Modèles de blocs WordPress : comment les utiliser et créer les vôtres
Publié: 2024-01-19Si vous possédez un site WordPress, vous utilisez probablement l’éditeur de blocs pour créer et modifier des pages, des publications et bien plus encore. Mais connaissez-vous les modèles de blocs ?
Ces outils utiles accélèrent votre flux de travail, vous inspirent en matière de conception et contribuent même à la cohérence de votre site Web. Explorons donc ce que sont les modèles de blocage, pourquoi ils sont importants et comment vous pouvez les utiliser pour améliorer votre site.
Que sont les modèles de bloc dans WordPress ?
Prenons un instant un peu de recul. L'éditeur de blocs est un outil puissant intégré à WordPress qui permet aux utilisateurs de créer des pages, des publications et bien plus encore en faisant glisser et en déposant des éléments (appelés blocs) en place.
Si vous avez installé un thème de bloc, vous pouvez même utiliser des blocs pour créer l'intégralité de votre site Web, des en-têtes et pieds de page aux modèles et pages de paiement. Si vous n'êtes pas familier avec ces concepts, vous souhaiterez peut-être lire notre guide complet de l'éditeur de blocs WordPress avant de poursuivre cet article. Cela vous donnera un excellent point de départ pour comprendre et travailler avec des modèles de blocs !
Les modèles de blocs sont des ensembles de blocs prédéfinis que vous pouvez utiliser pour créer rapidement votre site Web. Il s'agit essentiellement de mises en page de pages, de publications, etc. Tout ce que vous avez à faire est de les mettre en place, puis de mettre à jour le contenu, comme le texte et les images, pour l'adapter à votre marque et à votre site.
Voici quelques exemples:
- En-têtes et pieds de page prédéfinis
- Un appel à l'action avec du texte et des boutons
- De belles galeries d'images
- Une grille d'articles de blog
- Colonnes de texte et d'images déjà stylisées
- Une section de couverture en plein écran avec un arrière-plan d'image
Vous pouvez voir encore plus d’exemples dans la bibliothèque de modèles de blocs WordPress.
En quoi les modèles de blocs diffèrent-ils des blocs individuels ?
Les blocs sont des éléments individuels que vous pouvez ajouter à votre site. Les exemples incluent les paragraphes, les en-têtes, les vidéos, les images et les colonnes.
Les modèles de blocs sont des combinaisons de blocs qui font partie d’une mise en page. Ainsi, par exemple, un modèle de bloc peut inclure un bloc En-tête, un bloc Paragraphe et plusieurs blocs Image. Ces éléments peuvent également être stylés, avec des paramètres spécifiques pour les arrière-plans, les couleurs, les polices, etc.
Pourquoi les modèles de blocs sont-ils importants pour le développement de sites ?
Les modèles de blocs sont un aspect important du développement de sites Web car ils peuvent améliorer considérablement l’efficacité et la vitesse sans affecter la qualité du travail. Au lieu d'ajouter des blocs un par un, vous pouvez ajouter des sections entières et prédéfinies à votre site Web. Ensuite, il ne vous reste plus qu'à modifier le contenu, comme le texte et les images, pour qu'il corresponde à votre marque.
Et comme le processus est aussi simple, les modèles de blocs sont une excellente option pour les débutants. Alors que l'éditeur de blocs est déjà simple par rapport au codage d'un site Web à partir de zéro, les modèles de blocs simplifient encore plus les choses en générant des segments de mise en page entiers. Les propriétaires de sites peuvent même utiliser des modèles pour se familiariser avec l'éditeur de blocs : ce sont d'excellents exemples de la façon dont les blocs peuvent être assemblés pour créer un site Web beau et fonctionnel.
Vous pouvez également enregistrer des sections de contenu que vous créez sous forme de modèles de bloc personnalisés. Cela vous permet de les réutiliser à plusieurs endroits de votre site, en remplaçant simplement des éléments tels que le texte et les images à chaque fois.
Enfin, les modèles de blocs sont excellents pour l’idéation et l’inspiration du contenu. Si vous êtes coincé dans une ornière de conception lors de la création de votre site Web ou si vous ne connaissez tout simplement pas la meilleure façon de disposer les éléments sur une page, vous pouvez vous tourner vers les modèles de bloc pour obtenir de l'aide.
Quels sont les avantages de la création de modèles de blocs personnalisés ?
Nous en avons déjà parlé un peu, mais la création de modèles de blocs personnalisés facilite l'utilisation et la cohérence sur votre site.
Vous pouvez transformer n’importe quelle section de page ou groupe de blocs en un modèle de bloc. Ensuite, vous pouvez ajouter ce modèle à n'importe quelle page, publication ou modèle que vous créez. Contrairement à un bloc réutilisable, vous pouvez apporter des modifications à chaque motif individuellement. Cela vous permet d’obtenir une apparence cohérente, tout en rendant chaque section unique.
Par exemple, disons que vous disposez d’une liste de services de comptabilité que vous proposez. Chacun a sa propre page et, comme elles varient beaucoup les unes des autres, leur mise en page. Cependant, vous souhaitez que chaque page de service comporte une zone d'informations rapides contenant des informations rapides telles qu'un résumé, le prix et le membre de l'équipe responsable.
Vous pouvez créer un groupe de blocs contenant des titres, du texte et des icônes, puis le styliser pour l'adapter à la conception de votre page. Une fois enregistré en tant que modèle de bloc, vous pouvez l'utiliser sur chaque page Services afin que ces sections se ressemblent. Ensuite, vous pouvez simplement mettre à jour le texte pour chacun.
Si plusieurs membres de votre équipe travaillent sur votre site Web, cela vous aide également à garantir l’uniformité de la marque et du design. Vous pouvez exploiter les modèles de bloc pour les équiper de segments de site prédéfinis et préconfigurés qu'ils peuvent utiliser pour créer rapidement du nouveau contenu, quel que soit leur niveau d'expérience.
Comment accéder et utiliser les modèles de bloc dans l'éditeur WordPress
Prêt à commencer à utiliser des modèles de bloc sur votre site WordPress ? Jetons un coup d'œil aux étapes simples pour ce faire.
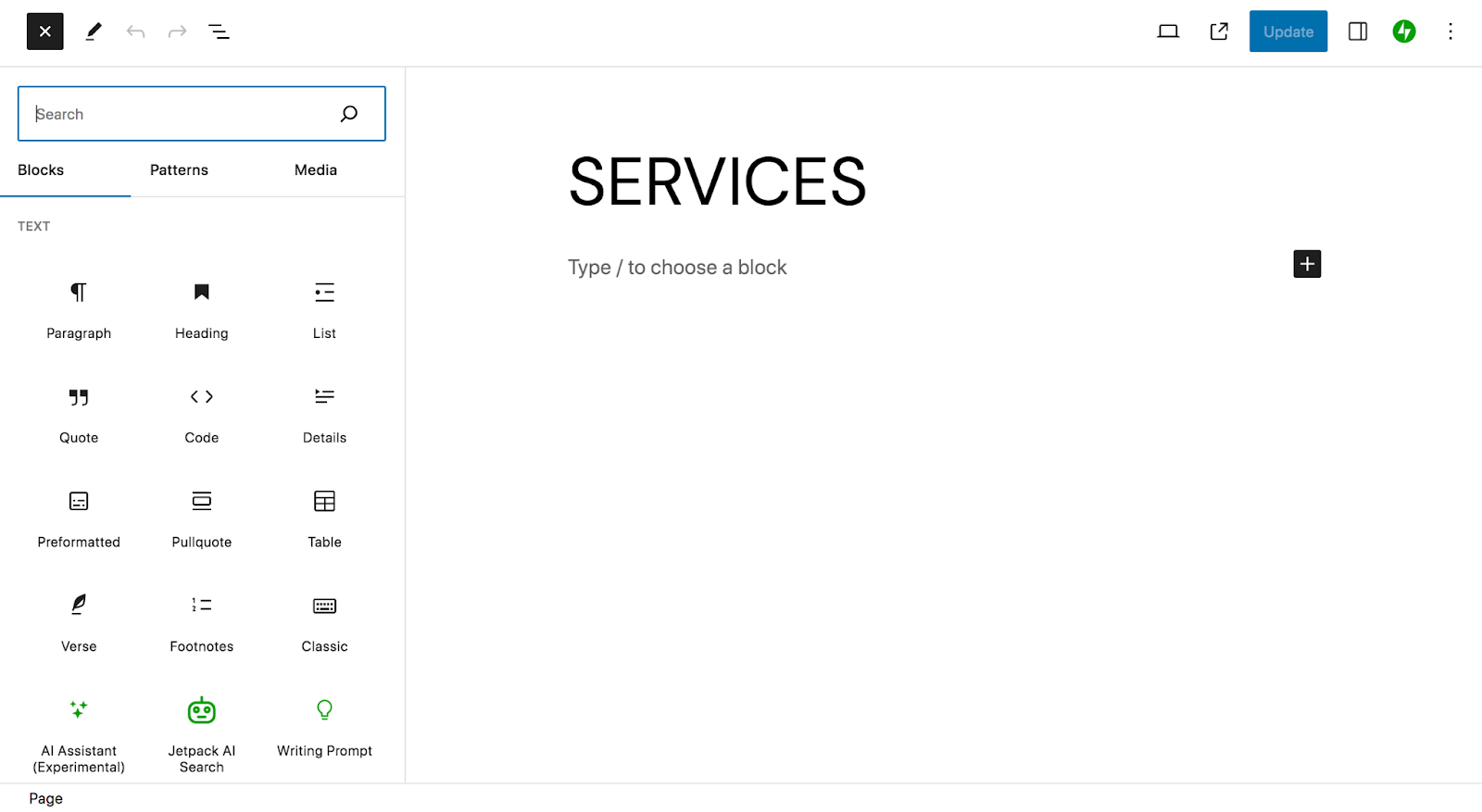
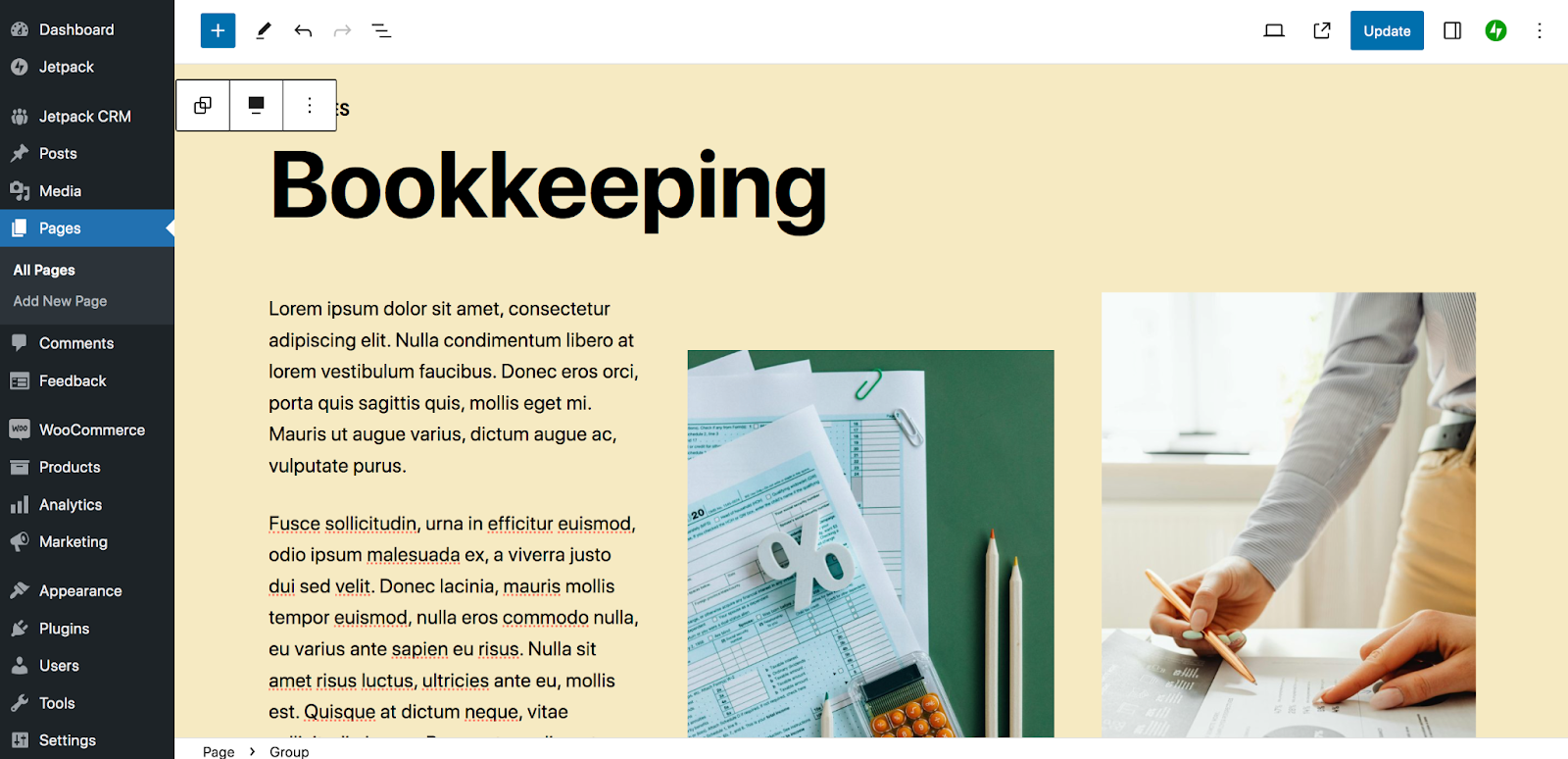
Tout d’abord, ouvrez la partie de votre site sur laquelle vous souhaitez travailler : page, publication, modèle, etc. Dans cet exemple, nous travaillerons sur une page. En haut à gauche de l'éditeur de blocs, cliquez sur l'icône bleue + pour ouvrir l'outil d'insertion de blocs.

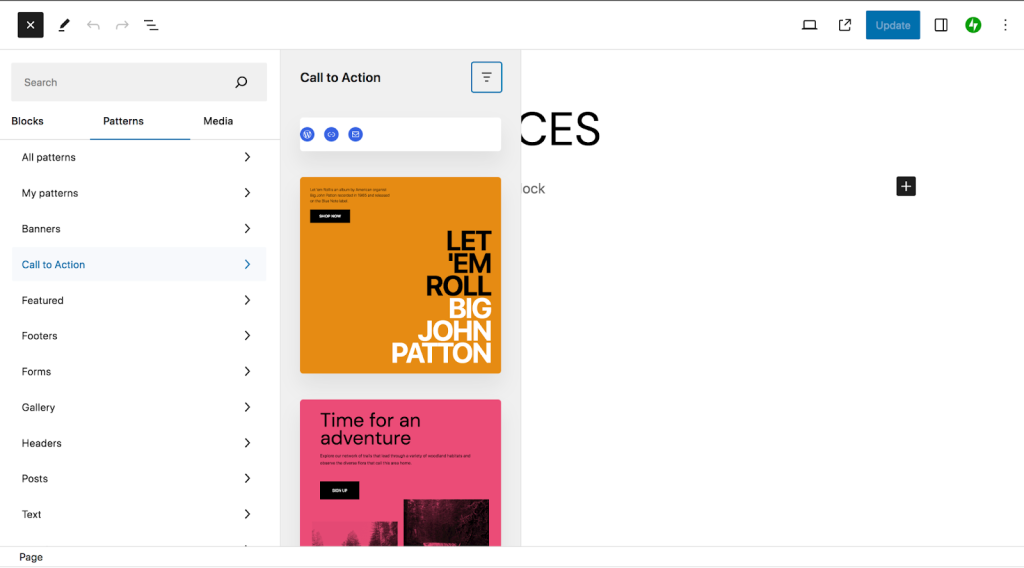
Cliquez sur Modèles en haut de l’outil d’insertion de blocs. Là, vous verrez une liste de catégories de modèles de blocs. Vous pouvez cliquer sur l'un d'entre eux pour voir les options qui s'offrent à vous.

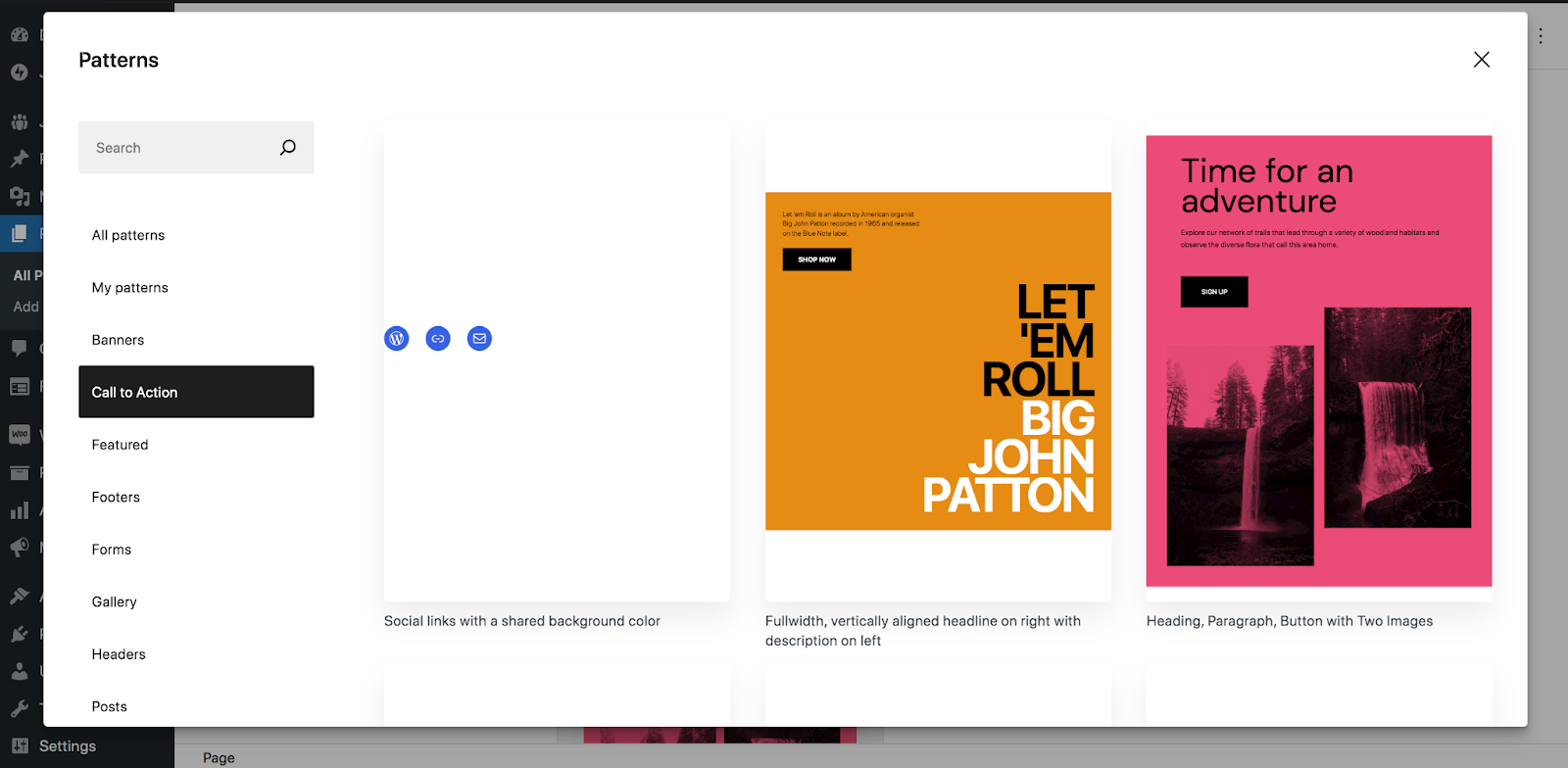
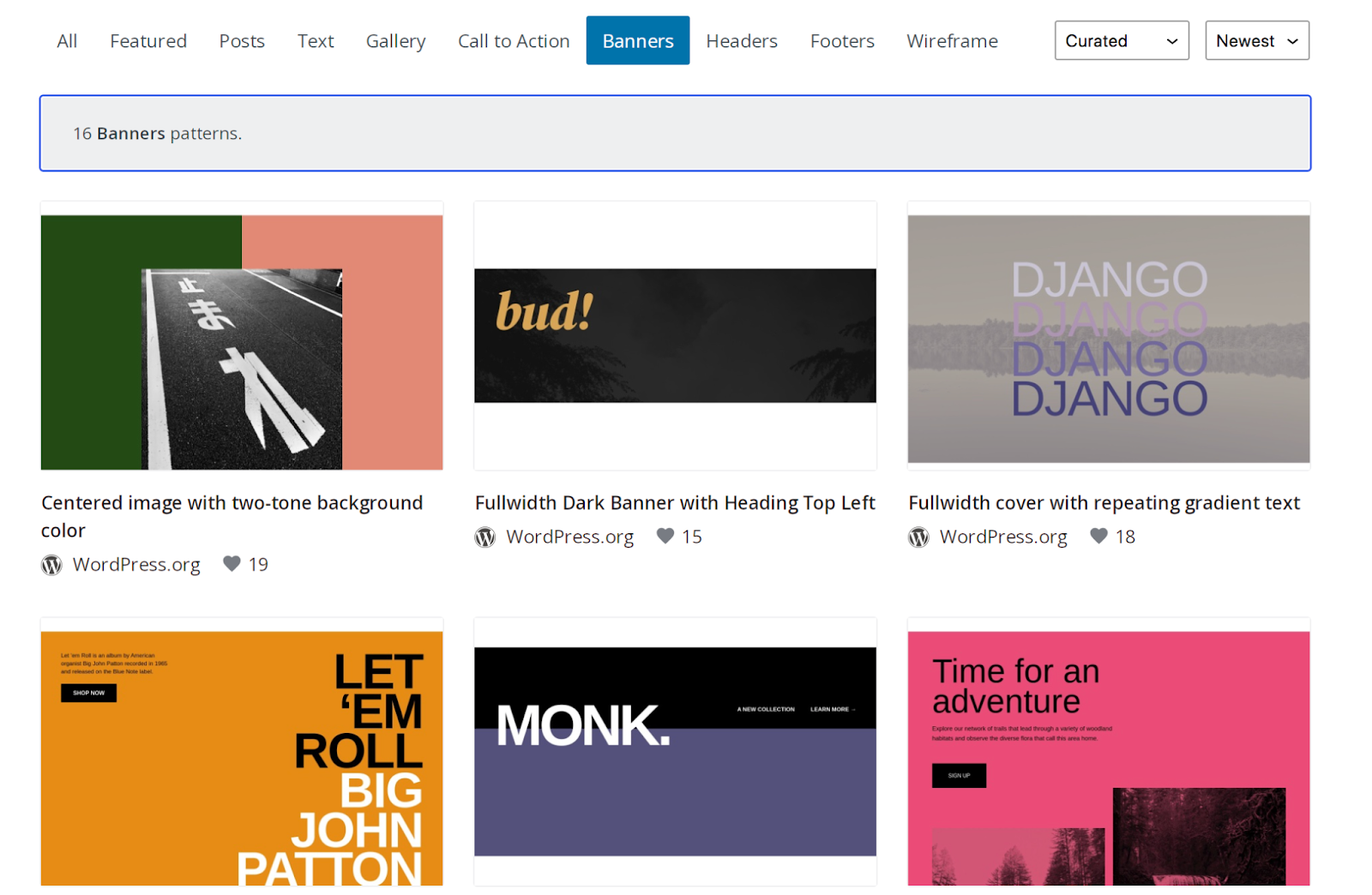
Vous pouvez également faire défiler la liste vers le bas et cliquer sur Explorer tous les modèles. Cela ouvrira une nouvelle fenêtre avec une liste complète des modèles de blocs disponibles. Encore une fois, ils sont classés par type : bannières, appels à l'action, galeries, en-têtes, etc. Vous pouvez également utiliser la barre de recherche pour rechercher quelque chose de spécifique.

Les modèles de blocs disponibles varient un peu. Certains sont inclus dans le noyau de WordPress, tandis que d'autres proviennent de thèmes ou de plugins que vous utilisez.
Chaque modèle de bloc a une description sous son aperçu. Lorsque vous en choisissez un, cliquez simplement dessus pour l'insérer dans la page.

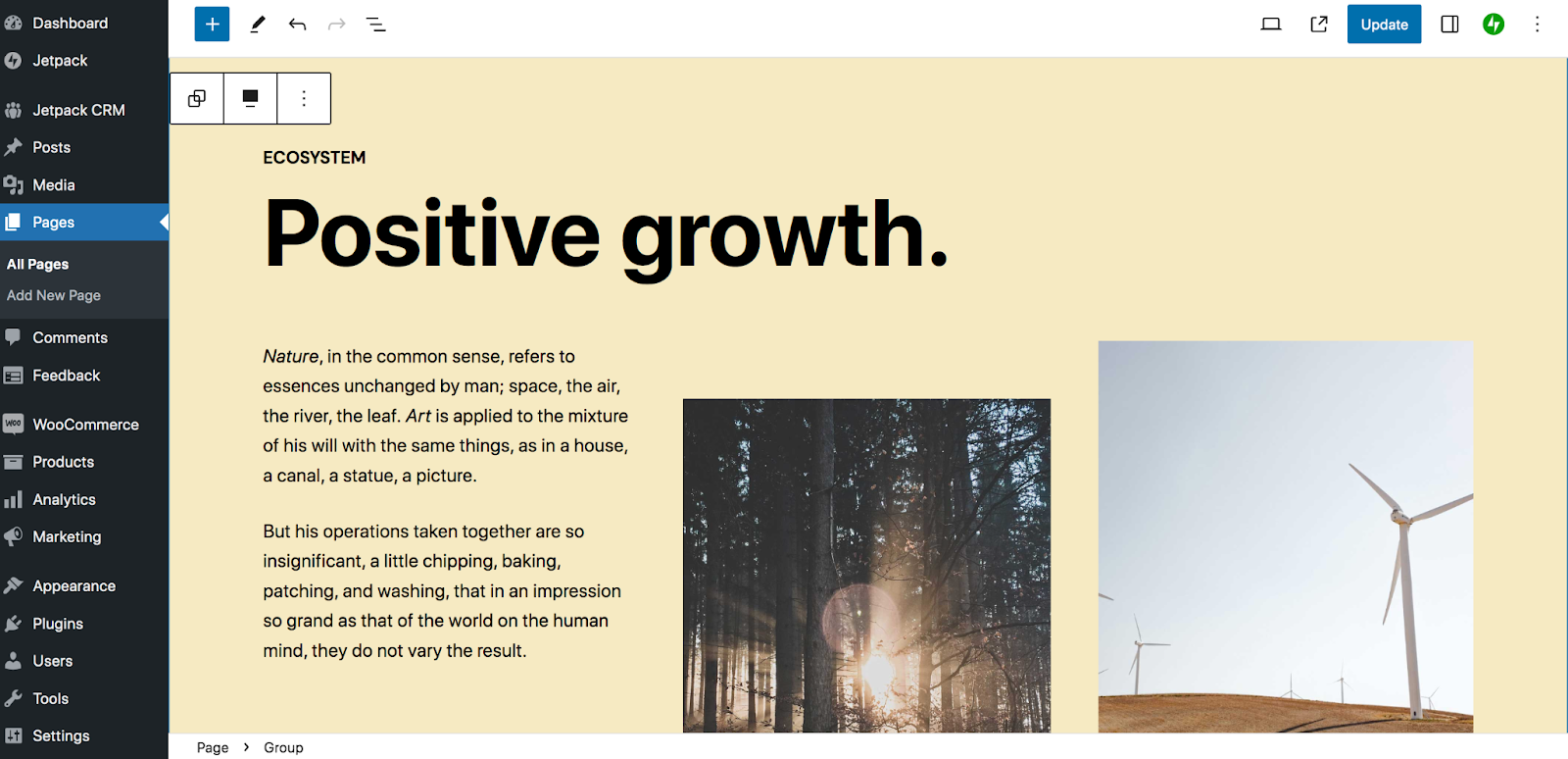
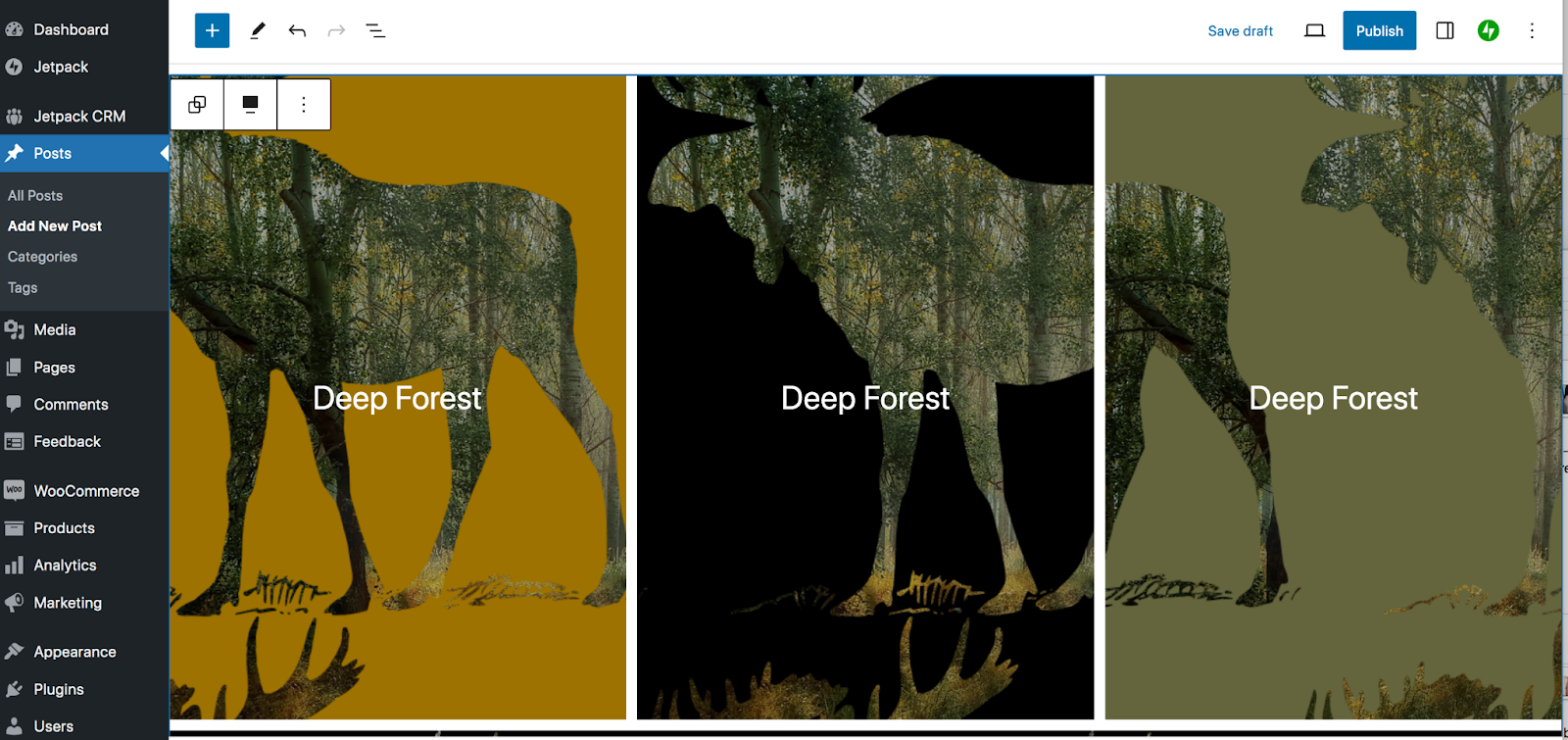
Vous verrez que le modèle de bloc est composé d'une série de blocs. Dans l’exemple ci-dessus, il existe des blocs d’en-tête, des blocs de paragraphe et des blocs d’image.
Maintenant, vous souhaiterez remplacer le contenu par le vôtre et supprimer tous les blocs que vous ne souhaitez pas utiliser. Vous pouvez le faire comme vous le feriez avec l'éditeur de blocs dans d'autres circonstances. Si vous avez besoin d’un rappel rapide, consultez notre guide de l’éditeur de blocs WordPress.
Dans l'exemple avec lequel nous travaillons, nous avons supprimé quelques blocs dont nous n'avions pas besoin, puis remplacé le texte et les images par les nôtres.

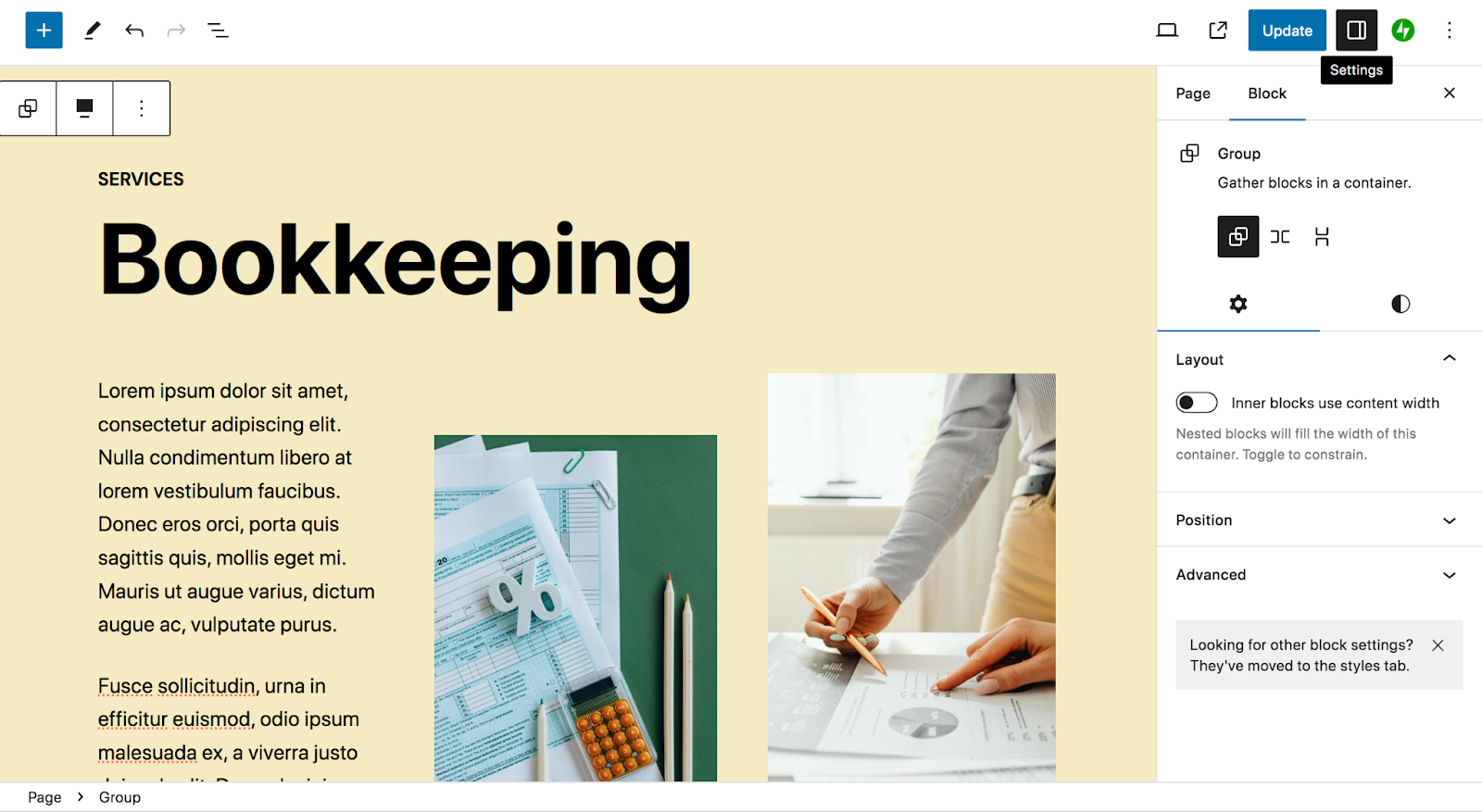
L'étape suivante consiste à personnaliser l'apparence et la conception du motif de bloc. Vous souhaiterez peut-être modifier les superpositions et les filtres d’images, mettre à jour les couleurs et modifier les polices, par exemple. Ici, nous allons simplement modifier la couleur d'arrière-plan pour qu'elle soit cohérente avec le reste de notre site.
Pour ce faire, sélectionnez le groupe de blocs et cliquez sur l'icône Paramètres dans le coin supérieur droit.

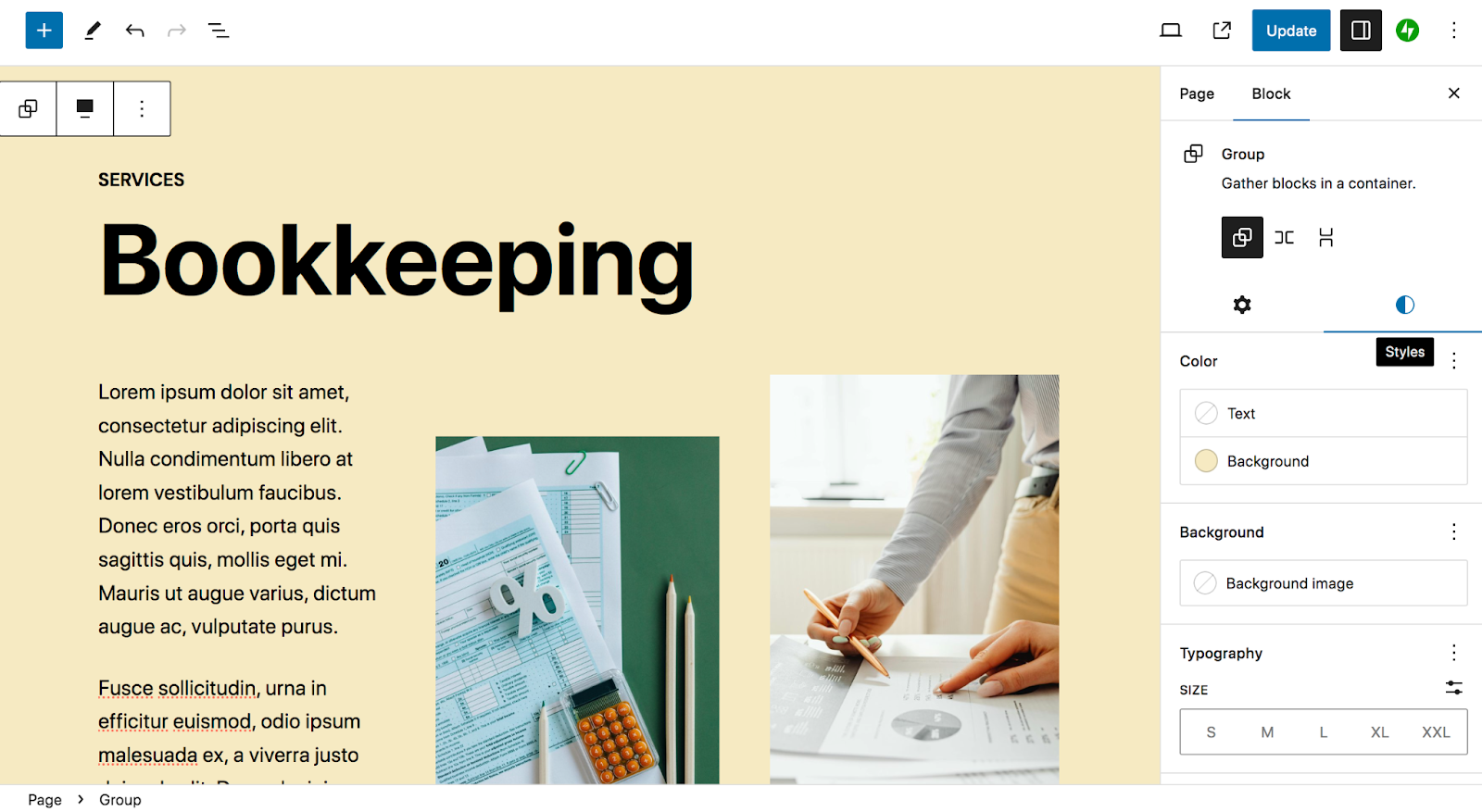
Ensuite, sélectionnez le panneau Styles.

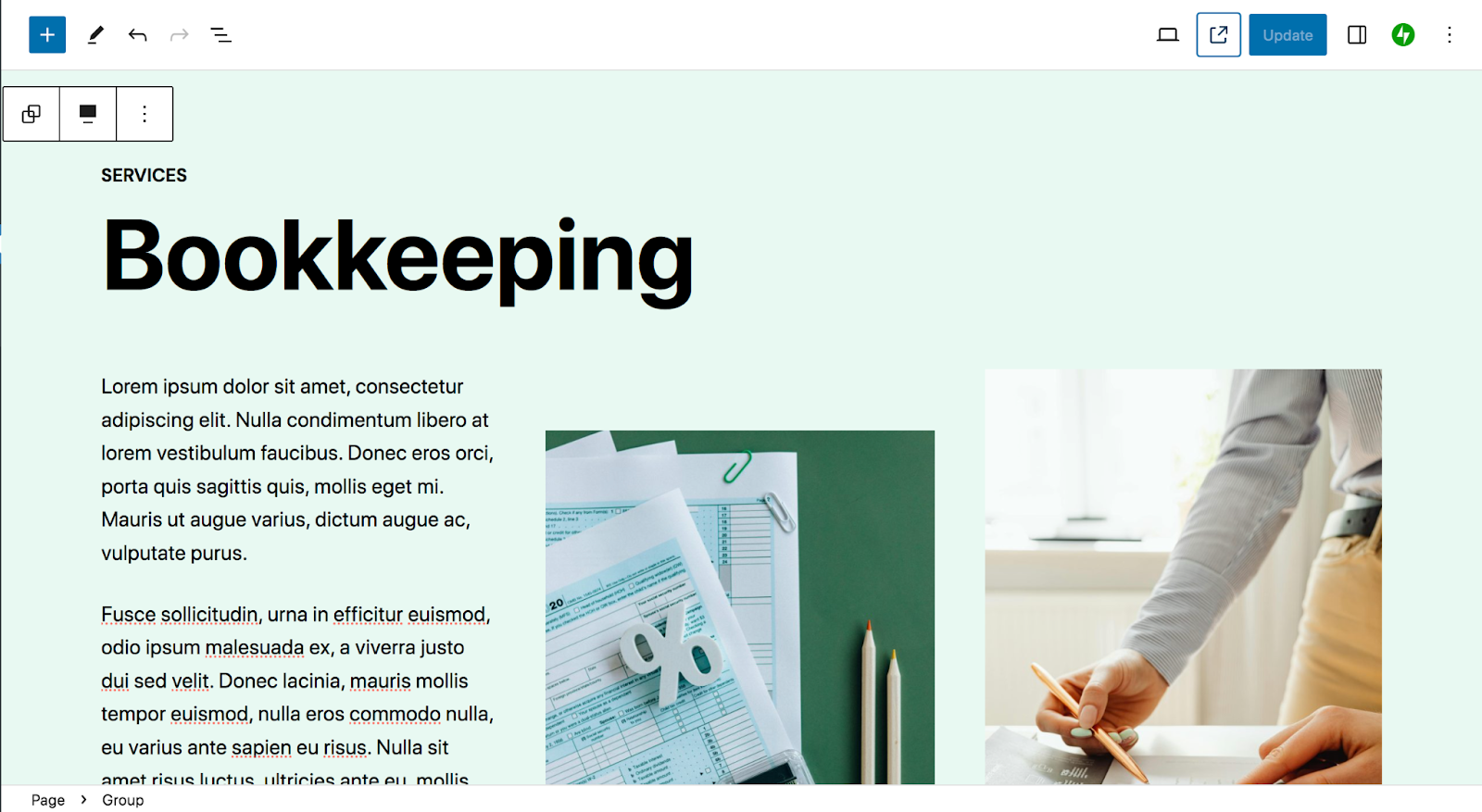
Cliquez ensuite sur Arrière-plan pour modifier la couleur d'arrière-plan du motif de bloc.

Et c'est tout! C'est tout ce que vous devez faire pour utiliser des modèles de blocage sur votre site.
N'oubliez pas que vous pouvez utiliser des modèles de blocage sur des zones de votre site autres que les publications et les pages. Si vous utilisez un thème de bloc, vous pouvez également en profiter via l'éditeur de site.
Vous suivrez un processus similaire à celui que nous avons parcouru ci-dessus. Mais vous commencerez par aller dans Apparence → Éditeur dans le tableau de bord WordPress.

Là, vous verrez une variété d’options que vous pouvez modifier. Cliquons sur Modèles .

Il existe des options de modèle allant de Accueil et Page à Unique (articles de blog), Paiement et Panier, en fonction des extensions et des plugins que vous avez activés. Si vous sélectionnez l'un de ces modèles, vous pouvez ajouter des modèles de bloc de la même manière que pour les publications et les pages, en les personnalisant pour répondre à vos besoins spécifiques. Mais cette fois, les modifications que vous apportez apparaîtront globalement, par exemple sur tous les articles de blog de votre site Web.
Ainsi, par exemple, vous pouvez utiliser un modèle de bloc d'en-tête pour créer rapidement un bel en-tête spécifique à vos pages de produits. Vous pouvez également utiliser un modèle de bloc d’appel à l’action pour créer un CTA efficace qui figure au bas de tous vos articles de blog.
Bonnes pratiques et conseils pour utiliser efficacement les modèles de blocs
Maintenant que vous comprenez comment utiliser les modèles de blocs, discutons de quelques conseils rapides.
1. Personnalisez-les pour qu'ils correspondent à votre site et à votre marque
Même si les modèles de blocs sont conçus pour vous donner une longueur d'avance, il est important que vous preniez le temps de les personnaliser. Modifiez le texte, les images et les vidéos pour les adapter à l'objectif de la page ou de la publication que vous créez. Au-delà de cela, vous devrez peut-être modifier les couleurs et les polices, désactiver les superpositions d'images et apporter d'autres modifications de conception pour personnaliser l'apparence du motif.
N'oubliez pas : les autres propriétaires de sites ont également accès à ces modèles de blocage. Vous voulez que votre site se démarque !
2. Utilisez la vue Liste pour voir toutes les parties d'un modèle de bloc
Puisqu’un modèle de bloc est composé de plusieurs blocs individuels, il peut parfois être difficile de les différencier. C'est là que la vue Liste peut vraiment aider.
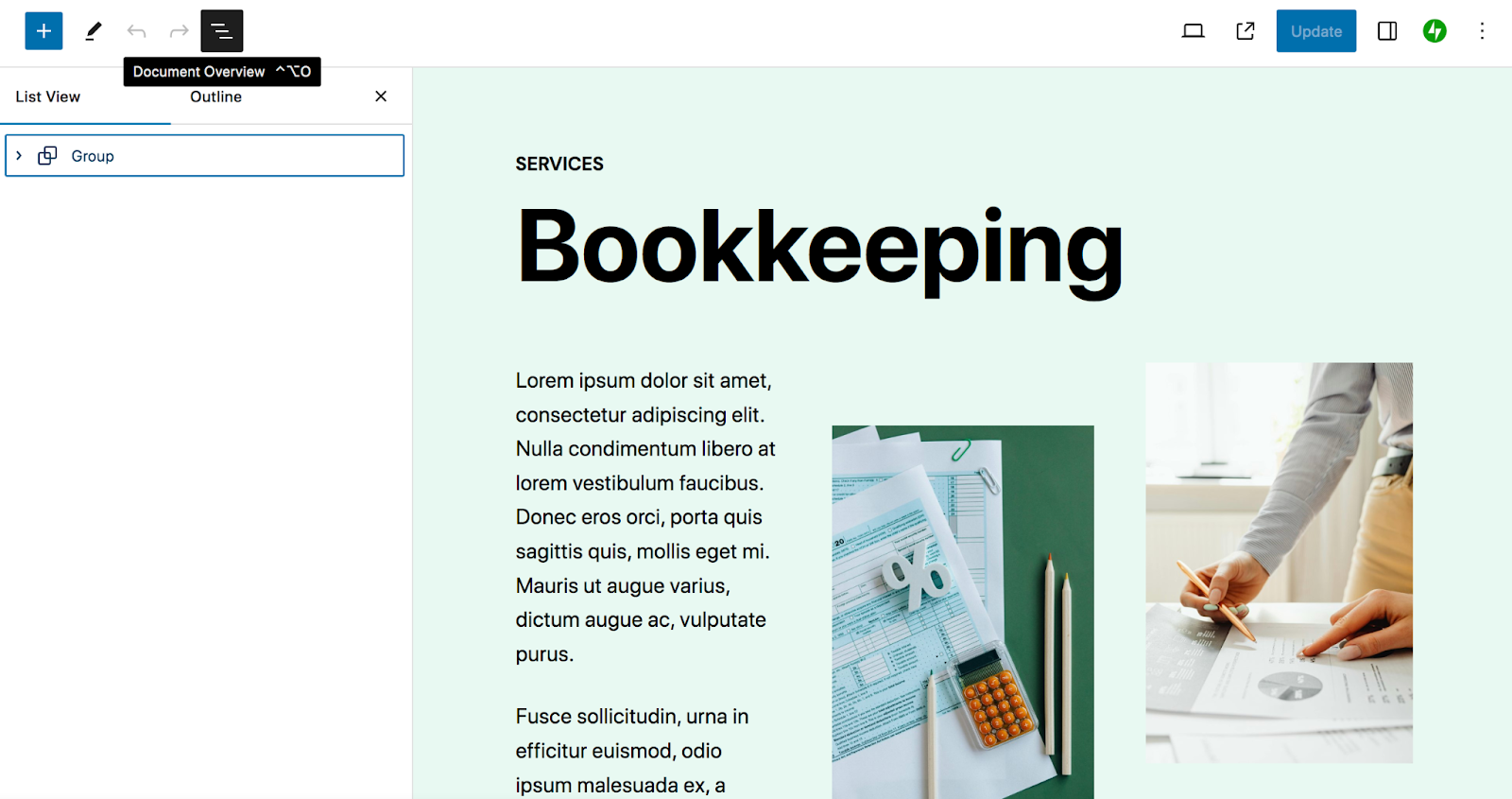
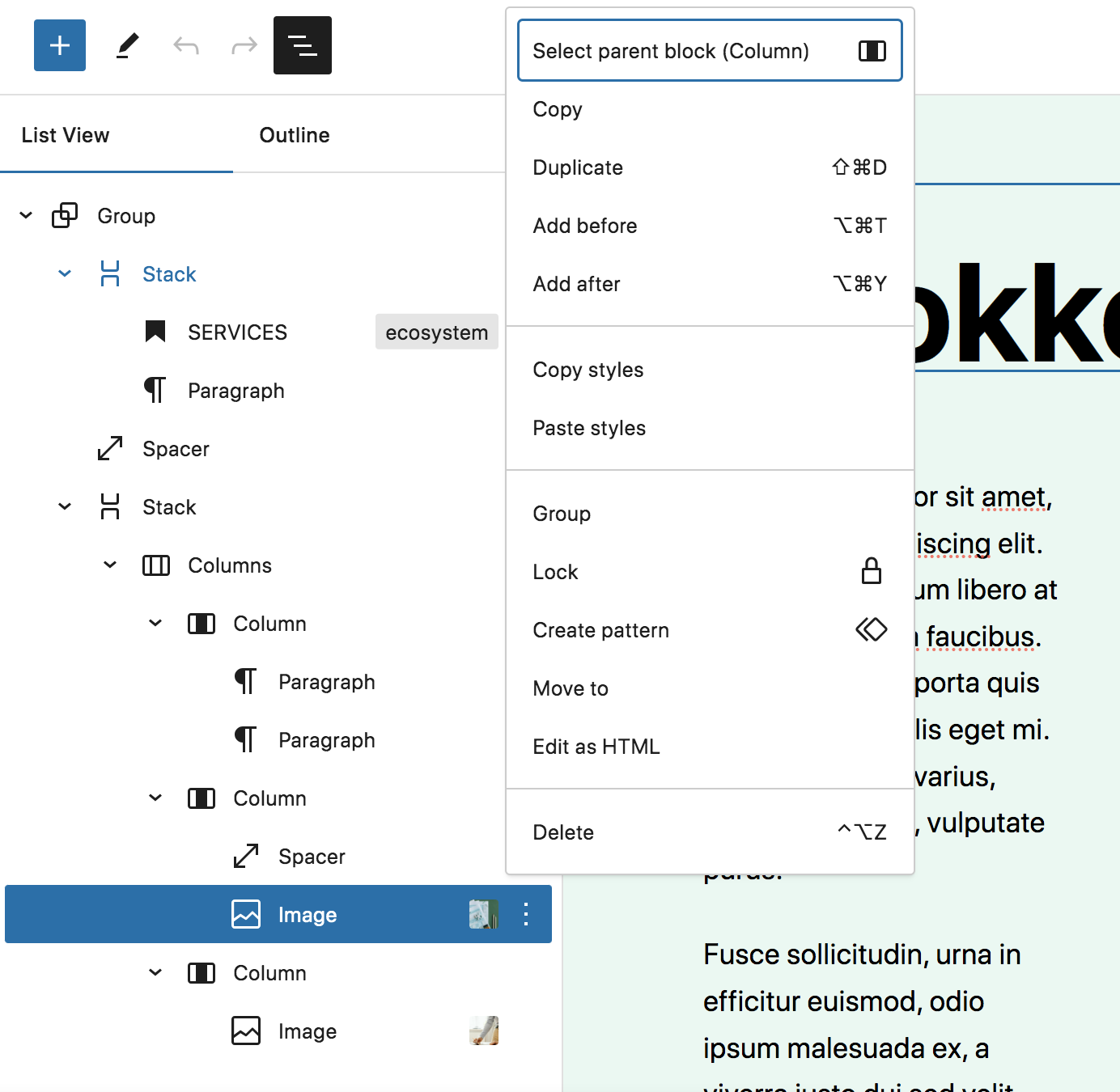
Pour accéder à la vue Liste, cliquez sur l'icône de trois lignes empilées en haut à gauche de l'éditeur de blocs.

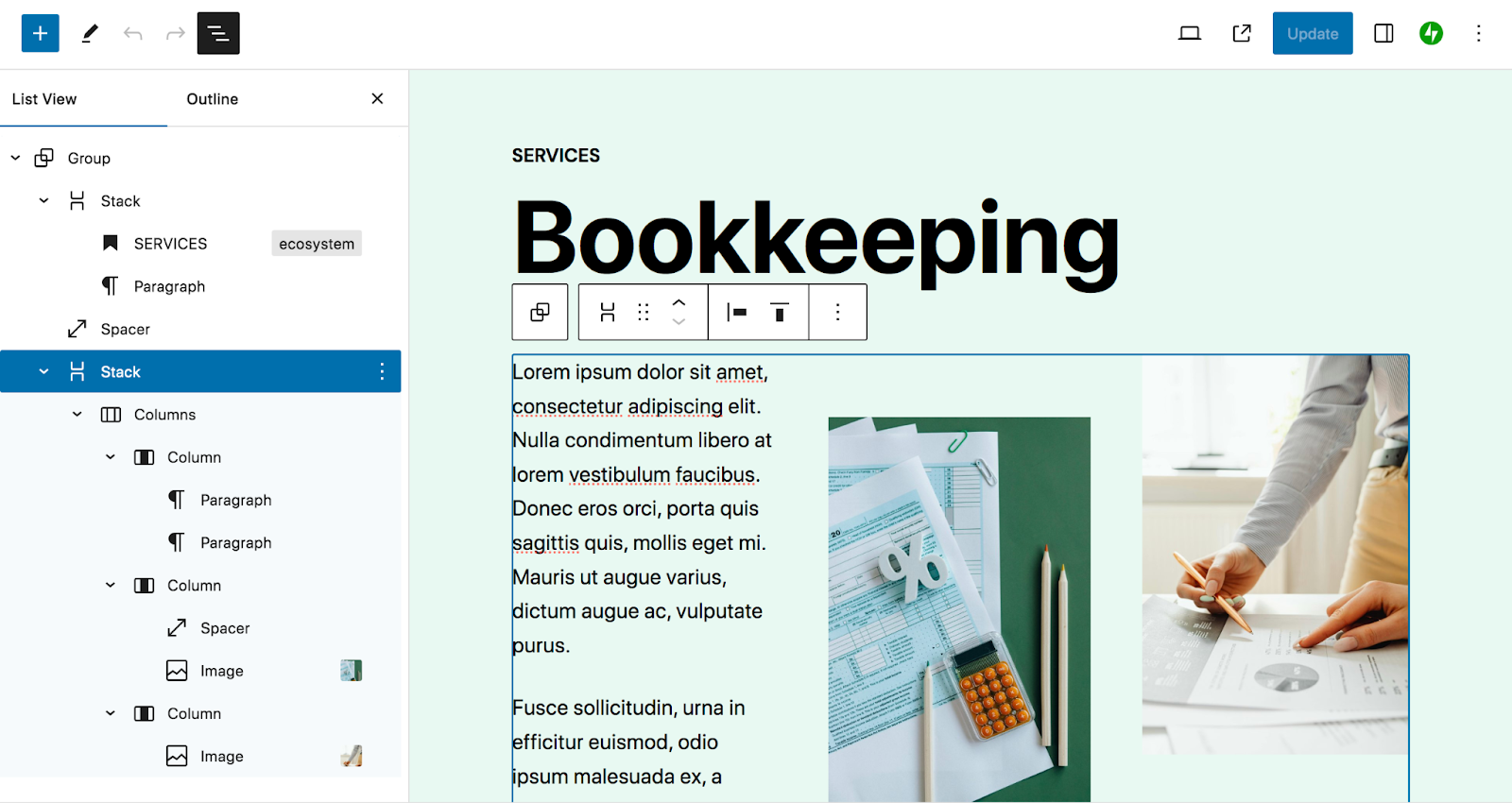
Cela listera tous les blocs de votre page. Un modèle de bloc apparaîtra sous la forme d'un groupe sur lequel vous pourrez cliquer pour développer.

Chacun est imbriqué sous son bloc parent. Si vous en sélectionnez un, vous y serez directement redirigé sur le côté droit de la page, afin que vous puissiez apporter les modifications nécessaires.
Dans la vue Liste, vous pouvez également glisser-déposer des blocs pour les réorganiser. Et si vous cliquez sur les ellipses verticales à droite de chaque bloc, vous pouvez effectuer un certain nombre d'autres modifications. Par exemple, vous pouvez dupliquer un bloc ou modifier le code HTML.

Comme vous pouvez le constater, la vue Liste facilite la navigation rapide à l'intérieur des modèles de bloc et la compréhension de la disposition de votre page, de votre publication ou de votre modèle.
3. Trouvez des modèles de blocs supplémentaires
Il existe plusieurs façons d’accéder aux modèles de blocage sur votre site WordPress. Le noyau WordPress comprend une variété d’options, ainsi que le thème que vous choisissez d’utiliser.
Le thème Twenty Twenty-Four , par exemple, comprend des modèles de témoignages, de prix, d'informations sur l'équipe, etc.

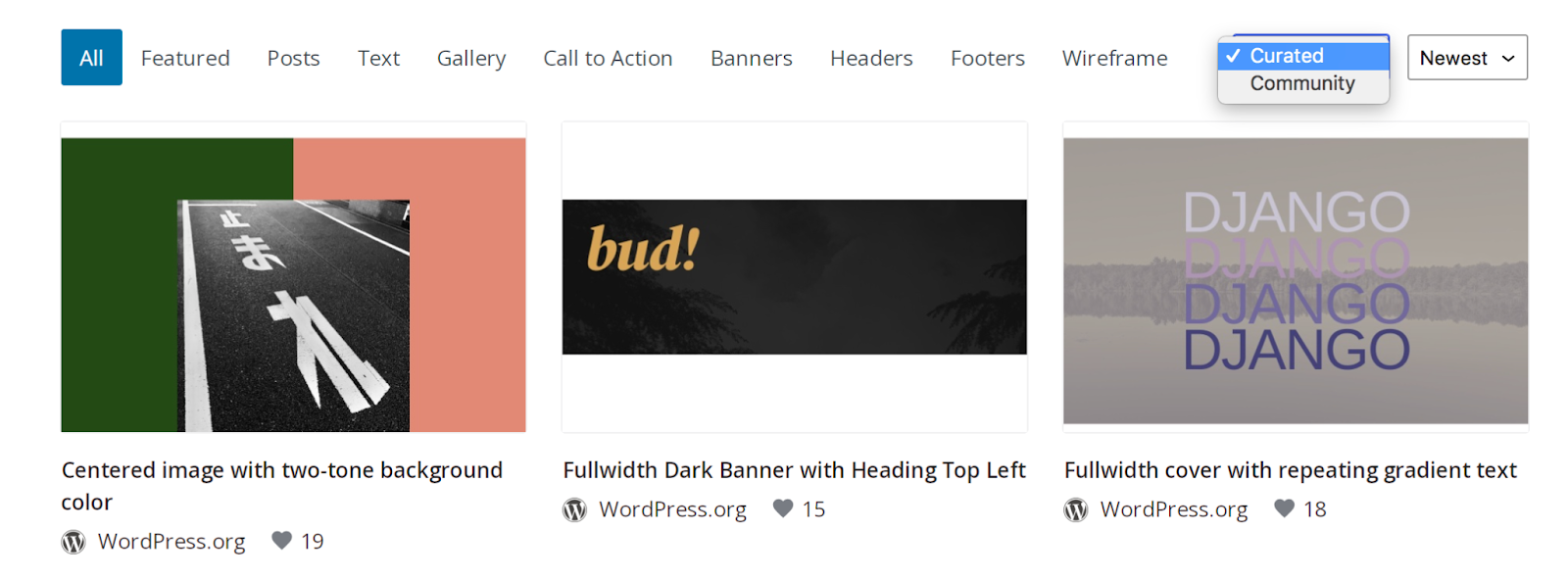
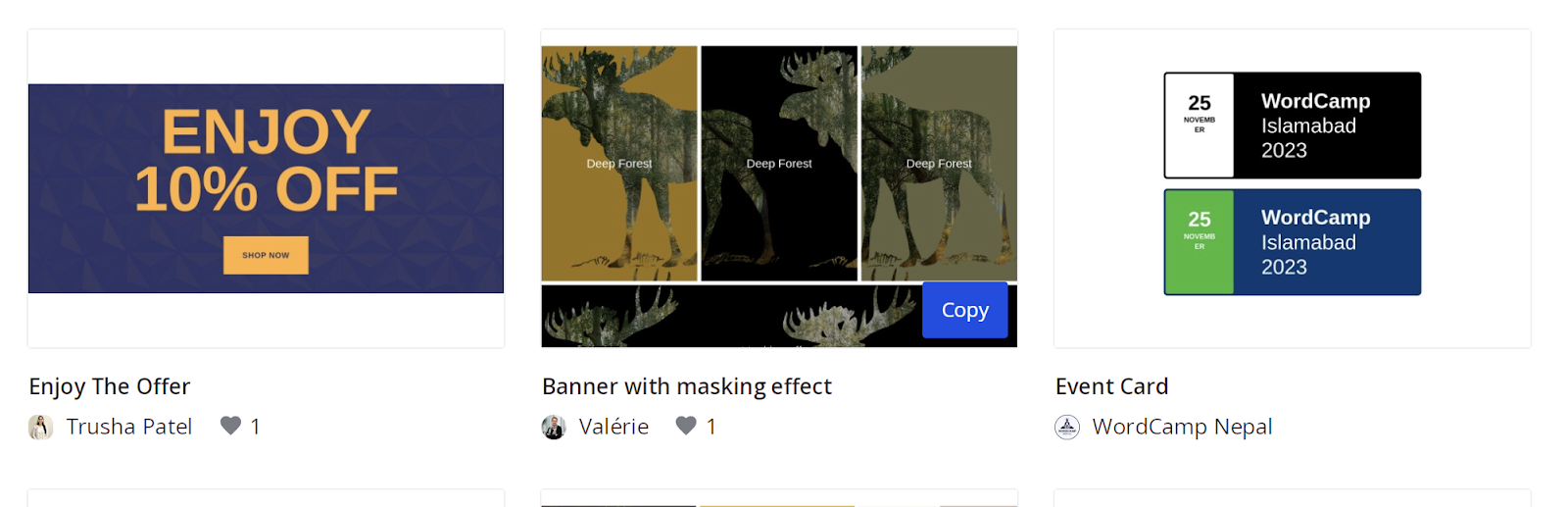
Si vous souhaitez ajouter des modèles de blocs, vous pouvez le faire en utilisant la bibliothèque de modèles de blocs WordPress. Bien que cette bibliothèque contienne certains des modèles disponibles dans votre tableau de bord, elle contient également de nombreuses autres options créées et soumises par la communauté WordPress.
En fait, en utilisant la barre de filtre en haut de la bibliothèque, vous pouvez choisir entre Curated et Community dans la liste déroulante à l'extrême droite.

Vous pouvez également utiliser la barre de recherche en haut pour rechercher quelque chose de spécifique. Passez la souris sur celui que vous souhaitez utiliser et cliquez sur le bouton bleu Copier en bas à droite.

Ensuite, accédez à la publication ou à la page sur laquelle vous travaillez dans votre tableau de bord WordPress. Faites un clic droit à l’intérieur de l’éditeur de blocs et sélectionnez Coller.

Et c'est tout! Cela ouvre vraiment les possibilités de conception de votre site Web.
4. Assurez-vous de sélectionner des groupes de blocs le cas échéant
Si le modèle de bloc avec lequel vous travaillez contient un certain nombre de blocs, assurez-vous de sélectionner le segment exact que vous souhaitez modifier.
Par exemple, vous pouvez avoir deux blocs dans une colonne et deux colonnes individuelles dans un bloc Colonnes. Et ce bloc Colonnes peut faire partie d'un groupe, avec un bloc En-tête et Paragraphe. Chacun d’entre eux aura des paramètres individuels pour les arrière-plans, les couleurs et bien plus encore.
Vous pouvez décomposer tout cela en utilisant l'astuce d'affichage en liste que nous vous avons expliquée ci-dessus. Ou bien, vous pouvez commencer par sélectionner un bloc individuel. Dans le menu qui apparaît, vous verrez une option à l'extrême gauche pour le prochain conteneur dont il fait partie.
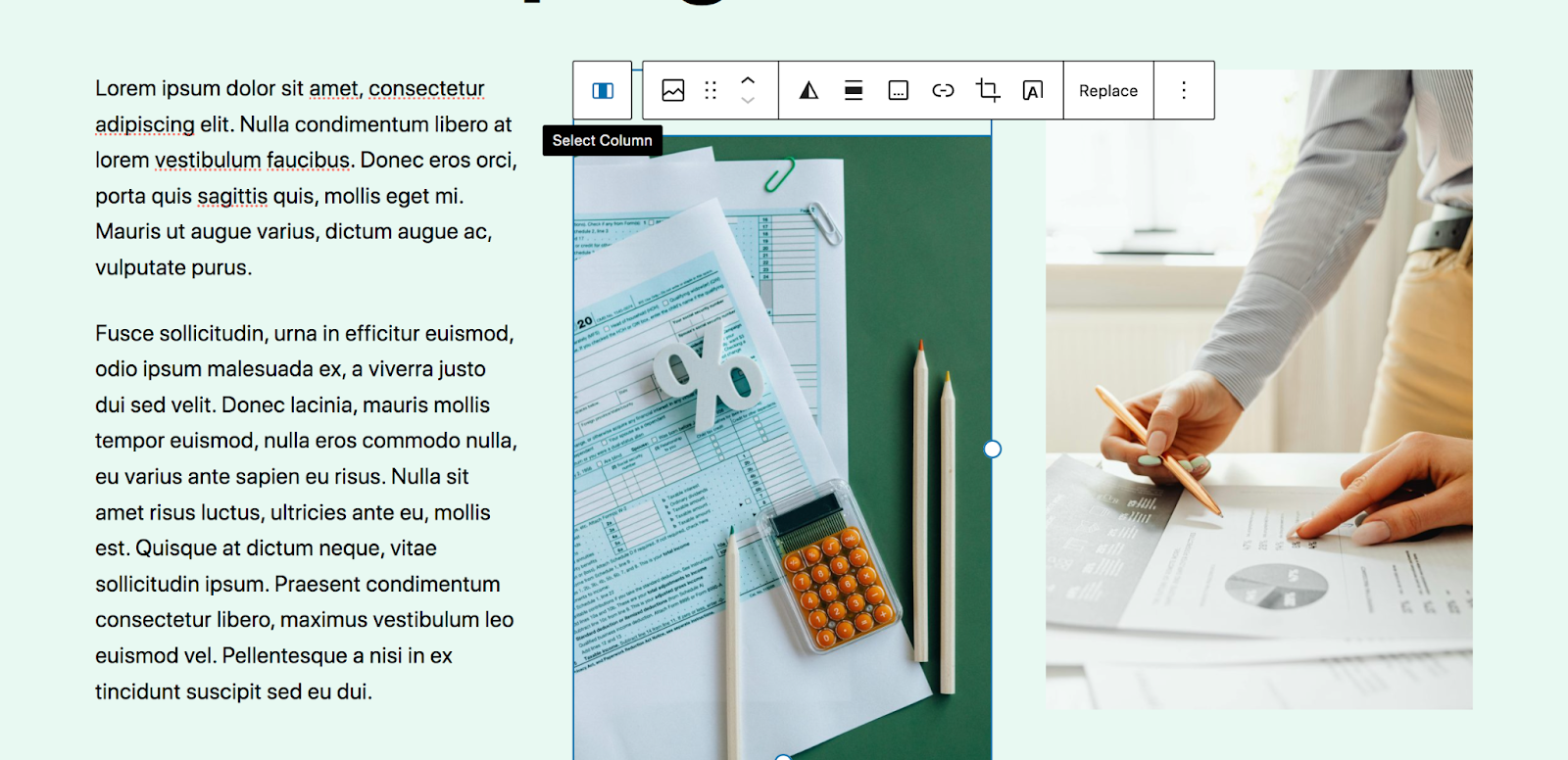
Dans l'exemple ci-dessous, nous avons sélectionné un bloc Image. Dans le menu, vous verrez une option pour la colonne à laquelle elle appartient.

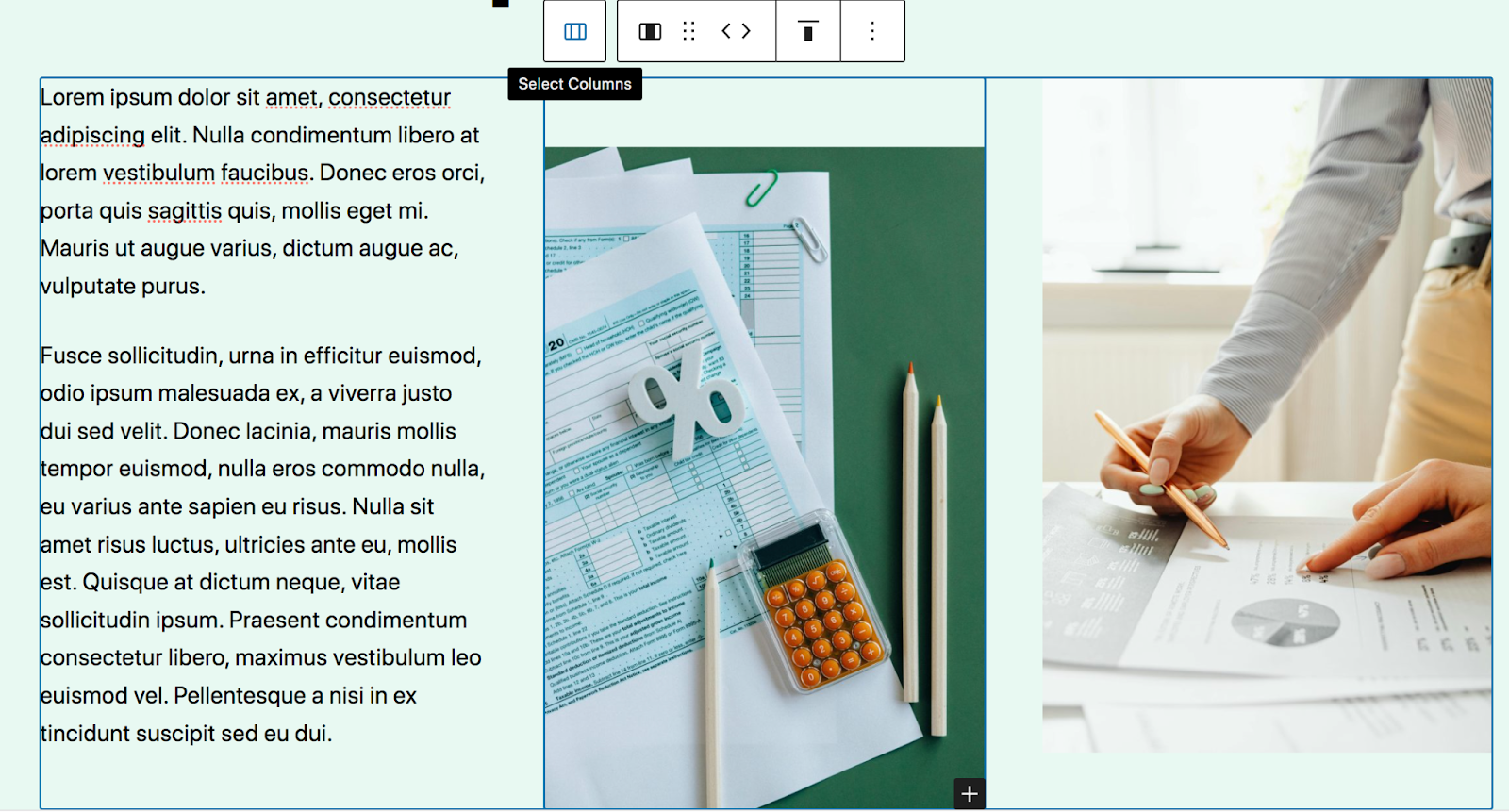
Si vous cliquez sur le bouton Sélectionner une colonne , vous aurez alors la possibilité de sélectionner l'intégralité du bloc Colonnes.

Et ainsi de suite. Si vous souhaitez modifier l'arrière-plan de l'ensemble du motif de bloc, vous devrez sélectionner le groupe de blocs.
Explorer les modèles de bloc disponibles dans WordPress
Comme nous en avons discuté précédemment, il existe une variété de modèles de blocs inclus dans le noyau WordPress, ainsi que certains uniques au thème que vous choisissez. Par conséquent, les modèles exacts que vous voyez dans votre tableau de bord peuvent varier d’un site à l’autre.

Mais jetons un coup d'œil aux catégories de modèles de blocs disponibles :

- Des postes . Conceptions pour afficher des articles de blog sur votre site
- Texte . Options d'affichage du texte, tel que les paragraphes
- Galerie . De belles galeries d'images
- Appel à l'action . Des modèles attrayants pour motiver l’action
- Bannières . Des designs de haut de page convaincants pour un engagement instantané des visiteurs
- En-têtes . Modèles pour l'en-tête d'un site Web
- Pieds de page . Conceptions pour le pied de page d'un site Web
- Filaire e. Modèles simples avec des espaces réservés de contenu, généralement dépourvus de design
Comment créer des modèles de blocs personnalisés
La création de vos propres modèles de blocs peut rationaliser votre flux de travail et maintenir la cohérence de la conception de votre site, même lorsque plusieurs membres de l'équipe travaillent ensemble. Voici comment procéder :
Votre première étape consiste à créer le contenu que vous souhaitez utiliser dans votre modèle de bloc. Cela peut déjà exister sur votre site Web, ou vous devrez peut-être le concevoir dans une page ou une publication existante ou nouvelle. Dans cet exemple, nous avons rassemblé un simple ensemble de colonnes avec une image, un titre, un paragraphe et un bouton.
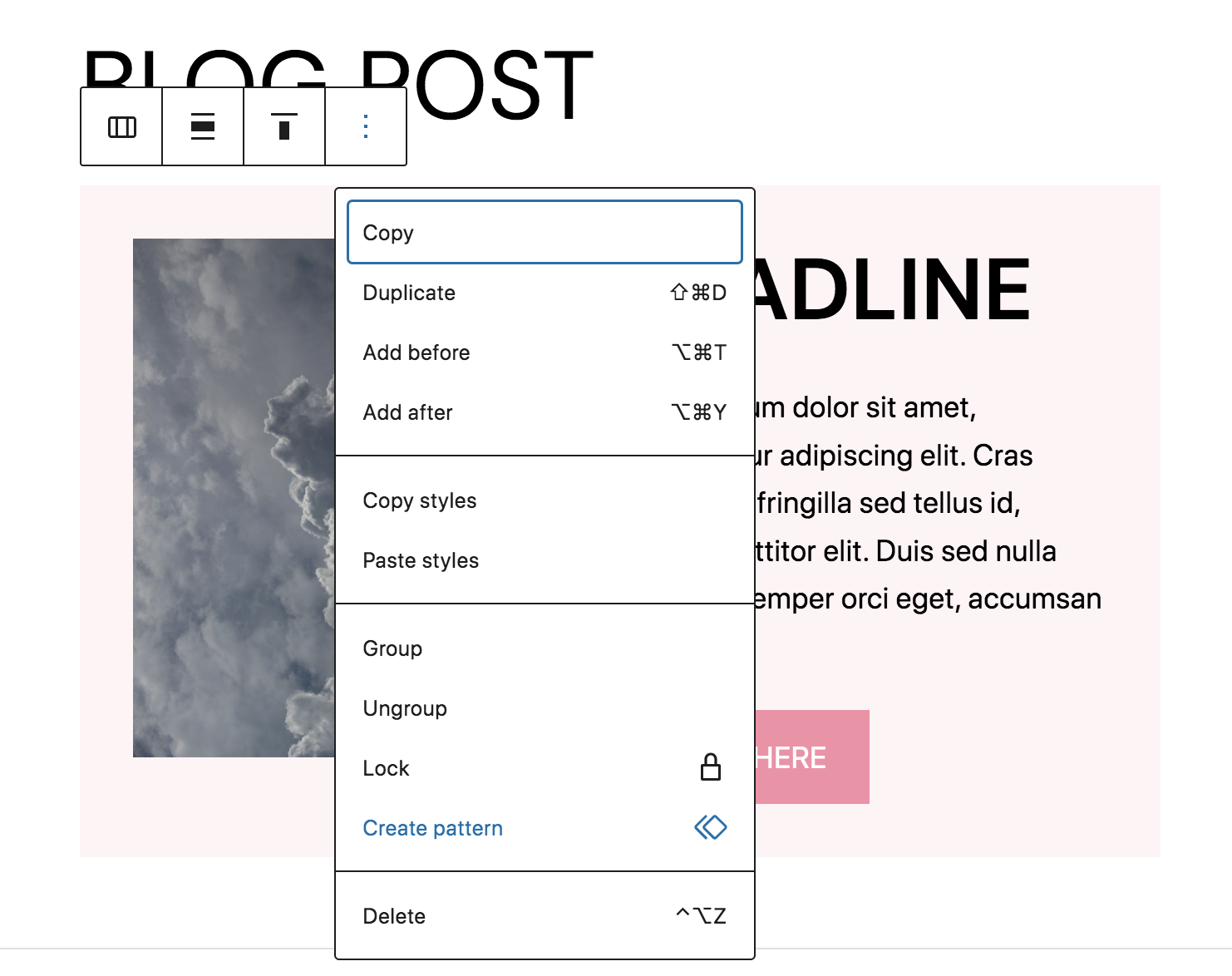
Sélectionnez l'ensemble du contenu et cliquez sur les trois points verticaux dans le menu qui apparaît. Choisissez ensuite Créer un modèle.

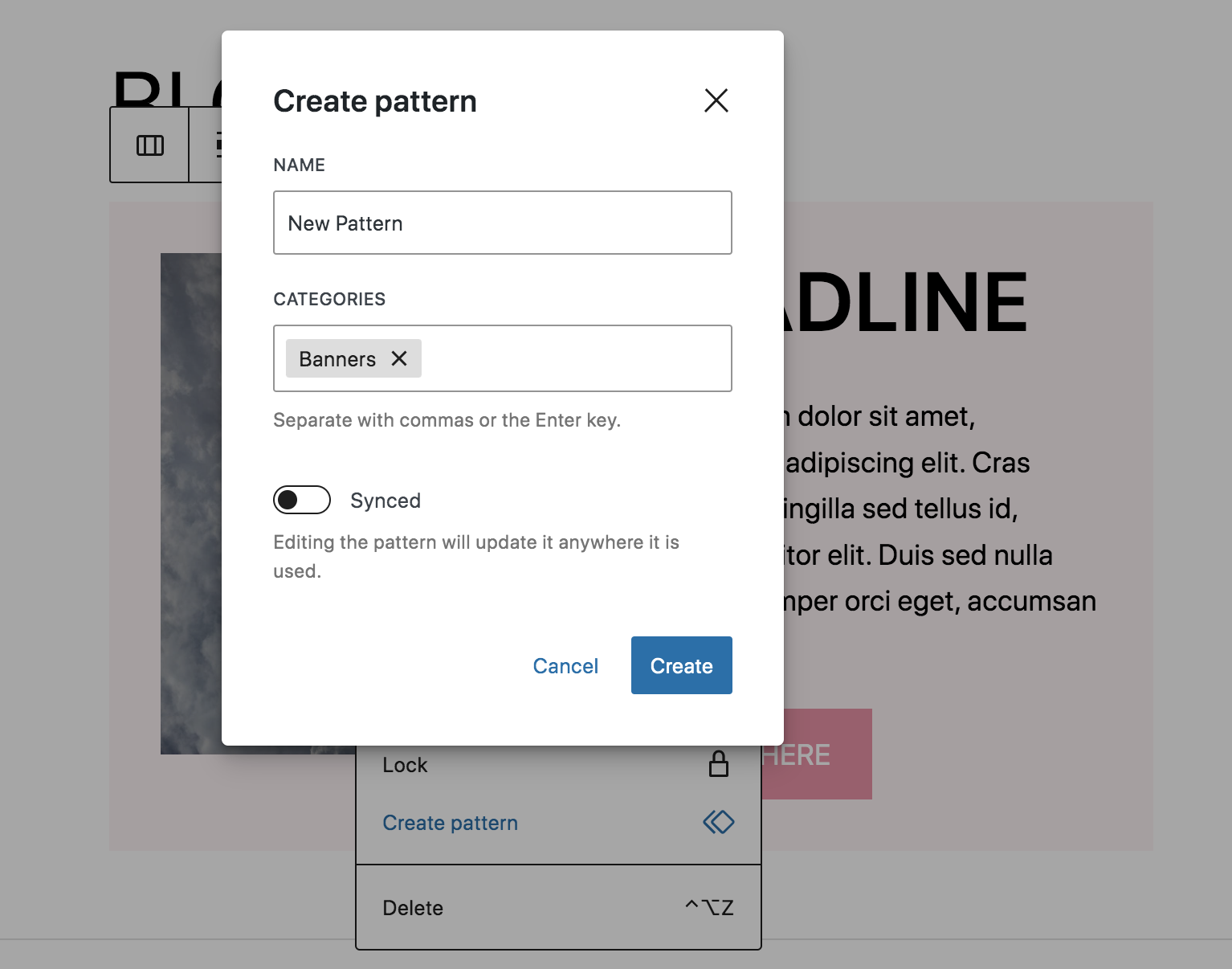
Une boîte apparaîtra avec des options pour le motif. Remplissez le nom et la catégorie, puis choisissez si vous souhaitez ou non qu'il soit synchronisé sur votre site. S'il est synchronisé, lorsque vous apportez des modifications à un seul endroit, elles seront mises à jour partout où il est utilisé. Cliquez sur le bouton bleu Créer .

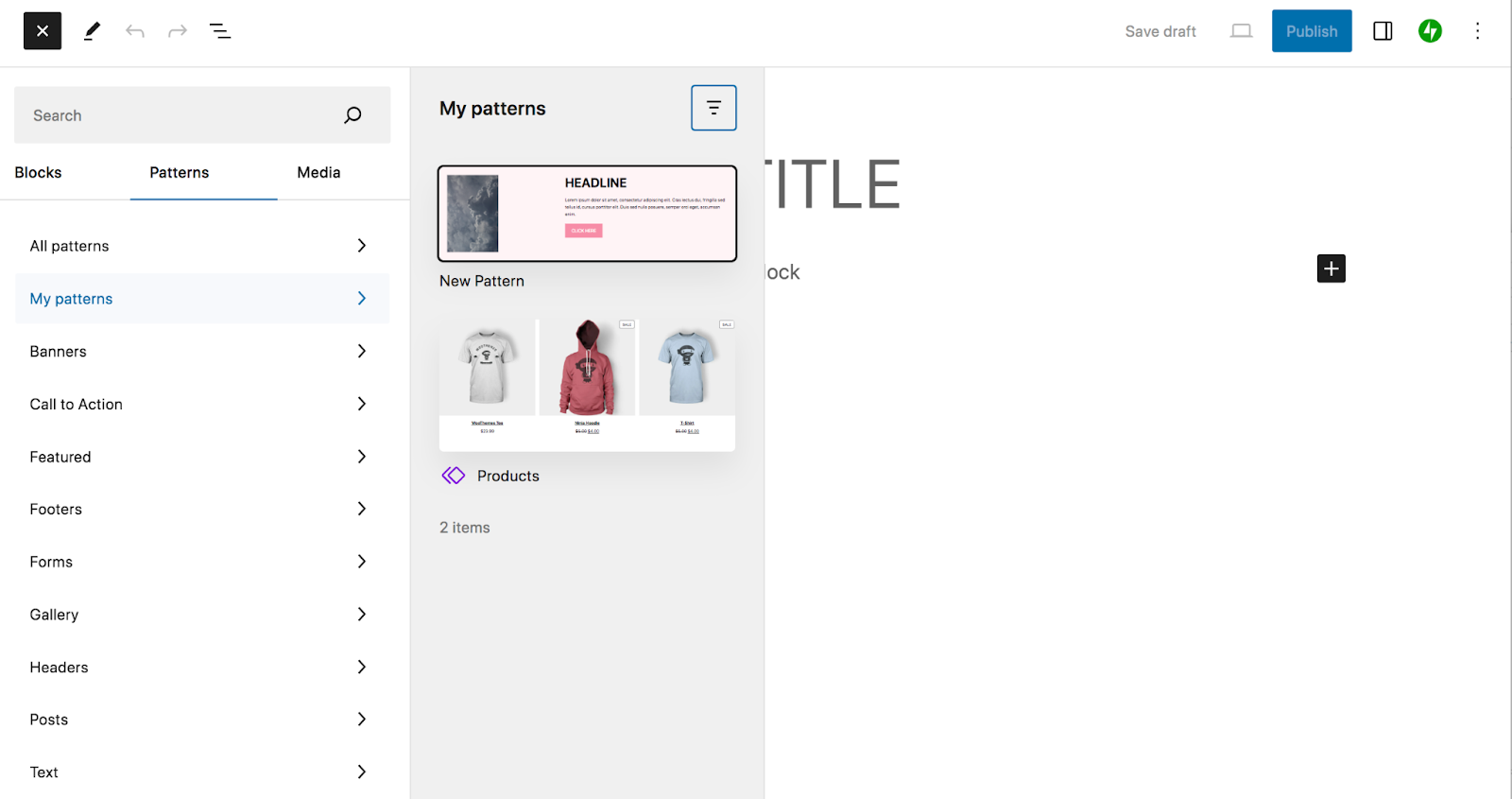
Vous verrez désormais une nouvelle catégorie de modèles dans l'outil d'insertion de blocs appelée Mes modèles. Vous pouvez insérer votre motif à partir d’ici, comme vous le feriez avec n’importe quel autre.

Vous souhaitez ajouter votre modèle à la bibliothèque de modèles de blocs WordPress afin que tout le monde puisse l'utiliser sur son site ?
Accédez au répertoire des modèles de blocs et cliquez sur Créer un nouveau modèle.

Connectez-vous ou créez votre compte WordPress.org. Cela ouvrira un nouvel éditeur de blocs, dans lequel vous pourrez concevoir votre modèle de bloc. Vous pouvez même utiliser des images libres de droits comme espaces réservés dans votre création.
Une fois qu'il est prêt à être partagé avec le monde, cliquez sur le bouton bleu Soumettre en haut à droite.

Cependant, avant de le faire, assurez-vous de lire les directives relatives aux modèles de blocs. Pour consulter ou modifier vos modèles de bloc, revenez au répertoire des modèles de bloc et cliquez sur Mes modèles.
Comment personnaliser les modèles de blocs pour qu'ils correspondent au design de votre site
Plus tôt dans cet article, nous avons expliqué comment modifier les modèles de bloc pour les adapter à la conception globale de votre site et aux directives de votre marque. Voici quelques exemples de modifications que vous devrez peut-être apporter :
- Sélectionnez de nouvelles polices . Mettez à jour la typographie des paragraphes et des en-têtes pour qu'elle corresponde aux polices utilisées sur votre site. Cela peut inclure la modification de la famille de polices, ainsi que des épaisseurs.
- Mettez à jour les couleurs . Changez les couleurs des polices, des boutons, etc. afin qu'elles correspondent à la palette que vous utilisez ailleurs.
- Envisagez de nouveaux arrière-plans . Vous devrez peut-être mettre à jour les couleurs, les images ou les dégradés utilisés dans les arrière-plans des sections pour les personnaliser.
- Éteignez les images . Au lieu des images d’espace réservé par défaut, ajoutez les vôtres. Vous pouvez utiliser des photos que vous avez prises ou des photos d'archives de haute qualité qui correspondent à l'esthétique de votre marque.
- Écrivez un nouveau texte . Mettez à jour le texte de remplissage pour l'adapter à tout ce que vous souhaitez communiquer avec le contenu de votre page.
- Choisissez un nouveau menu . Si vous utilisez un modèle de bloc d'en-tête, vous devrez peut-être modifier les pages incluses dans le menu par défaut. Vous pouvez le faire en modifiant le bloc Navigation.
N'oubliez pas que ces modifications sont importantes pour garantir la cohérence sur l'ensemble de votre site. Ils aident également votre site Web à se démarquer des autres qui utilisent les mêmes modèles de blocs.
Meilleures pratiques pour concevoir des modèles de blocs personnalisés
Si vous souhaitez concevoir vos propres modèles de blocs, gardez ces bonnes pratiques à l'esprit :
Créez, développez et monétisez votre audience
Jetpack Creator vous aide à créer un contenu époustouflant, à augmenter votre base d'abonnés et à monétiser votre présence en ligne.
Commencer1. Pensez à l’accessibilité
L'accessibilité garantit que tout le monde peut interagir avec votre contenu, même s'il souffre d'un handicap physique ou mental. Il s’agit d’une considération importante pour chaque aspect de la conception d’un site Web, y compris les modèles de blocs. Voici quelques éléments à garder à l’esprit :
- Lisibilité des polices . Choisissez des polices simples et faciles à lire et assurez-vous qu'elles sont suffisamment grandes (16 px est généralement le minimum).
- Contraste des couleurs . Assurez-vous qu'il y a suffisamment de contraste entre les éléments d'arrière-plan et de premier plan pour qu'ils soient faciles à comprendre.
- Texte alternatif . Incluez du texte alternatif pour toutes vos images et assurez-vous qu'il est descriptif. Cela aide les lecteurs d’écran à « lire » les graphiques pour ceux qui ont une déficience visuelle.
- Liens clairs. Créez un texte de bouton et de lien décrivant ce que les visiteurs verront lorsqu'ils cliqueront, par exemple « Téléchargez le PDF gratuit » plutôt que simplement « Cliquez ici ».
- Conception de liens. Au lieu de simplement désigner les liens texte avec une couleur différente, pensez à les mettre en gras, à les souligner ou à les distinguer d'une autre manière.
Apprenez-en davantage sur les considérations en matière d’accessibilité et obtenez d’excellentes ressources pour évaluer l’accessibilité de votre site.
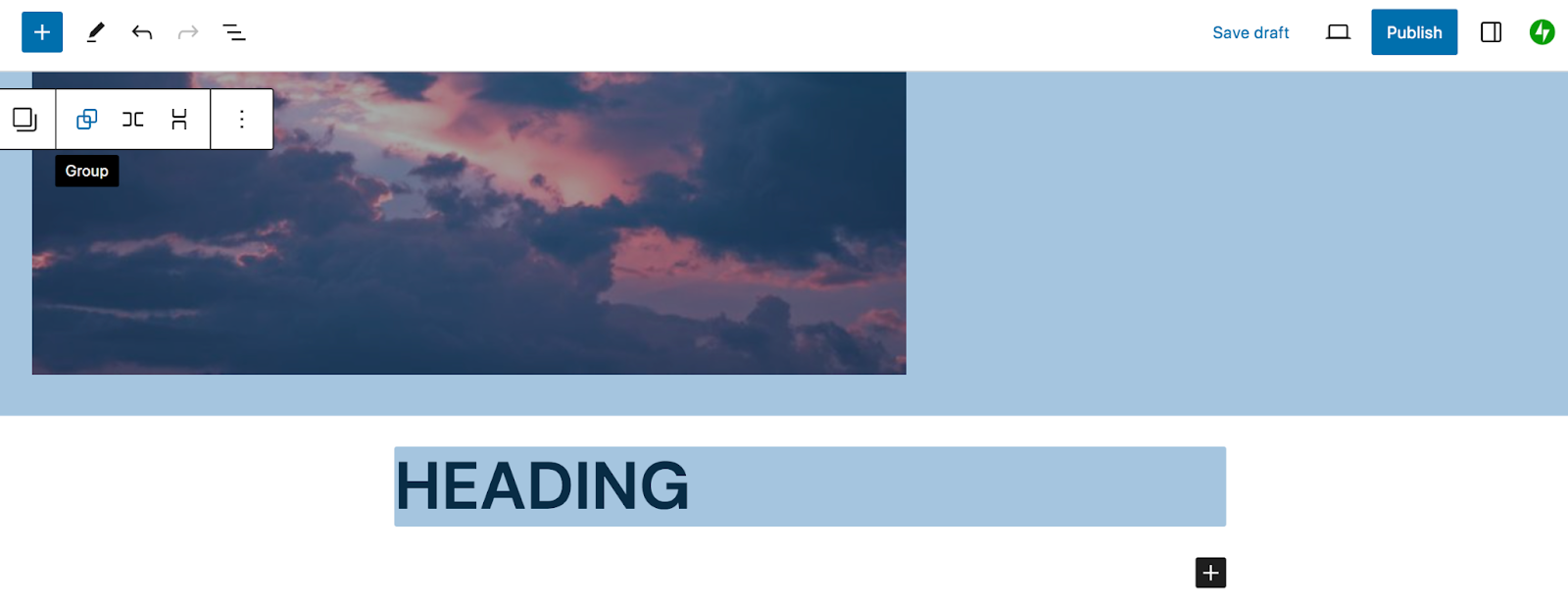
2. Regrouper les éléments ensemble
Si votre modèle de bloc contient plusieurs blocs, il peut être utile de les regrouper. Il est ainsi beaucoup plus facile de déplacer vos motifs et de les styliser en même temps.
Pour ce faire, sélectionnez les deux blocs tout en maintenant la touche Maj enfoncée sur votre ordinateur. Dans le menu qui apparaît, sélectionnez Groupe.

Et c'est tout!
3. Incluez une quantité appropriée d’espace blanc
L'espace blanc est l'espace entre les éléments de conception, comme le texte et les images. C'est important car cela donne aux éléments de l'espace pour respirer et aide les visiteurs à digérer les informations.
Au lieu d'avoir des blocs directement les uns contre les autres, ajustez les marges et le remplissage afin qu'il y ait un espace approprié entre eux. Vous souhaiterez également prendre en compte les espaces blancs en ce qui concerne les marges de votre page dans son ensemble. Apprenez-en davantage sur l’utilisation efficace des espaces blancs.
4. Séparez les éléments de texte importants
Vous ne voulez pas que tout votre texte se mélange. Cherchez des moyens de distinguer tout ce qui est particulièrement important. Cela peut se manifester par une modification de la couleur, de la police ou de l’épaisseur de la police d’un titre, par exemple.
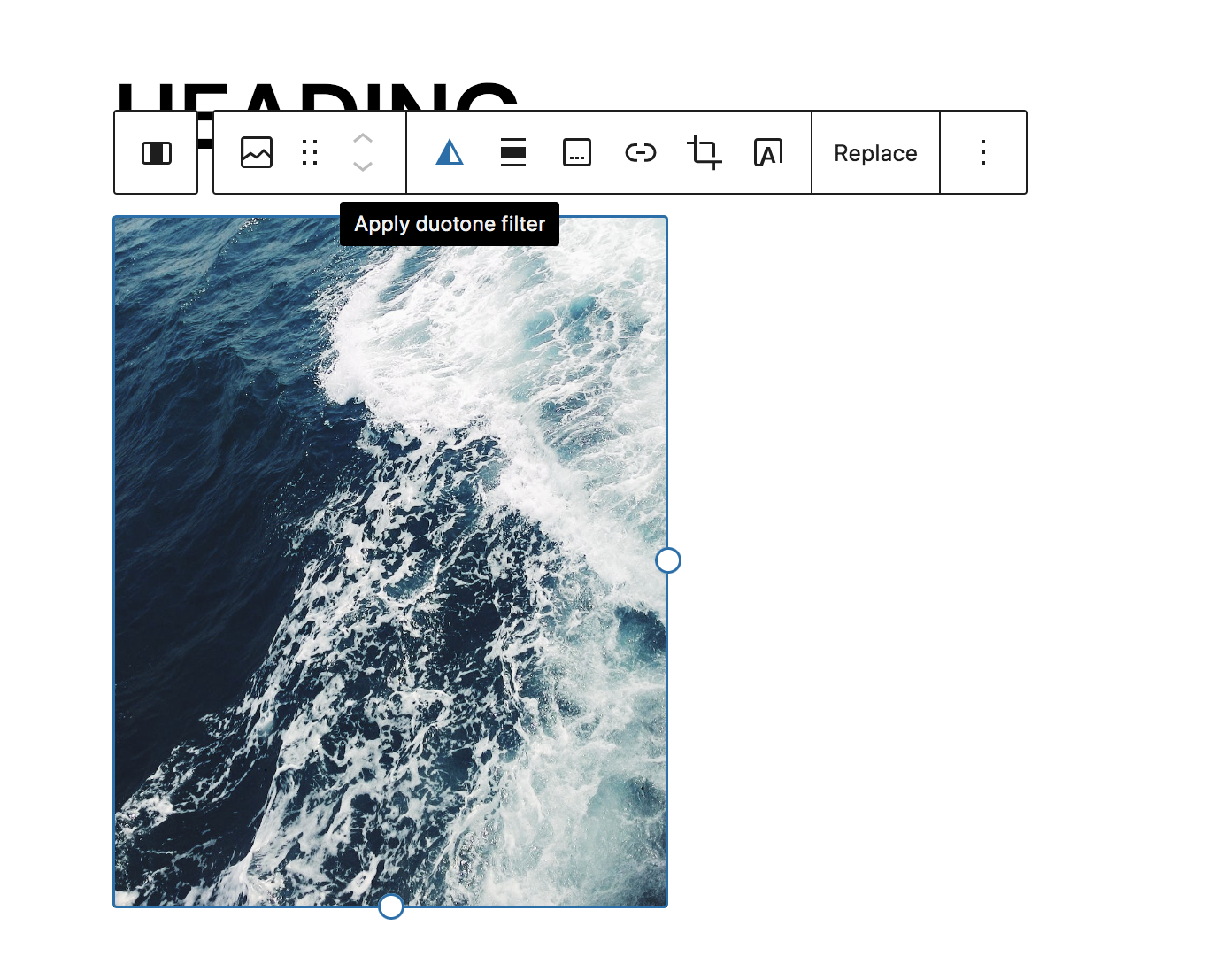
5. Jouez avec les filtres
Les filtres d’image peuvent grandement contribuer à la création d’un motif de bloc convaincant. Même si vous ne souhaitez pas abuser des filtres ou les inclure sans but, ils peuvent constituer un excellent élément de conception.
Pour expérimenter, sélectionnez un bloc Image et cliquez sur Appliquer le filtre bicolore dans le menu qui apparaît.

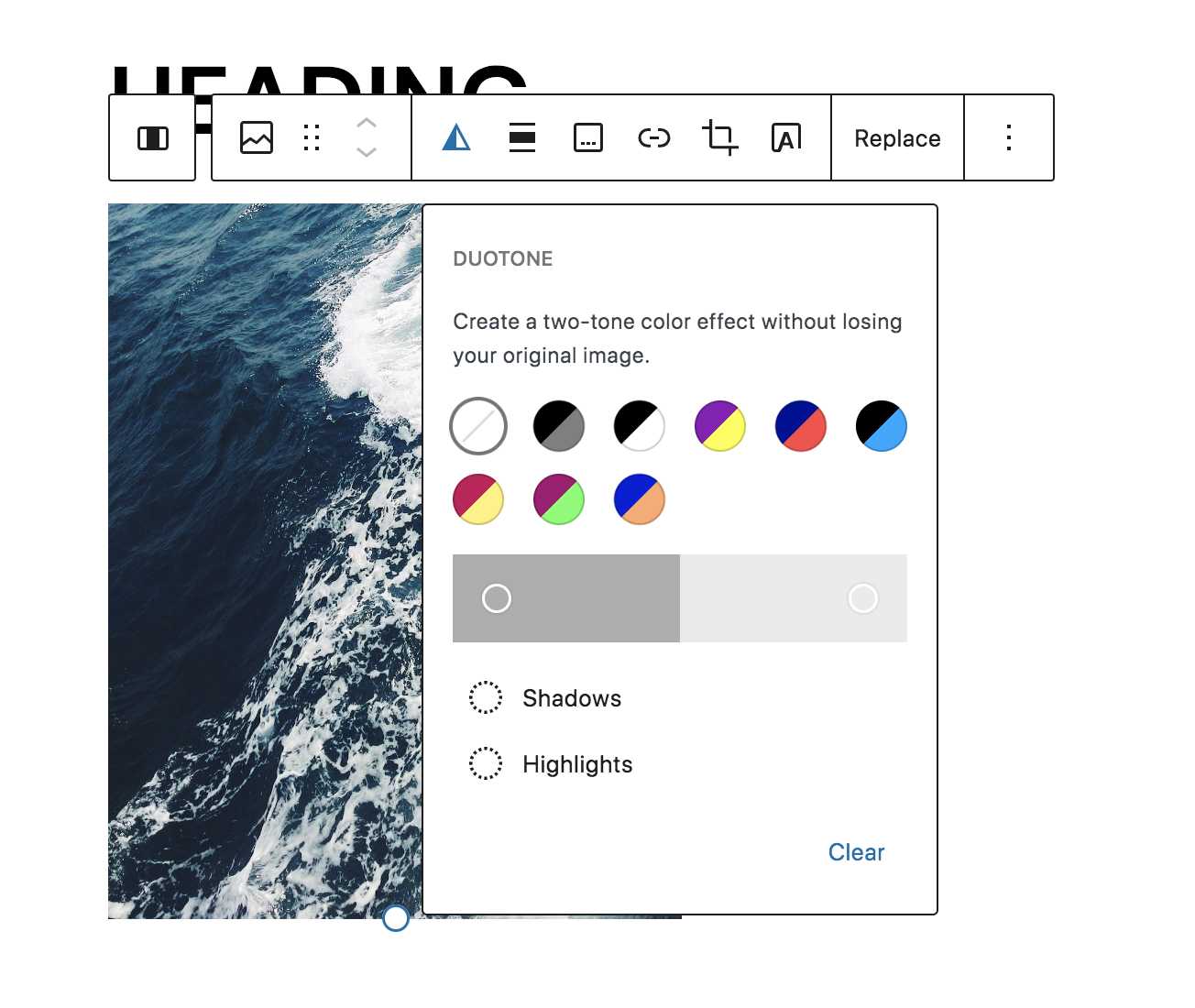
Plusieurs options intégrées apparaîtront, ainsi que des paramètres vous permettant de créer vos propres filtres.

Pour un design spectaculaire mais sophistiqué, vous pouvez utiliser le filtre Niveaux de gris.

Pour un design plus audacieux, vous pouvez essayer le filtre Midnight.

Vous pouvez également insérer les couleurs de votre propre marque et jouer jusqu'à ce que vous obteniez le look que vous recherchez. Ceux-ci sont vraiment illimités !
6. Optimiser les modèles de bloc pour les performances
La vitesse du site est extrêmement importante, quel que soit le type de site Web que vous exploitez. C'est un facteur de classement pour les moteurs de recherche et il est également essentiel à une bonne expérience utilisateur.
Jetpack Boost est un plugin tout-en-un qui peut optimiser tout le contenu de votre site Web. En basculant simplement les paramètres, vous pouvez :
- Générer un chemin CSS critique
- Différer JavaScript
- Redimensionnez automatiquement vos images pour qu'elles se chargent plus rapidement
- Convertissez les images dans des formats modernes, comme WebP
- Activer un CDN d'images global
- Suivez votre historique de performances
Au lieu de travailler avec du code ou de déchiffrer des outils compliqués, Jetpack Boost s'occupe de toutes les tâches importantes à votre place. De plus, il a été conçu spécifiquement pour WordPress et a battu les cinq plugins les plus performants lors d'un test face-à-face.
Questions fréquemment posées sur les modèles de blocs
Vous avez encore des questions ? Répondons à quelques questions courantes.
Modèles de blocs vs blocs réutilisables : quelle est la différence ?
Les blocs réutilisables sont des blocs que vous pouvez enregistrer sur votre site, puis utiliser autant de fois que vous le souhaitez à l'avenir. Les modèles de blocs sont similaires dans le sens où vous pouvez les utiliser encore et encore. Cependant, les blocs réutilisables sont des blocs uniques, tandis que les modèles de blocs sont des groupes de blocs pré-stylisés.
Quels sont les avantages de l’utilisation de modèles de blocs dans WordPress ?
Nous avons abordé les avantages des modèles de blocs plus tôt dans cet article. En résumé, les avantages comprennent :
- Efficacité et rapidité améliorées
- Inspiration de conception
- Processus de conception simplifié pour les débutants
- Cohérence dans la conception lorsque plusieurs membres de l'équipe travaillent sur votre site
Puis-je personnaliser les modèles de blocs existants pour les adapter au design de mon site Web ?
Oui absolument! Une fois que vous avez ajouté un modèle de bloc à votre site, vous pouvez mettre à jour chaque aspect. Modifiez les polices et les couleurs, changez d'arrière-plan, supprimez des blocs, ajoutez des blocs, et bien plus encore. Vous pouvez consulter les instructions complètes pour ces tâches plus tôt dans cet article.
Puis-je créer mes propres modèles de blocs sans connaissances en codage ?
Oui, vous pouvez! Vous pouvez créer des modèles de bloc dans l'éditeur de blocs sans utiliser une seule ligne de code. Ensuite, enregistrez simplement un groupe de blocs en tant que modèle et vous êtes prêt à partir !
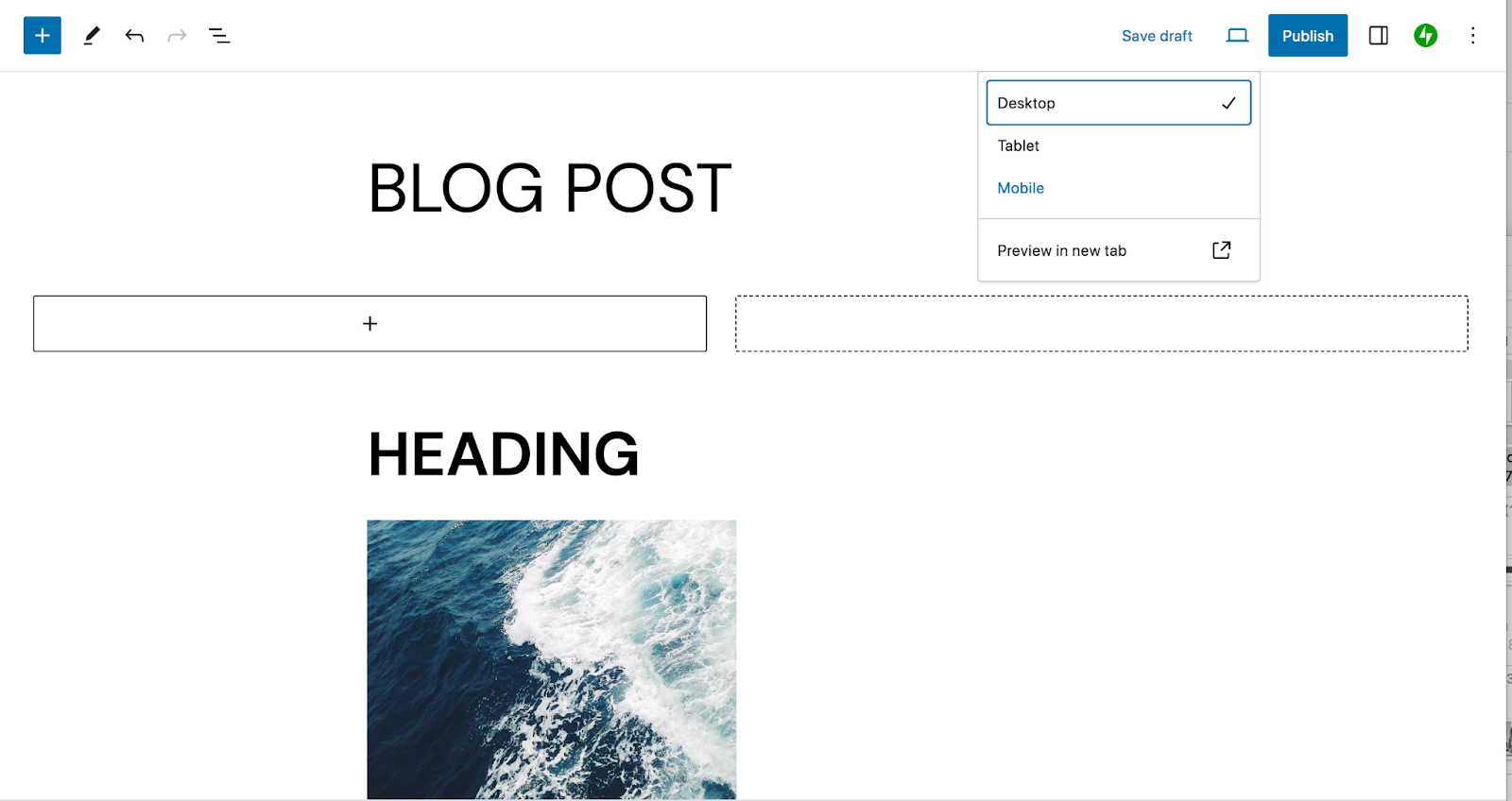
Comment puis-je m'assurer que les modèles de bloc sont réactifs et s'affichent correctement sur différents appareils ?
En général, si vous travaillez dans l'éditeur de blocs plutôt que de coder des modèles de bloc à partir de zéro, les modèles doivent être réactifs. Pour prévisualiser l'apparence de votre modèle ou de votre page sur des appareils de différentes tailles, vous pouvez cliquer sur le bouton Aperçu dans l'éditeur de blocs. Cela vous permettra d’afficher le contenu sur ordinateur, tablette et mobile.

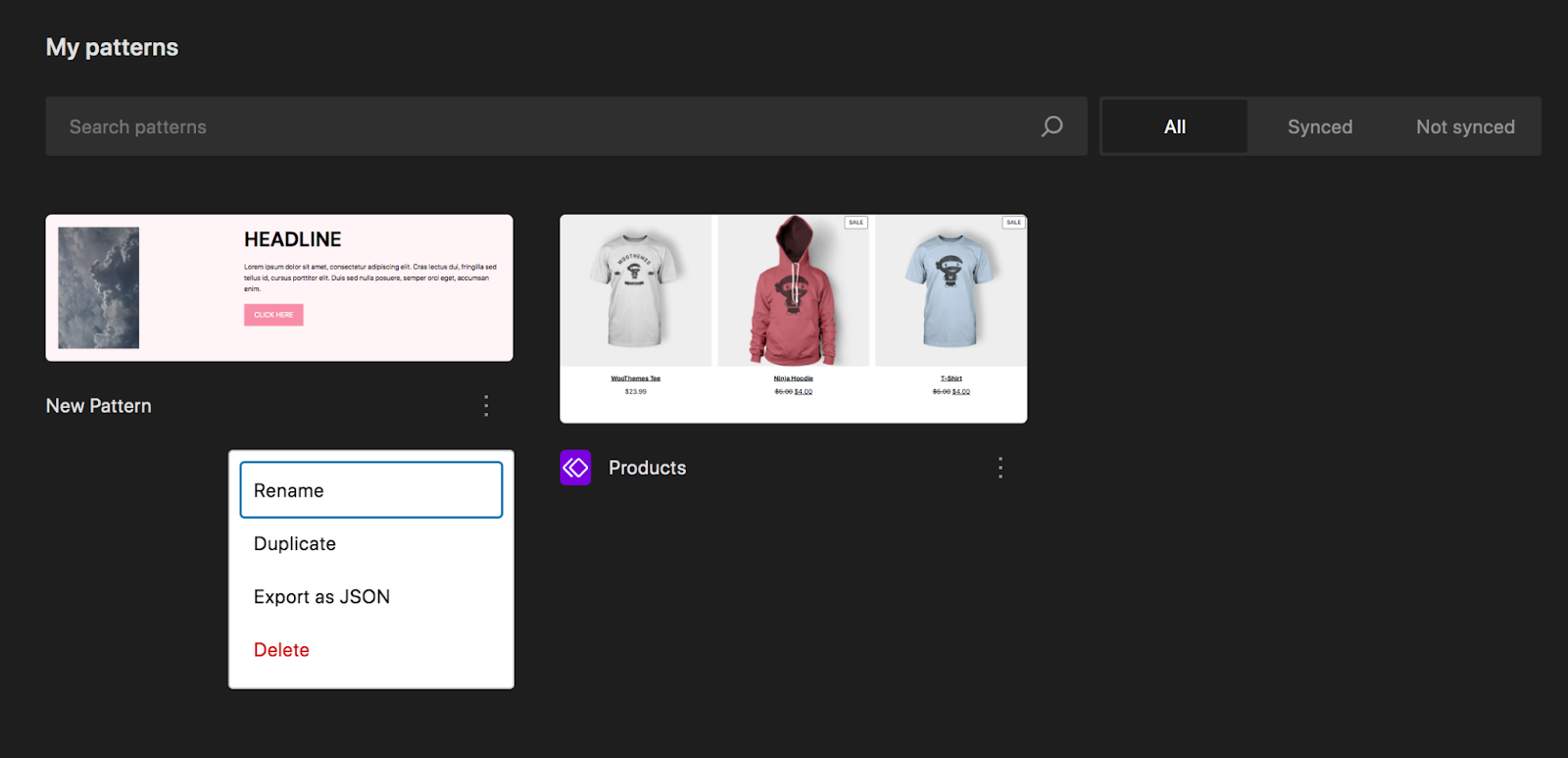
Comment puis-je supprimer/supprimer des modèles de bloc ?
Pour supprimer un modèle de bloc de votre site, accédez à Apparence → Éditeur et sélectionnez Modèles. Recherchez le motif que vous souhaitez supprimer, cliquez sur les trois points verticaux à droite de ce motif et sélectionnez Supprimer.

Est-il possible d'ajouter des animations ou des éléments interactifs pour bloquer des motifs ?
Oui, il est possible d'ajouter des animations aux motifs de blocs, mais pas par défaut. Vous pouvez soit utiliser un plugin comme Blocks Animations, soit écrire du code personnalisé pour obtenir cette fonctionnalité. Certains thèmes incluent également des capacités d'animation.
Y a-t-il des considérations en matière de performances lors de l’utilisation de modèles de blocs ?
Comme pour tout aspect de la conception d’un site Web, il est important de prendre en compte les performances du site avec des modèles de blocage. Les images sont parmi les principaux responsables des temps de chargement lents, alors assurez-vous de compresser les graphiques inclus dans votre modèle avant de les télécharger ou de le faire directement sur votre site Web.
Le moyen le plus simple d’améliorer les performances consiste à utiliser un plugin de vitesse WordPress comme Jetpack Boost.
Jetpack : vitesse, sécurité et automatisation des sauvegardes pour WordPress
Les modèles de blocs sont un outil incroyable pour améliorer l’efficacité de votre site, trouver l’inspiration et garantir la cohérence de la conception de votre site Web. Mais il existe de nombreux autres outils formidables à votre disposition !
Jetpack, par exemple, propose des solutions pour bon nombre de vos besoins WordPress – et tous leurs outils sont faciles à utiliser, quel que soit votre niveau d'expérience. Accélérez votre site WordPress, sécurisez tout votre travail, sauvegardez votre site Web en temps réel, améliorez l'expérience utilisateur, commercialisez votre contenu et bien plus encore !
Voir toutes les options disponibles avec Jetpack.
