Comment réduire le changement de mise en page cumulatif (CLS) sur WordPress
Publié: 2022-07-07L'optimisation des moteurs de recherche (SEO) est un jeu en constante évolution sans manuel d'instructions. L'optimisation ne se limite pas à l'ajout de mots-clés dans votre contenu. Les moteurs de recherche tels que Google prennent également en compte les indicateurs d'une expérience Web de qualité et sécurisée, comme la vitesse de chargement de votre site, la facilité avec laquelle les visiteurs peuvent interagir avec lui, etc.
Le Cumulative Layout Shift (CLS) est une mesure utilisée par Google pour mesurer à quel point une page Web se réorganise au fur et à mesure de son chargement. Un site qui bouge de manière significative - ce qui amène les utilisateurs à cliquer sur le mauvais lien ou à avoir des difficultés à lire le contenu - offre une mauvaise expérience utilisateur et est mal vu par Google.
L'examen du score CLS de votre site et d'autres Core Web Vitals peut vous aider à identifier des moyens d'améliorer sa santé globale et, par conséquent, d'améliorer votre classement !
Cet article explique les causes du CLS, pourquoi vous devriez le minimiser et quelques méthodes pour le réduire.
Qu'est-ce que le changement de mise en page cumulé ?
Le changement de mise en page cumulé (CLS) mesure la gravité du mouvement sur une page Web lors du chargement des actifs. Vous avez probablement remarqué que parfois, lorsque vous ouvrez un site Web, des images et des vidéos peuvent apparaître à des moments différents et déplacer d'autres contenus lors de leur chargement.
Ici vous pouvez voir CLS en action :

Les mauvais scores CLS, en particulier associés à de longs temps de chargement, peuvent être frustrants pour les visiteurs. Peu de choses sont plus aggravantes que de cliquer accidentellement sur une annonce parce que la page s'est soudainement déplacée sous votre curseur.
Comment CLS impacte-t-il l'expérience utilisateur sur un site WordPress ?
Le décalage peut être gênant lors de la navigation sur une page Web. Cela peut entraîner des sauts de texte lorsque vous essayez de lire, des boutons à déplacer au fur et à mesure que vous cliquez dessus et des clics accidentels sur des publicités ou des liens lorsque vous souhaitez interagir avec autre chose.
Si les visiteurs doivent attendre plusieurs secondes pour qu'une page se charge complètement et se battre avec des éléments changeants, ils peuvent simplement quitter votre site. Cela est particulièrement vrai si toutes vos pages changent considérablement. Les visiteurs sont susceptibles de rebondir après quelques erreurs de clic ou des temps d'attente excessifs.
Qu'est-ce qui affecte votre score CLS ?
Un score CLS médiocre est dû au fait que les principaux éléments du site se chargent tous sur la page à des moments différents. Les pires coupables ont tendance à être les photos, les vidéos et les publicités, car ces éléments se chargent souvent plus lentement que le texte et peuvent devoir être ajustés en fonction de la taille de l'écran.
Et bien que la diminution des temps de chargement puisse améliorer votre UX globale, cela ne réduira pas réellement la quantité de décalage, mais en atténuera simplement les effets.
Voici cinq facteurs qui peuvent affecter votre score CLS :
1. Images et vidéos sans attributs de taille
Sans attributs de taille prédéfinis, le contenu visuel comme les images et les vidéos se chargera souvent dans des espaces réservés plus petits. Cette configuration peut entraîner le chargement du contenu autour de l'espace réservé. Ensuite, lorsque l'image arrive, elle prend plus de place et se déplace autour des éléments voisins.
En définissant des attributs de taille, l'espace réservé occupe le même espace que l'élément. Ainsi, il se charge dans la même zone et n'affecte pas le placement du contenu à proximité.
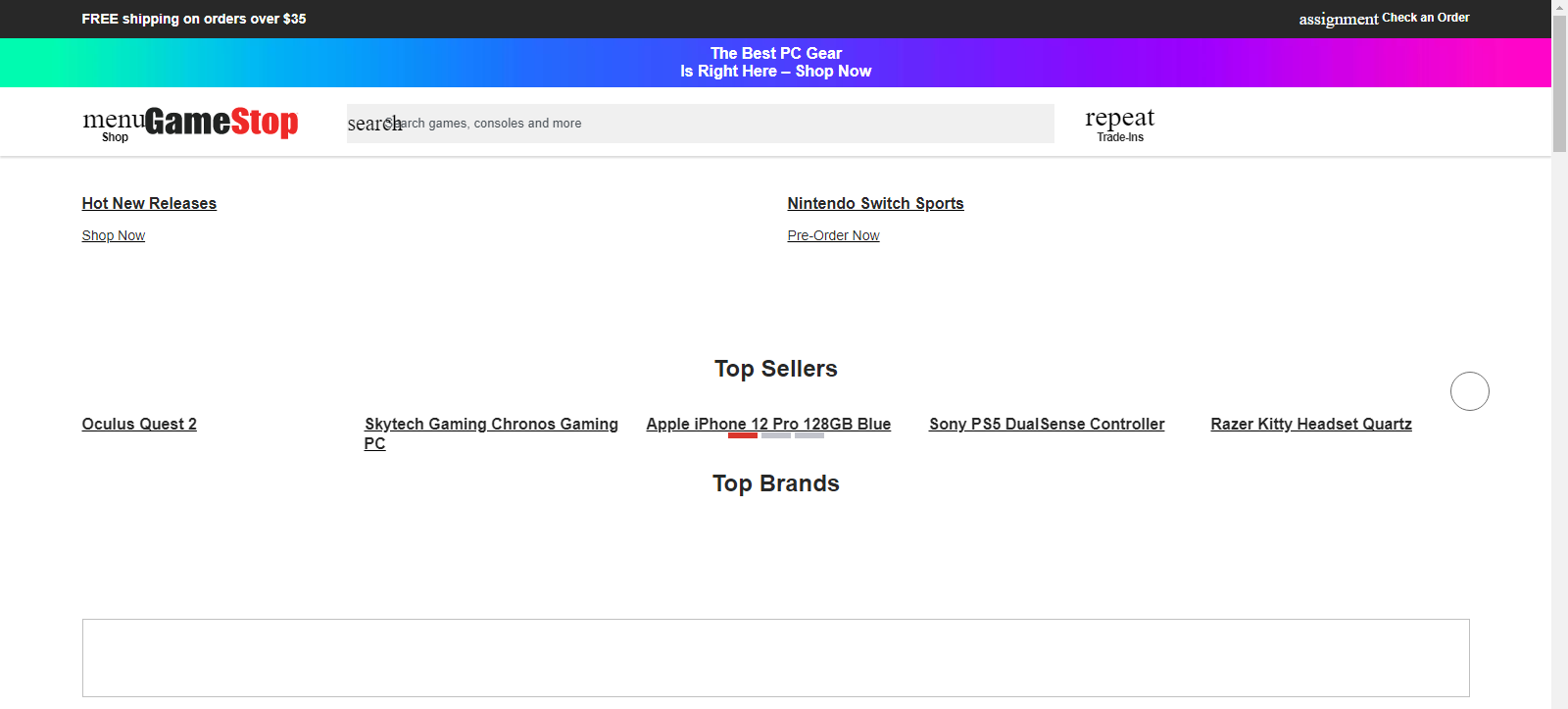
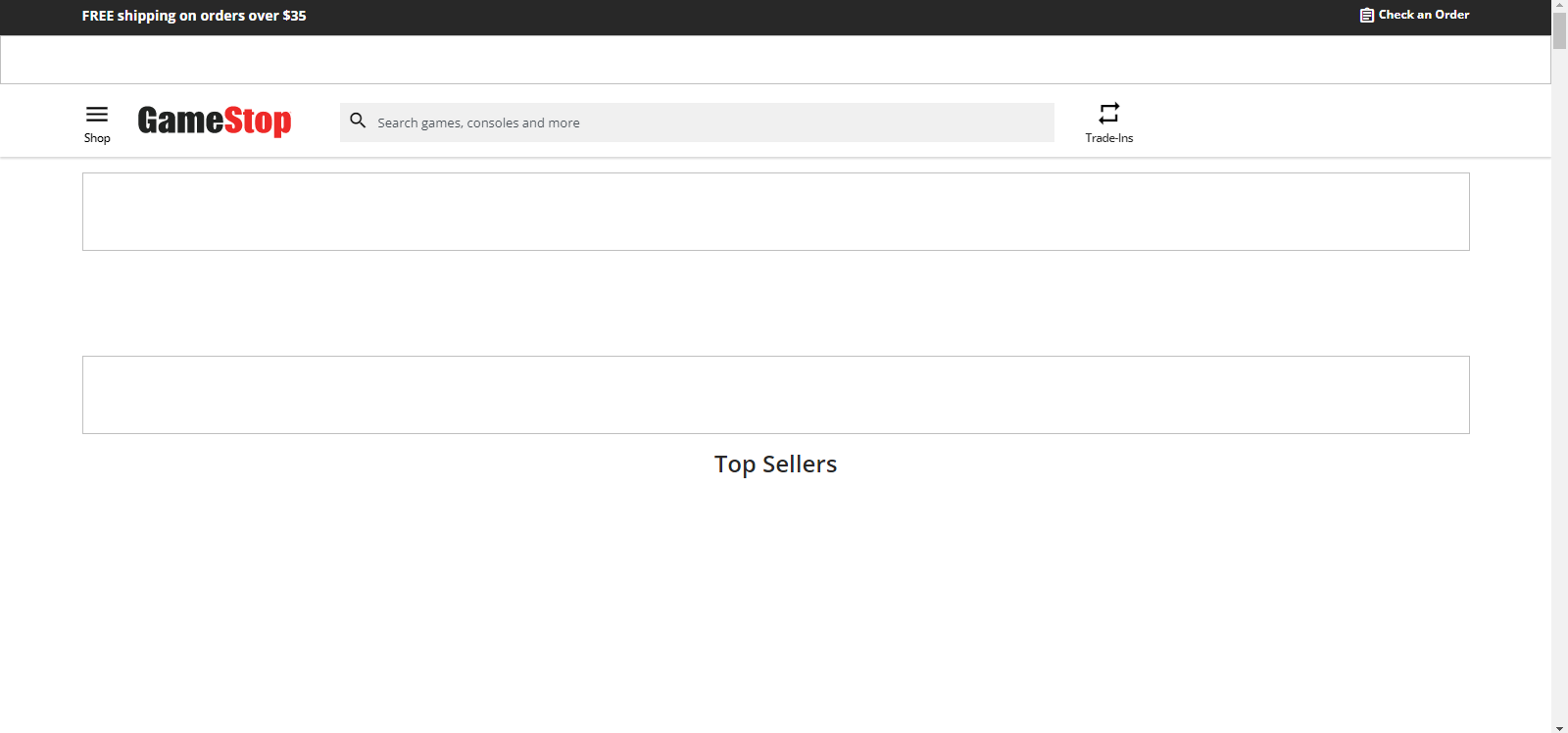
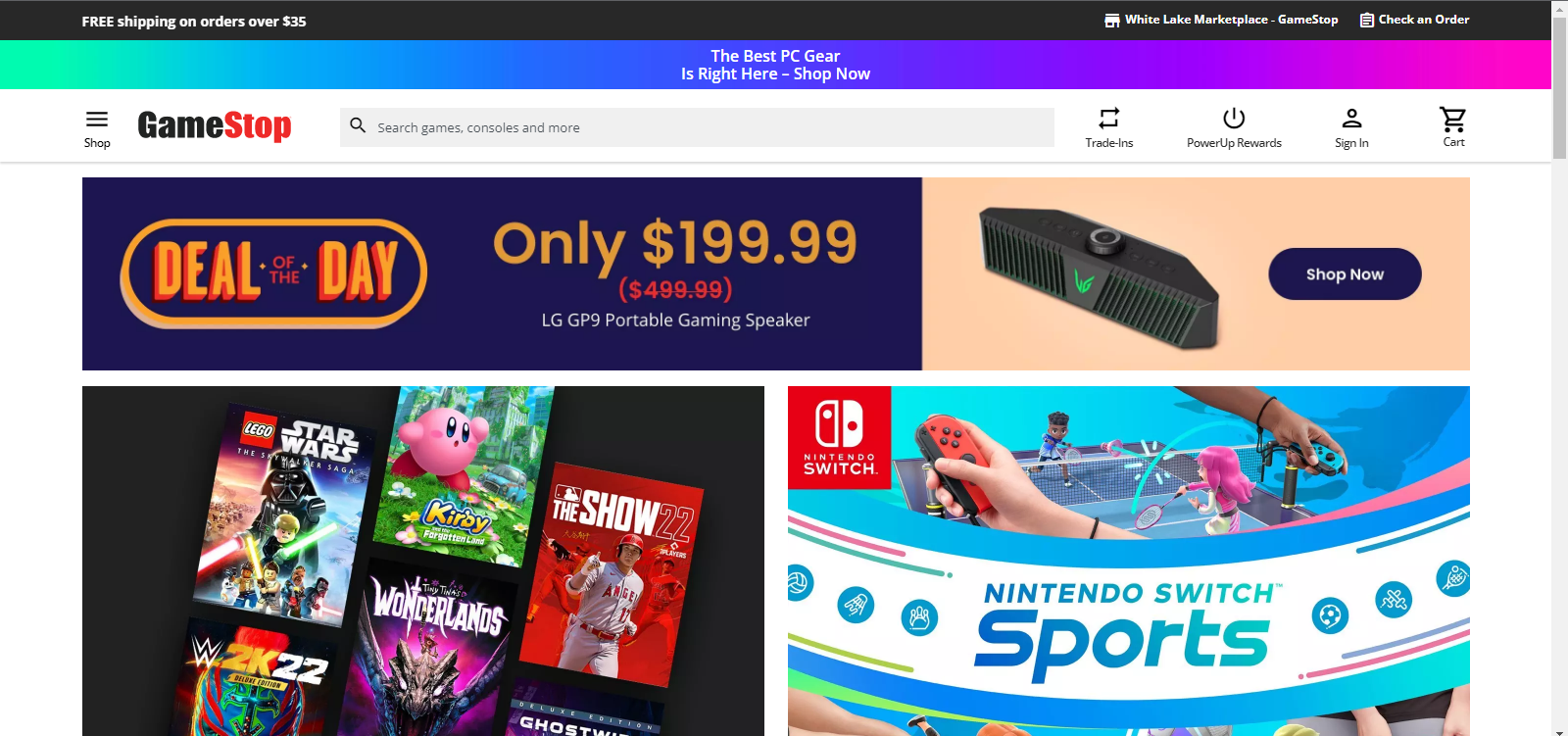
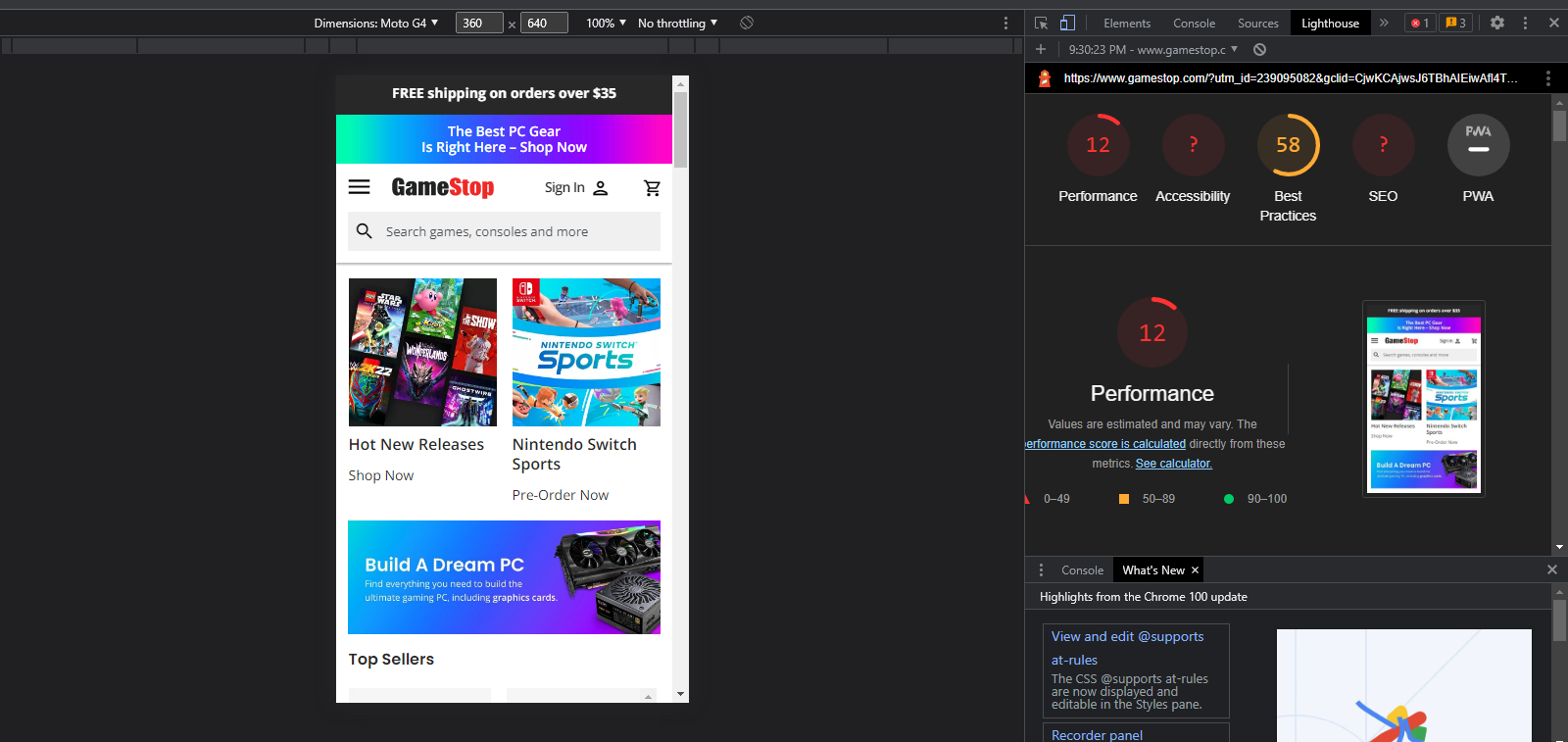
Dans l'image suivante, vous pouvez voir certains des premiers éléments se charger sur la page d'accueil de GameStop :

Les images se chargent quelques secondes plus tard, poussant les meilleurs vendeurs vers le bas et hors de vue. Ceci est un excellent exemple, avec du texte à chargement rapide déplacé lorsque des images à chargement lent se remplissent sans limites prédéfinies.

Ce scénario est précisément ce que vous voudrez éviter ou minimiser sur votre site.
2. Annonces et intégrations sans attributs de taille
Si vous vendez ou affichez des publicités sur votre site Web, elles sont probablement au format image ou vidéo. Comme dans l'exemple ci-dessus, si ces annonces se chargent sans attributs de taille, elles arrivent probablement sur la page plus tard que les autres contenus et modifient les choses.
Cela est particulièrement vrai pour certains services tiers qui choisissent des publicités pour vous. Ces publicités peuvent ne pas toujours avoir la même taille ou tenir dans le même espace.
Un petit graphique pourrait ne pas être un problème. Mais si une grande annonce vidéo se charge lentement et occupe beaucoup d'espace, elle peut forcer d'autres éléments de votre page à se déplacer de manière spectaculaire.
L'optimisation des annonces et du contenu intégré pour qu'ils se chargent rapidement peut réduire la gêne, même si votre score CLS peut toujours en souffrir. Les changements de mise en page qui poussent les visiteurs à cliquer par inadvertance sur les annonces de votre site peuvent leur donner l'impression d'être trompés et réduire leurs chances de revenir.
3. Polices personnalisées
Les polices personnalisées sont généralement stockées sur votre serveur Web. Bien qu'ils puissent offrir plus d'options de personnalisation pour votre blog ou votre site Web, ils doivent souvent être chargés par-dessus le texte existant.
Par exemple, il est peu probable que vous voyiez la police Didot hors ligne (sauf si vous trouvez un vieux livre français). Cette police offre une sensation formelle et élégante et constitue une excellente option pour les restaurants haut de gamme ou les sites Web liés aux antiquités.

Mais si cette police est hébergée sur le serveur, elle doit être téléchargée sur le navigateur de chaque visiteur lorsqu'il accède au site. Cette configuration peut empêcher le texte d'apparaître tant que la police n'est pas téléchargée. Ensuite, toutes les polices apparaîtront soudainement, mélangeant probablement tous les actifs déjà chargés sur la page.
Une autre option consiste à charger tout le texte dans une police plus basique, comme Serif. Ensuite, il sera remplacé par Didot une fois chargé dans le navigateur. Étant donné que les lettres de différentes polices ne prennent généralement pas la même quantité d'espace, le changement de police déplacera le texte, poussant ou tirant les éléments voisins dans le processus.
Ces changements augmenteront un score CLS, il est donc dans votre intérêt de les éviter. Heureusement, certaines solutions de contournement vous permettent de continuer à utiliser des polices personnalisées tout en résolvant les retards de chargement. Nous examinerons de plus près ces méthodes plus tard dans l'article.
4. Animations non composées
Une animation non composée prend beaucoup de ressources et nécessite que le navigateur s'affiche une ou plusieurs fois. Vous pouvez atténuer ce problème avec des animations moins exigeantes ou en organisant stratégiquement l'animation pour qu'elle se charge à un moment opportun.
Lorsque votre navigateur charge un site Web à un niveau rudimentaire, il doit rendre les visuels et les « peindre » sur la page. Ce processus "indique" à chaque pixel quelle couleur afficher. Malheureusement, les animations non composées peuvent entraîner le redémarrage du processus de rendu.
Le résultat est une page partiellement chargée. Le navigateur a déjà fait du travail, puis l'animation se déclenche et l'oblige à recommencer et à restituer tout. Ce processus prolonge les temps de chargement car certains éléments doivent être rendus plusieurs fois et peuvent également entraîner des changements de mise en page.
5. Contenu injecté dynamiquement
Le contenu injecté dynamiquement est un élément de page Web qui change en fonction de certains facteurs. Souvent, ces facteurs dépendent de l'utilisateur, ce qui permet une expérience plus personnalisée.
Par exemple, une boutique en ligne peut suggérer des produits en fonction de l'historique d'un visiteur. Un site Web météo peut utiliser les données de localisation de l'appareil d'un utilisateur pour afficher les résultats de cette zone.
Le contenu dynamique peut augmenter les conversions avec une expérience et des offres de produits plus pertinentes. Pourtant, sa nature réactionnaire peut être gourmande en ressources et entraîner des changements de mise en page.
Comme dans l'exemple météo ci-dessus, différentes informations météorologiques, le nom de la ville ou même la langue utilisée occuperont des quantités variables d'espace sur la page. Une ville avec un ciel ensoleillé et un temps doux pourrait être une entrée beaucoup plus simple qu'une ville dans le collimateur d'un ouragan à venir.
Le résultat est que moins de contenu se chargera dans le premier exemple, et plus se chargera dans le second, affectant la façon dont les éléments voisins sont déplacés à l'écran. Comme pour tout contenu injecté dynamiquement qui peut varier en taille ou en quantité, cela aura un impact sur le CLS de la page.
Comment réduire le changement de mise en page cumulatif sur WordPress
Maintenant que vous connaissez les principaux contributeurs aux changements de mise en page sur WordPress, vous pouvez travailler à réduire leur impact.
Comme à chaque fois que vous apportez des modifications fondamentales à votre site Web, il est sage de créer une sauvegarde et d'utiliser un site intermédiaire pour détecter les problèmes avant qu'ils ne soient mis en ligne.
Vous trouverez ci-dessous des solutions pour réduire le CLS et améliorer l'expérience utilisateur de votre site.
1. Installez un plugin conçu pour Core Web Vitals
Core Web Vitals examine trois métriques :
- Décalage de mise en page cumulé (CLS)
- Premier délai d'entrée (FID)
- La plus grande peinture de contenu (LCP)
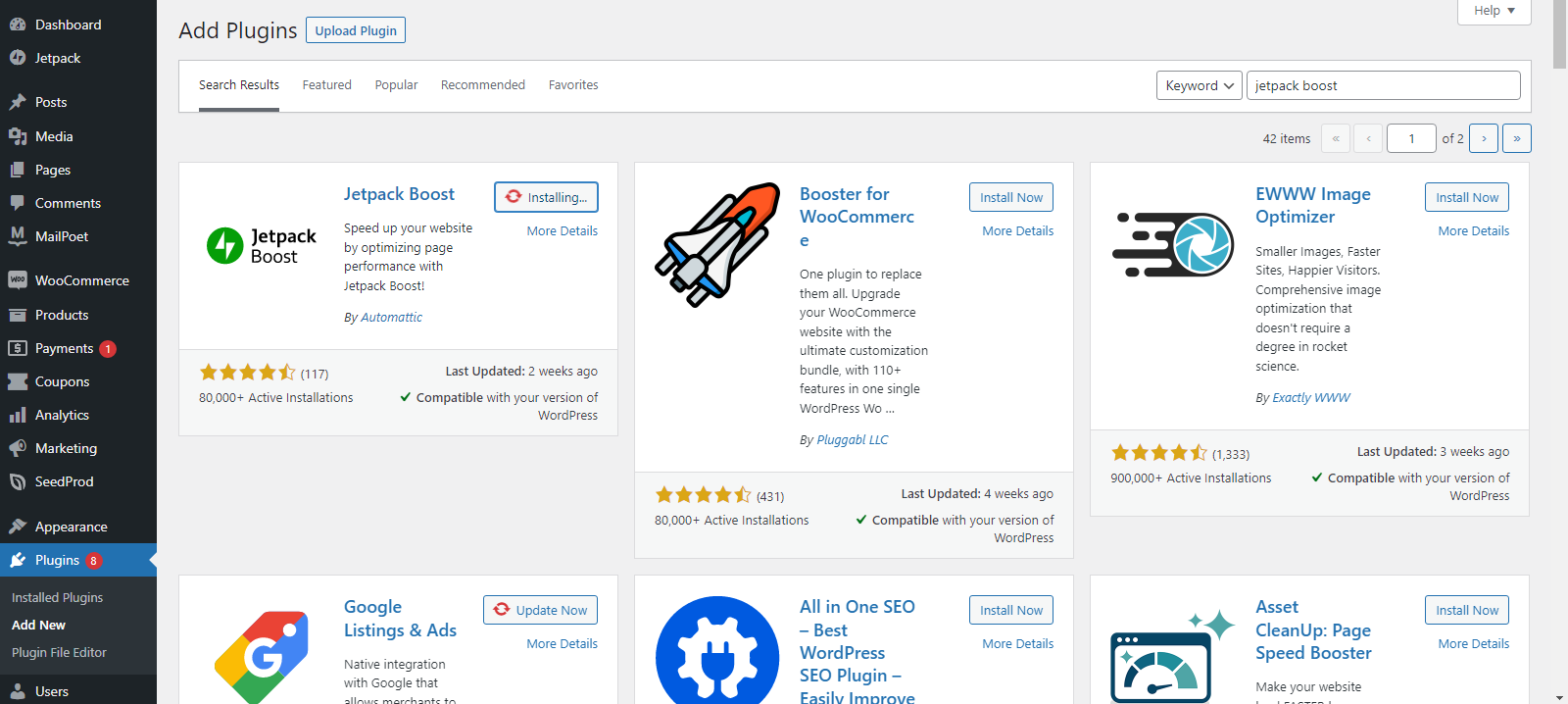
Avec Jetpack Boost, vous pouvez surveiller et améliorer vos Core Web Vitals et d'autres mesures de performance directement depuis votre tableau de bord WordPress.

Il analyse votre site Web et renvoie un rapport de performance avec les domaines à améliorer. Mais cela va au-delà des recommandations avec des solutions en un clic pour les problèmes courants qui peuvent ralentir votre site et nuire à votre expérience utilisateur.
2. Définir les dimensions des images et des vidéos
Lorsque vous utilisez des images et des vidéos avec d'autres éléments sur une page, envisagez de leur attribuer des attributs de largeur et de hauteur. Ces paramètres réserveront l'espace requis pour les graphiques et éviteront les décalages.
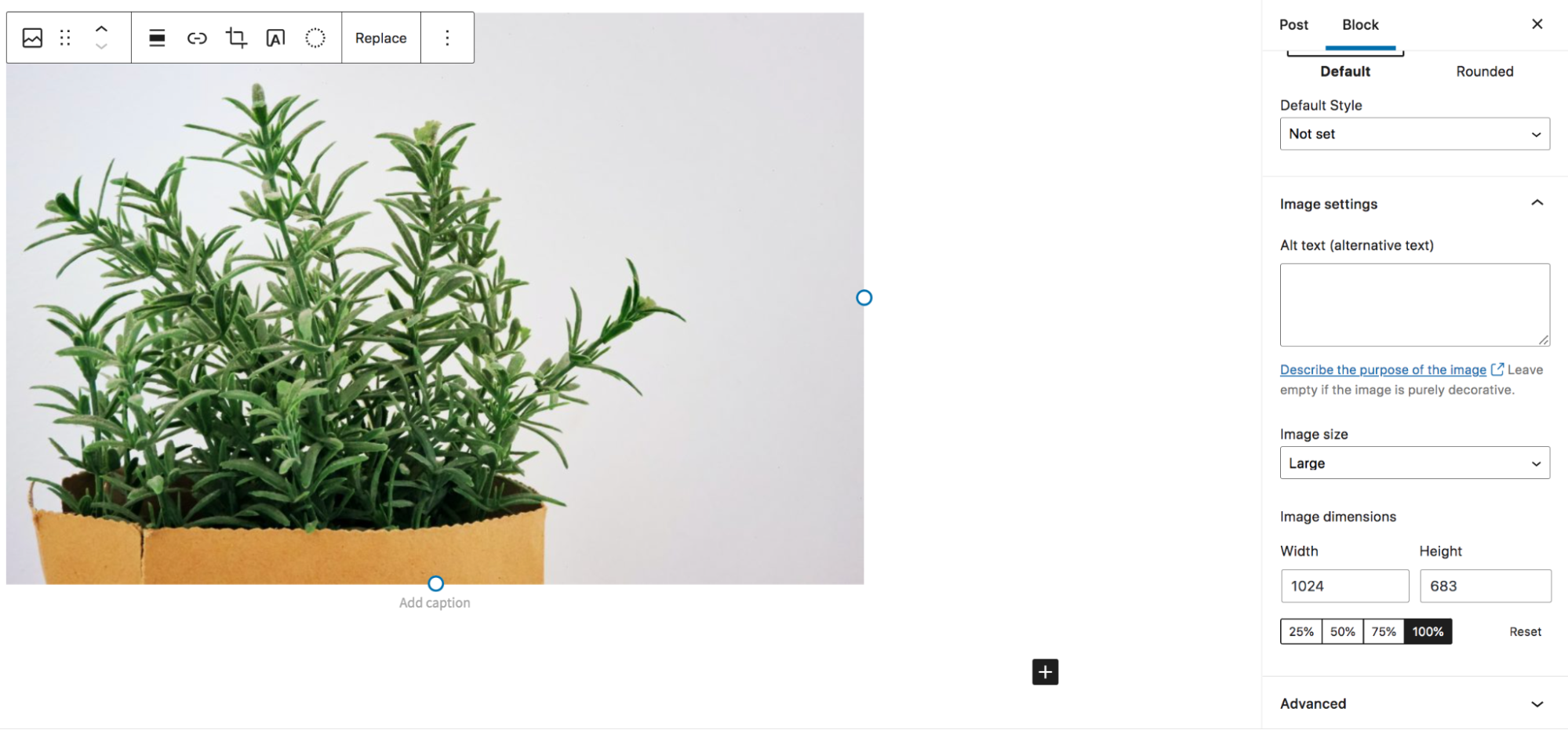
Heureusement, la définition des dimensions est très simple dans WordPress. Cliquez simplement sur votre image intégrée et ajustez les dimensions de l'image aux valeurs appropriées :

Vous pouvez également utiliser des zones de rapport d'aspect pour allouer l'espace aux éléments visuels avec CSS avant leur chargement. Ces boîtes auront le même effet que les dimensions définies, réduisant les changements de mise en page en pré-attribuant l'espace pour les images et les vidéos.
3. Définir les dimensions des publicités et du contenu intégré
Comme dans l'étape ci-dessus, vous devriez envisager de créer de l'espace pour les publicités et autres contenus intégrés pouvant entraîner des changements de page. Vous pouvez le faire en définissant des dimensions pour ces éléments ou en utilisant CSS pour allouer de l'espace.

Lorsque les publicités sont remplies par des tiers, leurs dimensions peuvent être difficiles à prévoir. Ainsi, vous pouvez essayer d'estimer une quantité d'espace à réserver et de l'encadrer afin que d'autres contenus ne se chevauchent pas lors du chargement de l'annonce.
Cette configuration peut entraîner un espace blanc supplémentaire autour des annonces plus petites. Pourtant, c'est généralement mieux que les grandes annonces (qui prennent souvent plus de temps à charger) déplaçant considérablement d'autres éléments sur votre page.
4. Hébergez localement des polices personnalisées et préchargez-les
Plus tôt, nous avons discuté des polices personnalisées et de la manière dont elles peuvent provoquer des décalages. Heureusement, vous pouvez héberger ces polices localement sur votre serveur pour éviter les problèmes.
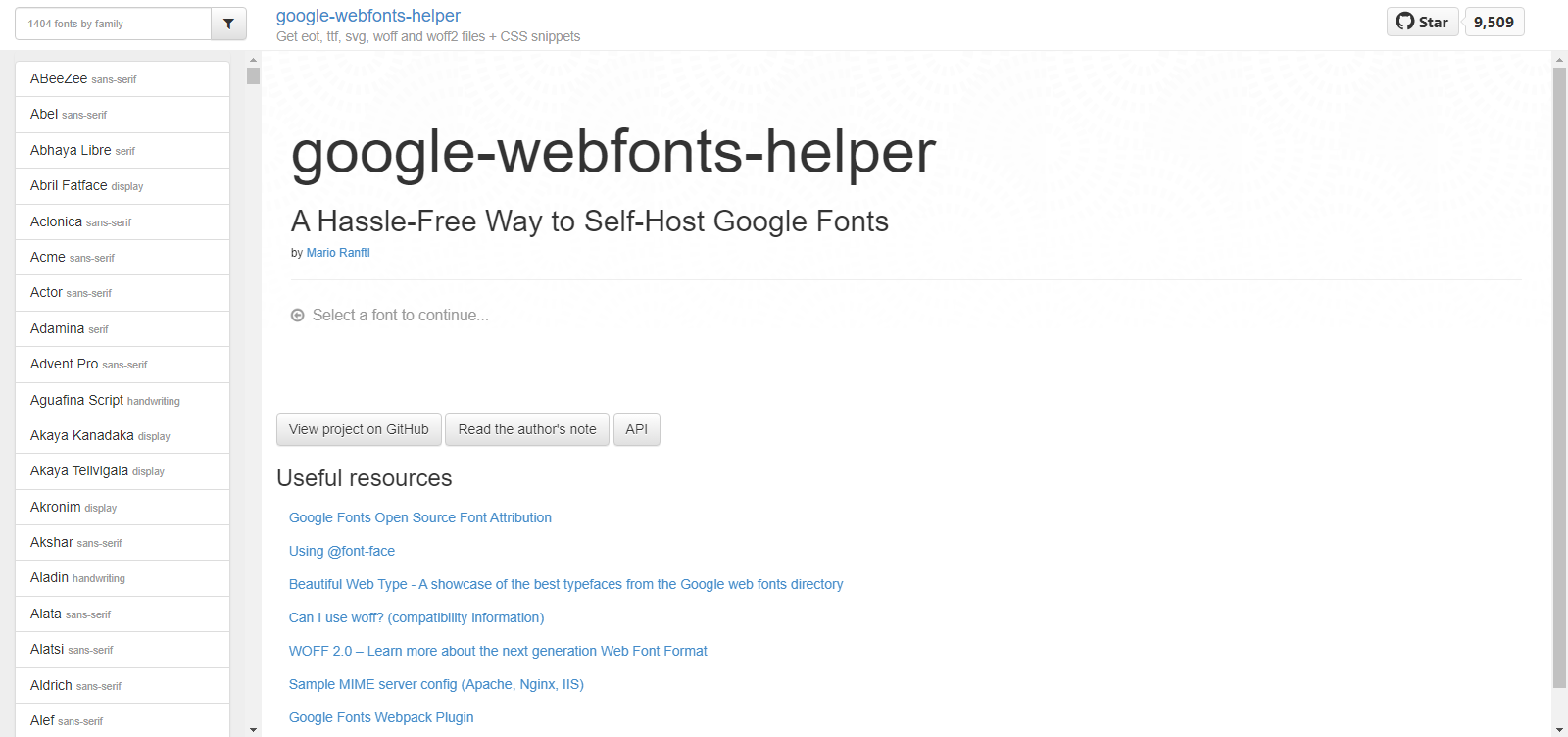
Vous pouvez le faire en vous rendant sur google-webfonts-helper et en sélectionnant la police que vous souhaitez utiliser parmi les options à gauche :

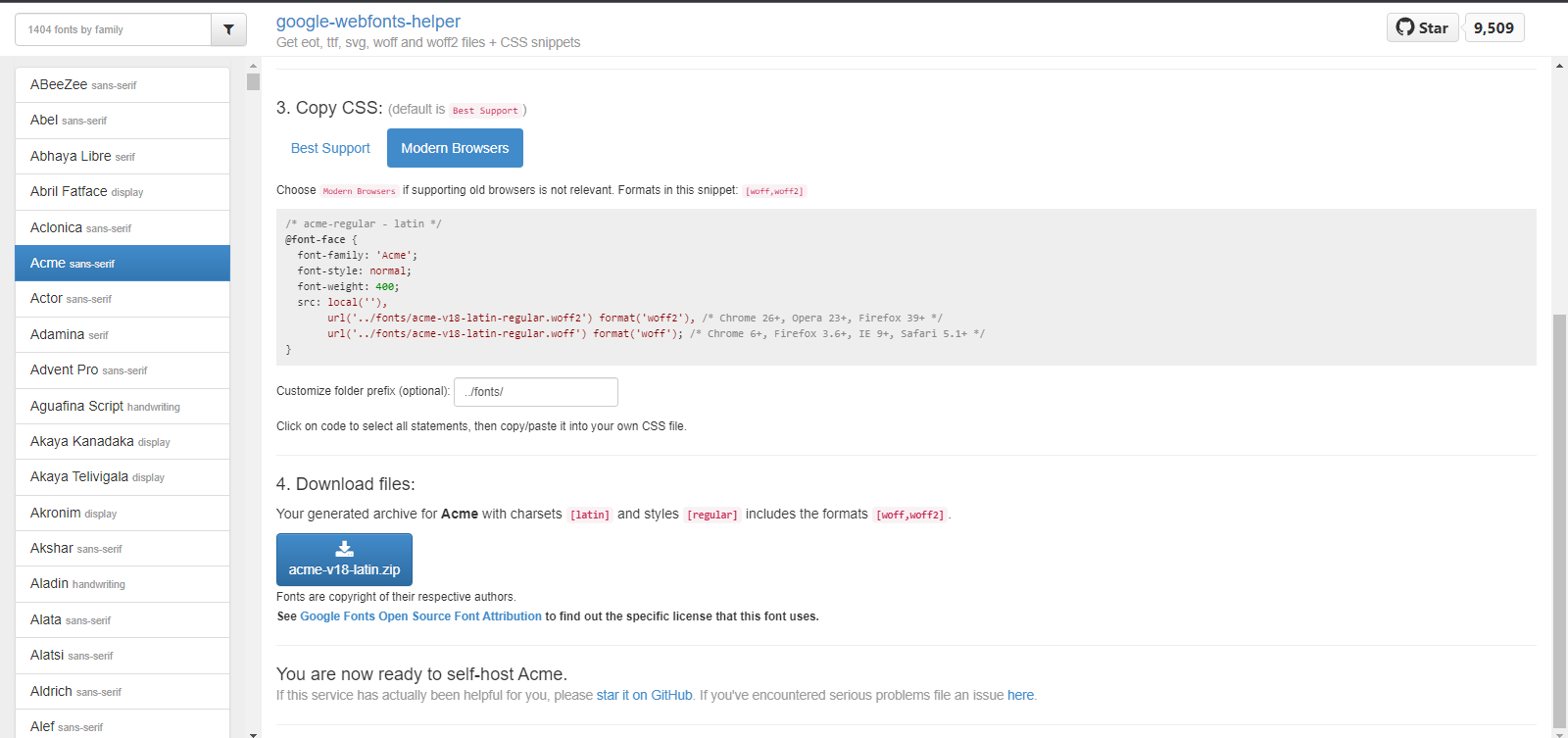
Ensuite, sélectionnez les options que vous souhaitez utiliser (la valeur par défaut, dans la plupart des cas) et copiez le CSS de la sélection Meilleur support à l'étape 3.

Collez ce code dans votre fichier CSS. Votre site va maintenant vérifier si un visiteur a déjà la police. Sinon, votre site Web le chargera à partir de votre serveur, ce qui est plus rapide que de le récupérer ailleurs sur le Web.
La solution la plus simple pour précharger les polices dans WordPress est le plugin Google Fonts Typography. Cet outil fournit des options de police supplémentaires et les charge plus efficacement pour minimiser les retards et éviter le CLS.
L'autre solution est plus technique et vous oblige à réorganiser l'ordre dans lequel les ressources sont chargées sur votre site. Cette méthode insère simplement vos fichiers de polices Web plus tôt dans la séquence de chargement pour s'assurer qu'ils sont prêts en cas de besoin. Cependant, ce processus nécessite un codage personnalisé qui peut être un peu avancé pour l'utilisateur moyen de WordPress.
5. Définissez des espaces réservés pour le contenu injecté dynamiquement
Le contenu injecté dynamiquement peut être une fonctionnalité utile, mais vous devez l'implémenter de manière stratégique pour éviter de provoquer des changements de mise en page. La clé est d'allouer suffisamment d'espace pour s'adapter à la plus grande version du contenu injecté sans déborder et déplacer les éléments voisins.
Vous pouvez simplifier ce processus en rendant tout le contenu injecté de la même taille ou aussi similaire que possible. Cette configuration peut empêcher différents résultats nécessitant différentes quantités d'espace sur la page.
La méthode réelle d'allocation de l'espace dépendra du contenu et de l'approche pour l'injecter. Mais cela nécessite généralement l'ajout d'une position fixe et de limites prédéfinies pour les éléments en cours de chargement.
6. Utilisez le plugin Happy Addons for Elementor pour les animations
Bien que les animations puissent entraîner de longs temps de chargement et nuire aux scores CLS, elles sont parfois des éléments essentiels d'une page Web.
Si vous souhaitez vous en tenir aux animations, vous pouvez envisager d'utiliser le plugin Happy Addons for Elementor pour les insérer en toute sécurité et éviter les problèmes de chargement.
Ce plugin gère CSS pour transformer et traduire les propriétés d'animation chaque fois que possible. Happy Addons optimise ce processus pour minimiser les temps de chargement et réduire les effets du déplacement sur votre site Web. De plus, son utilisation est gratuite !
Comment mesurer le score CLS de mon site WordPress ?
Étant donné que CLS est une partie importante des Core Web Vitals de votre site Web, la plupart des rapports sur la santé du site ou des outils de surveillance le mettront en évidence. Voici quelques-unes des meilleures options pour vérifier le score CLS de votre site :
1. Aperçus de vitesse de page
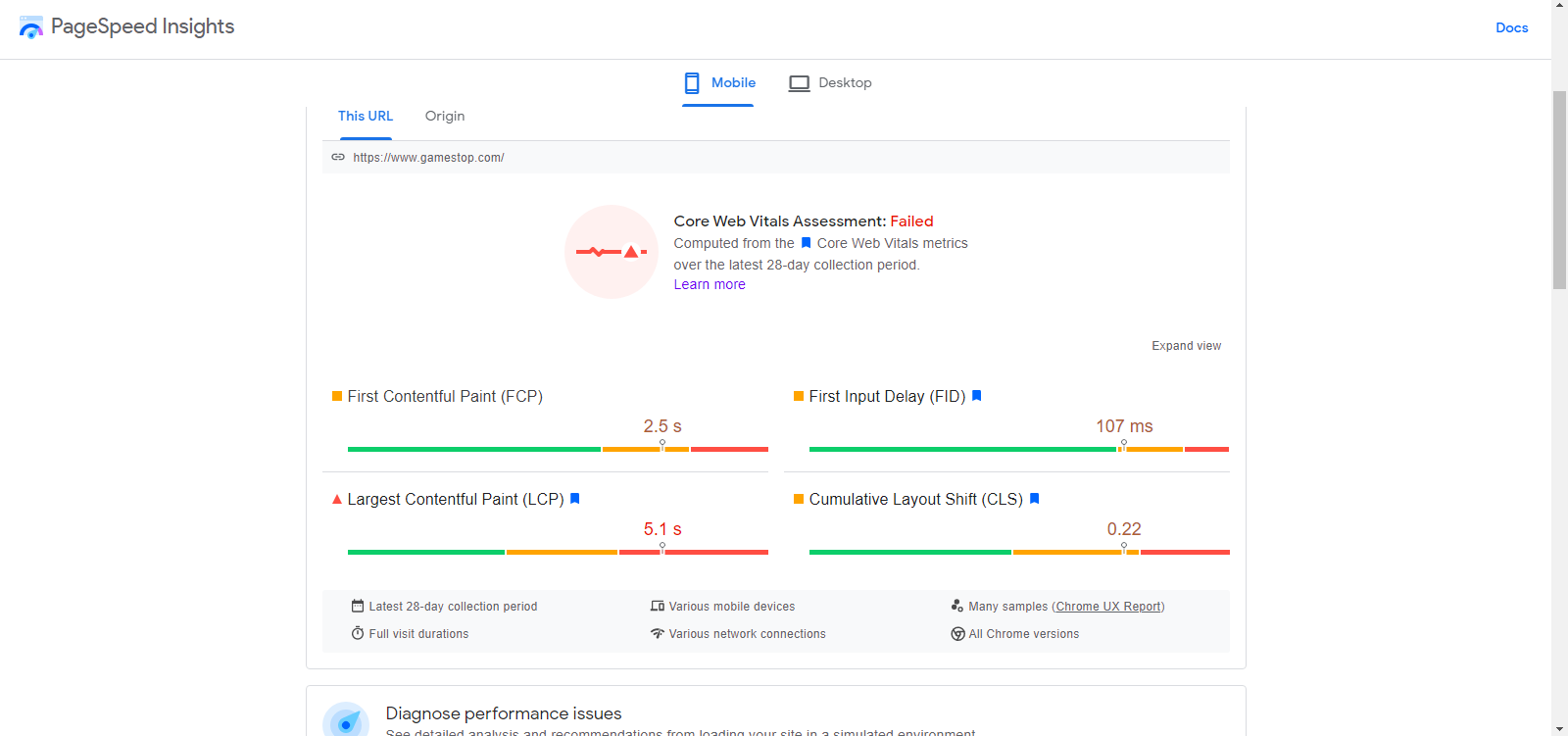
PageSpeed Insights est une ressource simple qui fournit un rapport sur Core Web Vitals. Tapez simplement une URL et il analysera plusieurs composants, les évaluera et proposera des conseils d'amélioration.

PageSpeed Insights peut exécuter le rapport pour les appareils mobiles et de bureau afin que vous puissiez identifier les faiblesses de votre site Web pour tous les types de visiteurs. Vous pouvez également afficher une arborescence pour une répartition visuelle détaillée des problèmes de performances sur votre site.
2. Console de recherche Google
Google Search Console est un générateur de rapports de Google axé sur la santé de votre site en ce qui concerne les résultats de recherche. Comme avec PageSpeed Insights, vous pouvez afficher des rapports pour les versions mobiles et de bureau de votre site avec des mesures telles que FID, LCP et CLS.
Pour utiliser Google Search Console, vous devez d'abord valider la propriété de votre domaine. Ensuite, le rapport signalera les aspects peu performants de votre site, vous permettant de les identifier et de les résoudre.
3. Phare
Lighthouse est un autre outil Google pour évaluer la qualité des pages. Il est facile à utiliser pour quiconque utilise le navigateur Google Chrome. Il surveille les sites Web en temps réel pour l'accessibilité, les performances, le référencement, etc.
Vous pouvez trouver Lighthouse en accédant aux paramètres de votre navigateur Google Chrome, en survolant Plus d'outils et en sélectionnant Outils de développement en bas.
Ensuite, vous devrez développer le menu en haut et choisir Phare . À partir de là, vous pouvez exécuter le rapport pour la page que vous consultez actuellement.
Sélectionnez simplement les options souhaitées et cliquez sur le bouton Générer un rapport .

Vous verrez des scores codés par couleur en haut pour chacune des mesures principales. Ensuite, cliquez sur chacun d'eux et faites défiler vers le bas pour voir une analyse détaillée et des opportunités d'amélioration.
Comment puis-je optimiser facilement mon score CLS dès maintenant ?
À l'aide des outils et des conseils ci-dessus, vous pouvez identifier les points faibles de vos Core Web Vitals, y compris CLS. Une fois que vous aurez commencé à résoudre certains de ces problèmes, la santé de votre site s'améliorera et vous pourrez apprendre à éviter des problèmes similaires à l'avenir.
L'installation du plugin Jetpack Boost sur votre site WordPress est une excellente façon de commencer. Cet outil est facile à utiliser et peut vous aider à améliorer immédiatement votre score CLS.
L'utilisation des autres solutions ci-dessus garantira que votre score CLS reste en règle, améliorant ainsi le référencement et l'expérience utilisateur de votre site. Vous pouvez également utiliser les rapports pour cibler d'autres scores Web Vitals comme LCP et FID jusqu'à ce que tout redevienne vert !
Premiers pas avec Jetpack Boost
Pour commencer, installez simplement Jetpack Boost depuis la page WordPress Plugins (c'est gratuit).

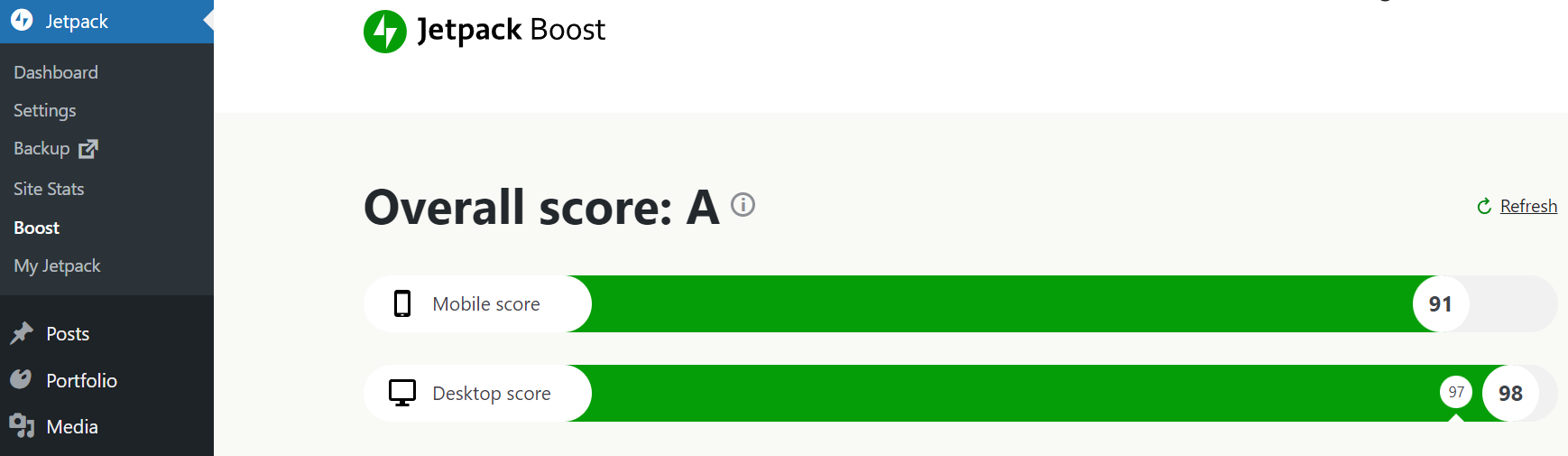
Une fois l'outil activé, sélectionnez Boost dans l'onglet Jetpack sur le côté gauche de votre tableau de bord.
Vous verrez maintenant un score de performance pour votre site sur les appareils mobiles et de bureau.

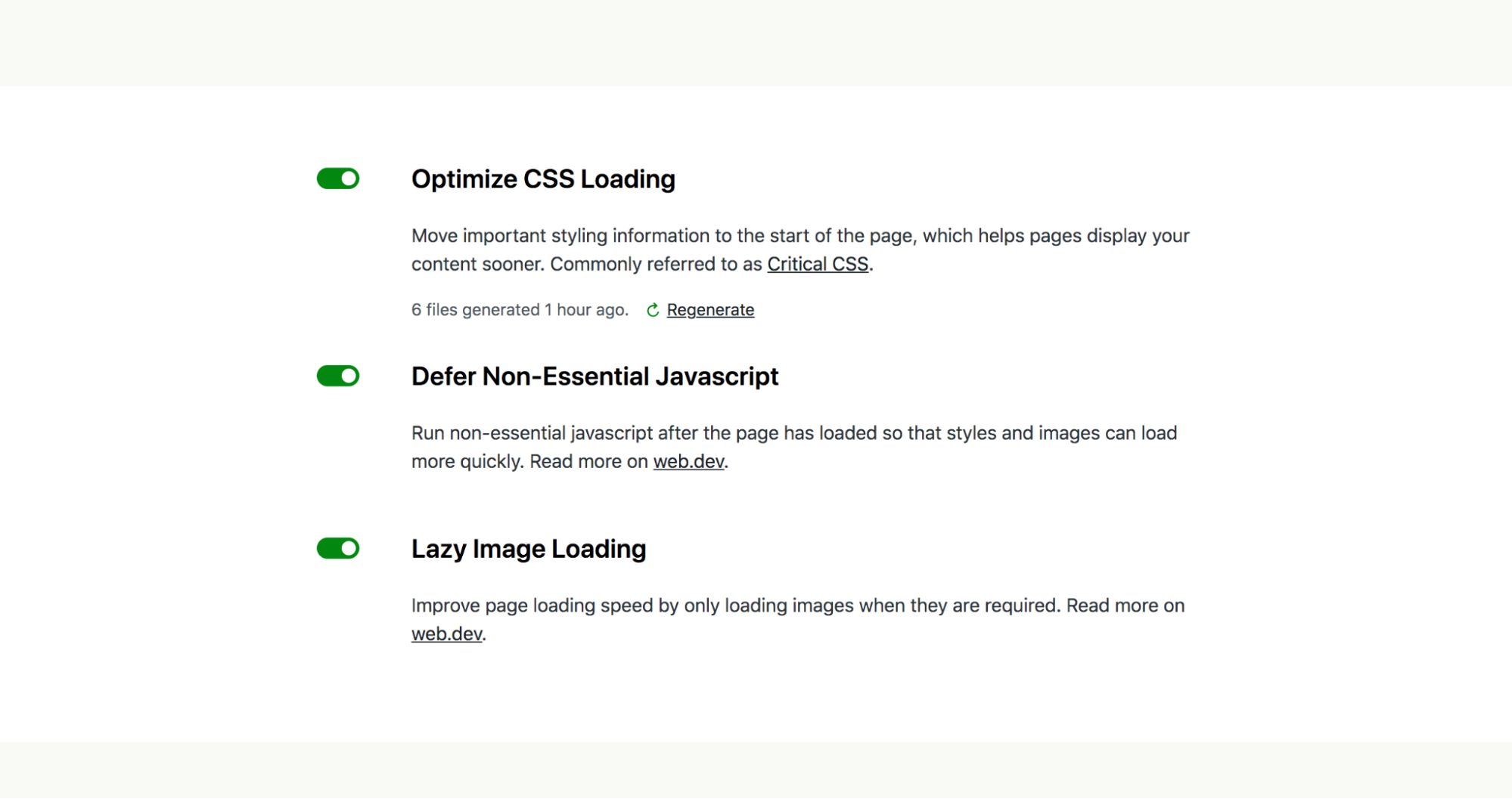
Plus bas dans la page, vous pouvez activer des paramètres d'optimisation des performances supplémentaires, tels que le chargement CSS, le report de JavaScript non essentiel et le chargement d'image paresseux. Chacune de ces configurations peut améliorer vos scores Core Web Vitals.
Questions fréquemment posées
Vous trouverez ci-dessous quelques questions et réponses fréquemment posées sur CLS sur WordPress qui peuvent être utiles lorsque vous plongez.
Qu'est-ce qu'un bon score CLS ?
Tout ce qui est inférieur à 0,1 est considéré comme un bon score CLS.
Ce nombre est la différence entre le site de chargement d'origine et le placement final d'un élément. Le score est cumulatif, ce qui signifie qu'il utilise plusieurs instances de différents éléments.
Les scores entre 0,1 et 0,25 sont considérés comme corrects et doivent être améliorés. Tout score supérieur à 0,25 est médiocre. Ils suggèrent que CLS a un impact négatif sur la convivialité de votre site.
Que se passe-t-il si un changement de mise en page est inévitable ?
Parfois, un changement de mise en page peut être inévitable en raison d'un manque de connaissances ou simplement de la nature d'un élément de votre page. Ne vous inquiétez pas!
Quelques changements de mise en page ici et là ne devraient pas avoir d'impact significatif sur votre site. Après tout, CLS est une note compilée à partir de l'intégralité de la page. Même si votre score n'est pas un zéro absolu, quelques cas mineurs peuvent toujours vous donner une bonne note globale.
Les décalages peuvent tout simplement ne pas être résolus sur certaines pages. Encore une fois, une tache mineure sur l'UX globale de votre site ne devrait pas être une cause majeure de préoccupation.
Les interactions des utilisateurs affectent-elles le changement de mise en page cumulé ?
Non! On pense que l'activité de l'utilisateur qui déclenche un changement de mise en page a moins d'impact sur CLS et ne s'enregistre pas si le résultat se charge rapidement après l'action. Exiger une action de l'utilisateur avant de charger le contenu variable peut en fait être une astuce utile pour aider à éviter le CLS dans certaines situations.
Par exemple, supposons que vous utilisiez du contenu injecté dynamiquement pour charger une carte des magasins à proximité pour les visiteurs. Si cela se produit automatiquement, le temps nécessaire pour extraire les données de localisation de l'utilisateur et charger la carte peut entraîner un changement de mise en page. Mais s'il y a un bouton sur lequel l'utilisateur doit cliquer pour charger la carte, cette interaction empêchera les changements de mise en page d'affecter le score CLS de la page.
Améliorer le changement de mise en page cumulatif sur WordPress
Maintenant que vous savez comment corriger le changement de mise en page cumulatif (CLS) sur WordPress et comment le mesurer, vous pouvez améliorer le référencement et l'expérience utilisateur de votre site Web. La réduction des décalages rendra la navigation sur votre site Web plus agréable pour les visiteurs et devrait également améliorer votre classement sur les pages de résultats des moteurs de recherche.
Pour minimiser votre score CLS, n'oubliez pas de :
- Installez un plugin Web Vitals de base comme Jetpack Boost.
- Définissez des dimensions pour les images, vidéos, publicités et autres contenus intégrés.
- Hébergez les polices Web localement et préchargez-les.
- Définissez des espaces réservés pour le contenu injecté dynamiquement.
- Utilisez le plugin Happy Addons for Elementor pour les animations.
Alors que le changement de mise en page cumulé n'est qu'un facteur qui affecte le référencement de votre site, c'est aussi une considération UX notable. Un peu de travail peut avoir des améliorations durables dans vos classements de recherche et l'expérience du visiteur une fois qu'il arrive.
