Fil d'Ariane WordPress : comment les activer sur votre site WordPress
Publié: 2019-12-13Malgré leur nom banal, les fils d'Ariane sont des outils très utiles pour améliorer l'expérience utilisateur (UX) et l'optimisation des moteurs de recherche (SEO) de votre site. Leur activation est simple à l'aide d'un plugin ou d'un petit code personnalisé.
Dans cet article, nous vous présenterons les fils d' Ariane WordPress et vous expliquerons leur fonctionnement. Ensuite, nous vous montrerons comment les ajouter à votre site, les styliser et les supprimer. Il y a beaucoup de choses à couvrir, alors commençons !
Que sont les fils d'Ariane WordPress ?
Les fils d'Ariane, en ce qui concerne WordPress (ou tout autre site Web), sont des liens de navigation qui apparaissent en haut d'un article ou d'une page. Ils montrent aux utilisateurs les catégories de niveau supérieur qui les ont conduits au contenu qu'ils consultent actuellement et permettent également une navigation facile vers les pages précédemment consultées.
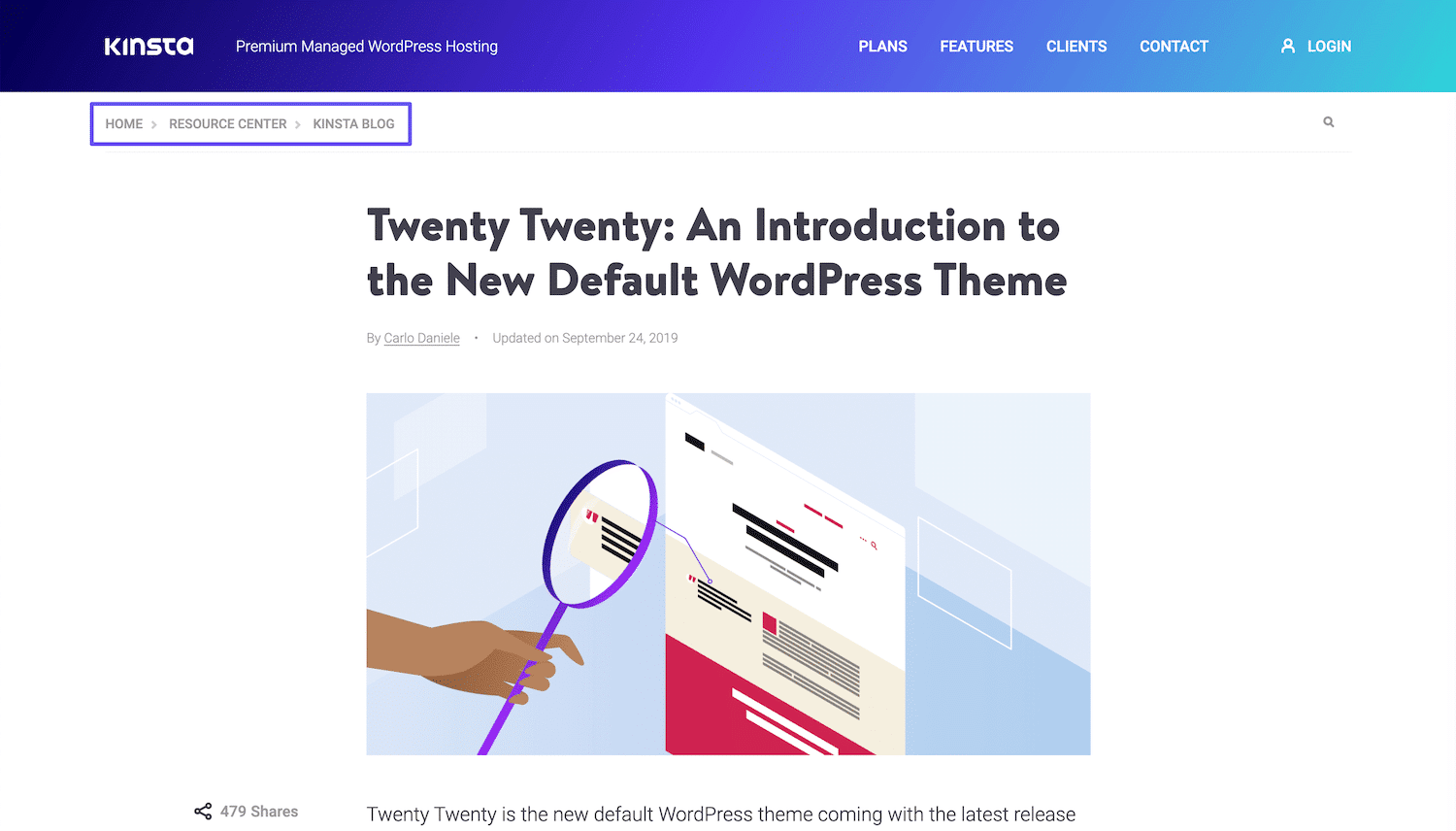
Par exemple, considérons l'exemple suivant :

Sur le côté gauche, juste en dessous de l'en-tête, vous pouvez voir les mots Accueil > Centre de ressources > Blog Kinsta . Chacun est un lien vers sa page correspondante à partir du message actuel. Cela permet aux lecteurs de notre blog de naviguer vers l'une de ces zones de contenu clés en un seul clic, au lieu d'avoir à utiliser le bouton Précédent , le menu ou la fonction de recherche.
C'est ainsi que les fils d'Ariane tirent leur nom : ils créent un chemin qui ramène les utilisateurs « à la maison ». Ils sont particulièrement utiles pour les sites tels que les blogs et les boutiques en ligne, où les visiteurs peuvent souhaiter se déplacer entre les publications individuelles, les pages de produits et les archives de catégories où ils peuvent trouver un contenu similaire.
Comment fonctionnent les fils d'Ariane WordPress ?
Il existe trois types différents de fil d'Ariane WordPress. Tous intègrent des liens de navigation comme décrit ci-dessus, mais de manière légèrement différente :
- Basé sur la hiérarchie : ces fils d'Ariane montrent aux utilisateurs où ils se trouvent dans la structure de votre site, comme dans l'exemple ci-dessus.
- Basé sur les attributs : principalement utilisés sur les sites de commerce électronique, ces fils d'Ariane affichent les attributs que l'utilisateur a recherchés et qui l'ont conduit au produit qu'il consulte actuellement.
- Basé sur l'historique : au fur et à mesure que les utilisateurs se déplacent d'une page à l'autre de votre site, ces fils d'Ariane les ramèneront d'où ils viennent.
Chaque variété de chapelure est utile à des fins différentes. Cependant, tous peuvent améliorer la navigation et par extension l'UX.
Ils sont également bénéfiques à des fins de référencement. Les fils d'Ariane montrent clairement les relations entre les différents éléments de contenu de votre site. De cette façon, ils permettent aux robots des moteurs de recherche ou aux « bots » de comprendre plus facilement la structure de votre site.
Cela permet à ces robots d'indexer les pages de votre site avec plus de précision. Les moteurs de recherche peuvent également afficher votre fil d'Ariane dans les listes de résultats, afin que les utilisateurs puissent voir du contenu supplémentaire sur votre site en rapport avec les informations qu'ils recherchent.
Comment ajouter des fils d'Ariane WordPress à votre site (4 méthodes)
Que vous soyez un expert en codage ou un débutant WordPress, vous pouvez rapidement et facilement ajouter du fil d'Ariane à votre site en quelques étapes seulement. Voici quatre façons différentes d'accomplir cette tâche.
1. Activer le fil d'Ariane dans Yoast SEO
Yoast SEO est un plugin populaire qui aide les utilisateurs de WordPress à se rapprocher de leur classement dans les moteurs de recherche et à optimiser leur contenu en conséquence. Il comprend également d'autres fonctionnalités pour augmenter la visibilité de votre site, y compris le fil d'Ariane.
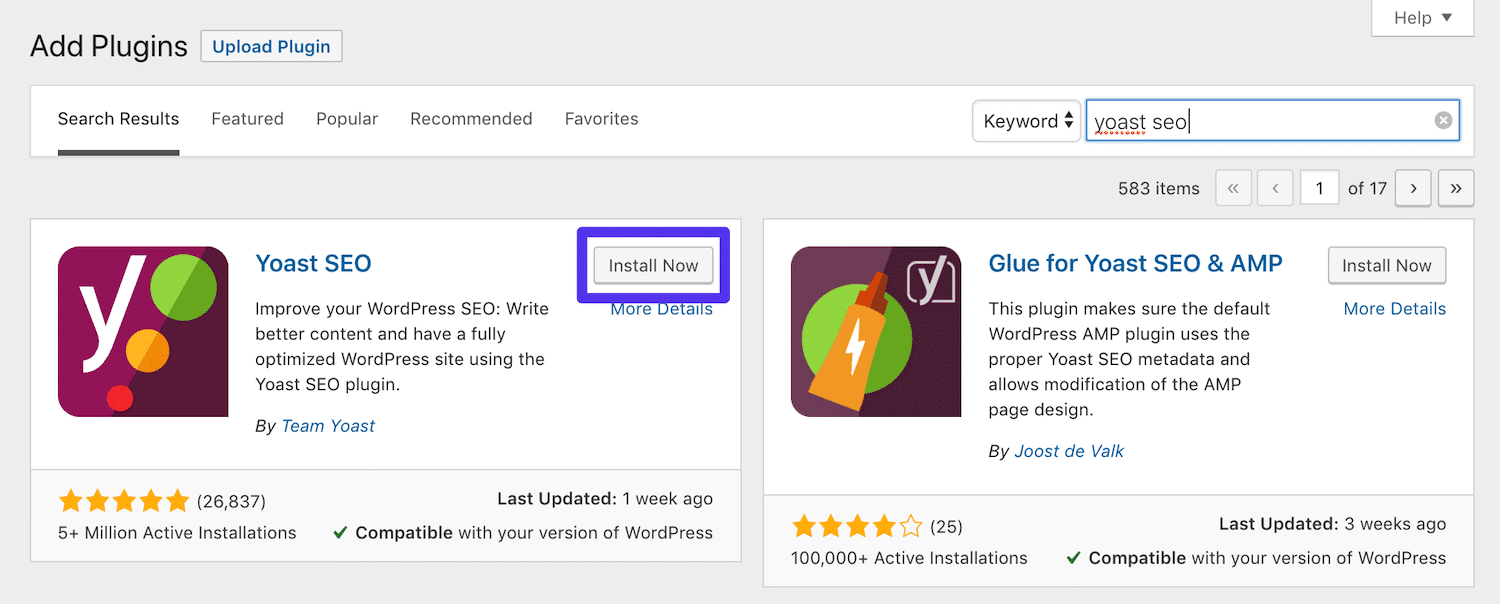
Si vous ne l'avez pas déjà fait, installez et activez le plugin dans votre tableau de bord WordPress :

Ensuite, vous devrez ajouter cet extrait de code à votre thème :
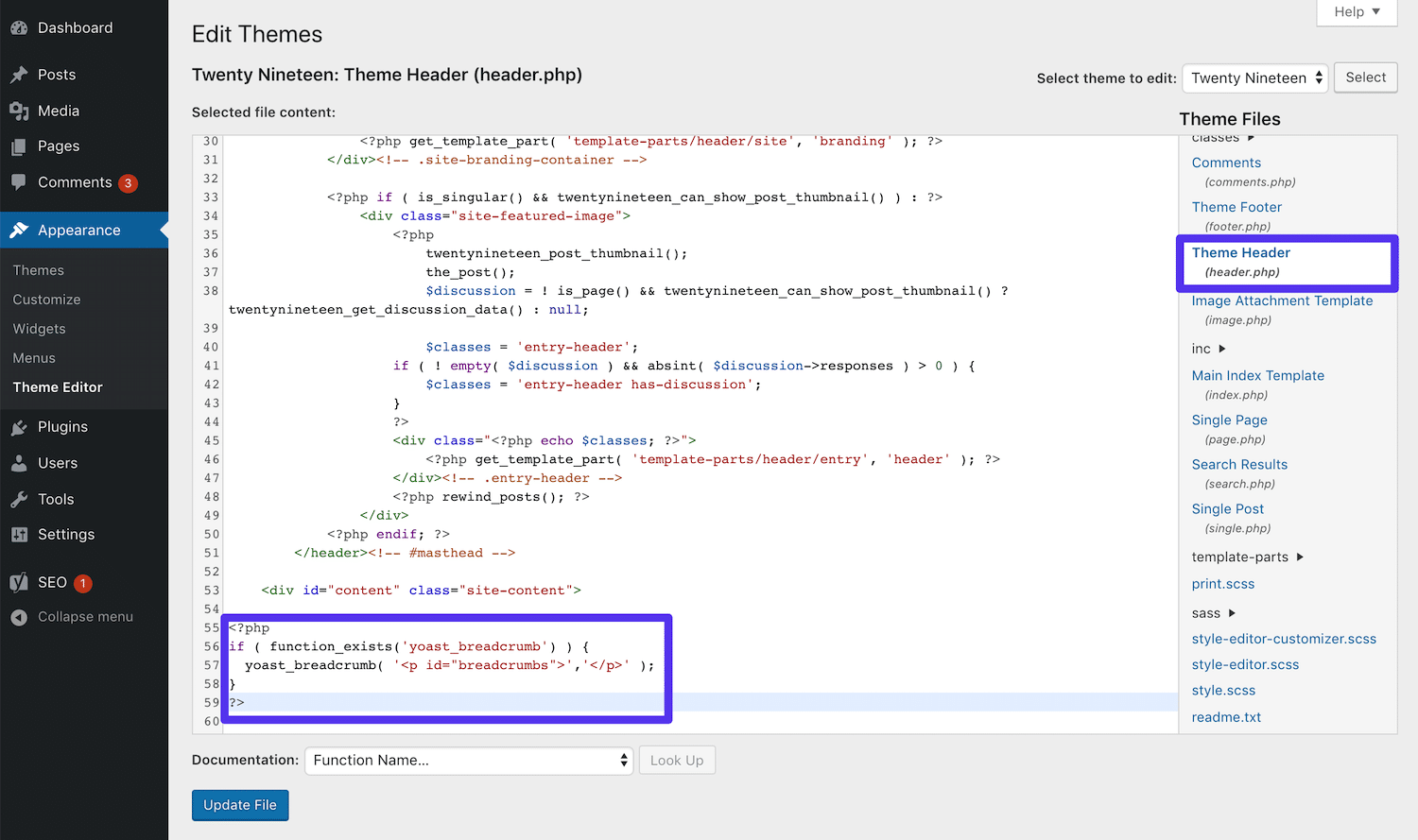
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>L'endroit précis où vous l'ajoutez dépend un peu de vous. Si vous souhaitez utiliser le fil d'Ariane dans vos articles de blog, vous pouvez l'ajouter à votre fichier de modèle single.php .
Sinon, le coller à la fin de votre fichier header.php ajoutera un fil d'Ariane à l'ensemble de votre site :

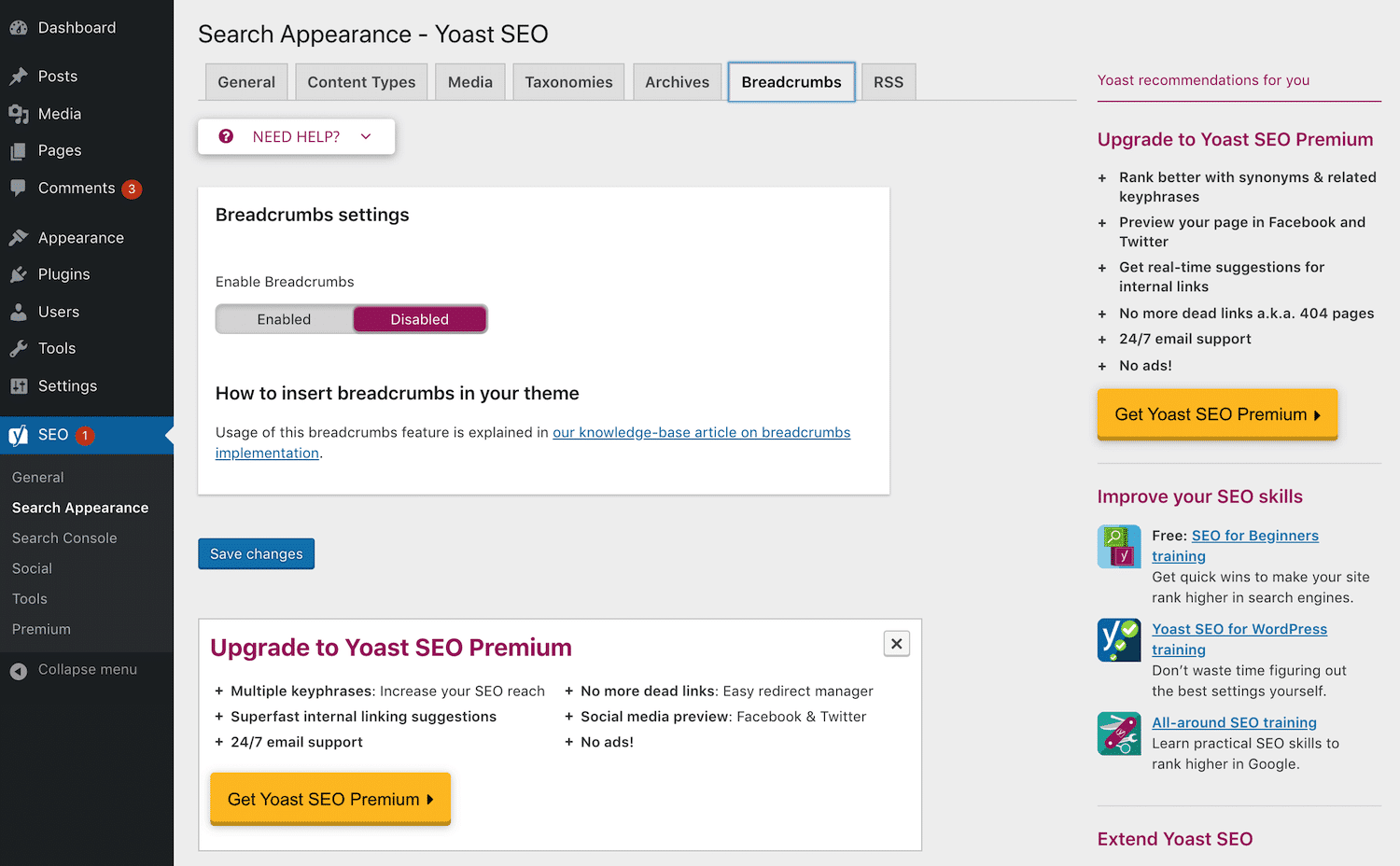
Gardez à l'esprit que les futures mises à jour du thème peuvent remplacer ce code personnalisé. Vous devrez contacter votre développeur de thème pour savoir comment éviter ce problème ou simplement utiliser un thème enfant. Une fois l'extrait de code en place, accédez à SEO > Search Appearance > Breadcrumbs dans votre tableau de bord :

Basculez le commutateur de paramètres Breadcrumbs sur activé. Ensuite, prévisualisez votre site :

Vous devriez maintenant voir des fils d'Ariane sur les parties pertinentes de votre site, en fonction de l'endroit où vous avez ajouté l'extrait de code.
2. Activer Breadcrumbs avec un plugin WordPress Breadcrumbs
L'ajout de fil d'Ariane avec Yoast est particulièrement pratique si vous utilisez déjà ce plugin à des fins de référencement. Cependant, si vous préférez un plugin différent pour optimiser votre contenu, l'approche ci-dessus est moins utile. Heureusement, il existe plusieurs autres plugins disponibles qui sont spécifiquement conçus pour ajouter des fils d'Ariane à WordPress.
Fil d'Ariane NavXT
Le plugin le plus populaire pour ajouter des fils d'Ariane à WordPress en dehors de Yoast est Breadcrumb NavXT :

Ce plugin fournit un widget de fil d'Ariane que vous pouvez ajouter à n'importe quelle zone de widget fournie par votre thème, comme une barre latérale ou un pied de page. Il est hautement personnalisable, vous permettant de choisir les pages et les catégories à afficher dans le parcours. Breadcrumbs NavXT inclut également un balisage de schéma pour améliorer le référencement.
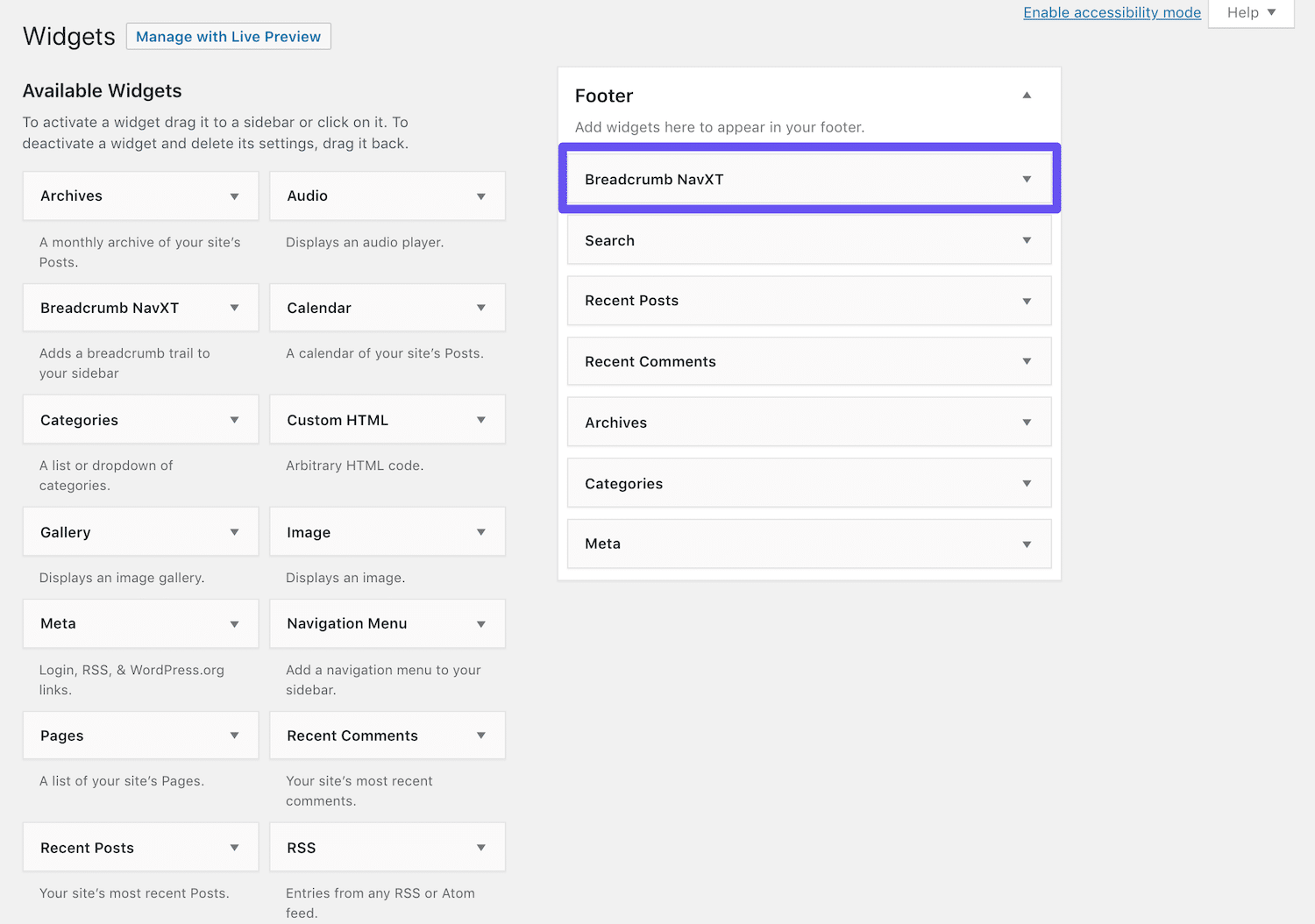
Pour ajouter des fils d'Ariane à l'aide de ce plugin, accédez à Apparence > Widgets . Vous verrez un nouveau widget Breadcrumb NavXT , que vous voudrez faire glisser vers la zone du widget où vous souhaitez qu'il apparaisse :

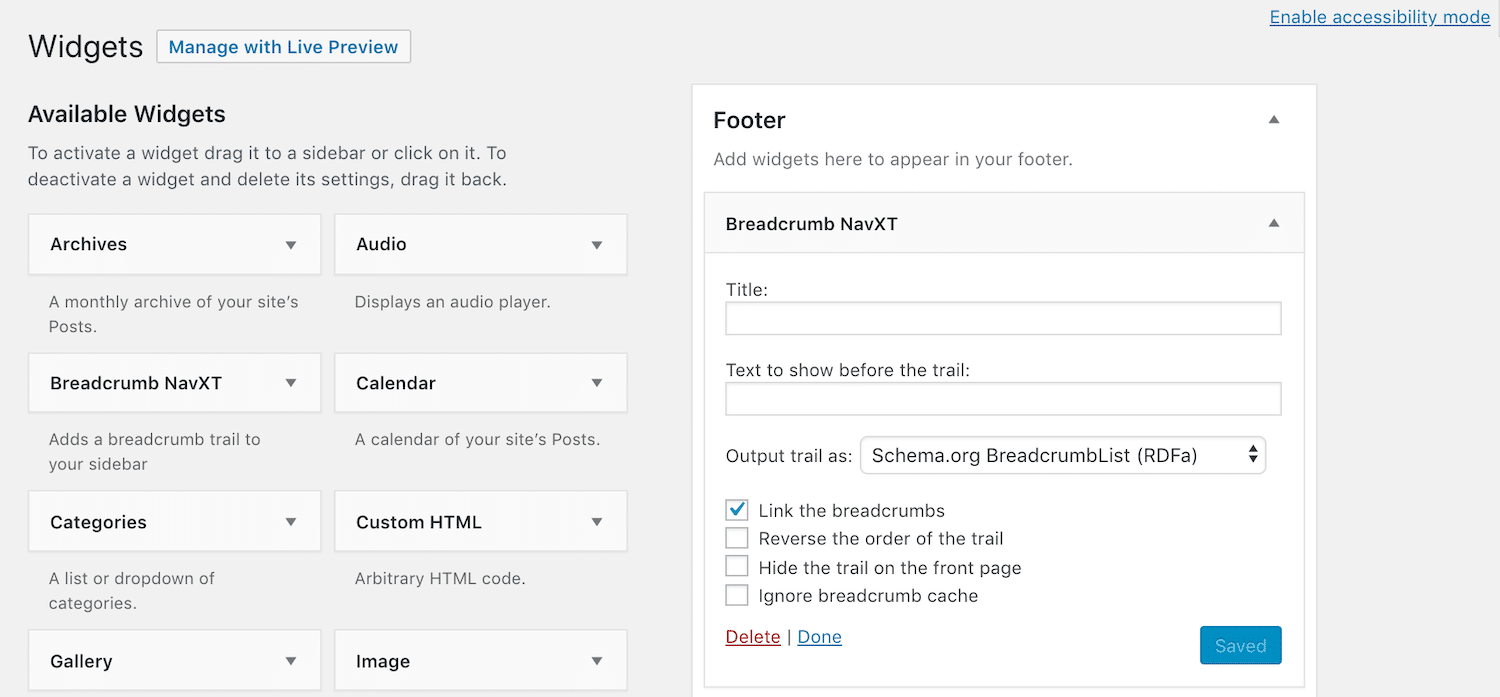
Cliquez sur la flèche déroulante pour ouvrir les paramètres du widget puis remplissez les champs nécessaires :

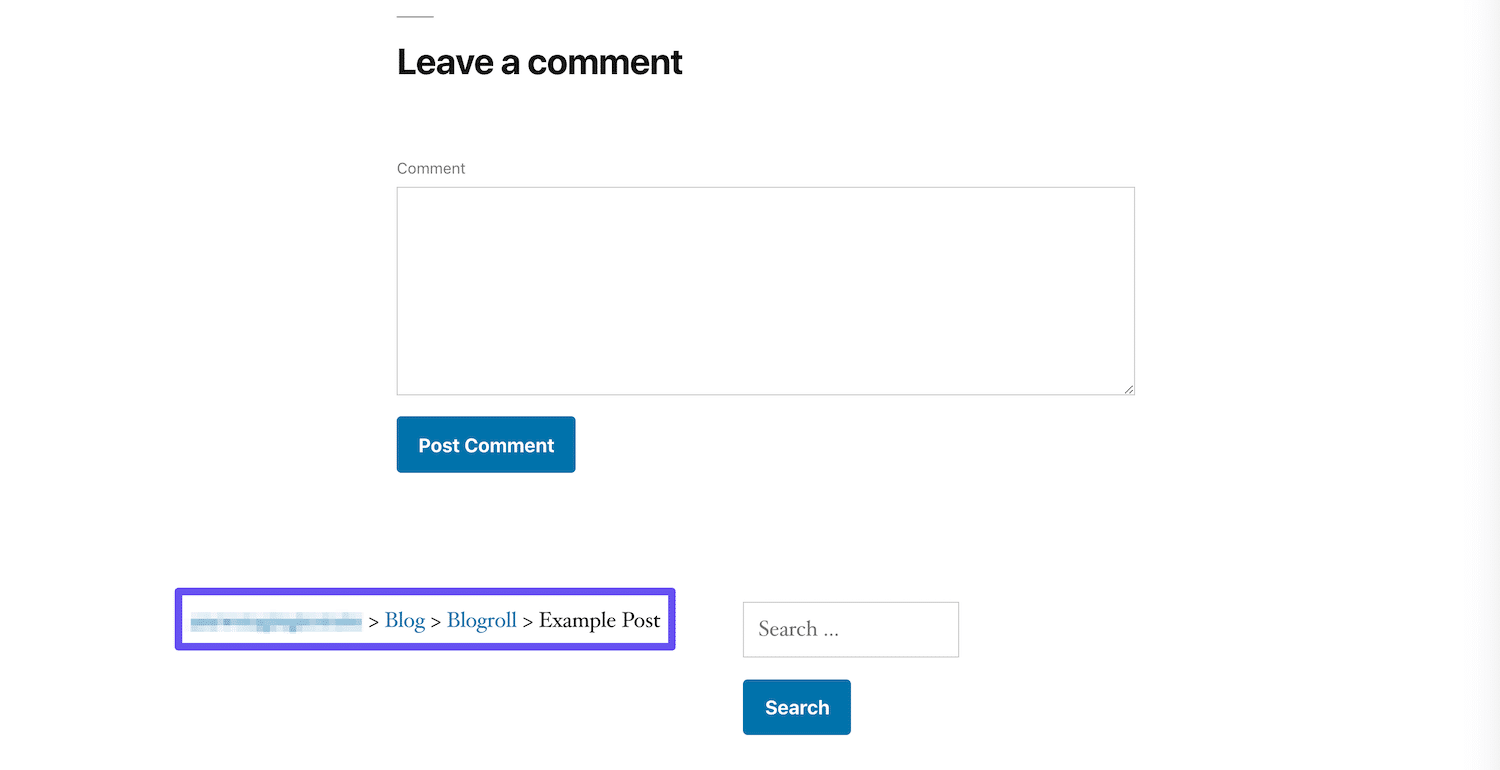
Assurez-vous de cocher les cases nécessaires pour ajouter des liens à votre fil d'Ariane, déterminer leur ordre, les masquer sur la page d'accueil et ignorer la mise en cache. Lorsque vous avez terminé, cliquez sur le bouton Enregistrer , puis vérifiez le front-end de votre site :

Votre fil d'Ariane devrait maintenant être visible dans la zone de widget que vous avez choisie pour eux.
Fil d'Ariane Flexy
Comme alternative, Flexy Breadcrumb est le plugin le mieux noté pour ajouter des fils d'Ariane à WordPress :

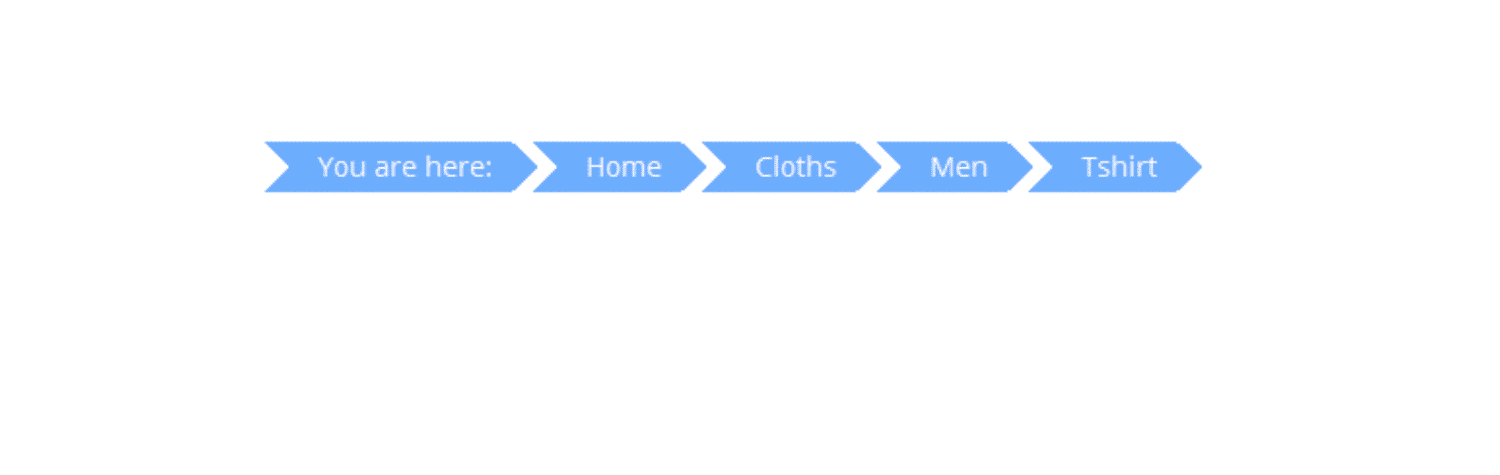
Lorsque ce plugin est installé et activé, vous pouvez ajouter des fils d'Ariane à votre site en utilisant le shortcode [flexy_breadcrumb]. Cela vous donne un peu plus de flexibilité quant à l'endroit où vos sentiers apparaîtront. Vous aurez également plus de contrôle sur les composants de style tels que la taille de la police, la couleur et les icônes.
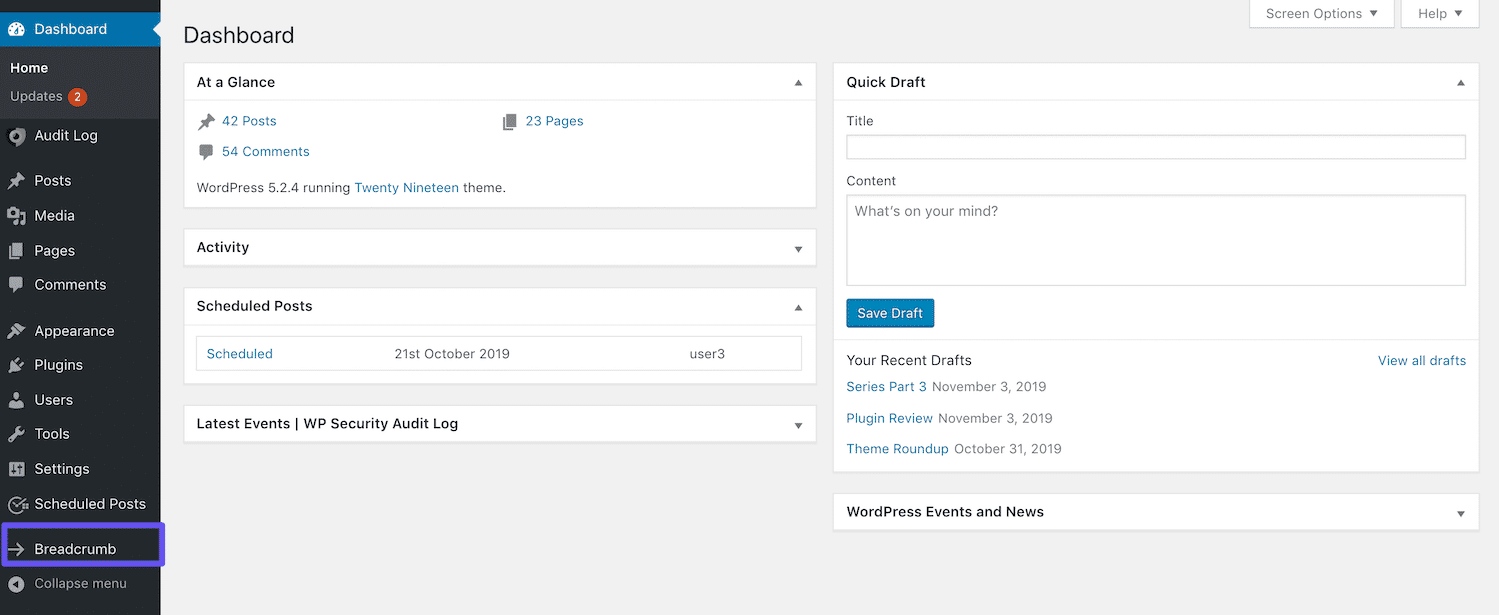
Après avoir installé Flexy Breadcrumbs, vous verrez un nouvel élément dans la barre latérale de votre tableau de bord :

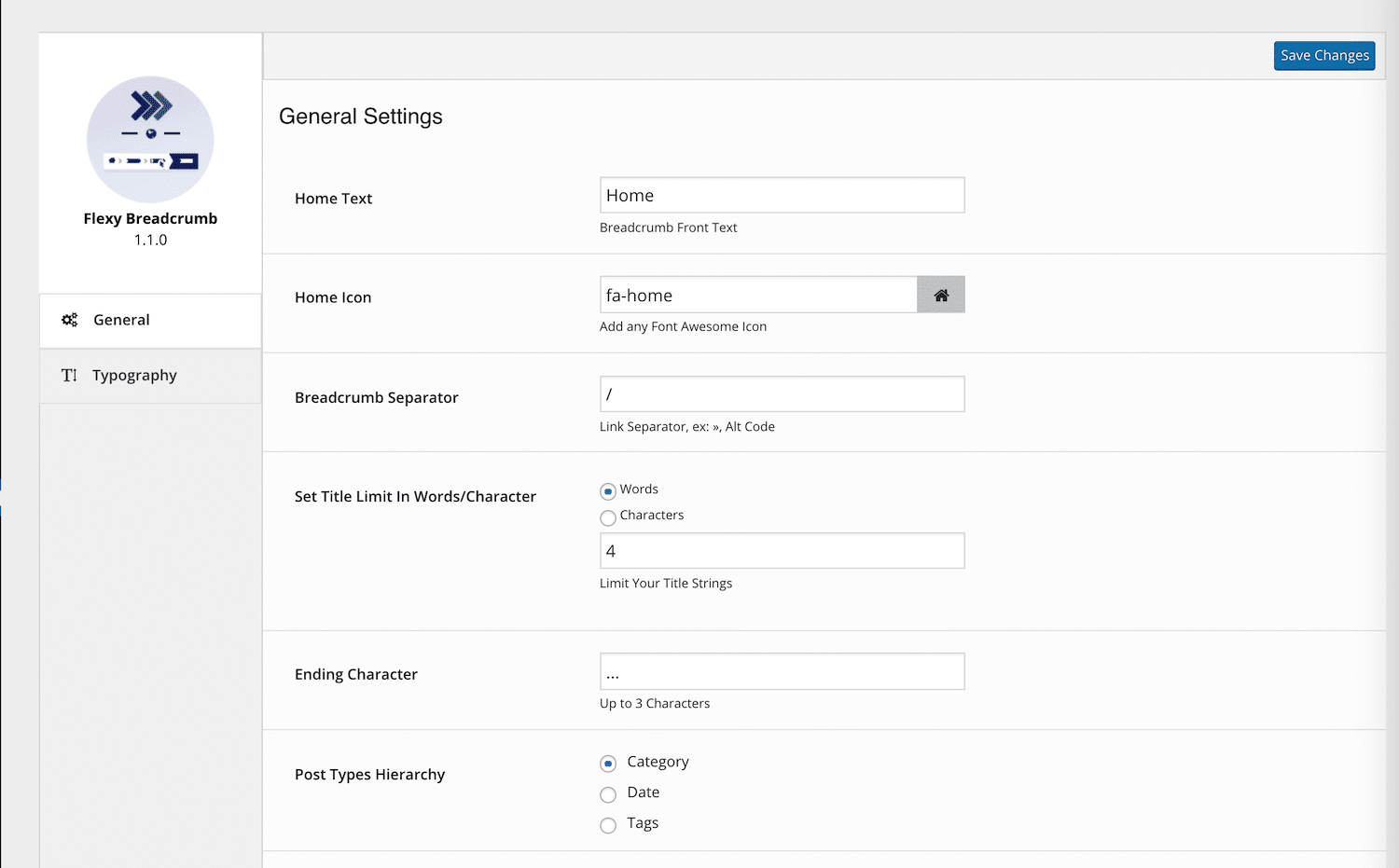
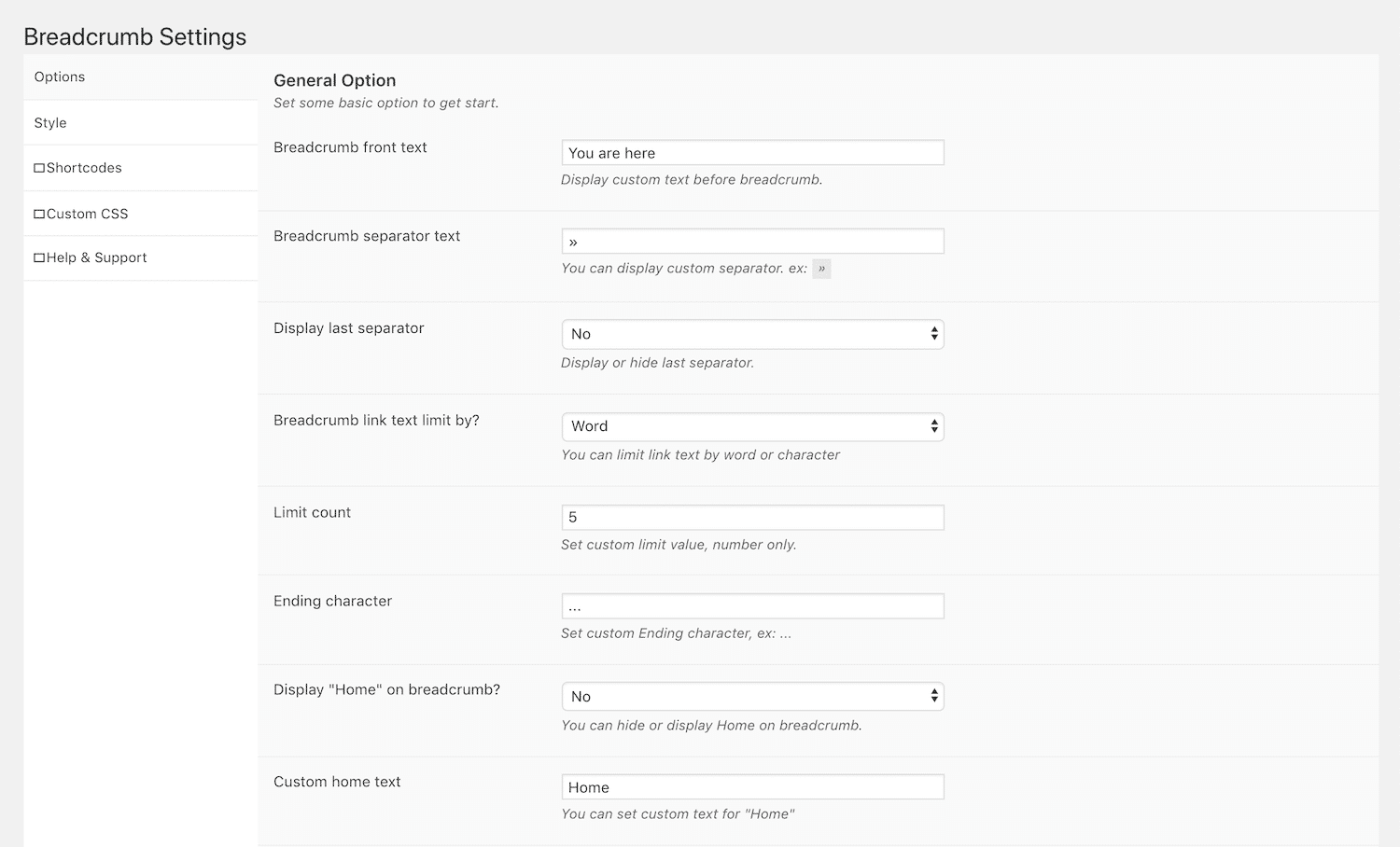
Ensuite, vous aurez quelques paramètres à configurer. Dans l'onglet Général , vous pouvez modifier le texte et l'icône de votre page d'accueil, définir la limite de caractères et déterminer la hiérarchie :

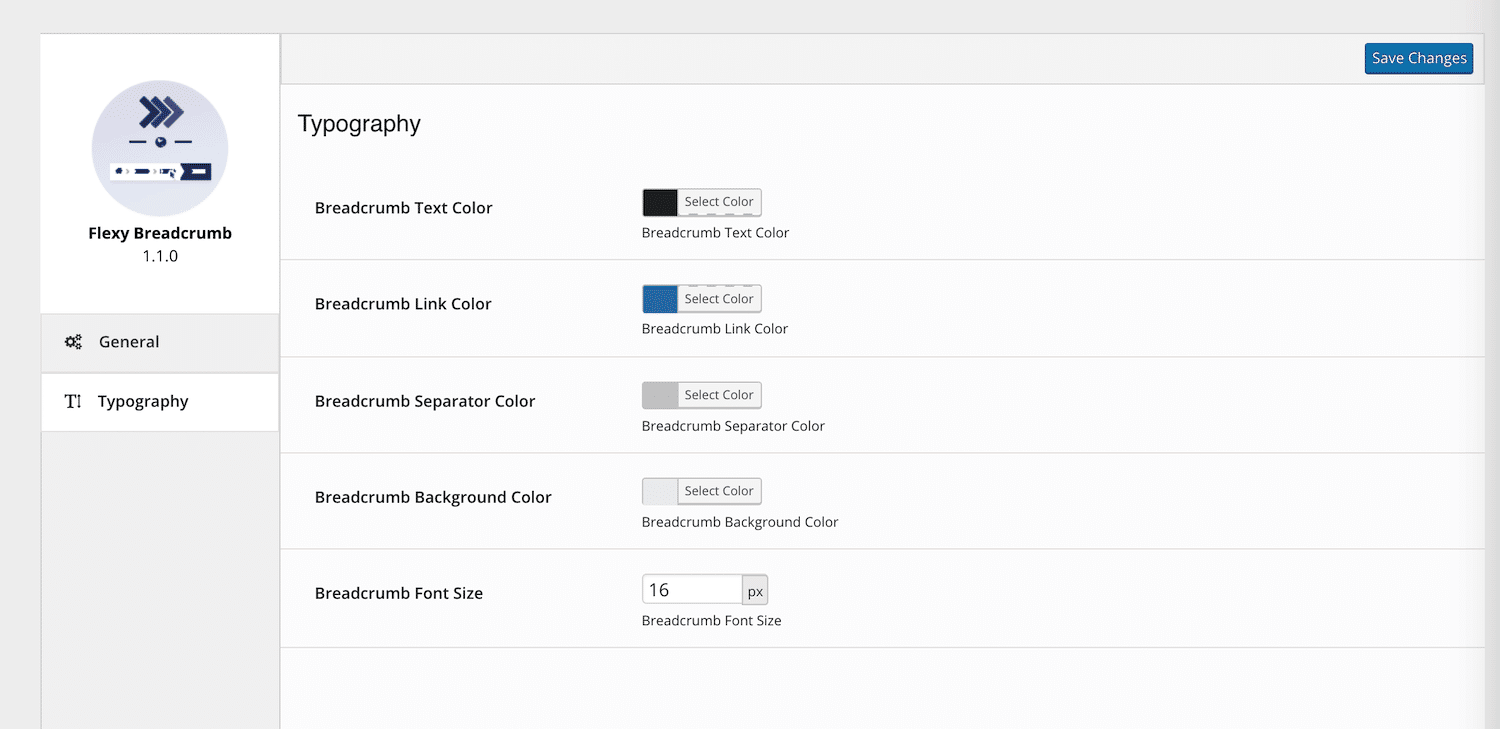
Dans l'onglet Typographie , vous pouvez également ajuster la couleur et la taille de la police de votre fil d'Ariane :

Après avoir personnalisé votre parcours, vous devrez ajouter le shortcode [flexy_breadcrumb] là où vous souhaitez que votre fil d'Ariane apparaisse. Bien qu'il soit possible de le faire dans chaque publication individuelle que vous publiez sur votre site, il est plus efficace d'ajouter le shortcode à un widget WordPress :

Si vous vérifiez le front-end de votre site, vous devriez pouvoir voir votre fil d'Ariane affiché partout où vous avez ajouté le shortcode.
Fil d'Ariane WooCommerce
Pour les détaillants en ligne, WooCommerce Breadcrumbs est un moyen simple d'ajouter des liens de navigation à vos pages de produits :

Si vous gérez votre boutique en ligne avec le populaire plugin WooCommerce, cela peut être la meilleure option pour vous. Il vous permet d'activer le fil d'Ariane pour vos pages produits, afin d'améliorer la navigation des clients sur votre site.
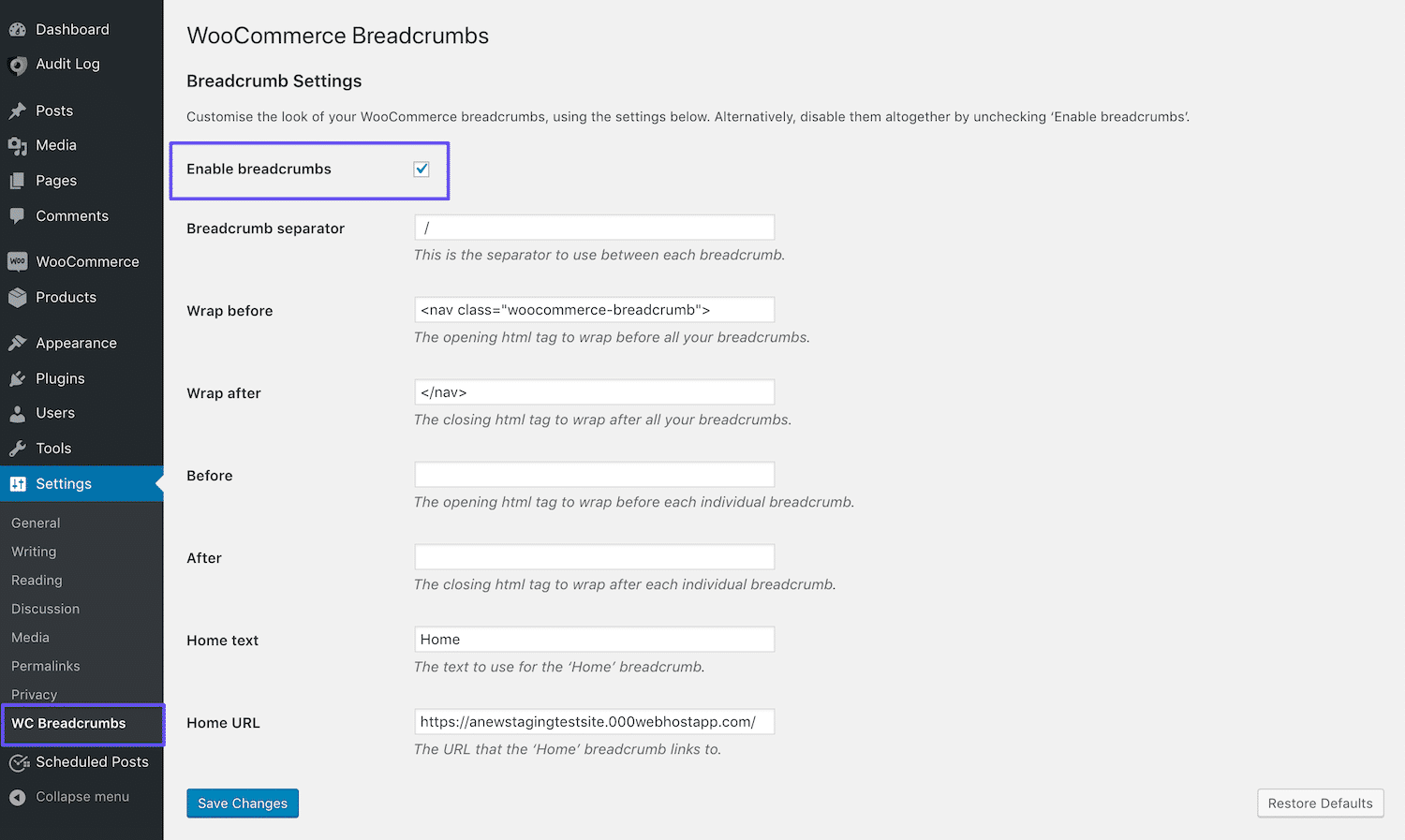
Après l'installation et l'activation, vous pouvez accéder à Paramètres > Fil d'Ariane WC pour personnaliser vos chemins de navigation :

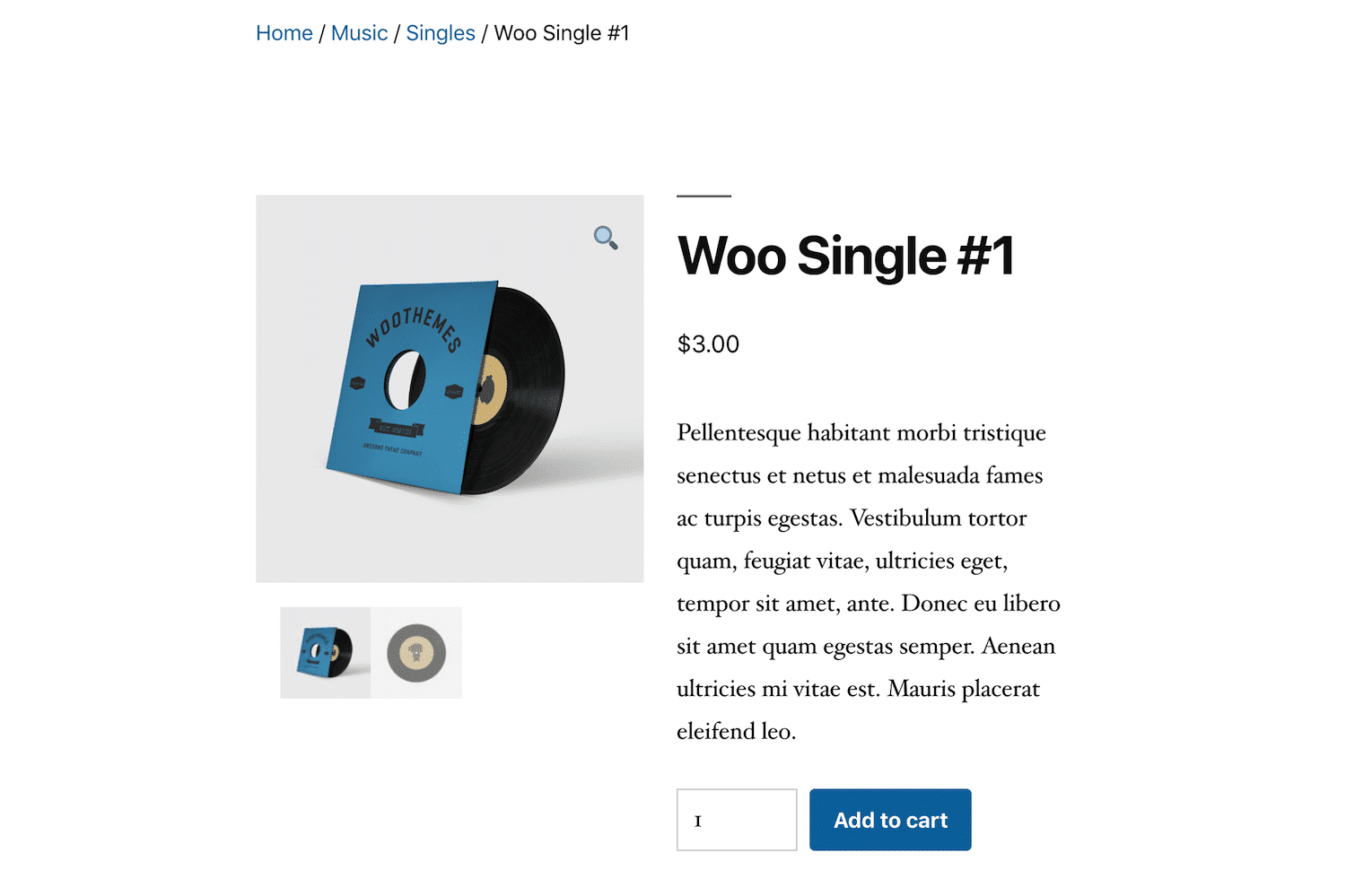
Le paramètre le plus important à prendre en compte est la case à cocher Activer le fil d'Ariane. Vous devez vous assurer qu'il est sélectionné afin d'afficher votre fil d'Ariane. Ensuite, consultez l'une de vos pages produit :

Votre fil d'Ariane doit être visible en haut de la page.
Miette de pain
Enfin, Breadcrumb est un plugin léger qui vous permet d'ajouter des fils d'Ariane n'importe où sur votre site en utilisant des shortcodes :

Ce plugin possède les paramètres les plus étendus de tous ceux répertoriés dans cet article. Vous pouvez y accéder en cliquant sur Breadcrumb dans la barre latérale de votre tableau de bord WordPress :


Le premier onglet est intitulé Options et comprend certains paramètres généraux tels que le texte personnalisé, les séparateurs et les limites de caractères :

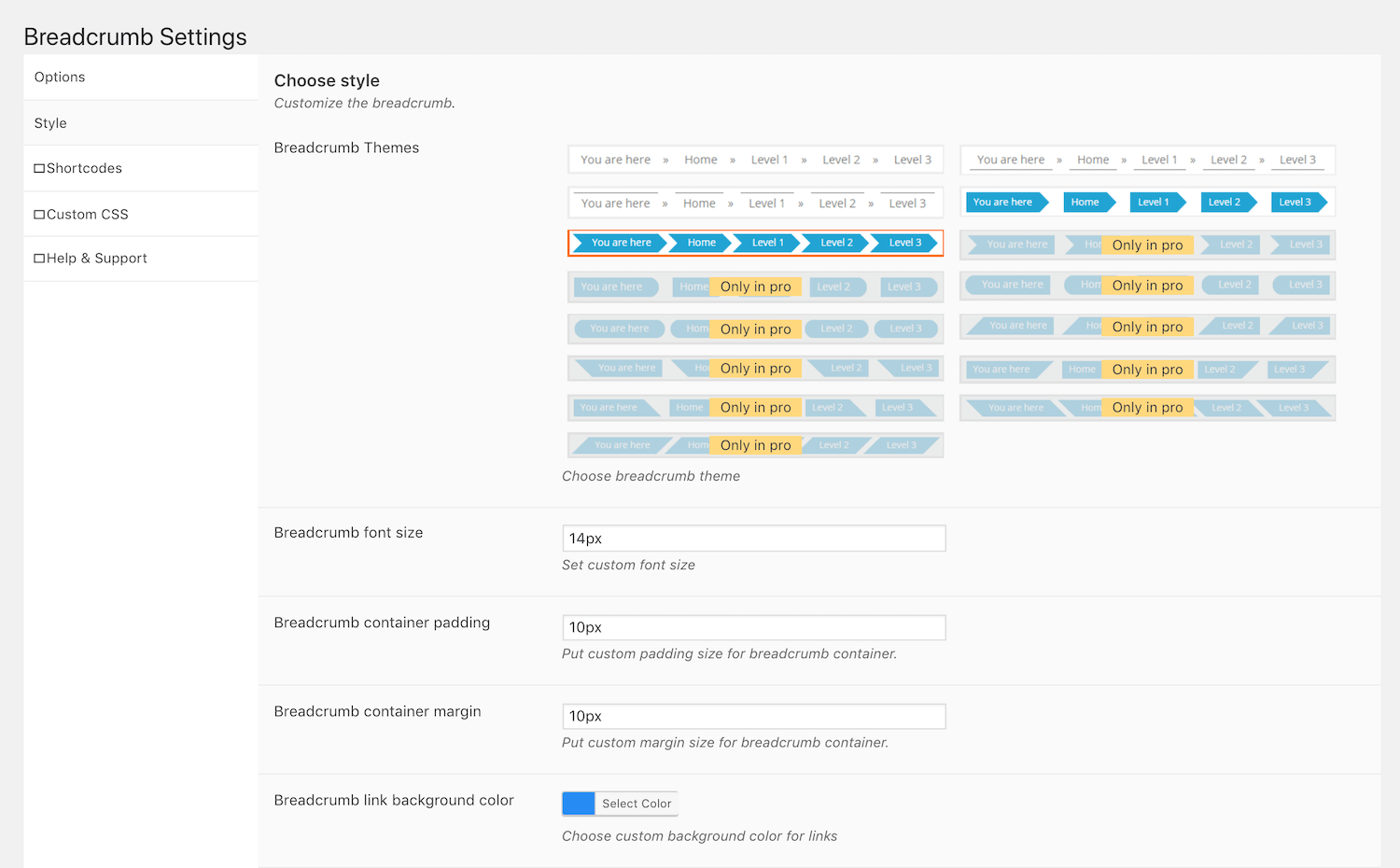
Il y a aussi un onglet entier dédié aux options de style. Vous pouvez choisir parmi plusieurs boutons fléchés, ainsi que des tailles et des couleurs de police :

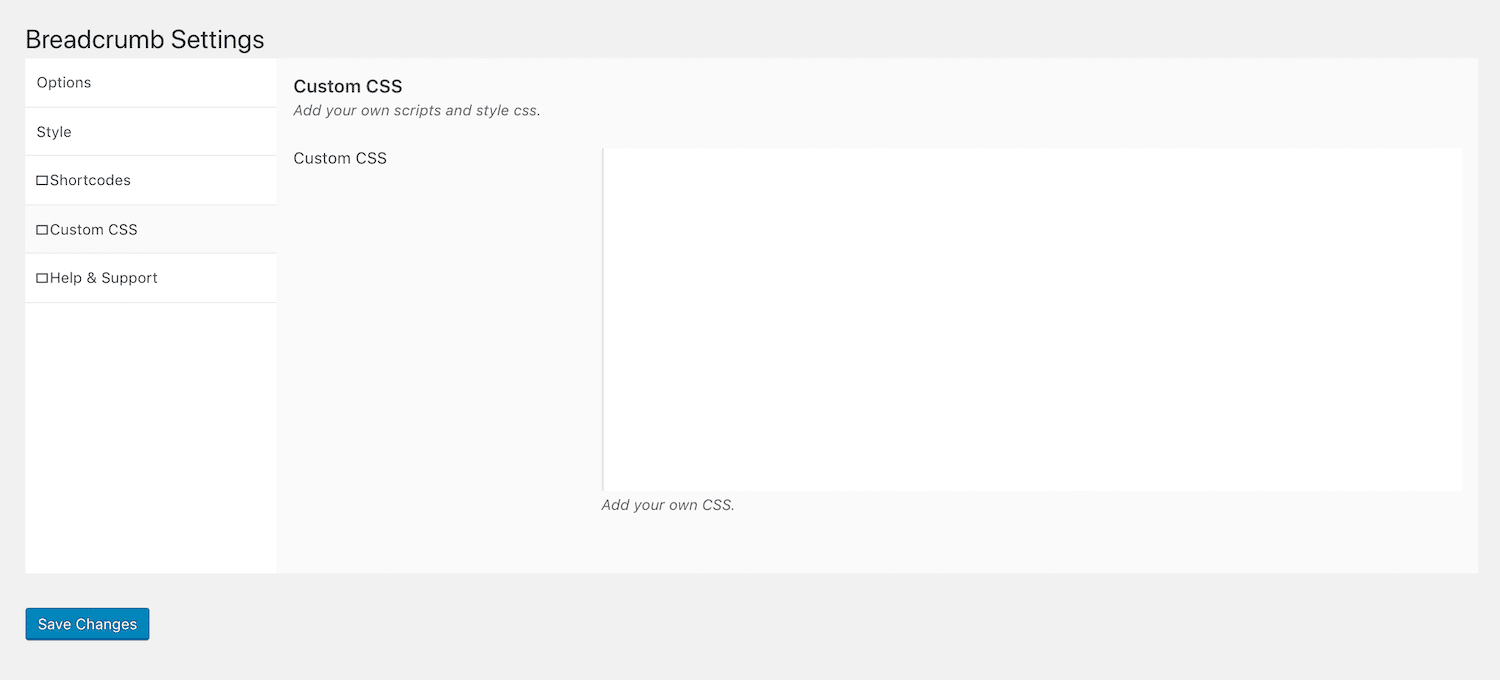
Si vous avez des compétences en codage et souhaitez plus de contrôle sur votre style, vous pouvez également utiliser l'onglet CSS personnalisé :

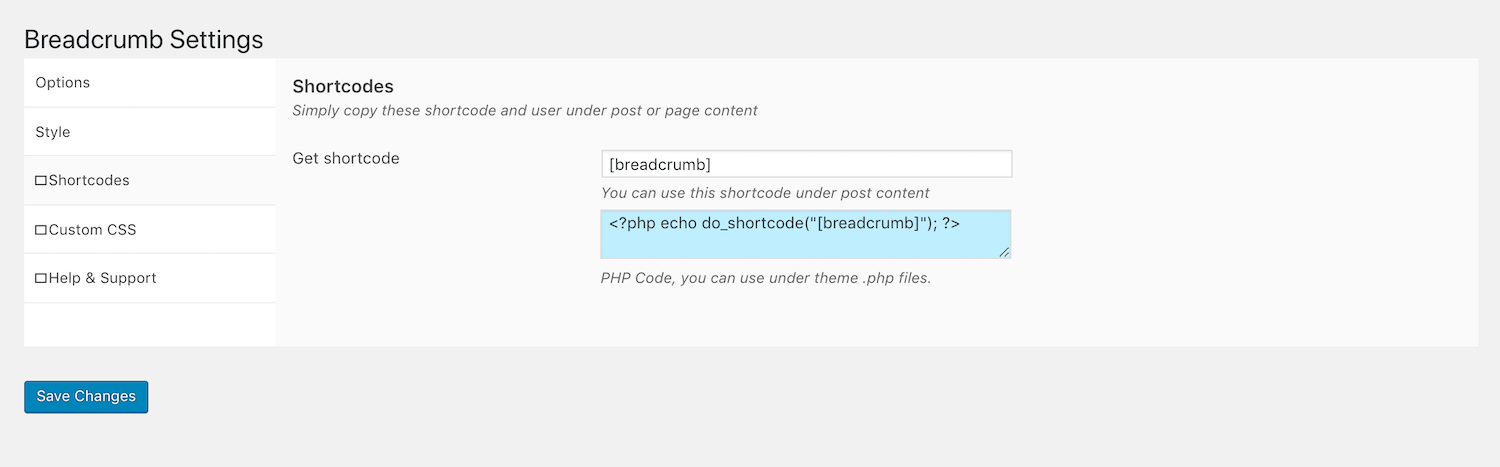
Enfin, il est important de visiter l'onglet Shortcode afin d'ajouter votre fil d'Ariane à votre site :

Vous pouvez utiliser le shortcode n'importe où sur votre site, comme avec les autres plugins que nous avons couverts. Cependant, Breadcrumb fournit également un extrait de code que vous pouvez ajouter à l'un de vos fichiers de modèle pour incorporer vos pistes dans votre en-tête, votre pied de page ou ailleurs.
3. Utilisez un thème qui inclut des fils d'Ariane
Bien qu'ils soient généralement considérés dans le contexte du contrôle de l'apparence de votre site, les thèmes WordPress peuvent également influencer les fonctionnalités de votre site Web. Pour ce faire, ils peuvent notamment ajouter du fil d'Ariane à vos pages.
L'inconvénient d'utiliser un thème WordPress pour ajouter du fil d'Ariane à un site WordPress existant est qu'il implique également de modifier l'apparence de votre site Web. Si vous avez une marque et une identité de site établies, ce n'est pas vraiment une solution pratique, et vous serez probablement mieux avec un plugin.
Cependant, si vous démarrez un nouveau site WordPress ou si vous exécutez une refonte de site Web, choisir un thème qui intègre des fils d'Ariane est une méthode simple pour les ajouter à votre site. De plus, plusieurs options sont disponibles gratuitement dans le répertoire de thèmes WordPress.
OceanWP
OceanWP est l'un des thèmes WordPress polyvalents les plus populaires :

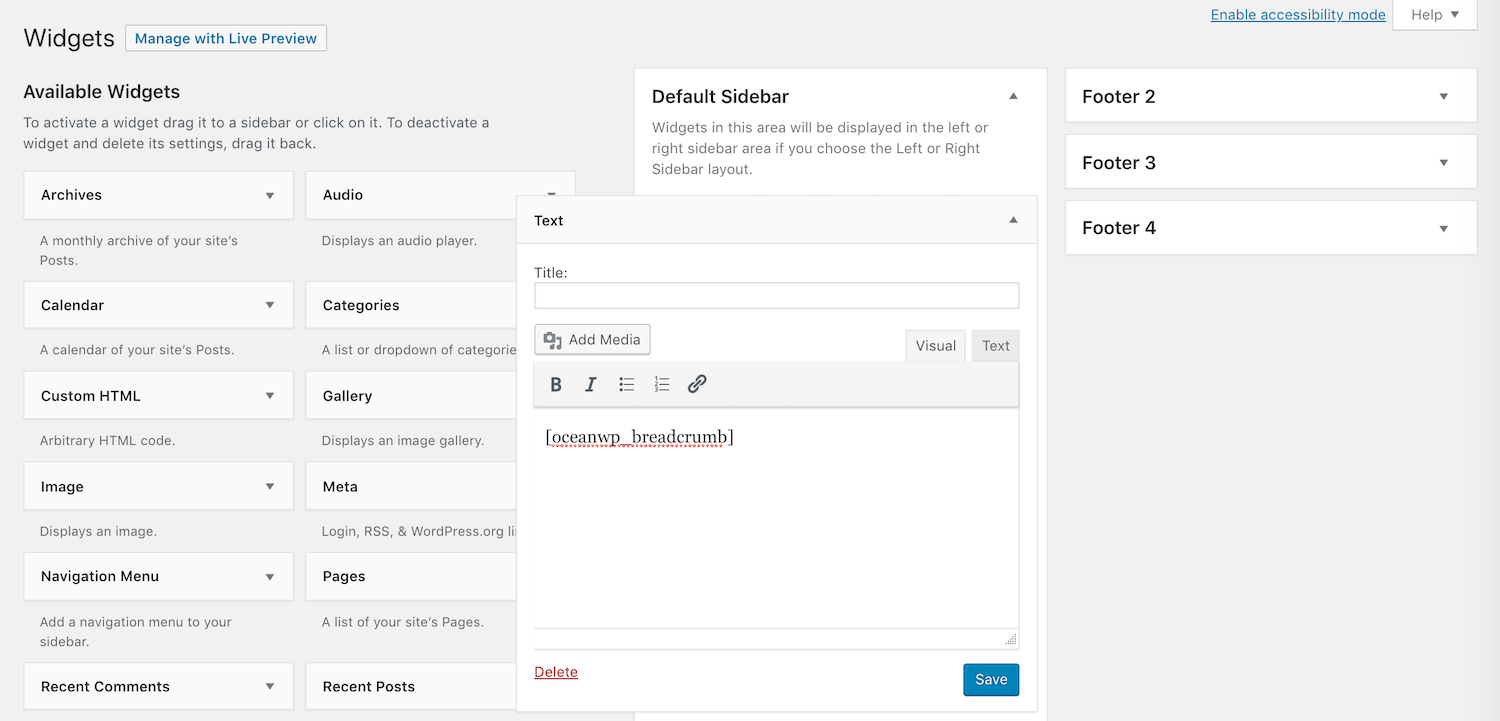
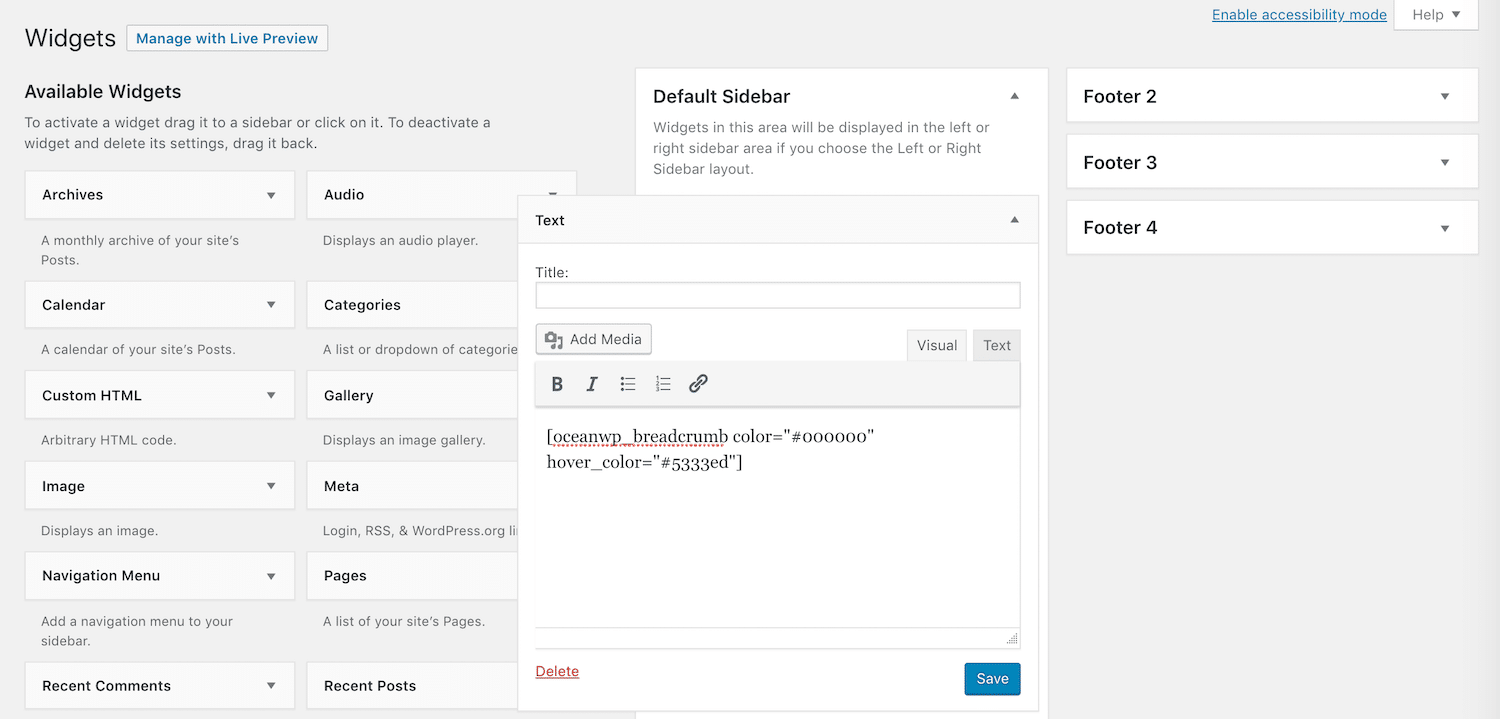
Il comprend un shortcode que vous pouvez utiliser pour appliquer facilement des fils d'Ariane à vos pages. Il existe également plusieurs démos disponibles pour une utilisation avec OceanWP qui intègrent des fils d'Ariane. Pour utiliser le shortcode, ajoutez simplement [oceanwp_breadcrumb] à un article, une page ou un widget texte :

Vous pouvez personnaliser votre fil d'Ariane à l'aide des paramètres suivants :
- Classe : Intègre une classe CSS personnalisée.
- Couleur : modifie la couleur du texte.
- Couleur de survol : modifie la couleur du texte lorsque les utilisateurs survolent votre fil d'Ariane.
Ajoutez simplement l'un ou l'ensemble de ces paramètres directement entre les parenthèses de shortcode :
Aux prises avec des temps d'arrêt et des problèmes WordPress? Kinsta est la solution d'hébergement conçue dans un souci de performance et de sécurité ! Découvrez nos forfaits

Vous devriez maintenant voir votre fil d'Ariane sur les pages concernées.
Astra
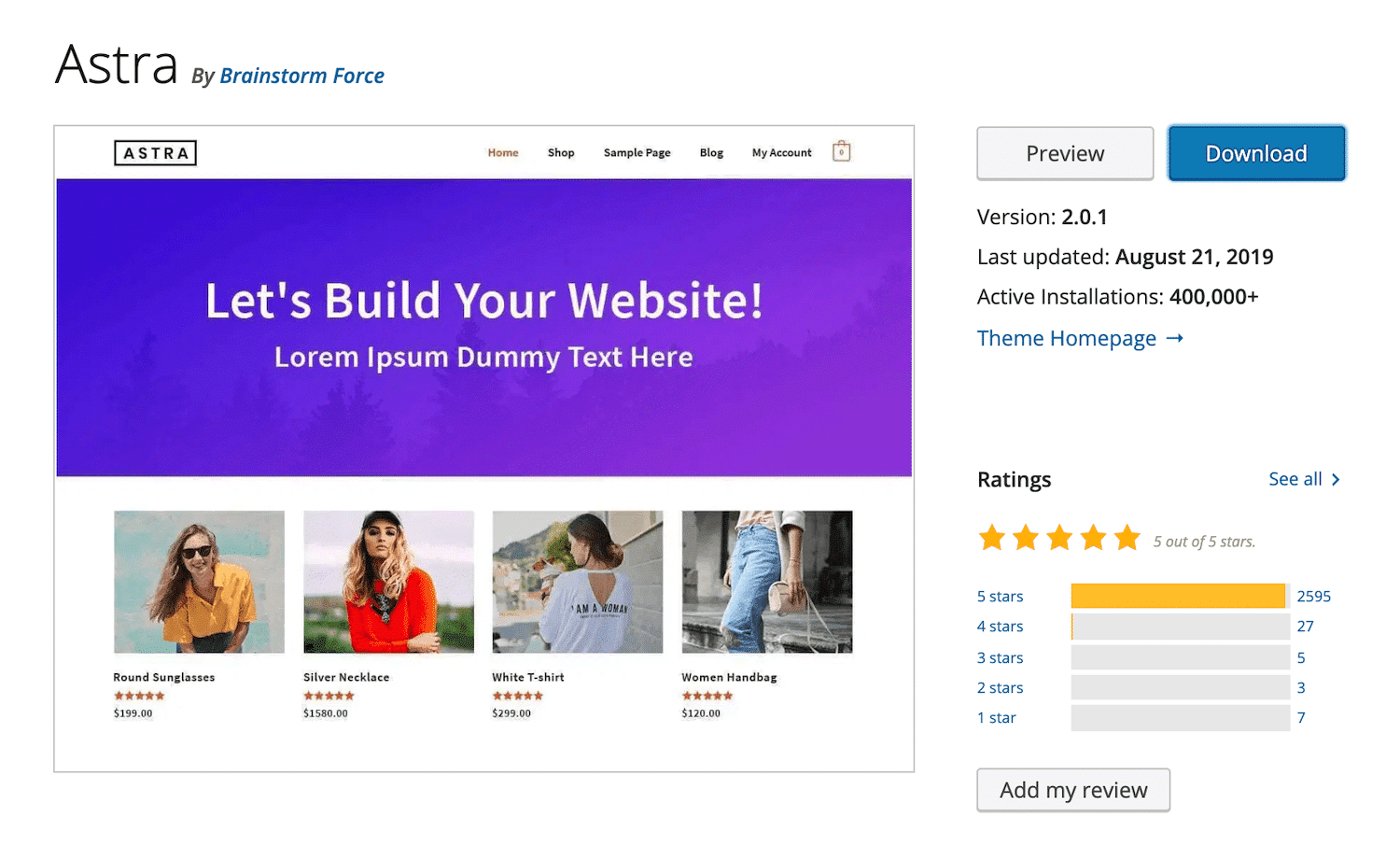
De même, Astra facilite également l'ajout de fils d'Ariane à votre site :

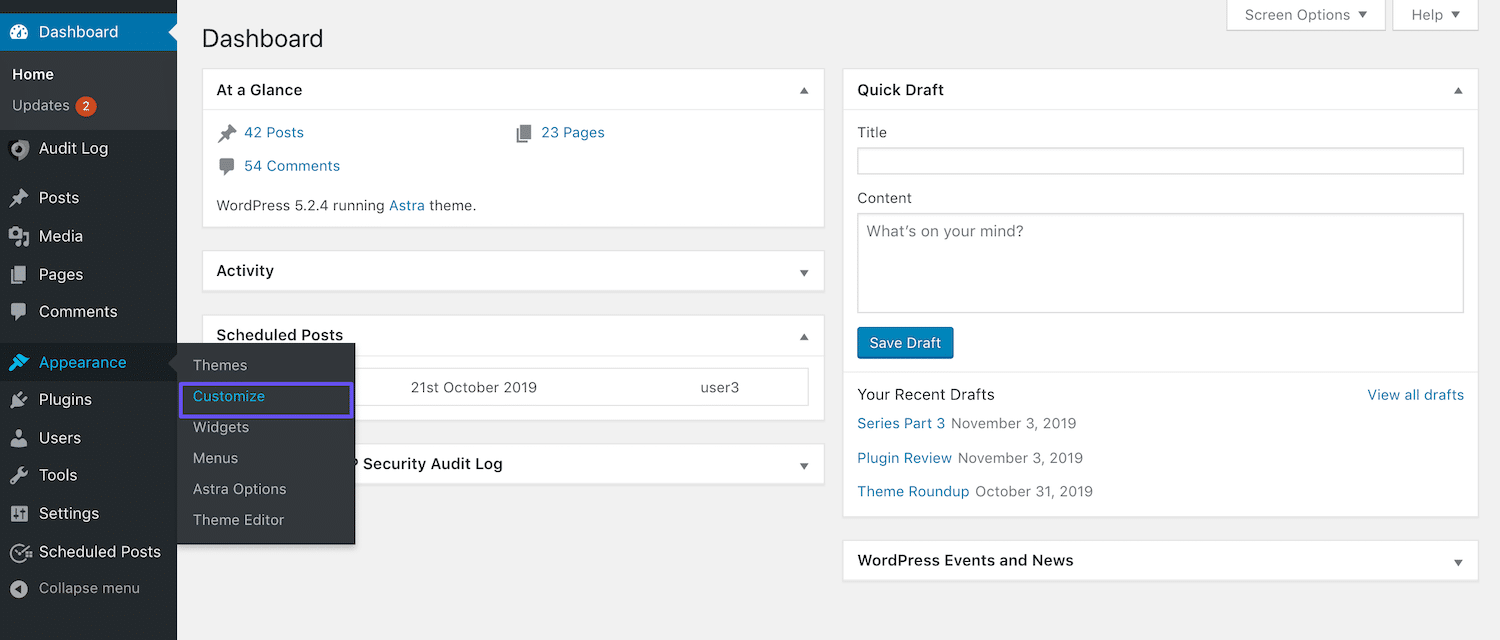
Le moyen le plus simple d'activer le fil d'Ariane avec Astra est via le Customizer. Avec le thème installé et activé, accédez à Apparence > Personnaliser :

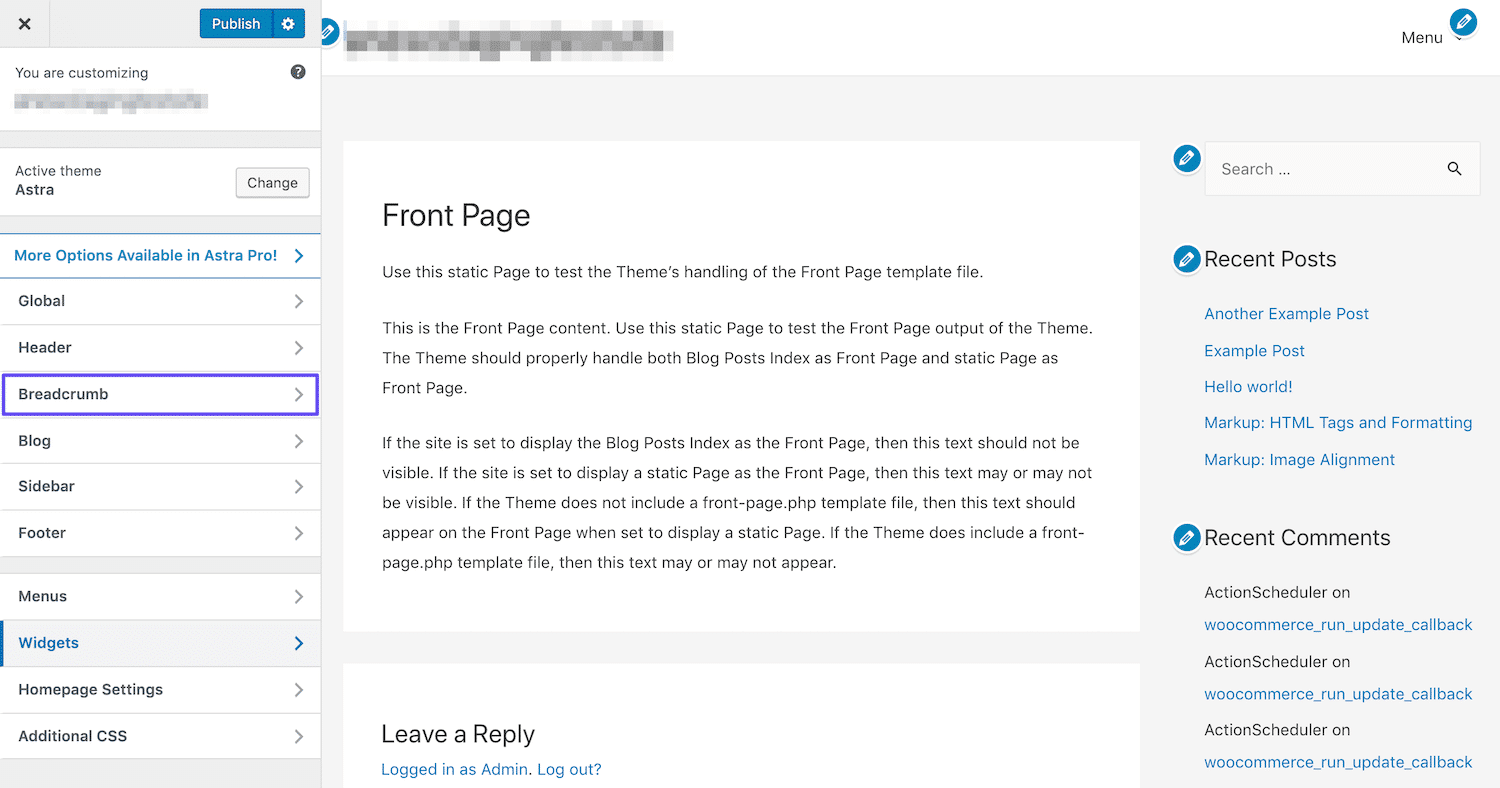
Ensuite, sélectionnez l'onglet Fil d'Ariane :

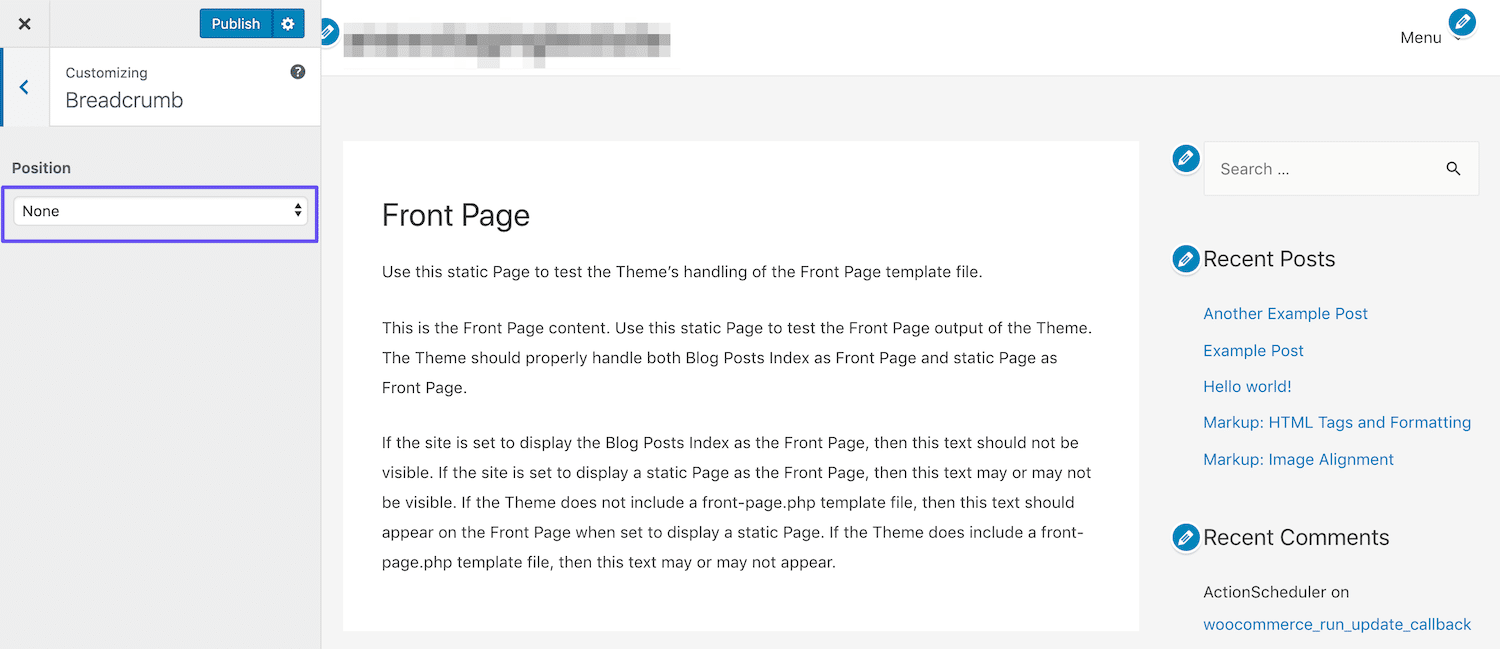
Ici, vous verrez une liste déroulante qui vous permet de choisir où vous souhaitez afficher votre fil d'Ariane sur la page :

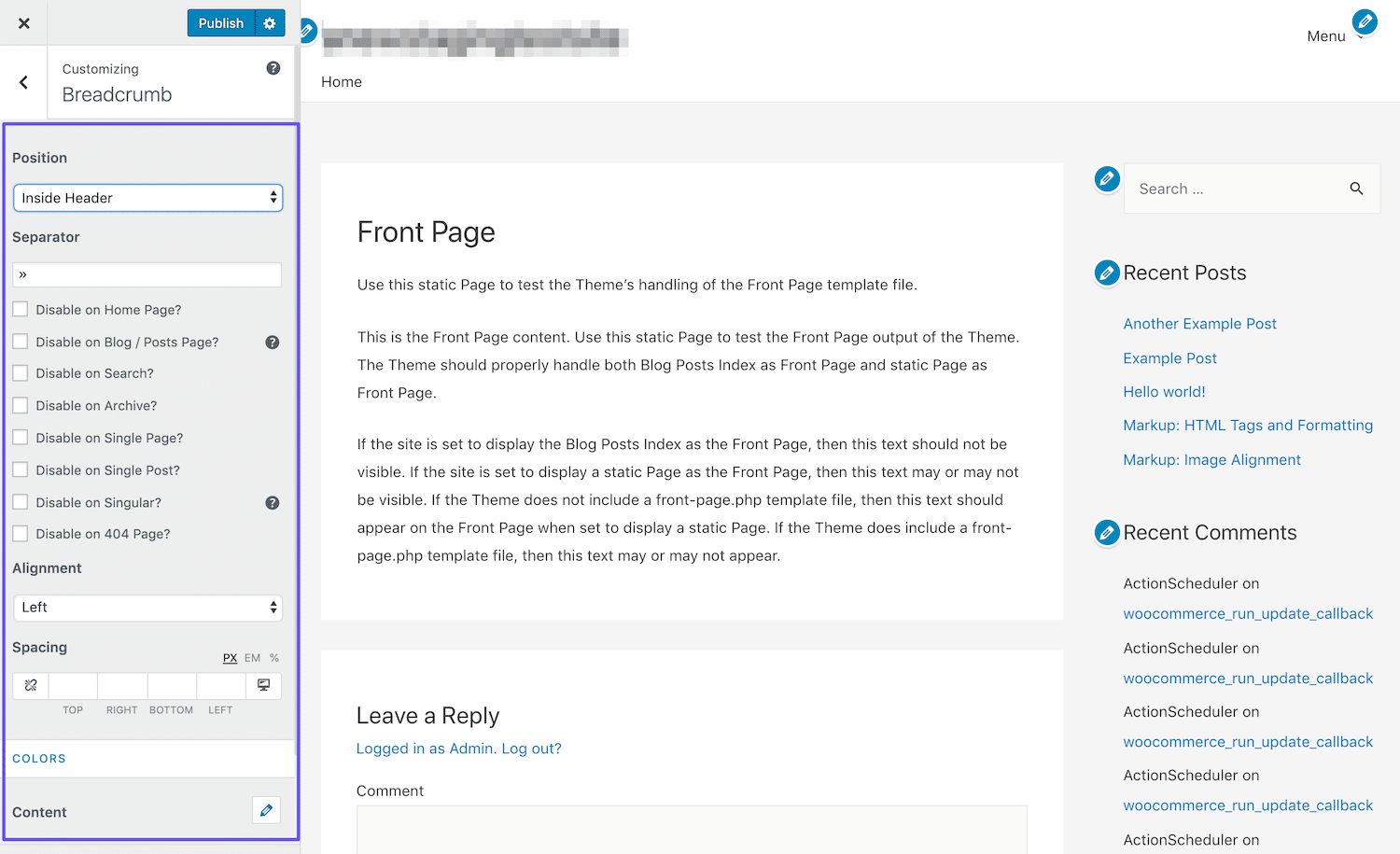
Une fois votre sélection effectuée, certaines options de style apparaîtront également :

Assurez-vous de cliquer sur le bouton Customizer Publish pour enregistrer vos modifications.
4. Ajouter manuellement le fil d'Ariane
Les plugins et les thèmes font partie de ce qui fait de WordPress une plateforme aussi conviviale et accessible. Cependant, pour certains utilisateurs et développeurs plus avancés, ils peuvent se sentir limités. Le code peut être un support très créatif, et avoir la possibilité d'écrire librement votre propre fil d'Ariane peut vous intéresser.
Pour afficher le fil d'Ariane manuellement, vous devez faire deux choses. Tout d'abord, vous devez ajouter une fonction à votre fichier functions.php pour les activer. Voici un exemple de code que vous pourriez utiliser :
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }Une fois la fonction ajoutée, vous devrez l'appeler dans les fichiers de modèle où vous souhaitez que votre fil d'Ariane apparaisse. Appeler la fonction dans single.php fera apparaître des fils d'Ariane sur vos messages, l'appeler dans header.php les affichera partout où votre en-tête apparaît, et ainsi de suite.
Le code que vous utiliserez devrait ressembler à ceci :
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>La modification de ces fichiers affichera des fils d'Ariane sur votre site, mais ne vous permet pas de les styliser de manière à ce qu'ils correspondent à son design. Pour cela, vous devrez également vous salir les mains avec du CSS.
Comment styliser votre fil d'Ariane WordPress
Styliser vos fils d'Ariane est nécessaire si vous les codez vous-même. Cependant, cela peut également être utile si vous utilisez un plugin ou un thème pour les ajouter. Le style par défaut fourni par ces outils peut ne pas convenir à votre site, auquel cas vous voudrez peut-être les modifier pour maintenir la cohérence.
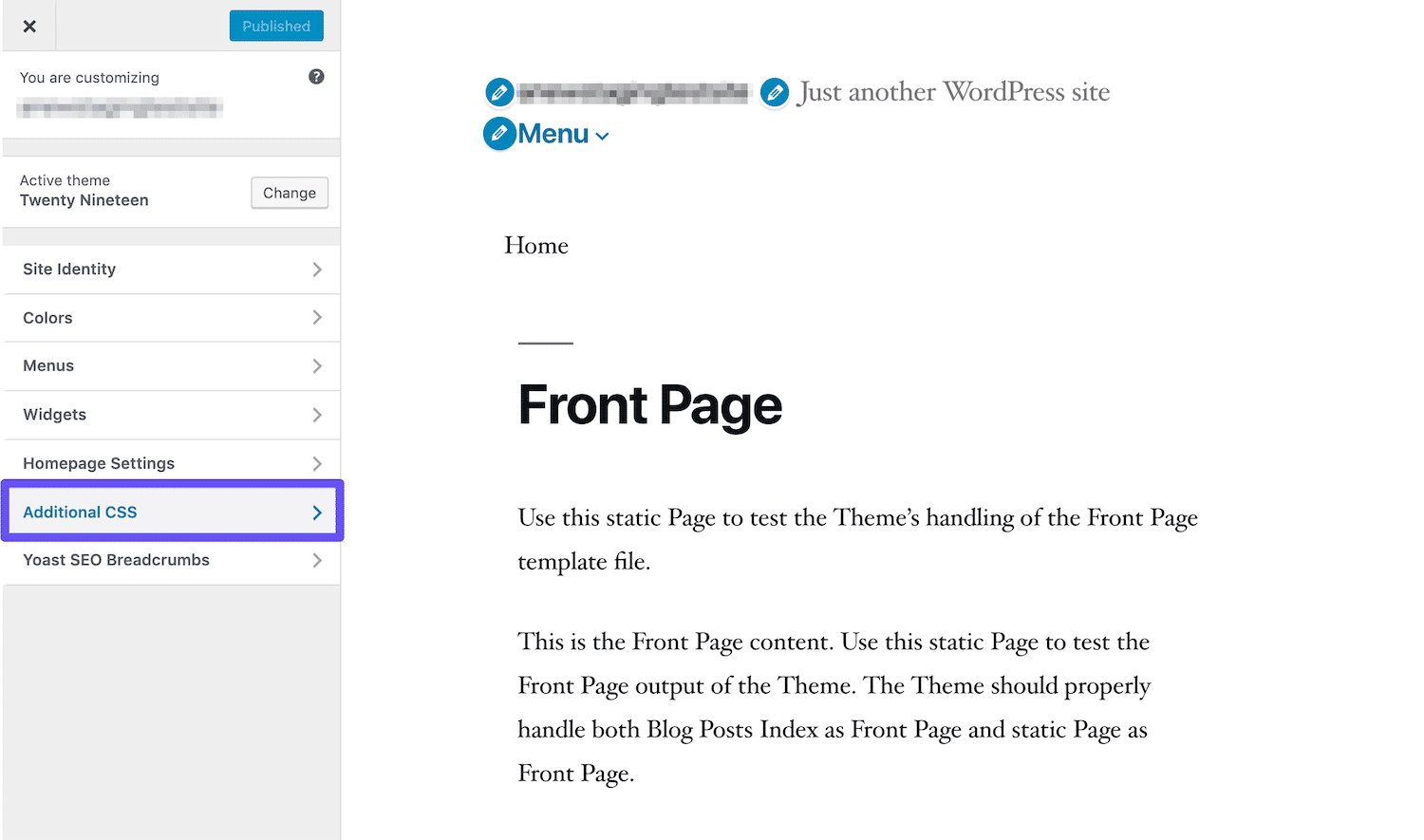
Vous pouvez ajouter du CSS personnalisé pour styliser votre fil d'Ariane dans la feuille de style de votre thème (style.css) ou dans la zone CSS supplémentaire du Customizer :

Il existe de nombreuses façons d'adapter votre fil d'Ariane à la conception de votre site, par exemple en modifiant leur police, leur taille et leur couleur. Vous pouvez également envisager des éléments tels que les marges, le remplissage, la bordure et les icônes.
Voici un exemple de CSS pouvant être utilisé pour styliser votre fil d'Ariane :
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }Il existe de nombreuses possibilités en matière de CSS. Il faudra donc peut-être expérimenter pour que votre fil d'Ariane ressemble exactement à ce que vous voulez.
Comment supprimer le fil d'Ariane WordPress de votre site
Bien qu'il y ait de nombreux avantages à ajouter des fils d'Ariane sur votre site, cela ne signifie pas qu'ils sont pour tout le monde. Certaines personnes peuvent les trouver déroutantes ou avoir l'impression qu'elles rendent les pages du site trop encombrées.
Si vous souhaitez supprimer le fil d'Ariane de votre site WordPress, vous pouvez le faire en utilisant n'importe quelle méthode logique en fonction de la façon dont vous les avez initialement ajoutés. Par exemple, si vous avez personnalisé votre fil d'Ariane, vous pouvez simplement supprimer le code que vous avez ajouté des fichiers de votre thème.
La désactivation des fils d'Ariane ajoutés avec un plugin est généralement aussi simple que de désactiver le plugin. Dans le cas de Yoast SEO, vous pouvez accéder à l'onglet Fil d'Ariane dans les paramètres d' apparence de recherche et basculer le commutateur correspondant sur Désactiver .
La même chose peut être dite pour les thèmes qui activent le fil d'Ariane via un paramètre ou des shortcodes WordPress. Cependant, certains thèmes ajoutent des fils d'Ariane par défaut. Les supprimer peut être un peu plus délicat, surtout si vous n'êtes pas très expérimenté avec le code.
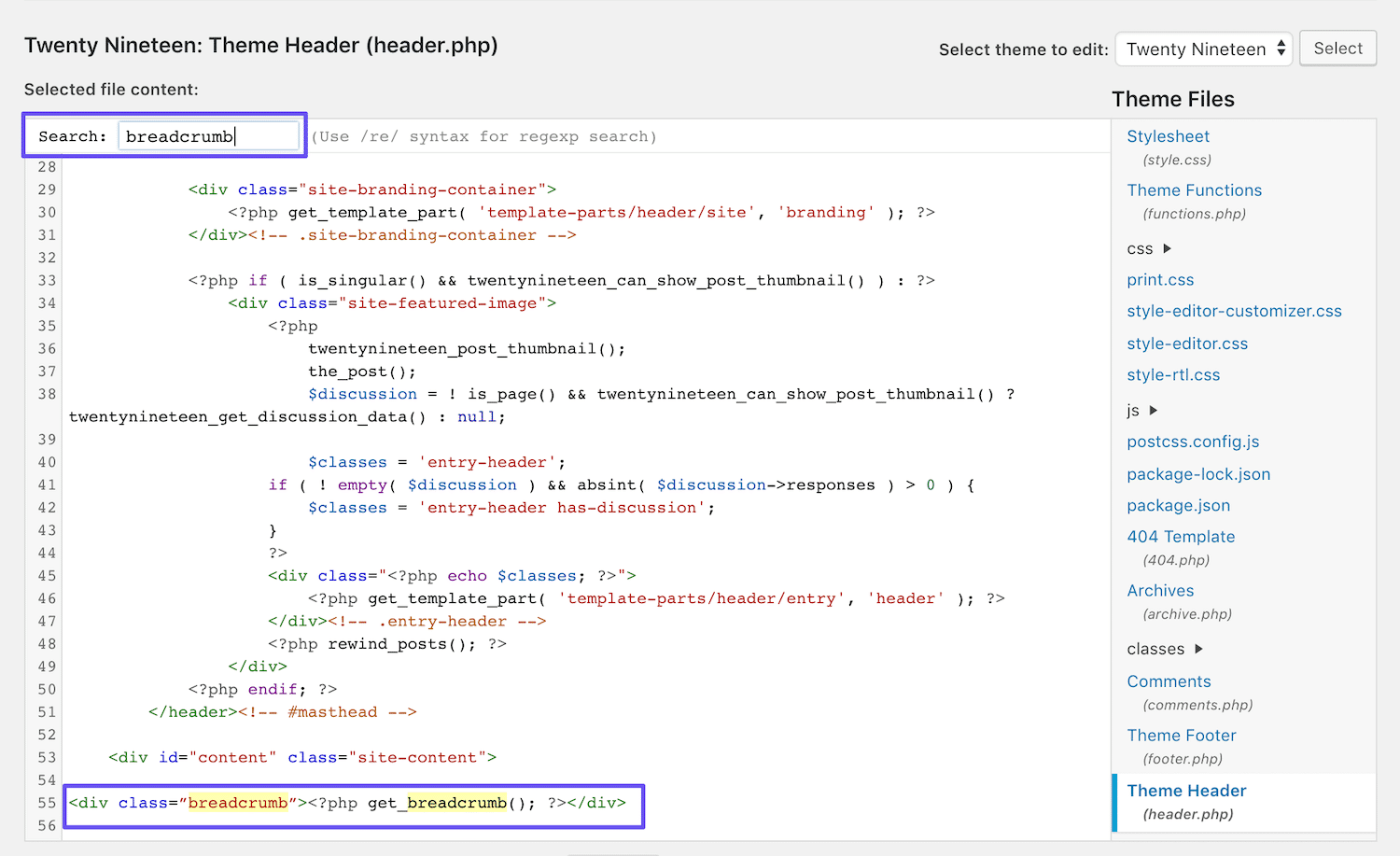
Si tel est votre cas, vous devrez accéder au fichier header.php de votre site. Là, exécutez une commande de recherche pour "fil d'Ariane". Cela devrait mettre en évidence le code appelant la fonction qui ajoute du fil d'Ariane à votre site (s'il existe ici) :

Supprimez cette ligne de code pour supprimer le fil d'Ariane de votre site. Si vous n'avez pas trouvé le bon code, vous pouvez réessayer ce processus dans vos fichiers single.php et page.php , pour voir si la fonction est appelée dans l'un de ces modèles à la place.
Si tout le reste échoue, contactez le développeur de votre thème pour obtenir de l'aide. Notez que la mise à jour de votre thème WordPress peut remplacer toutes les modifications que vous avez apportées à ses fichiers. C'est pourquoi les meilleures pratiques suggèrent d'utiliser un thème enfant pour cette raison, afin de préserver indéfiniment vos personnalisations.
Résumé
Une UX et un référencement solides sont tous deux essentiels à la réussite d'un site Web. L'activation du fil d'Ariane WordPress peut faciliter la navigation des visiteurs sur votre site, tout en aidant les moteurs de recherche à comprendre sa structure et à indexer vos pages avec précision.
Dans cet article, nous avons couvert quatre méthodes pour ajouter des fils d'Ariane à votre site WordPress :
- Activez le fil d'Ariane dans Yoast SEO.
- Installez et configurez un plugin de fil d'Ariane WordPress.
- Utilisez un thème qui inclut le fil d'Ariane.
- Ajoutez votre fil d'Ariane manuellement à l'aide de code.
Vous avez des questions sur les fils d'Ariane WordPress ou comment les utiliser ? Faites-nous savoir dans la section commentaires ci-dessous!
