Comment créer une pagination WordPress pour des types de publication personnalisés
Publié: 2020-02-24 Créer une pagination pour les types de publication personnalisés ne devrait pas être un défi puisque vous pouvez réutiliser la même idée que nous avons utilisée ici - comment créer une pagination de requête personnalisée dans WordPress. Nous devons interroger le type de publication personnalisé, puis afficher les requêtes publiées dans ce type de publication ou dans plusieurs types de publication.
Créer une pagination pour les types de publication personnalisés ne devrait pas être un défi puisque vous pouvez réutiliser la même idée que nous avons utilisée ici - comment créer une pagination de requête personnalisée dans WordPress. Nous devons interroger le type de publication personnalisé, puis afficher les requêtes publiées dans ce type de publication ou dans plusieurs types de publication.
Dans cet article, je vais vous montrer comment créer une pagination WordPress pour les types de publication personnalisés. La pagination sera similaire à cette pagination numérique. Nous allons créer une requête personnalisée qui récupère tous les types de publication personnalisés, puis afficher les types de publication personnalisés avec la boucle et la pagination numérique.
Créer un type de message personnalisé
La première étape consiste à créer un type de publication personnalisé à l'aide du code suivant :
/**
* Type de message personnalisé - register_post_type()
* @description- Exemple de type de message personnalisé du didacticiel Njengah
* @lien -https://gist.github.com/Njengah/839466b773085ac2430772e081357cee
*
*/
add_action('init', "njengah_tutorial_cpt");
fonction njengah_tutorial_cpt(){
$étiquettes = tableau(
'name' => _x('Tutoriels', 'post type general name'),
'singular_name' => _x('Tutoriel', 'post type single name'),
'menu_name' => _x('Tutoriels', 'menu admin'),
'name_admin_bar' => _x('Tutoriel', 'ajouter nouveau sur la barre d'administration'),
'add_new' => _x('Ajouter un nouveau', ''),
'add_new_item' => __('Ajouter un nouveau tutoriel'),
'edit_item' => __('Modifier le tutoriel'),
'new_item' => __('Nouveau Tutoriel'),
'all_items' => __('All Tutorial'),
'view_item' => __('Voir le tutoriel'),
'search_items' => __('Rechercher des tutoriels'),
'not_found' => __('Aucun tutoriel trouvé'),
'not_found_in_trash' => __('Aucun tutoriel trouvé dans la corbeille'),
'parent_item_colon' => __('Tutoriels parents :'),
);
$args = tableau(
'hiérarchique' => vrai,
'étiquettes' => $étiquettes,
'public' => vrai,
'publicly_queryable' => vrai,
'description' => __('Description.'),
'show_ui' => vrai,
'show_in_menu' => vrai,
'show_in_nav_menus' => vrai,
'query_var' => vrai,
'réécrire' => vrai,
'query_var' => vrai,
'rewrite' => array('slug' => 'tutoriel'),
'capability_type' => 'page',
'has_archive' => vrai,
'menu_position' => 22,
"show_in_rest" => vrai,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'comments', 'revisions', 'page-attributes', 'custom-fields' )
);
register_post_type('tutoriel', $args);
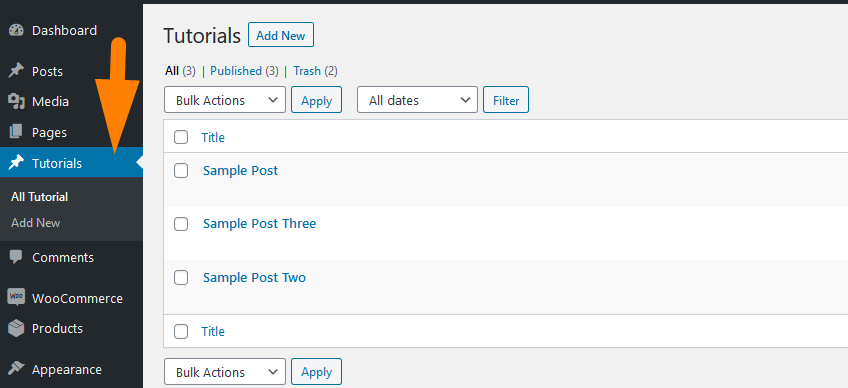
}Ajoutez ce code à votre fichier functions.php et vous verrez apparaître le type de publication personnalisé « Tutoriels » sur votre tableau de bord WordPress.

Ce code peut être modifié en fonction de votre type de message personnalisé spécifique. Le type de publication personnalisé peut également être créé à l'aide des plugins de génération de type de publication personnalisé.
Créer un modèle de page pour afficher les types de publication personnalisés
Nous devons créer un modèle de page personnalisé qui sera utilisé pour afficher les types de publication personnalisés à l'aide de la boucle WordPress.
Pour créer un modèle de page personnalisé, vous devez créer un nouveau fichier dans le dossier racine de votre thème.
Nommez le fichier – custom -page.php ou tout autre nom descriptif du type de publication personnalisé, par exemple pour le type de publication personnalisé créé au-dessus du nom pourrait être tutoriels-page.php.
Dans ce fichier, ajoutez l'en-tête du modèle de page personnalisé à l'aide du code suivant et enregistrez les modifications :
<?php /** * Nom du modèle : Modèle de didacticiels */ get_header();
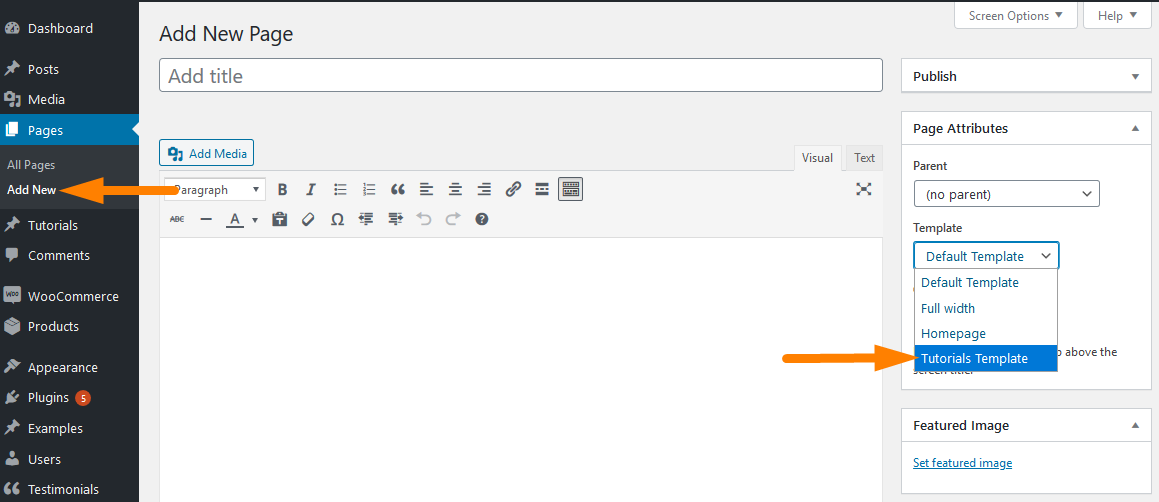
Vous devriez maintenant voir que le modèle de page personnalisé est visible dans l'option de modèle d'attributs de votre page, comme indiqué ci-dessous :

Créer une requête personnalisée de type de publication personnalisée
La requête personnalisée est la première étape qui nous permettra d'interroger les types de publication personnalisés existants et de les afficher sur le modèle de page personnalisé que nous avons créé à l'étape précédente.
Voici le code qui interrogera le type de publication personnalisé des didacticiels et récupérera les deux premiers messages, puis les affichera sur le modèle de page personnalisé que nous avons créé ci-dessus.
<?php
/**
* Nom du modèle : Modèle de didacticiels
*/
get_header();
// Etape 1 : Créer une requête personnalisée
$paginé = ( get_query_var( 'paginé' ) ) ? get_query_var( 'paginé' ) : 1;
$args = tableau(
'posts_per_page' => 2,// requête des 2 derniers messages
'post_type' => 'tutoriel',
'paginé' => $paginé
);
$customPostQuery = new WP_Query($args);
?>Afficher les publications personnalisées du didacticiel dans le modèle de page personnalisé
Voici le code qui interrogera le type de publication personnalisé et les affichera sur le modèle de page personnalisé :
<?php
/**
* Nom du modèle : Modèle de didacticiels
*/
get_header();
// Etape 1 : Créer une requête personnalisée
$paginé = ( get_query_var( 'paginé' ) ) ? get_query_var( 'paginé' ) : 1;
$args = tableau(
'posts_per_page' => 2,// requête des 2 derniers messages
'post_type' => 'tutoriel',
'paginé' => $paginé
);
$customPostQuery = new WP_Query($args);
?>
<!-- Étape 2 : Affichez les messages que nous avons interrogés à l'étape 1 -->
<div class="wrap">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
if($customPostQuery->have_posts() ):
while($customPostQuery->have_posts()) :
$customPostQuery->the_post();
global $post ;
?>
<div class="inner-content-wrap">
<ul class="cq-posts-list">
<li>
<h3 class ="cq-h3"><a href="<?php le_permalien(); ?>" ><?php le_titre(); ?></a></h3>
<div>
<ul>
<div>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a>
</div>
</ul>
<ul>
<p><?php echo the_content(); ?></p>
</ul>
</div>
</li>
</ul>
</div> <!-- fin des articles de blog -->
<?php pendant que ;
fin si;
wp_reset_query();Créer une fonction de pagination de publication personnalisée WordPress
Dans cette étape, nous devons maintenant créer une fonction de pagination de type de publication personnalisée qui sera ajoutée aux fonctions de thème et sera appelée après que la boucle affiche les types de publication personnalisés.

Le code suivant doit être ajouté à functions.php pour créer une fonction de pagination de type de publication personnalisée.
// Fonction de pagination de type de publication personnalisée
fonction cpt_pagination($pages = '', $range = 4)
{
$showitems = ($plage * 2)+1 ;
global $paginé ;
if(empty($paginé)) $paginé = 1;
si($pages == '')
{
globale $wp_query ;
$pages = $wp_query->max_num_pages ;
si(!$pages)
{
$pages = 1;
}
}
si(1 != $pages)
{
echo "<nav aria-label='Exemple de navigation de page'> <ul class='pagination'> <span>Page ".$paged." de ".$pages."</span>" ;
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>« Premier</a>" ;
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ Précédent</a>" ;
pour ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paginé == $i) ? "<li class=\"page-item active\"><a class='page-link'>".$i."</a></li>":"<li class='page-item' > <a href='".get_pagenum_link($i)."' class=\"page-link\">".$i."</a></li>" ;
}
}
if ($paged < $pages && $showitems < $pages) echo " <li class='page-item'><a class='page-link' href=\"".get_pagenum_link($paged + 1)." \">i class='flaticon flaticon-back'></i></a></li>" ;
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo " <li class='page-item'><a class='page-link' href=' ".get_pagenum_link($pages)."'><i class='flaticon flaticon-arrow'></i></a></li>" ;
echo "</ul></nav>\n" ;
}
}Appeler la fonction de pagination de type de message personnalisé dans le modèle de page
Puisque nous avons créé la fonction de pagination de type de publication personnalisée et que nous avons déjà exécuté la boucle et affiché les types de publication personnalisés, nous devons maintenant ajouter la fonction de pagination au bas du modèle de page personnalisé afin d'afficher la pagination.
Voici le code qui doit être utilisé pour vérifier si la fonction de pagination de publication personnalisée existe et si c'est le cas, nous devrions l'appeler pour afficher la pagination
// Etape 3 : Appelez la fonction de pagination ici
si (function_exists("cpt_pagination")) {
cpt_pagination($customPostQuery->max_num_pages);
}Nous avons créé un type de publication personnalisé, un modèle de page personnalisé, ajouté une fonction de pagination de type de publication personnalisée et affiché à la fois les types de publication personnalisés avec une requête et la fonction de pagination de type de publication personnalisée.
Styles de pagination de type de publication personnalisés
Vous devez ajouter les styles à la pagination du type de message personnalisé à l'aide du code suivant :
/**
* Styles de pagination personnalisés
* @auteur Joe Njenga
*/
.pagination {
clarifier les deux;
position:relative ;
taille de police : 16 px ;
hauteur de ligne : 13 px ;
Flotter à droite;
type de style de liste : aucun ;
largeur:100%
}
.pagination span, .pagination a {
bloc de visualisation;
flotteur : gauche ;
marge : 2px 2px 2px 0 ;
rembourrage : 6px 9px 5px 9px ;
décoration de texte : aucune ;
largeur : automatique ;
couleur :#fff ;
arrière-plan : #237697 ;
}
.pagination a:hover{
couleur :#fff ;
arrière-plan : #000 ;
}
.pagination .current{
rembourrage : 6px 9px 5px 9px ;
arrière-plan : #999 ;
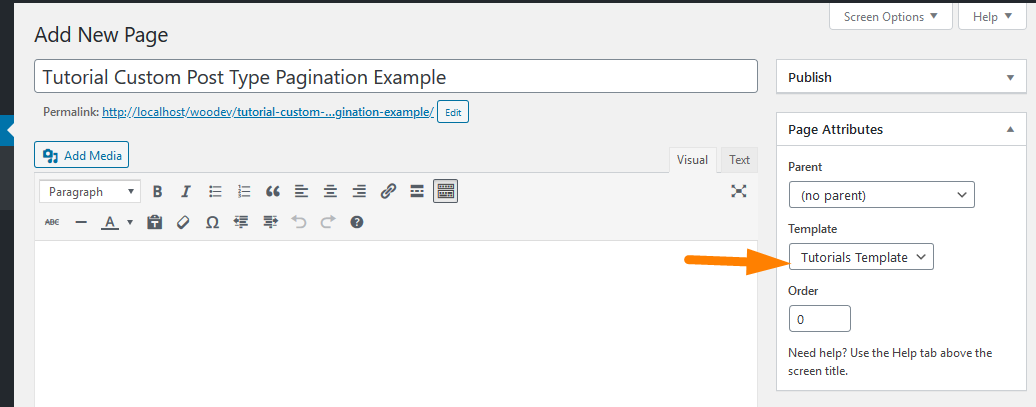
couleur :#fff ;Nous sommes prêts à voir le résultat de ce code. Pour afficher la pagination du type de message personnalisé, vous devez créer une nouvelle page avec le modèle de page personnalisé que nous avons créé à la deuxième étape.

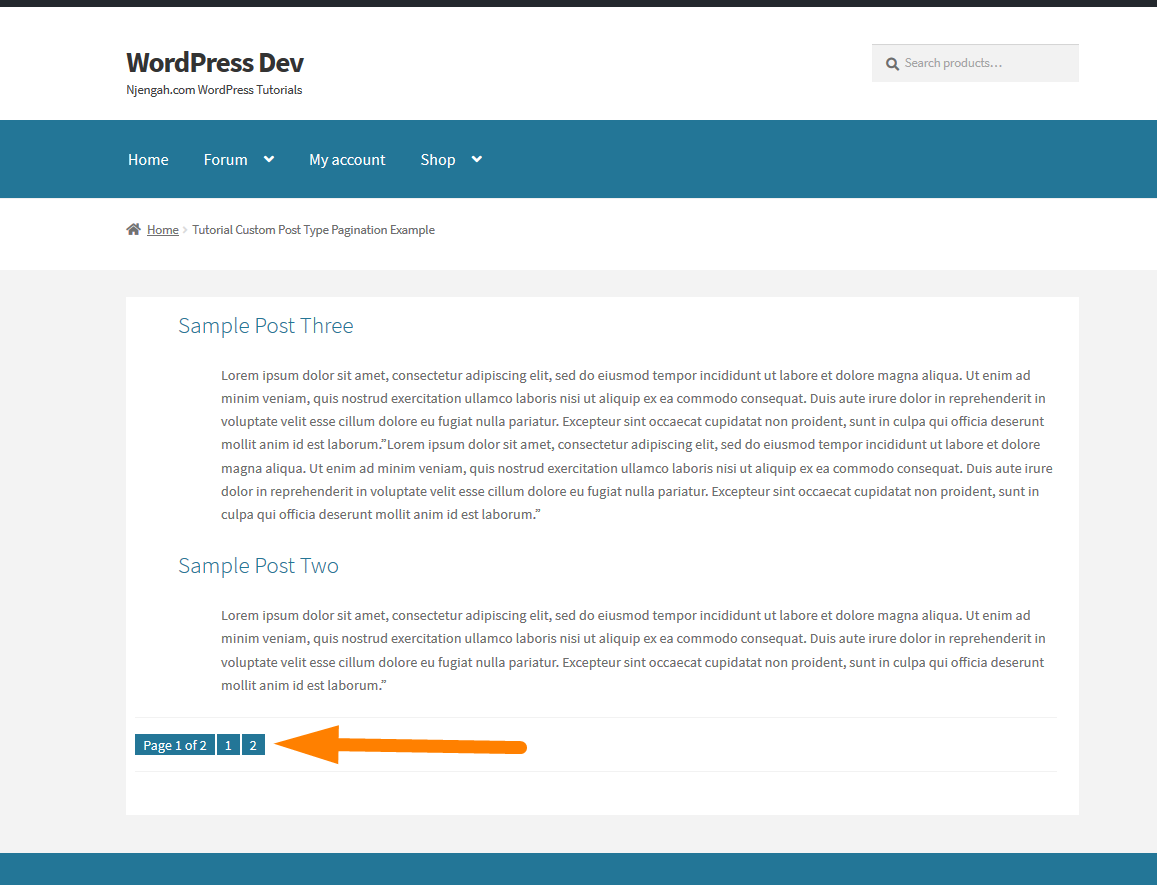
Après avoir créé cette page, vous devriez voir la page afficher le type de publication personnalisé que nous avons interrogé et la pagination que nous avons créée, comme indiqué dans l'image ci-dessous :

Dernières pensées
Pour créer une pagination de type de publication personnalisée, vous devez créer le modèle de page personnalisé, ajouter la requête personnalisée pour obtenir toutes les publications personnalisées que vous souhaitez afficher et appeler la fonction de pagination personnalisée que vous ajoutez à functions.php. Pour obtenir ce code complet, je l'ai ajouté au référentiel git et vous pouvez y accéder ici - WordPress Custom Post Type Pagination.
