Comment créer des puces WordPress avec le bloc de liste avancée PostX
Publié: 2023-05-25Cherchez-vous à améliorer l'attrait visuel et la lisibilité de vos articles de blog WordPress ? Avec le bloc Liste de PostX, vous pouvez créer sans effort des puces accrocheuses et des listes numérotées qui captivent l'attention de vos lecteurs.
Fini le temps des listes simples et ennuyeuses. PostX vous offre diverses options de personnalisation, vous permettant de libérer votre créativité et de concevoir des listes époustouflantes qui correspondent parfaitement à votre marque et à votre style de contenu.
Dans cet article de blog, nous vous montrerons comment créer des puces WordPress à l'aide du puissant bloc de liste de PostX . De la personnalisation des styles de puces à l'ajout d'icônes uniques et au choix parmi différentes mises en page de liste, vous apprendrez à rendre vos listes visuellement attrayantes et percutantes.
Comment créer des puces WordPress à l'aide du bloc de liste de PostX
Ne vous contentez pas de puces ordinaires et de listes numérotées. Améliorez votre contenu avec le bloc de liste de PostX et faites une impression durable sur vos lecteurs. Préparez-vous à transformer vos listes en chefs-d'œuvre visuels et à porter votre blog WordPress vers de nouveaux sommets.
Améliorez davantage vos listes avec des icônes uniques ou des puces d'image personnalisées. PostX fournit une large gamme de bibliothèques d'icônes et vous permet de télécharger des images personnalisées, vous donnant la flexibilité de créer des listes visuellement attrayantes et engageantes.
Qu'il s'agisse de créer un guide étape par étape, de partager des points importants ou d'organiser des informations, le bloc "Liste - PostX" de PostX facilite la création de listes professionnelles et visuellement saisissantes pour votre contenu WordPress. Alors, sans plus tarder, plongeons dedans !
Guide vidéo
Voici un guide vidéo pour vous afin que vous puissiez mieux comprendre le bloc de liste avancé de PostX.
Vous avez regardé la vidéo ? aimé? approfondissons et montrons le processus étape par étape.
Étape 1 : Ajouter un bloc de liste PostX
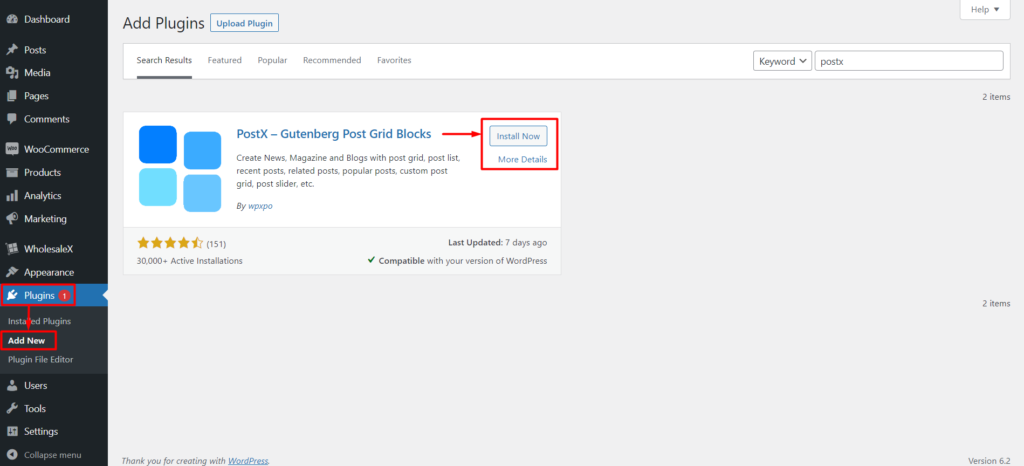
Premièrement, si vous voulez les options avancées pour la liste, vous devez installer et activer PostX. Et cela vous permettra d'ajouter le bloc Liste, qui propose de nombreuses options de personnalisation.

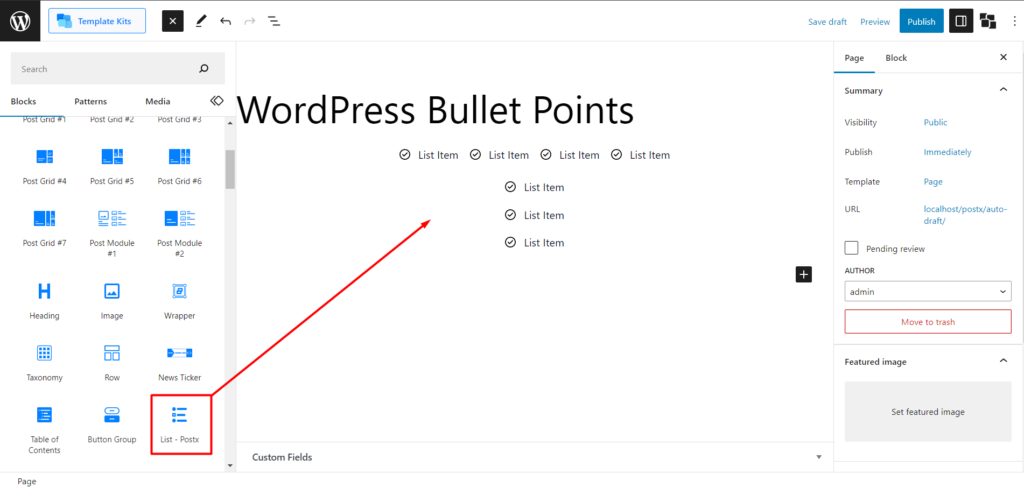
Maintenant, accédez à l'éditeur WordPress et créez une nouvelle page ou modifiez-en une existante. Pour ajouter le bloc « Liste – PostX », cliquez sur le bouton « Ajouter un bloc » ou sur l'icône « + ». Dans la barre de recherche de bloc, tapez "Liste - PostX" et sélectionnez le bloc parmi les options disponibles.

Une fois que vous avez ajouté le bloc "Liste - PostX", vous pouvez le personnaliser selon vos besoins.
Étape 2 : Importation de motifs prédéfinis
Vous avez ajouté le bloc de liste. Maintenant, si vous voulez éviter de le personnaliser, nous avons des modèles prédéfinis pour économiser votre dos. C'est un processus simple. Vous devez cliquer sur le bloc, et dans les paramètres, vous verrez "Modèles prédéfinis". Cliquez dessus et cliquez sur "Synchroniser". Une fois que vous l'aurez fait, vous verrez la dernière mise à jour des modèles prédéfinis pour le bloc Liste. Choisissez maintenant votre modèle et cliquez sur Importer, et vous avez terminé.

Remarque : cliquez toujours sur synchroniser avant d'importer un motif car nous mettons constamment à jour les motifs pour obtenir le meilleur résultat possible.
Vous pouvez le personnaliser davantage si vous le souhaitez. Nous vous montrerons les options de personnalisation à l'étape suivante. Mais avant cela, vous pouvez d'abord consulter notre démo pour comprendre de combien de manières avancées vous pouvez implémenter le bloc de liste sur votre site.
Étape 3 : Personnalisation des puces WordPress
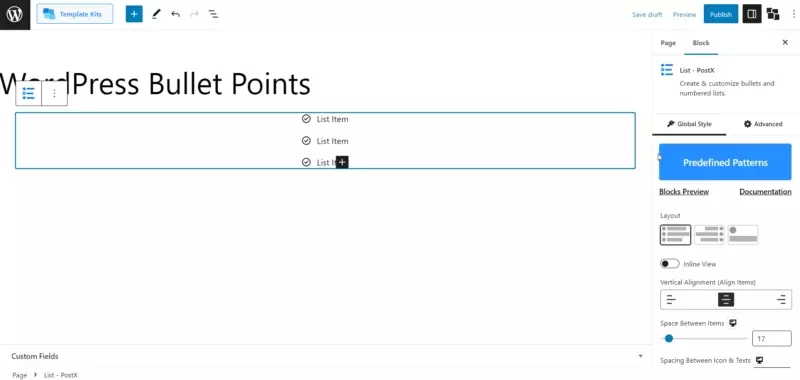
Maintenant, intensifions le jeu avec des personnalisations épicées de PostX. Une fois que vous avez cliqué sur le bloc, vous trouverez les paramètres dans la barre latérale droite.

Cependant, il existe deux façons de personnaliser le bloc de liste. Vous pouvez personnaliser le bloc dans son ensemble globalement, ou vous pouvez personnaliser en particulier des puces individuelles avec des paramètres de liste unique. Nous allons explorer les deux paramètres, alors ne manquez rien.
Paramètres de personnalisation globaux pour le bloc de liste
Voyons d'abord les paramètres que vous obtiendrez pour personnaliser le bloc de liste globalement.
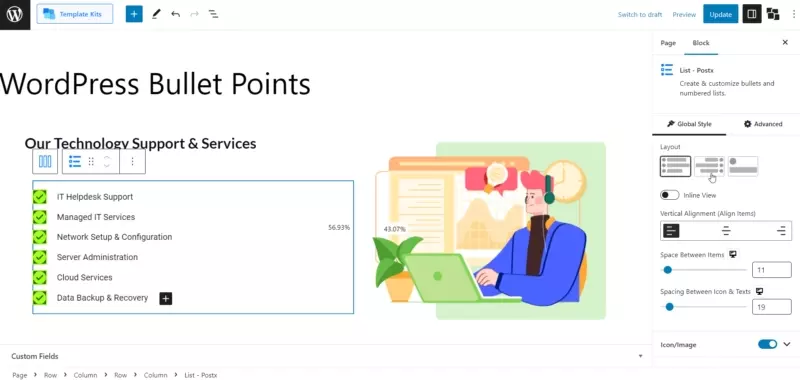
Dispositions
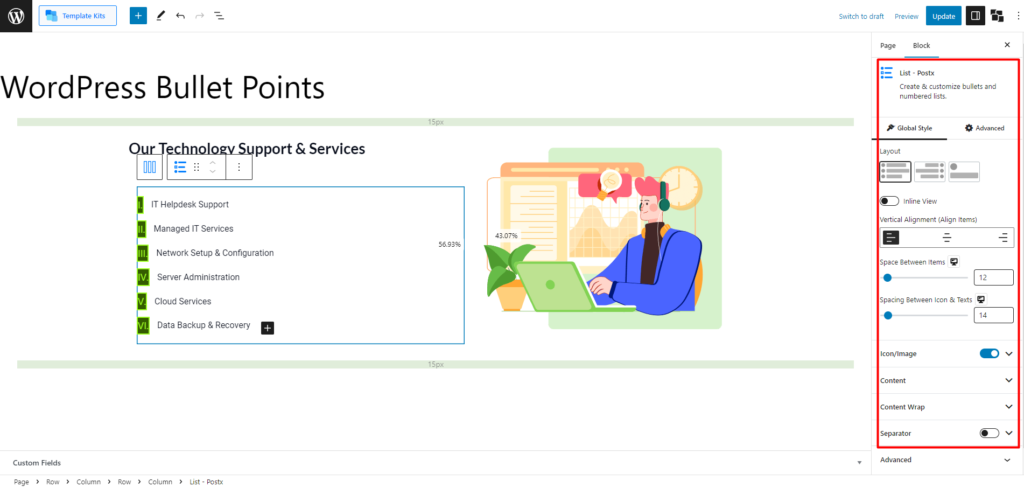
Les paramètres de mise en page dans le bloc de liste vous proposent trois options différentes.
De plus, vous obtiendrez les paramètres suivants.

Affichage en ligne : en activant le paramètre "En ligne", le bloc de liste sera affiché dans un format de ligne au lieu du format de colonne par défaut. Cela permet aux puces et au texte d'apparaître horizontalement sur une seule ligne.
De plus, les options avancées telles que l'alignement vertical, l'espace entre les éléments, l'espacement entre les icônes et les textes sont à votre disposition.
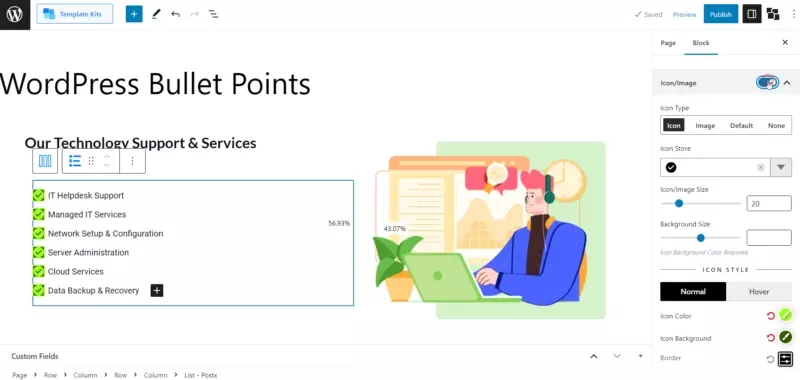
Icône/Image
Le paramètre « Icône/Image » dans le bloc de liste offre diverses options pour personnaliser vos puces. Explorons chaque option.

Icône
La sélection de l'option "Icône" permet d'ajouter des icônes à partir d'une vaste bibliothèque. Vous pouvez également ajuster la taille des icônes et leur taille d'arrière-plan.
Les options de personnalisation avancées incluent la modification de la couleur, de la couleur de survol, de la couleur d'arrière-plan de l'icône et de la couleur d'arrière-plan de l'icône de survol. Vous pouvez également sélectionner différents types de bordures et spécifier leur largeur et leur couleur avec border-radius.
Image
Choisir l'option "Image" vous permet d'ajouter des images sous forme de puces. Vous pouvez ajuster la taille de l'image et sa taille d'arrière-plan.
Vous pouvez modifier les couleurs d'arrière-plan des icônes régulières et de survol dans les paramètres de couleur. De plus, vous pouvez sélectionner différents types de bordures et choisir leur largeur et leur couleur.
Défaut
La sélection de l'option "Par défaut" vous permet d'utiliser des puces traditionnelles, telles que ABC, des chiffres romains ou des puces numériques régulières. Vous pouvez personnaliser leur typographie et leur taille d'arrière-plan.
Comme les options précédentes, vous pouvez ajuster la couleur, la couleur de survol, la couleur d'arrière-plan de l'icône et la couleur d'arrière-plan de l'icône de survol. De plus, vous pouvez choisir différents types de bordures et spécifier leur largeur et leur couleur avec un rayon de bordure.
Aucun
Le paramètre "Aucun" est idéal si vous préférez ne pas ajouter de puces ou d'images à votre liste. Cette option supprime tous les marqueurs visuels, ne laissant que le texte.

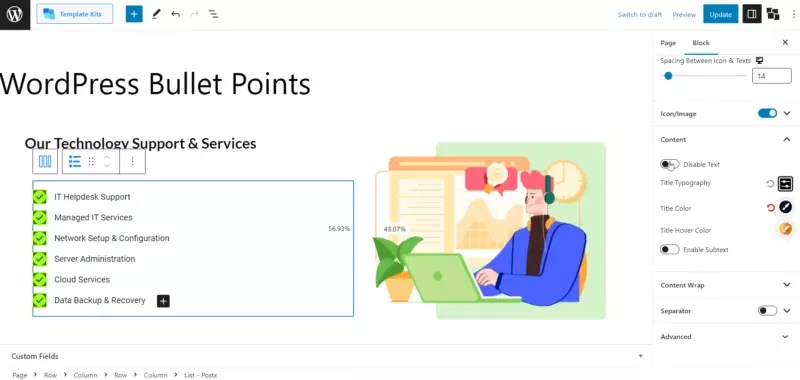
Contenu
Les paramètres de contenu dans le bloc de liste offrent diverses options pour personnaliser l'apparence et la mise en page de votre liste. Voici un aperçu des paramètres disponibles que vous pouvez utiliser pour personnaliser le bloc de liste.

- Désactiver le texte
- Typographie du titre
- Couleur du titre
- Couleur du survol du titre
- Activer le sous-texte
- Typographie de sous-texte
- Espace entre le texte et le sous-texte
- Couleur du sous-texte
- Couleur de survol du sous-texte
- Sous-texte médian
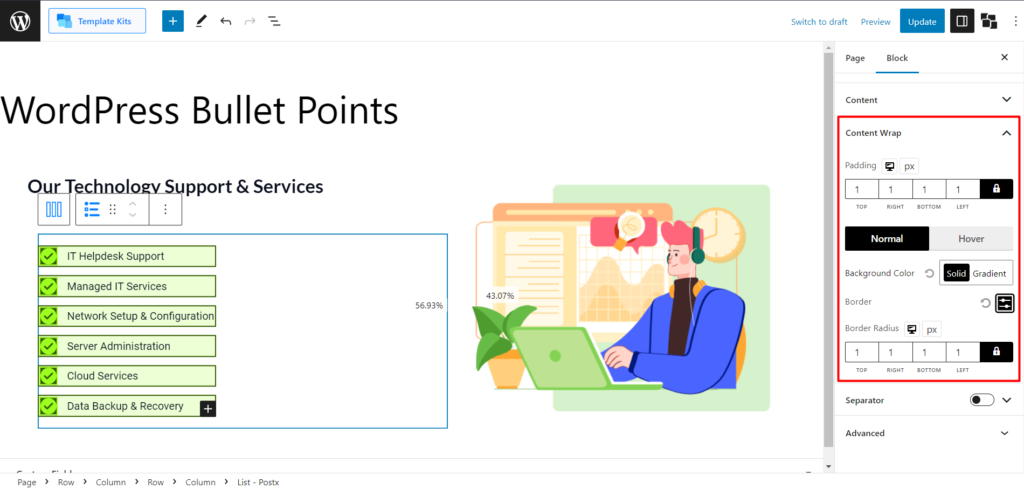
Emballage de contenu
Le paramètre "Content Wrap" dans le bloc de liste vous permet de contrôler l'apparence et le style du contenu dans la liste. Vous obtiendrez les options de personnalisation suivantes :

- Rembourrage
- Couleur de l'arrière plan
- Couleur de survol
- Frontière
- Rayon de bordure
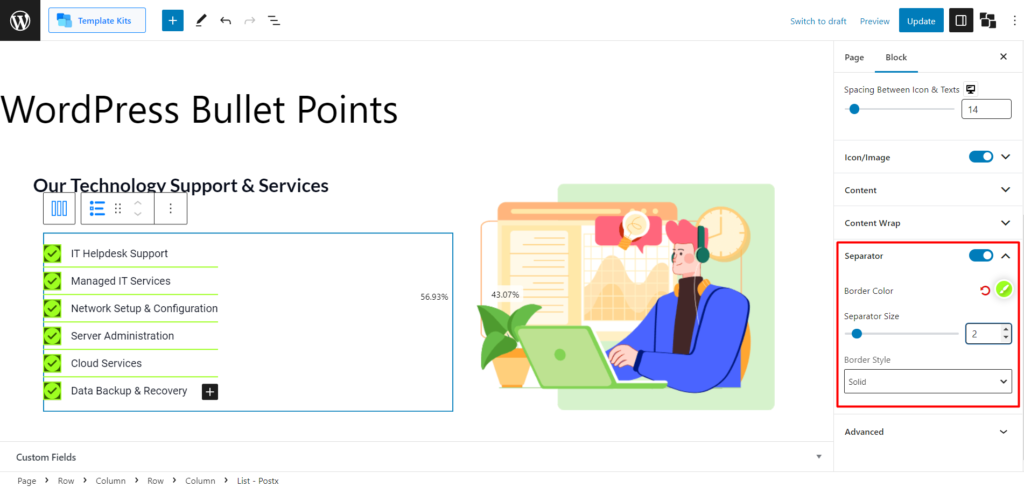
Séparateur
Le paramètre "Séparateur" dans le bloc de liste vous permet d'ajouter un séparateur visuel entre les éléments de la liste. De plus, vous obtiendrez des options avancées telles que :

- Couleur de la bordure
- Taille du séparateur
- Style de bordure
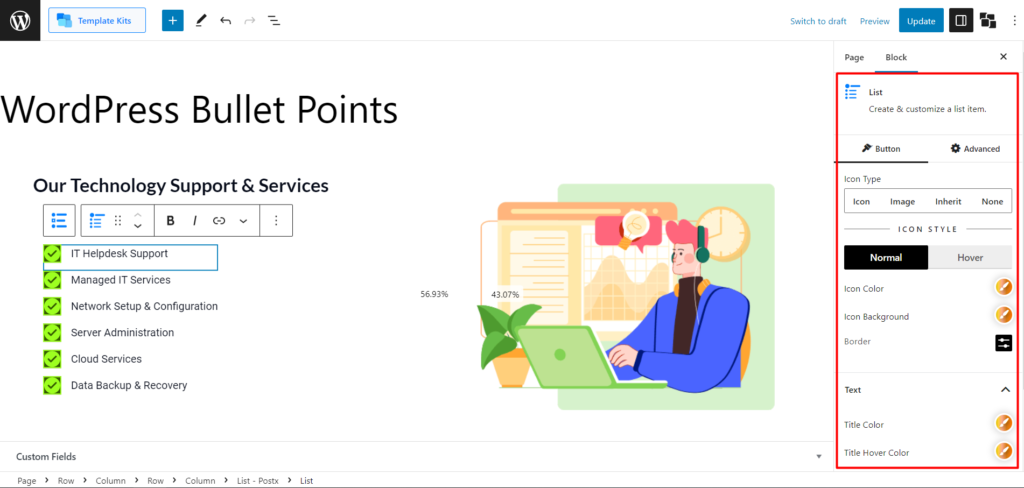
Paramètres de personnalisation à puce unique pour le bloc de liste
Lorsque vous personnalisez une seule puce dans le bloc de liste, vous disposez de plusieurs paramètres. Explorons ces options :

Type d'icône
Avec le paramètre "Type d'icône", vous pouvez choisir entre différentes options pour la puce. Vous pouvez sélectionner :
- Icône : cette option vous permet d'utiliser une icône comme puce.
- Image : cette option vous permet d'utiliser une image comme puce.
- Hériter : cette option hérite du style de puce de la liste parent.
- Aucun : la sélection de cette option supprime complètement la puce.
Paramètres normaux et survolés (icône)
Vous obtiendrez les paramètres suivants pour l'icône, à la fois pour la normale et le survol.
- Couleur de l'icône
- Fond d'icône
- Frontière
Paramètres de texte et paramètres de sous-texte
Les paramètres de texte sont très intuitifs à comprendre et vous verrez les options suivantes pour rendre vos puces extraordinaires :
- Couleur du titre
- Couleur du survol du titre
- Couleur du sous-texte
- Couleur de survol du sous-texte
- Espace entre le texte et le sous-texte
Conclusion
Le bloc Liste de PostX vous permet de créer des puces visuellement attrayantes et personnalisables. Avec diverses options de personnalisation, y compris les mises en page, les icônes, les images, les couleurs et l'espacement, vous pouvez améliorer l'attrait visuel et la lisibilité de vos listes.
Avec la possibilité de choisir différentes mises en page, d'ajouter des icônes ou des images, d'ajuster les couleurs et l'espacement et de personnaliser les puces individuelles, vous pouvez créer des listes visuellement saisissantes et attrayantes qui captivent l'attention de vos lecteurs.
Ne vous contentez pas des puces WordPress ordinaires lorsque vous pouvez les transformer en chefs-d'œuvre visuels avec le bloc Liste de PostX. Mettez à niveau votre blog WordPress aujourd'hui et faites passer votre contenu au niveau supérieur.
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Comment afficher parfaitement la taxonomie personnalisée dans l'éditeur Gutenberg

Dernière mise à jour des blocs PostX Gutenberg Post

Pourquoi WordPress Gutenberg SEO est-il important ?

Comment créer une vue de liste de produits WooCommerce ?
