Une introduction aux thèmes de blocs WordPress
Publié: 2022-06-02Si vous utilisez WordPress, vous êtes probablement déjà familiarisé avec les thèmes. Ces éléments de conception constituent la base de l'apparence et du style général de votre site Web. Depuis WordPress 5.9, vous pouvez également profiter des thèmes de blocs WordPress. Cependant, vous vous demandez peut-être comment fonctionne cette nouvelle fonctionnalité .
Avec un thème de bloc WordPress, toute la conception de votre site Web est composée de blocs. Cette mise en page comprend à la fois les zones de contenu et les zones sans contenu de votre site, telles que les en-têtes et les pieds de page. Par conséquent, l'utilisation d'un thème de bloc vous permet de modifier l'apparence de votre site sans toucher au Customizer ou aux fichiers du thème.
Dans le guide d'aujourd'hui, nous allons explorer ce qu'est un thème de bloc WordPress et vous montrer quelques exemples clés. Nous expliquerons ensuite comment utiliser et modifier un thème de bloc pour répondre à vos besoins de conception. Commençons!
Qu'est-ce qu'un thème de bloc WordPress ?
Un thème de bloc WordPress est, peut-être sans surprise, un thème composé de blocs. Chaque partie de votre page est ajustable et mobile, y compris les éléments non liés au contenu tels que les en-têtes, les pieds de page, les menus, les logos et les titres.
Les thèmes de blocs font partie de WordPress Full Site Editing (FSE). Ce concept a été introduit dans le logiciel de base avec WordPress 5.9.
Avec FSE, vous pouvez accéder à un nouvel éditeur de site qui vous permet de créer des mises en page de blocs et de les modifier en fonction de vos besoins. De plus, vous pouvez utiliser des styles globaux pour apporter des changements de conception radicaux à votre thème et à l'apparence générale de votre site Web.
Dans l'ensemble, les thèmes de blocs et FSE peuvent accélérer votre processus de conception et vous aider à personnaliser votre site Web à un niveau granulaire. Vous pouvez concevoir le site que vous souhaitez sans plonger dans les fichiers de votre thème ni jouer avec le CSS personnalisé.
Trois exemples de thèmes de blocs WordPress
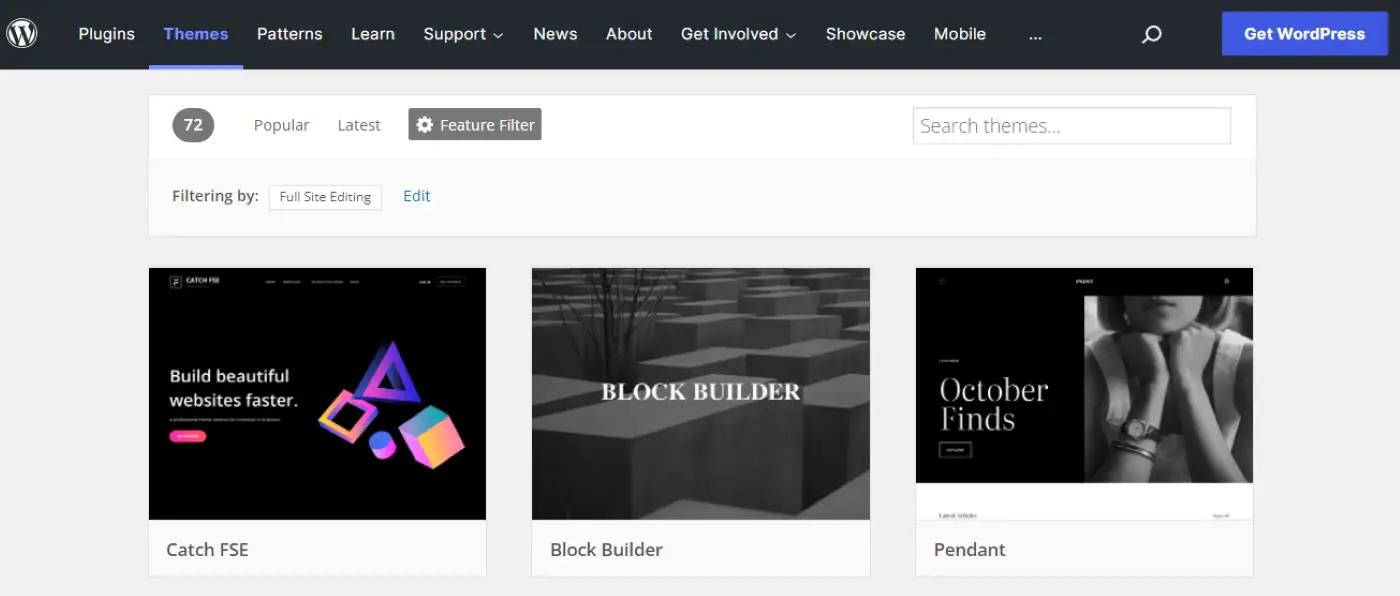
Vous pouvez trouver des thèmes de blocs WordPress en utilisant le filtre Full Site Editing sur WordPress.org :

Étant donné que les thèmes de bloc sont encore relativement nouveaux, le nombre de choix est limité. Pour vous aider à prendre une décision plus éclairée, voici un bref aperçu de trois des meilleures options!
1. Vingt vingt-deux
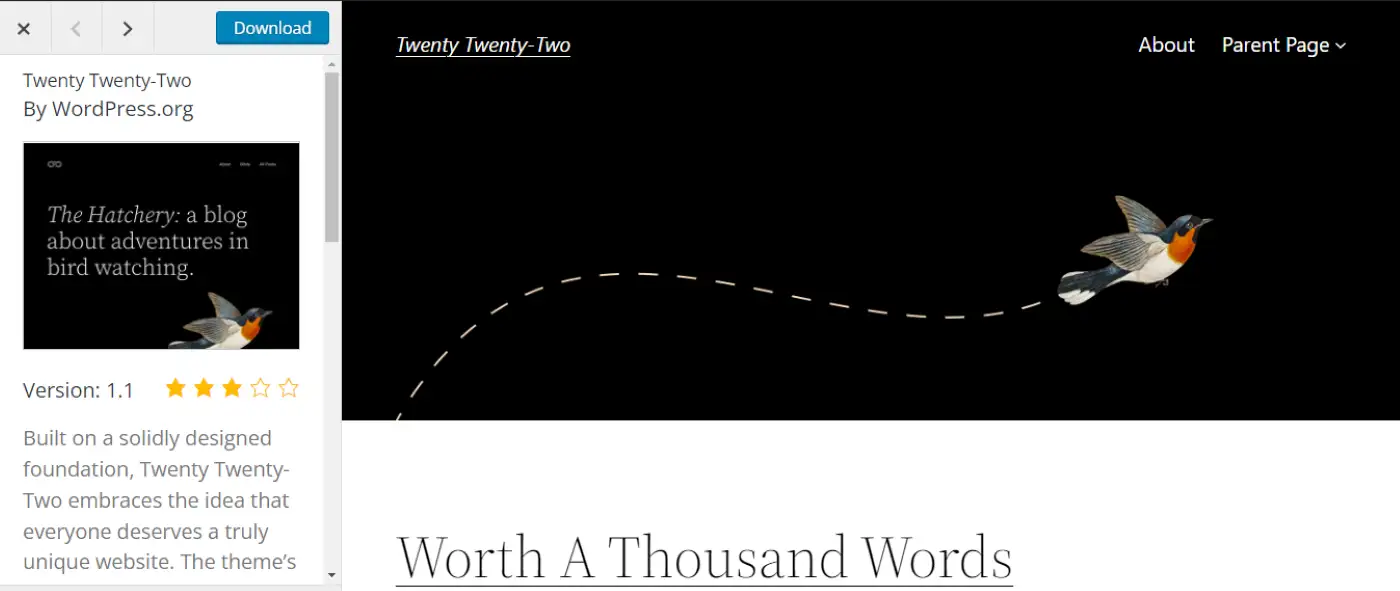
Twenty Twenty-Two est le thème de bloc WordPress par défaut. Il a été publié avec la version 5.9 et développé par l'équipe WordPress.org :

Twenty Twenty-Two est conçu autour d'un motif d'oiseau, censé symboliser la diversité, la polyvalence et le caractère unique des différents sites Web. De plus, puisque le thème a été développé pour être lancé avec FSE, il est optimisé pour les modèles de blocs et les modèles.
Dans l'ensemble, Twenty Twenty-Two est une option polyvalente adaptée à différents types de sites. Que vous gériez un blog, un portfolio ou une boutique de commerce électronique, ce thème peut vous aider à créer un site Web simple et personnalisable. Mieux encore, c'est entièrement gratuit.
2. Blockbase
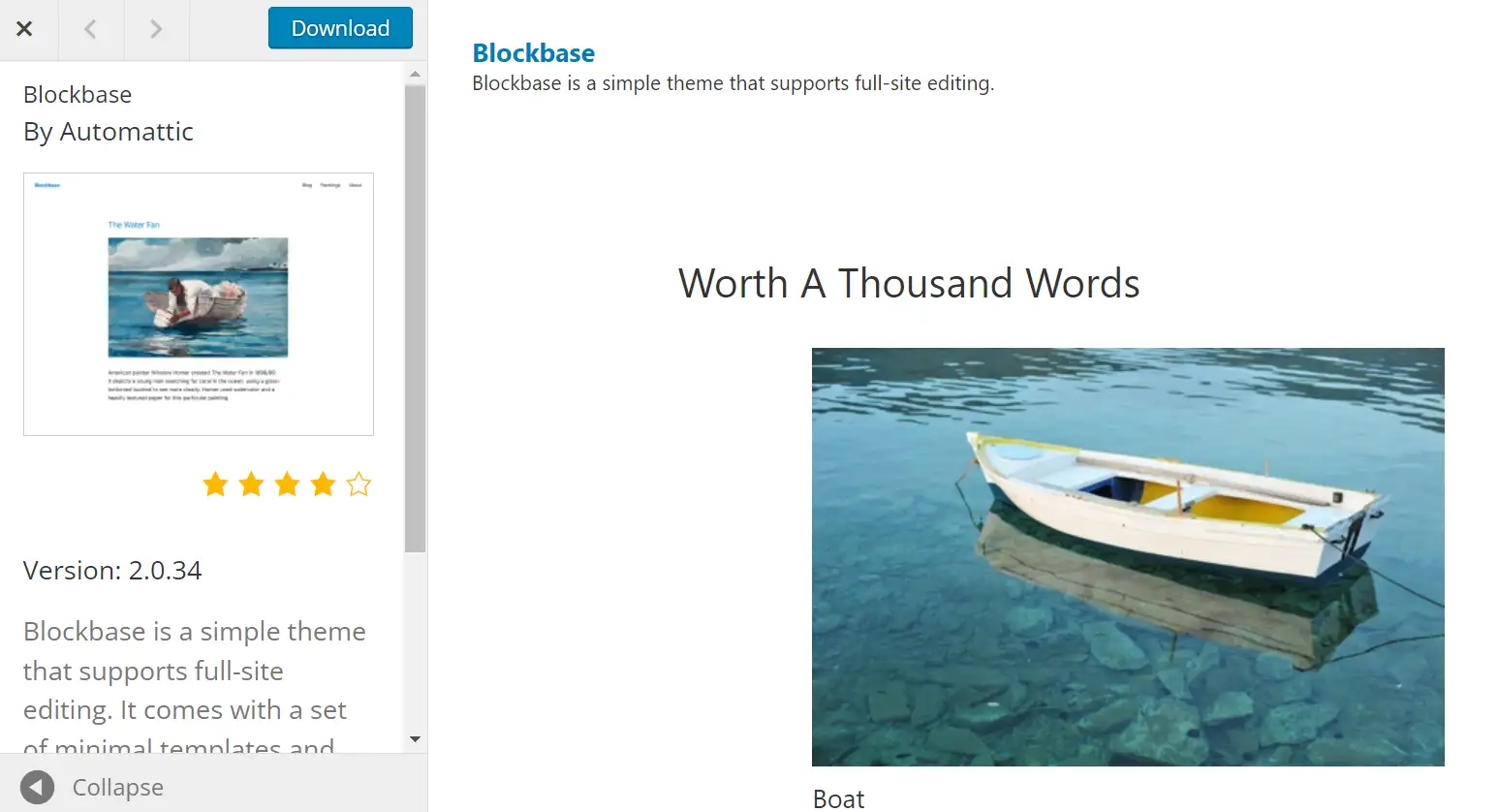
Si vous recherchez un thème de bloc WordPress minimaliste, vous pouvez envisager d'utiliser Blockbase. Ce thème provient d'Automattic, la société à l'origine de WordPress.com et de plugins tels que Jetpack :

Blockbase a une conception très simple. Cette configuration vous permet de créer votre site Web à partir d'une ardoise vierge tout en vous familiarisant avec les fonctionnalités de FSE. Blockbase est livré avec des modèles entièrement personnalisables que vous pouvez modifier pour répondre à vos besoins de conception.
De plus, Blockbase est défini comme un "thème universel". Cela signifie que vous pouvez le modifier avec l'éditeur de site complet ou le personnalisateur classique. Par conséquent, Blockbase peut être une excellente option pour faire la transition entre les thèmes classiques et les thèmes de blocs.
3. Tove
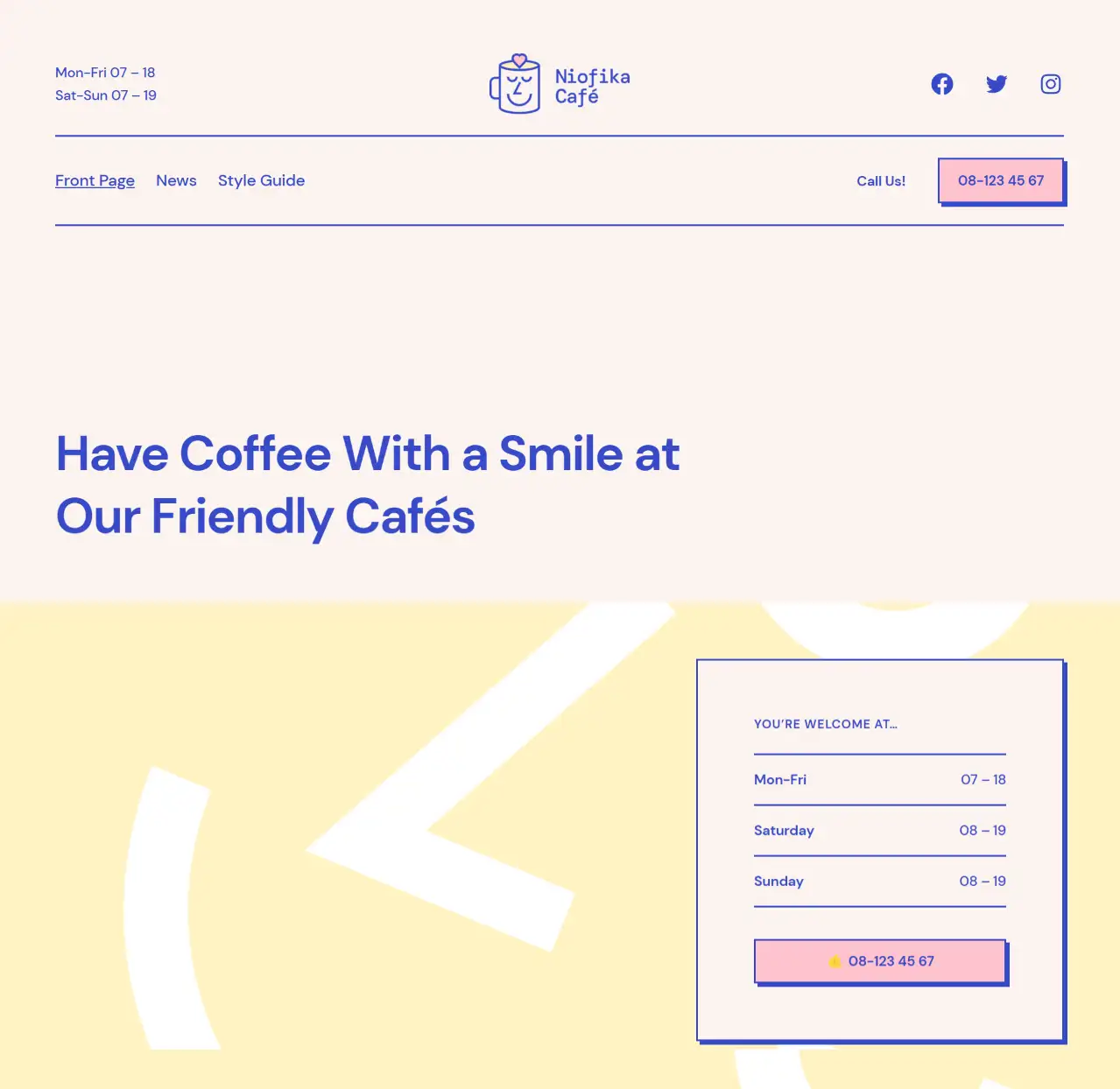
Tove est un autre thème de bloc WordPress gratuit qui est super facile à utiliser. Bien que ce thème soit conçu spécifiquement pour les cafés et les restaurants, vous pouvez l'adapter à différents types d'entreprises :

Tove est livré avec plus de 40 modèles de blocs, y compris plusieurs variantes d'en-tête et de pied de page. Par conséquent, vous pouvez créer des articles et des pages en un minimum de temps. Il a également un design convivial et décontracté pour vous aider à mieux vous connecter avec vos clients.
De plus, Tove est un thème très léger. Il n'utilise pas de JavaScript et ne charge pas d'images sur le front-end de votre site par défaut. En tant que tel, il peut vous aider à optimiser les temps de chargement de vos pages et à améliorer vos Core Web Vitals.
Comment modifier les thèmes de blocs WordPress dans l'éditeur de site
Il existe plusieurs façons de modifier un thème de bloc et d'ajuster ses paramètres. Voici trois des scénarios les plus courants.
- Utiliser les styles globaux
- Modifier les modèles
- Ajuster les pièces du modèle
1. Utilisez des styles globaux
Avant FSE, vous ajustiez généralement l'apparence de votre thème à l'aide de WordPress Customizer. Selon votre thème, vous pouvez avoir accès à quelques ou plusieurs paramètres de conception. De plus, vous pouvez utiliser un CSS personnalisé pour personnaliser davantage votre thème.
Cependant, avec les thèmes de blocs WordPress, vous pouvez appliquer des paramètres de style globaux à partir de l'éditeur de site. Ici, vous pouvez facilement modifier l'apparence de votre thème et appliquer toutes les modifications sur l'ensemble de votre site Web. Vous pouvez également isoler ces ajustements sur des pages spécifiques.
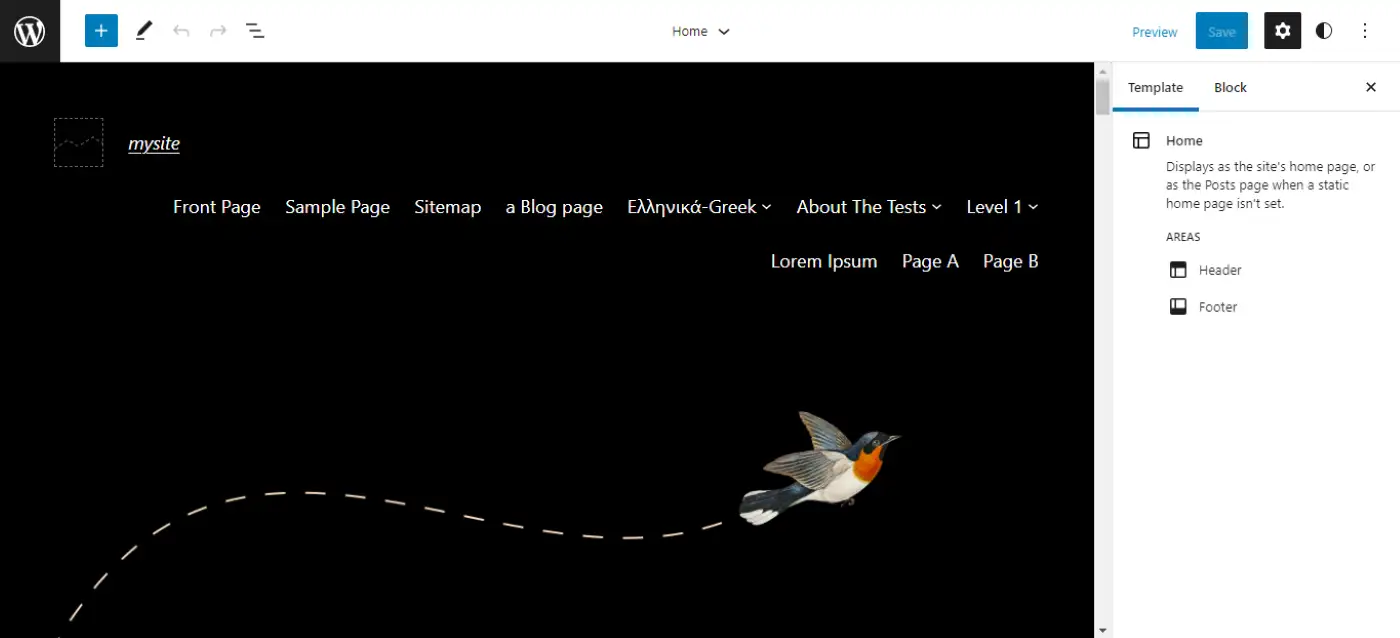
Pour commencer avec les styles globaux, accédez à Apparence → Éditeur dans votre tableau de bord WordPress. Vous verrez maintenant le nouvel éditeur de site, qui s'ouvrira par défaut sur votre page d'accueil :

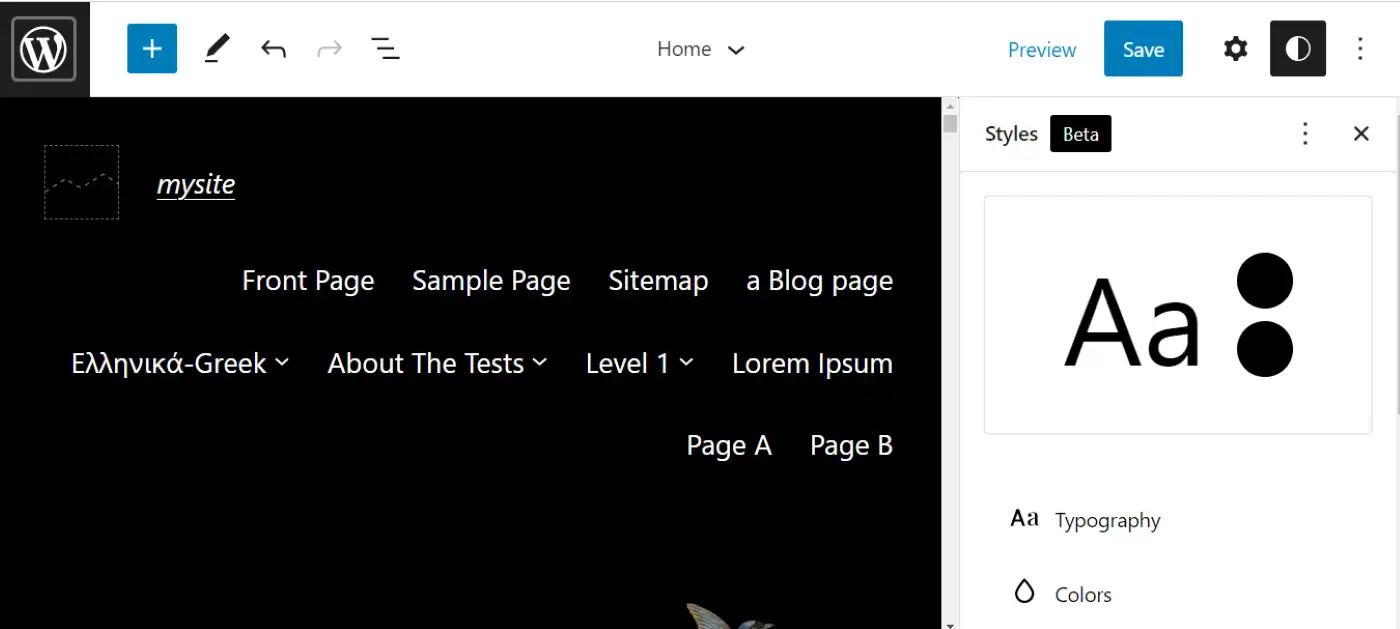
Ensuite, sélectionnez l'icône Styles dans la barre de menu en haut à droite. Vous devriez maintenant voir un nouveau menu de paramètres dans lequel vous pouvez personnaliser la typographie, la palette de couleurs et les mises en page de votre thème :


Notez que vous pouvez également ajuster les paramètres de style pour des blocs spécifiques. Ces personnalisations seront appliquées à tous les mêmes éléments sur votre site Web. Par exemple, vous pouvez modifier vos blocs de boutons, de navigation ou d'icônes sociales.
Lorsque vous êtes satisfait de vos modifications, continuez et enregistrez-les. Vous pouvez revenir à tout moment pour modifier les paramètres de style globaux de votre thème.
2. Modifier les modèles
Les thèmes de blocs WordPress sont également livrés avec des modèles intégrés. Il s'agit de mises en page personnalisées pour des pages spécifiques, telles que votre archive ou votre page 404. Vous pouvez avoir accès à des pages supplémentaires en fonction du thème de bloc que vous choisissez.
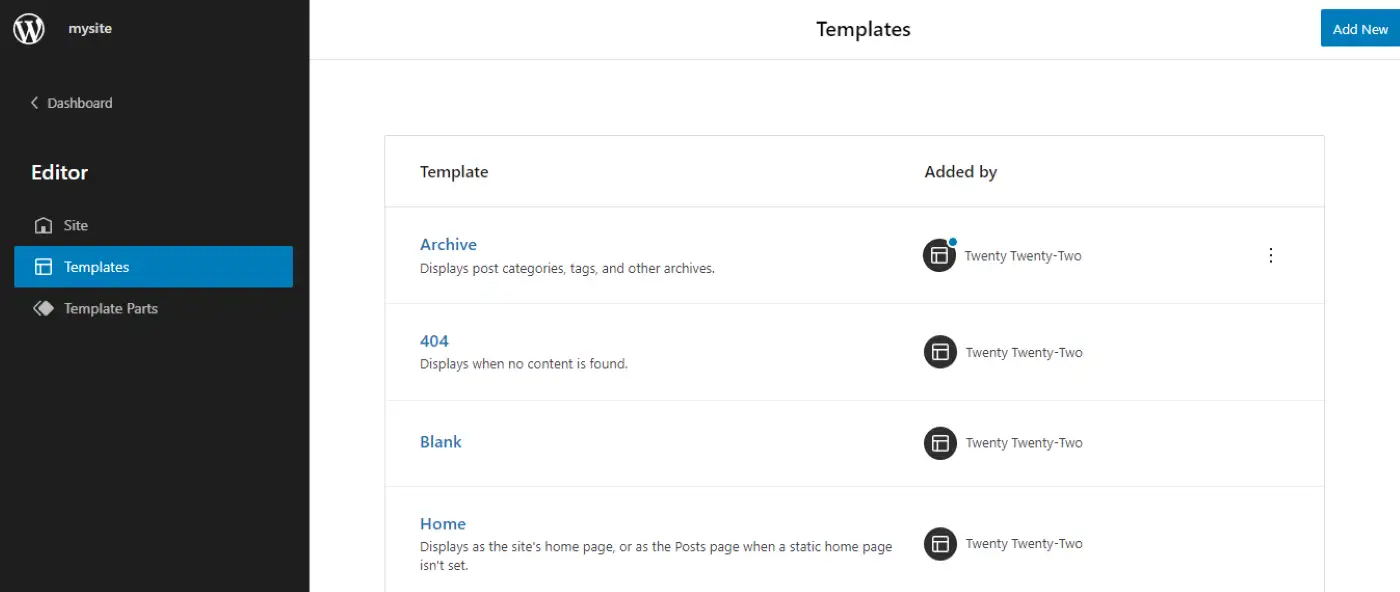
Pour accéder et modifier ces modèles à partir de l'éditeur de site, cliquez sur l'icône WordPress dans le coin supérieur gauche. Vous pouvez ensuite sélectionner Modèles pour voir les mises en page disponibles pour votre thème de bloc :

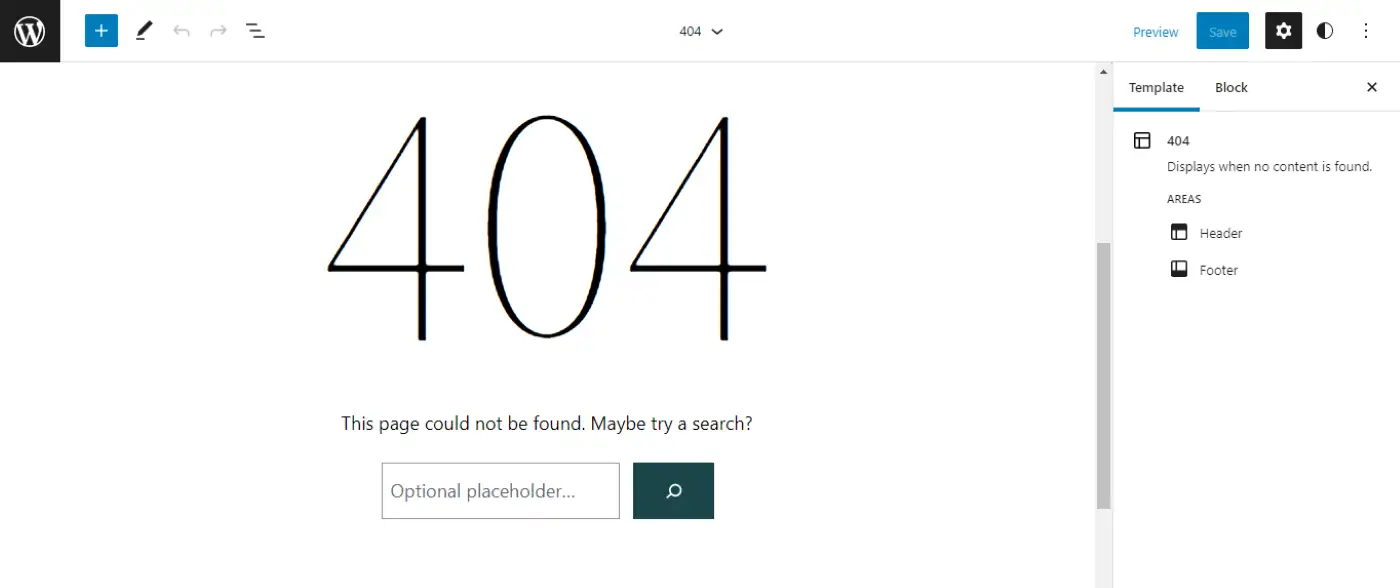
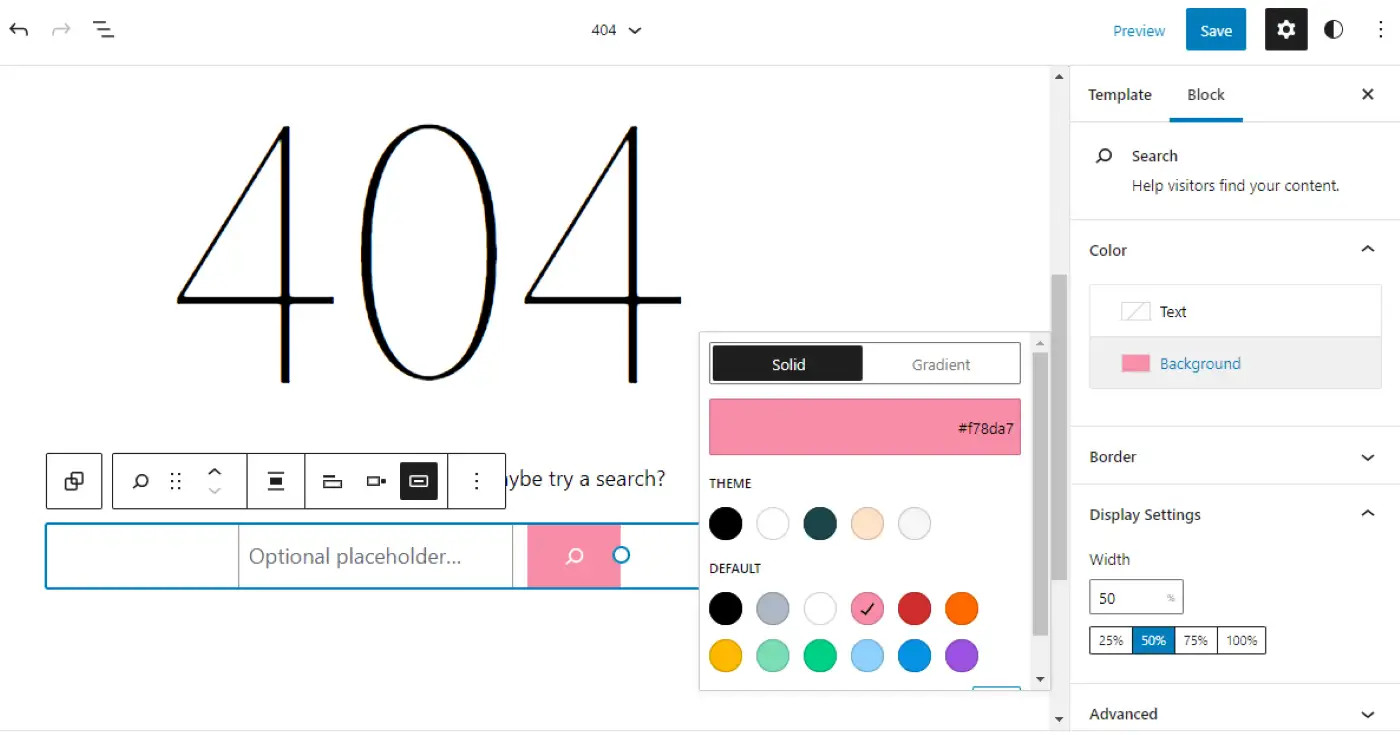
Cliquez sur l'un de ces modèles pour le modifier. Dans notre exemple, nous allons ajuster la page 404 de notre site Web :

Notez que ce modèle est composé de plusieurs blocs. Si vous sélectionnez l'un des éléments, vous pouvez utiliser les paramètres du bloc pour personnaliser son apparence :

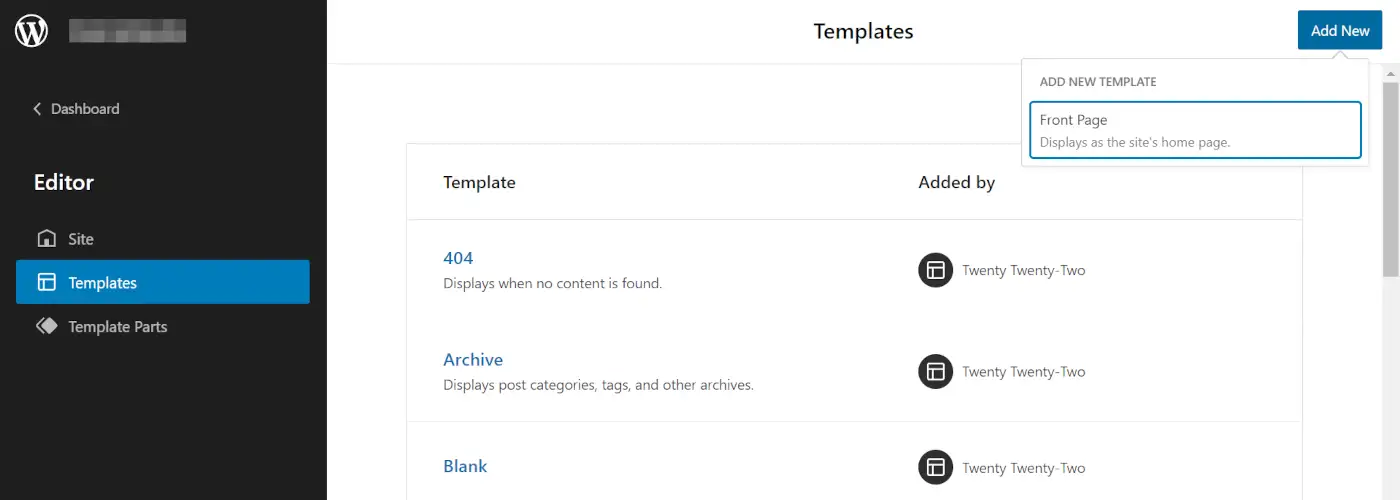
Notez que vous pouvez ajouter de nouveaux blocs à votre modèle et enregistrer vos paramètres pour appliquer vos personnalisations. De plus, vous pouvez créer de nouveaux modèles en revenant au menu Modèles et en cliquant sur Ajouter nouveau :

Vous aurez juste besoin d'ajouter des blocs à votre nouvelle page et de configurer ses paramètres pour choisir où elle s'affiche. Cependant, certains thèmes peuvent limiter les types de nouveaux modèles que vous pouvez créer. Comme vous pouvez le voir dans l'image ci-dessus, Twenty Twenty-Two vous permettra uniquement de créer un modèle de page d'accueil.
3. Ajustez les pièces du modèle
Outre les modèles, vous pouvez également modifier votre thème de bloc WordPress en ajustant ses parties de modèle. Ce sont des éléments plus petits qui sont utilisés dans vos modèles globaux. Dans la plupart des cas, vos parties de modèle seront les zones d'en-tête et de pied de page de votre thème.
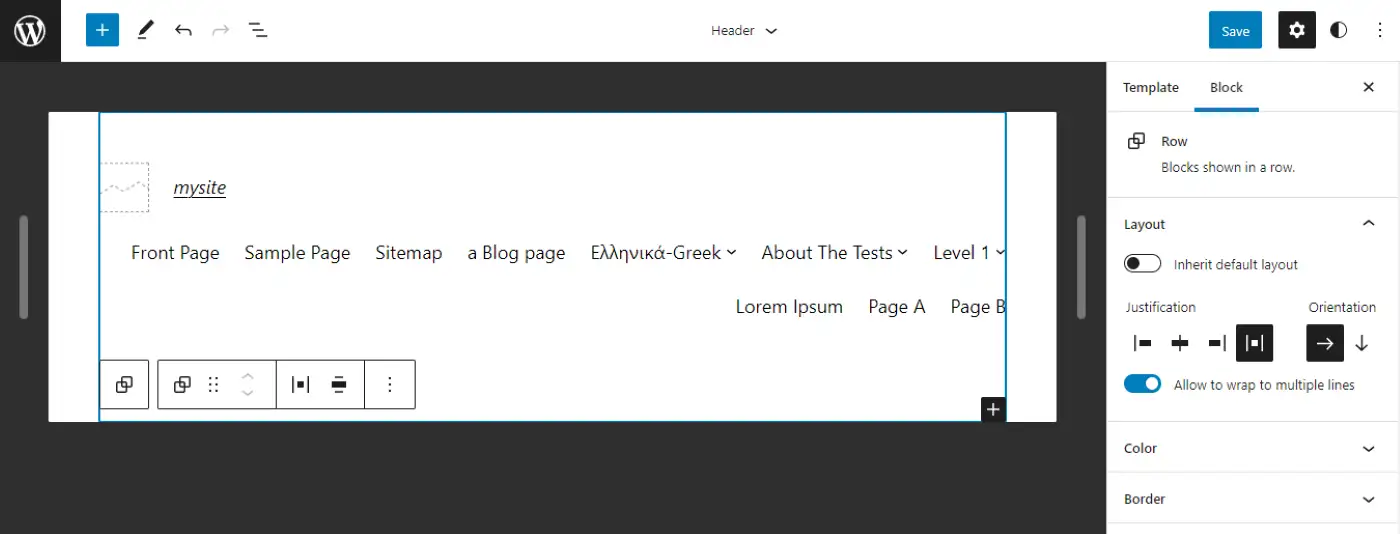
Pour modifier les parties de modèle de votre thème, ouvrez l'éditeur de site et cliquez sur l'icône WordPress . Maintenant, sélectionnez Pièces de modèle et choisissez l'élément que vous souhaitez ajuster. Dans notre exemple, nous allons éditer le Header du thème :

Vous pouvez désormais contrôler les paramètres du composant de modèle dans le panneau de droite, y compris sa justification, son orientation, sa couleur et sa bordure. Toutes les modifications que vous apportez s'appliqueront à votre section d'en-tête sur l'ensemble de votre site Web.
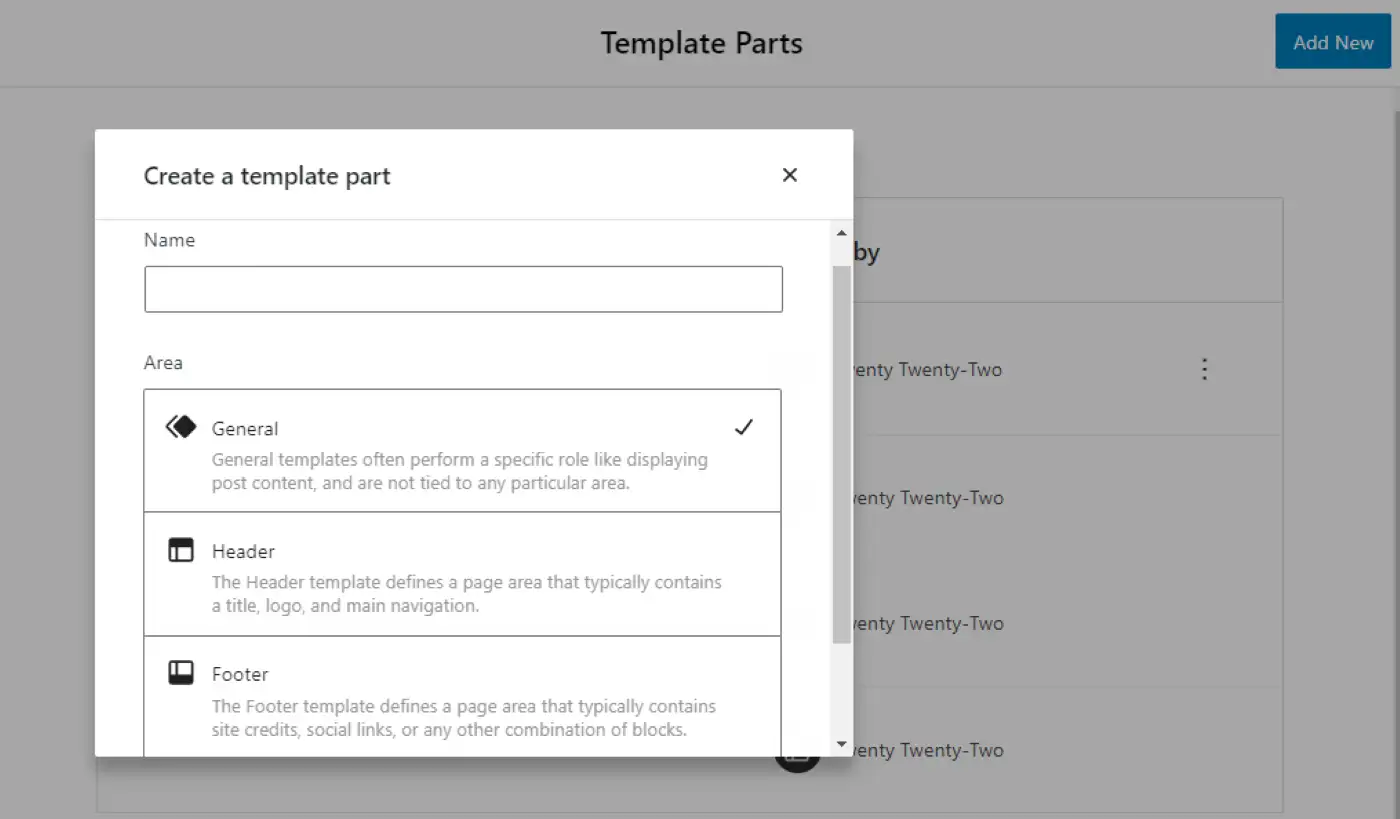
Comme pour les modèles, vous pouvez également concevoir de nouvelles parties de modèle. Revenez simplement au menu Pièces de modèle et sélectionnez Ajouter nouveau dans le coin supérieur droit :

Par exemple, vous pouvez concevoir un nouvel en-tête, un nouveau pied de page ou une partie de modèle général pour votre thème. Assurez-vous simplement d'enregistrer vos modifications lorsque vous avez terminé.
Commencez dès aujourd'hui avec les thèmes de blocs WordPress
Les thèmes de blocs WordPress ont révolutionné la façon dont vous concevez et personnalisez votre site Web. Plutôt que de vous fier au CSS, aux plugins ou aux paramètres intégrés, vous pouvez simplement utiliser l'éditeur de site pour appliquer des styles globaux à votre thème et créer des modèles individuels à l'aide de blocs.
️ Si vous débutez avec les thèmes de blocage, vous pouvez envisager d'utiliser Twenty Twenty-Two. Ce thème de bloc par défaut est facile à utiliser et fait bon usage de l'édition complète du site (FSE). Alternativement, vous pouvez parcourir le référentiel de thèmes WordPress pour d'autres options de thème de bloc.
Si vous n'êtes pas sûr du concept de thèmes de blocs, vous pouvez également trouver des thèmes WordPress plus traditionnels qui vous donnent encore beaucoup de contrôle sur votre site. Par exemple, notre thème Neve est un thème polyvalent léger qui permet également de personnaliser très facilement toutes les parties de la conception de votre site à l'aide de l'outil de personnalisation. Cela inclut des ajustements utiles tels qu'un générateur d'en-tête et de pied de page par glisser-déposer.
Avez-vous des questions sur l'utilisation des thèmes de blocs WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
