Un guide complet de l'éditeur de blocs WordPress
Publié: 2023-05-23Si vous exploitez actuellement un site Web WordPress ou envisagez d'en créer un, vous avez probablement entendu parler de l'éditeur de blocs. Cet outil puissant est intégré au cœur de WordPress, donnant aux propriétaires de sites Web et aux développeurs la possibilité de créer l'intégralité de leur site à partir de zéro sans avoir besoin d'utiliser de code.
Mais il y a beaucoup plus à découvrir sur l'éditeur de blocs ! Voyons ce que c'est, les avantages et les inconvénients, et comment l'utiliser.
Qu'est-ce que l'éditeur de blocs ?
L'éditeur de blocs est un éditeur de site Web révolutionnaire qui a été publié dans le cadre de la version 5.0 de WordPress, remplaçant l'éditeur classique. Il permet aux utilisateurs débutants et avancés de créer des pages, des modèles et des sites Web entiers en faisant glisser et en déposant des éléments en place - aucun code requis !

Chaque élément est appelé un bloc et peut être n'importe quoi, des paragraphes ou des images aux colonnes, aux tableaux de prix, aux flux de médias sociaux, etc. Pour concevoir une page, une publication ou une autre section de site Web, un utilisateur doit simplement faire glisser et déposer des blocs en place, puis styliser chacun à l'aide d'un panneau de paramètres simple.
C'est plus qu'un simple éditeur de page standard. Les propriétaires et les développeurs de sites Web peuvent utiliser des blocs pour personnaliser les en-têtes, les pieds de page, les barres latérales, les pages d'archives, les pages de paiement et de panier, etc. Cela rend vraiment la conception de sites Web accessible à tous.
Avant de plonger, définissons quelques termes :
- Blocs . Éléments individuels pouvant être ajoutés au contenu. Par exemple, des images, des paragraphes, des titres, des vidéos, des colonnes, etc.
- Modèles de blocs . Groupes de blocs présélectionnés que vous pouvez utiliser pour créer des sections entières de contenu. Par exemple, des bannières, des conceptions de publications, des dispositions de colonnes, etc.
- Modèles . Essentiellement, des cadres qui définissent la conception et la mise en page de types de contenu spécifiques. Les articles, les produits et les pages de catégorie sont tous des exemples de contenu qui ont leurs propres modèles.
- Pièces de modèle . Une partie de votre site qui apparaît sur la plupart ou la totalité de vos pages. Par exemple, les en-têtes, les pieds de page et les commentaires.
- Editeur de sites . Un outil WordPress qui apporte des fonctionnalités de bloc à des zones supplémentaires de votre site, y compris des modèles et des parties de modèle. Vous devez avoir un thème de bloc installé pour utiliser l'éditeur de site.
Avantages et inconvénients de l'éditeur de blocs
Comme pour tout, l'éditeur de blocs a des avantages et des inconvénients. Nous allons jeter un coup d'oeil.
Avantages de l'éditeur de blocs
1. Cela vous aide à être plus rapide et plus efficace
L'éditeur de blocs est incroyablement puissant et possède de nombreuses fonctionnalités intégrées spécialement conçues pour améliorer votre flux de travail. Voici quelques fonctionnalités de l'éditeur de blocs qui accélèrent la conception, la publication et l'édition :
- Blocs réutilisables . Vous pouvez enregistrer un bloc et l'utiliser encore et encore sur votre site Web. Ensuite, lorsque vous modifiez ce bloc, il sera mis à jour dans toutes les instances. Par exemple, vous pouvez créer un appel à l'action que vous pouvez insérer sur toutes vos pages de destination au fur et à mesure que vous les créez. Et si vous avez besoin de changer le lien du bouton, il sera mis à jour sur toutes les pages.
- Modèles de blocs . Les modèles de blocs sont des groupes de blocs prédéfinis qui sont disponibles par défaut dans WordPress ou via des plugins tiers. Ils vous permettent d'insérer rapidement des sections entières de pages à la fois, comme des en-têtes et des mises en page multi-colonnes. Vous pouvez simplement les ajouter dans une page, personnaliser les couleurs et vous êtes prêt à partir !
- Raccourcis clavier . Ceux-ci vous permettent de garder vos mains sur le clavier tout le temps que vous ajoutez et modifiez du contenu sur votre site. Naviguez dans les différents blocs, enregistrez les modifications, insérez des blocs, stylisez le texte, etc.
- Création facile d'articles de blog . Vous pouvez faire glisser et déposer du contenu directement dans l'éditeur de blocs, et il le convertira automatiquement en blocs appropriés. Cela peut vous faire gagner un temps considérable ! Par exemple, si vous écrivez un article dans Google Docs, vous pouvez le coller dans WordPress dans son intégralité, et il conservera les en-têtes, les images, les liens, etc. Il n'est pas nécessaire d'ajouter individuellement des graphiques et d'autres éléments !
- Définissez les styles globalement . Définissez les couleurs, les polices, l'espacement et d'autres spécifications de conception qui s'appliquent aux blocs de votre site (si vous utilisez un thème de bloc). Cela vous évite d'avoir à modifier individuellement chaque page et facilite la tâche des membres de l'équipe ou des clients qui ajoutent du contenu à votre site.
2. Il permet aux débutants de créer de beaux sites complexes sans écrire de code
L'interface basée sur les blocs de l'éditeur de blocs le rend accessible à tout type d'utilisateur, y compris les débutants complets. Comme pour tout, il y a une petite courbe d'apprentissage, mais vous pouvez profiter de la documentation et des didacticiels WordPress utiles pour vous familiariser avec les choses.
Ensuite, vous pouvez utiliser l'éditeur de blocs pour faire glisser des éléments en place, en faisant des choix de conception comme la couleur et l'espacement avec un simple panneau de paramètres. Il n'est pas nécessaire de modifier le code ou même d'utiliser des codes abrégés qui peuvent rapidement devenir compliqués.
Et vous pouvez aller encore plus loin en appliquant ce même concept à vos modèles d'en-tête, de pied de page, de barre latérale et de page. Cela signifie que même les débutants peuvent entièrement personnaliser tous les aspects de leur site : pages de paiement, pages de recherche, pages d'archives, etc.
Les modèles de blocs sont une autre fonctionnalité intéressante pour les débutants. Ce sont des groupes de blocs que vous pouvez ajouter rapidement pour créer des sections entières d'une page, comme des tableaux de prix, des sections de héros et des galeries d'images.

3. Il permet une véritable personnalisation complète du site
Contrairement à de nombreuses autres solutions, l'éditeur de blocs WordPress vous permet véritablement de personnaliser chaque aspect de votre site à l'aide de ses fonctionnalités. Allez au-delà des conceptions de page et de publication ! Voici quelques éléments de site que vous pouvez créer avec des blocs :
- En-têtes
- Pieds de page
- Pages de résultats de recherche
- Archives (comme les catégories de publications et de produits)
- 404pages
- Modèles d'articles de blog
- Modèles de produits
- Rubriques de commentaires
Il s'agit d'une énorme opportunité de créer un site Web qui se démarque vraiment avec un design et des fonctionnalités qui répondent à vos besoins spécifiques. Par exemple, vous pouvez modifier le modèle de produit pour inclure une vidéo de votre produit en action, un tableau des tailles ou un avis d'allergène qui apparaît sur tous les articles de votre magasin. Ou vous pouvez ajouter un appel à l'action qui est automatiquement ajouté au bas de tous les articles de votre blog. Les possibilités sont infinies!
4. Il améliore les performances du site Web
L'utilisation de l'éditeur de blocs peut également améliorer la vitesse et les performances de votre site. Non seulement cela vous permet d'éviter les constructeurs de pages lourds, mais cela réduit également le nombre de plugins que vous devez installer pour accéder à certaines fonctionnalités. Par exemple, au lieu d'installer un plugin pour les galeries d'images, vous pouvez simplement insérer un bloc Galerie dans votre page et le styler comme bon vous semble.
De plus, la sortie de code de l'éditeur de blocs est plus légère et plus propre que celle des plugins de création de pages. Cela signifie que lorsque la même conception de page est réalisée avec l'éditeur de blocs au lieu d'un constructeur de page, la page doit se charger plus rapidement par défaut.
5. Il existe de nombreuses intégrations avec des plugins tiers
Étant donné que l'éditeur de blocs est inclus par défaut avec WordPress, il fonctionne avec les thèmes et plugins populaires. Cela signifie également que les développeurs tiers adaptent généralement leurs solutions pour fonctionner avec l'éditeur de blocs.
Il existe de nombreux plugins géniaux qui ajoutent des blocs et des modèles de blocs à votre bibliothèque. Par exemple, Jetpack inclut des blocs pour les formulaires, les paiements, les flux de médias sociaux, les captures d'e-mails, etc.

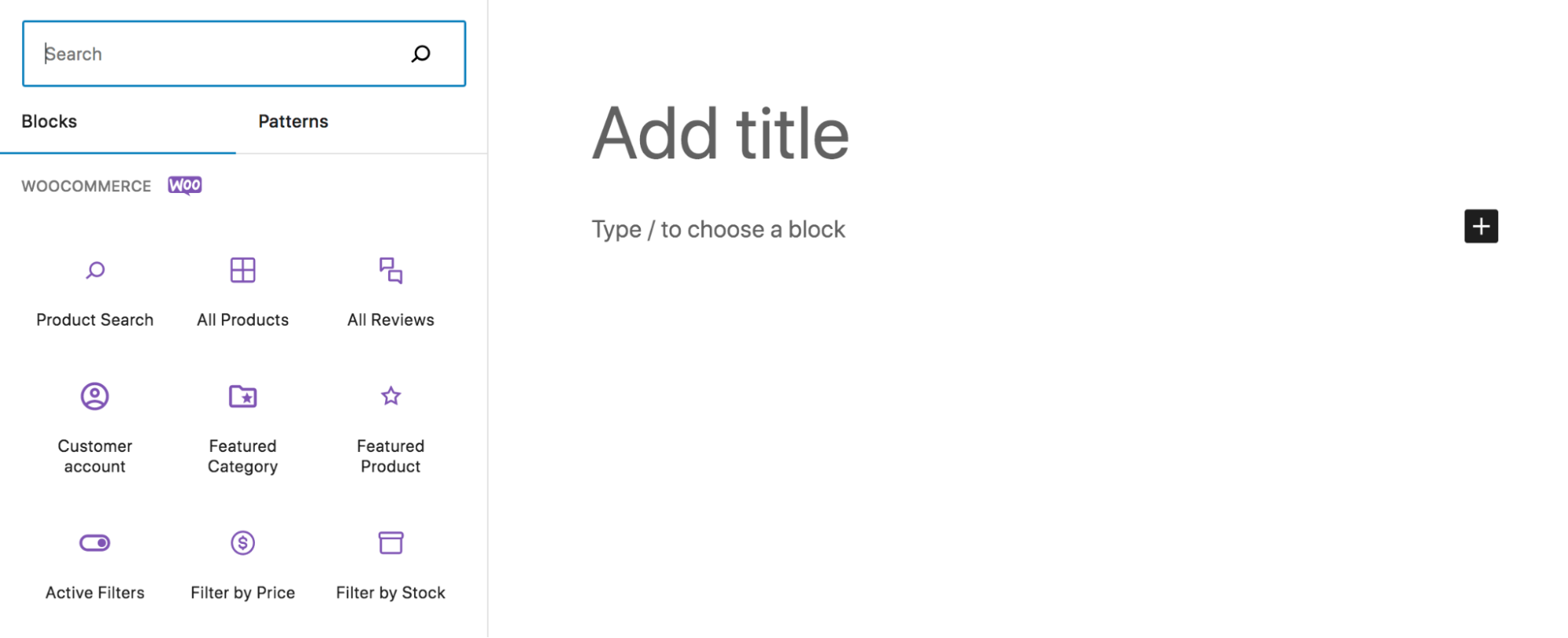
WooCommerce ajoute des blocs pour afficher les produits, les critiques, les filtres et à peu près tout ce dont vous pourriez avoir besoin pour créer une boutique de commerce électronique efficace.
6. Il s'améliore constamment
Le meilleur est à venir! Il y a une équipe de développeurs et de bénévoles qui travaillent constamment pour publier de nouvelles fonctionnalités et améliorations, s'assurant également que WordPress est sécurisé et accessible.
Restez à jour sur les dernières ici.
Inconvénients de l'éditeur de blocs
Bien sûr, l'éditeur de blocs n'est peut-être pas la bonne solution pour chaque site Web. Voici quelques inconvénients :
1. Vous devrez peut-être changer de thème ou reconstruire des parties de votre site existant
De nombreux constructeurs de pages et thèmes prennent en charge l'éditeur de blocs et vous permettent de passer facilement à l'éditeur de blocs. Cependant, ce n'est pas toujours le cas. Il est possible que vous deviez reconstruire des parties de votre site pour passer à un système entièrement basé sur des blocs.
Si vous souhaitez tirer parti de l'éditeur de site, vous devrez également utiliser un thème de bloc. Cela signifie que si vous n'utilisez pas actuellement de thème de bloc, vous devrez passer à un nouveau thème. Selon votre situation, cela peut nécessiter un peu de travail. Cependant, dans la majorité des cas, cela en vaut la peine !
2. Il peut y avoir une courbe d'apprentissage
Toute nouvelle technologie s'accompagne d'une courbe d'apprentissage, quel que soit votre niveau d'expérience. Donc, si vous avez l'intention de créer un nouveau site avec l'éditeur de blocs ou de convertir votre site existant en blocs, vous voudrez prévoir du temps pour apprendre le système.
Heureusement, de nombreuses ressources sont disponibles pour vous aider, notamment :
- Apprendre WordPress : plein de tutoriels et de cours qui vous guident à travers tous les détails de l'éditeur de blocs
- La documentation de l'éditeur de blocs : un guide d'assistance avec des instructions et des images
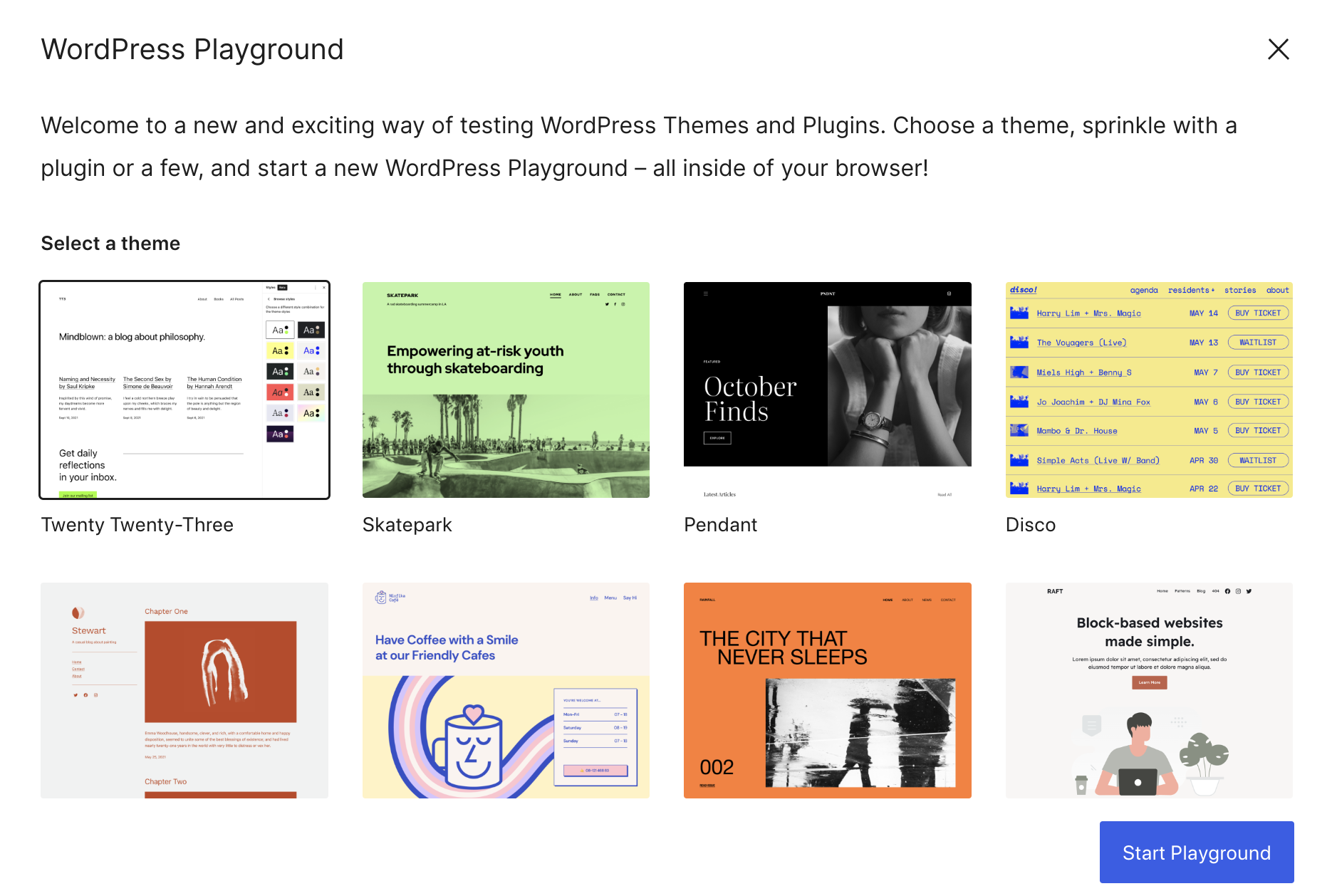
- Terrain de jeu WordPress : un site vierge gratuit où vous pouvez jouer avec l'éditeur de blocs et vous familiariser avec les choses avant d'apporter des modifications majeures à votre site en ligne

Comment accéder et utiliser l'éditeur de blocs
Maintenant que vous en savez un peu plus sur l'éditeur de blocs, il est temps de vous lancer et d'apprendre à l'utiliser.
L'interface de l'éditeur de blocs
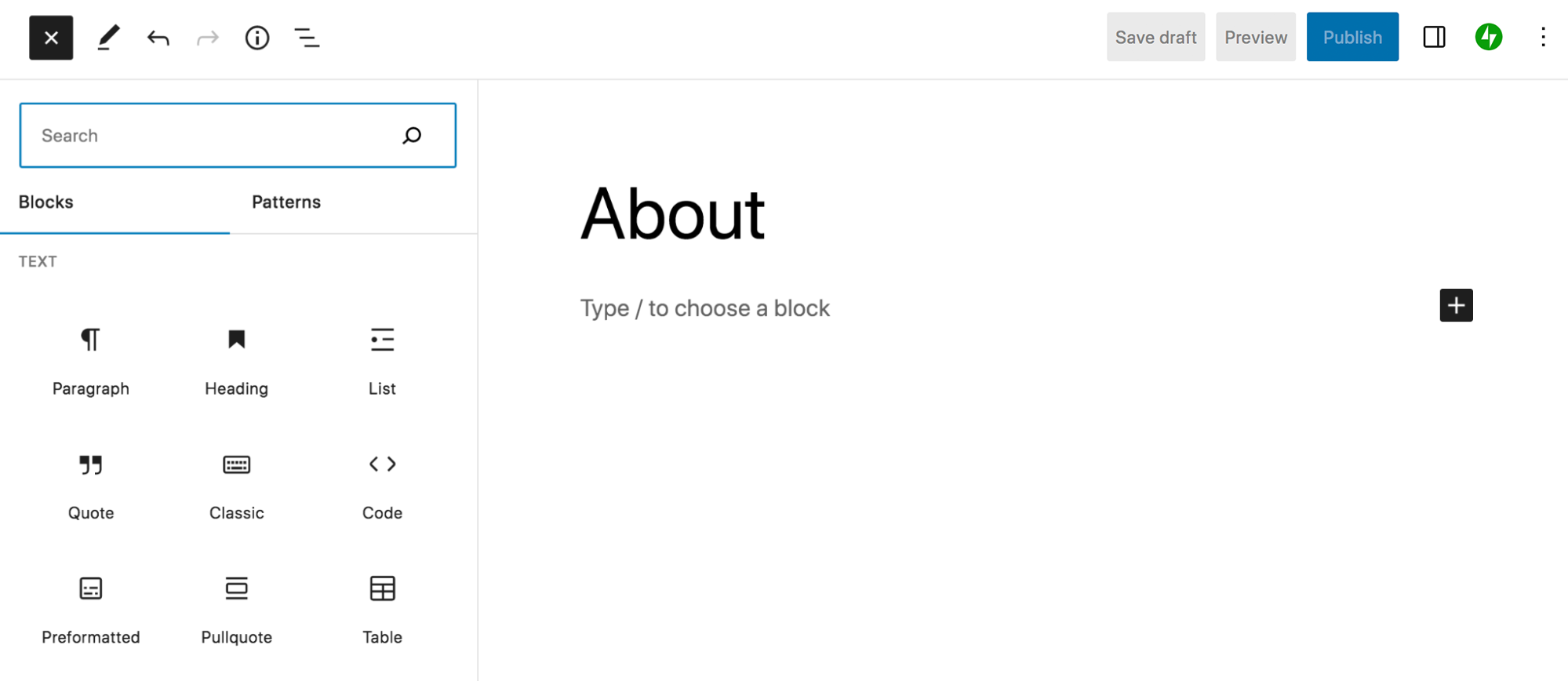
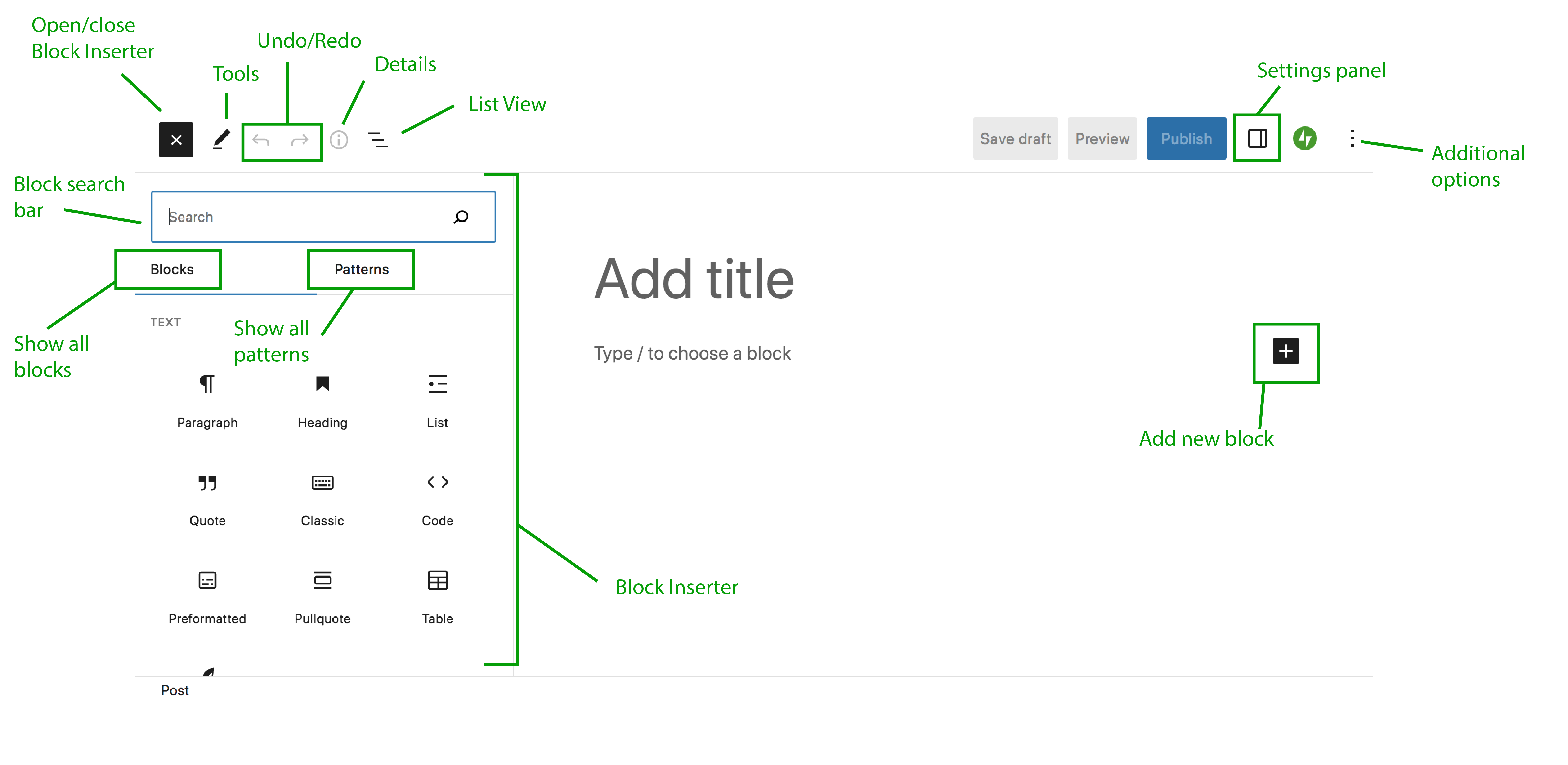
Commençons par présenter les composants de l'éditeur de blocs. C'est ce que vous verrez lorsque vous créerez une page, une publication ou un autre élément de site. Nous avons identifié certains composants majeurs dans l'image suivante, dont nous parlerons sous peu :

Voici une répartition de ces éléments :
- Block Inserter : C'est ici que vous sélectionnerez et ajouterez des blocs. Vous pouvez voir une liste des blocs et motifs disponibles, organisés par type de bloc, et les faire glisser directement depuis ce panneau. Ouvrez et fermez le bloc d'insertion à l'aide du bouton en haut à gauche.
- Blocs : cet onglet affiche tous les blocs disponibles.
- Motifs : cet onglet affiche tous les motifs de bloc disponibles.
- Barre de recherche de bloc : utilisez-la pour rechercher un bloc ou un motif spécifique.
- Outils : ce bouton fournit différentes interactions pour sélectionner, naviguer et modifier les blocs.
- Annuler/Rétablir : Annuler une action effectuée dans l'éditeur de blocs, ou rétablir cette même action.
- Détails : Cela fournit des informations sur la page ou la publication, comme le nombre de mots et de caractères, le temps de lecture et le nombre de paragraphes, d'en-têtes et de blocs.
- Affichage en liste : un outil qui vous aide à naviguer dans les blocs et le contenu. Affichez tous les blocs de la page, déplacez-les et basculez d'avant en arrière rapidement et facilement.
- Panneau de configuration : accédez aux paramètres de la page/de la publication ou de chaque bloc individuel. C'est ici que vous apporterez des modifications aux éléments de conception tels que l'espacement, les couleurs, etc.
- Options supplémentaires : modifiez votre type de vue, passez à l'éditeur de code pour éditer en HTML et personnalisez d'autres aspects de votre expérience d'éditeur de blocs.
- Ajouter un nouveau bloc : cliquez sur cette icône pour ajouter un nouveau bloc en fonction de l'emplacement de l'icône sur la page.
Utiliser des blocs
Maintenant que vous savez un peu où se trouvent les éléments importants dans l'éditeur de blocs, nous allons vous montrer comment ajouter et modifier des blocs. Dans ce didacticiel, nous allons créer un article de blog. Les concepts seront similaires, que vous travailliez sur une publication, une page ou d'autres éléments de votre site.
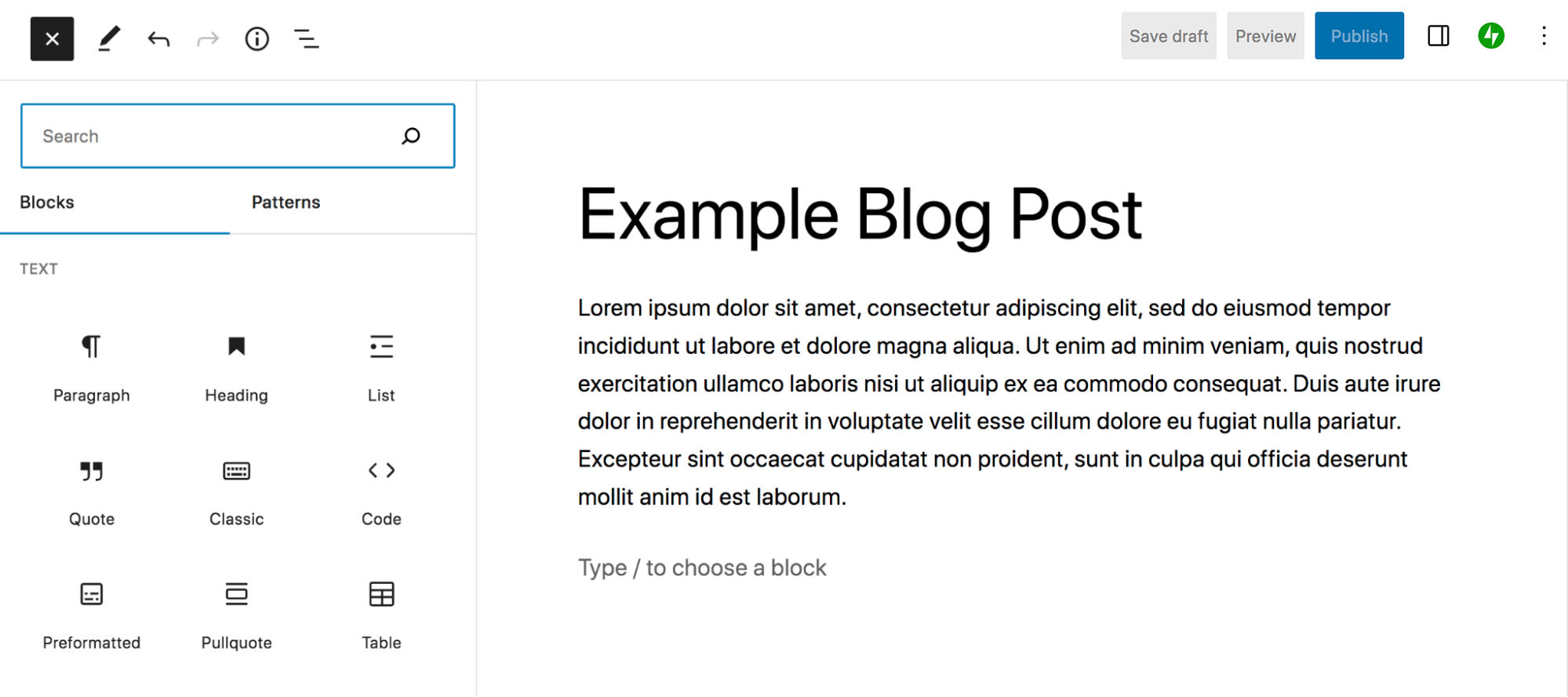
Dans ce cas, vous irez dans Articles → Ajouter un nouveau dans votre tableau de bord WordPress. Cela ouvrira automatiquement l'éditeur de blocs pour un nouveau message. Commencez par ajouter un titre en haut du message.
Ensuite, cliquez sur l'icône bleue + dans le coin supérieur gauche pour ouvrir l'Inserteur de blocs. Ici, vous verrez une liste des blocs disponibles. Ceux-ci sont classés par type, mais vous pouvez également utiliser la barre de recherche pour en rechercher un spécifique. Si vous survolez un bloc, il fournira plus d'informations et affichera un aperçu de ce à quoi ressemblera ce bloc en action.
Commençons par ajouter un bloc Paragraphe. Vous pouvez soit le trouver dans l'outil d'insertion de blocs et le faire glisser dans la zone de contenu principale à droite, soit simplement commencer à taper là où il est écrit « Tapez / pour choisir un bloc ».

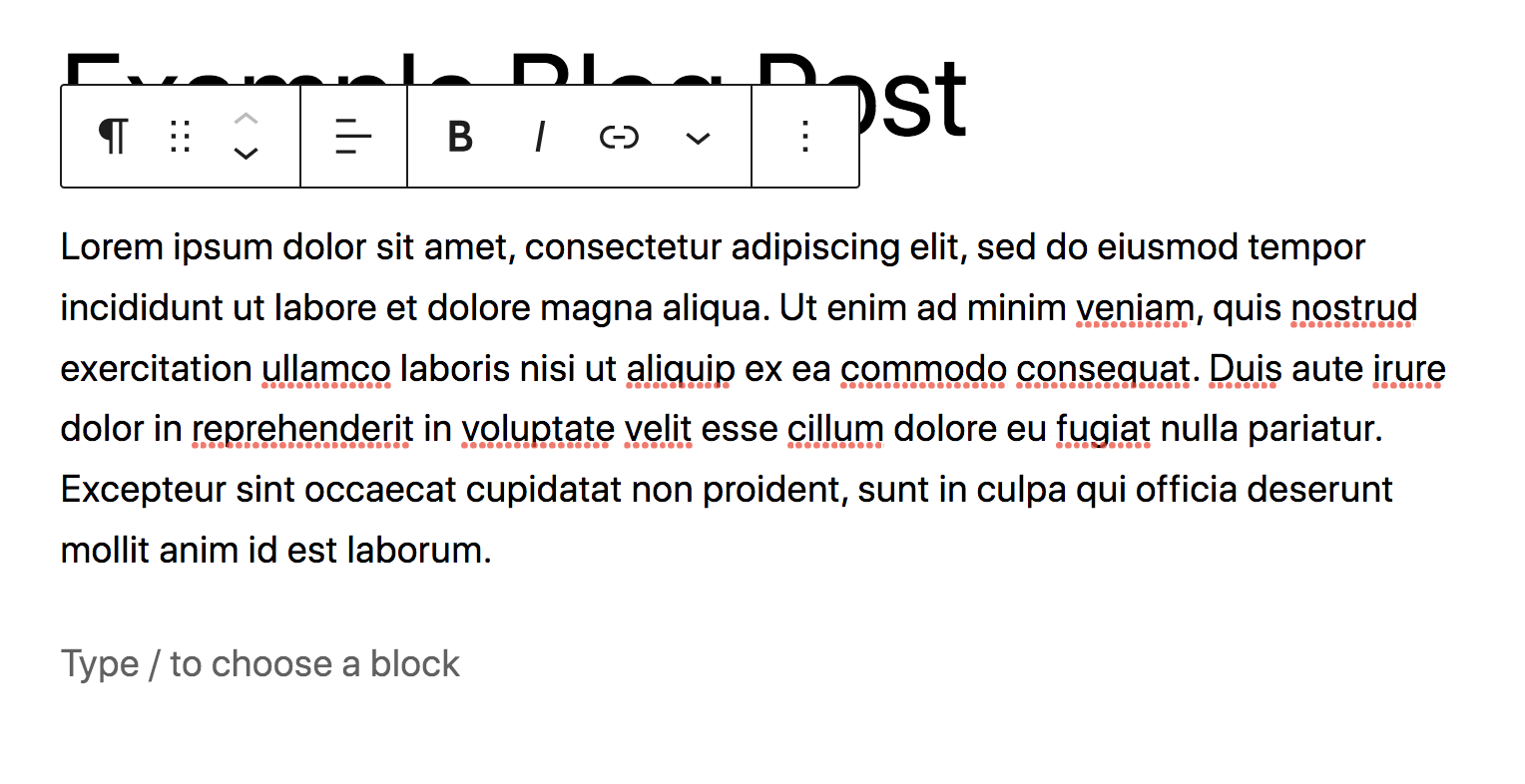
Lorsque vous placez votre curseur dans votre texte, un nouveau menu apparaît au-dessus avec des options de style. De gauche à droite, ce sont :
- Paragraphe : Cliquez dessus pour convertir le bloc en un type de bloc différent. Par exemple, vous pouvez le transformer en titre.
- Glisser : Déplacez le bloc où vous le souhaitez par rapport aux autres blocs de la page.
- Monter/descendre : Déplacer le bloc d'un espace vers le haut ou vers le bas sur la page.
- Aligner : aligner le texte à gauche, au centre ou à droite.
- Gras : Mettez en gras tout texte que vous sélectionnez dans le paragraphe.
- Italique : mettez en italique tout texte que vous sélectionnez dans le paragraphe.
- Lien : Transformez n'importe quel texte que vous sélectionnez en lien.
- Plus : affichez des options supplémentaires pour surligner ou barrer du texte, transformer un nombre en indice, etc.
- Options : accédez à des fonctionnalités supplémentaires, telles que rendre le bloc réutilisable, le dupliquer, le verrouiller, etc.

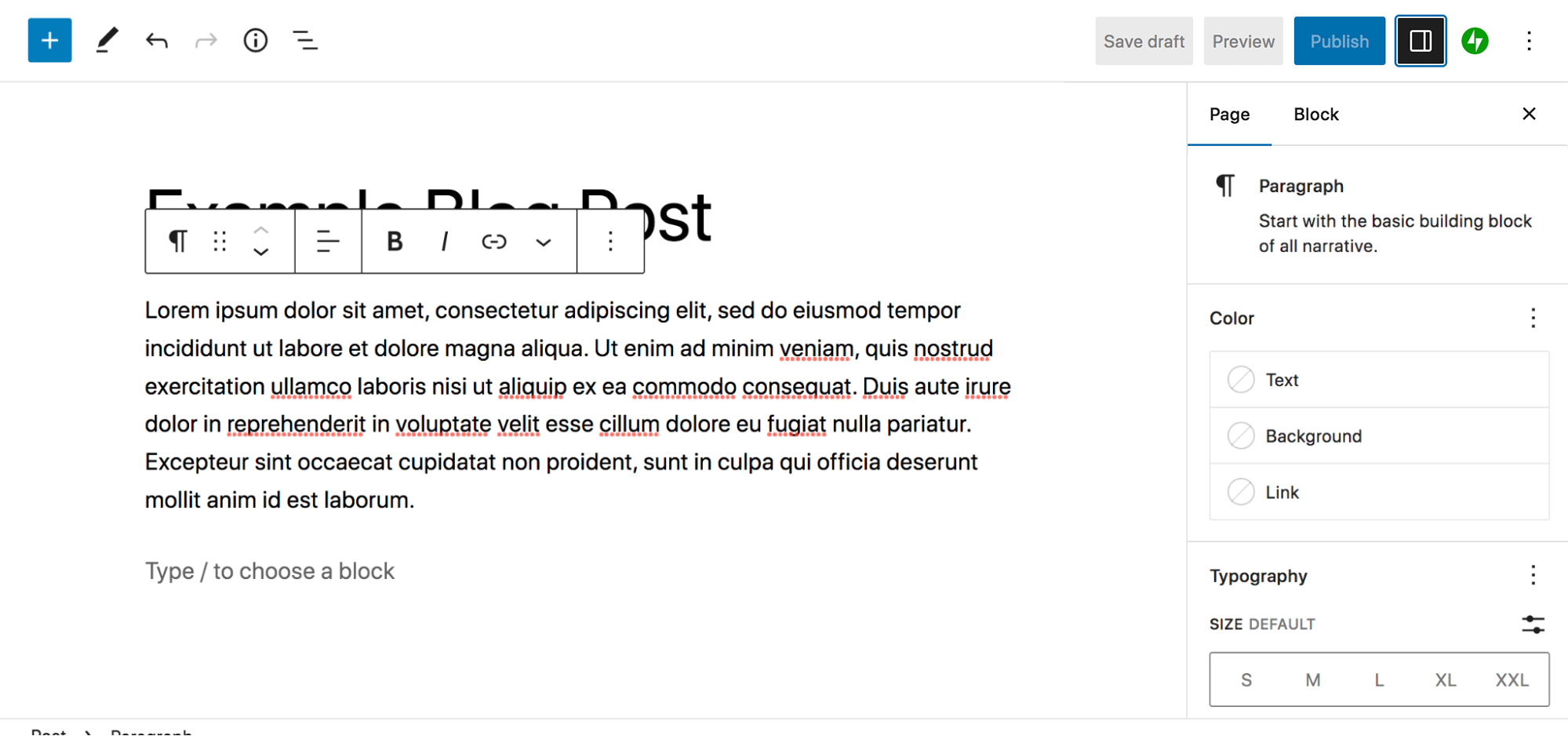
Faites les ajustements que vous souhaitez au texte dans le paragraphe. Ensuite, sélectionnez n'importe où dans le bloc et cliquez sur l'icône en haut à droite. Cela ouvrira le panneau Paramètres.

Vous verrez des onglets pour Publier et Bloquer en haut de ce panneau. Pour l'instant, concentrons-nous sur l'onglet Bloquer. Ce panneau affiche les options spécifiques au bloc que vous avez sélectionné — dans ce cas, le bloc Paragraphe.
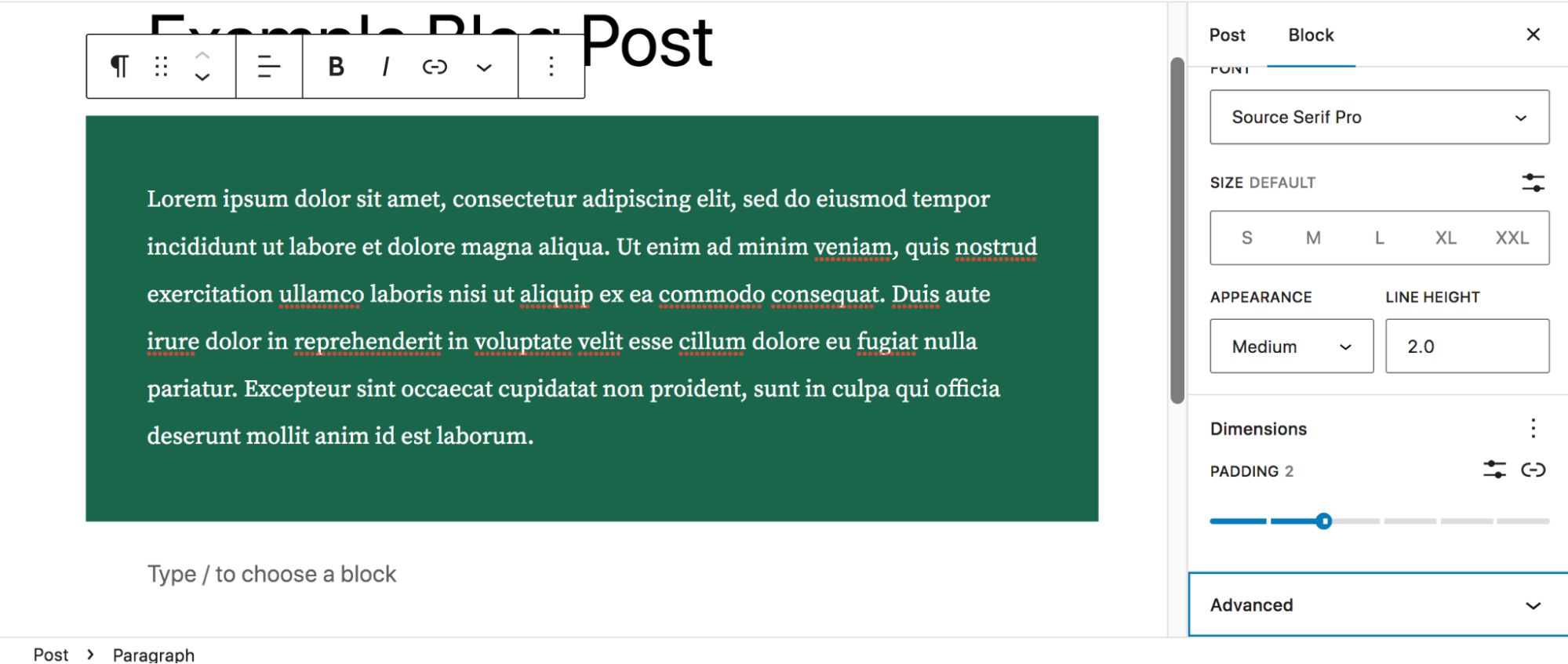
Dans la section Couleur, vous pouvez définir une couleur pour votre texte, votre arrière-plan et vos liens, uniquement pour ce paragraphe. Vous pouvez même créer votre propre dégradé si vous le souhaitez. Par exemple, vous pouvez faire ressortir un paragraphe du reste du message en utilisant un fond vert foncé et du texte blanc.

Dans la section Typographie, vous pouvez définir les options de police. Alors que la taille apparaît par défaut, vous pouvez cliquer sur les trois points verticaux pour déverrouiller plus de choix, comme la famille de polices et l'espacement des lettres. Dans cet exemple, nous avons décidé de changer le texte en une police serif et d'ajouter plus d'espace entre les lignes de texte (appelé hauteur de ligne).

Sous Dimensions, vous pouvez ajuster le remplissage et les marges autour du texte, en ajoutant ou en réduisant l'espace selon vos besoins.

Et sous Avancé, vous pouvez ajouter une ancre HTML, de sorte que vous puissiez créer un lien vers la section à un autre point de la publication ou définir une classe CSS à des fins de style.
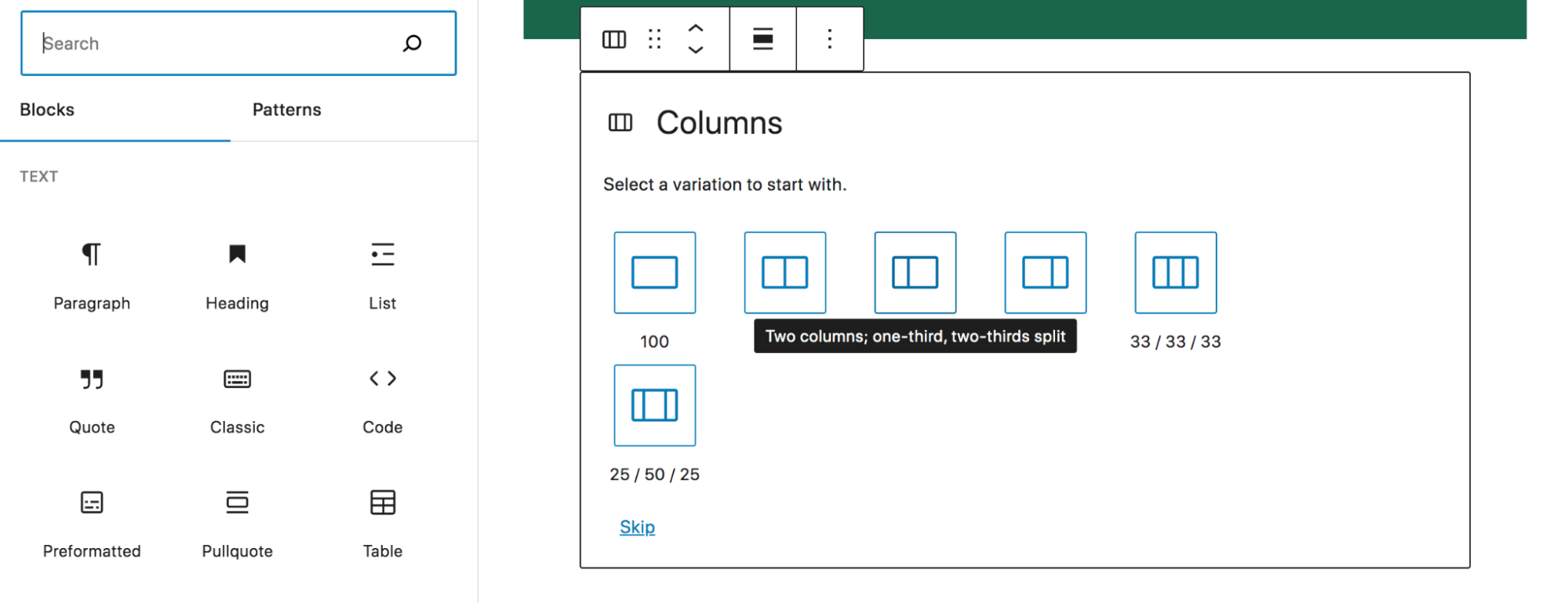
Maintenant que notre bloc de paragraphe ressemble à ce que nous aimerions, ajoutons deux colonnes à notre message - une avec une image et une autre avec un deuxième paragraphe. Ajoutez un bloc Colonnes à votre page, puis sélectionnez la disposition des colonnes que vous souhaitez. Nous irons avec 33/66 cette fois, ce qui est une répartition ⅓, ⅔.

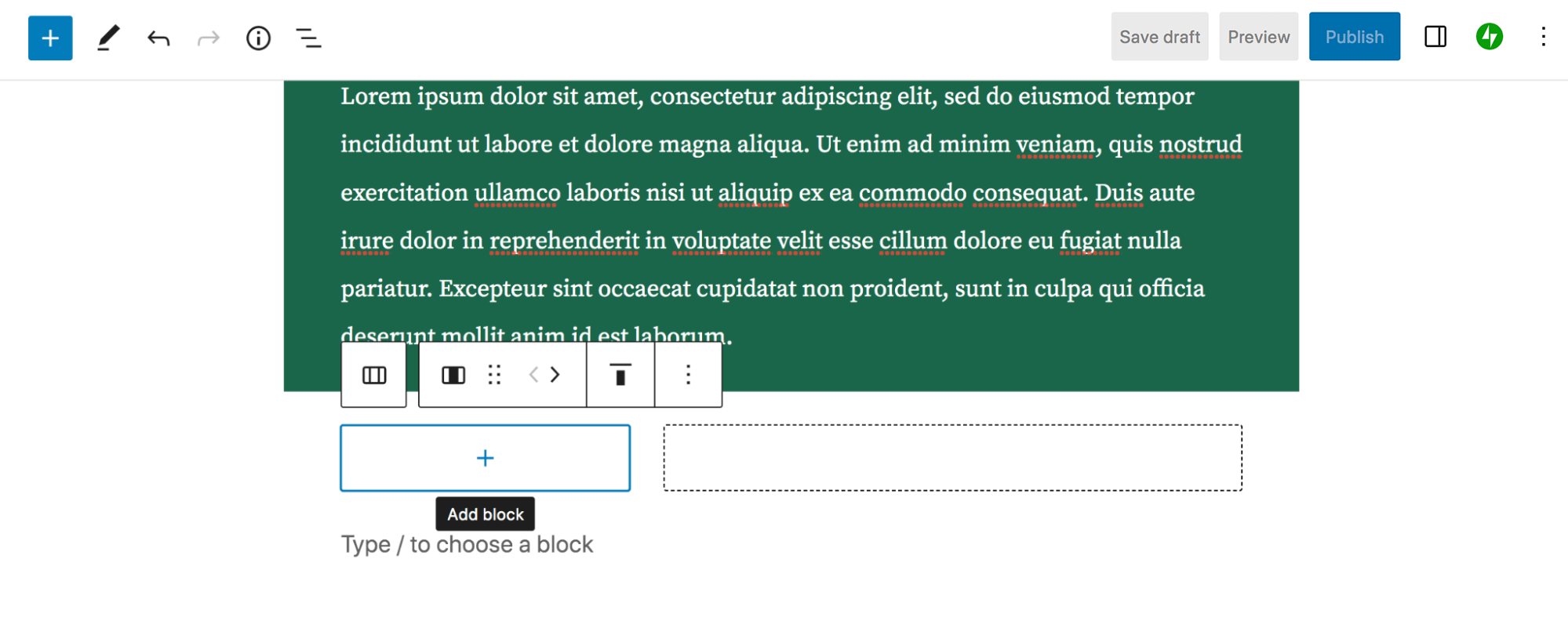
Vous verrez que vous pouvez sélectionner chaque colonne individuellement pour lui donner un style et ajouter des blocs.

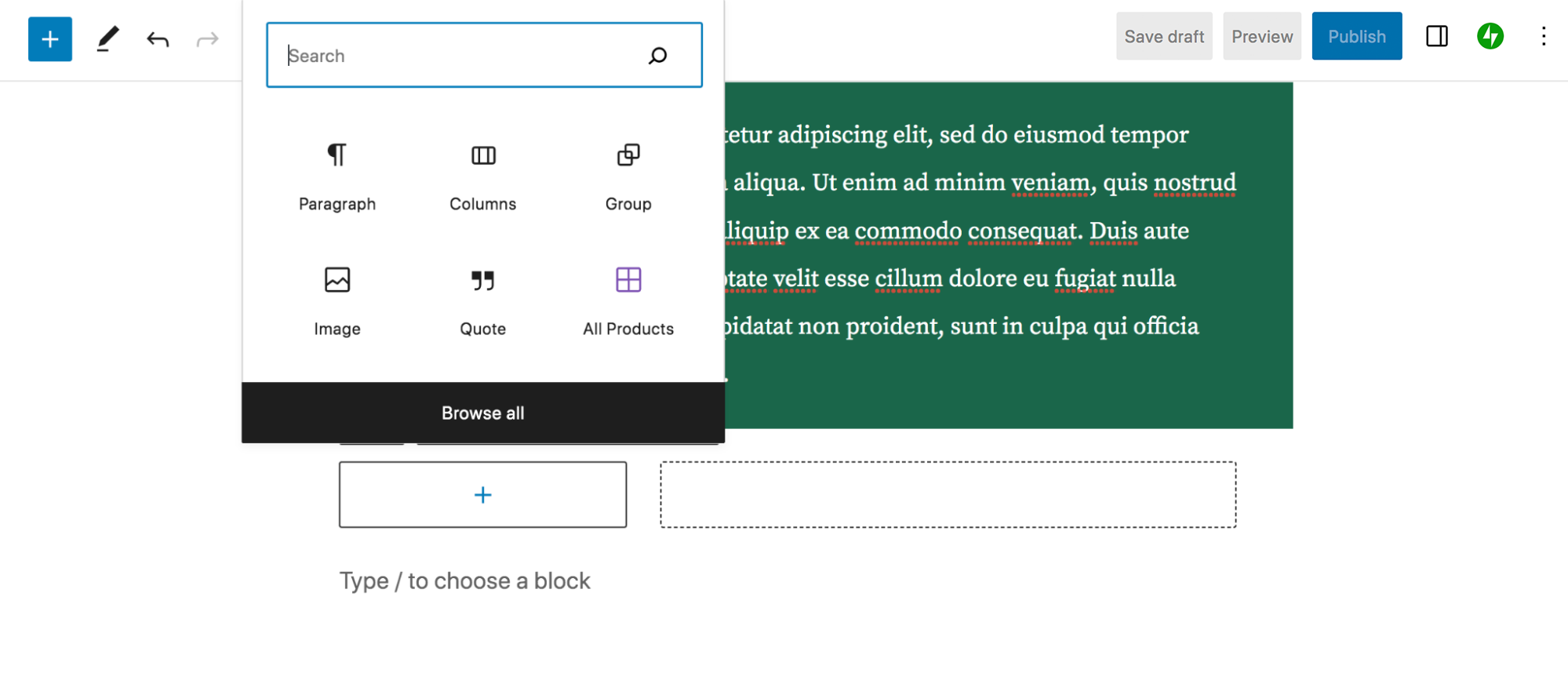
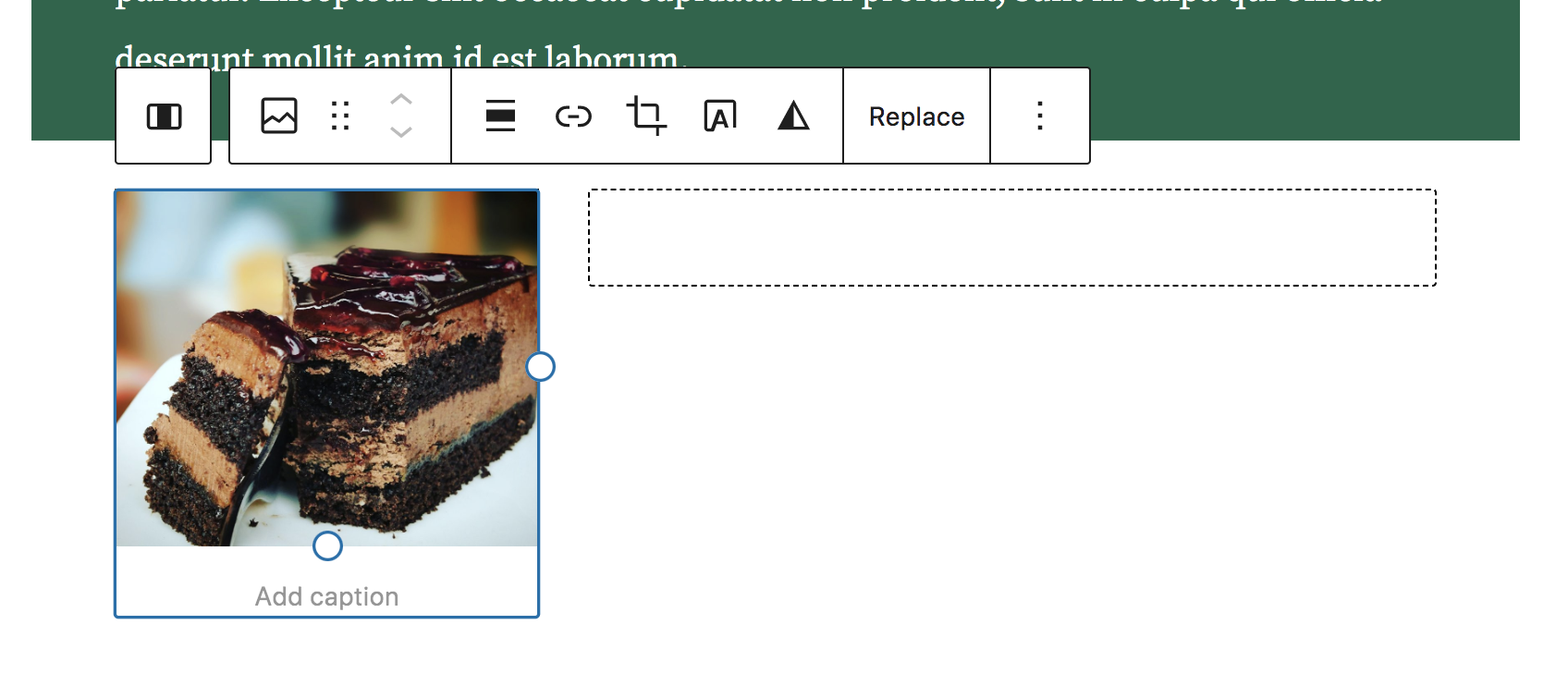
Dans la colonne de gauche, cliquez sur l'icône + et sélectionnez un bloc Image.

Ici, vous pouvez télécharger une image depuis votre appareil, en sélectionner une existante dans la médiathèque ou en insérer une à partir d'une URL. Nous avons décidé d'ajouter une photo d'un gâteau forêt noire de la Médiathèque. Lorsque vous cliquez sur le bloc Image, vous verrez une nouvelle barre de paramètres apparaître, tout comme avec le bloc Paragraphe, mais avec des options légèrement différentes. Par exemple, vous aurez le choix de recadrer l'image, d'ajouter du texte dessus, d'appliquer un filtre, etc.

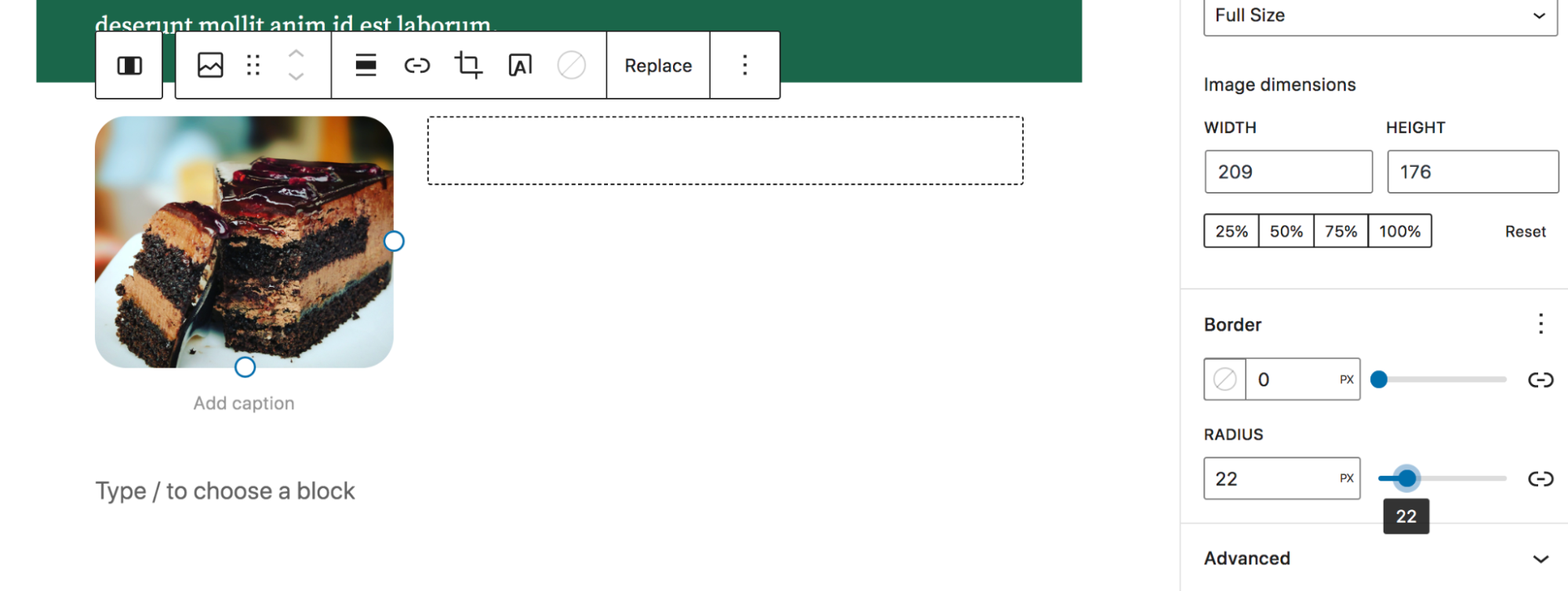
Si vous cliquez sur l'icône en haut à droite, vous verrez le panneau de configuration du bloc Image. Là, vous pouvez ajouter du texte alternatif, créer des coins arrondis, modifier la taille de l'image, ajouter une bordure, etc. Ici, nous avons arrondi les coins de l'image avec un rayon de 22 px.

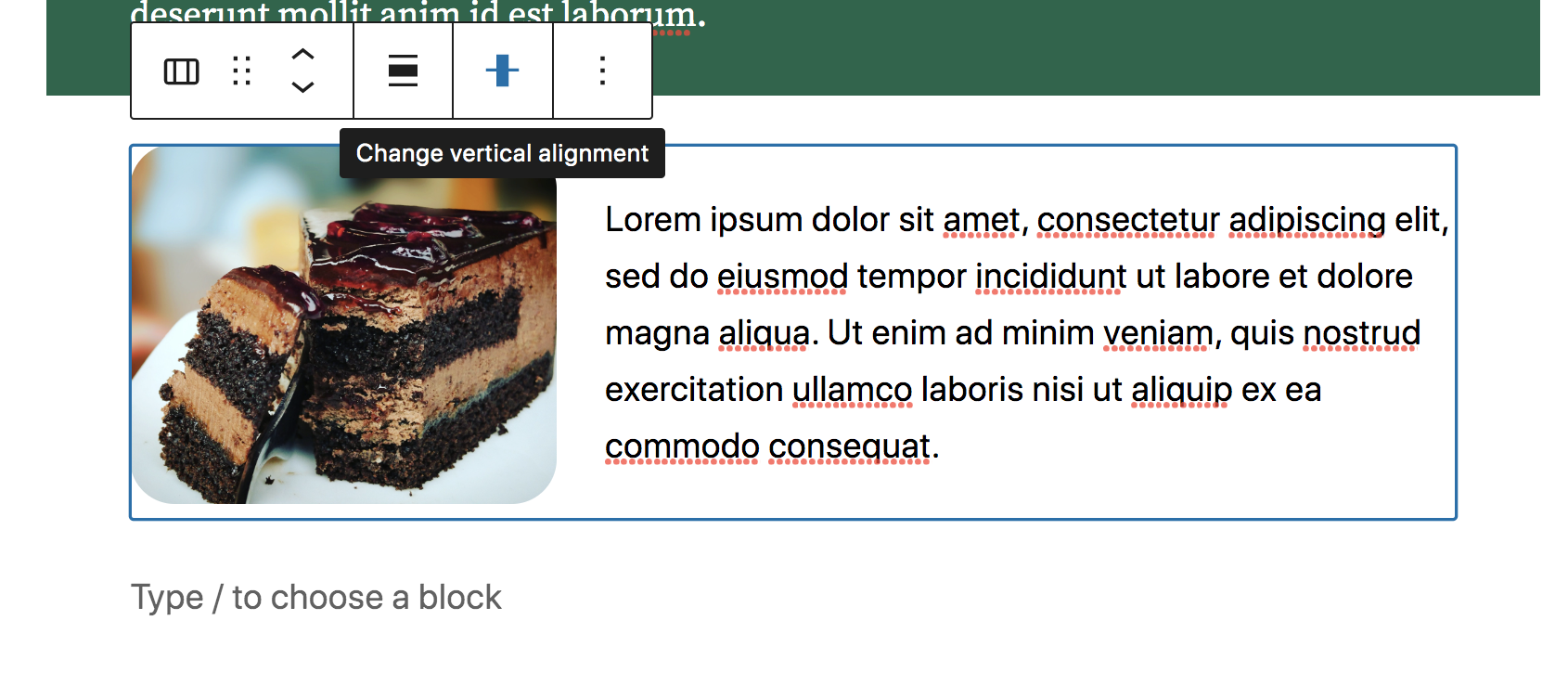
Nous avons ensuite ajouté un autre bloc Paragraphe à droite, ⅔ colonne. Notez que vous pouvez sélectionner soit chaque colonne individuelle à modifier, soit l'ensemble du bloc à deux colonnes. Lorsque les deux colonnes sont sélectionnées, elles seront entourées de bleu.
Cela vous permet de prendre des décisions pour les deux colonnes à la fois à l'aide de la barre d'outils qui apparaît. Ici, nous définissons l'alignement vertical sur "Aligner le milieu" afin que le texte et l'image soient alignés.

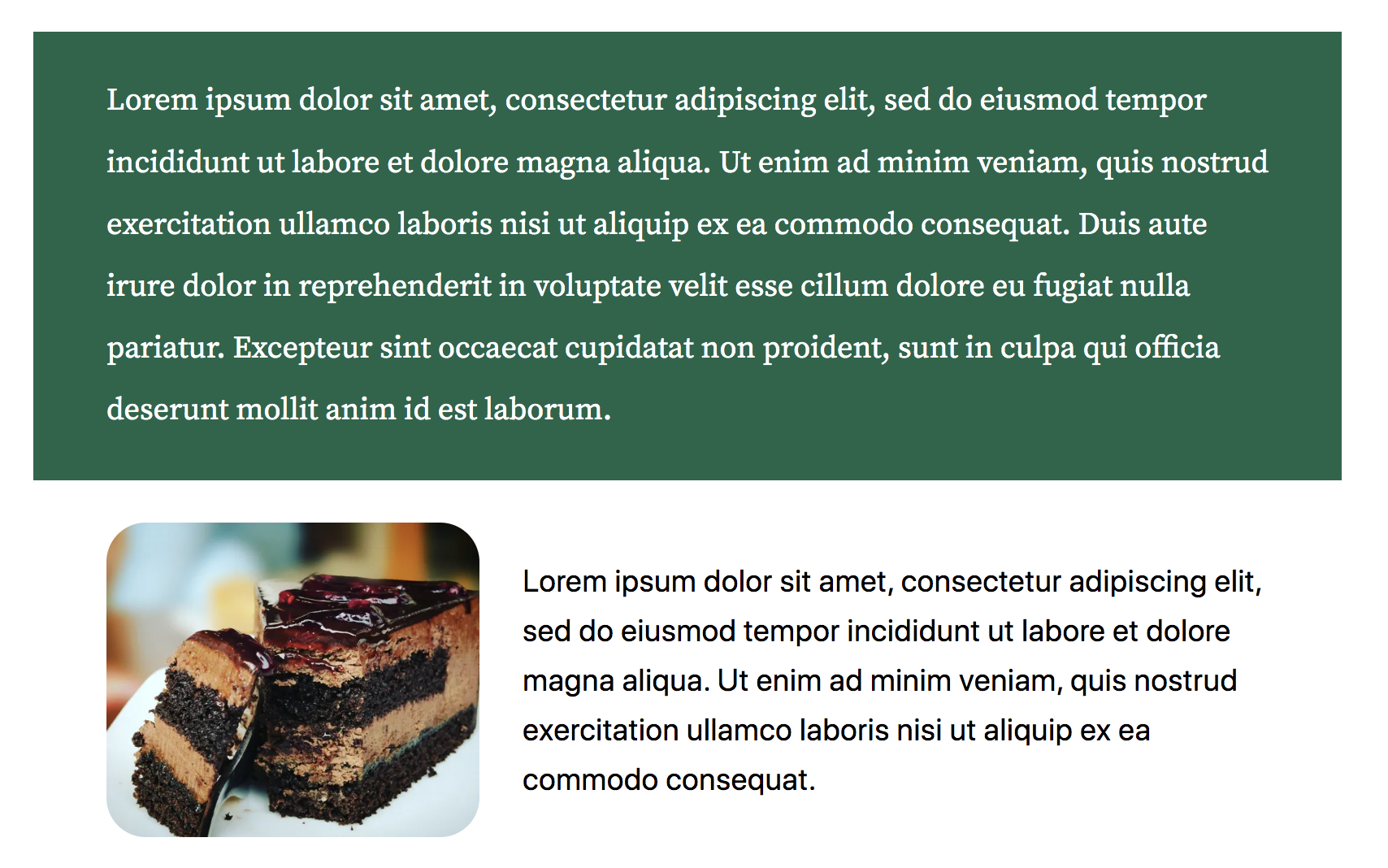
Et c'est tout! Vous pouvez continuer à construire le poste autant que vous le souhaitez, en choisissant parmi un large éventail de blocs disponibles. Chacun viendra avec ses propres paramètres et options - n'hésitez pas à jouer avec ceux-ci jusqu'à ce que vous obteniez le look exact que vous recherchez.
Avant de publier le message, vous souhaitez probablement le prévisualiser pour voir à quoi il ressemble sur le front-end de votre site. Cliquez sur le bouton Aperçu en haut à droite, suivi de Aperçu dans un nouvel onglet. Cela vous donnera une idée encore plus précise de l'apparence du message lorsque vous le publierez.

Si vous êtes prêt, vous pouvez maintenant cliquer sur Publier pour publier la publication !
Utiliser des motifs de blocs
Pour rappel, les modèles sont des segments de page prédéfinis qui permettent de créer rapidement et facilement une publication ou une page. Revenons au message que nous avons construit dans la section précédente et explorons comment ajouter un motif.
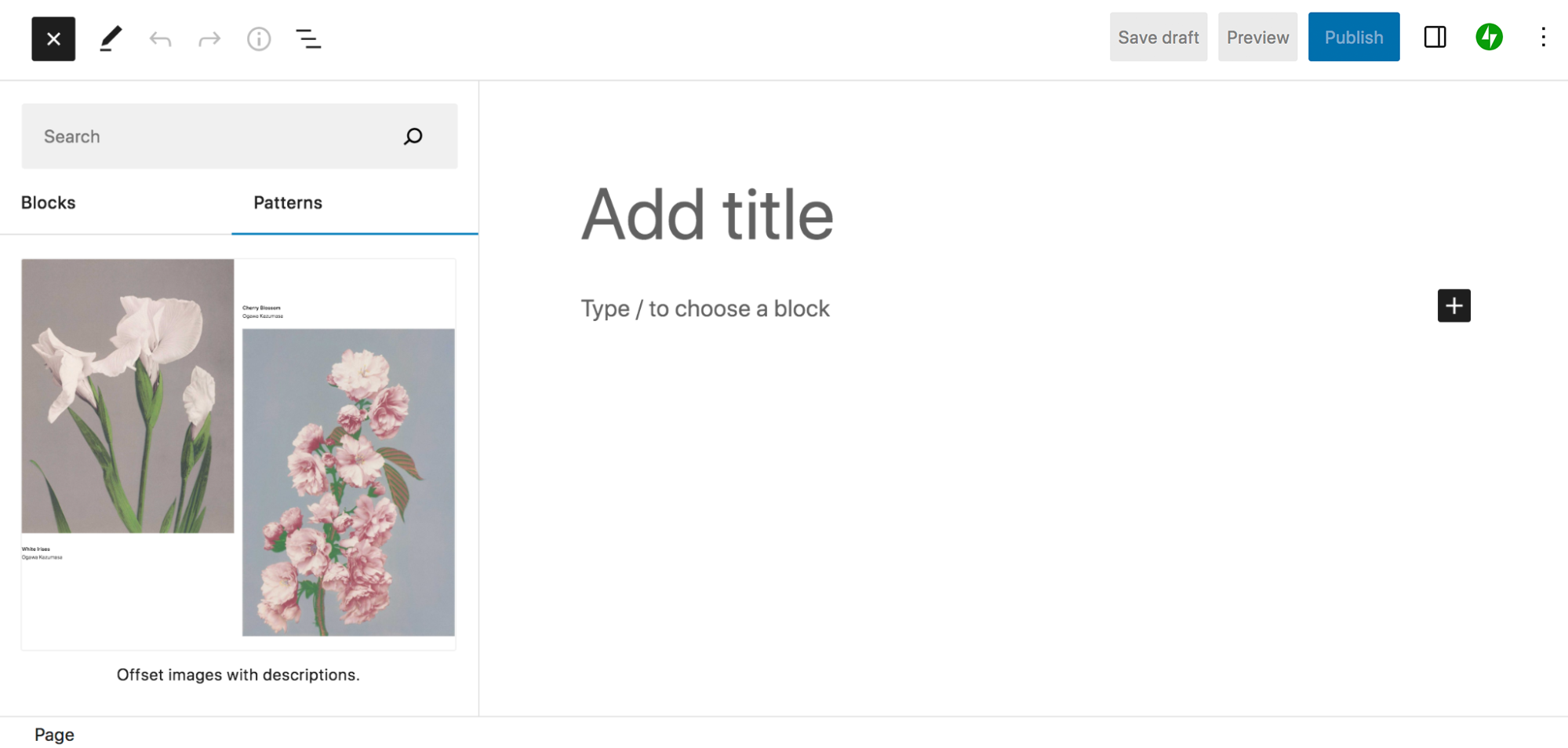
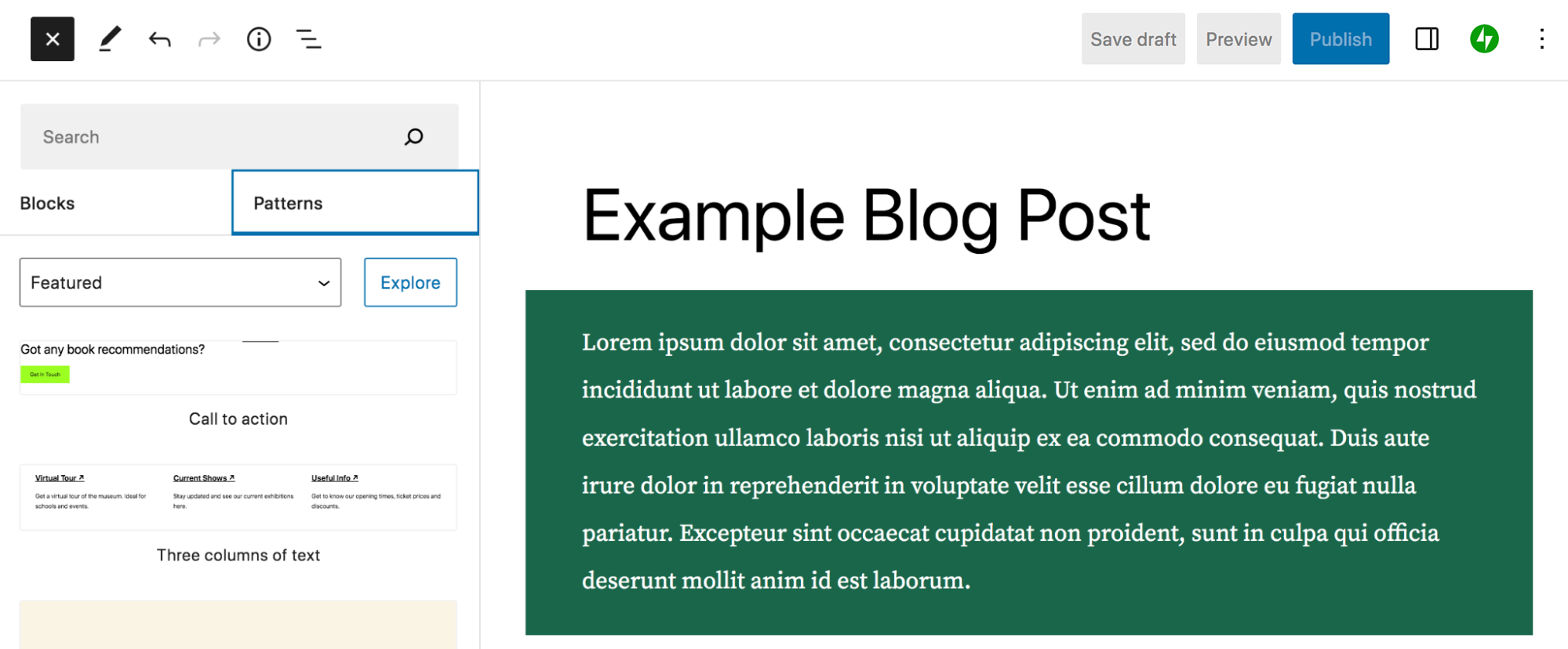
Vous allez cliquer à nouveau sur l'icône bleue + en haut à gauche pour ouvrir le Block Inserter. Mais cette fois, cliquez sur l'onglet Patterns . Par défaut, cela ouvrira une liste de modèles en vedette.

Vous pouvez utiliser la liste déroulante actuellement définie sur En vedette et choisir d'autres catégories de modèles, telles que Boutons, Colonnes et WooCommerce. Ou vous pouvez utiliser la barre de recherche en haut pour rechercher un modèle spécifique.
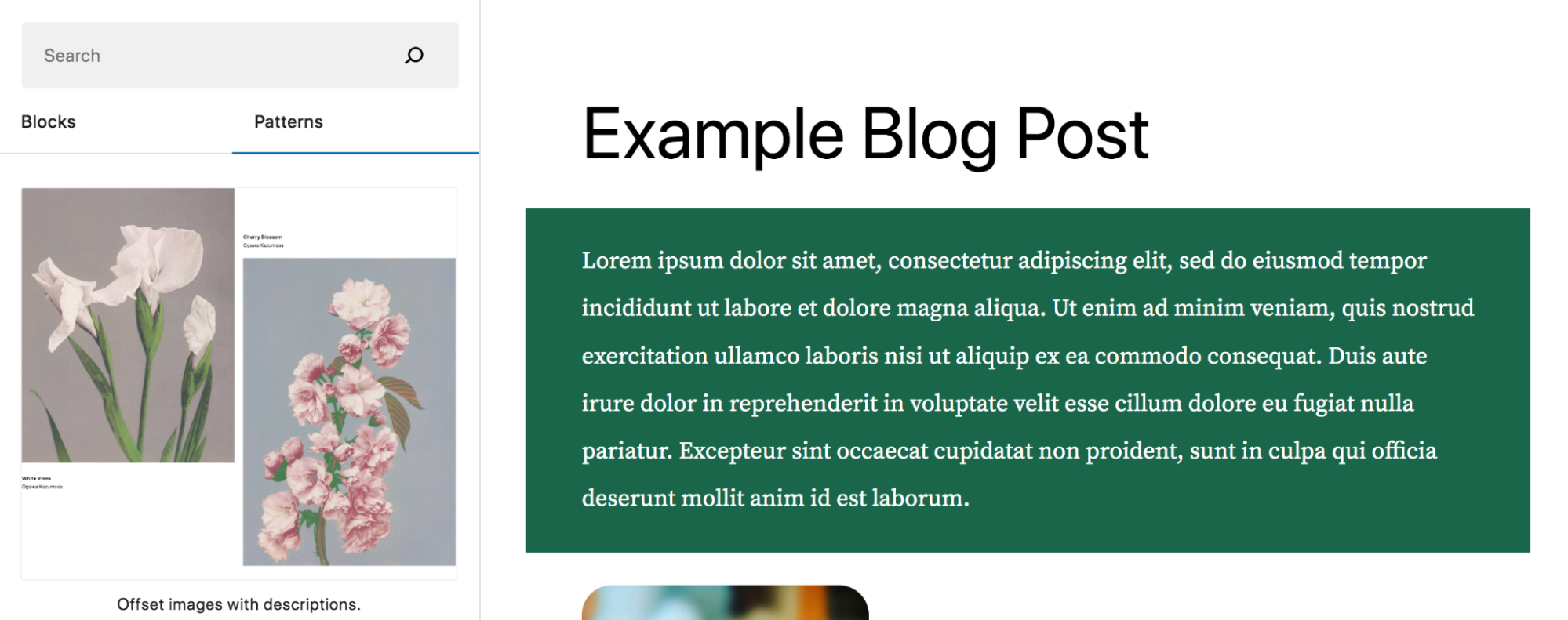
Dans ce cas, sélectionnons Galerie et faisons glisser le motif intitulé Images décalées avec descriptions dans notre article. Cela ajoutera une fonctionnalité d'image soignée au contenu.

Vous verrez que le motif est composé de plusieurs blocs : deux blocs Image, deux blocs Paragraphe et un bloc Espacement. Tout comme nous l'avons fait précédemment, vous pouvez modifier chaque bloc individuellement ou modifier le motif dans son ensemble. Vous pouvez soit modifier tous les détails du motif pour en faire le vôtre, soit simplement remplacer les images et le texte par votre propre contenu.
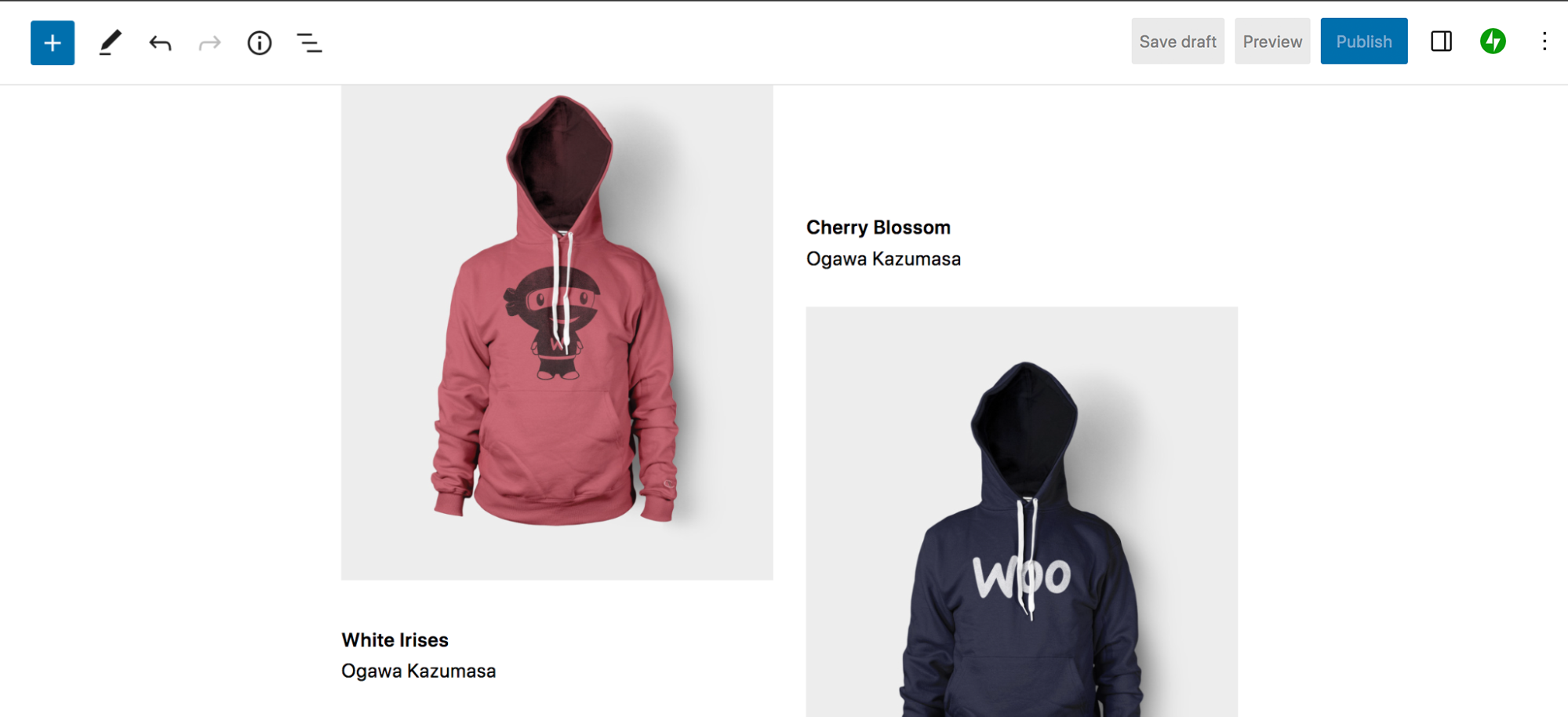
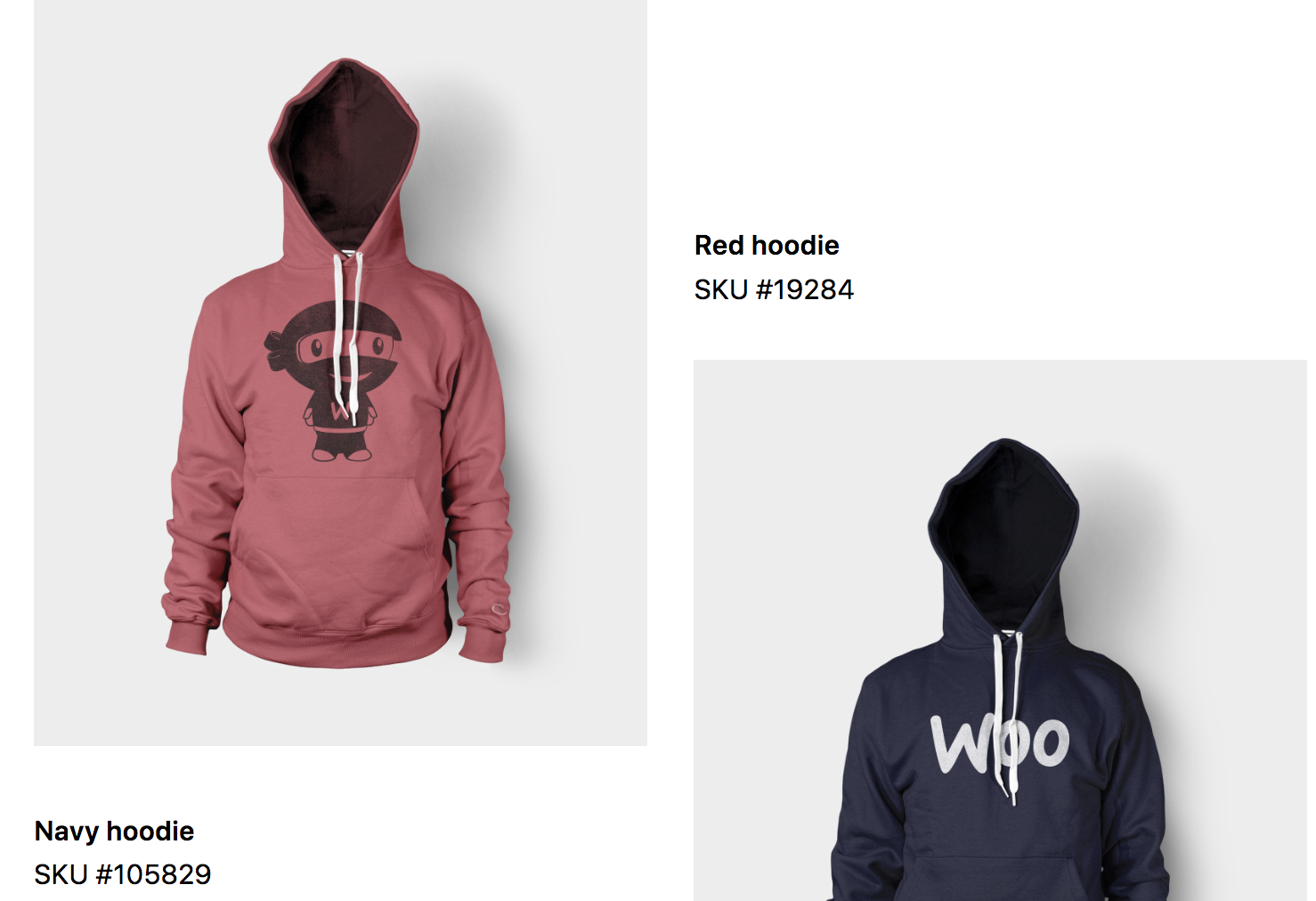
Commencez par sélectionner l'une des images. Cliquez ensuite sur Remplacer. Ici, vous pouvez choisir entre télécharger une image ou choisir dans la médiathèque. Une fois que vous avez ajouté votre image, faites de même avec l'autre espace réservé.

Ensuite, cliquez sur l'un des blocs Paragraphe et remplacez le texte par le vôtre. Vous pouvez apporter des modifications à votre guise, comme vous l'avez fait précédemment avec le bloc Paragraphe.

Et c'est tout! Vous avez maintenant une belle section de page qui ne vous a pris que quelques minutes à créer.
Utilisation de modèles et de composants de modèle
Encore une fois, les modèles sont des cadres qui définissent la mise en page et la conception de types de contenu tels que les publications, les pages de produits et les archives. Les composants de modèle sont des éléments globaux réutilisables tels que les en-têtes et les pieds de page. Vous pouvez les modifier à l'aide de l'éditeur de site.
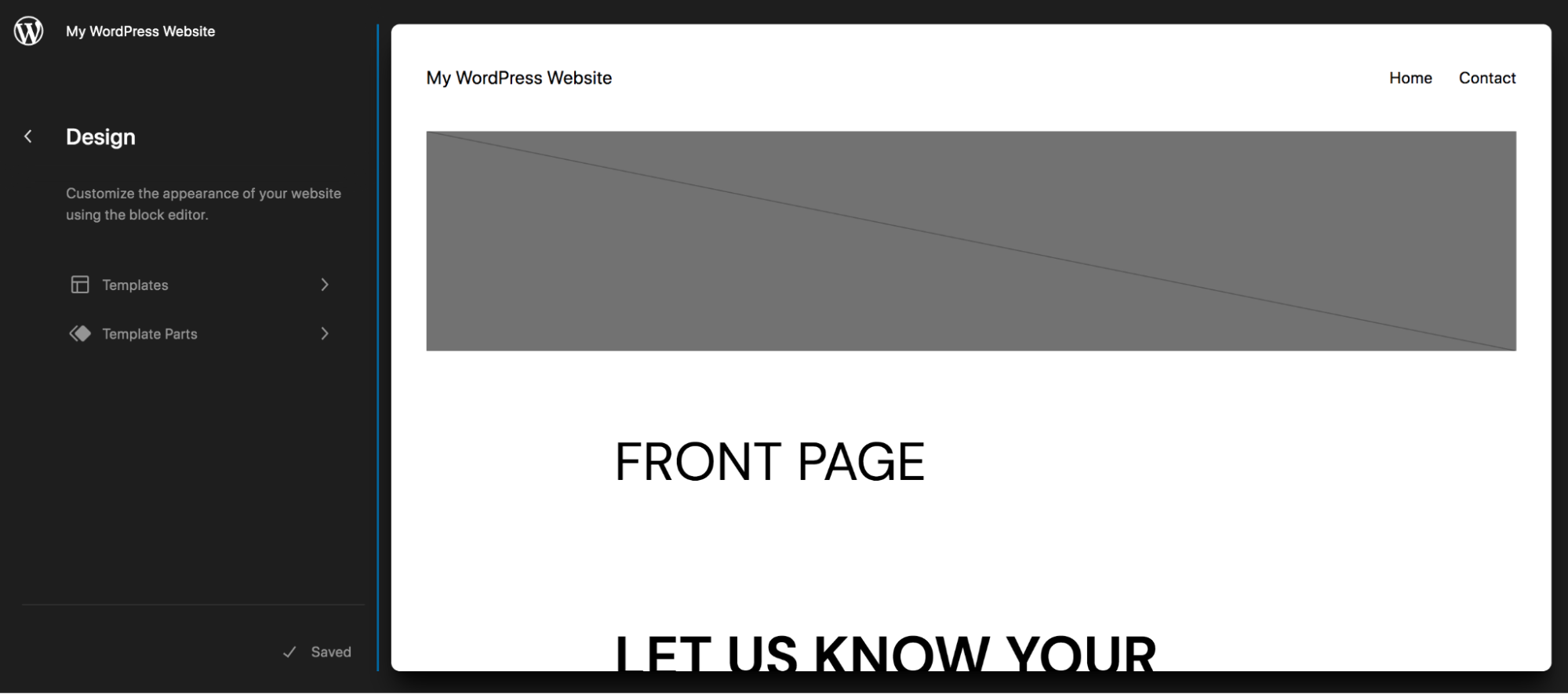
Pour utiliser l'éditeur de site, vous devez avoir un thème de bloc actif sur votre site. Dans votre tableau de bord WordPress, allez dans Apparence → Éditeur. Cela ouvrira l'éditeur de site. Sur le côté gauche, vous verrez une barre latérale avec des options pour les modèles et les parties de modèle. Cliquez sur Modèles. Ici, vous verrez une liste de tous les modèles de votre site, qui variera en fonction du thème spécifique que vous utilisez.

Dans cet exemple, nous avons sélectionné le modèle Single, qui est le modèle des articles de blog individuels. Vous verrez que quelques blocs existent déjà sur cette page, notamment :
- L'image sélectionnée
- Titre de l'article
- Publier un contenu
- Post-méta
- commentaires

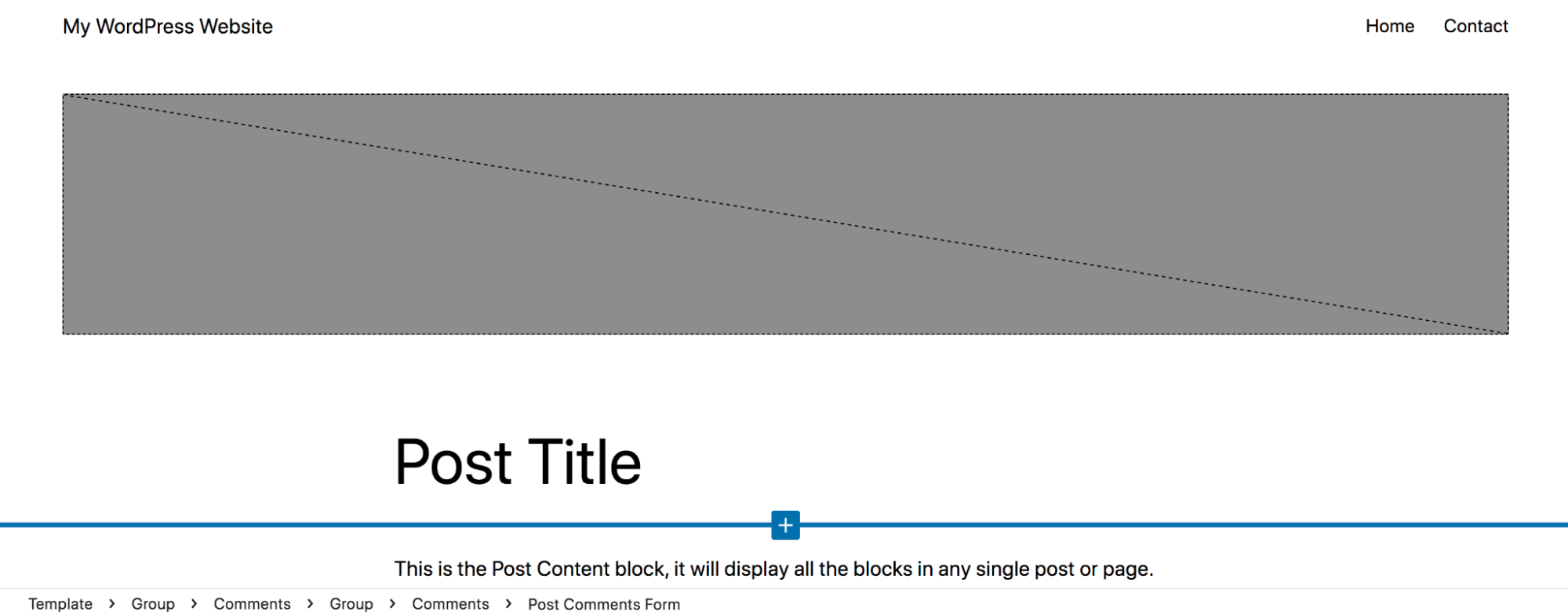
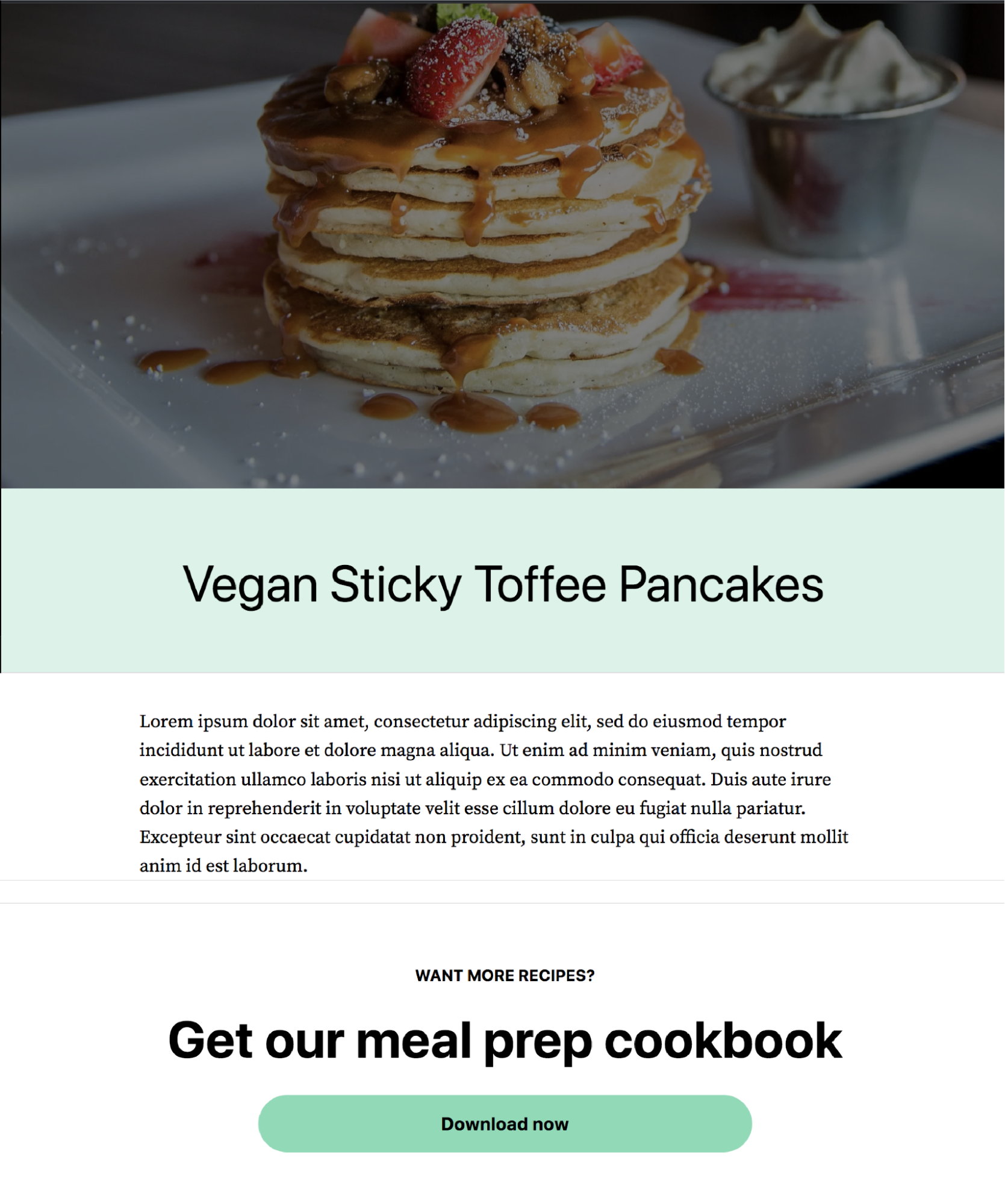
Vous pouvez apporter des modifications à ces blocs existants comme bon vous semble. Nous avons ajouté un arrière-plan vert clair derrière le titre du message, fait en sorte que le titre soit en pleine largeur, modifié la police du contenu du message et supprimé la marge entre l'image en vedette et le titre. Vous pouvez voir à quoi ressemblera un message avec ces modifications apportées :

Vous pouvez également ajouter de nouveaux blocs à vos modèles. Puisque nous travaillons avec le modèle Single, ajoutons un appel à l'action qui apparaîtra automatiquement au bas de tous nos articles de blog. Cela vous fera gagner beaucoup de temps car vous n'aurez pas à ajouter le CTA à chaque publication individuellement.

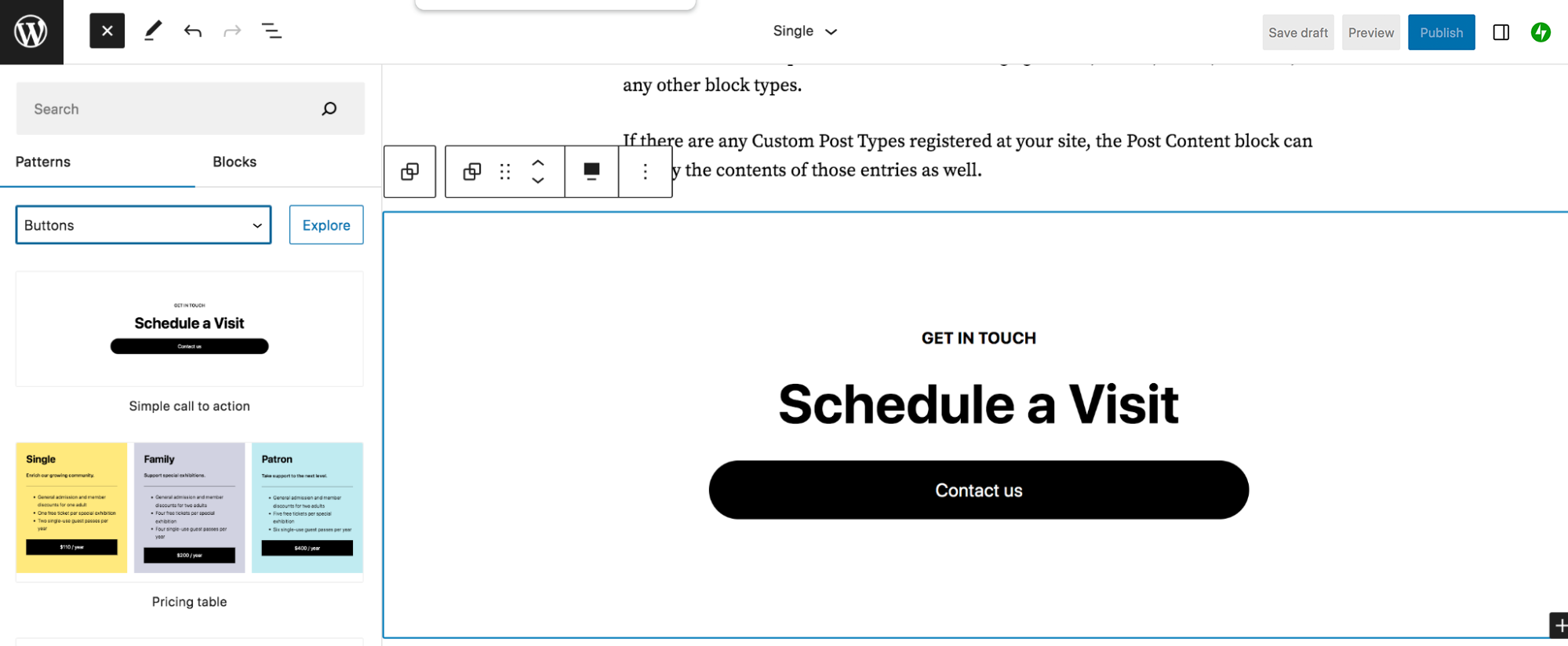
Ajoutons le modèle de bloc "Simple call to action" à notre modèle.

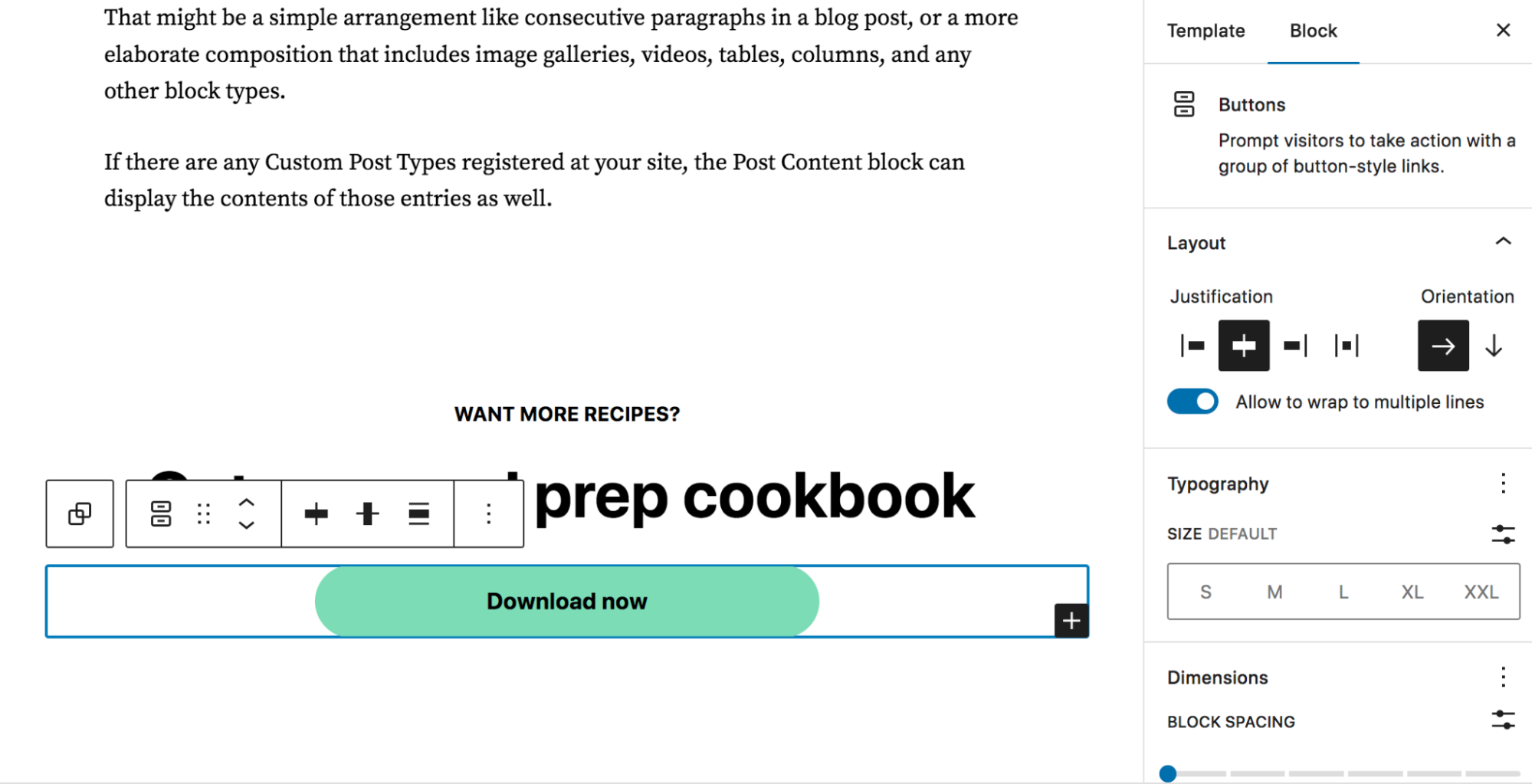
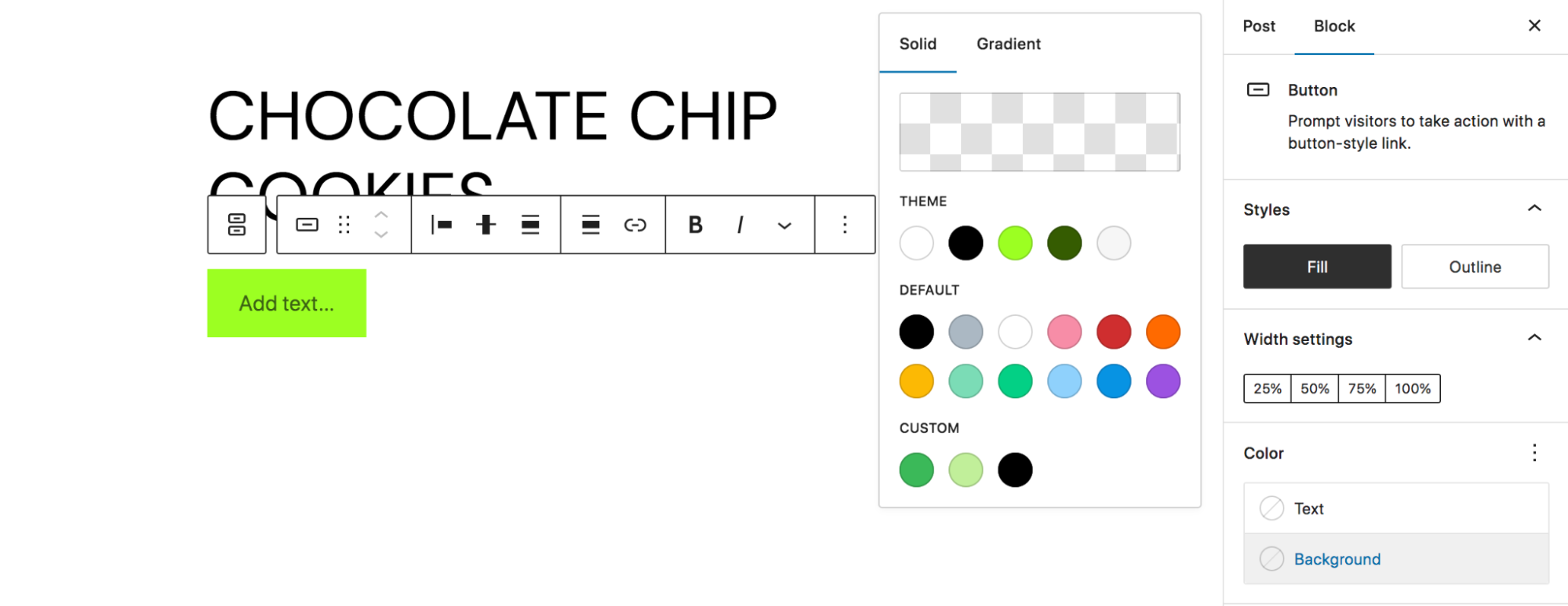
Maintenant, nous allons simplement personnaliser le texte CTA afin qu'il réponde à nos besoins. Nous mettrons également à jour la conception du bouton, ce que vous pouvez faire en cliquant sur le bloc Bouton, suivi de l'icône d'engrenage en haut à droite. Là, vous pouvez modifier des paramètres tels que la couleur, la typographie, le rembourrage, etc. Vous pouvez modifier le texte du bouton et le lien en cliquant directement sur le texte du bouton et en utilisant la barre d'outils qui apparaît.
Jetez un œil aux changements que nous avons apportés :

Cliquez sur Enregistrer en haut à droite pour mettre à jour votre modèle. Maintenant, vous verrez que le CTA se trouve au bas de chacun de vos articles de blog.

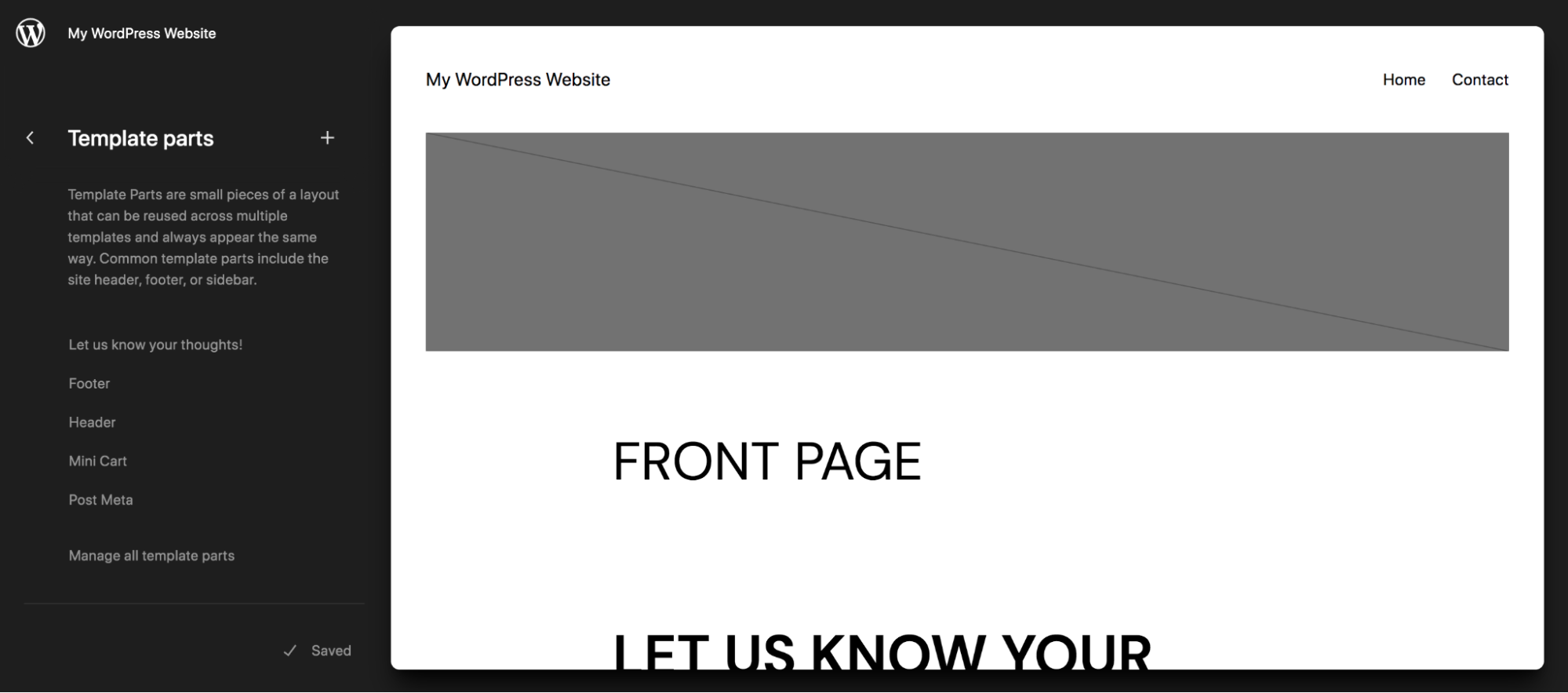
Revenons maintenant à l'éditeur de site et examinons la modification des parties de modèle. Allez dans Apparence → Éditeur et choisissez Pièces de modèle.

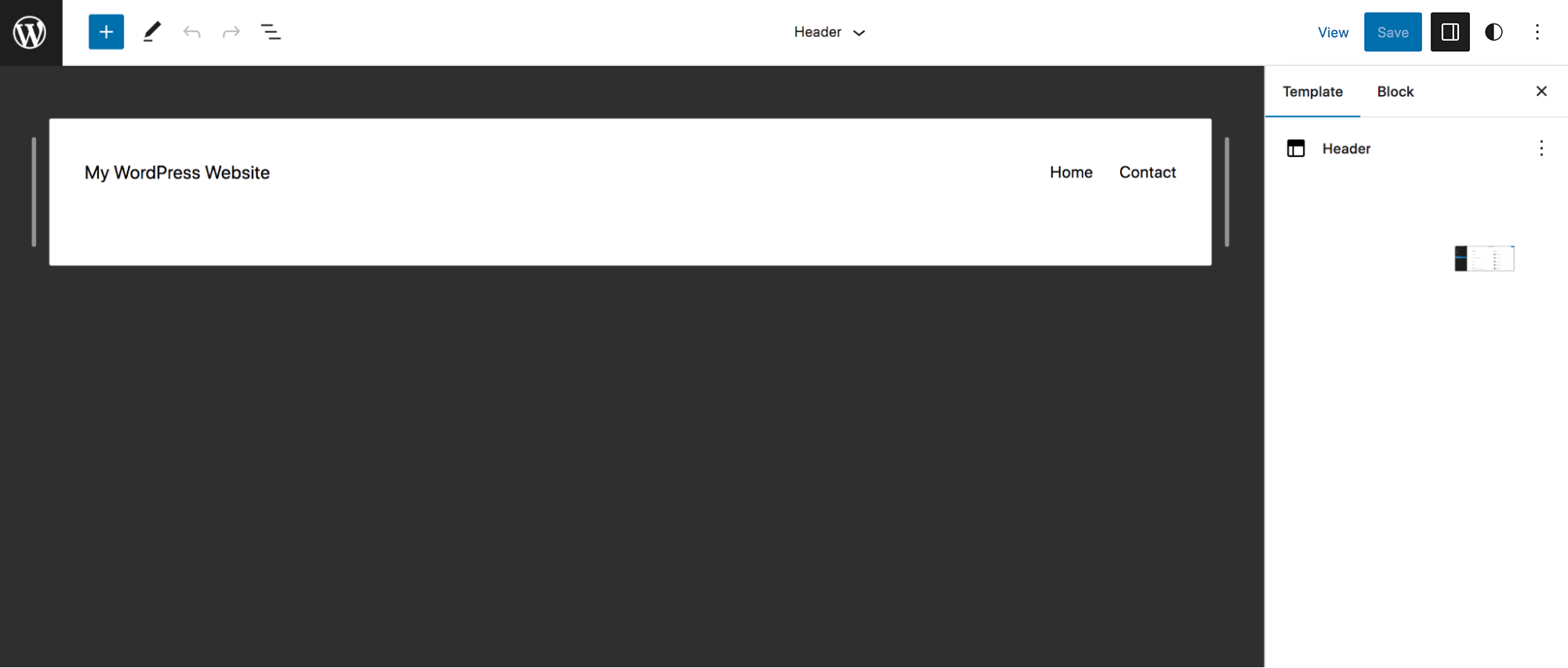
Ici, vous verrez une liste de composants de modèle que vous pouvez modifier. N'oubliez pas qu'il s'agit d'éléments globaux et que toutes les modifications que vous apportez seront répercutées sur l'ensemble de votre site. Cliquons sur l'en-tête pour modifier cette partie de modèle.
Vous verrez l'en-tête et les blocs actuels qui y vivent. Dans ce cas, il y a le bloc Titre du site et le bloc Navigation.

Vous pouvez apporter des modifications aux blocs existants comme vous l'avez fait avec l'éditeur de blocs plus haut dans cet article. Cliquez simplement sur l'un d'entre eux pour le modifier, en utilisant soit le menu qui apparaît au-dessus du bloc, soit le panneau Paramètres sur le côté droit.
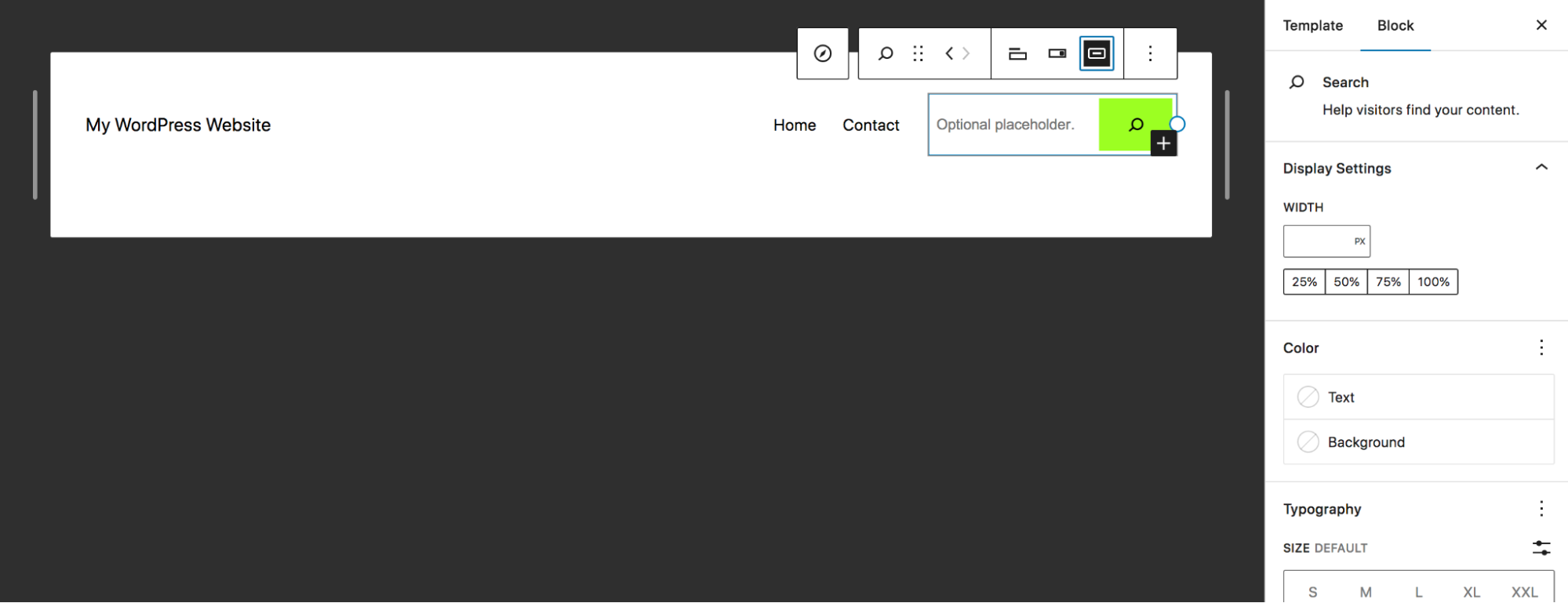
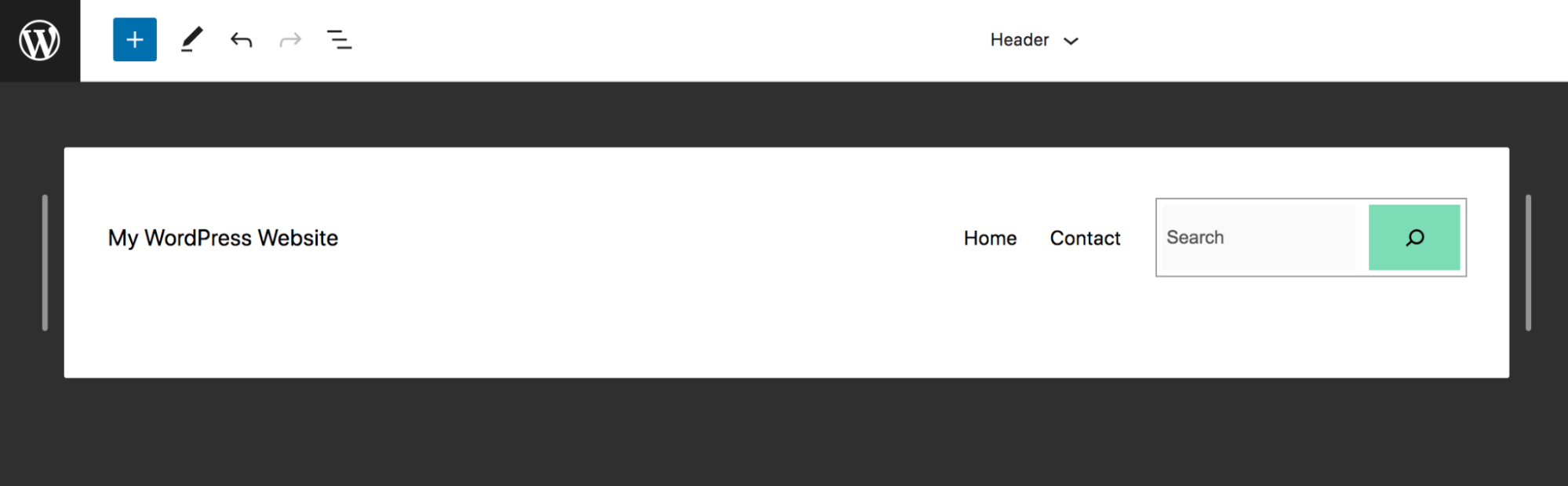
Ajoutons une barre de recherche au menu principal. Si vous cliquez sur le bloc Navigation, la même barre d'outils apparaîtra que vous avez vue tout au long de cet article. Mais vous verrez également une icône + noire à droite du dernier élément de menu. Cliquez dessus pour ajouter un nouveau lien ou un nouveau bloc à votre menu. Nous avons ajouté le bloc Recherche, mais vous pouvez également inclure un bouton personnalisé, un nouveau lien, des icônes de réseaux sociaux, tout ce qui correspond à vos besoins.

Ensuite, en utilisant les panneaux Paramètres que vous connaissez déjà, stylisez-le comme vous le souhaitez. Nous avons ajouté du texte d'espace réservé et modifié la couleur du bouton.

Vous pouvez également sélectionner l'en-tête entier et lui donner un style, en utilisant le panneau Paramètres à droite pour modifier la couleur d'arrière-plan, la typographie, le rembourrage, etc. Imaginez toutes les façons dont vous pouvez appliquer ces techniques sur votre site !
10 conseils avancés pour tirer le meilleur parti de l'éditeur de blocs
Maintenant que vous connaissez les bases, examinons quelques conseils pour tirer le meilleur parti de l'éditeur de blocs.
1. Profitez des raccourcis clavier
Les raccourcis clavier sont un moyen très pratique d'accélérer le processus d'édition et de création de page, car vous n'avez pas à lever les doigts des touches. Avec un peu de pratique, vous pouvez devenir assez rapide !
Il existe de nombreux raccourcis intéressants que vous pouvez explorer, mais nous en avons répertorié quelques-uns ci-dessous. Gardez à l'esprit que ceux-ci varient en fonction de l'appareil que vous utilisez. Pour ces exemples, nous répertorions les raccourcis pour les ordinateurs Windows :
- Afficher ou masquer le panneau Paramètres : Ctrl + Maj + ,
- Accédez à la partie suivante de l'éditeur : Ctrl + `
- Enregistrer les modifications : Ctrl + S
- Annuler une modification : Ctrl + Z
- Dupliquer un bloc sélectionné : Ctrl + Maj + D
- Insérer un nouveau bloc avant un bloc sélectionné : Ctrl + Alt + T
- Déplacer un bloc sélectionné vers le haut : Ctrl + Maj + Alt + T
Consultez la liste complète des raccourcis clavier, y compris ceux des différents systèmes d'exploitation, dans la documentation de WordPress.
2. Définissez des styles pour votre site et vos blocs
Si vous avez un site Web avec plusieurs utilisateurs ou si vous êtes un développeur qui confie le site à un client, les styles globaux peuvent être incroyablement puissants. Vous pouvez les utiliser pour définir des palettes de couleurs prédéfinies et des styles de blocs disponibles pour les utilisateurs. Cela aide votre site Web à rester sur la marque, peu importe qui y travaille.
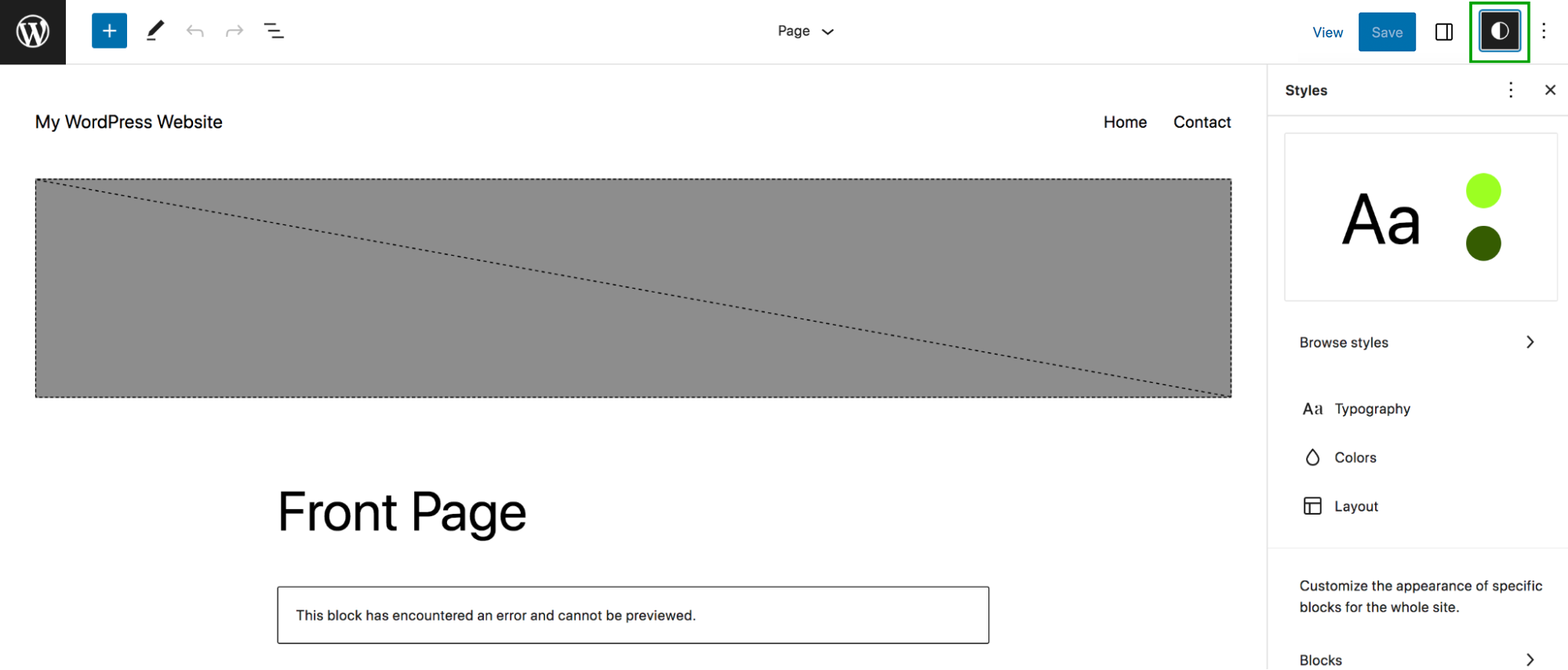
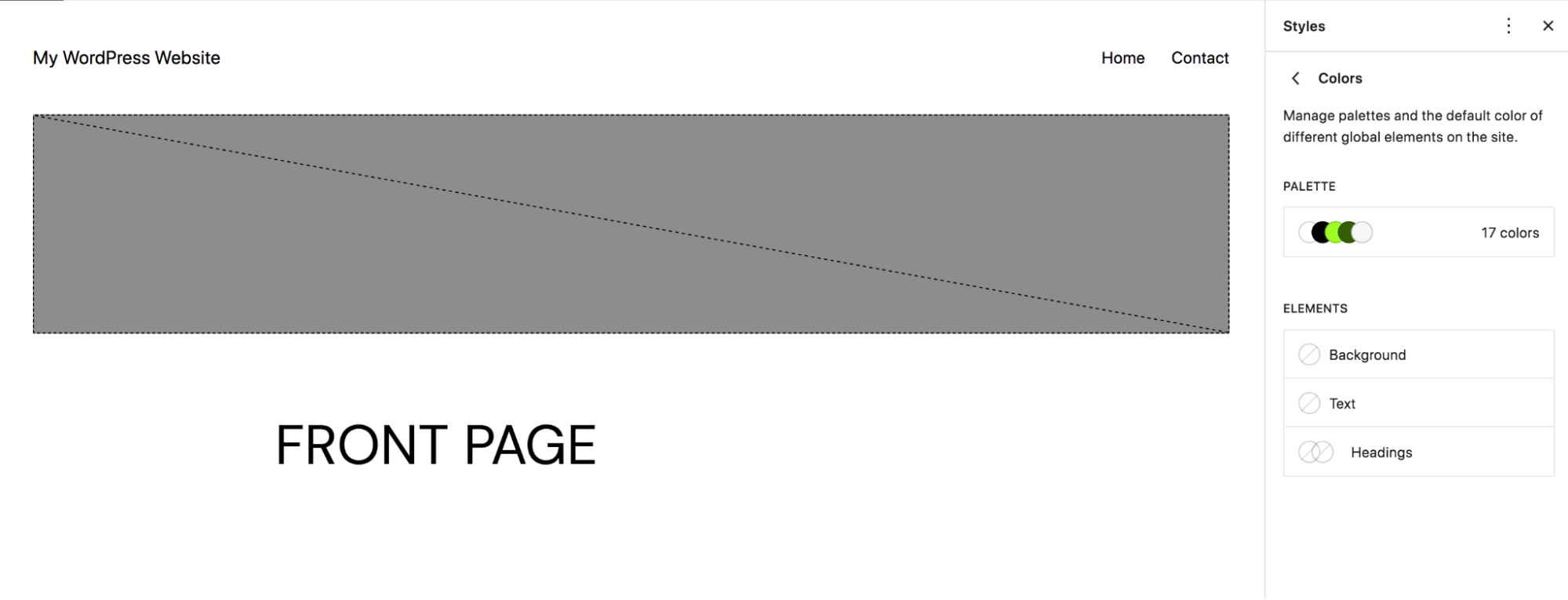
Pour accéder et définir des variations de style, accédez à Apparence → Éditeur et cliquez sur l'icône Styles en haut à droite.

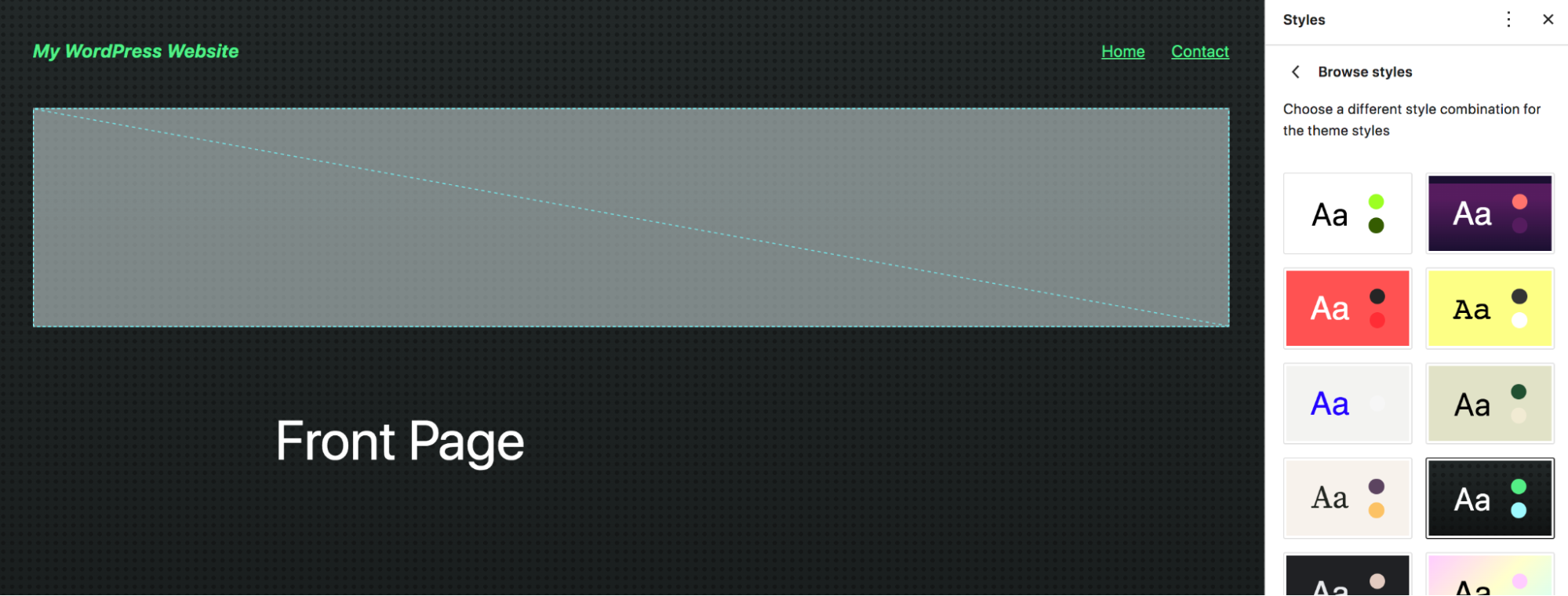
Notez que toute modification apportée ici s'appliquera à l'ensemble du site, alors modifiez-la avec soin ! Cliquez sur Parcourir les styles pour afficher une liste d'options prédéfinies. Vous pouvez les parcourir et prévisualiser instantanément l'apparence de votre site sur le côté gauche.

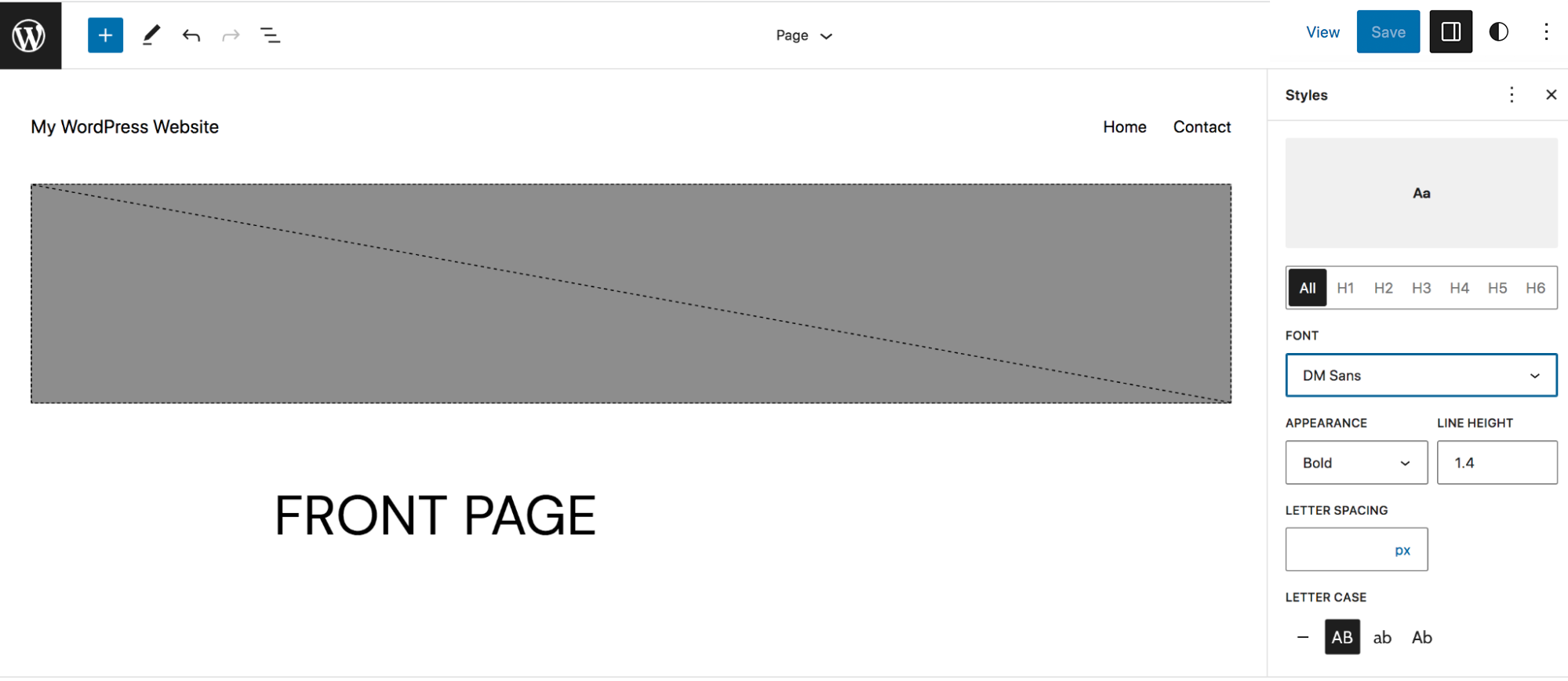
Ou, si vous revenez au panneau Styles, vous pouvez définir les options de typographie, de couleurs et de mise en page. Par exemple, cliquez sur Typographie et vous verrez des choix pour le texte, les liens, les titres et les boutons. Nous avons sélectionné Titres et changé la police, le poids de la police et la casse.

De retour dans le panneau Styles, vous trouverez également une option Blocs . Ouvrez-le et il y aura une liste des blocs sur votre site. Dans cet exemple, nous allons ouvrir le bloc Button. Les options disponibles varient un peu en fonction du bloc que vous avez sélectionné, mais pour celui-ci, vous pouvez modifier la typographie, les couleurs et la mise en page. Cliquez sur Couleurs et vous pouvez définir les couleurs par défaut des boutons de votre site.

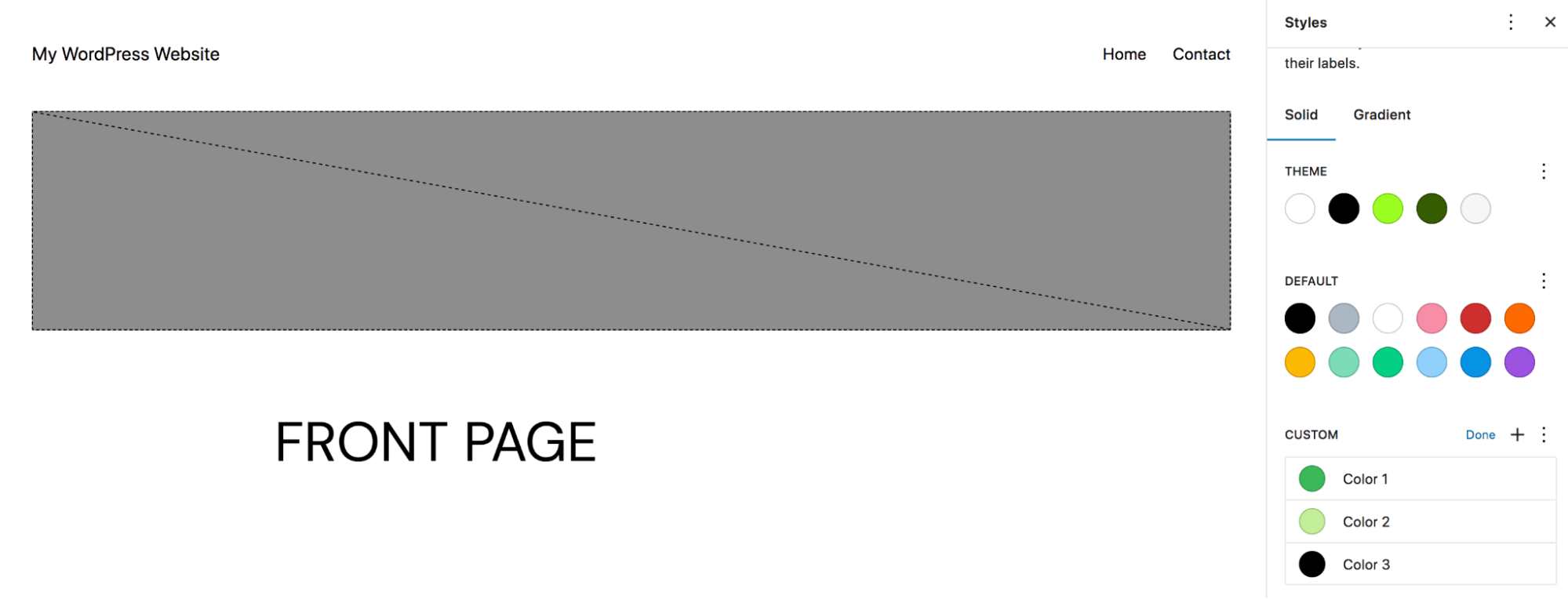
Ou, vous pouvez cliquer sur Palette pour définir les options de couleur que les utilisateurs verront lors de l'ajout de boutons aux pages et aux publications. Nous avons choisi d'ajouter des couleurs personnalisées au bloc Bouton.

Désormais, lorsqu'un utilisateur ajoute un bouton à votre site, il peut choisir parmi les couleurs personnalisées que vous avez définies.

3. Créez des blocs réutilisables
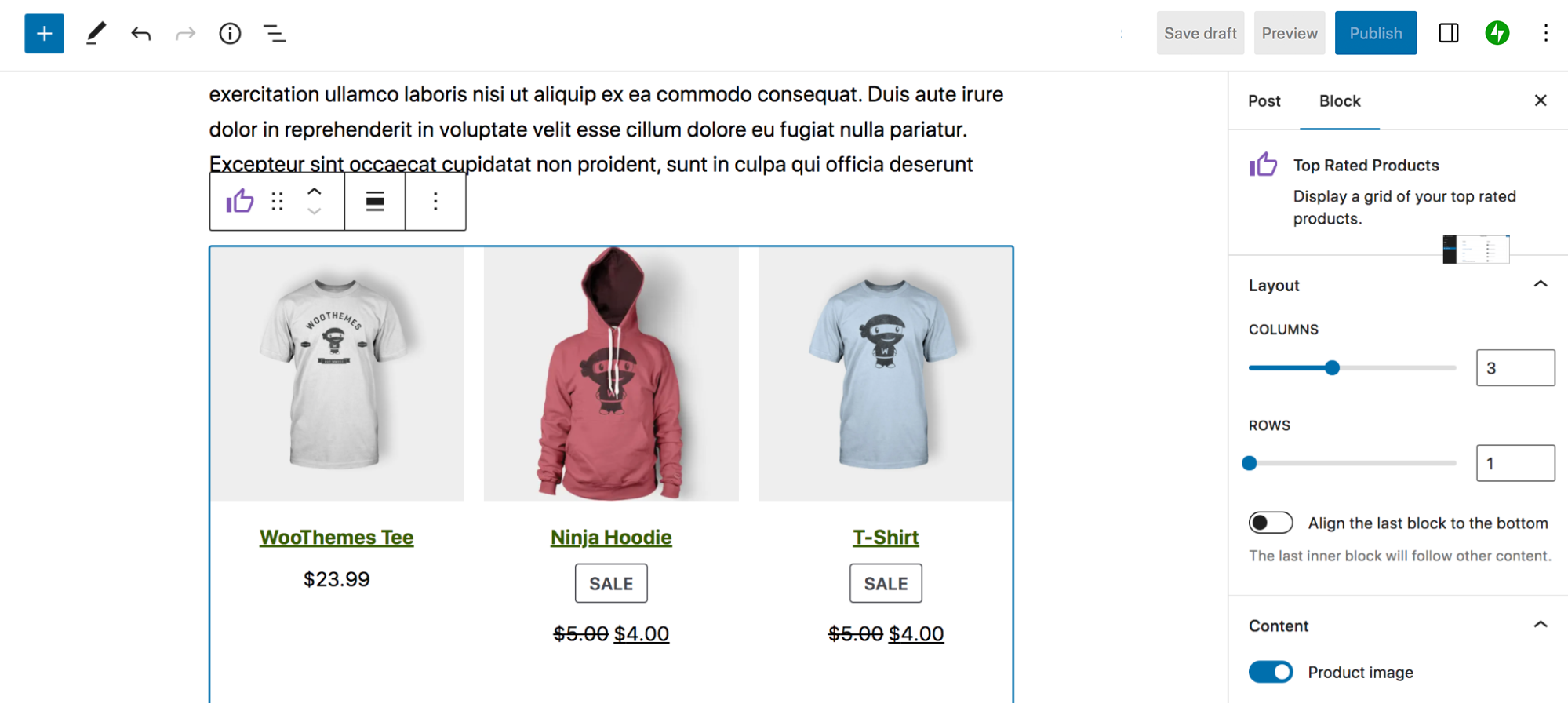
Les blocs réutilisables sont parfaits car vous pouvez les enregistrer, puis les utiliser où vous le souhaitez sur votre site. Et lorsque vous apportez des modifications de conception à l'un d'entre eux, il sera mis à jour partout. C'est parfait pour les appels à l'action que vous pourriez utiliser souvent ou dans des situations similaires. Dans cet exemple, nous allons créer un bloc Produits les mieux notés que nous pouvons utiliser pour promouvoir des produits populaires où nous le souhaitons sur le site.
Commençons par l'ajouter à notre page et lui donner un style.

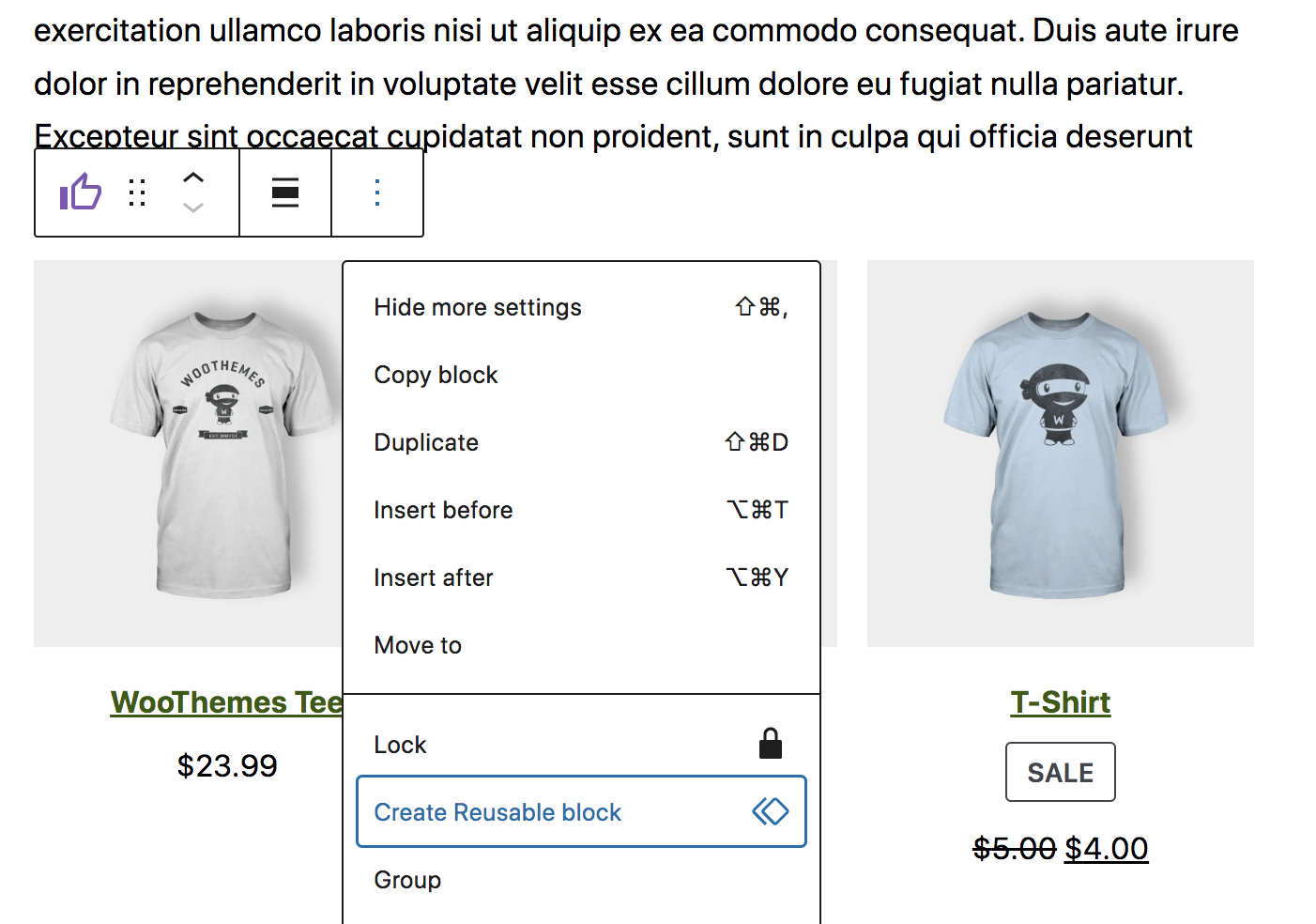
Une fois que vous avez terminé, cliquez sur le bloc, puis sélectionnez les trois points verticaux dans la barre d'outils qui apparaît en haut du bloc. Ensuite, choisissez Créer un bloc réutilisable.

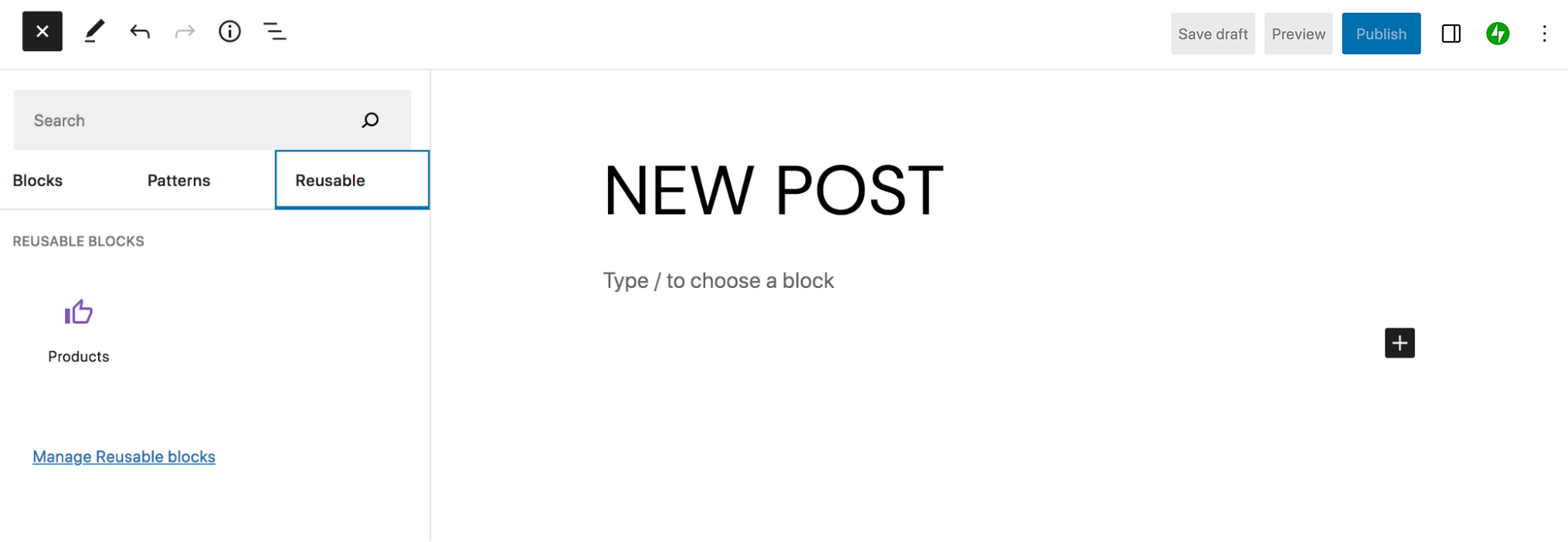
Cela vous demandera de créer un nom pour votre bloc, puis de l'enregistrer dans votre bibliothèque. Ensuite, lorsque vous travaillez sur une autre page ou publication, vous verrez un nouvel onglet Réutilisable dans l'Inserteur de blocs. Cela affichera tous vos blocs réutilisables et vous permettra de les ajouter à votre contenu à tout moment.

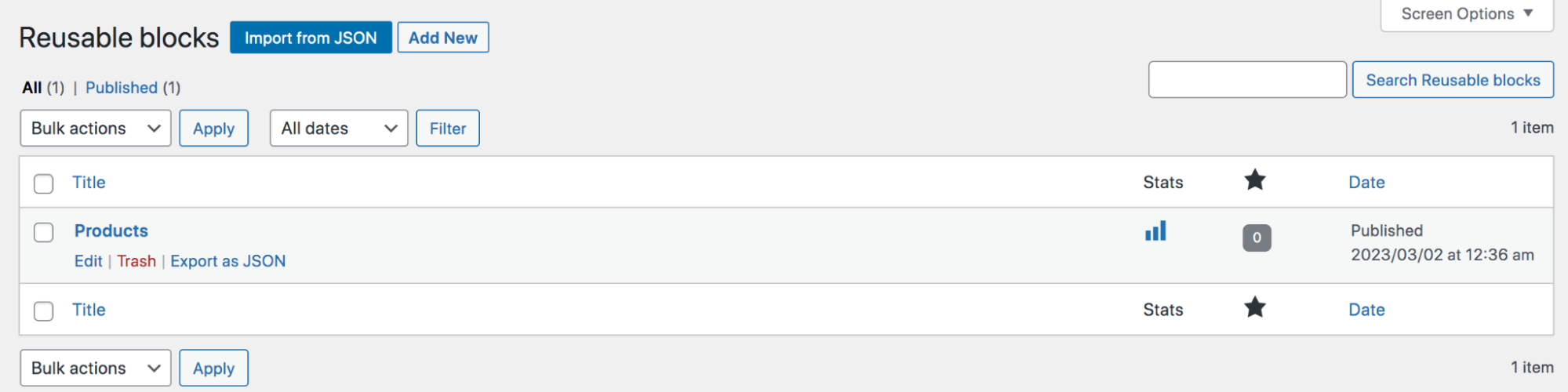
Si vous cliquez sur le lien qui dit Gérer les blocs réutilisables , vous pouvez voir une liste complète de vos blocs réutilisables et les modifier, les ajouter ou les renommer.

4. Utilisez l'éditeur de code
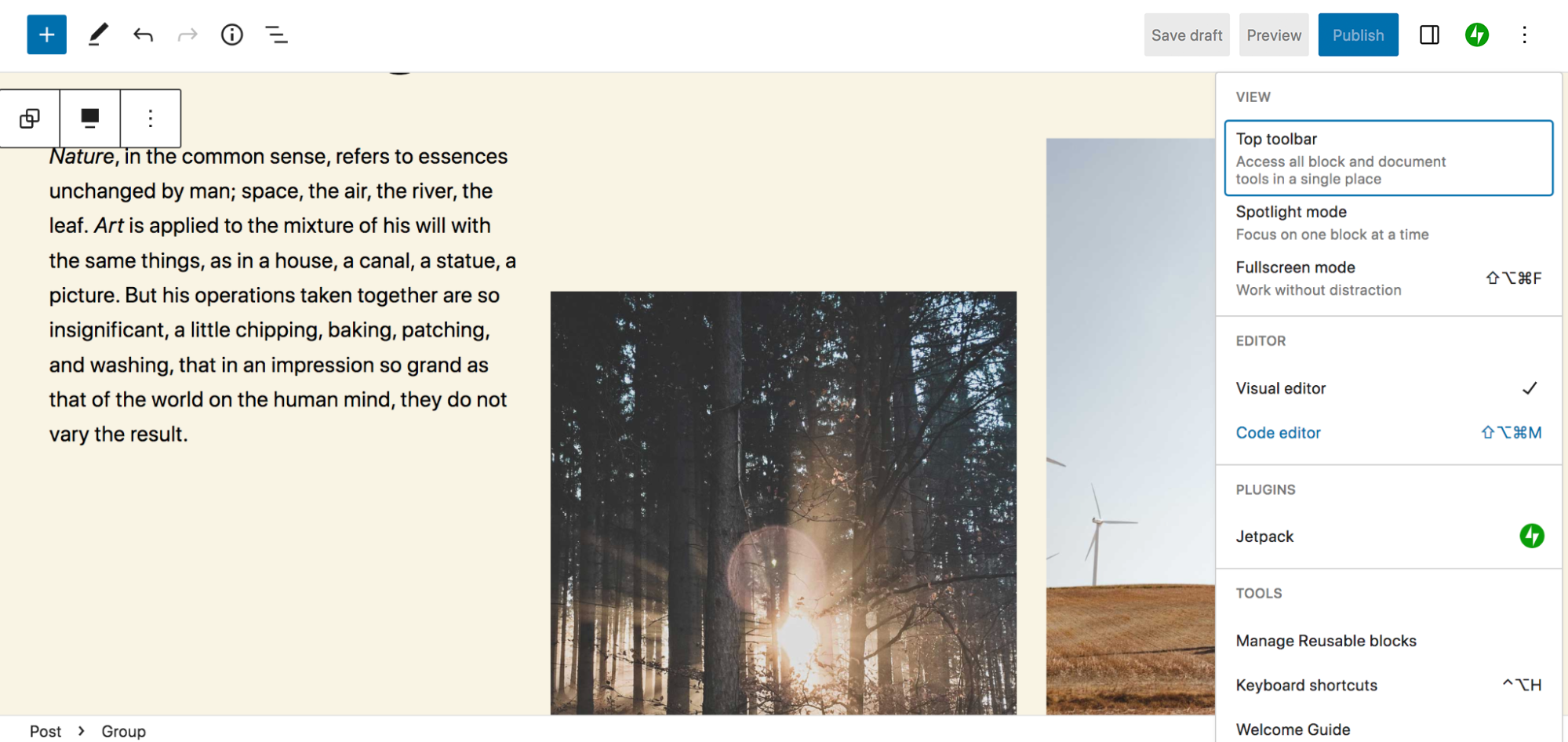
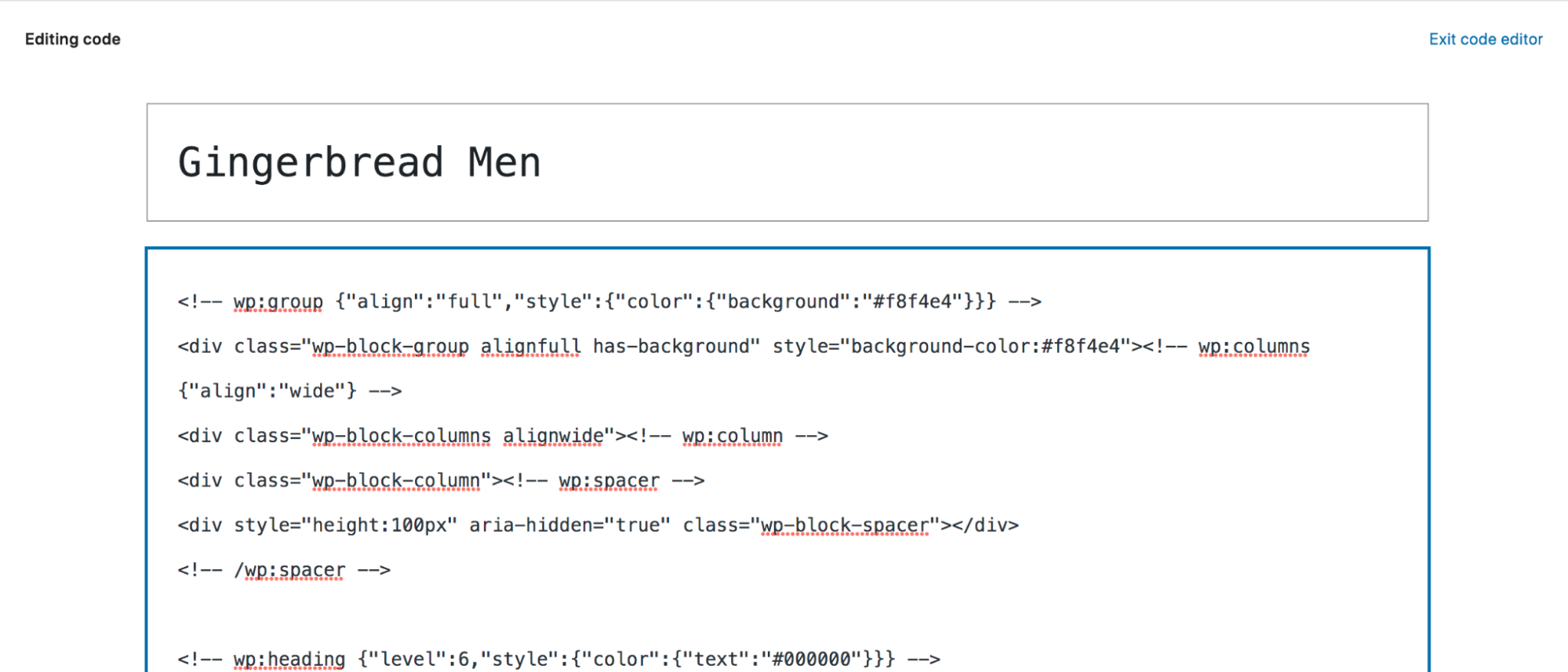
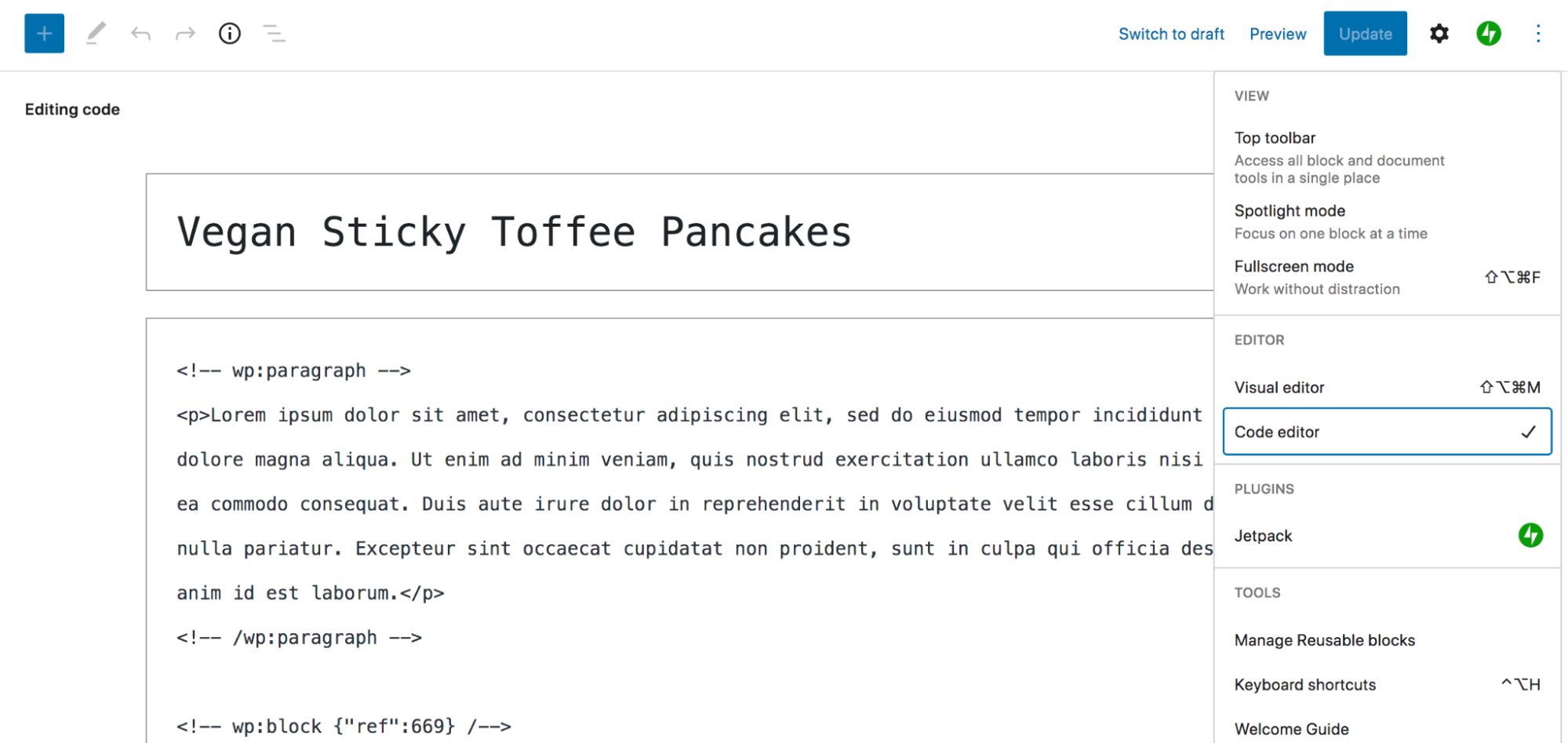
Si vous êtes développeur ou avez une certaine expérience en matière de codage, vous souhaiterez peut-être pouvoir appliquer rapidement des modifications précises à une page ou à une publication individuelle. Pour accéder à l'éditeur de code, il vous suffit d'ouvrir la page ou le message sur lequel vous travaillez et de cliquer sur les trois points verticaux en haut à droite. Ensuite, choisissez Éditeur de code.

Maintenant, vous verrez tout le contenu de la page sous forme HTML. Vous pouvez modifier ce code et apporter des modifications comme bon vous semble, et basculer entre les deux éditeurs.

N'oubliez pas, cependant, que l'édition de code peut être dangereuse et pourrait même casser votre site. Assurez-vous de sauvegarder votre site WordPress avant d'apporter des modifications majeures au code.
5. Tirez le meilleur parti de la vue en liste
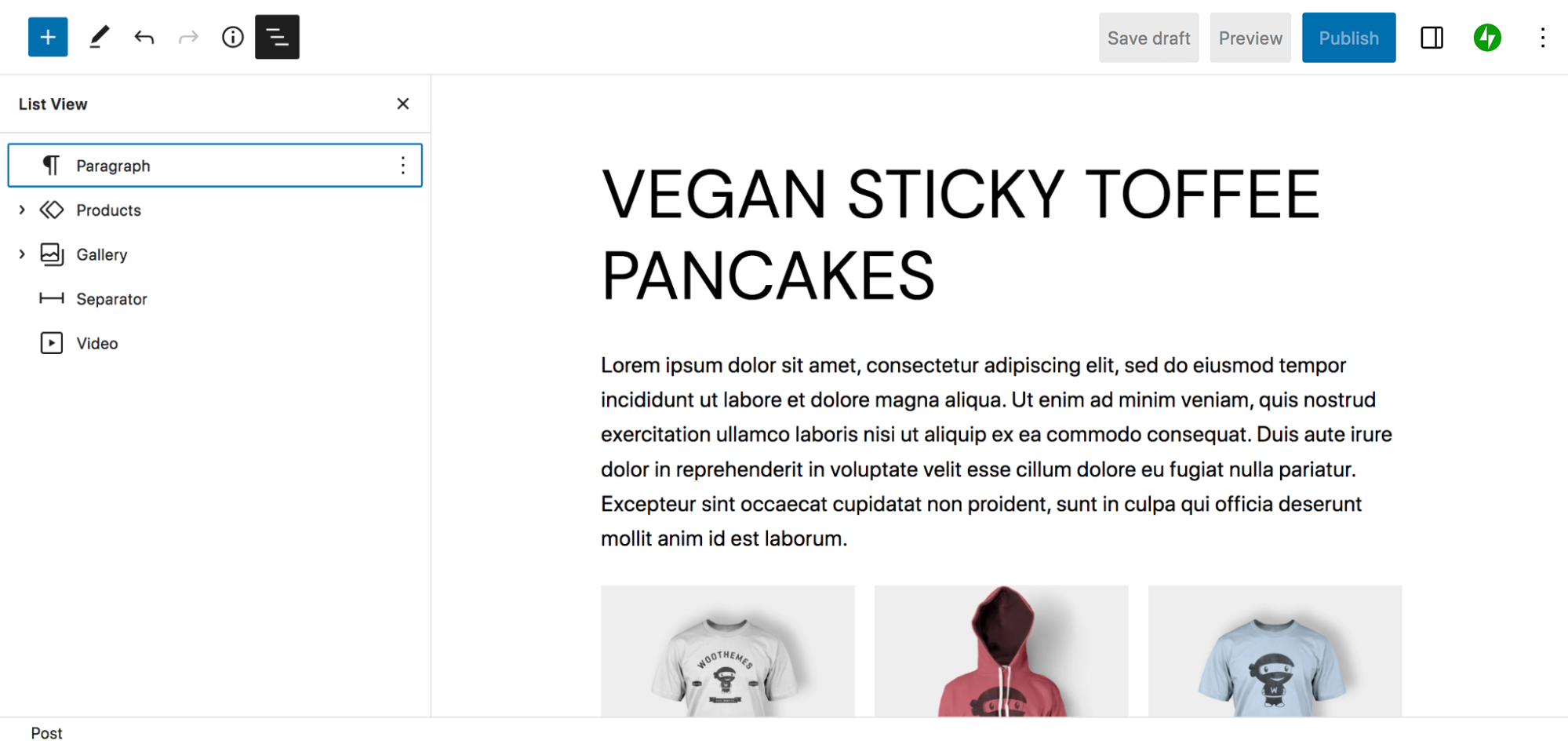
La vue en liste est une fonctionnalité intéressante qui vous aide à naviguer rapidement et facilement entre les blocs pendant que vous travaillez. Pour accéder à cet outil, cliquez sur les trois lignes verticales en haut à droite de l'éditeur de blocs. Là, vous verrez une liste de tous les blocs qui composent votre page ou votre publication.

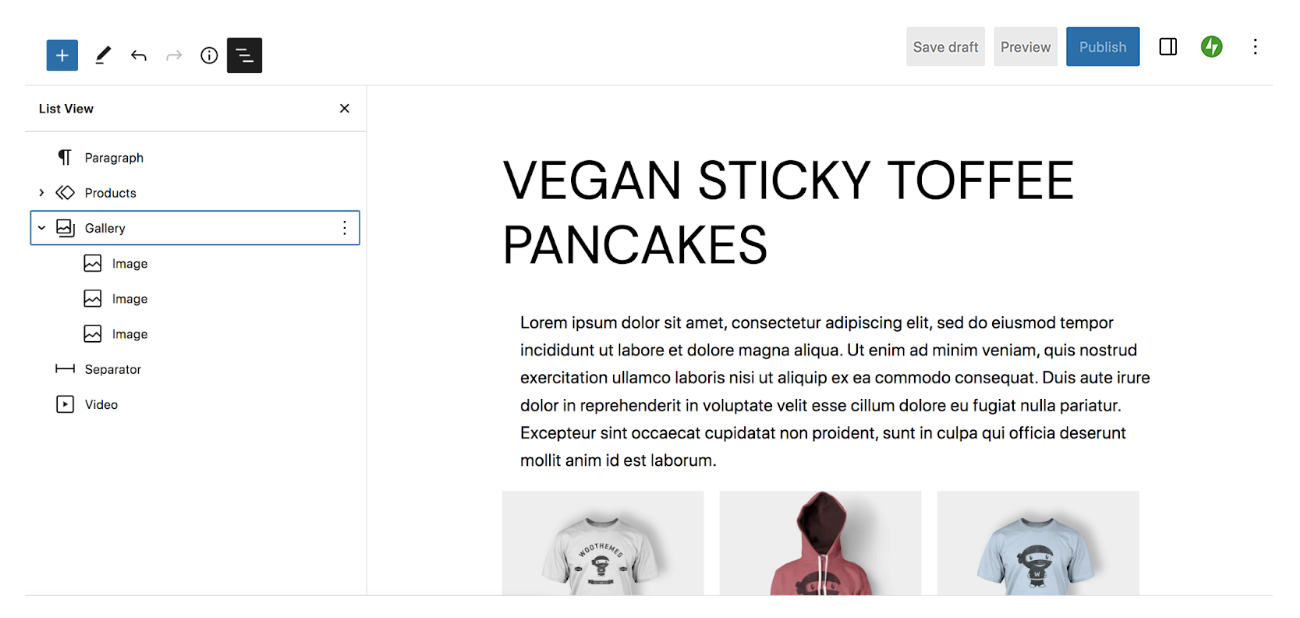
Si vous voyez une flèche à gauche d'un bloc, vous pouvez cliquer et développer cet élément pour voir tous les blocs imbriqués en dessous. Par exemple, le bloc Galerie contient trois blocs Image.

C'est un excellent moyen d'avoir une vue d'ensemble de tous les éléments qui composent votre page ou votre publication. Vous pouvez également faire glisser un bloc à l'intérieur de la vue en liste pour le déplacer rapidement sans avoir à faire défiler la page de haut en bas. Et si vous cliquez sur un bloc, vous serez automatiquement redirigé vers celui-ci dans l'Éditeur, ce qui est particulièrement utile si vous avez beaucoup de contenu.
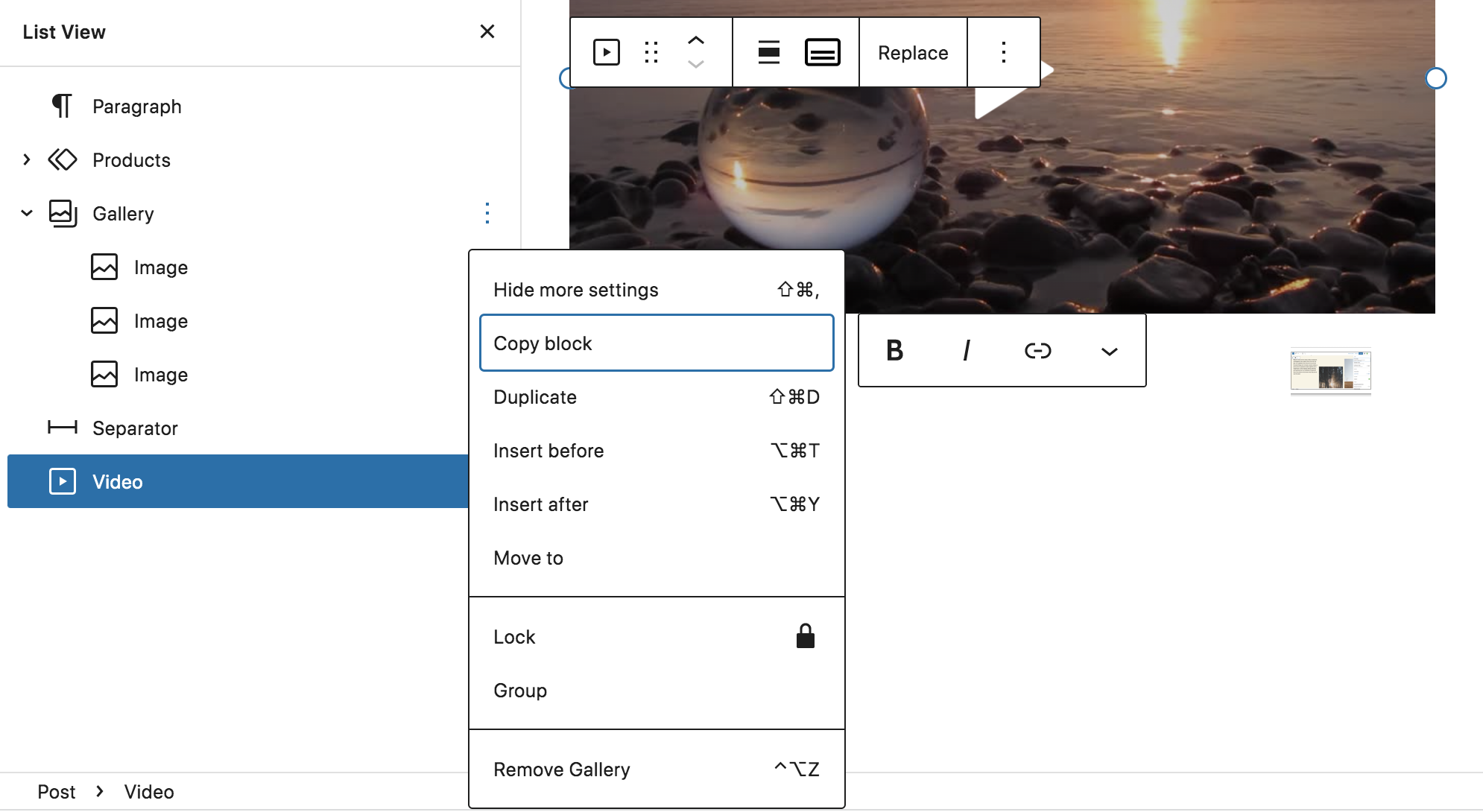
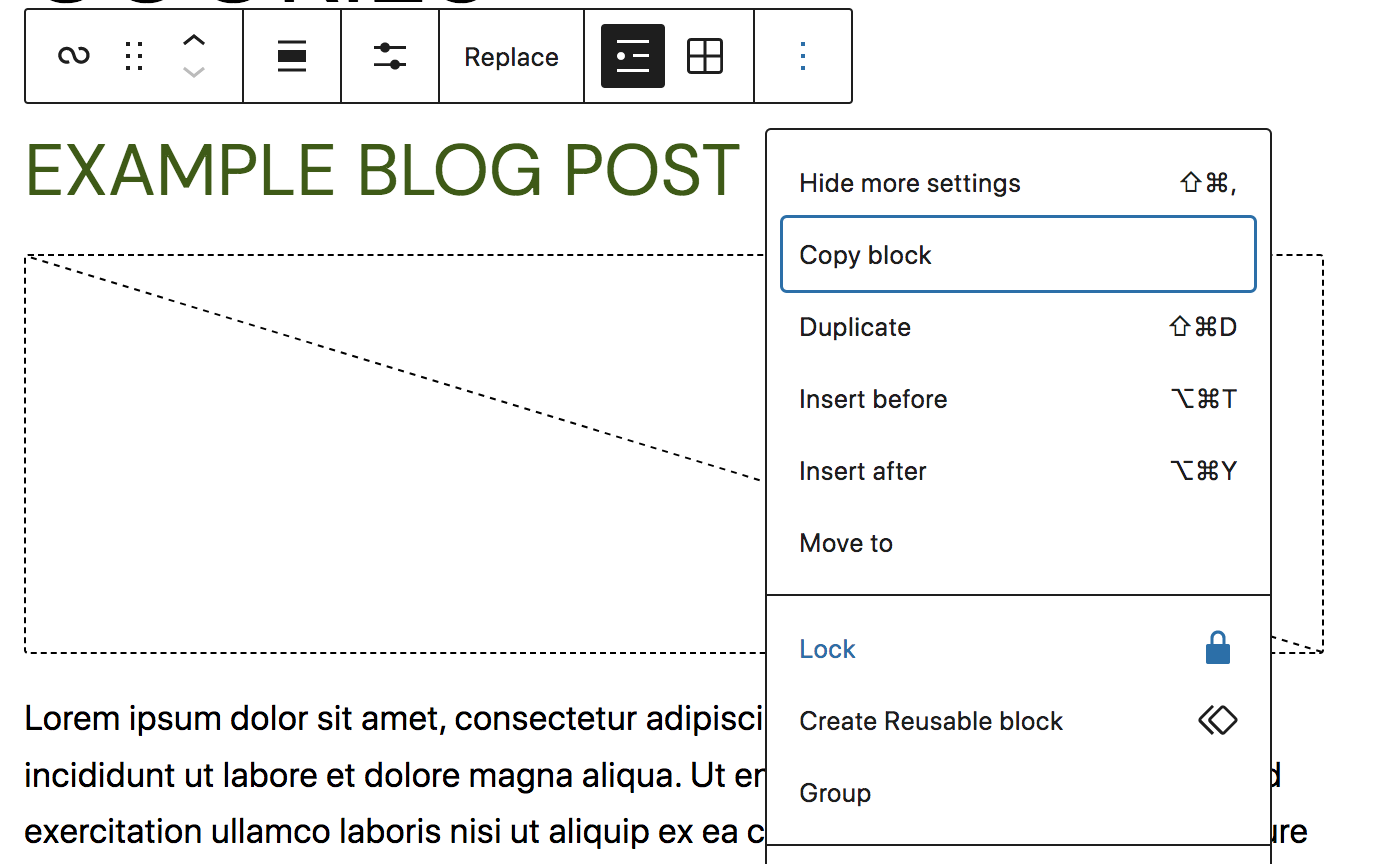
Si vous cliquez sur les trois points verticaux qui apparaissent à droite lorsque vous survolez un bloc, vous obtiendrez encore plus d'options. Vous pouvez copier ou dupliquer le bloc, insérer un bloc avant ou après celui que vous avez sélectionné, déplacer, supprimer ou verrouiller le bloc, ou regrouper plusieurs blocs.

En savoir plus sur la puissante vue Liste.
6. Ajoutez plus de blocs et de motifs à votre bibliothèque
Bien que WordPress soit livré avec de nombreux blocs et modèles par défaut, il peut arriver que vous ayez besoin d'options supplémentaires. Il existe plusieurs façons de procéder :
La première consiste à passer par votre thème. De nombreux thèmes de blocs incluent leurs propres modèles, modèles de blocs et blocs qui sont disponibles lors de l'installation. Par exemple, le thème Wabi inclut des modèles pour les formulaires d'abonnement, les projets et les titres. Et Bricky a des dizaines de modèles prêts à l'emploi qui rendent les dispositions de construction rapides et faciles.
Certains plugins peuvent également ajouter des blocs et des motifs à votre bibliothèque. Par exemple, WooCommerce introduit des blocs pour afficher les produits et les filtres, afficher le panier, ajouter des critiques, etc. Jetpack introduit un énorme volume de blocs qui couvrent tout, des calendriers et formulaires aux flux de médias sociaux et aux options de paiement. Et Sensei LMS ajoute des blocs pour des éléments tels que les questions de quiz et les points d'accès aux images.
Il existe également des plugins spécialement conçus pour ajouter des blocs à votre bibliothèque. Voici quelques exemples:
- Ultimate Blocks : filtres de contenu, avis, comptes à rebours, curseurs, etc.
- Otter Blocks : accordéons, onglets, cartes, sections de tarification, etc.
- CoBlocks : FAQ, événements, cartes média, options de partage sur les réseaux sociaux, etc.
- Blocs Kadence : icônes, boîtes d'informations, table des matières, options de ligne avancées, etc.
7. Ajoutez facilement du contenu depuis Google Docs ou votre ordinateur
Si vous écrivez souvent du contenu dans Google Docs ou travaillez avec quelqu'un qui le fait, l'éditeur de blocs vous fera gagner un temps considérable. Au lieu de devoir copier et coller individuellement chaque paragraphe, image, lien, etc., vous pouvez simplement coller l'intégralité de Google Doc dans l'éditeur de blocs. WordPress convertira automatiquement le document dans les blocs corrects.
Si vous n'utilisez pas Google Docs, vous pouvez toujours ajouter facilement du contenu comme des médias à l'éditeur de blocs. Faites simplement glisser et déposez une image directement de votre ordinateur dans l'éditeur et WordPress la convertira en bloc Image.
8. Configurer des boucles de requête
Le bloc Query Loop est un outil spécial qui vous permet d'afficher des listes de publications en fonction d'un ensemble spécifique d'attributs que vous définissez. Par exemple, vous pouvez afficher une grille de produits regroupés par prix. Ou vous pouvez répertorier les entreprises par emplacement dans un annuaire des entreprises. Les possibilités sont assez infinies.
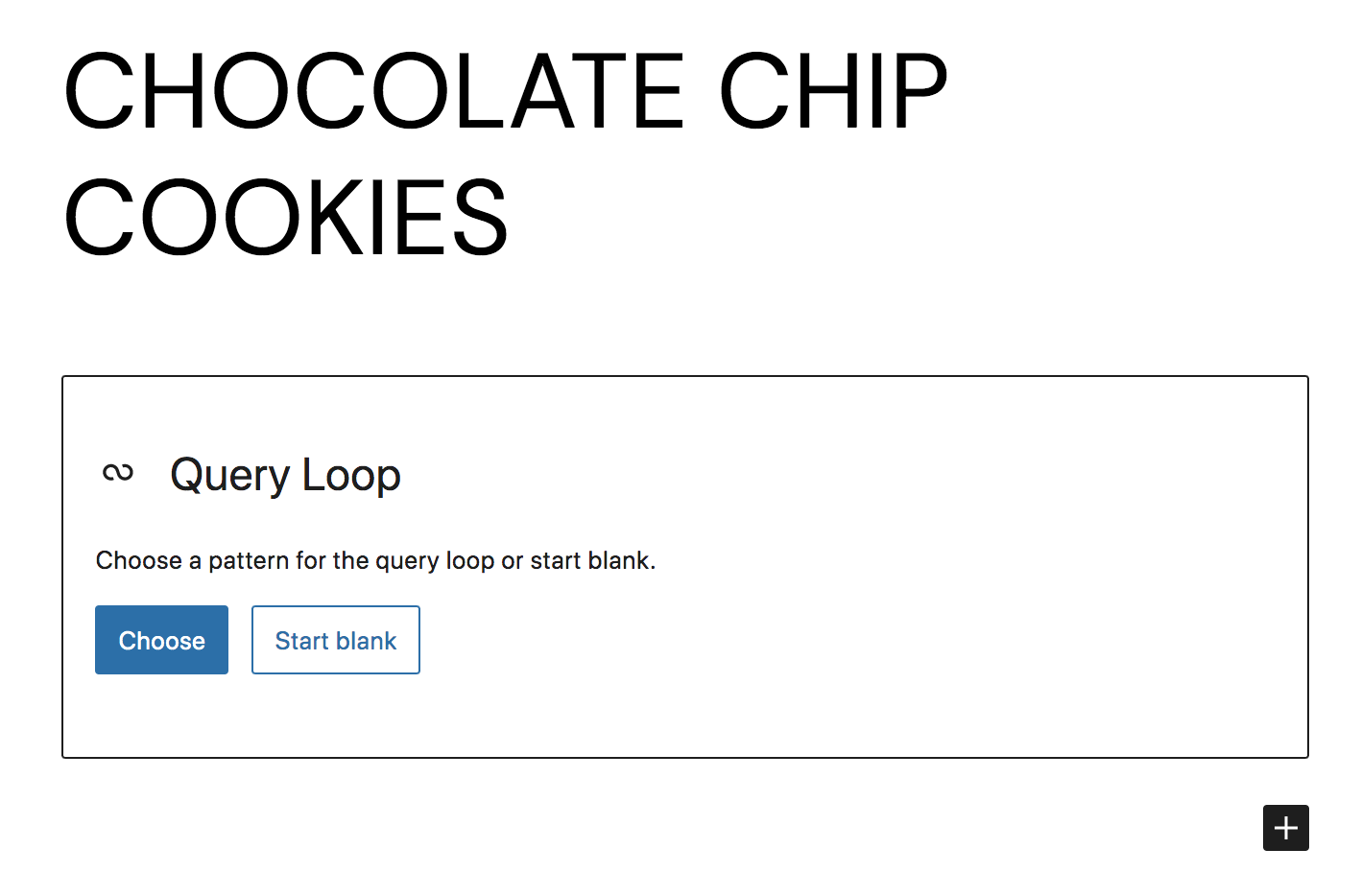
Tout ce que vous avez à faire est de rechercher le bloc Query Loop dans le Block Inserter, puis de l'ajouter à votre page ou à votre message. Vous verrez alors deux options : Choisir et Démarrer vide .

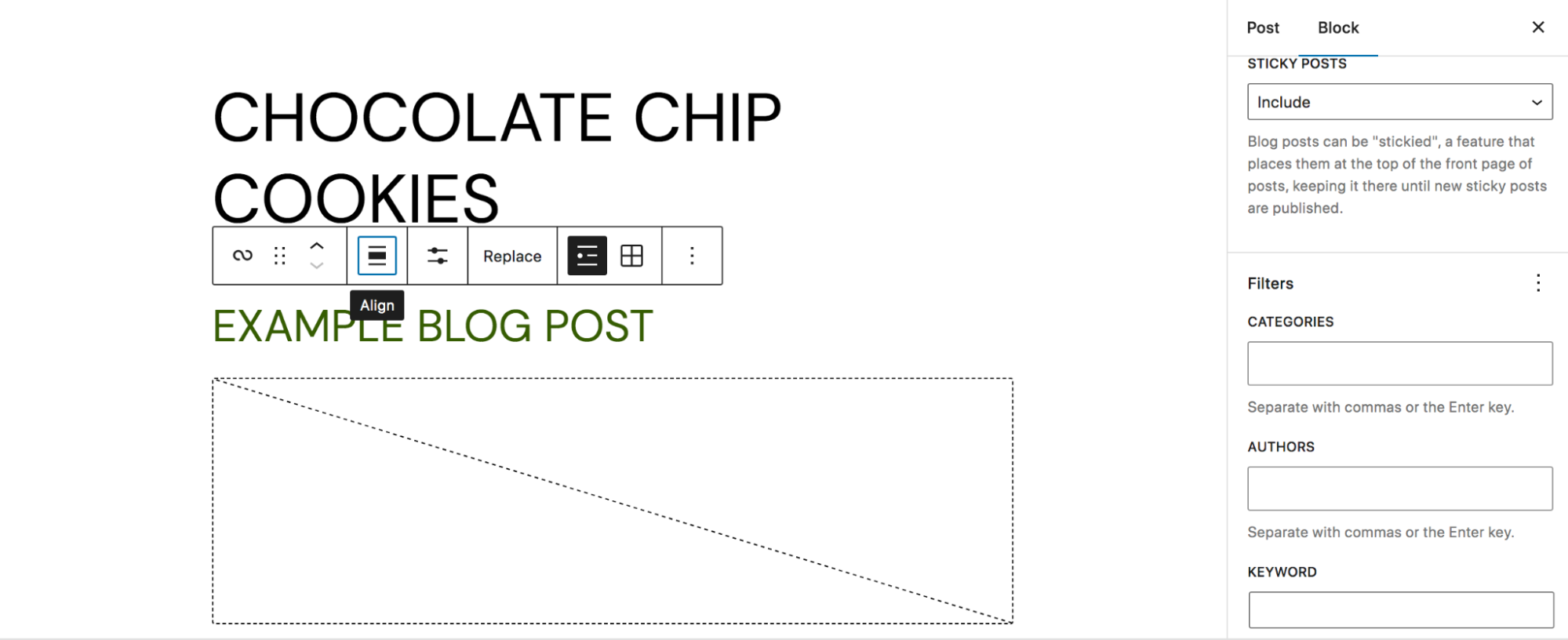
Bien que vous puissiez certainement créer votre propre boucle de requête à partir de zéro, pour cet exemple, nous sélectionnerons Choisir. We went with a simple list style feed, then clicked the gear icon in the top right to open the Query Loop block settings.
Toggle Inherit query from template to display further customization options. There, you can choose a post type to display (posts, products, etc.), set an order, and decide whether to include sticky posts. If you click the + next to Filters, you can add options for narrowing down the content display, such as categories, authors, and keywords. This allows you to create a truly custom list.

Read our full guide to the Query Loop Block.
9. Utilize the theme.json file
The theme.json file takes the concept of global styles that we discussed earlier one step further. If you're a developer, this gives you a huge level of control over blocks and user preferences. You can find this file inside your theme directory, which you'll want to access via file transfer protocol (FTP) or through your host's cPanel.
Here are a few ways you can use the theme.json file:
- Create a default color palette
- Configure custom font sizes
- Remove the option for custom colors in the block editor
- Enable or disable the controls and options that are available to users for blocks
As you can see, you can use this file to make it easier for users or clients to utilize their site within the boundaries of a brand or style. Instead of being overwhelmed by options, they can see just the controls that they need.
Learn more about the theme.json file and see code examples.
10. Lock blocks for consistency and protection
If you have multiple users on your site, you may want to lock certain blocks that you don't want edited or moved. Or, this may simply keep you from accidentally making changes yourself! Either way, this is a helpful, easy-to-use feature of the block editor.
All you have to do is select the block, then choose three vertical dots at the right of the toolbar that appears. In the new dropdown menu, select Lock.

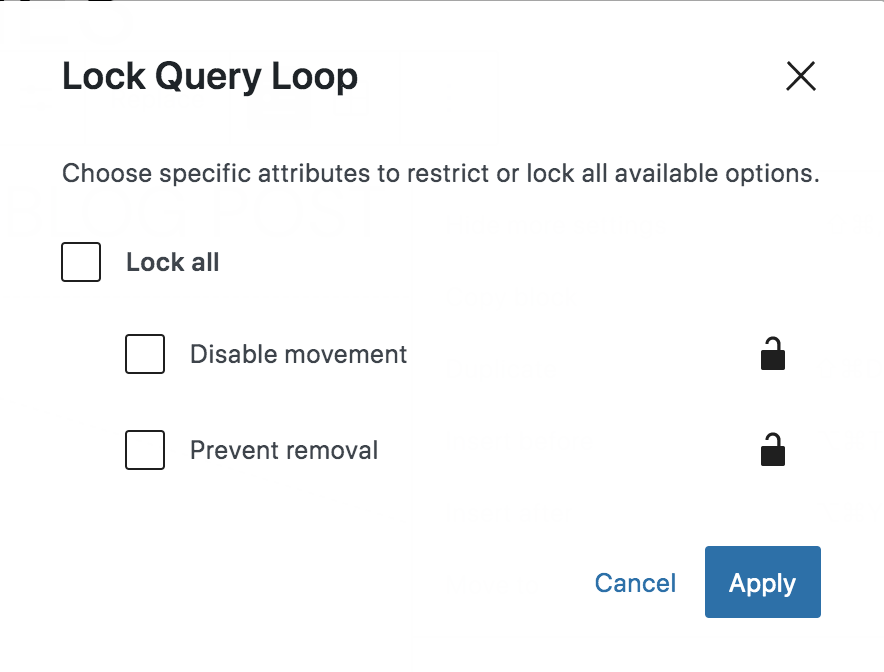
A new menu will appear that allows you to either disable movement, prevent removal, or both. Configure these settings and click Apply.

When you save your page, this block will be locked!
The core list of blocks
We've talked a bit about how to add blocks to your library. But which blocks are available by default? Let's take a look.
Text blocks:
- Paragraph: Add standard, text-based paragraphs
- List: Create bulleted or numbered lists
- Heading: Separate your content with headings
- Table: Add a table with multiple columns and rows
- Quote: Highlight sections of text and add attribution
- Classic: Use the Classic Editor in block form
- Code: Include formatted code on your site
- Preformatted: Add text that's displayed exactly how you type it
- Pull quote: Emphasize text in a more styled way than the Quote block
- Verse: Write and style poetry on your site
Media blocks:
- Image: Include images in your content
- Gallery: Create beautiful galleries of images
- Audio: Embed audio files into your content
- Cover: Add content blocks on top of a visual background
- File: Link to downloadable files
- Media & Text: Place media beside a block of text
- Video: Embed a video into your content
Design blocks:
- Buttons: Add one or more calls to action in button form
- Columns: Create visual columns and insert blocks inside each one
- Group: Group blocks together and customize them as you see fit
- Row: Arrange blocks side by side
- Stack: Arrange blocks on top of one another
- More: Display a “read more” link on archive pages
- Page Break: Add pagination to pages or posts
- Separator: Add a line between two blocks for visual separation
- Spacer: Include blank space between blocks
Widgets blocks:
- Archives : affichez une archive basée sur la date de vos publications
- Calendrier : affichez vos publications au format calendrier
- Catégories : lister les articles par catégorie
- HTML personnalisé : insérez du code HTML dans votre page ou publication
- Derniers commentaires : affichez les commentaires les plus récents de vos lecteurs
- Derniers articles : affichez les articles de votre blog les plus récents
- Liste de pages : listez toutes vos pages publiées
- RSS : affichez vous-même le contenu du flux RSS de n'importe quel site
- Recherche : Ajoutez une fonction de recherche n'importe où sur votre site
- Shortcode : Ajoutez des shortcodes WordPress dans votre contenu
- Icônes sociales : lien vers vos profils de médias sociaux
- Nuage de tags : ajoutez un nuage de tags à votre site
Blocs thématiques :
- Navigation : modifier le menu de navigation de votre site
- Logo du site : ajoutez votre logo à votre site
- Titre du site : affichez le nom de votre site
- Slogan du site : affichez le slogan de votre site
- Boucle de requête : afficher les publications en fonction de paramètres spécifiques
- Liste des publications : afficher les publications à l'aide de modèles intégrés
- Avatar : inclure l'avatar d'un utilisateur
- Lien de navigation des articles : afficher les liens vers les articles suivants et précédents
- Commentaires : Afficher les commentaires des publications
- Formulaire de commentaires de publication : afficher le formulaire de commentaires
- Connexion/déconnexion : permet aux utilisateurs de cliquer et de se connecter ou de se déconnecter
- Description du terme : afficher la description d'une taxonomie sur sa page d'archive
- Titre de l'archive : afficher le nom de la taxonomie sur sa page d'archive
- Titre des résultats de la recherche : afficher un titre au-dessus des résultats de la recherche
- Élément de modèle : ajoutez des éléments de modèle à vos pages et publications
L'éditeur de blocs WordPress comprend également des dizaines de blocs d'intégration qui vous permettent d'intégrer facilement des flux de médias sociaux, des vidéos, des podcasts, de la musique, etc. à partir de plateformes tierces. Consultez la liste complète, ainsi que plus de détails sur tous les blocs par défaut, dans la documentation de WordPress.
Questions fréquemment posées
Vous avez encore des questions ? Répondons à quelques-unes des plus courantes ci-dessous.
L'éditeur de blocs est-il gratuit sur WordPress ?
Oui! Étant donné que l'éditeur de blocs est inclus par défaut avec les installations WordPress et que WordPress lui-même est gratuit, l'éditeur de blocs est également entièrement gratuit.
WordPress est-il livré avec l'éditeur de blocs par défaut ?
Oui, toutes les installations WordPress incluent automatiquement l'éditeur de blocs.
L'éditeur de produit WooCommerce utilise-t-il l'éditeur de blocs ?
À l'heure actuelle, l'éditeur de produits WooCommerce n'utilise pas l'éditeur de blocs. Cependant, WooCommerce inclut un ensemble de blocs que vous pouvez utiliser dans vos publications, pages et autres contenus. Vous pouvez également utiliser l'éditeur de site pour personnaliser le modèle de produit WooCommerce, les pages d'archives, les résultats de recherche, etc.
L'éditeur de blocs a-t-il un éditeur HTML ?
Oui, l'éditeur de blocs possède un éditeur HTML. Pour y accéder, ouvrez simplement la page ou le message que vous modifiez et cliquez sur les trois points verticaux en haut à droite. Ensuite, sélectionnez Éditeur de code . Vous verrez maintenant le contenu de la page sous forme de code HTML et pourrez apporter des modifications en conséquence.

Comment l'éditeur de blocs se compare-t-il à l'éditeur TinyMCE classique ?
Avant la sortie de l'éditeur de blocs, WordPress utilisait un éditeur TinyMCE, également connu sous le nom d'éditeur classique. Mais l'éditeur de blocs a été construit et conçu pour être plus puissant et plus facile à utiliser que la solution précédente.
C'est un éditeur beaucoup plus visuel que TinyMCE, permettant aux débutants et aux développeurs de créer de belles pages et publications complexes. Il ouvre également la possibilité de concevoir et de personnaliser des éléments tels que des en-têtes, des pieds de page et des modèles sans aucun code.
Comment l'éditeur de blocs WordPress se compare-t-il aux constructeurs de pages ?
L'utilisation de l'éditeur de blocs plutôt que d'un constructeur de pages WordPress présente de nombreux avantages. Pour commencer, l'éditeur de blocs est entièrement gratuit et inclus par défaut avec WordPress. Cela signifie que vous n'aurez pas à installer de plugins supplémentaires pour l'utiliser, ni à vous soucier des problèmes de compatibilité avec le cœur de WordPress ou les principaux plugins.
Certains constructeurs de pages sont liés à des thèmes spécifiques, donc si vous décidez de changer, vous devrez reconstruire une grande partie, sinon la totalité, de votre contenu. Ce n'est pas le cas avec l'éditeur de blocs. Tant que vous utilisez un thème qui prend en charge l'éditeur de blocs, votre contenu restera en grande partie le même si vous changez.
Il existe de nombreuses extensions et plugins qui étendent les capacités de l'éditeur de blocs, car il s'agit d'une fonctionnalité essentielle de WordPress. Les avoir au bout de vos doigts vous permet de créer vraiment quelque chose d'unique.
Enfin, une page construite avec l'éditeur de blocs devrait se charger plus rapidement qu'une page construite avec un constructeur de page. Sa sortie de code est plus légère et plus propre, et elle ne nécessite aucun plugin qui prend de la place sur votre serveur et dans votre base de données. Vous pouvez voir plus d'informations dans la section Avantages et inconvénients de cet article.
