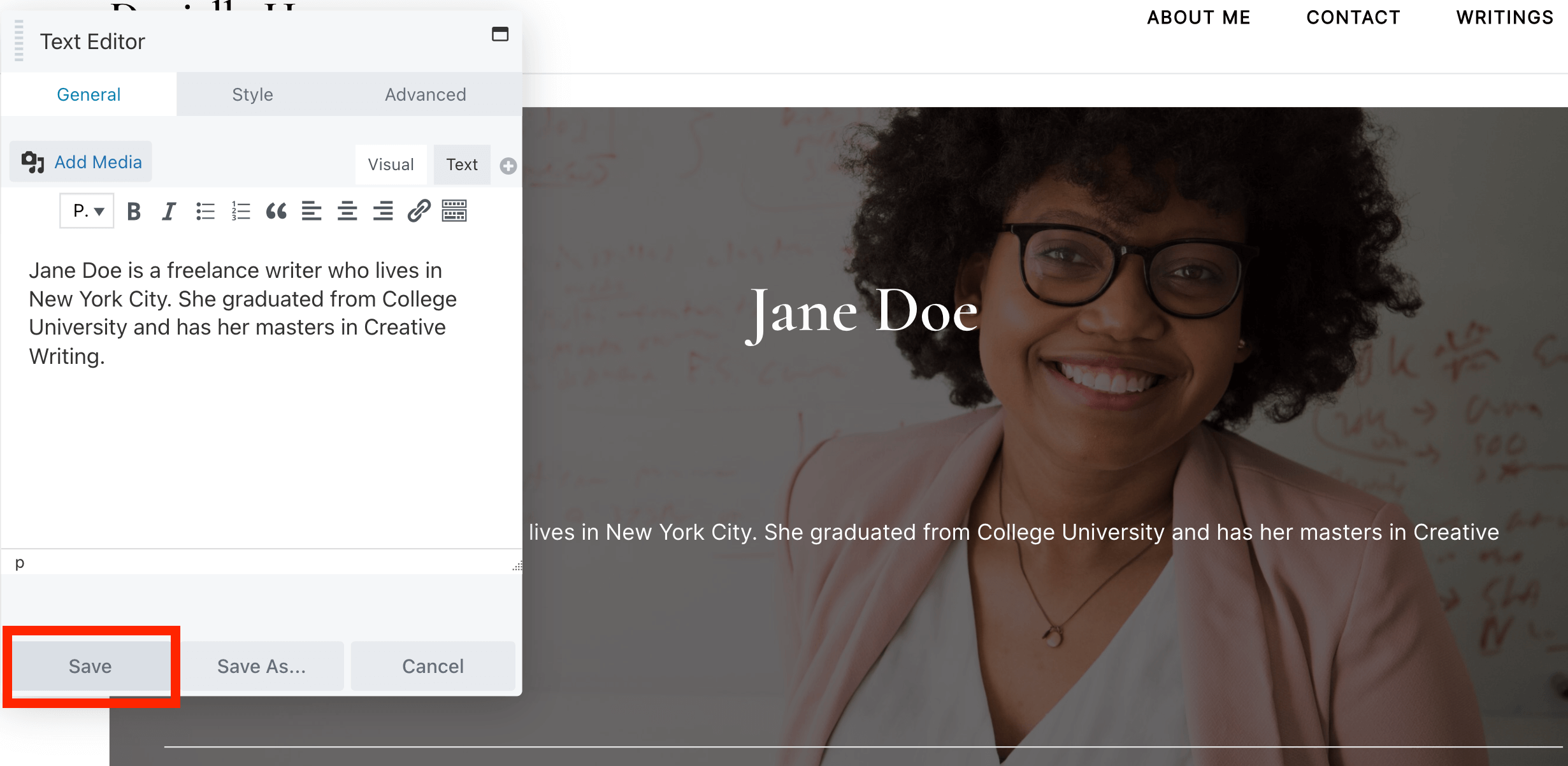
Cliquez ensuite sur Enregistrer :

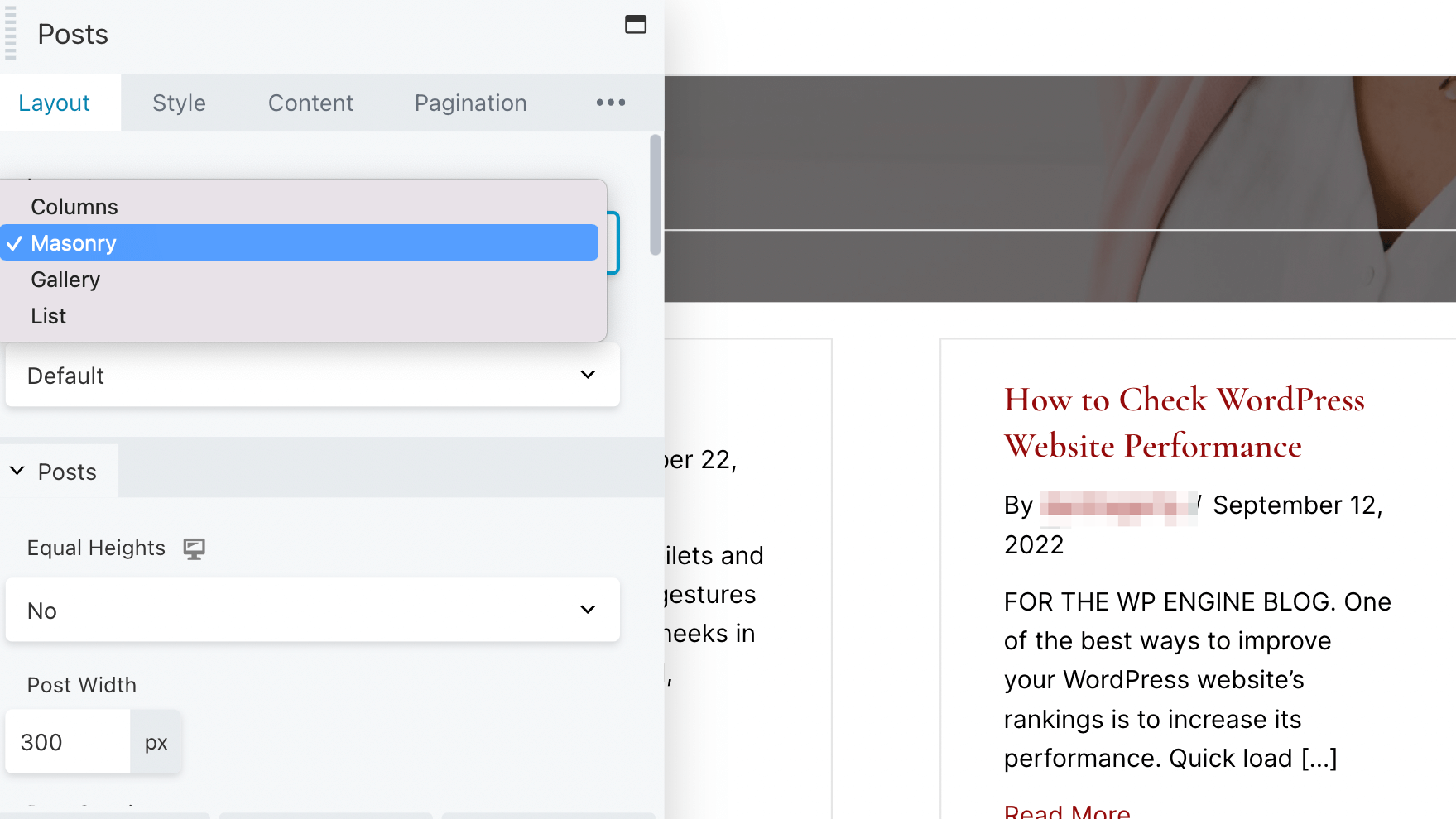
Vous pouvez également modifier la façon dont vos messages sont affichés. Cliquez sur le module Messages pour ouvrir les paramètres :

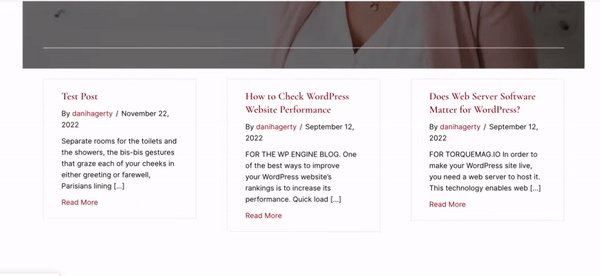
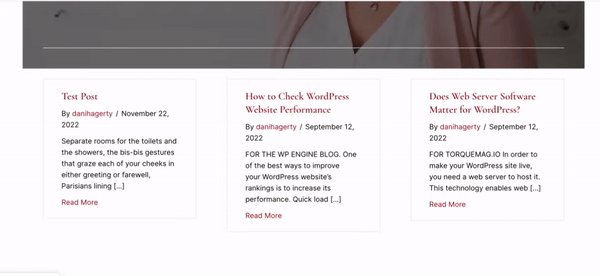
Dans le menu déroulant Mise en page , choisissez votre mise en page préférée. Par exemple, l'option Maçonnerie affichera vos articles dans des colonnes sans hauteur fixe pour les lignes :

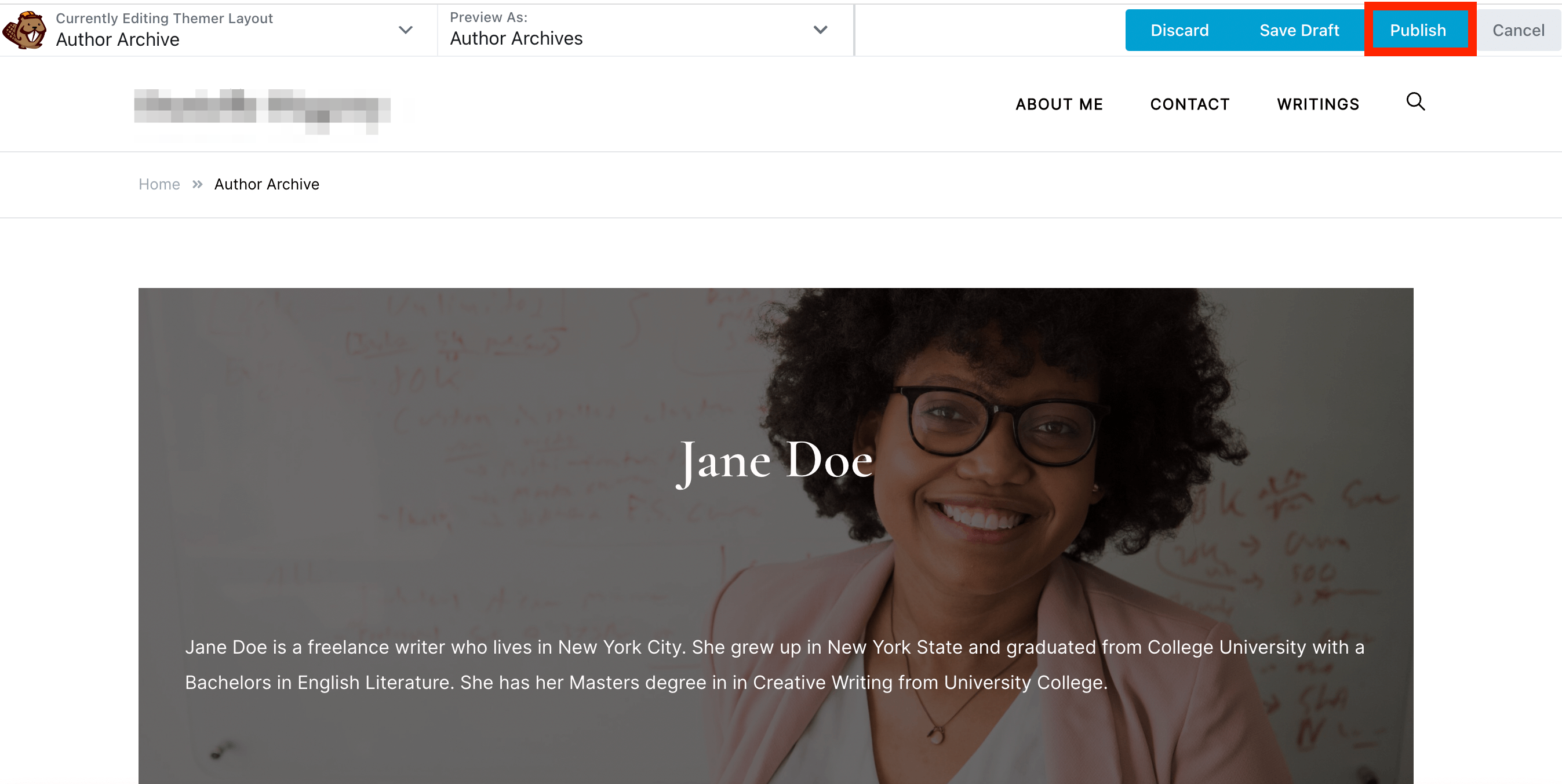
Lorsque vous êtes satisfait de vos modifications, cliquez sur Publier :

Vous avez maintenant une page d'archives d'auteurs personnalisée !
Amusez-vous à expérimenter avec les différents paramètres disponibles. Par exemple, vous préférerez peut-être utiliser un arrière-plan uni pour l'en-tête. Ou, vous souhaiterez peut-être afficher les messages de cet auteur dans une liste ordonnée plutôt que dans des blocs.
Une fois que vous avez terminé votre page d'auteur, vous pouvez la revoir pour voir si tout semble bon. Pour ce faire, accédez à un article écrit par l'auteur et cliquez sur son nom :

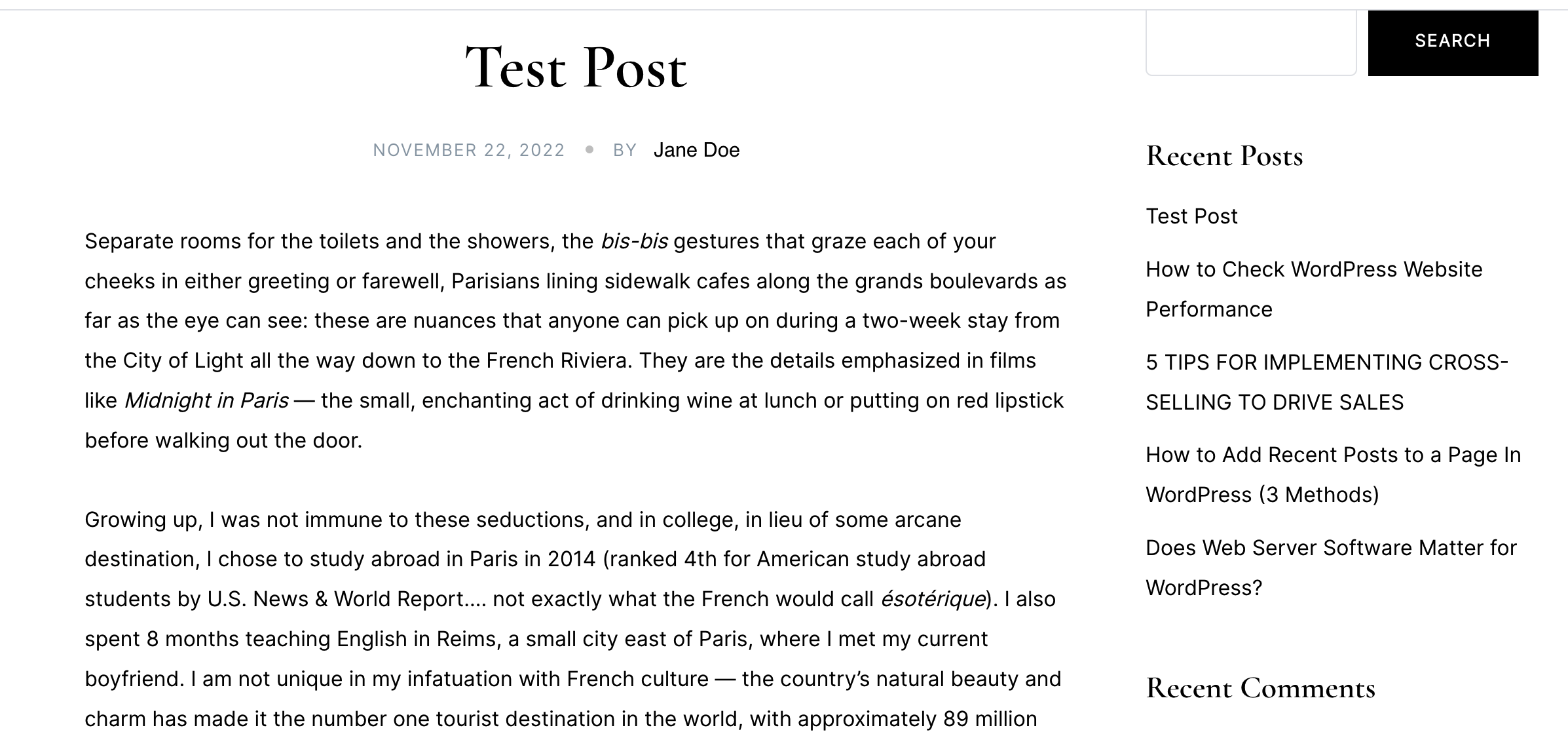
Cela vous amènera à la page d'archives de l'auteur que vous avez créée :

Désormais, la nouvelle page d'auteur permettra aux lecteurs de trouver du contenu écrit par un utilisateur particulier et offre une meilleure expérience utilisateur.
Si vous avez de nombreux contributeurs sur votre blog, vous aurez besoin d'un moyen simple de parcourir les articles de différents auteurs. Avec une page d'archives d'auteurs, les utilisateurs peuvent trouver tous les articles d'un contributeur particulier en un seul endroit.
Pour récapituler, voici comment créer une page auteur avec Beaver Themer :
Beaver Themer est un plugin complémentaire qui vous permet de créer des mises en page dynamiques personnalisées pour votre site Web, y compris des en-têtes, des pieds de page et des pages WooCommerce. Il utilise l'éditeur intuitif par glisser-déposer de Beaver Builder et est livré avec une bibliothèque de modèles conçus par des professionnels.
Vous devez avoir le plugin Beaver Builder installé et activé sur votre site Web pour utiliser Beaver Themer. Avec ces deux outils, vous pourrez créer des mises en page pour les archives, les publications, les produits WooCommerce, les pages 404, etc.