Comment créer et ajouter un formulaire de contact à une page WordPress
Publié: 2022-10-18L'inclusion d'un formulaire de contact sur votre site WordPress offre aux visiteurs un moyen simple de vous contacter. Ils n'ont pas à quitter votre site, à composer un numéro de téléphone, à copier une adresse e-mail ou à faire quoi que ce soit d'autre. De plus, cela vous donne la possibilité de communiquer avec des prospects tout en préservant la confidentialité des informations personnelles.
Il existe plusieurs façons d'ajouter un formulaire de contact à votre site WordPress. Dans cet article, nous vous montrerons tout ce que vous devez savoir sur les formulaires de contact, y compris comment les créer, les intégrer et les sécuriser.
Pourquoi avoir un formulaire de contact est une bonne idée
Il y a plusieurs raisons pour lesquelles vous pourriez vouloir ajouter un formulaire de contact à votre site WordPress. Voici quelques-uns des plus courants :
- Cela aide à garder votre adresse e-mail privée. En ayant un formulaire de contact, les visiteurs peuvent entrer en contact avec vous, mais vous n'avez pas à partager publiquement votre adresse e-mail. Cela peut aider à réduire les spams.
- C'est plus convivial qu'un lien e-mail. Beaucoup de gens hésitent à cliquer sur les liens de messagerie parce qu'ils ne veulent pas se donner la peine d'ouvrir et d'utiliser un client de messagerie. De plus, s'ils ne connaissent pas très bien votre site, ils ne voudront peut-être pas cliquer sur des liens inconnus de peur d'être dirigés vers des sites peu conviviaux. Avec un formulaire de contact, ils peuvent envoyer un message rapidement et en toute sécurité.
- Il semble plus professionnel qu'un lien e-mail. Si vous gérez un site Web d'entreprise, vous voudrez avoir l'air aussi professionnel que possible. Avoir un formulaire de contact peut aider à cela.
- Il offre une protection anti-spam. Vous pouvez ajouter une protection anti-spam au formulaire de contact pour réduire le nombre de soumissions indésirables que vous recevez.
- Il aide à la génération de leads . Si vous cherchez à générer des prospects, vous voudrez proposer plusieurs moyens simples pour que les gens puissent vous contacter. Un formulaire de contact est un premier choix pour de nombreux utilisateurs, et vous ne voulez pas les exclure de votre processus de génération de prospects. Vous pouvez ajouter un formulaire à votre site Web et offrir quelque chose en échange des coordonnées des visiteurs, comme un livre électronique ou un livre blanc.
Maintenant que nous avons passé en revue certaines des raisons pour lesquelles avoir un formulaire de contact est une bonne idée, voyons comment en créer un.
Comment créer un formulaire de contact avec un plugin
Il existe quelques plugins que vous pouvez utiliser pour créer un formulaire de contact, chacun apportant quelque chose d'un peu différent à la table. Voici quelques-unes des options les plus populaires :
- Formulaire de contact 7 : C'est l'un des plugins de formulaire de contact les plus populaires pour WordPress. Il est gratuit et facile à utiliser, avec une interface simple qui vous permet de créer des formulaires complexes en quelques clics.
- Gravity Forms : Gravity Forms est un plugin premium qui offre une grande flexibilité en matière de création de formulaires. Il est parfait pour créer des formulaires à plusieurs étapes, tels que des formulaires de commande ou des sondages.
- WPForms : WPForms est un autre plugin de formulaire de contact populaire qui dispose d'une interface glisser-déposer facile à utiliser. Avec cet outil, vous pouvez créer des formulaires complexes sans avoir à écrire de code.
Et bien que ce soient tous des choix solides, la meilleure option pour ajouter des formulaires de contact à WordPress est Jetpack.
Créer un formulaire de contact avec Jetpack
1. Installez et activez Jetpack
Pour commencer, vous devrez installer et activer le plugin Jetpack. Pour ce faire, rendez-vous sur votre tableau de bord WordPress et accédez à Plugins → Ajouter un nouveau .
Dans la barre de recherche, tapez "Jetpack" et appuyez sur Entrée. Cliquez sur Installer maintenant. Une fois le plugin installé, cliquez sur Activer.
Enfin, une fois que vous avez activé le plugin, vous serez invité à le connecter à votre compte WordPress.com. Si vous n'avez pas encore de compte WordPress.com, ne vous inquiétez pas, vous pouvez en créer un gratuitement.
2. Créez un formulaire de contact
Une fois que vous avez installé et activé Jetpack, créer un formulaire de contact est facile. Accédez simplement à Pages → Ajouter nouveau dans votre tableau de bord WordPress pour commencer.
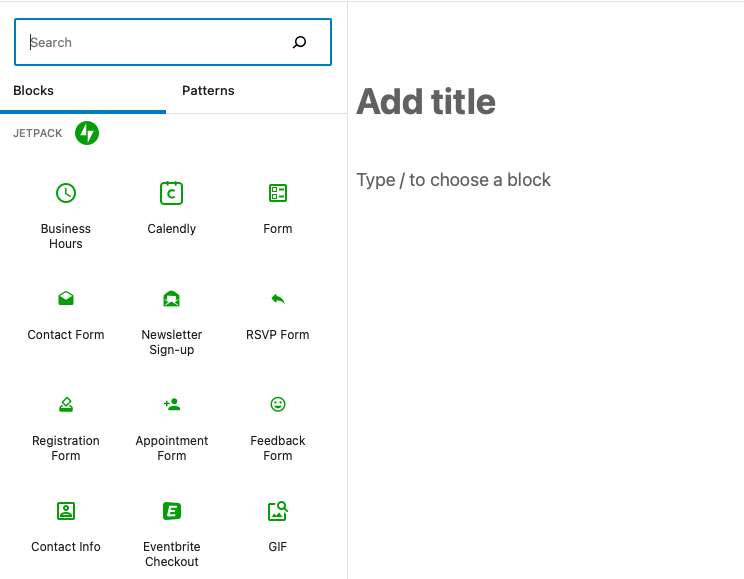
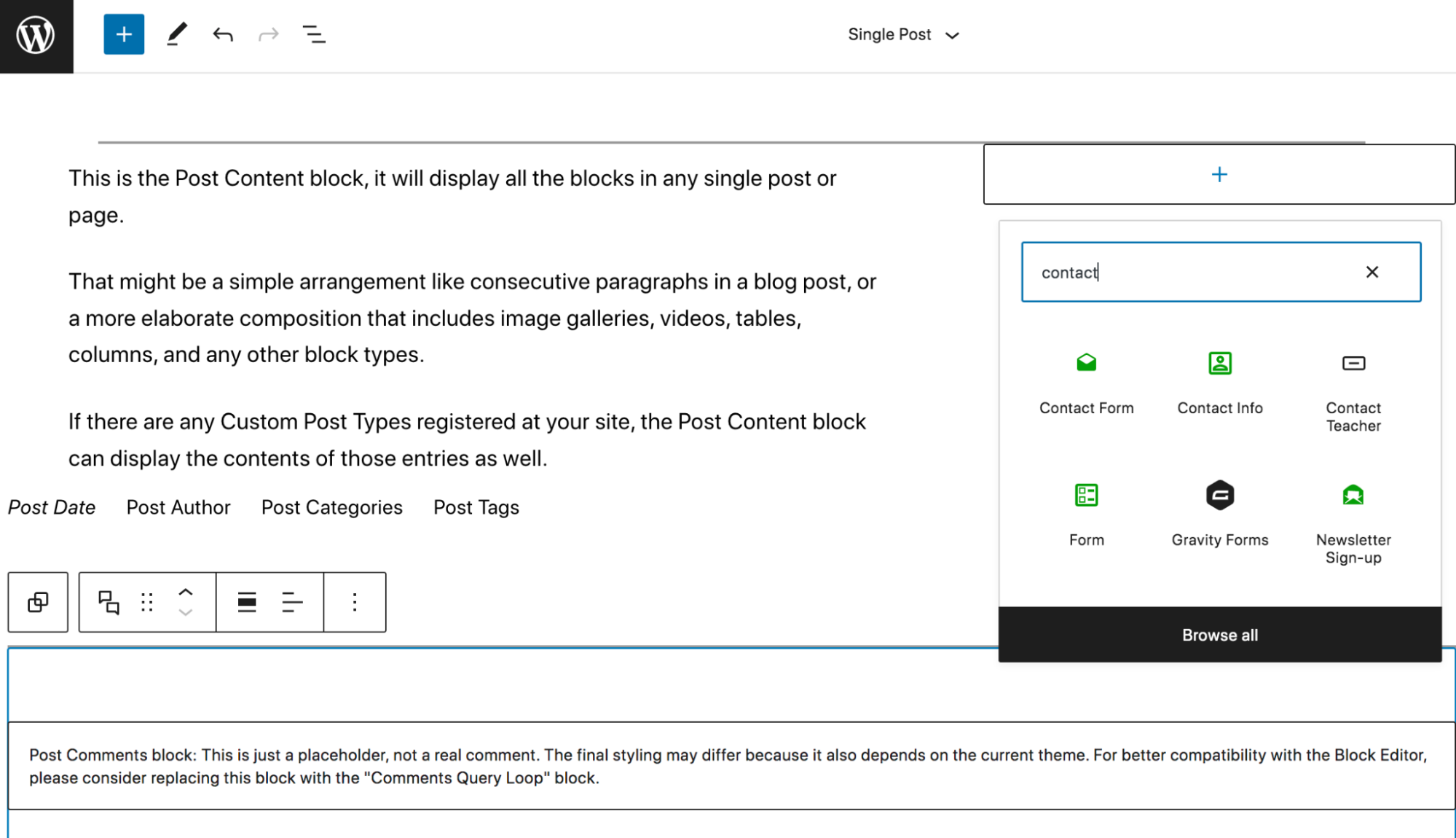
Si vous utilisez l'éditeur de blocs, vous pouvez ajouter un bloc de formulaire de contact en cliquant sur le symbole ( + ) et en le sélectionnant dans la liste des blocs disponibles. Faire défiler vers le bas devrait vous amener à la section avec les blocs Jetpack. Ou, vous pouvez le rechercher par son nom. Cliquez sur Formulaire lorsque vous le trouvez.

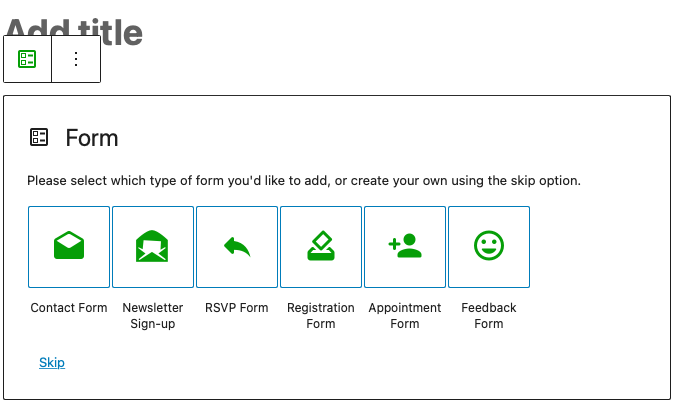
À partir de là, vous pouvez sélectionner le type de formulaire que vous souhaitez créer, notamment :
- Formulaire de contact
- Inscription à la newsletter
- Formulaire de réponse
- Formulaire d'inscription
- Formulaire de rendez-vous
- Formulaire de commentaires

3. Configurez les paramètres de votre formulaire de contact
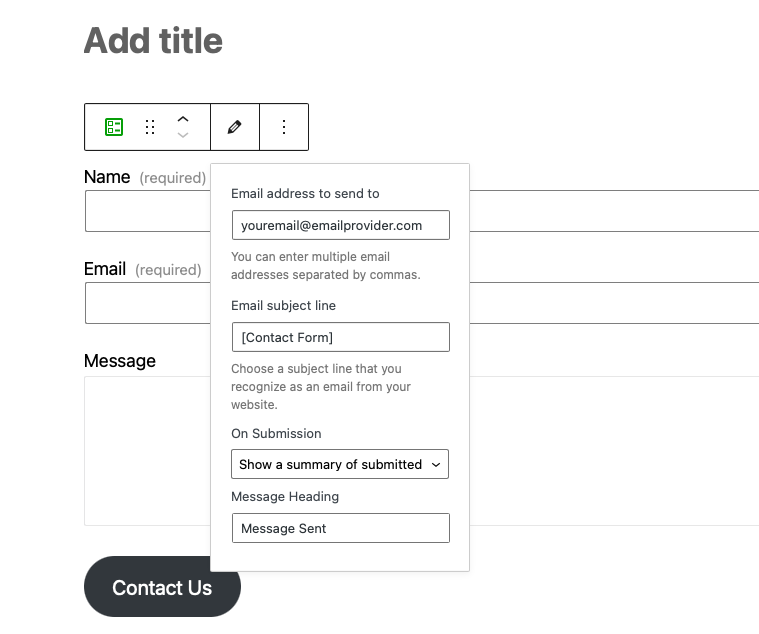
Il est maintenant temps de configurer les paramètres de votre formulaire de contact. Ici, vous pourrez spécifier à quelle adresse e-mail vous souhaitez que les soumissions de formulaire soient envoyées, ainsi que la ligne d'objet de l'e-mail.
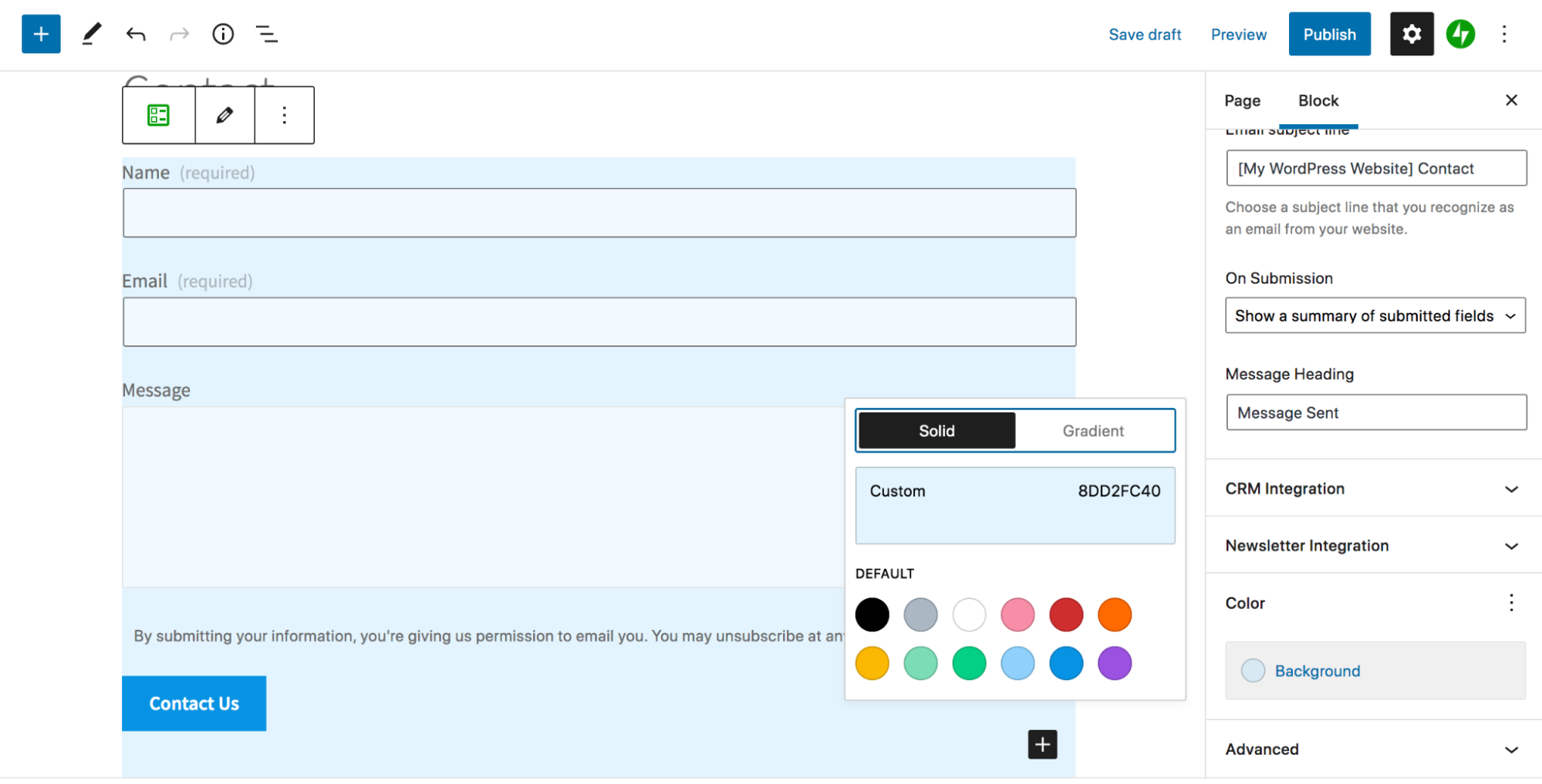
Pour accéder à ces options, cliquez sur l'icône en forme de crayon en haut à droite du bloc :

Ici, vous pouvez ajuster l'adresse e-mail à laquelle vos soumissions de formulaire de contact sont envoyées, ce que dit la ligne d'objet de l'e-mail et le message que quelqu'un voit lors de la soumission. Vous pouvez également choisir d'envoyer les utilisateurs vers une URL spécifique une fois qu'ils ont terminé leur soumission.
4. Choisissez les champs que vous souhaitez inclure dans votre formulaire de contact
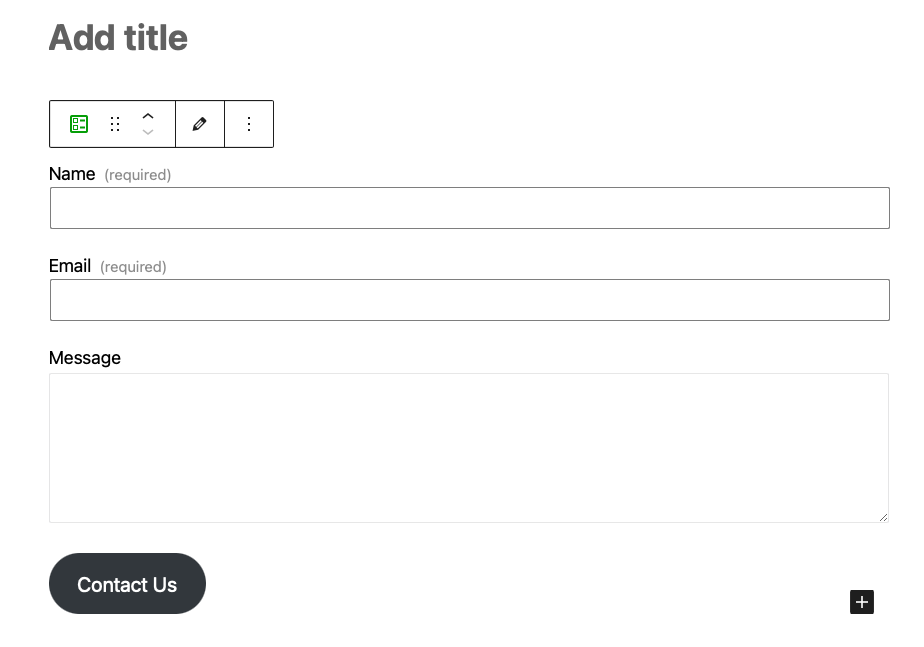
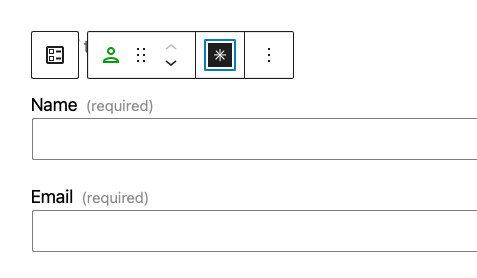
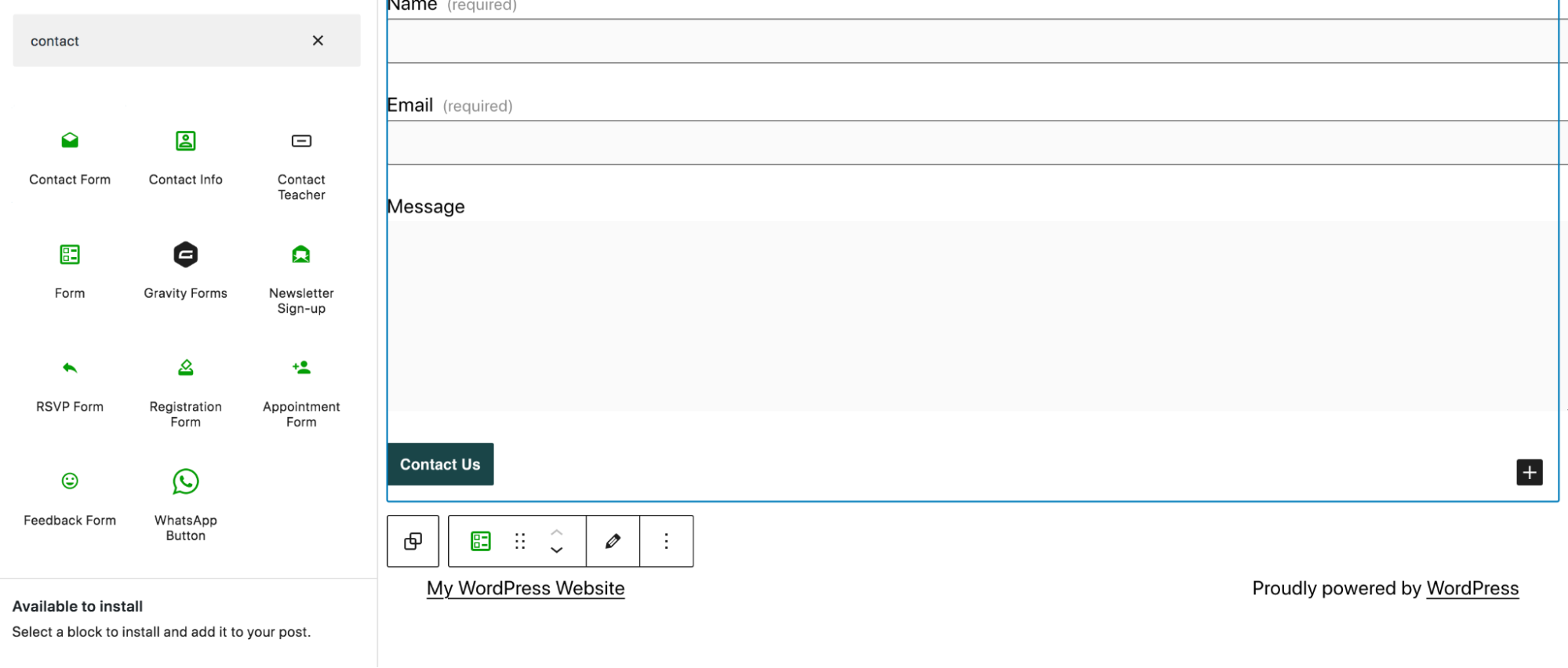
Le formulaire de contact par défaut apparaît comme suit :

Cependant, vous pouvez faire des ajustements à cela. Jetpack comprend une variété de champs par défaut, tels que le nom, l'e-mail, le site Web et le message.
Pour ce faire, sélectionnez d'abord le champ de formulaire que vous souhaitez modifier, puis cliquez sur l'icône verte à gauche.

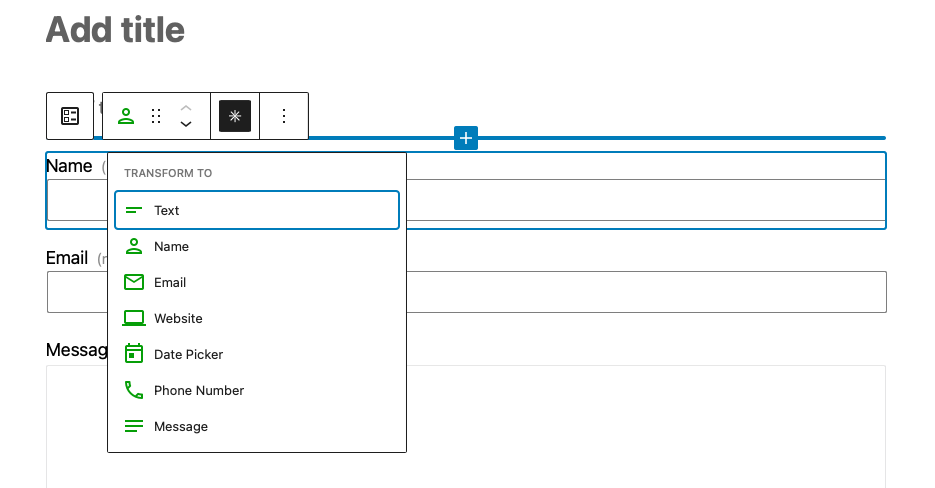
Dans l'exemple ci-dessus, nous avons sélectionné le champ de nom par défaut. Vous pouvez modifier ce champ (ou n'importe quel) en ce que vous voulez, y compris :
- Texte
- Nom
- Site Internet
- Sélecteur de date
- Numéro de téléphone
- Message
Pour rendre un champ obligatoire (ou facultatif), cliquez dessus, puis sélectionnez l'astérisque.

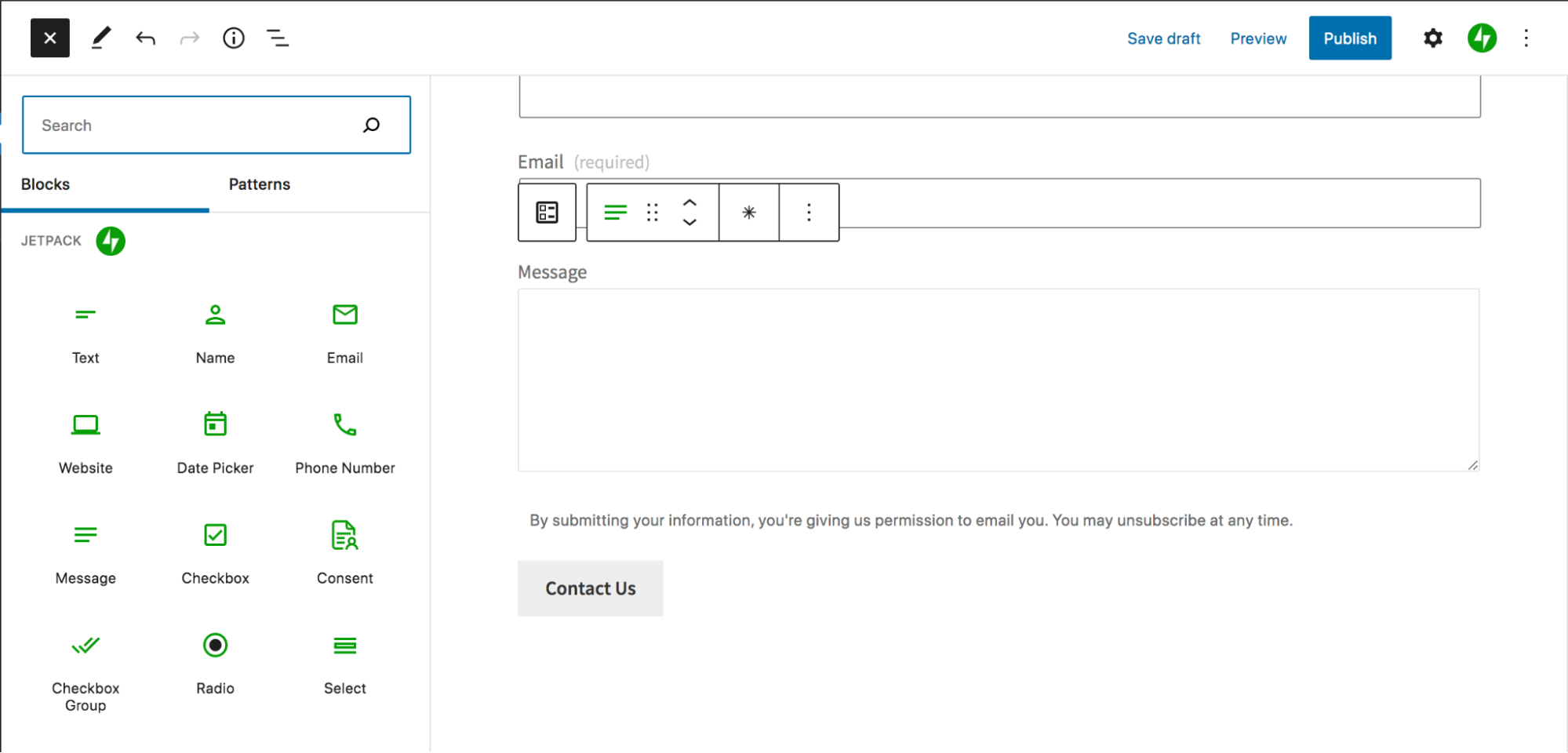
Pour ajouter un champ à votre formulaire, cliquez sur l'icône bleue + en haut à gauche, faites défiler jusqu'aux blocs Jetpack et sélectionnez le type de champ. Vous pouvez ensuite modifier l'ordre des champs du formulaire en les faisant glisser.

5. Prévisualisez votre formulaire de contact
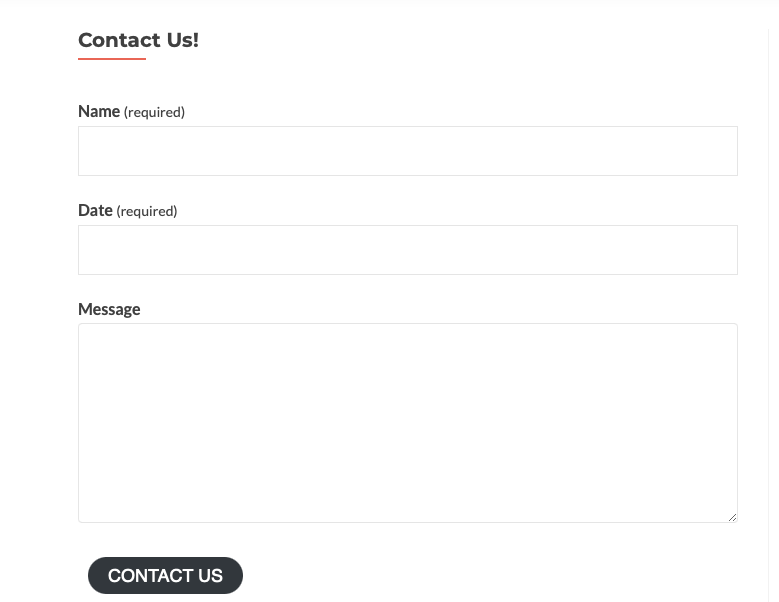
Une fois que vous avez configuré vos paramètres, c'est une bonne idée de prévisualiser votre formulaire de contact pour vous assurer que tout semble correct. Pour ce faire, cliquez simplement sur le bouton Afficher en haut de la page.

La prochaine étape logique serait de publier votre formulaire, mais avant de discuter de ce processus, parlons d'abord des problèmes de sécurité et de certaines des options de personnalisation les plus avancées disponibles.
Comment sécuriser et personnaliser votre formulaire de contact
Maintenant que vous savez comment créer un formulaire de contact, il est important de discuter de certains des problèmes de sécurité que vous devrez garder à l'esprit. Par défaut, les formulaires de contact ne sont pas sécurisés, ce qui signifie qu'ils sont sensibles aux spams et autres attaques malveillantes.
Heureusement, vous pouvez prendre quelques mesures pour atténuer ces risques :
1. Utilisez un CAPTCHA
Un CAPTCHA est un type de test de défi-réponse qui permet de s'assurer que seuls les humains peuvent soumettre votre formulaire de contact. Les visiteurs devront répondre à une question ou résoudre un problème mathématique pour prouver qu'ils sont une personne réelle.
Il existe également des options plus avancées, appelées reCAPTCHA, qui impliquent de cocher une case ou qui fonctionnent même de manière invisible pour identifier les robots en fonction de caractéristiques utilisateur communes.
En savoir plus sur l'arrêt du spam des formulaires de contact sur WordPress.
2. Bloquez les spams avec Akismet

Un autre excellent moyen de lutter contre les soumissions de spam consiste à utiliser Akismet. Akismet est un plugin qui est souvent préinstallé avec WordPress, et il fait un travail impressionnant en filtrant automatiquement les commentaires de spam et les soumissions de formulaires de contact.
Cela fonctionne dans les coulisses afin de ne pas ajouter de travail supplémentaire pour vos utilisateurs. Il utilise l'apprentissage global de millions de sites Web pour identifier le spam en fonction des phrases utilisées, des adresses IP et d'autres caractéristiques des spammeurs connus. Il filtre automatiquement les soumissions de spam afin que vous ne les voyiez jamais, mais vous pouvez les consulter manuellement à tout moment si vous le souhaitez.
Pour configurer Akismet pour votre formulaire de contact, allez dans Plugins → Ajouter nouveau. Recherchez « Akismet », puis cliquez sur Installer maintenant → Activer.
Vous devrez configurer quelques éléments supplémentaires. Suivez ce guide pour activer Akismet afin qu'il soit opérationnel en quelques minutes seulement !
3. Ajouter un champ pot de miel
Un pot de miel est un champ de formulaire caché qui aide à intercepter les soumissions de spam. Par défaut, Jetpack inclut un champ pot de miel dans tous ses formulaires de contact. Certains autres plugins de formulaire ont également des options pour ajouter un champ de pot de miel. Si celui que vous utilisez ne le fait pas, vous devrez en ajouter un manuellement.
Utilisez le style CSS "display: none !important;" pour rendre le champ masqué et tabindex=”-1″ autocomplete=”false;” pour vous assurer que le champ est vide par défaut.
Une fois que vous avez fait cela, assurez-vous de marquer le champ comme requis afin qu'il soit toujours rempli lorsque le formulaire est soumis.
4. Personnalisez l'apparence de votre formulaire de contact
En plus de sécuriser votre formulaire de contact, vous pouvez également personnaliser son apparence pour qu'elle corresponde à l'aspect général de votre site Web. Les utilisateurs avancés peuvent le faire en ajoutant du CSS personnalisé.
Mais la bonne nouvelle est que vous pouvez apporter de nombreux changements d'apparence à partir de l'éditeur de blocs.
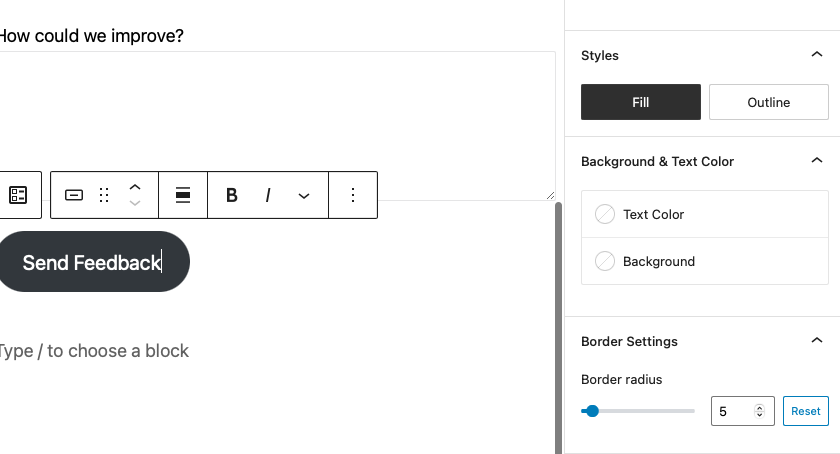
Par exemple, si vous sélectionnez le bouton sur votre formulaire, vous pouvez y apporter des modifications via le panneau de configuration qui apparaît sur le côté droit de l'écran.

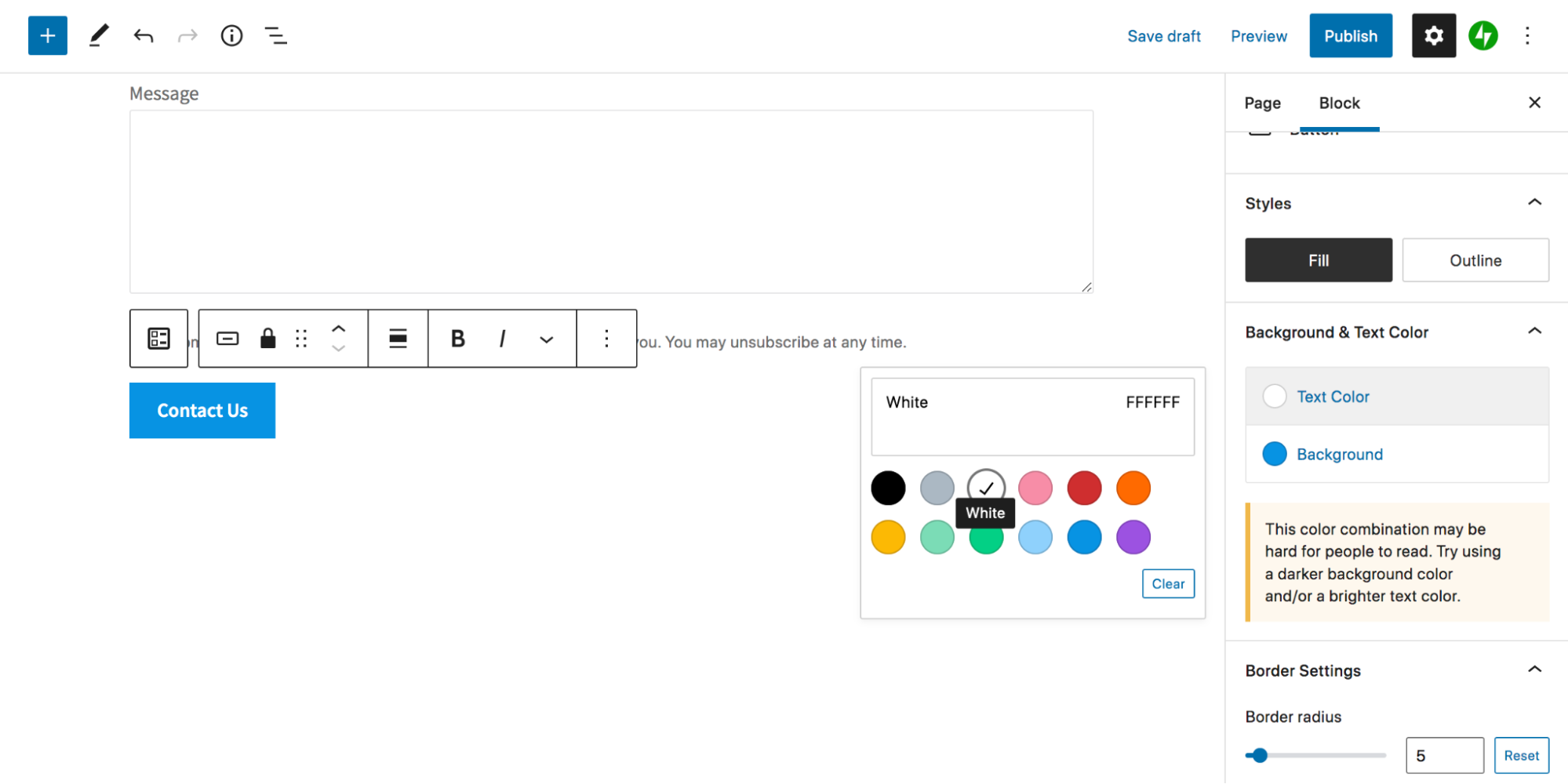
Vous pouvez modifier le bouton pour qu'il soit rempli ou délimité, modifier les couleurs du texte et de l'arrière-plan et ajuster le rayon de la bordure. Voici un exemple après avoir joué avec les paramètres :

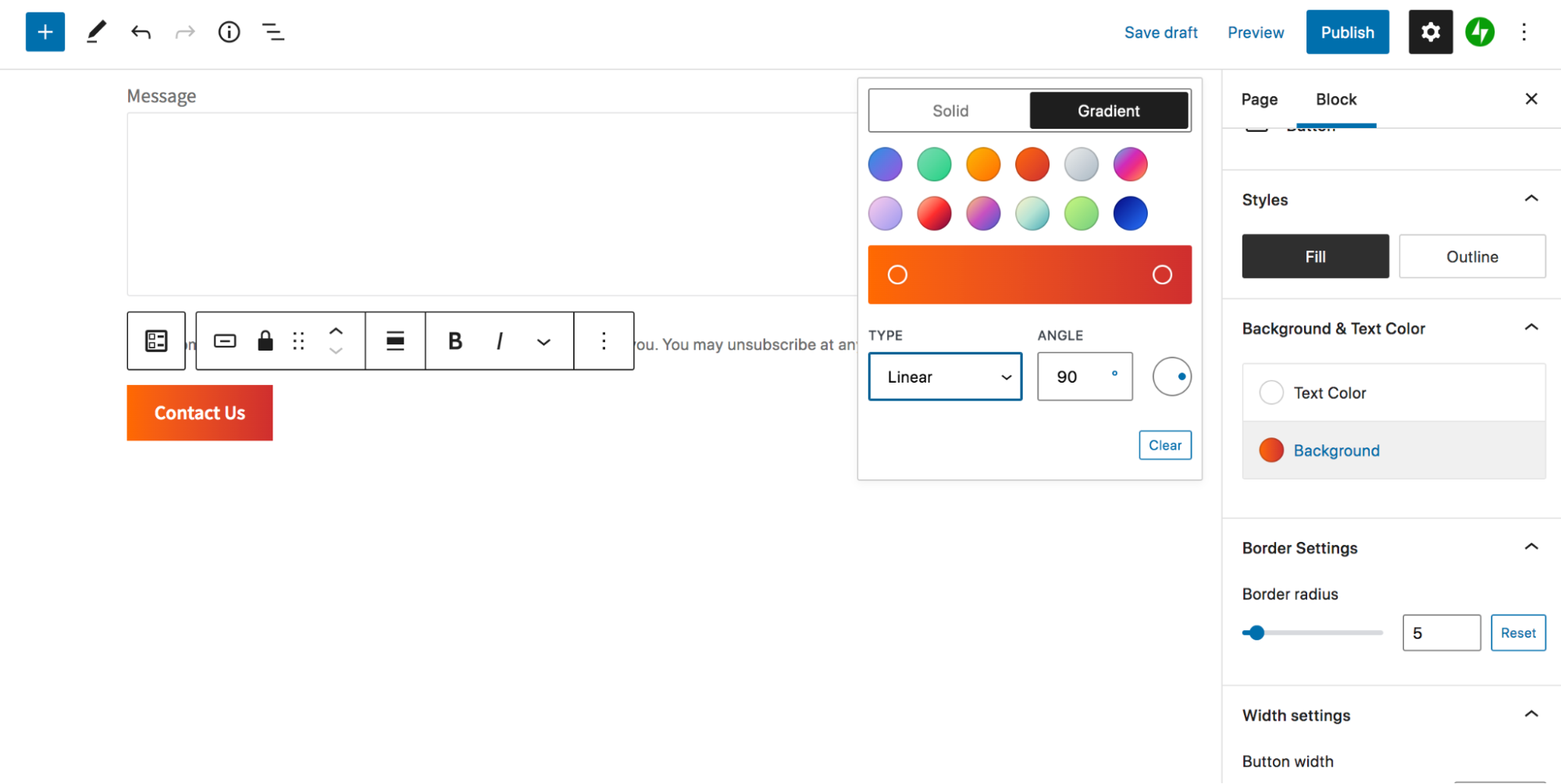
Ou vous pouvez définir la couleur d'arrière-plan sur un dégradé, allant même jusqu'à modifier l'angle du dégradé, la quantité de chaque couleur affichée et si vous souhaitez que le dégradé soit linéaire ou radial.

Vous pouvez également modifier la couleur d'arrière-plan de l'ensemble du formulaire en sélectionnant d'abord le bloc de formulaire, puis en faisant défiler jusqu'à Couleur dans les paramètres du bloc. Encore une fois, choisissez entre une couleur unie et un dégradé.

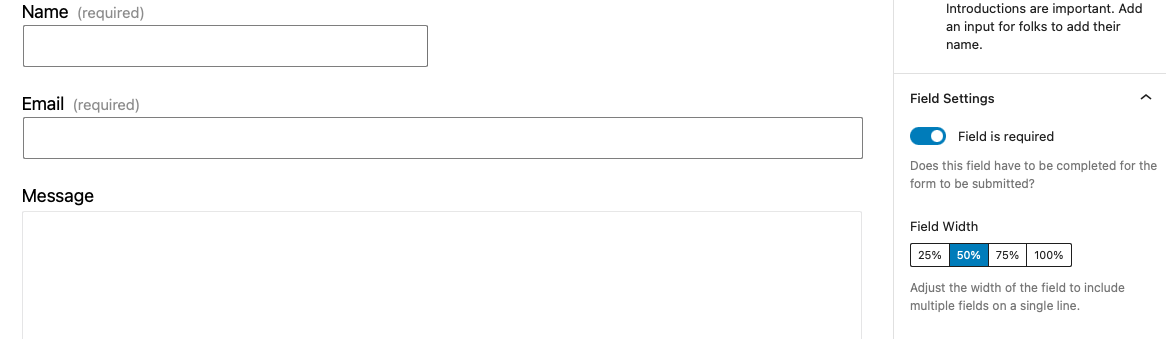
Vous souhaitez modifier la largeur des champs individuels ? C'est aussi une option. Sélectionnez simplement le champ que vous souhaitez modifier, puis choisissez Largeur du champ dans le panneau des paramètres. Dans l'exemple ci-dessous, nous avons modifié le champ Nom pour n'occuper que 50 % de la largeur du formulaire.

5. Ajouter des boutons radio et des cases à cocher
En plus des champs textuels standard, vous pouvez ajouter des options telles que des cases à cocher et des boutons radio à votre formulaire. Pour ce faire, suivez un processus similaire à l'ajout d'autres champs.
Accédez au formulaire que vous souhaitez modifier. Appuyez sur l'icône bleue + en haut à gauche de l'écran.
Recherchez la section intitulée Jetpack et choisissez dans la liste des champs. Par exemple, si vous voulez une liste de boutons radio, choisissez le champ Radio . Ensuite, faites-le glisser dans votre formulaire.
Vous pouvez cliquer sur l'icône + dans le bloc pour ajouter les options parmi lesquelles les visiteurs pourront choisir.
6. Ajoutez une logique conditionnelle à votre formulaire de contact
Une autre personnalisation utile est la logique conditionnelle. Cela vous permet d'afficher ou de masquer des champs en fonction de la façon dont un utilisateur remplit votre formulaire. Bien que Jetpack n'inclue pas cette fonctionnalité, vous pouvez le faire avec un plugin comme Gravity Forms.

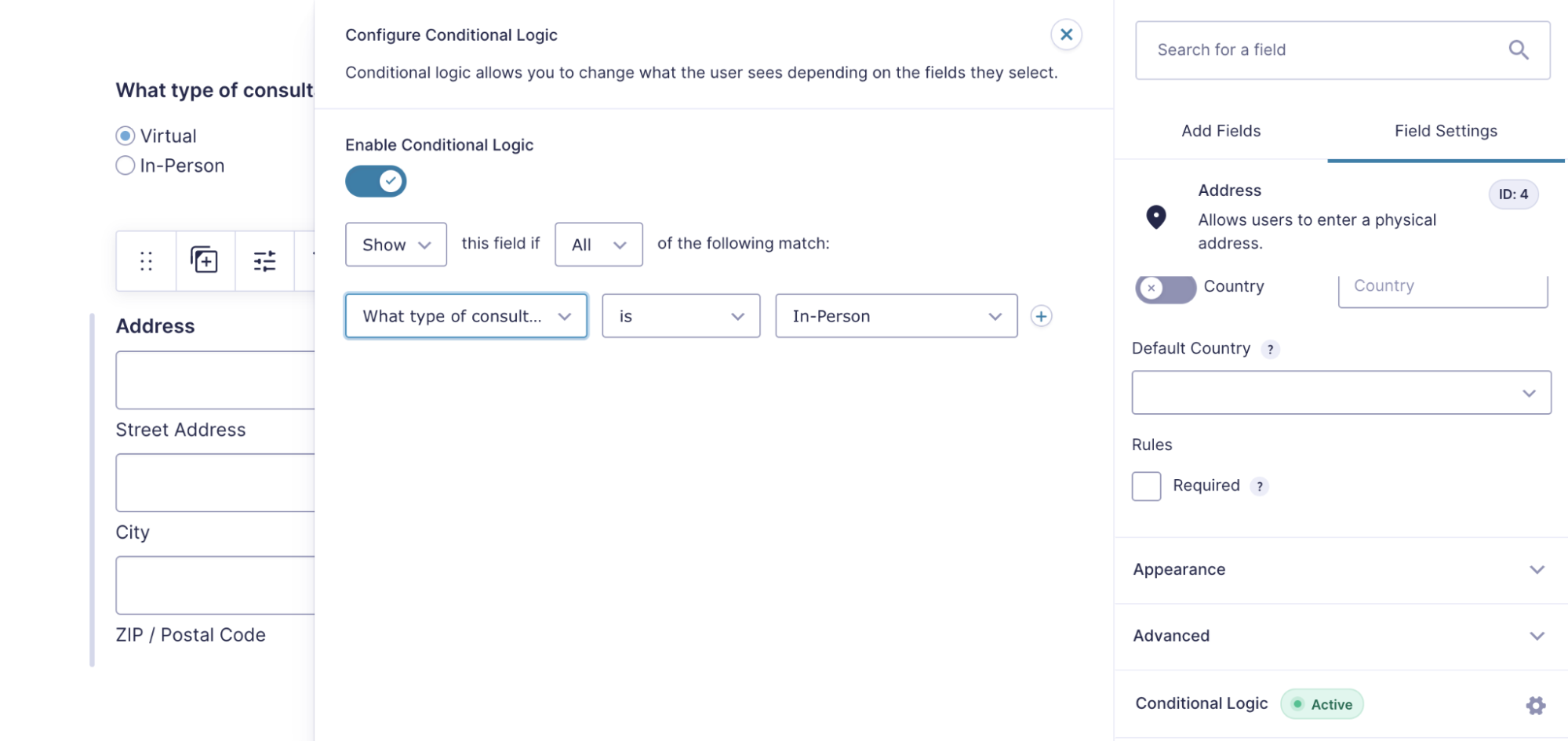
Disons que vous offrez des services de design d'intérieur. Vous pouvez avoir un champ de formulaire qui demande aux visiteurs s'ils sont intéressés par une consultation virtuelle ou en personne. S'ils sélectionnent « en personne », vous voulez savoir où se trouve leur maison.
Nous supposons que vous avez déjà installé Gravity Forms et créé votre formulaire initial. Maintenant, vous devez commencer par ajouter un champ Adresse. Cliquez sur le champ et faites défiler vers le bas dans le panneau Paramètres . Développez la section Logique conditionnelle et cochez la case pour l'activer. Choisissez "Afficher" et "Tous" pour les deux premières listes déroulantes. Ensuite, sélectionnez l'option "Quel type de consultation vous intéresse ?" question pour la liste déroulante suivante, suivie de « est » et « En personne ».

Désormais, le champ d'adresse n'apparaîtra que lorsqu'une personne est intéressée par une consultation en personne. Et n'hésitez pas à jouer ici - il existe une variété d'options parmi lesquelles vous pouvez choisir.
7. Activer les téléchargements de fichiers
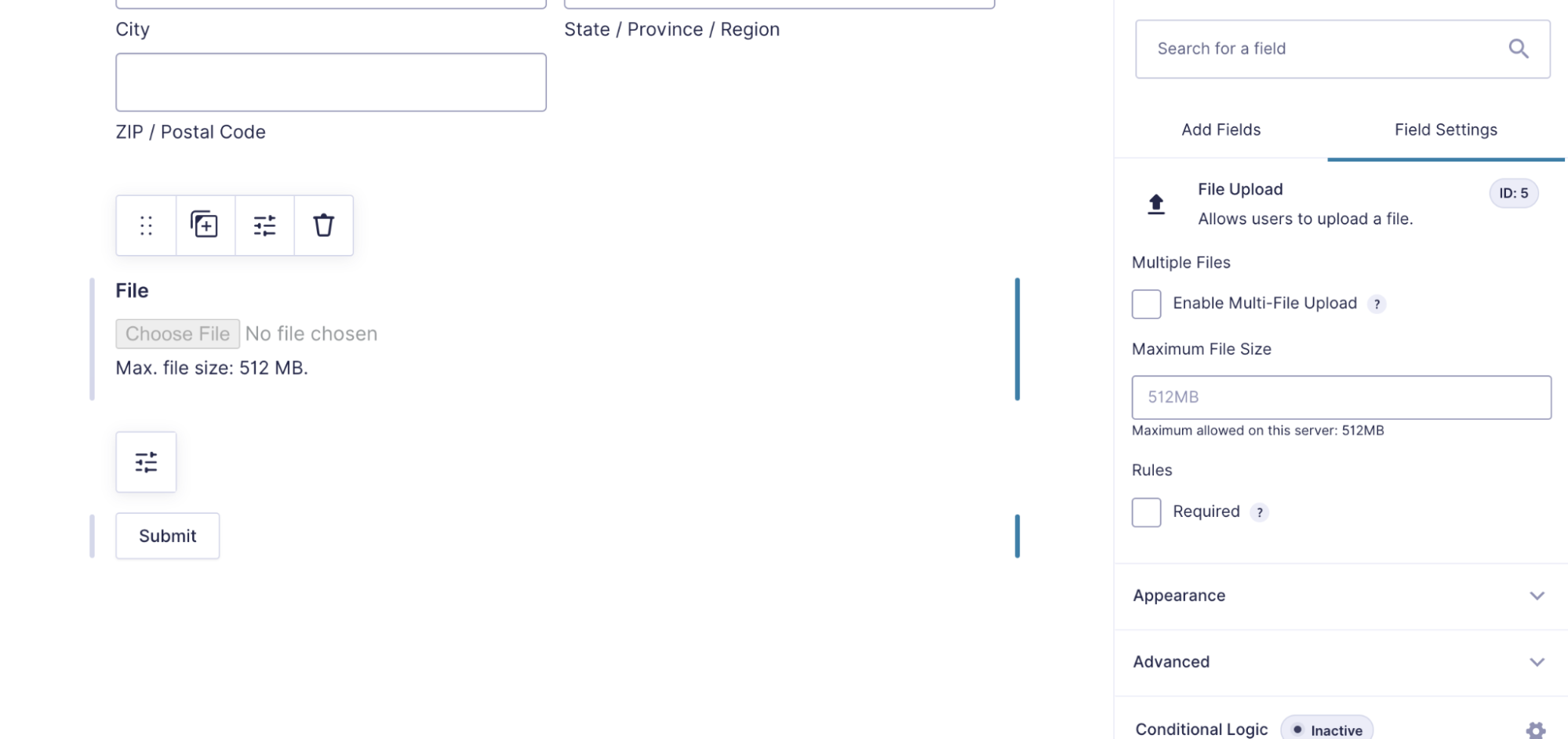
Vous pouvez également souhaiter que les visiteurs du site puissent télécharger des fichiers. Peut-être aimeriez-vous qu'ils soumettent une photo du projet pour lequel ils souhaitent obtenir de l'aide ou une version PDF de leur CV. Vous pouvez également le faire avec le plugin Gravity Forms.
Lors de la modification de votre formulaire, accédez à Ajouter des champs et développez la section Champs avancés . Ensuite, faites glisser et déposez le champ Téléchargement de fichier dans votre formulaire. Cliquez dessus pour configurer les paramètres tels que la taille du fichier et si vous acceptez ou non plusieurs fichiers à la fois.

Où et comment intégrer votre formulaire de contact
Il existe une variété d'endroits où vous pouvez intégrer des formulaires de contact autres que des pages et des publications. Jetons un coup d'œil à quelques options.
1. Dans la barre latérale
La barre latérale peut être un excellent endroit pour ajouter un formulaire de contact car il apparaît sur plusieurs pages ou publications sur votre site. Si vous utilisez un thème de bloc avec des capacités d'édition de site complètes, vous devrez utiliser l'Éditeur pour apporter des modifications à votre barre latérale.
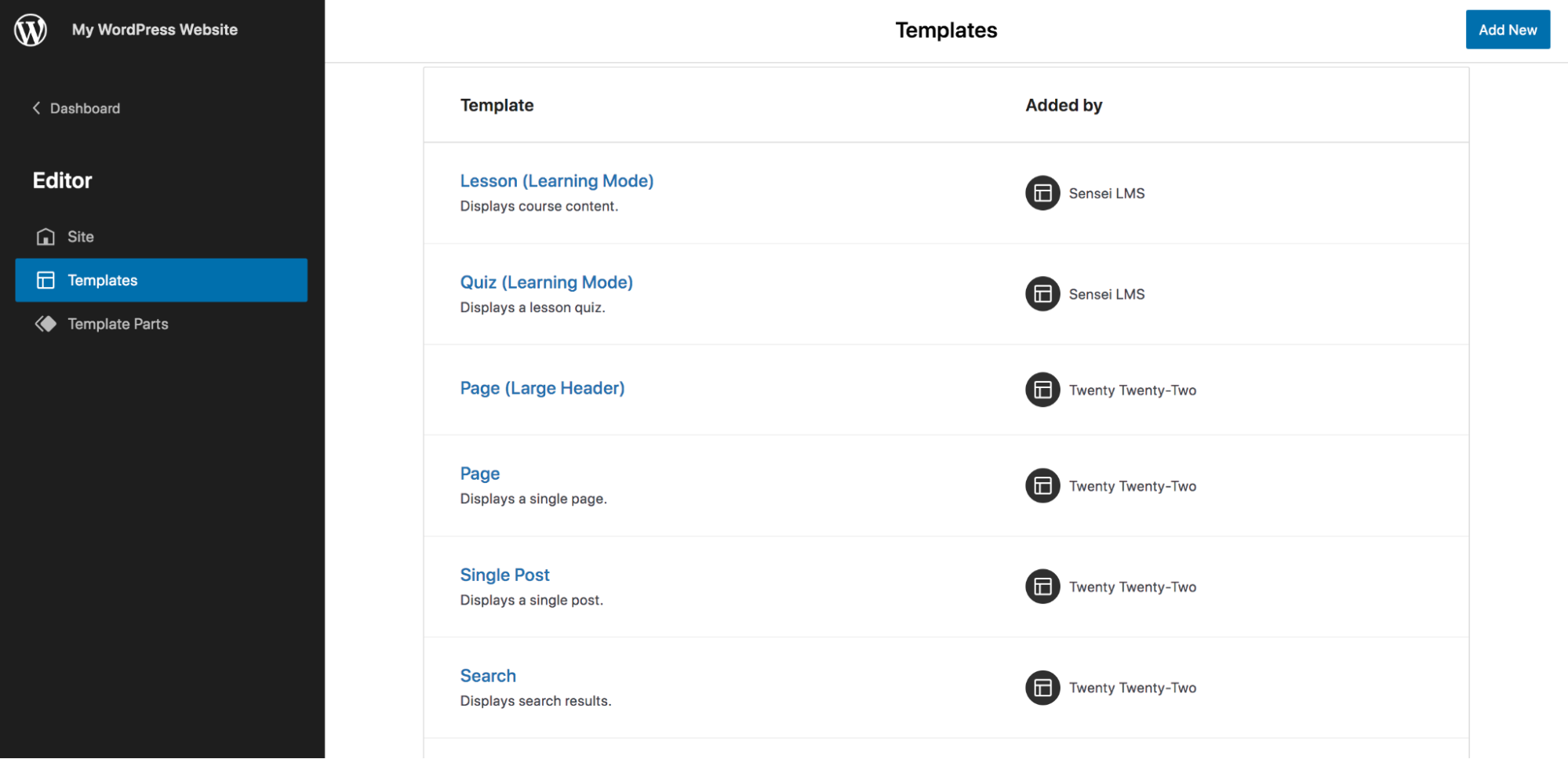
Dans le tableau de bord WordPress, accédez à Apparence → Éditeur , puis sélectionnez le modèle que vous souhaitez modifier dans la liste déroulante supérieure. Vous voudrez cliquer sur Parcourir tous les modèles pour voir la liste complète des modèles. Par exemple, si vous souhaitez modifier la barre latérale de tous les articles de votre blog, choisissez le modèle Single Post.
Maintenant, cliquez sur l'icône + en haut à gauche de l'éditeur, recherchez votre bloc de formulaire et faites-le glisser dans la colonne de votre barre latérale. Apportez les modifications nécessaires et cliquez sur Enregistrer.

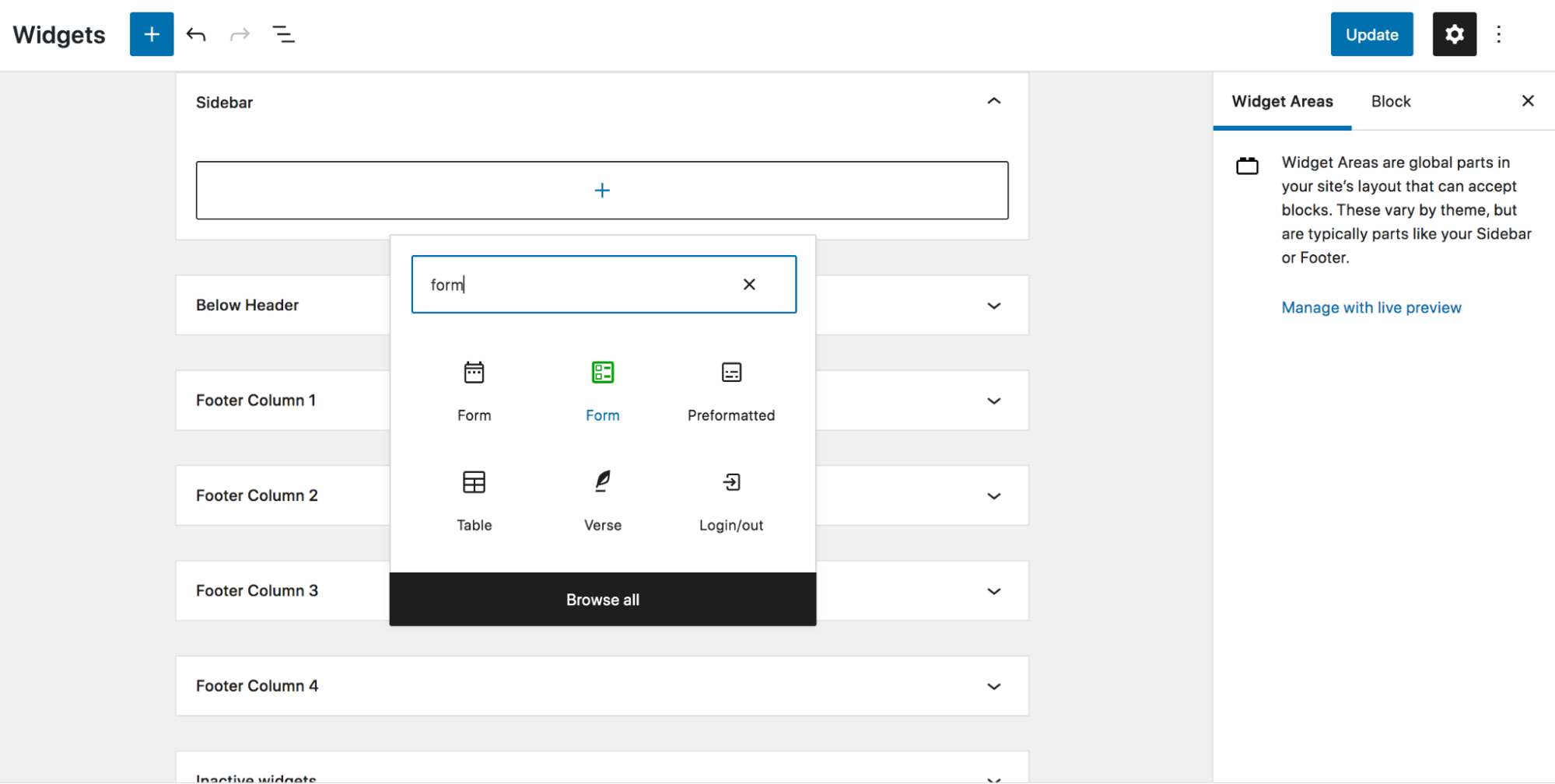
Si vous n'utilisez pas l'édition complète du site, accédez à Apparence → Widgets , puis développez la zone de votre barre latérale. Cliquez sur le signe + pour ajouter un nouveau bloc et sélectionnez le bloc Form approprié associé à votre plugin.

2. Dans un fichier modèle
Si vous utilisez un thème basé sur des blocs qui permet une édition complète du site, vous pouvez également ajouter votre formulaire de contact dans tous les modèles que vous créez.
Supposons que vous souhaitiez ajouter un formulaire à votre modèle d'article de blog. Dans le tableau de bord WordPress, accédez à Apparence → Éditeur et sélectionnez le modèle que vous souhaitez modifier dans la liste déroulante en haut. Vous devrez peut-être cliquer sur Parcourir tous les modèles pour afficher la liste complète.

Maintenant, cliquez simplement sur l'icône bleue + en haut à gauche, trouvez votre bloc de formulaire de contact et faites-le glisser dans le modèle. Là, vous pouvez modifier les paramètres et apporter les modifications que vous souhaitez.

3. Dans le pied de page
Vous voudrez peut-être ajouter votre formulaire de contact au pied de page afin que les visiteurs puissent y accéder où qu'ils se trouvent sur votre site. Si vous utilisez un thème basé sur des blocs avec une édition complète du site, les étapes sont similaires à l'ajout d'un formulaire à un modèle. Dans le tableau de bord WordPress, accédez à Apparence → Éditeur et sélectionnez Pied de page dans la liste déroulante en haut.
Cliquez sur l'icône bleue + en haut à gauche, recherchez votre bloc de formulaire de contact et faites-le glisser dans le pied de page où vous souhaitez qu'il aille. Apportez les modifications nécessaires et enregistrez-les.
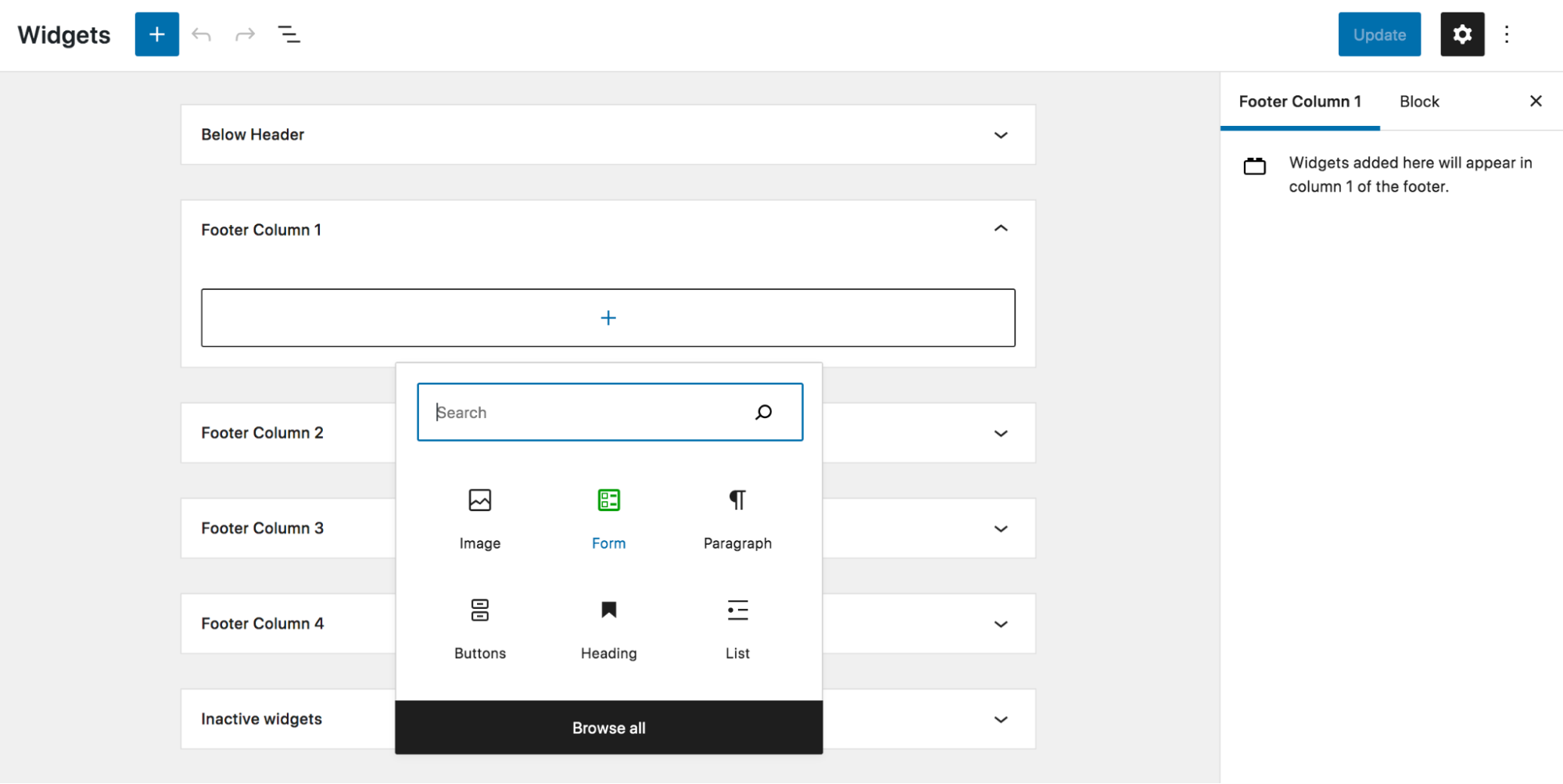
Si vous n'utilisez pas l'éditeur de site complet, vous pouvez toujours ajouter un formulaire de contact à votre pied de page. Accédez à Apparence → Widgets dans le tableau de bord WordPress. Faites défiler jusqu'à la section Pied de page - vous pouvez avoir plusieurs colonnes de pied de page - cliquez sur le signe + et ajoutez votre bloc de formulaire de contact où vous le souhaitez. Maintenant, modifiez simplement les paramètres et enregistrez !

4. En tant que popup au clic
Si vous souhaitez afficher votre formulaire de contact sous forme de popup au clic, il existe quelques plugins WordPress qui peuvent vous aider. Voyons comment vous pouvez le faire en utilisant WPForms et le plugin Popup Maker.
Une fois que vous avez installé et activé les plugins, dirigez-vous simplement vers WPForms → Ajouter nouveau dans votre tableau de bord WordPress. Ensuite, sélectionnez Utiliser le modèle . Créez votre formulaire et cliquez sur Enregistrer .
Ensuite, vous devrez créer une fenêtre contextuelle. Accédez à Popup Maker → Créer une popup dans votre tableau de bord WordPress. Donne lui un nom. Cliquez ensuite sur le bouton Ajouter un formulaire . Sélectionnez le formulaire que vous venez de créer il y a quelques instants dans la liste déroulante, puis cliquez sur Ajouter un formulaire . Cela insérera un shortcode pour le formulaire.
Ensuite, allez dans Paramètres de la fenêtre contextuelle et cliquez sur l'onglet Déclencheurs pour configurer les paramètres liés à la manière et au moment où votre fenêtre contextuelle apparaîtra. Assurez-vous de cliquer sur Ajouter lorsque vous avez terminé vos sélections et vos personnalisations.
À partir de là, accédez à l'onglet Ciblage et sélectionnez les conditions d'affichage de la fenêtre contextuelle. C'est ici que vous choisirez les pages, les appareils, etc. sur lesquels il s'affichera.
Continuez à cliquer sur les onglets de Popup Maker pour définir l'apparence de la fenêtre contextuelle. Une fois que vous avez terminé d'apporter des modifications, cliquez sur Publier . Assurez-vous d'accéder à la ou aux pages sur lesquelles vous avez défini le formulaire contextuel pour vérifier qu'il fonctionne correctement.
Comment créer un formulaire de contact WordPress sans plugin
Si vous ne souhaitez pas utiliser de plugin pour créer votre formulaire de contact, vous pouvez toujours le faire vous-même en utilisant les fonctionnalités de base de WordPress. Cependant, cette méthode est plus complexe et nécessite des connaissances de base en HTML, CSS et PHP.
Vous devrez également coder toute la gestion des erreurs et la validation des champs de formulaire qui sont fournies par défaut lors de l'utilisation d'un plugin dédié, ce qui rend ce qui devrait être une tâche simple complexe et chronophage.
Si cela ne vous dissuade pas, plongeons-y.
Remarque : Toute modification apportée ici doit être effectuée a) après une sauvegarde complète du site Web WordPress et b) en utilisant un thème enfant .
Nous allons maintenant vous expliquer comment créer un formulaire de contact très basique, avec des champs pour le nom, l'adresse e-mail et le message. Bien sûr, vous pouvez ajouter plus de champs si vous le souhaitez. Vous commencerez par ajouter le code HTML du formulaire — ce code spécifique a été créé par Daext :
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>Maintenant, vous devrez désinfecter les données de votre formulaire de contact, ce qui signifie les nettoyer ou les filtrer. WordPress propose des fonctions de désinfection des données pour faciliter ce processus. Dans ce cas, vous utiliserez les fonctions sanitize_text_field() et sanitize_texarea().
Ensuite, vous devrez configurer la validation du formulaire, qui valide que les champs ne sont pas laissés vides lorsque le formulaire est soumis. Vous ajouterez également des messages d'erreur qui s'affichent si un champ ne passe pas la validation. Vous pouvez utiliser le code suivant pour ce faire, en modifiant les messages si vous le souhaitez :
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }Vous devrez également ajouter du code pour afficher les messages d'erreur, envoyer un e-mail avec la soumission du formulaire à l'administrateur du site et créer un shortcode qui vous permet d'ajouter le formulaire à l'une de vos pages. Vous pouvez ensuite styliser le formulaire pour qu'il corresponde à la conception de votre site.
Vous pouvez trouver des instructions et un code plus détaillés pour toutes ces fonctions dans la procédure pas à pas de Daext.
Questions fréquemment posées
Passons maintenant en revue quelques-unes des questions les plus fréquemment posées sur la création de formulaires de contact dans WordPress.
1. Ai-je besoin d'un plugin pour créer un formulaire de contact dans WordPress ?
Il existe des plugins qui peuvent vous aider à créer un formulaire de contact, mais vous pouvez également le faire sans. Cette approche est plus difficile et nécessite des connaissances de base en HTML, CSS et PHP.
2. Comment ajouter un formulaire de contact à mon site WordPress ?
Il existe deux méthodes que vous pouvez utiliser pour ajouter un formulaire de contact à votre site Web WordPress. Vous pouvez soit utiliser un plugin, soit le faire vous-même en utilisant du code.
Si vous souhaitez utiliser un plugin, Jetpack est un excellent choix. Il est facile à utiliser et contient tout ce dont vous avez besoin pour créer un puissant formulaire de contact.
3. Que dois-je faire si je ne reçois pas d'e-mails de mon formulaire de contact ?
Si vous ne recevez pas d'e-mails de votre formulaire de contact, vous pouvez vérifier certaines choses.
Tout d'abord, contactez votre fournisseur d'hébergement pour voir s'il existe des restrictions en place qui pourraient bloquer l'envoi de l'e-mail.
Ensuite, vérifiez les paramètres de votre formulaire de contact pour vous assurer que l'e-mail est envoyé à la bonne adresse.
Si rien de tout cela ne résout le problème, vous devrez peut-être utiliser un plug-in SMTP pour valider et envoyer vos e-mails.
4. Puis-je ajouter un formulaire de contact à ma barre latérale WordPress ?
Oui! Si vous souhaitez ajouter un formulaire de contact à votre barre latérale WordPress, insérez simplement le bloc de formulaire Jetpack dans votre page ou votre modèle de publication (si vous utilisez l'édition complète du site) ou la zone de widget de la barre latérale.
5. Ai-je besoin d'une page de contact séparée sur mon site WordPress ?
Non, vous n'avez pas nécessairement besoin d'une page de contact distincte sur votre site WordPress. Cependant, vous en voudrez peut-être un pour que les visiteurs puissent facilement trouver votre formulaire de contact. De plus, cela vous donne la possibilité d'inclure des informations supplémentaires sur la façon dont les visiteurs peuvent entrer en contact avec vous.
Par exemple, vous souhaiterez peut-être inclure votre adresse e-mail, votre numéro de téléphone et vos liens vers les réseaux sociaux sur votre page de contact. De cette façon, les visiteurs peuvent choisir la méthode avec laquelle ils sont le plus à l'aise.
6. Ai-je besoin d'un formulaire de contact séparé pour chaque page de mon site WordPress ?
Non, vous n'avez pas besoin d'un formulaire de contact séparé pour chaque page de votre site WordPress. Cependant, cela pourrait vous permettre de collecter des données plus pertinentes auprès de vos visiteurs.
Par exemple, si vous avez un formulaire sur votre contact page, vous pouvez demander aux visiteurs leur nom et leur adresse e-mail. Mais si vous avez un formulaire de contact sur une page d'assistance, vous souhaiterez peut-être leur demander leur nom, leur adresse e-mail et sélectionner un type de problème rencontré.
7. Quel est le meilleur moyen d'arrêter le spam sur les formulaires de contact WordPress ?
Il y a quelques choses que vous pouvez faire pour arrêter le spam sur vos formulaires de contact WordPress.
Nous vous recommandons d'activer Akismet. En utilisant l'apprentissage de l'IA à partir de millions de sites Web pour identifier les caractéristiques communes du spam, il fonctionne dans les coulisses pour arrêter les messages indésirables avant qu'ils n'atteignent votre boîte de réception.
