Comment créer un thème enfant WordPress (tutoriel étape par étape)
Publié: 2022-07-12L'un des meilleurs aspects de l'utilisation de WordPress est que vous êtes libre de choisir parmi des milliers de thèmes. Mieux encore, vous pouvez entièrement personnaliser l'option choisie, jusqu'à la modification de son code. Mais si vous souhaitez apporter des modifications importantes à un thème, vous devez savoir comment fonctionnent les thèmes enfants WordPress.
Un thème enfant est une « copie » que vous pouvez utiliser pour ajouter des personnalisations à un thème WordPress. L'utilisation d'un thème enfant vous évite de perdre vos paramètres personnalisés si vous mettez à jour le thème parent (ce qui devrait arriver souvent !).
Dans cet article, nous expliquerons ce qu'est un thème enfant WordPress et quand l'utiliser. Nous vous montrerons ensuite comment créer un thème enfant dans WordPress étape par étape, le personnaliser, etc.
Qu'est-ce qu'un thème enfant dans WordPress ?
En ce qui concerne les thèmes WordPress, il existe à la fois des thèmes parents et des thèmes enfants. Un thème parent est un thème régulier et autonome. Il est livré avec un ensemble unique de fichiers de configuration, de feuilles de style et de modèles de page.
Un thème enfant hérite de toutes les caractéristiques de son parent. WordPress le reconnaîtra comme un thème différent, même s'il est fonctionnellement et stylistiquement identique. Cette différenciation entre les thèmes signifie que vous pouvez personnaliser l'enfant sans affecter le parent.
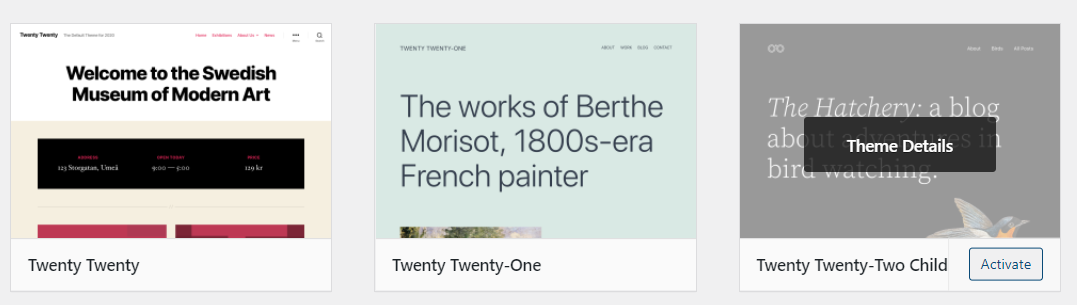
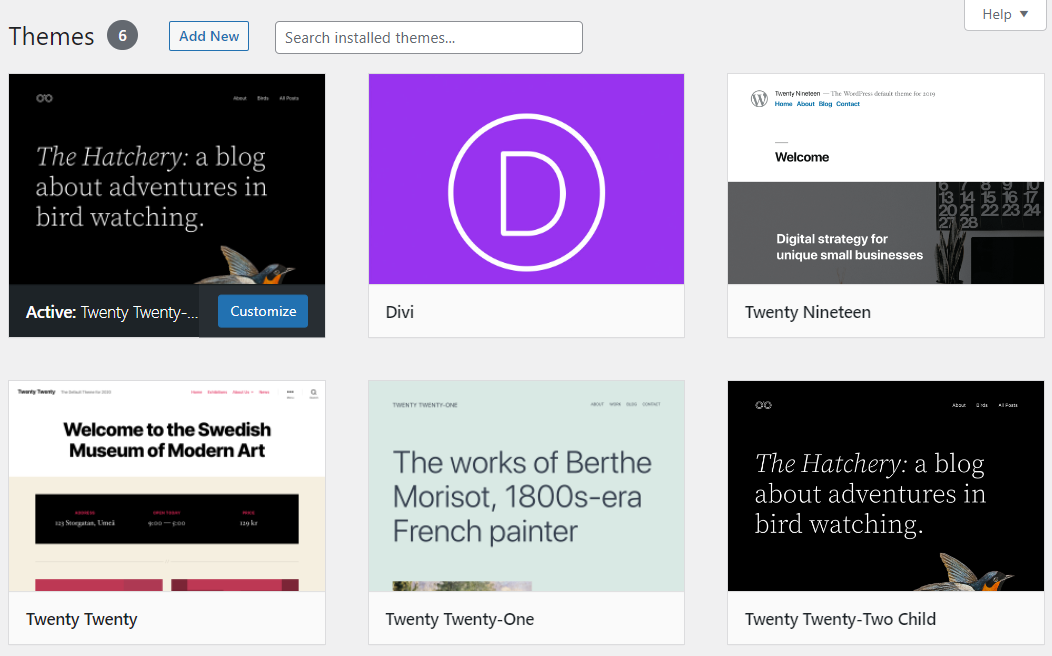
Ici, nous avons un exemple de site WordPress utilisant le thème Twenty Twenty-Two . Comme vous pouvez le voir, il y a aussi un thème enfant Twenty Twenty-Two :

Quand utiliser un thème enfant ?
À première vue, un thème enfant peut sembler un peu redondant. Après tout, si un thème hérite de la configuration et du style de son parent, son apparence et son fonctionnement seront identiques. Mais les thèmes enfants jouent un rôle vital dans le développement de WordPress.
Lorsque vous mettez à jour un thème, vous perdez tous les ajouts personnalisés que vous avez apportés à son code. C'est parce que WordPress remplace ces fichiers par de nouvelles versions pendant le processus de mise à jour. C'est un gros problème si vous êtes le genre de personne qui aime personnaliser les thèmes pour répondre à vos besoins.
Les thèmes enfants résolvent ce problème en séparant les modèles de base et en vous permettant d'utiliser un thème qui « extrait » simplement le code et les styles de son parent. Au lieu de personnaliser le thème parent, vous utilisez l'enfant pour apporter des modifications au code.
Cette approche vous permet de mettre à jour les thèmes sans vous soucier de perdre vos personnalisations. C'est essentiel, car le fait de ne pas mettre à jour les thèmes peut entraîner des vulnérabilités de sécurité et des problèmes de compatibilité avec votre site Web.
Comment créer un thème enfant dans WordPress
Ce didacticiel sur le thème enfant WordPress comprendra des instructions étape par étape pour l'ensemble du processus. Commençons par jouer la sécurité et créons une sauvegarde complète de votre site Web.
Étape 1 : Sauvegardez votre site WordPress
Chaque fois que vous êtes sur le point d'apporter des modifications importantes à votre site Web, nous vous recommandons de sauvegarder d'abord tous ses fichiers. Une sauvegarde complète du site Web peut être utile si vous rencontrez des erreurs. Au lieu de passer des heures à dépanner, vous pouvez simplement rétablir l'état de votre site avant les modifications.
Il existe plusieurs façons de créer des sauvegardes WordPress, notamment en utilisant Jetpack. Idéalement, vous devriez sauvegarder régulièrement votre site Web, même si vous ne prévoyez pas de faire des mises à jour massives.
Étape 2 : Créez un dossier pour votre thème enfant
Chaque thème WordPress a son propre dossier. Pour le trouver, vous devrez vous connecter à votre site Web via le protocole de transfert de fichiers (FTP) et ouvrir le répertoire racine de WordPress. Ce répertoire doit s'appeler www, public_html , public ou le nom de votre site.

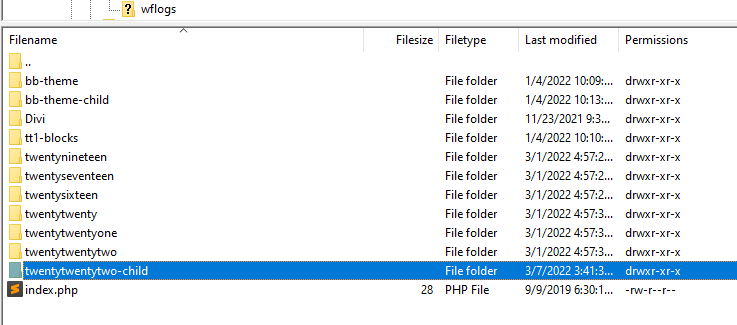
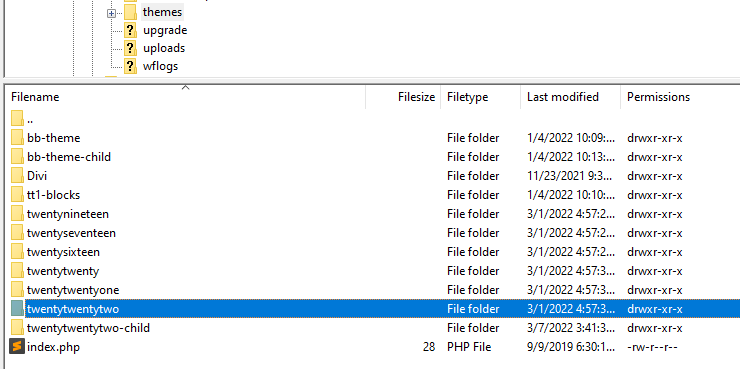
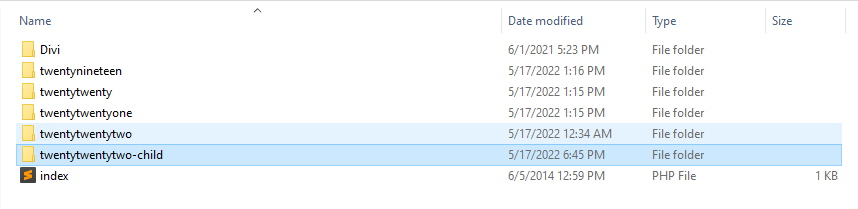
Dans ce répertoire, accédez au dossier wp-content/themes . Ici, vous trouverez une liste de dossiers correspondant à chacun de vos thèmes (actifs et inactifs).
Allez-y et créez un nouveau dossier dans le répertoire des thèmes . Nous vous recommandons de le nommer d'après le thème parent et d'y ajouter le suffixe - enfant .

Entrez maintenant dans le dossier, qui devrait être vide à ce stade. Nous allons ajouter deux fichiers à l'intérieur.
Étape 3 : Créer un style.css fichier pour le thème enfant
Chaque thème a une feuille de style ou un fichier style.css . C'est là que vous ajoutez tous les CSS que vous souhaitez utiliser pour personnaliser le thème. Pour un thème enfant, le fichier style.css est également l'endroit où vous déclarez le thème parent à l'aide d'un en-tête.
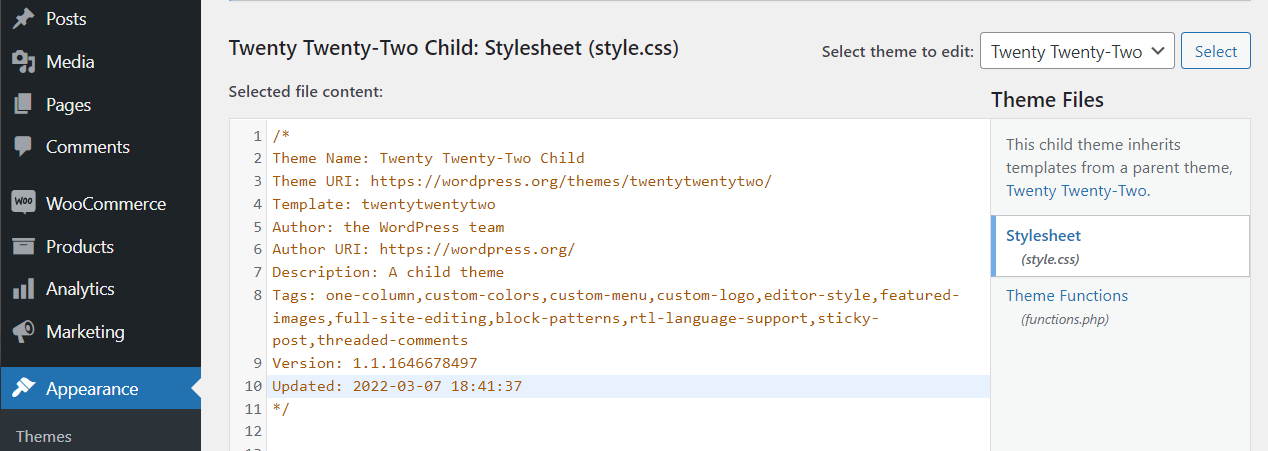
Créez un nouveau fichier appelé style.css dans le répertoire du thème enfant et ouvrez-le. Copiez et collez maintenant le code suivant à l'intérieur :
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Les parties essentielles de cet en-tête sont le nom du thème et le modèle. Le nom du thème indique à WordPress comment reconnaître le thème enfant. La ligne de modèle indique le thème parent de l'enfant.
Nous utilisons le thème Twenty Twenty-Two comme parent dans notre exemple. Mais vous remarquerez peut-être que le nom du modèle n'inclut aucun espace et qu'il est entièrement en minuscules. C'est parce que nous nous référons au modèle en utilisant le nom du dossier du thème parent.

Au-delà de ces deux lignes, vous pouvez utiliser le reste de l'en-tête pour ajouter plus de détails sur le thème enfant. Lorsque vous êtes prêt, enregistrez le fichier style.css , maintenant avec son en-tête de thème, et fermez-le.
Étape 4 : Créer un fichier functions.php
La feuille de style du thème enfant indique qui est son parent, mais elle ne charge pas les styles du parent. Pour ce faire, vous devrez utiliser la fonction de mise en file d'attente de WordPress.
La fonction de mise en file d'attente vous permet de configurer les feuilles de style à charger avec un thème et dans quel ordre. Pour un thème enfant, vous utiliserez la fonction de mise en file d'attente pour charger la feuille de style de l'enfant avant celle du parent, même si elle hérite du style de ce dernier.
Si cela semble déroutant, considérez simplement la fonction de mise en file d'attente comme le code qui indique à WordPress que le thème enfant doit hériter du style de son parent. Vous devez ajouter ce code à un fichier functions.php dans le même dossier que la feuille de style du thème enfant.
Créez le fichier et ajoutez-y le code suivant :
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Enregistrez les modifications apportées au fichier, et c'est tout. Vous êtes maintenant prêt à activer le thème enfant.
Étape 5 : Activez le thème enfant
Si vous configurez correctement la feuille de style et le fichier functions.php du thème enfant, il devrait être prêt à fonctionner.
Vous pouvez vous connecter à WordPress et accéder à l'onglet Apparence → Thèmes . Recherchez votre nouveau thème enfant à l'intérieur.

Cliquez sur le bouton Activer , et c'est tout. Vous êtes maintenant prêt à commencer à personnaliser votre thème enfant.
Comment personnaliser et modifier votre thème enfant WordPress
Vous pouvez personnaliser votre thème enfant comme vous le feriez pour n'importe quel autre thème WordPress. Cela signifie que vous êtes libre de modifier ses modèles et son code comme bon vous semble.
La principale façon de personnaliser un thème enfant consiste à modifier sa feuille de style. Pour localiser la feuille de style du thème enfant, connectez-vous à votre site Web via FTP et accédez au dossier wp-content/themes . Ouvrez le fichier styles.css du thème enfant et ajoutez n'importe quel CSS personnalisé.
Alternativement, vous pouvez accéder à la feuille de style du thème enfant sans quitter le tableau de bord WordPress en allant dans Apparence → Éditeur de fichiers de thème . À partir de là, vous pouvez utiliser l'éditeur de code intégré pour ajouter du code personnalisé à n'importe quel fichier de thème.

Si vous utilisez Jetpack, vous aurez également accès à un éditeur CSS pour personnaliser l'un de vos thèmes. L'éditeur Jetpack CSS vous permet de prévisualiser les modifications avant de les enregistrer, ce qui en fait une option plus conviviale.
Comment mettre à jour votre thème enfant WordPress
L'un des avantages d'utiliser un thème enfant est que vous n'avez pas besoin de le mettre à jour séparément de son parent. Si une mise à jour est disponible pour le thème parent, vous pouvez simplement la télécharger et l'installer.
Une fois que vous avez mis à jour le thème parent, le thème enfant héritera également des modifications. Néanmoins, en de rares occasions, la mise à jour d'un thème parent peut entraîner des conflits avec une partie du code personnalisé de son enfant.
Si vous rencontrez des erreurs lors de l'utilisation d'un thème enfant après la mise à jour de son parent, vous devrez peut-être le résoudre. Voici ce que nous recommandons de faire, étape par étape :
- Passez à l'utilisation du thème parent pour voir si l'erreur persiste.
- Si l'erreur disparaît, vérifiez le code du thème enfant pour voir ce qui pourrait être à l'origine de l'erreur.
- Si l'erreur persiste, essayez de désactiver vos plugins actifs pour voir si l'un d'eux est à l'origine du conflit.
Dans la plupart des cas, la mise à jour des thèmes parent et enfant est transparente. Après avoir mis à jour le thème parent, vous pouvez reprendre immédiatement la personnalisation de l'enfant.
Comment exporter et importer un thème enfant
Si vous passez beaucoup de temps à travailler sur un thème enfant, vous souhaiterez peut-être le réutiliser dans d'autres projets. Vous pouvez facilement installer le thème parent sur un autre site Web et exporter les fichiers du thème enfant à côté de celui-ci.
L'exportation de fichiers de thème enfant est simple. Pour commencer, vous devrez accéder à votre site Web via FTP ou en utilisant l'explorateur de fichiers de votre hébergeur.
Accédez au répertoire racine de WordPress et accédez à wp-content/themes . À l'intérieur, vous trouverez des dossiers individuels pour tous les thèmes de votre site Web, dont un pour le thème enfant que vous utilisez.

Pour exporter le thème enfant, téléchargez son dossier et enregistrez-le sur votre ordinateur. Maintenant, connectez-vous au site Web sur lequel vous souhaitez importer le thème via FTP. Accédez à nouveau au répertoire wp-content/themes et téléchargez le dossier du thème enfant à l'intérieur.
Gardez à l'esprit que WordPress ne reconnaîtra le thème que si vous installez également son parent sur le deuxième site. Si le thème enfant n'apparaît pas lorsque vous accédez à l'onglet Apparence → Thèmes , assurez-vous que son parent est installé.
Comment supprimer un thème enfant de WordPress
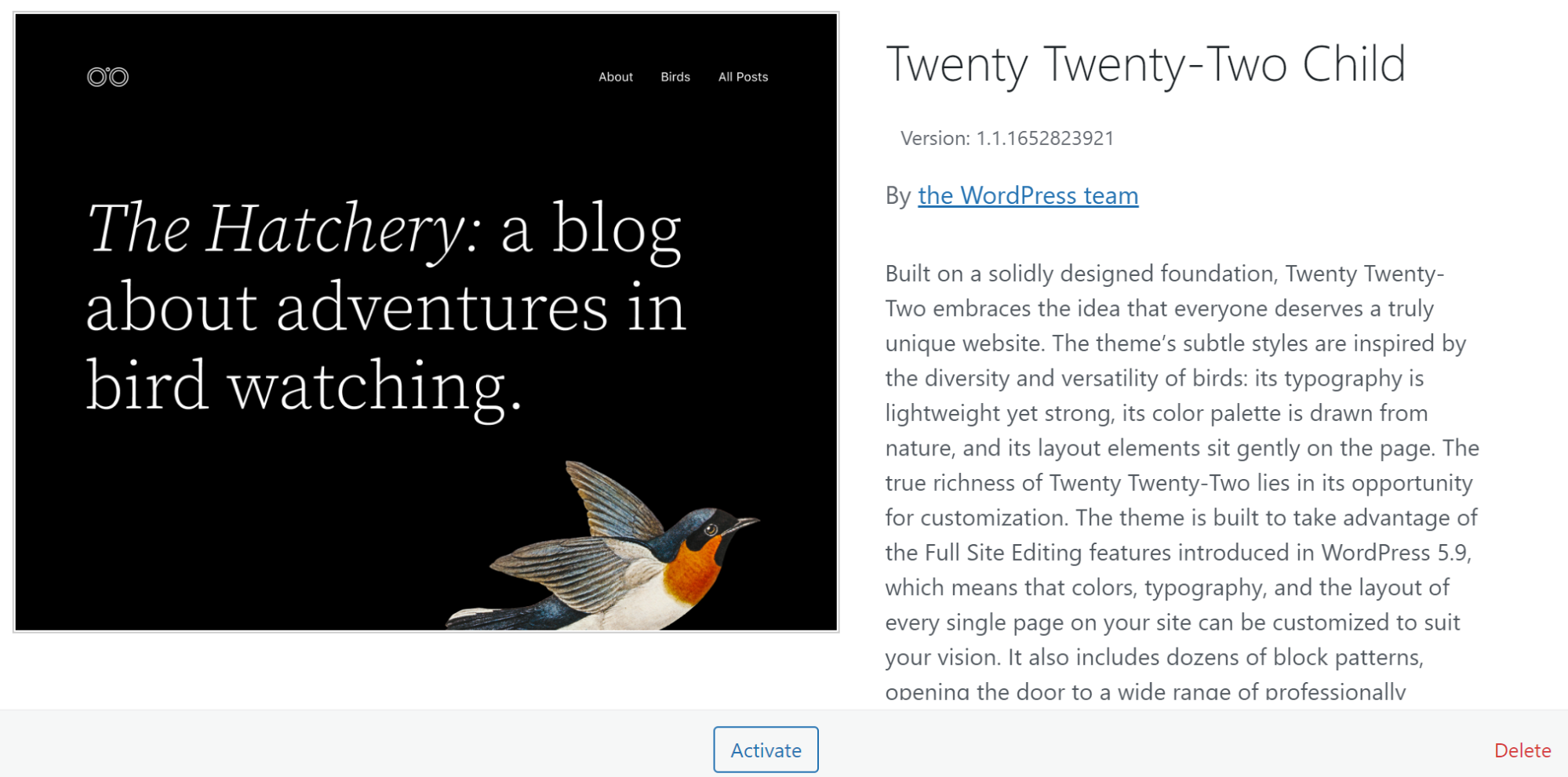
Le moyen le plus simple de supprimer un thème enfant de WordPress consiste à accéder à l'onglet Apparence → Thèmes et à le sélectionner. Lorsque vous cliquez sur un thème, une fenêtre de détails apparaîtra, comprenant une description complète, son numéro de version et les options pour activer, désactiver ou supprimer le thème.

Vous pouvez également vous connecter à votre site Web via FTP et accéder au répertoire wp-content/themes . À l'intérieur, vous trouverez des dossiers pour chaque thème installé sur votre site Web. La suppression de l'un de ces dossiers désinstallera les thèmes correspondants de WordPress.
Si vous choisissez de supprimer un thème enfant, assurez-vous que vous n'aurez pas besoin de le réutiliser plus tard. Sinon, pensez à sauvegarder ses données au préalable. Désactiver temporairement le thème peut être une option beaucoup plus sûre, sauf si vous êtes sûr à 100 % que vous ne voudrez plus l'utiliser à l'avenir.

Dépannage des erreurs et des problèmes de thème enfant courants
Les thèmes enfants WordPress sont relativement faciles à configurer et à personnaliser. Mais vous pouvez rencontrer des problèmes techniques mineurs lors de l'utilisation d'un thème enfant, en fonction de sa configuration. Parlons de la façon de résoudre les erreurs courantes.
1. Le thème enfant ne remplace pas le thème parent
Toute modification que vous apportez à un thème enfant doit « remplacer » le style et la fonctionnalité de son parent. Nous disons remplacer entre guillemets car la fonction de mise en file d'attente charge la feuille de style du thème enfant avant celle du parent. Si vous utilisez un thème enfant mais que vous ne voyez pas les modifications apportées sur votre site, sa feuille de style ne se charge pas dans le bon ordre.
Dans la plupart des cas, cela est dû à un problème avec la façon dont votre thème enfant hérite du style du parent. Connectez-vous à votre site Web via FTP et ouvrez le dossier du thème enfant dans le répertoire wp-content/themes pour résoudre le problème.
Recherchez le fichier functions.php à l'intérieur et ouvrez-le. Vous devriez voir la fonction de mise en file d'attente suivante en haut du fichier :
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Vous voudrez vérifier qu'il n'y a pas de fautes de frappe dans la fonction. Ce code indique à WordPress d'importer le style du thème spécifié dans le fichier style.css du thème enfant. Si le code semble correct, revenez au dossier du thème enfant et ouvrez son fichier style.css .
La feuille de style du thème enfant doit inclure une section de code qui ressemble à ceci :
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */La partie de ce code qui nous intéresse est la ligne Template . Il doit indiquer le nom du dossier du thème parent de l'enfant.
S'il y a une erreur dans le fichier style.css ou functions.php , le thème enfant ne fonctionnera pas comme prévu. Vous pourrez toujours ajouter du code personnalisé à l'un ou l'autre fichier, mais il ne se chargera pas sur votre site Web.
2. Le thème enfant n'apparaît pas dans les Thèmes Région
Lorsque vous créez un thème enfant, il doit apparaître comme une entrée distincte dans l'onglet Apparence → Thèmes . Si ce n'est pas le cas, cela signifie généralement qu'il y a un problème avec la feuille de style du thème enfant.
Pour vérifier la feuille de style du thème enfant, connectez-vous à votre site Web via FTP et accédez au dossier wp-content/themes . Recherchez le dossier du thème enfant à l'intérieur, ouvrez-le et sélectionnez le fichier style.css .
Lorsque vous ouvrez le fichier, il doit contenir une section qui ressemble à ceci :
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Les lignes clés de ce code sont les suivantes :
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Pour que le thème enfant fonctionne, vous devez inclure chacun de ces paramètres et spécifier leurs valeurs. Les valeurs peuvent être tout ce que vous voulez, à l'exception de la ligne Modèle . Cette ligne doit inclure le nom du dossier de thème du parent (le nom du dossier dans le répertoire wp-content/themes ).
Assurez-vous qu'il ne vous manque aucune ligne de code dans le fichier style.css et enregistrez les modifications.
Une fois que vous avez ajouté les lignes et les attributs manquants, le thème enfant devrait apparaître dans l'onglet Apparence → Thèmes . N'oubliez pas qu'il s'agira d'une entrée distincte du thème parent. Il affichera le nom, la description et l'auteur que vous avez spécifiés dans le fichier styles.css .
3. La file d'attente du thème enfant la fonction ne fonctionne pas
Si votre thème enfant n'hérite pas du style du parent, il peut y avoir un problème avec la fonction "mettre en file d'attente" que vous utilisez. La fonction de mise en file d'attente importe les styles du thème parent que vous sélectionnez lors de la création d'un fichier style.css pour l'enfant.
Pour vérifier la fonction de mise en file d'attente, connectez-vous à votre site Web via FTP et accédez au répertoire wp-content/themes . Trouvez le dossier qui correspond au thème enfant et ouvrez-le.
Recherchez le fichier functions.php à l'intérieur et ouvrez-le. La fonction que vous recherchez devrait ressembler à ceci :
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Assurez-vous que le paramètre get_template_directory_uri pointe vers le fichier style.css du thème enfant. Le fichier doit être dans le même répertoire que functions.php , donc ajoutez une barre oblique avant style.css s'il en manque une.
Vous pouvez également vérifier que le reste du code est exempt de fautes de frappe. Si vous voulez jouer en toute sécurité, copiez et collez cet extrait de code dans le fichier functions.php et supprimez son prédécesseur. Enregistrez les modifications apportées au fichier et votre thème enfant devrait fonctionner.
Il est également possible que le fichier style.css du thème enfant ne référence pas correctement le parent. Pour obtenir des instructions sur la résolution de ce problème, vous pouvez lire la section précédente de notre guide de dépannage.
4. Le thème enfant ne charge pas les dernières mises à jour de style.css
Si vous apportez des modifications au fichier style.css d'un thème enfant et qu'elles n'apparaissent pas sur votre site Web, cela peut être dû à un problème de mise en cache. Avant de faire quoi que ce soit d'autre, videz le cache de votre navigateur. Si l'erreur persiste, vous devrez peut-être vider manuellement le cache de votre site ou utiliser un plugin.
Si vous n'êtes pas confronté à un problème de mise en cache, le fichier style.css du thème parent peut remplacer celui de l'enfant. Une façon de contourner ce problème consiste à ajouter la valeur de la propriété !important aux styles CSS qui ne se chargent pas.
Voici à quoi ressemble une ligne CSS utilisant !important :
p { background-color: red !important; }La valeur de la propriété !important indique au navigateur que le style est prioritaire. S'il y a un conflit CSS entre le parent et l'enfant, la valeur !important garantira que l'enfant la remplace.
Comment tirer le meilleur parti de votre thème enfant WordPress
Si vous avez suivi notre didacticiel sur le thème enfant WordPress, vous souhaiterez probablement tirer le meilleur parti possible de votre nouveau thème. Voici comment tirer le meilleur parti de votre thème enfant WordPress :
1. Expérimentez avec les personnalisations
L'intérêt d'utiliser un thème enfant est de pouvoir personnaliser un thème sans perdre ces modifications lorsque vous le mettez à jour. Si vous n'expérimentez pas de nouveaux styles et fonctionnalités à l'aide de votre thème enfant, vous n'en tirez pas le meilleur parti.
Vous n'avez pas besoin de modifier entièrement le style du thème parent. Mais nous vous recommandons de le changer en ajoutant petit à petit du CSS et des fonctions personnalisés et en voyant ce qui fonctionne et ce qui ne fonctionne pas. Si vous n'êtes pas satisfait du développement de votre thème enfant, vous pouvez toujours supprimer le code personnalisé et recommencer à zéro.
2. N'oubliez pas de mettre à jour le thème parent
Une fois que vous avez configuré un thème enfant, vous pouvez mettre à jour son parent en toute sécurité sans perdre de code personnalisé. Cela signifie qu'il n'y a aucune raison de ne pas mettre à jour le parent aussi souvent que possible.
En fait, ne pas effectuer de mises à jour régulières peut ouvrir votre site Web à des vulnérabilités. Cela pourrait également vous faire manquer de nouvelles fonctionnalités.
Parfois, la mise à jour d'un thème parent peut entraîner des problèmes avec votre site si la nouvelle version contient du code en conflit avec l'enfant. Les styles du thème enfant doivent toujours prévaloir sur ceux du parent. Si ce n'est pas le cas, consultez la section de dépannage du thème enfant ci-dessus pour savoir comment résoudre le problème.
Questions fréquemment posées sur les thèmes enfants WordPress
Si vous avez encore des questions sur les thèmes enfants WordPress et leur fonctionnement, cette section y répondra. Commençons par parler des différences entre les thèmes enfants et personnalisés.
Quelle est la différence entre les thèmes parent, enfant et personnalisé ?
Le terme thème « personnalisé » peut avoir deux significations. L'un est un thème que vous créez à partir de zéro où vous concevez chaque aspect de son style et de sa fonctionnalité. Vous pouvez également prendre un thème existant et le modifier pour mieux répondre à vos besoins, et vous vous retrouvez avec un thème personnalisé.
Un thème enfant est un thème que WordPress reconnaît comme étant différent de son parent. Le thème peut sembler et fonctionner de la même manière, mais ce sont des entités différentes en ce qui concerne WordPress.
Toute modification apportée au thème enfant remplacera les styles dont il hérite du parent. Ces modifications résideront séparément dans les fichiers du thème enfant et non dans ceux du parent.
Dois-je mettre à jour le thème parent, le thème enfant ou les deux ?
Étant donné que les thèmes enfants héritent du style et des fonctionnalités de leurs parents, il vous suffit de mettre à jour le parent. La mise à jour du parent n'aura pas d'impact sur les personnalisations que vous apportez au thème enfant puisqu'ils se chargent séparément.
Comment savoir si j'ai un thème enfant dans WordPress ?
Si vous travaillez sur un site Web WordPress et personnalisez l'un de ses thèmes, il est judicieux de voir s'il a déjà un enfant configuré.
Dans votre panneau d'administration WordPress, accédez à l'onglet Apparence → Thèmes pour vérifier le thème actif. S'il s'agit d'un thème enfant, vous devriez pouvoir le voir dans son nom ou sa description, et il devrait avoir la même image en vedette que son parent.

Si vous ne trouvez pas de thèmes avec des images sélectionnées correspondantes ou un nom « enfant », ouvrez le répertoire wp-content/themes dans le dossier racine de WordPress. Il pourrait y avoir un dossier pour un thème enfant à l'intérieur, et il pourrait ne pas se charger en raison de problèmes avec le fichier style.css ou functions.php . Dans ce cas, vous pouvez utiliser le guide de dépannage du thème enfant ci-dessus pour corriger les fichiers requis.
Puis-je créer un thème « petit-enfant » dans WordPress ?
Un thème petit-enfant serait le thème enfant d'un thème enfant. Il n'y a aucune raison pour que vous souhaitiez configurer un thème petit-enfant d'un point de vue pratique. De plus, WordPress ne vous permet pas d'utiliser la fonction de mise en file d'attente pour importer le style d'un thème enfant pour un nouveau.
Si vous souhaitez tester différentes variantes d'un thème enfant, vous pouvez configurer plusieurs thèmes enfants avec un seul parent. Vous pouvez le faire en dupliquant le dossier du thème enfant dans le répertoire wp-content/themes et en changeant son nom.
De plus, vous souhaiterez également modifier le nom du thème enfant dans son fichier style.css . De cette façon, WordPress n'essaiera pas de charger deux thèmes portant le même nom.
Commencez à personnaliser vos thèmes WordPress
Personnaliser un thème WordPress peut sembler intimidant, mais si vous connaissez les bases du CSS, vous êtes plus que prêt à partir. L'utilisation d'un thème enfant vous permettra de tester les personnalisations sans modifier le thème parent. Plus important encore, vous ne perdrez pas votre code personnalisé avec les mises à jour de thème.
La création d'un thème enfant nécessite l'ajout de code à WordPress. Mais vous pouvez copier et coller la plupart d'entre eux et ne modifier que quelques lignes clés. À partir de là, tout ce que vous avez à faire est de développer vos compétences en CSS.
Êtes-vous prêt à essayer de personnaliser votre thème enfant WordPress ? Jetpack inclut un éditeur CSS pour personnaliser le thème de votre choix. Essayez Jetpack dès aujourd'hui !
