Comment créer une page de connexion personnalisée dans WordPress (3 méthodes)
Publié: 2022-07-26Par défaut, la page de connexion vue par les visiteurs sur votre site est la même que celle utilisée par les administrateurs. Bien que cette page soit fonctionnelle, sa conception est très basique, avec beaucoup d'espace blanc et le logo WordPress à l'avant et au centre. Cela ne fait pas grand-chose pour soutenir votre image de marque ou offrir aux visiteurs une expérience conviviale.
La création d'une page de connexion personnalisée est une amélioration relativement simple que vous pouvez apporter à votre site WordPress. Selon le type de site que vous gérez, beaucoup de vos visiteurs peuvent interagir avec cette page à un moment donné, donc une page de connexion WordPress personnalisée offre une opportunité d'améliorer leur expérience.
Dans cet article, nous parlerons des avantages d'une page de connexion personnalisée WordPress, couvrirons plusieurs méthodes pour en créer une et explorerons quelques meilleures pratiques pour l'expérience utilisateur et la sécurité.
Pourquoi vous pourriez avoir besoin d'une page de connexion WordPress personnalisée
La personnalisation de votre page de connexion WordPress ne doit pas être un projet compliqué. Des ajustements aussi simples que d'échanger le logo WordPress contre le vôtre et de changer l'arrière-plan peuvent aller très loin.
Les pages de connexion personnalisées peuvent être plus :
- Convivial
- Professionnelle
- Appel visuel
- Informatif
- Sécurisé
De plus, ces améliorations sont rapides et simples. En y consacrant un peu de temps maintenant, vous pouvez améliorer votre page de connexion pour chaque visiteur qui l'utilisera à l'avenir.
Les avantages de personnaliser votre page de connexion WordPress
Maintenant, regardons d'un peu plus près certains des avantages que nous avons décrits ci-dessus, afin que vous puissiez voir pourquoi cela en vaut la peine. La page de connexion par défaut de WordPress est assez simple :

Si vous êtes le seul à le voir, la page de connexion par défaut fait l'affaire. Mais si votre public l'utilise régulièrement pour se connecter, vous pouvez certainement effectuer des mises à niveau rapides.
L'ajout d'une image de marque à la page de connexion donnera l'impression qu'elle appartient à votre site et lui donnera une apparence plus professionnelle. Les visiteurs doivent le reconnaître comme une partie naturelle et intentionnelle de votre site, et non comme une réflexion après coup.
Cette page peut également être une excellente occasion de partager des nouvelles et d'autres informations avec votre public. Par exemple, vous pouvez inclure une section dans laquelle vous publiez des mises à jour pour que les visiteurs puissent les parcourir lors de leur connexion - des nouvelles sur votre organisation, de nouveaux produits, des témoignages ou tout autre élément que vous souhaitez partager sur votre entreprise.
Les caractéristiques importantes d'une bonne page de connexion
Bien qu'une page de connexion pour un site Web puisse sembler très différente d'une autre, elles ont toutes tendance à partager certaines caractéristiques communes. Évidemment, toutes les pages de connexion nécessitent un moyen pour les visiteurs de se connecter, que ce soit via une combinaison traditionnelle de nom d'utilisateur et de mot de passe ou une authentification par un tiers.
Avoir un lien pour réinitialiser un mot de passe ou rechercher un nom d'utilisateur est également une pratique courante. Ce lien dirige généralement les utilisateurs vers une autre page, où ils peuvent entrer leur adresse e-mail pour recevoir des instructions pour récupérer ou réinitialiser leurs informations. Le mot de passe oublié ? Le lien est généralement situé près des champs de saisie de données et du bouton Connexion .
Afin de vous protéger, vous et vos visiteurs, il est également judicieux de mettre en place certaines fonctionnalités de sécurité de base. Par exemple, vous souhaiterez peut-être modifier la façon dont les administrateurs se connectent à votre site afin d'empêcher les tentatives non autorisées.
Si votre site collecte des informations personnelles de ses utilisateurs, vous devrez accorder une attention particulière à la protection de ces comptes contre les robots et les pirates. La technologie CAPTCHA, l'authentification à deux facteurs (2FA) et les avis anti-hameçonnage sont quelques-unes des choses que vous pouvez faire pour protéger vos utilisateurs. Nous discuterons de ces options plus en détail plus tard.
Comment créer une page de connexion WordPress personnalisée (3 méthodes)
Heureusement, créer une page de connexion personnalisée WordPress est beaucoup plus facile que vous ne l'imaginez probablement. En quelques minutes, vous pouvez ajouter votre logo et apporter d'autres modifications simples. En quelques heures, vous pouvez avoir une page de connexion entièrement personnalisée qui améliorera l'expérience de vos visiteurs.
Voici trois méthodes populaires pour créer une page de connexion WordPress personnalisée :
1. Créez une page de connexion personnalisée WordPress avec SeedProd
Le plugin SeedProd est un moyen intuitif de personnaliser votre page de connexion. Vous pouvez également créer une page 404 personnalisée, une page de mode de maintenance, une page "Bientôt disponible" et d'autres pages de destination.
Notez que les modules de page 404 et de page de connexion nécessitent un plan SeedProd Pro. Pour créer votre page de connexion, suivez simplement ces étapes :
Étape 1 : Installer et activer SeedProd Pro
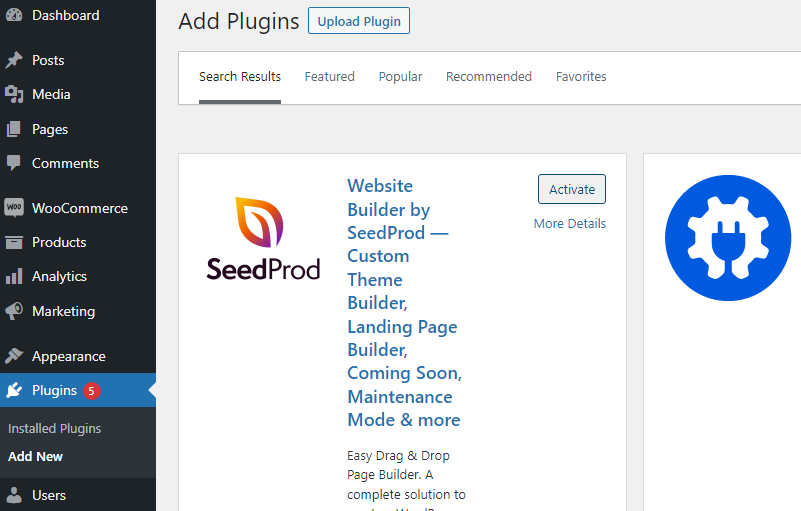
Tout d'abord, accédez à la page Plugins de votre tableau de bord et sélectionnez Ajouter un nouveau . Recherchez SeedProd et installez-le gratuitement. Une fois l'installation terminée, cliquez sur le bouton Activer .

Ensuite, vous devrez passer à un plan premium. Pour cela, cliquez sur Get Pro dans l'onglet SeedProd . Cela vous redirigera vers leur site Web, où vous pourrez acheter une clé d'activation pour la version premium.
Étape 2 : Créer une page de destination à l'aide du modèle de page de connexion
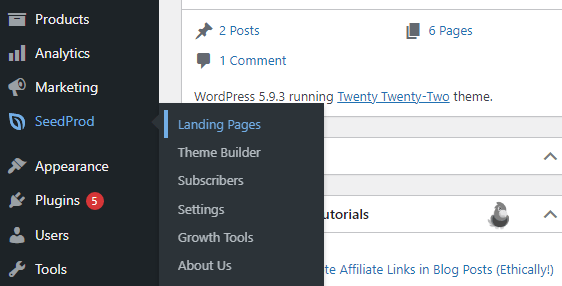
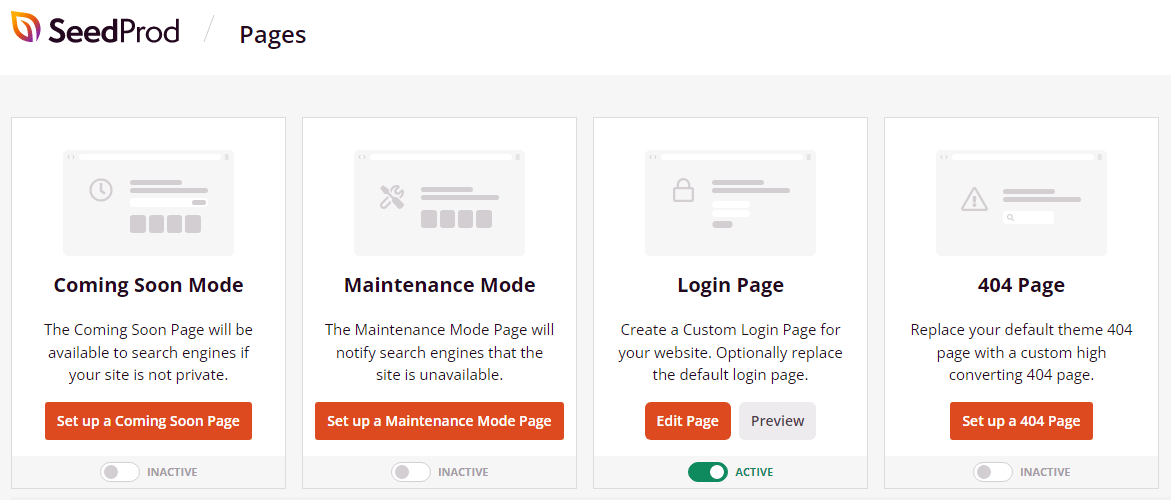
Une fois que vous avez activé SeedProd Pro, survolez l'onglet SeedProd et sélectionnez Landing Pages . Sur l'écran suivant, quatre modèles vous seront présentés.

Choisissez Configurer une page de connexion pour personnaliser votre nouvelle page de connexion à l'aide d'un modèle prédéfini. Vous serez ensuite redirigé vers l'éditeur où vous pourrez concevoir votre nouvelle page de connexion.
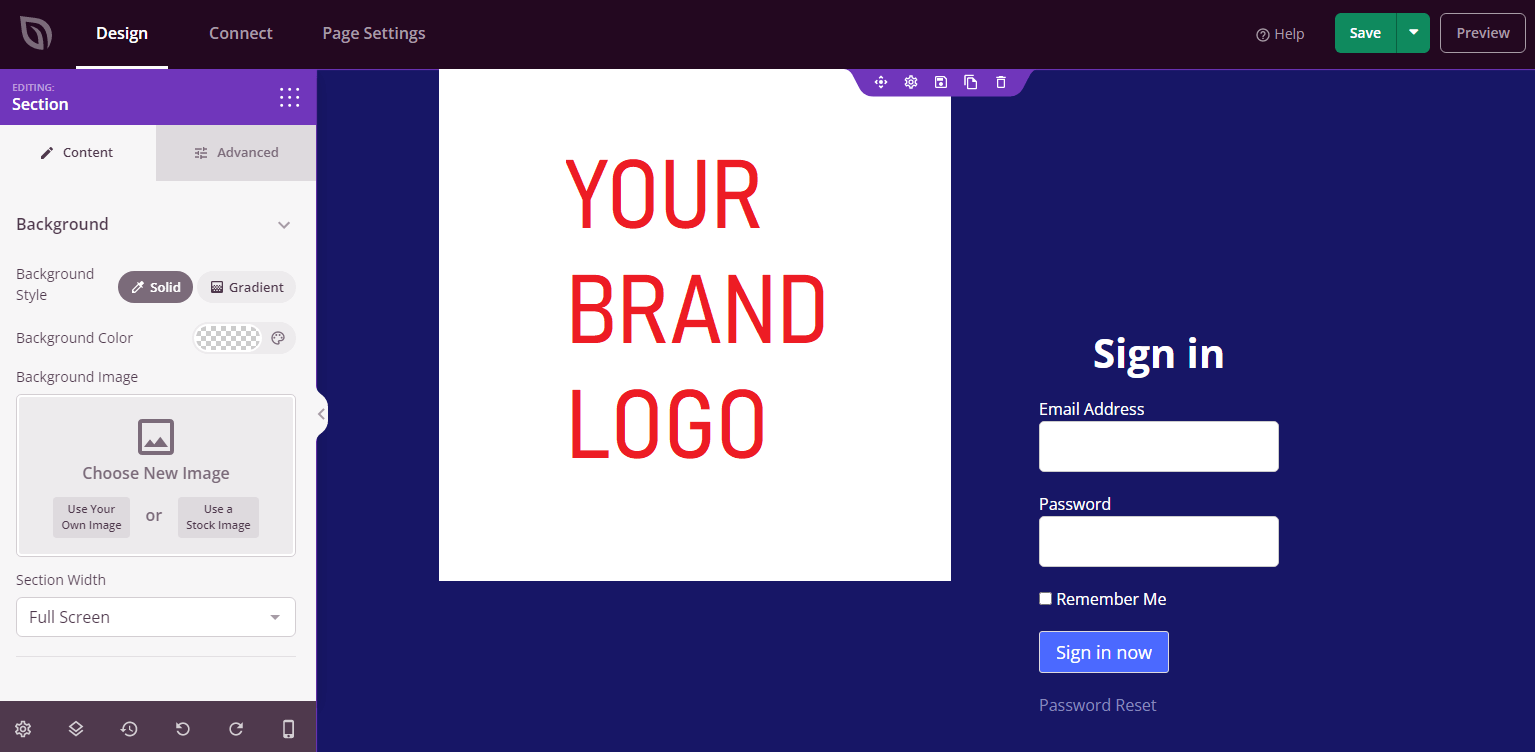
L'éditeur SeedProd se comporte un peu comme l'éditeur de blocs WordPress, vous permettant d'ajouter et de modifier facilement des aspects de la page. Puisque vous avez sélectionné le module de page de connexion, vous aurez déjà toutes les fonctionnalités nécessaires d'une page de connexion intégrée.
Ceux-ci incluent les zones de saisie du nom d'utilisateur et du mot de passe, la case à cocher Se souvenir de moi , le lien de réinitialisation du mot de passe, une image et un arrière-plan.

Vous pouvez utiliser l'éditeur de blocs pour ajouter du texte, des images, des formulaires supplémentaires, etc., comme vous le feriez avec une publication normale. Personnalisez simplement cette page à votre guise, puis cliquez sur le bouton Enregistrer dans le coin supérieur droit de l'écran.
Étape 3 : Activez votre nouvelle page de connexion
Une fois votre conception enregistrée, quittez l'écran d'édition et revenez à l'écran SeedProd Landing Pages dans le tableau de bord. Basculez le commutateur du module Page de connexion sur Actif pour remplacer la page de connexion par défaut par la nouvelle.

Maintenant, déconnectez-vous et revenez pour le voir en action ! Testez le lien de réinitialisation du mot de passe et d'autres fonctionnalités avant de vous reconnecter. Imaginez que vous êtes un nouveau visiteur et demandez-vous si vous pouvez faire quelque chose pour améliorer encore l'expérience.
Autres considérations
SeedProd facilite l'ajout d'images et d'autres éléments, tout comme avec l'éditeur de blocs. Il est important de considérer toutes les options disponibles, pour voir s'il y a des éléments qui seraient efficaces sur votre page de connexion.
Votre écran de connexion ne doit pas non plus rester le même au fil du temps. Vous pouvez envisager de publier régulièrement des images de vente mises à jour ou des suggestions de contenu en vedette. Au fur et à mesure que les gens se reconnectent, vous pouvez profiter de l'occasion pour suggérer du contenu nouveau ou populaire.
Bien sûr, vous voudrez également utiliser la palette de couleurs et les polices de votre entreprise pour que tout reste cohérent avec le reste de votre site. Avec SeedProd, vous pouvez facilement échanger l'arrière-plan de la page, alors n'hésitez pas à créer quelques designs et à les faire pivoter selon les saisons ou comme bon vous semble pour garder l'expérience fraîche.
2. Modifiez votre page de connexion à l'aide de LoginPress
Si vous recherchez quelque chose de plus économique et simple, LoginPress est un plugin gratuit pratique que vous pouvez utiliser pour personnaliser votre page de connexion. Il manque certaines des fonctionnalités et finitions de SeedPod Pro, mais ajoute des fonctionnalités à l'éditeur de site complet WordPress qui permet une personnalisation facile de votre page de connexion. Suivez simplement ces étapes pour l'utiliser :
Étape 1 : Installez et activez le plugin LoginPress
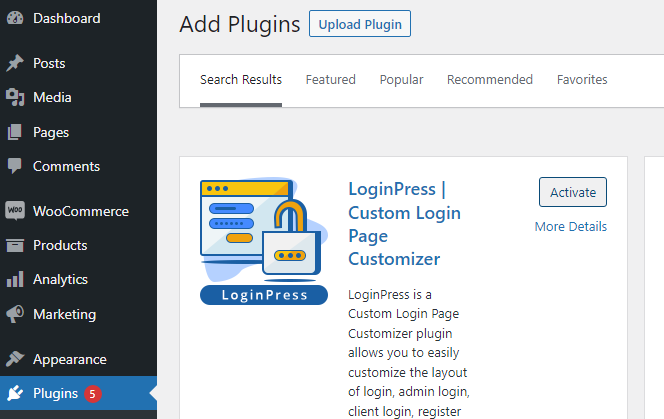
Sur la page Plugins de votre tableau de bord, sélectionnez Ajouter nouveau et recherchez « LoginPress ». Installez et activez le plugin pour commencer.

Il n'est pas nécessaire de mettre à niveau LoginPress à ce stade, bien qu'il existe certaines fonctionnalités premium auxquelles vous pouvez vous inscrire ultérieurement. Pour la plupart des pages de connexion, la version gratuite suffira.
Étape 2 : Modifier votre page de connexion à l'aide du Customizer
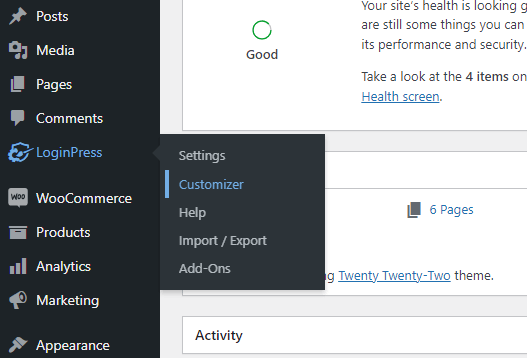
Une fois que vous avez installé et activé LoginPress, vous verrez un nouvel onglet sur le côté gauche de votre tableau de bord WordPress. Survolez l'onglet LoginPress et sélectionnez Customizer pour modifier votre page de connexion.

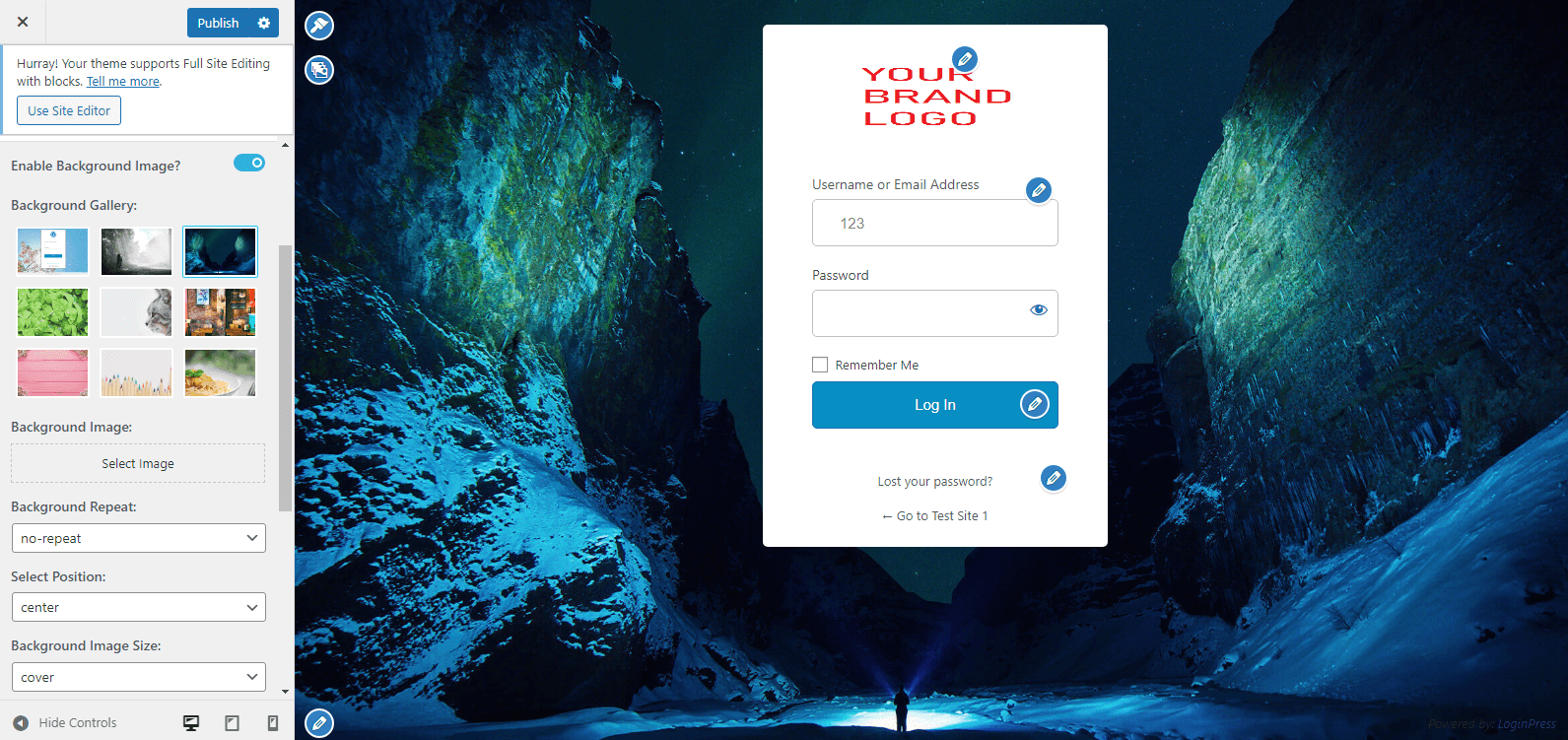
Vous serez redirigé directement vers la page de connexion dans l'éditeur de site complet. Vous verrez des icônes pour les fonctionnalités suivantes :
- Changer de logo
- Personnaliser le formulaire (Nom d'utilisateur et Mot de passe)
- Bouton Personnaliser (Connexion)
- Personnaliser la navigation (Mot de passe perdu ?)
- Modifier le pied de page
- Changer de modèle
- Changement de fond
Sélectionnez simplement l'icône crayon ou pinceau correspondante pour modifier cet élément. Vous pouvez facilement échanger le logo, télécharger votre propre arrière-plan ou modifier le formulaire et le bouton de connexion en quelques clics.


Vous n'aurez pas l'entière liberté de modifier cette page comme vous le faites avec l'éditeur de blocs dans SeedProd Pro, mais cela devrait suffire à la personnalisation pour la grande majorité des pages de connexion. Dans le menu de gauche, vous remarquerez un nouvel onglet LoginPress dans l'éditeur de site complet qui ajoute encore plus de fonctionnalités.
Étape 3 : Découvrez des fonctionnalités supplémentaires et envisagez une mise à niveau
Certaines fonctionnalités ne sont disponibles qu'avec les plans premium de LoginPress, comme le module reCAPTCHA. Pour la plupart des sites WordPress de petite à moyenne taille, la version gratuite est suffisante pour créer une page de connexion personnalisée.
Les fonctionnalités fournies vous permettent de modifier facilement de nombreuses facettes de votre page de connexion rapidement et sans aucun codage. Vous aurez toujours la possibilité de passer à la version Pro à l'avenir, alors n'hésitez pas à commencer par la version gratuite et à voir si elle répond à vos besoins.
Modifications suggérées
Si vous optez pour cette méthode de personnalisation de votre page de connexion, échanger le logo sera probablement la première chose que vous voudrez faire. Cliquez simplement sur l'icône en forme de crayon bleu à côté du logo par défaut pour télécharger le vôtre.
Ensuite, vous pouvez essayer certains des autres modèles pour voir si l'un d'entre eux correspond à votre style. Sinon, vous pouvez toujours télécharger le vôtre ou simplement créer un arrière-plan en utilisant la couleur principale de votre marque.
Ensuite, vous pouvez envisager de modifier les polices ou le texte dans le formulaire réel pour être cohérent avec le reste de votre site. Vous voudrez également vous assurer que tous les liens fonctionnent.
3. Modifiez votre page de connexion à l'aide d'un code personnalisé
Enfin, si vous préférez ne pas utiliser de plugin, vous pouvez également personnaliser votre page de connexion à l'aide de code. Cela nécessite plus de savoir-faire technique, mais offre le plus de flexibilité.
C'est à vous de décider exactement comment vous allez peaufiner votre page de connexion avec un code personnalisé. Examinons un exemple de modification simple que vous pourriez souhaiter apporter.
Supposons que vous souhaitiez remplacer manuellement le logo WordPress sur l'écran de connexion par votre propre graphique. Cela peut sembler intimidant pour les débutants, mais n'est pas difficile pour quiconque connaît l'accès aux fichiers de son site Web et la manipulation de code de base. Suivez simplement ces étapes :
Étape 1 : Sauvegardez votre site
Chaque fois que vous modifiez manuellement des fichiers ou des dossiers sur votre site, c'est une bonne idée de créer une sauvegarde. Une pression accidentelle sur une touche pourrait casser votre site.
Les sauvegardes périodiques du site complet sont toujours une bonne idée, bien que vous devriez au moins faire des copies de tous les fichiers que vous envisagez de modifier. Dans ce cas, vous apporterez des modifications à votre fichier functions.php .
Étape 2 : Créez et téléchargez votre logo
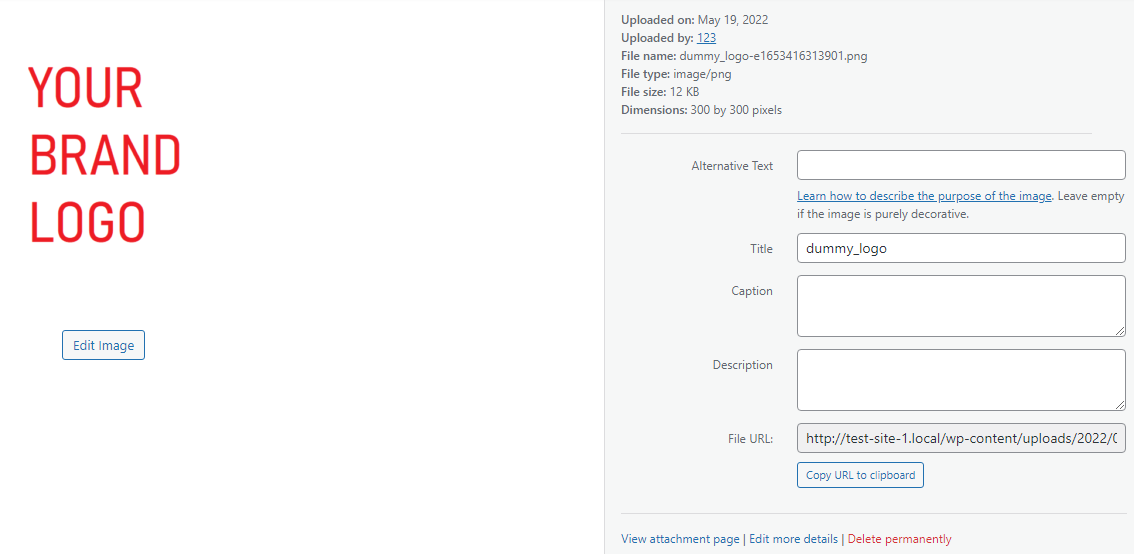
Vous aurez bien sûr besoin d'une image de votre logo pour remplacer celui par défaut. Téléchargez l'image que vous souhaitez utiliser dans votre médiathèque.
Bien que vous puissiez théoriquement créer une image de n'importe quelle taille, des dimensions d'environ 300 pixels de large s'intègrent parfaitement au formulaire de connexion par défaut. Nous utiliserons un exemple de 300 × 300 pixels pour une image d'espace réservé carré.
Vous pouvez redimensionner votre image en dehors de WordPress ou le faire dans votre médiathèque. Pour ce faire, cliquez simplement sur l'image une fois qu'elle est téléchargée et sélectionnez Modifier l'image sur la droite, près de la vignette. Vous pouvez sélectionner vos dimensions et cliquer sur Échelle pour la redimensionner. Enregistrez ensuite l'image et continuez.

Vous aurez besoin de l'URL de l'image pour la prochaine étape, alors cliquez sur le bouton Copier l'URL dans le presse-papiers ou laissez cette fenêtre ouverte.
Étape 3 : Modifier le fichier functions.php
Ensuite, vous devrez localiser votre fichier functions.php . Pour ce faire, accédez au dossier de votre thème via le protocole de transfert de fichiers (FTP). Ce dossier doit porter le même nom que votre thème et être hébergé dans le dossier wp-content de votre site.
Pour échanger le logo WordPress sur l'écran de connexion, ajoutez ce code au fichier functions.php à l'intérieur. Pour éviter de le mettre au milieu d'un autre script, vous pouvez simplement insérer cet extrait à la toute fin du fichier sous le reste du code :
function wpb_login_logo() { ?> <style type="text/css"> #login h1 a, .login h1 a { background-image: url(YOUR IMAGE URL HERE); height:300px; width:300px; background-size: 300px 300px; background-repeat: no-repeat; padding-bottom: 10px; } </style> <?php } add_action( 'login_enqueue_scripts', 'wpb_login_logo' );Collez l'URL que vous avez copiée à la dernière étape à la place de l'espace réservé "VOTRE URL D'IMAGE ICI". Cela remplacera le logo WordPress par votre image. Assurez-vous d'enregistrer le fichier functions.php après avoir effectué ces modifications.
Étape 4 : Visitez votre page de connexion
Déconnectez-vous pour revenir à votre page de connexion. Si vous êtes déjà sur votre écran de connexion, vous devrez recharger la page pour voir les changements.
Vous devriez voir votre logo à la place de l'ancien. Si le dimensionnement semble incorrect, vous pouvez facilement modifier les dimensions de la taille en modifiant les valeurs de hauteur, de largeur et de px d'arrière-plan dans l'extrait de code.
Si quelque chose ne va pas, restaurez simplement votre sauvegarde pour annuler les modifications. Vous pouvez également écraser votre fichier functions.php avec la copie de sauvegarde que vous avez créée précédemment.
Comment sécuriser votre page de connexion WordPress
Lors de la mise en œuvre d'une page de connexion personnalisée, vous devez prendre en compte certaines choses pour la sécurité et la santé de votre site Web. La page de connexion est une cible principale pour les pirates et les bots, il est donc essentiel de la verrouiller étroitement. Voici quelques façons de procéder :
Authentification à deux facteurs (2FA)
L'authentification à deux facteurs (également appelée 2FA) réduit considérablement les risques de piratage de compte. Avec 2FA, en plus d'avoir besoin d'un nom d'utilisateur et d'un mot de passe, une deuxième forme d'authentification est requise lorsque les visiteurs tentent de se connecter à partir d'un appareil nouveau ou non enregistré.
Par exemple, si un pirate parvient à obtenir les identifiants de connexion de l'un de vos utilisateurs, il peut simplement se connecter au compte et causer des ravages. Parfois, les pirates peuvent simplement deviner un mot de passe basé sur un nom d'utilisateur. Avec la mise en œuvre de 2FA, une deuxième forme de vérification serait également nécessaire.
Cela se présente généralement sous la forme d'un e-mail ou d'un SMS envoyé au titulaire du compte afin de confirmer qu'il tente de se connecter. Puisqu'il est peu probable que le pirate ait également accès à l'e-mail ou à l'appareil de l'utilisateur, tout cela, sauf garantit que l'utilisateur est authentique.
2FA peut généralement être accéléré en permettant aux utilisateurs d'enregistrer un appareil afin que les tentatives de connexion à partir de cette source n'aient pas besoin d'être vérifiées à chaque fois. Il existe un certain nombre de plugins disponibles qui vous permettent de configurer 2FA sur votre site. Ceci est particulièrement important à prendre en compte si votre site traite des informations sensibles ou financières.
CAPTCHA et reCAPTCHA
Une méthode pour deviner les identifiants de connexion consiste à attaquer par force brute votre site avec des bots. En d'autres termes, les programmes tenteront automatiquement de deviner les combinaisons courantes de nom d'utilisateur et de mot de passe jusqu'à ce qu'ils réussissent. Cela peut sembler une tâche difficile pour les humains, mais les bots peuvent le faire rapidement et automatiquement, en devinant des milliers de mots de passe courants sans intervention humaine.
Le but d'un CAPTCHA est d'empêcher ces robots de faire des tentatives de connexion. Vous avez probablement rencontré ces tests. Auparavant, ils se présentaient sous la forme de mots déformés qu'il fallait déchiffrer et taper dans une boîte.

Les CAPTCHA plus modernes impliquent de sélectionner des images qui incluent un objet spécifique comme des voitures ou des cheminées. Ces tests sont difficiles à résoudre pour les bots, et donc efficaces pour dissuader les tentatives de piratage par force brute.

reCAPTCHA est une forme avancée de cette technologie qui peut dissuader les bots avec peu ou pas de contribution des utilisateurs humains. LoginPress inclut la technologie reCAPTCHA dans sa version Pro, ou vous pouvez trouver des applications CAPTCHA incluses dans des plugins spécifiques ou des outils de sécurité plus complets.
Avis anti-hameçonnage
Une stratégie low-tech pour voler les identifiants de connexion consiste à imiter une source faisant autorité et à simplement les demander. C'est ce qu'on appelle l'hameçonnage.
Par exemple, quelqu'un pourrait créer une adresse e-mail en utilisant votre nom ou celui de votre entreprise et envoyer un e-mail demandant des identifiants de connexion afin de résoudre un problème. Si l'e-mail et l'adresse sont convaincants, certaines personnes pourraient prendre l'appât et répondre, en donnant leurs informations de compte.
Une façon d'éviter cela consiste à publier des avis anti-hameçonnage annonçant que vous et votre entreprise ne demanderez jamais de telles informations. Tous ces e-mails ou messages doivent être considérés comme des spams et ignorés. Un simple avis sur votre page de connexion peut faire la différence entre des tentatives de phishing réussies et des comptes sécurisés.
Mettre votre meilleur pied en avant
Bien qu'il soit facile de l'ignorer et de se concentrer sur d'autres aspects de votre site Web, la personnalisation de votre page de connexion est un projet qui en vaut la peine. Une page de connexion personnalisée peut améliorer l'expérience utilisateur, donner à votre site un aspect plus professionnel et être utilisée pour partager des informations vitales.
Vous pouvez modifier votre page de connexion WordPress en utilisant les méthodes suivantes :
- Créez une toute nouvelle page de connexion avec un plugin comme SeedProd.
- Modifiez votre page de connexion avec un outil gratuit comme LoginPress.
- Utilisez le code pour effectuer des modifications manuelles, comme remplacer le logo par défaut.
Pour tirer le meilleur parti de votre écran de connexion, les plugins permettent de personnaliser facilement la page exactement comme vous le souhaitez. Dans certains cas, il s'agit de l'une des premières pages que les visiteurs verront, il est donc important qu'elle soit la plus belle possible !
