Comment créer une page de paiement WordPress
Publié: 2023-11-08Vous recherchez un moyen rapide et facile de créer une page de paiement WordPress ?
Disons que vous disposez d'une page de destination qui convertit les visiteurs en prospects ou en clients payants à répétition. Mais ensuite, vous devez vous assurer que vos visiteurs peuvent réellement payer pour votre produit ou service et terminer le processus de paiement.
Alors, faut-il apprendre à coder ? Avez-vous besoin d'un concepteur coûteux pour créer une page de paiement ?
Heureusement, il existe un moyen simple de créer une page de paiement WordPress. Dans cet article, nous allons vous aider à lancer une page de paiement en moins de 15 minutes.
Es-tu prêt? Allons-y.
Qu'est-ce qu'une page de paiement WordPress et pourquoi devriez-vous vous en soucier ?
Une page de paiement est destinée à convertir les visiteurs intéressés par l’achat d’un produit ou d’un service chez vous en client payant.
Mais avant de vous lancer, pensez à avoir un objectif très clair et précis pour votre page de paiement. Ce n’est pas parce que vous pouvez faire beaucoup de choses que vous devez toutes les faire sur une seule page. Le plus souvent, si vous donnez à vos visiteurs trop de choses sur lesquelles cliquer, ils ne cliqueront sur rien du tout.
Par défaut, WooCommerce crée une page de paiement pour chaque site de commerce électronique. Et c'est très bien si vous débutez. Mais si vous souhaitez optimiser votre page de paiement pour des taux de conversion plus élevés, c'est très difficile à faire. Ensuite, il y a les problèmes d’abandon de panier.
La meilleure façon de lutter contre ce problème est de créer une page de paiement WordPress personnalisée. Avec une page personnalisée, vous pouvez ajouter :
- Témoignages et preuves sociales pour accroître la confiance
- Produits et services associés pour augmenter les revenus
- Formulaires de paiement personnalisés pour réduire l’hésitation des acheteurs
- Options de paiement supplémentaires
- Champs de paiement WooCommerce personnalisés
Maintenant que vous connaissez les avantages de la création d’une page de paiement personnalisée dans WordPress, passons à la découverte de comment procéder.
Comment créer une page de paiement WordPress
Maintenant que vous savez quoi créer, il est temps de lancer votre page de paiement WordPress. Nous vous recommandons fortement d'utiliser SeedProd pour créer vos pages de destination.

SeedProd est le meilleur constructeur de pages de destination WordPress. Il est parfait pour les entreprises, les blogueurs et les propriétaires de sites Web qui cherchent à créer des pages de destination à fort taux de conversion sans aucune compétence en développement.
Avec SeedPreed, vous obtenez des modèles prédéfinis pour des pages de destination à fort taux de conversion que vous pouvez publier instantanément. Cela inclut des modèles pour :
- Pages de vente
- Pages à venir
- 404 pages
- Pages d'entretien
- Presser les pages
- Pages de connexion
- Pages de remerciement
- Pages de webinaire
- Pages vidéo
Et beaucoup plus!
Étape n°1 : installer et activer SeedProd
Tout d’abord, vous devrez obtenir le plugin SeedProd Pro et l’activer. Si vous ne savez pas comment procéder, consultez cet article sur la façon d'installer un plugin WordPress. Ensuite, allez dans SeedProd » Paramètres sur votre tableau de bord WordPress et activez la version Pro :

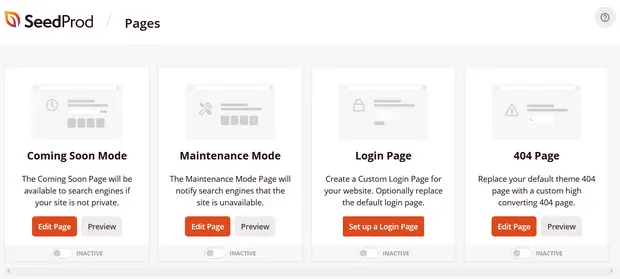
Ensuite, rendez-vous sur SeedProd » Pages pour un aperçu du tableau de bord de la page de destination de SeedProd. C'est ici que vous pouvez voir les différents types de pages de destination que vous pouvez créer à l'aide de SeedProd :

Gardez à l’esprit qu’il s’agit toutes de pages spéciales avec des fonctionnalités et des modèles de conception prédéfinis. Pour une page de destination de vente, vous ne souhaitez utiliser AUCUNE de ces pages de destination spéciales. Au lieu de cela, vous allez créer une page de destination personnalisée.
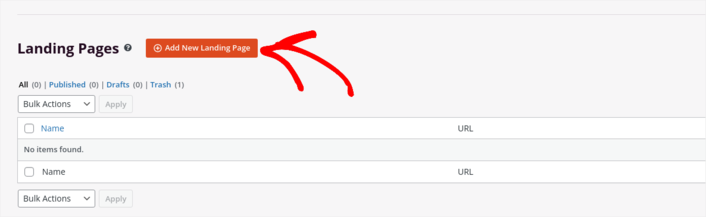
Faites défiler plus bas et cliquez sur le bouton Ajouter une nouvelle page de destination pour commencer :

Étape n°2 : créer une nouvelle page de paiement WordPress
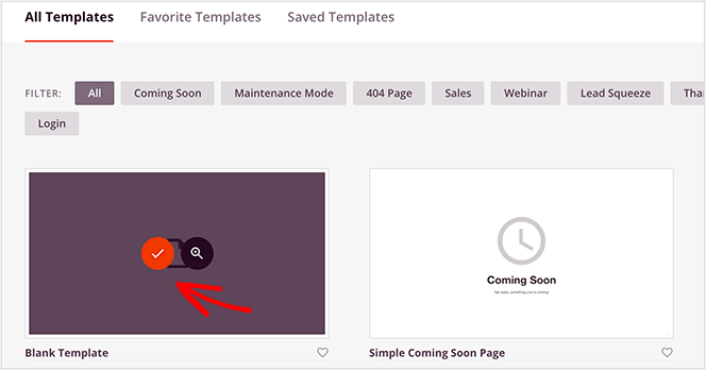
Après avoir cliqué sur le bouton Ajouter une nouvelle page de destination , vous verrez la bibliothèque de modèles de page de destination de SeedProd. Il s'agit de modèles de pages de destination conçus par des professionnels et entièrement réactifs.

Ensuite, vous pouvez sélectionner l'un de ces modèles pour vous aider à démarrer. N'oubliez pas que le modèle n'est qu'un point de départ. vous pourrez tout personnaliser sur la page plus tard. Pour l’instant, trouvez un modèle qui, selon vous, conviendra. Nous utilisons le modèle vierge pour ce didacticiel, mais vous pouvez sélectionner le modèle de votre choix.
Étape n°3 : Personnalisez la conception de votre page de paiement WordPress
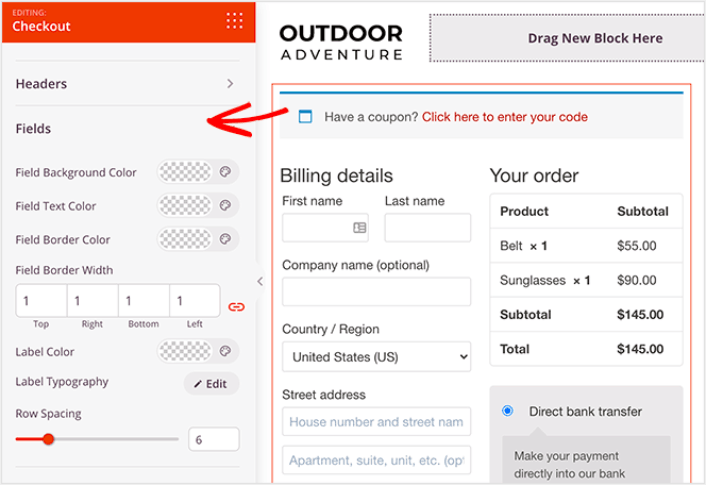
Le constructeur visuel de SeedProd vous permet de personnaliser votre page de destination à l'aide de blocs de contenu glisser-déposer.

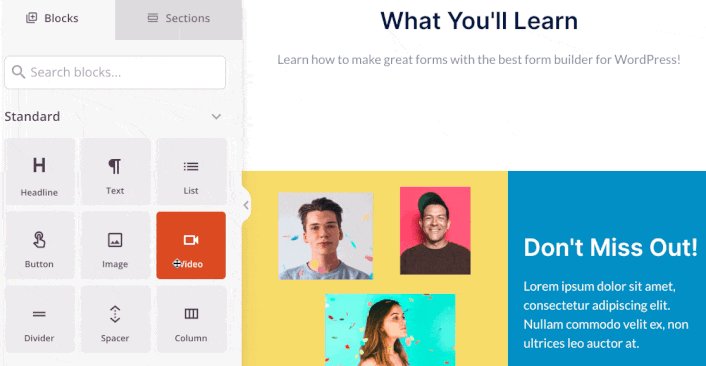
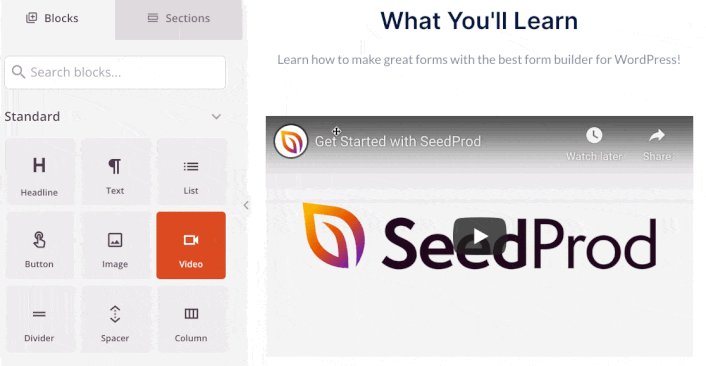
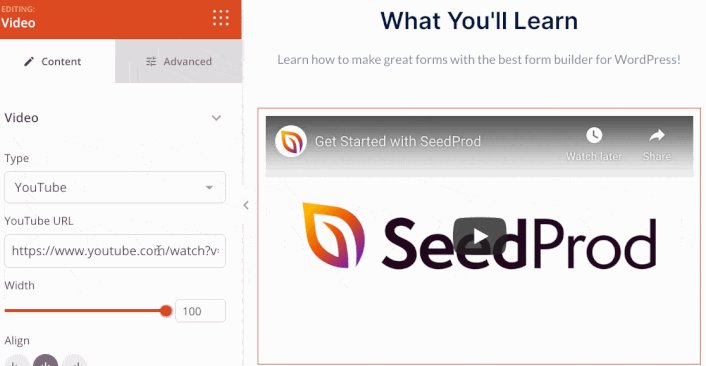
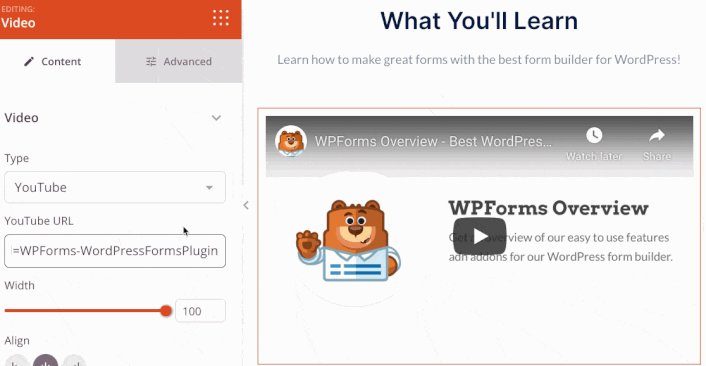
Vous pouvez créer un en-tête entièrement personnalisé pour votre page de remerciement en quelques minutes. Vous pouvez même ajouter des éléments personnalisés pour convaincre et convertir votre trafic. Par exemple, vous pouvez créer un module vidéo et intégrer une vidéo YouTube pour convaincre vos visiteurs d'acheter votre produit ou service.


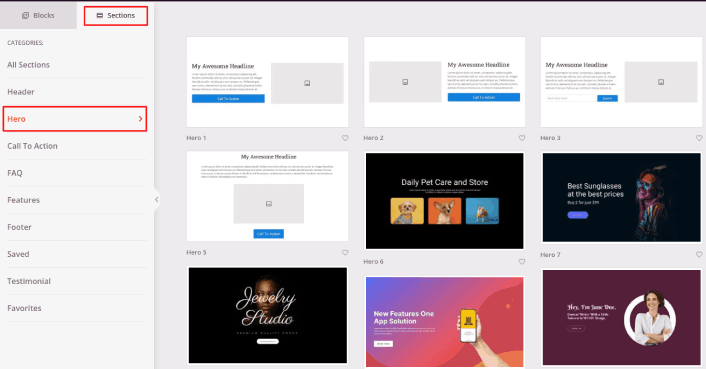
Il est également très simple d'ajouter une section avec une brève description de votre produit ou service. Rendez-vous dans l'onglet Sections du générateur visuel et sous la section Héros , vous trouverez plusieurs modèles prédéfinis que vous pouvez importer en un seul clic.

Allez-y et sélectionnez celui que vous aimez.
Ne vous inquiétez pas des couleurs ou du contenu. Vous pouvez tout modifier. Ce que vous devez rechercher, c'est une mise en page qui va bien avec votre modèle.
Vous pouvez personnaliser la section des héros de la même manière que nous l'avons fait précédemment en choisissant une image différente et en modifiant le titre et la description. Pendant que vous y êtes, ajoutez un bouton d'appel à l'action qui incite les visiteurs à acheter chez vous.

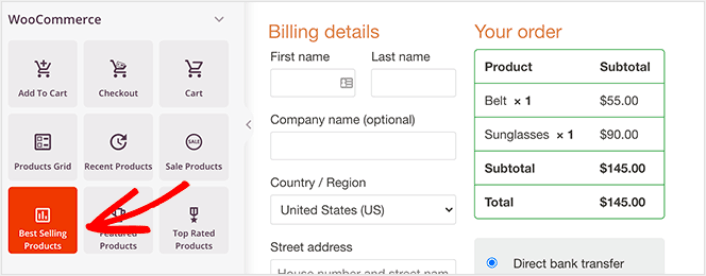
C'est si simple ! Lorsque vous avez terminé de personnaliser votre page de remerciement, continuez et cliquez sur le bouton Enregistrer . Pour ajouter des produits populaires, choisissez le bloc Produits les plus vendus dans la section WooCommerce et faites-le glisser sur votre page.

C'est une bonne idée à ce stade de faire glisser le bloc de titre et de le remplacer par quelque chose comme « Produits populaires ». De cette façon, les gens savent exactement ce qu’ils regardent.
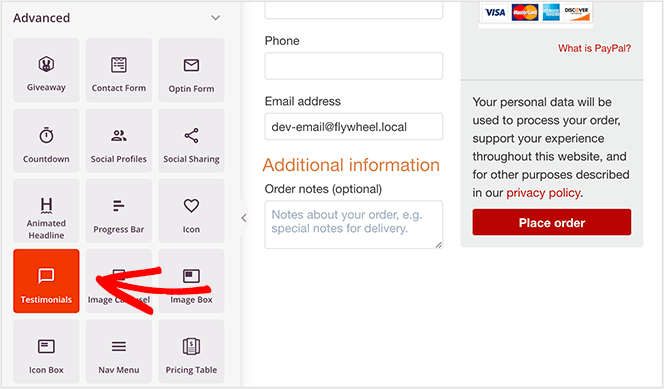
Vous pouvez également ajouter des témoignages pour augmenter vos taux de conversion. Dirigez-vous simplement vers les blocs Avancés et faites glisser le bloc Témoignages vers votre page de paiement.

Au lieu de la page de paiement WooCommerce par défaut, vous disposez désormais d’une page de paiement WordPress à conversion élevée et adaptée à votre public.
Étape n°4 : configurez les paramètres de votre page
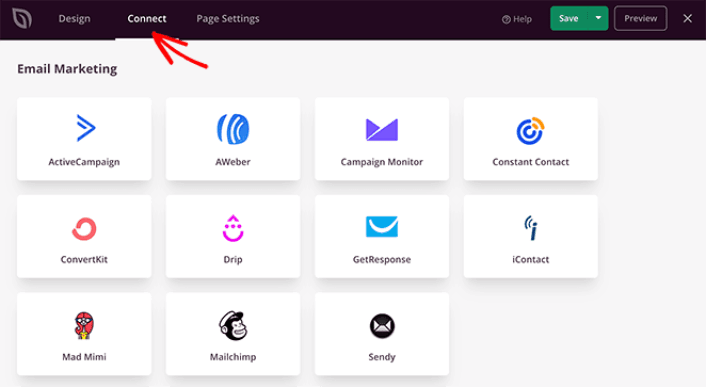
Une fois que vous avez terminé de concevoir votre page de remerciement, cliquez sur l'onglet Connecter en haut de votre générateur de page et sélectionnez votre fournisseur de marketing par e-mail pour collecter des prospects sur votre site.
REMARQUE : Cette étape n'est valable que si vous souhaitez que vos clients optent pour un autre service. Ainsi, si vous essayez de vendre un service, vous pouvez ignorer la connexion au service de marketing par e-mail.

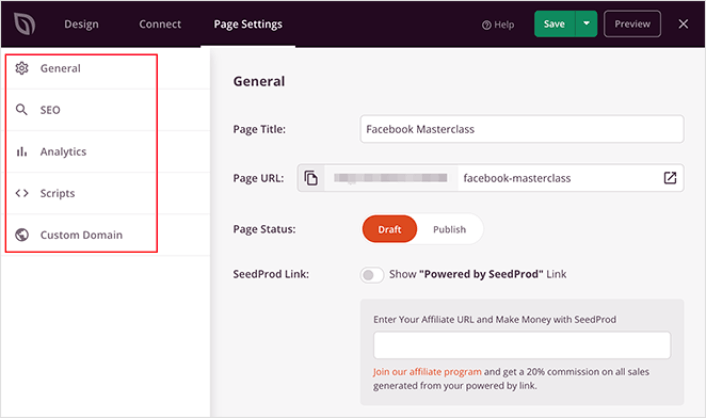
Ensuite, cliquez sur l'onglet Paramètres de la page en haut de votre écran.

Ici, vous pouvez ajouter un plugin SEO et un plugin Google Analytics à votre page de remerciement. Vous pouvez même configurer des codes de suivi personnalisés tels qu'un pixel Facebook ou un pixel Pinterest pour suivre les performances des annonces.
Étape n°5 : publiez votre page de paiement WordPress
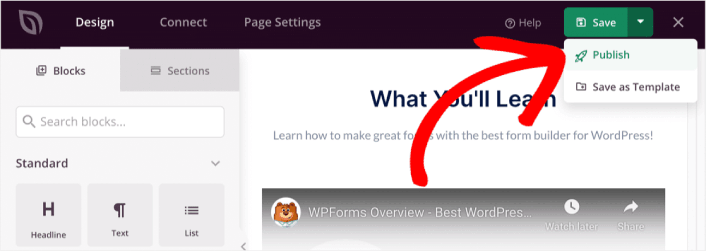
Maintenant, allons-y et publions votre conception. Pour ce faire, cliquez sur la flèche déroulante à côté du bouton Enregistrer et cliquez sur Publier .

Ensuite, attribuez votre nouvelle page de paiement WordPress à WooCommerce. Cela implique de modifier les paramètres par défaut de WooCommerce et d'ajouter l'URL de votre nouvelle page.
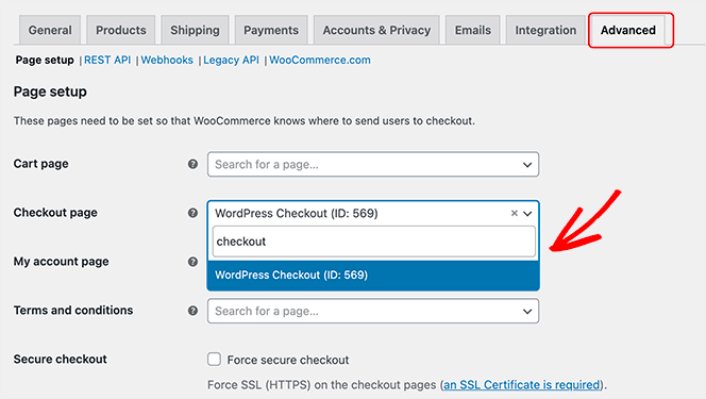
Pour configurer ce paramètre, accédez à WooCommerce » Paramètres et cliquez sur l'onglet Avancé . Ensuite, à côté de l’en-tête Page de paiement , recherchez la page que vous venez de créer.

Désormais, lorsqu'un visiteur clique sur « Procéder au paiement », il accède à votre nouvel écran de paiement à conversion élevée que vous venez de créer.
Que faire après avoir créé une page de paiement WordPress
Maintenant que votre page de remerciement est en ligne, il est temps de travailler sur votre trafic, votre engagement et vos ventes. Vous devriez essayer d'utiliser les notifications push sur votre site. Les notifications push sont un excellent outil marketing qui peut vous aider à développer votre entreprise.
Jetez un œil à ces ressources épiques et vous saurez ce que nous voulons dire :
- 7 stratégies intelligentes pour stimuler l'engagement client
- Les notifications push sont-elles efficaces ? 7 statistiques + 3 conseils d'experts
- Comment configurer les notifications push de panier abandonné (tutoriel facile)
Nous vous recommandons d'utiliser PushEngage pour créer vos campagnes de notifications push. PushEngage est le logiciel de notification push n°1 au monde. Alors, si ce n'est pas déjà fait, commencez avec PushEngage dès aujourd'hui !
