Créez des pages percutantes avec des colonnes WordPress : novice à pro
Publié: 2023-08-06Les colonnes WordPress sont des blocs étonnants et flexibles qui vous aident à échapper aux mises en page habituelles des sites Web. Avec eux, vous pouvez rendre vos pages attrayantes comme un magazine, et vos visiteurs se souviendront longtemps de votre site. Mais comment ajouter des colonnes dans WordPress ?
- Si vous utilisez l'éditeur par défaut, accédez simplement à une page et recherchez le bloc de colonnes.
- Mais si vous utilisez PostX, ajoutez le bloc Ligne, puis à partir des mises en page, choisissez n'importe quel style de colonne et personnalisez-le avec des tonnes d'options.
Êtes-vous toujours confus? Ne t'inquiète pas; peu importe que vous soyez nouveau sur WordPress ou que vous en ayez l'expérience ; nous vous invitons à découvrir les merveilles de l'utilisation des colonnes. Alors lisons jusqu'à la fin.
Que sont les colonnes WordPress ?
Dans WordPress, le terme « colonnes » fait référence à un bloc qui vous permet de présenter du contenu dans une mise en page côte à côte, améliorant ainsi l'attrait visuel et la lisibilité. En termes simples, les colonnes sont un moyen pratique et efficace d'organiser le contenu ou de présenter des informations complexes sur les publications et les pages des sites Web WordPress. Heureusement, il existe plusieurs méthodes pour ajouter des colonnes à votre site WordPress, et le processus est simple.
L'éditeur Gutenberg par défaut est livré avec un bloc de colonnes. Mais si vous voulez des options de personnalisation avancées, vous pouvez utiliser un plugin comme PostX qui propose des blocs supplémentaires.
Méthode 1 : Comment ajouter des colonnes dans WordPress à l'aide de l'éditeur par défaut
Commençons par la méthode simple - le bloc de colonnes WordPress par défaut.
Étape 1 : Connectez-vous et créez une publication/page
Dans un premier temps, connectez-vous à votre tableau de bord WordPress et recherchez le bouton « + Nouveau » en haut. Déplacez maintenant le curseur vers l'emplacement souhaité et, en fonction de vos préférences, ajoutez une publication ou une page.

Étape 2 : Ajouter le bloc de colonnes
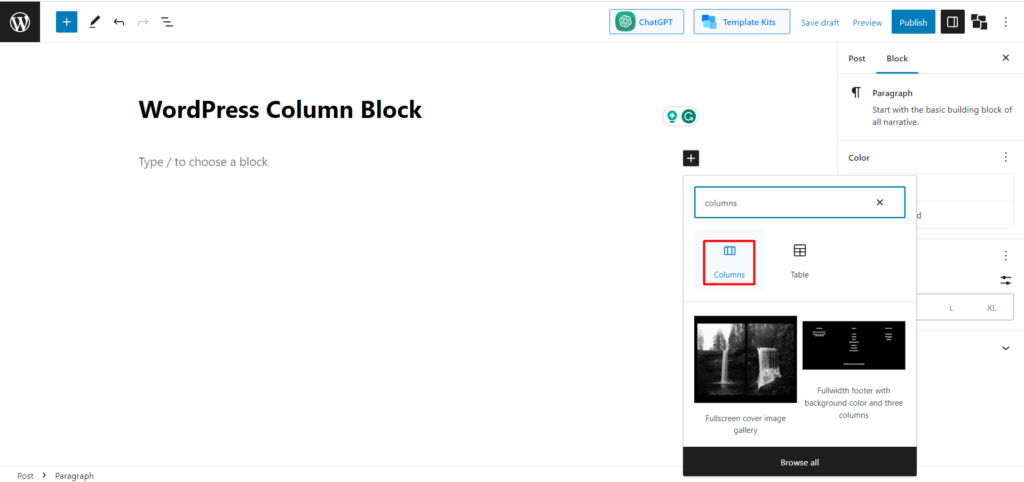
Cliquez maintenant sur l'option Ajouter un bloc ou sur le bouton "+", et vous remarquerez une boîte de recherche. Ensuite, dans la zone de recherche, tapez "Colonnes" et vous trouverez l'icône du bloc de colonnes.

Étape 3 : Choisissez le nombre de colonnes
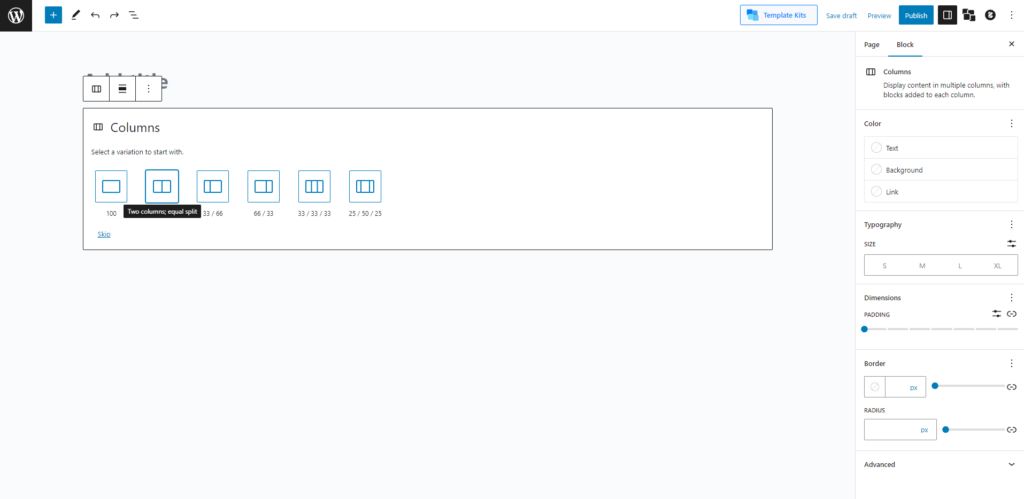
Après avoir ajouté le bloc de colonnes, il vous sera demandé de choisir une variante. Il existe 6 variantes, par exemple, 100, 50/55/, 33/33/33, etc. Passons aux colonnes 50/50.

Étape 4 : Ajouter des éléments aux colonnes
Notre tâche actuelle d'ajouter des colonnes WordPress est terminée. Il est maintenant temps pour vous de le personnaliser en fonction de vos besoins.
Considérons que nous devons ajouter 2 colonnes pour les menus du déjeuner et du dîner. Alors ajoutons-les.
- Ajouter des titres et des paragraphes à la première colonne
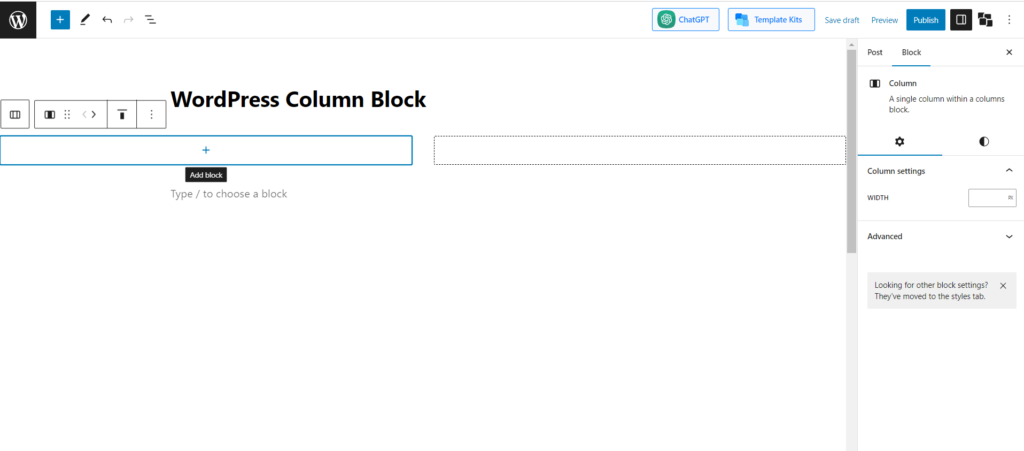
Tout d'abord, allez à la première colonne, et vous remarquerez un bouton "+". Passez le curseur là-bas et vous verrez apparaître un texte "Ajouter un bloc".

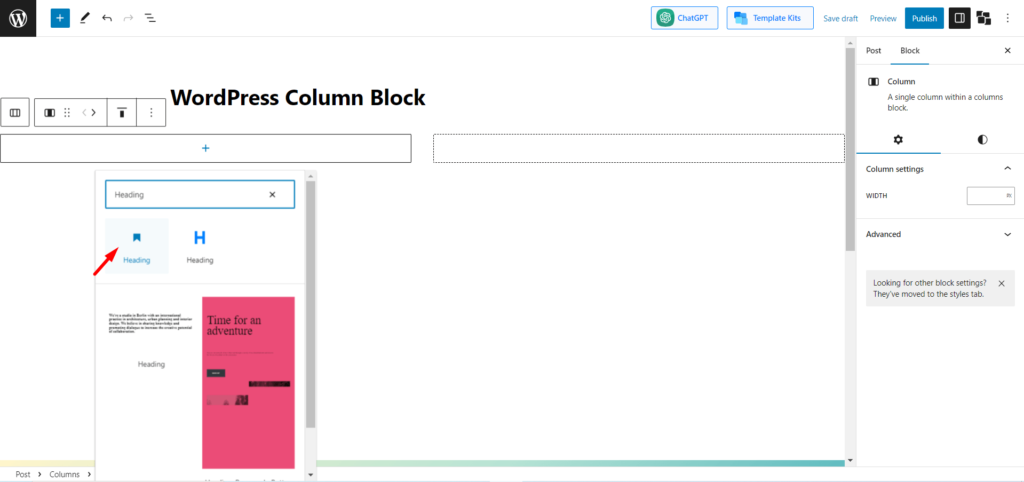
Cliquez ici et recherchez le bloc "En-tête".

Maintenant, tapez ce que vous devez taper pour les titres. Après cela, appuyez simplement sur "Entrée" et un nouveau bloc sera créé. Ajoutez ce que vous voulez écrire sous le titre.

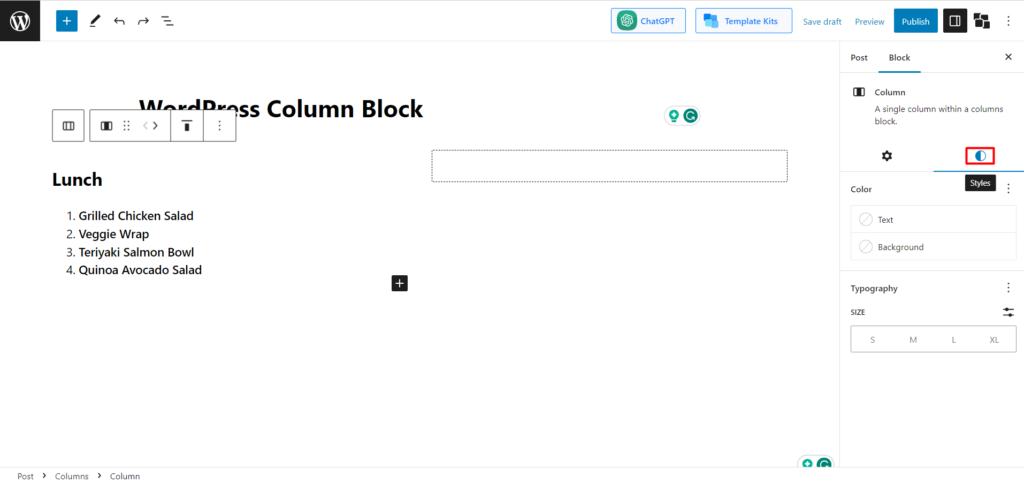
- Ajouter du style au titre
Vous pouvez maintenant le personnaliser pour le rendre accrocheur. Par exemple, il existe différentes options, telles que vous pouvez modifier la largeur de la colonne WordPress, la couleur du texte et la couleur d'arrière-plan. Pour l'instant, nous allons ajouter une couleur d'arrière-plan. Pour cela, cliquons sur l'icône Style.
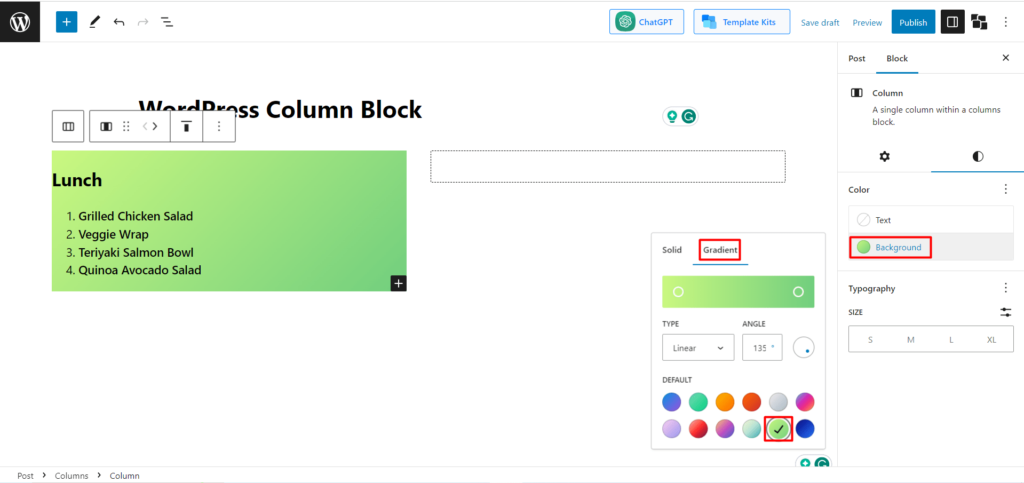
Maintenant, à partir du paramètre de bloc, cliquez sur "arrière-plan" et vous verrez alors les options de couleur. Il existe des couleurs unies et dégradées. Nous choisissons le dégradé et sélectionnons la couleur de l'herbe électrique.

Faisons maintenant la même chose pour la deuxième colonne pour ajouter des éléments de dîner.
- Ajouter une couleur d'arrière-plan globale
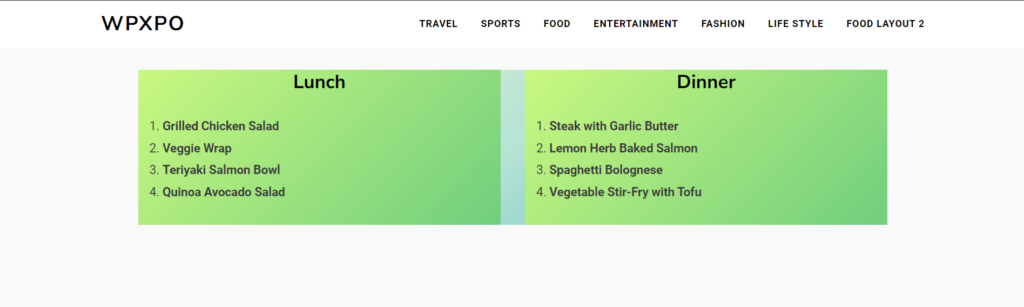
Notre tâche est presque terminée. Pour une touche finale, nous ajouterons une autre couleur de fond pour toute la colonne. Pour cela, nous devons sélectionner les deux colonnes. Allez maintenant au style, puis à l'arrière-plan et sélectionnez la couleur.
Nous avons choisi la couleur pâle de l'océan. Voyons maintenant la sortie finale.

Lisez aussi : Vidéo d'arrière-plan WordPress : Ajoutez-la de 2 façons différentes
Méthodes 2 : Comment ajouter des colonnes dans WordPress à l'aide de PostX
Le processus ci-dessus consistant à inclure des colonnes dans WordPress est assez simple, mais le résultat final peut ne pas être aussi satisfaisant. C'est parce qu'il y a très peu d'options dans l'éditeur par défaut pour personnaliser les colonnes.
Ne t'inquiète pas; dans ce cas, PostX peut être votre sauveur. PostX propose également des colonnes hautement personnalisables pour WordPress. Dans le segment ci-dessous, nous apprendrons comment le faire, ainsi qu'un guide de personnalisation.
Mais avant de commencer, si vous n'utilisez pas PostX, consultez le guide lié et installez et activez le plugin PostX.
Obtenez PostX Pro pour déverrouiller toutes les fonctionnalités intéressantes et créer des sites Web incroyables
Étape 1 : Connectez-vous et créez une page/une publication
Tout comme à l'étape précédente, connectez-vous à votre WordPress, puis recherchez le bouton "+ Nouveau" en haut. Placez votre souris dessus et créez une nouvelle page/publication. Ou, si vous le souhaitez, vous pouvez modifier n'importe quel message précédent. Cela dépend de votre préférence.

Étape 2 : Ajouter le bloc de lignes
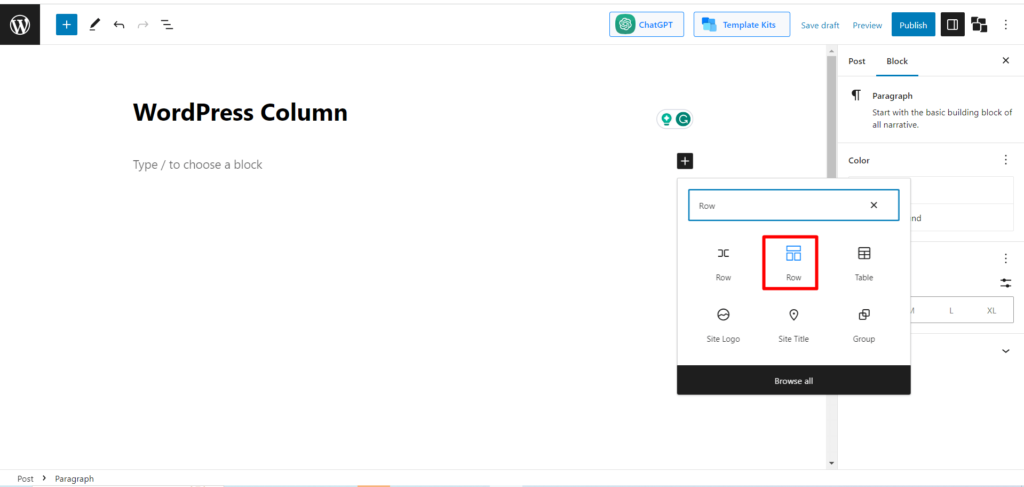
À cette étape, cliquez sur le bouton "+" et vous verrez un champ de recherche. Maintenant, dans le champ de recherche, tapez "Ligne" et vous verrez l'icône du bloc de lignes. Le nom du bloc est Row, mais c'est une combinaison de blocs Row et Column.

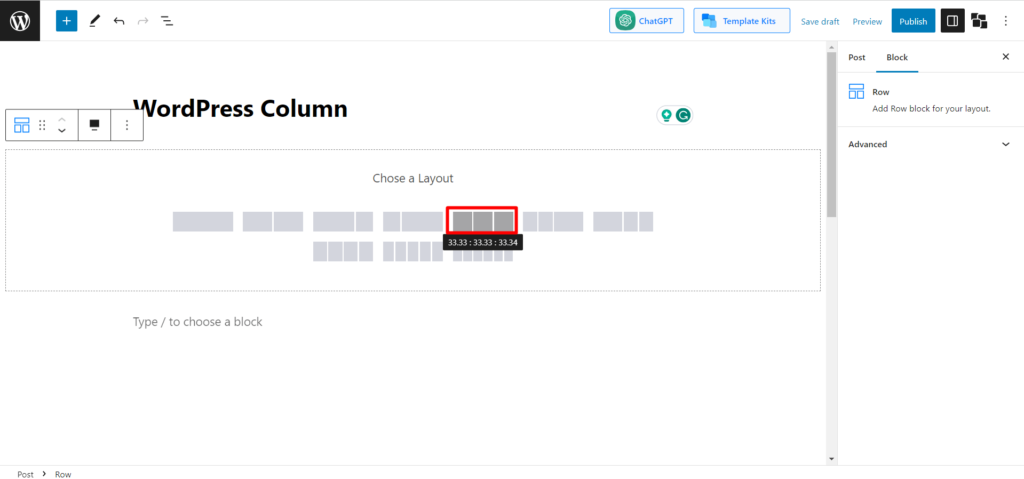
Étape 3 : Choisissez une mise en page
Vous y trouverez 10 dispositions prédéfinies. Ici, il vous sera demandé de choisir le nombre de colonnes. Choisissez l'un d'entre eux selon vos préférences.

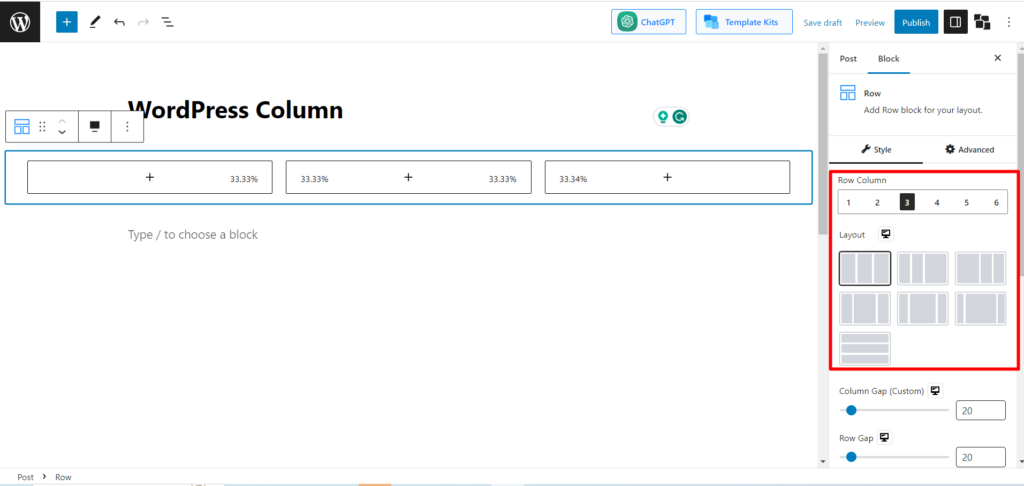
Maintenant, si vous le souhaitez, vous pouvez modifier le numéro de colonne et personnaliser la mise en page. Il existe 7 dispositions différentes. Vous pouvez choisir l'un d'entre eux selon vos besoins.

Pour l'instant, nous restons avec la mise en page par défaut. Passons à l'étape suivante.
Étape 4 : Personnalisez la colonne
Nos colonnes sont déjà ajoutées. Maintenant, nous allons devoir le personnaliser. Supposons que nous allons afficher 3 souris de jeu dans 3 colonnes. Voyons comment nous le faisons.
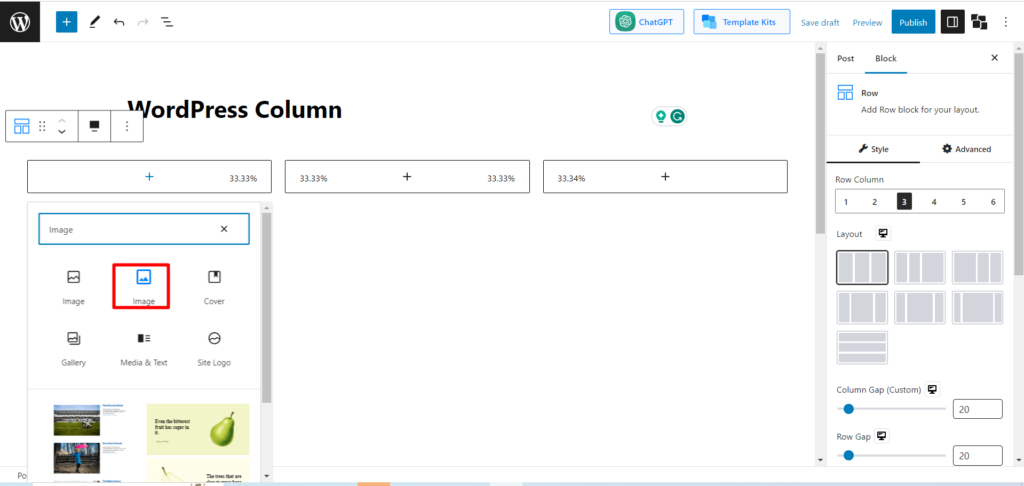
- Ajouter l'image
Tout d'abord, cliquez sur l'icône "+" dans la première colonne, et dans le champ de recherche, recherchez "Image"


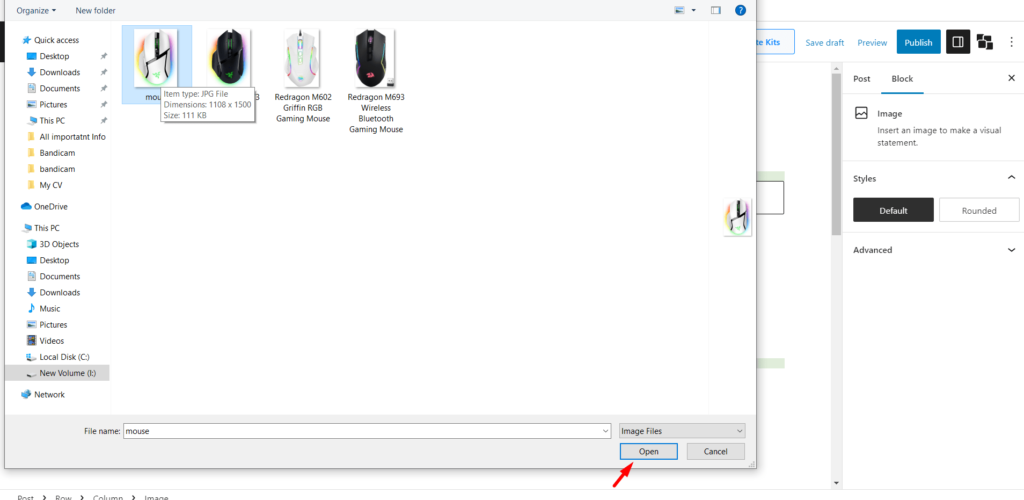
Cliquez maintenant sur l'image, puis cliquez sur le bouton Télécharger. (Si l'image est déjà ajoutée à la médiathèque, vous pouvez cliquer sur la médiathèque pour l'ajouter à la colonne.). Maintenant, choisissez l'image particulière et cliquez sur "Ouvrir".

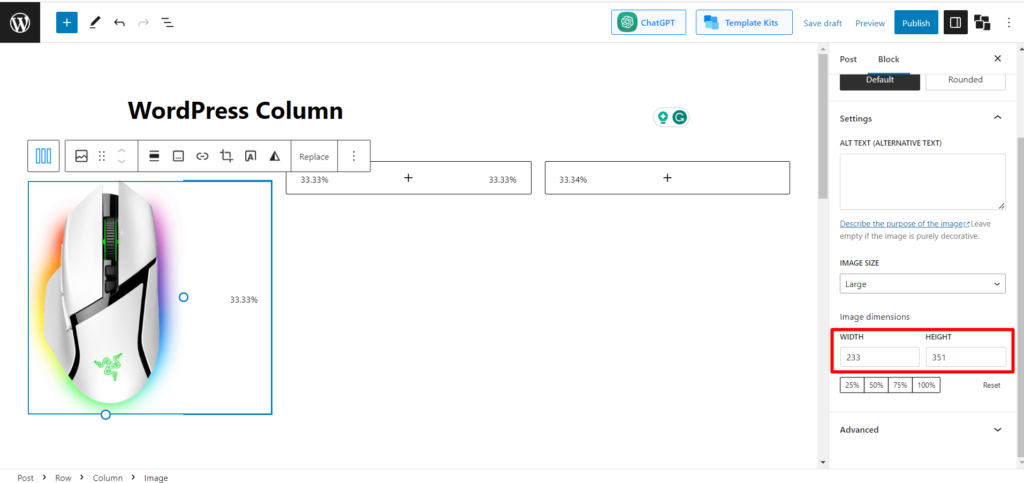
- Définir la dimension de l'image
L'image téléchargée peut ne pas être à la bonne dimension pour WordPress. Dans ce cas, recherchez l'option "dimension de l'image" et remplissez les cases Largeur et Hauteur avec la dimension de l'image appropriée.

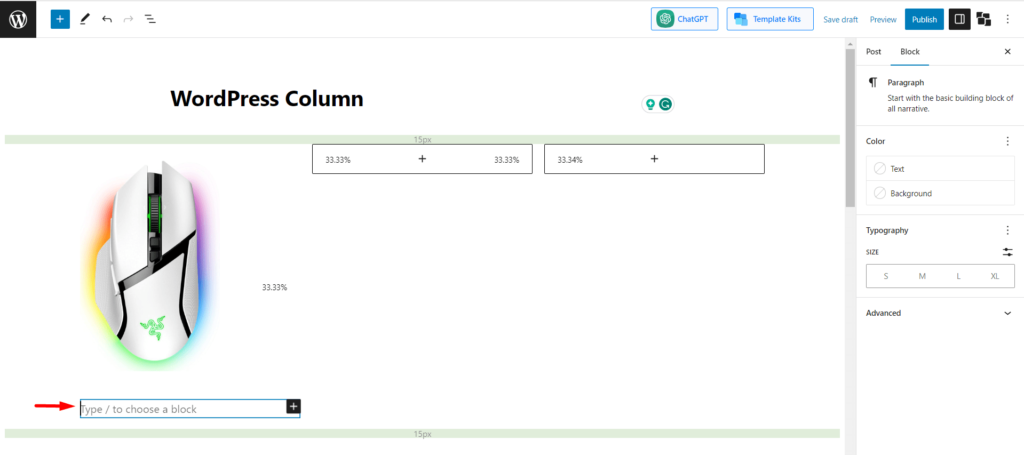
- Ajouter un titre d'image
Vous devez maintenant nommer l'image. Pour ce faire, vous devrez créer un autre bloc. Cliquez sur le bloc d'image, puis cliquez sur Entrée. Un nouveau bloc apparaîtra alors.

Tapez maintenant le nom de l'image. Notre première image est une souris Razor V3.
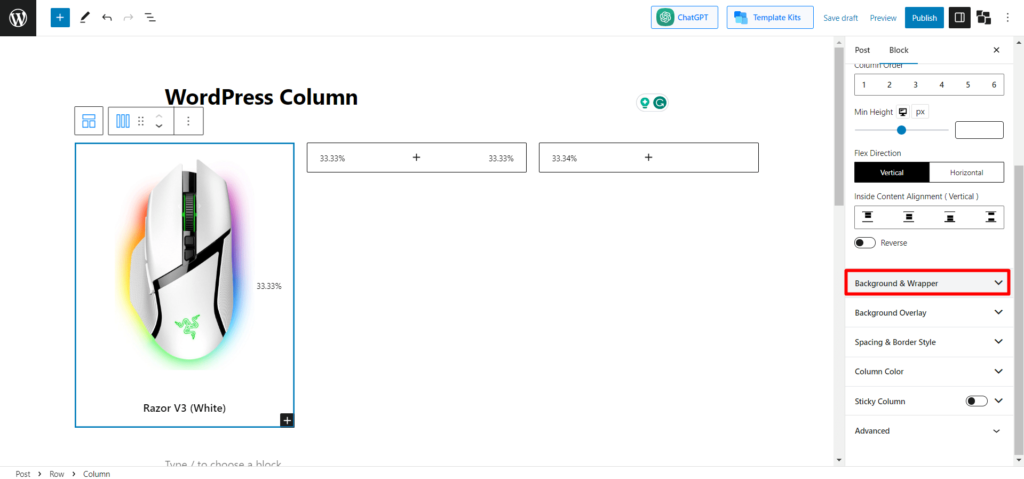
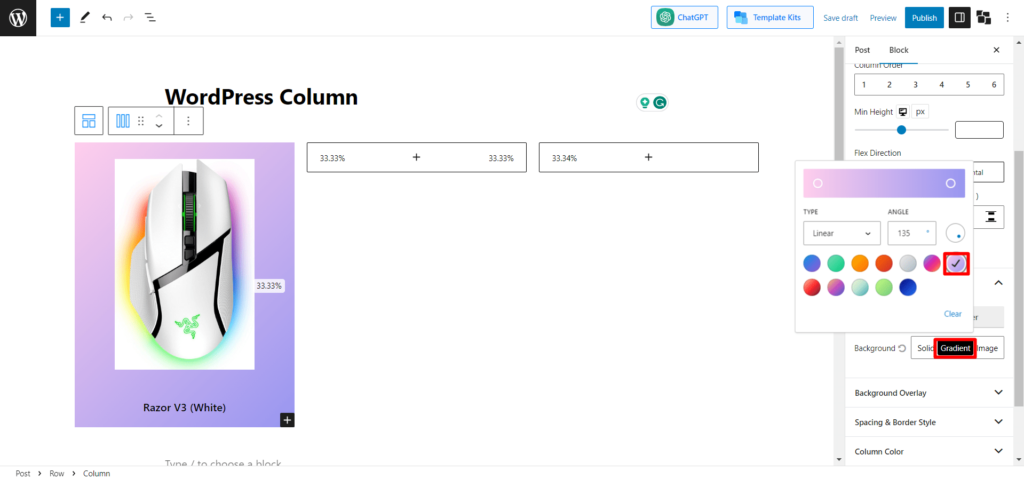
- Ajouter une couleur d'arrière-plan pour la première colonne
Pour le rendre plus accrocheur, cliquez sur la première colonne et recherchez l'option "Arrière-plan et habillage".

Ajoutez maintenant une couleur unie/dégradée selon vos préférences.

- Personnalisez les 2e et 3e rangées
Suivez exactement le même processus et personnalisez les 2e et 3e lignes avec des images et des titres particuliers.
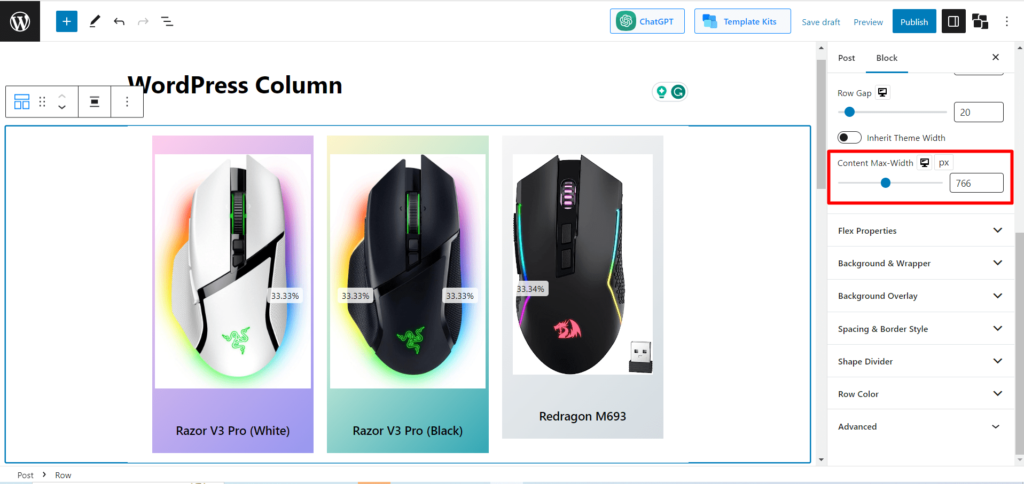
- Définir la largeur maximale du contenu
Maintenant, la position des images peut ne pas être correctement alignée par rapport à l'arrière-plan. Dans ce cas, vous trouverez une option "Content Max-Width" et modifiez-la en conséquence. Nous le gardons 766 pour obtenir un bon alignement.

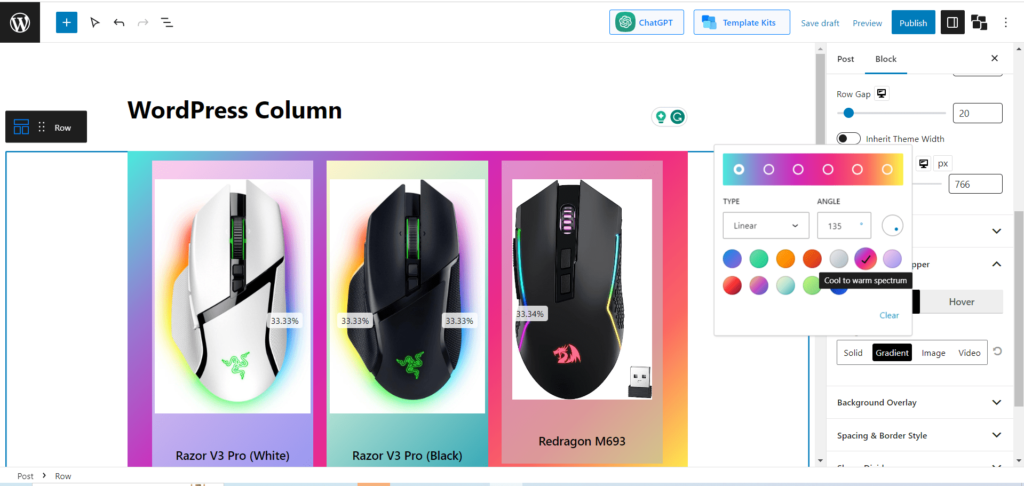
- Ajouter un arrière-plan pour le bloc de lignes principal
Voici la dernière étape. Pour lui donner un aspect final, nous ajouterons un arrière-plan pour la colonne de ligne ; pour cela, sélectionnez la colonne Row et recherchez "Background and Wrapper". Cliquez dessus et choisissez n'importe quelle couleur unie/dégradée.

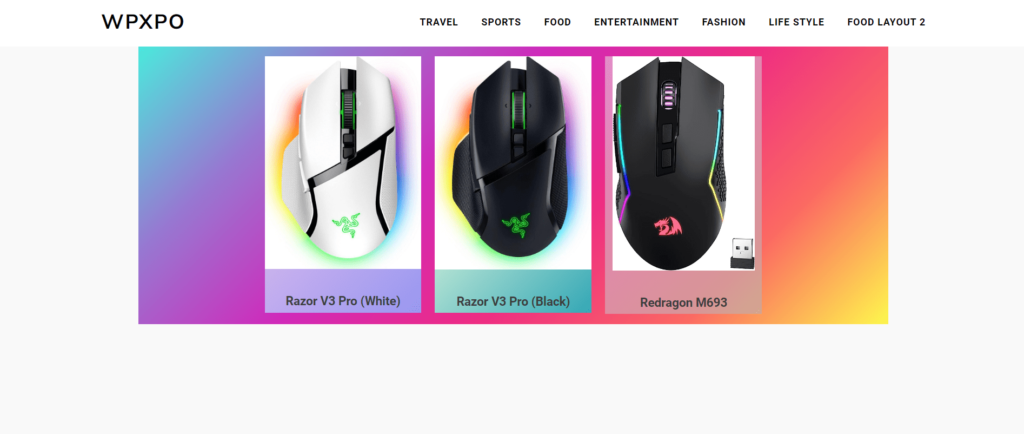
Enfin, c'est fait. Vérifions maintenant la sortie finale.

Lisez aussi : WordPress Shape Divider : Maîtrisez l'art de séparer les sections
Derniers mots
J'espère que vous n'avez plus de confusion à propos des colonnes WordPress. Nous vous avons déjà expliqué comment ajouter des blocs de colonnes et les personnaliser à la fois dans le bloc de colonnes WordPress par défaut et dans le bloc de lignes PostX. Il est temps pour vous de vous entraîner.
Alors maintenant, n'hésitez pas à expérimenter les colonnes et à laisser libre cours à votre créativité. Transformez votre site Web en un chef-d'œuvre qui non seulement captive mais inspire également votre public.
Obtenez PostX Pro pour déverrouiller toutes les fonctionnalités intéressantes et créer des sites Web incroyables

Mise en page exclusive des actualités cinématographiques - PostX : Pack de démarrage jeudi

Comment personnaliser la page de remerciement de WooCommerce

Timetics : le plugin de réservation de rendez-vous parfait pour WordPress

Comment créer un modèle de page WordPress dans le thème Twenty Twenty-Two
