Comment créer une page de blog WordPress (en 3 étapes)
Publié: 2023-10-18Par défaut, WordPress affiche le flux de votre blog comme page d'accueil de votre site Web. Cependant, cette configuration n’est peut-être pas la mieux adaptée à vos besoins, surtout si vous dirigez une petite entreprise. Alors, vous vous demandez peut-être comment créer une page de blog WordPress.
Heureusement, WordPress est hautement personnalisable et convivial pour les débutants. N'importe qui peut concevoir une page de blog WordPress unique, distincte de la page d'accueil. Tout ce que vous avez à faire est de créer un menu de navigation et de personnaliser votre page de blog. ️ Le plus grand avantage du processus est que quel que soit le type de thème WordPress que vous utilisez, c'est assez simple.
Dans cet article, nous expliquerons pourquoi vous souhaiterez peut-être créer une page WordPress. Ensuite, nous vous montrerons comment procéder en quelques étapes simples. Commençons!
Pourquoi créer une page de blog WordPress
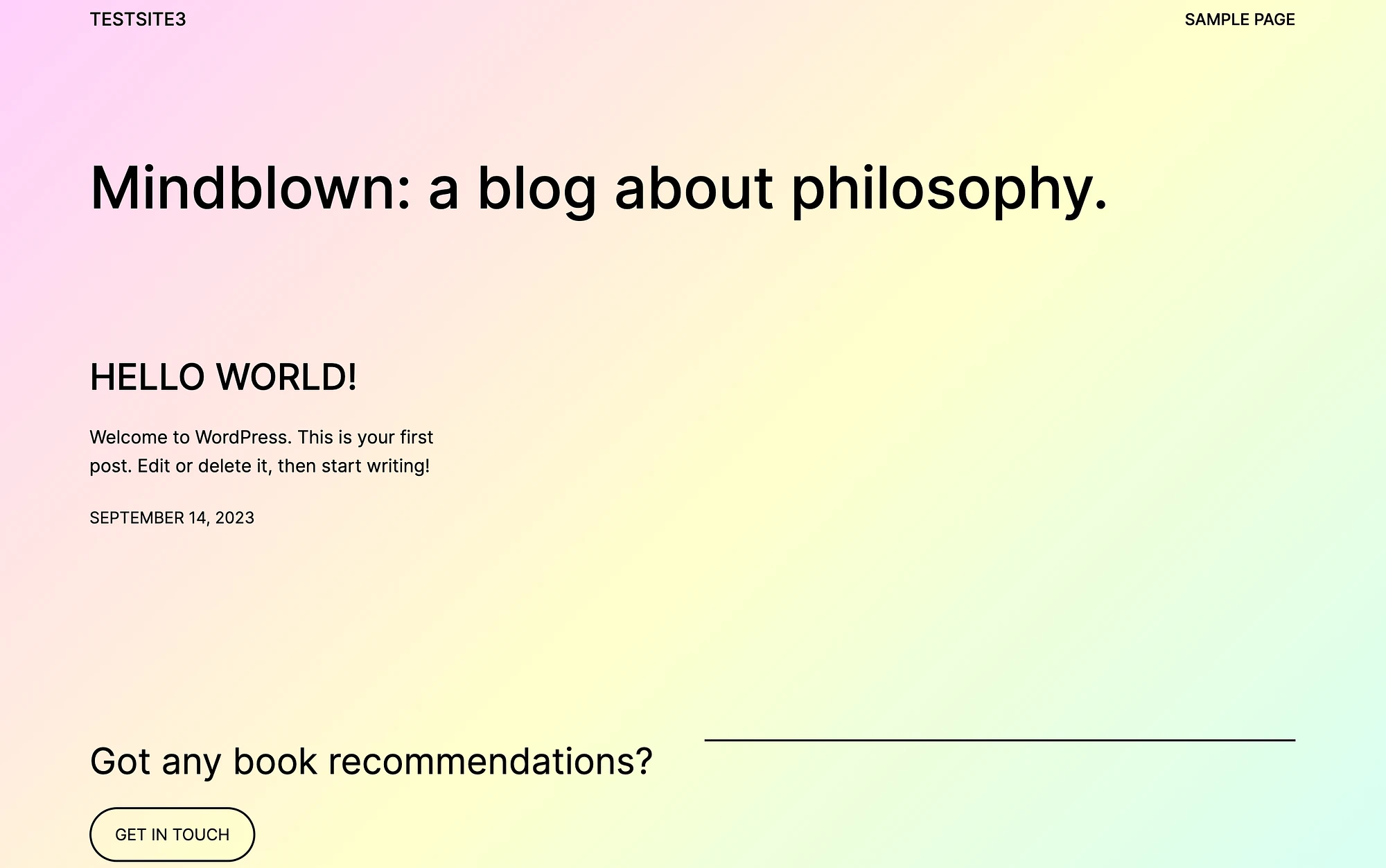
Avant de vous montrer comment créer une page de blog WordPress, expliquons pourquoi vous souhaiterez peut-être le faire. Comme nous l'avons mentionné, le flux du blog WordPress est affiché par défaut sur la page d'accueil de votre site Web :

Vous obtiendrez également un « exemple de page » dans votre menu de navigation.
Cette configuration peut être parfaite pour les utilisateurs de WordPress dont le site est strictement dédié aux blogs. Mais ce n’est probablement pas idéal si votre blog n’est pas le point central de votre site WordPress.
Par exemple, si vous envisagez de gérer une boutique en ligne, vous souhaiterez probablement quelques pages principales distinctes, telles que « boutique » et « actualités », en plus d'une page de blog WordPress. Dans ce scénario, votre blog peut fournir du contenu bonus dans lequel vos clients peuvent consulter des interviews et des résumés liés à vos magnifiques pages de produits.
Alternativement, vous souhaiterez peut-être simplement qu'une autre page principale serve de page d'accueil, comme une page « à propos » ou une page mettant en avant vos produits les plus récents. Quelles que soient vos motivations, un autre avantage de la création d’une page de blog WordPress est que c’est super simple.
Grâce aux outils natifs de WordPress comme l’éditeur de blocs et l’éditeur de site, même les débutants peuvent le faire. En gros, rien ne devrait vous empêcher d’essayer !
Comment créer une page de blog WordPress (en 3 étapes)
Voyons maintenant comment créer une page de blog WordPress en quelques étapes simples !
- Étape 1 : Créez une page d'accueil et une page de blog distinctes
- Étape 2 : Configurez votre menu de navigation
- Étape 3 : Personnalisez votre page de blog WordPress
Étape 1 : Créez une page d'accueil et une page de blog distinctes ️
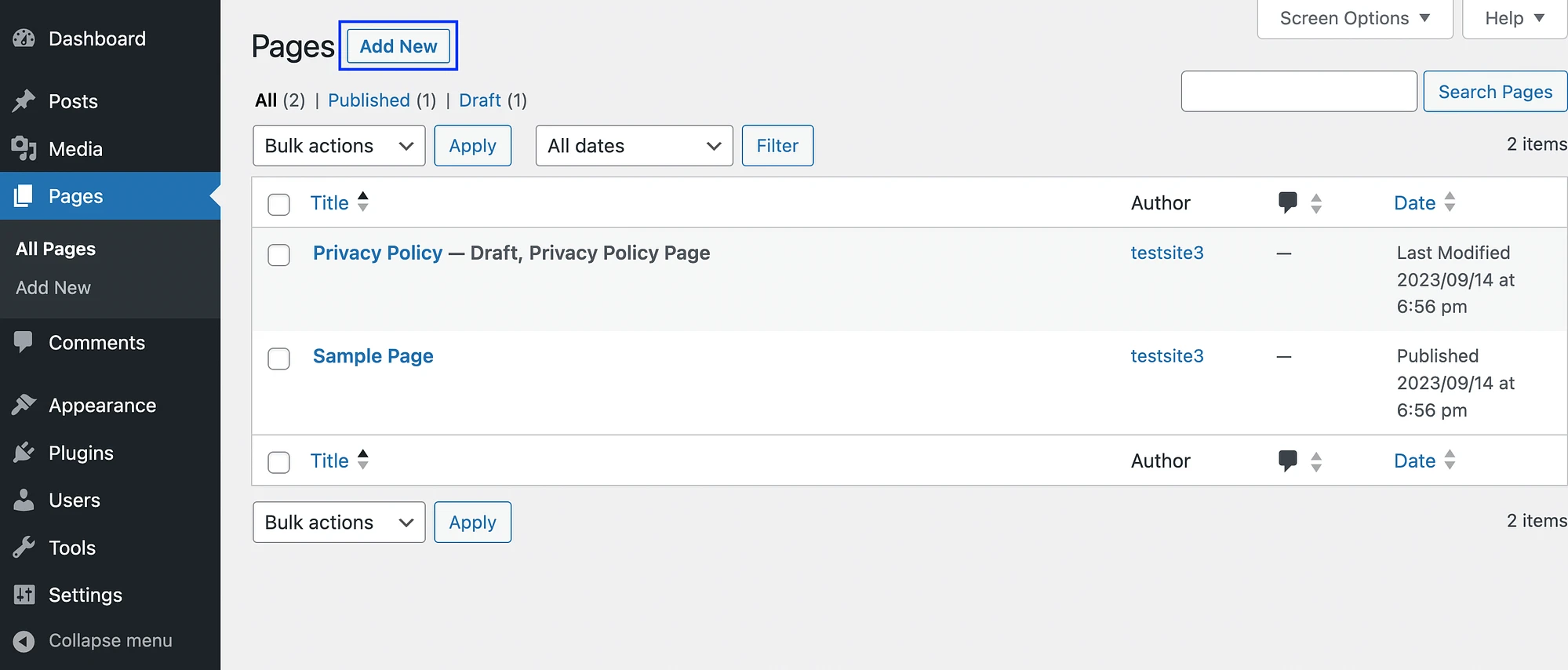
Après avoir choisi un thème WordPress pour votre site, la première étape consiste à créer une page d'accueil et une page de blog distinctes. Accédez à votre tableau de bord WordPress et accédez à Pages → Ajouter un nouveau :

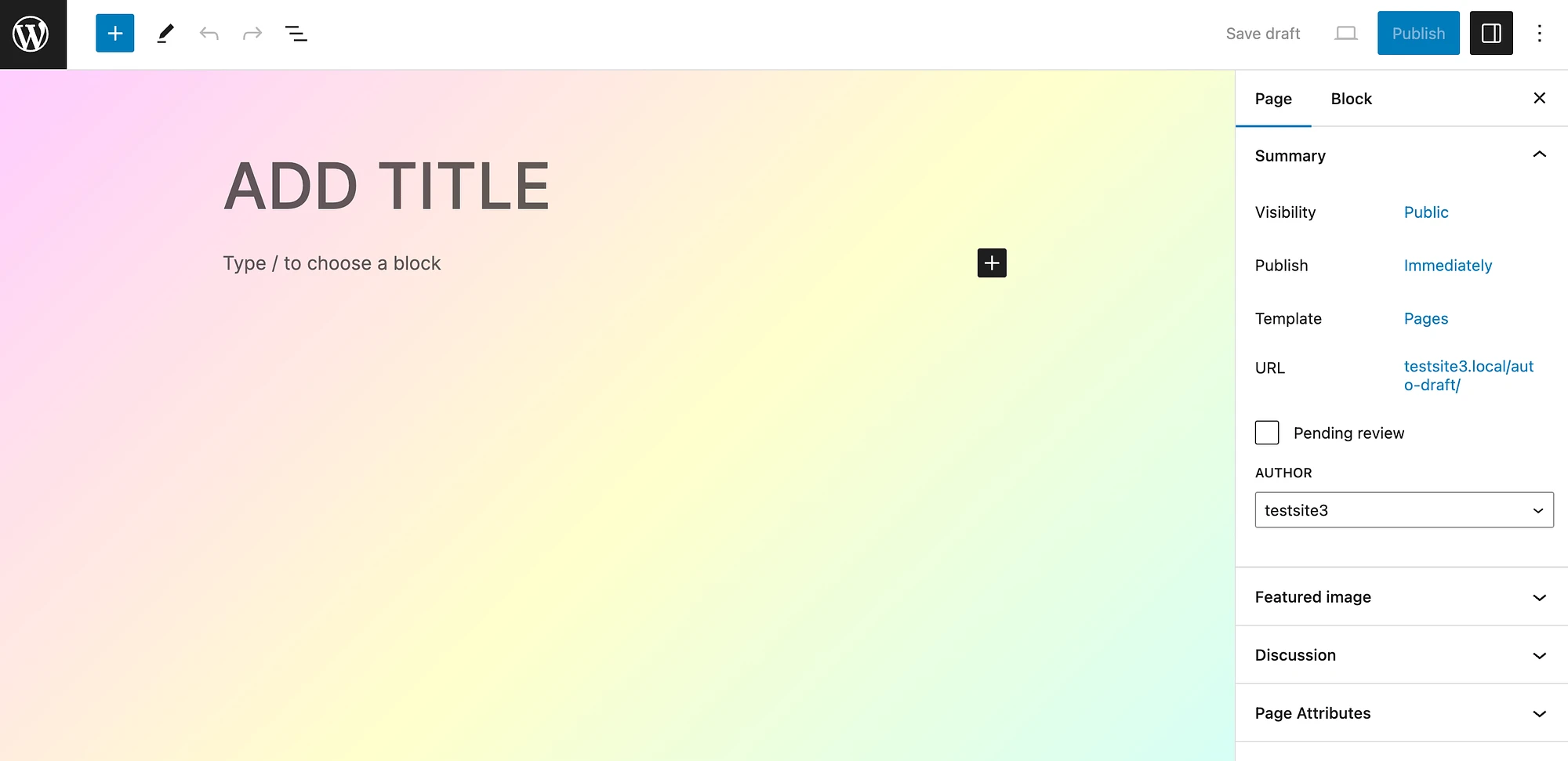
Si vous utilisez un thème de bloc, cela ouvrira automatiquement l'éditeur de site WordPress, qui vous permettra de modifier vos modèles de page :

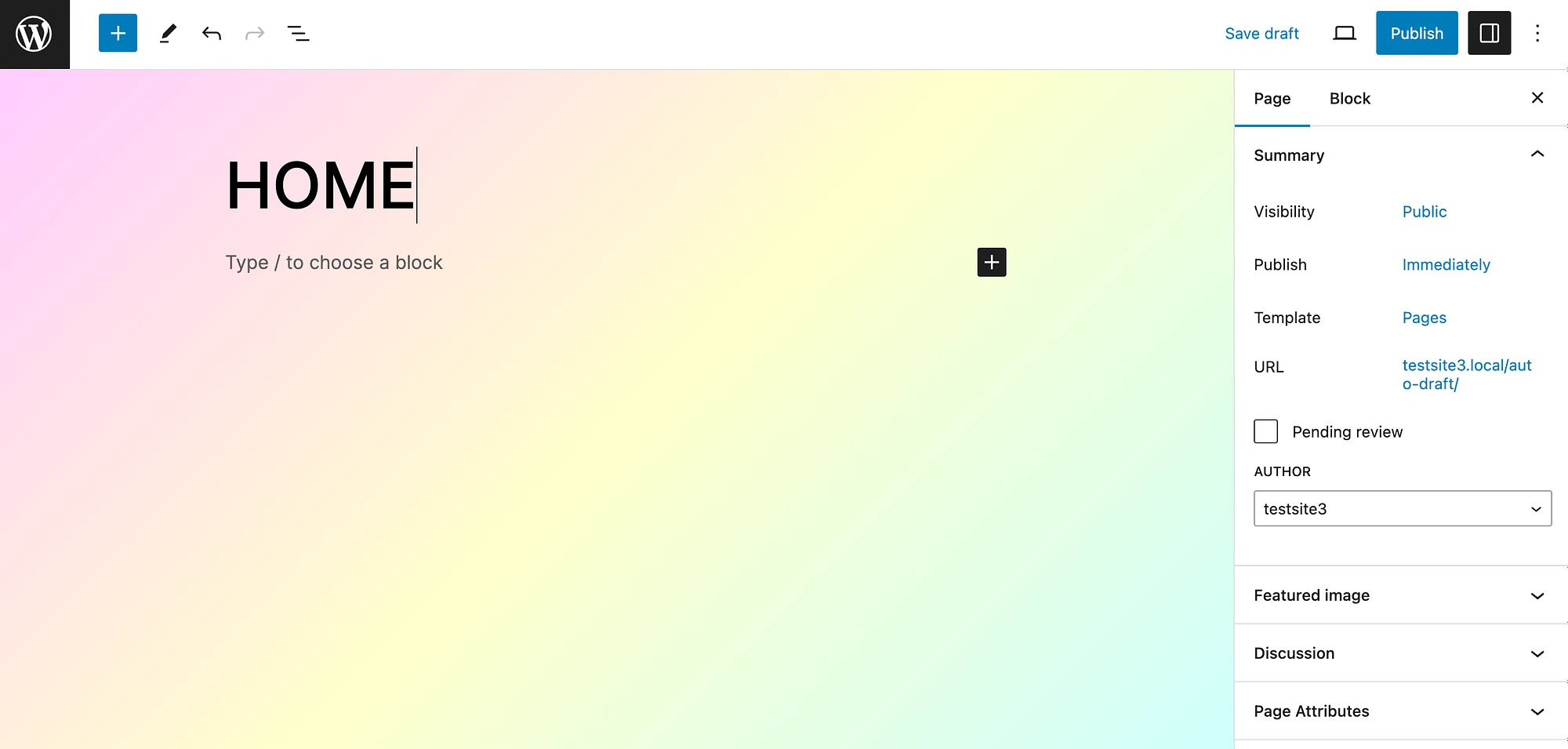
Vous pouvez commencer par ajouter un titre. Nous en ferons notre page d'accueil :

Pour l'instant, publiez votre page d'accueil de base et créez-en une autre intitulée « Blog ».
Notez que si vous utilisez un thème classique, l'éditeur de blocs s'ouvrira lorsque vous accéderez à Pages → Ajouter un nouveau . Le processus de création de votre page sera presque identique, puisque les deux éditeurs proposent une expérience utilisateur basée sur des blocs.
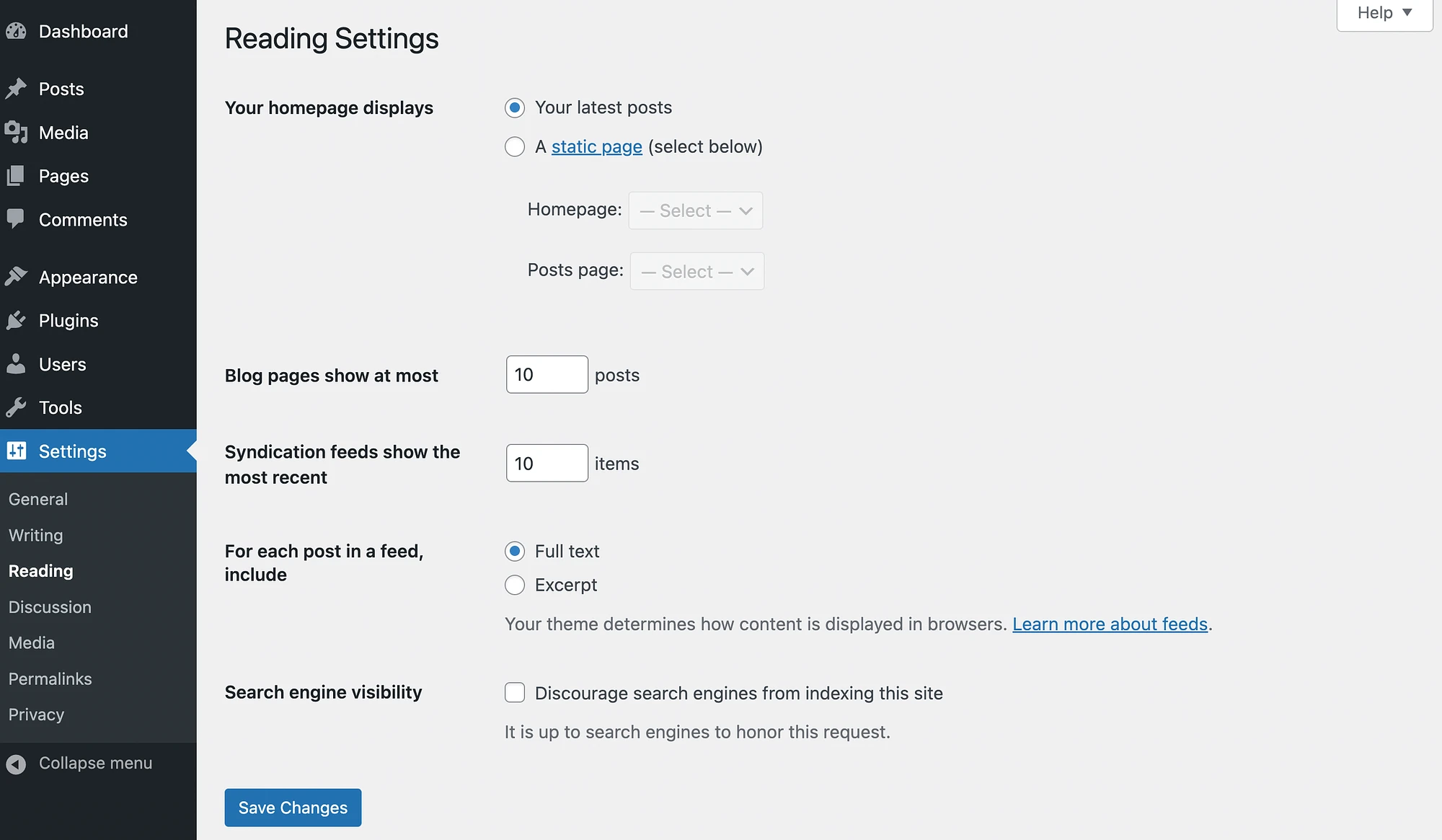
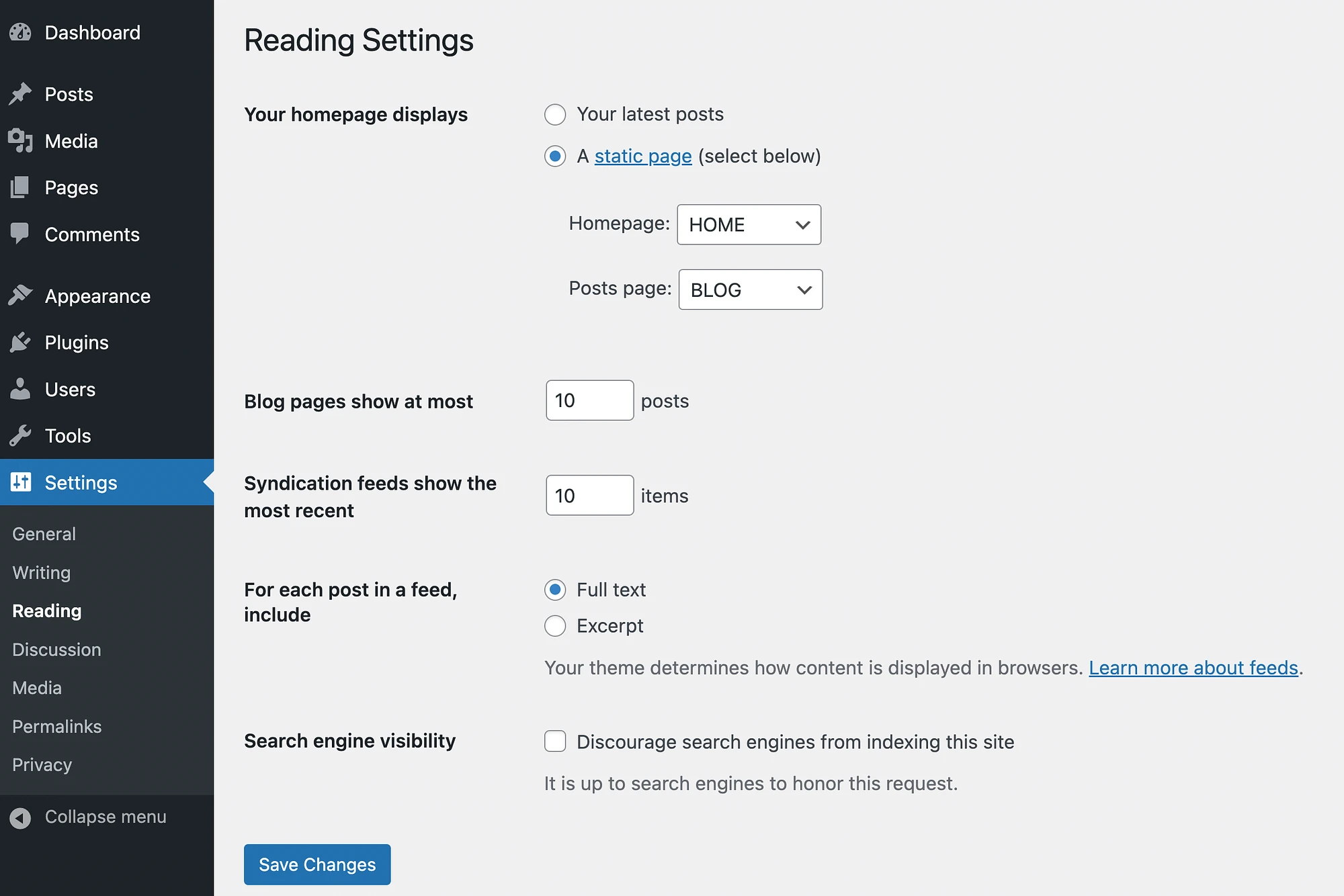
Une fois que vous avez créé vos pages d'accueil et de blog, vous pouvez revenir à votre onglet Pages et supprimer toutes les pages par défaut supplémentaires dont vous ne souhaitez pas, comme la « page exemple ». Maintenant, accédez à Paramètres > Lecture dans votre menu de gauche :

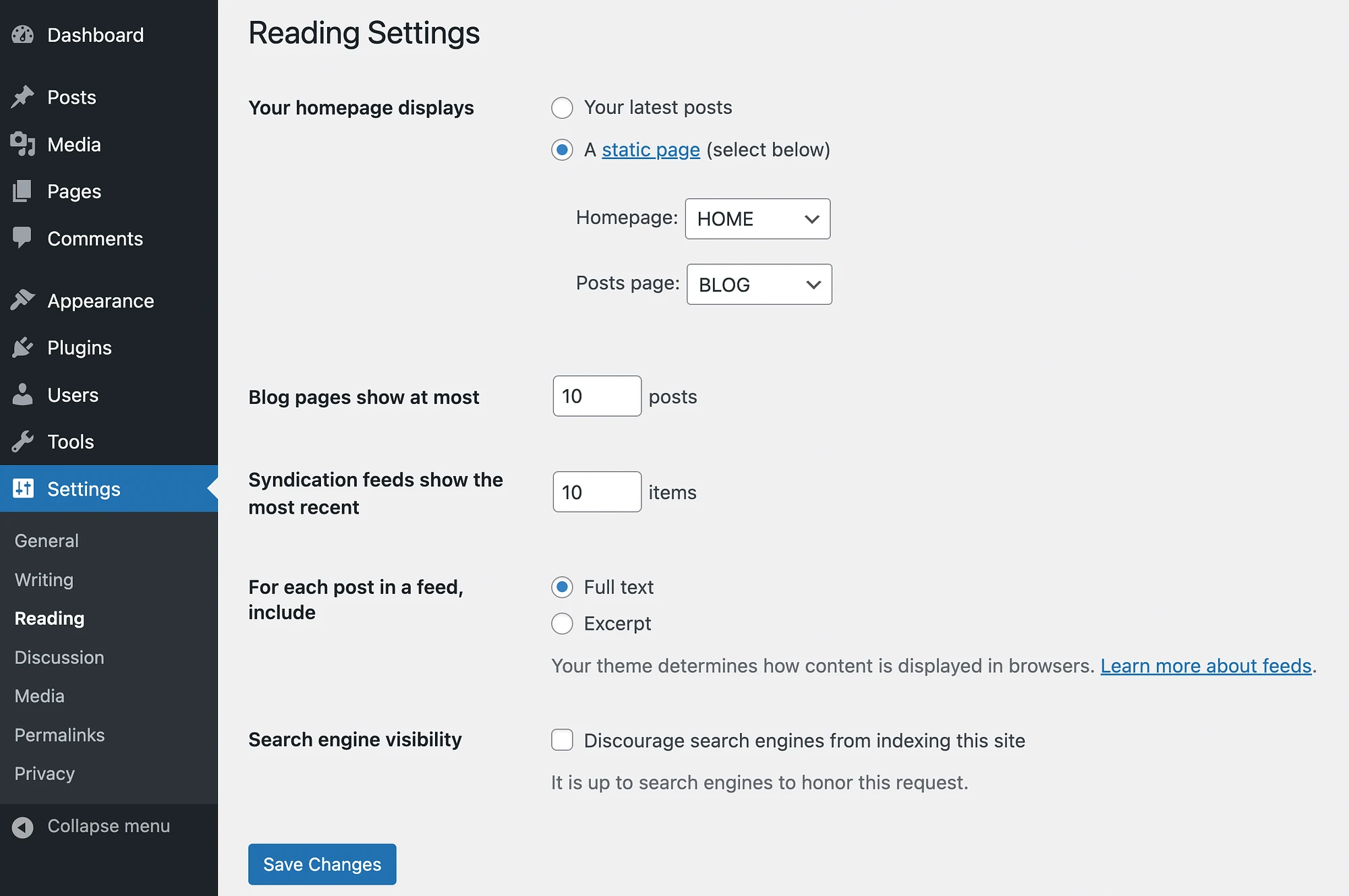
Ensuite, allez dans Votre page d'accueil s'affiche , sélectionnez Une page statique (sélectionnez ci-dessous) au lieu de Vos derniers messages . Après cela, choisissez vos pages préférées pour la page d'accueil et la page des publications :

Ensuite, cliquez sur Enregistrer les modifications . Désormais, lorsque vous prévisualisez votre site, il peut ressembler à ceci :

Gardez à l’esprit qu’il ne s’agit là que de l’essentiel ; nous ferons encore plus de personnalisation plus tard.
Étape 2 : Configurez votre menu de navigation
Ensuite, vous devrez configurer votre menu de navigation. Comme vous l'avez peut-être remarqué, le thème que nous utilisons dans notre exemple en inclut déjà un. Mais voyons comment vous pouvez le modifier.
Si vous utilisez un thème de bloc, allez dans Apparence → Éditeur :
️ Si vous n'utilisez pas de thème de bloc, vous pourrez peut-être trouver des fonctionnalités de personnalisation de pages de blog dans le personnalisateur WordPress.

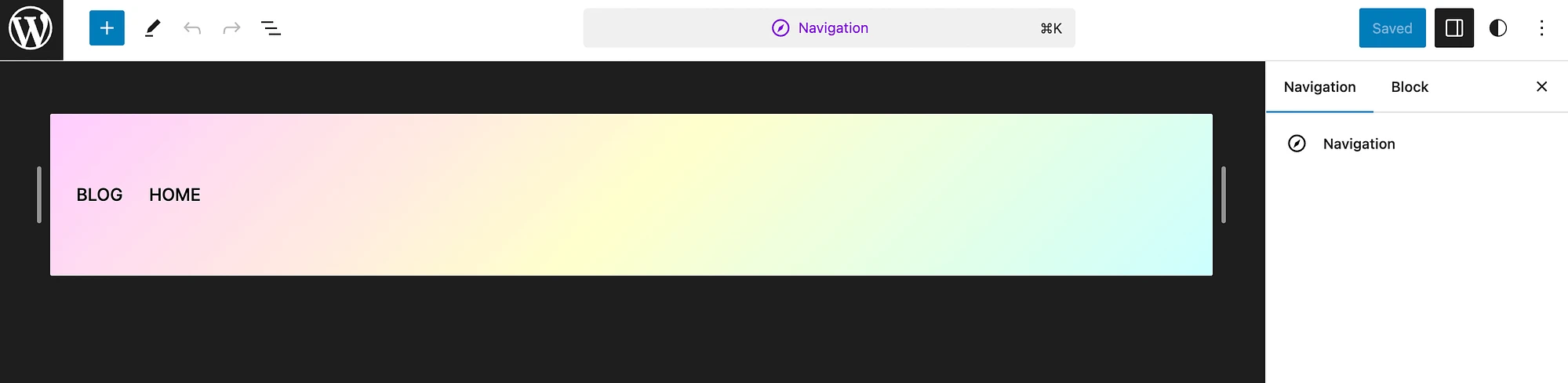
Ensuite, sélectionnez l'onglet Navigation . Ici, appuyez sur l'icône en forme de crayon pour ouvrir votre éditeur :

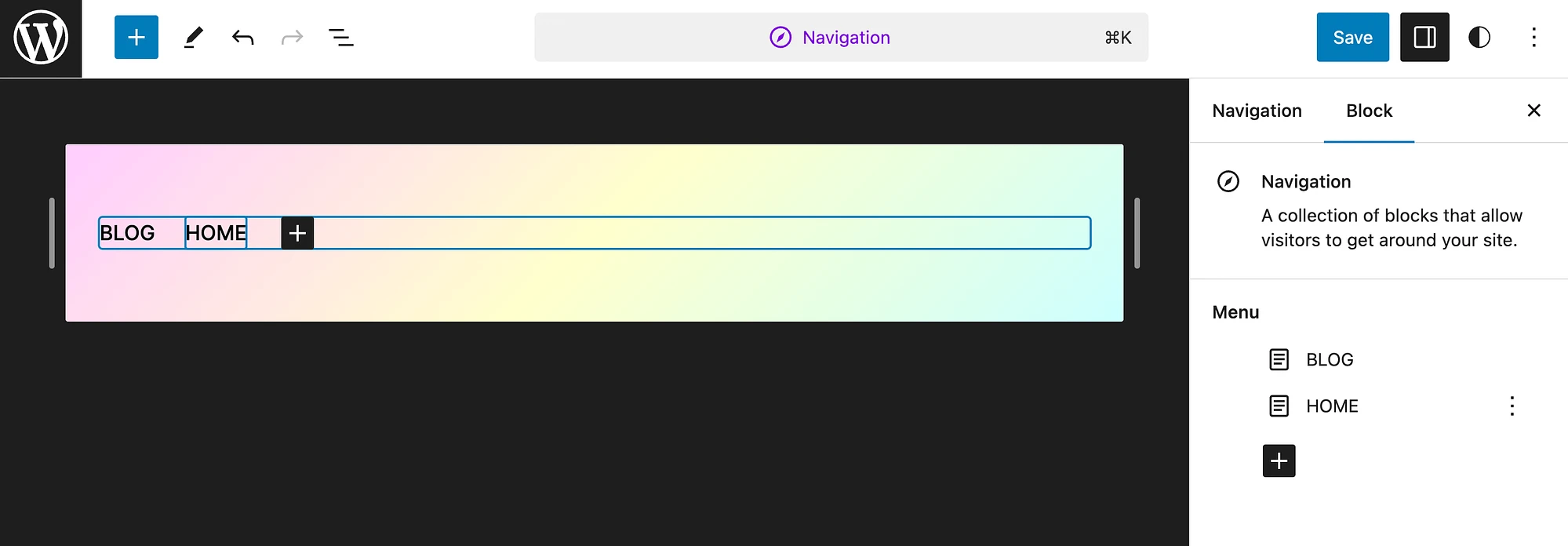
Sélectionnez votre menu de navigation et cliquez sur Modifier . Vous verrez alors une fenêtre contextuelle vous demandant si vous souhaitez modifier le menu. Cliquez à nouveau sur Modifier pour ouvrir vos paramètres de blocage sur la droite :

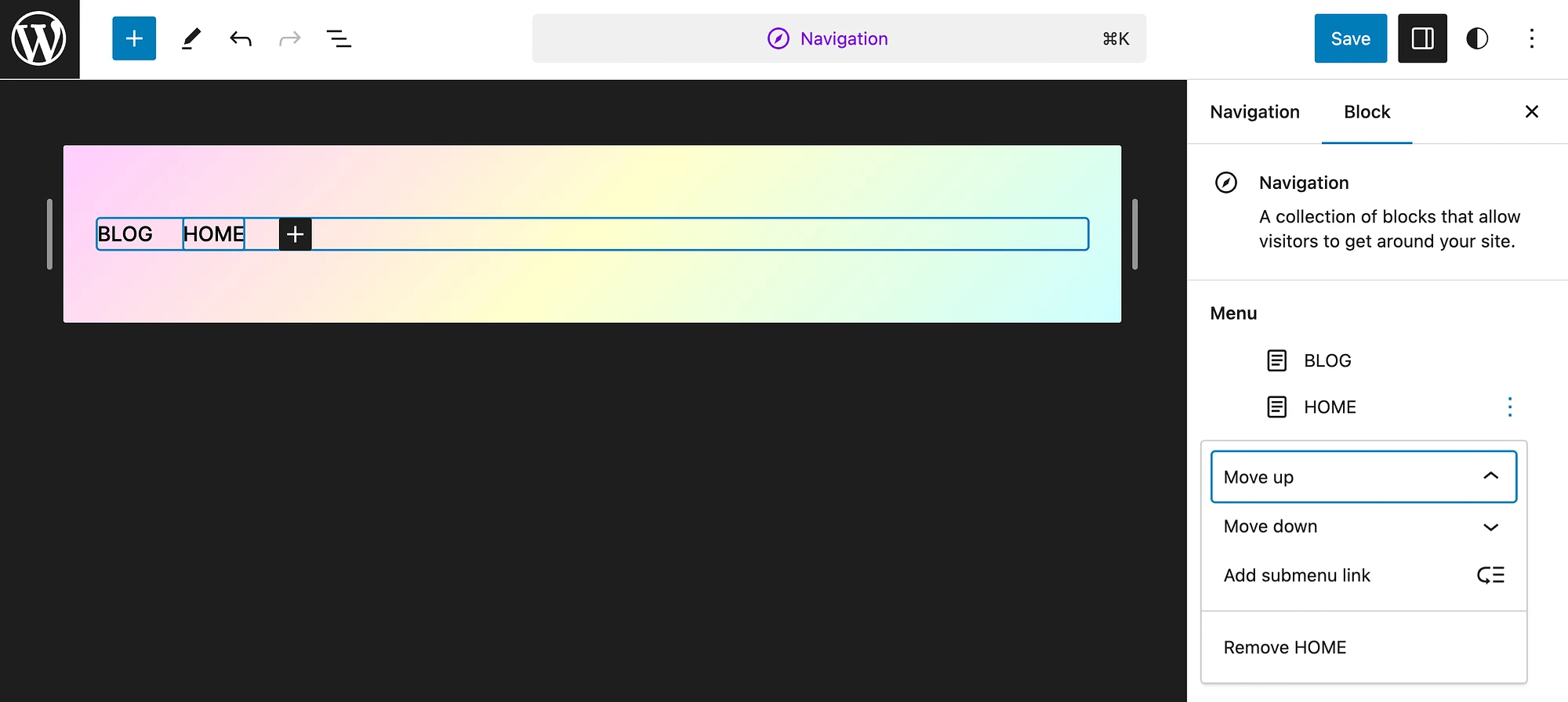
Pour cet exemple, nous allons faire de la page d'accueil le premier élément du menu. Pour cela, survolez la page d'accueil et cliquez sur les trois points :

Nous sélectionnerons Monter , mais vous pouvez choisir parmi une variété d'actions différentes. Lorsque vous avez terminé, appuyez sur Enregistrer .
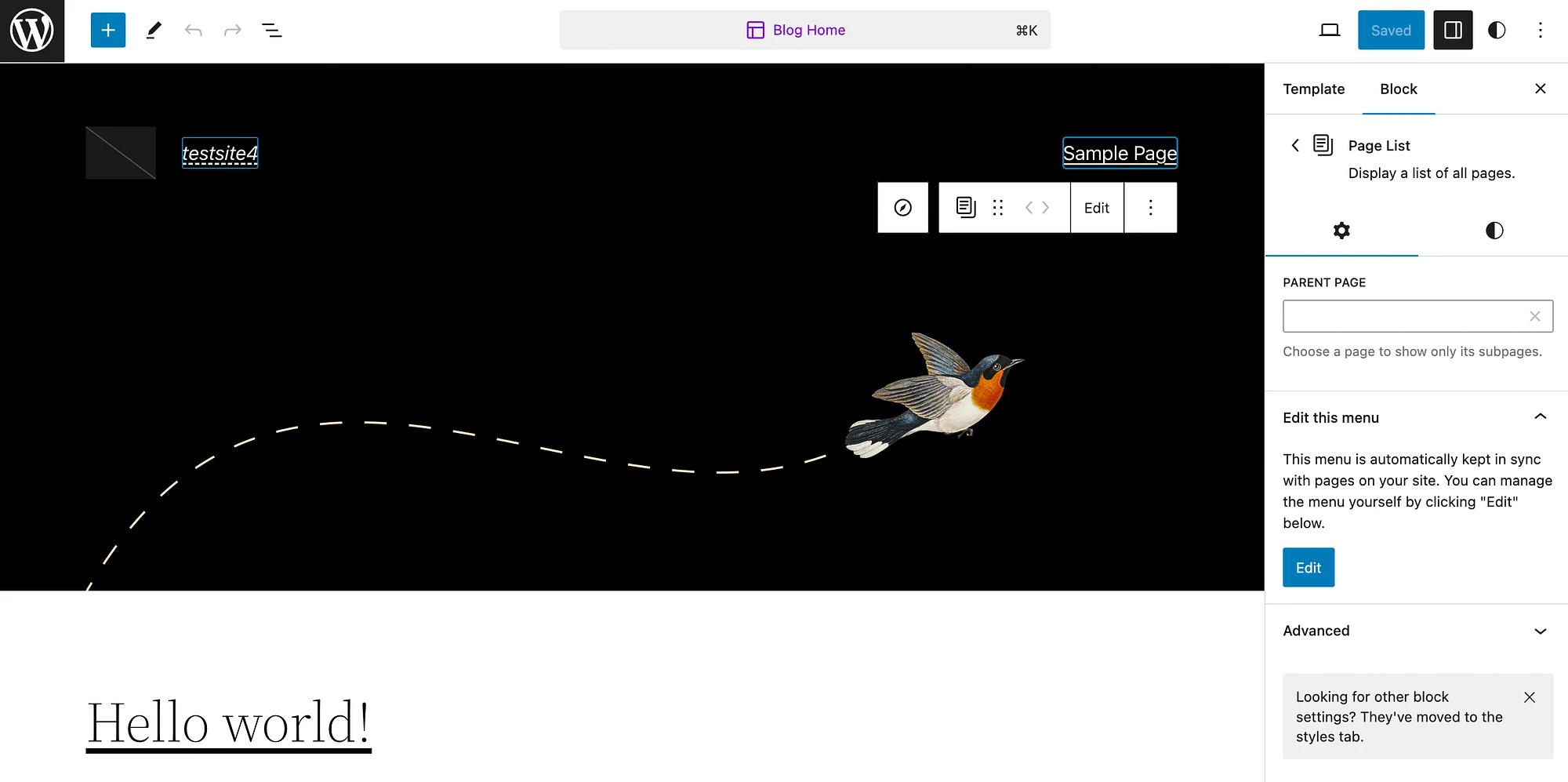
Alternativement, si votre thème de bloc n'a pas d'élément de navigation, ouvrez simplement votre éditeur et sélectionnez le lien de page qui apparaît en haut à droite de votre écran. Dans cet exemple, il s'agit d' une Sample Page , mais la vôtre reflétera vos nouvelles pages uniques. Une fois la page sélectionnée, appuyez sur Modifier :


Cliquez ensuite à nouveau sur Modifier dans le panneau Modifier ce menu . Vous devriez voir un message contextuel indiquant que votre menu de navigation a été créé.
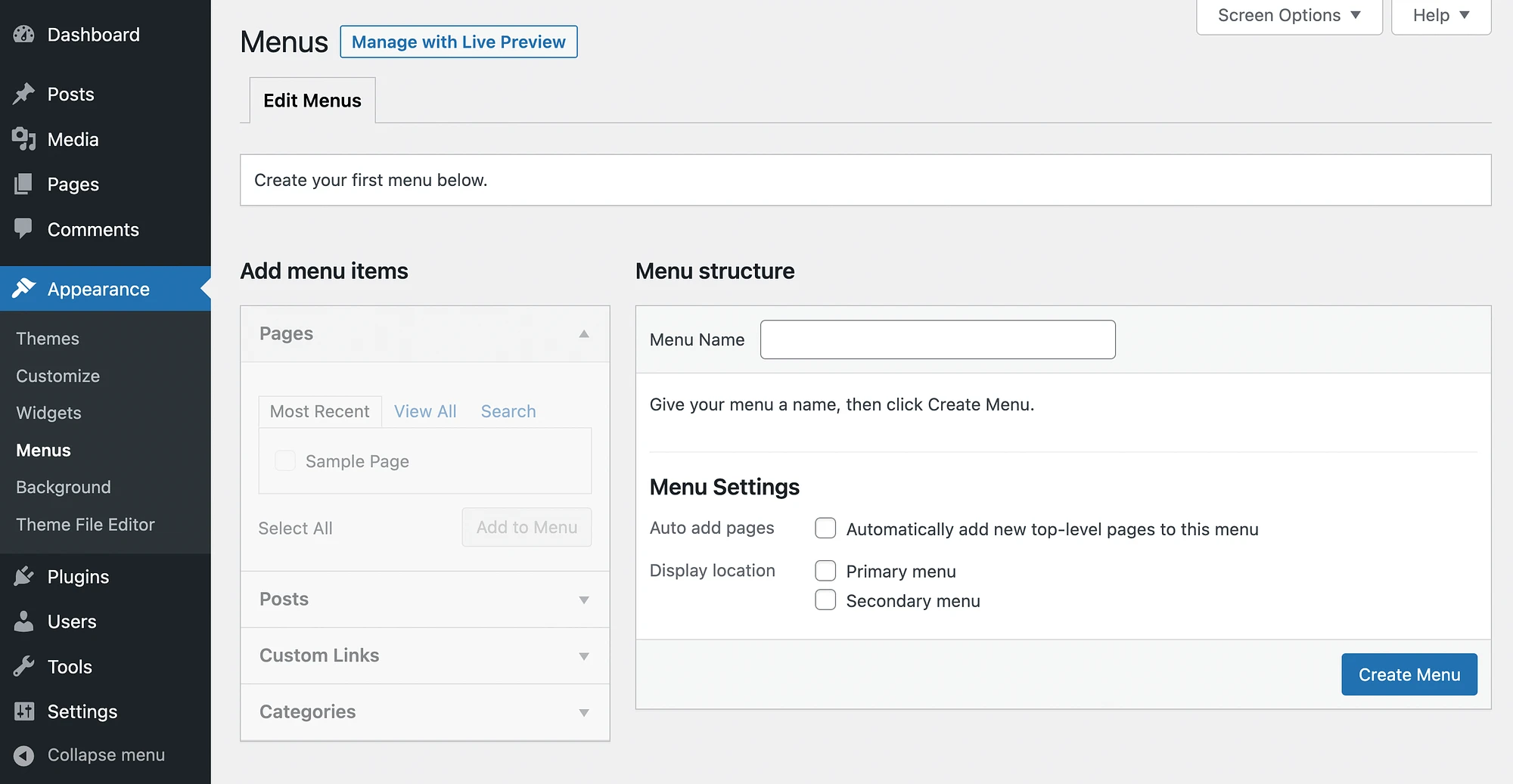
Alternativement, si vous utilisez un thème classique, vous devrez vous rendre dans Apparence > Menus pour créer et modifier votre menu :

Pour obtenir des instructions complètes sur la façon de procéder, consultez notre didacticiel sur la création d'un menu de navigation personnalisé.
Étape 3 : Personnalisez votre page de blog WordPress
Une fois vos pages principales et votre menu de navigation configurés, vous souhaiterez peut-être personnaliser davantage votre page de blog. Tout d’abord, voyons comment procéder lorsque vous utilisez un thème de bloc.
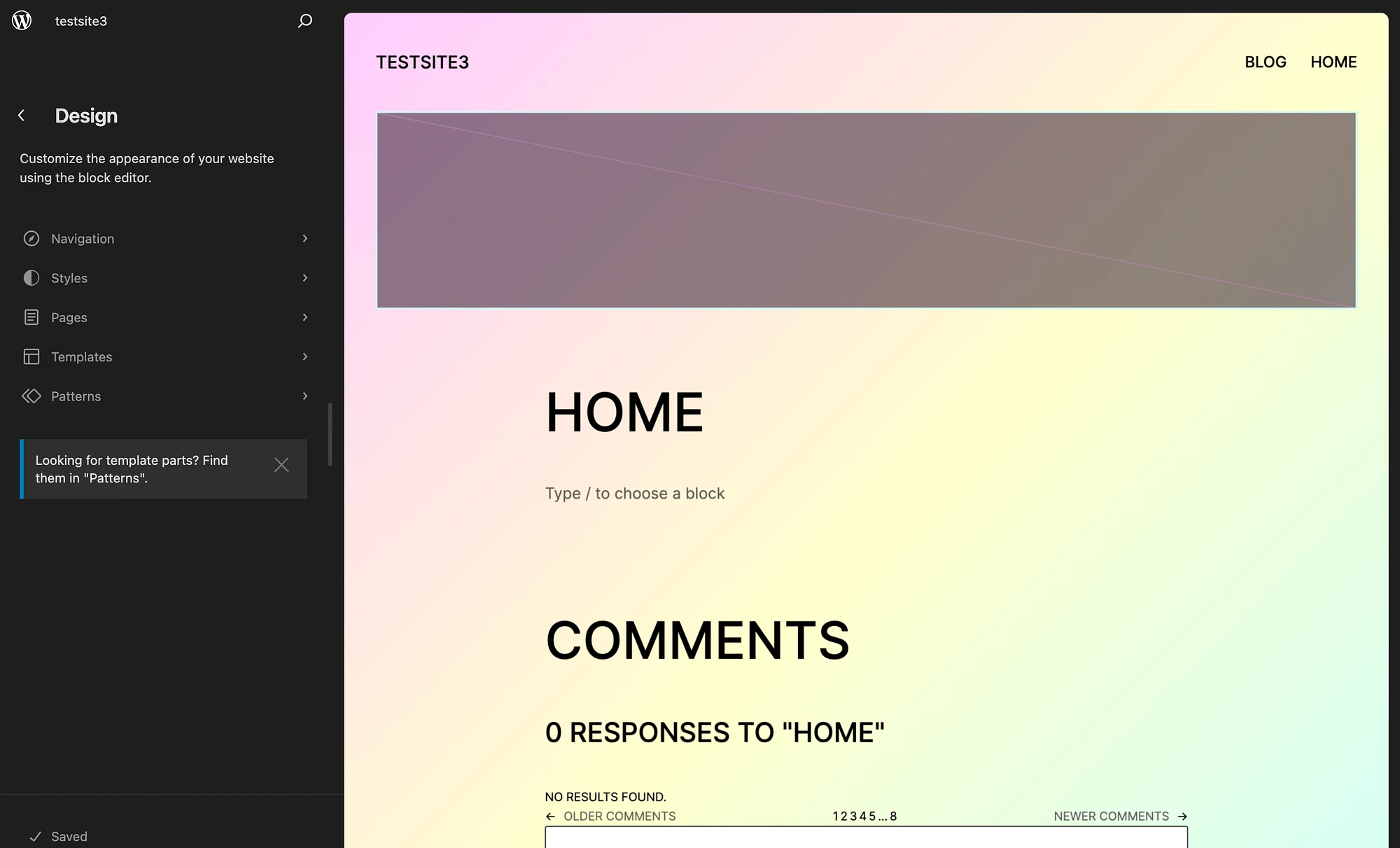
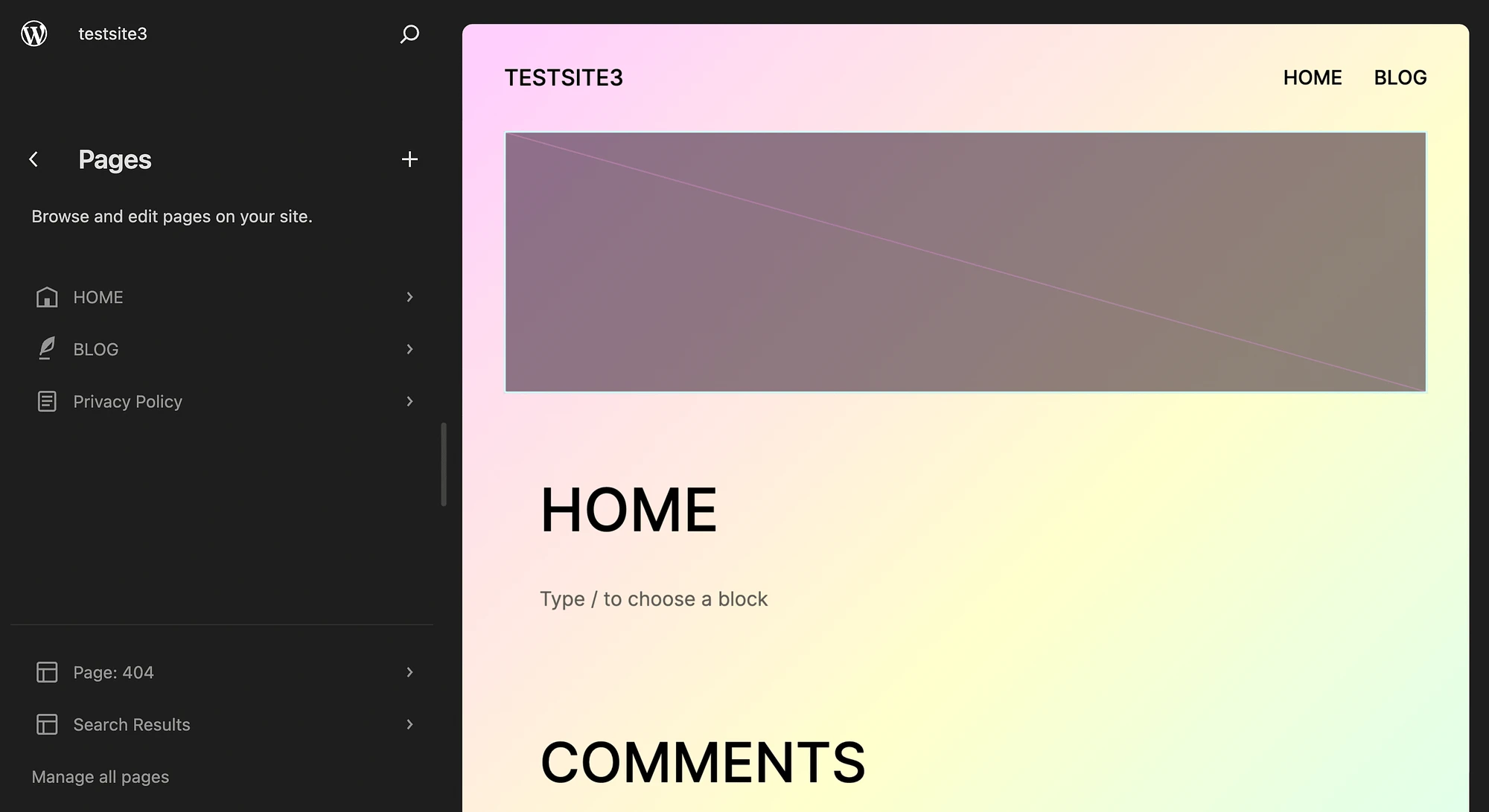
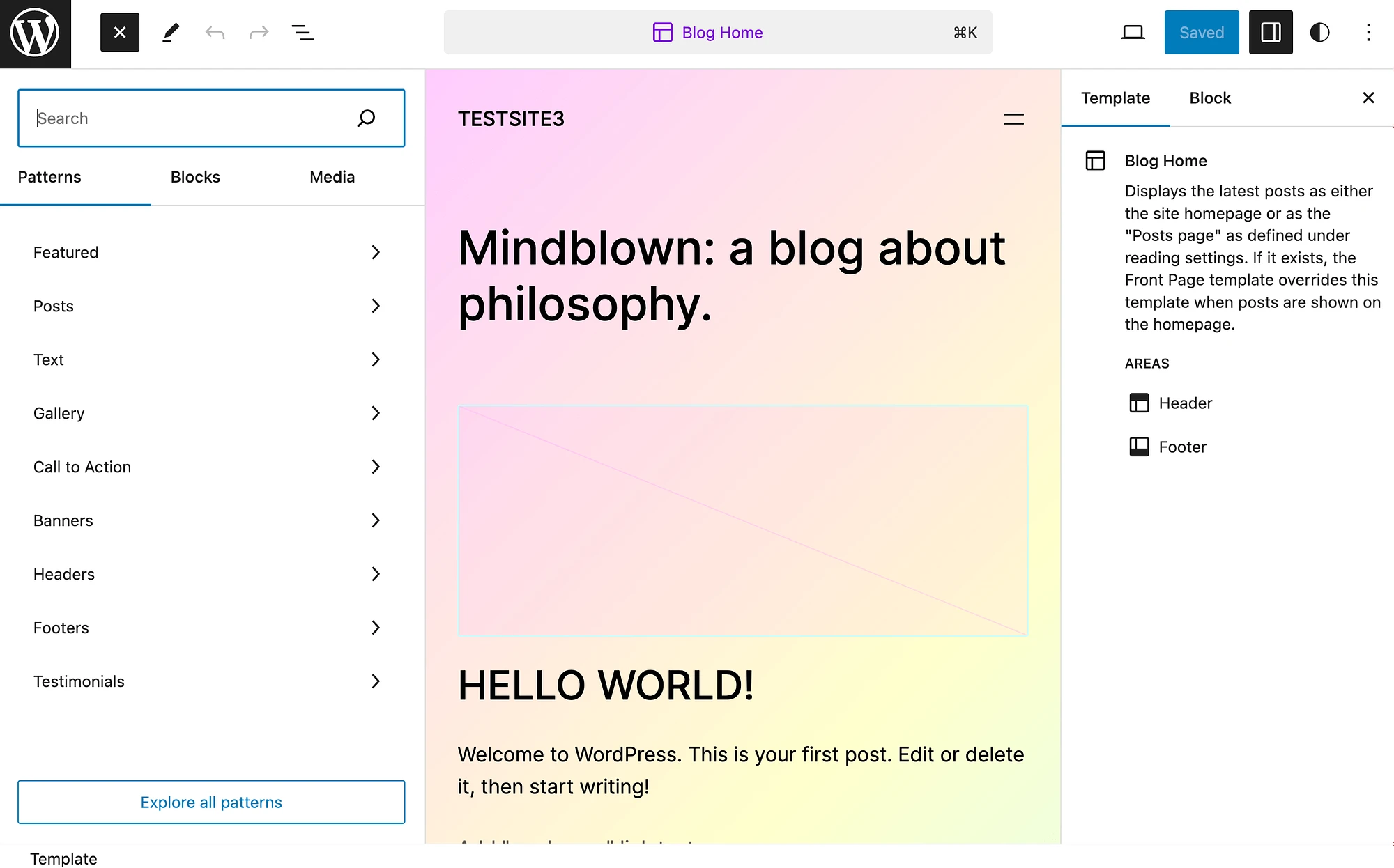
Allez dans Apparence → Éditeur → Pages :

Ensuite, sélectionnez votre page de blog :

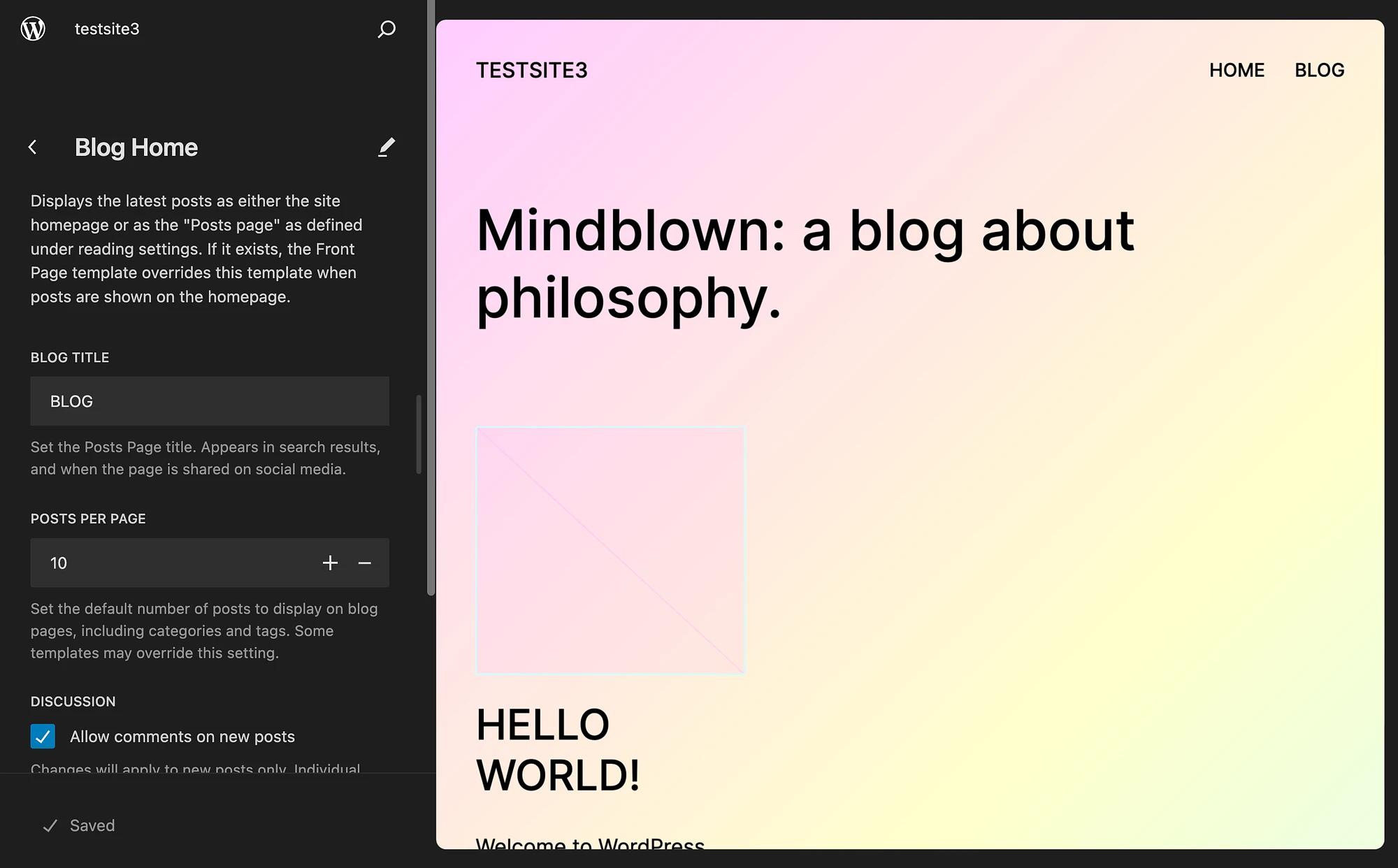
À partir de là, vous pouvez personnaliser le titre de votre blog et les articles par page. De plus, vous pouvez désactiver ou activer les commentaires. Et si vous continuez à faire défiler, vous pouvez voir d'autres éléments de la page, comme votre en-tête et votre pied de page, que vous souhaiterez peut-être modifier.
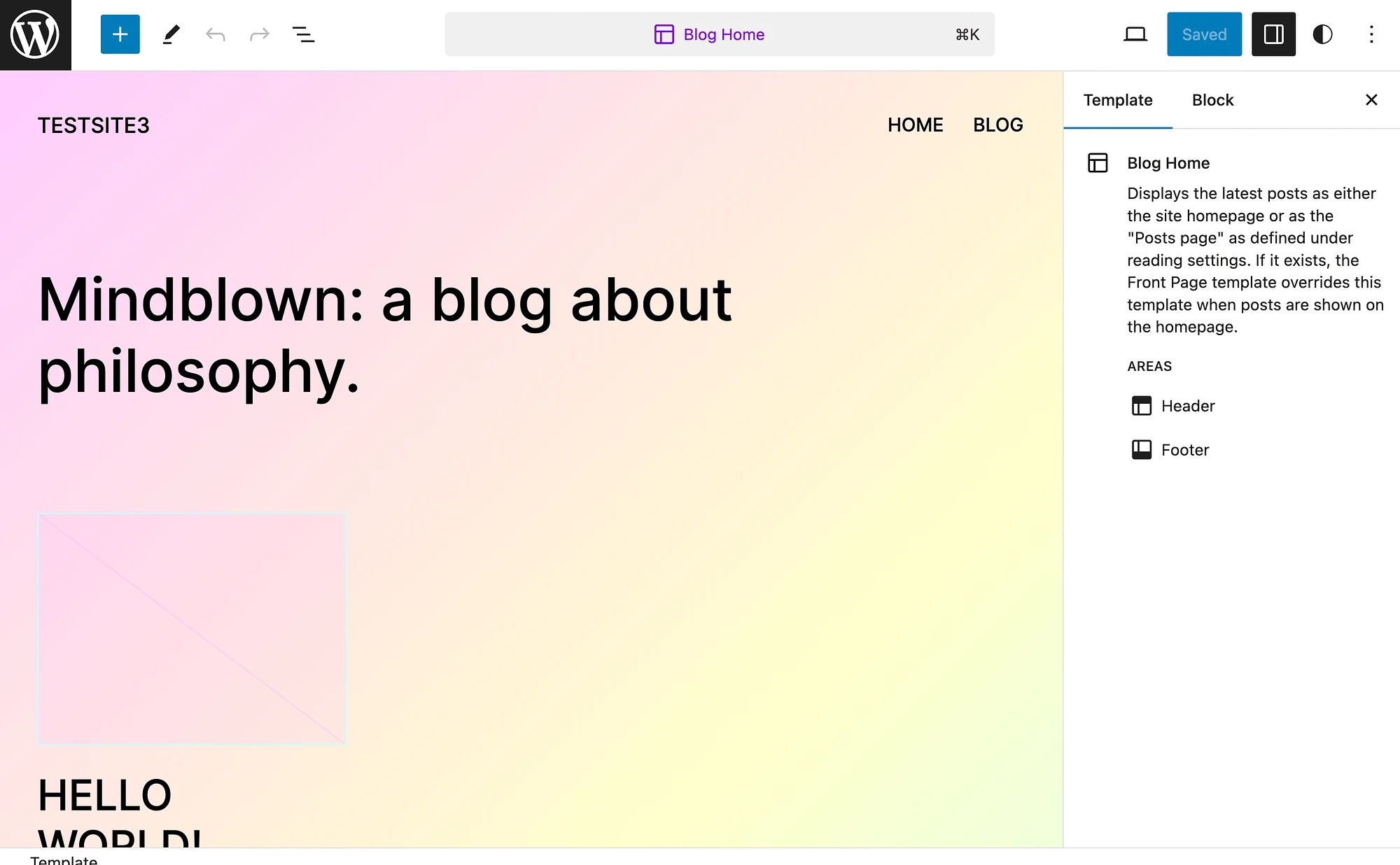
Ensuite, cliquez sur le côté droit de l'écran pour ouvrir complètement votre éditeur de site :

Sélectionnez l'icône plus bleue (+) pour ajouter des motifs, des blocs ou des médias :

Lorsque vous avez terminé vos modifications, assurez-vous simplement de sauvegarder votre travail !
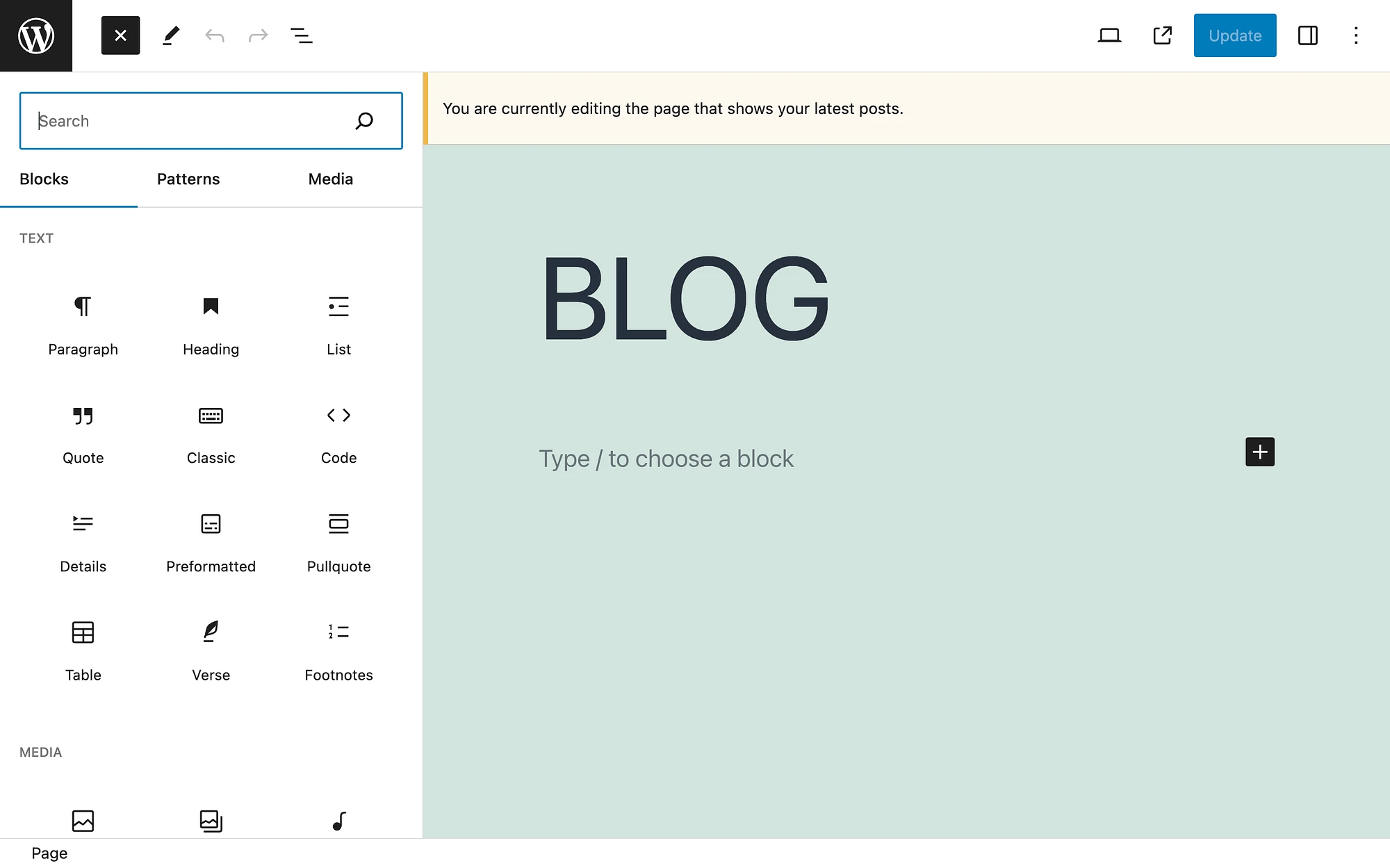
N'oubliez pas non plus que si vous utilisez un thème classique, ce processus est légèrement différent. Accédez simplement à l'écran Pages , localisez la page de votre blog et appuyez sur Modifier :

Si vous souhaitez ajuster le nombre d'articles de blog affichés sur la page, vous pouvez revenir à vos paramètres de lecture :

Pour les deux types de thèmes WordPress, vous pouvez configurer davantage les commentaires sous Paramètres → Discussion .
Conclusion
L’un des avantages de WordPress est qu’il peut inclure certains éléments essentiels d’un site Web, comme un flux de blog. Cependant, par défaut, le CMS définit la fonctionnalité de flux de blog prédéfinie dans le cadre de votre page d'accueil, ce qui n'est peut-être pas votre préférence.
La bonne nouvelle est que vous pouvez facilement créer une page de blog WordPress personnalisée pour votre site, en la séparant de la page d'accueil. Il vous suffit de créer une page de blog et de mettre à jour votre menu de navigation. Ensuite, vous pouvez le personnaliser davantage à l’aide des éditeurs de blocs et de site.
Avez-vous des questions sur la façon de créer une page de blog WordPress personnalisée ? Faites-nous savoir dans la section commentaires ci-dessous!
