Comment ajouter des boutons dans WordPress : améliorez vos boutons WordPress avec PostX
Publié: 2023-05-17Le bloc de boutons WordPress est un bloc puissant pour WordPress qui porte la personnalisation des boutons à un tout autre niveau. Avec un large éventail d'options et de fonctionnalités, il vous permet de créer des boutons accrocheurs et interactifs qui engagent les visiteurs de votre site Web. Alors, comment ajouter des boutons dans WordPress ?
Utilisez les étapes suivantes pour utiliser des boutons dans WordPress
- Installer PostX
- Ajouter un bloc de boutons PostX
- Ajouter des liens dans le bouton WordPress
- Personnaliser le bloc de boutons
Aujourd'hui, nous allons explorer les points forts du bloc de boutons PostX, comment ajouter des boutons dans WordPress à l'aide de PostX. Sans plus tarder, commençons.
Comment ajouter des boutons dans WordPress
Nous allons maintenant vous expliquer comment ajouter des boutons aux sites WordPress. Suivez ce guide étape par étape et vous pourrez ajouter le bouton WordPress parfait sur votre site Web.
Didacticiel vidéo
Voici un tutoriel vidéo pour ajouter WordPress Button à votre site Web.
Étape 1 : Installez PostX
Pour déverrouiller les fonctionnalités puissantes de PostX et profiter de ses fonctionnalités, vous devez installer le plugin.
Pour installer et activer le plugin PostX Gutenberg Blocks :

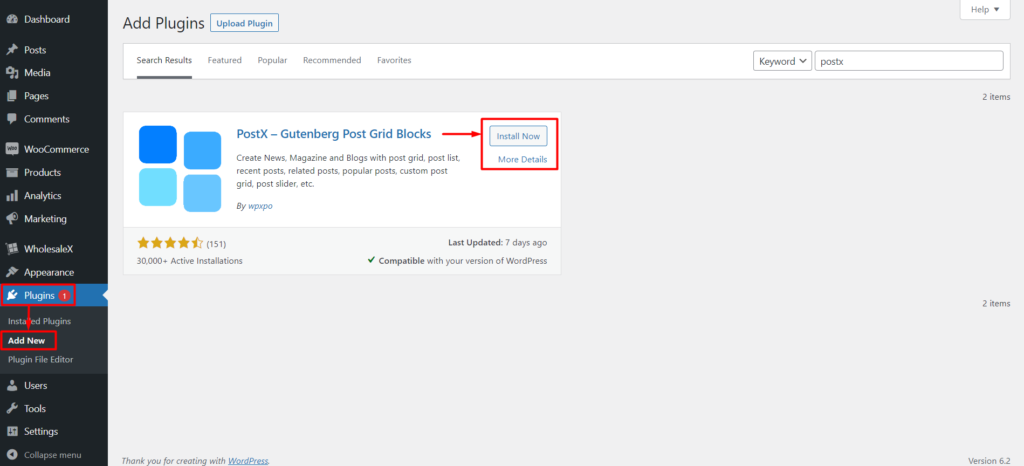
- Allez dans Plugins → Ajouter nouveau.
- Recherchez "PostX".
- Cliquez sur Installer puis sur Activer.
Obtenir PostX Pro pour débloquer toutes les fonctionnalités intéressantes et créer des sites Web incroyables !
Vous êtes maintenant prêt à améliorer votre site Web avec des boutons WordPress.
Étape 2 : Ajouter un bloc de boutons PostX
Nous avons terminé l'installation de PostX. Et les boutons sont maintenant disponibles pour une utilisation avec sa personnalisation étendue. Alors, sans plus tarder, montrons comment ajouter des boutons dans WordPress.

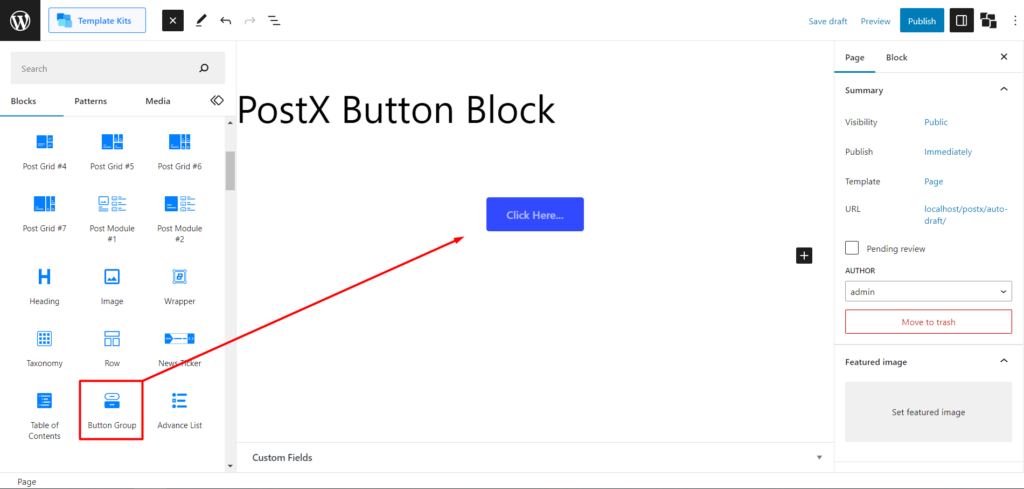
Tout d'abord, vous devez vous rendre sur une page. Vous pouvez accéder à l'option de page WordPress et cliquer sur Ajouter nouveau pour créer une nouvelle page. Ensuite, recherchez "Groupe de boutons" pour sélectionner ce bloc. Et cela ajoutera le bouton WordPress à la page.
Étape 3 : Ajouter des liens dans les boutons WordPress
L'hyperlien d'un bouton ou en termes simples l'ajout de liens dans les boutons WordPress est facile.

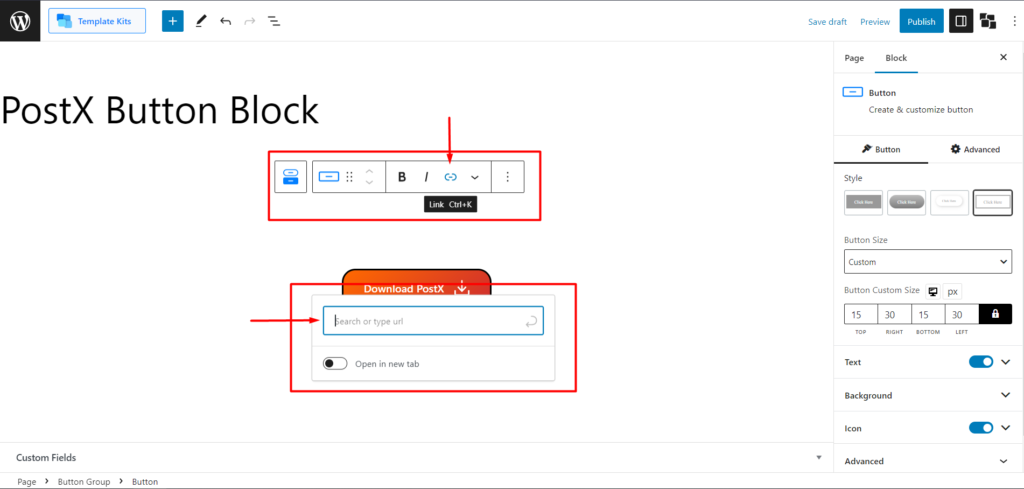
Vous devez d'abord sélectionner le bouton, puis sélectionner les textes que vous souhaitez créer un lien hypertexte. Maintenant, vous verrez l'info-bulle WordPress par défaut. Dans l'info-bulle, vous verrez l'option "Lien" avec l'icône de lien hypertexte. Cliquez simplement dessus pour ouvrir la zone URL et ajoutez-y le lien souhaité pour ajouter des liens dans le bouton.
Étape 4 : Personnalisez le bloc de boutons
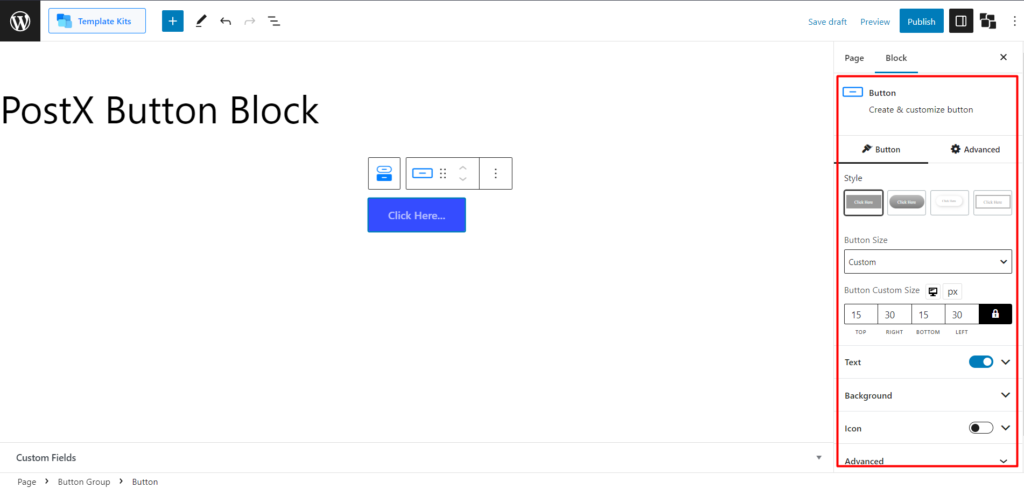
Une fois que vous avez sélectionné le bloc, vous verrez toutes les options de personnalisation dans la barre latérale droite.

Il existe deux types de paramètres pour ce bloc. Comme vous pouvez ajouter plusieurs boutons, ce bloc a des paramètres distincts pour "Bouton" et "Groupe de boutons".
Nous allons vous montrer toutes les options de personnalisation et comment les utiliser.
Paramètres de personnalisation pour un seul bouton
Pour sélectionner et ouvrir les paramètres du bouton, vous devez cliquer sur le bouton.
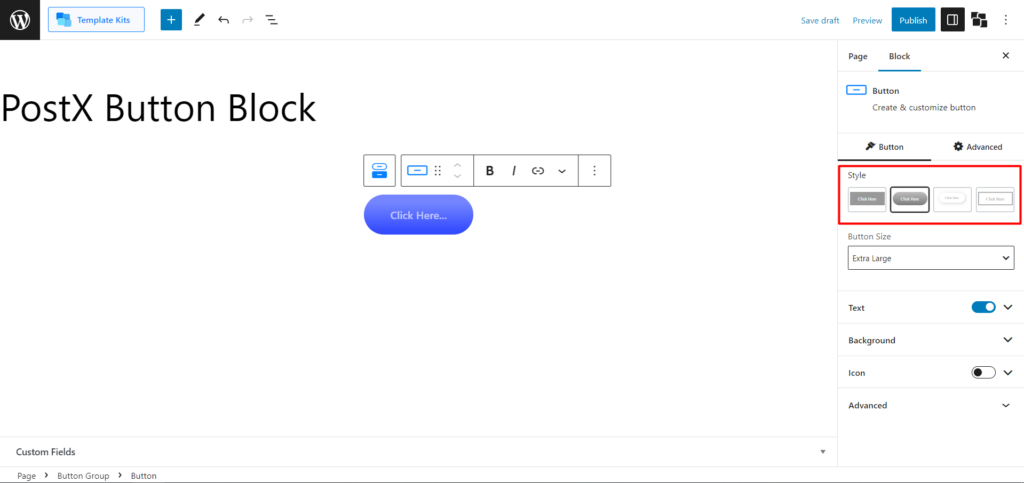
Style
Tout d'abord, cliquez sur le bouton pour obtenir son option de personnalisation. Le premier paramètre que vous verrez est les options de style. Actuellement, il a 4 options de style. Vous pouvez choisir celui qui convient le mieux à la conception de votre site.

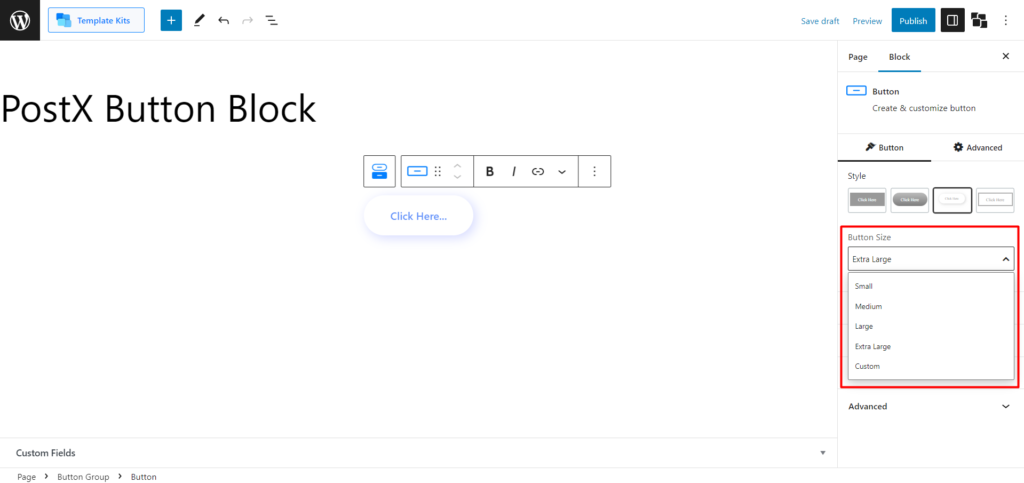
Taille du bouton
La prochaine option que vous obtiendrez est de changer la taille du bouton. Vous obtiendrez Petit, Moyen, Grand, Extra Large et Personnalisé par défaut. Vous obtiendrez la taille de bouton prédéfinie si vous sélectionnez l'option de taille Petite, Moyenne, Grande ou Très grande.

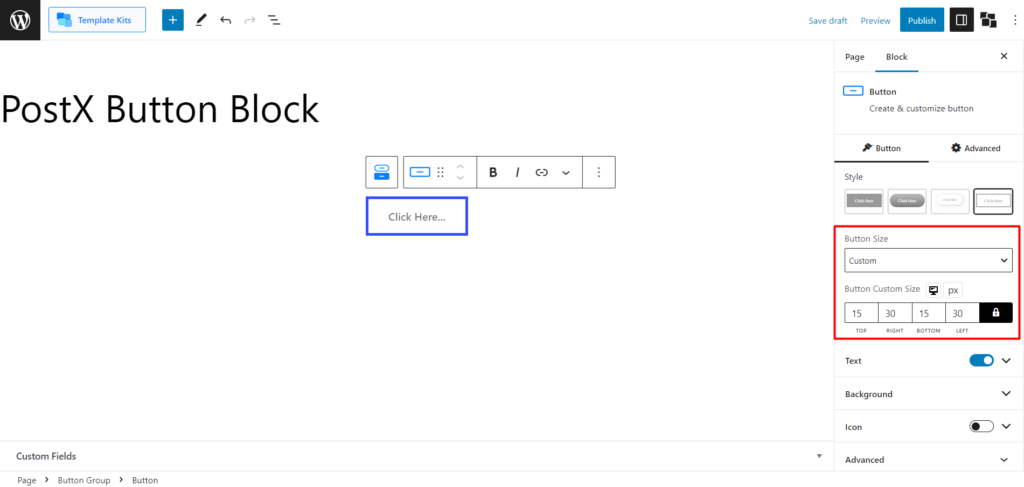
Mais si vous souhaitez personnaliser complètement la taille du bouton, vous pouvez le faire en sélectionnant "Personnalisé" et en ajustant son haut, sa droite, son bas et sa gauche pour définir les mesures horizontales et verticales.

Voici un aperçu visuel des différents styles de boutons.
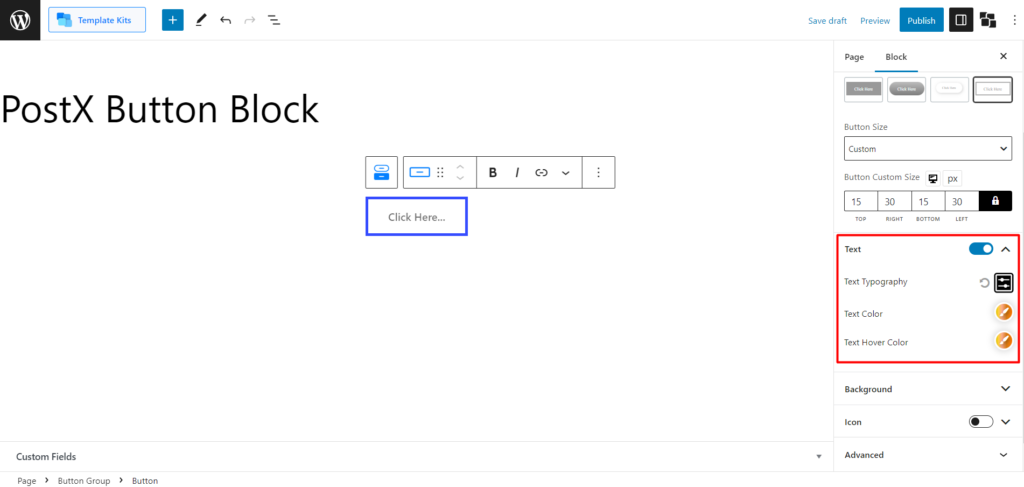
Texte
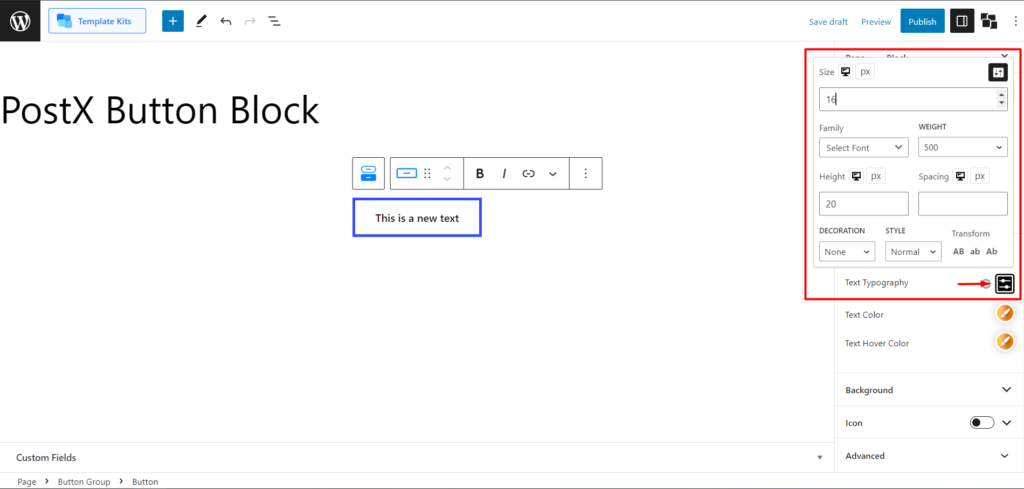
Ensuite, vous obtiendrez les paramètres de texte. Cela vous permettra de personnaliser le texte du bouton selon vos besoins. Vous verrez les paramètres de "Typographie du texte", "Couleur du texte" et "Couleur du survol du texte".

Si vous développez le paramètre Typographie du texte, vous pouvez modifier la taille de la police (entièrement personnalisable), sélectionner les polices (y compris les polices personnalisées) , le poids de la police, la hauteur, l'espacement, la décoration du texte et les styles de texte, et les transformer en majuscules, minuscules et cas de titre.

Voici un aperçu visuel de l'effet de survol.
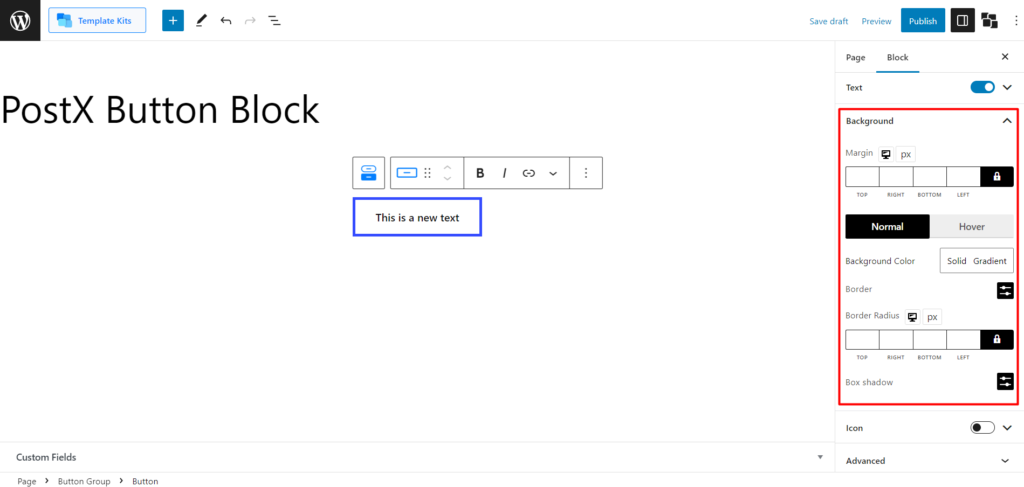
Arrière-plan
Ce paramètre vous permettra de personnaliser tous les arrière-plans de ce bloc de boutons.

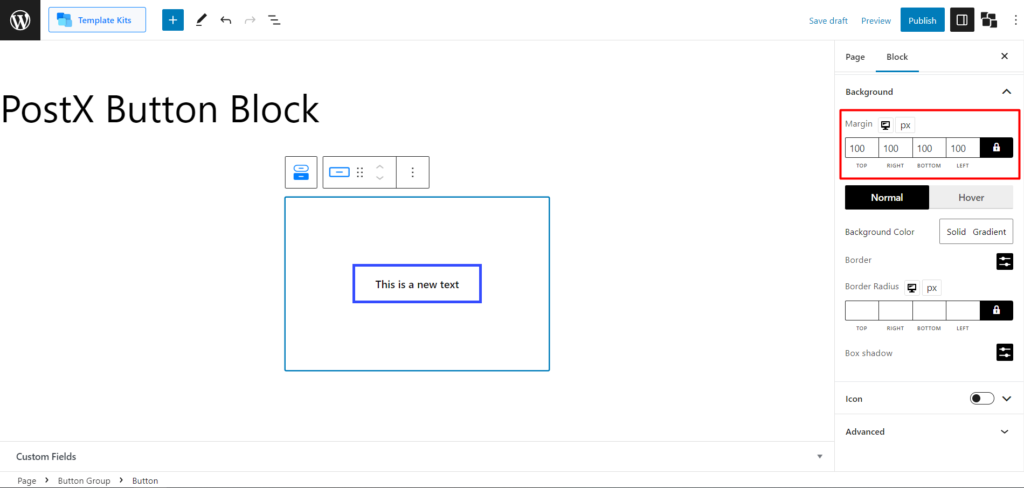
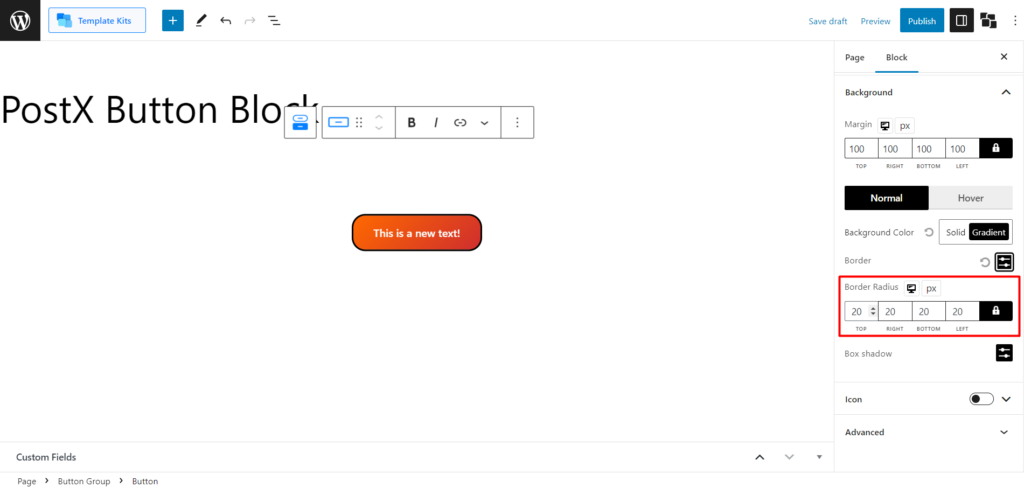
Tout d'abord, vous pouvez définir le bouton Margin, qui est entièrement personnalisable, pour obtenir le placement horizontal et vertical parfait.

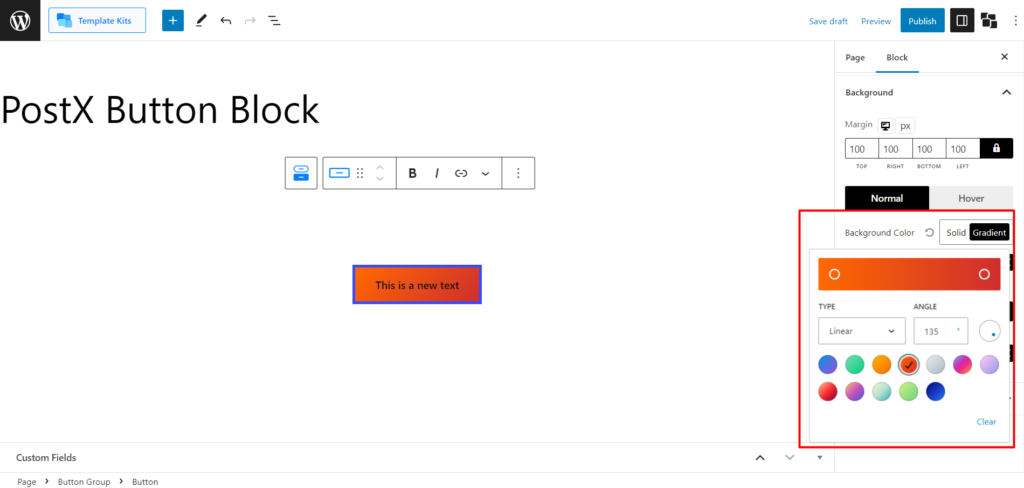
Ensuite, vous pouvez modifier les couleurs des boutons, à la fois solides et dégradées. Cliquez sur chacun pour ouvrir la palette de couleurs.

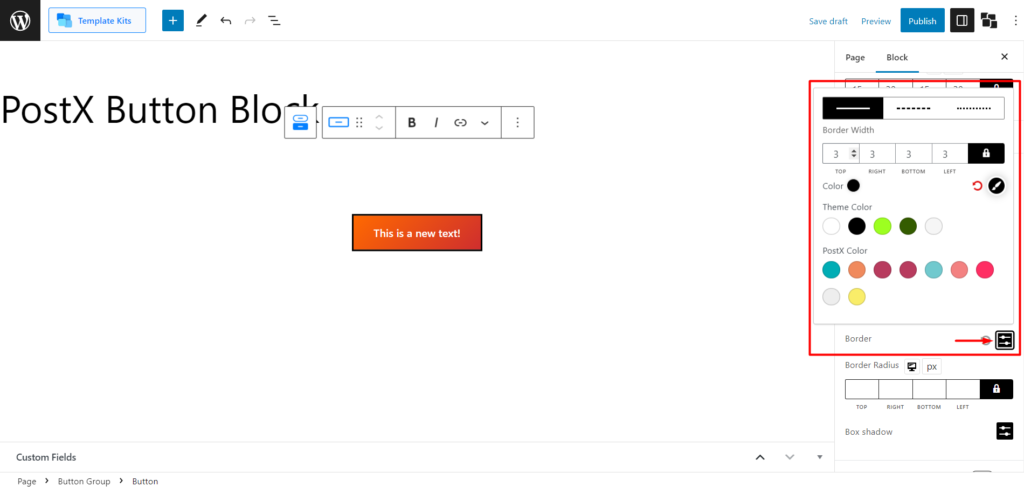
Après cela, vous pouvez ajuster la bordure de ce bouton. Ce paramètre comprend les styles de bordure (3 styles prédéfinis), la largeur de bordure et la couleur.

Et aussi, ajustez le rayon de la bordure du bouton sélectionné.

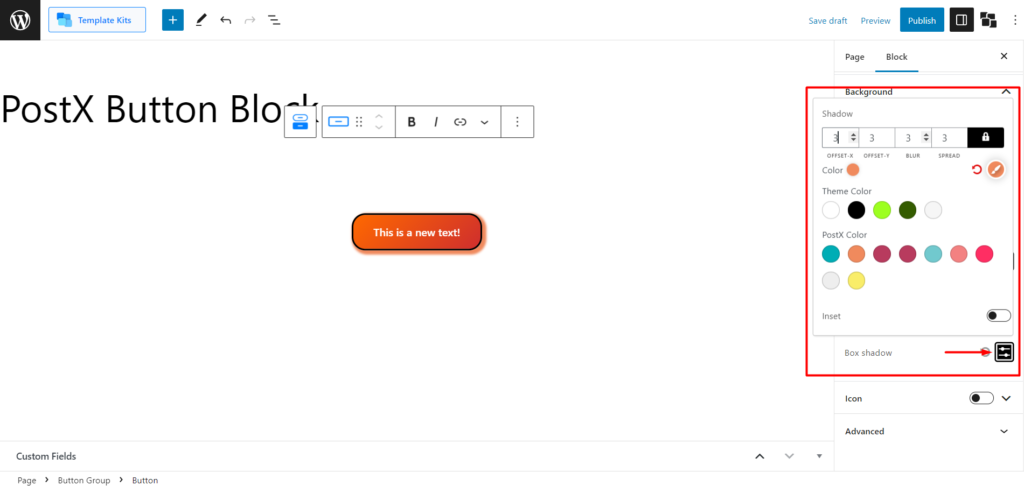
En outre, vous obtiendrez le paramètre Box Shadow. L'agrandir vous permettra d'ajuster le "Décalage-X", le "Décalage-Y", le "Flou" et la "Propagation".


Vous pouvez également définir la couleur de l'ombre. Et vous obtiendrez la bascule "Encart" si vous voulez que le bouton s'ombre vers l'intérieur plutôt que vers l'extérieur.
Icône
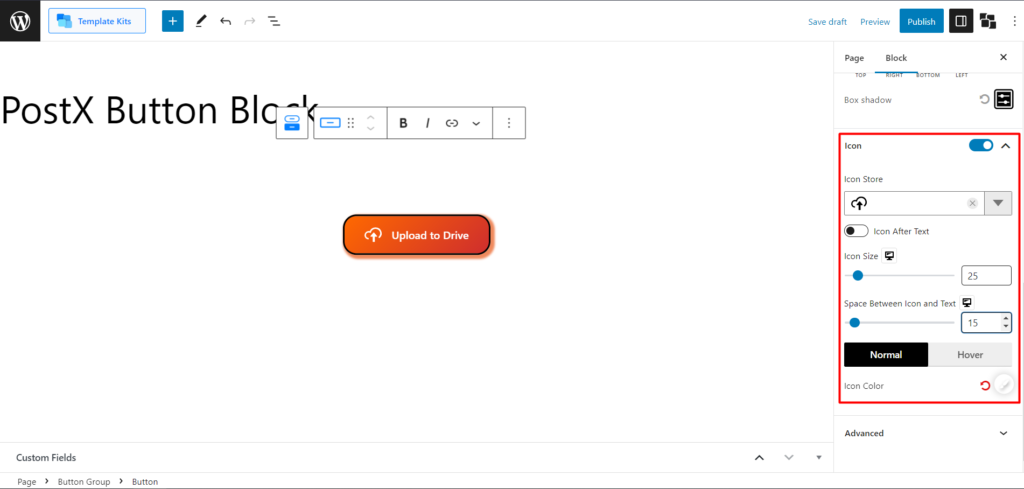
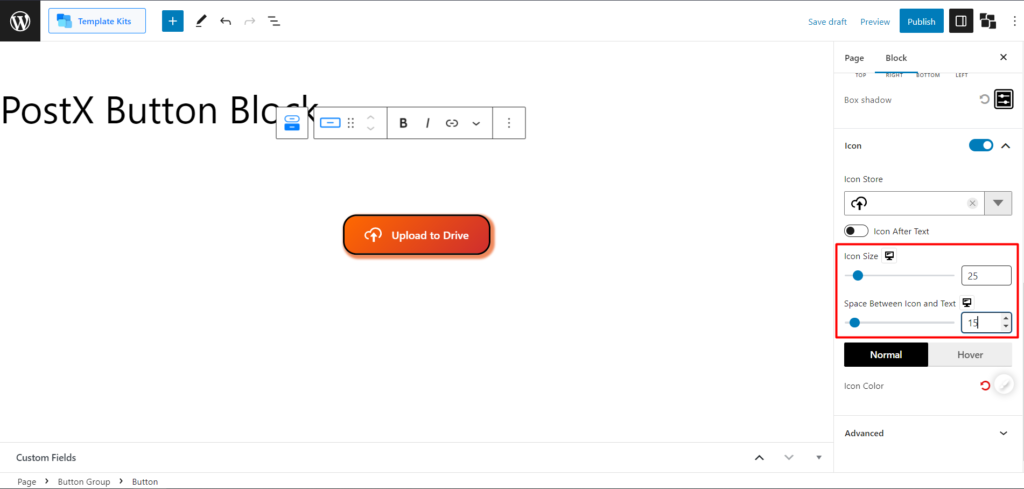
Le dernier paramètre que vous obtiendrez dans les paramètres du bouton est le paramètre de l'icône. Vous devez activer la barre de basculement pour l'utiliser. Et une fois que vous développez le paramètre, vous verrez le menu "Icon store", où vous pouvez sélectionner des icônes à partir d'une vaste bibliothèque.

Il y a un bouton pour échanger l'icône d'avant en après le texte.
Vous pouvez modifier la taille de l'icône et ajuster l'espace entre l'icône et le texte.

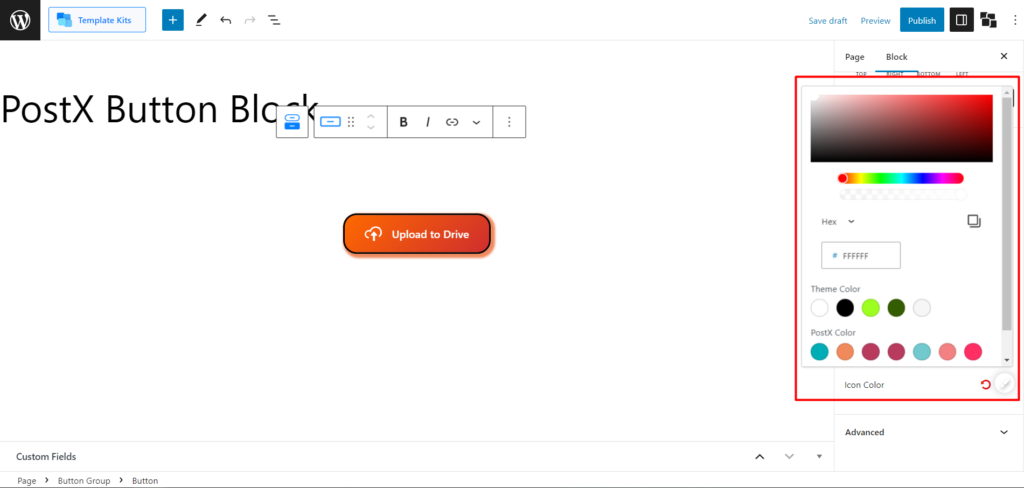
Et aussi, vous pouvez changer la couleur de l'icône en mode normal et en survol. Vous devez cliquer sur la personnalisation de la couleur de l'icône pour ouvrir la palette de couleurs.

Paramètres de personnalisation pour le groupe de boutons (plusieurs boutons)
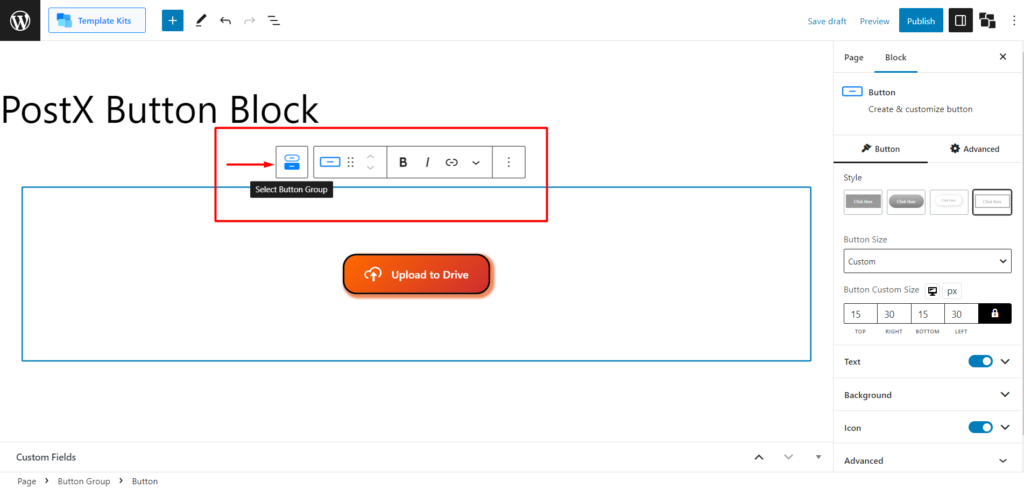
Pour sélectionner le groupe de boutons, vous verrez une icône "Sélectionner un groupe de boutons" dans l'info-bulle WordPress par défaut.

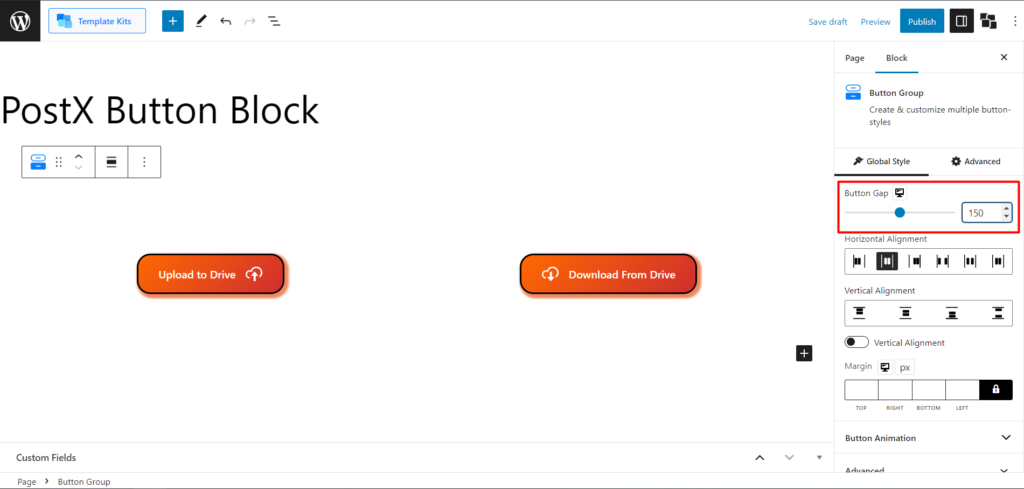
Espacement des boutons
Après avoir sélectionné le groupe de boutons, vous trouverez le paramètre Button Gap. Ce paramètre permet de définir l'écart entre 2 boutons et plus.

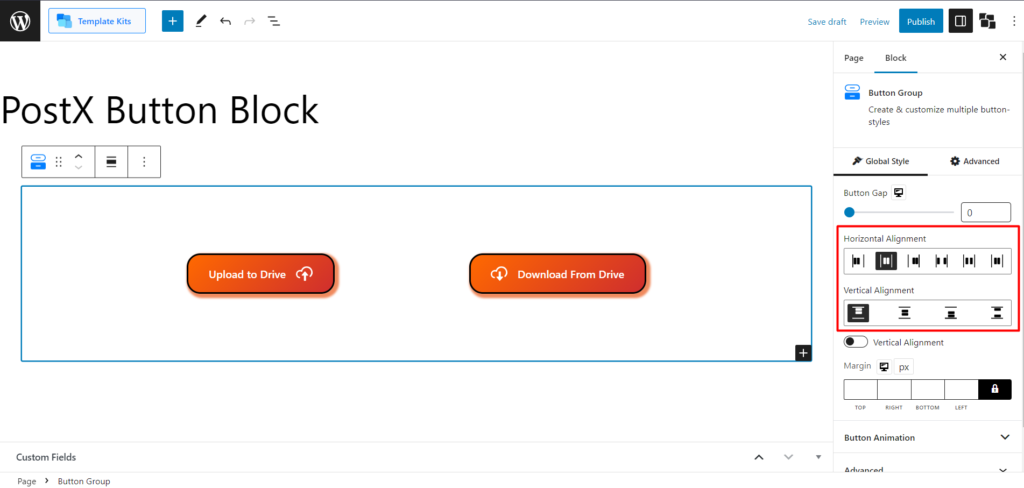
Alignement horizontal et vertical
Ici, vous pouvez ajuster l'alignement horizontal et vertical de plusieurs boutons.

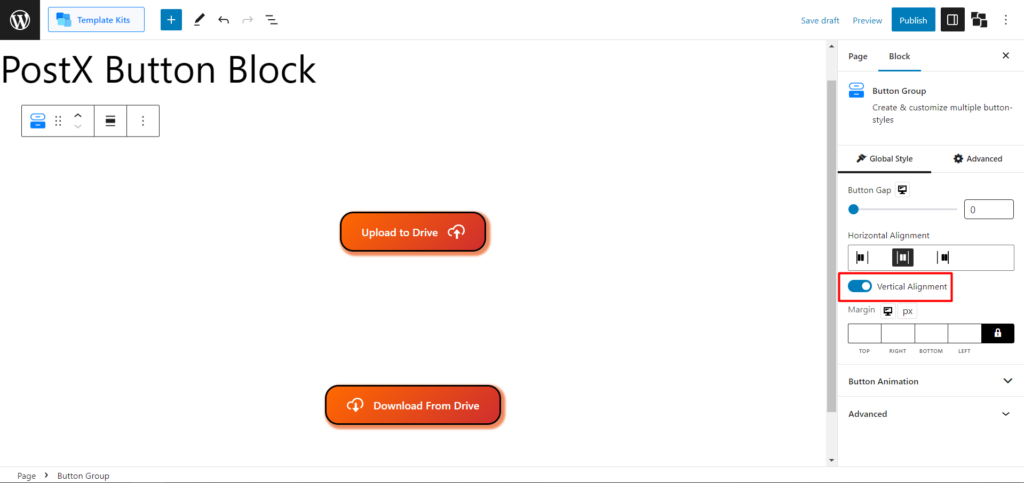
Vous pouvez également basculer l'alignement vertical pour définir les boutons verticalement.

Marge
Vous pouvez également ajuster la marge de tout le groupe de boutons à partir de ce paramètre.
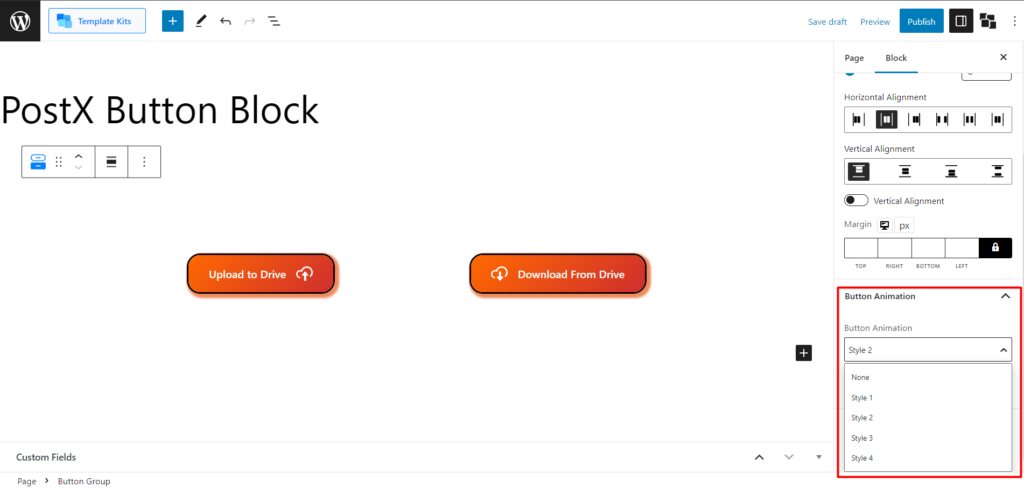
Animation des boutons
C'est l'un des paramètres les plus intéressants du bloc de boutons. Actuellement, vous obtiendrez 4 animations définies dans le bloc de boutons WordPress. Et chacun d'eux offre une approche différente lorsque vous survolez votre bouton. Vous pouvez également ajuster la position de l'animation à l'aide du curseur Transformation du bouton.

Voici un visuel des animations des boutons.
Et c'est tout ce que vous obtiendrez avec le bloc WordPress Button. Vous savez maintenant comment ajouter des boutons WordPress avec PostX.
Obtenir PostX Pro pour débloquer toutes les fonctionnalités intéressantes et créer des sites Web incroyables !
Conclusion
Maintenant que vous savez comment ajouter des boutons dans WordPress, le bloc Bouton offre des options de personnalisation avancées, notamment les styles de bouton, l'intégration d'icônes, les arrière-plans dégradés, les effets de survol, la typographie avancée, la fonctionnalité de groupe de boutons et les animations. Vous pouvez créer d'incroyables boutons de partage sur les réseaux sociaux, ou même implémenter un bouton de chargement supplémentaire entièrement personnalisé sur votre site.
Avec cet outil puissant, vous pouvez créer des boutons visuellement attrayants et attrayants qui améliorent l'expérience utilisateur de votre site Web. Profitez du bloc de boutons WordPress de PostX pour libérer la puissance des boutons personnalisables dans WordPress.
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Présentation de la mise à jour de l'interface conviviale de PostX

Gutenberg Post Blocks - # 1 Meilleur plugin de blocs de publication

Comment créer un modèle de page WordPress dans le thème Twenty Twenty-Two

Mise à jour de sécurité importante pour PostX et ProductX
