Votre petit guide des thèmes enfants WordPress
Publié: 2023-12-23Vous avez du mal avec les limites de votre thème WordPress actuel ? Curieux d’insuffler votre style unique à votre site Web, mais craignez-vous de bouleverser sa configuration fondamentale ? Les thèmes enfants WordPress offrent des possibilités de personnalisation infinies tout en préservant les fondations de votre site.
Ce guide explique comment les thèmes enfants vous permettent d'adapter votre site Web à votre vision unique, sans craindre de perdre votre style personnel à chaque mise à jour du thème. Entrez dans un monde où votre site WordPress devient plus qu'une simple présence sur le Web : il se transforme en une toile dynamique, faisant écho à votre style et à votre vision uniques.
Qu'est-ce qu'un thème enfant ?
Un thème enfant WordPress est un thème secondaire qui hérite des fonctionnalités et du style de son thème parent, appelé thème principal. Il vous permet d'apporter des modifications à la conception et aux fonctionnalités de votre site Web sans altérer les fichiers principaux du thème parent. Cela signifie que vous pouvez personnaliser l'apparence et le comportement de votre site, ajouter de nouvelles fonctionnalités ou apporter d'autres modifications tout en préservant l'intégrité du thème parent. Les thèmes enfants sont essentiels pour maintenir ces personnalisations grâce aux mises à jour de thèmes, garantissant ainsi que votre site Web reste sécurisé et à jour.

Pensez à un thème enfant dans WordPress, comme personnaliser votre vélo sans changer le vélo lui-même. Imaginez que vous avez un vélo de base (c'est votre thème WordPress principal) et que vous souhaitez ajouter des autocollants sympas ou une nouvelle cloche pour le rendre unique. Un thème enfant, c'est comme ces autocollants et cette cloche. Il vous permet d'ajouter votre style et vos modifications à votre site Web sans gâcher le vélo de base.
Ainsi, si jamais vous souhaitez changer les autocollants ou ajouter quelque chose de nouveau, votre vélo fonctionnera toujours très bien. C'est génial car cela signifie que vous pouvez donner à votre site Web un aspect vraiment cool et spécial, sans vous soucier de le casser lorsque vous souhaitez le mettre à jour ou le modifier.
Apprenez à connaître votre HTML et CSS
Avant de créer un thème enfant, vous aurez besoin d’une compréhension de base du HTML et du CSS.
W3Schools est très apprécié pour ses didacticiels interactifs et conviviaux, son contenu à jour, ses parcours d'apprentissage structurés et son accès gratuit, ce qui en fait une excellente ressource pour apprendre le CSS et le HTML.

Certaines connaissances en PHP sont utiles, et W3Schools est également idéal pour apprendre les bases de PHP. Comprendre certains PHP est particulièrement utile pour copier et coller des extraits de code. Nous vous recommandons de pratiquer d'abord dans un environnement de développement local. Choisissez un thème parent proche du résultat souhaité, réduisant ainsi le besoin de changements importants.
La manière manuelle
La création d'un thème enfant peut être effectuée manuellement ou via des plugins. Voici un aperçu plus approfondi du processus manuel :
- Créez un répertoire de thème enfant . Accédez à wp-content/themes dans votre installation WordPress et créez un nouveau dossier, comme Twentytwentyone-child .
- Développer une feuille de style (style.css) . Créez un fichier style.css dans ce dossier avec les détails essentiels du thème.
- Créez un fichier de fonctions (functions.php) . Ce fichier doit mettre en file d'attente les feuilles de style du thème parent.
- Activez le thème enfant . Dans votre tableau de bord WordPress, accédez à Apparence > Thèmes pour activer votre nouveau thème enfant.
- Personnalisez selon vos besoins . Commencez à ajouter vos modifications CSS et PHP personnalisées.
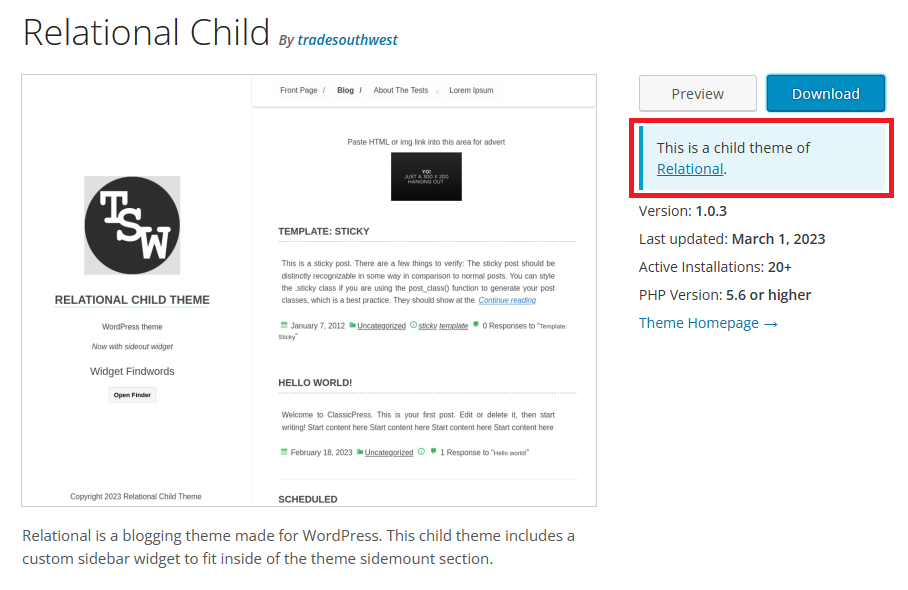
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyfifteenchild */Votre feuille de style doit inclure le commentaire d'en-tête obligatoire suivant placé juste en haut du fichier. Ce commentaire fournit des informations essentielles à WordPress, comme par exemple préciser qu'il s'agit d'un thème enfant et identifier son thème parent. Ci-dessus, un exemple de ce commentaire de feuille de style créé par WordPress.org.
La manière du plugin
Le plugin Child Theme Configurator se distingue par son interface conviviale, ce qui est une aubaine pour les utilisateurs ayant des connaissances limitées en codage. Cette approche est non seulement plus accessible mais aussi beaucoup plus rapide que le codage manuel. Cela minimise les risques d’erreurs de codage, une préoccupation courante chez les débutants. Le plugin va au-delà des fonctionnalités de base en offrant des options de personnalisation avancées, permettant une portée plus large de modifications sans expertise approfondie en codage.

L'une des fonctionnalités les plus remarquables de Child Theme Configurator est sa capacité à fournir un aperçu en direct des modifications. Cette fonctionnalité est inestimable pour prendre des décisions et des ajustements en temps réel, ce qui ajoute à sa nature conviviale. De plus, cela garantit que vos personnalisations sont conservées en toute sécurité lorsque le thème parent est mis à jour. Cet aspect réduit considérablement les efforts de maintenance continus et les risques de problèmes liés aux mises à jour.
L'intégration du configurateur de thème enfant dans le flux de travail WordPress simplifie le processus de création et de gestion des thèmes enfants. C'est un outil efficace qui séduit un large éventail d'utilisateurs de WordPress, des novices aux développeurs expérimentés à la recherche d'un processus plus rationalisé.
Découvrez le processus complet de création d'un thème enfant WordPress en utilisant soit la méthode de code, soit le plugin Child Theme Configurator.

Comment résoudre les problèmes courants liés aux thèmes enfants
Lorsque vous travaillez avec des thèmes enfants WordPress, vous pouvez rencontrer divers problèmes.
Voici comment résoudre certains des problèmes les plus courants :
- Échecs d’écrasement du style. Si les styles de votre thème enfant ne remplacent pas correctement les styles du thème parent, assurez-vous que la feuille de style est correctement mise en file d'attente et que les sélecteurs CSS sont correctement ciblés.
- Conflits de fonctions. Des conflits entre les fonctions des thèmes parent et enfant peuvent survenir. Pour résoudre ce problème, assurez-vous que les fonctions de votre thème enfant sont correctement hiérarchisées et que les hooks sont utilisés de manière appropriée.
- Problèmes de compatibilité des plugins. Parfois, les plugins peuvent ne pas fonctionner de manière transparente avec votre thème enfant. Dans de tels cas, vérifier les mises à jour du plugin ou contacter le développeur du plugin pour obtenir des conseils de compatibilité peut être utile.
- Les remplacements de fichiers modèles ne fonctionnent pas. Si les modifications apportées aux fichiers modèles de votre thème enfant ne prennent pas effet, vérifiez la hiérarchie des fichiers et les conventions de dénomination pour vous assurer qu'elles correspondent aux normes WordPress.
- Problèmes de conception réactive. Les thèmes enfants peuvent parfois hériter ou entrer en conflit avec les styles réactifs du thème parent. Tester votre site sur différents appareils et ajuster les requêtes multimédias CSS dans votre thème enfant peut aider à résoudre ces problèmes.
- Problèmes de performances. Les thèmes enfants peuvent avoir un impact sur les performances du site. Pour atténuer cela, optimisez les images, minimisez CSS et JavaScript et utilisez des solutions de mise en cache.
En résolvant méthodiquement ces problèmes, vous pouvez vous assurer que votre thème enfant améliore les fonctionnalités et la conception de votre site sans introduire de nouveaux problèmes.
Exploiter les thèmes enfants pour une liberté créative
Dans le domaine de la conception de sites Web, les thèmes enfants sont une porte d’entrée vers la libération créative. Ils vous permettent de repousser les limites de l'apparence et des fonctionnalités de votre site WordPress sans être contraint par les limitations d'un thème parent.
Avec un thème enfant, vous pouvez expérimenter avec audace les mises en page, les jeux de couleurs et la typographie, en sachant que la structure de votre thème sous-jacent reste intacte et fiable. Cette liberté vous permet de créer un site qui non seulement se démarque, mais qui résonne également profondément avec la personnalité et l'éthique de votre marque, offrant une expérience utilisateur unique qui vous distingue dans le paysage numérique.
Le configurateur de thème enfant n’est que l’un des dizaines de milliers de plugins WordPress qui peuvent vous aider à dynamiser votre site Web. Ensuite, consultez nos 11 plugins WordPress essentiels que vous devez connaître.
