Comment améliorer Google Core Web Vitals sur WordPress
Publié: 2022-09-20Si vous avez un site WordPress, vous comprenez la valeur d'une expérience utilisateur de premier ordre. Cela a un impact sur votre taux de conversion, votre nombre d'abonnés, vos vues d'annonces, votre classement dans les moteurs de recherche, etc.
Et des éléments vitaux Web de base médiocres peuvent avoir un impact négatif sur cette expérience utilisateur.
Mais que sont exactement les éléments vitaux du Web ? Pourquoi sont-ils si importants ? Et comment pouvez-vous améliorer les éléments vitaux Web de base de WordPress ? Nous allons jeter un coup d'oeil.
Quels sont les éléments vitaux Web de base ?
Les données vitales Web de base sont un ensemble de mesures utilisées par Google pour déterminer les performances des sites Web. Contrairement à d'autres mesures de performances, ils utilisent des données du monde réel pour examiner l'impact d'aspects spécifiques du temps de chargement sur votre expérience utilisateur. Il existe actuellement trois métriques Web Vitals principales :
- Largest Contentful Paint (LCP), qui concerne les performances de chargement
- First Input Delay (FID), qui concerne l'interactivité
- Cumulative Layout Shift (CLS), qui concerne la stabilité visuelle
Pourquoi les éléments vitaux Web de base sont-ils importants pour un site WordPress ?
Pourquoi importent-ils? Eh bien, tout d'abord, parce qu'ils mesurent la façon dont vos visiteurs interagissent avec votre site Web, ils sont liés à votre expérience utilisateur. Plus vos visiteurs sont heureux, plus ils sont susceptibles de s'abonner à votre newsletter, d'acheter vos produits ou de se renseigner sur vos services. Et s'ils doivent attendre et attendre que votre site Web se charge, ils pourraient partir et visiter un concurrent.
Mais Google utilise également les éléments vitaux du Web de base comme facteur de classement. Cela signifie qu'ils les prennent en compte lorsqu'ils déterminent où votre site Web apparaît sur les moteurs de recherche pour vos mots clés cibles. Après tout, Google souhaite fournir les meilleurs résultats de qualité aux internautes, il n'est donc pas surprenant qu'ils apprécient ces mesures de l'expérience utilisateur.
Quelles métriques constituent les principaux éléments vitaux du Web ?
Sans plus d'explications, la liste des principaux éléments vitaux du Web peut sembler déroutante ou écrasante. Examinons donc chacun de plus près.
La plus grande peinture de contenu (LCP)
LCP se rapporte à la vitesse de chargement perçue de votre site Web, indiquant le temps nécessaire pour que le plus grand élément se charge complètement sur la page. Dans de nombreux cas, il s'agit d'une grande image ou d'une vidéo de héros en haut de la page, bien que cela puisse varier d'un site à l'autre. Dans certains cas, il peut même s'agir d'un simple bloc de texte. Cela peut également être différent sur les ordinateurs de bureau et les appareils mobiles.
La plus grande peinture de contenu s'applique uniquement aux éléments qui s'affichent et sont visibles par un visiteur. Ainsi, le chargement des scripts en arrière-plan n'aurait pas d'impact sur cette métrique.
Idéalement, vous aimeriez que votre LCP soit aussi bas que possible. Google considère moins de 2,5 secondes comme un « bon » score, inférieur ou égal à 4,0 secondes comme « à améliorer » et plus de 4,0 secondes comme un score « bas ».
En savoir plus sur la plus grande peinture de contenu sur WordPress.
Premier délai d'entrée (FID)
Le FID se rapporte au degré d'interactivité de votre site Web, en mesurant le temps entre le moment où un visiteur effectue une action sur une page et le moment où son navigateur réagit réellement à cette action. Décomposons cela un peu plus.
Lorsqu'une personne clique sur un bouton de votre site qui ouvre une fenêtre contextuelle, son navigateur doit traiter la demande. S'il se bloque en essayant de traiter un fichier JavaScript volumineux, l'ouverture de la fenêtre contextuelle prendra plus de temps. Pas bon.
Plus votre site réagit rapidement à une action, plus votre score FID est bas et plus vos visiteurs (et les moteurs de recherche !) sont satisfaits.
Soit dit en passant, ces actions sont des choses comme les tapotements, les clics et les pressions sur les touches. Le défilement et le zoom sont considérés séparément du premier délai d'entrée, car ce sont des actions continues.
La considération intéressante ici, cependant, est que certaines personnes visiteront votre site Web et ne prendront jamais une mesure spécifique. Ils peuvent lire votre contenu, puis aller ailleurs sans cliquer ni ouvrir quoi que ce soit. Pour cette raison, certains visiteurs n'auront absolument aucune valeur FID, ce qui peut rendre la mesure du premier délai d'entrée peut-être un peu inexacte.
Quoi qu'il en soit, il s'agit toujours d'une mesure précieuse à comprendre et à améliorer si nécessaire. Google considère qu'un bon score FID est inférieur à 100 ms. Un score à améliorer se situe entre 100 ms et 300 ms. Tout ce qui dépasse 300 ms est médiocre.
En savoir plus sur le premier délai de saisie dans WordPress.
Décalage de mise en page cumulé (CLS)
CLS mesure la fréquence à laquelle les visiteurs du site subissent des changements inattendus dans la mise en page d'une page. Qu'est-ce que cela signifie exactement?
Disons qu'un suiveur lit une recette sur votre blog culinaire. Ils sont sur le point de cliquer sur un lien vers un ingrédient lorsque, tout à coup, la page entière se déplace et ils finissent par cliquer accidentellement sur une publicité pour une assurance à la place. Ils sont emmenés hors site vers la page de destination de l'annonceur et, frustrés, décident de ne pas revenir du tout sur votre blog.
C'est un parfait exemple de la raison pour laquelle CLS est si important. Si votre page bouge soudainement, cela peut amener les visiteurs à avoir du mal à lire votre contenu ou à cliquer sur quelque chose par erreur. Dans le pire des cas, ils peuvent même finir par acheter quelque chose qu'ils n'avaient pas l'intention d'acheter. C'est un moyen infaillible de perdre des fans, des lecteurs et des clients.
Google définit un changement de mise en page comme "à chaque fois qu'un élément visible dans la fenêtre d'affichage change de position de départ... entre deux cadres". Mais qu'est-ce qui cause exactement cela? Un score CLS médiocre est généralement causé par des éléments de la page qui se chargent à différents moments : une image sans taille définie, une annonce sans dimensions définies, des polices personnalisées ou d'autres intégrations tierces.
Le score CLS est mesuré comme la différence entre le site de chargement d'origine et l'endroit final où un élément se retrouve. Un bon score est inférieur à 0,1. Les scores entre 0,1 et 0,25 doivent être améliorés, tandis que tout ce qui dépasse 0,25 est considéré comme médiocre.
En savoir plus sur le changement de mise en page cumulatif dans WordPress.
Comment mesurer les éléments vitaux Web de base sur WordPress
Maintenant que vous savez ce que sont les éléments vitaux Web de base de WordPress et pourquoi ils sont importants, découvrons comment vous pouvez tester votre site. Il existe plusieurs outils que vous pouvez utiliser pour ce faire :
1. Aperçus de vitesse de page
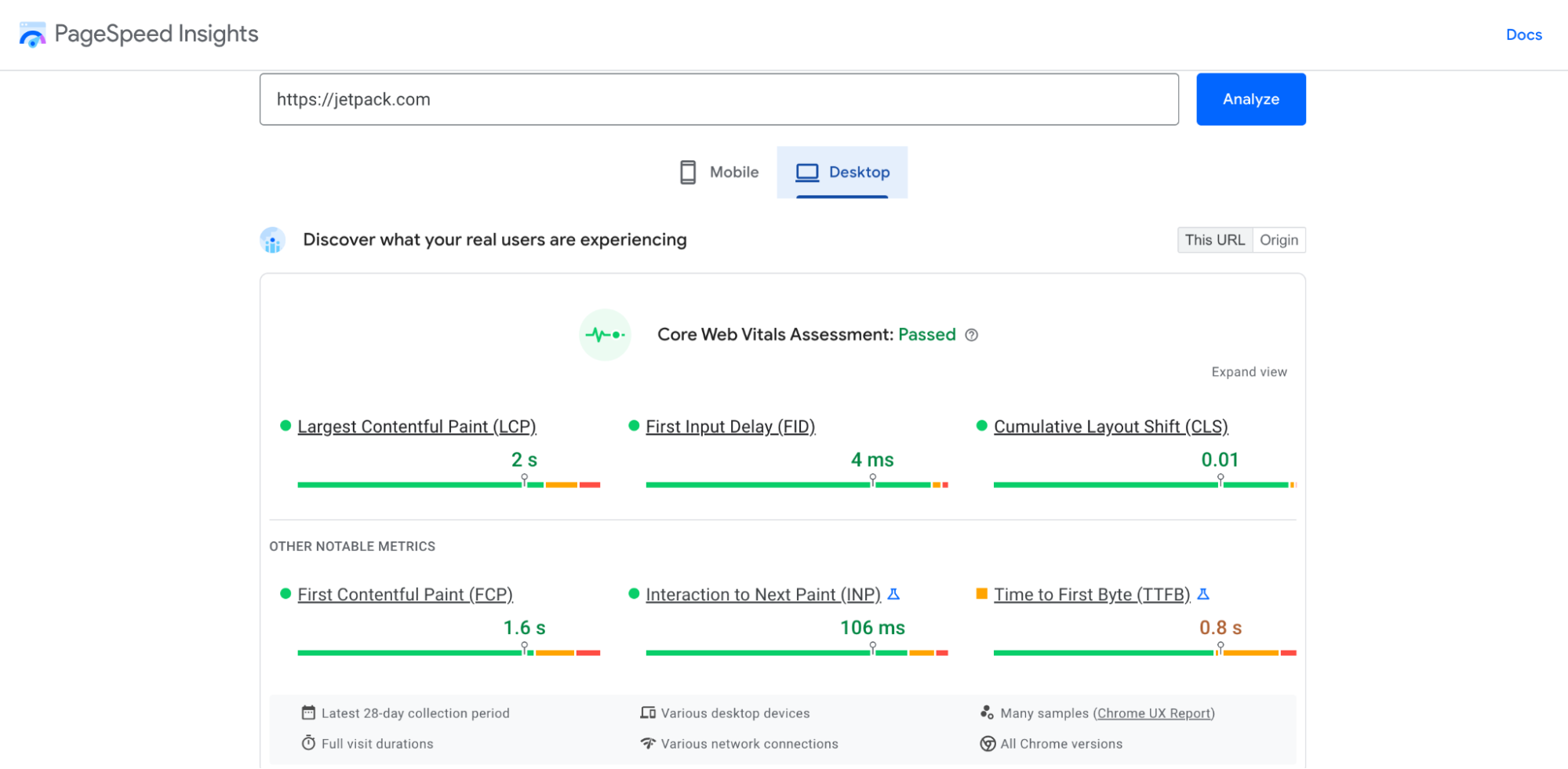
PageSpeed Insights est un outil directement de Google qui fournit une mine d'informations sur les performances de votre site Web, y compris vos principaux éléments vitaux Web. Tout ce que vous avez à faire est d'entrer votre URL, et en quelques secondes, vous verrez un rapport de vitesse pour ordinateur et mobile.

Tout en haut, vous verrez vos principaux éléments vitaux Web, avec des scores pour LCP, FID et CLS. Ils sont présentés de manière très visuelle, vous saurez donc tout de suite si votre site est bon ou s'il doit être amélioré. Vous obtiendrez également des métriques de vitesse connexes qui ne font pas partie de Core Web Vitals, telles que Time to First Byte (TTFB) et Time to Interactive. Vous pouvez cliquer sur Développer la vue pour afficher plus d'informations sur chacun d'entre eux.
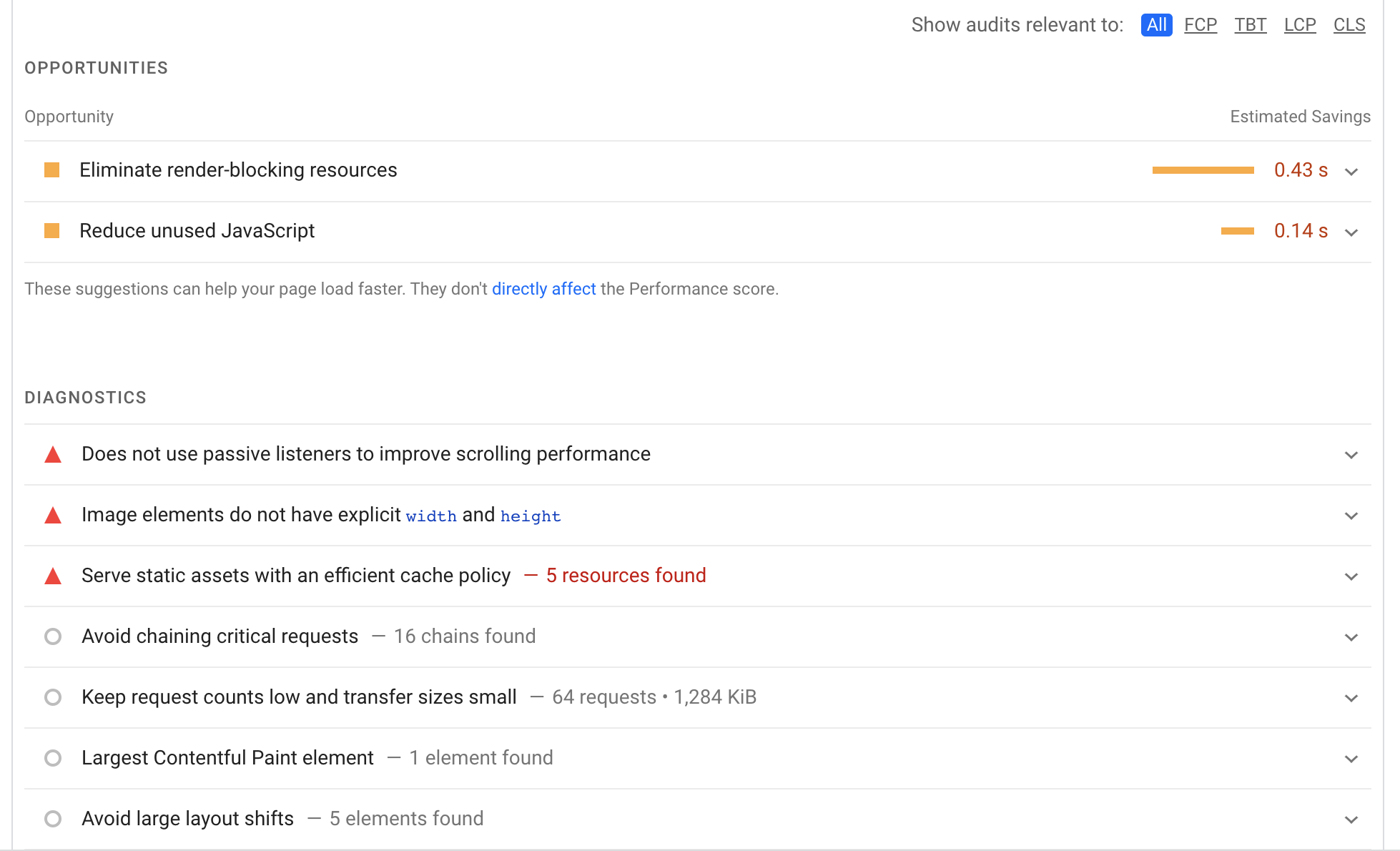
Si vous continuez à faire défiler, vous verrez une liste d'opportunités d'amélioration, que vous pouvez filtrer en fonction de l'essentiel du Web auquel chaque suggestion s'applique.

Cliquez sur la flèche à droite de chacun pour voir plus de détails. Enfin, en bas, il y a une liste des audits réussis, qui sont toutes les choses que votre site fait bien.
2. Console de recherche Google
Google Search Console est un autre outil appartenant à Google qui regorge d'informations sur le référencement. Vous pouvez faire beaucoup ici, de la soumission de votre sitemap à l'affichage et à la résolution des problèmes d'indexation. Et, bien sûr, puisque les éléments vitaux du Web sont liés au référencement, une section entière leur est consacrée.
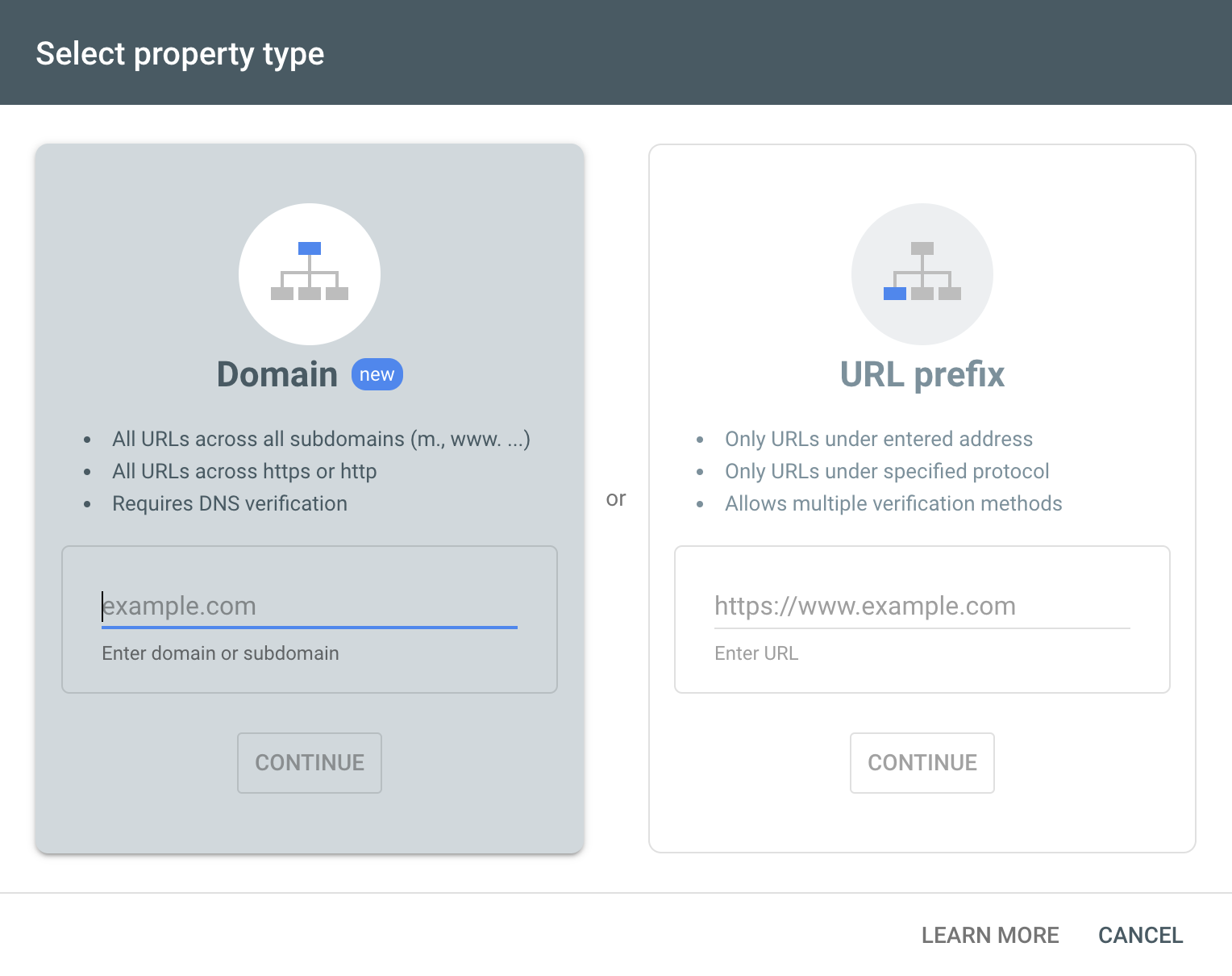
Si vous n'avez pas encore de compte Google Search Console, vous devrez enregistrer votre site Web. Tout d'abord, recherchez le menu déroulant Sélectionner une propriété et cliquez sur Ajouter une propriété . Deux options s'afficheront alors :
- Domaine : couvre toutes les URL, y compris https et http, et tous les sous-domaines. C'est l'option la plus exhaustive mais aussi la plus compliquée à mettre en place car elle implique de modifier vos enregistrements DNS.
- Préfixe d'URL : couvre uniquement les URL qui relèvent du nom de domaine que vous saisissez. Ainsi, si vous entrez example.com, cela inclura example.com/contact-us, mais pas blog.example.com. Cette route permet également une variété de méthodes de vérification.

Pour les besoins de cet exemple, nous allons de l'avant avec la méthode du préfixe d'URL. Entrez votre URL dans la case prévue et cliquez sur Continuer.
Maintenant, vous verrez plusieurs options de vérification différentes :
- Fichier HTML : téléchargez un fichier HTML et téléchargez-le sur votre site via FTP ou cpanel.
- Balise HTML : copiez la balise Meta fournie, puis ajoutez-la à la section <head> de la page d'accueil de votre site.
- Google Analytics : utilisez votre compte Google Analytics existant pour vérifier votre site.
- Google Tag Manager : utilisez votre compte Google Tag Manager existant pour vérifier votre site.
- Fournisseur de nom de domaine : modifiez vos enregistrements DNS pour associer votre site à Google.
Choisissez la méthode la plus simple pour vous - Google fournit des instructions supplémentaires sur chacune d'entre elles - et continuez. Une fois votre site vérifié, vous pouvez cliquer sur Core Web Vitals dans le menu de gauche de Google Search Console.
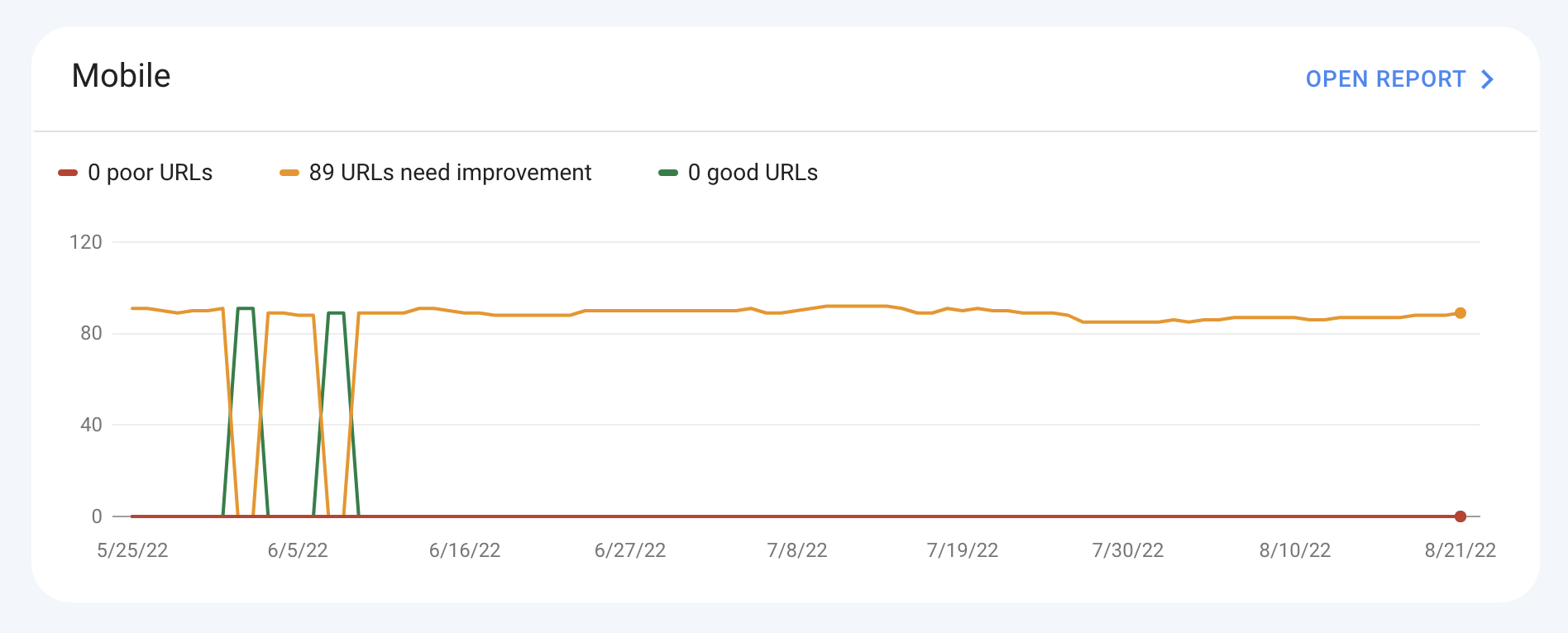
Vous y verrez des graphiques pour la version mobile et la version de bureau de votre site qui vous donneront un aperçu de ses performances.

Cliquez sur Ouvrir le rapport pour plus d'informations. Là, vous pouvez voir comment chacune de vos URL s'empile en ce qui concerne les éléments vitaux Web de base. Vous pouvez même revenir ici une fois que vous avez apporté des améliorations pour soumettre à nouveau la page à Google et valider vos correctifs.

3. Phare de Google
Google Lighthouse est un outil conçu pour les développeurs et les propriétaires de sites pour améliorer la qualité de leurs sites Web. Il exécute des tests basés sur l'accessibilité, les performances, le référencement, etc. Il existe plusieurs façons d'exécuter Google Lighthouse :
- Avec Chrome DevTools
- Utiliser une extension Chrome
- Avec un module Node
- Avec une interface utilisateur Web (UI)
Pour les besoins de cet article, nous vous expliquerons comment utiliser Chrome DevTools pour trouver vos principaux éléments vitaux Web dans Google Lighthouse.
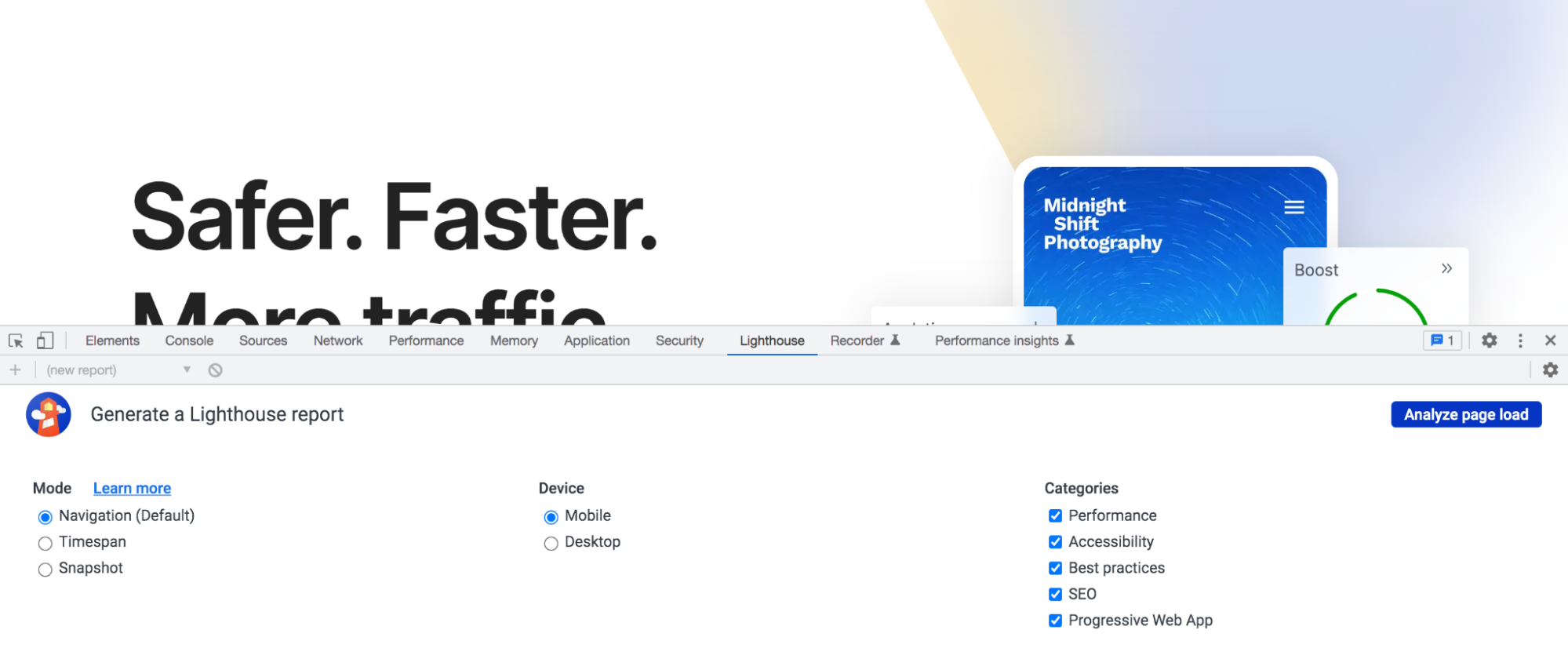
Dans le navigateur Google Chrome, accédez à votre site Web. Faites un clic droit n'importe où sur la page et sélectionnez Inspecter parmi les options qui s'affichent. Cela ouvrira une variété d'outils que vous pouvez explorer, mais vous voudrez cliquer sur l'onglet Phare .

Maintenant, sélectionnez le mode, l'appareil et les catégories que vous souhaitez tester. Vous pouvez sélectionner autant de catégories que vous le souhaitez si vous souhaitez des informations supplémentaires, mais pour trouver les principaux éléments vitaux du Web, assurez-vous de cocher la case à côté de Performance. Cliquez sur Analyser le chargement de la page.
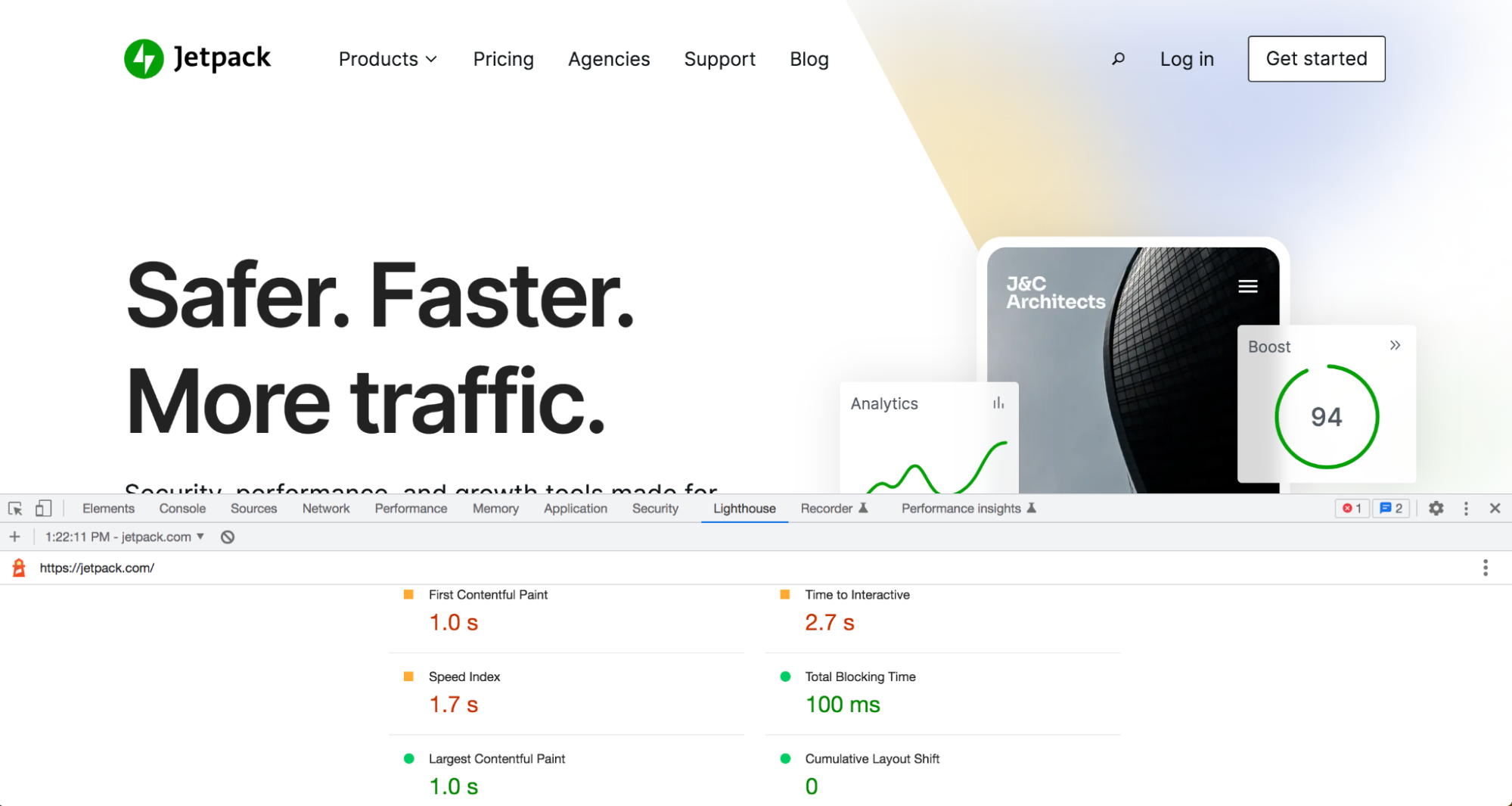
Une fois l'audit terminé, il vous montrera vos principaux éléments vitaux Web, ainsi que d'autres données et mesures sur les performances de votre site.

Comment améliorer les éléments vitaux Web de base sur WordPress
À ce stade, vous devriez avoir une bonne idée de la performance de votre site Web. Voyons ensuite comment vous pouvez améliorer vos éléments vitaux Web de base WordPress.
1. Installez un plug-in conçu pour les principaux éléments vitaux du Web
L'étape la plus simple que vous puissiez prendre est d'utiliser un plugin WordPress de base Web Vitals comme Jetpack Boost. Il a été créé par Automattic, la société derrière WordPress.com, vous pouvez donc être sûr qu'il fonctionne de manière transparente avec votre site, vos thèmes et vos plugins. La meilleure partie? Son utilisation est entièrement gratuite !
Cet outil vous permet d'effectuer des tâches d'optimisation plutôt compliquées en basculant simplement quelques boutons. Voici comment commencer :
Dans votre tableau de bord WordPress, accédez à Plugins → Ajouter un nouveau. Recherchez "Jetpack Boost" et cliquez sur Installer maintenant → Activer. Ensuite, accédez à Jetpack → Boost. Cliquez sur le bouton vert Commencer .
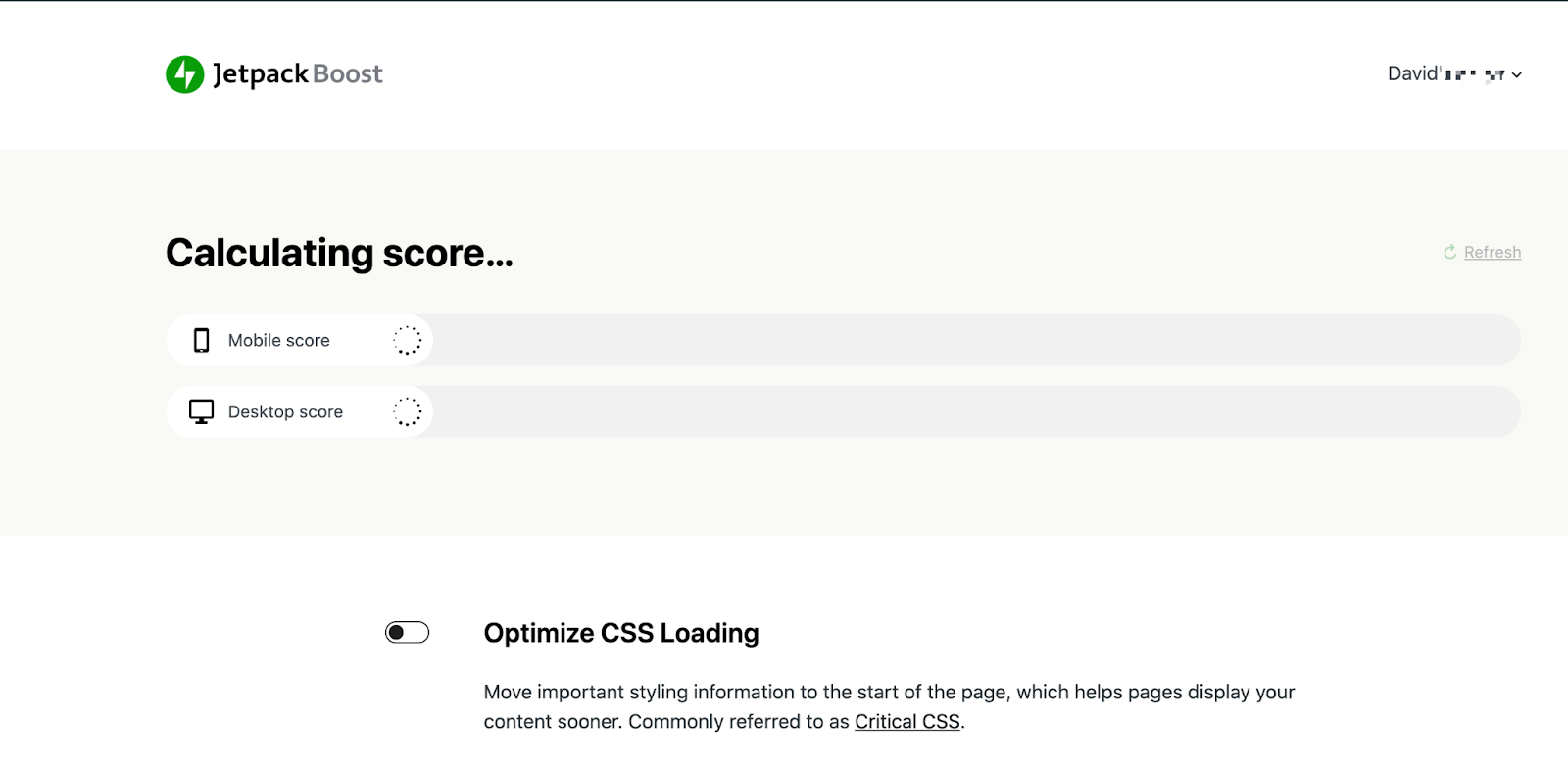
Jetpack calculera ensuite un score de performance pour votre site tel qu'il se présente actuellement.

Vous pourrez alors activer trois outils clés :

- Optimiser le chargement CSS : L'activation de cette option génère un CSS critique pour votre site. Qu'est-ce que cela fait exactement? Avant qu'un navigateur puisse montrer votre page aux visiteurs, il doit télécharger et analyser tout le CSS de cette page. Si vos fichiers CSS sont volumineux, cela peut prendre beaucoup de temps et ralentir votre site. Cependant, la génération de CSS critique extrait le code strictement nécessaire pour que le contenu visible au-dessus du pli soit rendu. Il donne la priorité à ce CSS afin que le reste puisse être chargé en arrière-plan. Cela accélère considérablement le temps de chargement et contribue à améliorer votre score LCP.
- Reportez le JavaScript non essentiel. Cela entraîne un code JavaScript qui n'est pas immédiatement essentiel à afficher après le chargement du reste de la page. Non seulement cela aide le contenu visuel de votre page à se charger plus rapidement, mais cela peut également améliorer vos scores FID et LCP.
- Chargement d'image paresseux. Cela charge les images lorsqu'un visiteur fait défiler la page plutôt que de prendre le temps de les charger toutes à l'avance. Ceci, à son tour, accélère votre site et améliore votre score LCP.
Une fois que vous avez activé tout ou partie de ces paramètres, vous pouvez cliquer sur Actualiser pour recalculer vos performances et voir les améliorations apportées.
Comment est-ce simple? Pas de code d'édition. Pas besoin de régler des paramètres compliqués. Cliquez simplement sur quelques boutons et vous êtes prêt à partir !
2. Minifiez votre CSS
Réduire le CSS signifie supprimer les caractères et les espaces inutiles afin de réduire la taille des fichiers CSS. Voyons ce que cela pourrait signifier en pratique.
Les développeurs formatent généralement leur code pour le rendre aussi facile que possible pour les autres (et eux !) à comprendre. Cela signifie espacer les lignes de code afin qu'il soit plus facile à lire. Voici un exemple :
h1{ font-size: 32px; } #top-section{ background-color: green; }Le problème avec cela est que, même si c'est pratique et utile, cela prend inutilement de la place dans vos fichiers CSS. Et lorsque des caractères et des espaces supplémentaires sont multipliés sur des centaines ou des milliers de lignes de code, cela peut vraiment ralentir les choses ! Voici comment vous réécririez ce même code, mais minifié :
h1{font-size:32px}#top-section{background-color:green}C'est assez simple, surtout pour un développeur expérimenté. Mais le faire manuellement, bien sûr, peut prendre beaucoup de temps et être sujet à des erreurs. Heureusement, il existe une variété d'outils disponibles qui peuvent réduire votre CSS automatiquement, y compris CSS Minifier de Toptal et une variété de plugins WordPress gratuits. Une fois que vous avez fait cela, vous devriez voir une amélioration à la fois de la vitesse de votre page et de votre score LCP.
Avant de faire cela, assurez-vous de sauvegarder votre site WordPress au cas où la minification de vos fichiers CSS causerait des problèmes.
3. Différer les ressources bloquant le rendu
Les ressources bloquant le rendu sont exactement ce à quoi elles ressemblent : des fichiers qui bloquent le rendu d'une page sur votre site Web. Cela signifie que lorsqu'un navigateur charge la page, il doit s'arrêter et charger complètement ces ressources - généralement des fichiers CSS ou JavaScript - avant d'afficher d'autres éléments. Cela peut vraiment ralentir votre site Web et, bien sûr, augmenter votre score LCP.
La solution ici consiste à différer les ressources bloquant le rendu, en demandant au navigateur de charger d'abord le contenu important et critique. Mais comment faites-vous cela?
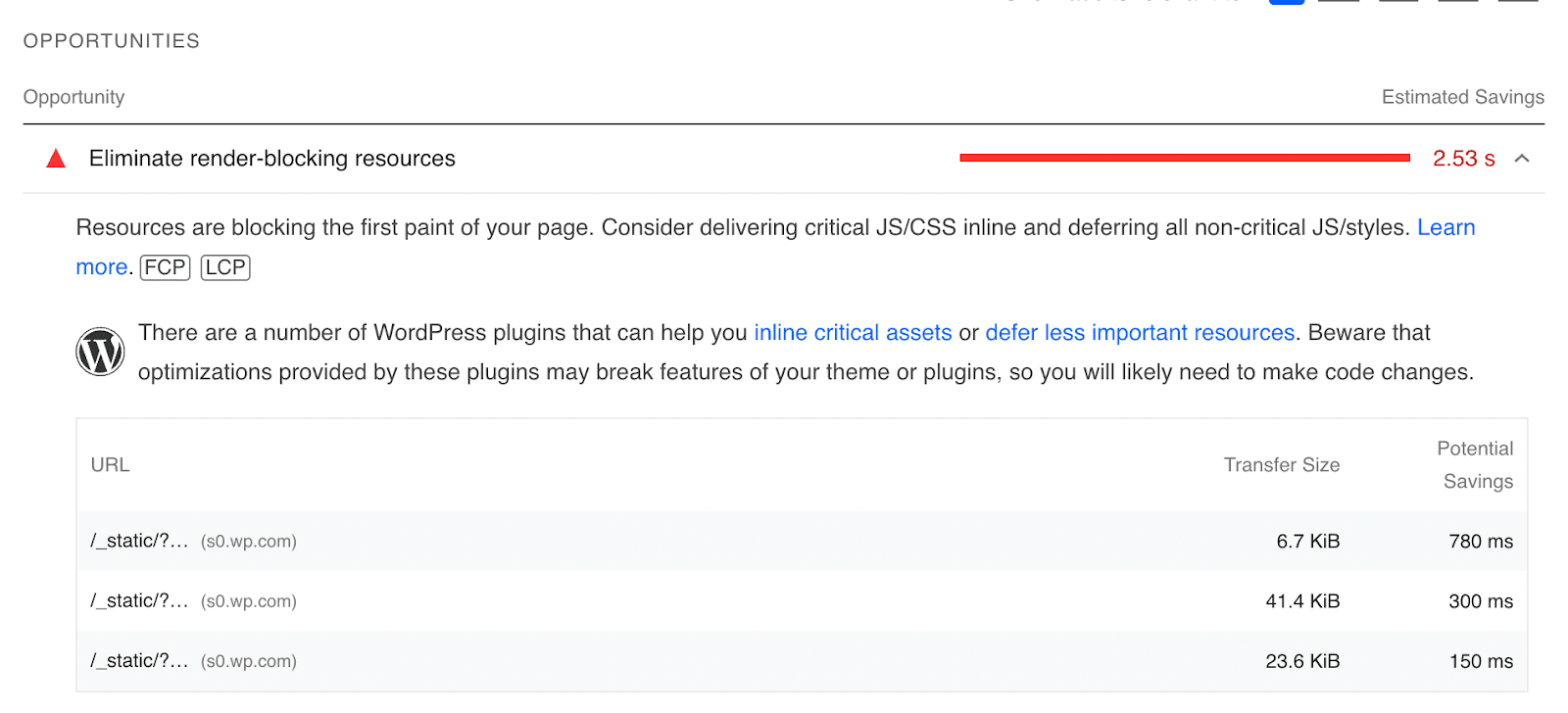
Votre première tâche consiste à identifier les ressources bloquant le rendu, ce que vous pouvez faire à l'aide de Google PageSpeed Insights. Une fois que vous avez exécuté votre URL via l'outil (voir ci-dessus pour plus d'instructions), faites défiler jusqu'à la zone Opportunités et développez la section intitulée Éliminer les ressources bloquant le rendu. Cela fournira une liste de vos ressources bloquant le rendu.

Cette liste montre également les économies de temps potentielles que vous pouvez gagner si vous éliminez chaque ressource bloquant le rendu.
Votre prochaine étape consiste à éliminer ou à reporter ces ressources. Si vous êtes familier et expérimenté avec le code, vous pouvez utiliser ce guide de web.dev pour le faire manuellement. Pour éliminer la ressource, vous devrez déplacer chaque ligne de code individuelle vers une balise <script> en ligne dans le code HTML de la page sur laquelle vous travaillez. Alternativement, vous pouvez utiliser l'attribut <defer> pour dire aux navigateurs de ne pas attendre que la ressource se charge avant d'afficher le reste de la page.
En savoir plus sur l'élimination des ressources bloquant le rendu dans WordPress.
Si tout cela semble un peu compliqué, ne vous inquiétez pas ! L'activation de Jetpack Boost reporte ce code automatiquement, sans nécessiter aucun travail de votre part.
4. Implémenter un CDN
Un réseau de diffusion de contenu (CDN) est un réseau de serveurs répartis dans le monde entier. Il soulage votre hébergeur en répartissant la charge de travail entre ses serveurs, ce qui réduit les ressources consommées par votre site Web. Il affiche également votre site à partir de l'emplacement le plus proche de chaque visiteur individuel, afin qu'il le voie le plus rapidement possible. Cela peut aider à améliorer à la fois vos scores FID et LCP, ainsi que de nombreux autres avantages.
Il existe plusieurs façons d'ajouter un CDN à WordPress, et elles varient en fonction du prix, des fonctionnalités et de la facilité d'utilisation. Certains peuvent être assez difficiles à mettre en œuvre si vous n'êtes pas développeur. C'est là que le CDN WordPress de Jetpack comble le vide.
Cet outil entièrement gratuit a été créé spécifiquement pour les sites WordPress, vous n'avez donc pas à vous soucier des conflits avec les principaux plugins et thèmes. De plus, vous saurez qu'il est optimisé spécifiquement pour votre site Web et votre logiciel. La meilleure partie est que vous pouvez démarrer en un seul clic - pas de modification de votre DNS ni de configuration de paramètres compliqués !
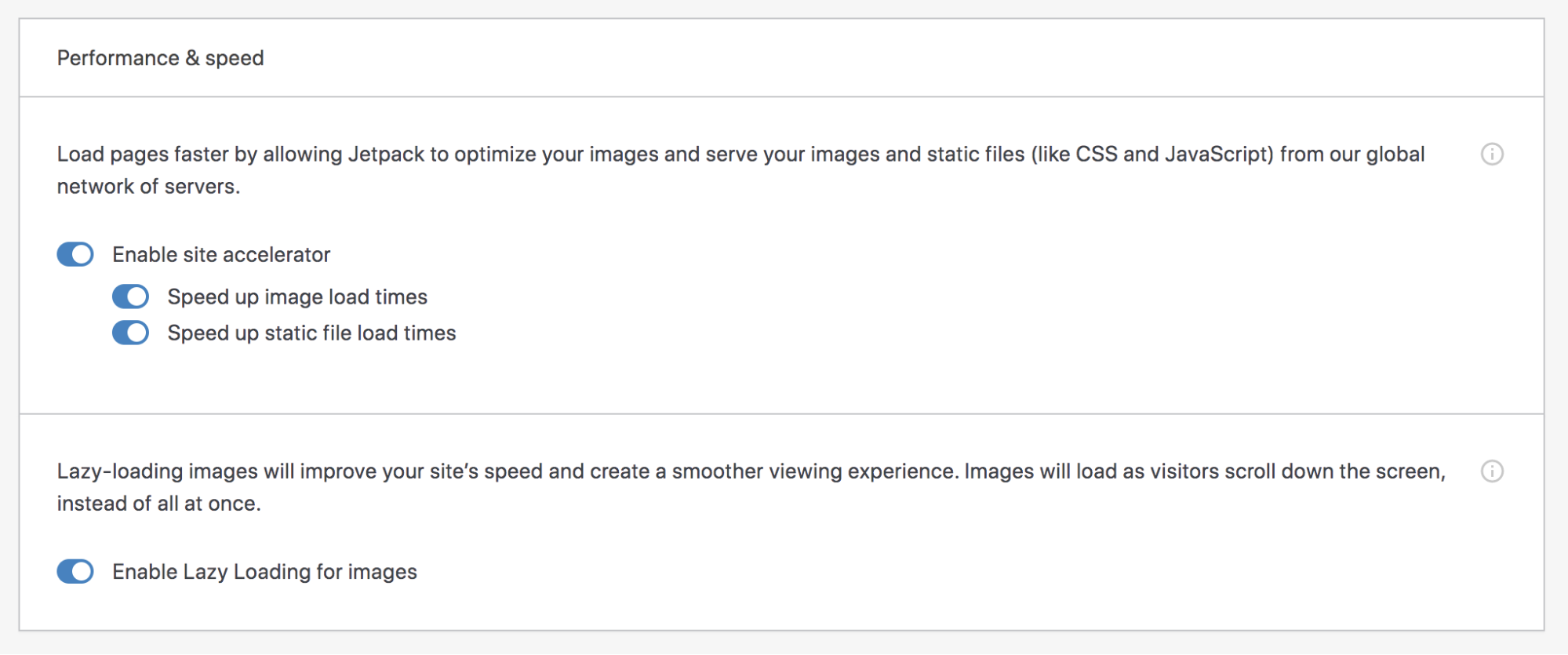
Pour activer cet outil, accédez à Plugins → Ajouter un nouveau dans votre tableau de bord WordPress. Recherchez "Jetpack" et installez et activez le plugin. Suivez les instructions pour vous connecter à votre compte WordPress.com. Ensuite, accédez à Jetpack → Paramètres dans votre tableau de bord.

Cliquez sur l'onglet Performances en haut, puis activez le paramètre "Activer l'accélérateur de site". C'est ça! Vous devriez commencer à voir instantanément une amélioration de la vitesse.
5. Optimisez vos images
Les images font généralement partie des fichiers les plus volumineux que vous avez sur votre site Web. Et plus vous en avez, plus ils peuvent ralentir les choses et affecter négativement votre score LCP. Mais ça va! Vous pouvez toujours afficher votre portfolio ou utiliser ces magnifiques arrière-plans photo. Il ne vous reste plus qu'à prendre le temps de bien optimiser vos images.
Une façon de le faire est de les compresser avant de les télécharger dans votre médiathèque. Il existe plusieurs outils gratuits différents que vous pouvez utiliser pour ce faire, y compris ImageOptim. Tout ce que vous avez à faire est de définir votre niveau de compression (viser un équilibre entre optimisation et qualité d'image) et de glisser-déposer vos images dans l'outil.
Ou, si vous préférez, vous pouvez compresser vos images lorsque vous les téléchargez sur votre site Web. Jetpack CDN le fait automatiquement, même en les optimisant spécifiquement pour les appareils mobiles.
6. Définissez les dimensions des images, des publicités et du contenu intégré
En ce qui concerne CLS, les images, les publicités et autres contenus intégrés sont parmi les plus grands coupables. En spécifiant leurs dimensions, vous pouvez réserver leur espace alloué pendant le chargement de la page et éviter des changements majeurs dans votre mise en page.
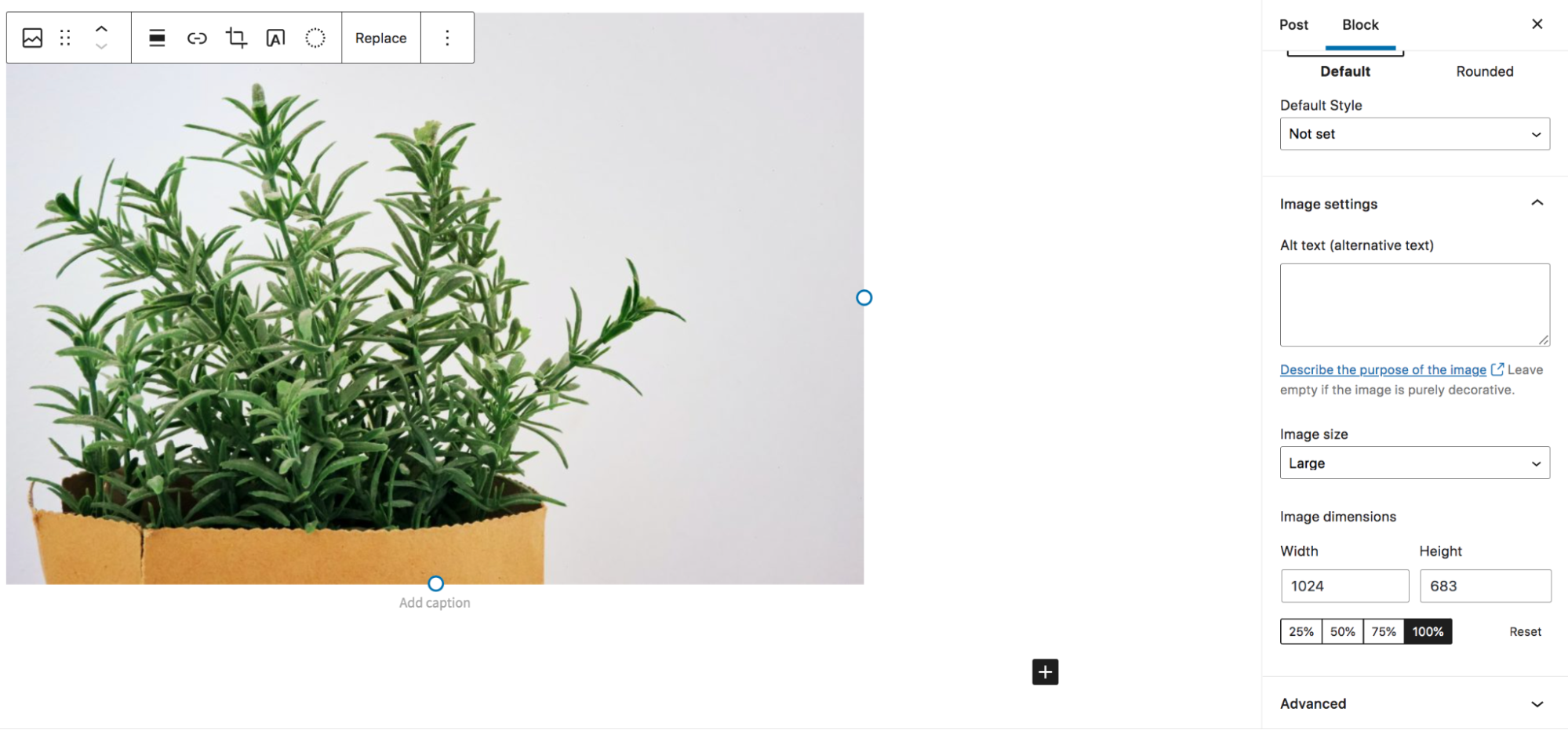
Pour les images, tout ce que vous avez à faire est d'ouvrir l'onglet des paramètres de votre bloc d'image dans WordPress et d'ajouter des mesures pour la largeur et la hauteur.

Pour les autres contenus tiers tels que les publicités, votre meilleure solution consiste à utiliser CSS pour définir les dimensions de ces éléments. Étant donné que les annonces qui s'affichent peuvent varier en taille, vous souhaiterez peut-être réserver une plus grande quantité d'espace. Cela peut entraîner un espace vide autour des petites annonces, mais cela en vaut la peine pour éviter les changements de page.
7. Envisagez de changer de fournisseur d'hébergement
Votre hébergeur constitue la base de la vitesse de votre site Web et, à son tour, de vos principaux éléments vitaux Web. Et si, malgré les nombreuses modifications apportées à cette liste, vous rencontrez toujours un site lent, vous devrez peut-être mettre à niveau les plans ou même changer complètement de fournisseur.
Si vous êtes sur un plan d'hébergement mutualisé, une option consiste à passer à un VPS ou à un plan dédié. Les plans d'hébergement partagé impliquent de mettre un tas de sites Web différents sur le même serveur. Puisqu'ils partagent tous une quantité définie de ressources, ces ressources sont limitées. Cela peut finalement ralentir tous les sites Web sur le serveur.
Un plan d'hébergement VPS a toujours plusieurs sites sur chaque serveur, mais il y a des ressources spécifiques allouées à chacun, et moins de sites Web empilés les uns sur les autres. C'est une grande avancée par rapport à l'hébergement mutualisé.
Les plans d'hébergement dédié offrent une flexibilité et une vitesse ultimes. Chaque site individuel a son propre serveur avec ses propres ressources assignées. Certains plans sont gérés, le fournisseur s'occupant de la maintenance du serveur, tandis que d'autres ne sont pas gérés, de sorte que chaque propriétaire de site devra s'occuper de son propre serveur.
Si vous décidez de changer complètement de fournisseur d'hébergement, recherchez-en un qui donne la priorité à la vitesse. De bonnes indications en sont les fonctionnalités de vitesse intégrées telles que les CDN et la mise en cache, les logiciels fréquemment mis à jour et les plans spécifiques à WordPress.
Vous ne savez pas par où commencer ? Consultez la liste de nos hébergeurs WordPress recommandés.
8. Réduisez les fonctionnalités lourdes
Plus votre site a de fonctionnalités, plus il doit charger de code et plus vos éléments vitaux et votre vitesse Web sont impactés. Il va donc de soi qu'il est utile de garder les choses aussi simples que possible.
Bien sûr, cela ne signifie pas que vous ne pouvez pas avoir un beau site Web professionnel et hautement fonctionnel. Cela signifie simplement que vous devez réfléchir aux décisions que vous prenez.
Choisissez des plugins de haute qualité et limitez-les à ceux dont vous avez absolument besoin. Lorsque cela est possible, utilisez des plugins qui fournissent plusieurs outils à la fois. Par exemple, Jetpack fournit des fonctionnalités de performance, de sécurité, de conception et de marketing dans un seul plugin WordPress.
Au lieu d'un curseur en haut de votre page d'accueil, essayez d'utiliser une image statique. Limitez le nombre d'annonces que vous avez sur chaque page. Pensez à remplacer les vidéos simples par des GIF, beaucoup plus légers. Ce sont tous de petits changements qui peuvent vraiment s'additionner.
Foire aux questions sur les éléments vitaux Web de base de WordPress
Toujours à la recherche d'informations sur les éléments vitaux Web de base dans WordPress ? Répondons à quelques questions fréquemment posées.
Les éléments vitaux Web de base ont-ils un impact sur le référencement sur WordPress ?
Oui, les éléments vitaux Web de base peuvent avoir un impact sur votre référencement WordPress. En fait, Google a fait des éléments vitaux du Web un facteur de classement, ce qui signifie qu'ils sont pris en compte lorsque le moteur de recherche détermine l'ordre dans lequel les sites Web se classent pour certains mots-clés.
En effet, les éléments vitaux Web de base sont une excellente indication de l'expérience utilisateur. Si un site met beaucoup de temps à charger un contenu précieux ou se déplace beaucoup lorsque quelqu'un l'utilise, cela peut avoir un impact vraiment négatif sur son expérience. Et puisque Google veut fournir des résultats de la plus haute qualité aux internautes, c'est important pour eux.
Les éléments vitaux Web de base ont-ils un impact sur l'expérience utilisateur sur WordPress ?
Bien que les éléments vitaux Web de base n'aient pas exactement d' impact sur l'expérience utilisateur, ils constituent une mesure de la qualité de votre expérience utilisateur. Pensez-y - disons que vous visitez votre blog ou votre boutique en ligne préféré et que l'image du héros prend beaucoup de temps à se charger. Vous cliquez peut-être sur un bouton et rien ne semble se produire pendant plusieurs secondes. Ou peut-être que vous faites défiler et, tout d'un coup, la page saute et vous perdez complètement la trace de l'endroit où vous étiez.
Si l'une de ces choses devait vous arriver, ce serait frustrant, n'est-ce pas ? Vous pourriez même quitter entièrement le site et aller ailleurs. À tout le moins, votre opinion sur la marque en serait affectée.
Et c'est exactement pourquoi les éléments vitaux du Web sont connectés à l'expérience utilisateur de votre site. Des éléments vitaux Web de base médiocres sont un signe de difficulté à interagir et à interagir avec votre contenu, ce que, bien sûr, vous ne voulez jamais, quel que soit le type de site que vous utilisez.
Comment puis-je optimiser facilement mes éléments vitaux Web de base dès maintenant ?
Le moyen le plus simple et le plus rapide d'optimiser rapidement vos éléments vitaux Web de base dans WordPress consiste à utiliser un plugin comme Jetpack Boost. C'est le meilleur plugin de vitesse WordPress, conçu spécifiquement pour traiter les éléments vitaux du Web. En basculant simplement quelques paramètres, vous pouvez optimiser le chargement CSS, différer le JavaScript non essentiel et activer le chargement d'image paresseux.
Et rien de plus simple à mettre en place ! Tout ce que vous avez à faire est d'installer et d'activer le plugin, d'exécuter un test de vitesse initial, puis d'activer les bascules pour chaque paramètre que vous souhaitez activer. C'est ça!
Quel que soit votre niveau d'expérience ou le type de site que vous possédez, vous pouvez utiliser Jetpack Boost pour optimiser rapidement et facilement vos principaux éléments vitaux Web. Prêt à faire le premier pas vers une meilleure expérience utilisateur et un meilleur classement dans les moteurs de recherche ? Commencez avec Jetpack Boost.
