Filtre de blog WordPress : comment ajouter un filtre dans la page de blog WordPress
Publié: 2022-10-27WordPress est livré avec une page d'accueil par défaut qui affiche les derniers articles ou je dirais les articles récents. Cependant, WordPress est également flexible pour créer une page d'accueil personnalisée. Si vous utilisez WordPress pour votre blog, je suis presque sûr que vous avez déjà créé une page d'accueil dédiée à votre blog. Eh bien, si vous êtes un blogueur intelligent, vous avez également une page distincte pour les articles de blog. Comme il est également possible en peaufinant quelques paramètres. Mais seule une page de messages de base ne suffit pas pour satisfaire les lecteurs, vous devez également ajouter un filtre de blog WordPress. Ils veulent plus de flexibilité et la meilleure façon d'offrir de la flexibilité est de les laisser filtrer les publications par catégorie et balises. Maintenant, vous vous demandez probablement comment ajouter un filtre à mon blog WordPress ?
Vous pouvez facilement ajouter un filtre à votre blog WordPress en suivant 3 étapes simples :
- Étape 1 : Créer une page de blog personnalisée à l'aide de PostX
- Étape 2 : ajouter un filtre de blog WordPress
- Étape 3 : Personnalisez-le selon vos besoins
Qu'est-ce qu'un filtre de blog WordPress ?
Le filtre de blog WordPress consiste à permettre aux visiteurs/lecteurs de filtrer les publications par catégorie et balise pendant qu'ils explorent une page de blog. Il est très efficace d'augmenter la rétention et la satisfaction des utilisateurs pour les sites qui ont de nombreux messages avec plusieurs catégories et balises.
Pourquoi devrions-nous ajouter un filtre de blog WordPress ?
L'ajout d'un filtre WordPress est fortement recommandé pour augmenter le nombre total de pages vues et le niveau de satisfaction des lecteurs de votre blog. Parce que si vous pouvez laisser vos lecteurs trouver sans effort exactement ce qu'ils recherchent, ils seront sûrement satisfaits et continueront à lire les articles de blog plus longtemps. En bref, en implémentant une option de fileting sur votre page de blog, vous pouvez créer une base d'utilisateurs fidèles en peu de temps.
Présentation de PostX, le meilleur plugin de filtre de blog WordPress
PostX est un plugin basé sur Gutenberg Blocks pour étendre les fonctionnalités de l'éditeur Gutenberg. Cependant, il n'est pas seulement limité à plus de 40 blocs Gutenberg, mais également à toutes les autres fonctionnalités requises pour créer un blog WordPress idol. Vous pouvez découvrir toutes les offres de cette solution tout-en-un en cliquant ici.
Passons maintenant au point principal, PostX offre des fonctionnalités de filtrage alimentées par Ajax avec toutes sortes d'options de flexibilité et de personnalisation. Vous pouvez soit laisser les lecteurs filtrer les publications par catégories ou par balises. Et, bien sûr, vous pouvez le personnaliser exactement comme vous le souhaitez pour faire correspondre ses couleurs, sa typographie, etc. avec la norme de votre blog existant.
Comment ajouter et personnaliser le filtre de blog WordPress (guide étape par étape)
Vous souhaitez donc ajouter des fonctionnalités de filtrage à votre page de blog WordPress. Comme vous avez déjà été initié au plugin PostX. Avec ce plugin Gutenberg unique, vous pouvez non seulement ajouter une option de filtrage, mais vous pouvez également créer une page de blog visuellement attrayante. Grâce au constructeur de site dynamique de PostX, les utilisateurs peuvent reconcevoir leur site complet de manière dynamique en quelques clics.
Plongeons maintenant dans le guide étape par étape pour créer une page de blog personnalisée avec les fonctionnalités de filtrage. Mais assurez-vous d'avoir déjà installé le plugin PostX sur votre site WordPress. Après avoir correctement installé et activé le plugin, suivez simplement les étapes ci-dessous.
Étape 1 : créer une page de blog
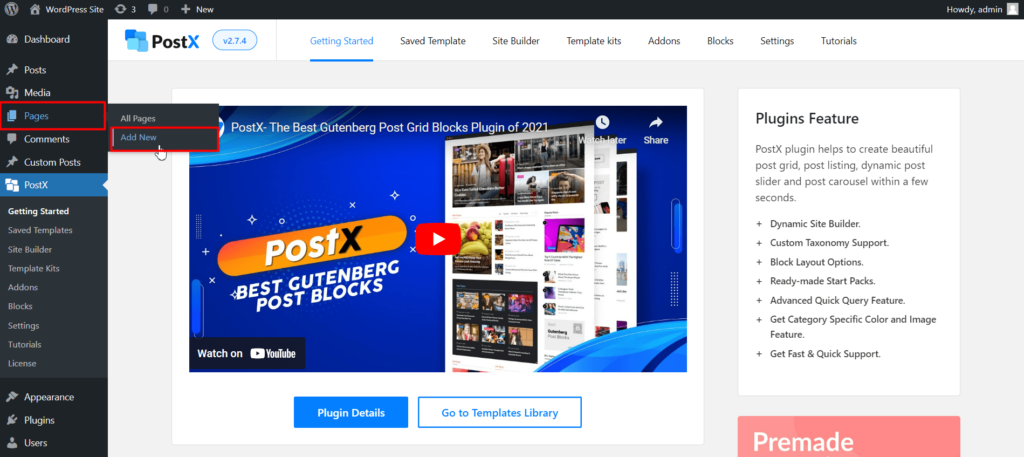
Tout d'abord, vous devez créer une page de blog en créant une nouvelle page. Pour cela, rendez-vous simplement dans la section page du tableau de bord WordPress. Cliquez sur le bouton "Ajouter un nouveau" dans la section de la page. Donnez un nom et publiez la page. Par exemple, je l'appelle "Blog Page". Ensuite, laissez-le là, à partir de maintenant, nous allons commencer à utiliser PostX Dynamic Site Builder.

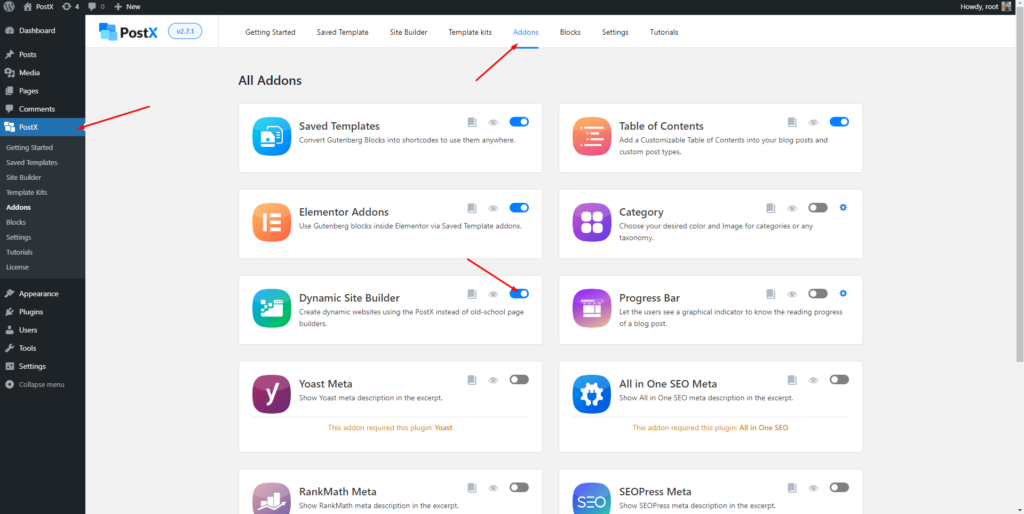
Accédez à la section Générateur de site dynamique. Si vous ne le trouvez pas, assurez-vous de l'avoir activé dans la section Tous les modules complémentaires. Maintenant, vous verrez toutes les options disponibles pour créer des pages et des modèles personnalisés.

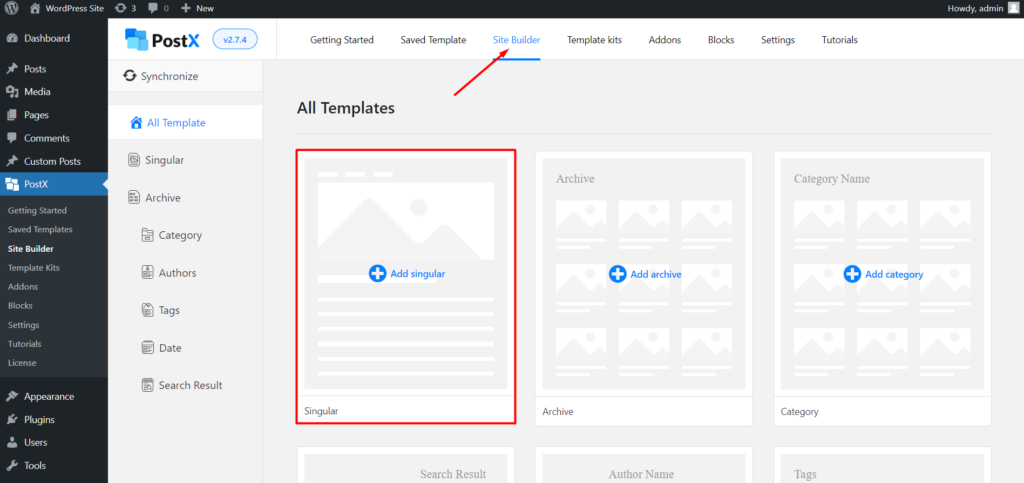
Comme nous voulons personnaliser la page du blog, nous devons aller dans la section singulière. Il aide à créer des modèles de publication unique WordPress et des pages personnalisées.

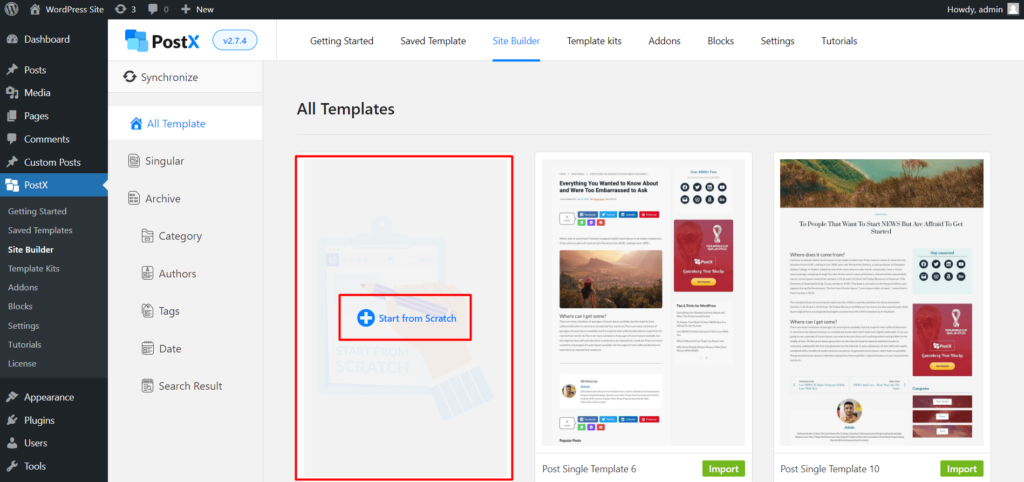
Après avoir cliqué sur les options "Singulier", vous verrez divers modèles prédéfinis pour les articles de blog. Mais comme on veut personnaliser une page, il faut cliquer sur l'option « Start from Scratch ».

Maintenant, cliquez sur l'option de sélection de condition. Et, sélectionnez la page que vous avez déjà créée. Comme j'ai déjà créé une page en tant que "Page de blog", je vais donc sélectionner l'option de page et choisir la page que j'ai créée.
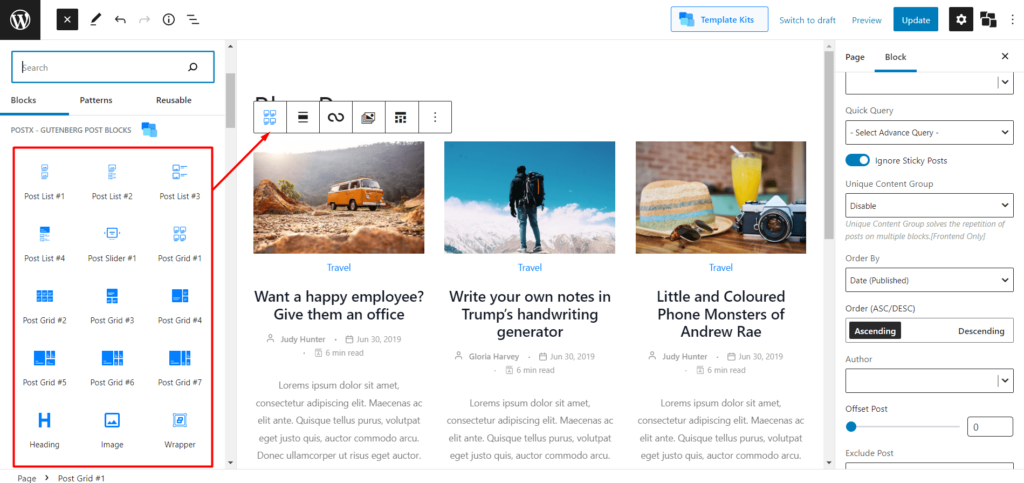
Maintenant, vous devez ajouter du contenu à la page du blog. Pour cela, PostX propose différents types de blocs tels que la grille de publication, la liste de publication, le curseur de publication, l'en-tête, l'emballage, etc. Vous pouvez simplement faire glisser et déposer les blocs souhaités pour créer une page de blog exceptionnelle.

Vous pouvez lire le guide complet sur la façon de créer des articles de blog sur des pages distinctes qui vous aideront à créer une page de blog impressionnante en un rien de temps.
Étape 2. Ajouter un filtre de blog WordPress
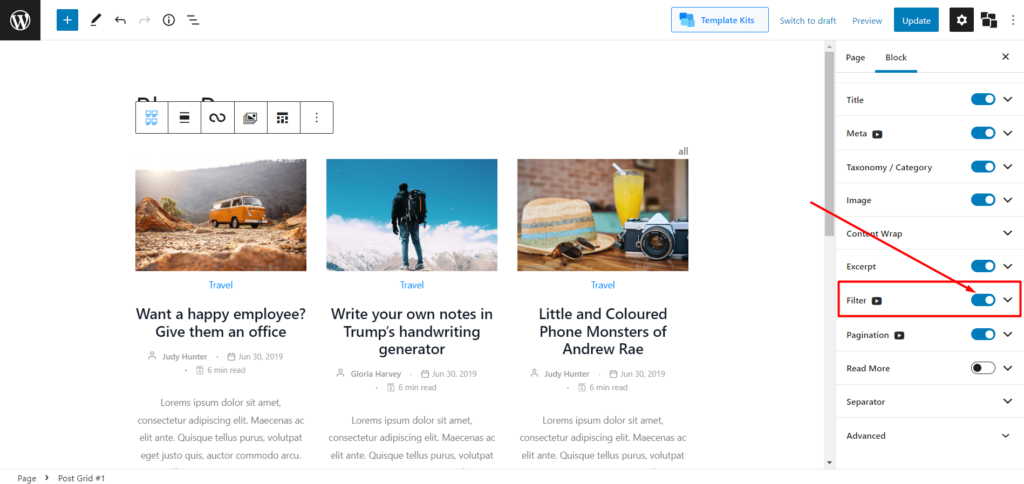
Vient maintenant l'étape la plus importante de ce guide qui consiste à ajouter un filtre à la page de blog WordPress. Comme nous avons déjà ajouté un bloc de publication dans les étapes précédentes, nous en avons juste besoin pour activer l'option de filtrage à partir de la section de configuration située sur le côté droit.

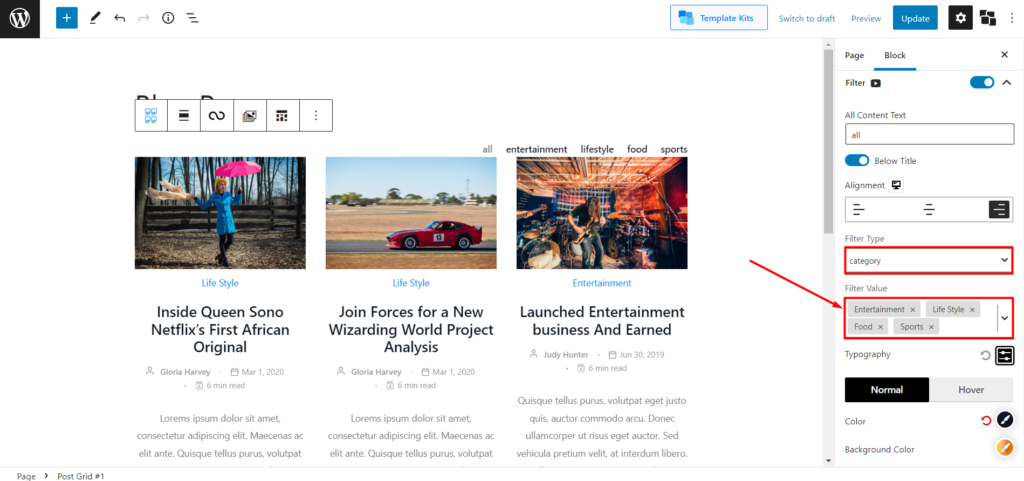
Après avoir activé la fonction de filtrage, vous devez tous choisir le type de filtre entre la catégorie et la balise. Après avoir choisi le type, sélectionnez les options de filtrage souhaitées. Par exemple, si vous choisissez la catégorie comme type de filtre, sélectionnez les catégories souhaitées comme valeur de filtrage et vice-versa.


Étape 3 : Personnalisez-le selon vos besoins
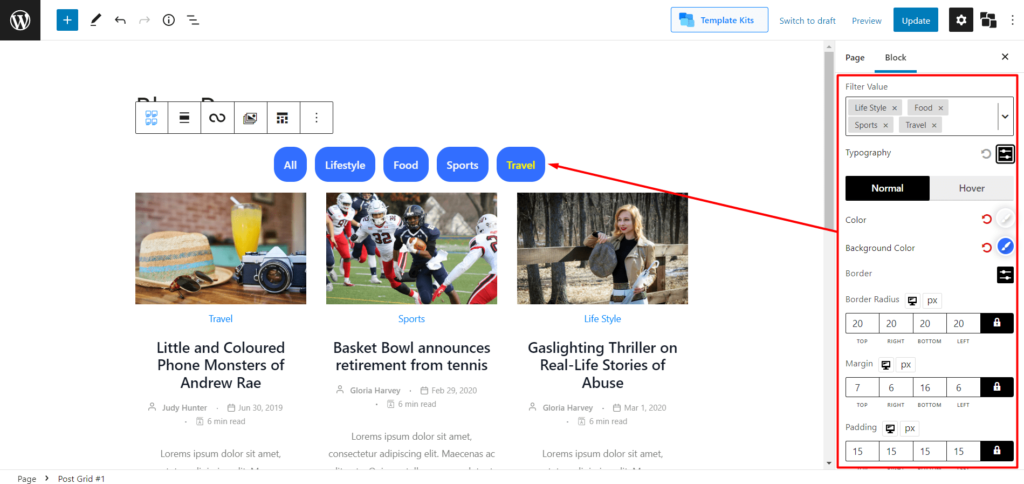
Après avoir correctement configuré les options de filtrage, vous souhaiterez également le personnaliser pour le rendre parfaitement aligné avec votre blog WordPress. Ne vous inquiétez pas, PostX vous offre une liberté de personnalisation totale au lieu de vous limiter à quelques options. Explorez les options de personnalisation suivantes disponibles avec le filtre.

Tout le texte du contenu : Tout d'abord, vous pouvez modifier le texte de toutes les options de filtrage. Par défaut, il est défini sur "tout" mais vous pouvez le modifier comme vous le souhaitez.
Typographie : La typographie est importante et PostX le sait. C'est pourquoi il vous apporte un contrôle typographique avancé. Choisissez la police Google souhaitée, modifiez la taille et mettez les textes en majuscules.
Couleurs du texte et de l'arrière-plan : choisissez les couleurs souhaitées pour le texte, l'arrière-plan et le survol afin de rendre les options de filtrage visuellement attrayantes et attrayantes pour les lecteurs.
Ajustement du rembourrage des marges : Dernier point mais non le moindre, vous pouvez également ajuster la marge et le rembourrage en fonction de vos besoins.
Après avoir personnalisé les options de filtrage en fonction de votre demande, cliquez simplement sur le bouton de publication et vérifiez à quoi il ressemble sur le front-end.
Conclusion
C'est tout sur le filtre WordPress Blog. J'espère que maintenant, vous pourrez facilement ajouter des options de filtrage à votre page de blog. Si vous rencontrez un problème quelconque, faites-le nous savoir dans la section des commentaires.
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Comment gérer les produits WooCommerce en rupture de stock

Quels sont les 7 meilleurs plugins pour la gestion de projet dans WordPress ?

Comment modifier la page du panier WooCommerce à l'aide de ProductX

Présentation du module complémentaire de barre de progression des stocks pour ProductX
