Modèles de blocs WordPress et styles globaux dans le thème Twenty Twenty Two
Publié: 2022-02-09Les modèles de blocs WordPress et les styles globaux du thème Twenty Twenty Two sont l'ajout le plus étonnant à l'édition complète du site WordPress.
Certains utilisateurs de WordPress disent que le nouveau thème WordPress concerne une collection de Gutenberg Block of Patterns . Cependant, la Twenty Twenty Two ne se limite pas à cela. Il a des capacités complètes d'édition de site et bien plus encore. C'est pourquoi nous publions en permanence des articles de blog sur divers sujets du nouveau thème.
Jusqu'à présent, nous avons publié des articles sur les icônes du site, la personnalisation des menus, la barre latérale et l'accueil personnalisé ou la page d'accueil du thème Twenty Twenty Two.
D'autres articles de blog en vedette arrivent pour vous donner un aperçu complet du nouveau thème WordPress prometteur.
Modèles de blocs WordPress du thème Twenty Twenty Two
Maintenant, avant d'entrer dans une explication détaillée des modèles de blocs WordPress, je voudrais répondre à la première question qui vient à l'esprit de tout le monde. La question est Que sont les modèles de blocs WordPress ?
Les modèles de blocs WordPress ou les modèles de blocs Gutenberg sont des sections prêtes à l'emploi créées avec la combinaison de plusieurs blocs Gutenberg. Ainsi, les utilisateurs de WordPress peuvent gagner du temps en utilisant les modèles prédéfinis au lieu d'ajouter plusieurs blocs pour créer une section.
Les modèles WordPress ont des conceptions prédéfinies limitées, mais cette limitation peut être levée en utilisant le répertoire Pattern.
Comment utiliser les modèles de blocs WordPress
Il existe deux façons d'utiliser les modèles de blocs de Gutenberg. Vous pouvez soit utiliser la bibliothèque de modèles du thème Twenty Twenty Two, soit copier directement tous les modèles du répertoire de modèles WordPress.
Bibliothèque de motifs

La première source du modèle de bloc Gutenberg est la bibliothèque de modèles. Laissez-moi vous montrer comment vous pouvez ajouter n'importe quel modèle prédéfini à partir de la bibliothèque de modèles WordPress.
Tout d'abord, ajoutez une nouvelle page ou commencez à éditer une page où vous souhaitez utiliser des modèles.
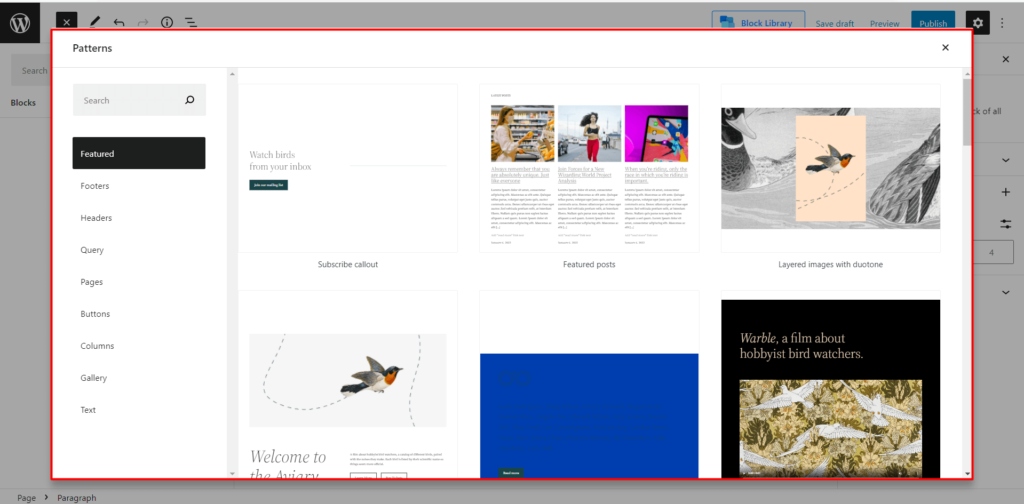
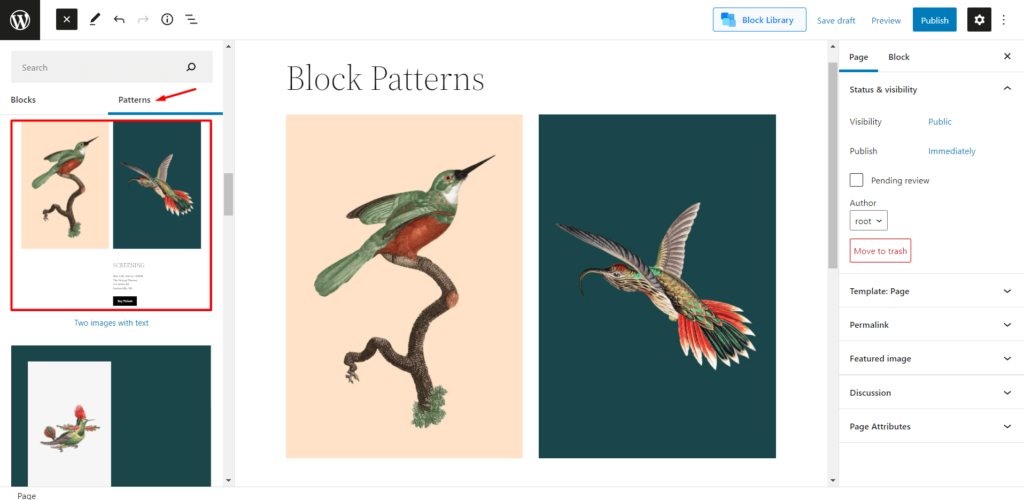
- Cliquez sur l'icône Plus.
- Cliquez sur l'onglet Motifs.
- Cliquez sur votre motif.

Après avoir cliqué sur le motif souhaité, il sera ajouté à la page.
Répertoire de modèles

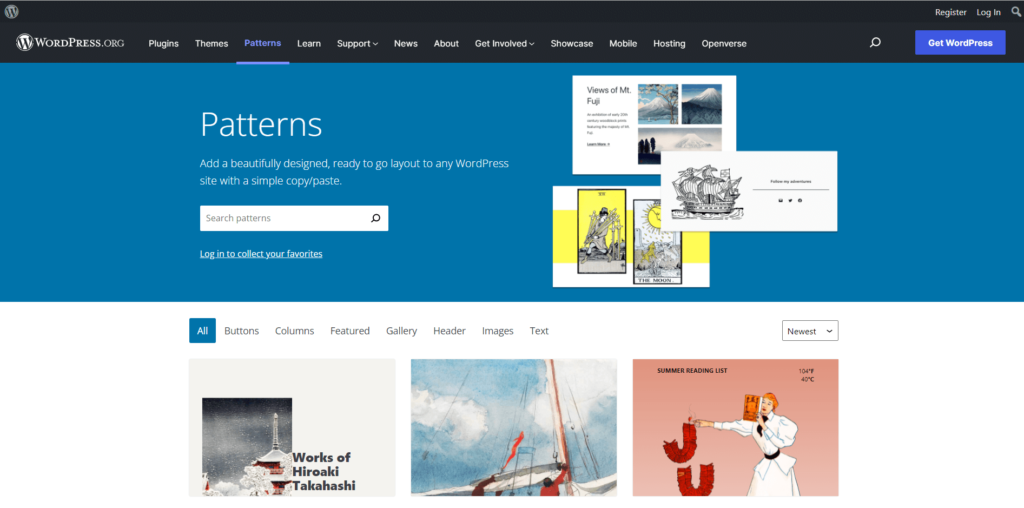
En tant qu'utilisateur de WordPress, vous savez peut-être que vous n'êtes pas limité à l'utilisation de la bibliothèque de modèles WordPress par défaut. Il existe une autre source à partir de laquelle vous pouvez ajouter des motifs Gutenberg. Il existe un répertoire WordPress Pattern situé sur le site WordPress.org. Et ajouter n'importe quel motif à votre site, c'est comme mordre un morceau de gâteau.
- Allez dans le répertoire Pattern.
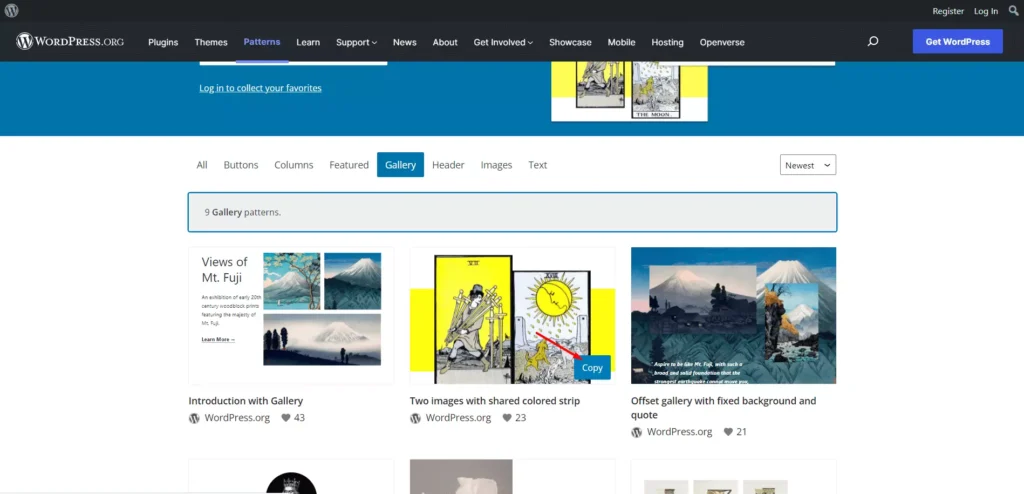
- Choisissez le modèle de désir.
- Cliquez sur Copier.
- Collez-le sur la page que vous modifiez.

Comment personnaliser les modèles de blocs WordPress
L'ajout de motifs de blocs n'est pas la fin de l'histoire. Nous devons également le personnaliser en fonction de nos besoins. Tous les modèles de blocs offrent une sorte d'options de personnalisation, peu importe que le bloc provienne de la bibliothèque de thèmes ou du répertoire. Voyons maintenant quels types de personnalisation sont disponibles avec les motifs.

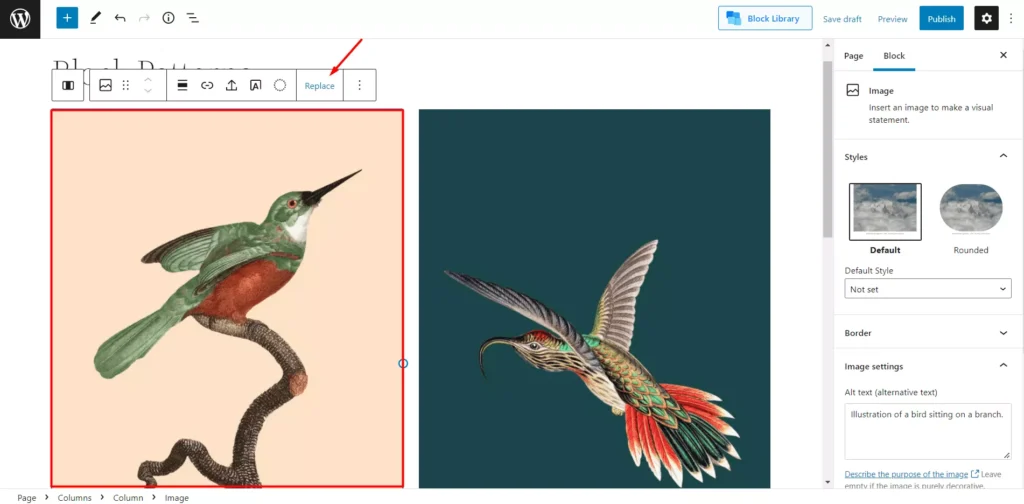
Remplacer l'image : la plupart des modèles de blocs sont accompagnés d'une image par défaut. Ainsi, si vous ajoutez un motif à l'image, vous pouvez facilement le remplacer par n'importe quelle autre image de la bibliothèque de votre site. Vous pouvez également télécharger n'importe quelle image pour la remplacer par l'image par défaut.

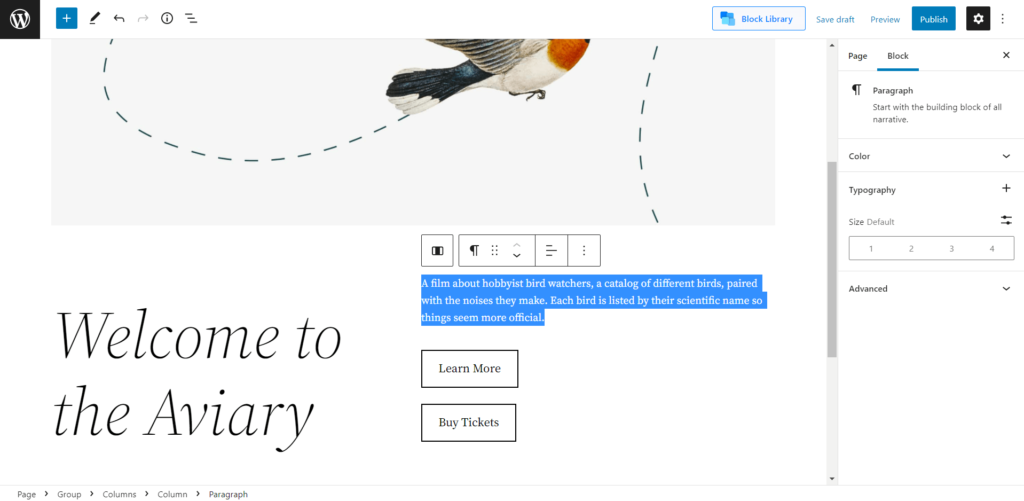
Ajouter du texte personnalisé : le texte fourni avec les motifs est un texte factice. Nous devons donc ajouter un texte personnalisé à la place du texte factice.

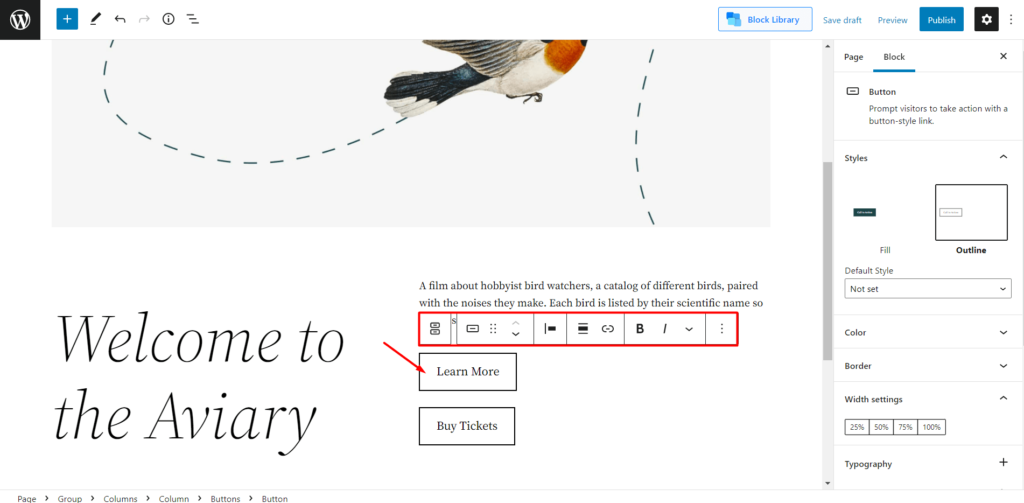
Personnaliser le bouton : si vous ajoutez un bloc contenant un texte de bouton, vous devez ajouter un lien vers le bouton. Sinon, le bouton ne déclenchera aucune action. Vous pouvez également modifier le style, la taille et les couleurs des boutons.

Avantages des modèles de blocs dans le thème Twenty Twenty Two
Maintenant que vous savez pourquoi et comment utiliser les modèles de blocs, il est temps d'en énoncer les avantages.
Gain de temps : Le principal avantage des modèles est qu'ils peuvent nous faire gagner du temps. Comme je l'ai dit plus tôt, les modèles sont la combinaison de plusieurs blocs Gutenberg. Ainsi, tout en ajoutant un motif à une page, nous ajoutons en fait plusieurs blocs à la fois. C'est ainsi que nous gagnons du temps en utilisant les modèles au lieu d'ajouter plusieurs blocs.
Facile à personnaliser : Un autre avantage est que tous les modèles de blocs Gutenberg sont flexibles et personnalisables. Les paramètres sont similaires aux blocs par défaut de l'éditeur Gutenberg. Alors que, nous nous sentons à l'aise tout en les personnalisant.
Styles globaux dans le thème Twenty Twenty Two
Les paramètres de styles globaux du thème Twenty Twenty Two nous permettent de personnaliser le thème avec trois paramètres principaux. Nous pouvons personnaliser la typographie, les couleurs et la mise en page de notre site. Jetons un coup d'œil aux paramètres globaux :
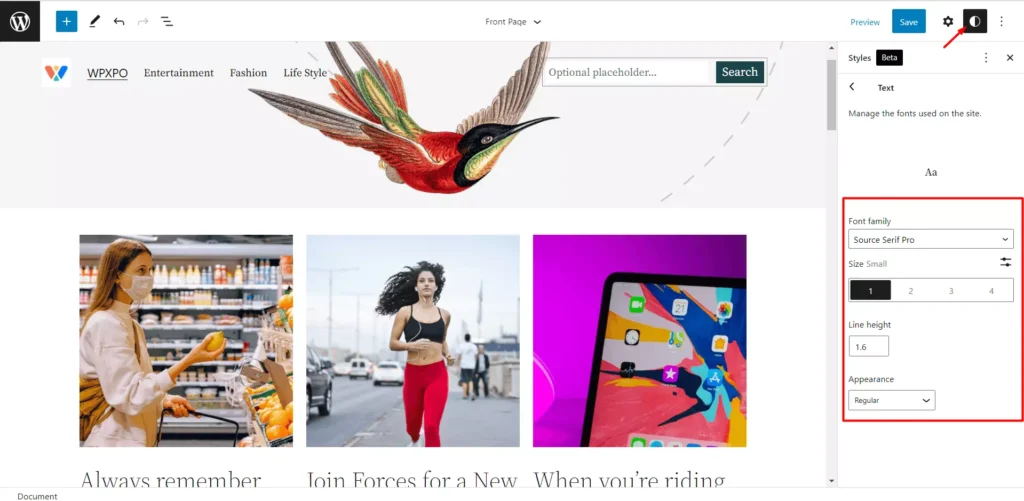
Typographie
Les paramètres de typographie nous permettent de personnaliser les polices des textes et des liens de notre site. Cependant, il n'y a pas beaucoup de contrôles dans ces options de paramètres. Vous pouvez jouer avec quatre options qui sont la famille de polices, la taille, la hauteur de ligne et l'apparence.

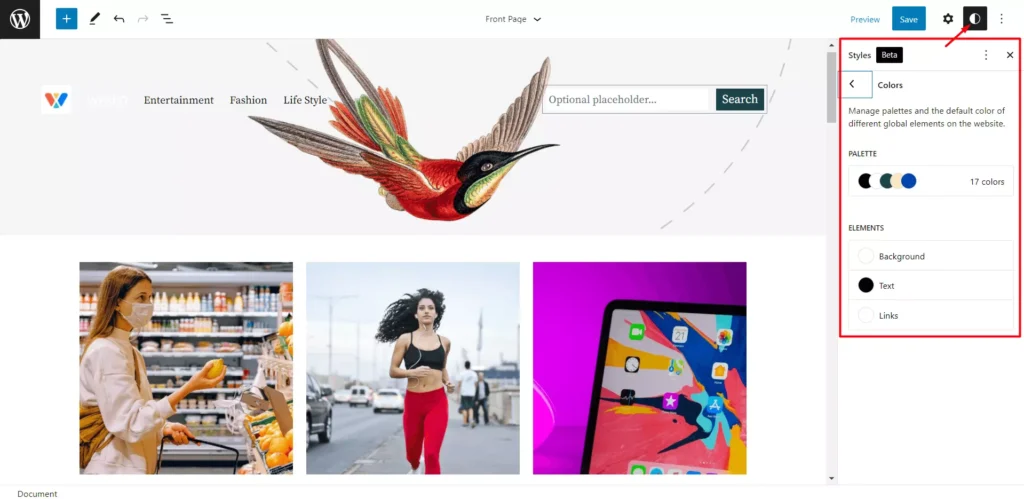
Couleurs
La section couleur du paramètre de style global nous permet de modifier les couleurs de l'arrière-plan, du texte et des liens. Vous pouvez choisir parmi les pastilles de couleur par défaut ou choisir des couleurs personnalisées. Cependant, vous pouvez également modifier la palette de couleurs par défaut.

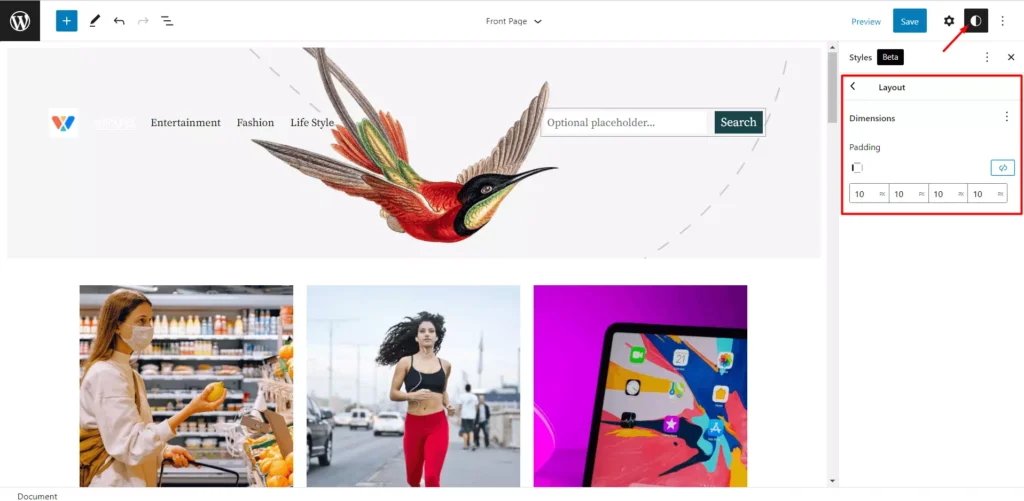
Disposition
Le paramètre Disposition propose d'ajouter du rembourrage à votre site. Vous pouvez ajouter un rembourrage personnalisé en haut, à droite, en bas et à gauche de votre site WordPress.

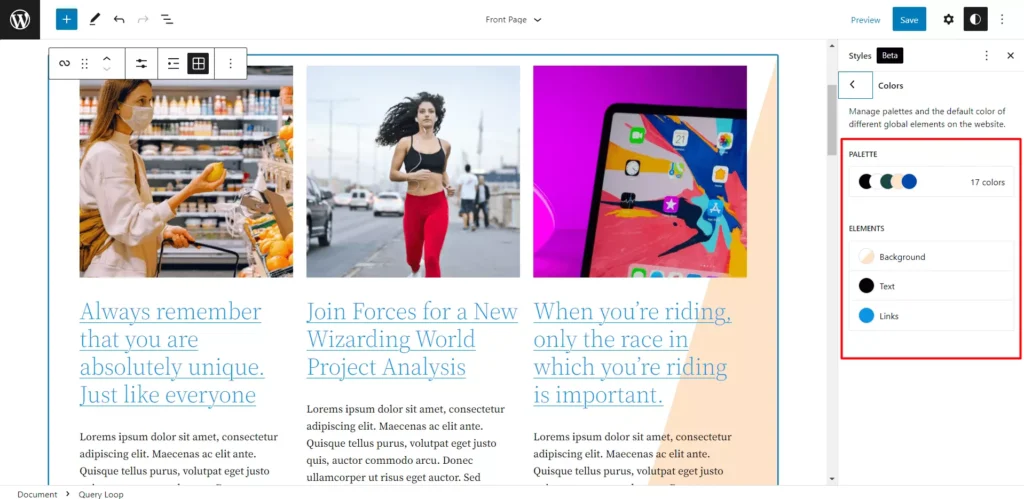
Blocs
Un autre fait intéressant de Global Styles est que nous pouvons également utiliser des couleurs personnalisées pour des blocs individuels. Pour cela, nous devons accéder à la section Blocs et choisir des blocs spécifiques pour lesquels nous souhaitons définir des couleurs personnalisées. Après avoir sélectionné un bloc, nous définissons des couleurs personnalisées pour l'arrière-plan, le texte et les liens du bloc sélectionné.

Conclusion
C'est tout sur les modèles de blocs WordPress et les styles globaux. Tirez le meilleur parti des Gutenberg Block Parrerns pour créer une page de destination. Si vous rencontrez des difficultés lors de l'utilisation des modèles de blocs Gutenberg, n'hésitez pas à commenter ci-dessous.
