En-tête personnalisé WordPress : qu'est-ce que c'est et comment en créer un
Publié: 2022-06-25Les en-têtes personnalisés sont l'une des fonctionnalités les plus flexibles et les plus utiles jamais introduites par WordPress. C'est une fonctionnalité qui vous permet de personnaliser la section supérieure de votre site Web WordPress, vous donnant la possibilité de la personnaliser comme bon vous semble en utilisant un modèle d'en-tête personnalisé. Et, comme pour la plupart des fonctionnalités WordPress, il existe plusieurs façons de personnaliser un en-tête, en utilisant des fonctionnalités de thème, un code personnalisé ou un plugin WordPress.
Dans cet article, nous allons vous guider à travers ces itinéraires et donner quelques exemples. Mais d'abord, parlons des en-têtes WordPress et pourquoi vous vous donneriez la peine de les personnaliser.
Pourquoi utiliser un en-tête WordPress personnalisé ?
L'en-tête est l'un des aspects graphiques les plus essentiels d'un site Web car c'est la première chose que vos visiteurs remarqueront. En tant que tel, il vaut la peine d'examiner si la modification de l'en-tête de votre site Web pourrait améliorer l'expérience utilisateur. Par exemple, vous pouvez améliorer l'esthétique et la conception de votre en-tête afin que votre message commercial soit communiqué plus efficacement aux visiteurs.
De plus, un en-tête bien structuré peut aider les visiteurs à explorer votre contenu plus facilement et peut être utilisé pour les pousser doucement vers les produits ou services sur lesquels vous souhaitez qu'ils se concentrent.
Ce que vous pouvez réellement changer
Techniquement, à peu près tout est ouvert au changement dans l'en-tête du site Web, y compris la taille de la police, les images, le jeu de couleurs, etc. Vous pouvez ajouter une zone de widget, appliquer différents styles pour des pages spécifiques, positionner le logo comme vous le souhaitez, appliquer des boutons CTA (Call to Action), modifier le menu de navigation, et bien plus encore !
Si à ce stade, vous êtes convaincu que vous avez besoin d'un modèle d'en-tête personnalisé, voici les options fournies avec WordPress pour les développeurs et les non-codeurs.
Comment personnaliser un en-tête dans WordPress
Examinons quelques-unes des façons les plus populaires de personnaliser l'en-tête.
Utilisez le personnalisateur de votre thème
Pour utiliser le personnalisateur WordPress intégré pour modifier votre en-tête, vous devez d'abord savoir si votre thème le prend en charge. Vous pouvez rechercher votre thème dans la bibliothèque de thèmes officielle et utiliser les filtres pour savoir si votre thème actuel a une fonctionnalité intégrée pour les en-têtes personnalisés.
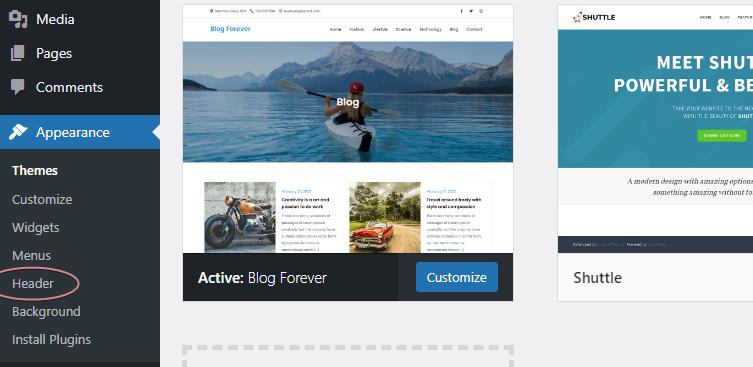
Si vous installez l'un des thèmes fournis avec cette fonctionnalité, vous remarquerez que lors de l'activation, certains éléments de menu supplémentaires apparaissent sous le menu "Apparence". Si vous installez et activez Blog Forever, par exemple, vous obtiendrez ce menu :

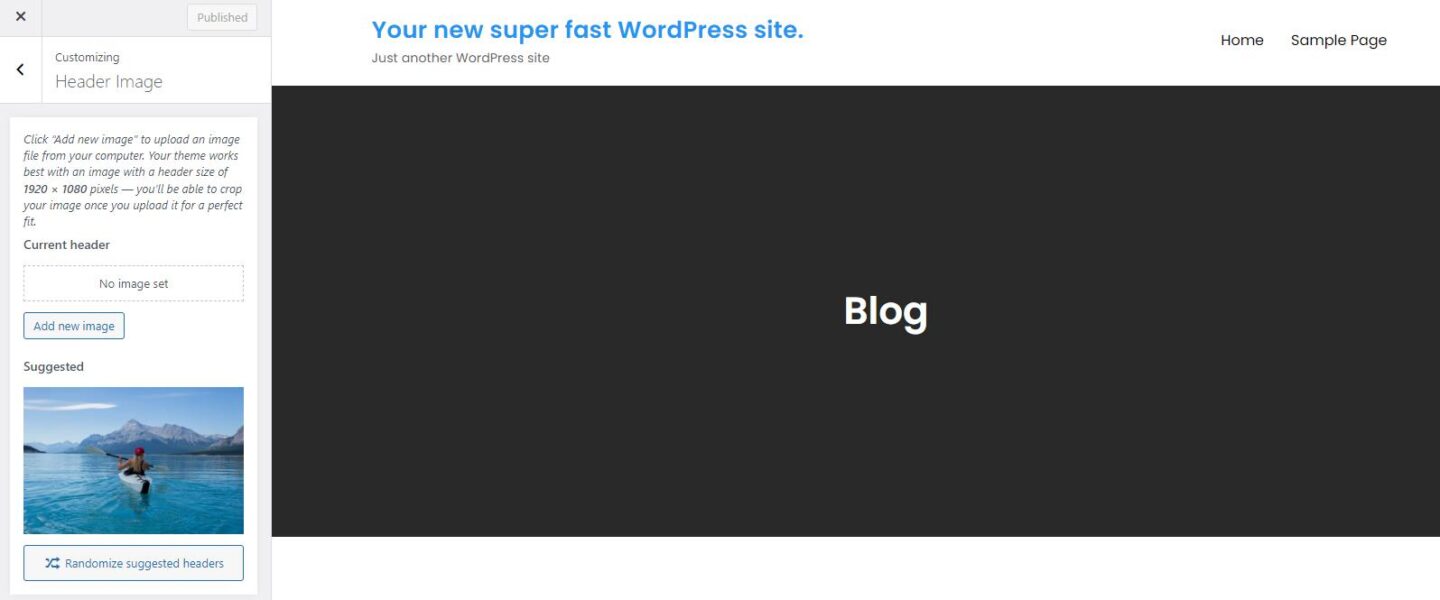
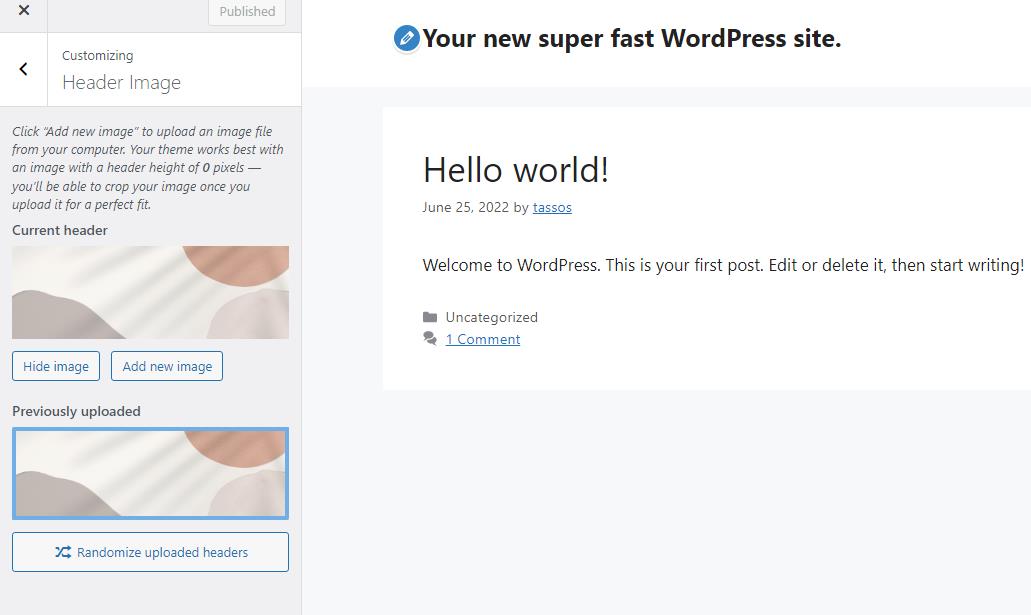
Une fois que vous avez cliqué sur l'élément de menu "En-tête", vous serez transféré vers les options d'en-tête.

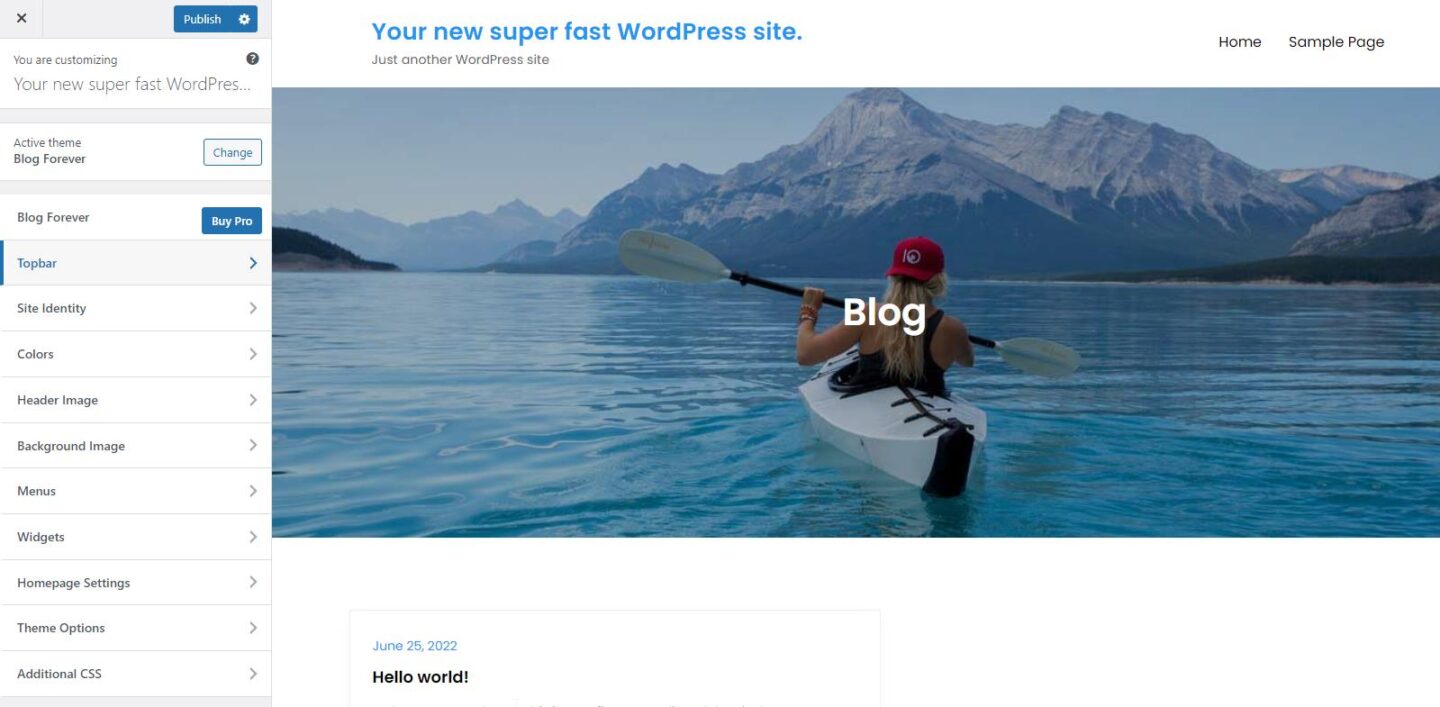
Dans le menu de personnalisation, vous pouvez également trouver d'autres options qui vous aident à personnaliser l'en-tête.

De nombreuses options sont disponibles ici. Vous pouvez changer les couleurs, ajouter des widgets dans l'en-tête comme les médias sociaux ou les informations de contact, changer le slogan, etc.
Mais que se passe-t-il si votre thème ne fait pas partie des thèmes « en-tête modifiables » ?
Comment ajouter un support d'en-tête personnalisé à votre thème
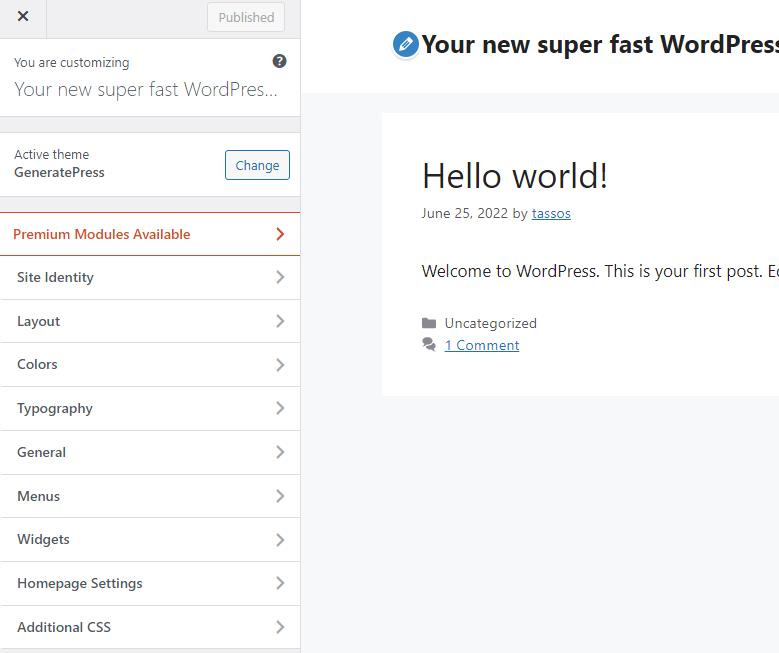
Prenons le thème GeneratePress comme exemple des thèmes qui ne prennent pas en charge cette fonctionnalité. Si vous installez et activez ce thème, vous ne verrez aucune option pour modifier l'image d'en-tête dans le personnalisateur de thème.

Si vous possédez des compétences en codage et que vous utilisez la version 3.4 ou ultérieure de WordPress Core, vous pouvez activer la fonction d'en-tête personnalisé assez facilement. Vous pouvez facilement l'ajouter en utilisant la add_theme_support() .
Allez dans le dossier de votre thème, trouvez le fichier functions.php et ouvrez-le avec votre éditeur préféré. Ajoutez ensuite la ligne suivante :
add_theme_support( 'custom-header' );Et c'est tout, vous pourrez maintenant voir l'option d'image d'en-tête sur la page du personnalisateur et dans le menu Apparence. Vous pouvez l'utiliser et télécharger une image pour votre en-tête.

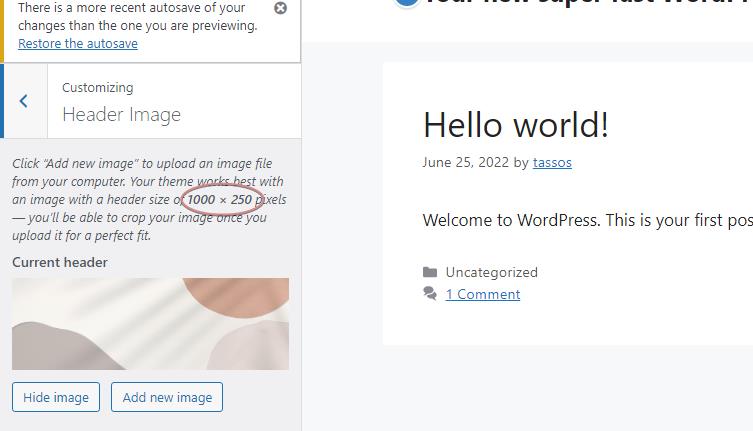
Vous pouvez également passer des arguments pour définir l'une des options disponibles. Voici un exemple de la façon dont vous pouvez définir la taille de l'image en ajoutant du code dans functions.php :

function mytheme_custom_header_setup() { $args = array( 'width' => 1000, 'height' => 250, ); add_theme_support( 'custom-header', $args ); } add_action( 'after_setup_theme', 'mytheme_custom_header_setup' );Le after_setup_theme est utilisé pour enregistrer notre fonctionnalité juste après l'initialisation du thème.

Cependant, comme vous pouvez le constater, aucune image n'apparaît sur l'en-tête, ce qui est normal puisque nous n'avons rien fait pour l'afficher.
Comment afficher l'image d'en-tête
Afin d'afficher l'image d'en-tête, vous devez utiliser la fonction WordPress get_header_image() comme ceci :
<?php if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; ?>Vous pouvez aller n'importe où à partir d'ici en fonction de vos besoins et de vos compétences en matière de codage. Vous pouvez ajouter une balise ou un titre secondaire ou l'un des widgets du thème en utilisant leur crochet, et bien sûr ajouter votre propre CSS pour le peaufiner.
Vous devez insérer ce morceau de code personnalisé dans le fichier de modèle d'en-tête de votre installation WordPress. Ce fichier n'est pas le même pour tous les thèmes. Si vous ne savez pas de quel fichier il s'agit, vous pouvez consulter la hiérarchie des modèles, ou oublier quel fichier et ajouter le code à l'en-tête via functions.php en utilisant la fonction wp_head().
function my_custom_function(){ if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; }; add_action('wp_head', 'my_custom_function');Il est également important de souligner que ces personnalisations doivent être appliquées dans un thème enfant afin que les modifications ne soient pas perdues lors des mises à jour du thème.
Bien sûr, si vous utilisez un thème de bloc WordPress comme Twenty Twenty Two qui prend en charge un éditeur de site complet, les choses peuvent devenir encore plus faciles pour vous. Nous reviendrons plus en détail à ce sujet dans un prochain article.
Créer un en-tête personnalisé à l'aide d'un plugin WordPress
Il existe divers plugins populaires qui peuvent être utilisés pour vous aider à personnaliser votre en-tête WordPress. Trop nombreux en fait pour entrer dans cet article.
Cela dit, il y en a un qui vaut la peine d'être vérifié car il peut être utilisé non seulement pour personnaliser votre en-tête, mais aussi comme un outil utile pour insérer du code dans la "bonne" zone de votre site Web en cas de besoin. Dites bonjour au plugin "Insérer des en-têtes et des pieds de page".

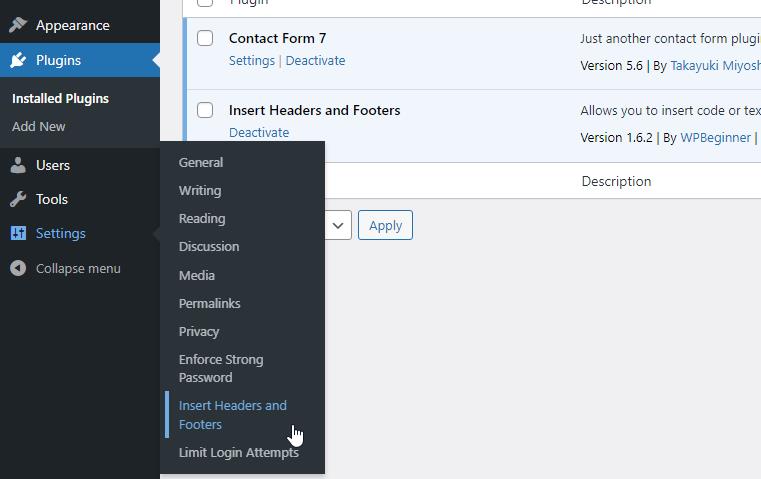
Le plugin Insert Headers & Footers est utile à bien des égards. Non seulement il vous permet d'ajouter du code à l'en-tête, au pied de page ou au corps, mais il conserve également tout cela organisé en un seul endroit, sous "Paramètres -> Insérer des en-têtes et des pieds de page".

Il n'est cependant pas recommandé aux non-codeurs car vous devez toujours insérer des scripts. Si vous souhaitez personnaliser votre en-tête et éviter le codage, nous vous recommandons le plugin Add Custom Header Images fourni par WordPress.

Tout ce que vous avez à faire une fois qu'il est installé et activé, c'est de créer une page (visible ou privée) intitulée "Les en-têtes" et d'y télécharger des images.
Ce que fait le plugin est a) d'activer l'option "En-tête" du personnalisateur et b) d'analyser toutes les images téléchargées dans la page "Les en-têtes" et de les fournir comme en-têtes suggérés dans le personnalisateur. Plutôt cool!
Conclusion
Votre en-tête WordPress est la première chose que tout le monde verra sur votre site Web. En tant que tel, cela vaut la peine de s'assurer qu'il est aussi beau que possible! J'espère que ce qui précède vous a donné quelques conseils et astuces sur la façon de procéder, que vous soyez heureux ou non de coder.
