Comment créer un modèle de page personnalisé WordPress (2 méthodes)
Publié: 2023-11-09Si vous souhaitez définir une mise en page différente pour une (ou plusieurs) de vos pages, c'est une bonne idée de créer un modèle de page WordPress personnalisé. Cela vous permet également d'appliquer votre modèle à d'autres pages rapidement et facilement. Cependant, vous ne savez peut-être pas comment procéder dans WordPress.
Heureusement, il existe deux méthodes relativement simples pour créer un modèle personnalisé. Pour les débutants, il est préférable d’utiliser un plugin de création de pages comme Elementor. Ou, pour les utilisateurs plus expérimentés, vous pouvez créer manuellement un modèle personnalisé en éditant le fichier page.php .
Dans cet article, nous examinerons de plus près les avantages de la création d'un modèle personnalisé pour votre site. Ensuite, nous vous montrerons deux méthodes pour créer un modèle WordPress personnalisé. ️
Commençons!
Pourquoi créer un modèle de page personnalisé WordPress
Lorsque vous ajoutez une nouvelle page à votre site Web, la page hérite de la mise en page et du design de votre thème WordPress actuel. Dans ce cas, le modèle est appliqué à l'aide du fichier page.php , qui affecte toutes vos pages uniques.
Cependant, il peut parfois s’avérer judicieux d’utiliser un modèle différent pour certaines pages Web. Si vous avez un site Web de portfolio, vous souhaiterez peut-être rendre la mise en page légèrement plus large que vos autres pages.
Pendant ce temps, votre modèle de page habituel pourrait ne pas fonctionner pour les pages de vente et de destination si vous souhaitez inclure une section d'appel à l'action captivante ou afficher une grande image de héros. Même si vous pouvez modifier votre modèle de page actuel, cela peut prendre beaucoup de temps. De plus, vous serez limité par le fichier de thème page.php .
De plus, un modèle de page personnalisé WordPress est utile si vous souhaitez appliquer le modèle à plusieurs pages. Par exemple, une fois que vous avez conçu un modèle personnalisé pour une page de destination, vous pouvez ensuite utiliser la mise en page sur toutes vos pages de destination sans modifier manuellement chaque page.
Comment créer un modèle de page personnalisé WordPress (2 méthodes)
Maintenant que vous savez pourquoi c'est une bonne idée de créer un modèle de page WordPress personnalisé, examinons quelques méthodes pour y parvenir.
- Créer un modèle de page avec un générateur de pages
- Créer un modèle de page manuellement
1. Créez un modèle de page avec un constructeur de pages (Elementor) ️
 Elementor Website Builder – Plus qu’un simple constructeur de pages
Elementor Website Builder – Plus qu’un simple constructeur de pagesVersion actuelle : 3.17.3
Dernière mise à jour : 8 novembre 2023
elementor.3.17.3.zip
Le moyen le plus simple de configurer un modèle de page personnalisé WordPress consiste à utiliser un plugin de création de page comme Elementor. Vous pouvez utiliser n’importe quel générateur de pages, mais vous en aurez besoin d’un qui vous permette de créer des conceptions personnalisées.
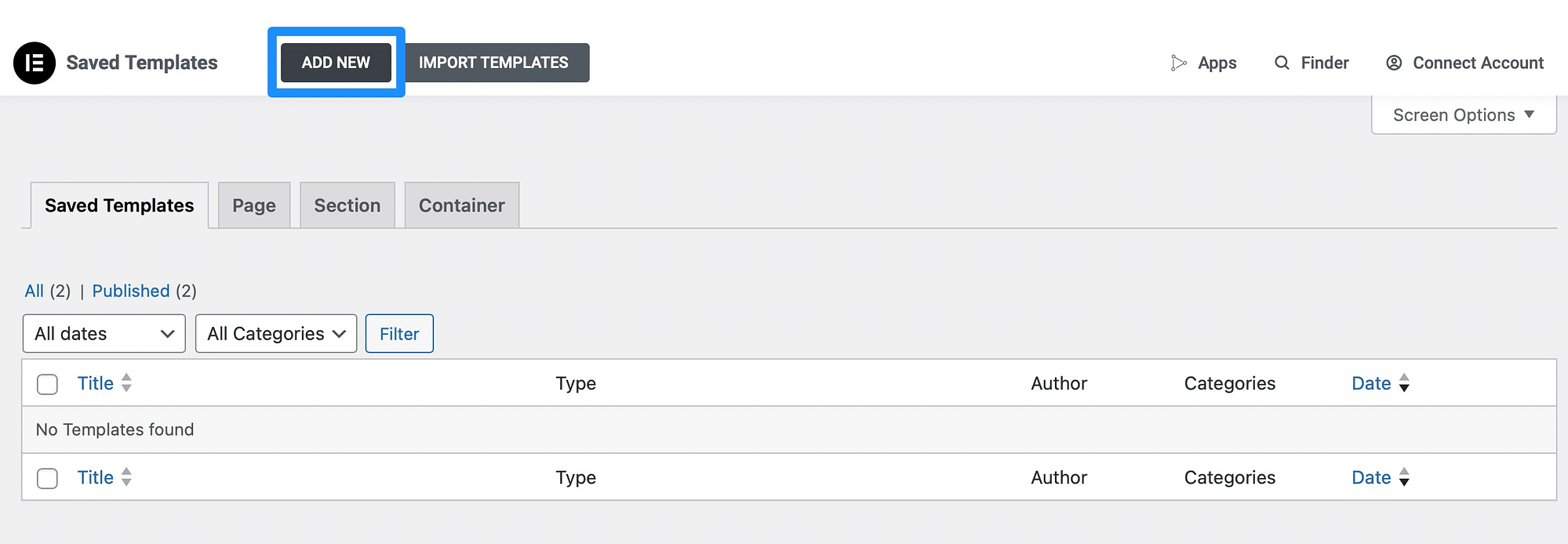
Si vous utilisez la version gratuite d'Elementor, installez le plugin directement depuis votre tableau de bord WordPress. Ensuite, dirigez-vous vers Modèles et cliquez sur Ajouter nouveau :

Ensuite, choisissez le type de modèle que vous souhaitez créer, comme une page de destination ou un conteneur. Donnez un nom au modèle et sélectionnez Créer un modèle pour ouvrir l'éditeur Elementor :

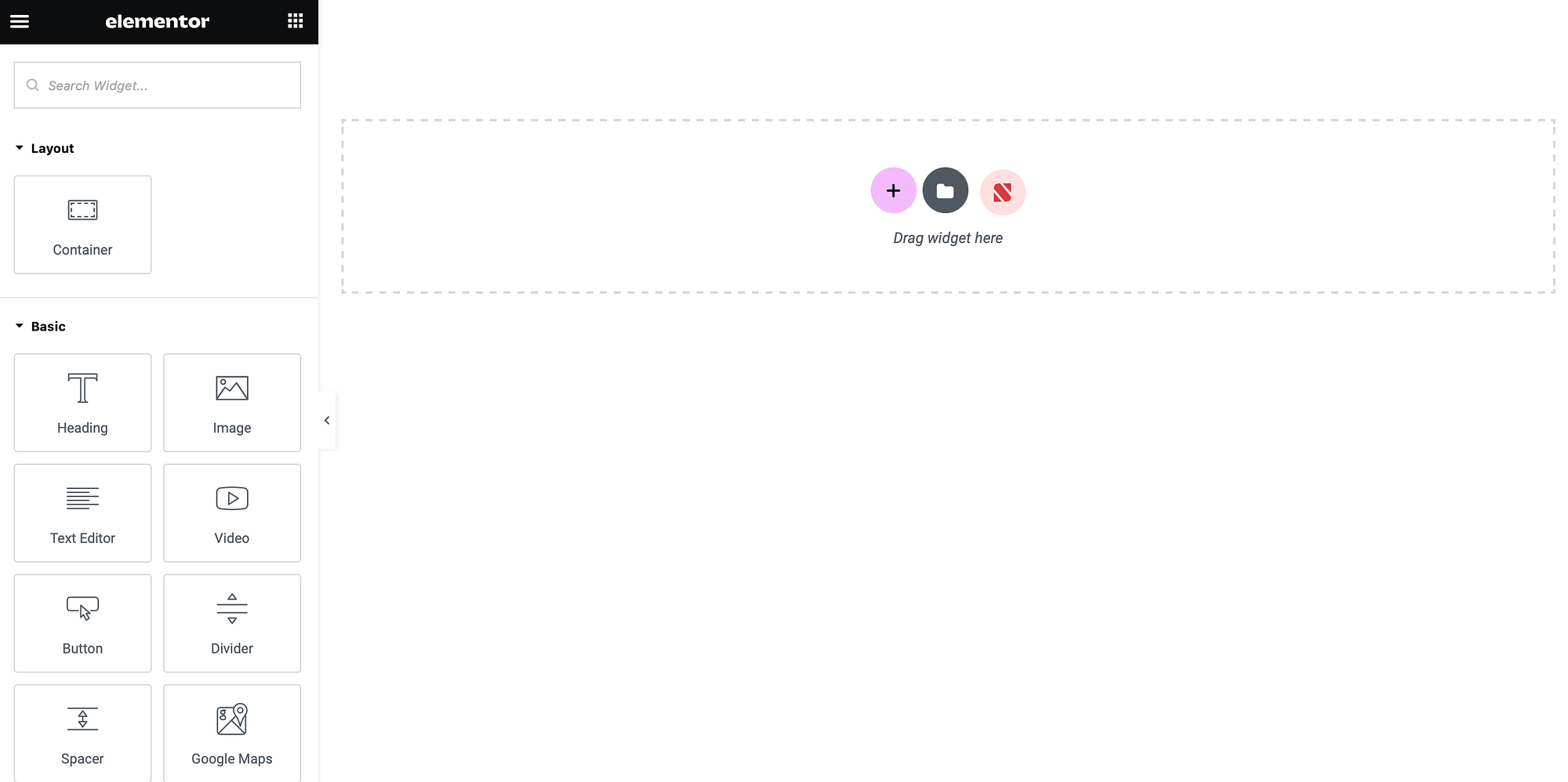
Ici, vous trouverez une sélection d'éléments empilés à gauche de la page. Sur la droite, vous pouvez voir un aperçu en direct de votre mise en page.
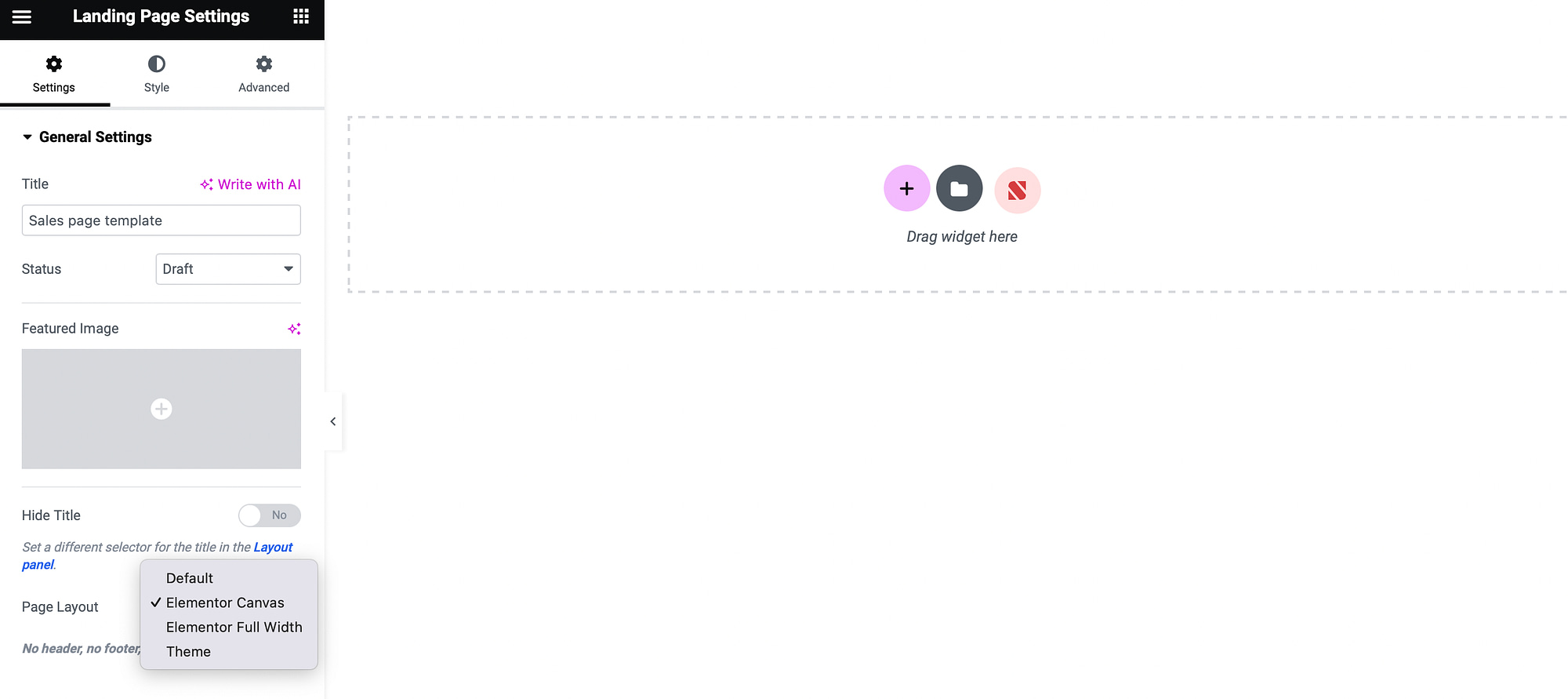
Tout d’abord, cliquez sur l’icône Paramètres dans le coin inférieur gauche et localisez la liste déroulante Mise en page :

Par défaut, cette option sera définie sur Elementor Canvas , qui est une page complètement vierge. Au lieu de cela, vous pouvez sélectionner une mise en page pleine largeur ou hériter de la mise en page de votre thème.
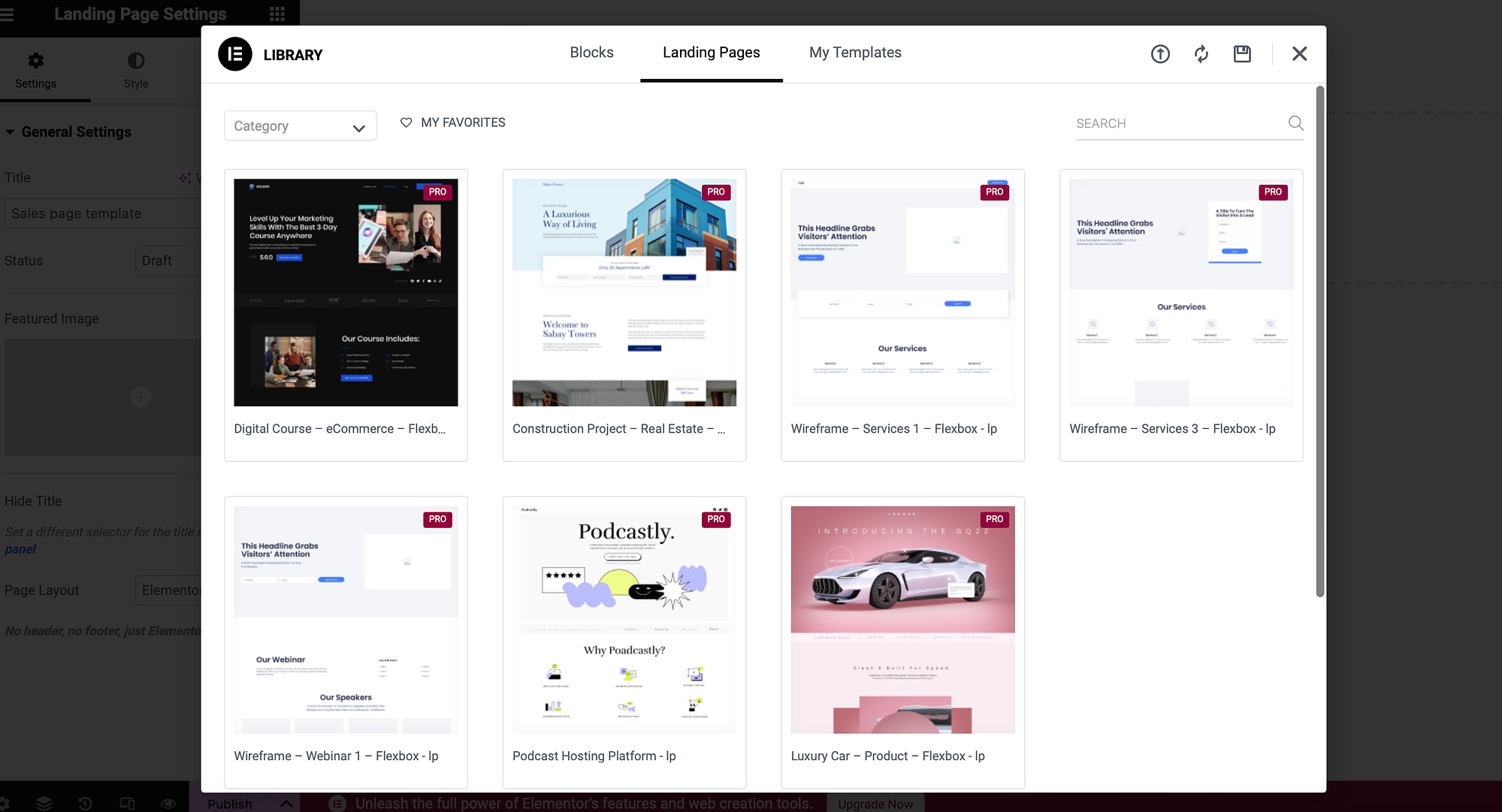
Ou, si vous utilisez Elementor Pro, vous pouvez cliquer sur l'icône du dossier dans l'éditeur pour accéder à une section ou une page prédéfinie :

C'est également ainsi que vous accéderez à tous les modèles que vous créez avec Elementor.
Désormais, vous pouvez personnaliser la mise en page à l'aide d'éléments de base tels que des boutons, des images et des titres. Ou, si vous utilisez Elementor Pro, vous pouvez accéder à des options plus avancées telles que des portefeuilles, des carrousels et des menus.
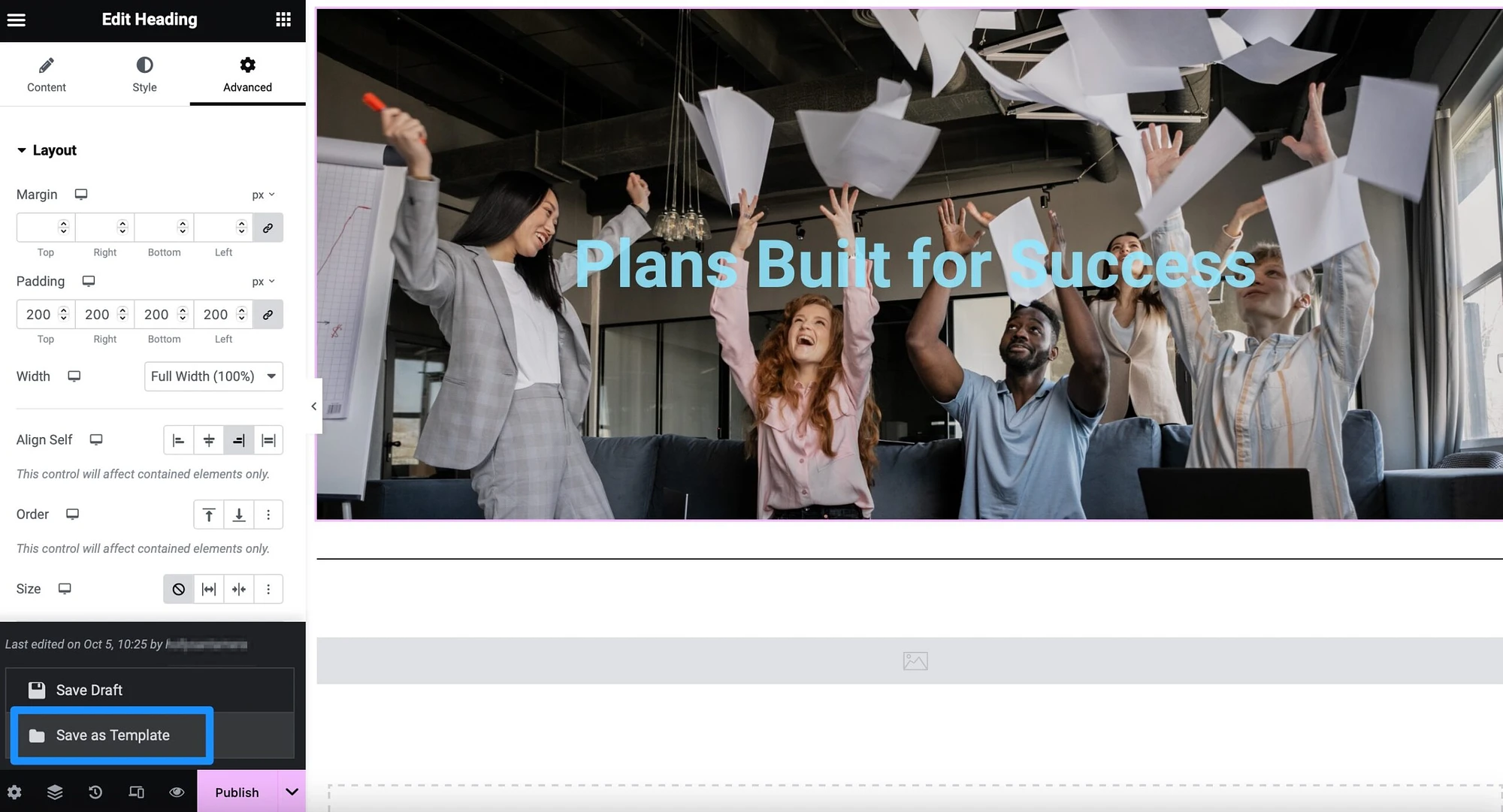
Une fois que vous êtes satisfait du design, cliquez sur la flèche à côté du bouton Publier et sélectionnez Enregistrer comme modèle :

Donnez un nom à votre modèle et cliquez sur Enregistrer .
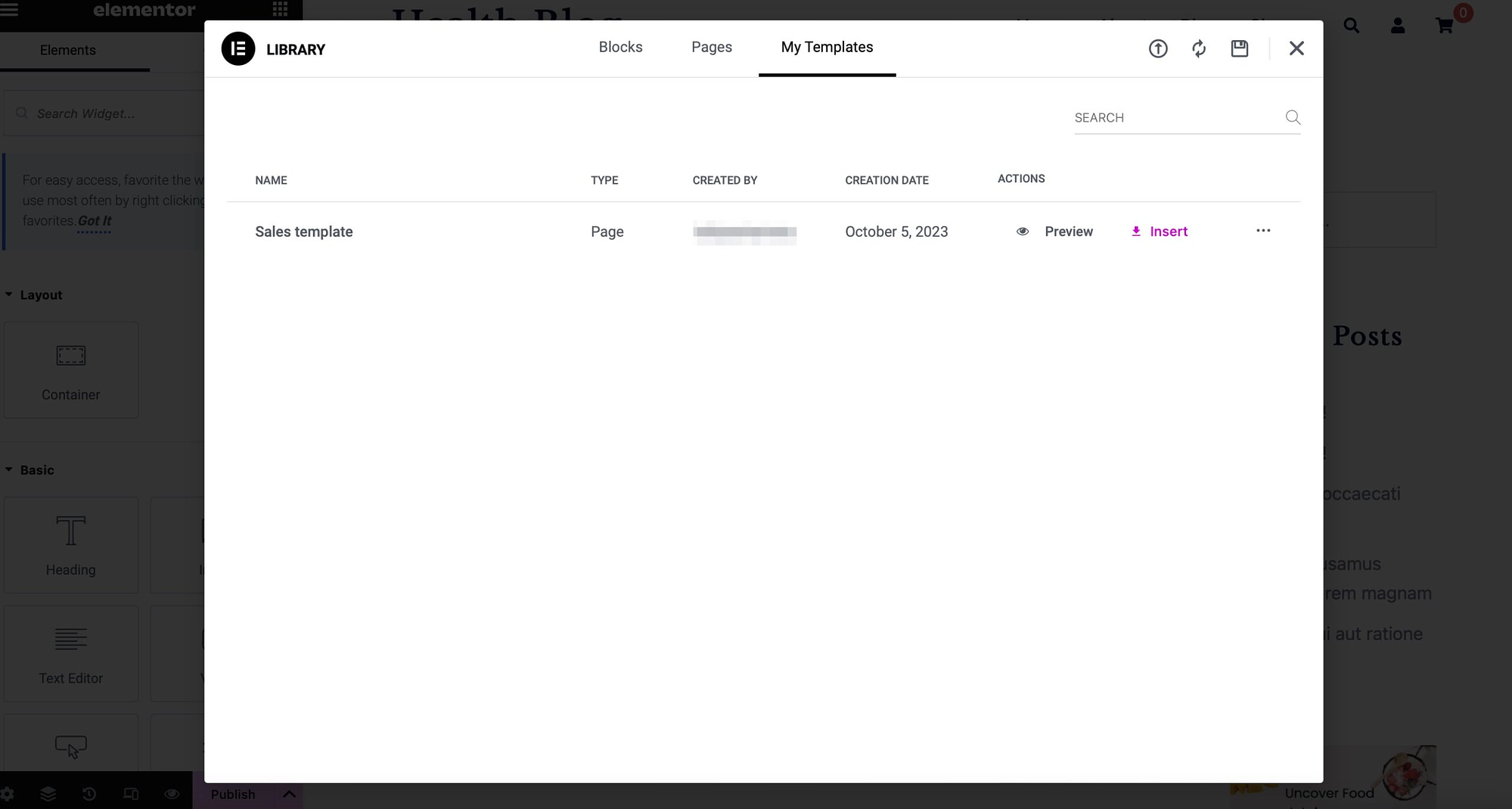
Vous pouvez appliquer cette mise en page à vos autres pages via l'éditeur Elementor. Dans ce cas, sélectionnez l'icône du dossier dans l'éditeur et accédez à Mes modèles :

Vous pouvez d'abord prévisualiser la mise en page ou cliquer sur Insérer .
2. Créez manuellement un modèle de page
Si vous êtes un utilisateur plus expérimenté, vous pouvez créer manuellement un modèle de page personnalisé WordPress. Pour ce faire, vous pouvez utiliser le modèle de thème par défaut comme base pour votre mise en page personnalisée.
Cependant, il est important de noter que certains thèmes sont plus compatibles avec la structure de répertoires WordPress. Pendant ce temps, d’autres thèmes gèrent tout via un seul fichier.
Par conséquent, si votre thème ne possède pas de fichier page.php distinct, il sera très difficile de créer manuellement un modèle personnalisé. Si tel est le cas, vous feriez mieux d’utiliser la première méthode de cet article.
Pour commencer, vous devrez utiliser un client FTP comme FileZilla pour vous connecter à distance aux fichiers de votre site. Si vous ne l'avez pas encore fait, vous pouvez accéder à vos informations d'identification FTP via votre compte d'hébergement.

Ensuite, localisez le dossier racine de votre site (généralement intitulé public ). Ouvrez le dossier wp-content et accédez à thèmes → modèles .
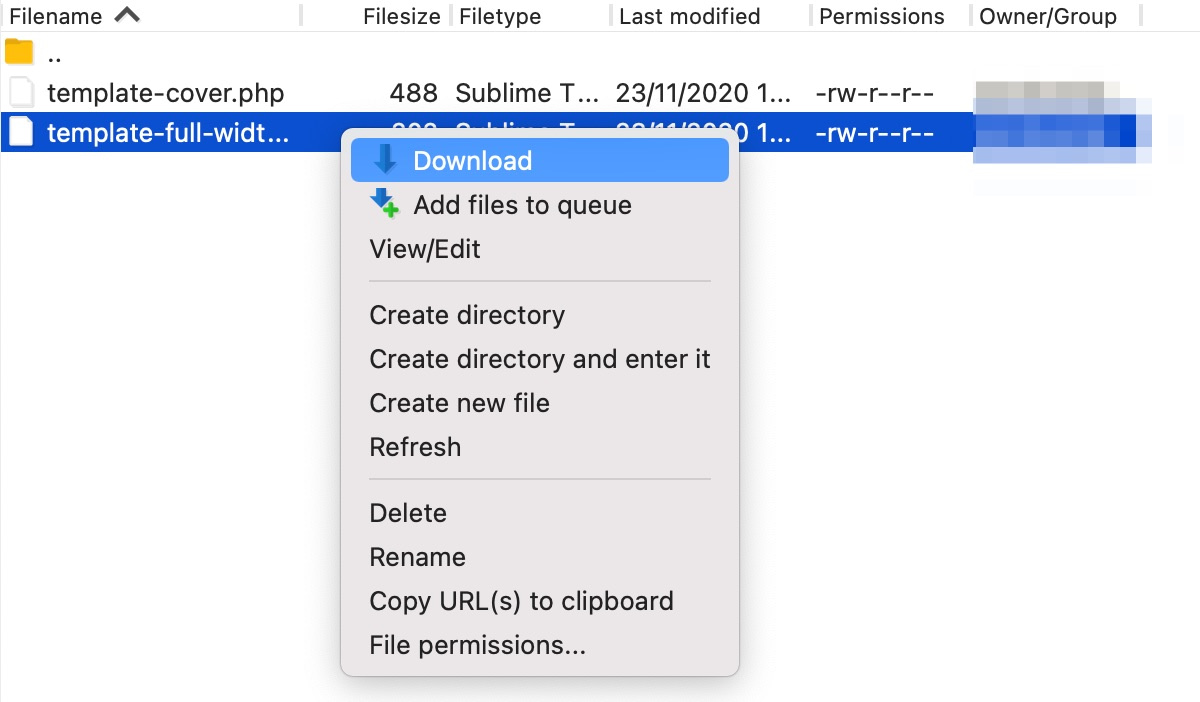
Maintenant, recherchez le modèle de thème que vous souhaitez modifier, faites un clic droit sur le fichier et sélectionnez Télécharger :

Une fois que vous avez téléchargé le modèle sur votre ordinateur, c'est une bonne idée de renommer le fichier comme « custom-page-template.php ». Vous êtes maintenant prêt à personnaliser le modèle.
Comment personnaliser le modèle de thème
Pour personnaliser le modèle de thème par défaut que vous venez de télécharger, ouvrez le fichier. Maintenant, la première chose à faire est de changer le Template Name en quelque chose de descriptif. Un exemple:
<?php /* Template Name: My Awesome Custom Template */ ?>C'est ce qui s'affichera dans le menu déroulant lorsque vous attribuerez une page WordPress au modèle dans l'éditeur.
Maintenant, vous pouvez effectuer toutes les autres personnalisations que vous souhaitez. Par exemple, vous souhaiterez peut-être supprimer des composants tels que l'en-tête ou le pied de page. Dans ce cas, supprimez simplement la ou les lignes : get_header(); ou get_footer(); .
Vous pouvez également utiliser un en-tête ou un pied de page personnalisé pour votre modèle de page en modifiant leurs appels à l'intérieur du fichier pour utiliser des fichiers modifiés. Dans ce cas, vous pouvez utiliser le code suivant :
<?php get_header( 'large-image' ); ?> <?php dynamic_sidebar( 'custom' ); ?> De plus, vous pouvez également inclure un appel à une zone de widget pour afficher un message personnalisé en haut de votre page. Vous devrez créer l’appel dans le fichier function.php de votre thème. Cependant, vous pouvez alors ajouter la ligne suivante à votre fichier de modèle de page : <?php dynamic_sidebar( 'announcement' ); ?> <?php dynamic_sidebar( 'announcement' ); ?>
De plus, si vous souhaitez modifier la largeur de la page, ajustez simplement le code content-area sur site-content-fullwidth . Une fois que vous êtes satisfait des modifications, vous êtes prêt à télécharger à nouveau le fichier via FTP.
Vous pouvez soit placer le fichier directement dans votre dossier racine. Ou, si vous envisagez de créer plusieurs modèles personnalisés, vous souhaiterez peut-être créer un sous-dossier distinct.
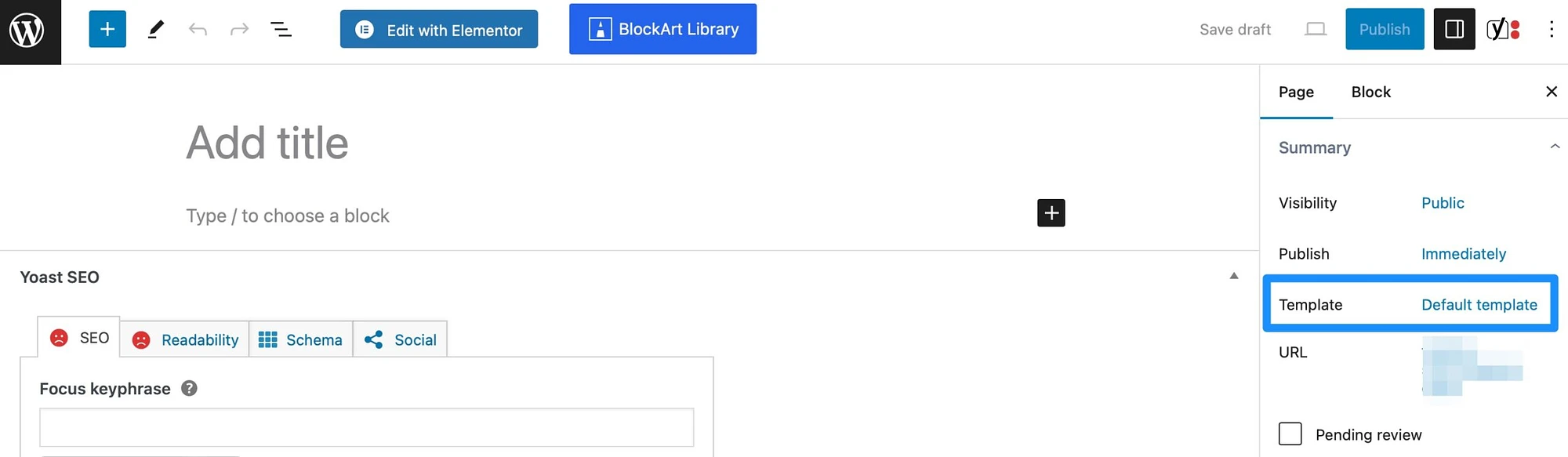
Désormais, dans l'éditeur WordPress, vous devriez pouvoir trouver votre modèle personnalisé dans la barre latérale lorsque vous travaillez sur une nouvelle page :

Accédez à la section Modèle et utilisez la liste déroulante pour trouver votre modèle personnalisé.
Conclusion
Toutes les nouvelles pages héritent de la mise en page de votre thème actif. Cependant, vous souhaiterez peut-être parfois créer un modèle personnalisé pour les pages de destination, les blogs ou les portefeuilles. Ensuite, vous pouvez facilement appliquer ce modèle à d'autres pages de votre site qui nécessitent le même formatage.
Pour récapituler, voici les méthodes pour créer un modèle de page WordPress personnalisé :
- ️ Créez un modèle de page à l'aide d'un constructeur de pages comme Elementor (obtenez la version gratuite).
- Créez un modèle de page manuellement.
Avez-vous des questions sur la façon de créer un modèle de page WordPress personnalisé ? Faites-le nous savoir dans les commentaires ci-dessous !
