Thèmes de blocage : la clé de l'édition complète d'un site dans WordPress
Publié: 2023-11-16Que vous travailliez dans la communauté WordPress depuis un certain temps ou que vous soyez nouveau sur la plateforme, vous avez probablement entendu le terme « thèmes de bloc ». Peut-être utilisez-vous actuellement un thème classique sur votre site et êtes-vous curieux de passer à un thème de bloc. Ou peut-être que vous ne savez pas par où commencer lorsqu'il s'agit de choisir un thème pour commencer.
Passons donc au sujet des thèmes de blocs. Dans cet article, nous parlerons de ce qu’ils sont et explorerons leurs avantages. Ensuite, nous aborderons brièvement comment passer à un thème de bloc, verrons quelques exemples et apprendrons comment configurer et utiliser un thème de bloc.
Que sont les thèmes de bloc dans WordPress ?
Les thèmes de bloc sont un type de thème incroyablement puissant qui permet aux propriétaires de sites de modifier tous les aspects de leur site Web WordPress sans code, y compris les en-têtes, les pieds de page et les modèles de page. Pour ce faire, ils utilisent des blocs (des éléments individuels tels que des paragraphes, des images et des colonnes) que les utilisateurs peuvent faire glisser et déposer pour créer leur site Web.
Avec les thèmes de bloc, même le propriétaire de site Web le plus inexpérimenté peut concevoir et créer un beau site. Mais en même temps, les développeurs peuvent exploiter la puissance des thèmes de blocs pour accélérer leur flux de travail et créer des sites encore plus complexes et efficaces.
Qu’est-ce que l’édition complète du site (FSE) dans WordPress ?
L'édition complète du site (FSE) englobe les fonctionnalités utilisées pour étendre les blocs au-delà du contenu pour atteindre tous les aspects d'un site Web. Cela permet à chacun de créer et de tout concevoir, des pages et publications aux processus de paiement et aux barres latérales, sans avoir besoin de travailler avec du code.
Les éléments clés de l’édition complète d’un site comprennent :
- L'éditeur de site, qui est l'interface utilisée pour créer des pages, des modèles, des parties de modèles, etc. avec des blocs
- Un outil Styles, qui vous permet de configurer l'apparence des blocs et de votre site dans son ensemble
- Modèles, qui sont des mises en page pour des éléments tels que des articles de blog et des pages de paiement
- Parties du modèle, qui incluent des éléments individuels tels que des en-têtes et des pieds de page
- Modèles de blocs, qui sont des regroupements de conception uniques que vous pouvez utiliser sur votre site, comme un tableau de prix
- Le fichier theme.json , qui est un outil permettant à ceux qui sont familiers avec le code de configurer plus en détail les styles et les paramètres de bloc par défaut.
Les thèmes de bloc débloquent les fonctionnalités d’édition complète du site. Sans thème de blocage activé, un site Web ne peut pas utiliser ces outils.
Quels sont les avantages d’utiliser un thème de bloc ?
Il existe de nombreux avantages à bloquer des thèmes. Examinons-en quelques-uns de plus près.
1. La possibilité de modifier l’intégralité de votre site WordPress sans code
Grâce à l'édition complète du site, vous pouvez utiliser des blocs pour tout créer, des pages et articles aux pages de paiement, en passant par les modèles d'articles de blog et les en-têtes. Faites simplement glisser et déposez des éléments dans la page, puis utilisez un simple panneau de paramètres pour personnaliser l'apparence et les fonctionnalités de chacun.
Vous pouvez également profiter de fonctionnalités telles que le panneau Styles, dans lequel vous pouvez définir les couleurs, les polices, l'espacement et d'autres options de conception sur l'ensemble de votre site Web.
Cela signifie que tout le monde a la capacité de créer un site Web beau et fonctionnel, même s'il n'est pas développeur.
2. Un flux de travail amélioré
Les développeurs WordPress expérimentés et les débutants peuvent travailler beaucoup plus rapidement en utilisant des thèmes en bloc. Au lieu d'avoir besoin de modifier des fichiers de thème ou d'écrire du code pour apporter des modifications aux modèles et autres éléments du site, les utilisateurs peuvent simplement glisser, déposer et modifier les paramètres.
Avec les blocs réutilisables, vous pouvez créer et configurer un bloc exactement comme vous le souhaitez, l'enregistrer, puis l'utiliser autant de fois que vous le souhaitez sur votre site Web. Et lorsque vous en modifiez un, il sera mis à jour pour chaque instance.
Et grâce aux modèles de blocs, vous pouvez rapidement ajouter des sections entières aux pages et aux modèles, réduisant ainsi le besoin de créer des éléments individuels.
3. Meilleures performances du site Web
L'utilisation d'un thème de bloc vous permet de créer un site Web complet sans avoir besoin d'installer un plugin de création de pages. Cela peut éliminer la surcharge liée à ces types d’outils, tout en vous permettant de bénéficier de fonctionnalités avancées.
De plus, le code généré par l’éditeur de blocs est à la fois plus léger et plus propre que celui des plugins de création de pages. Ainsi, si le même modèle est construit avec l'éditeur de blocs plutôt qu'avec un générateur de pages, il devrait se charger plus rapidement.
4. La capacité de s’adapter au futur de WordPress
Les thèmes en bloc et l’édition complète du site sont l’avenir de WordPress. De nouveaux thèmes et fonctionnalités sont constamment publiés qui peuvent rendre votre site encore meilleur. Et les développeurs de plugins s'efforcent toujours de publier de nouveaux outils qui simplifient encore plus l'intégration de leurs fonctionnalités dans l'éditeur de site.
Si vous souhaitez pérenniser votre site WordPress, un thème de bloc est la voie à suivre.
En quoi les thèmes de blocs diffèrent-ils des thèmes WordPress classiques ?
En termes simples, les thèmes de blocs sont entièrement constitués de blocs, tandis que les thèmes WordPress classiques n'utilisent des blocs que pour le contenu comme les pages et les articles. Au lieu des zones WordPress Customizer, Navigation et Widget, la possibilité de modifier la conception et les fonctionnalités de votre site est hébergée dans l'éditeur de site.
Au niveau du code, les thèmes de blocs sont composés de modèles HTML basés sur des blocs. Les thèmes classiques reposent cependant sur des fichiers PHP. Le stockage de fichiers pour les thèmes classiques et en bloc est également configuré différemment.
Un thème classique peut-il être converti en thème de bloc ?
Oui absolument! Bien que les étapes impliquées dans la conversion d'un thème classique en thème de bloc varient en fonction des thèmes avec lesquels vous travaillez, le processus comprend généralement les étapes suivantes :
- Sauvegardez votre site Web et utilisez un site intermédiaire si possible.
- Copiez tout le contenu du widget existant et le code personnalisé. Ensuite, assurez-vous que les plugins existants sont compatibles avec votre nouveau thème de bloc.
- Choisissez et activez votre nouveau thème de bloc.
- Configurez les styles de votre site.
- Construisez le framework de votre site.
- Modifiez (ou reconstruisez) toutes les pages ou publications, si nécessaire.
- Testez le site dans son intégralité, puis diffusez le nouveau design en direct.
Lisez tous les détails dans notre guide pour passer d'un thème classique à un thème bloc.
Cinq exemples de thèmes de blocs WordPress
Vous voulez voir quelques exemples de thèmes de blocs en action ? Il existe de nombreuses options intéressantes parmi lesquelles choisir, mais examinons cinq d'entre elles plus en détail.

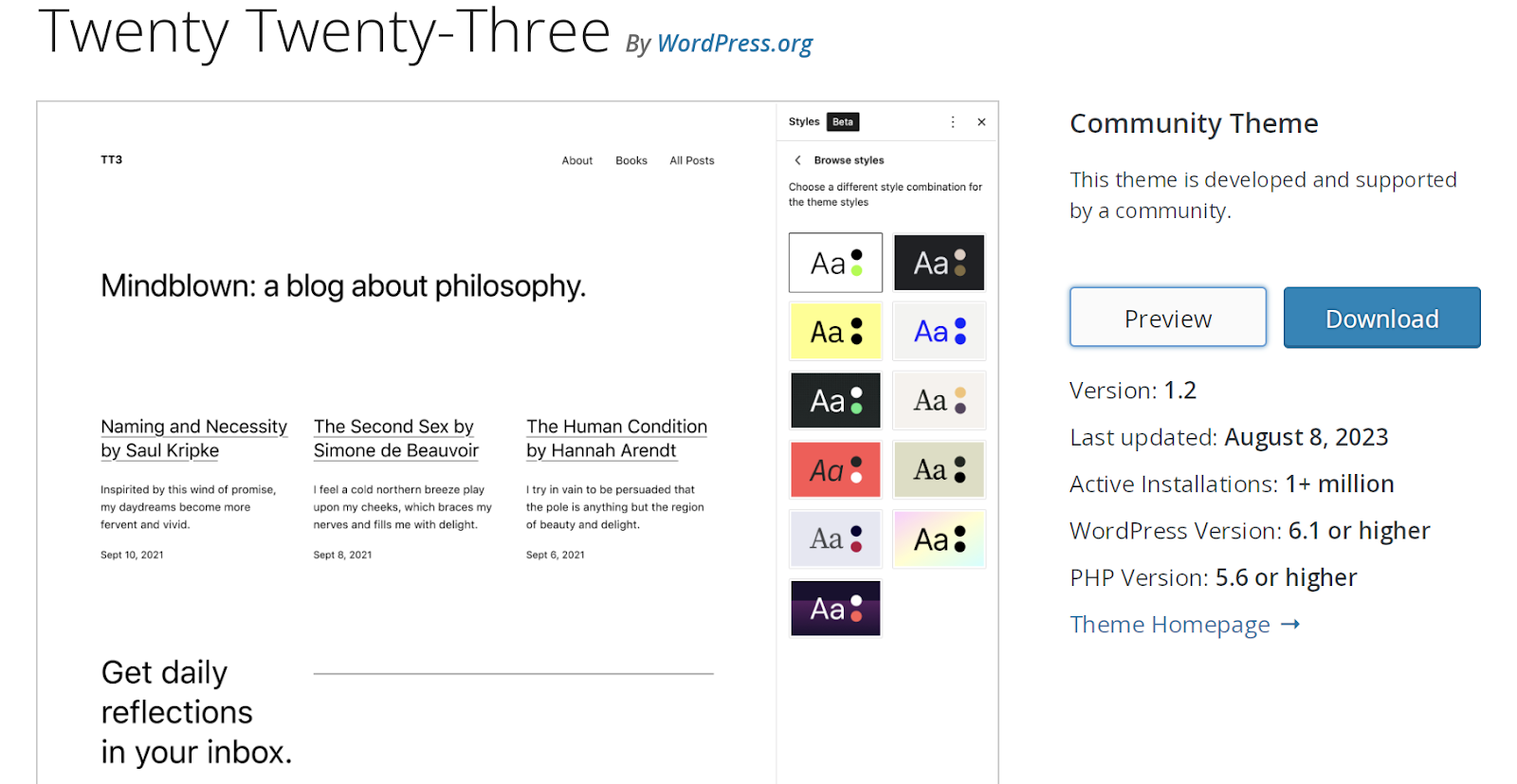
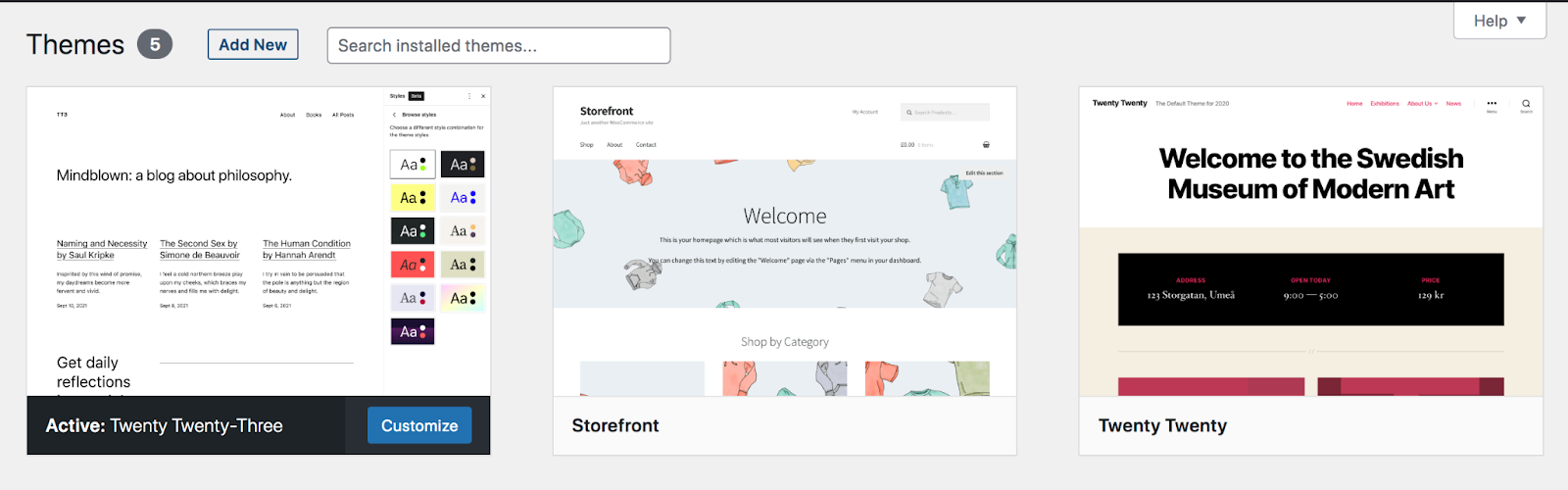
1. Vingt vingt-trois
Le thème Twenty Twenty-Three est un thème communautaire, ce qui signifie que non seulement il est gratuit, mais qu'il est également construit et pris en charge par la communauté WordPress.
Il a une base propre, ce qui en fait l’option parfaite pour vous familiariser avec les thèmes de blocs. C'est également un excellent choix pour les sites Web simples et vous offre de nombreuses possibilités d'ajouter votre touche personnelle.
Il comprend dix variantes de style uniques, ainsi que divers modèles simples, notamment 404, Recherche et Archive.

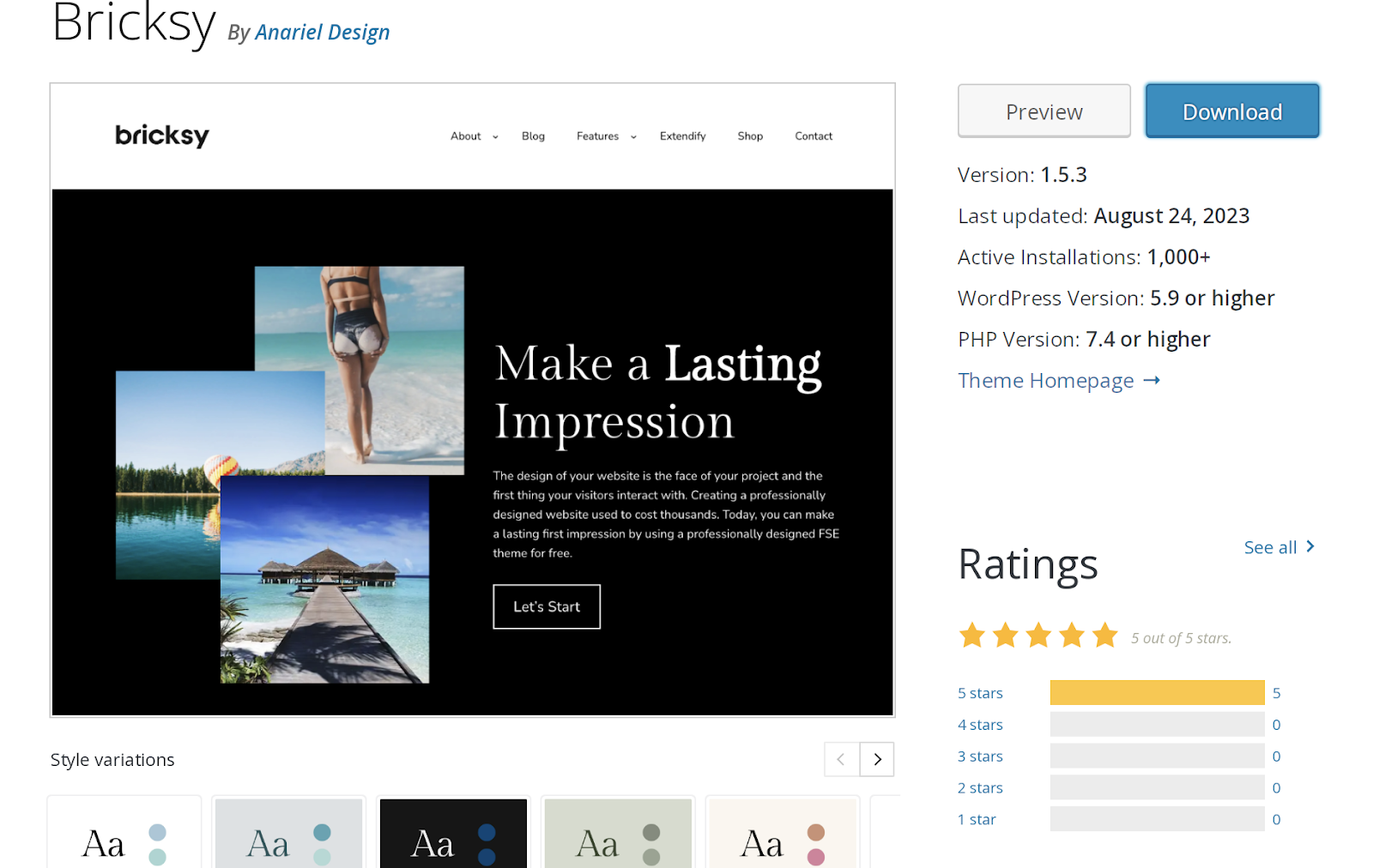
2. Briques
Bricksy est une autre option gratuite disponible dans le référentiel de thèmes WordPress.org. Il regorge de modèles de blocs qui peuvent rendre la conception d'un site Web moderne très rapide et facile. Par exemple, vous pouvez faire glisser et déposer des grilles d'images, de superbes conceptions de colonnes ou même des modèles de pages entières. Ensuite, personnalisez-les à votre guise et le tour est joué !
Le thème Bricksy propose une version premium qui inclut des fonctionnalités supplémentaires ainsi que le support de l'équipe de développement.

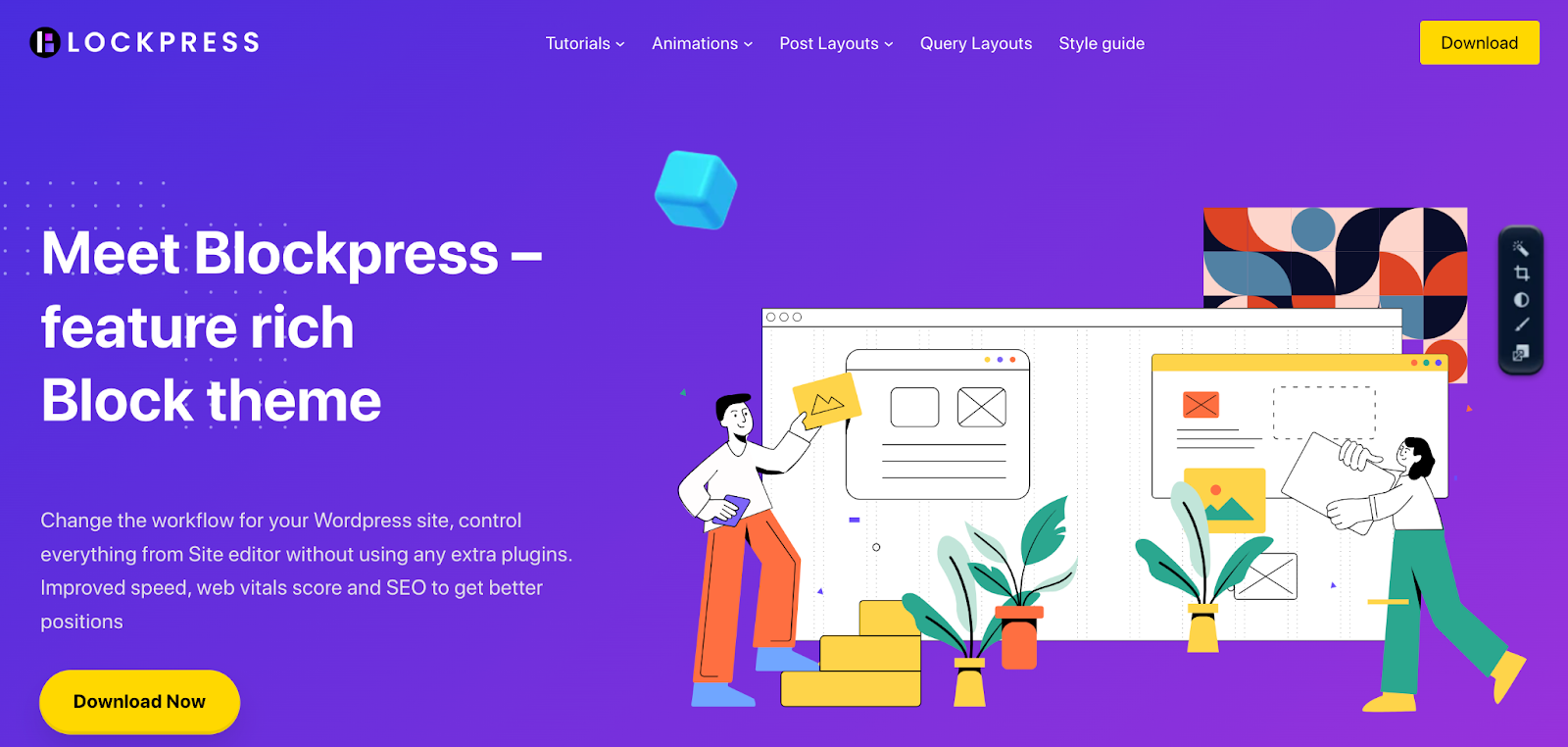
3. Bloquer la pression
Le thème Blockpress se présente comme un « thème de bloc riche en fonctionnalités », et c'est une excellente description. Il plonge vraiment dans les performances, avec des fonctionnalités telles que le chargement conditionnel des actifs et des modèles WooCommerce optimisés.
Non seulement il inclut l'édition complète du site, mais il comprend également des tonnes de modèles de blocs et de modèles de page complète qui rendent la conception de votre site simple et rapide.

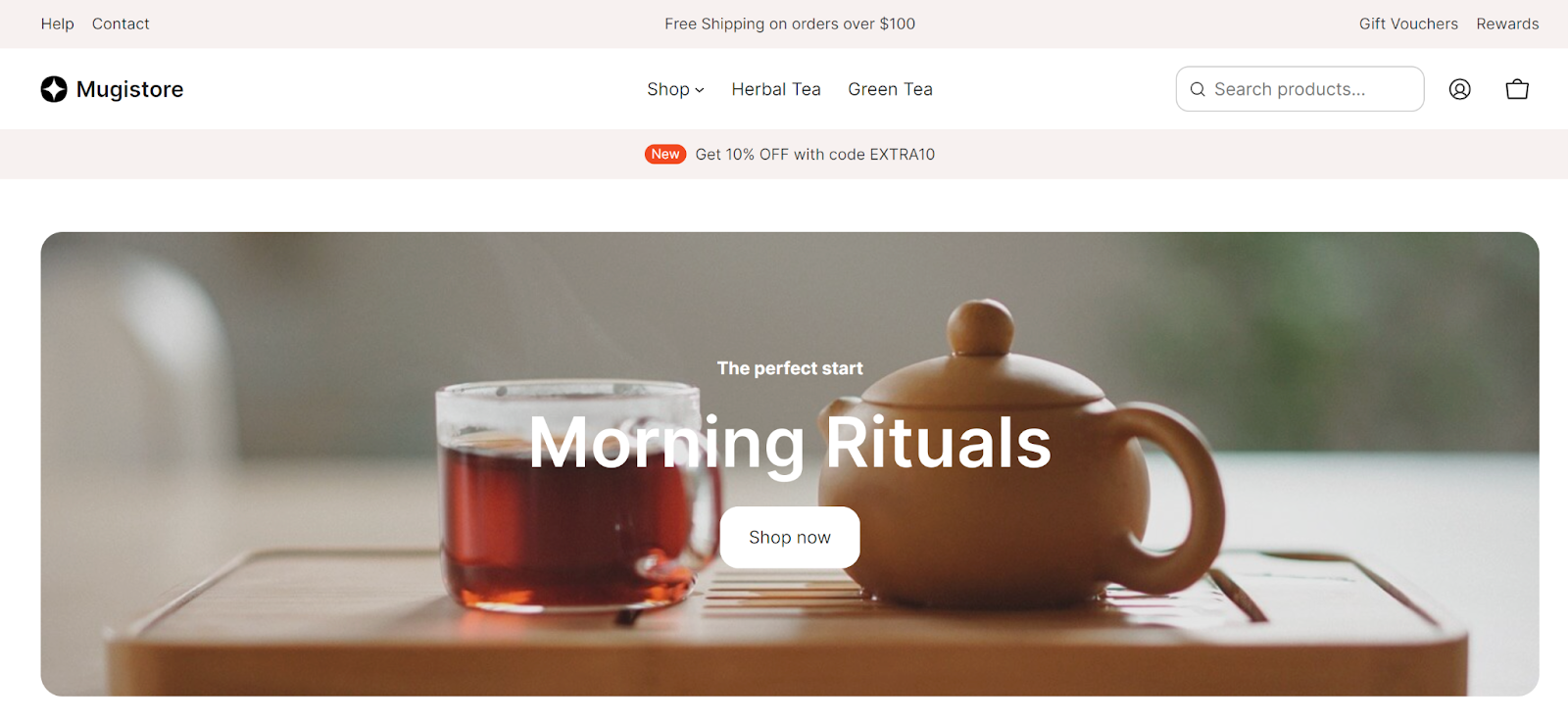
4. Mugistore
Ce thème de bloc premium (59 $) s'adresse spécifiquement aux magasins de commerce électronique, comprenant des blocs pour les mini-chariots, les catégories de produits, les appels à l'action, les pages de tarification, etc. Il propose également des variations de style et des conceptions de pages prédéfinies pour un site véritablement personnalisé.
Si vous n'êtes pas un commerçant, vous pouvez également consulter les autres thèmes d'AinoBlocks, avec des designs pour les petites entreprises, des sites d'actualités en ligne et des CV.

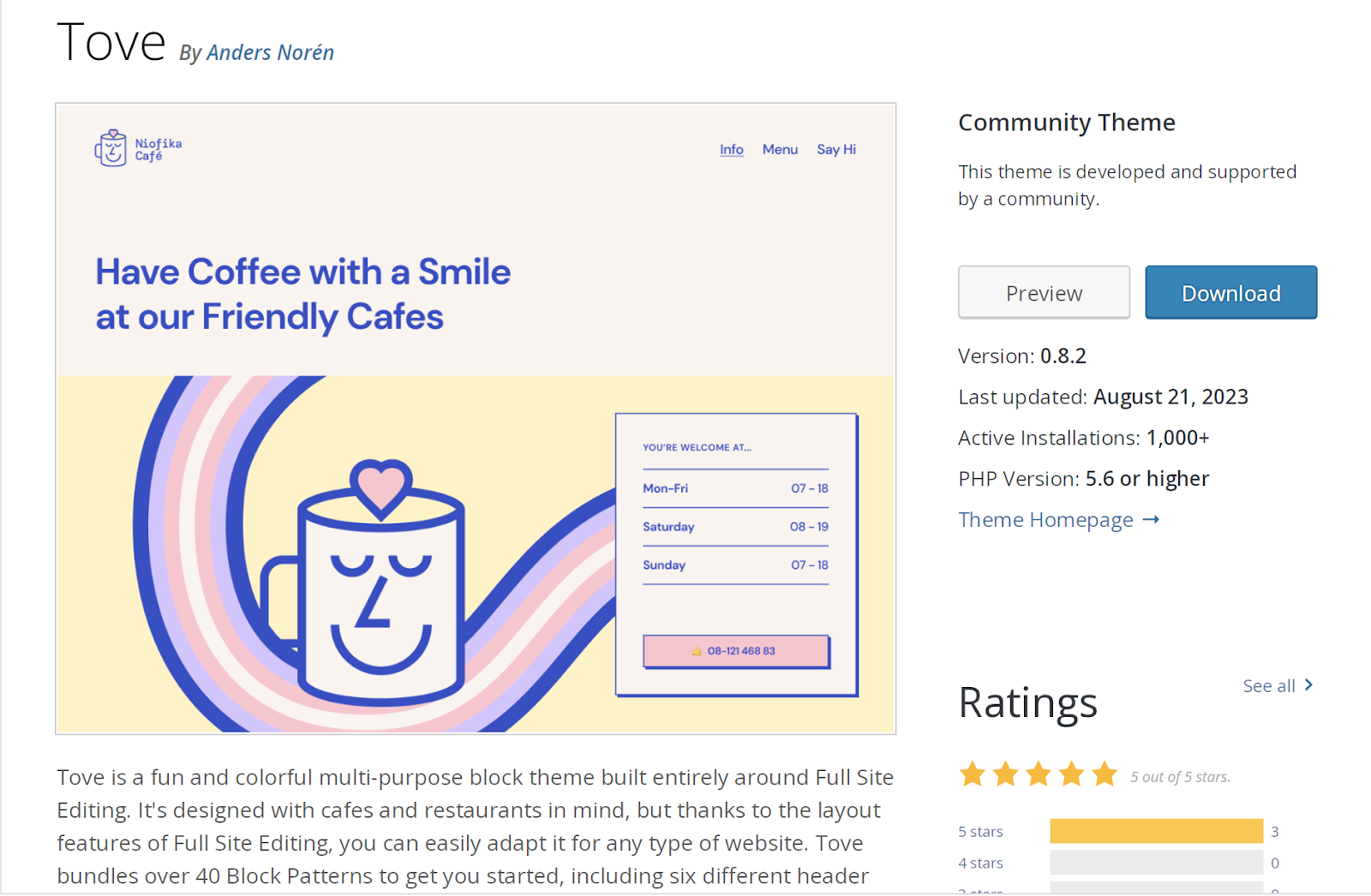
5. Tové
Le thème Tove est une autre option de thème de bloc gratuite disponible dans le référentiel WordPress.org. Bien qu'il ait été conçu pour les cafés et les restaurants, vous pouvez utiliser la puissance de l'édition complète du site pour le rendre idéal pour n'importe quel secteur.
Il comprend plus de 40 modèles de blocs (tableaux de tarification, appels à l'action, images de héros, FAQ, etc.), y compris plusieurs conceptions d'en-tête et de pied de page.
Comment configurer et utiliser un thème de bloc WordPress
Une fois que vous avez choisi un thème de bloc, il est temps de l'installer et de l'activer sur votre site Web. Si vous travaillez avec un site Web existant, assurez-vous d'effectuer une sauvegarde complète avant de suivre les instructions ci-dessous. La meilleure option pour cela est un outil tel que Jetpack VaultPress Backup, qui inclut des sauvegardes en temps réel et des restaurations rapides et faciles.
Maintenant, connectez-vous à votre tableau de bord WordPress et accédez à Apparence → Thèmes. Ensuite, cliquez sur Ajouter nouveau en haut.

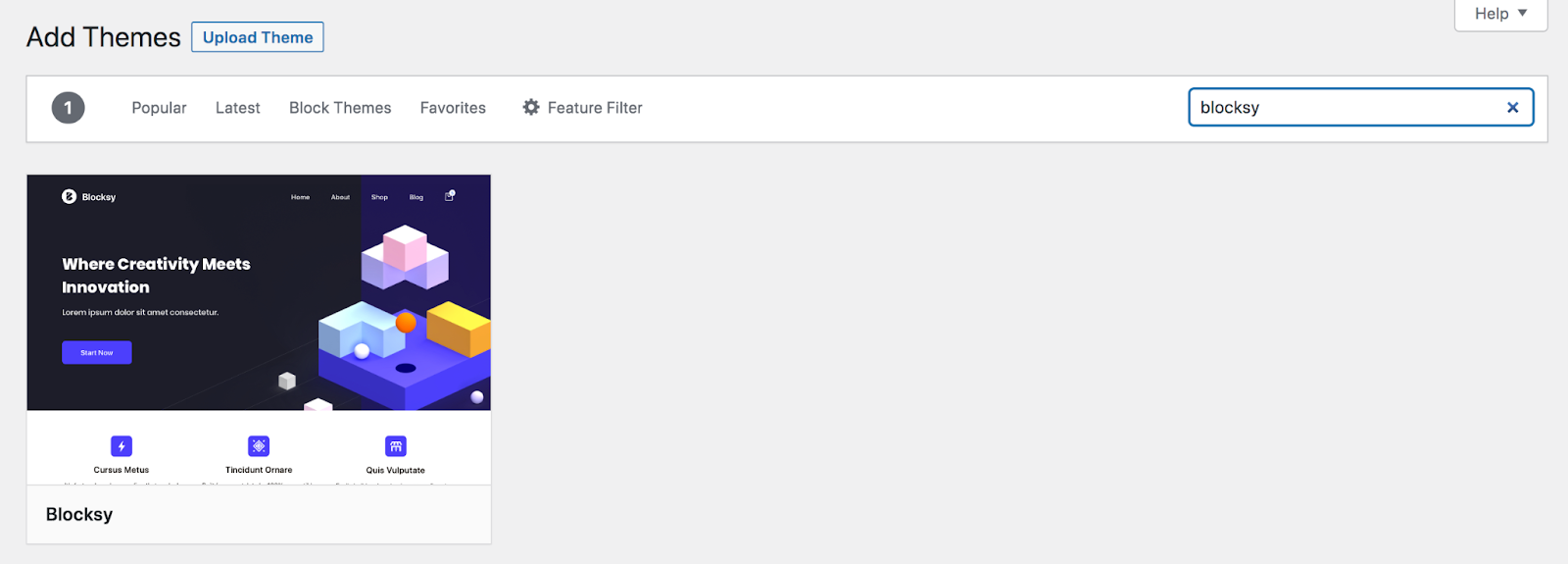
Si le thème de bloc que vous souhaitez utiliser est disponible dans le référentiel de thèmes WordPress.org, recherchez-le à l'aide de la barre de recherche en haut à droite.

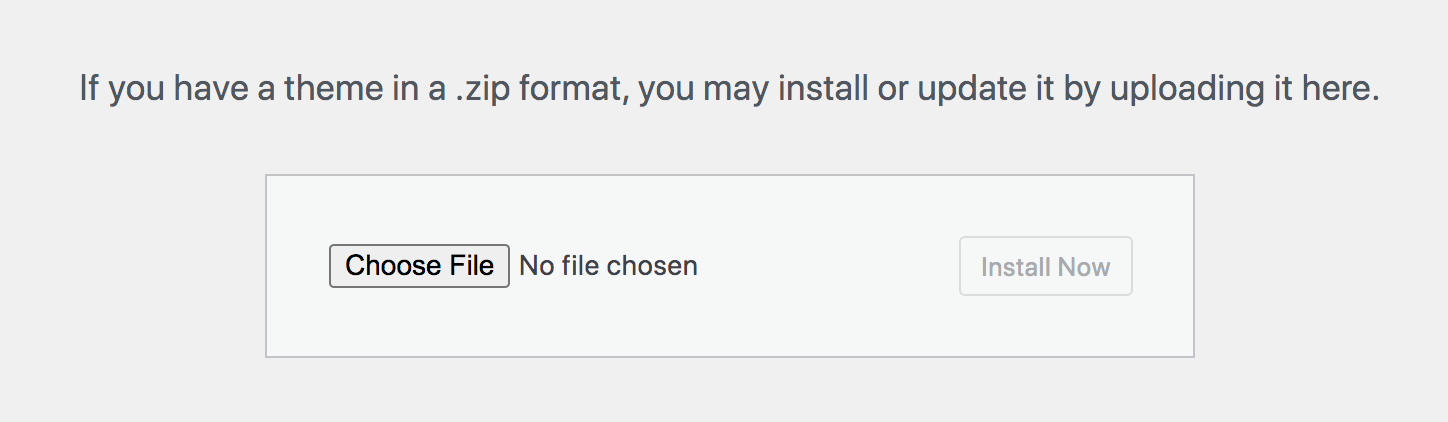
Ou, si vous avez téléchargé un thème à partir d'une autre source, telle qu'un développeur de thèmes premium, vous pouvez cliquer sur le bouton Télécharger le thème en haut à gauche. Là, vous pouvez choisir le fichier de thème et le télécharger sur votre site.

Passez la souris sur le thème que vous souhaitez utiliser et cliquez sur Installer → Activer. Vous pouvez maintenant commencer à utiliser et à personnaliser votre thème !
Comment personnaliser la conception d'un thème de bloc
Une fois que vous aurez installé votre thème, vous souhaiterez le personnaliser en fonction de vos besoins et de votre marque. Jetons un coup d'œil à quelques façons de procéder.
Notez que pour les besoins de ce didacticiel, nous utilisons le thème Twenty Twenty-Three .
Modifiez la navigation de votre thème de bloc
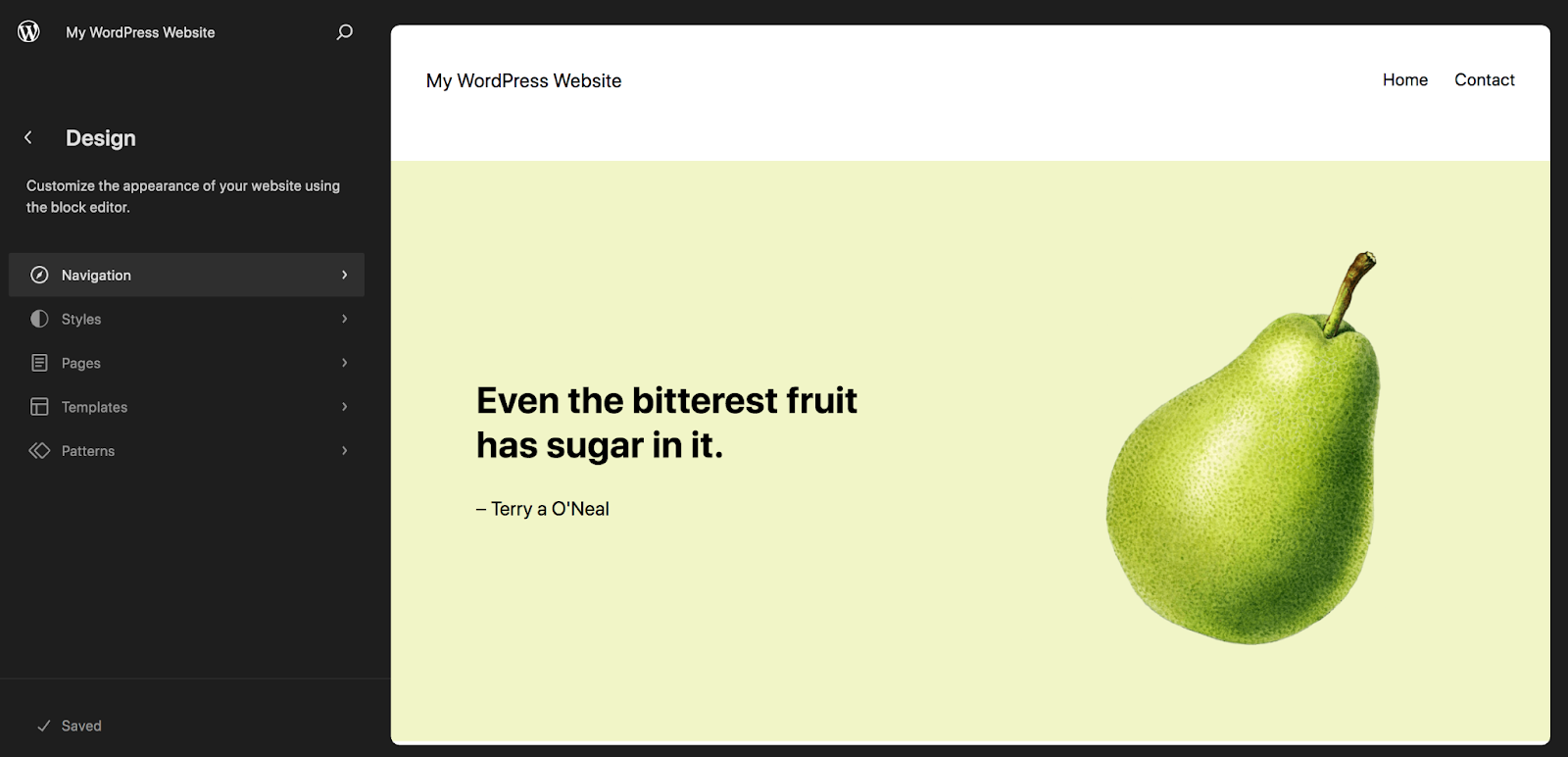
Commencez par aller dans Apparence → Éditeur dans le tableau de bord de votre site. Ensuite, sélectionnez Navigation.

Même si vous disposez d'une navigation à d'autres endroits, comme votre pied de page ou votre barre latérale, concentrons-nous sur le menu principal, qui se trouve généralement dans l'en-tête.
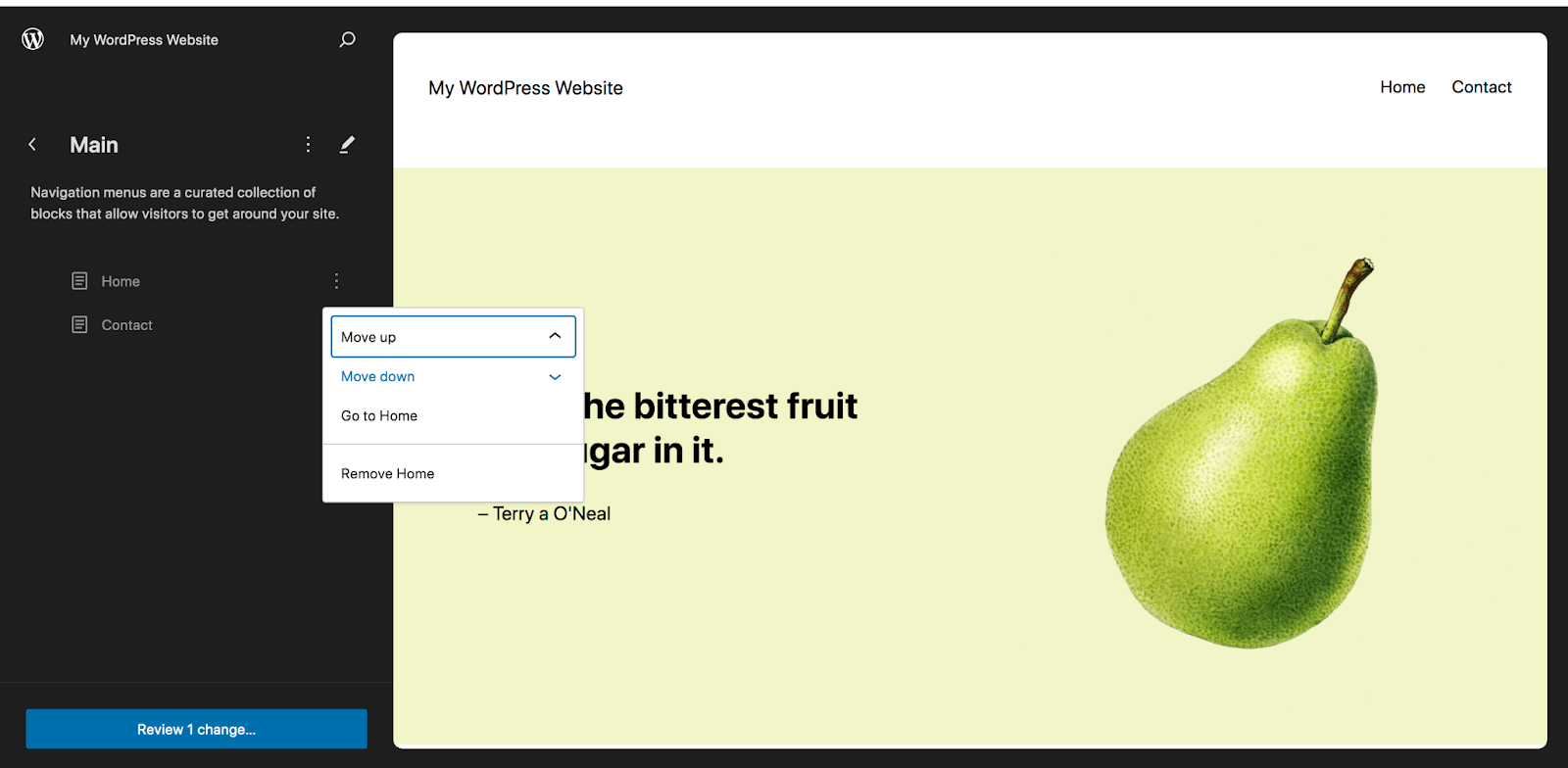
Dans le panneau de navigation, vous verrez une liste des pages de votre menu principal. Si vous souhaitez les déplacer, cliquez simplement sur l'un d'entre eux et faites-le glisser pour le mettre en place. Vous pouvez également cliquer sur les ellipses verticales qui apparaissent lorsque vous survolez une page et choisir de la déplacer vers le haut ou vers le bas, de visiter la page ou de supprimer complètement la page du menu.

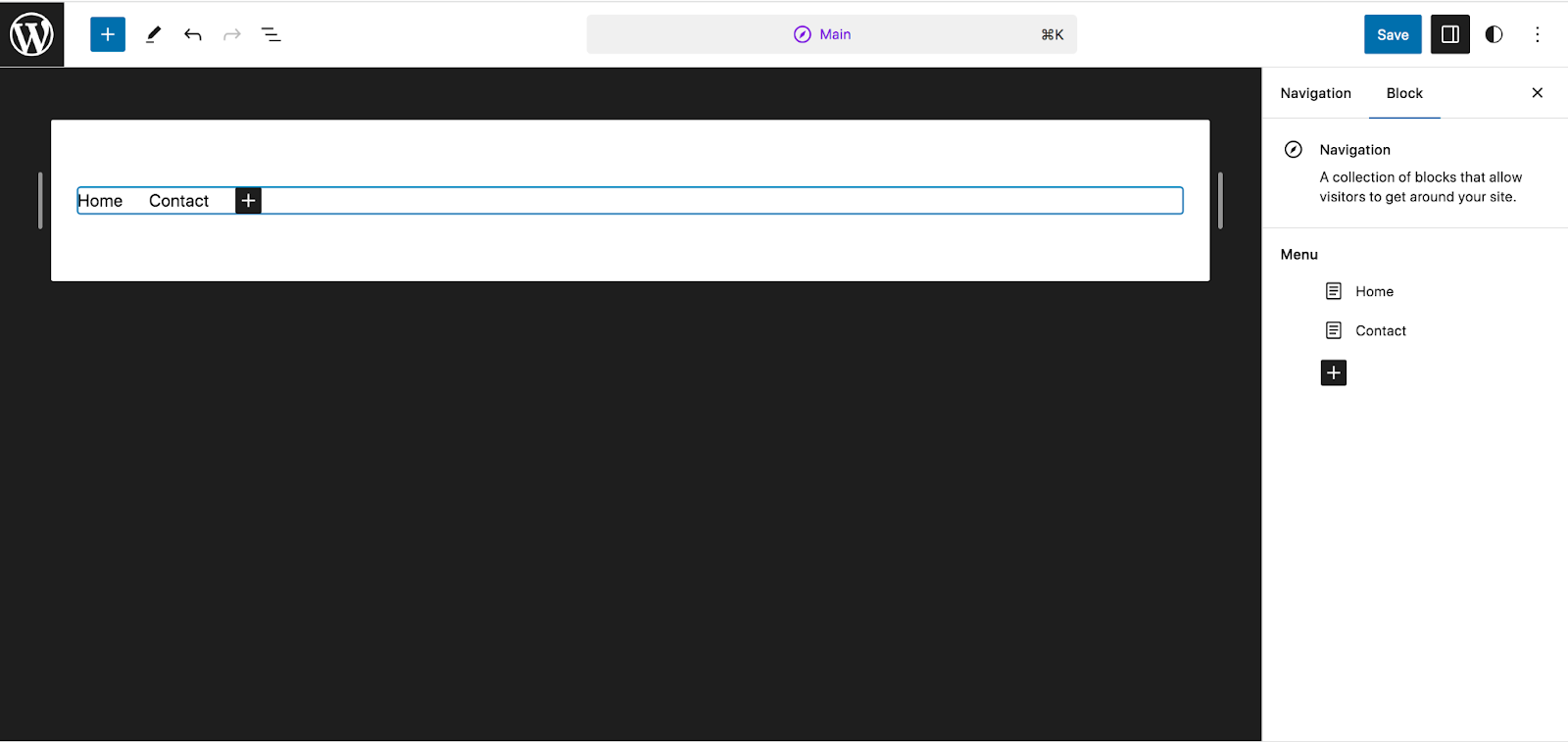
Si vous cliquez sur l'icône en forme de crayon à côté du nom du menu, cela vous amènera à une nouvelle page, où vous pourrez ajouter et supprimer des éléments du menu à l'aide du bloc de navigation.

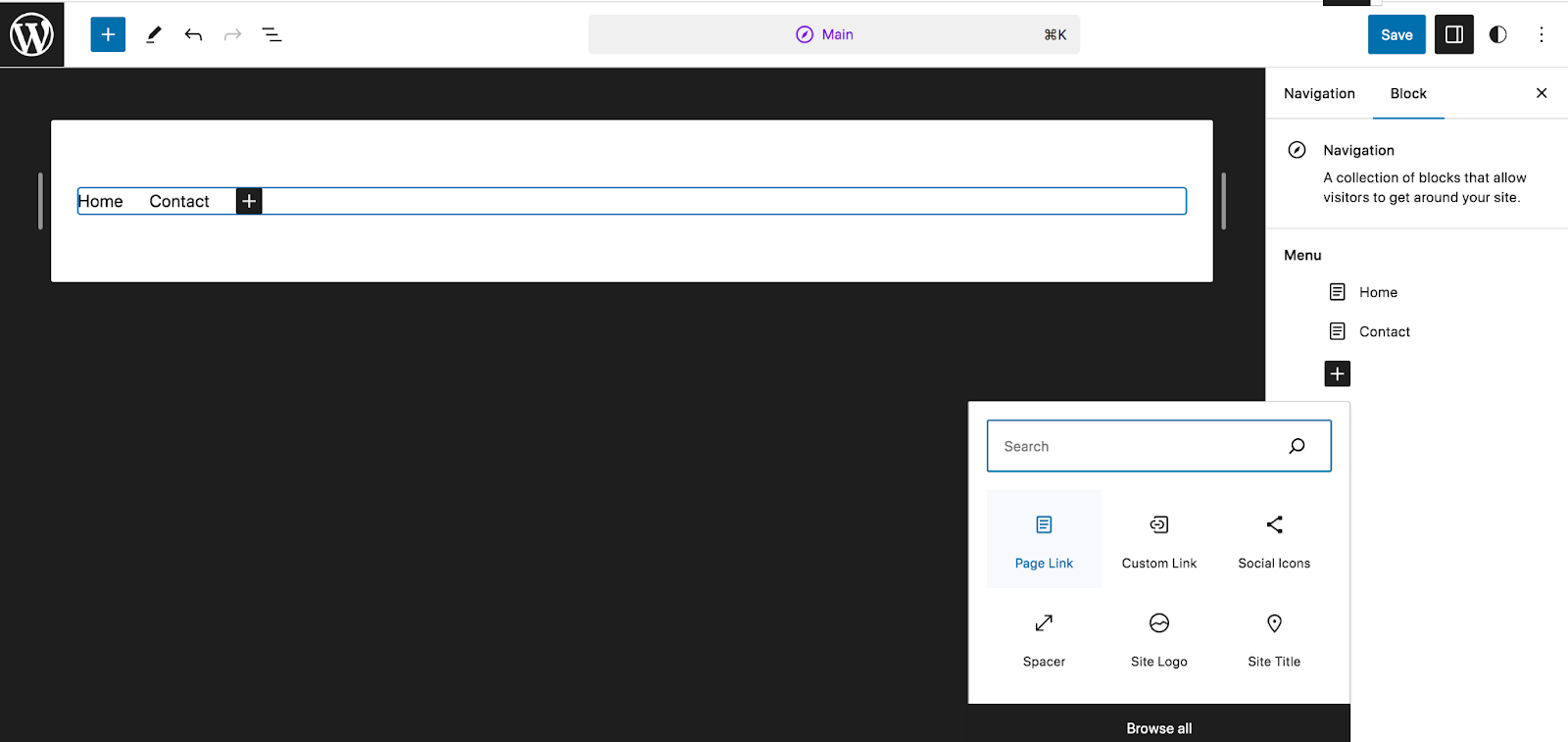
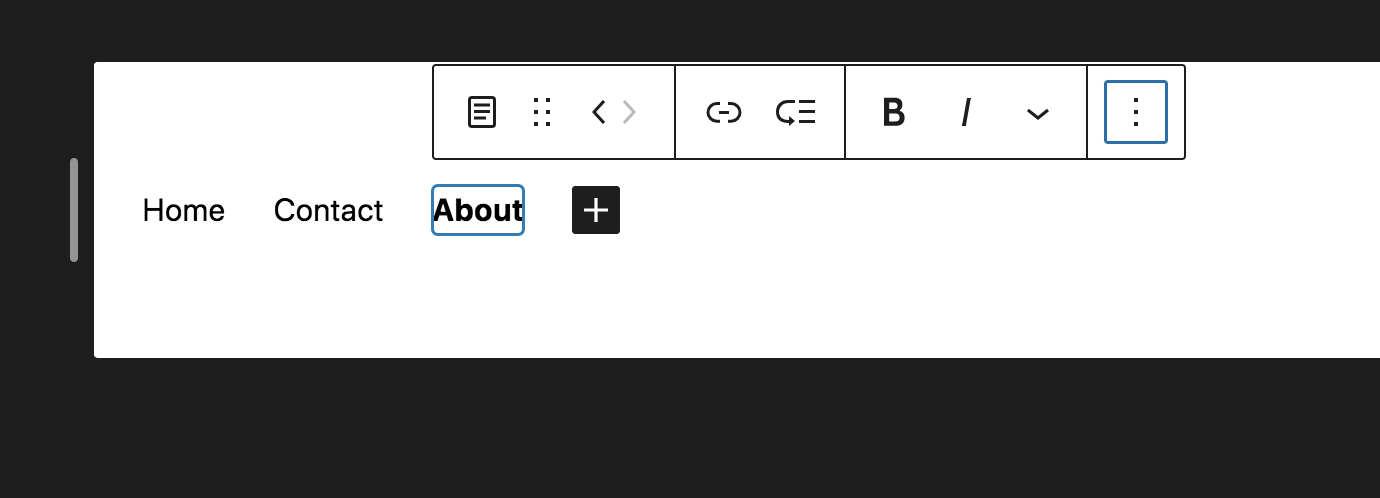
Sur le côté droit, vous verrez à nouveau la liste des pages. Si vous cliquez sur l'icône + noire, vous pouvez choisir parmi divers éléments que vous pouvez ajouter, notamment des liens de page, des liens personnalisés, des icônes sociales et des barres de recherche. Cliquez sur Parcourir tout si vous souhaitez voir toutes vos options.
Pour ajouter simplement un lien vers une page de votre site, cliquez sur Lien de page.

Maintenant, recherchez la page que vous souhaitez ajouter, sélectionnez-la et elle apparaîtra dans votre menu. Dans l'aperçu du menu en haut à gauche, cliquez sur un élément individuel pour modifier ses options à l'aide du panneau sur le côté droit de la page. Par exemple, vous pouvez renommer la page ou changer d'URL.
Dans le menu qui apparaît directement au-dessus de l'élément que vous souhaitez modifier, vous pouvez mettre le texte en gras ou en italique, ajouter un menu déroulant, etc.

Vous pouvez expérimenter tous ces outils et ajouter des pages jusqu'à ce que vous obteniez exactement l'apparence et les fonctionnalités que vous recherchez. Lorsque vous avez effectué toutes vos modifications, cliquez sur le bouton bleu Enregistrer en haut à droite.
Changez les styles de votre thème de bloc
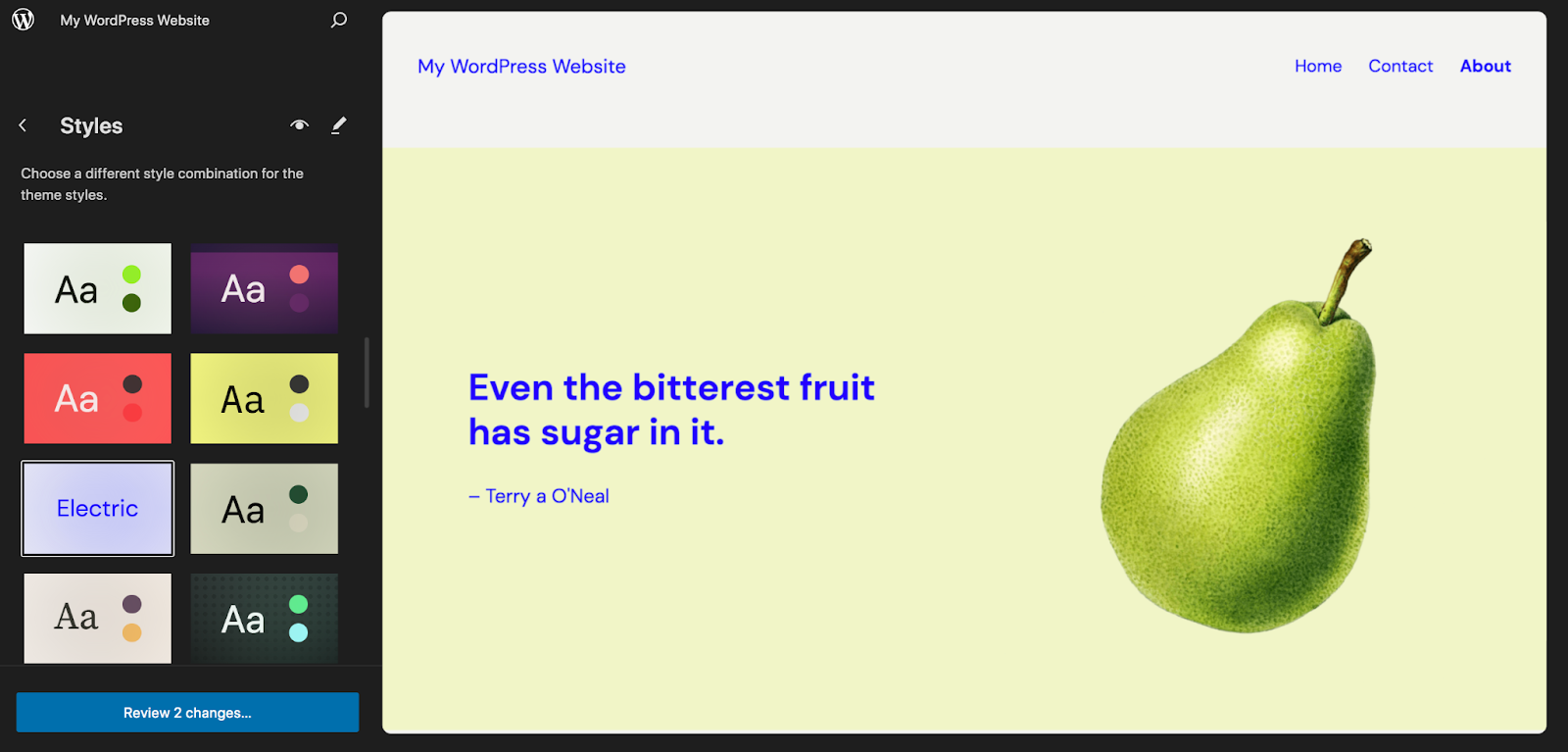
De retour dans l'éditeur, choisissez cette fois Styles pour accéder à toutes les options de style du thème que vous utilisez. Dès la sortie de la boîte, vous verrez une grille de styles de thème prédéfinis parmi lesquels vous pouvez choisir. Sélectionnez-en un pour le prévisualiser sur le côté droit de la page.

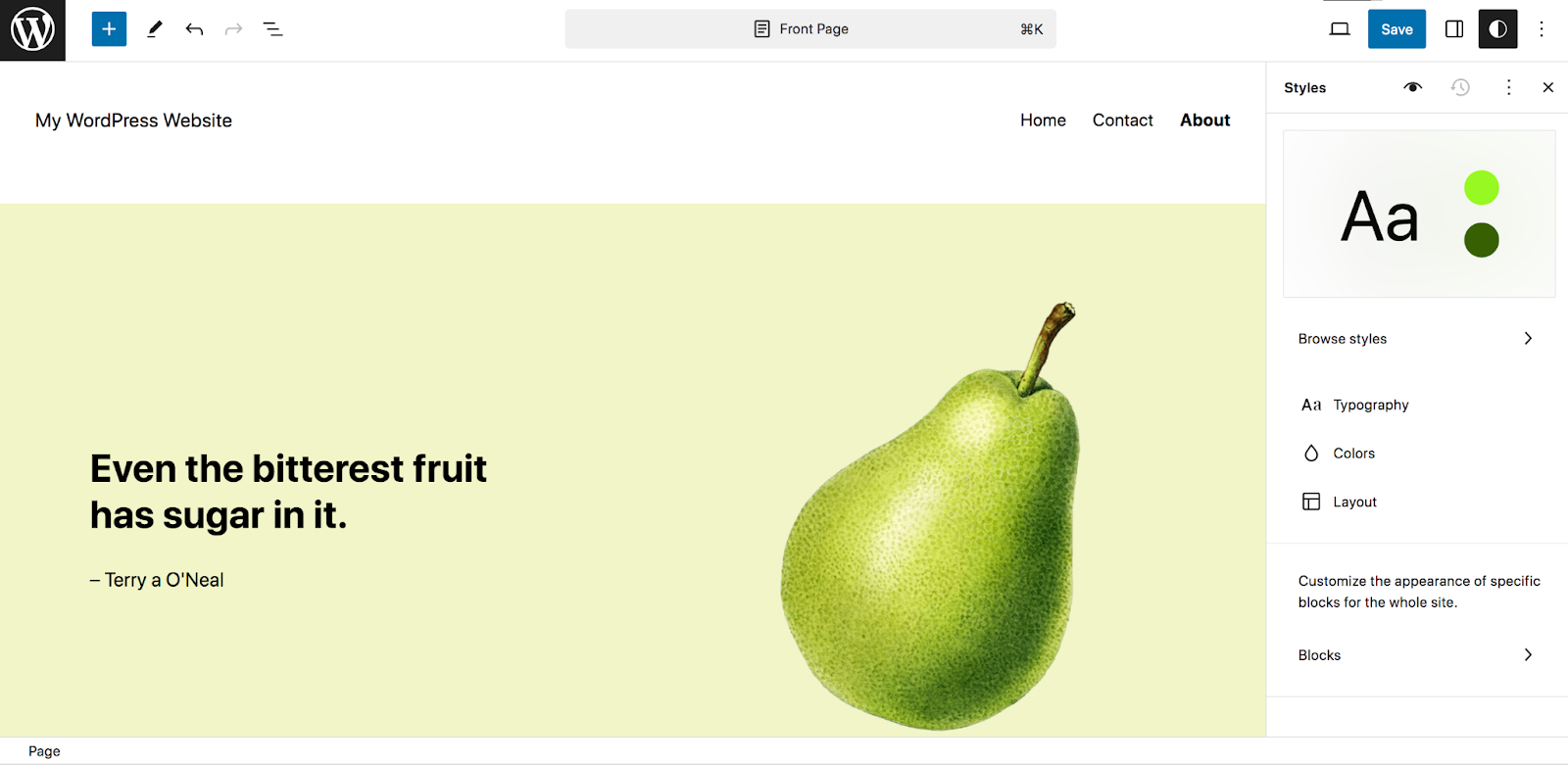
Vous pouvez en choisir un, puis apporter les modifications qui vous conviennent ou simplement passer aux étapes suivantes. Cliquez sur l'icône en forme de crayon pour ouvrir le panneau Styles sur le côté droit de l'éditeur.

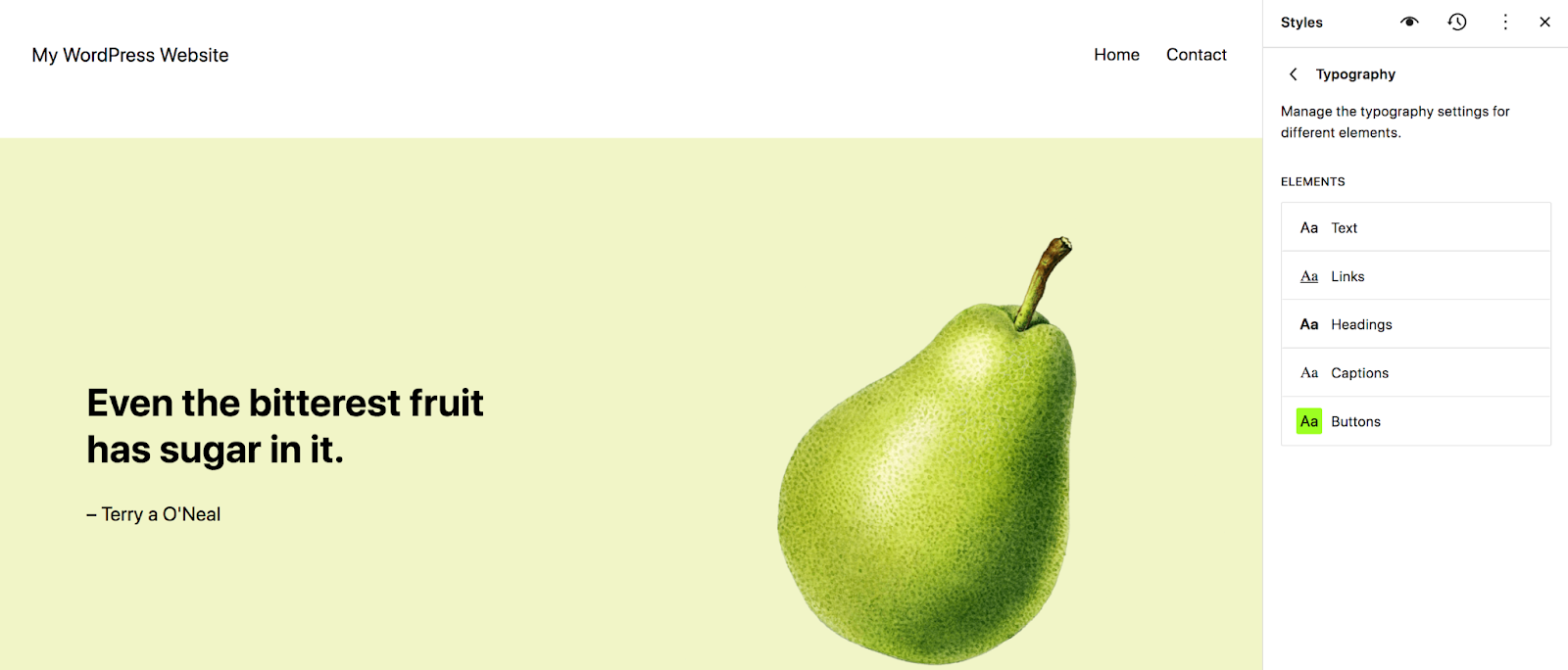
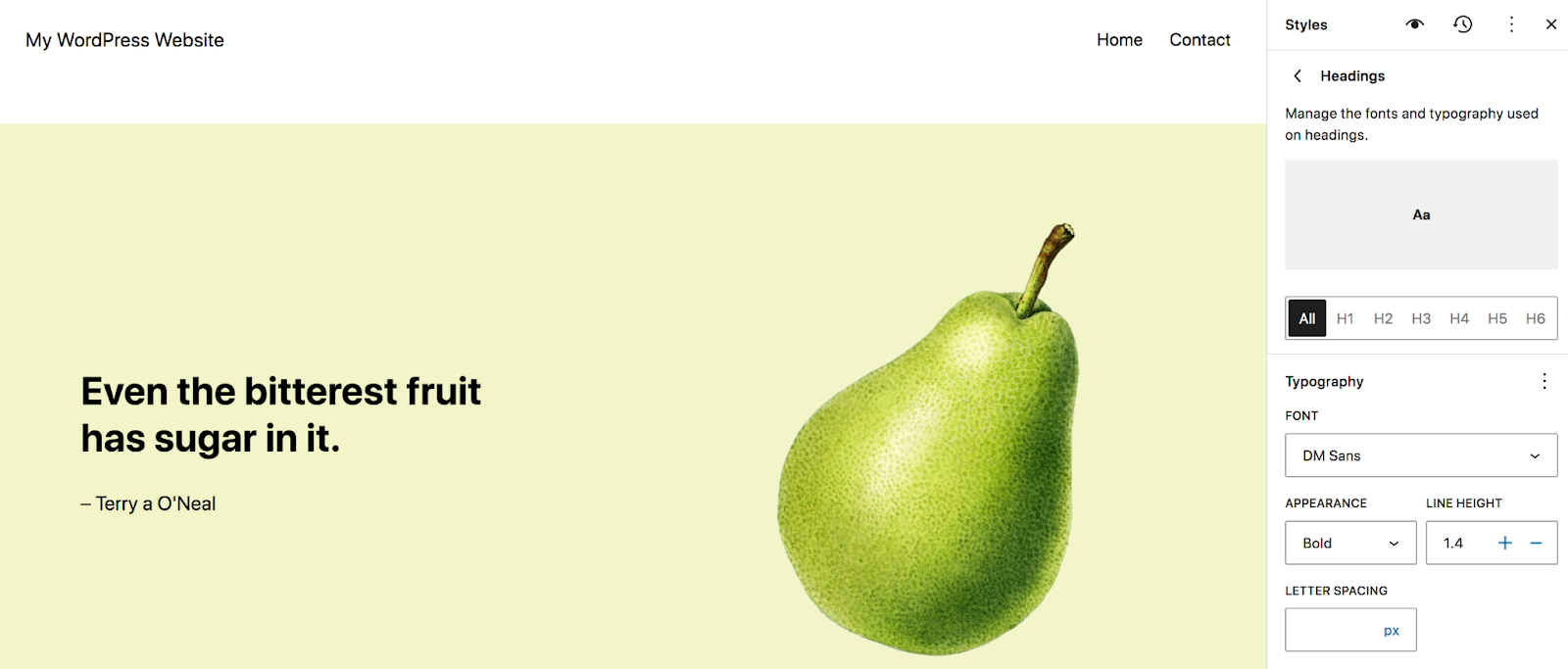
La première option que vous verrez est la typographie. En cliquant dessus, vous verrez une liste d'éléments tels que du texte, des liens et des titres.


Par exemple, sélectionnez Titres pour choisir la typographie des titres de votre site. Choisissez la police, l’apparence (gras, italique, etc.), la hauteur des lignes, l’espacement des lettres et la casse des lettres.

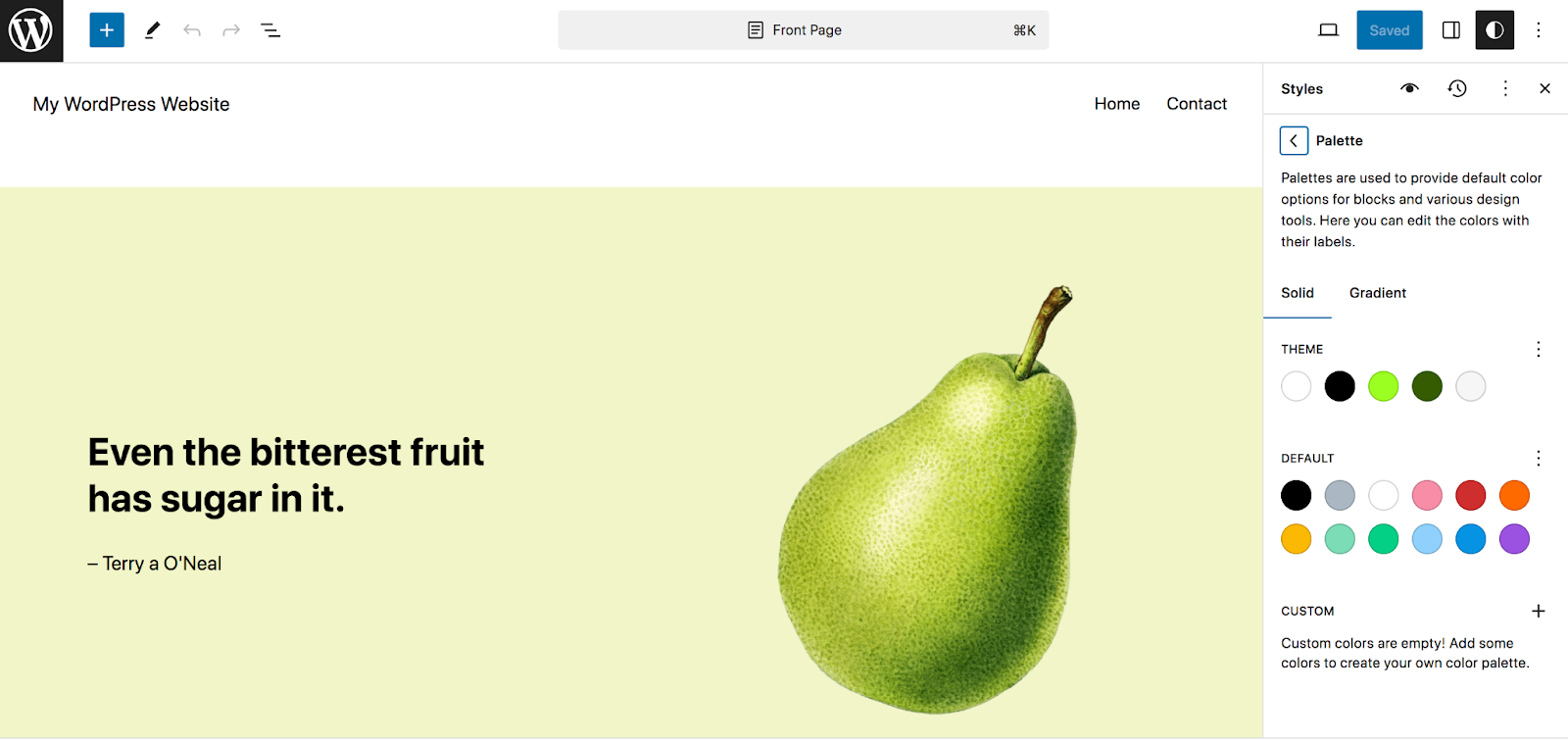
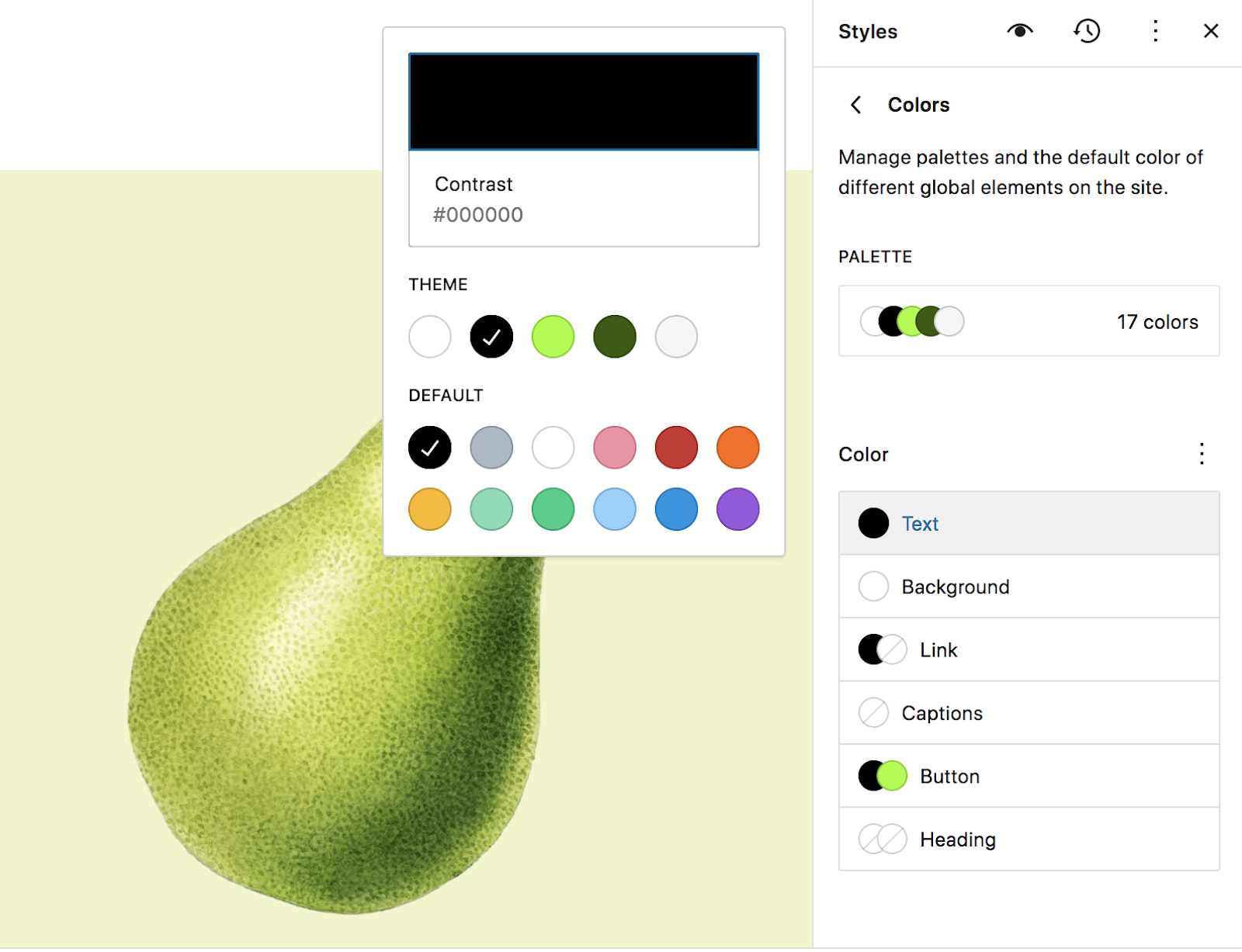
De retour dans le panneau Styles , sélectionnez Couleurs. Là, vous pouvez définir votre Palette , qui contrôle les options parmi lesquelles vous pouvez choisir lors de la création de pages, de publications et de modèles sur votre site. Ceci est extrêmement bénéfique lorsqu’il s’agit d’accélérer votre processus de conception et de fournir à toutes les personnes travaillant sur votre site les informations dont elles ont besoin pour être cohérentes.

Vous pouvez également définir les couleurs par défaut pour des éléments tels que le texte, l'arrière-plan, les liens, etc.

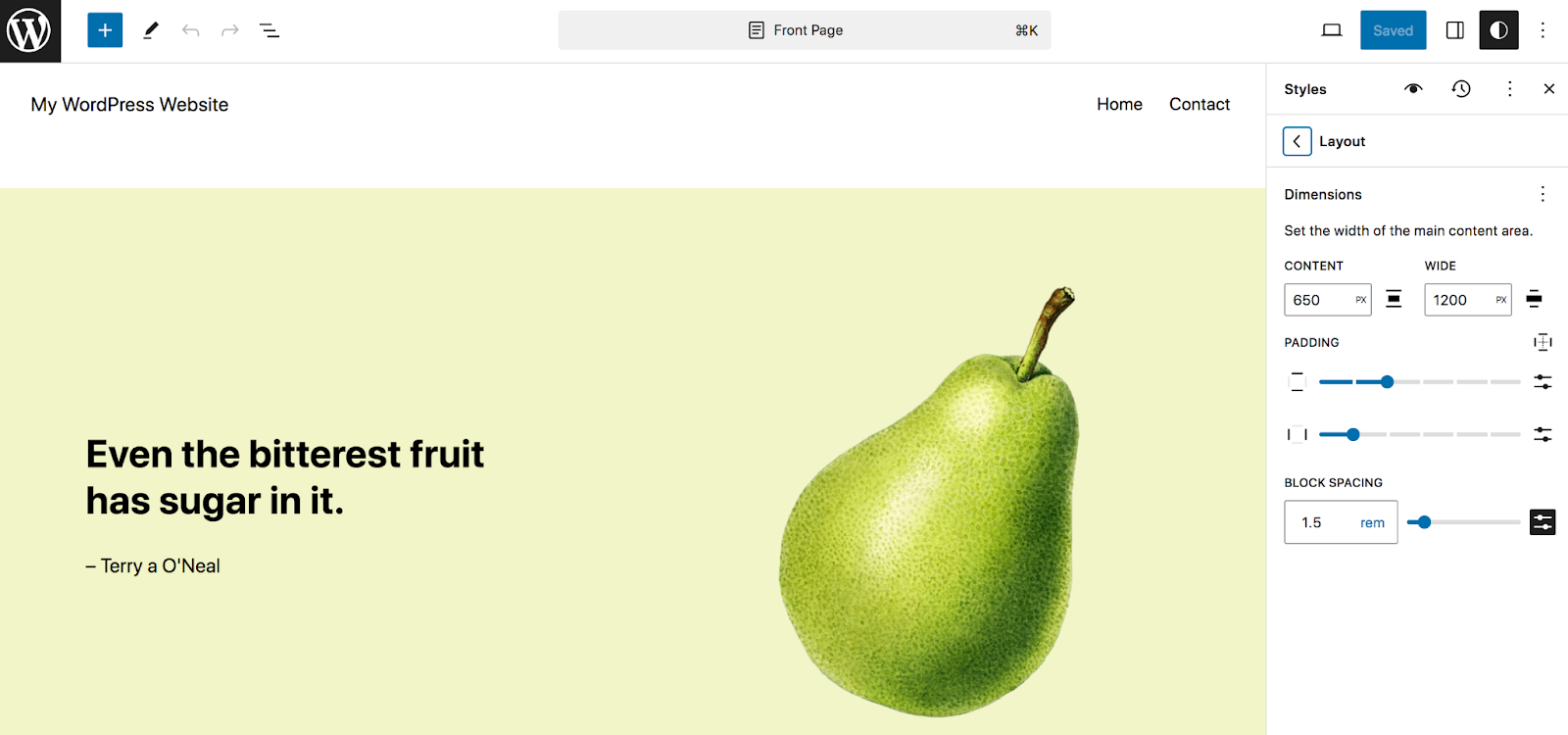
Toujours dans le panneau Styles , choisissez l’option Mise en page . Cela vous permet de définir la largeur de la zone de contenu principale de votre site, ainsi que son remplissage et l'espacement des blocs.

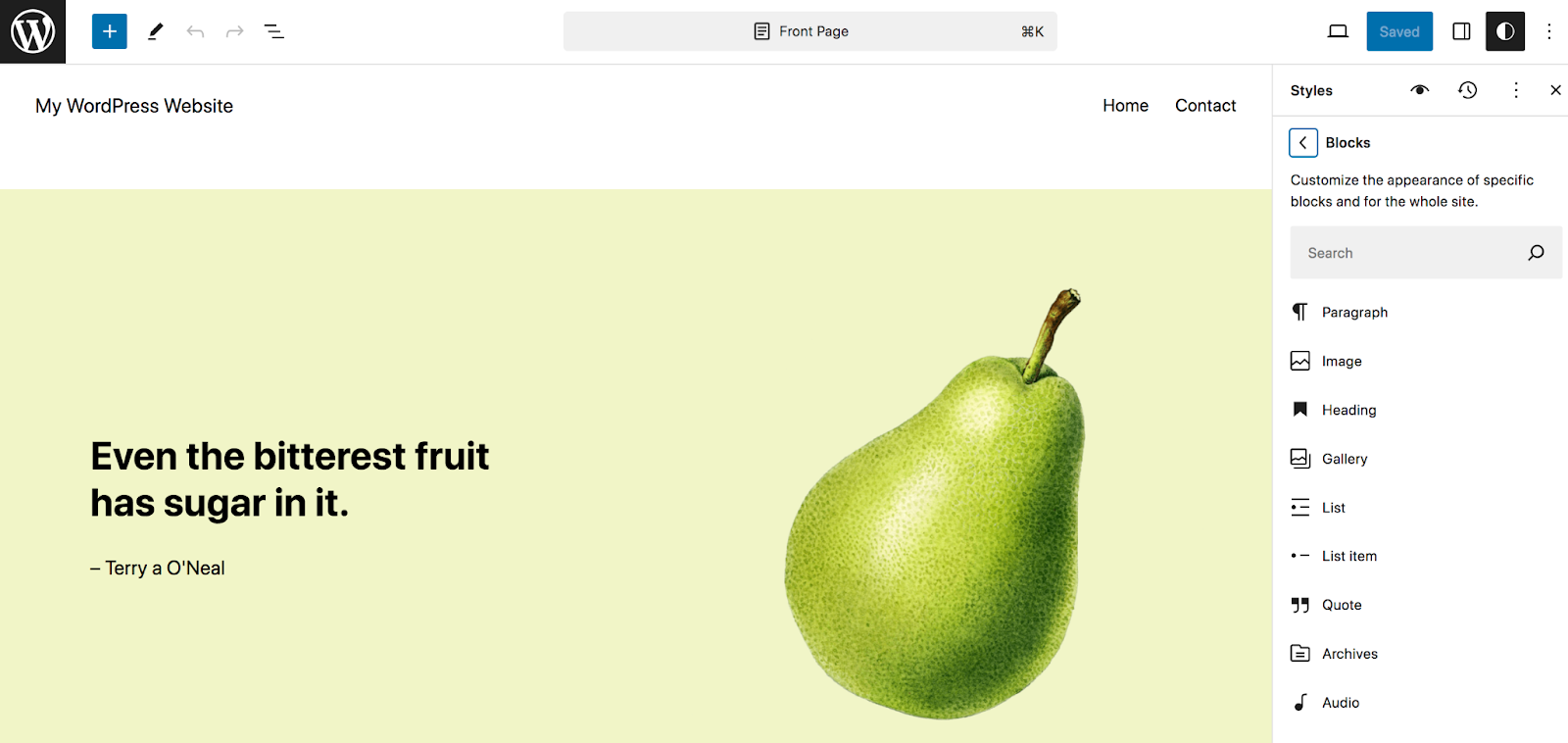
Le dernier élément du panneau Styles est les blocs. Cette section vous permet de configurer les paramètres globaux pour des blocs spécifiques. Lorsque vous l'ouvrez pour la première fois, vous verrez une liste de tous les blocs de votre bibliothèque. Vous pouvez les faire défiler ou utiliser le champ de recherche pour en rechercher un en particulier.

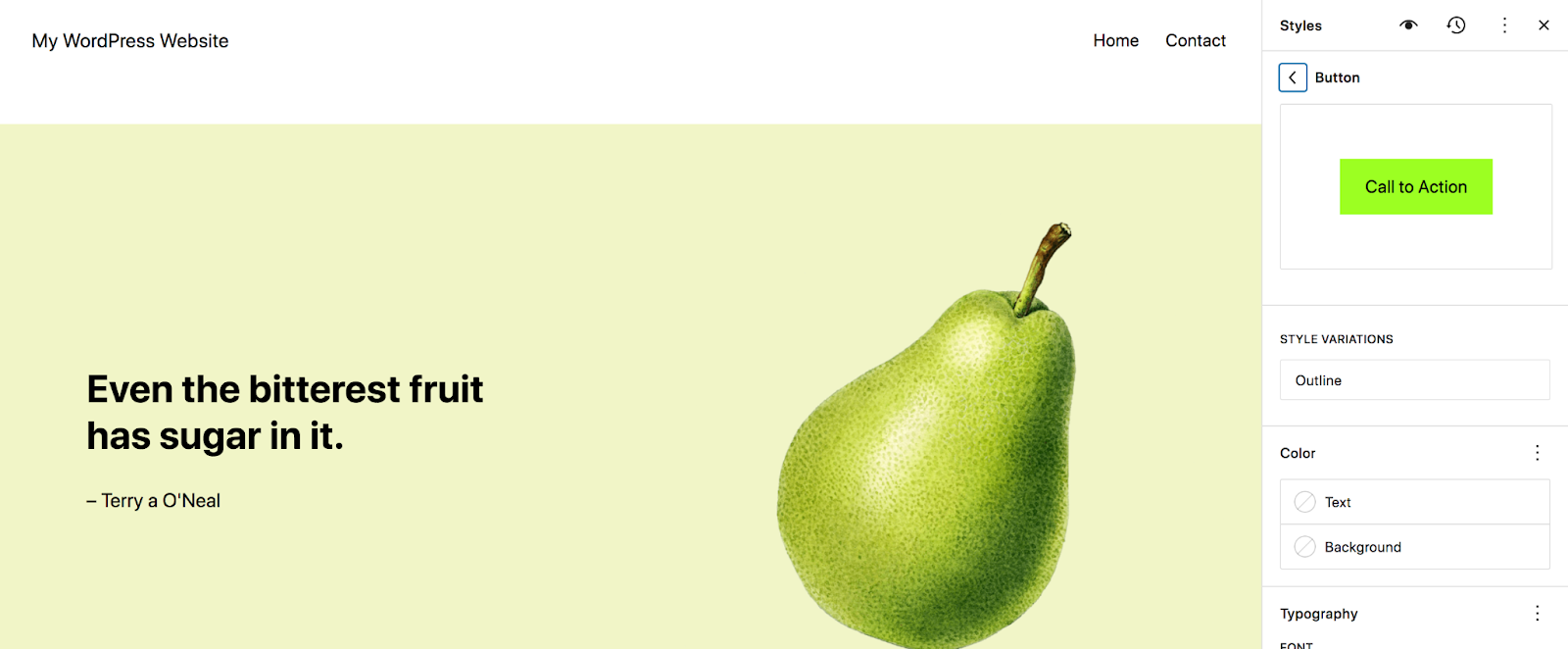
Les options pour chacun varient, mais jetons un coup d'œil au bloc Button. Une fois ouvert, vous verrez une liste de paramètres spécifiques à ce bloc. Par exemple, vous verrez ici des choix tels que la couleur du texte et de l'arrière-plan, la typographie, le remplissage, la bordure et les effets.
Toutes les modifications que vous apportez s'appliqueront à toutes les instances de ce bloc sur votre site. Comme vous pouvez le constater, cela peut vous faire gagner énormément de temps.

Créez et modifiez les pages de votre site
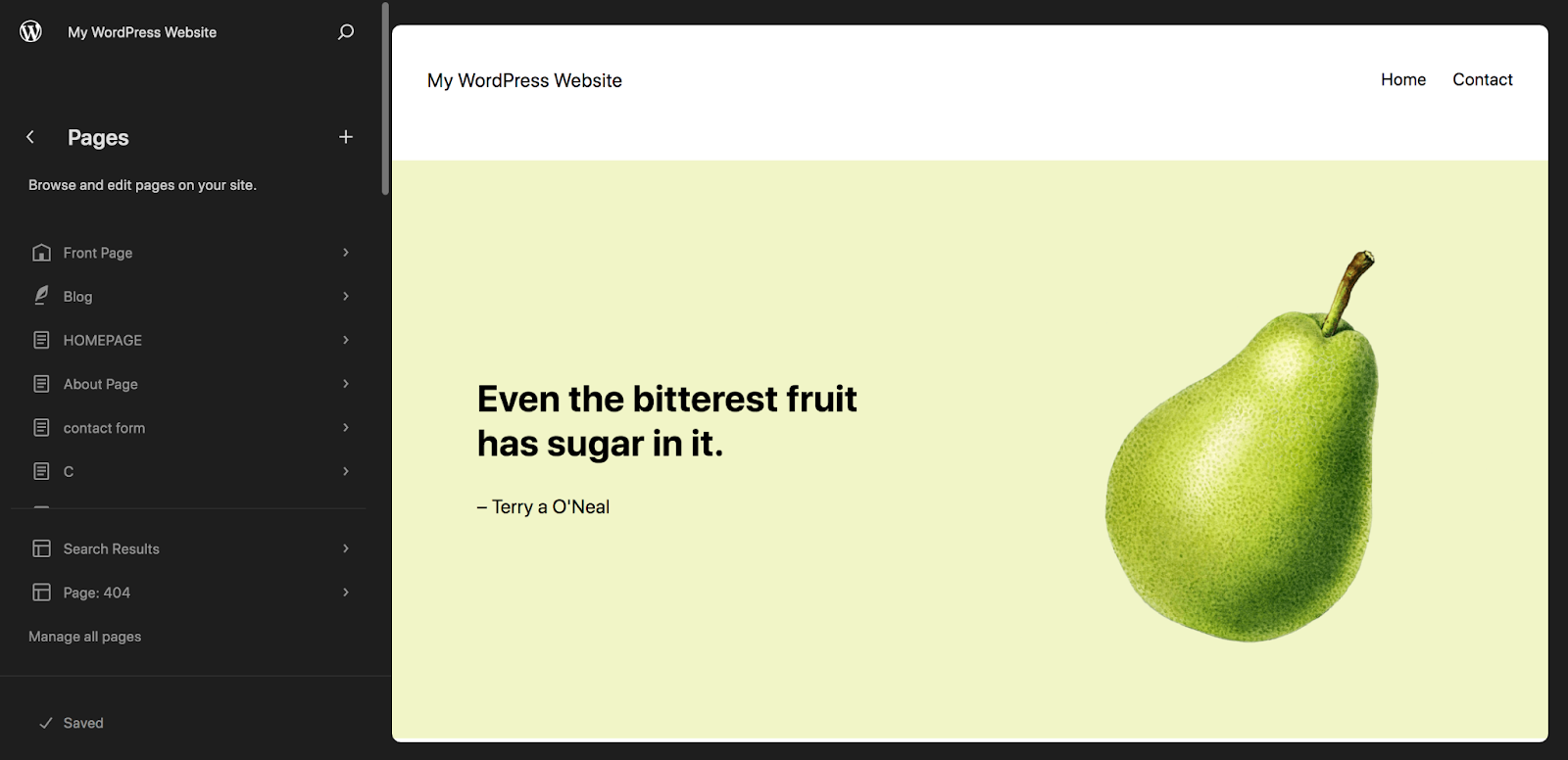
De retour dans l'éditeur de site, vous verrez également une option pour les pages. Ici, vous verrez une liste des pages de votre site Web. Vous pouvez cliquer sur l'un d'entre eux pour afficher les informations, les modifier ou les déplacer vers la corbeille. Ou choisissez Gérer toutes les pages pour accéder à la section Pages du tableau de bord WordPress.

Nous n'allons pas aborder la création et la modification de pages dans cet article particulier, car vous pouvez le faire avec l'éditeur de blocs même si vous n'utilisez pas de thème de bloc. Pour un tutoriel complet, lisez notre guide complet de l’éditeur de blocs WordPress.
Modifiez les modèles inclus avec votre thème de bloc
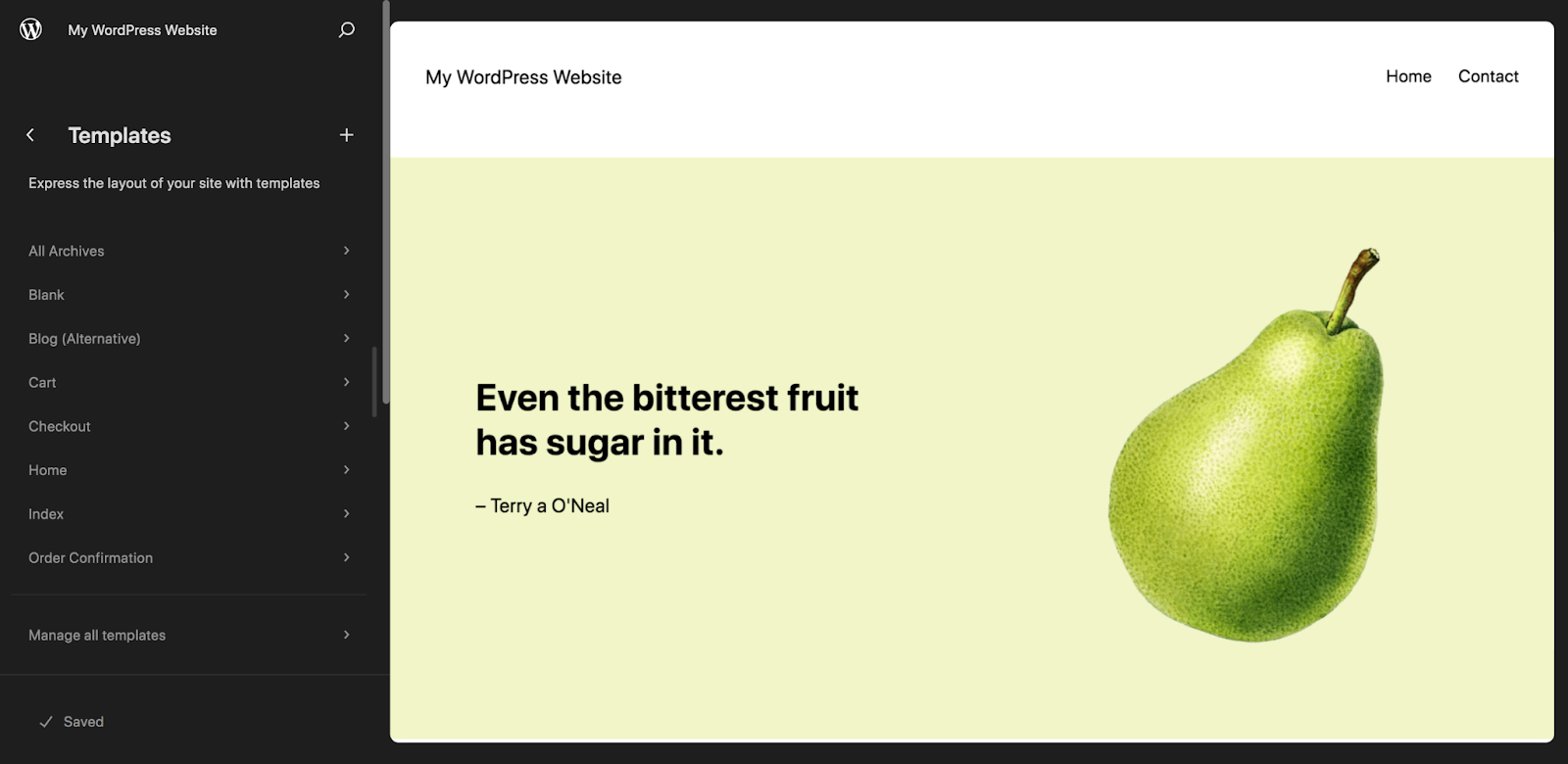
Maintenant, cliquez sur Modèles dans l'éditeur de site. Cela vous mènera à une liste des modèles inclus avec votre thème.

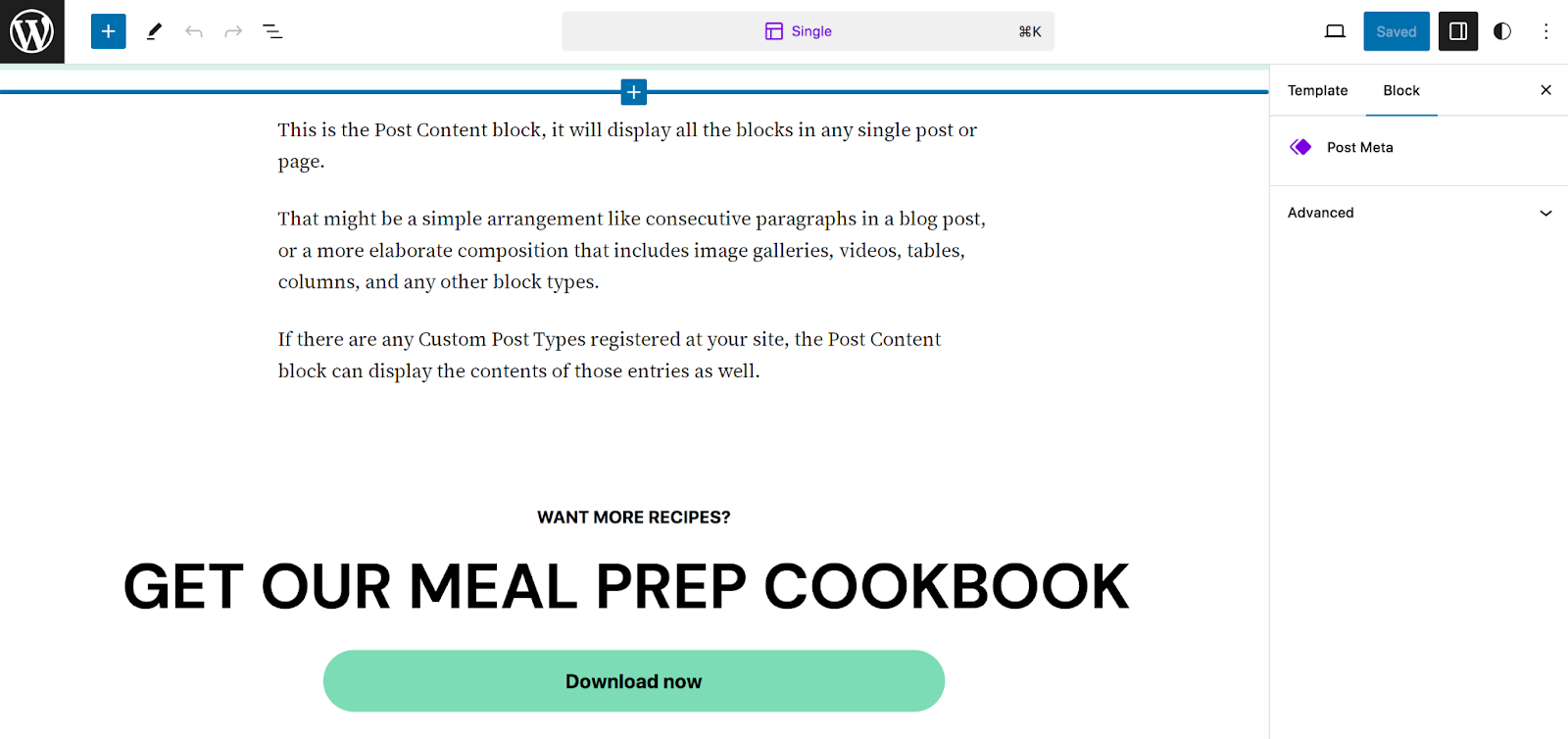
Ceux-ci varient en fonction de votre thème, mais jetons un coup d'œil à un modèle standard : le modèle unique, utilisé pour les articles de blog. Une fois que vous avez cliqué sur Single , vous verrez tous les blocs présents par défaut, y compris des éléments tels que le bloc de titre, le bloc de contenu de publication et le bloc de publication d'image en vedette.
Vous pouvez y apporter des modifications comme bon vous semble. Par exemple, vous pouvez déplacer l'image sélectionnée sous le titre ou modifier la police du texte de l'article de blog.
Vous pouvez également ajouter de nouveaux blocs à ce modèle. Dans notre exemple ci-dessous, nous avons déjà ajouté un appel à l'action qui s'affichera au bas de chaque article de blog, avant les commentaires.

Maintenant, ajoutons quelques icônes de réseaux sociaux sous le titre de l'article de blog, afin que les lecteurs puissent facilement accéder à vos comptes sociaux pour plus de contenu. Pour ce faire, recherchez le bloc Icônes sociales et faites-le glisser directement sous le bloc de titre.
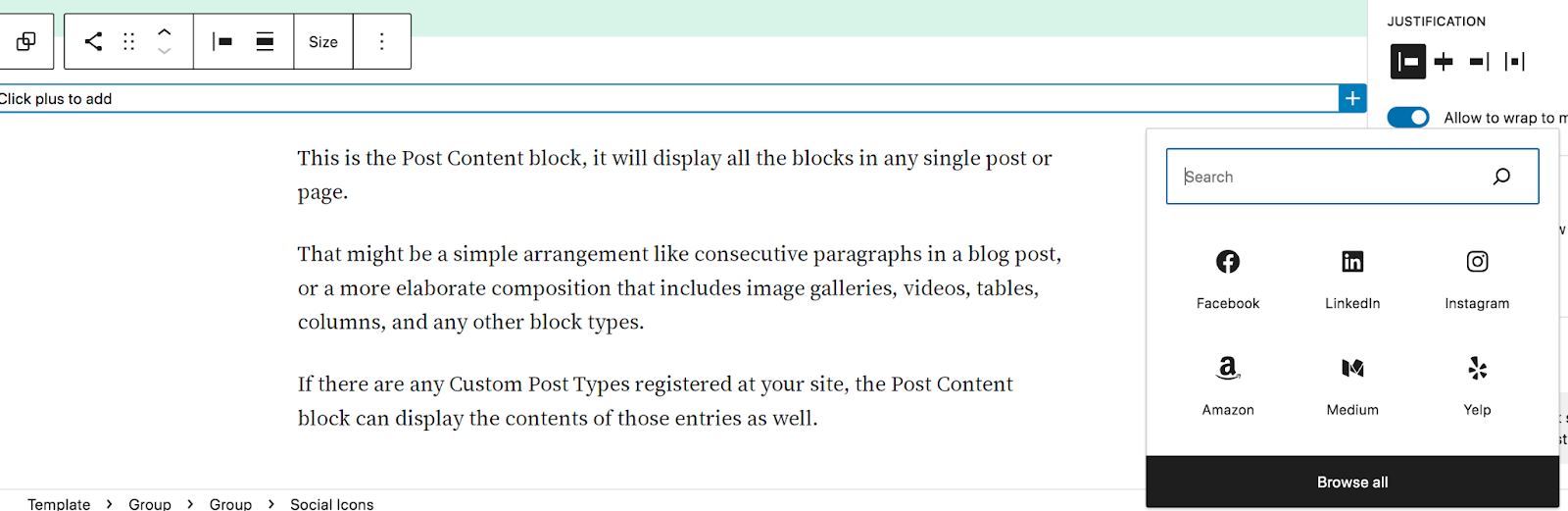
Cliquez sur l'icône + à l'extrême droite pour ajouter un compte social.

Vous pouvez soit en sélectionner un dans la liste, cliquer sur Parcourir tout pour voir toutes les options, soit utiliser la barre de recherche pour trouver celle que vous recherchez. Répétez cette opération pour tous les comptes que vous souhaitez inclure.
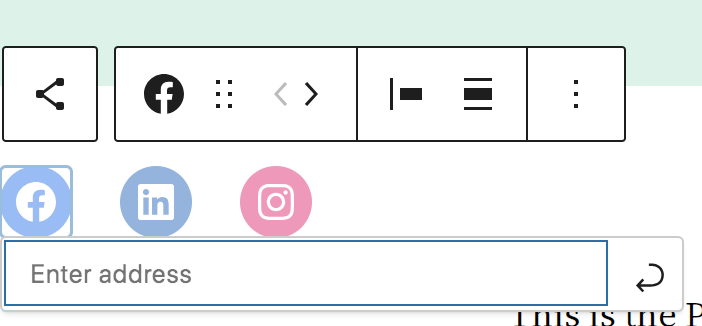
Ensuite, cliquez sur une icône individuelle pour ajouter un lien vers votre compte.

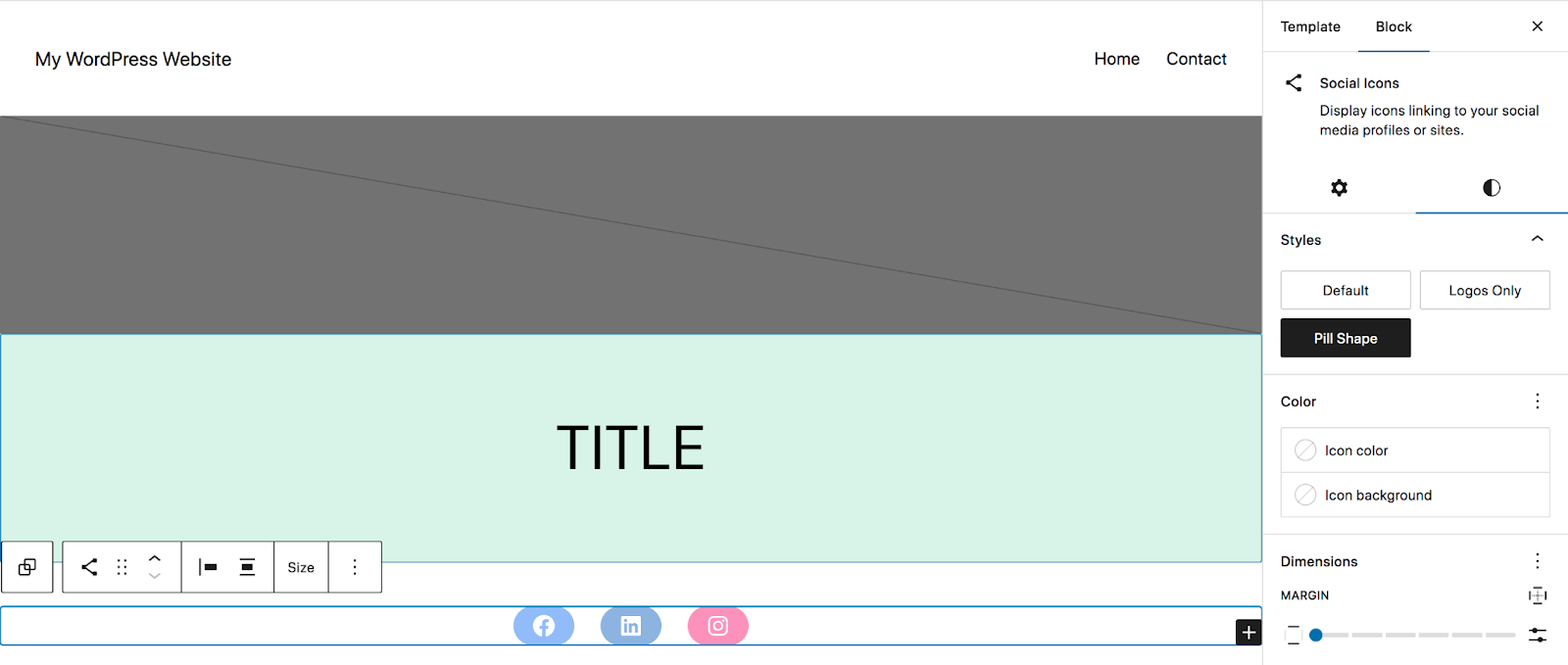
Vous pouvez utiliser la barre d'outils qui apparaît au-dessus du bloc Icônes sociales pour modifier l'alignement, déplacer les icônes, etc. Vous pouvez également utiliser le panneau Paramètres à droite pour apporter des modifications supplémentaires, telles que la forme et la couleur des icônes.

Une fois que vous avez effectué toutes les modifications, cliquez sur le bouton bleu Enregistrer en haut à droite. Toutes les mises à jour seront reflétées dans tous les types de publications utilisant ce modèle.
Vous pouvez imaginer les possibilités offertes par la possibilité de personnaliser les modèles aussi facilement. Créez rapidement une belle page 404 de marque. Simplifiez votre processus de paiement. Ajoutez un appel à l'action à votre page de recherche. Incluez des tableaux de tailles sur toutes vos pages de produits. Les options sont vraiment illimitées.
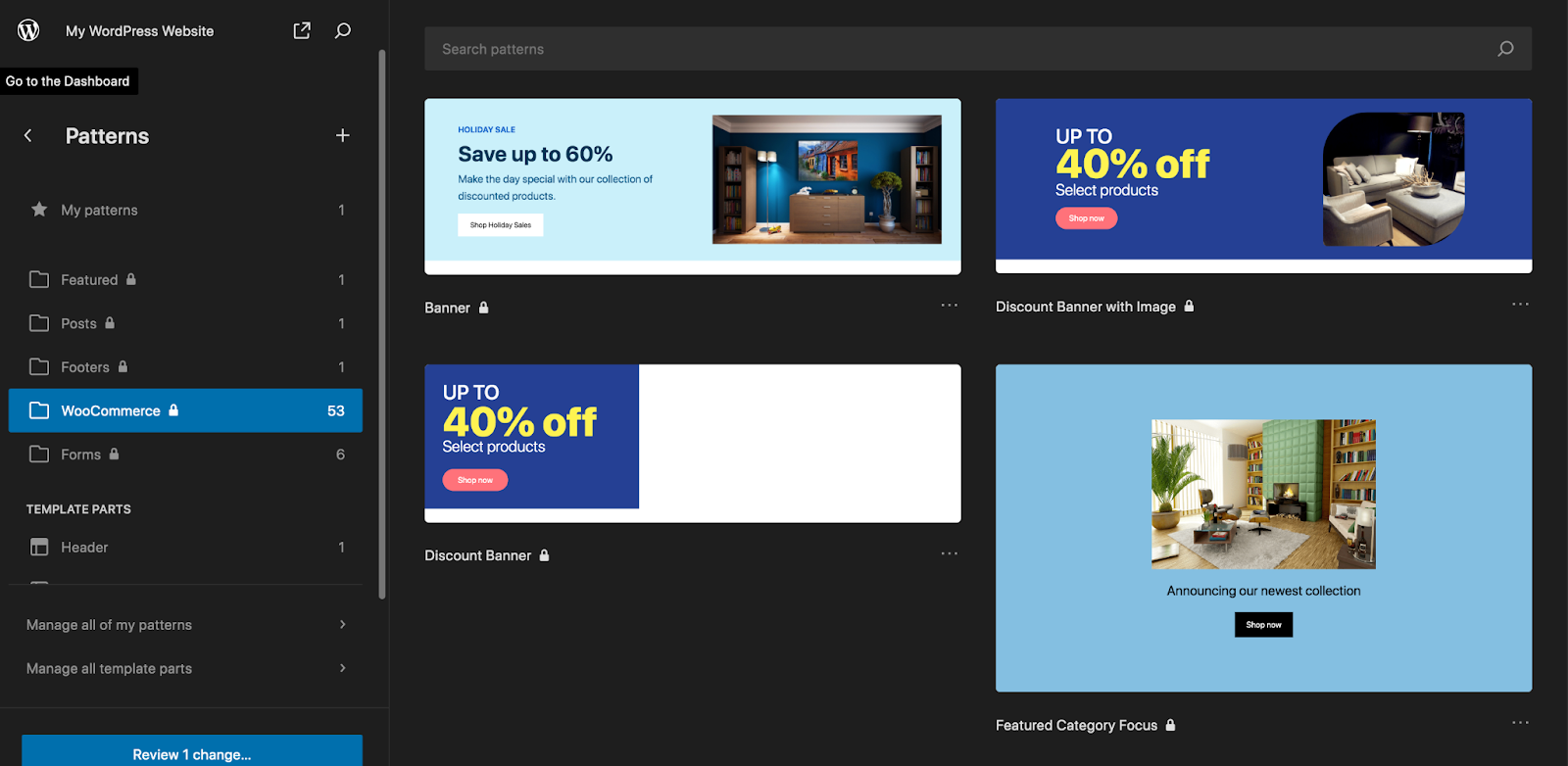
Modifier des motifs et des pièces de modèle
De retour dans l'éditeur de site, ouvrez la section Modèles . Ici, vous verrez une liste de vos modèles, qui sont essentiellement des mises en page basées sur des blocs pour des segments de vos pages, par exemple des formulaires, des bannières et des appels à l'action.

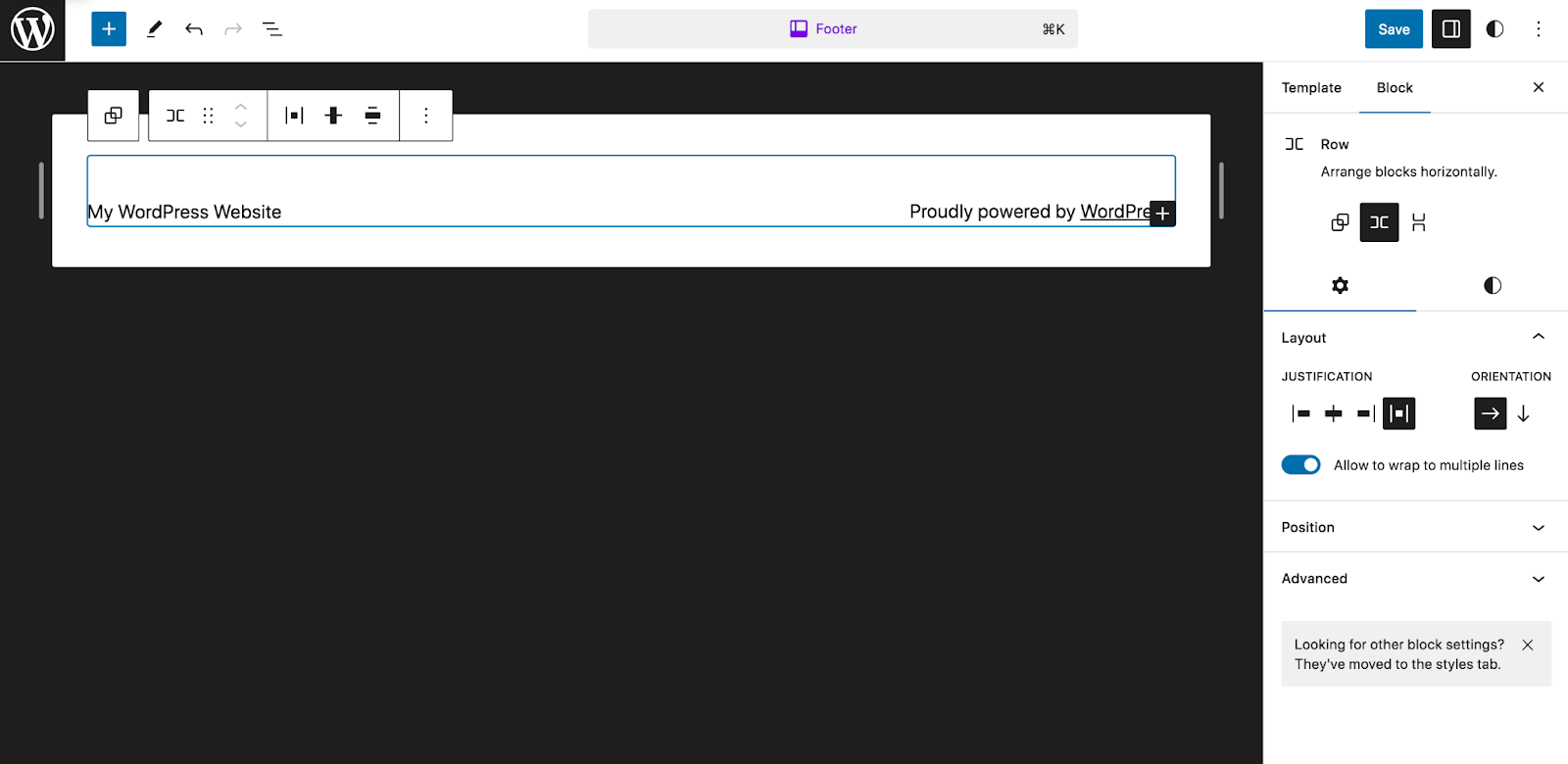
Les parties du modèle sont également composées de blocs, mais font généralement partie de la structure globale de votre site plutôt que de pages et de publications individuelles – par exemple votre en-tête et votre pied de page. Pour les besoins de ce didacticiel, ouvrons la partie modèle de pied de page .

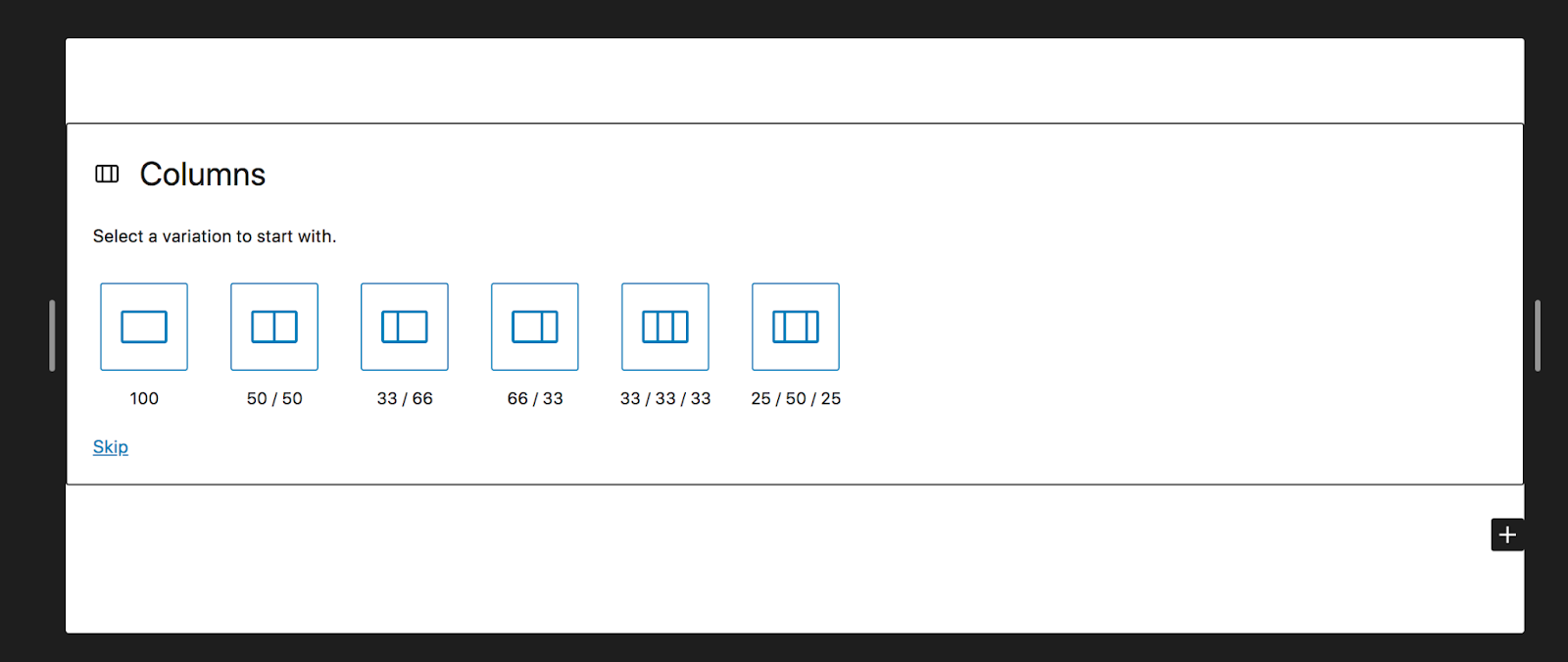
Vous verrez qu'il est configuré, dans ce cas, pour afficher un bloc de titre de site et un bloc de paragraphe. Créons plutôt quelque chose avec un peu plus de contenu. Tout d’abord, nous supprimerons ce qui est actuellement là. Ensuite, nous ajouterons un bloc Colonnes et sélectionnerons 33/33/33. Cela créera trois colonnes de taille égale.

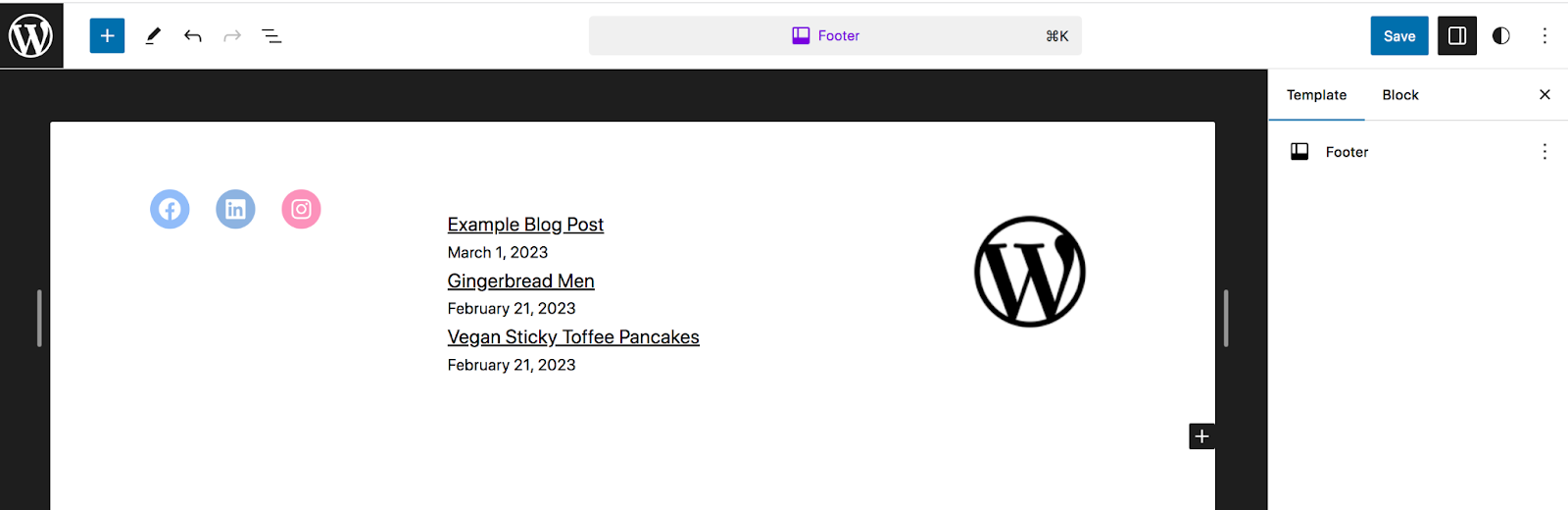
Dans la première colonne, nous ajouterons un bloc Icônes sociales. Dans la seconde, nous ajouterons un bloc Messages récents. Ensuite, dans le troisième, nous inclurons notre logo.

Encore une fois, lorsque vous cliquez sur Enregistrer, les modifications seront reflétées sur l'ensemble du site.
Avancé : Comment créer un thème de bloc à partir de zéro
Il existe plusieurs cas dans lesquels vous souhaiterez peut-être créer votre propre thème. Peut-être êtes-vous un développeur et souhaitez-vous créer quelque chose de personnalisé que vous pourrez utiliser pour les sites clients. Ou peut-être que vous gérez plusieurs sites Web et que vous souhaitez utiliser le même thème, avec les mêmes personnalisations, sur chacun d'entre eux. Heureusement, avec l'édition complète du site, ce processus n'est pas aussi compliqué qu'on pourrait le penser.
Votre première étape consiste à télécharger un thème de bloc de votre choix comme point de départ. Ensuite, effectuez les personnalisations de thème que vous souhaitez, en suivant les étapes décrites ci-dessus.
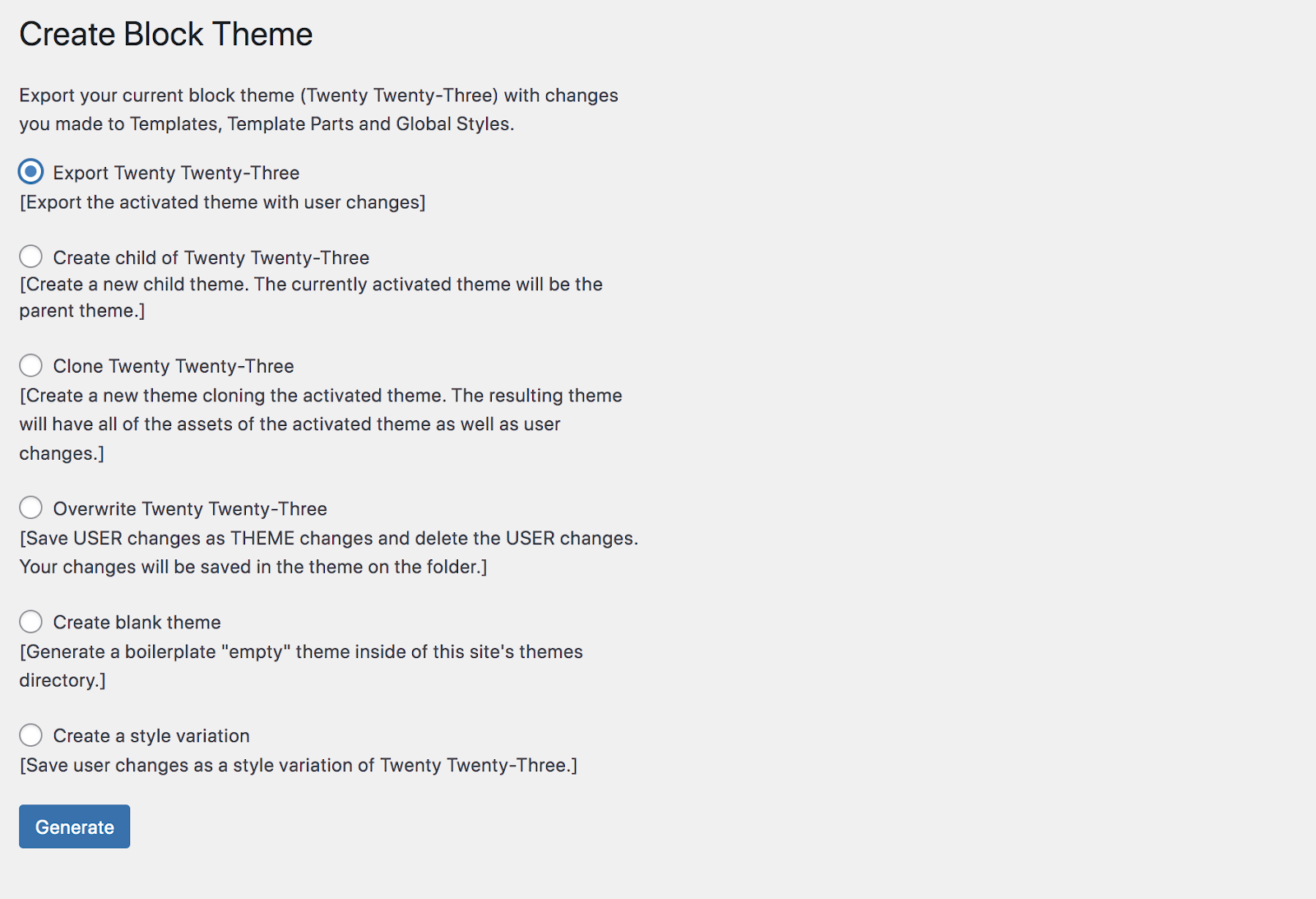
Votre prochaine étape consiste à installer le plugin Create Block Theme, qui est gratuit à partir du référentiel WordPress. Une fois le plugin activé, accédez à Apparence → Créer un thème de bloc dans votre tableau de bord WordPress.

Vous verrez plusieurs façons d’exporter votre thème :
- Exporter (exporter le thème actif avec les modifications que vous avez apportées)
- Créer un enfant (créer un nouveau thème enfant avec le thème activé comme parent)
- Cloner (cloner le thème actif)
- Écraser (enregistrer les modifications de l'utilisateur en tant que modifications de thème et supprimer les modifications de l'utilisateur)
- Créer un thème vierge (générer un thème vierge à l'intérieur du répertoire de thèmes)
- Créer une variation de style (enregistrer les modifications de l'utilisateur en tant que variation de style du thème actif)
Selon celui que vous choisissez, vous devrez peut-être remplir quelques champs supplémentaires, comme le nom du thème et le nom de l'auteur. Vous pouvez ensuite générer le thème, le télécharger sous forme de fichier .zip et l'utiliser sur n'importe quel site de votre choix.
Vous souhaitez développer un thème de bloc entièrement à partir de zéro ? Apprenez tout sur la création d’un thème de bloc à partir du manuel des ressources du développeur WordPress.
Questions fréquemment posées sur les thèmes de bloc
Vous avez encore des questions ? Répondons à quelques questions courantes concernant les thèmes de bloc.
Y a-t-il des limites à l’utilisation des thèmes de bloc ?
En général, les thèmes de blocs sont incroyablement flexibles. Ils vous permettent de créer tout type de design que vous souhaitez pour votre site, même sans travailler avec du code.
Cependant, certains plugins ne sont actuellement pas compatibles avec les thèmes de bloc. Des exemples incluent des plugins conçus pour éditer des menus classiques, gérer des commentaires qui ne fonctionnent pas avec les blocs de commentaires et utiliser WordPress Customizer.
Cependant, la majorité des plugins WordPress établis s'adaptent pour fonctionner de manière transparente avec les thèmes de bloc et l'éditeur de site.
Les thèmes de blocs sont-ils compatibles avec tous les plugins WordPress ?
Bien que la majorité des plugins établis fonctionnent de manière transparente avec les thèmes de bloc, il existe quelques cas dans lesquels vous devrez peut-être trouver une solution alternative. Les exemples comprennent:
- Un plugin qui fonctionne uniquement avec des widgets
- Un outil conçu pour modifier les menus classiques plutôt que le bloc Navigation
- Un plugin de gestion des commentaires qui ne fonctionne pas avec les blocs de commentaires
- Un plugin qui utilise uniquement le WordPress Customizer
Cependant, dans la plupart des situations, vous devriez pouvoir utiliser les outils dont vous avez besoin.
Puis-je utiliser du CSS personnalisé pour styliser mon thème de bloc ?
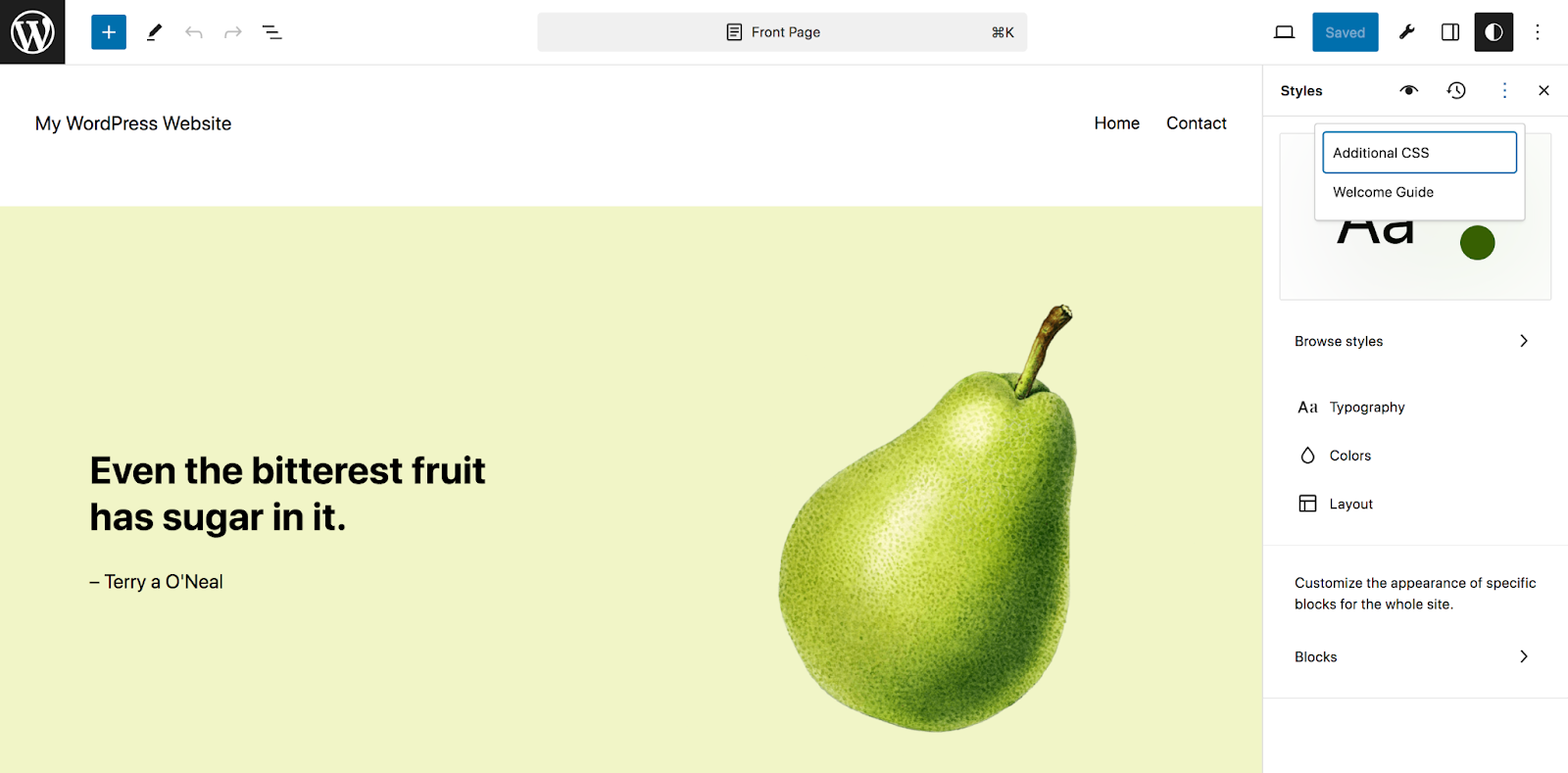
Oui absolument. Accédez à Apparence → Éditeur et sélectionnez Styles. Ensuite, cliquez sur l'icône « Modifier les styles » en forme de crayon. Cela ouvrira le panneau Styles. Une fois là-bas, cliquez sur les ellipses verticales en haut à droite, puis sur CSS supplémentaire.

Vous pouvez désormais ajouter n'importe quel CSS que vous souhaitez pour personnaliser l'apparence de votre site.
Puis-je utiliser des thèmes de bloc pour personnaliser l’en-tête et le pied de page ?
Oui, c’est exactement là que les thèmes de blocs brillent ! Vous pouvez créer l'en-tête et le pied de page de votre site, ainsi que les menus de navigation, en faisant simplement glisser et en déposant des blocs en place.
Dans votre tableau de bord, accédez à Apparence → Éditeur → Modèles. Sous les parties du modèle , vous verrez votre en-tête et votre pied de page. Cliquez sur celui que vous souhaitez modifier, puis utilisez les blocs comme vous le feriez normalement. Vous pouvez lire la section « Modifier les modèles et les parties du modèle » de cet article pour des instructions plus détaillées.
Voici quelques exemples de façons dont vous pouvez améliorer votre en-tête et votre pied de page avec des blocs :
- Créez rapidement des menus de navigation
- Ajouter une barre de recherche pour faciliter la recherche d'informations
- Incluez des icônes de réseaux sociaux dans votre en-tête ou pied de page
- Afficher une liste des publications récentes dans votre pied de page
- Ajouter une capture d'e-mail à votre pied de page
Les options sont infinies !
Puis-je utiliser des thèmes de bloc pour configurer le menu de navigation ?
Oui, vous pouvez. Dans votre tableau de bord, accédez à Apparence → Éditeur → Navigation. Là, vous pourrez ajouter des pages et des liens à votre menu, imbriquer des éléments pour créer des sous-menus, supprimer des éléments, et bien plus encore.
Puis-je créer un thème de bloc enfant ?
Oui, vous pouvez créer un thème enfant avec un thème bloc comme parent. Cela vous permet d'apporter des modifications au thème enfant sans modifier le code du thème parent. De nombreux thèmes sont déjà accompagnés d'un thème enfant. Mais vous pouvez également en créer un à l’aide du plugin Create Block Theme. Ou, si vous êtes familier avec le code, vous pouvez le faire manuellement.
Y a-t-il des problèmes de performances dont il faut être conscient lors de l’utilisation de thèmes de bloc ?
Dans la majorité des cas, l’utilisation d’un thème en bloc améliorera les performances de votre site WordPress. Les thèmes de blocs chargent les styles uniquement pour les blocs rendus sur une page, et ils ne sont pas obligés de mettre manuellement les feuilles de style en file d'attente, ce qui améliore les temps de chargement.
Et en utilisant un thème de bloc, vous pouvez accéder à toutes les fonctionnalités et capacités de conception dont vous avez besoin sans avoir à installer un tas de plugins différents ou à utiliser des outils de création de sites remplis de fonctionnalités inutiles.
Si vous souhaitez améliorer encore davantage les temps de chargement de votre site, vous pouvez installer un plugin comme Jetpack Boost. Conçu spécifiquement pour WordPress, il charge les images paresseusement, améliore Core Web Vitals, inclut un puissant CDN d'images et analyse la vitesse de votre site afin que vous puissiez apporter des améliorations.
